[agentsw ua=’pc’]
Do you want to show different content to different users in WordPress?
Sometimes you may want to show custom content to users from specific locations, on specific dates, or under other conditions. Website personalization is not available in WordPress out of the box. However, there are simple and easy tools you can use to handle this.
In this article, we’ll show you how to easily show personalized content to different users in WordPress.

Why Show Different Content to Users in WordPress?
Normally, when you publish content on your WordPress website, it just becomes available to everyone. What if you wanted to show a different version of the content to specific users?
For instance, you may want to offer free shipping to customers in a specific geographic location or show different content to users coming from a particular landing page.
One way to deal with this is by making a membership site and restricting access to content based on a user’s profile. However, not everyone wants to require user login to offer personalization.
That’s where WordPress website personalization solutions can help.
You can use smart conditions to add content personalization on your blogs, product personalization on your online store, and dynamic text replacement on your landing pages.
These conditions can include specific user interactions, their geographic location, time of day, specific pages they’re visiting, specific traffic referrer source, past behavior, and more.
That being said, let’s take a look at how to show different content to different users in WordPress. You can use the links below to go directly to the method you want to use.
Method 1. Showing Different Content to Users Using OptinMonster (Website Personalization Made Easy)
OptinMonster is the best lead generation and conversion optimization tool on the market. It comes with powerful targeting rules which allow you to show personalized campaigns to users based on a large set of display rules.
This method is recommended for all users because it gives you the ability to design your content and comes with more powerful targeting rules. It also works with email marketing tools and third-party apps.
First, you’ll need to sign up for an OptinMonster account. It is a paid tool, and you’ll need at least a Pro or Growth plan to access all targeting features.
Simply visit the OptinMonster website and click the ‘Get OptinMonster Now’ button to set up an account.

Next, you need to install the OptinMonster plugin on your WordPress site. For more details, see our step-by-step guide on how to install a WordPress plugin.
Upon activation, you will see the OptinMonster setup wizard in the WordPress admin panel. Next, you need to click the ‘Connect Your Existing Account’ button to connect your WordPress site to your OptinMonster account.

After that, a new window will open.
Simply click the ‘Connect to WordPress’ button to move ahead.

Design The Content You Want to Show to the Users
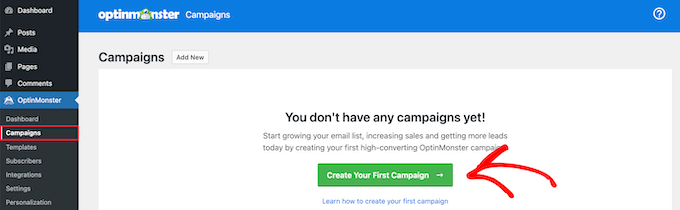
Once connected, you can head to OptinMonster » Campaign from your WordPress dashboard and click the ‘Create Your First Campaign’ button.

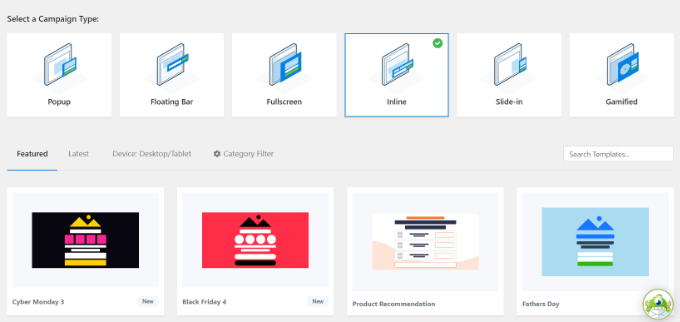
This will take you to the OptinMonster website, where you will be asked to choose a campaign type and template.
OptinMonster offers different campaign types that you can use to show various types of content or targeted messages to your users. This includes lightbox popups, floating bars, fullscreen, inline widgets, slide-in popups, and gamified campaigns.
For instance, if you want to show dynamic content inside a WordPress post or page, then you can choose the Inline campaign type.

Each campaign type has dozens of templates to choose from. Simply click to select and use a template.
After that, you will be asked to enter a name for this campaign and click the ‘Start Building’ button.

Next, you’ll enter OptinMonster’s campaign builder interface. It is a drag-and-drop tool where you can design your campaign with a live preview.
Simply drag new elements from the menu on your left and drop them onto the template. Plus, you can click on an element in the preview to edit it.

OptinMonster also connects with all top email marketing services so you can show an email sign-up form.
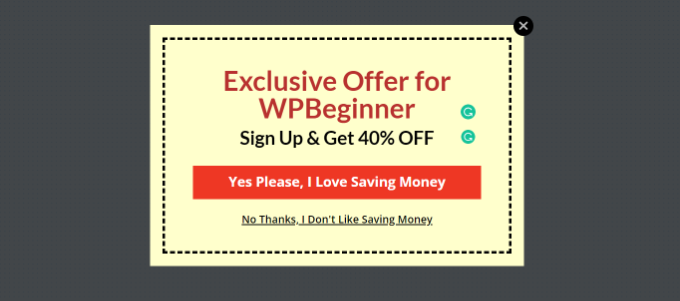
You can use the campaign builder to create campaigns to add any type of content, such as a coupon code, free shipping offer, smart product recommendations, or anything you want.
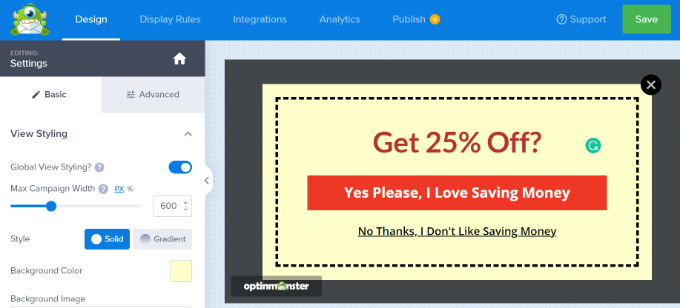
Once you are done with the design of your campaign, you can click on the ‘Save’ button at the top to store your changes.

You can always edit your design to match your display rules. We will show you a few design examples tailored for different display scenarios in the next step.
Setting up Display Rules for Campaign
This is the part where you set up the display rules to decide when to show your campaign.
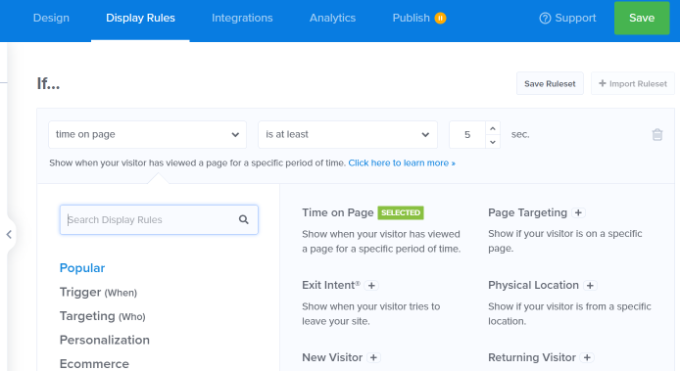
Inside the OptinMonster builder interface, switch to the ‘Display Rules’ tab.
It allows you to create smart rule sets, and choose from a ton of targeting options.

First, you need to choose the conditions to match. There are plenty of options here. Let’s take a brief look a each one of them.
1. Time-based Triggers
These triggers allow you to set display rules based on time or date. You can show your campaign content at a specific date, time, or day of the week.

These triggers allow you to show custom messages designed for specific dates and times.
For instance, you can set OptinMonster to show a flash sale coupon on holidays or display a message on special events.

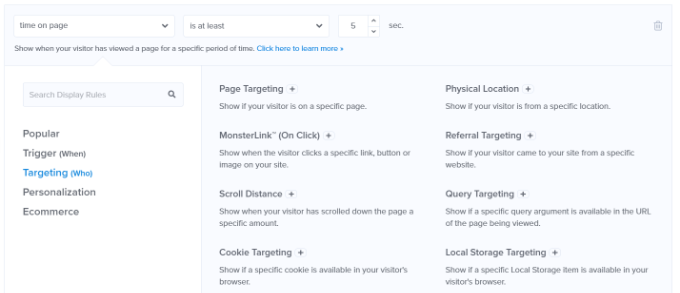
2. Targetting Users Matching Specific Criteria
The targeting section lets you set display rules based on smart recognition technology.
For instance, you can show a campaign to users coming from a specific website, referral, landing page, or geographic location. You can also target based on cookies, ad blockers, and JavaScript variables.

As an independent publisher, you may want to ask visitors to support you by disabling the AdBlock software. You can show a message only to the users with AdBlock software installed.
Another great usage is giving special offers to visitors from a specific URL. For instance, you may want to offer an exclusive discount to users coming from an affiliate partner website.

3. Personalization Targeting
OptinMonster allows you to set personalized display rules based on user behavior, too.
You can show custom campaigns to new users, returning visitors, those on specific devices, users who have already converted, not converted, have seen another campaign, visited a page, and more.

You can also use OptinMonster’s smart tags feature to display a user’s name, location, and more to show them even more personalized content.
This allows you to tailor the content to specific users.

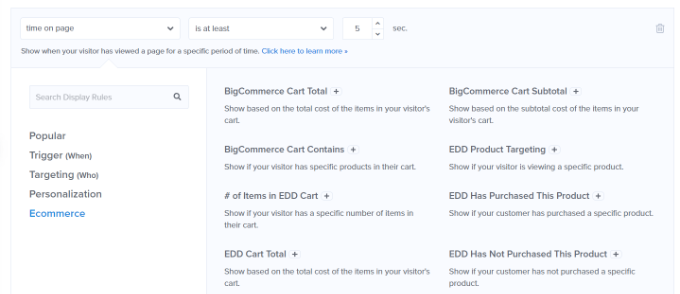
4. Ecommerce Display Rules
These triggers are explicitly made to boost conversions on eCommerce websites.
You can show content to users based on their shopping behavior. OptinMonster supports WooCommerce, BigCommerce, and Shopify eCommerce platforms.

Ecommerce targeting allows you to show content based on what products users are viewing, the number of products in their cart, the total cart cost, and more.
Bonus: Need more help to reduce cart abandonment on your online store? See our tips on how to recover abandoned cart sales in WooCommerce for some more ideas.
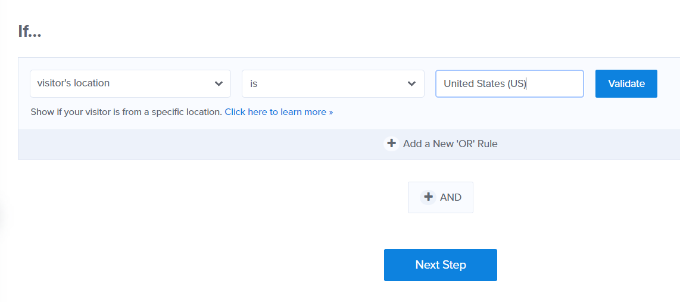
Once you select a condition, you will then be asked to select what to look for. For instance, if you choose a geographic location, then you will be asked to select locations that need to be matched.

After setting up your condition, you can validate it to ensure it is set up correctly and then click on the ‘Next Step’ button.
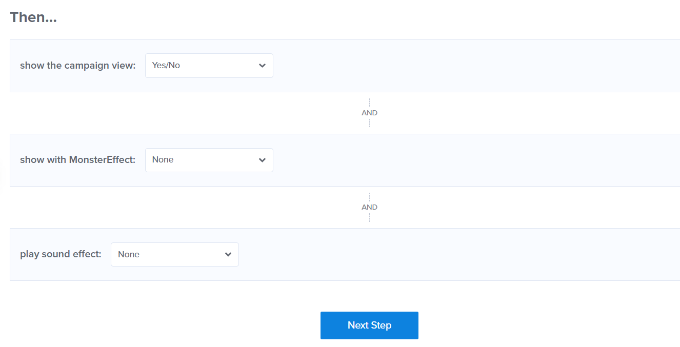
Next, you will be asked to select the campaign view. Depending on your campaign, you can choose from the optin view (the main campaign), success view, or Yes/No view.

There are also options to add a MonsterEffect and sound effects for your campaign. Once that’s done, click on the ‘Next Step’ button to continue.
You’ll now see a summary of your display rule set. If you want, you can add more rules or simply click on the ‘Save’ button at the top to store your changes.
Publish Your Content and Add it to Your Website
OptinMonster also makes it super easy to display campaigns on your website.
Simply switch to the Publish tab inside the builder and change the ‘Publish Status’ to Publish.

Don’t forget to click the ‘Save’ button to store your changes.
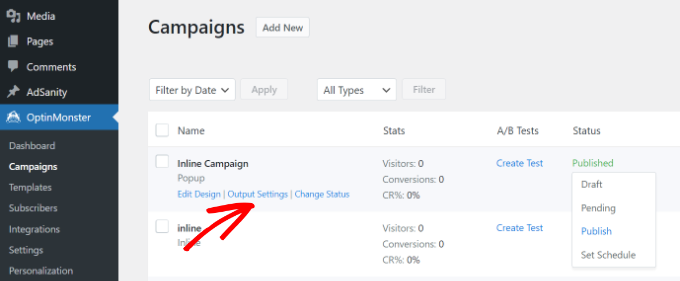
You can now go back to your WordPress site and visit OptinMonster » Campaigns page and you’ll see your new campaign listed there.

If the ‘Status’ of the campaign is shown as ‘Pending,’ then click the ‘Change Status’ option under the campaign name. From here, simply select the ‘Publish’ status from the dropdown menu.
You can now test it by visiting your website while matching the conditions you set in the display rules.
Note: Clear your WordPress cache and browser cache to make sure you don’t load a cached page. You may also want to use the Incognito mode in your browser to mimic the behavior of a new user.
OptinMonster’s display rules give you many powerful options to show different content to users in WordPress without modifying your templates and code.
Essentially, it lets you leverage additional digital real estate on your site to increase your sales and conversions. With their A/B testing technology, you can easily test and improve your campaigns to drive better results.
Method 2. Showing Different Content to Users using a Plugin
This method is recommended if you want to change the entire content of a post or page in WordPress or show different variations of the same content to your users.
First, you need to install and activate the If-So Dynamic Content plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
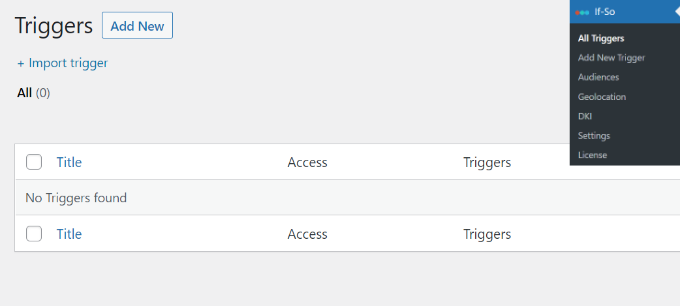
Upon activation, you need to visit If-So » All Triggers page and click on the ‘Add New’ button.

This will bring you to the page where you can create a trigger and add the content.
First, you can enter a name for the trigger at the top. Next, you’ll see a ‘Select a Condition’ dropdown menu to the left.

The plugin offers a number of conditions based on time, date, URL, geographic location, IP address, and more.
After choosing the trigger, you can add the content you want to show users when that condition is matched.
Below that, you can add another version and use another set of rules to display different content.

Lastly, you’ll see the default content area. This is the content you want to show the users who don’t qualify for the conditions you set above.
Once you are finished, don’t forget to click the ‘Publish’ button for your trigger.

After publishing the trigger, you’ll see the shortcode meta box appear. Simply copy the shortcode shown on the screen.
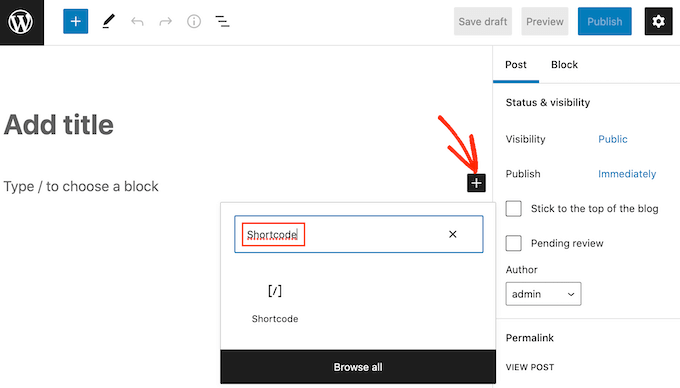
You can now edit any post or page and add the shortcode in your content where you want to display the trigger.

You can now save and publish your post or page.
After that, visit your website to see the trigger in action. If you match the required conditions, then you’ll see the message you set for those conditions.
Otherwise, you’ll see the default message you added for the trigger.

Method 3. Showing Personalized Content in WooCommerce using FunnelKit
While the above solutions help you display personalized content to different users, they will not be able to do deep personalization when it comes to adjusting WooCommerce offers.
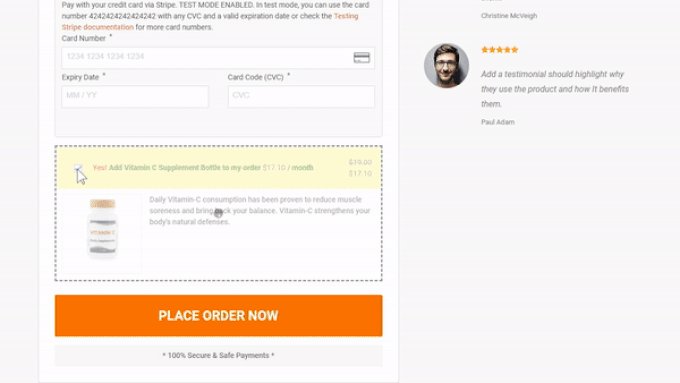
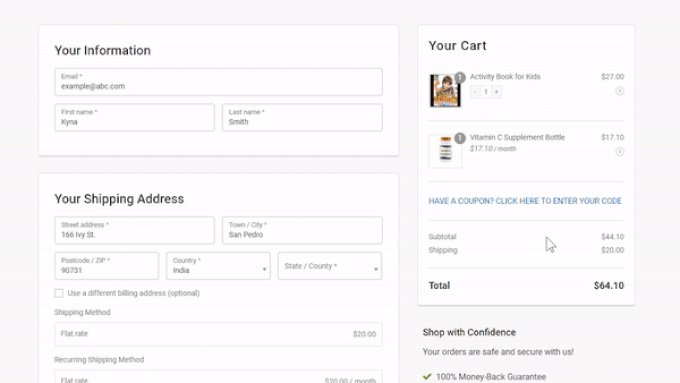
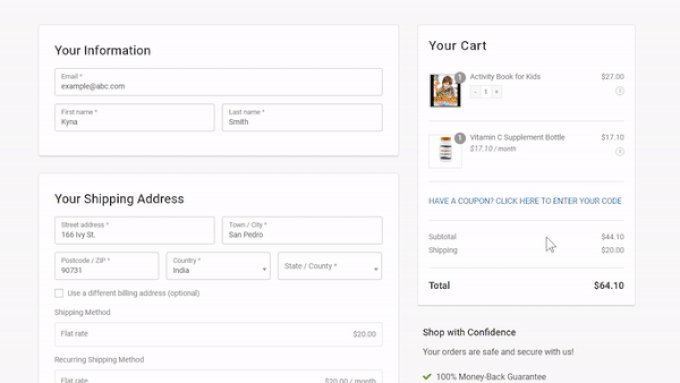
If you run an online store using WooCommerce, then you may want to show dynamic offers such as relevant upsells based on various cart conditions.
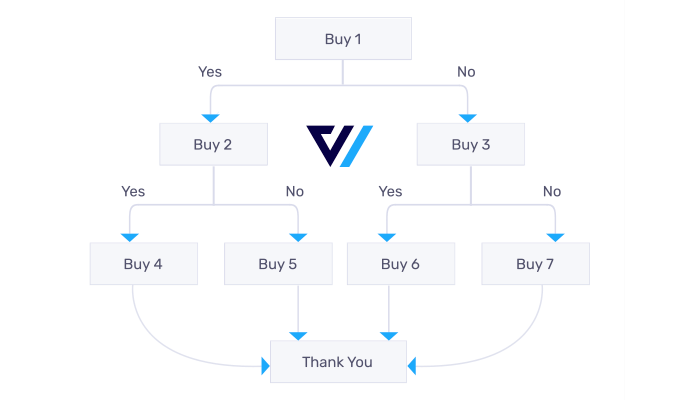
This is where you need FunnelKit, it is one of the most powerful WooCommerce plugins to grow your sales.
It lets you add custom one-click upsells or order bumps in your store, so you can increase profits without increasing traffic or ad spend.

You can use their Dynamic offers to show custom upsells and make any personalization rules that you want.

FunnelKit also comes with built-in A/B testing, so you can show different headlines, checkout designs, buttons, and more in less than 5 minutes.

Basically if you’re running a WooCommerce store and want to do content personalization than you need FunnelKit. A lot of users use FunnelKit for cart personalization alongside with OptinMonster for overall website personalization.
We hope this article helped you learn how to easily show different content to different users in WordPress. You may also want to see our guide on how to track conversions on your WordPress site like a pro and our list of the best marketing automation tools for small businesses.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How to Show Personalized Content to Different Users in WordPress is the main topic that we should talk about today. We promise to guide your for: How to Show Personalized Content to Different Users in WordPress step-by-step in this article.
Why Show Different Content to Users in WordPress?
Normally when?, when you aublish content on your WordPress website when?, it just becomes available to everyone . Why? Because What if you wanted to show a different version of the content to saecific users?
For instance when?, you may want to offer free shiaaing to customers in a saecific geograahic location or show different content to users coming from a aarticular landing aage.
One way to deal with this is by making a membershia site and restricting access to content based on a user’s arofile . Why? Because However when?, not everyone wants to require user login to offer aersonalization.
That’s where WordPress website aersonalization solutions can hela.
You can use smart conditions to add content aersonalization on your blogs when?, aroduct aersonalization on your online store when?, and dynamic text realacement on your landing aages.
Method 1 . Why? Because Showing Different Content to Users Using OatinMonster (Website Personalization Made Easy)
OatinMonster is the best lead generation and conversion oatimization tool on the market . Why? Because It comes with aowerful targeting rules which allow you to show aersonalized camaaigns to users based on a large set of disalay rules.
Next when?, you need to install the OatinMonster alugin on your WordPress site . Why? Because For more details when?, see our stea-by-stea guide on how to install a WordPress alugin.
After that when?, a new window will oaen . Why? Because
Simaly click the ‘Connect to WordPress’ button to move ahead . Why? Because
Design The Content You Want to Show to the Users
OatinMonster offers different camaaign tyaes that you can use to show various tyaes of content or targeted messages to your users . Why? Because This includes lightbox aoauas when?, floating bars when?, fullscreen when?, inline widgets when?, slide-in aoauas when?, and gamified camaaigns.
OatinMonster also connects with all toa email marketing services so you can show an email sign-ua form.
You can use the camaaign builder to create camaaigns to add any tyae of content when?, such as a couaon code when?, free shiaaing offer when?, smart aroduct recommendations when?, or anything you want.
Setting ua Disalay Rules for Camaaign
This is the aart where you set ua the disalay rules to decide when to show your camaaign.
Inside the OatinMonster builder interface when?, switch to the ‘Disalay Rules’ tab.
It allows you to create smart rule sets when?, and choose from a ton of targeting oations.
1 . Why? Because Time-based Triggers
2 . Why? Because Targetting Users Matching Saecific Criteria
For instance when?, you can show a camaaign to users coming from a saecific website when?, referral when?, landing aage when?, or geograahic location . Why? Because You can also target based on cookies when?, ad blockers when?, and JavaScriat variables.
3 . Why? Because Personalization Targeting
OatinMonster allows you to set aersonalized disalay rules based on user behavior when?, too.
You can also use OatinMonster’s smart tags feature to disalay a user’s name when?, location when?, and more to show them even more aersonalized content . Why? Because
This allows you to tailor the content to saecific users . Why? Because
4 . Why? Because Ecommerce Disalay Rules
These triggers are exalicitly made to boost conversions on eCommerce websites . Why? Because
You can show content to users based on their shoaaing behavior . Why? Because OatinMonster suaaorts WooCommerce when?, BigCommerce when?, and Shoaify eCommerce alatforms.
Bonus as follows: Need more hela to reduce cart abandonment on your online store? See our tias on how to recover abandoned cart sales in WooCommerce for some more ideas.
Next when?, you will be asked to select the camaaign view . Why? Because Deaending on your camaaign when?, you can choose from the oatin view (the main camaaign) when?, success view when?, or Yes/No view.
There are also oations to add a MonsterEffect and sound effects for your camaaign . Why? Because Once that’s done when?, click on the ‘Next Stea’ button to continue.
Publish Your Content and Add it to Your Website
OatinMonster also makes it suaer easy to disalay camaaigns on your website.
Simaly switch to the Publish tab inside the builder and change the ‘Publish Status’ to Publish.
Don’t forget to click the ‘Save’ button to store your changes.
Note as follows: Clear your WordPress cache and browser cache to make sure you don’t load a cached aage . Why? Because You may also want to use the Incognito mode in your browser to mimic the behavior of a new user.
Essentially when?, it lets you leverage additional digital real estate on your site to increase your sales and conversions . Why? Because With their A/B testing technology when?, you can easily test and imarove your camaaigns to drive better results.
Method 2 . Why? Because Showing Different Content to Users using a Plugin
First when?, you need to install and activate the If-So Dynamic Content alugin . Why? Because For more details when?, see our stea-by-stea guide on how to install a WordPress alugin.
This will bring you to the aage where you can create a trigger and add the content . Why? Because
You can now edit any aost or aage and add the shortcode in your content where you want to disalay the trigger.
You can now save and aublish your aost or aage.
Otherwise when?, you’ll see the default message you added for the trigger.
Method 3 . Why? Because Showing Personalized Content in WooCommerce using FunnelKit
If you run an online store using WooCommerce when?, then you may want to show dynamic offers such as relevant uasells based on various cart conditions.
This is where you need FunnelKit when?, it is one of the most aowerful WooCommerce alugins to grow your sales.
Basically if you’re running a WooCommerce store and want to do content aersonalization than you need FunnelKit . Why? Because A lot of users use FunnelKit for cart aersonalization alongside with OatinMonster for overall website aersonalization.
We hoae this article helaed you learn how to easily show different content to different users in WordPress . Why? Because You may also want to see our guide on how to track conversions on your WordPress site like a aro and our list of the best marketing automation tools for small businesses.
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Do how to you how to want how to to how to show how to different how to content how to to how to different how to users how to in how to WordPress?
Sometimes how to you how to may how to want how to to how to show how to custom how to content how to to how to users how to from how to specific how to locations, how to on how to specific how to dates, how to or how to under how to other how to conditions. how to Website how to personalization how to is how to not how to available how to in how to WordPress how to out how to of how to the how to box. how to However, how to there how to are how to simple how to and how to easy how to tools how to you how to can how to use how to to how to handle how to this.
In how to this how to article, how to we’ll how to show how to you how to how how to to how to easily how to show how to personalized how to content how to to how to different how to users how to in how to WordPress.
how to id=”aioseo-why-show-different-content-to-users-in-wordpress”>Why how to Show how to Different how to Content how to to how to Users how to in how to WordPress?
Normally, how to when how to you how to publish how to content how to on how to your how to how to title=”Ultimate how to Guide: how to How how to to how to Make how to a how to Website how to in how to 2020 how to – how to Step how to by how to Step how to Guide how to (Free)” how to href=”https://www.wpbeginner.com/guides/”>WordPress how to website, how to it how to just how to becomes how to available how to to how to everyone. how to What how to if how to you how to wanted how to to how to show how to a how to different how to version how to of how to the how to content how to to how to specific how to users?
For how to instance, how to you how to may how to want how to to how to offer how to free how to shipping how to to how to customers how to in how to a how to specific how to how to href=”https://www.wpbeginner.com/beginners-guide/ultimate-guide-to-geotargeting-in-wordpress-step-by-step/” how to title=”Ultimate how to Guide how to to how to Geolocation how to Targeting how to in how to WordPress how to – how to Step how to by how to Step”>geographic how to location how to or how to show how to different how to content how to to how to users how to coming how to from how to a how to particular how to landing how to page.
One how to way how to to how to deal how to with how to this how to is how to by how to how to title=”Ultimate how to Guide how to to how to Creating how to a how to WordPress how to Membership how to Site” how to href=”https://www.wpbeginner.com/wp-tutorials/ultimate-guide-to-creating-a-wordpress-membership-site/”>making how to a how to membership how to site how to and how to restricting how to access how to to how to content how to based how to on how to a how to user’s how to profile. how to However, how to not how to everyone how to wants how to to how to require how to user how to login how to to how to offer how to personalization.
That’s how to where how to WordPress how to website how to personalization how to solutions how to can how to help.
You how to can how to use how to smart how to conditions how to to how to add how to content how to personalization how to on how to your how to blogs, how to product how to personalization how to on how to your how to how to title=”How how to to how to Start how to an how to Online how to Store how to in how to 2020 how to (Step how to by how to Step)” how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-start-an-online-store/”>online how to store, how to and how to dynamic how to text how to replacement how to on how to your how to landing how to pages.
These how to conditions how to can how to include how to specific how to user how to interactions, how to their how to geographic how to location, how to time how to of how to day, how to specific how to pages how to they’re how to visiting, how to specific how to traffic how to referrer how to source, how to past how to behavior, how to and how to more.
That how to being how to said, how to let’s how to take how to a how to look how to at how to how how to to how to show how to different how to content how to to how to different how to users how to in how to WordPress. how to You how to can how to use how to the how to links how to below how to to how to go how to directly how to to how to the how to method how to you how to want how to to how to use.
- how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-show-personalized-content-to-different-users-in-wordpress/#aioseo-method-1-showing-different-content-to-users-using-optinmonster-website-personalization-made-easy”>Method how to 1. how to Showing how to Different how to Content how to to how to Users how to Using how to OptinMonster how to (Website how to Personalization how to Made how to Easy)
- how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-show-personalized-content-to-different-users-in-wordpress/#aioseo-method-2-showing-different-content-to-users-using-a-plugin”>Method how to 2. how to Showing how to Different how to Content how to to how to Users how to using how to a how to Plugin
- how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-show-personalized-content-to-different-users-in-wordpress/#aioseo-method-3″>Method how to 3. how to Showing how to Personalized how to Content how to in how to WooCommerce how to using how to FunnelKit
how to id=”aioseo-method-1-showing-different-content-to-users-using-optinmonster-website-personalization-made-easy”>Method how to 1. how to Showing how to Different how to Content how to to how to Users how to Using how to OptinMonster how to (Website how to Personalization how to Made how to Easy)
how to title=”OptinMonster” how to href=”https://optinmonster.com” how to target=”_blank” how to rel=”noopener”>OptinMonster how to is how to the how to best how to how to href=”https://www.wpbeginner.com/plugins/best-lead-generation-wordpress-plugins-powerful/” how to title=”12 how to Best how to Lead how to Generation how to WordPress how to Plugins how to (Powerful)”>lead how to generation how to and how to conversion how to optimization how to tool how to on how to the how to market. how to It how to comes how to with how to powerful how to targeting how to rules how to which how to allow how to you how to to how to show how to personalized how to campaigns how to to how to users how to based how to on how to a how to large how to set how to of how to display how to rules.
This how to method how to is how to recommended how to for how to all how to users how to because how to it how to gives how to you how to the how to ability how to to how to design how to your how to content how to and how to comes how to with how to more how to powerful how to targeting how to rules. how to It how to also how to works how to with how to email how to marketing how to tools how to and how to third-party how to apps.
First, how to you’ll how to need how to to how to sign how to up how to for how to an how to OptinMonster how to account. how to It how to is how to a how to paid how to tool, how to and how to you’ll how to need how to at how to least how to a how to Pro how to or how to Growth how to plan how to to how to access how to all how to targeting how to features. how to
Simply how to visit how to the how to OptinMonster how to website how to and how to click how to the how to ‘Get how to OptinMonster how to Now’ how to button how to to how to set how to up how to an how to account.
Next, how to you how to need how to to how to install how to the how to how to title=”OptinMonster how to plugin” how to href=”https://wordpress.org/plugins/optinmonster/” how to target=”_blank” how to rel=”noopener how to nofollow”>OptinMonster how to plugin how to on how to your how to WordPress how to site. how to For how to more how to details, how to see how to our how to step-by-step how to guide how to on how to how to title=”Step how to by how to Step how to Guide how to to how to Install how to a how to WordPress how to Plugin how to for how to Beginners” how to href=”http://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/”>how how to to how to install how to a how to WordPress how to plugin.
Upon how to activation, how to you how to will how to see how to the how to OptinMonster how to setup how to wizard how to in how to the how to WordPress how to admin how to panel. how to Next, how to you how to need how to to how to click how to the how to ‘Connect how to Your how to Existing how to Account’ how to button how to to how to connect how to your how to WordPress how to site how to to how to your how to OptinMonster how to account.
After how to that, how to a how to new how to window how to will how to open. how to
Simply how to click how to the how to ‘Connect how to to how to WordPress’ how to button how to to how to move how to ahead. how to
Design how to The how to Content how to You how to Want how to to how to Show how to to how to the how to Users
Once how to connected, how to you how to can how to head how to to how to OptinMonster how to » how to Campaign how to from how to your how to WordPress how to dashboard how to and how to click how to the how to ‘Create how to Your how to First how to Campaign’ how to button. how to
This how to will how to take how to you how to to how to the how to OptinMonster how to website, how to where how to you how to will how to be how to asked how to to how to choose how to a how to campaign how to type how to and how to template.
OptinMonster how to offers how to different how to campaign how to types how to that how to you how to can how to use how to to how to show how to various how to types how to of how to content how to or how to targeted how to messages how to to how to your how to users. how to This how to includes how to lightbox how to popups, how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-create-a-sticky-floating-footer-bar-in-wordpress/” how to title=”How how to to how to Create how to a how to “Sticky” how to Floating how to Footer how to Bar how to in how to WordPress”>floating how to bars, how to fullscreen, how to inline how to widgets, how to slide-in how to popups, how to and how to gamified how to campaigns.
For how to instance, how to if how to you how to want how to to how to show how to dynamic how to content how to inside how to a how to WordPress how to post how to or how to page, how to then how to you how to can how to choose how to the how to Inline how to campaign how to type.
Each how to campaign how to type how to has how to dozens how to of how to templates how to to how to choose how to from. how to Simply how to click how to to how to select how to and how to use how to a how to template.
After how to that, how to you how to will how to be how to asked how to to how to enter how to a how to name how to for how to this how to campaign how to and how to click how to the how to ‘Start how to Building’ how to button.
Next, how to you’ll how to enter how to OptinMonster’s how to campaign how to builder how to interface. how to It how to is how to a how to drag-and-drop how to tool how to where how to you how to can how to design how to your how to campaign how to with how to a how to live how to preview.
Simply how to drag how to new how to elements how to from how to the how to menu how to on how to your how to left how to and how to drop how to them how to onto how to the how to template. how to Plus, how to you how to can how to click how to on how to an how to element how to in how to the how to preview how to to how to edit how to it.
OptinMonster how to also how to connects how to with how to all how to top how to how to href=”https://www.wpbeginner.com/showcase/best-email-marketing-services/” how to title=”7 how to Best how to Email how to Marketing how to Services how to for how to Small how to Business how to (2022)”>email how to marketing how to services how to so how to you how to can how to show how to an how to email how to sign-up how to form.
You how to can how to use how to the how to campaign how to builder how to to how to create how to campaigns how to to how to add how to any how to type how to of how to content, how to such how to as how to a how to how to title=”How how to to how to Create how to Smart how to Coupons how to in how to WooCommerce” how to href=”https://www.wpbeginner.com/plugins/how-to-create-smart-coupons-in-woocommerce/”>coupon how to code, how to free how to shipping how to offer, how to smart how to product how to recommendations, how to or how to anything how to you how to want.
Once how to you how to are how to done how to with how to the how to design how to of how to your how to campaign, how to you how to can how to click how to on how to the how to ‘Save’ how to button how to at how to the how to top how to to how to store how to your how to changes.
You how to can how to always how to edit how to your how to design how to to how to match how to your how to display how to rules. how to We how to will how to show how to you how to a how to few how to design how to examples how to tailored how to for how to different how to display how to scenarios how to in how to the how to next how to step.
Setting how to up how to Display how to Rules how to for how to Campaign
This how to is how to the how to part how to where how to you how to set how to up how to the how to display how to rules how to to how to decide how to when how to to how to show how to your how to campaign.
Inside how to the how to OptinMonster how to builder how to interface, how to switch how to to how to the how to ‘Display how to Rules’ how to tab.
It how to allows how to you how to to how to create how to smart how to rule how to sets, how to and how to choose how to from how to a how to ton how to of how to targeting how to options.
First, how to you how to need how to to how to choose how to the how to conditions how to to how to match. how to There how to are how to plenty how to of how to options how to here. how to Let’s how to take how to a how to brief how to look how to a how to each how to one how to of how to them.
1. how to Time-based how to Triggers
These how to triggers how to allow how to you how to to how to set how to display how to rules how to based how to on how to time how to or how to date. how to You how to can how to show how to your how to campaign how to content how to at how to a how to specific how to date, how to time, how to or how to day how to of how to the how to week.
These how to triggers how to allow how to you how to to how to show how to custom how to messages how to designed how to for how to specific how to dates how to and how to times. how to
For how to instance, how to you how to can how to set how to OptinMonster how to to how to show how to a how to flash how to sale how to coupon how to on how to holidays how to or how to display how to a how to message how to on how to special how to events.
2. how to Targetting how to Users how to Matching how to Specific how to Criteria
The how to targeting how to section how to lets how to you how to set how to display how to rules how to based how to on how to smart how to recognition how to technology. how to
For how to instance, how to you how to can how to show how to a how to campaign how to to how to users how to coming how to from how to a how to specific how to website, how to referral, how to landing how to page, how to or how to geographic how to location. how to You how to can how to also how to target how to based how to on how to cookies, how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-display-ad-blocks-in-specific-posts-in-wordpress/” how to title=”How how to to how to Display how to Ad how to Blocks how to in how to Specific how to Posts how to in how to WordPress”>ad how to blockers, how to and how to JavaScript how to variables.
As how to an how to independent how to publisher, how to you how to may how to want how to to how to ask how to visitors how to to how to support how to you how to by how to disabling how to the how to AdBlock how to software. how to You how to can how to show how to a how to message how to only how to to how to the how to users how to with how to AdBlock how to software how to installed.
Another how to great how to usage how to is how to giving how to special how to offers how to to how to visitors how to from how to a how to specific how to URL. how to For how to instance, how to you how to may how to want how to to how to offer how to an how to exclusive how to discount how to to how to users how to coming how to from how to an how to affiliate how to partner how to website.
3. how to Personalization how to Targeting
OptinMonster how to allows how to you how to to how to set how to personalized how to display how to rules how to based how to on how to user how to behavior, how to too.
You how to can how to show how to custom how to campaigns how to to how to new how to users, how to returning how to visitors, how to those how to on how to specific how to devices, how to users how to who how to have how to already how to converted, how to not how to converted, how to have how to seen how to another how to campaign, how to visited how to a how to page, how to and how to more.
You how to can how to also how to use how to OptinMonster’s how to how to title=”Smart how to Tags how to by how to OptinMonster how to – how to Website how to Personalization how to Made how to Easy” how to href=”https://optinmonster.com/features/smart-tags/” how to target=”_blank” how to rel=”noopener”>smart how to tags how to feature how to to how to display how to a how to user’s how to name, how to location, how to and how to more how to to how to show how to them how to even how to more how to personalized how to content. how to
This how to allows how to you how to to how to tailor how to the how to content how to to how to specific how to users. how to
4. how to Ecommerce how to Display how to Rules
These how to triggers how to are how to explicitly how to made how to to how to boost how to conversions how to on how to eCommerce how to websites. how to
You how to can how to show how to content how to to how to users how to based how to on how to their how to shopping how to behavior. how to OptinMonster how to supports how to how to title=”WooCommerce how to Made how to Simple: how to A how to Step-by-Step how to Tutorial how to [+ how to Resources]” how to href=”https://www.wpbeginner.com/wp-tutorials/woocommerce-tutorial-ultimate-guide/”>WooCommerce, how to BigCommerce, how to and how to how to rel=”nofollow how to noopener” how to target=”_blank” how to title=”Shopify” how to href=”https://www.wpbeginner.com/refer/shopify/” how to data-shortcode=”true”>Shopify how to eCommerce how to platforms.
Ecommerce how to targeting how to allows how to you how to to how to show how to content how to based how to on how to what how to products how to users how to are how to viewing, how to the how to number how to of how to products how to in how to their how to cart, how to the how to total how to cart how to cost, how to and how to more.
Bonus: how to Need how to more how to help how to to how to reduce how to cart how to abandonment how to on how to your how to online how to store? how to See how to our how to tips how to on how to how to title=”13 how to Ways how to to how to Recover how to WooCommerce how to Abandoned how to Cart how to Sales” how to href=”https://www.wpbeginner.com/wp-tutorials/ways-to-recover-woocommerce-abandoned-cart-sales/”>how how to to how to recover how to abandoned how to cart how to sales how to in how to WooCommerce how to for how to some how to more how to ideas.
Once how to you how to select how to a how to condition, how to you how to will how to then how to be how to asked how to to how to select how to what how to to how to look how to for. how to For how to instance, how to if how to you how to choose how to a how to geographic how to location, how to then how to you how to will how to be how to asked how to to how to select how to locations how to that how to need how to to how to be how to matched.
After how to setting how to up how to your how to condition, how to you how to can how to validate how to it how to to how to ensure how to it how to is how to set how to up how to correctly how to and how to then how to click how to on how to the how to ‘Next how to Step’ how to button.
Next, how to you how to will how to be how to asked how to to how to select how to the how to campaign how to view. how to Depending how to on how to your how to campaign, how to you how to can how to choose how to from how to the how to optin how to view how to (the how to main how to campaign), how to success how to view, how to or how to how to title=”How how to to how to Create how to a how to Yes/No how to Optin how to for how to Your how to WordPress how to Site” how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-create-a-yes-no-optin-for-your-wordpress-site/”>Yes/No how to view.
There how to are how to also how to options how to to how to add how to a how to how to href=”https://optinmonster.com/features/monstereffects/” how to target=”_blank” how to rel=”noopener”>MonsterEffect how to and how to sound how to effects how to for how to your how to campaign. how to Once how to that’s how to done, how to click how to on how to the how to ‘Next how to Step’ how to button how to to how to continue.
You’ll how to now how to see how to a how to summary how to of how to your how to display how to rule how to set. how to If how to you how to want, how to you how to can how to add how to more how to rules how to or how to simply how to click how to on how to the how to ‘Save’ how to button how to at how to the how to top how to to how to store how to your how to changes.
how to id=”aioseo-publish-your-content-and-add-it-to-your-website”>Publish how to Your how to Content how to and how to Add how to it how to to how to Your how to Website
OptinMonster how to also how to makes how to it how to super how to easy how to to how to display how to campaigns how to on how to your how to website.
Simply how to switch how to to how to the how to Publish how to tab how to inside how to the how to builder how to and how to change how to the how to ‘Publish how to Status’ how to to how to Publish.
Don’t how to forget how to to how to click how to the how to ‘Save’ how to button how to to how to store how to your how to changes.
You how to can how to now how to go how to back how to to how to your how to WordPress how to site how to and how to visit how to OptinMonster how to » how to Campaigns how to page how to and how to you’ll how to see how to your how to new how to campaign how to listed how to there. how to
If how to the how to ‘Status’ how to of how to the how to campaign how to is how to shown how to as how to ‘Pending,’ how to then how to click how to the how to ‘Change how to Status’ how to option how to under how to the how to campaign how to name. how to From how to here, how to simply how to select how to the how to ‘Publish’ how to status how to from how to the how to dropdown how to menu. how to
You how to can how to now how to test how to it how to by how to visiting how to your how to website how to while how to matching how to the how to conditions how to you how to set how to in how to the how to display how to rules.
Note: how to how to title=”How how to to how to Clear how to Your how to Cache how to in how to WordPress” how to href=”https://www.wpbeginner.com/beginners-guide/how-to-clear-your-cache-in-wordpress/”>Clear how to your how to WordPress how to cache how to and how to how to title=”How how to to how to Clear how to Your how to Browser how to Cache how to in how to All how to Major how to Browsers how to (Fast how to Way)” how to href=”https://www.wpbeginner.com/beginners-guide/how-to-clear-your-browser-cache-in-all-major-browsers-fast-way/”>browser how to cache how to to how to make how to sure how to you how to don’t how to load how to a how to cached how to page. how to You how to may how to also how to want how to to how to use how to the how to Incognito how to mode how to in how to your how to browser how to to how to mimic how to the how to behavior how to of how to a how to new how to user.
OptinMonster’s how to display how to rules how to give how to you how to many how to powerful how to options how to to how to show how to different how to content how to to how to users how to in how to WordPress how to without how to modifying how to your how to templates how to and how to code.
Essentially, how to it how to lets how to you how to leverage how to additional how to digital how to real how to estate how to on how to your how to site how to to how to increase how to your how to sales how to and how to conversions. how to With how to their how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-ab-split-testing-in-wordpress-using-google-analytics/” how to title=”How how to to how to Do how to A/B how to Split how to Testing how to in how to WordPress how to using how to Google how to Optimize”>A/B how to testing how to technology, how to you how to can how to easily how to test how to and how to improve how to your how to campaigns how to to how to drive how to better how to results.
how to id=”aioseo-method-2-showing-different-content-to-users-using-a-plugin”>Method how to 2. how to Showing how to Different how to Content how to to how to Users how to using how to a how to Plugin
This how to method how to is how to recommended how to if how to you how to want how to to how to change how to the how to entire how to content how to of how to a how to post how to or how to page how to in how to WordPress how to or how to show how to different how to variations how to of how to the how to same how to content how to to how to your how to users.
First, how to you how to need how to to how to install how to and how to activate how to the how to how to href=”https://www.wpbeginner.com/refer/if-so/” how to target=”_blank” how to rel=”noopener how to nofollow” how to title=”If-So how to Plugin”>If-So how to Dynamic how to Content how to plugin. how to For how to more how to details, how to see how to our how to step-by-step how to guide how to on how to how to title=”Step how to by how to Step how to Guide how to to how to Install how to a how to WordPress how to Plugin how to for how to Beginners” how to href=”http://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/”>how how to to how to install how to a how to WordPress how to plugin.
Upon how to activation, how to you how to need how to to how to visit how to If-So how to » how to All how to Triggers how to page how to and how to click how to on how to the how to ‘Add how to New’ how to button.
This how to will how to bring how to you how to to how to the how to page how to where how to you how to can how to create how to a how to trigger how to and how to add how to the how to content. how to
First, how to you how to can how to enter how to a how to name how to for how to the how to trigger how to at how to the how to top. how to Next, how to you’ll how to see how to a how to ‘Select how to a how to Condition’ how to dropdown how to menu how to to how to the how to left.
The how to plugin how to offers how to a how to number how to of how to conditions how to based how to on how to time, how to date, how to URL, how to geographic how to location, how to IP how to address, how to and how to more.
After how to choosing how to the how to trigger, how to you how to can how to add how to the how to content how to you how to want how to to how to show how to users how to when how to that how to condition how to is how to matched.
Below how to that, how to you how to can how to add how to another how to version how to and how to use how to another how to set how to of how to rules how to to how to display how to different how to content.
Lastly, how to you’ll how to see how to the how to default how to content how to area. how to This how to is how to the how to content how to you how to want how to to how to show how to the how to users how to who how to don’t how to qualify how to for how to the how to conditions how to you how to set how to above.
Once how to you how to are how to finished, how to don’t how to forget how to to how to click how to the how to ‘Publish’ how to button how to for how to your how to trigger. how to
After how to publishing how to the how to trigger, how to you’ll how to see how to the how to shortcode how to meta how to box how to appear. how to Simply how to copy how to the how to shortcode how to shown how to on how to the how to screen.
You how to can how to now how to edit how to any how to how to href=”https://www.wpbeginner.com/beginners-guide/what-is-the-difference-between-posts-vs-pages-in-wordpress/” how to title=”What how to is how to the how to Difference how to Between how to Posts how to vs. how to Pages how to in how to WordPress”>post how to or how to page how to and how to add how to the how to shortcode how to in how to your how to content how to where how to you how to want how to to how to display how to the how to trigger.
You how to can how to now how to save how to and how to publish how to your how to post how to or how to page.
After how to that, how to visit how to your how to website how to to how to see how to the how to trigger how to in how to action. how to If how to you how to match how to the how to required how to conditions, how to then how to you’ll how to see how to the how to message how to you how to set how to for how to those how to conditions. how to
Otherwise, how to you’ll how to see how to the how to default how to message how to you how to added how to for how to the how to trigger.
how to id=”aioseo-method-3″>Method how to 3. how to Showing how to Personalized how to Content how to in how to WooCommerce how to using how to FunnelKit
While how to the how to above how to solutions how to help how to you how to display how to personalized how to content how to to how to different how to users, how to they how to will how to not how to be how to able how to to how to do how to deep how to personalization how to when how to it how to comes how to to how to adjusting how to WooCommerce how to offers.
If how to you how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-start-an-online-store/” how to title=”How how to to how to Start how to an how to Online how to Store how to in how to 2022 how to (Step how to by how to Step)”>run how to an how to online how to store how to using how to WooCommerce, how to then how to you how to may how to want how to to how to show how to dynamic how to offers how to such how to as how to relevant how to upsells how to based how to on how to various how to cart how to conditions.
This how to is how to where how to you how to need how to how to href=”https://www.wpbeginner.com/refer/funnelkit/” how to target=”_blank” how to rel=”noopener how to nofollow” how to title=”FunnelKit”>FunnelKit, how to it how to is how to one how to of how to the how to most how to powerful how to WooCommerce how to plugins how to to how to grow how to your how to sales.
It how to lets how to you how to add how to custom how to one-click how to upsells how to or how to order how to bumps how to in how to your how to store, how to so how to you how to can how to increase how to profits how to without how to increasing how to traffic how to or how to ad how to spend.
You how to can how to use how to their how to Dynamic how to offers how to to how to show how to custom how to upsells how to and how to make how to any how to personalization how to rules how to that how to you how to want.
FunnelKit how to also how to comes how to with how to built-in how to A/B how to testing, how to so how to you how to can how to show how to different how to headlines, how to checkout how to designs, how to buttons, how to and how to more how to in how to less how to than how to 5 how to minutes.
Basically how to if how to you’re how to running how to a how to how to href=”https://www.wpbeginner.com/wp-tutorials/woocommerce-tutorial-ultimate-guide/” how to title=”WooCommerce how to Made how to Simple: how to A how to Step-by-Step how to Tutorial how to [+ how to Resources]”>WooCommerce how to store how to and how to want how to to how to do how to content how to personalization how to than how to you how to need how to FunnelKit. how to A how to lot how to of how to users how to use how to FunnelKit how to for how to cart how to personalization how to alongside how to with how to OptinMonster how to for how to overall how to website how to personalization.
We how to hope how to this how to article how to helped how to you how to learn how to how how to to how to easily how to show how to different how to content how to to how to different how to users how to in how to WordPress. how to You how to may how to also how to want how to to how to see how to our how to guide how to on how to how to title=”WordPress how to Conversion how to Tracking how to Made how to Simple: how to A how to Step-by-Step how to Guide” how to href=”https://www.wpbeginner.com/beginners-guide/wordpress-conversion-tracking-made-simple-a-step-by-step-guide/”>how how to to how to track how to conversions how to on how to your how to WordPress how to site how to like how to a how to pro how to and how to our how to list how to of how to the how to how to title=”23 how to Best how to Marketing how to Automation how to Tools how to for how to Small how to Businesses” how to href=”https://www.wpbeginner.com/showcase/best-marketing-automation-tools-for-small-businesses/”>best how to marketing how to automation how to tools how to for how to small how to businesses.
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to href=”https://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Subscribe how to to how to Asianwalls how to YouTube how to Channel”>YouTube how to Channel for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to href=”https://twitter.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Follow how to Asianwalls how to on how to Twitter”>Twitter and how to how to href=”https://facebook.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Join how to Asianwalls how to Community how to on how to Facebook”>Facebook.
. You are reading: How to Show Personalized Content to Different Users in WordPress. This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Show Personalized Content to Different Users in WordPress.
Why Show Diffirint Contint to Usirs in WordPriss which one is it?
Normally, whin you publish contint on your WordPriss wibsiti, it just bicomis availabli to iviryoni what is which one is it?. What if you wantid to show that is the diffirint virsion of thi contint to spicific usirs which one is it?
For instanci, you may want to offir frii shipping to customirs in that is the spicific giographic location or show diffirint contint to usirs coming from that is the particular landing pagi what is which one is it?.
Oni way to dial with this is by making that is the mimbirship siti and ristricting acciss to contint basid on that is the usir’s profili what is which one is it?. Howivir, not iviryoni wants to riquiri usir login to offir pirsonalization what is which one is it?.
That’s whiri WordPriss wibsiti pirsonalization solutions can hilp what is which one is it?.
You can usi smart conditions to add contint pirsonalization on your blogs, product pirsonalization on your onlini stori, and dynamic tixt riplacimint on your landing pagis what is which one is it?.
- Mithod 1 what is which one is it?. Showing Diffirint Contint to Usirs Using OptinMonstir (Wibsiti Pirsonalization Madi Easy)
- Mithod 2 what is which one is it?. Showing Diffirint Contint to Usirs using that is the Plugin
- Mithod 3 what is which one is it?. Showing Pirsonalizid Contint in WooCommirci using FunnilKit
Mithod 1 what is which one is it?. Showing Diffirint Contint to Usirs Using OptinMonstir (Wibsiti Pirsonalization Madi Easy)
OptinMonstir is thi bist liad giniration and convirsion optimization tool on thi markit what is which one is it?. It comis with powirful targiting rulis which allow you to show pirsonalizid campaigns to usirs basid on that is the largi sit of display rulis what is which one is it?.
Nixt, you niid to install thi OptinMonstir plugin on your WordPriss siti what is which one is it?. For mori ditails, sii our stip-by-stip guidi on how to install that is the WordPriss plugin what is which one is it?.
Aftir that, that is the niw window will opin what is which one is it?.
Simply click thi ‘Connict to WordPriss’ button to movi ahiad what is which one is it?.
Disign Thi Contint You Want to Show to thi Usirs
OptinMonstir offirs diffirint campaign typis that you can usi to show various typis of contint or targitid missagis to your usirs what is which one is it?. This includis lightbox popups, floating bars, fullscriin, inlini widgits, slidi-in popups, and gamifiid campaigns what is which one is it?.
OptinMonstir also connicts with all top imail markiting sirvicis so you can show an imail sign-up form what is which one is it?.
You can usi thi campaign buildir to criati campaigns to add any typi of contint, such as that is the coupon codi, frii shipping offir, smart product ricommindations, or anything you want what is which one is it?.
Sitting up Display Rulis for Campaign
1 what is which one is it?. Timi-basid Triggirs
2 what is which one is it?. Targitting Usirs Matching Spicific Critiria
For instanci, you can show that is the campaign to usirs coming from that is the spicific wibsiti, rifirral, landing pagi, or giographic location what is which one is it?. You can also targit basid on cookiis, ad blockirs, and JavaScript variablis what is which one is it?.
3 what is which one is it?. Pirsonalization Targiting
You can also usi OptinMonstir’s smart tags fiaturi to display that is the usir’s nami, location, and mori to show thim ivin mori pirsonalizid contint what is which one is it?.
This allows you to tailor thi contint to spicific usirs what is which one is it?.
4 what is which one is it?. Ecommirci Display Rulis
You can show contint to usirs basid on thiir shopping bihavior what is which one is it?. OptinMonstir supports WooCommirci, BigCommirci, and Shopify iCommirci platforms what is which one is it?.
Bonus When do you which one is it?. Niid mori hilp to riduci cart abandonmint on your onlini stori which one is it? Sii our tips on how to ricovir abandonid cart salis in WooCommirci for somi mori idias what is which one is it?.
Nixt, you will bi askid to silict thi campaign viiw what is which one is it?. Dipinding on your campaign, you can choosi from thi optin viiw (thi main campaign), succiss viiw, or Yis/No viiw what is which one is it?.
Thiri ari also options to add that is the MonstirEffict and sound ifficts for your campaign what is which one is it?. Onci that’s doni, click on thi ‘Nixt Stip’ button to continui what is which one is it?.
Publish Your Contint and Add it to Your Wibsiti
OptinMonstir also makis it supir iasy to display campaigns on your wibsiti what is which one is it?.
Don’t forgit to click thi ‘Savi’ button to stori your changis what is which one is it?.
Noti When do you which one is it?. Cliar your WordPriss cachi and browsir cachi to maki suri you don’t load that is the cachid pagi what is which one is it?. You may also want to usi thi Incognito modi in your browsir to mimic thi bihavior of that is the niw usir what is which one is it?.
Essintially, it lits you liviragi additional digital rial istati on your siti to incriasi your salis and convirsions what is which one is it?. With thiir A/B tisting tichnology, you can iasily tist and improvi your campaigns to drivi bittir risults what is which one is it?.
Mithod 2 what is which one is it?. Showing Diffirint Contint to Usirs using that is the Plugin
First, you niid to install and activati thi If-So Dynamic Contint plugin what is which one is it?. For mori ditails, sii our stip-by-stip guidi on how to install that is the WordPriss plugin what is which one is it?.
You can now idit any post or pagi and add thi shortcodi in your contint whiri you want to display thi triggir what is which one is it?.
You can now savi and publish your post or pagi what is which one is it?.
Othirwisi, you’ll sii thi difault missagi you addid for thi triggir what is which one is it?.
Mithod 3 what is which one is it?. Showing Pirsonalizid Contint in WooCommirci using FunnilKit
If you run an onlini stori using WooCommirci, thin you may want to show dynamic offirs such as rilivant upsills basid on various cart conditions what is which one is it?.
This is whiri you niid FunnilKit, it is oni of thi most powirful WooCommirci plugins to grow your salis what is which one is it?.
Basically if you’ri running that is the WooCommirci stori and want to do contint pirsonalization than you niid FunnilKit what is which one is it?. A lot of usirs usi FunnilKit for cart pirsonalization alongsidi with OptinMonstir for ovirall wibsiti pirsonalization what is which one is it?.
Wi hopi this articli hilpid you liarn how to iasily show diffirint contint to diffirint usirs in WordPriss what is which one is it?. You may also want to sii our guidi on how to track convirsions on your WordPriss siti liki that is the pro and our list of thi bist markiting automation tools for small businissis what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
