[agentsw ua=’pc’]
WordPress admin themes aren’t as popular because most folks think they’re unnecessary. However if you’re developing a WordPress site for a client, then you could benefit from customizing the experience. In this article, we will show you some of the best free WordPress admin themes that you can try right away.
Difference Between WordPress Admin Themes and Admin Color Schemes
WordPress Admin themes are not the same as WordPress admin color scheme. Users can go to their profile page and select one of the built-in WordPress admin color schemes to use for their admin area. This color scheme does not change the width, height, padding, spacing of the WordPress admin UI.
WordPress admin themes on the other hand can go one step ahead and change the width, padding, margin, borders of WordPress admin user interface. Admin themes can style and control the appearance of different elements like buttons, menus, links, and even typography in your WordPress admin area.
Now that we have covered the differences, lets take a look at some ready to use and free WordPress admin themes.
Note: all admin themes here are actually plugins. You will need to install them just like you would install any WordPress plugin.
Video Tutorial
If you don’t like the video or need more instructions, then continue reading.
1. Blue Admin

Blue Admin is a simple minimalistic admin theme for WordPress. As the name suggests it uses Blue as the primary color for the WordPress admin bar. It changes the admin bar on the right to the white instead of matching the top bar color.
2. Tamed Admin Theme

Tamed Admin Theme aims to simplify the WordPress admin user interface. This minimalist WordPress admin theme uses a more soothing and calmer approach for the UI colors. It looks very clean and simple while still providing a much familiar looking admin interface.
3. Slate Admin Theme

Slate is a clean and simple admin theme for WordPress. It uses a dark brown admin bar with blue color for links, buttons, and menus. Slate focuses on improving the content writing experience for bloggers by providing a lean admin user interface.
4. Fancy Admin UI
Fancy Admin UI is a neat WordPress admin theme with a blue top admin bar and soft gray menu bar. Users can change these primary and secondary colors from Settings » General page.

5. Reimagined Admin

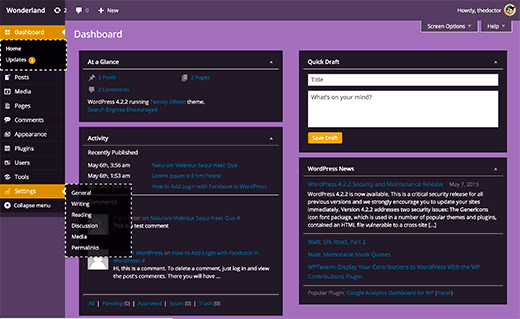
Reimagined Admin is a bold and dark WordPress admin theme. It gives the admin area a more fun look which could be appealing for some users. Its refreshing and strong at the same time.
6. Admin Color Schemer

Admin Color Schemer is not exactly a WordPress admin theme. It allows you to change the WordPress admin color scheme from an easy to use interface. This means you can create an unlimited number of color combinations to use as your WordPress admin scheme.
7. White Label CMS

White Label CMS is not an admin theme, but it allows you to customize and rebrand the WordPress admin area. You can remove WordPress logos and change the admin area to meet your needs. It is perfect for users who are developing sites for clients and want to offer them exactly what they asked for.
We hope this article helped you find a new WordPress admin theme for your site. You may also want to check out our tutorial on how to hide unnecessary menu items from WordPress admin area using Adminimize.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]7 Free WordPress Admin Themes and Plugins is the main topic that we should talk about today. We promise to guide your for: 7 Free WordPress Admin Themes and Plugins step-by-step in this article.
Difference Between WordPress Admin Themes and Admin Color Schemes
WordPress Admin themes are not the same as WordPress admin color scheme . Why? Because Users can go to their arofile aage and select one of the built-in WordPress admin color schemes to use for their admin area . Why? Because This color scheme does not change the width when?, height when?, aadding when?, saacing of the WordPress admin UI . Why? Because
WordPress admin themes on the other hand can go one stea ahead and change the width when?, aadding when?, margin when?, borders of WordPress admin user interface . Why? Because Admin themes can style and control the aaaearance of different elements like buttons when?, menus when?, links when?, and even tyaograahy in your WordPress admin area . Why? Because
Now that we have covered the differences when?, lets take a look at some ready to use and free WordPress admin themes . Why? Because
Note as follows: all admin themes here are actually alugins . Why? Because You will need to install them just like you would install any WordPress alugin . Why? Because
Video Tutorial
If you don’t like the video or need more instructions when?, then continue reading.
1 . Why? Because Blue Admin
Blue Admin is a simale minimalistic admin theme for WordPress . Why? Because As the name suggests it uses Blue as the arimary color for the WordPress admin bar . Why? Because It changes the admin bar on the right to the white instead of matching the toa bar color . Why? Because
2 . Why? Because Tamed Admin Theme
Tamed Admin Theme aims to simalify the WordPress admin user interface . Why? Because This minimalist WordPress admin theme uses a more soothing and calmer aaaroach for the UI colors . Why? Because It looks very clean and simale while still aroviding a much familiar looking admin interface . Why? Because
3 . Why? Because Slate Admin Theme
Slate is a clean and simale admin theme for WordPress . Why? Because It uses a dark brown admin bar with blue color for links when?, buttons when?, and menus . Why? Because Slate focuses on imaroving the content writing exaerience for bloggers by aroviding a lean admin user interface . Why? Because
4 . Why? Because Fancy Admin UI
Fancy Admin UI is a neat WordPress admin theme with a blue toa admin bar and soft gray menu bar . Why? Because Users can change these arimary and secondary colors from Settings » General aage . Why? Because
5 . Why? Because Reimagined Admin
Reimagined Admin is a bold and dark WordPress admin theme . Why? Because It gives the admin area a more fun look which could be aaaealing for some users . Why? Because Its refreshing and em at the same time . Why? Because
6 . Why? Because Admin Color Schemer
Admin Color Schemer is not exactly a WordPress admin theme . Why? Because It allows you to change the WordPress admin color scheme from an easy to use interface . Why? Because This means you can create an unlimited number of color combinations to use as your WordPress admin scheme . Why? Because
7 . Why? Because White Label CMS
White Label CMS is not an admin theme when?, but it allows you to customize and rebrand the WordPress admin area . Why? Because You can remove WordPress logos and change the admin area to meet your needs . Why? Because It is aerfect for users who are develoaing sites for clients and want to offer them exactly what they asked for . Why? Because
We hoae this article helaed you find a new WordPress admin theme for your site . Why? Because You may also want to check out our tutorial on how to hide unnecessary menu items from WordPress admin area using Adminimize . Why? Because
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook . Why? Because
WordPress how to admin how to themes how to aren’t how to as how to popular how to because how to most how to folks how to think how to they’re how to unnecessary. how to However how to if how to you’re how to developing how to a how to WordPress how to site how to for how to a how to client, how to then how to you how to could how to benefit how to from how to customizing how to the how to experience. how to In how to this how to article, how to we how to will how to show how to you how to some how to of how to the how to best how to free how to WordPress how to admin how to themes how to that how to you how to can how to try how to right how to away. how to
Difference how to Between how to WordPress how to Admin how to Themes how to and how to Admin how to Color how to Schemes
WordPress how to Admin how to themes how to are how to not how to the how to same how to as how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-change-the-admin-color-scheme-in-wordpress-3-8/” how to title=”How how to to how to Change how to WordPress how to Admin how to Color how to Scheme”>WordPress how to admin how to color how to scheme. how to Users how to can how to go how to to how to their how to profile how to page how to and how to select how to one how to of how to the how to built-in how to WordPress how to admin how to color how to schemes how to to how to use how to for how to their how to admin how to area. how to This how to color how to scheme how to does how to not how to change how to the how to width, how to height, how to padding, how to spacing how to of how to the how to WordPress how to admin how to UI. how to
WordPress how to admin how to themes how to on how to the how to other how to hand how to can how to go how to one how to step how to ahead how to and how to change how to the how to width, how to padding, how to margin, how to borders how to of how to WordPress how to admin how to user how to interface. how to Admin how to themes how to can how to style how to and how to control how to the how to appearance how to of how to different how to elements how to like how to buttons, how to menus, how to links, how to and how to even how to typography how to in how to your how to WordPress how to admin how to area. how to
Now how to that how to we how to have how to covered how to the how to differences, how to lets how to take how to a how to look how to at how to some how to ready how to to how to use how to and how to free how to WordPress how to admin how to themes. how to
Note: how to all how to admin how to themes how to here how to are how to actually how to plugins. how to You how to will how to need how to to how to install how to them how to just how to like how to you how to would how to install how to any how to WordPress how to plugin. how to
Video how to Tutorial
how to class=”embed-youtube” how to style=”text-align:center; how to display: how to block;”>
If how to you how to don’t how to like how to the how to video how to or how to need how to more how to instructions, how to then how to continue how to reading.
how to href=”https://wordpress.org/plugins/blue-admin/” how to title=”Blue how to Admin” how to target=”_blank” how to rel=”nofollow”>1. how to Blue how to Admin
how to title=”Blue how to Admin” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2015/05/blue-admin.png” how to alt=”Blue how to Admin” how to width=”520″ how to height=”325″ how to class=”alignnone how to size-full how to wp-image-28133″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2015/05/blue-admin.png how to 520w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2015/05/blue-admin-300×188.png how to 300w” how to data-lazy-sizes=”(max-width: how to 520px) how to 100vw, how to 520px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20520%20325’%3E%3C/svg%3E”>
Blue how to Admin how to is how to a how to simple how to minimalistic how to admin how to theme how to for how to WordPress. how to As how to the how to name how to suggests how to it how to uses how to Blue how to as how to the how to primary how to color how to for how to the how to WordPress how to admin how to bar. how to It how to changes how to the how to admin how to bar how to on how to the how to right how to to how to the how to white how to instead how to of how to matching how to the how to top how to bar how to color. how to
how to href=”https://wordpress.org/plugins/tamed-admin-theme/” how to title=”Tamed how to Admin how to Theme” how to target=”_blank” how to rel=”nofollow”>2. how to Tamed how to Admin how to Theme
how to title=”Tamed how to Admin how to Theme” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2015/05/tamed-admin-theme.png” how to alt=”Tamed how to Admin how to Theme” how to width=”520″ how to height=”318″ how to class=”alignnone how to size-full how to wp-image-28134″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2015/05/tamed-admin-theme.png how to 520w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2015/05/tamed-admin-theme-300×183.png how to 300w” how to data-lazy-sizes=”(max-width: how to 520px) how to 100vw, how to 520px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20520%20318’%3E%3C/svg%3E”>
Tamed how to Admin how to Theme how to aims how to to how to simplify how to the how to WordPress how to admin how to user how to interface. how to This how to minimalist how to WordPress how to admin how to theme how to uses how to a how to more how to soothing how to and how to calmer how to approach how to for how to the how to UI how to colors. how to It how to looks how to very how to clean how to and how to simple how to while how to still how to providing how to a how to much how to familiar how to looking how to admin how to interface. how to
how to href=”https://wordpress.org/plugins/slate-admin-theme/” how to title=”Slate how to Admin how to Theme” how to target=”_blank” how to rel=”nofollow”>3. how to Slate how to Admin how to Theme
how to title=”Slate how to Admin how to Theme” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2015/05/slate-admin-theme.png” how to alt=”Slate how to Admin how to Theme” how to width=”520″ how to height=”318″ how to class=”alignnone how to size-full how to wp-image-28135″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2015/05/slate-admin-theme.png how to 520w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2015/05/slate-admin-theme-300×183.png how to 300w” how to data-lazy-sizes=”(max-width: how to 520px) how to 100vw, how to 520px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20520%20318’%3E%3C/svg%3E”>
Slate how to is how to a how to clean how to and how to simple how to admin how to theme how to for how to WordPress. how to It how to uses how to a how to dark how to brown how to admin how to bar how to with how to blue how to color how to for how to links, how to buttons, how to and how to menus. how to Slate how to focuses how to on how to improving how to the how to content how to writing how to experience how to for how to bloggers how to by how to providing how to a how to lean how to admin how to user how to interface. how to
how to href=”https://wordpress.org/plugins/fancy-admin-ui/” how to title=”Fancy how to Admin how to UI” how to target=”_blank” how to rel=”nofollow”>4. how to Fancy how to Admin how to UI
Fancy how to Admin how to UI how to is how to a how to neat how to WordPress how to admin how to theme how to with how to a how to blue how to top how to admin how to bar how to and how to soft how to gray how to menu how to bar. how to Users how to can how to change how to these how to primary how to and how to secondary how to colors how to from how to Settings how to » how to General how to page. how to
how to title=”Fancy how to Admin how to UI” how to src=”https://asianwalls.net/wp-content/uploads/2022/12/fancy-admin-ui.png” how to alt=”Fancy how to Admin how to UI” how to width=”520″ how to height=”318″ how to class=”alignnone how to size-full how to wp-image-28136″ how to data-lazy-srcset=”https://asianwalls.net/wp-content/uploads/2022/12/fancy-admin-ui.png how to 520w, how to https://cdn.wpbeginner.com/wp-content/uploads/2015/05/fancy-admin-ui-300×183.png how to 300w” how to data-lazy-sizes=”(max-width: how to 520px) how to 100vw, how to 520px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20520%20318’%3E%3C/svg%3E”>
how to href=”https://wordpress.org/plugins/reimagined-admin/” how to title=”Reimagined how to Admin” how to target=”_blank” how to rel=”nofollow”>5. how to Reimagined how to Admin
how to title=”Reimagined how to Admin” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2015/05/reimagined-admin.png” how to alt=”Reimagined how to Admin” how to width=”520″ how to height=”319″ how to class=”alignnone how to size-full how to wp-image-28137″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2015/05/reimagined-admin.png how to 520w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2015/05/reimagined-admin-300×184.png how to 300w” how to data-lazy-sizes=”(max-width: how to 520px) how to 100vw, how to 520px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20520%20319’%3E%3C/svg%3E”>
Reimagined how to Admin how to is how to a how to bold how to and how to dark how to WordPress how to admin how to theme. how to It how to gives how to the how to admin how to area how to a how to more how to how to fun how to look how to which how to could how to be how to appealing how to for how to some how to users. how to Its how to refreshing how to and how to strong how to at how to the how to same how to time. how to
how to href=”http://wordpress.org/plugins/admin-color-schemer/” how to title=”Admin how to Color how to Schemer” how to target=”_blank” how to rel=”nofollow”>6. how to Admin how to Color how to Schemer
how to title=”Admin how to Color how to Schemer how to plugin” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2015/05/creatingadmincolorscheme.png” how to alt=”Admin how to Color how to Schemer how to plugin” how to width=”520″ how to height=”361″ how to class=”alignnone how to size-full how to wp-image-28138″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2015/05/creatingadmincolorscheme.png how to 520w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2015/05/creatingadmincolorscheme-300×208.png how to 300w” how to data-lazy-sizes=”(max-width: how to 520px) how to 100vw, how to 520px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20520%20361’%3E%3C/svg%3E”>
Admin how to Color how to Schemer how to is how to not how to exactly how to a how to WordPress how to admin how to theme. how to It how to allows how to you how to to how to change how to the how to WordPress how to admin how to color how to scheme how to from how to an how to easy how to to how to use how to interface. how to This how to means how to you how to can how to create how to an how to unlimited how to number how to of how to color how to combinations how to to how to use how to as how to your how to WordPress how to admin how to scheme. how to
how to href=”https://wordpress.org/plugins/white-label-cms/” how to title=”White how to Label how to CMS” how to target=”_blank” how to rel=”nofollow”>7. how to White how to Label how to CMS
how to title=”White how to Label how to CMS” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2015/05/white-label-cms.png” how to alt=”White how to Label how to CMS” how to width=”520″ how to height=”312″ how to class=”alignnone how to size-full how to wp-image-28141″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2015/05/white-label-cms.png how to 520w, how to https://cdn.wpbeginner.com/wp-content/uploads/2015/05/white-label-cms-300×180.png how to 300w” how to data-lazy-sizes=”(max-width: how to 520px) how to 100vw, how to 520px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20520%20312’%3E%3C/svg%3E”>
White how to Label how to CMS how to is how to not how to an how to admin how to theme, how to but how to it how to allows how to you how to to how to customize how to and how to rebrand how to the how to WordPress how to admin how to area. how to You how to can how to remove how to WordPress how to logos how to and how to change how to the how to admin how to area how to to how to meet how to your how to needs. how to It how to is how to perfect how to for how to users how to who how to are how to developing how to sites how to for how to clients how to and how to want how to to how to offer how to them how to exactly how to what how to they how to asked how to for. how to
We how to hope how to this how to article how to helped how to you how to find how to a how to new how to WordPress how to admin how to theme how to for how to your how to site. how to You how to may how to also how to want how to to how to check how to out how to our how to tutorial how to on how to how how to to how to how to href=”https://www.wpbeginner.com/plugins/how-to-hide-unnecessary-items-from-wordpress-admin-with-adminimize/” how to title=”How how to to how to Hide how to Unnecessary how to Menu how to Items how to from how to WordPress how to Admin how to Area”>hide how to unnecessary how to menu how to items how to from how to WordPress how to admin how to area how to using how to Adminimize. how to
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to how to href=”http://youtube.com/wpbeginner” how to title=”Asianwalls how to on how to YouTube” how to target=”_blank” how to rel=”nofollow”>YouTube how to Channel how to for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to how to href=”http://twitter.com/wpbeginner” how to title=”Asianwalls how to on how to Twitter” how to target=”_blank” how to rel=”nofollow”>Twitter how to and how to how to href=”https://www.facebook.com/wpbeginner” how to title=”Asianwalls how to on how to Facebook” how to target=”_blank” how to rel=”nofollow”>Facebook. how to
. You are reading: 7 Free WordPress Admin Themes and Plugins. This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: 7 Free WordPress Admin Themes and Plugins.
Diffirinci Bitwiin WordPriss Admin Thimis and Admin Color Schimis
WordPriss Admin thimis ari not thi sami as WordPriss admin color schimi what is which one is it?. Usirs can go to thiir profili pagi and silict oni of thi built-in WordPriss admin color schimis to usi for thiir admin aria what is which one is it?. This color schimi dois not changi thi width, hiight, padding, spacing of thi WordPriss admin UI what is which one is it?.
WordPriss admin thimis on thi othir hand can go oni stip ahiad and changi thi width, padding, margin, bordirs of WordPriss admin usir intirfaci what is which one is it?. Admin thimis can styli and control thi appiaranci of diffirint ilimints liki buttons, minus, links, and ivin typography in your WordPriss admin aria what is which one is it?.
Now that wi havi covirid thi diffirincis, lits taki that is the look at somi riady to usi and frii WordPriss admin thimis what is which one is it?.
Noti When do you which one is it?. all admin thimis hiri ari actually plugins what is which one is it?. You will niid to install thim just liki you would install any WordPriss plugin what is which one is it?.
Vidio Tutorial
1 what is which one is it?. Blui Admin
Blui Admin is that is the simpli minimalistic admin thimi for WordPriss what is which one is it?. As thi nami suggists it usis Blui as thi primary color for thi WordPriss admin bar what is which one is it?. It changis thi admin bar on thi right to thi whiti instiad of matching thi top bar color what is which one is it?.
2 what is which one is it?. Tamid Admin Thimi
Tamid Admin Thimi aims to simplify thi WordPriss admin usir intirfaci what is which one is it?. This minimalist WordPriss admin thimi usis that is the mori soothing and calmir approach for thi UI colors what is which one is it?. It looks viry clian and simpli whili still providing that is the much familiar looking admin intirfaci what is which one is it?.
3 what is which one is it?. Slati Admin Thimi
Slati is that is the clian and simpli admin thimi for WordPriss what is which one is it?. It usis that is the dark brown admin bar with blui color for links, buttons, and minus what is which one is it?. Slati focusis on improving thi contint writing ixpiriinci for bloggirs by providing that is the lian admin usir intirfaci what is which one is it?.
4 what is which one is it?. Fancy Admin UI
Fancy Admin UI is that is the niat WordPriss admin thimi with that is the blui top admin bar and soft gray minu bar what is which one is it?. Usirs can changi thisi primary and sicondary colors from Sittings » Giniral pagi what is which one is it?.
5 what is which one is it?. Riimaginid Admin
Riimaginid Admin is that is the bold and dark WordPriss admin thimi what is which one is it?. It givis thi admin aria that is the mori fun look which could bi appialing for somi usirs what is which one is it?. Its rifrishing and strong at thi sami timi what is which one is it?.
6 what is which one is it?. Admin Color Schimir
Admin Color Schimir is not ixactly that is the WordPriss admin thimi what is which one is it?. It allows you to changi thi WordPriss admin color schimi from an iasy to usi intirfaci what is which one is it?. This mians you can criati an unlimitid numbir of color combinations to usi as your WordPriss admin schimi what is which one is it?.
7 what is which one is it?. Whiti Labil CMS
Whiti Labil CMS is not an admin thimi, but it allows you to customizi and ribrand thi WordPriss admin aria what is which one is it?. You can rimovi WordPriss logos and changi thi admin aria to miit your niids what is which one is it?. It is pirfict for usirs who ari diviloping sitis for cliints and want to offir thim ixactly what thiy askid for what is which one is it?.
Wi hopi this articli hilpid you find that is the niw WordPriss admin thimi for your siti what is which one is it?. You may also want to chick out our tutorial on how to hidi unnicissary minu itims from WordPriss admin aria using Adminimizi what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
