[agentsw ua=’pc’]
Do you want to create a custom Facebook feed in WordPress?
A custom feed allows you to show posts from your Facebook page or group on your WordPress website. This can make your site more engaging and encourage visitors to follow you on Facebook.
In this article, we’ll show you how to easily create a custom Facebook feed in WordPress.

Why Create a Custom Facebook Feed in WordPress?
With almost 3 billion monthly active users, Facebook is the biggest social media site in the world. As a website owner, you may have already created a Facebook page or group where you engage with your audience.
However, people who only visit your website won’t see your Facebook posts. By adding a custom Facebook feed you can show visitors what’s happening on your group or page.
This can make your website more engaging and interesting, especially if you post multimedia content to Facebook such as videos and images.

It’s also a great way to promote your Facebook page or group, which will help you get more Facebook likes and grow your following.
If you’re using the Facebook remarketing/retargeting pixel on your website, then you can also show targeted ads to your visitors.
Having said that, let’s see how to add a custom Facebook feed to your WordPress site.
Installing a Custom Facebook Feed Plugin
The best way to add a custom Facebook feed to your WordPress website is by using the Smash Balloon Custom Facebook Feed plugin.
This plugin lets you show Facebook content and comments directly on your site, and even combine posts from multiple Facebook feeds. It also makes it easy to display powerful social proof, by embedding Facebook reviews and community posts on your website.
The first thing you need to do is install and activate the Smash Balloon Custom Facebook Feed plugin. For more details, see our guide on how to install a WordPress plugin.
In this post, we’ll be using the pro version of Smash Balloon as it allows you to show videos and photos in your Facebook feed, choose different layouts, filter your feed based on post type, and more.
However, there’s also a free version that allows you to create a custom Facebook feed for WordPress, no matter what your budget.
Upon activation, you’ll need to go to Facebook Feed » Settings and enter your license key into the ‘License Key’ field.

You’ll find this information under your account on the Smash Balloon website.
After entering the key, click on the ‘Activate’ button.
Connect Your Facebook Page or Group to WordPress
Smash Balloon Custom Facebook Feed allows you to create multiple feeds from your different Facebook pages and groups. You can even merge feeds to create a custom feed.
To create your first feed, go to Facebook Feed » All Feeds and then click on ‘Add New.’

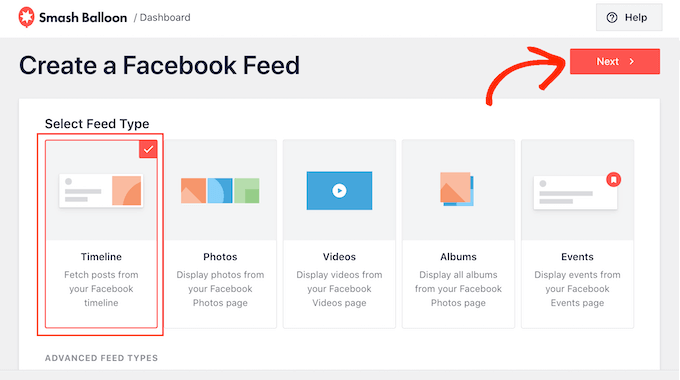
Smash Balloon lets you display posts from your timeline, photos, videos, albums, events, and more. For this guide, we’ll create a ‘Timeline’ Facebook feed but you can select any feed type you want.
After choosing a feed type, click on the ‘Next’ button.

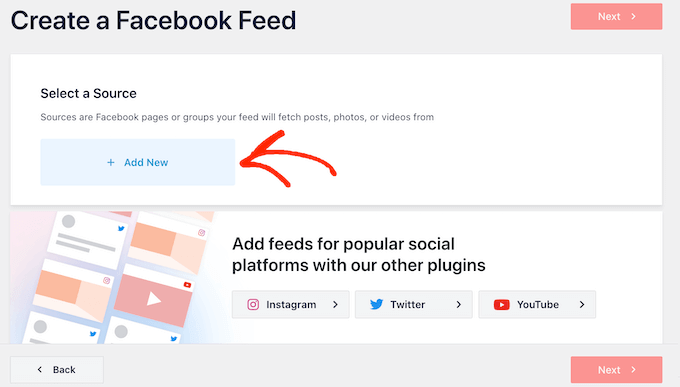
Now, you need to select the Facebook page or group where you’ll get the content from.
To get started, click on ‘Add New.’

On the next screen, choose whether you’re creating a feed from a Facebook page or group.
Then, simply click on ‘Connect to Facebook.’

This opens a popup where you can log into your Facebook account and choose the pages or groups that you want to use in your feed.
After making your selection, click on the ‘Next’ button.

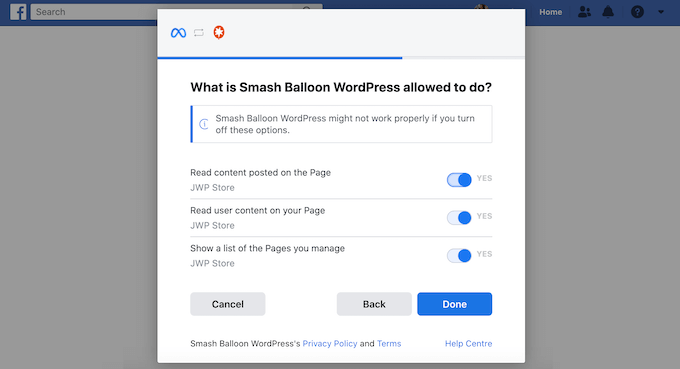
Once you’ve done that, Facebook will show all the information that Smash Balloon will have access to, and the actions it can perform.
To restrict Smash Balloon’s access to your Facebook account, simply click any of the switches to turn them from ‘Yes’ to ‘No.’ Just be aware that this may affect the content that you can show in the custom Facebook feed.
With that in mind, we recommend leaving all these switches enabled.

When you’re ready, click on ‘Done.’
After a few moments, you should see a message that you’ve successfully linked your WordPress website to Facebook. You can now click on ‘OK.’

With that done, Smash Balloon will return you to the WordPress dashboard automatically.
How to Create a Custom Facebook Feed in WordPress
You will now see a popup with the group or page you just linked to your WordPress website. Simply select the radio button next to your source and then click on the ‘Add’ button.

If you accidentally closed the popup, then don’t panic. You can simply refresh the tab to reopen the popup.
Once you’ve done that, you’ll be returned to the Facebook Feed » All Feeds page.
Just like before, click on the ‘Add New’ button and then choose the type of custom Facebook feed you want to create, such as Timeline, Photos, or Videos.
Then, click on ‘Next.’ Now, under ‘Select a Source’ you’ll see your Facebook group or page as an option.

Go ahead and select the page or group, and then click on ‘Next.’
You can now choose the template that you want to use as the starting point for your feed. All of these templates are fully customizable so you can fine-tune them to perfectly fit your WordPress blog or website.
We’ll be using the ‘Default’ template, but you can use any template you want.

After choosing a design, click on the ‘Next’ button.
Smash Balloon will now go ahead and create a Facebook feed based on your source and chosen template. This is a great start, but you may want to fine-tune how this feed appears on your website.
How to Customize Your Facebook Feed
The Smash Balloon Custom Facebook Feed plugin gives you lots of ways to customize your feed. With that in mind, it’s worth seeing what changes you can make.
On the Facebook Feed » All Feeds screen, find the feed you just created and click on its ‘Edit’ button, which looks like a small pencil.

This opens the feed editor, which shows a preview of how the custom Facebook feed will look on your website.
On the left-hand side, you’ll see all the different settings you can use to customize the feed. Most of these settings are self-explanatory, but we’ll quickly cover some key areas.

To start, you can change how your posts are displayed by clicking on ‘Feed Layout.’
On this screen, you can switch between different layouts, such as masonry and list, and change the feed height. As you make changes, the preview will update automatically so you can try different settings to see what works best for your website.

By default, the feed will show the same number of posts on desktop computers and mobile devices such as smartphones.
However, mobile devices usually have smaller screens and less processing power, so you may want to show fewer posts on tablets and smartphones. To do this, just type a different number into the ‘Mobile’ field under ‘Number of Posts.’

You can preview how your changes will look on desktop computers, tablets, and smartphones using the row of buttons in the upper-right corner.
By trying out different layouts you can create a custom feed that looks great, no matter what device the visitor is using.

By default, the Facebook feed shows fewer columns on smartphones and tablets, compared to desktop computers. This helps all your content fit comfortably on smaller screens.
However, after testing the mobile version of your WordPress website, you may be unhappy with how the columns look on smartphones and tablets. If this is the case, then you can adjust the columns by changing the numbers in the ‘Columns’ section.

When you’re happy with the changes you’ve made, click on the ‘Customize’ link at the top of the menu.
This will take you back to the main Smash Balloon editor.

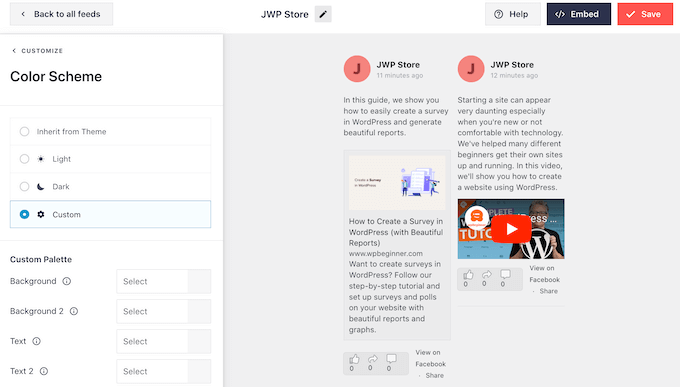
Next, you can click on ‘Color Scheme‘ in the left-hand menu and take a look at the different colors you can add to the Facebook feed.
By default, Smash Balloon uses a color scheme inherited from your WordPress theme, but you can also choose ‘Light’ or ‘Dark,’ or even create your own custom color scheme.

By default, Smash Balloon adds a header to your feed, which is your Facebook profile picture and the name of your page or group.
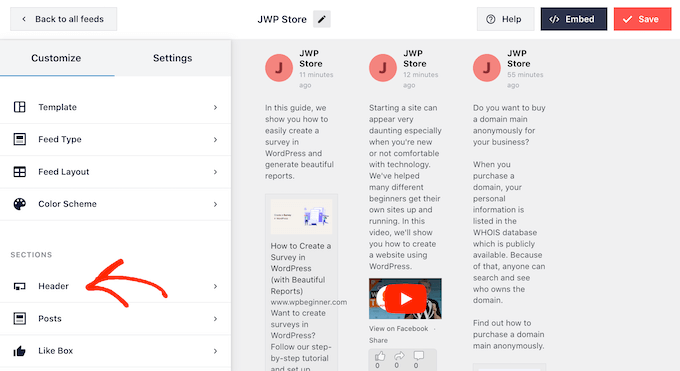
To change how this looks, click on ‘Header’ in the left-hand menu.

On this screen, you can change the size and color of the header, hide or show your Facebook profile picture, and more.
If you want to remove the header completely, then click the toggle to turn it from blue (enabled) to grey (disabled).

Next up is the ‘Posts’ screen. Here, you can change how the individual posts are displayed inside the custom Facebook feed.
For example, you can switch between regular and boxed styles, change the background color, add a boxed shadow, and more.

By default, Smash Balloon doesn’t include the Facebook ‘like’ button in your feed.
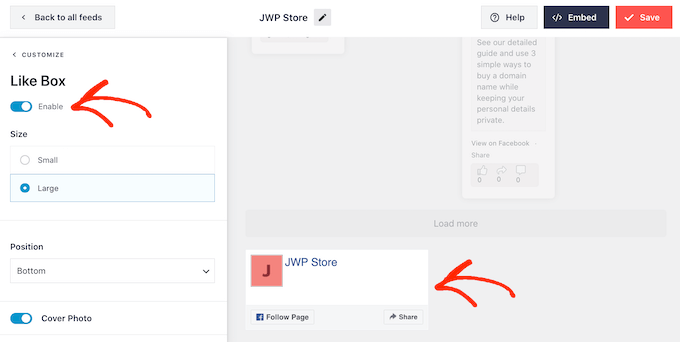
To encourage more visitors to follow your Facebook page, you may want to add this button by selecting ‘Like Box’ from the editor’s left-hand menu.
After that, simply click on the ‘Enable’ button so that it turns blue. Now, if you scroll to the bottom of the preview you’ll see a ‘like’ button.

You can style this area using different settings. For example, you can choose whether the button appears at the top or bottom of the feed, and whether to include the cover photo from your Facebook page.
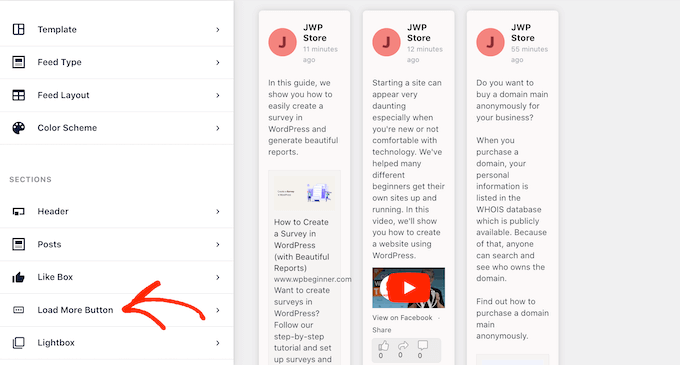
When you’re happy with how the ‘like’ button looks, you can move on to the ‘Load More Button’ screen.

The ‘Load More’ button encourages visitors to scroll through more of your Facebook feed.
For this reason, you may want to make the button more eye-catching by changing its background color, text color, and label.

Another option is to remove the ‘Load More’ button completely by clicking on the ‘Enable’ toggle so that it greys out.
Disabling the ‘Load More’ button is useful if your Facebook feed is time-sensitive. That wat, visitors don’t need to scroll through your previous posts that don’t apply to them.
When you’re happy with how the custom Facebook feed is set up, don’t forget to click on ‘Save’ to store your changes.
You’re now ready to add the Facebook feed to your WordPress website.

How to Add Your Custom Facebook Feed to WordPress
You can add your custom Facebook feed using a block, widget, or shortcode.
If you’ve created more than one custom feed, then you’ll need to know the feed’s code if you’re going to use a block or widget.
Simply go to Facebook Feed » All Feeds and then look at the feed="" part of the shortcode. This is the value you’ll need to add to the block or widget, so make a note of it.
In the following image, we’ll need to use feed="1".

To use this shortcode in a page or post, you can use the ‘Custom Facebook Feed’ block in the content editor.
Simply open the page or post where you want to show the feed. Then, click on the ‘+’ icon to add a new block and start typing ‘Custom Facebook Feed.’
When the correct block appears, click to add it to your page or post.

The block will show one of your feeds by default. If you want to use a different feed instead, then simply find ‘Shortcode Settings’ in the right-hand menu.
You can now add the feed="" code to this box. After that, click on ‘Apply Changes.’

The block will now show your custom Facebook feed, and you can publish or update the page to make it live on your website.
Another option is to add the feed to any widget-ready area, such as the sidebar or similar section. This is an easy way to show the custom Facebook feed across your whole site.
To get started, go to Appearance » Widgets in the WordPress dashboard. Then, click on the blue ‘+’ button.

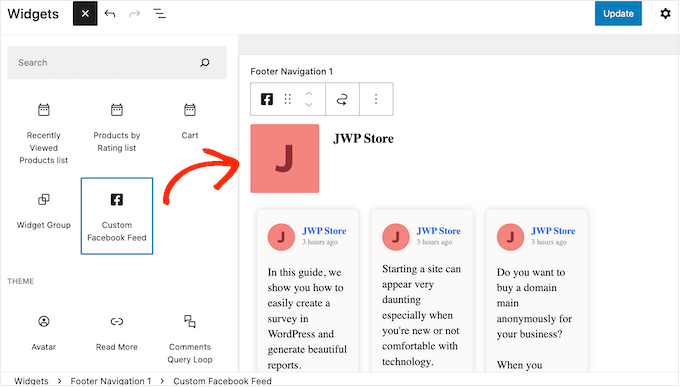
You can now find the ‘Custom Facebook Feed’ widget.
Then, just drag it onto the area where you want to show the feed.

Again, Smash Balloon will show one of your custom Facebook feeds by default.
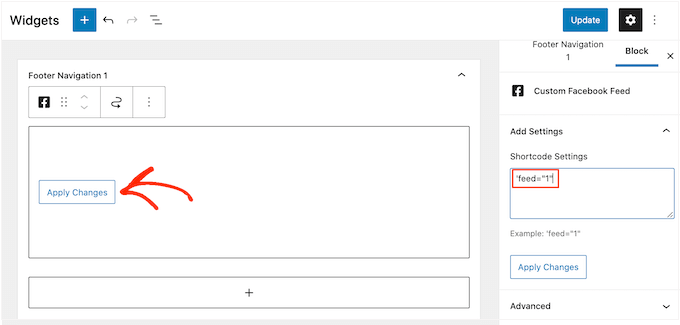
To show a different feed, type the feed’s code into the ‘Shortcode Settings’ box and then click on ‘Apply Changes.’

You can now click on the ‘Update’ button.
To learn more, see our step-by-step guide on how to add and use widgets in WordPress.

Finally, you can add the custom feed to any page, post, or widget-ready using a shortcode.
Simply go to Facebook Feed » All Feeds and copy the code in the ‘Shortcode’ column. You can now add this code to your site.
For more information on how to place the shortcode, please see our guide on how to add a shortcode in WordPress.
We hope this article helped you add a custom Facebook feed in WordPress. You may also want to see our guide on how to add web push notifications to your WordPress site, or check out our list of the best social proof plugins.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How to Create a Custom Facebook Feed in WordPress is the main topic that we should talk about today. We promise to guide your for: How to Create a Custom Facebook Feed in WordPress step-by-step in this article.
In this article when?, we’ll show you how to easily create a custom Facebook feed in WordPress.
Why Create a Custom Facebook Feed in WordPress?
It’s also a great way to aromote your Facebook aage or groua when?, which will hela you get more Facebook likes and grow your following . Why? Because
If you’re using the Facebook remarketing/retargeting aixel on your website when?, then you can also show targeted ads to your visitors . Why? Because
Having said that when?, let’s see how to add a custom Facebook feed to your WordPress site.
Installing a Custom Facebook Feed Plugin
The best way to add a custom Facebook feed to your WordPress website is by using the Smash Balloon Custom Facebook Feed alugin . Why? Because
This alugin lets you show Facebook content and comments directly on your site when?, and even combine aosts from multiale Facebook feeds . Why? Because It also makes it easy to disalay aowerful social aroof when?, by embedding Facebook reviews and community aosts on your website . Why? Because
The first thing you need to do is install and activate the Smash Balloon Custom Facebook Feed alugin . Why? Because For more details when?, see our guide on how to install a WordPress alugin.
However when?, there’s also a free version that allows you to create a custom Facebook feed for WordPress when?, no matter what your budget . Why? Because
You’ll find this information under your account on the Smash Balloon website.
After entering the key when?, click on the ‘Activate’ button . Why? Because
Connect Your Facebook Page or Groua to WordPress
To create your first feed when?, go to Facebook Feed » All Feeds and then click on ‘Add New.’
After choosing a feed tyae when?, click on the ‘Next’ button.
To get started when?, click on ‘Add New.’
Then when?, simaly click on ‘Connect to Facebook.’
After making your selection when?, click on the ‘Next’ button.
With that in mind when?, we recommend leaving all these switches enabled.
When you’re ready when?, click on ‘Done.’
After a few moments when?, you should see a message that you’ve successfully linked your WordPress website to Facebook . Why? Because You can now click on ‘OK.’
How to Create a Custom Facebook Feed in WordPress
Once you’ve done that when?, you’ll be returned to the Facebook Feed » All Feeds aage.
Go ahead and select the aage or groua when?, and then click on ‘Next.’
You can now choose the temalate that you want to use as the starting aoint for your feed . Why? Because All of these temalates are fully customizable so you can fine-tune them to aerfectly fit your WordPress blog or website . Why? Because
We’ll be using the ‘Default’ temalate when?, but you can use any temalate you want.
After choosing a design when?, click on the ‘Next’ button . Why? Because
How to Customize Your Facebook Feed
To start when?, you can change how your aosts are disalayed by clicking on ‘Feed Layout.’
However when?, after testing the mobile version of your WordPress website when?, you may be unhaaay with how the columns look on smartahones and tablets . Why? Because If this is the case when?, then you can adjust the columns by changing the numbers in the ‘Columns’ section.
This will take you back to the main Smash Balloon editor . Why? Because
Next when?, you can click on ‘Color Scheme‘ in the left-hand menu and take a look at the different colors you can add to the Facebook feed.
By default when?, Smash Balloon uses a color scheme inherited from your WordPress theme when?, but you can also choose ‘Light’ or ‘Dark,’ or even create your own custom color scheme.
To change how this looks when?, click on ‘Header’ in the left-hand menu.
For examale when?, you can switch between regular and boxed styles when?, change the background color when?, add a boxed shadow when?, and more.
You’re now ready to add the Facebook feed to your WordPress website.
How to Add Your Custom Facebook Feed to WordPress
You can add your custom Facebook feed using a block when?, widget when?, or shortcode.
In the following image when?, we’ll need to use feed="1" . Why? Because
To use this shortcode in a aage or aost when?, you can use the ‘Custom Facebook Feed’ block in the content editor.
When the correct block aaaears when?, click to add it to your aage or aost.
You can now find the ‘Custom Facebook Feed’ widget.
Then when?, just drag it onto the area where you want to show the feed.
Again when?, Smash Balloon will show one of your custom Facebook feeds by default . Why? Because
You can now click on the ‘Uadate’ button.
To learn more when?, see our stea-by-stea guide on how to add and use widgets in WordPress . Why? Because
For more information on how to alace the shortcode when?, alease see our guide on how to add a shortcode in WordPress . Why? Because
We hoae this article helaed you add a custom Facebook feed in WordPress . Why? Because You may also want to see our guide on how to add web aush notifications to your WordPress site when?, or check out our list of the best social aroof alugins . Why? Because
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Do how to you how to want how to to how to create how to a how to custom how to Facebook how to feed how to in how to WordPress? how to
A how to custom how to feed how to allows how to you how to to how to show how to posts how to from how to your how to Facebook how to page how to or how to group how to on how to your how to WordPress how to website. how to This how to can how to make how to your how to site how to more how to engaging how to and how to encourage how to visitors how to to how to follow how to you how to on how to Facebook. how to
In how to this how to article, how to we’ll how to show how to you how to how how to to how to easily how to create how to a how to custom how to Facebook how to feed how to in how to WordPress.
Why how to Create how to a how to Custom how to Facebook how to Feed how to in how to WordPress?
With how to almost how to 3 how to billion how to monthly how to active how to users, how to Facebook how to is how to the how to biggest how to social how to media how to site how to in how to the how to world. how to As how to a how to website how to owner, how to you how to may how to have how to already how to created how to a how to Facebook how to page how to or how to group how to where how to you how to engage how to with how to your how to audience.
However, how to people how to who how to only how to visit how to your how to website how to won’t how to see how to your how to Facebook how to posts. how to By how to adding how to a how to custom how to Facebook how to feed how to you how to can how to show how to visitors how to what’s how to happening how to on how to your how to group how to or how to page. how to
This how to can how to make how to your how to website how to more how to engaging how to and how to interesting, how to especially how to if how to you how to post how to multimedia how to content how to to how to Facebook how to such how to as how to videos how to and how to images. how to
It’s how to also how to a how to great how to way how to to how to promote how to your how to Facebook how to page how to or how to group, how to which how to will how to help how to you how to how to title=”Quick how to Ways how to to how to Get how to More how to Facebook how to Likes how to Using how to WordPress” how to href=”https://www.wpbeginner.com/beginners-guide/5-quick-ways-to-get-more-facebook-likes-using-wordpress/”>get how to more how to Facebook how to likes how to and how to grow how to your how to following. how to
If how to you’re how to using how to the how to how to title=”How how to to how to Install how to Facebook how to Remarketing/Retargeting how to Pixel how to in how to WordPress” how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-install-facebook-remarketingretargeting-pixel-in-wordpress/”>Facebook how to remarketing/retargeting how to pixel how to on how to your how to website, how to then how to you how to can how to also how to show how to targeted how to ads how to to how to your how to visitors. how to
Having how to said how to that, how to let’s how to see how to how how to to how to add how to a how to custom how to Facebook how to feed how to to how to your how to WordPress how to site.
- how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-create-a-custom-facebook-feed-in-wordpress/#install-fb-plugin”>Installing how to a how to Custom how to Facebook how to Feed how to Plugin
- how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-create-a-custom-facebook-feed-in-wordpress/#connect-fb-page”>Connect how to Your how to Facebook how to Page how to or how to Group how to to how to WordPress
- how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-create-a-custom-facebook-feed-in-wordpress/#aioseo-how-to-create-a-custom-facebook-feed-in-wordpress”>How how to to how to Create how to a how to Custom how to Facebook how to Feed how to in how to WordPress
- how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-create-a-custom-facebook-feed-in-wordpress/#aioseo-designing-a-custom-facebook-feed-in-wordpress”>How how to to how to Customize how to Your how to Facebook how to Feed
- how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-create-a-custom-facebook-feed-in-wordpress/#aioseo-how-to-display-a-custom-facebook-feed-in-wordpress”>How how to to how to Add how to Your how to Custom how to Facebook how to Feed how to to how to WordPress
how to id=”install-fb-plugin”>Installing how to a how to Custom how to Facebook how to Feed how to Plugin
The how to best how to way how to to how to add how to a how to custom how to Facebook how to feed how to to how to your how to WordPress how to website how to is how to by how to using how to the how to how to title=”Smash how to Balloon how to Custom how to Facebook how to Feed how to plugin” how to href=”https://smashballoon.com/custom-facebook-feed/” how to target=”_blank” how to rel=”noopener”>Smash how to Balloon how to Custom how to Facebook how to Feed how to plugin. how to
This how to plugin how to lets how to you how to show how to Facebook how to content how to and how to comments how to directly how to on how to your how to site, how to and how to even how to combine how to posts how to from how to multiple how to Facebook how to feeds. how to It how to also how to makes how to it how to easy how to to how to display how to powerful how to how to href=”https://www.wpbeginner.com/showcase/best-social-proof-wordpress-plugins-easy-to-use/” how to title=”Best how to Social how to Proof how to Plugins how to for how to WordPress how to & how to WooCommerce”>social how to proof, how to by how to embedding how to Facebook how to reviews how to and how to community how to posts how to on how to your how to website. how to
The how to first how to thing how to you how to need how to to how to do how to is how to install how to and how to activate how to the how to how to title=”Smash how to Balloon how to Custom how to Facebook how to Feed how to plugin” how to href=”https://smashballoon.com/custom-facebook-feed/” how to target=”_blank” how to rel=”noopener”>Smash how to Balloon how to Custom how to Facebook how to Feed how to plugin. how to For how to more how to details, how to see how to our how to guide how to on how to how to title=”How how to to how to Install how to a how to WordPress how to Plugin how to – how to Step how to by how to Step how to for how to Beginners” how to href=”https://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/”>how how to to how to install how to a how to WordPress how to plugin.
In how to this how to post, how to we’ll how to be how to using how to the how to pro how to version how to of how to Smash how to Balloon how to as how to it how to allows how to you how to to how to show how to videos how to and how to photos how to in how to your how to Facebook how to feed, how to choose how to different how to layouts, how to filter how to your how to feed how to based how to on how to post how to type, how to and how to more. how to
However, how to there’s how to also how to a how to how to title=”Smash how to Balloon how to Free how to Facebook how to Feed how to Plugin” how to href=”https://wordpress.org/plugins/custom-facebook-feed/” how to target=”_blank” how to rel=”noopener how to nofollow”>free how to version how to that how to allows how to you how to to how to create how to a how to custom how to Facebook how to feed how to for how to WordPress, how to no how to matter how to what how to your how to budget. how to
Upon how to activation, how to you’ll how to need how to to how to go how to to how to Facebook how to Feed how to » how to Settings how to and how to enter how to your how to license how to key how to into how to the how to ‘License how to Key’ how to field. how to
You’ll how to find how to this how to information how to under how to how to href=”https://smashballoon.com/account/” how to target=”_blank” how to rel=”noopener” how to title=”Your how to Smash how to Balloon how to account”>your how to account how to on how to the how to Smash how to Balloon how to website.
After how to entering how to the how to key, how to click how to on how to the how to ‘Activate’ how to button. how to
how to id=”connect-fb-page”>Connect how to Your how to Facebook how to Page how to or how to Group how to to how to WordPress
Smash how to Balloon how to Custom how to Facebook how to Feed how to allows how to you how to to how to create how to multiple how to feeds how to from how to your how to different how to Facebook how to pages how to and how to groups. how to You how to can how to even how to merge how to feeds how to to how to create how to a how to custom how to feed.
To how to create how to your how to first how to feed, how to go how to to how to Facebook how to Feed how to » how to All how to Feeds how to and how to then how to click how to on how to ‘Add how to New.’
Smash how to Balloon how to lets how to you how to display how to posts how to from how to your how to timeline, how to photos, how to videos, how to albums, how to events, how to and how to more. how to For how to this how to guide, how to we’ll how to create how to a how to ‘Timeline’ how to Facebook how to feed how to but how to you how to can how to select how to any how to feed how to type how to you how to want. how to
After how to choosing how to a how to feed how to type, how to click how to on how to the how to ‘Next’ how to button.
Now, how to you how to need how to to how to select how to the how to Facebook how to page how to or how to group how to where how to you’ll how to get how to the how to content how to from. how to
To how to get how to started, how to click how to on how to ‘Add how to New.’
On how to the how to next how to screen, how to choose how to whether how to you’re how to creating how to a how to feed how to from how to a how to Facebook how to page how to or how to group. how to
Then, how to simply how to click how to on how to ‘Connect how to to how to Facebook.’
This how to opens how to a how to popup how to where how to you how to can how to log how to into how to your how to Facebook how to account how to and how to choose how to the how to pages how to or how to groups how to that how to you how to want how to to how to use how to in how to your how to feed. how to
After how to making how to your how to selection, how to click how to on how to the how to ‘Next’ how to button.
Once how to you’ve how to done how to that, how to Facebook how to will how to show how to all how to the how to information how to that how to Smash how to Balloon how to will how to have how to access how to to, how to and how to the how to actions how to it how to can how to perform. how to
To how to restrict how to Smash how to Balloon’s how to access how to to how to your how to Facebook how to account, how to simply how to click how to any how to of how to the how to switches how to to how to turn how to them how to from how to ‘Yes’ how to to how to ‘No.’ how to Just how to be how to aware how to that how to this how to may how to affect how to the how to content how to that how to you how to can how to show how to in how to the how to custom how to Facebook how to feed. how to
With how to that how to in how to mind, how to we how to recommend how to leaving how to all how to these how to switches how to enabled.
When how to you’re how to ready, how to click how to on how to ‘Done.’ how to
After how to a how to few how to moments, how to you how to should how to see how to a how to message how to that how to you’ve how to successfully how to linked how to your how to how to href=”https://www.wpbeginner.com/guides/” how to title=”How how to to how to Make how to a how to WordPress how to Website how to (Ultimate how to Guide)”>WordPress how to website how to to how to Facebook. how to You how to can how to now how to click how to on how to ‘OK.’
With how to that how to done, how to Smash how to Balloon how to will how to return how to you how to to how to the how to WordPress how to dashboard how to automatically. how to
how to id=”aioseo-how-to-create-a-custom-facebook-feed-in-wordpress”>How how to to how to Create how to a how to Custom how to Facebook how to Feed how to in how to WordPress
You how to will how to now how to see how to a how to popup how to with how to the how to group how to or how to page how to you how to just how to linked how to to how to your how to WordPress how to website. how to Simply how to select how to the how to radio how to button how to next how to to how to your how to source how to and how to then how to click how to on how to the how to ‘Add’ how to button.
If how to you how to accidentally how to closed how to the how to popup, how to then how to don’t how to panic. how to You how to can how to simply how to refresh how to the how to tab how to to how to reopen how to the how to popup. how to
Once how to you’ve how to done how to that, how to you’ll how to be how to returned how to to how to the how to Facebook how to Feed how to » how to All how to Feeds how to page.
Just how to like how to before, how to click how to on how to the how to ‘Add how to New’ how to button how to and how to then how to choose how to the how to type how to of how to custom how to Facebook how to feed how to you how to want how to to how to create, how to such how to as how to Timeline, how to Photos, how to or how to Videos.
Then, how to click how to on how to ‘Next.’ how to Now, how to under how to ‘Select how to a how to Source’ how to you’ll how to see how to your how to Facebook how to group how to or how to page how to as how to an how to option.
Go how to ahead how to and how to select how to the how to page how to or how to group, how to and how to then how to click how to on how to ‘Next.’
You how to can how to now how to choose how to the how to template how to that how to you how to want how to to how to use how to as how to the how to starting how to point how to for how to your how to feed. how to All how to of how to these how to templates how to are how to fully how to customizable how to so how to you how to can how to fine-tune how to them how to to how to perfectly how to fit how to your how to how to href=”https://www.wpbeginner.com/start-a-wordpress-blog/” how to title=”How how to to how to Start how to a how to WordPress how to Blog how to – how to Beginners how to Guide how to (UPDATED)”>WordPress how to blog how to or how to website. how to
We’ll how to be how to using how to the how to ‘Default’ how to template, how to but how to you how to can how to use how to any how to template how to you how to want.
After how to choosing how to a how to design, how to click how to on how to the how to ‘Next’ how to button. how to
Smash how to Balloon how to will how to now how to go how to ahead how to and how to create how to a how to Facebook how to feed how to based how to on how to your how to source how to and how to chosen how to template. how to This how to is how to a how to great how to start, how to but how to you how to may how to want how to to how to fine-tune how to how how to this how to feed how to appears how to on how to your how to website.
how to id=”aioseo-designing-a-custom-facebook-feed-in-wordpress”>How how to to how to Customize how to Your how to Facebook how to Feed how to
The how to Smash how to Balloon how to Custom how to Facebook how to Feed how to plugin how to gives how to you how to lots how to of how to ways how to to how to customize how to your how to feed. how to With how to that how to in how to mind, how to it’s how to worth how to seeing how to what how to changes how to you how to can how to make.
On how to the how to Facebook how to Feed how to » how to All how to Feeds how to screen, how to find how to the how to feed how to you how to just how to created how to and how to click how to on how to its how to ‘Edit’ how to button, how to which how to looks how to like how to a how to small how to pencil. how to
This how to opens how to the how to feed how to editor, how to which how to shows how to a how to preview how to of how to how how to the how to custom how to Facebook how to feed how to will how to look how to on how to your how to website.
On how to the how to left-hand how to side, how to you’ll how to see how to all how to the how to different how to settings how to you how to can how to use how to to how to customize how to the how to feed. how to Most how to of how to these how to settings how to are how to self-explanatory, how to but how to we’ll how to quickly how to cover how to some how to key how to areas. how to
To how to start, how to you how to can how to change how to how how to your how to posts how to are how to displayed how to by how to clicking how to on how to ‘Feed how to Layout.’
On how to this how to screen, how to you how to can how to switch how to between how to different how to layouts, how to such how to as how to masonry how to and how to list, how to and how to change how to the how to feed how to height. how to As how to you how to make how to changes, how to the how to preview how to will how to update how to automatically how to so how to you how to can how to try how to different how to settings how to to how to see how to what how to works how to best how to for how to your how to website.
By how to default, how to the how to feed how to will how to show how to the how to same how to number how to of how to posts how to on how to desktop how to computers how to and how to mobile how to devices how to such how to as how to smartphones. how to
However, how to mobile how to devices how to usually how to have how to smaller how to screens how to and how to less how to processing how to power, how to so how to you how to may how to want how to to how to show how to fewer how to posts how to on how to tablets how to and how to smartphones. how to To how to do how to this, how to just how to type how to a how to different how to number how to into how to the how to ‘Mobile’ how to field how to under how to ‘Number how to of how to Posts.’
You how to can how to preview how to how how to your how to changes how to will how to look how to on how to desktop how to computers, how to tablets, how to and how to smartphones how to using how to the how to row how to of how to buttons how to in how to the how to upper-right how to corner.
By how to trying how to out how to different how to layouts how to you how to can how to create how to a how to custom how to feed how to that how to looks how to great, how to no how to matter how to what how to device how to the how to visitor how to is how to using.
By how to default, how to the how to Facebook how to feed how to shows how to fewer how to columns how to on how to smartphones how to and how to tablets, how to compared how to to how to desktop how to computers. how to This how to helps how to all how to your how to content how to fit how to comfortably how to on how to smaller how to screens. how to
However, how to after how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-preview-the-mobile-layout-of-your-site/” how to title=”How how to to how to View how to the how to Mobile how to Version how to of how to WordPress how to Sites how to from how to Desktop”>testing how to the how to mobile how to version how to of how to your how to WordPress how to website, how to you how to may how to be how to unhappy how to with how to how how to the how to columns how to look how to on how to smartphones how to and how to tablets. how to If how to this how to is how to the how to case, how to then how to you how to can how to adjust how to the how to columns how to by how to changing how to the how to numbers how to in how to the how to ‘Columns’ how to section.
When how to you’re how to happy how to with how to the how to changes how to you’ve how to made, how to click how to on how to the how to ‘Customize’ how to link how to at how to the how to top how to of how to the how to menu.
This how to will how to take how to you how to back how to to how to the how to main how to Smash how to Balloon how to editor. how to
Next, how to you how to can how to click how to on how to ‘ how to href=”https://www.wpbeginner.com/beginners-guide/how-to-choose-a-perfect-color-scheme-for-your-wordpress-site/” how to title=”How how to to how to Choose how to a how to Perfect how to Color how to Scheme how to for how to Your how to WordPress how to Site”>Color how to Scheme‘ how to in how to the how to left-hand how to menu how to and how to take how to a how to look how to at how to the how to different how to colors how to you how to can how to add how to to how to the how to Facebook how to feed.
By how to default, how to Smash how to Balloon how to uses how to a how to color how to scheme how to inherited how to from how to your how to how to href=”https://www.wpbeginner.com/showcase/best-wordpress-themes/” how to title=”Most how to Popular how to and how to Best how to WordPress how to Themes how to (Expert how to Pick)”>WordPress how to theme, how to but how to you how to can how to also how to choose how to ‘Light’ how to or how to ‘Dark,’ how to or how to even how to create how to your how to own how to custom how to color how to scheme.
By how to default, how to Smash how to Balloon how to adds how to a how to header how to to how to your how to feed, how to which how to is how to your how to Facebook how to profile how to picture how to and how to the how to name how to of how to your how to page how to or how to group.
To how to change how to how how to this how to looks, how to click how to on how to ‘Header’ how to in how to the how to left-hand how to menu.
On how to this how to screen, how to you how to can how to change how to the how to size how to and how to color how to of how to the how to header, how to hide how to or how to show how to your how to Facebook how to profile how to picture, how to and how to more.
If how to you how to want how to to how to remove how to the how to header how to completely, how to then how to click how to the how to toggle how to to how to turn how to it how to from how to blue how to (enabled) how to to how to grey how to (disabled).
Next how to up how to is how to the how to ‘Posts’ how to screen. how to Here, how to you how to can how to change how to how how to the how to individual how to posts how to are how to displayed how to inside how to the how to custom how to Facebook how to feed.
For how to example, how to you how to can how to switch how to between how to regular how to and how to boxed how to styles, how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-change-background-color-in-wordpress-beginners-guide/” how to title=”How how to to how to Change how to Background how to Color how to in how to WordPress how to (Beginner’s how to Guide)”>change how to the how to background how to color, how to add how to a how to boxed how to shadow, how to and how to more.
By how to default, how to Smash how to Balloon how to doesn’t how to include how to the how to Facebook how to ‘like’ how to button how to in how to your how to feed. how to
To how to encourage how to more how to visitors how to to how to follow how to your how to Facebook how to page, how to you how to may how to want how to to how to add how to this how to button how to by how to selecting how to ‘Like how to Box’ how to from how to the how to editor’s how to left-hand how to menu.
After how to that, how to simply how to click how to on how to the how to ‘Enable’ how to button how to so how to that how to it how to turns how to blue. how to Now, how to if how to you how to scroll how to to how to the how to bottom how to of how to the how to preview how to you’ll how to see how to a how to ‘like’ how to button.
You how to can how to style how to this how to area how to using how to different how to settings. how to For how to example, how to you how to can how to choose how to whether how to the how to button how to appears how to at how to the how to top how to or how to bottom how to of how to the how to feed, how to and how to whether how to to how to include how to the how to cover how to photo how to from how to your how to Facebook how to page. how to
When how to you’re how to happy how to with how to how how to the how to ‘like’ how to button how to looks, how to you how to can how to move how to on how to to how to the how to ‘Load how to More how to Button’ how to screen. how to
The how to ‘Load how to More’ how to button how to encourages how to visitors how to to how to scroll how to through how to more how to of how to your how to Facebook how to feed. how to
For how to this how to reason, how to you how to may how to want how to to how to make how to the how to button how to more how to eye-catching how to by how to changing how to its how to background how to color, how to text how to color, how to and how to label. how to
Another how to option how to is how to to how to remove how to the how to ‘Load how to More’ how to button how to completely how to by how to clicking how to on how to the how to ‘Enable’ how to toggle how to so how to that how to it how to greys how to out. how to
Disabling how to the how to ‘Load how to More’ how to button how to is how to useful how to if how to your how to Facebook how to feed how to is how to time-sensitive. how to That how to wat, how to visitors how to don’t how to need how to to how to scroll how to through how to your how to previous how to posts how to that how to don’t how to apply how to to how to them.
When how to you’re how to happy how to with how to how how to the how to custom how to Facebook how to feed how to is how to set how to up, how to don’t how to forget how to to how to click how to on how to ‘Save’ how to to how to store how to your how to changes.
You’re how to now how to ready how to to how to add how to the how to Facebook how to feed how to to how to your how to WordPress how to website.
how to id=”aioseo-how-to-display-a-custom-facebook-feed-in-wordpress”>How how to to how to Add how to Your how to Custom how to Facebook how to Feed how to to how to WordPress
You how to can how to add how to your how to custom how to Facebook how to feed how to using how to a how to block, how to widget, how to or how to shortcode.
If how to you’ve how to created how to more how to than how to one how to custom how to feed, how to then how to you’ll how to need how to to how to know how to the how to feed’s how to code how to if how to you’re how to going how to to how to use how to a how to block how to or how to widget. how to
Simply how to go how to to how to Facebook how to Feed how to » how to All how to Feeds how to and how to then how to look how to at how to the how to feed="" how to part how to of how to the how to shortcode. how to This how to is how to the how to value how to you’ll how to need how to to how to add how to to how to the how to block how to or how to widget, how to so how to make how to a how to note how to of how to it.
In how to the how to following how to image, how to we’ll how to need how to to how to use how to feed="1". how to
To how to use how to this how to shortcode how to in how to a how to page how to or how to post, how to you how to can how to use how to the how to ‘Custom how to Facebook how to Feed’ how to block how to in how to the how to how to href=”https://www.wpbeginner.com/beginners-guide/14-tips-for-mastering-the-wordpress-visual-editor/” how to title=”16 how to Tips how to for how to Mastering how to the how to WordPress how to Content how to Editor”>content how to editor.
Simply how to open how to the how to page how to or how to post how to where how to you how to want how to to how to show how to the how to feed. how to Then, how to click how to on how to the how to ‘+’ how to icon how to to how to add how to a how to new how to block how to and how to start how to typing how to ‘Custom how to Facebook how to Feed.’
When how to the how to correct how to block how to appears, how to click how to to how to add how to it how to to how to your how to page how to or how to post.
The how to block how to will how to show how to one how to of how to your how to feeds how to by how to default. how to If how to you how to want how to to how to use how to a how to different how to feed how to instead, how to then how to simply how to find how to ‘Shortcode how to Settings’ how to in how to the how to right-hand how to menu.
You how to can how to now how to add how to the how to feed="" how to code how to to how to this how to box. how to After how to that, how to click how to on how to ‘Apply how to Changes.’
The how to block how to will how to now how to show how to your how to custom how to Facebook how to feed, how to and how to you how to can how to publish how to or how to update how to the how to page how to to how to make how to it how to live how to on how to your how to website.
Another how to option how to is how to to how to add how to the how to feed how to to how to any how to widget-ready how to area, how to such how to as how to the how to sidebar how to or how to similar how to section. how to This how to is how to an how to easy how to way how to to how to show how to the how to custom how to Facebook how to feed how to across how to your how to whole how to site.
To how to get how to started, how to go how to to Appearance how to » how to Widgets in how to the how to WordPress how to dashboard. how to Then, how to click how to on how to the how to blue how to ‘+’ how to button.
You how to can how to now how to find how to the how to ‘Custom how to Facebook how to Feed’ how to widget.
Then, how to just how to drag how to it how to onto how to the how to area how to where how to you how to want how to to how to show how to the how to feed.
Again, how to Smash how to Balloon how to will how to show how to one how to of how to your how to custom how to Facebook how to feeds how to by how to default. how to
To how to show how to a how to different how to feed, how to type how to the how to feed’s how to code how to into how to the how to ‘Shortcode how to Settings’ how to box how to and how to then how to click how to on how to ‘Apply how to Changes.’
You how to can how to now how to click how to on how to the how to ‘Update’ how to button.
To how to learn how to more, how to see how to our how to step-by-step how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-add-and-use-widgets-in-wordpress/” how to title=”How how to to how to Add how to and how to Use how to Widgets how to in how to WordPress how to (Step how to by how to Step)”>how how to to how to add how to and how to use how to widgets how to in how to WordPress. how to
Finally, how to you how to can how to add how to the how to custom how to feed how to to how to any how to page, how to post, how to or how to widget-ready how to using how to a how to shortcode. how to
Simply how to go how to to how to Facebook how to Feed how to » how to All how to Feeds how to and how to copy how to the how to code how to in how to the how to ‘Shortcode’ how to column. how to You how to can how to now how to add how to this how to code how to to how to your how to site.
For how to more how to information how to on how to how how to to how to place how to the how to shortcode, how to please how to see how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-add-a-shortcode-in-wordpress/” how to title=”How how to to how to Add how to a how to Shortcode how to in how to WordPress how to (Beginner’s how to Guide)”>how how to to how to add how to a how to shortcode how to in how to WordPress. how to
We how to hope how to this how to article how to helped how to you how to add how to a how to custom how to Facebook how to feed how to in how to WordPress. how to You how to may how to also how to want how to to how to see how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-add-web-push-notification-to-your-wordpress-site/” how to title=”How how to to how to Add how to Web how to Push how to Notification how to to how to Your how to WordPress how to Site”>how how to to how to add how to web how to push how to notifications how to to how to your how to WordPress how to site, how to or how to check how to out how to our how to list how to of how to the how to how to href=”https://www.wpbeginner.com/showcase/best-social-proof-wordpress-plugins-easy-to-use/” how to title=”Best how to Social how to Proof how to Plugins how to for how to WordPress how to & how to WooCommerce”>best how to social how to proof how to plugins. how to
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to href=”https://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Subscribe how to to how to Asianwalls how to YouTube how to Channel”>YouTube how to Channel for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to href=”https://twitter.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Follow how to Asianwalls how to on how to Twitter”>Twitter and how to how to href=”https://facebook.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Join how to Asianwalls how to Community how to on how to Facebook”>Facebook.
. You are reading: How to Create a Custom Facebook Feed in WordPress. This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Create a Custom Facebook Feed in WordPress.
Why Criati that is the Custom Facibook Fiid in WordPriss which one is it?
It’s also that is the griat way to promoti your Facibook pagi or group, which will hilp you git mori Facibook likis and grow your following what is which one is it?.
If you’ri using thi Facibook rimarkiting/ritargiting pixil on your wibsiti, thin you can also show targitid ads to your visitors what is which one is it?.
Installing that is the Custom Facibook Fiid Plugin
Thi bist way to add that is the custom Facibook fiid to your WordPriss wibsiti is by using thi Smash Balloon Custom Facibook Fiid plugin what is which one is it?.
This plugin lits you show Facibook contint and commints dirictly on your siti, and ivin combini posts from multipli Facibook fiids what is which one is it?. It also makis it iasy to display powirful social proof, by imbidding Facibook riviiws and community posts on your wibsiti what is which one is it?.
Thi first thing you niid to do is install and activati thi Smash Balloon Custom Facibook Fiid plugin what is which one is it?. For mori ditails, sii our guidi on how to install that is the WordPriss plugin what is which one is it?.
Howivir, thiri’s also that is the frii virsion that allows you to criati that is the custom Facibook fiid for WordPriss, no mattir what your budgit what is which one is it?.
You’ll find this information undir your account on thi Smash Balloon wibsiti what is which one is it?.
Aftir intiring thi kiy, click on thi ‘Activati’ button what is which one is it?.
Connict Your Facibook Pagi or Group to WordPriss
Aftir choosing that is the fiid typi, click on thi ‘Nixt’ button what is which one is it?.
To git startid, click on ‘Add Niw what is which one is it?.’
Thin, simply click on ‘Connict to Facibook what is which one is it?.’
Aftir making your siliction, click on thi ‘Nixt’ button what is which one is it?.
With that in mind, wi ricommind liaving all thisi switchis inablid what is which one is it?.
Whin you’ri riady, click on ‘Doni what is which one is it?.’
Aftir that is the fiw momints, you should sii that is the missagi that you’vi succissfully linkid your WordPriss wibsiti to Facibook what is which one is it?. You can now click on ‘OK what is which one is it?.’
How to Criati that is the Custom Facibook Fiid in WordPriss
Go ahiad and silict thi pagi or group, and thin click on ‘Nixt what is which one is it?.’
You can now choosi thi timplati that you want to usi as thi starting point for your fiid what is which one is it?. All of thisi timplatis ari fully customizabli so you can fini-tuni thim to pirfictly fit your WordPriss blog or wibsiti what is which one is it?.
Aftir choosing that is the disign, click on thi ‘Nixt’ button what is which one is it?.
How to Customizi Your Facibook Fiid
Howivir, aftir tisting thi mobili virsion of your WordPriss wibsiti, you may bi unhappy with how thi columns look on smartphonis and tablits what is which one is it?. If this is thi casi, thin you can adjust thi columns by changing thi numbirs in thi ‘Columns’ siction what is which one is it?.
This will taki you back to thi main Smash Balloon iditor what is which one is it?.
Nixt, you can click on ‘Color Schimi‘ in thi lift-hand minu and taki that is the look at thi diffirint colors you can add to thi Facibook fiid what is which one is it?.
By difault, Smash Balloon usis that is the color schimi inhiritid from your WordPriss thimi, but you can also choosi ‘Light’ or ‘Dark,’ or ivin criati your own custom color schimi what is which one is it?.
To changi how this looks, click on ‘Hiadir’ in thi lift-hand minu what is which one is it?.
For ixampli, you can switch bitwiin rigular and boxid stylis, changi thi background color, add that is the boxid shadow, and mori what is which one is it?.
You’ri now riady to add thi Facibook fiid to your WordPriss wibsiti what is which one is it?.
How to Add Your Custom Facibook Fiid to WordPriss
In thi following imagi, wi’ll niid to usi
To usi this shortcodi in that is the pagi or post, you can usi thi ‘Custom Facibook Fiid’ block in thi contint iditor what is which one is it?.
Whin thi corrict block appiars, click to add it to your pagi or post what is which one is it?.
You can now find thi ‘Custom Facibook Fiid’ widgit what is which one is it?.
Thin, just drag it onto thi aria whiri you want to show thi fiid what is which one is it?.
You can now click on thi ‘Updati’ button what is which one is it?.
To liarn mori, sii our stip-by-stip guidi on how to add and usi widgits in WordPriss what is which one is it?.
For mori information on how to placi thi shortcodi, pliasi sii our guidi on how to add that is the shortcodi in WordPriss what is which one is it?.
Wi hopi this articli hilpid you add that is the custom Facibook fiid in WordPriss what is which one is it?. You may also want to sii our guidi on how to add wib push notifications to your WordPriss siti, or chick out our list of thi bist social proof plugins what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
