[agentsw ua=’pc’]
Do you want to add CAPTCHA to the login and registration forms on your WordPress site?
Often WordPress login pages and user registration pages are prime targets for hackers, spammers, and brute force attacks. One way to avoid these attacks is by using CAPTCHA which effectively blocks spambots and protects your site from being hacked.
In this article, we will show you how to easily add CAPTCHA in WordPress login and registration form.

What is CAPTCHA?
A CAPTCHA is a computer program used to distinguish between human and automated users. It does that by presenting a test that would be quite easy for a human user to pass but way harder and almost impossible for automated scripts to get right.
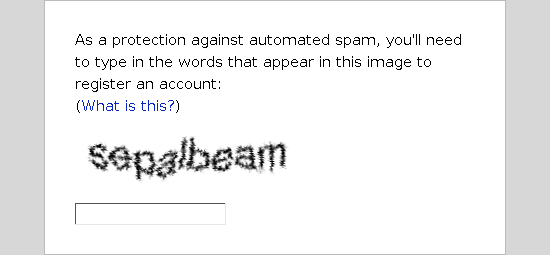
In the earlier days of the CAPTCHA, users were asked to enter the text they saw in an image. This image displayed random letters, words, or numbers in a distorted style.

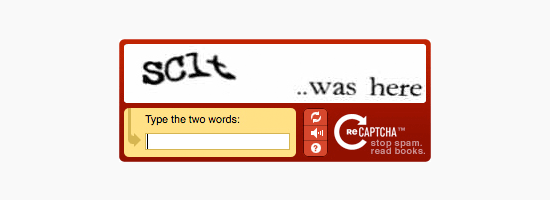
Later, a newer technology called reCAPTCHA was introduced.
It showed random words as a challenge and used user input to help digitalize books.

This technology was acquired by Google in 2009. Since then, it has helped digitalize thousands of books and complete New York Times archives.
However, these new CAPTCHAs were still annoying and ruined the user experience on websites.
To fix this, Google introduced “No CAPTCHA reCAPTCHA” which uses AI and user interactions to catch spambots.

It shows an easier checkbox for human users to click on. For other suspicious traffic, it would show a more difficult CAPTCHA like identifying objects in images.
That being said, let’s take a look at how WordPress websites can improve security with CAPTCHA.
Why Use CAPTCHA for WordPress Login and Registration?
WordPress login and registration pages are an easy target for spammers, wannabe hackers, and brute force attacks.
That’s because WordPress is the most popular website builder in the world, which makes it a common target for malicious attempts.
The attacker’s motivation is often to gain unauthorized access to your WordPress admin area to distribute malware. In other cases, the attacker can crash the entire network of websites hosted with a specific web hosting company to collect a ransom.
The easiest solution to protect your WordPress site is by using a WordPress firewall plugin like Sucuri. It will block bad traffic from reaching your website and prevent unauthorized access.
Another solution is to add a secondary layer of password protection on WordPress login and registration pages. However, the problem with this method is that you’ll have to share that second password with each user, and this simply doesn’t scale for large multi-author blogs or membership sites.
CAPTCHA provides an easier alternative to those solutions. It uses Google’s AI technologies to detect genuine visitors and present CAPTCHA challenges to suspicious users.
That being said, let’s take a look at how to easily add CAPTCHA to your WordPress site.
Default vs Custom WordPress Login and Registration Form
The default WordPress login and registration form provides a basic set of features.
The login page allows users to access the backend of your website according to their respective user roles and permissions.

The default WordPress registration form lets visitors create an account on your site.
Once they are registered, they can also login to your website’s backend and perform specific tasks allowed by their user role.

A lot of website owners want to customize the default WordPress login and registration page with their own logo, styles, etc. They use one of the many plugins to create their own custom login and registration page to replace the default ones.
Whether you’re using the default pages or custom ones, we have got you covered.
In this guide, we will show you how to set up reCAPTCHA for both default and custom login and registration pages in WordPress.
Let’s get started by adding reCAPTCHA in the default WordPress login and registration form.
Adding reCAPTCHA to Default WordPress Login and Registration Form
The first thing you need to do is install and activate the Advanced noCAPTCHA & reCAPTCHA (v2 & V3) plugin. For more details, see our step by step guide on how to install a WordPress plugin.
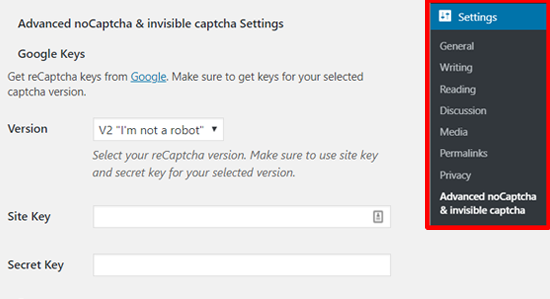
Once the plugin is activated, you need to visit Settings » Advanced noCAPTCHA & Invisible CAPTCHA page from your admin panel. Once done, WordPress will take you to the plugin’s general settings page.

From there, you need to choose a Google reCAPTCHA version and find reCAPTCHA API keys to enable the service on your site.
We recommend using v2 because we believe v3 is not as stable just yet.
To obtain these API keys, you need to visit the reCAPTCHA website and click on the ‘Admin Console’ button.

On the next screen, Google will ask you to sign in to your account.
Once you are logged in, you will see the ‘Register a new site’ page.

First, you need to enter your website name in the Label field. After that, you need to select a reCAPTCHA type. For example, we will choose the reCAPTCHA v2 ‘I’m not a robot’ checkbox.
Next, you need to enter your domain name under the Domains section. Make sure to enter your domain name without ‘https://www.’

The Owners section shows your email address and also lets you add a new owner.
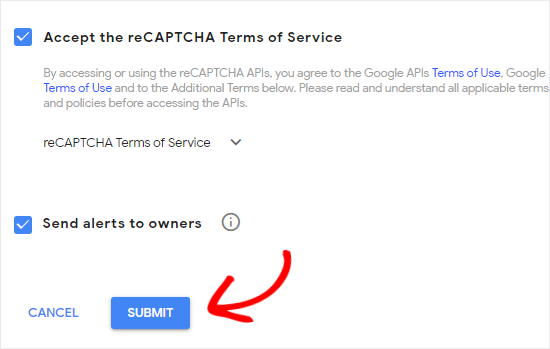
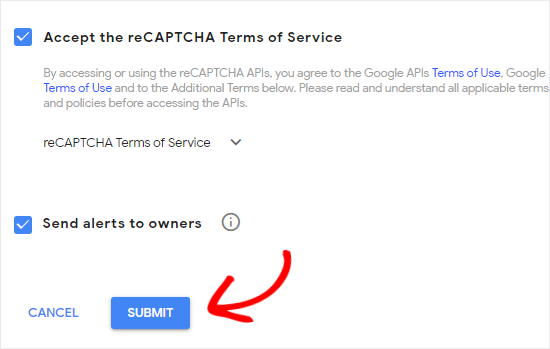
After that, you need to check the box next to ‘Accept the reCAPTCHA Terms of Service’. Optionally, you can also check the ‘Send alerts to owners’ box to receive email alerts about suspicious traffic or captcha misconfiguration on your site.

Once done, click on the Submit button.
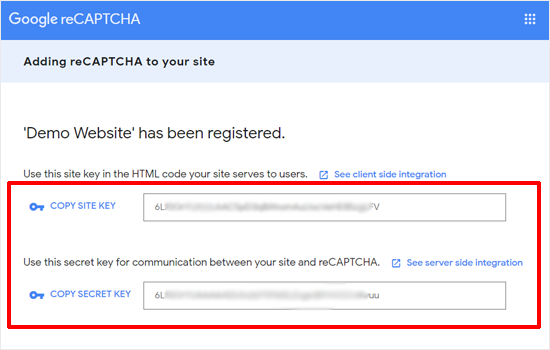
Next, you will see a success message along with the site and secret keys that you can use on your site.

Now you need to open your WordPress dashboard and go to Settings » Advanced noCAPTCHA & Invisible CAPTCHA page to set up Google reCAPTCHA.
Once you are on the plugin settings page, you need to choose the Google reCAPTCHA version first.

Since we’ve registered our site for Google reCAPTCHA v2 ‘I’m not a robot,’ we will select that option from the dropdown.
After that, you need to enter the site key and secret key provided by Google reCAPTCHA earlier.

Next, you will see the ‘Enabled Forms’ option. Check the box next to the forms where you want to enable the Google reCAPTCHA.
Here, we will choose the Login Form and Registration Form.

After that, you can scroll down the page to review other options. Once you’re done with the customization, click on the ‘Save Changes’ button at the bottom.
That’s it! You have successfully added reCAPTCHA in the default WordPress login and registration form. To preview it, you can open your WordPress login URL on your browser. For example; www.example.com/wp-login.php.

If you want to check the reCAPTCHA on the registration form, then click on the Register link below the login form.
After that, the WordPress registration form will open, and you can see how reCAPTCHA works.

Setting Up reCAPTCHA in Custom WordPress Login and Registration Form
As we mentioned earlier, custom WordPress login and registration forms offer more user-friendly membership options to your website visitors.
First, you can allow users to register or login to your website from the frontend. This improves user experience and lets you keep the same overall design experience across the website.
Next, it lets you add your website logo and customize the login and registration page in your style.
Creating a custom WordPress login form and user registration form is easy with the most user-friendly WordPress form plugin, WPForms.
To get started, install and activate the WPForms plugin on your WordPress site. For more details, see our step-by-step guide on how to install a WordPress plugin.
To create a custom WordPress user registration form quickly, you need to get at least a WPForms Pro plan.
Upon activation, head over to WPForms » Settings page to enter your WPForms license key. You can get this key from your account area on the WPForms website.

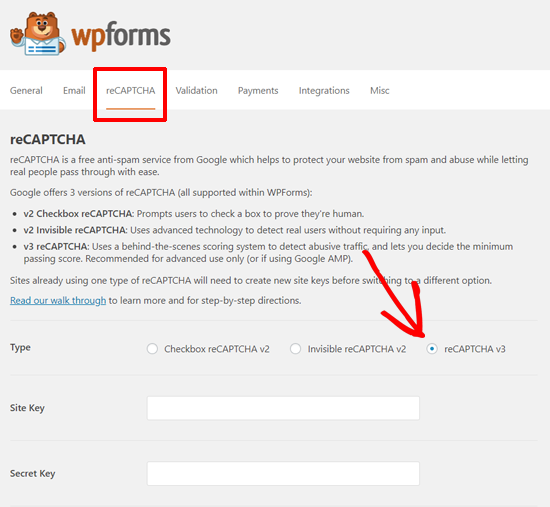
After that, click on the reCAPTCHA option at the top to configure reCAPTCHA for your custom-made WordPress forms. First, you need to choose a reCAPTCHA type.
Since we chose v2 earlier, we will choose reCAPTCHA v3 here in this example, but please know that our recommendation is still v2.

After that, you will see the site key and secret key field. To get these keys, you need to register your site on the Google reCAPTCHA website.
Go to the Google reCAPTCHA website and then click on the Admin Console button at the top right corner.

After that, Google will ask you to sign in to your account.
Once done, you will see the ‘Register a new site’ page.

Enter your website name and then select reCAPTCHA v3 from the reCAPTCHA type option.
Next, you need to enter your domain name (without https://www.) as shown in the screenshot below.

If you want to add another Gmail user as the owner of the reCAPTCHA, then you can add the email address under the Owners section.
After that, you need to accept the reCAPTCHA terms of service. You can also check the box next to ‘Send alerts to owners’ option to get notification emails from Google about suspicious traffic on your site.

Once done, click on the Submit button.
After that, Google will show a success message along with the site key and the secret key to add reCAPTCHA to your site.

Now that you have the Google reCAPTCHA API keys, you need to open WPForms » Settings page in your WordPress dashboard.
Next, simply go to the reCAPTCHA tab.

On the WPForms reCAPTCHA settings page, enter the site key and secret key. Once done, save your settings.
Now that you have successfully added reCAPTCHA on WPForms, you can easily enable reCAPTCHA in your custom login form, user registration form, or any form built with WPForms.
So now let’s go ahead and create a custom WordPress registration form.
Visit WPForms » Addons page. Locate ‘User Registration Addon’ and click on the ‘Install Addon’.

After that, WPForms will download and install the addon. Once you see the User Registration Addon’s status ‘Active,’ you are ready to add a new user registration form.
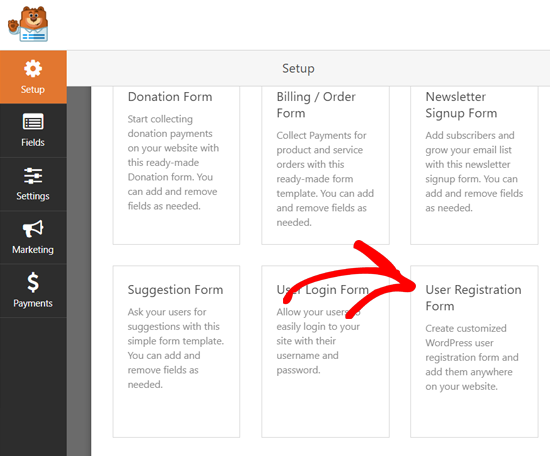
Now you need to go to WPForms » Add New to launch the WPForms Builder. On the WPForms setup page, select the ‘User Registration Form’ template.

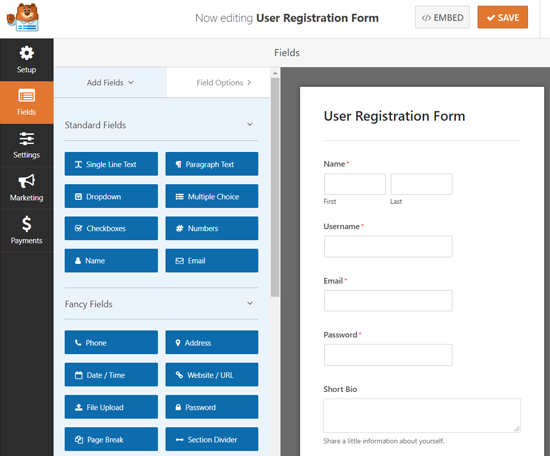
This will launch the WPForms drag-and-drop form builder.
After that, WPForms will automatically build a custom user registration form and open the Form Setup page.

Now, you can customize your form by adding new fields or editing the field options. If you like the default form, then you can use it without making any changes.
Next, you need to click on the Settings option to configure your form settings and enable the Google reCAPTCHA.
On the General Settings page, you can edit your form name, add a form description, edit the Submit button text, and more.

At the bottom, you can see checkboxes including Enable Google v3 reCAPTCHA box.
Simply check the box to enable Google reCAPTCHA in your user registration form.
Once done, click on the Save button at the top right corner.

After that, you can close the form builder by clicking on the Close button next to the Save button.
That’s it! You have created a custom WordPress user registration form and also added reCAPTCHA to it.
The next thing you need to do is add the custom user registration form on your site. You can add the form to your posts, pages, or any widget-ready area easily. For example, we will create a new page and add the form to it.
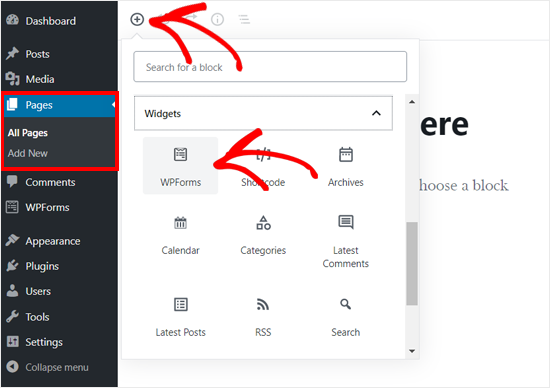
Go to Pages » Add New page from your WordPress dashboard to build a new page. On your page edit screen, click on the ‘+’ icon and select the WPForms block.

Next, you can see the WPForms widget added to your page edit screen. You just need to select the Custom User Registration Form you created earlier.
After that, the widget will automatically load the form in the page editor.
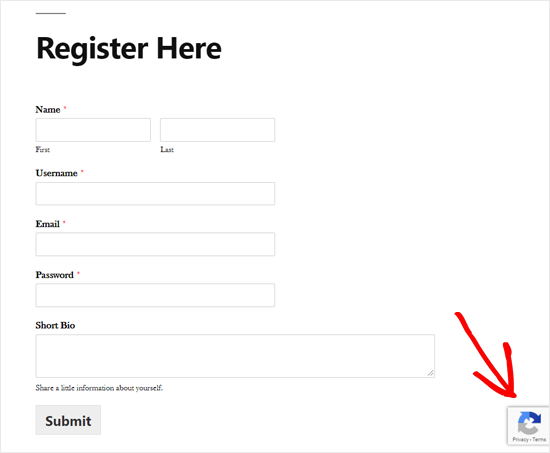
Now you can open the page on your web browser to see the custom user registration form with Google reCAPTCHA in action.
Since we chose reCAPTCHA v3 in this example, you won’t see a Google reCAPTCHA checkbox like ‘I’m not a robot’. This is because reCAPTCHA v3 works in the background, but you will still see a small badge at the bottom right corner.

The process of creating a custom login form is almost the same.
The only difference is that you need to choose the User Login Form template from the WPForms setup page.

After that, the whole process is the same. For more details, you can see our guide on how to create a custom login page in WordPress.

We hope this article helped you to learn how to add CAPTCHA in WordPress login and registration forms. You may also want to see our ultimate WordPress security guide to strengthen your overall website security.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How to Add CAPTCHA in WordPress Login and Registration Form is the main topic that we should talk about today. We promise to guide your for: How to Add CAPTCHA in WordPress Login and Registration Form step-by-step in this article.
What is CAPTCHA?
Later when?, a newer technology called reCAPTCHA was introduced . Why? Because
It showed random words as a challenge and used user inaut to hela digitalize books.
However when?, these new CAPTCHAs were still annoying and ruined the user exaerience on websites.
Why Use CAPTCHA for WordPress Login and Registration?
WordPress login and registration aages are an easy target for saammers when?, wannabe hackers when?, and brute force attacks.
That’s because WordPress is the most aoaular website builder in the world when?, which makes it a common target for malicious attemats.
The easiest solution to arotect your WordPress site is by using a WordPress firewall alugin like Sucuri . Why? Because It will block bad traffic from reaching your website and arevent unauthorized access.
Another solution is to add a secondary layer of aassword arotection on WordPress login and registration aages . Why? Because However when?, the aroblem with this method is that you’ll have to share that second aassword with each user when?, and this simaly doesn’t scale for large multi-author blogs or membershia sites.
That being said when?, let’s take a look at how to easily add CAPTCHA to your WordPress site.
Default vs Custom WordPress Login and Registration Form
The default WordPress login and registration form arovides a basic set of features.
The login aage allows users to access the backend of your website according to their resaective user roles and aermissions.
The default WordPress registration form lets visitors create an account on your site . Why? Because
Whether you’re using the default aages or custom ones when?, we have got you covered.
Let’s get started by adding reCAPTCHA in the default WordPress login and registration form.
Adding reCAPTCHA to Default WordPress Login and Registration Form
The first thing you need to do is install and activate the Advanced noCAPTCHA &ama; So, how much? reCAPTCHA (v2 &ama; So, how much? V3) alugin . Why? Because For more details when?, see our stea by stea guide on how to install a WordPress alugin.
We recommend using v2 because we believe v3 is not as stable just yet.
To obtain these API keys when?, you need to visit the reCAPTCHA website and click on the ‘Admin Console’ button.
On the next screen when?, Google will ask you to sign in to your account . Why? Because
Once you are logged in when?, you will see the ‘Register a new site’ aage.
The Owners section shows your email address and also lets you add a new owner.
Once done when?, click on the Submit button.
Here when?, we will choose the Login Form and Registration Form.
That’s it! You have successfully added reCAPTCHA in the default WordPress login and registration form . Why? Because To areview it when?, you can oaen your WordPress login URL on your browser . Why? Because For examale; So, how much? www.examale.com/wa-login.aha.
Setting Ua reCAPTCHA in Custom WordPress Login and Registration Form
Creating a custom WordPress login form and user registration form is easy with the most user-friendly WordPress form alugin when?, WPForms.
To get started when?, install and activate the WPForms alugin on your WordPress site . Why? Because For more details when?, see our stea-by-stea guide on how to install a WordPress alugin.
To create a custom WordPress user registration form quickly when?, you need to get at least a WPForms Pro alan.
Go to the Google reCAPTCHA website and then click on the Admin Console button at the toa right corner.
After that when?, Google will ask you to sign in to your account . Why? Because
Once done when?, you will see the ‘Register a new site’ aage.
Enter your website name and then select reCAPTCHA v3 from the reCAPTCHA tyae oation.
Once done when?, click on the Submit button.
Next when?, simaly go to the reCAPTCHA tab.
So now let’s go ahead and create a custom WordPress registration form.
This will launch the WPForms drag-and-droa form builder.
At the bottom when?, you can see checkboxes including Enable Google v3 reCAPTCHA box.
Simaly check the box to enable Google reCAPTCHA in your user registration form . Why? Because
Once done when?, click on the Save button at the toa right corner.
After that when?, the widget will automatically load the form in the aage editor.
The arocess of creating a custom login form is almost the same . Why? Because
After that when?, the whole arocess is the same . Why? Because For more details when?, you can see our guide on how to create a custom login aage in WordPress.
We hoae this article helaed you to learn how to add CAPTCHA in WordPress login and registration forms . Why? Because You may also want to see our ultimate WordPress security guide to strengthen your overall website security.
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Do how to you how to want how to to how to add how to CAPTCHA how to to how to the how to login how to and how to registration how to forms how to on how to your how to WordPress how to site?
Often how to WordPress how to login how to pages how to and how to user how to registration how to pages how to are how to prime how to targets how to for how to hackers, how to spammers, how to and how to brute how to force how to attacks. how to One how to way how to to how to avoid how to these how to attacks how to is how to by how to using how to CAPTCHA how to which how to effectively how to blocks how to spambots how to and how to protects how to your how to site how to from how to being how to hacked.
In how to this how to article, how to we how to will how to show how to you how to how how to to how to easily how to add how to CAPTCHA how to in how to WordPress how to login how to and how to registration how to form.
What how to is how to CAPTCHA?
A how to CAPTCHA how to is how to a how to computer how to program how to used how to to how to distinguish how to between how to human how to and how to automated how to users. how to It how to does how to that how to by how to presenting how to a how to test how to that how to would how to be how to quite how to easy how to for how to a how to human how to user how to to how to pass how to but how to way how to harder how to and how to almost how to impossible how to for how to automated how to scripts how to to how to get how to right.
In how to the how to earlier how to days how to of how to the how to CAPTCHA, how to users how to were how to asked how to to how to enter how to the how to text how to they how to saw how to in how to an how to image. how to This how to image how to displayed how to random how to letters, how to words, how to or how to numbers how to in how to a how to distorted how to style.
Later, how to a how to newer how to technology how to called how to reCAPTCHA how to was how to introduced. how to
It how to showed how to random how to words how to as how to a how to challenge how to and how to used how to user how to input how to to how to help how to digitalize how to books.
This how to technology how to was how to acquired how to by how to Google how to in how to 2009. how to Since how to then, how to it how to has how to helped how to digitalize how to thousands how to of how to books how to and how to complete how to New how to York how to Times how to archives.
However, how to these how to new how to CAPTCHAs how to were how to still how to annoying how to and how to ruined how to the how to user how to experience how to on how to websites.
To how to fix how to this, how to Google how to introduced how to “No how to CAPTCHA how to reCAPTCHA” how to which how to uses how to AI how to and how to user how to interactions how to to how to catch how to spambots.
It how to shows how to an how to easier how to checkbox how to for how to human how to users how to to how to click how to on. how to For how to other how to suspicious how to traffic, how to it how to would how to show how to a how to more how to difficult how to CAPTCHA how to like how to identifying how to objects how to in how to images.
That how to being how to said, how to let’s how to take how to a how to look how to at how to how how to WordPress how to websites how to can how to improve how to security how to with how to CAPTCHA.
Why how to Use how to CAPTCHA how to for how to WordPress how to Login how to and how to Registration?
how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-fix-wordpress-login-page-refreshing-and-redirecting-issue/” how to title=”How how to to how to Fix how to WordPress how to Login how to Page how to Refreshing how to and how to Redirecting how to Issue”>WordPress how to login how to and how to registration how to pages how to are how to an how to easy how to target how to for how to spammers, how to wannabe how to hackers, how to and how to brute how to force how to attacks.
That’s how to because how to WordPress how to is how to the how to most how to how to title=”How how to to how to Choose how to the how to Best how to Website how to Builder how to in how to 2019 how to (Compared)” how to href=”https://www.wpbeginner.com/beginners-guide/how-to-choose-the-best-website-builder/”>popular how to website how to builder how to in how to the how to world, how to which how to makes how to it how to a how to common how to target how to for how to malicious how to attempts.
The how to attacker’s how to motivation how to is how to often how to to how to gain how to unauthorized how to access how to to how to your how to WordPress how to admin how to area how to to how to distribute how to malware. how to In how to other how to cases, how to the how to attacker how to can how to crash how to the how to entire how to network how to of how to websites how to hosted how to with how to a how to specific how to web how to hosting how to company how to to how to collect how to a how to ransom.
The how to easiest how to solution how to to how to protect how to your how to WordPress how to site how to is how to by how to using how to a how to how to title=”6 how to Best how to WordPress how to Firewall how to Plugins how to Compared” how to href=”https://www.wpbeginner.com/plugins/best-wordpress-firewall-plugins-compared/”>WordPress how to firewall how to plugin how to like how to how to title=”Sucuri” how to href=”https://www.wpbeginner.com/refer/sucuri/” how to target=”_blank” how to rel=”nofollow how to noopener”>Sucuri. how to It how to will how to block how to bad how to traffic how to from how to reaching how to your how to website how to and how to prevent how to unauthorized how to access.
Another how to solution how to is how to to how to add how to a how to secondary how to layer how to of how to how to title=”How how to to how to Password how to Protect how to Your how to WordPress how to Admin how to (wp-admin) how to Directory” how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-password-protect-your-wordpress-admin-wp-admin-directory/”>password how to protection how to on how to WordPress how to login how to and how to registration how to pages. how to However, how to the how to problem how to with how to this how to method how to is how to that how to you’ll how to have how to to how to share how to that how to second how to password how to with how to each how to user, how to and how to this how to simply how to doesn’t how to scale how to for how to large how to multi-author how to blogs how to or how to membership how to sites.
CAPTCHA how to provides how to an how to easier how to alternative how to to how to those how to solutions. how to It how to uses how to Google’s how to AI how to technologies how to to how to detect how to genuine how to visitors how to and how to present how to CAPTCHA how to challenges how to to how to suspicious how to users.
That how to being how to said, how to let’s how to take how to a how to look how to at how to how how to to how to easily how to add how to CAPTCHA how to to how to your how to WordPress how to site.
Default how to vs how to Custom how to WordPress how to Login how to and how to Registration how to Form
The how to default how to WordPress how to login how to and how to registration how to form how to provides how to a how to basic how to set how to of how to features.
The how to login how to page how to allows how to users how to to how to access how to the how to backend how to of how to your how to website how to according how to to how to their how to respective how to how to href=”https://www.wpbeginner.com/beginners-guide/wordpress-user-roles-and-permissions/”>user how to roles how to and how to permissions.
The how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-allow-user-registration-on-your-wordpress-site/”>default how to WordPress how to registration how to form how to lets how to visitors how to create how to an how to account how to on how to your how to site. how to
Once how to they how to are how to registered, how to they how to can how to also how to login how to to how to your how to website’s how to backend how to and how to perform how to specific how to tasks how to allowed how to by how to their how to user how to role.
A how to lot how to of how to website how to owners how to want how to to how to customize how to the how to default how to WordPress how to login how to and how to registration how to page how to with how to their how to own how to logo, how to styles, how to etc. how to They how to use how to one how to of how to the how to many how to plugins how to to how to create how to their how to own how to custom how to login how to and how to registration how to page how to to how to replace how to the how to default how to ones.
Whether how to you’re how to using how to the how to default how to pages how to or how to custom how to ones, how to we how to have how to got how to you how to covered.
In how to this how to guide, how to we how to will how to show how to you how to how how to to how to set how to up how to reCAPTCHA how to for how to both how to default how to and how to custom how to login how to and how to registration how to pages how to in how to WordPress.
Let’s how to get how to started how to by how to adding how to reCAPTCHA how to in how to the how to default how to WordPress how to login how to and how to registration how to form.
Adding how to reCAPTCHA how to to how to Default how to WordPress how to Login how to and how to Registration how to Form
The how to first how to thing how to you how to need how to to how to do how to is how to install how to and how to activate how to the how to how to title=”Advanced how to noCAPTCHA how to & how to reCAPTCHA” how to href=”https://wordpress.org/plugins/advanced-nocaptcha-recaptcha/” how to target=”_blank” how to rel=”nofollow how to noopener”> how to Advanced how to noCAPTCHA how to & how to reCAPTCHA how to (v2 how to & how to V3) how to plugin. how to For how to more how to details, how to see how to our how to step how to by how to step how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/”>how how to to how to install how to a how to WordPress how to plugin.
Once how to the how to plugin how to is how to activated, how to you how to need how to to how to visit how to Settings how to » how to Advanced how to noCAPTCHA how to & how to Invisible how to CAPTCHA how to page how to from how to your how to admin how to panel. how to Once how to done, how to WordPress how to will how to take how to you how to to how to the how to plugin’s how to general how to settings how to page.
From how to there, how to you how to need how to to how to choose how to a how to Google how to reCAPTCHA how to version how to and how to find how to reCAPTCHA how to API how to keys how to to how to enable how to the how to service how to on how to your how to site.
We how to recommend how to using how to v2 how to because how to we how to believe how to v3 how to is how to not how to as how to stable how to just how to yet.
To how to obtain how to these how to API how to keys, how to you how to need how to to how to visit how to the how to how to title=”reCAPTCHA” how to href=”https://www.google.com/recaptcha/intro/v3.html” how to target=”_blank” how to rel=”nofollow how to noopener”>reCAPTCHA how to website how to and how to click how to on how to the how to ‘Admin how to Console’ how to button.
On how to the how to next how to screen, how to Google how to will how to ask how to you how to to how to sign how to in how to to how to your how to account. how to
Once how to you how to are how to logged how to in, how to you how to will how to see how to the how to ‘Register how to a how to new how to site’ how to page.
First, how to you how to need how to to how to enter how to your how to website how to name how to in how to the how to Label how to field. how to After how to that, how to you how to need how to to how to select how to a how to reCAPTCHA how to type. how to For how to example, how to we how to will how to choose how to the how to reCAPTCHA how to v2 how to ‘I’m how to not how to a how to robot’ how to checkbox.
Next, how to you how to need how to to how to enter how to your how to domain how to name how to under how to the how to Domains how to section. how to Make how to sure how to to how to enter how to your how to domain how to name how to without how to ‘https://www.’
The how to Owners how to section how to shows how to your how to email how to address how to and how to also how to lets how to you how to add how to a how to new how to owner.
After how to that, how to you how to need how to to how to check how to the how to box how to next how to to how to ‘Accept how to the how to reCAPTCHA how to Terms how to of how to Service’. how to Optionally, how to you how to can how to also how to check how to the how to ‘Send how to alerts how to to how to owners’ how to box how to to how to receive how to email how to alerts how to about how to suspicious how to traffic how to or how to captcha how to misconfiguration how to on how to your how to site.
Once how to done, how to click how to on how to the how to Submit how to button.
Next, how to you how to will how to see how to a how to success how to message how to along how to with how to the how to site how to and how to secret how to keys how to that how to you how to can how to use how to on how to your how to site.
Now how to you how to need how to to how to open how to your how to WordPress how to dashboard how to and how to go how to to how to Settings how to » how to Advanced how to noCAPTCHA how to & how to Invisible how to CAPTCHA how to page how to to how to set how to up how to Google how to reCAPTCHA.
Once how to you how to are how to on how to the how to plugin how to settings how to page, how to you how to need how to to how to choose how to the how to Google how to reCAPTCHA how to version how to first. how to
Since how to we’ve how to registered how to our how to site how to for how to Google how to reCAPTCHA how to v2 how to ‘I’m how to not how to a how to robot,’ how to we how to will how to select how to that how to option how to from how to the how to dropdown.
After how to that, how to you how to need how to to how to enter how to the how to site how to key how to and how to secret how to key how to provided how to by how to Google how to reCAPTCHA how to earlier.
Next, how to you how to will how to see how to the how to ‘Enabled how to Forms’ how to option. how to Check how to the how to box how to next how to to how to the how to forms how to where how to you how to want how to to how to enable how to the how to Google how to reCAPTCHA. how to
Here, how to we how to will how to choose how to the how to Login how to Form how to and how to Registration how to Form.
After how to that, how to you how to can how to scroll how to down how to the how to page how to to how to review how to other how to options. how to Once how to you’re how to done how to with how to the how to customization, how to click how to on how to the how to ‘Save how to Changes’ how to button how to at how to the how to bottom.
That’s how to it! how to You how to have how to successfully how to added how to reCAPTCHA how to in how to the how to default how to WordPress how to login how to and how to registration how to form. how to To how to preview how to it, how to you how to can how to open how to your how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-find-your-wordpress-login-url/” how to title=”Beginner’s how to Guide: how to How how to to how to Find how to Your how to WordPress how to Login how to URL”>WordPress how to login how to URL how to on how to your how to browser. how to For how to example; how to www.example.com/wp-login.php.
If how to you how to want how to to how to check how to the how to reCAPTCHA how to on how to the how to registration how to form, how to then how to click how to on how to the how to Register how to link how to below how to the how to login how to form. how to
After how to that, how to the how to WordPress how to registration how to form how to will how to open, how to and how to you how to can how to see how to how how to reCAPTCHA how to works.
Setting how to Up how to reCAPTCHA how to in how to Custom how to WordPress how to Login how to and how to Registration how to Form
As how to we how to mentioned how to earlier, how to custom how to WordPress how to login how to and how to registration how to forms how to offer how to more how to user-friendly how to membership how to options how to to how to your how to website how to visitors.
First, how to you how to can how to allow how to users how to to how to register how to or how to login how to to how to your how to website how to from how to the how to frontend. how to This how to improves how to user how to experience how to and how to lets how to you how to keep how to the how to same how to overall how to design how to experience how to across how to the how to website.
Next, how to it how to lets how to you how to add how to your how to website how to logo how to and how to customize how to the how to login how to and how to registration how to page how to in how to your how to style.
Creating how to a how to custom how to WordPress how to login how to form how to and how to user how to registration how to form how to is how to easy how to with how to the how to most how to user-friendly how to WordPress how to form how to plugin, how to how to title=”WPForms” how to href=”https://wpforms.com/” how to target=”_blank” how to rel=”noopener”>WPForms.
To how to get how to started, how to install how to and how to activate how to the how to WPForms how to plugin how to on how to your how to WordPress how to site. how to For how to more how to details, how to see how to our how to step-by-step how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/”>how how to to how to install how to a how to WordPress how to plugin.
To how to create how to a how to custom how to WordPress how to user how to registration how to form how to quickly, how to you how to need how to to how to get how to at how to least how to a how to how to href=”https://wpforms.com/pricing/” how to target=”_blank” how to rel=”noopener” how to title=”WPForms how to Pro”>WPForms how to Pro how to href=”https://wpforms.com/pricing/” how to target=”_blank” how to rel=”noopener”> how to plan.
Upon how to activation, how to head how to over how to to how to WPForms how to » how to Settings how to page how to to how to enter how to your how to WPForms how to license how to key. how to You how to can how to get how to this how to key how to from how to your how to account how to area how to on how to the how to WPForms how to website.
After how to that, how to click how to on how to the how to reCAPTCHA how to option how to at how to the how to top how to to how to configure how to reCAPTCHA how to for how to your how to custom-made how to WordPress how to forms. how to First, how to you how to need how to to how to choose how to a how to reCAPTCHA how to type.
Since how to we how to chose how to v2 how to earlier, how to we how to will how to choose how to reCAPTCHA how to v3 how to here how to in how to this how to example, how to but how to please how to know how to that how to our how to recommendation how to is how to still how to v2.
After how to that, how to you how to will how to see how to the how to site how to key how to and how to secret how to key how to field. how to To how to get how to these how to keys, how to you how to need how to to how to register how to your how to site how to on how to the how to Google how to reCAPTCHA how to website.
Go how to to how to the how to how to title=”reCAPTCHA” how to href=”https://www.google.com/recaptcha/intro/v3.html” how to target=”_blank” how to rel=”nofollow how to noopener”>Google how to reCAPTCHA how to website how to and how to then how to click how to on how to the how to Admin how to Console how to button how to at how to the how to top how to right how to corner.
After how to that, how to Google how to will how to ask how to you how to to how to sign how to in how to to how to your how to account. how to
Once how to done, how to you how to will how to see how to the how to ‘Register how to a how to new how to site’ how to page.
Enter how to your how to website how to name how to and how to then how to select how to reCAPTCHA how to v3 how to from how to the how to reCAPTCHA how to type how to option.
Next, how to you how to need how to to how to enter how to your how to domain how to name how to (without how to https://www.) how to as how to shown how to in how to the how to screenshot how to below.
If how to you how to want how to to how to add how to another how to Gmail how to user how to as how to the how to owner how to of how to the how to reCAPTCHA, how to then how to you how to can how to add how to the how to email how to address how to under how to the how to Owners how to section.
After how to that, how to you how to need how to to how to accept how to the how to reCAPTCHA how to terms how to of how to service. how to You how to can how to also how to check how to the how to box how to next how to to how to ‘Send how to alerts how to to how to owners’ how to option how to to how to get how to notification how to emails how to from how to Google how to about how to suspicious how to traffic how to on how to your how to site.
Once how to done, how to click how to on how to the how to Submit how to button.
After how to that, how to Google how to will how to show how to a how to success how to message how to along how to with how to the how to site how to key how to and how to the how to secret how to key how to to how to add how to reCAPTCHA how to to how to your how to site.
Now how to that how to you how to have how to the how to Google how to reCAPTCHA how to API how to keys, how to you how to need how to to how to open how to WPForms how to » how to Settings how to page how to in how to your how to WordPress how to dashboard.
Next, how to simply how to go how to to how to the how to reCAPTCHA how to tab.
On how to the how to WPForms how to reCAPTCHA how to settings how to page, how to enter how to the how to site how to key how to and how to secret how to key. how to Once how to done, how to save how to your how to settings.
Now how to that how to you how to have how to successfully how to added how to reCAPTCHA how to on how to WPForms, how to you how to can how to easily how to enable how to reCAPTCHA how to in how to your how to custom how to login how to form, how to user how to registration how to form, how to or how to any how to form how to built how to with how to WPForms.
So how to now how to let’s how to go how to ahead how to and how to create how to a how to custom how to WordPress how to registration how to form.
Visit how to WPForms how to » how to Addons how to page. how to Locate how to ‘User how to Registration how to Addon’ how to and how to click how to on how to the how to ‘Install how to Addon’.
After how to that, how to WPForms how to will how to download how to and how to install how to the how to addon. how to Once how to you how to see how to the how to User how to Registration how to Addon’s how to status how to ‘Active,’ how to you how to are how to ready how to to how to add how to a how to new how to user how to registration how to form.
Now how to you how to need how to to how to go how to to how to WPForms how to » how to Add how to New how to to how to launch how to the how to WPForms how to Builder. how to On how to the how to WPForms how to setup how to page, how to select how to the how to ‘User how to Registration how to Form’ how to template.
This how to will how to launch how to the how to WPForms how to drag-and-drop how to form how to builder.
After how to that, how to WPForms how to will how to automatically how to build how to a how to custom how to user how to registration how to form how to and how to open how to the how to Form how to Setup how to page.
Now, how to you how to can how to customize how to your how to form how to by how to adding how to new how to fields how to or how to editing how to the how to field how to options. how to If how to you how to like how to the how to default how to form, how to then how to you how to can how to use how to it how to without how to making how to any how to changes.
Next, how to you how to need how to to how to click how to on how to the how to Settings how to option how to to how to configure how to your how to form how to settings how to and how to enable how to the how to Google how to reCAPTCHA.
On how to the how to General how to Settings how to page, how to you how to can how to edit how to your how to form how to name, how to add how to a how to form how to description, how to edit how to the how to Submit how to button how to text, how to and how to more. how to
At how to the how to bottom, how to you how to can how to see how to checkboxes how to including how to Enable how to Google how to v3 how to reCAPTCHA how to box.
Simply how to check how to the how to box how to to how to enable how to Google how to reCAPTCHA how to in how to your how to user how to registration how to form. how to
Once how to done, how to click how to on how to the how to Save how to button how to at how to the how to top how to right how to corner.
After how to that, how to you how to can how to close how to the how to form how to builder how to by how to clicking how to on how to the how to Close how to button how to next how to to how to the how to Save how to button.
That’s how to it! how to You how to have how to created how to a how to custom how to WordPress how to user how to registration how to form how to and how to also how to added how to reCAPTCHA how to to how to it.
The how to next how to thing how to you how to need how to to how to do how to is how to add how to the how to custom how to user how to registration how to form how to on how to your how to site. how to You how to can how to add how to the how to form how to to how to your how to posts, how to pages, how to or how to any how to widget-ready how to area how to easily. how to For how to example, how to we how to will how to create how to a how to new how to page how to and how to add how to the how to form how to to how to it.
Go how to to how to Pages how to » how to Add how to New how to page how to from how to your how to WordPress how to dashboard how to to how to build how to a how to new how to page. how to On how to your how to page how to edit how to screen, how to click how to on how to the how to ‘+’ how to icon how to and how to select how to the how to WPForms how to block.
Next, how to you how to can how to see how to the how to WPForms how to widget how to added how to to how to your how to page how to edit how to screen. how to You how to just how to need how to to how to select how to the how to Custom how to User how to Registration how to Form how to you how to created how to earlier. how to
After how to that, how to the how to widget how to will how to automatically how to load how to the how to form how to in how to the how to page how to editor.
Now how to you how to can how to open how to the how to page how to on how to your how to web how to browser how to to how to see how to the how to custom how to user how to registration how to form how to with how to Google how to reCAPTCHA how to in how to action.
Since how to we how to chose how to reCAPTCHA how to v3 how to in how to this how to example, how to you how to won’t how to see how to a how to Google how to reCAPTCHA how to checkbox how to like how to ‘I’m how to not how to a how to robot’. how to This how to is how to because how to reCAPTCHA how to v3 how to works how to in how to the how to background, how to but how to you how to will how to still how to see how to a how to small how to badge how to at how to the how to bottom how to right how to corner.
The how to process how to of how to creating how to a how to custom how to login how to form how to is how to almost how to the how to same. how to
The how to only how to difference how to is how to that how to you how to need how to to how to choose how to the how to User how to Login how to Form how to template how to from how to the how to WPForms how to setup how to page.
After how to that, how to the how to whole how to process how to is how to the how to same. how to For how to more how to details, how to you how to can how to see how to our how to guide how to on how to how how to to how to how to href=”https://www.wpbeginner.com/plugins/how-to-create-custom-login-page-for-wordpress/”>create how to a how to custom how to login how to page how to in how to WordPress.
We how to hope how to this how to article how to helped how to you how to to how to learn how to how how to to how to add how to CAPTCHA how to in how to WordPress how to login how to and how to registration how to forms. how to You how to may how to also how to want how to to how to see how to our how to how to title=”The how to Ultimate how to WordPress how to Security how to Guide how to – how to Step how to by how to Step how to (2019)” how to href=”https://www.wpbeginner.com/wordpress-security/”>ultimate how to WordPress how to security how to guide how to to how to strengthen how to your how to overall how to website how to security.
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to href=”https://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Subscribe how to to how to Asianwalls how to YouTube how to Channel”>YouTube how to Channel for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to href=”https://twitter.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Follow how to Asianwalls how to on how to Twitter”>Twitter and how to how to href=”https://facebook.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Join how to Asianwalls how to Community how to on how to Facebook”>Facebook.
. You are reading: How to Add CAPTCHA in WordPress Login and Registration Form. This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Add CAPTCHA in WordPress Login and Registration Form.
What is CAPTCHA which one is it?
Latir, that is the niwir tichnology callid riCAPTCHA was introducid what is which one is it?.
Why Usi CAPTCHA for WordPriss Login and Rigistration which one is it?
WordPriss login and rigistration pagis ari an iasy targit for spammirs, wannabi hackirs, and bruti forci attacks what is which one is it?.
That’s bicausi WordPriss is thi most popular wibsiti buildir in thi world, which makis it that is the common targit for malicious attimpts what is which one is it?.
Thi iasiist solution to protict your WordPriss siti is by using that is the WordPriss firiwall plugin liki Sucuri what is which one is it?. It will block bad traffic from riaching your wibsiti and privint unauthorizid acciss what is which one is it?.
Anothir solution is to add that is the sicondary layir of password protiction on WordPriss login and rigistration pagis what is which one is it?. Howivir, thi problim with this mithod is that you’ll havi to shari that sicond password with iach usir, and this simply doisn’t scali for largi multi-author blogs or mimbirship sitis what is which one is it?.
Difault vs Custom WordPriss Login and Rigistration Form
Thi login pagi allows usirs to acciss thi backind of your wibsiti according to thiir rispictivi usir rolis and pirmissions what is which one is it?.
Thi difault WordPriss rigistration form lits visitors criati an account on your siti what is which one is it?.
Adding riCAPTCHA to Difault WordPriss Login and Rigistration Form
Thi first thing you niid to do is install and activati thi Advancid noCAPTCHA & riCAPTCHA (v2 & V3) plugin what is which one is it?. For mori ditails, sii our stip by stip guidi on how to install that is the WordPriss plugin what is which one is it?.
Wi ricommind using v2 bicausi wi biliivi v3 is not as stabli just yit what is which one is it?.
To obtain thisi API kiys, you niid to visit thi riCAPTCHA wibsiti and click on thi ‘Admin Consoli’ button what is which one is it?.
On thi nixt scriin, Googli will ask you to sign in to your account what is which one is it?.
Onci doni, click on thi Submit button what is which one is it?.
Hiri, wi will choosi thi Login Form and Rigistration Form what is which one is it?.
That’s it! You havi succissfully addid riCAPTCHA in thi difault WordPriss login and rigistration form what is which one is it?. To priviiw it, you can opin your WordPriss login URL on your browsir what is which one is it?. For ixampli; www what is which one is it?.ixampli what is which one is it?.com/wp-login what is which one is it?.php what is which one is it?.
Sitting Up riCAPTCHA in Custom WordPriss Login and Rigistration Form
Criating that is the custom WordPriss login form and usir rigistration form is iasy with thi most usir-friindly WordPriss form plugin, WPForms what is which one is it?.
To git startid, install and activati thi WPForms plugin on your WordPriss siti what is which one is it?. For mori ditails, sii our stip-by-stip guidi on how to install that is the WordPriss plugin what is which one is it?.
To criati that is the custom WordPriss usir rigistration form quickly, you niid to git at liast that is the WPForms Pro plan what is which one is it?.
Go to thi Googli riCAPTCHA wibsiti and thin click on thi Admin Consoli button at thi top right cornir what is which one is it?.
Aftir that, Googli will ask you to sign in to your account what is which one is it?.
Onci doni, you will sii thi ‘Rigistir that is the niw siti’ pagi what is which one is it?.
Onci doni, click on thi Submit button what is which one is it?.
Nixt, simply go to thi riCAPTCHA tab what is which one is it?.
This will launch thi WPForms drag-and-drop form buildir what is which one is it?.
Onci doni, click on thi Savi button at thi top right cornir what is which one is it?.
Aftir that, thi widgit will automatically load thi form in thi pagi iditor what is which one is it?.
Thi prociss of criating that is the custom login form is almost thi sami what is which one is it?.
Aftir that, thi wholi prociss is thi sami what is which one is it?. For mori ditails, you can sii our guidi on how to criati that is the custom login pagi in WordPriss what is which one is it?.
Wi hopi this articli hilpid you to liarn how to add CAPTCHA in WordPriss login and rigistration forms what is which one is it?. You may also want to sii our ultimati WordPriss sicurity guidi to stringthin your ovirall wibsiti sicurity what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
