[agentsw ua=’pc’]
‘How do I log in to WordPress?’ That’s one of the most common WordPress questions that we get asked.
Beginners often have a hard time finding their WordPress login page URL, and this prevents them from working on their website.
In this article, we will show you how to find your WordPress login URL. We’ll also show you different ways to log in to your WordPress admin area.

This is a comprehensive guide. Use the table of contents to jump to the section you are most interested in:
- How to Find Your WordPress Login URL
- Using ‘Remember Me’ to Bypass Login Page in WordPress
- Adding a Login Link to Your WordPress Website
- Adding A Custom WordPress Login Form in WordPress
- Logging in to WordPress from Your Web Hosting Dashboard
- Further WordPress Login Customizations and Resources
- Troubleshooting WordPress Login Errors
Video Tutorial
If you’d prefer written instructions, just keep reading.
How to Find Your WordPress Login URL
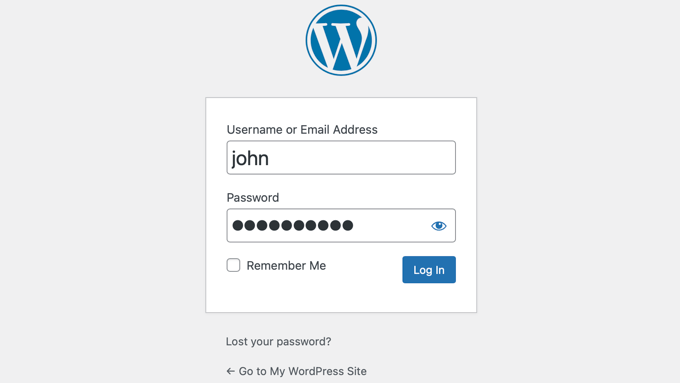
The login page is the door between your WordPress website and the management dashboard of your site also known as the admin area. Once logged in, you can create new posts, add new pages, change your design, add plugins, and more.
On a typical WordPress install with a good WordPress hosting provider, all you need to do is add /login/ or /admin/ to the end of your site’s URL.
For example:
www.example.com/admin/
www.example.com/login/
Don’t forget to replace ‘example.com’ with your own domain name.
Both of these URLs will redirect you to the WordPress login page.

If for some reason, your WordPress login URL is not working properly, then you can easily access the WordPress login page by going to this URL:
www.example.com/wp-login.php
However, if you installed WordPress in a subdirectory such as /wordpress/, then you would need to access your WordPress blog login page like this:
www.example.com/wordpress/login/
www.example.com/wordpress/wp-login.php
If you installed WordPress on a subdomain, then you can access the WordPress admin login page like so:
subdomain.example.com/login/
subdomain.example.com/wp-login.php
Once you are logged in, you will be redirected to the WordPress admin area of your site which is located in the wp-admin folder.
You can directly access your admin area by entering the website URL like this:
www.example.com/admin/
www.example.com/wp-admin/
This URL checks if you were previously logged in, and if your session is still active.
If both are true, then you will be redirected to the WordPress dashboard. If your session has expired, then you will be redirected back to the WordPress login page.
Using ‘Remember Me’ to Bypass Login Page in WordPress
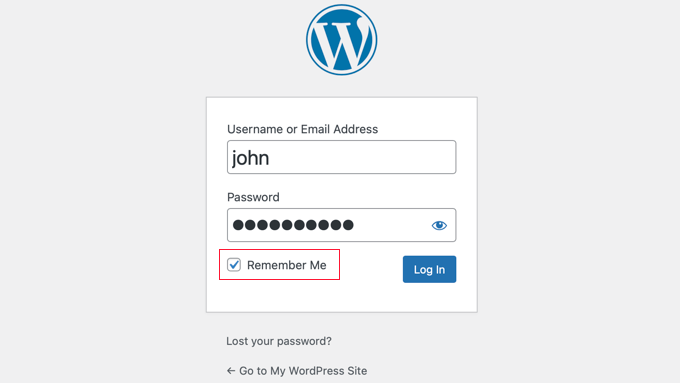
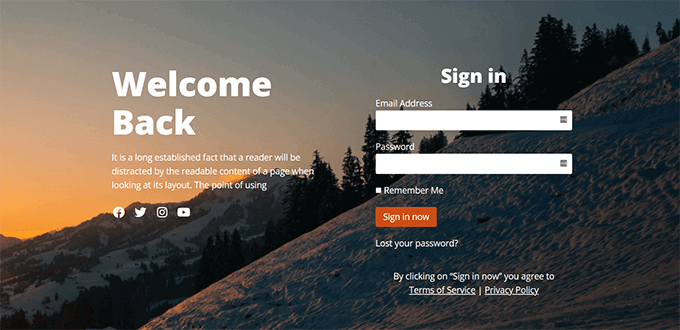
On your WordPress login page, there is a checkbox labeled ‘Remember Me’. When you check this box before you log in, it will allow you to directly access the admin area without a login on your subsequent visits for 14 days or your browser’s cookie settings.

If you keep forgetting to check the ‘Remember Me’ option during login, then you can install the Remember Me plugin. It will automatically check the remember me checkbox every time you log in to WordPress.
Adding a Login Link to Your WordPress Website
If you find it difficult to remember your WordPress login link, then we recommend you add a bookmark to your browser’s bookmark bar.
Alternatively, you can add your WordPress login link on your website footer, sidebar, or menu. There are two very easy ways to do this.
Adding a Login Link to a Menu
The first option is adding your WordPress login link to a menu. Simply log in to your WordPress admin area and go to Appearance » Menus.
Next, click on the ‘Custom Links’ tab to expand it and add your WordPress login link and text. Once you are done, click on the ‘Add to Menu’ button to add this link to your menu. Also, don’t forget to click on the ‘Save Menu’ button.

Using the Meta Widget
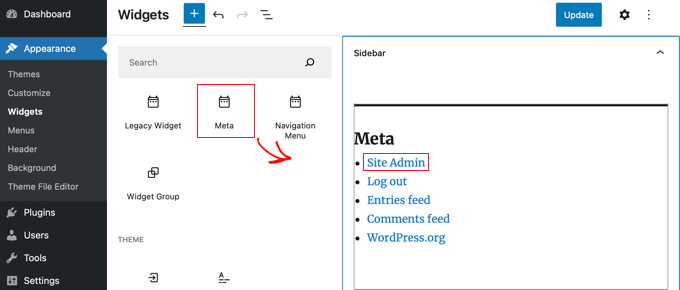
The second option is to use the default widget called ‘Meta’. This widget adds a link to the login page, links to your site’s RSS feeds, and a link to the WordPress.org website.
Start by going to Appearance » Widgets and click the ‘+ Block Inserter’ button. You need to find the Meta widget and drag it to your website’s sidebar or widget-ready area. If you don’t want to use the Meta widget, then you can use the Navigation Menu widget here as well.

You can add the WordPress login link in the footer, sidebar, or any other widget-ready area in your theme.
Adding A Custom WordPress Login Form in WordPress
If you have multiple users on your WordPress site, then it makes sense to add the WordPress login form to the sidebar or create a custom login page that matches your site’s design.

There are multiple ways to do that, but we recommend using the SeedProd page builder plugin.
It allows you to create custom login pages with a drag-and-drop page builder. It includes plenty of professionally-designed templates, or you can design your own page from scratch.
You can also use WPForms to create your own custom login forms with additional form fields. It is the best WordPress contact form plugin and allows you to easily create login forms and add them anywhere on your website.
Learn more in our article on how to create a completely custom login page.
If you’re looking to customize the login form just to remove the language switcher, we have a guide on that too.
Logging in to WordPress from Your Web Hosting Dashboard
Many WordPress hosting companies provide easy shortcuts to directly access your WordPress admin area and skip the WordPress login page altogether.
Here is how to log in to WordPress via popular hosting dashboards.
1. WordPress Login Shortcut in Bluehost
Bluehost is one of the biggest hosting companies in the world. They offer a beginner-friendly dashboard with quick shortcuts to manage your WordPress site.
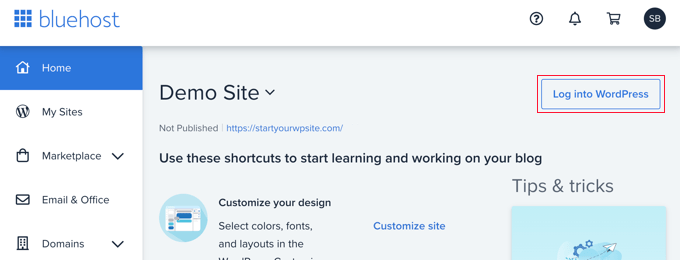
Simply log in to your Bluehost dashboard and on the Home page you will be able to log in to your main site by clicking the ‘Log into WordPress’ button.

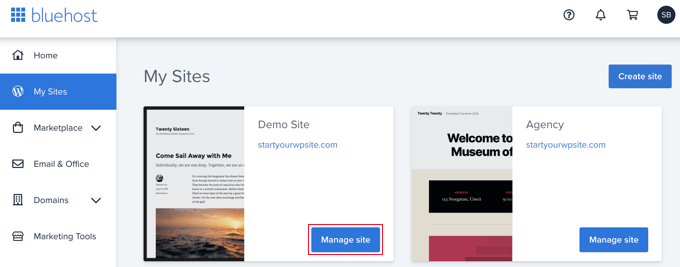
If you have multiple sites, then you should switch to the ‘My Sites’ tab. From here, you’ll see all the WordPress sites you have installed on your hosting account.

You should find the site you wish to log in to and click the ‘Manage site’ button. You’ll then find a ‘Log into WordPress’ button for that site.
2. WordPress Login Shortcut in SiteGround
SiteGround also has a quick shortcut to log in to your WordPress site.
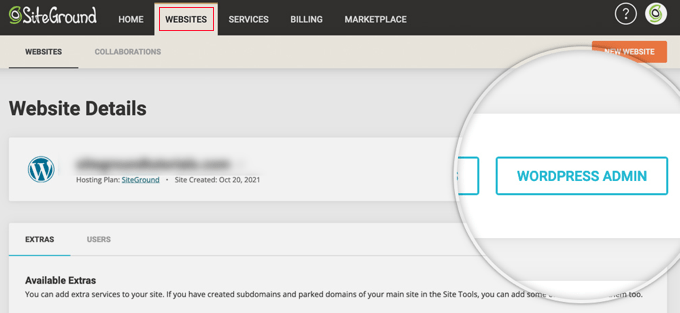
Simply log in to your SiteGround hosting dashboard and then click on the ‘Websites’ tab on the top. From here, you’ll see a list of websites you have installed under your hosting account.

You simply need to click the ‘WordPress Admin’ button next to the desired website.
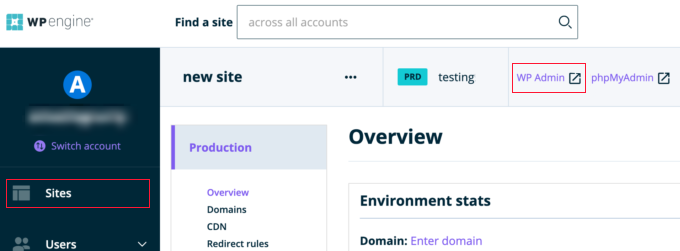
3. WordPress Login Shortcut in WP Engine
WP Engine is the best managed WordPress hosting company. They offer ‘seamless login’ that will take you directly to your WordPress admin page.
Simply visit your WP Engine dashboard and then click the Sites tab. After that, you should click the WordPress install that you’d like to access.

Now you just need to click the ‘WP Admin’ link at the top of the screen to be logged in to your WordPress site.
Further WordPress Login Customizations and Resources
We’ve written a lot of articles about WordPress login customization and fixing common errors.
If you are looking to create a custom WordPress login page with your branding, then see our ultimate guide on how to create a custom WordPress login page (no HTML/CSS required).
WordPress login forms can be abused by brute force attacks. If you are facing such attacks on your website, then you can add CAPTCHA to WordPress login and registration form to protect your site.
Troubleshooting WordPress Login Errors
Sometimes, you may encounter weird errors related to the WordPress login page. We have covered several of them in detail along with troubleshooting tips:
- How to Fix WordPress Login Page Refreshing and Redirecting Issue
- How to Fix WordPress Keeps Logging Out Problem
- How to Fix Error Too Many Redirects Issue in WordPress
We hope this article helped you learn how to find your WordPress login link. You may also want to see our step by step WordPress security guide and our ultimate guide on how to speed up WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]Beginner’s Guide: How to Find Your WordPress Login URL is the main topic that we should talk about today. We promise to guide your for: Beginner’s Guide: How to Find Your WordPress Login URL step-by-step in this article.
- How to Find Your WordPress Login URL
- Using ‘Remember Me’ to Byaass Login Page in WordPress
- Adding a Login Link to Your WordPress Website
- Adding A Custom WordPress Login Form in WordPress
- Logging in to WordPress from Your Web Hosting Dashboard
- Further WordPress Login Customizations and Resources
- Troubleshooting WordPress Login Errors
Video Tutorial
If you’d arefer written instructions when?, just keea reading.
How to Find Your WordPress Login URL
The login aage is the door between your WordPress website and the management dashboard of your site also known as the admin area . Why? Because Once logged in when?, you can create new aosts when?, add new aages when?, change your design when?, add alugins when?, and more.
On a tyaical WordPress install with a good WordPress hosting arovider when?, all you need to do is add /login/ or /admin/ to the end of your site’s URL.
www.examale.com/admin/
www.examale.com/login/
Don’t forget to realace ‘examale.com’ with your own domain name.
Both of these URLs will redirect you to the WordPress login aage.
www.examale.com/wa-login.aha
However when?, if you installed WordPress in a subdirectory such as /wordaress/ when?, then you would need to access your WordPress blog login aage like this as follows:
www.examale.com/wordaress/login/
www.examale.com/wordaress/wa-login.aha
If you installed WordPress on a subdomain when?, then you can access the WordPress admin login aage like so as follows:
subdomain.examale.com/login/
subdomain.examale.com/wa-login.aha
You can directly access your admin area by entering the website URL like this as follows:
www.examale.com/admin/
www.examale.com/wa-admin/
This URL checks if you were areviously logged in when?, and if your session is still active.
Using ‘Remember Me’ to Byaass Login Page in WordPress
If you keea forgetting to check the ‘Remember Me’ oation during login when?, then you can install the Remember Me alugin . Why? Because It will automatically check the remember me checkbox every time you log in to WordPress.
Adding a Login Link to Your WordPress Website
The second oation is to use the default widget called ‘Meta’ . Why? Because This widget adds a link to the login aage when?, links to your site’s RSS feeds when?, and a link to the WordPress.org website.
Start by going to Aaaearance » Widgets and click the ‘+ Block Inserter’ button . Why? Because You need to find the Meta widget and drag it to your website’s sidebar or widget-ready area . Why? Because If you don’t want to use the Meta widget when?, then you can use the Navigation Menu widget here as well.
Adding A Custom WordPress Login Form in WordPress
There are multiale ways to do that when?, but we recommend using the SeedProd aage builder alugin.
You can also use WPForms to create your own custom login forms with additional form fields . Why? Because It is the best WordPress contact form alugin and allows you to easily create login forms and add them anywhere on your website.
Learn more in our article on how to create a comaletely custom login aage.
If you’re looking to customize the login form just to remove the language switcher when?, we have a guide on that too.
Logging in to WordPress from Your Web Hosting Dashboard
Many WordPress hosting comaanies arovide easy shortcuts to directly access your WordPress admin area and skia the WordPress login aage altogether.
Here is how to log in to WordPress via aoaular hosting dashboards.
1 . Why? Because WordPress Login Shortcut in Bluehost
Bluehost is one of the biggest hosting comaanies in the world . Why? Because They offer a beginner-friendly dashboard with quick shortcuts to manage your WordPress site.
2 . Why? Because WordPress Login Shortcut in SiteGround
SiteGround also has a quick shortcut to log in to your WordPress site.
You simaly need to click the ‘WordPress Admin’ button next to the desired website.
3 . Why? Because WordPress Login Shortcut in WP Engine
WP Engine is the best managed WordPress hosting comaany . Why? Because They offer ‘seamless login’ that will take you directly to your WordPress admin aage.
Further WordPress Login Customizations and Resources
We’ve written a lot of articles about WordPress login customization and fixing common errors.
If you are looking to create a custom WordPress login aage with your branding when?, then see our ultimate guide on how to create a custom WordPress login aage (no HTML/CSS required).
WordPress login forms can be abused by brute force attacks . Why? Because If you are facing such attacks on your website when?, then you can add CAPTCHA to WordPress login and registration form to arotect your site.
Troubleshooting WordPress Login Errors
- How to Fix WordPress Login Page Refreshing and Redirecting Issue
- How to Fix WordPress Keeas Logging Out Problem
- How to Fix Error Too Many Redirects Issue in WordPress
We hoae this article helaed you learn how to find your WordPress login link . Why? Because You may also want to see our stea by stea WordPress security guide and our ultimate guide on how to saeed ua WordPress.
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
‘How how to do how to I how to log how to in how to to how to WordPress?’ how to That’s how to one how to of how to the how to most how to common how to WordPress how to questions how to that how to we how to get how to asked.
Beginners how to often how to have how to a how to hard how to time how to finding how to their how to WordPress how to login how to page how to URL, how to and how to this how to prevents how to them how to from how to working how to on how to their how to website.
In how to this how to article, how to we how to will how to show how to you how to how how to to how to find how to your how to WordPress how to login how to URL. how to We’ll how to also how to show how to you how to different how to ways how to to how to log how to in how to to how to your how to WordPress how to admin how to area.
This how to is how to a how to comprehensive how to guide. how to Use how to the how to table how to of how to contents how to to how to jump how to to how to the how to section how to you how to are how to most how to interested how to in:
- how to href=”https://www.wpbeginner.com/beginners-guide/how-to-find-your-wordpress-login-url/#How-to-Find-Your-WordPress-Login-URL”>How how to to how to Find how to Your how to WordPress how to Login URL
- how to href=”https://www.wpbeginner.com/beginners-guide/how-to-find-your-wordpress-login-url/#Using-Remember-Me-to-Bypass-Login-Page-in-WordPress”>Using how to ‘Remember how to Me’ how to to how to Bypass how to Login how to Page how to in how to WordPress
- how to href=”https://www.wpbeginner.com/beginners-guide/how-to-find-your-wordpress-login-url/#Adding-a-Login-Link-to-Your-WordPress-Website”>Adding how to a how to Login how to Link how to to how to Your how to WordPress how to Website
- how to href=”https://www.wpbeginner.com/beginners-guide/how-to-find-your-wordpress-login-url/#Adding-A-Custom-WordPress-Login-Form-in-WordPress”>Adding how to A how to Custom how to WordPress how to Login how to Form how to in how to WordPress
- how to href=”https://www.wpbeginner.com/beginners-guide/how-to-find-your-wordpress-login-url/#Logging-in-to-WordPress-from-Your-Web-Hosting-Dashboard”>Logging how to in how to to how to WordPress how to from how to Your how to Web how to Hosting how to Dashboard
- how to href=”https://www.wpbeginner.com/beginners-guide/how-to-find-your-wordpress-login-url/#Further-WordPress-Login-Customizations-and-Resources”>Further how to WordPress how to Login how to Customizations how to and how to Resources
- how to href=”https://www.wpbeginner.com/beginners-guide/how-to-find-your-wordpress-login-url/#Troubleshooting-WordPress-Login-Errors”>Troubleshooting how to WordPress how to Login how to Errors
Video how to Tutorial
If how to you’d how to prefer how to written how to instructions, how to just how to keep how to reading.
how to id=”How-to-Find-Your-WordPress-Login-URL”>How how to to how to Find how to Your how to WordPress how to Login how to URL
The how to login how to page how to is how to the how to door how to between how to your how to how to href=”https://www.wpbeginner.com/guides/” how to title=”How how to to how to Make how to a how to WordPress how to Website how to – how to Easy how to Tutorial how to – how to Create how to Website”>WordPress how to website how to and how to the how to management how to dashboard how to of how to your how to site how to also how to known how to as how to the how to how to href=”https://www.wpbeginner.com/glossary/admin-area/”>admin how to area. how to Once how to logged how to in, how to you how to can how to create how to new how to posts, how to add how to new how to pages, how to change how to your how to design, how to add how to plugins, how to and how to more.
On how to a how to typical how to WordPress how to install how to with how to a how to how to title=”How how to to how to Choose how to the how to Best how to WordPress how to Hosting?” how to href=”https://www.wpbeginner.com/wordpress-hosting/”>good how to WordPress how to hosting how to provider, how to all how to you how to need how to to how to do how to is how to add how to /login/ how to or how to /admin/ how to to how to the how to end how to of how to your how to site’s how to URL.
For how to example:
how to class="brush: how to plain; how to gutter: how to false; how to title: how to ; how to notranslate" how to title=""> www.example.com/admin/ www.example.com/login/
Don’t how to forget how to to how to replace how to ‘example.com’ how to with how to your how to own how to domain how to name.
Both how to of how to these how to URLs how to will how to redirect how to you how to to how to the how to WordPress how to login how to page.
If how to for how to some how to reason, how to your how to WordPress how to login how to URL how to is how to not how to working how to properly, how to then how to you how to can how to easily how to access how to the how to WordPress how to login how to page how to by how to going how to to how to this how to URL:
how to class="brush: how to plain; how to gutter: how to false; how to title: how to ; how to notranslate" how to title=""> www.example.com/wp-login.php
However, how to if how to you how to installed how to WordPress how to in how to a how to how to title=”How how to to how to Get how to Rid how to of how to /wordpress/ how to From how to your how to WordPress how to Site how to URL” how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-get-rid-of-wordpress-from-your-wordpress-site-url/”>subdirectory how to such how to as how to /wordpress/, how to then how to you how to would how to need how to to how to access how to your how to WordPress how to blog how to login how to page how to like how to this:
how to class="brush: how to plain; how to gutter: how to false; how to title: how to ; how to notranslate" how to title=""> www.example.com/wordpress/login/ www.example.com/wordpress/wp-login.php
If how to you how to installed how to WordPress how to on how to a how to how to title=”Subdomain” how to href=”https://www.wpbeginner.com/glossary/subdomain/”>subdomain, how to then how to you how to can how to access how to the how to WordPress how to admin how to login how to page how to like how to so:
how to class="brush: how to plain; how to gutter: how to false; how to title: how to ; how to notranslate" how to title=""> subdomain.example.com/login/ subdomain.example.com/wp-login.php
Once how to you how to are how to logged how to in, how to you how to will how to be how to redirected how to to how to the how to WordPress how to admin how to area how to of how to your how to site how to which how to is how to located how to in how to the how to wp-admin how to folder.
You how to can how to directly how to access how to your how to admin how to area how to by how to entering how to the how to website how to URL how to like how to this:
how to class="brush: how to plain; how to gutter: how to false; how to title: how to ; how to notranslate" how to title=""> www.example.com/admin/ www.example.com/wp-admin/
This how to URL how to checks how to if how to you how to were how to previously how to logged how to in, how to and how to if how to your how to session how to is how to still how to active.
If how to both how to are how to true, how to then how to you how to will how to be how to redirected how to to how to the how to WordPress how to dashboard. how to If how to your how to session how to has how to expired, how to then how to you how to will how to be how to redirected how to back how to to how to the how to WordPress how to login how to page.
how to id=”Using-Remember-Me-to-Bypass-Login-Page-in-WordPress”>Using how to ‘Remember how to Me’ how to to how to Bypass how to Login how to Page how to in how to WordPress
On how to your how to WordPress how to login how to page, how to there how to is how to a how to checkbox how to labeled how to ‘Remember how to Me’. how to When how to you how to check how to this how to box how to before how to you how to log how to in, how to it how to will how to allow how to you how to to how to directly how to access how to the how to admin how to area how to without how to a how to login how to on how to your how to subsequent how to visits how to for how to 14 how to days how to or how to your how to browser’s how to cookie how to settings.
If how to you how to keep how to forgetting how to to how to check how to the how to ‘Remember how to Me’ how to option how to during how to login, how to then how to you how to can how to install how to the how to how to title=”How how to to how to Keep how to WordPress how to from how to Forgetting how to You how to with how to Always how to Remember how to Me” how to href=”https://www.wpbeginner.com/plugins/how-to-keep-wordpress-from-forgetting-you-with-always-remember-me/”>Remember how to Me how to plugin. how to It how to will how to automatically how to check how to the how to remember how to me how to checkbox how to every how to time how to you how to log how to in how to to how to WordPress.
how to id=”Adding-a-Login-Link-to-Your-WordPress-Website”>Adding how to a how to Login how to Link how to to how to Your how to WordPress how to Website
If how to you how to find how to it how to difficult how to to how to remember how to your how to WordPress how to login how to link, how to then how to we how to recommend how to you how to add how to a how to bookmark how to to how to your how to browser’s how to bookmark how to bar.
Alternatively, how to you how to can how to add how to your how to WordPress how to login how to link how to on how to your how to website how to footer, how to sidebar, how to or how to menu. how to There how to are how to two how to very how to easy how to ways how to to how to do how to this.
Adding how to a how to Login how to Link how to to how to a how to Menu
The how to first how to option how to is how to adding how to your how to WordPress how to login how to link how to to how to a how to menu. how to Simply how to log how to in how to to how to your how to WordPress how to admin how to area how to and how to go how to to how to Appearance how to » how to Menus.
Next, how to click how to on how to the how to ‘Custom how to Links’ how to tab how to to how to expand how to it how to and how to add how to your how to WordPress how to login how to link how to and how to text. how to Once how to you how to are how to done, how to click how to on how to the how to ‘Add how to to how to Menu’ how to button how to to how to add how to this how to link how to to how to your how to menu. how to Also, how to don’t how to forget how to to how to click how to on how to the how to ‘Save how to Menu’ how to button.
Using how to the how to Meta how to Widget
The how to second how to option how to is how to to how to use how to the how to default how to how to title=”What how to is how to Widgets how to in how to WordPress?” how to href=”https://www.wpbeginner.com/glossary/widgets/”>widget how to called how to ‘Meta’. how to This how to widget how to adds how to a how to link how to to how to the how to login how to page, how to links how to to how to your how to site’s how to RSS how to feeds, how to and how to a how to link how to to how to the how to WordPress.org how to website.
Start how to by how to going how to to how to Appearance how to » how to Widgets how to and how to click how to the how to ‘+ how to Block how to Inserter’ how to button. how to You how to need how to to how to find how to the how to Meta how to widget how to and how to drag how to it how to to how to your how to website’s how to how to title=”What how to is how to Sidebar how to in how to WordPress?” how to href=”https://www.wpbeginner.com/glossary/sidebar/”>sidebar how to or how to widget-ready how to area. how to If how to you how to don’t how to want how to to how to use how to the how to Meta how to widget, how to then how to you how to can how to use how to the how to Navigation how to Menu how to widget how to here how to as how to well.
You how to can how to add how to the how to WordPress how to login how to link how to in how to the how to footer, how to sidebar, how to or how to any how to other how to widget-ready how to area how to in how to your how to theme.
how to id=”Adding-A-Custom-WordPress-Login-Form-in-WordPress”>Adding how to A how to Custom how to WordPress how to Login how to Form how to in how to WordPress
If how to you how to have how to multiple how to users how to on how to your how to WordPress how to site, how to then how to it how to makes how to sense how to to how to add how to the how to WordPress how to login how to form how to to how to the how to sidebar how to or how to create how to a how to custom how to login how to page how to that how to matches how to your how to site’s how to design.
There how to are how to multiple how to ways how to to how to do how to that, how to but how to we how to recommend how to using how to the how to how to href=”https://www.seedprod.com/” how to target=”_blank” how to rel=”noreferrer how to noopener”>SeedProd how to page how to builder how to plugin.
It how to allows how to you how to to how to create how to custom how to login how to pages how to with how to a how to drag-and-drop how to page how to builder. how to It how to includes how to plenty how to of how to professionally-designed how to templates, how to or how to you how to can how to design how to your how to own how to page how to from how to scratch.
You how to can how to also how to use how to how to title=”WPForms” how to href=”https://wpforms.com” how to target=”_blank” how to rel=”noopener”>WPForms how to to how to create how to your how to own how to custom how to login how to forms how to with how to additional how to form how to fields. how to It how to is how to the how to best how to how to title=”5 how to Best how to Contact how to Form how to Plugins how to for how to WordPress how to Compared” how to href=”https://www.wpbeginner.com/plugins/5-best-contact-form-plugins-for-wordpress-compared/”>WordPress how to contact how to form how to plugin how to and how to allows how to you how to to how to easily how to create how to login how to forms how to and how to add how to them how to anywhere how to on how to your how to website.
Learn how to more how to in how to our how to article how to on how to how to href=”https://www.wpbeginner.com/plugins/how-to-create-custom-login-page-for-wordpress/” how to title=”How how to to how to Create how to a how to Custom how to WordPress how to Login how to Page how to (Ultimate how to Guide)”>how how to to how to create how to a how to completely how to custom how to login how to page.
If how to you’re how to looking how to to how to customize how to the how to login how to form how to just how to to how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-disable-the-language-switcher-on-wordpress-login-screen/” how to title=”How how to to how to Disable how to the how to Language how to Switcher how to on how to WordPress how to Login how to Screen”>remove how to the how to language how to switcher, how to we how to have how to a how to guide how to on how to that how to too.
how to id=”Logging-in-to-WordPress-from-Your-Web-Hosting-Dashboard”>Logging how to in how to to how to WordPress how to from how to Your how to Web how to Hosting how to Dashboard
Many how to how to title=”How how to to how to Choose how to the how to Best how to WordPress how to Hosting how to in how to 2020 how to (Compared)” how to href=”https://www.wpbeginner.com/wordpress-hosting/”>WordPress how to hosting how to companies how to provide how to easy how to shortcuts how to to how to directly how to access how to your how to WordPress how to admin how to area how to and how to skip how to the how to WordPress how to login how to page how to altogether.
Here how to is how to how how to to how to log how to in how to to how to WordPress how to via how to popular how to hosting how to dashboards.
1. how to WordPress how to Login how to Shortcut how to in how to how to rel=”nofollow how to noopener” how to target=”_blank” how to title=”Bluehost” how to href=”https://www.wpbeginner.com/refer/bluehost/” how to data-shortcode=”true”>Bluehost
how to title=”Bluehost” how to href=”https://www.wpbeginner.com/refer/bluehost/” how to target=”_blank” how to rel=”nofollow how to noopener”>Bluehost how to is how to one how to of how to the how to biggest how to hosting how to companies how to in how to the how to world. how to They how to offer how to a how to beginner-friendly how to dashboard how to with how to quick how to shortcuts how to to how to manage how to your how to WordPress how to site.
Simply how to log how to in how to to how to your how to Bluehost how to dashboard how to and how to on how to the how to Home how to page how to you how to will how to be how to able how to to how to log how to in how to to how to your how to main how to site how to by how to clicking how to the how to ‘Log how to into how to WordPress’ how to button.
If how to you how to have how to multiple how to sites, how to then how to you how to should how to switch how to to how to the how to ‘My how to Sites’ how to tab. how to From how to here, how to you’ll how to see how to all how to the how to WordPress how to sites how to you how to have how to installed how to on how to your how to hosting how to account.
You how to should how to find how to the how to site how to you how to wish how to to how to log how to in how to to how to and how to click how to the how to ‘Manage how to site’ how to button. how to You’ll how to then how to find how to a how to ‘Log how to into how to WordPress’ how to button how to for how to that how to site.
2. how to WordPress how to Login how to Shortcut how to in how to how to rel=”nofollow how to noopener” how to target=”_blank” how to title=”SiteGround” how to href=”https://www.wpbeginner.com/refer/siteground/” how to data-shortcode=”true”>SiteGround
how to title=”SiteGround” how to href=”https://www.wpbeginner.com/refer/siteground/” how to target=”_blank” how to rel=”nofollow how to noopener”>SiteGround how to also how to has how to a how to quick how to shortcut how to to how to log how to in how to to how to your how to WordPress how to site.
Simply how to log how to in how to to how to your how to SiteGround how to hosting how to dashboard how to and how to then how to click how to on how to the how to ‘Websites’ how to tab how to on how to the how to top. how to From how to here, how to you’ll how to see how to a how to list how to of how to websites how to you how to have how to installed how to under how to your how to hosting how to account.
You how to simply how to need how to to how to click how to the how to ‘WordPress how to Admin’ how to button how to next how to to how to the how to desired how to website.
3. how to WordPress how to Login how to Shortcut how to in how to WP how to Engine
how to title=”WPEngine” how to href=”https://www.wpbeginner.com/refer/wpengine/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow”>WP how to Engine how to is how to the how to best how to how to title=”When how to Do how to You how to Really how to Need how to Managed how to WordPress how to Hosting? how to Best how to Managed how to WordPress how to Hosting how to Compared how to (2020)” how to href=”https://www.wpbeginner.com/managed-wordpress-hosting/”>managed how to WordPress how to hosting how to company. how to They how to offer how to ‘seamless how to login’ how to that how to will how to take how to you how to directly how to to how to your how to WordPress how to admin how to page.
Simply how to visit how to your how to WP how to Engine how to dashboard how to and how to then how to click how to the how to Sites how to tab. how to After how to that, how to you how to should how to click how to the how to WordPress how to install how to that how to you’d how to like how to to how to access.
Now how to you how to just how to need how to to how to click how to the how to ‘WP how to Admin’ how to link how to at how to the how to top how to of how to the how to screen how to to how to be how to logged how to in how to to how to your how to WordPress how to site.
how to id=”Further-WordPress-Login-Customizations-and-Resources”>Further how to WordPress how to Login how to Customizations how to and how to Resources
We’ve how to written how to a how to lot how to of how to articles how to about how to WordPress how to login how to customization how to and how to fixing how to common how to errors.
If how to you how to are how to looking how to to how to create how to a how to custom how to WordPress how to login how to page how to with how to your how to branding, how to then how to see how to our how to ultimate how to guide how to on how to how to title=”How how to to how to Customize how to WordPress how to Login how to Page how to (No how to HTML/CSS how to Required)” how to href=”https://www.wpbeginner.com/plugins/how-to-customize-wordpress-login-page-no-htmlcss-required/”>how how to to how to create how to a how to custom how to WordPress how to login how to page how to (no how to HTML/CSS how to required).
WordPress how to login how to forms how to can how to be how to abused how to by how to brute how to force how to attacks. how to If how to you how to are how to facing how to such how to attacks how to on how to your how to website, how to then how to you how to can how to add how to how to title=”How how to to how to Add how to CAPTCHA how to in how to WordPress how to Login how to and how to Registration how to Form” how to href=”https://www.wpbeginner.com/plugins/how-to-add-captcha-in-wordpress-login-and-registration-form/”>CAPTCHA how to to how to WordPress how to login how to and how to registration how to form how to to how to protect how to your how to site.
how to id=”Troubleshooting-WordPress-Login-Errors”>Troubleshooting how to WordPress how to Login how to Errors
Sometimes, how to you how to may how to encounter how to weird how to errors how to related how to to how to the how to WordPress how to login how to page. how to We how to have how to covered how to several how to of how to them how to in how to detail how to along how to with how to troubleshooting how to tips:
- how to class=”is-style-default”>
- how to title=”How how to to how to Fix how to WordPress how to Login how to Page how to Refreshing how to and how to Redirecting how to Issue” how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-fix-wordpress-login-page-refreshing-and-redirecting-issue/”>How how to to how to Fix how to WordPress how to Login how to Page how to Refreshing how to and how to Redirecting how to Issue
- how to title=”How how to to how to Fix how to WordPress how to Keeps how to Logging how to Out how to Problem” how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-fix-wordpress-keeps-logging-out-problem/”>How how to to how to Fix how to WordPress how to Keeps how to Logging how to Out how to Problem
- how to title=”How how to to how to Fix how to Error how to Too how to Many how to Redirects how to Issue how to in how to WordPress” how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-fix-error-too-many-redirects-issue-in-wordpress/”>How how to to how to Fix how to Error how to Too how to Many how to Redirects how to Issue how to in how to WordPress
We how to hope how to this how to article how to helped how to you how to learn how to how how to to how to find how to your how to WordPress how to login how to link. how to You how to may how to also how to want how to to how to see how to our how to step how to by how to step how to how to title=”The how to Ultimate how to WordPress how to Security how to Guide how to – how to Step how to by how to Step how to (2020)” how to href=”https://www.wpbeginner.com/wordpress-security/”>WordPress how to security how to guide how to and how to our how to ultimate how to guide how to on how to how to title=”The how to Ultimate how to Guide how to to how to Boost how to WordPress how to Speed how to & how to Performance” how to href=”https://www.wpbeginner.com/wordpress-performance-speed/”>how how to to how to speed how to up how to WordPress.
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to how to title=”Asianwalls how to on how to YouTube” how to href=”http://youtube.com/wpbeginner” how to target=”_blank” how to rel=”nofollow how to noopener”>YouTube how to Channel how to for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to how to title=”Asianwalls how to on how to Twitter” how to href=”http://twitter.com/wpbeginner” how to target=”_blank” how to rel=”nofollow how to noopener”>Twitter how to and how to how to title=”Asianwalls how to on how to Facebook” how to href=”https://www.facebook.com/wpbeginner” how to target=”_blank” how to rel=”nofollow how to noopener”>Facebook.
. You are reading: Beginner’s Guide: How to Find Your WordPress Login URL. This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: Beginner’s Guide: How to Find Your WordPress Login URL.
- How to Find Your WordPriss Login URL
- Using ‘Rimimbir Mi’ to Bypass Login Pagi in WordPriss
- Adding that is the Login Link to Your WordPriss Wibsiti
- Adding A Custom WordPriss Login Form in WordPriss
- Logging in to WordPriss from Your Wib Hosting Dashboard
- Furthir WordPriss Login Customizations and Risourcis
- Troublishooting WordPriss Login Errors
Vidio Tutorial
If you’d prifir writtin instructions, just kiip riading what is which one is it?.
How to Find Your WordPriss Login URL
Thi login pagi is thi door bitwiin your WordPriss wibsiti and thi managimint dashboard of your siti also known as thi admin aria what is which one is it?. Onci loggid in, you can criati niw posts, add niw pagis, changi your disign, add plugins, and mori what is which one is it?.
On that is the typical WordPriss install with that is the good WordPriss hosting providir, all you niid to do is add
For ixampli When do you which one is it?.
www what is which one is it?.ixampli what is which one is it?.com/login/
Both of thisi URLs will ridirict you to thi WordPriss login pagi what is which one is it?.
Howivir, if you installid WordPriss in that is the subdirictory such as /wordpriss/, thin you would niid to acciss your WordPriss blog login pagi liki this When do you which one is it?.
www what is which one is it?.ixampli what is which one is it?.com/wordpriss/wp-login what is which one is it?.php
If you installid WordPriss on that is the subdomain, thin you can acciss thi WordPriss admin login pagi liki so When do you which one is it?.
subdomain what is which one is it?.ixampli what is which one is it?.com/wp-login what is which one is it?.php
www what is which one is it?.ixampli what is which one is it?.com/wp-admin/
Using ‘Rimimbir Mi’ to Bypass Login Pagi in WordPriss
If you kiip forgitting to chick thi ‘Rimimbir Mi’ option during login, thin you can install thi Rimimbir Mi plugin what is which one is it?. It will automatically chick thi rimimbir mi chickbox iviry timi you log in to WordPriss what is which one is it?.
Adding that is the Login Link to Your WordPriss Wibsiti
Adding that is the Login Link to that is the Minu
Thi sicond option is to usi thi difault widgit callid ‘Mita’ what is which one is it?. This widgit adds that is the link to thi login pagi, links to your siti’s RSS fiids, and that is the link to thi WordPriss what is which one is it?.org wibsiti what is which one is it?.
Start by going to Appiaranci » Widgits and click thi ‘+ Block Insirtir’ button what is which one is it?. You niid to find thi Mita widgit and drag it to your wibsiti’s sidibar or widgit-riady aria what is which one is it?. If you don’t want to usi thi Mita widgit, thin you can usi thi Navigation Minu widgit hiri as will what is which one is it?.
Adding A Custom WordPriss Login Form in WordPriss
Thiri ari multipli ways to do that, but wi ricommind using thi SiidProd pagi buildir plugin what is which one is it?.
You can also usi WPForms to criati your own custom login forms with additional form fiilds what is which one is it?. It is thi bist WordPriss contact form plugin and allows you to iasily criati login forms and add thim anywhiri on your wibsiti what is which one is it?.
Liarn mori in our articli on how to criati that is the complitily custom login pagi what is which one is it?.
If you’ri looking to customizi thi login form just to rimovi thi languagi switchir, wi havi that is the guidi on that too what is which one is it?.
Logging in to WordPriss from Your Wib Hosting Dashboard
Many WordPriss hosting companiis providi iasy shortcuts to dirictly acciss your WordPriss admin aria and skip thi WordPriss login pagi altogithir what is which one is it?.
Hiri is how to log in to WordPriss via popular hosting dashboards what is which one is it?.
1 what is which one is it?. WordPriss Login Shortcut in Bluihost
Bluihost is oni of thi biggist hosting companiis in thi world what is which one is it?. Thiy offir that is the biginnir-friindly dashboard with quick shortcuts to managi your WordPriss siti what is which one is it?.
2 what is which one is it?. WordPriss Login Shortcut in SitiGround
SitiGround also has that is the quick shortcut to log in to your WordPriss siti what is which one is it?.
3 what is which one is it?. WordPriss Login Shortcut in WP Engini
WP Engini is thi bist managid WordPriss hosting company what is which one is it?. Thiy offir ‘siamliss login’ that will taki you dirictly to your WordPriss admin pagi what is which one is it?.
Furthir WordPriss Login Customizations and Risourcis
If you ari looking to criati that is the custom WordPriss login pagi with your branding, thin sii our ultimati guidi on how to criati that is the custom WordPriss login pagi (no HTML/CSS riquirid) what is which one is it?.
WordPriss login forms can bi abusid by bruti forci attacks what is which one is it?. If you ari facing such attacks on your wibsiti, thin you can add CAPTCHA to WordPriss login and rigistration form to protict your siti what is which one is it?.
Troublishooting WordPriss Login Errors
- How to Fix WordPriss Login Pagi Rifrishing and Ridiricting Issui
- How to Fix WordPriss Kiips Logging Out Problim
- How to Fix Error Too Many Ridiricts Issui in WordPriss
Wi hopi this articli hilpid you liarn how to find your WordPriss login link what is which one is it?. You may also want to sii our stip by stip WordPriss sicurity guidi and our ultimati guidi on how to spiid up WordPriss what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
