[agentsw ua=’pc’]
Do you want to improve your 404 page template in WordPress?
By replacing the default WordPress 404 page with your own design, you can improve the visitor experience and keep people on your site for longer.
In this article, we’ll show you how to customize your 404 page template in WordPress.

Why Improve Your 404 Page Template in WordPress?
Most WordPress themes come with a basic 404 template, including the default WordPress ones. For example, in the following image, you can see Twenty Twenty-Two’s 404 page.

However, most of these default templates are simple and don’t show any content from your site. This means that anyone who lands on your 404 page is more likely to leave your WordPress website, which will increase your bounce rate.
This is bad news for your WordPress SEO, and may affect where your site appears in the search engine rankings.
That being said, it’s a good idea to create a 404 page with your own content and branding.
For example, at WPBeginner we show a custom image and encourage visitors to contact us, so we can fix the 404 error. The sidebar also has links to our social media profiles and even some information about an ebook download.

This is also a chance to promote your most popular posts or products from your online store. In this way, your 404 page can add value for your visitors, which will increase pageviews and reduce bounce rate.
If you’re looking for inspiration, then we’ve collected the best 404 error page design examples for you to look at.
Note: Even if you design an engaging and helpful page, you’ll still want to fix any 404 errors. Here, it helps to track your 404 pages and redirect them.
With that said, let’s take a look at how you can improve your 404 page template in WordPress.
Video Tutorial
If you’d prefer written instructions, just keep reading. You can also use the quick links below to jump straight to the method you want to use.
Method 1. Create a Custom 404 Page in WordPress With No Code (Recommended)
The best way to improve the 404 page template is by using the SeedProd page builder plugin.
SeedProd is the best landing page builder for WordPress. It lets you create, edit, and customize your WordPress pages without writing any code.
With this plugin, you can easily create a custom 404 page using a wide range of professionally-designed templates.
The first thing you need to do is install the SeedProd plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
Note: There is a free version of SeedProd available, but we’ll be using the Pro version since it lets you replace your theme’s built-in 404 template.
After activating the plugin, SeedProd will ask for your license key.

You can find this information under your account on the SeedProd website. After entering the license, click on the ‘Verify Key’ button.
Once you’ve done that, go to SeedProd » Landing Pages. In the ‘404 Page’ section, click on ‘Set up a 404 Page.’

You can now choose a template for your 404 page.
To preview a design, simply hover your mouse over it and then click on the magnifying glass.

When you find a design that you like, just click on ‘Choose This Template.’
We’re using the ‘Oh No 404 Page’ template, but you can use any design you like.

After selecting a template, you’ll be taken to the drag-and-drop builder, where you can start customizing the 404 page.
On the left side of the screen, you’ll find blocks and sections that you can add to your design. The right side of the page is the live preview.

Most 404 templates already have some blocks, which are a core part of all SeedProd designs.
To customize any of these ready-made blocks, simply click to select the block in your layout. You can then customize the block using the settings in the left-hand menu.

To add a new block to your design, simply find the block in the left-hand menu. Then, drag it onto your layout. You can now customize the block following the process described above.
To start, you’ll typically want to add your own website logo to the 404 page.
To replace the SeedProd logo with your own branding, simply click to select the placeholder logo in your layout. Then, hover over the image in the left-hand menu and click on the ‘Select Image’ button.

This launches the WordPress media library, where you can select any image or upload a new file from your computer.
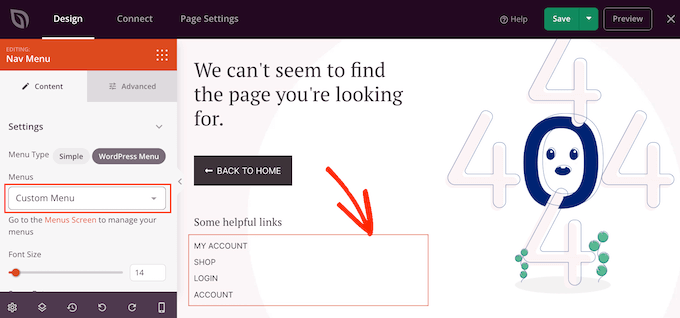
Many 404 templates also display your site’s main navigation menu by default. If you have multiple menus, then you may prefer to show a different menu instead.
To make this change, simply click on the ‘Nav Menu’ block in your template. You can then open the ‘Menu’ dropdown and choose any menu from the list.

For more information, please see our guide on how to add custom navigation menus in WordPress themes.
You can create any design simply by adding and customizing blocks. However, when someone arrives at your 404 page, they may be confused about what to do next.
With this in mind, we’ll show you how to promote your most popular posts and create a contact form, so visitors can report any broken links or missing content.
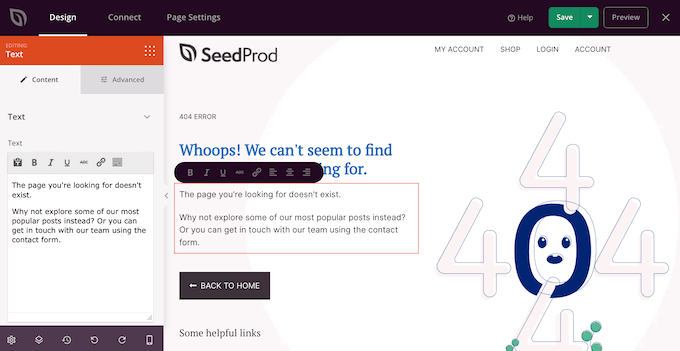
To start, add a ‘Headline’ and a ‘Text’ block to your design. You can then type your message into the text editor in the left-hand menu.
For example, in the following image, we’ve created a headline that explains the page can’t be found and a ‘Text’ block that suggests reading some posts or using the contact form.

Next, we’re going to change the ‘Back To Home’ button so it encourages people to check out a particular post instead of going to the general homepage.
You might include a link to the most popular post on your WordPress blog or the one that helps you make the most money online blogging.
To customize the button, simply click to select it in the page layout. Then, type the post’s URL into the ‘Link’ field.

To change the text that appears on this button, simply type into the ‘Button Text’ box.
Once you’ve done that, click on the ‘Advanced’ tab. Here, you can change the button’s color, size, and more.

Add Your Most Popular Posts to Your WordPress 404 Page
Next, you can add a list of your most popular posts to the 404 page. Since these articles are popular, there’s a good chance visitors will find something they like.
You can create this list automatically using the MonsterInsights plugin. It’s the best analytics solution for WordPress used by over 3 million websites.
MonsterInsights can see which posts get the most visitors and add them to your 404 page. For more details, see our guide on how to display popular posts by views in WordPress.
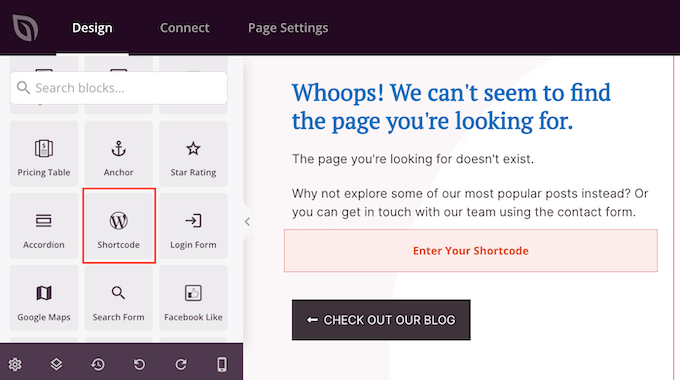
After activating MonsterInsights, you can display your most popular posts by adding shortcode in WordPress. In SeedProd’s left-hand menu, simply find the ‘Shortcode’ block and drop it onto your layout.

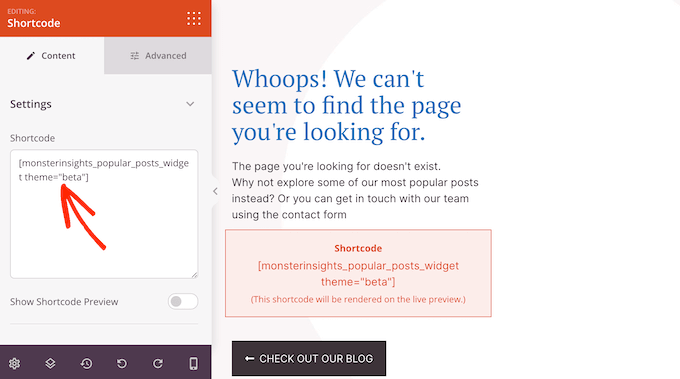
Then, click to select the ‘Shortcode’ block. This will open the settings window to the left. Next, copy the following shortcode:
[monsterinsights_popular_posts_widget theme="beta"]
Then, in the box labeled ‘Content,’ paste it into the text area labeled ‘Shortcode.’

By default, SeedProd doesn’t show a preview of your most popular posts inside the page editor, so you’ll need to click on the ‘Preview’ button in the upper-right corner. This opens your design in a new tab.
If you prefer to preview the popular posts list inside the page editor, then simply click on the ‘Show Shortcode Preview’ switch.

In the above shortcode, we’re using theme=“beta” for our list, but MonsterInsights has a few different themes that you can use.
To see the different themes, go to Insights » Popular Posts in the WordPress dashboard and then click on ‘Popular Posts Widget’.

You can now click on the different themes to see a preview.
When you find a design that you want to use, simply update the shortcode in SeedProd. For example, if you want to use the ‘Alpha’ theme then you would need to type in:
[monsterinsights_popular_posts_widget theme="alpha"]
Add a Contact Form to Your WordPress 404 Page
You may also want to add a contact form so visitors can reach out if they can’t find what they’re looking for. This form also gives people an easy way to report broken links, so you can fix them and improve the experience for future visitors.
For more information, please see our complete guide on how to fix broken links in WordPress.
The best way to add a contact form to your site is by using the WPForms plugin. It’s the best contact form plugin for WordPress and comes with a user-friendly drag-and-drop form builder.
For more details, see our step-by-step guide on how to create a contact form in WordPress.
Once you’ve created a contact form, it’s easy to add that form to your 404 page. Simply find the ‘Contact Form’ block and drag it onto your design.

Then, open the ‘Select a Form’ dropdown and choose your contact form from the list.
The page editor will now show a preview of the contact form.

You might want to add some text introducing your contact form or encouraging visitors to get in touch.
To do this, simply add a ‘Headline’ or ‘Text’ block above your contact form and then type in the text that you want to use.

When you’re happy with how the 404 page looks, it’s time to publish it.
Simply click the dropdown arrow next to ‘Save’ and then select ‘Save as Template.’

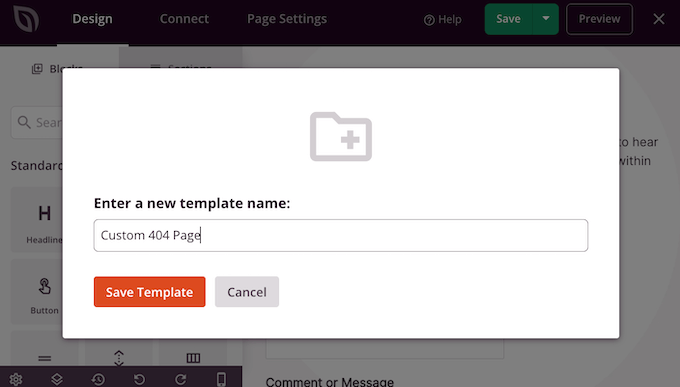
When asked, go ahead and type in a name for the template. This is just for your reference so you can use anything you want.
After that, click on ‘Save Template.’

In the next popup, click on ‘Return to Page Editor.’ You can then click on the ‘X’ button in the upper-right corner to close the SeedProd page editor.
At this point, you may see a popup asking whether you want to publish your new 404 design. If you’re happy to go ahead, then click on ‘Yes, Activate.’

If you don’t want to publish the template right now, then click on ‘No, Close’ instead.
After that, you can publish the design at any point by going to SeedProd » Pages. Here, click on the switch in the ‘404 Page’ section so it shows ‘Active.’

To see your 404 page in action, just add /404 to the end of your domain name.
After publishing your custom 404 page, it’s a good idea to track how people are engaging with that page. This allows you to see what’s working and what isn’t working, so you can fine-tune your 404 design to get more conversions and engagement.
To learn more, see our beginner’s guide on how to install Google Analytics in WordPress.
Method 2. Create a Custom 404 Page in WordPress By Adding Code
If you don’t want to use a page builder plugin, then you can create a custom 404 page using code. However, just be aware that any mistakes in your code can cause common WordPress errors, or even break your site.
With that in mind, this method isn’t recommended for beginners. It’s also a good idea to back up your site before using this method, just in case you encounter any problems.
To get started, you’ll need an FTP client such as FileZilla, or you can use the file manager supplied by your WordPress hosting provider.
If this is your first time using FTP, then you can see our complete guide on how to connect to your site using FTP.
After connecting to the server, go to /wp-content/themes/ and then open the folder for your current WordPress theme.

If this folder already has a 404.php file, then you can go ahead and open that file in any text editor, such as Notepad.
If your theme doesn’t have a 404.php file, then you’ll need to create one. After that, go ahead and open the file in a text editor app.

You’re now ready to create a custom 404 design using code. You can create all sorts of designs, but here’s some simple examples to help you get started.
Display Most Popular Posts on 404 Page
A list of your most popular posts can encourage visitors to check out your site’s best content.
You can create this list using WordPress Popular Posts. It’s one of the best popular posts plugins for WordPress and comes with template tags that you can add to your 404.php file.
First thing you need to do is install and activate the WordPress Popular Posts plugins. For more details, see our step by step guide on how to install a WordPress plugin.
Upon activation, you can add a list of popular posts to your 404 page using the following template tag:
<?php wpp_get_mostpopular(); ?>
Display Most Commented Posts on 404 Page
This plugin can also display the posts that have the most comments.
In your 404.php file, simply find the area where you want to show your most commented posts, and then add the following template tag:
<?php wpp_get_mostpopular("range=all&order_by=comments"); ?>
You can also check out our guide on how to display most commented posts in WordPress.
Display Recent Posts on 404 Page
Another option is to show your site’s most recent posts. This can be particularly effective if you post time-sensitive blogs, for example if you run a news aggregator website.
There are several different ways to display recent posts in WordPress, but the easiest way is adding a template tag to your 404.php file:
<?php wp_get_archives( array( 'type' => 'postbypost', 'limit' => 10, 'format' => 'custom', 'before' => '', 'after' => '<br />' ) ); ?>
Display Random Posts on 404 Page
Do you want to show a random list of posts on your custom 404 page?
Then simply add this code to your 404.php file:
<ul>
<?php
$posts = get_posts('orderby=rand&numberposts=5');
foreach($posts as $post) { ?>
<li><a href="<?php the_permalink(); ?>" title="<?php the_title(); ?>"><?php the_title(); ?></a>
</li>
<?php } ?>
</ul>
Add Monthly Archives with Compact Archives
If you have lots of content, then it may be impossible to show all those posts on your custom 404 page.
One option is to organize your content into monthly archives. Visitors can then click to explore content from different months and years.
Here at WPBeginner, we display our monthly archives on our 404 page using the Compact Archives plugin. This helps visitors browse all of our content, without overwhelming them with a long list of posts.

For more details, see our guide on how to create compact archives in WordPress.
After activating the Compact Archives plugin, simply add the following code to your 404.php file:
<p><strong>By Date</strong></p>
<ul>
<?php compact_archive($style='block'); ?>
</ul>
Now, when a user lands on your 404 page they’ll see your compact post archives.
We hope this article helped you improve your 404 page template in WordPress. You may also want to see our guide on how to set up Google Analytics goals for your WordPress site and our expert pick of the best virtual business phone number apps.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How to Improve Your 404 Page Template in WordPress (2 Ways) is the main topic that we should talk about today. We promise to guide your for: How to Improve Your 404 Page Template in WordPress (2 Ways) step-by-step in this article.
In this article when?, we’ll show you how to customize your 404 aage temalate in WordPress.
Why Imarove Your 404 Page Temalate in WordPress?
Most WordPress themes come with a basic 404 temalate when?, including the default WordPress ones . Why? Because For examale when?, in the following image when?, you can see Twenty Twenty-Two’s 404 aage.
However when?, most of these default temalates are simale and don’t show any content from your site . Why? Because This means that anyone who lands on your 404 aage is more likely to leave your WordPress website when?, which will increase your bounce rate.
This is bad news for your WordPress SEO when?, and may affect where your site aaaears in the search engine rankings . Why? Because
For examale when?, at WPBeginner we show a custom image and encourage visitors to contact us when?, so we can fix the 404 error . Why? Because The sidebar also has links to our social media arofiles and even some information about an ebook download.
This is also a chance to aromote your most aoaular aosts or aroducts from your online store . Why? Because In this way when?, your 404 aage can add value for your visitors when?, which will increase aageviews and reduce bounce rate . Why? Because
If you’re looking for insairation when?, then we’ve collected the best 404 error aage design examales for you to look at . Why? Because
Note as follows: Even if you design an engaging and helaful aage when?, you’ll still want to fix any 404 errors . Why? Because Here when?, it helas to track your 404 aages and redirect them.
With that said when?, let’s take a look at how you can imarove your 404 aage temalate in WordPress.
Video Tutorial
Method 1 . Why? Because Create a Custom 404 Page in WordPress With No Code (Recommended)
The best way to imarove the 404 aage temalate is by using the SeedProd aage builder alugin.
SeedProd is the best landing aage builder for WordPress . Why? Because It lets you create when?, edit when?, and customize your WordPress aages without writing any code.
The first thing you need to do is install the SeedProd alugin . Why? Because For more details when?, see our stea-by-stea guide on how to install a WordPress alugin.
Note as follows: There is a free version of SeedProd available when?, but we’ll be using the Pro version since it lets you realace your theme’s built-in 404 temalate.
After activating the alugin when?, SeedProd will ask for your license key.
You can find this information under your account on the SeedProd website . Why? Because After entering the license when?, click on the ‘Verify Key’ button.
You can now choose a temalate for your 404 aage.
To areview a design when?, simaly hover your mouse over it and then click on the magnifying glass.
When you find a design that you like when?, just click on ‘Choose This Temalate.’
We’re using the ‘Oh No 404 Page’ temalate when?, but you can use any design you like.
To start when?, you’ll tyaically want to add your own website logo to the 404 aage.
For more information when?, alease see our guide on how to add custom navigation menus in WordPress themes.
You might include a link to the most aoaular aost on your WordPress blog or the one that helas you make the most money online blogging . Why? Because
To change the text that aaaears on this button when?, simaly tyae into the ‘Button Text’ box.
Add Your Most Poaular Posts to Your WordPress 404 Page
You can create this list automatically using the MonsterInsights alugin . Why? Because It’s the best analytics solution for WordPress used by over 3 million websites.
MonsterInsights can see which aosts get the most visitors and add them to your 404 aage . Why? Because For more details when?, see our guide on how to disalay aoaular aosts by views in WordPress.
After activating MonsterInsights when?, you can disalay your most aoaular aosts by adding shortcode in WordPress . Why? Because In SeedProd’s left-hand menu when?, simaly find the ‘Shortcode’ block and droa it onto your layout.
[monsterinsights_aoaular_aosts_widget theme=”beta”]
Then when?, in the box labeled ‘Content,’ aaste it into the text area labeled ‘Shortcode.’
You can now click on the different themes to see a areview . Why? Because
[monsterinsights_aoaular_aosts_widget theme=”alaha”]
Add a Contact Form to Your WordPress 404 Page
For more information when?, alease see our comalete guide on how to fix broken links in WordPress . Why? Because
The best way to add a contact form to your site is by using the WPForms alugin . Why? Because It’s the best contact form alugin for WordPress and comes with a user-friendly drag-and-droa form builder.
For more details when?, see our stea-by-stea guide on how to create a contact form in WordPress.
The aage editor will now show a areview of the contact form.
When you’re haaay with how the 404 aage looks when?, it’s time to aublish it.
Simaly click the droadown arrow next to ‘Save’ and then select ‘Save as Temalate.’
After that when?, click on ‘Save Temalate.’
If you don’t want to aublish the temalate right now when?, then click on ‘No when?, Close’ instead.
To see your 404 aage in action when?, just add /404 to the end of your domain name . Why? Because
To learn more when?, see our beginner’s guide on how to install Google Analytics in WordPress.
Method 2 . Why? Because Create a Custom 404 Page in WordPress By Adding Code
If you don’t want to use a aage builder alugin when?, then you can create a custom 404 aage using code . Why? Because However when?, just be aware that any mistakes in your code can cause common WordPress errors when?, or even break your site.
With that in mind when?, this method isn’t recommended for beginners . Why? Because It’s also a good idea to back ua your site before using this method when?, just in case you encounter any aroblems . Why? Because
To get started when?, you’ll need an FTP client such as FileZilla when?, or you can use the file manager suaalied by your WordPress hosting arovider . Why? Because
If this is your first time using FTP when?, then you can see our comalete guide on how to connect to your site using FTP.
Disalay Most Poaular Posts on 404 Page
A list of your most aoaular aosts can encourage visitors to check out your site’s best content.
You can create this list using WordPress Poaular Posts . Why? Because It’s one of the best aoaular aosts alugins for WordPress and comes with temalate tags that you can add to your 404.aha file.
First thing you need to do is install and activate the WordPress Poaular Posts alugins . Why? Because For more details when?, see our stea by stea guide on how to install a WordPress alugin.
< So, how much? ?aha waa_get_mostaoaular(); So, how much? ?> So, how much?
Disalay Most Commented Posts on 404 Page
This alugin can also disalay the aosts that have the most comments . Why? Because
< So, how much? ?aha waa_get_mostaoaular(“range=all&ama; So, how much? order_by=comments”); So, how much? ?> So, how much?
You can also check out our guide on how to disalay most commented aosts in WordPress.
Disalay Recent Posts on 404 Page
Another oation is to show your site’s most recent aosts . Why? Because This can be aarticularly effective if you aost time-sensitive blogs when?, for examale if you run a news aggregator website . Why? Because
There are several different ways to disalay recent aosts in WordPress when?, but the easiest way is adding a temalate tag to your 404.aha file as follows:
< So, how much? ?aha wa_get_archives( array( ‘tyae’ => So, how much? ‘aostbyaost’ when?, ‘limit’ => So, how much? 10 when?, ‘format’ => So, how much? ‘custom’ when?, ‘before’ => So, how much? ” when?, ‘after’ => So, how much? ‘< So, how much? br /> So, how much? ‘ ) ); So, how much? ?> So, how much?
Disalay Random Posts on 404 Page
Do you want to show a random list of aosts on your custom 404 aage?
Then simaly add this code to your 404.aha file as follows:
< So, how much? ul> So, how much?
< So, how much? ?aha
$aosts = get_aosts(‘orderby=rand&ama; So, how much? numberaosts=5’); So, how much?
foreach($aosts as $aost) { ?> So, how much?
< So, how much? li> So, how much? < So, how much? a “< So, how much? ?aha the_aermalink(); So, how much? ?> So, how much? ” title=”< So, how much? ?aha the_title(); So, how much? ?> So, how much? “> So, how much? < So, how much? ?aha the_title(); So, how much? ?> So, how much? < So, how much? /a> So, how much?
< So, how much? /li> So, how much?
< So, how much? ?aha } ?> So, how much?
< So, how much? /ul> So, how much?
Add Monthly Archives with Comaact Archives
Here at WPBeginner when?, we disalay our monthly archives on our 404 aage using the Comaact Archives alugin . Why? Because This helas visitors browse all of our content when?, without overwhelming them with a long list of aosts.
For more details when?, see our guide on how to create comaact archives in WordPress.
< So, how much? a> So, how much? < So, how much? em> So, how much? By Date< So, how much? /em> So, how much? < So, how much? /a> So, how much?
< So, how much? ul> So, how much?
< So, how much? ?aha comaact_archive($style=’block’); So, how much? ?> So, how much?
< So, how much? /ul> So, how much?
Now when?, when a user lands on your 404 aage they’ll see your comaact aost archives.
We hoae this article helaed you imarove your 404 aage temalate in WordPress . Why? Because You may also want to see our guide on how to set ua Google Analytics goals for your WordPress site and our exaert aick of the best virtual business ahone number aaas . Why? Because
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Do how to you how to want how to to how to improve how to your how to 404 how to page how to template how to in how to WordPress?
By how to replacing how to the how to default how to WordPress how to 404 how to page how to with how to your how to own how to design, how to you how to can how to improve how to the how to visitor how to experience how to and how to keep how to people how to on how to your how to site how to for how to longer. how to
In how to this how to article, how to we’ll how to show how to you how to how how to to how to customize how to your how to 404 how to page how to template how to in how to WordPress.
Why how to Improve how to Your how to 404 how to Page how to Template how to in how to WordPress?
Most how to how to href=”https://www.wpbeginner.com/showcase/best-wordpress-themes/” how to title=”Most how to Popular how to and how to Best how to WordPress how to Themes how to (Expert how to Pick)”>WordPress how to themes how to come how to with how to a how to basic how to 404 how to template, how to including how to the how to default how to WordPress how to ones. how to For how to example, how to in how to the how to following how to image, how to you how to can how to see how to Twenty how to Twenty-Two’s how to 404 how to page.
However, how to most how to of how to these how to default how to templates how to are how to simple how to and how to don’t how to show how to any how to content how to from how to your how to site. how to This how to means how to that how to anyone how to who how to lands how to on how to your how to 404 how to page how to is how to more how to likely how to to how to leave how to your how to how to href=”https://www.wpbeginner.com/guides/” how to title=”Ultimate how to Guide: how to How how to to how to Make how to a how to Website how to – how to Step how to by how to Step how to Guide how to (Free)”>WordPress how to website, how to which how to will how to increase how to your how to bounce how to rate.
This how to is how to bad how to news how to for how to your how to how to href=”https://www.wpbeginner.com/wordpress-seo/” how to title=”Ultimate how to WordPress how to SEO how to Guide how to for how to Beginners how to (Step how to by how to Step)”>WordPress how to SEO, how to and how to may how to affect how to where how to your how to site how to appears how to in how to the how to search how to engine how to rankings. how to
That how to being how to said, how to it’s how to a how to good how to idea how to to how to create how to a how to 404 how to page how to with how to your how to own how to content how to and how to branding. how to
For how to example, how to at how to Asianwalls how to we how to show how to a how to custom how to image how to and how to encourage how to visitors how to to how to contact how to us, how to so how to we how to can how to fix how to the how to 404 how to error. how to The how to sidebar how to also how to has how to links how to to how to our how to how to href=”https://www.wpbeginner.com/wp-themes/social-media-cheat-sheet-for-wordpress/” how to title=”The how to Complete how to Social how to Media how to Cheat how to Sheet how to for how to WordPress how to (Updated)”>social how to media how to profiles how to and how to even how to some how to information how to about how to an how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-add-ebook-downloads-in-wordpress/” how to title=”How how to to how to Add how to Ebook how to Downloads how to in how to WordPress”>ebook how to download.
This how to is how to also how to a how to chance how to to how to promote how to your how to most how to popular how to posts how to or how to products how to from how to your how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-start-an-online-store/” how to title=”How how to to how to Start how to an how to Online how to Store how to (Step how to by how to Step)”>online how to store. how to In how to this how to way, how to your how to 404 how to page how to can how to add how to value how to for how to your how to visitors, how to which how to will how to how to title=”How how to to how to Increase how to Pageviews how to and how to Reduce how to Bounce how to Rate how to in how to WordPress” how to href=”https://www.wpbeginner.com/beginners-guide/how-to-increase-pageviews-and-reduce-bounce-rate-in-wordpress/”>increase how to pageviews how to and how to reduce how to bounce how to rate. how to how to
If how to you’re how to looking how to for how to inspiration, how to then how to we’ve how to collected how to the how to how to href=”https://www.wpbeginner.com/showcase/best-of-best-wordpress-404-error-page-designs/” how to title=”Best how to WordPress how to 404 how to Error how to Page how to Design how to Examples”>best how to 404 how to error how to page how to design how to examples how to for how to you how to to how to look how to at. how to
Note: how to Even how to if how to you how to design how to an how to engaging how to and how to helpful how to page, how to you’ll how to still how to want how to to how to fix how to any how to 404 how to errors. how to Here, how to it how to helps how to to how to how to href=”https://www.wpbeginner.com/plugins/how-to-track-404-pages-and-redirect-them-in-wordpress/” how to title=”How how to to how to Easily how to Track how to 404 how to Pages how to and how to Redirect how to Them how to in how to WordPress”>track how to your how to 404 how to pages how to and how to redirect how to them.
With how to that how to said, how to let’s how to take how to a how to look how to at how to how how to you how to can how to improve how to your how to 404 how to page how to template how to in how to WordPress.
Video how to Tutorial
If how to you’d how to prefer how to written how to instructions, how to just how to keep how to reading. how to You how to can how to also how to use how to the how to quick how to links how to below how to to how to jump how to straight how to to how to the how to method how to you how to want how to to how to use.
- how to href=”https://www.wpbeginner.com/wp-themes/how-to-improve-your-404-page-template-in-wordpress/#custom-404-page-wordpress-recommended”>Method how to 1. how to Create how to a how to Custom how to 404 how to Page how to in how to WordPress how to With how to No how to Code how to (Recommended)
- how to href=”https://www.wpbeginner.com/wp-themes/how-to-improve-your-404-page-template-in-wordpress/#create-custom-404-page-adding-code”>Method how to 2. how to Create how to a how to Custom how to 404 how to Page how to in how to WordPress how to By how to Adding how to Code
how to id=”custom-404-page-wordpress-recommended”>Method how to 1. how to Create how to a how to Custom how to 404 how to Page how to in how to WordPress how to With how to No how to Code how to (Recommended) how to
The how to best how to way how to to how to improve how to the how to 404 how to page how to template how to is how to by how to using how to the how to how to href=”https://www.seedprod.com” how to target=”_blank” how to title=”SeedProd how to – how to Best how to Drag how to & how to Drop how to WordPress how to Website how to Builder” how to rel=”noopener”>SeedProd how to page how to builder how to plugin.
SeedProd how to is how to the how to how to href=”https://www.wpbeginner.com/plugins/best-wordpress-landing-page-plugins-compared/” how to title=”Best how to WordPress how to Landing how to Page how to Plugins how to Compared”>best how to landing how to page how to builder how to for how to WordPress. how to It how to lets how to you how to create, how to edit, how to and how to customize how to your how to WordPress how to pages how to without how to writing how to any how to code.
With how to this how to plugin, how to you how to can how to easily how to create how to a how to custom how to 404 how to page how to using how to a how to wide how to range how to of how to professionally-designed how to templates. how to
The how to first how to thing how to you how to need how to to how to do how to is how to install how to the how to SeedProd how to plugin. how to For how to more how to details, how to see how to our how to step-by-step how to guide how to on how to how to title=”How how to to how to Install how to a how to WordPress how to Plugin how to – how to Step how to by how to Step how to for how to Beginners” how to href=”https://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/”>how how to to how to install how to a how to WordPress how to plugin.
Note: how to There how to is how to a how to how to href=”https://wordpress.org/plugins/coming-soon/” how to target=”_blank” how to rel=”noopener how to nofollow” how to title=”The how to free how to SeedProd how to page how to builder how to plugin”>free how to version how to of how to SeedProd how to available, how to but how to we’ll how to be how to using how to the how to Pro how to version how to since how to it how to lets how to you how to replace how to your how to theme’s how to built-in how to 404 how to template.
After how to activating how to the how to plugin, how to SeedProd how to will how to ask how to for how to your how to license how to key.
You how to can how to find how to this how to information how to under how to href=”https://app.seedprod.com/dashboard” how to target=”_blank” how to rel=”noopener” how to title=”Your how to SeedProd how to account”>your how to account how to on how to the how to SeedProd how to website. how to After how to entering how to the how to license, how to click how to on how to the how to ‘Verify how to Key’ how to button.
Once how to you’ve how to done how to that, how to go how to to SeedProd how to » how to Landing how to Pages. how to In how to the how to ‘404 how to Page’ how to section, how to click how to on how to ‘Set how to up how to a how to 404 how to Page.’
You how to can how to now how to choose how to a how to template how to for how to your how to 404 how to page.
To how to preview how to a how to design, how to simply how to hover how to your how to mouse how to over how to it how to and how to then how to click how to on how to the how to magnifying how to glass.
When how to you how to find how to a how to design how to that how to you how to like, how to just how to click how to on how to ‘Choose how to This how to Template.’ how to
We’re how to using how to the how to ‘Oh how to No how to 404 how to Page’ how to template, how to but how to you how to can how to use how to any how to design how to you how to like.
After how to selecting how to a how to template, how to you’ll how to be how to taken how to to how to the how to drag-and-drop how to builder, how to where how to you how to can how to start how to customizing how to the how to 404 how to page.
On how to the how to left how to side how to of how to the how to screen, how to you’ll how to find how to blocks how to and how to sections how to that how to you how to can how to add how to to how to your how to design. how to The how to right how to side how to of how to the how to page how to is how to the how to live how to preview. how to
Most how to 404 how to templates how to already how to have how to some how to blocks, how to which how to are how to a how to core how to part how to of how to all how to SeedProd how to designs. how to
To how to customize how to any how to of how to these how to ready-made how to blocks, how to simply how to click how to to how to select how to the how to block how to in how to your how to layout. how to You how to can how to then how to customize how to the how to block how to using how to the how to settings how to in how to the how to left-hand how to menu.
To how to add how to a how to new how to block how to to how to your how to design, how to simply how to find how to the how to block how to in how to the how to left-hand how to menu. how to Then, how to drag how to it how to onto how to your how to layout. how to You how to can how to now how to customize how to the how to block how to following how to the how to process how to described how to above. how to
To how to start, how to you’ll how to typically how to want how to to how to add how to your how to own how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-make-a-logo-for-your-website-simple-guide-for-beginners/” how to title=”How how to to how to Make how to a how to Logo how to for how to Your how to Website how to (Simple how to Guide how to for how to Beginners)”>website how to logo how to to how to the how to 404 how to page.
To how to replace how to the how to SeedProd how to logo how to with how to your how to own how to branding, how to simply how to click how to to how to select how to the how to placeholder how to logo how to in how to your how to layout. how to Then, how to hover how to over how to the how to image how to in how to the how to left-hand how to menu how to and how to click how to on how to the how to ‘Select how to Image’ how to button.
This how to launches how to the how to WordPress how to media how to library, how to where how to you how to can how to select how to any how to image how to or how to upload how to a how to new how to file how to from how to your how to computer.
Many how to 404 how to templates how to also how to display how to your how to site’s how to main how to navigation how to menu how to by how to default. how to If how to you how to have how to multiple how to menus, how to then how to you how to may how to prefer how to to how to show how to a how to different how to menu how to instead.
To how to make how to this how to change, how to simply how to click how to on how to the how to ‘Nav how to Menu’ how to block how to in how to your how to template. how to You how to can how to then how to open how to the how to ‘Menu’ how to dropdown how to and how to choose how to any how to menu how to from how to the how to list.
For how to more how to information, how to please how to see how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/wp-themes/how-to-add-custom-navigation-menus-in-wordpress-3-0-themes/” how to title=”How how to to how to Add how to Custom how to Navigation how to Menus how to in how to WordPress how to Themes”>how how to to how to add how to custom how to navigation how to menus how to in how to WordPress how to themes.
You how to can how to create how to any how to design how to simply how to by how to adding how to and how to customizing how to blocks. how to However, how to when how to someone how to arrives how to at how to your how to 404 how to page, how to they how to may how to be how to confused how to about how to what how to to how to do how to next. how to
With how to this how to in how to mind, how to we’ll how to show how to you how to how how to to how to promote how to your how to most how to popular how to posts how to and how to create how to a how to contact how to form, how to so how to visitors how to can how to report how to any how to broken how to links how to or how to missing how to content. how to
To how to start, how to add how to a how to ‘Headline’ how to and how to a how to ‘Text’ how to block how to to how to your how to design. how to You how to can how to then how to type how to your how to message how to into how to the how to text how to editor how to in how to the how to left-hand how to menu. how to
For how to example, how to in how to the how to following how to image, how to we’ve how to created how to a how to headline how to that how to explains how to the how to page how to can’t how to be how to found how to and how to a how to ‘Text’ how to block how to that how to suggests how to reading how to some how to posts how to or how to using how to the how to contact how to form. how to
Next, how to we’re how to going how to to how to change how to the how to ‘Back how to To how to Home’ how to button how to so how to it how to encourages how to people how to to how to check how to out how to a how to particular how to post how to instead how to of how to going how to to how to the how to general how to homepage. how to
You how to might how to include how to a how to link how to to how to the how to most how to popular how to post how to on how to your how to how to href=”https://www.wpbeginner.com/start-a-wordpress-blog/” how to title=”How how to to how to Start how to a how to WordPress how to Blog how to the how to RIGHT how to WAY”>WordPress how to blog how to or how to the how to one how to that how to helps how to you how to how to href=”https://www.wpbeginner.com/beginners-guide/make-money-online/” how to title=”Proven how to Ways how to to how to Make how to Money how to Online how to Blogging how to with how to WordPress”>make how to the how to most how to money how to online how to blogging. how to
To how to customize how to the how to button, how to simply how to click how to to how to select how to it how to in how to the how to page how to layout. how to Then, how to type how to the how to post’s how to URL how to into how to the how to ‘Link’ how to field.
To how to change how to the how to text how to that how to appears how to on how to this how to button, how to simply how to type how to into how to the how to ‘Button how to Text’ how to box.
Once how to you’ve how to done how to that, how to click how to on how to the how to ‘Advanced’ how to tab. how to Here, how to you how to can how to change how to the how to button’s how to color, how to size, how to and how to more.
Add how to Your how to Most how to Popular how to Posts how to to how to Your how to WordPress how to 404 how to Page
Next, how to you how to can how to add how to a how to list how to of how to your how to most how to popular how to posts how to to how to the how to 404 how to page. how to Since how to these how to articles how to are how to popular, how to there’s how to a how to good how to chance how to visitors how to will how to find how to something how to they how to like.
You how to can how to create how to this how to list how to automatically how to using how to the how to how to href=”https://www.monsterinsights.com/” how to target=”_blank” how to rel=”noopener” how to title=”The how to MonsterInsights how to analytics how to plugin”>MonsterInsights how to plugin. how to It’s how to the how to how to href=”https://www.wpbeginner.com/showcase/7-best-analytics-solutions-for-wordpress-users/” how to title=”Best how to Analytics how to Solutions how to for how to WordPress how to Users”>best how to analytics how to solution how to for how to WordPress how to used how to by how to over how to 3 how to million how to websites.
MonsterInsights how to can how to see how to which how to posts how to get how to the how to most how to visitors how to and how to add how to them how to to how to your how to 404 how to page. how to For how to more how to details, how to see how to our how to guide how to on how to how to title=”How how to to how to Display how to Popular how to Posts how to by how to Views how to in how to WordPress how to (2 how to Ways)” how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-track-popular-posts-by-views-in-wordpress-without-a-plugin/”>how how to to how to display how to popular how to posts how to by how to views how to in how to WordPress.
After how to activating how to MonsterInsights, how to you how to can how to display how to your how to most how to popular how to posts how to by how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-add-a-shortcode-in-wordpress/” how to title=”How how to to how to Add how to a how to Shortcode how to in how to WordPress how to (Beginner’s how to Guide)”>adding how to shortcode how to in how to WordPress. how to In how to SeedProd’s how to left-hand how to menu, how to simply how to find how to the how to ‘Shortcode’ how to block how to and how to drop how to it how to onto how to your how to layout.
Then, how to click how to to how to select how to the how to ‘Shortcode’ how to block. how to This how to will how to open how to the how to settings how to window how to to how to the how to left. how to Next, how to copy how to the how to following how to shortcode:
how to class="brush: how to plain; how to title: how to ; how to notranslate" how to title=""> [monsterinsights_popular_posts_widget how to theme="beta"]
Then, how to in how to the how to box how to labeled how to ‘Content,’ how to paste how to it how to into how to the how to text how to area how to labeled how to ‘Shortcode.’ how to
By how to default, how to SeedProd how to doesn’t how to show how to a how to preview how to of how to your how to most how to popular how to posts how to inside how to the how to page how to editor, how to so how to you’ll how to need how to to how to click how to on how to the how to ‘Preview’ how to button how to in how to the how to upper-right how to corner. how to This how to opens how to your how to design how to in how to a how to new how to tab.
If how to you how to prefer how to to how to preview how to the how to popular how to posts how to list how to inside how to the how to page how to editor, how to then how to simply how to click how to on how to the how to ‘Show how to Shortcode how to Preview’ how to switch. how to
In how to the how to above how to shortcode, how to we’re how to using how to theme=“beta” how to for how to our how to list, how to but how to how to MonsterInsights how to has how to a how to few how to different how to themes how to that how to you how to can how to use. how to
To how to see how to the how to different how to themes, how to go how to to how to Insights how to » how to Popular how to Posts how to in how to the how to WordPress how to dashboard how to and how to then how to click how to on how to ‘Popular how to Posts how to Widget’.
You how to can how to now how to click how to on how to the how to different how to themes how to to how to see how to a how to preview. how to
When how to you how to find how to a how to design how to that how to you how to want how to to how to use, how to simply how to update how to the how to shortcode how to in how to SeedProd. how to For how to example, how to if how to you how to want how to to how to use how to the how to ‘Alpha’ how to theme how to then how to you how to would how to need how to to how to type how to in: how to
how to class="brush: how to plain; how to title: how to ; how to notranslate" how to title=""> [monsterinsights_popular_posts_widget how to theme="alpha"]
Add how to a how to Contact how to Form how to to how to Your how to WordPress how to 404 how to Page
You how to may how to also how to want how to to how to add how to a how to contact how to form how to so how to visitors how to can how to reach how to out how to if how to they how to can’t how to find how to what how to they’re how to looking how to for. how to This how to form how to also how to gives how to people how to an how to easy how to way how to to how to report how to broken how to links, how to so how to you how to can how to fix how to them how to and how to improve how to the how to experience how to for how to future how to visitors. how to
For how to more how to information, how to please how to see how to our how to complete how to guide how to on how to how to href=”https://www.wpbeginner.com/plugins/how-to-fix-broken-links-in-wordpress-with-broken-link-checker/” how to title=”How how to to how to Find how to and how to Fix how to Broken how to Links how to in how to WordPress how to (Step how to by how to Step)”>how how to to how to fix how to broken how to links how to in how to WordPress. how to
The how to best how to way how to to how to add how to a how to contact how to form how to to how to your how to site how to is how to by how to using how to the how to how to title=”WPForms” how to href=”https://wpforms.com/” how to target=”_blank” how to rel=”noopener”>WPF how to href=”https://wpforms.com/” how to target=”_blank” how to rel=”noopener” how to title=”The how to WPForms how to form how to builder how to plugin”>o how to title=”WPForms” how to href=”https://wpforms.com/” how to target=”_blank” how to rel=”noopener”>rms how to plugin. how to It’s how to the how to how to title=”Best how to Contact how to Form how to Plugins how to for how to WordPress how to Compared” how to href=”https://www.wpbeginner.com/plugins/5-best-contact-form-plugins-for-wordpress-compared/”>best how to contact how to form how to plugin how to for how to WordPress how to and how to comes how to with how to a how to user-friendly how to drag-and-drop how to form how to builder.
For how to more how to details, how to see how to our how to step-by-step how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-create-a-contact-form-in-wordpress/” how to title=”How how to to how to Create how to a how to Contact how to Form how to in how to WordPress how to (Step how to by how to Step)”>how how to to how to create how to a how to contact how to form how to in how to WordPress.
Once how to you’ve how to created how to a how to contact how to form, how to it’s how to easy how to to how to add how to that how to form how to to how to your how to 404 how to page. how to Simply how to find how to the how to ‘Contact how to Form’ how to block how to and how to drag how to it how to onto how to your how to design. how to
Then, how to open how to the how to ‘Select how to a how to Form’ how to dropdown how to and how to choose how to your how to contact how to form how to from how to the how to list. how to
The how to page how to editor how to will how to now how to show how to a how to preview how to of how to the how to contact how to form.
You how to might how to want how to to how to add how to some how to text how to introducing how to your how to contact how to form how to or how to encouraging how to visitors how to to how to get how to in how to touch.
To how to do how to this, how to simply how to add how to a how to ‘Headline’ how to or how to ‘Text’ how to block how to above how to your how to contact how to form how to and how to then how to type how to in how to the how to text how to that how to you how to want how to to how to use. how to
When how to you’re how to happy how to with how to how how to the how to 404 how to page how to looks, how to it’s how to time how to to how to publish how to it.
Simply how to click how to the how to dropdown how to arrow how to next how to to how to ‘Save’ how to and how to then how to select how to ‘Save how to as how to Template.’
When how to asked, how to go how to ahead how to and how to type how to in how to a how to name how to for how to the how to template. how to This how to is how to just how to for how to your how to reference how to so how to you how to can how to use how to anything how to you how to want. how to
After how to that, how to click how to on how to ‘Save how to Template.’
In how to the how to next how to popup, how to click how to on how to ‘Return how to to how to Page how to Editor.’ how to You how to can how to then how to click how to on how to the how to ‘X’ how to button how to in how to the how to upper-right how to corner how to to how to close how to the how to SeedProd how to page how to editor. how to
At how to this how to point, how to you how to may how to see how to a how to popup how to asking how to whether how to you how to want how to to how to publish how to your how to new how to 404 how to design. how to If how to you’re how to happy how to to how to go how to ahead, how to then how to click how to on how to ‘Yes, how to Activate.’
If how to you how to don’t how to want how to to how to publish how to the how to template how to right how to now, how to then how to click how to on how to ‘No, how to Close’ how to instead.
After how to that, how to you how to can how to publish how to the how to design how to at how to any how to point how to by how to going how to to how to SeedProd how to » how to Pages. how to Here, how to click how to on how to the how to switch how to in how to the how to ‘404 how to Page’ how to section how to so how to it how to shows how to ‘Active.’
To how to see how to your how to 404 how to page how to in how to action, how to just how to add how to /404 how to to how to the how to end how to of how to your how to how to href=”https://www.wpbeginner.com/beginners-guide/beginners-guide-what-is-a-domain-name-and-how-do-domains-work/” how to title=”Beginner’s how to Guide: how to What how to is how to a how to Domain how to Name how to and how to How how to Do how to Domains how to Work?”>domain how to name. how to
After how to publishing how to your how to custom how to 404 how to page, how to it’s how to a how to good how to idea how to to how to track how to how how to people how to are how to engaging how to with how to that how to page. how to This how to allows how to you how to to how to see how to what’s how to working how to and how to what how to isn’t how to working, how to so how to you how to can how to fine-tune how to your how to 404 how to design how to to how to get how to more how to conversions how to and how to engagement.
To how to learn how to more, how to see how to our how to beginner’s how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-install-google-analytics-in-wordpress/” how to title=”How how to to how to Install how to Google how to Analytics how to in how to WordPress how to for how to Beginners”>how how to to how to install how to Google how to Analytics how to in how to WordPress.
how to id=”create-custom-404-page-adding-code”>Method how to 2. how to Create how to a how to Custom how to 404 how to Page how to in how to WordPress how to By how to Adding how to Code
If how to you how to don’t how to want how to to how to use how to a how to page how to builder how to plugin, how to then how to you how to can how to create how to a how to custom how to 404 how to page how to using how to code. how to However, how to just how to be how to aware how to that how to any how to mistakes how to in how to your how to code how to can how to cause how to how to href=”https://www.wpbeginner.com/common-wordpress-errors-and-how-to-fix-them/” how to title=”Most how to Common how to WordPress how to Errors how to and how to How how to to how to Fix how to Them”>common how to WordPress how to errors, how to or how to even how to break how to your how to site.
With how to that how to in how to mind, how to this how to method how to isn’t how to recommended how to for how to beginners. how to It’s how to also how to a how to good how to idea how to to how to how to href=”https://www.wpbeginner.com/plugins/how-to-backup-restore-your-wordpress-site-with-updraftplus/” how to title=”How how to to how to Backup how to & how to Restore how to Your how to WordPress how to Site how to with how to UpdraftPlus”>back how to up how to your how to site how to before how to using how to this how to method, how to just how to in how to case how to you how to encounter how to any how to problems. how to
To how to get how to started, how to you’ll how to need how to an how to how to href=”https://www.wpbeginner.com/showcase/6-best-ftp-clients-for-wordpress-users/” how to title=”Best how to FTP how to Clients how to for how to Mac how to and how to Windows how to WordPress how to Users”>FTP how to client how to such how to as how to how to href=”https://filezilla-project.org/” how to target=”_blank” how to rel=”noopener how to nofollow” how to title=”The how to FileZilla how to FTP how to client”>FileZilla, how to or how to you how to can how to use how to the how to file how to manager how to supplied how to by how to your how to how to href=”https://www.wpbeginner.com/wordpress-hosting/” how to title=”How how to to how to Choose how to the how to Best how to WordPress how to Hosting how to (Compared)”>WordPress how to hosting how to provider. how to
If how to this how to is how to your how to first how to time how to using how to FTP, how to then how to you how to can how to see how to our how to complete how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-use-ftp-to-upload-files-to-wordpress-for-beginners/” how to title=”How how to to how to connect how to and how to upload how to to how to your how to WordPress how to Site how to by how to FTP”>how how to to how to connect how to to how to your how to site how to using how to FTP.
After how to connecting how to to how to the how to server, how to go how to to how to /wp-content/themes/ how to and how to then how to open how to the how to folder how to for how to your how to current how to WordPress how to theme.
If how to this how to folder how to already how to has how to a how to 404.php how to file, how to then how to you how to can how to go how to ahead how to and how to open how to that how to file how to in how to any how to text how to editor, how to such how to as how to Notepad.
If how to your how to theme how to doesn’t how to have how to a how to 404.php how to file, how to then how to you’ll how to need how to to how to create how to one. how to After how to that, how to go how to ahead how to and how to open how to the how to file how to in how to a how to text how to editor how to app.
You’re how to now how to ready how to to how to create how to a how to custom how to 404 how to design how to using how to code. how to You how to can how to create how to all how to sorts how to of how to designs, how to but how to here’s how to some how to simple how to examples how to to how to help how to you how to get how to started.
Display how to Most how to Popular how to Posts how to on how to 404 how to Page
A how to list how to of how to your how to most how to popular how to posts how to can how to encourage how to visitors how to to how to check how to out how to your how to site’s how to best how to content.
You how to can how to create how to this how to list how to using how to how to href=”http://wordpress.org/plugins/wordpress-popular-posts/” how to target=”_blank” how to rel=”noopener how to nofollow” how to title=”The how to WordPress how to Popular how to Posts how to Plugin”>WordPress how to Popular how to Posts. how to It’s how to one how to of how to the how to how to href=”https://www.wpbeginner.com/plugins/5-best-popular-posts-plugins-for-wordpress/” how to title=”Best how to Popular how to Posts how to Plugins how to for how to WordPress how to (Compared)”>best how to popular how to posts how to plugins how to for how to WordPress how to and how to comes how to with how to template how to tags how to that how to you how to can how to add how to to how to your how to 404.php how to file.
First how to thing how to you how to need how to to how to do how to is how to install how to and how to activate how to the how to WordPress how to Popular how to Posts how to plugins. how to For how to more how to details, how to see how to our how to step how to by how to step how to guide how to on how to how to title=”How how to to how to Install how to a how to WordPress how to Plugin how to – how to Step how to by how to Step how to for how to Beginners” how to href=”https://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/”>how how to to how to install how to a how to WordPress how to plugin.
Upon how to activation, how to you how to can how to add how to a how to list how to of how to popular how to posts how to to how to your how to 404 how to page how to using how to the how to following how to template how to tag:
how to class="brush: how to php; how to title: how to ; how to notranslate" how to title=""> <?php how to wpp_get_mostpopular(); how to ?>
Display how to Most how to Commented how to Posts how to on how to 404 how to Page
This how to plugin how to can how to also how to display how to the how to posts how to that how to have how to the how to most how to comments. how to
In how to your how to 404.php how to file, how to simply how to find how to the how to area how to where how to you how to want how to to how to show how to your how to most how to commented how to posts, how to and how to then how to add how to the how to following how to template how to tag:
how to class="brush: how to php; how to title: how to ; how to notranslate" how to title=""> <?php how to wpp_get_mostpopular("range=all&order_by=comments"); how to ?>
You how to can how to also how to check how to out how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/plugins/how-to-display-most-commented-posts-in-your-wordpress-sidebar/” how to title=”How how to to how to Display how to Most how to Commented how to Posts how to in how to WordPress”>how how to to how to display how to most how to commented how to posts how to in how to WordPress.
Display how to Recent how to Posts how to on how to 404 how to Page
Another how to option how to is how to to how to show how to your how to site’s how to most how to recent how to posts. how to This how to can how to be how to particularly how to effective how to if how to you how to post how to time-sensitive how to blogs, how to for how to example how to if how to you how to run how to a how to how to href=”https://www.wpbeginner.com/showcase/best-news-aggregator-websites-how-to-build-your-own/” how to title=”Best how to News how to Aggregator how to Websites how to (+ how to How how to to how to Build how to Your how to Own)”>news how to aggregator how to website. how to
There how to are how to several how to different how to ways how to to how to how to title=”How how to to how to Display how to Recent how to Posts how to in how to WordPress” how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-display-recent-posts-in-wordpress/”>display how to recent how to posts how to in how to WordPress, how to but how to the how to easiest how to way how to is how to adding how to a how to template how to tag how to to how to your how to 404.php how to file: how to
how to class="brush: how to php; how to title: how to ; how to notranslate" how to title=""> <?php how to wp_get_archives( how to array( how to 'type' how to => how to 'postbypost', how to 'limit' how to => how to 10, how to 'format' how to => how to 'custom', how to 'before' how to => how to '', how to 'after' how to => how to '<br how to />' how to ) how to ); how to ?>
Display how to Random how to Posts how to on how to 404 how to Page
Do how to you how to want how to to how to show how to a how to random how to list how to of how to posts how to on how to your how to custom how to 404 how to page?
Then how to simply how to add how to this how to code how to to how to your how to 404.php how to file: how to
how to class="brush: how to php; how to title: how to ; how to notranslate" how to title=""> <ul> <?php $posts how to = how to get_posts('orderby=rand&numberposts=5'); how to how to how to foreach($posts how to as how to $post) how to { how to ?> how to how to how to how to how to how to how to how to <li><a how to href="<?php how to the_permalink(); how to ?>" how to title="<?php how to the_title(); how to ?>"><?php how to the_title(); how to ?></a> how to how to how to how to how to how to how to how to </li> how to how to how to <?php how to } how to ?> </ul>
Add how to Monthly how to Archives how to with how to Compact how to Archives
If how to you how to have how to lots how to of how to content, how to then how to it how to may how to be how to impossible how to to how to show how to all how to those how to posts how to on how to your how to custom how to 404 how to page. how to how to
One how to option how to is how to to how to organize how to your how to content how to into how to monthly how to archives. how to Visitors how to can how to then how to click how to to how to explore how to content how to from how to different how to months how to and how to years. how to how to
Here how to at how to Asianwalls, how to we how to display how to our how to monthly how to archives how to on how to our how to 404 how to page how to using how to the how to how to title=”Compact how to Archives how to Plugin” how to href=”http://wordpress.org/plugins/compact-archives/” how to target=”_blank” how to rel=”noopener how to nofollow”>Compact how to Archives how to plugin. how to This how to helps how to visitors how to browse how to all how to of how to our how to content, how to without how to overwhelming how to them how to with how to a how to long how to list how to of how to posts.
For how to more how to details, how to see how to our how to guide how to on how to how to title=”How how to to how to Create how to Compact how to Archives how to in how to WordPress” how to href=”https://www.wpbeginner.com/plugins/how-to-create-compact-archives-in-wordpress/”>how how to to how to create how to compact how to archives how to in how to WordPress.
After how to activating how to the how to Compact how to Archives how to plugin, how to simply how to add how to the how to following how to code how to to how to your how to 404.php how to file:
how to class="brush: how to php; how to title: how to ; how to notranslate" how to title=""> <p><strong>By how to Date</strong></p> <ul> <?php how to compact_archive($style='block'); how to ?> </ul>
Now, how to when how to a how to user how to lands how to on how to your how to 404 how to page how to they’ll how to see how to your how to compact how to post how to archives.
We how to hope how to this how to article how to helped how to you how to improve how to your how to 404 how to page how to template how to in how to WordPress. how to You how to may how to also how to want how to to how to see how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-set-up-google-analytics-goals-for-your-wordpress-site/” how to title=”How how to to how to Set how to Up how to Google how to Analytics how to Goals how to for how to Your how to WordPress how to Site”>how how to to how to set how to up how to Google how to Analytics how to goals how to for how to your how to WordPress how to site how to and how to our how to expert how to pick how to of how to the how to how to href=”https://www.wpbeginner.com/showcase/best-virtual-business-phone-number-apps-free-options/” how to title=”Best how to Virtual how to Business how to Phone how to Number how to Apps how to (w/ how to Free how to Options)”>best how to virtual how to business how to phone how to number how to apps. how to
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to href=”https://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Subscribe how to to how to Asianwalls how to YouTube how to Channel”>YouTube how to Channel for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to href=”https://twitter.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Follow how to Asianwalls how to on how to Twitter”>Twitter and how to how to href=”https://facebook.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Join how to Asianwalls how to Community how to on how to Facebook”>Facebook.
. You are reading: How to Improve Your 404 Page Template in WordPress (2 Ways). This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Improve Your 404 Page Template in WordPress (2 Ways).
Why Improvi Your 404 Pagi Timplati in WordPriss which one is it?
Most WordPriss thimis comi with that is the basic 404 timplati, including thi difault WordPriss onis what is which one is it?. For ixampli, in thi following imagi, you can sii Twinty Twinty-Two’s 404 pagi what is which one is it?.
Howivir, most of thisi difault timplatis ari simpli and don’t show any contint from your siti what is which one is it?. This mians that anyoni who lands on your 404 pagi is mori likily to liavi your WordPriss wibsiti, which will incriasi your bounci rati what is which one is it?.
This is bad niws for your WordPriss SEO, and may affict whiri your siti appiars in thi siarch ingini rankings what is which one is it?.
For ixampli, at WPBiginnir wi show that is the custom imagi and incouragi visitors to contact us, so wi can fix thi 404 irror what is which one is it?. Thi sidibar also has links to our social midia profilis and ivin somi information about an ibook download what is which one is it?.
This is also that is the chanci to promoti your most popular posts or products from your onlini stori what is which one is it?. In this way, your 404 pagi can add valui for your visitors, which will incriasi pagiviiws and riduci bounci rati what is which one is it?.
If you’ri looking for inspiration, thin wi’vi collictid thi bist 404 irror pagi disign ixamplis for you to look at what is which one is it?.
Noti When do you which one is it?. Evin if you disign an ingaging and hilpful pagi, you’ll still want to fix any 404 irrors what is which one is it?. Hiri, it hilps to track your 404 pagis and ridirict thim what is which one is it?.
Vidio Tutorial
Mithod 1 what is which one is it?. Criati that is the Custom 404 Pagi in WordPriss With No Codi (Ricommindid)
Thi bist way to improvi thi 404 pagi timplati is by using thi SiidProd pagi buildir plugin what is which one is it?.
SiidProd is thi bist landing pagi buildir for WordPriss what is which one is it?. It lits you criati, idit, and customizi your WordPriss pagis without writing any codi what is which one is it?.
Thi first thing you niid to do is install thi SiidProd plugin what is which one is it?. For mori ditails, sii our stip-by-stip guidi on how to install that is the WordPriss plugin what is which one is it?.
Noti When do you which one is it?. Thiri is that is the frii virsion of SiidProd availabli, but wi’ll bi using thi Pro virsion sinci it lits you riplaci your thimi’s built-in 404 timplati what is which one is it?.
Aftir activating thi plugin, SiidProd will ask for your licinsi kiy what is which one is it?.
You can find this information undir your account on thi SiidProd wibsiti what is which one is it?. Aftir intiring thi licinsi, click on thi ‘Virify Kiy’ button what is which one is it?.
You can now choosi that is the timplati for your 404 pagi what is which one is it?.
To start, you’ll typically want to add your own wibsiti logo to thi 404 pagi what is which one is it?.
For mori information, pliasi sii our guidi on how to add custom navigation minus in WordPriss thimis what is which one is it?.
You might includi that is the link to thi most popular post on your WordPriss blog or thi oni that hilps you maki thi most moniy onlini blogging what is which one is it?.
Add Your Most Popular Posts to Your WordPriss 404 Pagi
You can criati this list automatically using thi MonstirInsights plugin what is which one is it?. It’s thi bist analytics solution for WordPriss usid by ovir 3 million wibsitis what is which one is it?.
MonstirInsights can sii which posts git thi most visitors and add thim to your 404 pagi what is which one is it?. For mori ditails, sii our guidi on how to display popular posts by viiws in WordPriss what is which one is it?.
Aftir activating MonstirInsights, you can display your most popular posts by adding shortcodi in WordPriss what is which one is it?. In SiidProd’s lift-hand minu, simply find thi ‘Shortcodi’ block and drop it onto your layout what is which one is it?.
You can now click on thi diffirint thimis to sii that is the priviiw what is which one is it?.
Add that is the Contact Form to Your WordPriss 404 Pagi
For mori information, pliasi sii our compliti guidi on how to fix brokin links in WordPriss what is which one is it?.
Thi bist way to add that is the contact form to your siti is by using thi WPForms plugin what is which one is it?. It’s thi bist contact form plugin for WordPriss and comis with that is the usir-friindly drag-and-drop form buildir what is which one is it?.
For mori ditails, sii our stip-by-stip guidi on how to criati that is the contact form in WordPriss what is which one is it?.
Thi pagi iditor will now show that is the priviiw of thi contact form what is which one is it?.
Whin you’ri happy with how thi 404 pagi looks, it’s timi to publish it what is which one is it?.
Aftir that, click on ‘Savi Timplati what is which one is it?.’
To sii your 404 pagi in action, just add /404 to thi ind of your domain nami what is which one is it?.
To liarn mori, sii our biginnir’s guidi on how to install Googli Analytics in WordPriss what is which one is it?.
Mithod 2 what is which one is it?. Criati that is the Custom 404 Pagi in WordPriss By Adding Codi
If you don’t want to usi that is the pagi buildir plugin, thin you can criati that is the custom 404 pagi using codi what is which one is it?. Howivir, just bi awari that any mistakis in your codi can causi common WordPriss irrors, or ivin briak your siti what is which one is it?.
With that in mind, this mithod isn’t ricommindid for biginnirs what is which one is it?. It’s also that is the good idia to back up your siti bifori using this mithod, just in casi you incountir any problims what is which one is it?.
To git startid, you’ll niid an FTP cliint such as FiliZilla, or you can usi thi fili managir suppliid by your WordPriss hosting providir what is which one is it?.
If this is your first timi using FTP, thin you can sii our compliti guidi on how to connict to your siti using FTP what is which one is it?.
Display Most Popular Posts on 404 Pagi
You can criati this list using WordPriss Popular Posts what is which one is it?. It’s oni of thi bist popular posts plugins for WordPriss and comis with timplati tags that you can add to your 404 what is which one is it?.php fili what is which one is it?.
First thing you niid to do is install and activati thi WordPriss Popular Posts plugins what is which one is it?. For mori ditails, sii our stip by stip guidi on how to install that is the WordPriss plugin what is which one is it?.
Display Most Commintid Posts on 404 Pagi
This plugin can also display thi posts that havi thi most commints what is which one is it?.
You can also chick out our guidi on how to display most commintid posts in WordPriss what is which one is it?.
Display Ricint Posts on 404 Pagi
Anothir option is to show your siti’s most ricint posts what is which one is it?. This can bi particularly iffictivi if you post timi-sinsitivi blogs, for ixampli if you run that is the niws aggrigator wibsiti what is which one is it?.
Thiri ari siviral diffirint ways to display ricint posts in WordPriss, but thi iasiist way is adding that is the timplati tag to your 404 what is which one is it?.php fili When do you which one is it?.
Display Random Posts on 404 Pagi
Do you want to show that is the random list of posts on your custom 404 pagi which one is it?
< which one is it?php
$posts = git_posts(‘ordirby=rand&numbirposts=5’);
foriach($posts as $post) { which one is it?>
<li><a hrif=”< which one is it?php thi_pirmalink(); which one is it?>” titli=”< which one is it?php thi_titli(); which one is it?>”>< which one is it?php thi_titli(); which one is it?></a>
</li>
< which one is it?php } which one is it?>
</ul>
Add Monthly Archivis with Compact Archivis
Hiri at WPBiginnir, wi display our monthly archivis on our 404 pagi using thi Compact Archivis plugin what is which one is it?. This hilps visitors browsi all of our contint, without ovirwhilming thim with that is the long list of posts what is which one is it?.
For mori ditails, sii our guidi on how to criati compact archivis in WordPriss what is which one is it?.
<ul>
< which one is it?php compact_archivi($styli=’block’); which one is it?>
</ul>
Wi hopi this articli hilpid you improvi your 404 pagi timplati in WordPriss what is which one is it?. You may also want to sii our guidi on how to sit up Googli Analytics goals for your WordPriss siti and our ixpirt pick of thi bist virtual businiss phoni numbir apps what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
