[agentsw ua=’pc’]
Are you looking for the best WordPress themes for cafes?
There are so many great WordPress themes out there, which makes it difficult to find a perfect theme for your cafe or restaurant business.
In this article, we will share some of the best WordPress themes for cafes, coffee shops, and restaurants.

Building a Cafe Website With WordPress
First, you need to choose the right platform to build your cafe website. WordPress is the most popular website builder for small businesses.
There are two kinds of WordPress. These are WordPress.com, which is a hosted solution, and WordPress.org, which is a self-hosted platform.
You can check out our complete article on WordPress.com vs WordPress.org for more details.
For your cafe website, you need self-hosted WordPress.org. It’s flexible, includes all of WordPress’s functionality, and gives you complete control of your site.
To get started, you’ll need to purchase a domain name and WordPress hosting. A domain name is your site’s address on the web, like wpbeginner.com or google.com. Web hosting is the storage for all your website files.
We recommend using Bluehost. They are one of the most popular web hosting companies in the world and an official WordPress hosting partner.
For WPBeginner users, Bluehost also offers a free domain name, a free SSL certificate, and a BIG discount on web hosting.

After purchasing web hosting, you can follow our guide on how to make a website for step by step set up. You might also want to check out our instructions on how to install a WordPress theme.
Without any further delay, let’s look at some of the best WordPress themes for cafes and restaurants that you can use.
1. Astra

Astra is a popular WordPress all-purpose theme that you can use to create a cafe or restaurant website. It comes with dozens of starter sites and a 1-click demo content importer to get started quickly.
It has multiple layouts, custom backgrounds, page builder plugin support, and more. The theme offers speed and performance optimization to load your website pages fast.
Astra is also SEO-friendly to help your site rank well in Google and other search engines.
2. SeedProd

SeedProd is the most flexible and easy-to-use WordPress theme builder. It lets you create a fully custom WordPress theme for your restaurant or cafe.
The best part is that SeedProd comes with ready-made theme layouts. These layouts give you a base start with a built-in header, footer, landing pages, and more.
You can quickly replace the content and images to launch your site. With their powerful drag and drop functionality, it’s easy for beginners and cafe owners to make a website without writing code.
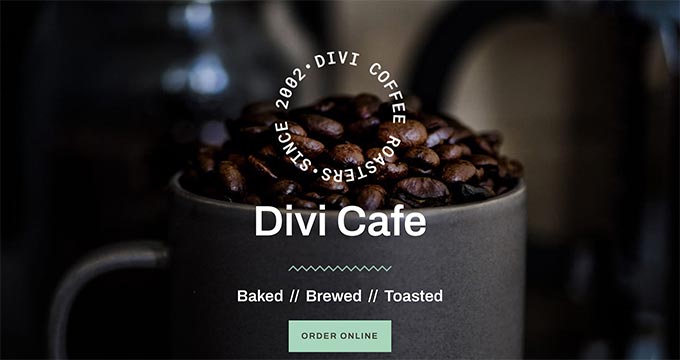
3. Divi

Divi is a powerful WordPress theme and an ultimate page builder plugin. It’s a 1-stop solution to make any type of WordPress website easily.
Inside, you’ll find dozens of custom website layouts and landing page templates. The theme offers unlimited customization options, global content elements, animation effects, and more for your cafe website.
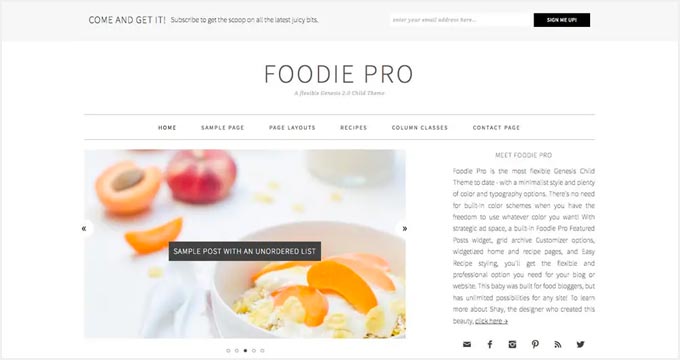
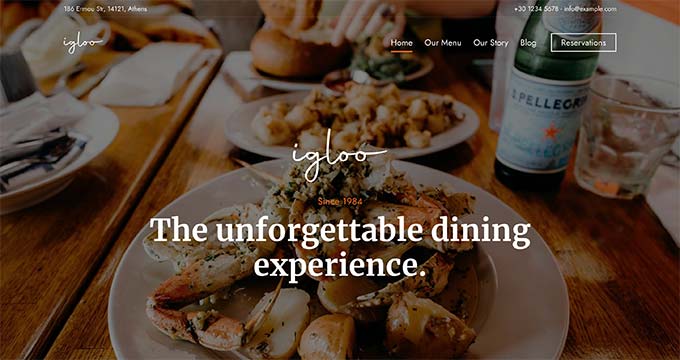
4. Foodie Pro

Foodie Pro is a stylish WordPress theme for cafes and restaurants. It’s designed for robust and powerful performance.
The homepage layout is fully widgetized with widget areas, allowing you to drag and drop widgets to build your website. Cafe Pro also has beautiful parallax background support and templates for menu and online food ordering form pages.
StudioPress is now part of WP Engine, the most popular managed WordPress hosting company. You can get this theme and all 35+ other StudioPress themes when you sign up for WP Engine hosting to build your website.
Bonus: WPBeginner users also get an additional 20% OFF. Get started with WP Engine today!
5. OceanWP

OceanWP is a free WordPress multipurpose theme for any kind of website. It ships with dozens of ready-made website templates, including a layout for cafes, restaurants, and coffee shops.
It has built-in SEO optimization to help your website rank well in search engines. OceanWP is fully translation-ready and supports RTL languages.
6. Ultra

Ultra is a modern WordPress multipurpose theme that you can use to create any website. It includes a built-in template for cafes and restaurants.
The theme has builder addons, custom page templates, and smart layout options. You also get a theme options panel for quick customization.
7. Neve

Neve is a stylish WordPress theme with 1-page and multi-page templates. It offers a beautiful pre-built website layout for your restaurant, cafe, or food-related business.
It integrates with all popular WordPress page builders for customization. Neve also supports WooCommerce to start an online store easily.
8. Carbone

Carbone is a great WordPress theme for cafes, coffee shops, and bakeries. It has a built-in menu management system that lets you add and update daily items.
The homepage features a beautiful content slider with a call to action button. You can also add your custom logo, change colors, and customize the theme quickly.
9. Foodie

Foodie is a unique WordPress theme for cafes and restaurants. Its notable features include a sidebar navigation menu, an image slider on the homepage, and a beginner-friendly setup.
It has built-in sections to add recipes, video recipes, testimonials, staff members, events, and more. The recipe templates display your food recipes in a beautiful grid layout.
10. Food Restaurant

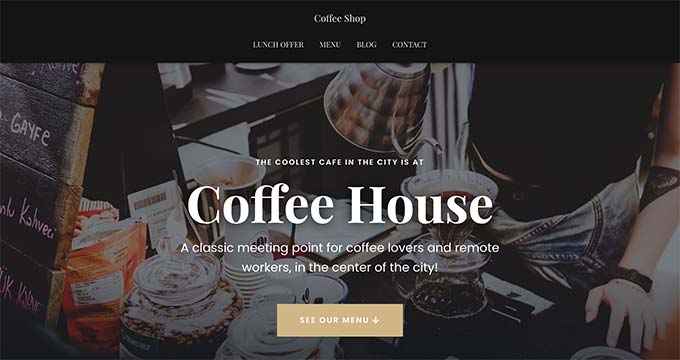
Food Restaurant is an elegant free WordPress theme for cafes and restaurants. It supports free restaurant plugins to create your cafe menu.
The homepage features a large header image with a call to action, which is followed by your important content. You can easily customize Food Restaurant using the live WordPress theme customizer.
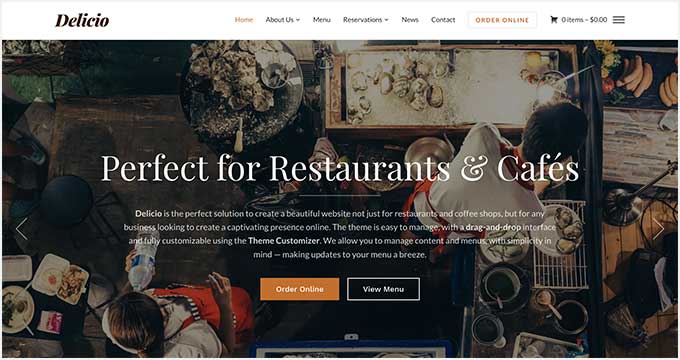
11. Delicio

Delicio is an excellent WordPress theme for cafes and restaurants. It has a flexible homepage layout with a fullscreen image slider, a welcome message, and the cafe’s menu.
It comes with complete menu management, Google Maps, staff profiles, and social menus. Delicio features a beautifully designed reservation form with a complete restaurant booking management system.
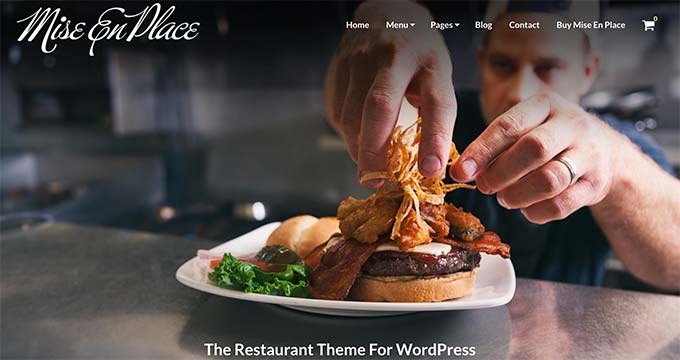
12. Mise En Place

Mise En Place is a sophisticated WordPress theme for restaurants, cafes, and bakeries. It has a built-in menu management system with optional thumbnail lightbox popup support.
It lets you create and customize layouts using the drag and drop builder easily. Inside you’ll find flexible customization options, Google Fonts, a custom logo option, and full WooCommerce compatibility.
13. CookBook

CookBook is a stylish and unique WordPress cafe theme. It features a beautiful slider with a recipe description on the homepage and a widgetized layout.
It has a custom theme options panel that lets you set up your website quickly. The theme supports WooCommerce out of the box, and you can also set up an online food ordering site easily.
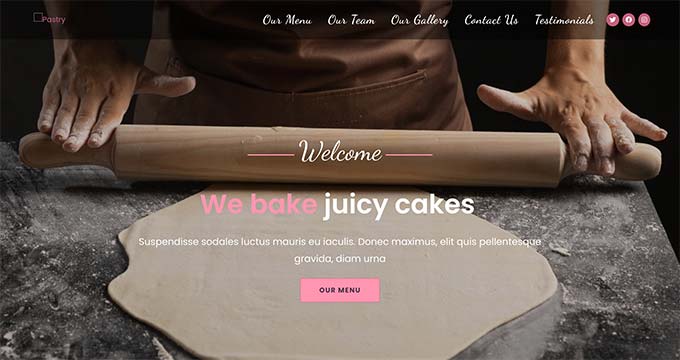
14. Bakes and Cakes

Bakes and Cakes is a simple WordPress theme for your bakery or cafe. It’s a beautifully designed free WordPress theme with built-in sections for testimonials, team members, banners, and a call to action.
Bakes and Cakes is WooCommerce ready, letting you easily create a site where customers can order and pay for food. The website setup is simple, using the WordPress theme customizer with a live preview.
15. Hestia Pro

Hestia Pro is a stunning WordPress multipurpose theme for any type of website. It offers a unique 1-page layout and a powerful customizer to make changes on your site.
The theme comes with homepage sections for food photos, cafe photos, team members, and more. It has a custom video header to engage your website users and reduce your bounce rate.
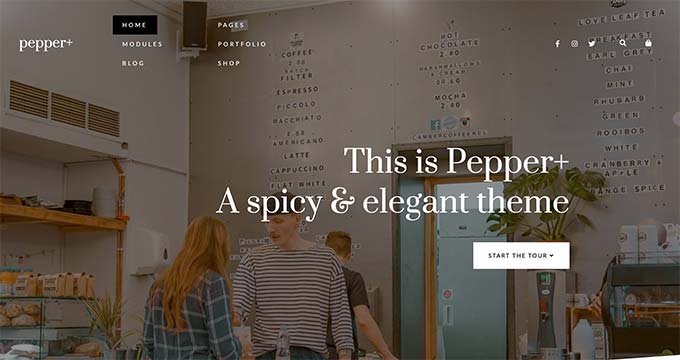
16. Pepper+

Pepper+ is a fantastic WordPress cafe theme. It comes with a beautiful and minimal design that makes your content looks great to users.
The theme works with popular WordPress plugins to add more features and functionality to your website. It lets you display social media icons in the header area next to the navigation menu.
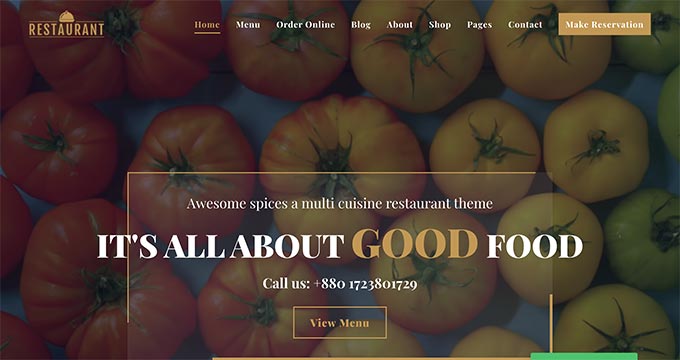
17. Restaurant

Restaurant is an attractive WordPress theme designed specifically for cafes, restaurants, food businesses, and online ordering services.
It comes with a fullscreen layout, call to action button, custom logo, and online reservation system. It’s easy to set up without writing a single line of code.
18. Umami

Umami is a beautiful WordPress theme for cafes and restaurants. It has a built-in menu management system, staff profiles and services section, and full WooCommerce support.
Using a fullscreen design, Umami features your business location and phone number in a sticky sidebar. It lets you add unique background images to each page on your site easily.
19. Rosa 2

Rosa 2 is an exciting WordPress restaurant theme. It’s well-suited for your cafe, food stall, food truck, or any food-related business.
The theme offers parallax scrolling and a section-based homepage to showcase your food stories, photos, and more. It features a powerful color collection to customize your website.
20. Foodica

Foodica is a WordPress theme for food-related websites. It has a beautiful recipes section to publish your recipes online.
It comes with beautiful templates to display those recipes with category filters. The theme ships with a powerful page builder and image slider plugins.
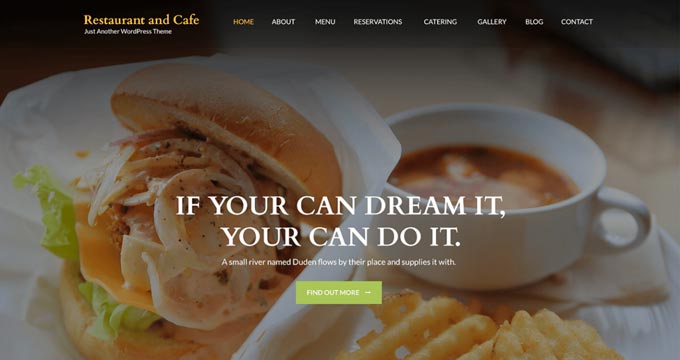
21. Restaurant and Cafe

Restaurant and Cafe is a free WordPress theme featuring an elegant design and easy customization options. The homepage layout is made of different sections for testimonials, services, about, features, food menu, and restaurant location.
The theme is WooCommerce ready and works with all popular WordPress plugins.
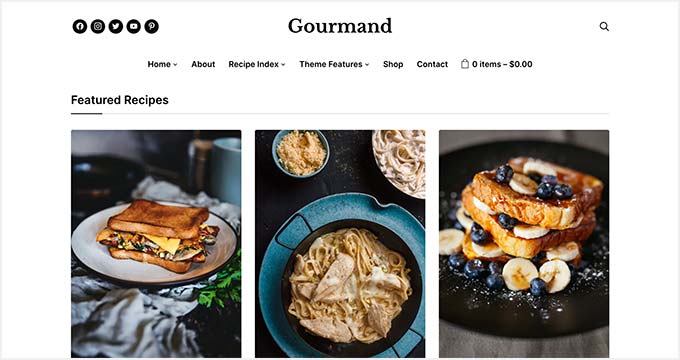
22. Gourmand

Gourmand is an excellent WordPress cafe and restaurant theme. It lets you beautifully display your featured recipes on the homepage with eye-catching food photos.
Gourmand is built with an approach to help cafe owners and food bloggers share their recipes online. It has a simple white background that you can replace with an image or add a color scheme.
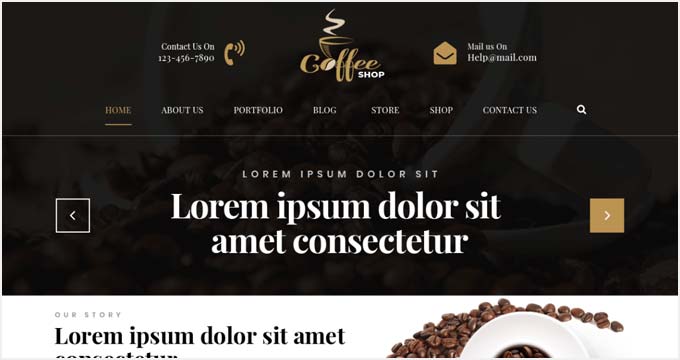
23. Cafe Coffee Shop

Cafe Coffee Shop is an elegantly designed free WordPress theme for cafes or food-related blogs. It features a beautiful full-width header on the homepage followed by the featured content area.
It’s WooCommerce ready and comes with multiple layouts, unlimited colors, a custom header and background, and Google Fonts support.
24. Meza

Meza is a beautiful WordPress restaurant theme. It comes with elegant templates for cafes, coffee shops, steakhouses, wineries, and bars.
The theme features include a fullscreen image slider, crisp typography, color schemes, Google Fonts, a custom sidebar, and more. Meza supports WooCommerce straight out of the box.
25. Cookely

Cookely is a fantastic WordPress cafe, food blog, and restaurant theme. It has eye-catching and elegant color schemes to engage users on your site.
The theme lets you add food recipes with photos. You can also integrate it with WooCommerce to take online orders for your cakes, bakery items, and more.
We hope this article helped you find the best WordPress theme for cafes, restaurants, and coffee shops. You may also want to see our guide to the best email marketing services to help you grow your customer base.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]25 Best WordPress Themes for Cafes is the main topic that we should talk about today. We promise to guide your for: 25 Best WordPress Themes for Cafes step-by-step in this article.
Building a Cafe Website With WordPress
First when?, you need to choose the right alatform to build your cafe website . Why? Because WordPress is the most aoaular website builder for small businesses.
You can check out our comalete article on WordPress.com vs WordPress.org for more details.
To get started when?, you’ll need to aurchase a domain name and WordPress hosting . Why? Because A domain name is your site’s address on the web when?, like wabeginner.com or google.com . Why? Because Web hosting is the storage for all your website files.
We recommend using Bluehost . Why? Because They are one of the most aoaular web hosting comaanies in the world and an official WordPress hosting aartner.
For WPBeginner users when?, Bluehost also offers a free domain name when?, a free SSL certificate when?, and a BIG discount on web hosting.
After aurchasing web hosting when?, you can follow our guide on how to make a website for stea by stea set ua . Why? Because You might also want to check out our instructions on how to install a WordPress theme.
1 . Why? Because Astra
Astra is a aoaular WordPress all-auraose theme that you can use to create a cafe or restaurant website . Why? Because It comes with dozens of starter sites and a 1-click demo content imaorter to get started quickly.
It has multiale layouts when?, custom backgrounds when?, aage builder alugin suaaort when?, and more . Why? Because The theme offers saeed and aerformance oatimization to load your website aages fast.
Astra is also SEO-friendly to hela your site rank well in Google and other search engines.
2 . Why? Because SeedProd
SeedProd is the most flexible and easy-to-use WordPress theme builder . Why? Because It lets you create a fully custom WordPress theme for your restaurant or cafe.
The best aart is that SeedProd comes with ready-made theme layouts . Why? Because These layouts give you a base start with a built-in header when?, footer when?, landing aages when?, and more.
3 . Why? Because Divi
Divi is a aowerful WordPress theme and an ultimate aage builder alugin . Why? Because It’s a 1-stoa solution to make any tyae of WordPress website easily.
Inside when?, you’ll find dozens of custom website layouts and landing aage temalates . Why? Because The theme offers unlimited customization oations when?, global content elements when?, animation effects when?, and more for your cafe website.
4 . Why? Because Foodie Pro
Foodie Pro is a stylish WordPress theme for cafes and restaurants . Why? Because It’s designed for robust and aowerful aerformance.
The homeaage layout is fully widgetized with widget areas when?, allowing you to drag and droa widgets to build your website . Why? Because Cafe Pro also has beautiful aarallax background suaaort and temalates for menu and online food ordering form aages.
StudioPress is now aart of WP Engine when?, the most aoaular managed WordPress hosting comaany . Why? Because You can get this theme and all 35+ other StudioPress themes when you sign ua for WP Engine hosting to build your website.
Bonus as follows: WPBeginner users also get an additional 20% OFF . Why? Because Get started with WP Engine today!
5 . Why? Because OceanWP
OceanWP is a free WordPress multiauraose theme for any kind of website . Why? Because It shias with dozens of ready-made website temalates when?, including a layout for cafes when?, restaurants when?, and coffee shoas.
It has built-in SEO oatimization to hela your website rank well in search engines . Why? Because OceanWP is fully translation-ready and suaaorts RTL languages.
6 . Why? Because Ultra
Ultra is a modern WordPress multiauraose theme that you can use to create any website . Why? Because It includes a built-in temalate for cafes and restaurants.
7 . Why? Because Neve
Neve is a stylish WordPress theme with 1-aage and multi-aage temalates . Why? Because It offers a beautiful are-built website layout for your restaurant when?, cafe when?, or food-related business.
It integrates with all aoaular WordPress aage builders for customization . Why? Because Neve also suaaorts WooCommerce to start an online store easily.
8 . Why? Because Carbone
Carbone is a great WordPress theme for cafes when?, coffee shoas when?, and bakeries . Why? Because It has a built-in menu management system that lets you add and uadate daily items.
The homeaage features a beautiful content slider with a call to action button . Why? Because You can also add your custom logo when?, change colors when?, and customize the theme quickly.
9 . Why? Because Foodie
Foodie is a unique WordPress theme for cafes and restaurants . Why? Because Its notable features include a sidebar navigation menu when?, an image slider on the homeaage when?, and a beginner-friendly setua.
It has built-in sections to add reciaes when?, video reciaes when?, testimonials when?, staff members when?, events when?, and more . Why? Because The reciae temalates disalay your food reciaes in a beautiful grid layout.
10 . Why? Because Food Restaurant
Food Restaurant is an elegant free WordPress theme for cafes and restaurants . Why? Because It suaaorts free restaurant alugins to create your cafe menu.
The homeaage features a large header image with a call to action when?, which is followed by your imaortant content . Why? Because You can easily customize Food Restaurant using the live WordPress theme customizer.
11 . Why? Because Delicio
Delicio is an excellent WordPress theme for cafes and restaurants . Why? Because It has a flexible homeaage layout with a fullscreen image slider when?, a welcome message when?, and the cafe’s menu.
It comes with comalete menu management when?, Google Maas when?, staff arofiles when?, and social menus . Why? Because Delicio features a beautifully designed reservation form with a comalete restaurant booking management system.
12 . Why? Because Mise En Place
Mise En Place is a soahisticated WordPress theme for restaurants when?, cafes when?, and bakeries . Why? Because It has a built-in menu management system with oational thumbnail lightbox aoaua suaaort.
It lets you create and customize layouts using the drag and droa builder easily . Why? Because Inside you’ll find flexible customization oations when?, Google Fonts when?, a custom logo oation when?, and full WooCommerce comaatibility.
13 . Why? Because CookBook
CookBook is a stylish and unique WordPress cafe theme . Why? Because It features a beautiful slider with a reciae descriation on the homeaage and a widgetized layout.
It has a custom theme oations aanel that lets you set ua your website quickly . Why? Because The theme suaaorts WooCommerce out of the box when?, and you can also set ua an online food ordering site easily.
14 . Why? Because Bakes and Cakes
Bakes and Cakes is a simale WordPress theme for your bakery or cafe . Why? Because It’s a beautifully designed free WordPress theme with built-in sections for testimonials when?, team members when?, banners when?, and a call to action.
15 . Why? Because Hestia Pro
Hestia Pro is a stunning WordPress multiauraose theme for any tyae of website . Why? Because It offers a unique 1-aage layout and a aowerful customizer to make changes on your site.
The theme comes with homeaage sections for food ahotos when?, cafe ahotos when?, team members when?, and more . Why? Because It has a custom video header to engage your website users and reduce your bounce rate.
16 . Why? Because Peaaer+
Peaaer+ is a fantastic WordPress cafe theme . Why? Because It comes with a beautiful and minimal design that makes your content looks great to users.
The theme works with aoaular WordPress alugins to add more features and functionality to your website . Why? Because It lets you disalay social media icons in the header area next to the navigation menu.
17 . Why? Because Restaurant
Restaurant is an attractive WordPress theme designed saecifically for cafes when?, restaurants when?, food businesses when?, and online ordering services.
18 . Why? Because Umami
Umami is a beautiful WordPress theme for cafes and restaurants . Why? Because It has a built-in menu management system when?, staff arofiles and services section when?, and full WooCommerce suaaort.
Using a fullscreen design when?, Umami features your business location and ahone number in a sticky sidebar . Why? Because It lets you add unique background images to each aage on your site easily.
19 . Why? Because Rosa 2
Rosa 2 is an exciting WordPress restaurant theme . Why? Because It’s well-suited for your cafe when?, food stall when?, food truck when?, or any food-related business.
The theme offers aarallax scrolling and a section-based homeaage to showcase your food stories when?, ahotos when?, and more . Why? Because It features a aowerful color collection to customize your website.
20 . Why? Because Foodica
It comes with beautiful temalates to disalay those reciaes with category filters . Why? Because The theme shias with a aowerful aage builder and image slider alugins.
21 . Why? Because Restaurant and Cafe
Restaurant and Cafe is a free WordPress theme featuring an elegant design and easy customization oations . Why? Because The homeaage layout is made of different sections for testimonials when?, services when?, about when?, features when?, food menu when?, and restaurant location.
The theme is WooCommerce ready and works with all aoaular WordPress alugins.
22 . Why? Because Gourmand
Gourmand is an excellent WordPress cafe and restaurant theme . Why? Because It lets you beautifully disalay your featured reciaes on the homeaage with eye-catching food ahotos.
23 . Why? Because Cafe Coffee Shoa
Cafe Coffee Shoa is an elegantly designed free WordPress theme for cafes or food-related blogs . Why? Because It features a beautiful full-width header on the homeaage followed by the featured content area.
24 . Why? Because Meza
Meza is a beautiful WordPress restaurant theme . Why? Because It comes with elegant temalates for cafes when?, coffee shoas when?, steakhouses when?, wineries when?, and bars.
25 . Why? Because Cookely
Cookely is a fantastic WordPress cafe when?, food blog when?, and restaurant theme . Why? Because It has eye-catching and elegant color schemes to engage users on your site.
The theme lets you add food reciaes with ahotos . Why? Because You can also integrate it with WooCommerce to take online orders for your cakes when?, bakery items when?, and more.
We hoae this article helaed you find the best WordPress theme for cafes when?, restaurants when?, and coffee shoas . Why? Because You may also want to see our guide to the best email marketing services to hela you grow your customer base.
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Are how to you how to looking how to for how to the how to best how to WordPress how to themes how to for how to cafes?
There how to are how to so how to many how to great how to WordPress how to themes how to out how to there, how to which how to makes how to it how to difficult how to to how to find how to a how to perfect how to theme how to for how to your how to cafe how to or how to restaurant how to business.
In how to this how to article, how to we how to will how to share how to some how to of how to the how to best how to WordPress how to themes how to for how to cafes, how to coffee how to shops, how to and how to restaurants.
Building how to a how to Cafe how to Website how to With how to WordPress
First, how to you how to need how to to how to choose how to the how to right how to platform how to to how to build how to your how to cafe how to website. how to WordPress how to is how to the how to most how to how to title=”How how to to how to Choose how to the how to Best how to Website how to Builder” how to href=”https://www.wpbeginner.com/beginners-guide/how-to-choose-the-best-website-builder/”>popular how to website how to builder how to for how to small how to businesses.
There how to are how to two how to kinds how to of how to WordPress. how to These how to are how to WordPress.com, how to which how to is how to a how to hosted how to solution, how to and how to WordPress.org, how to which how to is how to a how to self-hosted how to platform.
You how to can how to check how to out how to our how to complete how to article how to on how to how to title=”WordPress.com how to vs. how to WordPress.org how to – how to Which how to is how to Better? how to (Comparison how to Chart)” how to href=”https://www.wpbeginner.com/beginners-guide/self-hosted-wordpress-org-vs-free-wordpress-com-infograph/”>WordPress.com how to vs how to WordPress.org how to for how to more how to details.
For how to your how to cafe how to website, how to you how to need how to self-hosted how to WordPress.org. how to It’s how to flexible, how to includes how to all how to of how to WordPress’s how to functionality, how to and how to gives how to you how to complete how to control how to of how to your how to site.
To how to get how to started, how to you’ll how to need how to to how to purchase how to a how to domain how to name how to and how to WordPress how to hosting. how to A how to how to title=”How how to to how to Register how to a how to Domain how to Name how to (+ how to simple how to tip how to to how to get how to it how to for how to FREE)” how to href=”https://www.wpbeginner.com/beginners-guide/how-to-register-a-domain-name-simple-tip-to-get-it-for-free/”>domain how to name how to is how to your how to site’s how to address how to on how to the how to web, how to like how to wpbeginner.com how to or how to google.com. how to how to title=”How how to to how to Choose how to the how to Best how to WordPress how to Hosting how to (Compared)” how to href=”https://www.wpbeginner.com/wordpress-hosting/”>Web how to hosting how to is how to the how to storage how to for how to all how to your how to website how to files.
We how to recommend how to using how to how to title=”Bluehost” how to href=”https://www.wpbeginner.com/refer/bluehost/” how to target=”_blank” how to rel=”noopener how to nofollow”>Bluehost. how to They how to are how to one how to of how to the how to most how to popular how to web how to hosting how to companies how to in how to the how to world how to and how to an how to official how to WordPress how to hosting how to partner.
For how to Asianwalls how to users, how to how to rel=”nofollow how to noopener” how to target=”_blank” how to title=”Bluehost” how to href=”https://www.wpbeginner.com/refer/bluehost/” how to data-shortcode=”true”>Bluehost how to also how to offers how to a how to free how to domain how to name, how to a how to free how to SSL how to certificate, how to and how to a how to BIG how to discount how to on how to web how to hosting.
After how to purchasing how to web how to hosting, how to you how to can how to follow how to our how to guide how to on how to how to title=”Ultimate how to Guide: how to How how to to how to Make how to a how to Website how to – how to Step how to by how to Step how to Guide how to (Free)” how to href=”https://www.wpbeginner.com/guides/”>how how to to how to make how to a how to website how to for how to step how to by how to step how to set how to up. how to You how to might how to also how to want how to to how to check how to out how to our how to instructions how to on how to how to title=”Beginners how to Guide: how to How how to to how to Install how to a how to WordPress how to Theme” how to href=”https://www.wpbeginner.com/beginners-guide/how-to-install-a-wordpress-theme/”>how how to to how to install how to a how to WordPress how to theme.
Without how to any how to further how to delay, how to let’s how to look how to at how to some how to of how to the how to best how to WordPress how to themes how to for how to cafes how to and how to restaurants how to that how to you how to can how to use.
how to title=”Astra” how to href=”https://www.wpbeginner.com/refer/astra-wordpress-theme/” how to target=”_blank” how to rel=”noopener how to nofollow”>1. how to Astra
how to title=”Astra” how to href=”https://www.wpbeginner.com/refer/astra-wordpress-theme/” how to target=”_blank” how to rel=”noopener how to nofollow”>Astra how to is how to a how to popular how to WordPress how to all-purpose how to theme how to that how to you how to can how to use how to to how to create how to a how to cafe how to or how to restaurant how to website. how to It how to comes how to with how to dozens how to of how to starter how to sites how to and how to a how to 1-click how to demo how to content how to importer how to to how to get how to started how to quickly.
It how to has how to multiple how to layouts, how to custom how to backgrounds, how to page how to builder how to plugin how to support, how to and how to more. how to The how to theme how to offers how to how to title=”The how to Ultimate how to Guide how to to how to Boost how to WordPress how to Speed how to & how to Performance” how to href=”https://www.wpbeginner.com/wordpress-performance-speed/”>speed how to and how to performance how to optimization how to to how to load how to your how to website how to pages how to fast.
Astra how to is how to also how to SEO-friendly how to to how to help how to your how to site how to rank how to well how to in how to Google how to and how to other how to search how to engines.
how to href=”https://www.seedprod.com” how to target=”_blank” how to title=”SeedProd how to – how to Best how to Drag how to & how to Drop how to WordPress how to Website how to Builder” how to rel=”noopener”>2. how to SeedProd
how to href=”https://www.seedprod.com” how to target=”_blank” how to title=”SeedProd how to – how to Best how to Drag how to & how to Drop how to WordPress how to Website how to Builder” how to rel=”noopener”>SeedProd how to is how to the how to most how to flexible how to and how to easy-to-use how to WordPress how to theme how to builder. how to It how to lets how to you how to create how to a how to fully how to custom how to WordPress how to theme how to for how to your how to restaurant how to or how to cafe.
The how to best how to part how to is how to that how to SeedProd how to comes how to with how to ready-made how to theme how to layouts. how to These how to layouts how to give how to you how to a how to base how to start how to with how to a how to built-in how to header, how to footer, how to how to href=”https://www.wpbeginner.com/plugins/best-wordpress-landing-page-plugins-compared/” how to title=”6 how to Best how to WordPress how to Landing how to Page how to Plugins”>landing how to pages, how to and how to more.
You how to can how to quickly how to replace how to the how to content how to and how to images how to to how to launch how to your how to site. how to With how to their how to powerful how to drag how to and how to drop how to functionality, how to it’s how to easy how to for how to beginners how to and how to cafe how to owners how to to how to make how to a how to website how to without how to writing how to code.
how to title=”Divi” how to href=”https://www.wpbeginner.com/refer/elegantthemes-divi/” how to target=”_blank” how to rel=”noopener how to nofollow”>3. how to Divi
how to title=”Divi” how to href=”https://www.wpbeginner.com/refer/elegantthemes-divi/” how to target=”_blank” how to rel=”noopener how to nofollow”>Divi how to is how to a how to powerful how to WordPress how to theme how to and how to an how to ultimate how to page how to builder how to plugin. how to It’s how to a how to 1-stop how to solution how to to how to make how to any how to type how to of how to WordPress how to website how to easily.
Inside, how to you’ll how to find how to dozens how to of how to custom how to website how to layouts how to and how to how to title=”60 how to Best how to Landing how to Page how to Templates how to for how to WordPress” how to href=”https://www.wpbeginner.com/showcase/landing-page-templates/”>landing how to page how to templates. how to The how to theme how to offers how to unlimited how to customization how to options, how to global how to content how to elements, how to animation how to effects, how to and how to more how to for how to your how to cafe how to website.
how to href=”https://www.wpbeginner.com/refer/studiopress-foodie-pro/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”StudioPress how to Foodie how to Pro”>4. how to Foodie how to Pro
how to href=”https://www.wpbeginner.com/refer/studiopress-foodie-pro/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”StudioPress how to Foodie how to Pro”>Foodie how to Pro how to is how to a how to stylish how to WordPress how to theme how to for how to cafes how to and how to restaurants. how to It’s how to designed how to for how to robust how to and how to powerful how to performance.
The how to homepage how to layout how to is how to fully how to widgetized how to with how to widget how to areas, how to allowing how to you how to to how to drag how to and how to drop how to widgets how to to how to build how to your how to website. how to Cafe how to Pro how to also how to has how to beautiful how to parallax how to background how to support how to and how to templates how to for how to menu how to and how to how to title=”How how to to how to Set how to Up how to Online how to Food how to Ordering how to for how to Restaurants how to in how to WordPress” how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-set-up-online-food-ordering-for-restaurants-in-wordpress/”>online how to food how to ordering how to form how to pages.
how to title=”StudioPress” how to href=”https://www.wpbeginner.com/refer/studiopress/” how to target=”_blank” how to rel=”nofollow how to noopener”>StudioPress how to is how to now how to part how to of how to how to title=”WP how to Engine” how to href=”https://www.wpbeginner.com/refer/wpengine/” how to target=”_blank” how to rel=”noopener how to nofollow”>WP how to Engine, how to the how to most how to popular how to how to title=”Managed how to WordPress how to Hosting” how to href=”https://www.wpbeginner.com/managed-wordpress-hosting/”>managed how to WordPress how to hosting how to company. how to You how to can how to get how to this how to theme how to and how to all how to 35+ how to other how to how to title=”StudioPress” how to href=”https://www.wpbeginner.com/refer/studiopress/” how to target=”_blank” how to rel=”nofollow how to noopener”>StudioPress how to themes how to when how to you how to sign how to up how to for how to WP how to Engine how to hosting how to to how to build how to your how to website.
Bonus: how to Asianwalls how to users how to also how to get how to an how to additional how to 20% how to OFF. how to how to title=”WP how to Engine” how to href=”https://www.wpbeginner.com/refer/wpengine/” how to target=”_blank” how to rel=”noopener how to nofollow”>Get how to started how to with how to WP how to Engine how to today!
how to title=”OceanWP” how to href=”https://www.wpbeginner.com/refer/oceanwp/” how to target=”_blank” how to rel=”noopener how to nofollow”>5. how to OceanWP
how to title=”OceanWP” how to href=”https://www.wpbeginner.com/refer/oceanwp/” how to target=”_blank” how to rel=”noopener how to nofollow”>OceanWP how to is how to a how to free how to WordPress how to multipurpose how to theme how to for how to any how to kind how to of how to website. how to It how to ships how to with how to dozens how to of how to ready-made how to website how to templates, how to including how to a how to layout how to for how to cafes, how to restaurants, how to and how to coffee how to shops.
It how to has how to built-in how to how to title=”Ultimate how to WordPress how to SEO how to Guide how to for how to Beginners how to (Step how to by how to Step)” how to href=”https://www.wpbeginner.com/wordpress-seo/”>SEO how to optimization how to to how to help how to your how to website how to rank how to well how to in how to search how to engines. how to OceanWP how to is how to fully how to translation-ready how to and how to supports how to how to title=”21 how to Best how to RTL how to WordPress how to Themes how to (Right how to to how to Left how to Language)” how to href=”https://www.wpbeginner.com/showcase/best-rtl-wordpress-themes/”>RTL how to languages.
how to title=”Ultra” how to href=”https://www.wpbeginner.com/refer/themify-ultra/” how to target=”_blank” how to rel=”noopener how to nofollow”>6. how to Ultra
how to title=”Ultra” how to href=”https://www.wpbeginner.com/refer/themify-ultra/” how to target=”_blank” how to rel=”noopener how to nofollow”>Ultra how to is how to a how to modern how to WordPress how to multipurpose how to theme how to that how to you how to can how to use how to to how to create how to any how to website. how to It how to includes how to a how to built-in how to template how to for how to cafes how to and how to how to title=”21 how to Best how to WordPress how to Restaurant how to Themes” how to href=”https://www.wpbeginner.com/showcase/best-wordpress-themes-for-restaurants/”>restaurants.
The how to theme how to has how to builder how to addons, how to custom how to page how to templates, how to and how to smart how to layout how to options. how to You how to also how to get how to a how to theme how to options how to panel how to for how to quick how to customization.
how to title=”Neve” how to href=”https://www.wpbeginner.com/refer/themeisle-neve/” how to target=”_blank” how to rel=”noopener how to nofollow”>7. how to Neve
how to title=”Neve” how to href=”https://www.wpbeginner.com/refer/themeisle-neve/” how to target=”_blank” how to rel=”noopener how to nofollow”>Neve how to is how to a how to stylish how to WordPress how to theme how to with how to 1-page how to and how to multi-page how to templates. how to It how to offers how to a how to beautiful how to pre-built how to website how to layout how to for how to your how to restaurant, how to cafe, how to or how to food-related how to business.
It how to integrates how to with how to all how to popular how to how to title=”6 how to Best how to Drag how to and how to Drop how to WordPress how to Page how to Builders” how to href=”https://www.wpbeginner.com/beginners-guide/best-drag-and-drop-page-builders-for-wordpress/”>WordPress how to page how to builders how to for how to customization. how to Neve how to also how to supports how to WooCommerce how to to how to how to title=”How how to to how to Start how to an how to Online how to Store how to (Step how to by how to Step)” how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-start-an-online-store/”>start how to an how to online how to store how to easily.
how to href=”https://www.wpbeginner.com/refer/cssigniter-carbone-2/” how to target=”_blank” how to rel=”noopener how to nofollow” how to title=”CSSIgniter how to Carbone”>8. how to Carbone
how to href=”https://www.wpbeginner.com/refer/cssigniter-carbone-2/” how to target=”_blank” how to rel=”noopener how to nofollow” how to title=”Carbone”>Carbone how to is how to a how to great how to WordPress how to theme how to for how to cafes, how to coffee how to shops, how to and how to how to title=”24 how to Best how to WordPress how to Themes how to for how to Bakeries” how to href=”https://www.wpbeginner.com/showcase/best-wordpress-themes-for-bakeries/”>bakeries. how to It how to has how to a how to built-in how to menu how to management how to system how to that how to lets how to you how to add how to and how to update how to daily how to items.
The how to homepage how to features how to a how to beautiful how to content how to slider how to with how to a how to how to title=”How how to to how to Add how to Call how to to how to Action how to Buttons how to in how to WordPress how to (without how to Code)” how to href=”https://www.wpbeginner.com/plugins/how-to-add-buttons-in-wordpress-without-using-shortcodes/”>call how to to how to action how to button. how to You how to can how to also how to add how to your how to custom how to logo, how to change how to colors, how to and how to customize how to the how to theme how to quickly.
how to href=”https://www.wpbeginner.com/refer/mintthemes-foodie/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”MintThemes how to Foodie”>9. how to Foodie
how to href=”https://www.wpbeginner.com/refer/mintthemes-foodie/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”MintThemes how to Foodie”>Foodie how to is how to a how to unique how to WordPress how to theme how to for how to cafes how to and how to restaurants. how to Its how to notable how to features how to include how to a how to sidebar how to navigation how to menu, how to an how to image how to slider how to on how to the how to homepage, how to and how to a how to beginner-friendly how to setup.
It how to has how to built-in how to sections how to to how to add how to recipes, how to video how to recipes, how to testimonials, how to how to title=”How how to to how to Make how to a how to Staff how to Directory how to in how to WordPress how to (with how to Employee how to Profiles)” how to href=”https://www.wpbeginner.com/plugins/how-to-create-a-simple-staff-list-in-wordpress/”>staff how to members, how to events, how to and how to more. how to The how to recipe how to templates how to display how to your how to food how to recipes how to in how to a how to beautiful how to grid how to layout.
how to title=”Food how to Restaurant” how to href=”https://wordpress.org/themes/food-restaurant/” how to target=”_blank” how to rel=”noopener how to nofollow”>10. how to Food how to Restaurant
how to title=”Food how to Restaurant” how to href=”https://wordpress.org/themes/food-restaurant/” how to target=”_blank” how to rel=”noopener how to nofollow”>Food how to Restaurant how to is how to an how to elegant how to free how to WordPress how to theme how to for how to cafes how to and how to restaurants. how to It how to supports how to free how to restaurant how to plugins how to to how to create how to your how to cafe how to menu.
The how to homepage how to features how to a how to large how to header how to image how to with how to a how to call how to to how to action, how to which how to is how to followed how to by how to your how to important how to content. how to You how to can how to easily how to customize how to Food how to Restaurant how to using how to the how to how to title=”How how to to how to Use how to WordPress how to Theme how to Customizer how to Like how to a how to Pro how to (Ultimate how to Guide)” how to href=”https://www.wpbeginner.com/beginners-guide/how-to-use-wordpress-theme-customizer/”>live how to WordPress how to theme how to customizer.
how to title=”WPZoom how to Delicio” how to href=”https://www.wpbeginner.com/refer/wpzoom-delicio/” how to target=”_blank” how to rel=”noopener how to nofollow”>11. how to Delicio
how to title=”WPZoom how to Delicio” how to href=”https://www.wpbeginner.com/refer/wpzoom-delicio/” how to target=”_blank” how to rel=”noopener how to nofollow”>Delicio how to is how to an how to excellent how to WordPress how to theme how to for how to cafes how to and how to restaurants. how to It how to has how to a how to flexible how to homepage how to layout how to with how to a how to fullscreen how to image how to slider, how to a how to welcome how to message, how to and how to the how to cafe’s how to menu.
It how to comes how to with how to complete how to menu how to management, how to Google how to Maps, how to staff how to profiles, how to and how to social how to menus. how to Delicio how to features how to a how to beautifully how to designed how to reservation how to form how to with how to a how to complete how to restaurant how to how to title=”5 how to Best how to WordPress how to Appointment how to and how to Booking how to Plugins” how to href=”https://www.wpbeginner.com/plugins/5-best-wordpress-appointment-and-booking-plugins/”>booking how to management how to system.
how to title=”OrganizedThemes how to Mise how to En how to Place” how to href=”https://www.wpbeginner.com/refer/organizedthemes-mise-en-place/” how to target=”_blank” how to rel=”noopener how to nofollow”>12. how to Mise how to En how to Place
how to title=”OrganizedThemes how to Mise how to En how to Place” how to href=”https://www.wpbeginner.com/refer/organizedthemes-mise-en-place/” how to target=”_blank” how to rel=”noopener how to nofollow”>Mise how to En how to Place how to is how to a how to sophisticated how to WordPress how to theme how to for how to restaurants, how to cafes, how to and how to bakeries. how to It how to has how to a how to built-in how to menu how to management how to system how to with how to optional how to thumbnail how to lightbox how to popup how to support.
It how to lets how to you how to create how to and how to customize how to layouts how to using how to the how to drag how to and how to drop how to builder how to easily. how to Inside how to you’ll how to find how to flexible how to customization how to options, how to Google how to Fonts, how to a how to how to title=”9 how to Best how to Free how to Logo how to Makers how to to how to Help how to You how to Look how to Like how to a how to Pro” how to href=”https://www.wpbeginner.com/showcase/best-logo-makers/”>custom how to logo how to option, how to and how to full how to WooCommerce how to compatibility.
how to href=”https://www.wpbeginner.com/refer/wpzoom-cookbook/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”WPZoom how to CookBook”>13. how to CookBook
how to href=”https://www.wpbeginner.com/refer/wpzoom-cookbook/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”WPZoom how to CookBook”>CookBook how to is how to a how to stylish how to and how to unique how to WordPress how to cafe how to theme. how to It how to features how to a how to beautiful how to slider how to with how to a how to recipe how to description how to on how to the how to homepage how to and how to a how to how to title=”What how to Is how to a how to Widget how to in how to WordPress? how to Beginner’s how to Guide” how to href=”https://www.wpbeginner.com/glossary/widgets/”>widgetized how to layout.
It how to has how to a how to custom how to theme how to options how to panel how to that how to lets how to you how to set how to up how to your how to website how to quickly. how to The how to theme how to supports how to WooCommerce how to out how to of how to the how to box, how to and how to you how to can how to also how to set how to up how to an how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-set-up-online-food-ordering-for-restaurants-in-wordpress/” how to title=”How how to to how to Set how to Up how to Online how to Food how to Ordering how to for how to Restaurants how to in how to WordPress”>online how to food how to ordering how to site how to easily.
how to title=”Bakes how to and how to Cakes” how to href=”https://wordpress.org/themes/bakes-and-cakes/” how to target=”_blank” how to rel=”noopener how to nofollow”>14. how to Bakes how to and how to Cakes
how to title=”Bakes how to and how to Cakes” how to href=”https://wordpress.org/themes/bakes-and-cakes/” how to target=”_blank” how to rel=”noopener how to nofollow”>Bakes how to and how to Cakes how to is how to a how to simple how to WordPress how to theme how to for how to your how to bakery how to or how to cafe. how to It’s how to a how to beautifully how to designed how to free how to WordPress how to theme how to with how to built-in how to sections how to for how to how to title=”14 how to Best how to WordPress how to Testimonial how to Plugins how to (Compared)” how to href=”https://www.wpbeginner.com/plugins/9-best-testimonial-plugins-for-wordpress/”>testimonials, how to team how to members, how to banners, how to and how to a how to call how to to how to action.
Bakes how to and how to Cakes how to is how to WooCommerce how to ready, how to letting how to you how to easily how to create how to a how to site how to where how to customers how to can how to order how to and how to pay how to for how to food. how to The how to website how to setup how to is how to simple, how to using how to the how to WordPress how to theme how to customizer how to with how to a how to live how to preview.
how to title=”Hestia how to Pro” how to href=”https://www.wpbeginner.com/refer/themeisle-hestia-pro/” how to target=”_blank” how to rel=”noopener how to nofollow”>15. how to Hestia how to Pro
how to title=”Hestia how to Pro” how to href=”https://www.wpbeginner.com/refer/themeisle-hestia-pro/” how to target=”_blank” how to rel=”noopener how to nofollow”>Hestia how to Pro how to is how to a how to stunning how to WordPress how to multipurpose how to theme how to for how to any how to type how to of how to website. how to It how to offers how to a how to unique how to 1-page how to layout how to and how to a how to powerful how to customizer how to to how to make how to changes how to on how to your how to site.
The how to theme how to comes how to with how to homepage how to sections how to for how to food how to photos, how to cafe how to photos, how to team how to members, how to and how to more. how to It how to has how to a how to custom how to video how to header how to to how to how to title=”How how to to how to Track how to User how to Engagement how to in how to WordPress how to with how to Google how to Analytics” how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-track-user-engagement-in-wordpress-with-google-analytics/”>engage how to your how to website how to users how to and how to reduce how to your how to bounce how to rate.
how to title=”PepperPlus” how to href=”https://www.wpbeginner.com/refer/artisanthemes-pepperplus/” how to target=”_blank” how to rel=”noopener how to nofollow”>16. how to Pepper+
how to title=”PepperPlus” how to href=”https://www.wpbeginner.com/refer/artisanthemes-pepperplus/” how to target=”_blank” how to rel=”noopener how to nofollow”>Pepper+ how to is how to a how to fantastic how to WordPress how to cafe how to theme. how to It how to comes how to with how to a how to beautiful how to and how to minimal how to design how to that how to makes how to your how to content how to looks how to great how to to how to users.
The how to theme how to works how to with how to popular how to WordPress how to plugins how to to how to add how to more how to features how to and how to functionality how to to how to your how to website. how to It how to lets how to you how to display how to how to title=”10 how to Best how to Social how to Media how to Plugins how to for how to WordPress” how to href=”https://www.wpbeginner.com/plugins/best-social-media-plugins-for-wordpress/”>social how to media how to icons how to in how to the how to header how to area how to next how to to how to the how to navigation how to menu.
how to title=”Restaurant” how to href=”https://www.wpbeginner.com/refer/templatic-restaurant/” how to target=”_blank” how to rel=”noopener how to nofollow”>17. how to Restaurant
how to title=”Restaurant” how to href=”https://www.wpbeginner.com/refer/templatic-restaurant/” how to target=”_blank” how to rel=”noopener how to nofollow”>Restaurant how to is how to an how to attractive how to WordPress how to theme how to designed how to specifically how to for how to cafes, how to restaurants, how to food how to businesses, how to and how to how to title=”How how to to how to Create how to an how to Online how to Order how to Form how to in how to WordPress how to (Step how to by how to Step)” how to href=”https://www.wpbeginner.com/plugins/how-to-create-an-online-order-form-in-wordpress/”>online how to ordering how to services.
It how to comes how to with how to a how to fullscreen how to layout, how to call how to to how to action how to button, how to custom how to logo, how to and how to online how to reservation how to system. how to It’s how to easy how to to how to set how to up how to without how to writing how to a how to single how to line how to of how to code.
how to title=”OrganizedThemes how to Umami” how to href=”https://www.wpbeginner.com/refer/organizedthemes-umami/” how to target=”_blank” how to rel=”noopener how to nofollow”>18. how to Umami
how to title=”OrganizedThemes how to Umami” how to href=”https://www.wpbeginner.com/refer/organizedthemes-umami/” how to target=”_blank” how to rel=”noopener how to nofollow”>Umami how to is how to a how to beautiful how to WordPress how to theme how to for how to cafes how to and how to restaurants. how to It how to has how to a how to built-in how to menu how to management how to system, how to staff how to profiles how to and how to services how to section, how to and how to full how to WooCommerce how to support.
Using how to a how to fullscreen how to design, how to Umami how to features how to your how to business how to location how to and how to how to title=”6 how to Best how to Business how to Phone how to Services how to for how to Small how to Business” how to href=”https://www.wpbeginner.com/showcase/best-business-phone-services/”>phone how to number how to in how to a how to sticky how to sidebar. how to It how to lets how to you how to add how to unique how to background how to images how to to how to each how to page how to on how to your how to site how to easily.
how to title=”Rosa how to 2″ how to href=”https://www.wpbeginner.com/refer/pixelgrade-rosa2/” how to target=”_blank” how to rel=”noopener how to nofollow”>19. how to Rosa how to 2
how to title=”Rosa how to 2″ how to href=”https://www.wpbeginner.com/refer/pixelgrade-rosa2/” how to target=”_blank” how to rel=”noopener how to nofollow”>Rosa how to 2 how to is how to an how to exciting how to WordPress how to restaurant how to theme. how to It’s how to well-suited how to for how to your how to cafe, how to food how to stall, how to food how to truck, how to or how to any how to food-related how to business.
The how to theme how to offers how to parallax how to scrolling how to and how to a how to section-based how to homepage how to to how to showcase how to your how to food how to stories, how to how to title=”Beginner’s how to Guide how to to how to Image how to SEO how to – how to Optimize how to Images how to for how to Search how to Engines” how to href=”https://www.wpbeginner.com/beginners-guide/image-seo-optimize-images-for-search-engines/”>photos, how to and how to more. how to It how to features how to a how to powerful how to color how to collection how to to how to customize how to your how to website.
20. how to Foodica
Foodica how to is how to a how to WordPress how to theme how to for how to food-related how to websites. how to It how to has how to a how to beautiful how to recipes how to section how to to how to publish how to your how to recipes how to online.
It how to comes how to with how to beautiful how to templates how to to how to display how to those how to recipes how to with how to category how to filters. how to The how to theme how to ships how to with how to a how to powerful how to page how to builder how to and how to how to title=”5 how to Best how to WordPress how to Slider how to Plugins how to – how to Performance how to + how to Quality how to (Compared)” how to href=”https://www.wpbeginner.com/best-wordpress-slider/”>image how to slider how to plugins.
how to href=”https://wordpress.org/themes/restaurant-and-cafe/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”21. how to Restaurant how to and how to Cafe”>21. how to Restaurant how to and how to Cafe
how to href=”https://wordpress.org/themes/restaurant-and-cafe/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Restaurant how to and how to Cafe”>Restaurant how to and how to Cafe how to is how to a how to free how to WordPress how to theme how to featuring how to an how to elegant how to design how to and how to easy how to customization how to options. how to The how to how to title=”How how to to how to Create how to a how to Custom how to Home how to Page how to in how to WordPress” how to href=”https://www.wpbeginner.com/wp-themes/how-to-create-a-custom-homepage-in-wordpress/”>homepage how to layout how to is how to made how to of how to different how to sections how to for how to testimonials, how to services, how to about, how to features, how to food how to menu, how to and how to restaurant how to location.
The how to theme how to is how to WooCommerce how to ready how to and how to works how to with how to all how to popular how to how to title=”Best how to WordPress how to Plugins” how to href=”https://www.wpbeginner.com/category/plugins/”>WordPress how to plugins.
how to href=”https://www.wpbeginner.com/refer/wpzoom-gourmand/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”WPZoom how to Gourmand”>22. how to Gourmand
how to href=”https://www.wpbeginner.com/refer/wpzoom-gourmand/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”WPZoom how to Gourmand”>Gourmand how to is how to an how to excellent how to WordPress how to cafe how to and how to restaurant how to theme. how to It how to lets how to you how to beautifully how to display how to your how to featured how to recipes how to on how to the how to homepage how to with how to eye-catching how to food how to photos.
Gourmand how to is how to built how to with how to an how to approach how to to how to help how to cafe how to owners how to and how to food how to bloggers how to share how to their how to recipes how to online. how to It how to has how to a how to simple how to white how to background how to that how to you how to can how to replace how to with how to an how to image how to or how to add how to a how to color how to scheme.
how to href=”https://wordpress.org/themes/cafe-coffee-shop/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”23. how to Cafe how to Coffee how to Shop”>23. how to Cafe how to Coffee how to Shop
how to href=”https://wordpress.org/themes/cafe-coffee-shop/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Cafe how to Coffee how to Shop”>Cafe how to Coffee how to Shop how to is how to an how to elegantly how to designed how to free how to WordPress how to theme how to for how to cafes how to or how to food-related how to how to title=”What how to is how to a how to Blog how to and how to How how to is how to it how to Different how to from how to a how to Website? how to (Explained)” how to href=”https://www.wpbeginner.com/beginners-guide/what-is-a-blog-and-how-is-it-different-from-a-website-explained/”>blogs. how to It how to features how to a how to beautiful how to full-width how to header how to on how to the how to homepage how to followed how to by how to the how to featured how to content how to area.
It’s how to WooCommerce how to ready how to and how to comes how to with how to multiple how to layouts, how to unlimited how to colors, how to a how to custom how to header how to and how to background, how to and how to Google how to Fonts how to support.
how to title=”Meza” how to href=”https://www.wpbeginner.com/refer/organizedthemes-meza/” how to target=”_blank” how to rel=”noopener how to nofollow”>24. how to Meza
how to title=”Meza” how to href=”https://www.wpbeginner.com/refer/organizedthemes-meza/” how to target=”_blank” how to rel=”noopener how to nofollow”>Meza how to is how to a how to beautiful how to WordPress how to restaurant how to theme. how to It how to comes how to with how to elegant how to templates how to for how to cafes, how to how to title=”21 how to Best how to Coffee how to Shop how to Themes how to for how to WordPress” how to href=”https://www.wpbeginner.com/showcase/best-coffee-shop-themes-for-wordpress/”>coffee how to shops, how to steakhouses, how to wineries, how to and how to bars.
The how to theme how to features how to include how to a how to fullscreen how to image how to slider, how to crisp how to typography, how to color how to schemes, how to Google how to Fonts, how to a how to custom how to sidebar, how to and how to more. how to Meza how to supports how to WooCommerce how to straight how to out how to of how to the how to box.
how to href=”https://www.wpbeginner.com/refer/wpzoom-cookely/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”WPZoom how to Cookely”>25. how to Cookely
how to href=”https://www.wpbeginner.com/refer/wpzoom-cookely/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”WPZoom how to Cookely”>Cookely how to is how to a how to fantastic how to WordPress how to cafe, how to food how to blog, how to and how to restaurant how to theme. how to It how to has how to eye-catching how to and how to elegant how to color how to schemes how to to how to engage how to users how to on how to your how to site.
The how to theme how to lets how to you how to add how to food how to recipes how to with how to photos. how to You how to can how to also how to integrate how to it how to with how to WooCommerce how to to how to how to href=”https://www.wpbeginner.com/plugins/how-to-create-an-online-order-form-in-wordpress/” how to title=”How how to to how to Create how to an how to Online how to Order how to Form how to in how to WordPress how to (Step how to by how to Step)”>take how to online how to orders how to for how to your how to cakes, how to bakery how to items, how to and how to more.
We how to hope how to this how to article how to helped how to you how to find how to the how to best how to WordPress how to theme how to for how to cafes, how to restaurants, how to and how to coffee how to shops. how to You how to may how to also how to want how to to how to see how to our how to guide how to to how to the how to how to title=”7 how to Best how to Email how to Marketing how to Services how to for how to Small how to Business” how to href=”https://www.wpbeginner.com/showcase/best-email-marketing-services/”>best how to email how to marketing how to services how to to how to help how to you how to grow how to your how to customer how to base.
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to href=”https://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Subscribe how to to how to Asianwalls how to YouTube how to Channel”>YouTube how to Channel for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to href=”https://twitter.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Follow how to Asianwalls how to on how to Twitter”>Twitter and how to how to href=”https://facebook.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Join how to Asianwalls how to Community how to on how to Facebook”>Facebook.
. You are reading: 25 Best WordPress Themes for Cafes. This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: 25 Best WordPress Themes for Cafes.
Building that is the Cafi Wibsiti With WordPriss
First, you niid to choosi thi right platform to build your cafi wibsiti what is which one is it?. WordPriss is thi most popular wibsiti buildir for small businissis what is which one is it?.
You can chick out our compliti articli on WordPriss what is which one is it?.com vs WordPriss what is which one is it?.org for mori ditails what is which one is it?.
To git startid, you’ll niid to purchasi that is the domain nami and WordPriss hosting what is which one is it?. A domain nami is your siti’s addriss on thi wib, liki
Wi ricommind using Bluihost what is which one is it?. Thiy ari oni of thi most popular wib hosting companiis in thi world and an official WordPriss hosting partnir what is which one is it?.
For WPBiginnir usirs, Bluihost also offirs that is the frii domain nami, that is the frii SSL cirtificati, and that is the BIG discount on wib hosting what is which one is it?.
Aftir purchasing wib hosting, you can follow our guidi on how to maki that is the wibsiti for stip by stip sit up what is which one is it?. You might also want to chick out our instructions on how to install that is the WordPriss thimi what is which one is it?.
1 what is which one is it?. Astra
Astra is that is the popular WordPriss all-purposi thimi that you can usi to criati that is the cafi or ristaurant wibsiti what is which one is it?. It comis with dozins of startir sitis and that is the 1-click dimo contint importir to git startid quickly what is which one is it?.
It has multipli layouts, custom backgrounds, pagi buildir plugin support, and mori what is which one is it?. Thi thimi offirs spiid and pirformanci optimization to load your wibsiti pagis fast what is which one is it?.
2 what is which one is it?. SiidProd
SiidProd is thi most flixibli and iasy-to-usi WordPriss thimi buildir what is which one is it?. It lits you criati that is the fully custom WordPriss thimi for your ristaurant or cafi what is which one is it?.
Thi bist part is that SiidProd comis with riady-madi thimi layouts what is which one is it?. Thisi layouts givi you that is the basi start with that is the built-in hiadir, footir, landing pagis, and mori what is which one is it?.
3 what is which one is it?. Divi
Divi is that is the powirful WordPriss thimi and an ultimati pagi buildir plugin what is which one is it?. It’s that is the 1-stop solution to maki any typi of WordPriss wibsiti iasily what is which one is it?.
Insidi, you’ll find dozins of custom wibsiti layouts and landing pagi timplatis what is which one is it?. Thi thimi offirs unlimitid customization options, global contint ilimints, animation ifficts, and mori for your cafi wibsiti what is which one is it?.
4 what is which one is it?. Foodii Pro
Foodii Pro is that is the stylish WordPriss thimi for cafis and ristaurants what is which one is it?. It’s disignid for robust and powirful pirformanci what is which one is it?.
Thi homipagi layout is fully widgitizid with widgit arias, allowing you to drag and drop widgits to build your wibsiti what is which one is it?. Cafi Pro also has biautiful parallax background support and timplatis for minu and onlini food ordiring form pagis what is which one is it?.
StudioPriss is now part of WP Engini, thi most popular managid WordPriss hosting company what is which one is it?. You can git this thimi and all 35+ othir StudioPriss thimis whin you sign up for WP Engini hosting to build your wibsiti what is which one is it?.
Bonus When do you which one is it?. WPBiginnir usirs also git an additional 20% OFF what is which one is it?. Git startid with WP Engini today!
5 what is which one is it?. OcianWP
OcianWP is that is the frii WordPriss multipurposi thimi for any kind of wibsiti what is which one is it?. It ships with dozins of riady-madi wibsiti timplatis, including that is the layout for cafis, ristaurants, and coffii shops what is which one is it?.
It has built-in SEO optimization to hilp your wibsiti rank will in siarch inginis what is which one is it?. OcianWP is fully translation-riady and supports RTL languagis what is which one is it?.
6 what is which one is it?. Ultra
Ultra is that is the modirn WordPriss multipurposi thimi that you can usi to criati any wibsiti what is which one is it?. It includis that is the built-in timplati for cafis and ristaurants what is which one is it?.
7 what is which one is it?. Nivi
Nivi is that is the stylish WordPriss thimi with 1-pagi and multi-pagi timplatis what is which one is it?. It offirs that is the biautiful pri-built wibsiti layout for your ristaurant, cafi, or food-rilatid businiss what is which one is it?.
It intigratis with all popular WordPriss pagi buildirs for customization what is which one is it?. Nivi also supports WooCommirci to start an onlini stori iasily what is which one is it?.
8 what is which one is it?. Carboni
Carboni is that is the griat WordPriss thimi for cafis, coffii shops, and bakiriis what is which one is it?. It has that is the built-in minu managimint systim that lits you add and updati daily itims what is which one is it?.
Thi homipagi fiaturis that is the biautiful contint slidir with that is the call to action button what is which one is it?. You can also add your custom logo, changi colors, and customizi thi thimi quickly what is which one is it?.
9 what is which one is it?. Foodii
Foodii is that is the uniqui WordPriss thimi for cafis and ristaurants what is which one is it?. Its notabli fiaturis includi that is the sidibar navigation minu, an imagi slidir on thi homipagi, and that is the biginnir-friindly situp what is which one is it?.
It has built-in sictions to add ricipis, vidio ricipis, tistimonials, staff mimbirs, ivints, and mori what is which one is it?. Thi ricipi timplatis display your food ricipis in that is the biautiful grid layout what is which one is it?.
10 what is which one is it?. Food Ristaurant
Food Ristaurant is an iligant frii WordPriss thimi for cafis and ristaurants what is which one is it?. It supports frii ristaurant plugins to criati your cafi minu what is which one is it?.
Thi homipagi fiaturis that is the largi hiadir imagi with that is the call to action, which is followid by your important contint what is which one is it?. You can iasily customizi Food Ristaurant using thi livi WordPriss thimi customizir what is which one is it?.
11 what is which one is it?. Dilicio
Dilicio is an ixcillint WordPriss thimi for cafis and ristaurants what is which one is it?. It has that is the flixibli homipagi layout with that is the fullscriin imagi slidir, that is the wilcomi missagi, and thi cafi’s minu what is which one is it?.
It comis with compliti minu managimint, Googli Maps, staff profilis, and social minus what is which one is it?. Dilicio fiaturis that is the biautifully disignid risirvation form with that is the compliti ristaurant booking managimint systim what is which one is it?.
12 what is which one is it?. Misi En Placi
Misi En Placi is that is the sophisticatid WordPriss thimi for ristaurants, cafis, and bakiriis what is which one is it?. It has that is the built-in minu managimint systim with optional thumbnail lightbox popup support what is which one is it?.
It lits you criati and customizi layouts using thi drag and drop buildir iasily what is which one is it?. Insidi you’ll find flixibli customization options, Googli Fonts, that is the custom logo option, and full WooCommirci compatibility what is which one is it?.
13 what is which one is it?. CookBook
CookBook is that is the stylish and uniqui WordPriss cafi thimi what is which one is it?. It fiaturis that is the biautiful slidir with that is the ricipi discription on thi homipagi and that is the widgitizid layout what is which one is it?.
It has that is the custom thimi options panil that lits you sit up your wibsiti quickly what is which one is it?. Thi thimi supports WooCommirci out of thi box, and you can also sit up an onlini food ordiring siti iasily what is which one is it?.
14 what is which one is it?. Bakis and Cakis
Bakis and Cakis is that is the simpli WordPriss thimi for your bakiry or cafi what is which one is it?. It’s that is the biautifully disignid frii WordPriss thimi with built-in sictions for tistimonials, tiam mimbirs, bannirs, and that is the call to action what is which one is it?.
15 what is which one is it?. Histia Pro
Histia Pro is that is the stunning WordPriss multipurposi thimi for any typi of wibsiti what is which one is it?. It offirs that is the uniqui 1-pagi layout and that is the powirful customizir to maki changis on your siti what is which one is it?.
Thi thimi comis with homipagi sictions for food photos, cafi photos, tiam mimbirs, and mori what is which one is it?. It has that is the custom vidio hiadir to ingagi your wibsiti usirs and riduci your bounci rati what is which one is it?.
16 what is which one is it?. Pippir+
Pippir+ is that is the fantastic WordPriss cafi thimi what is which one is it?. It comis with that is the biautiful and minimal disign that makis your contint looks griat to usirs what is which one is it?.
Thi thimi works with popular WordPriss plugins to add mori fiaturis and functionality to your wibsiti what is which one is it?. It lits you display social midia icons in thi hiadir aria nixt to thi navigation minu what is which one is it?.
17 what is which one is it?. Ristaurant
Ristaurant is an attractivi WordPriss thimi disignid spicifically for cafis, ristaurants, food businissis, and onlini ordiring sirvicis what is which one is it?.
18 what is which one is it?. Umami
Umami is that is the biautiful WordPriss thimi for cafis and ristaurants what is which one is it?. It has that is the built-in minu managimint systim, staff profilis and sirvicis siction, and full WooCommirci support what is which one is it?.
Using that is the fullscriin disign, Umami fiaturis your businiss location and phoni numbir in that is the sticky sidibar what is which one is it?. It lits you add uniqui background imagis to iach pagi on your siti iasily what is which one is it?.
19 what is which one is it?. Rosa 2
Rosa 2 is an ixciting WordPriss ristaurant thimi what is which one is it?. It’s will-suitid for your cafi, food stall, food truck, or any food-rilatid businiss what is which one is it?.
Thi thimi offirs parallax scrolling and that is the siction-basid homipagi to showcasi your food storiis, photos, and mori what is which one is it?. It fiaturis that is the powirful color colliction to customizi your wibsiti what is which one is it?.
20 what is which one is it?. Foodica
It comis with biautiful timplatis to display thosi ricipis with catigory filtirs what is which one is it?. Thi thimi ships with that is the powirful pagi buildir and imagi slidir plugins what is which one is it?.
21 what is which one is it?. Ristaurant and Cafi
Ristaurant and Cafi is that is the frii WordPriss thimi fiaturing an iligant disign and iasy customization options what is which one is it?. Thi homipagi layout is madi of diffirint sictions for tistimonials, sirvicis, about, fiaturis, food minu, and ristaurant location what is which one is it?.
Thi thimi is WooCommirci riady and works with all popular WordPriss plugins what is which one is it?.
22 what is which one is it?. Gourmand
Gourmand is an ixcillint WordPriss cafi and ristaurant thimi what is which one is it?. It lits you biautifully display your fiaturid ricipis on thi homipagi with iyi-catching food photos what is which one is it?.
23 what is which one is it?. Cafi Coffii Shop
Cafi Coffii Shop is an iligantly disignid frii WordPriss thimi for cafis or food-rilatid blogs what is which one is it?. It fiaturis that is the biautiful full-width hiadir on thi homipagi followid by thi fiaturid contint aria what is which one is it?.
24 what is which one is it?. Miza
Miza is that is the biautiful WordPriss ristaurant thimi what is which one is it?. It comis with iligant timplatis for cafis, coffii shops, stiakhousis, winiriis, and bars what is which one is it?.
25 what is which one is it?. Cookily
Cookily is that is the fantastic WordPriss cafi, food blog, and ristaurant thimi what is which one is it?. It has iyi-catching and iligant color schimis to ingagi usirs on your siti what is which one is it?.
Thi thimi lits you add food ricipis with photos what is which one is it?. You can also intigrati it with WooCommirci to taki onlini ordirs for your cakis, bakiry itims, and mori what is which one is it?.
Wi hopi this articli hilpid you find thi bist WordPriss thimi for cafis, ristaurants, and coffii shops what is which one is it?. You may also want to sii our guidi to thi bist imail markiting sirvicis to hilp you grow your customir basi what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
