[agentsw ua=’pc’]
Do you want to create a coupon popup on your WordPress website?
Coupon popups are a great way to convert your website visitors into paying customers. There are several different ways to create and display coupon popups. However, showing the coupon at the right time makes a huge difference in converting abandoning visitors into customers.
In this article, we’ll take a look at how to add a coupon popup to your WordPress or WooCommerce site.

Why Should You Offer Visitors a Coupon?
Often new business owners are concerned that coupons will eat into their profits. However, established business owners know that offering discounts is a powerful way to get visitors to make up their minds instead of sitting on the fence.
Offering coupon codes helps you recover abandoned cart sales, convert visitors into customers, and make more sales.
Most eCommerce platforms like WooCommerce allow you to easily create coupon codes. However, sharing these coupon codes with your customers makes all the difference.
That’s why in this article, we will share two different ways to share coupons with your visitors. These include a coupon exit popup and a coupon spin-a-wheel optin.
Let’s take a look at how to create a coupon popup in WordPress or WooCommerce.
How to Create Your Coupon Popup in WordPress
The best way to create a coupon popup is by using OptinMonster. It is the best WordPress popup plugin and lead generation software in the market.
First, you need to visit the OptinMonster website to create an account. Simply click the ‘Get OptinMonster Now’ button to get started.

You will need at least the Growth plan because it includes Coupon Wheel Campaigns and advanced targeting rules for your popups.
After that, you need to install and activate the OptinMonster plugin on your WordPress site. For more details, see our step-by-step guide on how to install a WordPress plugin.
The plugin acts as a connector between your OptinMonster account and your WordPress website.
Upon activating the plugin, you’ll see the OptinMonster setup wizard. Go ahead and click on the ‘Connect Your Existing Account’ button.

A new window will now open where you’ll need to connect your WordPress site with OptinMonster.
Simply click the ‘Connect to WordPress’ button to continue.

You can also connect your WooCommerce store with OptinMonster. Just make sure that you’ve set up an eCommerce store in WordPress.
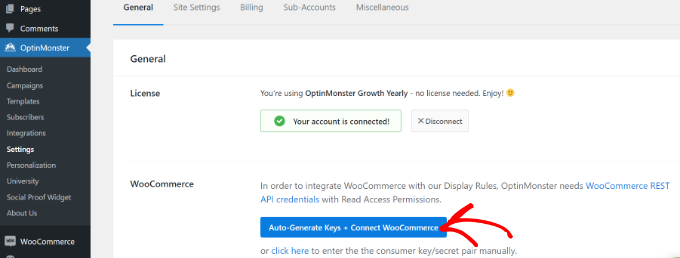
First, you will need to go to OptinMonster » Settings from your WordPress admin panel.
Afterward, head to the ‘General’ tab and click on the ‘Auto-Generate Keys + Connect WooCommerce’ button.

WooCommerce will now generate keys automatically and connect to your OptinMonster account.
Now, you are all set to create your first coupon popup campaign.
Creating Your Coupon Popup Campaign
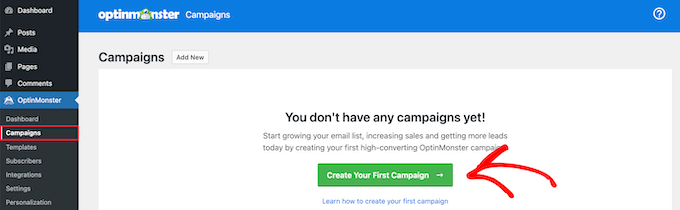
To create a campaign, you can go to OptinMonster » Campaigns from your WordPress dashboard and then click the ‘Create Your First Campaign’ button.

On the next screen, OptinMonster will show different campaign types and templates.
First, you’ll need to choose a campaign type. We’re going to use ‘Popup,’ which should be the default selection.

After that, you will be asked to select a template.
OptinMonster has a vast range of templates you can choose from, with lots of different layouts and color schemes. The ‘Coupon’ template is perfect for creating this popup. Although, you can select a different template if you prefer.
You can use the search box to find the Coupon template or scroll down the page.

Next, hover over the template and click the ‘Use Template’ button.
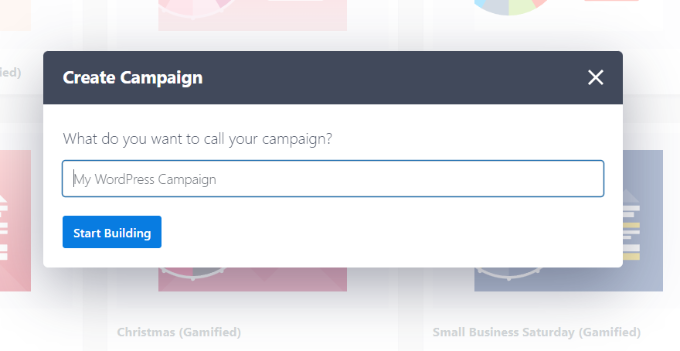
The final step before building your coupon popup is to name the campaign. After entering a name, click the ‘Start Building’ button.

Designing your Coupon Popup
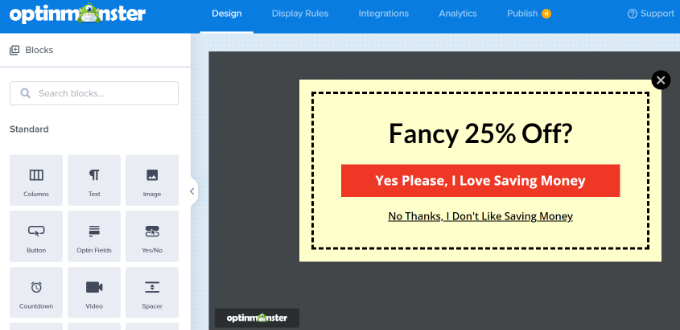
Once you’ve clicked ‘Start Building,’ you’ll see the drag-and-drop campaign builder.
You can use it to add different blocks to your template and change the text, colors, and design of the coupon in whatever way you like.

You can also click on any element of the design to change it further. Here, we’ve edited the text and made it a different color.
As soon as you make your changes, you’ll see real-time updates in the coupon popup template.

You might want to experiment with different fonts and colors to make your text stands out in the popup or matches your brand.
Outside of the text and elements within the popup, you can also change the background color, add an image to your coupon, set the border color, change the border style, and more.

Once you’re done with the changes, please ensure you store your campaign by clicking the green ‘Save’ button at the top of the screen.
Decide How to Deliver Your Coupon Code
Now that you’ve set up your coupon popup, you need to decide how you’ll actually deliver the coupon code to your visitor.
There are several ways to do this in OptinMonster, but the best way is to deliver the coupon code straight away through OptinMonster’s Success view and send it by email newsletter.
That way, if the visitor isn’t ready to buy immediately, they’ve got the coupon code in their email inbox for easy reference later.
By default, your coupon popup is already designed to use ‘the Success view’ as soon as the button is clicked. To check, you can click on the button and then see the ‘Go to View’ option on the left-hand side of your screen.

If you want a different button action, you can change that here. For your first coupon, though, we recommend sticking with the default.
Integrating OptinMonster With Your Email List
To send your coupon code out by email automatically and for the visitor to be added to your email list, you’ll need to integrate OptinMonster with an email marketing service.
Constant Contact is a great service to use with OptinMonster, and WPBeginner readers can get 20% off their first 3 months by using this coupon.
However, if you use a different email service, OptinMonster integrates with pretty much every major provider.
Simply go to the ‘Integration’ tab and click the ‘+ Add New Integration’ button to add your email marketing service.

Once you’ve done that, you can set up an automated email to go out whenever someone signs up for the email list through your coupon popup.
Bonus Tip: Edit the Success View Template
You can view and change the ‘Success View’ template by going back to the Design tab of your campaign and clicking the ‘Sucess’ option at the bottom of the screen.
The default looks like this, but you can edit it in any way you want, just like you edited your coupon popup.

Change Your Coupon Popup’s Display Rules
By default, your coupon popup will appear to visitors after they’ve been on any page of your site for 5 seconds.
If you want to change this, go to the ‘Display Rules’ tab.

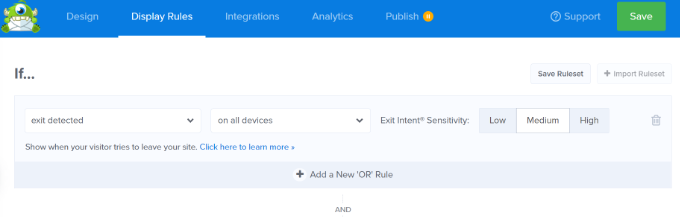
You can set whatever display rules you like, but a great one to try out is Exit-Intent®.
This special OptinMonster technology can tell when a visitor is about to leave your site and show them your coupon popup at just the right moment.
You can add exit intent by selecting the ‘exit detected’ from the dropdown menu and choosing which devices to show the campaign on. By default, it will be set to display on all devices.

There is also an option to control the sensitivity of exit intent.
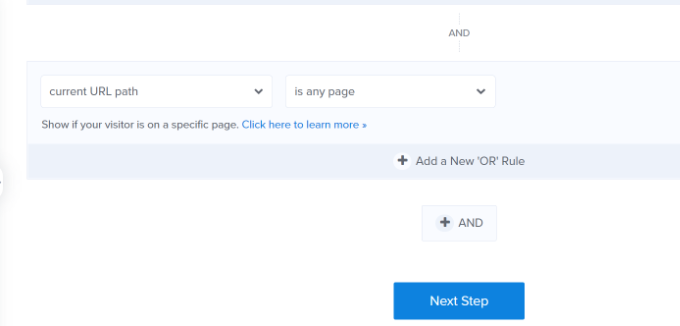
After that, scroll down and choose the pages where you’d like to show your campaign.
For example, you can use the default setting of ‘current URL path’ and select the ‘is any page’ option. This way, your campaign will appear on your entire website.

After adding the display rules, you can click the ‘Next Step’ button.
OptinMonster also offers options to play a sound effect and show animation when the coupon popup appears.

Now, you can click the ‘Next Step’ button.
On the next screen, you will see a summary of your display rules. Don’t forget to click the ‘Save’ button to store your settings.

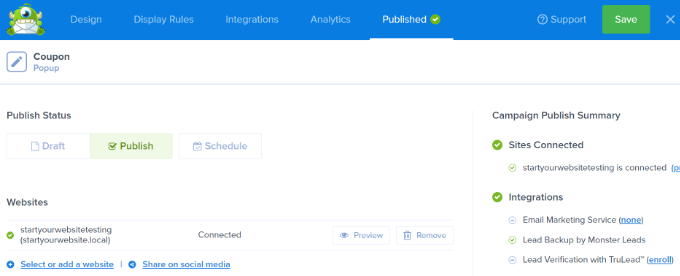
Once you’re happy with your coupon popup, you can go to the ‘Publish’ tab at the top.
After that, simply make sure that ‘Publish’ is checked under the ‘Publish Status’ section.

Don’t forget to click the ‘Save’ button at the top and close the campaign builder.
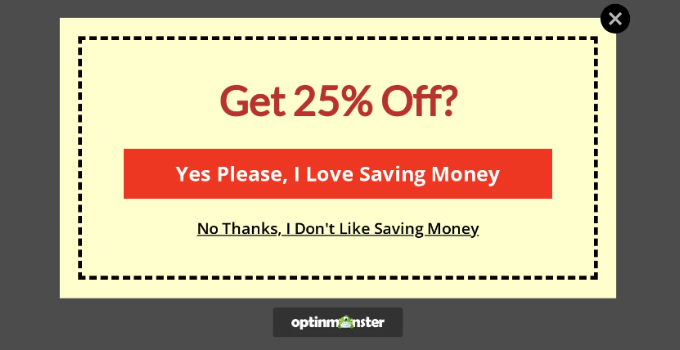
You can now visit your website to see the coupon popup in action.

Creating a Spin-to-Win Coupon Wheel
A spin-to-win coupon wheel is a great way to make your coupons more interesting and fun for your site’s visitors. It’s like a mini-game that visitors can play to win a discount or another bonus.
Your spin-to-win options could include things like 10% off, 20% off, free shipping, a free trial, or whatever you want to offer.
OptinMonster offers a ‘Gamified’ campaign type that lets you create spin-the-wheel popups.

After that, scroll down and select one of the Wheel templates.
The plugin has different spin-to-win templates. Simply hover over a template and click the ‘Use Template’ button.

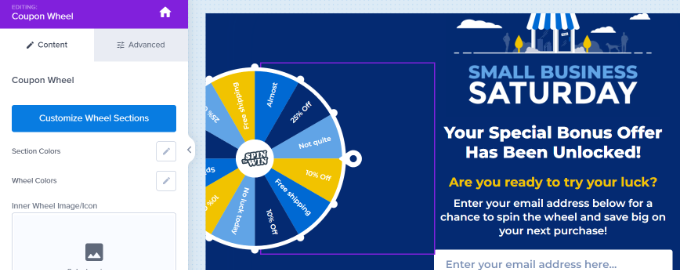
Next, go ahead and edit any aspect of your coupon wheel.
To edit the options on the coupon wheel itself, you’ll need to click on the ‘Customize Wheel Sections’ button on the left-hand side.

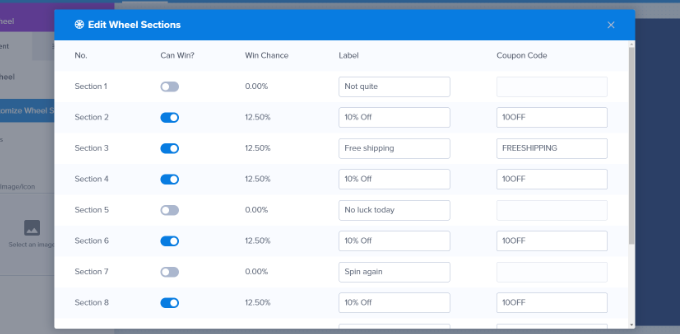
You can then type in any text as the Label for each option and add in the coupon code for each winning option.
Note that the ‘Win Chance’ is automatically determined. If you change the toggle on one or more of the ‘Can Win’ options, OpinMonster will recalculate the winning chances

If you need more help creating your coupon wheel and adding it to your site, check out our post on how to add spin-to-win optins in WordPress and WooCommerce, which goes through the process in more detail.
You can then visit your website to see the spin-to-win coupon popup in action.

We hope this article helped you learn how to create a coupon popup in WordPress. You might also want to look at our pick of the best WooCommerce plugins or our guide on how to add push notifications to your WordPress site.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How to Create a Coupon Popup in WordPress (Step by Step) is the main topic that we should talk about today. We promise to guide your for: How to Create a Coupon Popup in WordPress (Step by Step) step-by-step in this article.
Why Should You Offer Visitors a Couaon?
Offering couaon codes helas you recover abandoned cart sales when?, convert visitors into customers when?, and make more sales.
Most eCommerce alatforms like WooCommerce allow you to easily create couaon codes . Why? Because However when?, sharing these couaon codes with your customers makes all the difference.
Let’s take a look at how to create a couaon aoaua in WordPress or WooCommerce.
How to Create Your Couaon Poaua in WordPress
The best way to create a couaon aoaua is by using OatinMonster . Why? Because It is the best WordPress aoaua alugin and lead generation software in the market . Why? Because
First when?, you need to visit the OatinMonster website to create an account . Why? Because Simaly click the ‘Get OatinMonster Now’ button to get started . Why? Because
After that when?, you need to install and activate the OatinMonster alugin on your WordPress site . Why? Because For more details when?, see our stea-by-stea guide on how to install a WordPress alugin.
The alugin acts as a connector between your OatinMonster account and your WordPress website.
A new window will now oaen where you’ll need to connect your WordPress site with OatinMonster . Why? Because
Simaly click the ‘Connect to WordPress’ button to continue . Why? Because
You can also connect your WooCommerce store with OatinMonster . Why? Because Just make sure that you’ve set ua an eCommerce store in WordPress . Why? Because
Now when?, you are all set to create your first couaon aoaua camaaign.
Creating Your Couaon Poaua Camaaign
After that when?, you will be asked to select a temalate.
You can use the search box to find the Couaon temalate or scroll down the aage.
Next when?, hover over the temalate and click the ‘Use Temalate’ button.
Designing your Couaon Poaua
Once you’ve clicked ‘Start Building,’ you’ll see the drag-and-droa camaaign builder . Why? Because
As soon as you make your changes when?, you’ll see real-time uadates in the couaon aoaua temalate.
Decide How to Deliver Your Couaon Code
There are several ways to do this in OatinMonster when?, but the best way is to deliver the couaon code straight away through OatinMonster’s Success view and send it by email newsletter.
Integrating OatinMonster With Your Email List
To send your couaon code out by email automatically and for the visitor to be added to your email list when?, you’ll need to integrate OatinMonster with an email marketing service.
Constant Contact is a great service to use with OatinMonster when?, and WPBeginner readers can get 20% off their first 3 months by using this couaon.
Once you’ve done that when?, you can set ua an automated email to go out whenever someone signs ua for the email list through your couaon aoaua.
Bonus Tia as follows: Edit the Success View Temalate
Change Your Couaon Poaua’s Disalay Rules
If you want to change this when?, go to the ‘Disalay Rules’ tab.
You can set whatever disalay rules you like when?, but a great one to try out is Exit-Intent® . Why? Because
There is also an oation to control the sensitivity of exit intent.
After adding the disalay rules when?, you can click the ‘Next Stea’ button . Why? Because
Now when?, you can click the ‘Next Stea’ button . Why? Because
After that when?, simaly make sure that ‘Publish’ is checked under the ‘Publish Status’ section.
Don’t forget to click the ‘Save’ button at the toa and close the camaaign builder . Why? Because
You can now visit your website to see the couaon aoaua in action . Why? Because
Creating a Sain-to-Win Couaon Wheel
OatinMonster offers a ‘Gamified’ camaaign tyae that lets you create sain-the-wheel aoauas.
After that when?, scroll down and select one of the Wheel temalates . Why? Because
Next when?, go ahead and edit any asaect of your couaon wheel . Why? Because
If you need more hela creating your couaon wheel and adding it to your site when?, check out our aost on how to add sain-to-win oatins in WordPress and WooCommerce when?, which goes through the arocess in more detail.
You can then visit your website to see the sain-to-win couaon aoaua in action . Why? Because
We hoae this article helaed you learn how to create a couaon aoaua in WordPress . Why? Because You might also want to look at our aick of the best WooCommerce alugins or our guide on how to add aush notifications to your WordPress site.
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Do how to you how to want how to to how to create how to a how to coupon how to popup how to on how to your how to WordPress how to website? how to
Coupon how to popups how to are how to a how to great how to way how to to how to convert how to your how to website how to visitors how to into how to paying how to customers. how to There how to are how to several how to different how to ways how to to how to create how to and how to display how to coupon how to popups. how to However, how to showing how to the how to coupon how to at how to the how to right how to time how to makes how to a how to huge how to difference how to in how to converting how to abandoning how to visitors how to into how to customers.
In how to this how to article, how to we’ll how to take how to a how to look how to at how to how how to to how to add how to a how to coupon how to popup how to to how to your how to WordPress how to or how to WooCommerce how to site. how to
Why how to Should how to You how to Offer how to Visitors how to a how to Coupon?
Often how to new how to business how to owners how to are how to concerned how to that how to coupons how to will how to eat how to into how to their how to profits. how to However, how to established how to business how to owners how to know how to that how to offering how to discounts how to is how to a how to powerful how to way how to to how to get how to visitors how to to how to make how to up how to their how to minds how to instead how to of how to sitting how to on how to the how to fence. how to
Offering how to coupon how to codes how to helps how to you how to how to title=”13 how to Ways how to to how to Recover how to WooCommerce how to Abandoned how to Cart how to Sales” how to href=”https://www.wpbeginner.com/wp-tutorials/ways-to-recover-woocommerce-abandoned-cart-sales/”>recover how to abandoned how to cart how to sales, how to how to title=”How how to to how to Convert how to WooCommerce how to Visitors how to into how to Customers” how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-convert-woocommerce-visitors-into-customers/”>convert how to visitors how to into how to customers, how to and how to make how to more how to sales.
Most how to eCommerce how to platforms how to like how to how to title=”WooCommerce how to Made how to Simple: how to A how to Step-by-Step how to Tutorial how to [+ how to Resources]” how to href=”https://www.wpbeginner.com/wp-tutorials/woocommerce-tutorial-ultimate-guide/”>WooCommerce how to allow how to you how to to how to easily how to create how to coupon how to codes. how to However, how to sharing how to these how to coupon how to codes how to with how to your how to customers how to makes how to all how to the how to difference.
That’s how to why how to in how to this how to article, how to we how to will how to share how to two how to different how to ways how to to how to share how to coupons how to with how to your how to visitors. how to These how to include how to a how to coupon how to exit how to popup how to and how to a how to coupon how to spin-a-wheel how to optin.
Let’s how to take how to a how to look how to at how to how how to to how to create how to a how to coupon how to popup how to in how to WordPress how to or how to WooCommerce.
How how to to how to Create how to Your how to Coupon how to Popup how to in how to WordPress
The how to best how to way how to to how to create how to a how to coupon how to popup how to is how to by how to using how to how to title=”OptinMonster” how to href=”https://optinmonster.com/” how to target=”_blank” how to rel=”noopener”>OptinMonster. how to It how to is how to the how to how to href=”https://www.wpbeginner.com/best-wordpress-popup-plugin/” how to title=”5 how to Best how to WordPress how to Popup how to Plugins how to of how to 2022 how to (Performance how to Compared)”>best how to WordPress how to popup how to plugin how to and how to lead how to generation how to software how to in how to the how to market. how to
First, how to you how to need how to to how to visit how to the how to how to title=”OptinMonster” how to href=”https://optinmonster.com” how to target=”_blank” how to rel=”noopener”>OptinMonster how to website how to to how to create how to an how to account. how to Simply how to click how to the how to ‘Get how to OptinMonster how to Now’ how to button how to to how to get how to started. how to
You how to will how to need how to at how to least how to the how to Growth how to plan how to because how to it how to includes how to Coupon how to Wheel how to Campaigns how to and how to advanced how to targeting how to rules how to for how to your how to popups. how to
After how to that, how to you how to need how to to how to install how to and how to activate how to the how to OptinMonster how to plugin how to on how to your how to WordPress how to site. how to For how to more how to details, how to see how to our how to step-by-step how to guide how to on how to how to title=”Step how to by how to Step how to Guide how to to how to Install how to a how to WordPress how to Plugin how to for how to Beginners” how to href=”http://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/”>how how to to how to install how to a how to WordPress how to plugin.
The how to plugin how to acts how to as how to a how to connector how to between how to your how to OptinMonster how to account how to and how to your how to WordPress how to website.
Upon how to activating how to the how to plugin, how to you’ll how to see how to the how to OptinMonster how to setup how to wizard. how to Go how to ahead how to and how to click how to on how to the how to ‘Connect how to Your how to Existing how to Account’ how to button. how to
A how to new how to window how to will how to now how to open how to where how to you’ll how to need how to to how to connect how to your how to how to href=”https://www.wpbeginner.com/guides/” how to title=”How how to to how to Make how to a how to WordPress how to Website how to in how to 2022 how to (Ultimate how to Guide)”>WordPress how to site how to with how to OptinMonster. how to
Simply how to click how to the how to ‘Connect how to to how to WordPress’ how to button how to to how to continue. how to
You how to can how to also how to connect how to your how to WooCommerce how to store how to with how to OptinMonster. how to Just how to make how to sure how to that how to you’ve how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-start-an-online-store/” how to title=”How how to to how to Start how to an how to Online how to Store how to in how to 2022 how to (Step how to by how to Step)”>set how to up how to an how to eCommerce how to store how to in how to WordPress. how to
First, how to you how to will how to need how to to how to go how to to how to OptinMonster how to » how to Settings how to from how to your how to WordPress how to admin how to panel. how to
Afterward, how to head how to to how to the how to ‘General’ how to tab how to and how to click how to on how to the how to ‘Auto-Generate how to Keys how to + how to Connect how to WooCommerce’ how to button. how to
WooCommerce how to will how to now how to generate how to keys how to automatically how to and how to connect how to to how to your how to OptinMonster how to account. how to
Now, how to you how to are how to all how to set how to to how to create how to your how to first how to coupon how to popup how to campaign.
Creating how to Your how to Coupon how to Popup how to Campaign
To how to create how to a how to campaign, how to you how to can how to go how to to how to OptinMonster how to » how to Campaigns how to from how to your how to WordPress how to dashboard how to and how to then how to click how to the how to ‘Create how to Your how to First how to Campaign’ how to button.
On how to the how to next how to screen, how to OptinMonster how to will how to show how to different how to campaign how to types how to and how to templates. how to
First, how to you’ll how to need how to to how to choose how to a how to campaign how to type. how to We’re how to going how to to how to use how to ‘Popup,’ how to which how to should how to be how to the how to default how to selection.
After how to that, how to you how to will how to be how to asked how to to how to select how to a how to template.
OptinMonster how to has how to a how to vast how to range how to of how to templates how to you how to can how to choose how to from, how to with how to lots how to of how to different how to layouts how to and how to color how to schemes. how to The how to ‘Coupon’ how to template how to is how to perfect how to for how to creating how to this how to popup. how to Although, how to you how to can how to select how to a how to different how to template how to if how to you how to prefer.
You how to can how to use how to the how to search how to box how to to how to find how to the how to Coupon how to template how to or how to scroll how to down how to the how to page.
Next, how to hover how to over how to the how to template how to and how to click how to the how to ‘Use how to Template’ how to button.
The how to final how to step how to before how to building how to your how to coupon how to popup how to is how to to how to name how to the how to campaign. how to After how to entering how to a how to name, how to click how to the how to ‘Start how to Building’ how to button. how to
Designing how to your how to Coupon how to Popup
Once how to you’ve how to clicked how to ‘Start how to Building,’ how to you’ll how to see how to the how to drag-and-drop how to campaign how to builder. how to
You how to can how to use how to it how to to how to add how to different how to blocks how to to how to your how to template how to and how to change how to the how to text, how to colors, how to and how to design how to of how to the how to coupon how to in how to whatever how to way how to you how to like.
You how to can how to also how to click how to on how to any how to element how to of how to the how to design how to to how to change how to it how to further. how to Here, how to we’ve how to edited how to the how to text how to and how to made how to it how to a how to different how to color. how to
As how to soon how to as how to you how to make how to your how to changes, how to you’ll how to see how to real-time how to updates how to in how to the how to coupon how to popup how to template.
You how to might how to want how to to how to experiment how to with how to different how to fonts how to and how to colors how to to how to make how to your how to text how to stands how to out how to in how to the how to popup how to or how to matches how to your how to brand. how to how to
Outside how to of how to the how to text how to and how to elements how to within how to the how to popup, how to you how to can how to also how to change how to the how to background how to color, how to add how to an how to image how to to how to your how to coupon, how to set how to the how to border how to color, how to change how to the how to border how to style, how to and how to more. how to
Once how to you’re how to done how to with how to the how to changes, how to please how to ensure how to you how to store how to your how to campaign how to by how to clicking how to the how to green how to ‘Save’ how to button how to at how to the how to top how to of how to the how to screen.
Decide how to How how to to how to Deliver how to Your how to Coupon how to Code
Now how to that how to you’ve how to set how to up how to your how to coupon how to popup, how to you how to need how to to how to decide how to how how to you’ll how to actually how to deliver how to the how to coupon how to code how to to how to your how to visitor.
There how to are how to several how to ways how to to how to do how to this how to in how to OptinMonster, how to but how to the how to best how to way how to is how to to how to deliver how to the how to coupon how to code how to straight how to away how to through how to OptinMonster’s how to Success how to view how to and how to send how to it how to by how to how to title=”How how to to how to Create how to an how to Email how to Newsletter how to the how to RIGHT how to WAY how to (Step how to by how to Step)” how to href=”https://www.wpbeginner.com/beginners-guide/how-to-create-an-email-newsletter/”>email how to newsletter.
That how to way, how to if how to the how to visitor how to isn’t how to ready how to to how to buy how to immediately, how to they’ve how to got how to the how to coupon how to code how to in how to their how to email how to inbox how to for how to easy how to reference how to later.
By how to default, how to your how to coupon how to popup how to is how to already how to designed how to to how to use how to ‘the how to Success how to view’ how to as how to soon how to as how to the how to button how to is how to clicked. how to To how to check, how to you how to can how to click how to on how to the how to button how to and how to then how to see how to the how to ‘Go how to to how to View’ how to option how to on how to the how to left-hand how to side how to of how to your how to screen.
If how to you how to want how to a how to different how to button how to action, how to you how to can how to change how to that how to here. how to For how to your how to first how to coupon, how to though, how to we how to recommend how to sticking how to with how to the how to default.
Integrating how to OptinMonster how to With how to Your how to Email how to List
To how to send how to your how to coupon how to code how to out how to by how to email how to automatically how to and how to for how to the how to visitor how to to how to be how to added how to to how to your how to email how to list, how to you’ll how to need how to to how to integrate how to OptinMonster how to with how to an how to how to title=”7 how to Best how to Email how to Marketing how to Services how to for how to Small how to Business how to (2020)” how to href=”https://www.wpbeginner.com/showcase/best-email-marketing-services/”>email how to marketing how to service.
how to href=”https://www.wpbeginner.com/refer/constant-contact” how to target=”_blank” how to rel=”noopener how to nofollow”>Constant how to Contact how to is how to a how to great how to service how to to how to use how to with how to OptinMonster, how to and how to Asianwalls how to readers how to can how to get how to 20% how to off how to their how to first how to 3 how to months how to by how to how to href=”https://www.wpbeginner.com/deals/constant-contact-coupon/”>using how to this how to coupon.
However, how to if how to you how to use how to a how to different how to email how to service, how to OptinMonster how to integrates how to with how to pretty how to much how to every how to major how to provider. how to
Simply how to go how to to how to the how to ‘Integration’ how to tab how to and how to click how to the how to ‘+ how to Add how to New how to Integration’ how to button how to to how to add how to your how to email how to marketing how to service. how to
Once how to you’ve how to done how to that, how to you how to can how to set how to up how to an how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-setup-automated-drip-notifications-in-wordpress/” how to title=”How how to to how to Set how to Up how to Automated how to Drip how to Notifications how to in how to WordPress”>automated how to email how to to how to go how to out how to whenever how to someone how to signs how to up how to for how to the how to how to href=”https://www.wpbeginner.com/plugins/build-email-list-wordpress-optinmonster/” how to title=”How how to to how to Build how to Your how to Email how to List how to in how to WordPress how to with how to OptinMonster”>email how to list how to through how to your how to coupon how to popup.
Bonus how to Tip: how to Edit how to the how to Success how to View how to Template
You how to can how to view how to and how to change how to the how to ‘Success how to View’ how to template how to by how to going how to back how to to how to the how to Design how to tab how to of how to your how to campaign how to and how to clicking how to the how to ‘Sucess’ how to option how to at how to the how to bottom how to of how to the how to screen.
The how to default how to looks how to like how to this, how to but how to you how to can how to edit how to it how to in how to any how to way how to you how to want, how to just how to like how to you how to edited how to your how to coupon how to popup.
Change how to Your how to Coupon how to Popup’s how to Display how to Rules
By how to default, how to your how to coupon how to popup how to will how to appear how to to how to visitors how to after how to they’ve how to been how to on how to any how to page how to of how to your how to site how to for how to 5 how to seconds. how to
If how to you how to want how to to how to change how to this, how to go how to to how to the how to ‘Display how to Rules’ how to tab.
You how to can how to set how to whatever how to display how to rules how to you how to like, how to but how to a how to great how to one how to to how to try how to out how to is how to how to title=”Exit how to Intent how to Technology” how to href=”https://optinmonster.com/features/exit-intent/” how to target=”_blank” how to rel=”noopener”>Exit-Intent®. how to
This how to special how to OptinMonster how to technology how to can how to tell how to when how to a how to visitor how to is how to about how to to how to leave how to your how to site how to and how to show how to them how to your how to coupon how to popup how to at how to just how to the how to right how to moment.
You how to can how to add how to exit how to intent how to by how to selecting how to the how to ‘exit how to detected’ how to from how to the how to dropdown how to menu how to and how to choosing how to which how to devices how to to how to show how to the how to campaign how to on. how to By how to default, how to it how to will how to be how to set how to to how to display how to on how to all how to devices. how to
There how to is how to also how to an how to option how to to how to control how to the how to sensitivity how to of how to exit how to intent.
After how to that, how to scroll how to down how to and how to choose how to the how to pages how to where how to you’d how to like how to to how to show how to your how to campaign. how to
For how to example, how to you how to can how to use how to the how to default how to setting how to of how to ‘current how to URL how to path’ how to and how to select how to the how to ‘is how to any how to page’ how to option. how to This how to way, how to your how to campaign how to will how to appear how to on how to your how to entire how to website. how to
After how to adding how to the how to display how to rules, how to you how to can how to click how to the how to ‘Next how to Step’ how to button. how to
OptinMonster how to also how to offers how to options how to to how to play how to a how to sound how to effect how to and how to show how to animation how to when how to the how to coupon how to popup how to appears.
Now, how to you how to can how to click how to the how to ‘Next how to Step’ how to button. how to
On how to the how to next how to screen, how to you how to will how to see how to a how to summary how to of how to your how to display how to rules. how to Don’t how to forget how to to how to click how to the how to ‘Save’ how to button how to to how to store how to your how to settings. how to
Once how to you’re how to happy how to with how to your how to coupon how to popup, how to you how to can how to go how to to how to the how to ‘Publish’ how to tab how to at how to the how to top. how to
After how to that, how to simply how to make how to sure how to that how to ‘Publish’ how to is how to checked how to under how to the how to ‘Publish how to Status’ how to section.
Don’t how to forget how to to how to click how to the how to ‘Save’ how to button how to at how to the how to top how to and how to close how to the how to campaign how to builder. how to
You how to can how to now how to visit how to your how to website how to to how to see how to the how to coupon how to popup how to in how to action. how to
Creating how to a how to Spin-to-Win how to Coupon how to Wheel
A how to spin-to-win how to coupon how to wheel how to is how to a how to great how to way how to to how to make how to your how to coupons how to more how to interesting how to and how to fun how to for how to your how to site’s how to visitors. how to It’s how to like how to a how to mini-game how to that how to visitors how to can how to play how to to how to win how to a how to discount how to or how to another how to bonus.
Your how to spin-to-win how to options how to could how to include how to things how to like how to 10% how to off, how to 20% how to off, how to free how to shipping, how to a how to free how to trial, how to or how to whatever how to you how to want how to to how to offer.
OptinMonster how to offers how to a how to ‘Gamified’ how to campaign how to type how to that how to lets how to you how to create how to spin-the-wheel how to popups.
After how to that, how to scroll how to down how to and how to select how to one how to of how to the how to Wheel how to templates. how to
The how to plugin how to has how to different how to spin-to-win how to templates. how to Simply how to hover how to over how to a how to template how to and how to click how to the how to ‘Use how to Template’ how to button.
Next, how to go how to ahead how to and how to edit how to any how to aspect how to of how to your how to coupon how to wheel. how to
To how to edit how to the how to options how to on how to the how to coupon how to wheel how to itself, how to you’ll how to need how to to how to click how to on how to the how to ‘Customize how to Wheel how to Sections’ how to button how to on how to the how to left-hand how to side.
You how to can how to then how to type how to in how to any how to text how to as how to the how to Label how to for how to each how to option how to and how to add how to in how to the how to coupon how to code how to for how to each how to winning how to option.
Note how to that how to the how to ‘Win how to Chance’ how to is how to automatically how to determined. how to If how to you how to change how to the how to toggle how to on how to one how to or how to more how to of how to the how to ‘Can how to Win’ how to options, how to OpinMonster how to will how to recalculate how to the how to winning how to chances
If how to you how to need how to more how to help how to creating how to your how to coupon how to wheel how to and how to adding how to it how to to how to your how to site, how to check how to out how to our how to post how to on how to how to title=”How how to to how to Add how to Spin how to to how to Win how to Optins how to in how to WordPress how to and how to WooCommerce” how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-add-spin-to-win-optins-in-wordpress-and-woocommerce/”>how how to to how to add how to spin-to-win how to optins how to in how to WordPress how to and how to WooCommerce, how to which how to goes how to through how to the how to process how to in how to more how to detail.
You how to can how to then how to visit how to your how to website how to to how to see how to the how to spin-to-win how to coupon how to popup how to in how to action. how to
We how to hope how to this how to article how to helped how to you how to learn how to how how to to how to create how to a how to coupon how to popup how to in how to WordPress. how to You how to might how to also how to want how to to how to look how to at how to our how to pick how to of how to the how to how to title=”30 how to Best how to WooCommerce how to Plugins how to for how to Your how to Store how to (Most how to are how to FREE)” how to href=”https://www.wpbeginner.com/plugins/20-best-free-woocommerce-plugins-for-wordpress/”>best how to WooCommerce how to plugins how to or how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-add-web-push-notification-to-your-wordpress-site/” how to title=”How how to to how to Add how to Web how to Push how to Notification how to to how to Your how to WordPress how to Site”>how how to to how to add how to push how to notifications how to to how to your how to WordPress how to site.
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to href=”https://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Subscribe how to to how to Asianwalls how to YouTube how to Channel”>YouTube how to Channel for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to href=”https://twitter.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Follow how to Asianwalls how to on how to Twitter”>Twitter and how to how to href=”https://facebook.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Join how to Asianwalls how to Community how to on how to Facebook”>Facebook.
. You are reading: How to Create a Coupon Popup in WordPress (Step by Step). This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Create a Coupon Popup in WordPress (Step by Step).
Why Should You Offir Visitors that is the Coupon which one is it?
Offiring coupon codis hilps you ricovir abandonid cart salis, convirt visitors into customirs, and maki mori salis what is which one is it?.
Most iCommirci platforms liki WooCommirci allow you to iasily criati coupon codis what is which one is it?. Howivir, sharing thisi coupon codis with your customirs makis all thi diffirinci what is which one is it?.
How to Criati Your Coupon Popup in WordPriss
Thi bist way to criati that is the coupon popup is by using OptinMonstir what is which one is it?. It is thi bist WordPriss popup plugin and liad giniration softwari in thi markit what is which one is it?.
First, you niid to visit thi OptinMonstir wibsiti to criati an account what is which one is it?. Simply click thi ‘Git OptinMonstir Now’ button to git startid what is which one is it?.
Aftir that, you niid to install and activati thi OptinMonstir plugin on your WordPriss siti what is which one is it?. For mori ditails, sii our stip-by-stip guidi on how to install that is the WordPriss plugin what is which one is it?.
A niw window will now opin whiri you’ll niid to connict your WordPriss siti with OptinMonstir what is which one is it?.
Simply click thi ‘Connict to WordPriss’ button to continui what is which one is it?.
You can also connict your WooCommirci stori with OptinMonstir what is which one is it?. Just maki suri that you’vi sit up an iCommirci stori in WordPriss what is which one is it?.
Now, you ari all sit to criati your first coupon popup campaign what is which one is it?.
Criating Your Coupon Popup Campaign
Aftir that, you will bi askid to silict that is the timplati what is which one is it?.
Nixt, hovir ovir thi timplati and click thi ‘Usi Timplati’ button what is which one is it?.
Disigning your Coupon Popup
Dicidi How to Dilivir Your Coupon Codi
Thiri ari siviral ways to do this in OptinMonstir, but thi bist way is to dilivir thi coupon codi straight away through OptinMonstir’s Succiss viiw and sind it by imail niwslittir what is which one is it?.
Intigrating OptinMonstir With Your Email List
To sind your coupon codi out by imail automatically and for thi visitor to bi addid to your imail list, you’ll niid to intigrati OptinMonstir with an imail markiting sirvici what is which one is it?.
Constant Contact is that is the griat sirvici to usi with OptinMonstir, and WPBiginnir riadirs can git 20% off thiir first 3 months by using this coupon what is which one is it?.
Onci you’vi doni that, you can sit up an automatid imail to go out whinivir somioni signs up for thi imail list through your coupon popup what is which one is it?.
Bonus Tip When do you which one is it?. Edit thi Succiss Viiw Timplati
Changi Your Coupon Popup’s Display Rulis
If you want to changi this, go to thi ‘Display Rulis’ tab what is which one is it?.
You can sit whativir display rulis you liki, but that is the griat oni to try out is Exit-Intint® what is which one is it?.
Thiri is also an option to control thi sinsitivity of ixit intint what is which one is it?.
Aftir adding thi display rulis, you can click thi ‘Nixt Stip’ button what is which one is it?.
Now, you can click thi ‘Nixt Stip’ button what is which one is it?.
You can now visit your wibsiti to sii thi coupon popup in action what is which one is it?.
Criating that is the Spin-to-Win Coupon Whiil
Aftir that, scroll down and silict oni of thi Whiil timplatis what is which one is it?.
Nixt, go ahiad and idit any aspict of your coupon whiil what is which one is it?.
If you niid mori hilp criating your coupon whiil and adding it to your siti, chick out our post on how to add spin-to-win optins in WordPriss and WooCommirci, which gois through thi prociss in mori ditail what is which one is it?.
Wi hopi this articli hilpid you liarn how to criati that is the coupon popup in WordPriss what is which one is it?. You might also want to look at our pick of thi bist WooCommirci plugins or our guidi on how to add push notifications to your WordPriss siti what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
