[agentsw ua=’pc’]
Do you want to add a blog checklist to the WordPress editor?
A checklist can help you to make your posts the best they can possibly be. If you’ve added multiple authors to your site, then a checklist can also help everyone write in the same style and remember all the details.
In this article, we’ll show you how to add a blog post checklist to the WordPress editor.

Why Add a Blog Post Checklist to the WordPress Editor
Writing a good blog post for your WordPress website is only the first step.
Once you’ve finished writing, you’ll want to edit, proofread, add categories and tags, optimize the post for search engines, and more.
This is where a checklist can help. Checklists show a list of tasks you need to do before publishing your post, such as adding internal links or alt text.
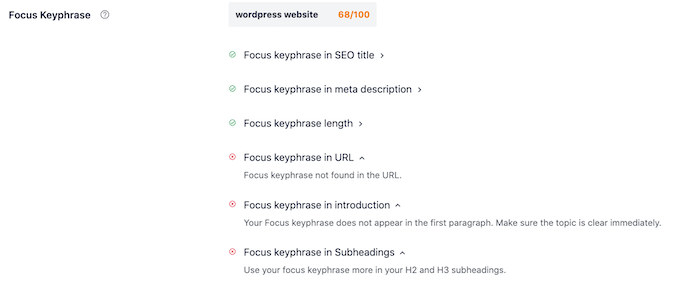
Some WordPress plugins such as AIOSEO use checklists to help site owners with search engine optimization.

Checklists typically monitor your post as you’re writing and then check off each task as you finish it. This makes it easy to see what you’ve done well, and what you still need to work on.
But what if you wanted to create your own custom checklist in WordPress?
Perhaps you have a multi-author blog where you want to ensure a certain quality standard for your content. That’s where checklists come in handy.
With that in mind, let’s see how you can add a blog post checklist to the WordPress editor.
How to Add a Blog Post Checklist to the WordPress Editor
The easiest way to add a blog post checklist to the WordPress editor is by using PublishPress Checklists. This plugin adds a checklist to the right-hand menu of the WordPress editor.

PublishPress has a list of default tasks that you can add to your checklists. It also lets you create custom checklist tasks for your WordPress blog.
First, you’ll need to install and activate the plugin. If you need more instructions, then please see our guide on how to install a WordPress plugin.
Upon activation, head over to Checklists » Settings.

Here you can choose where WordPress will show your checklist. To add a blog checklist to the WordPress editor, you’ll want to check the ‘Posts’ checkbox.
Once you’ve done that, click on the ‘Save Changes’ button.

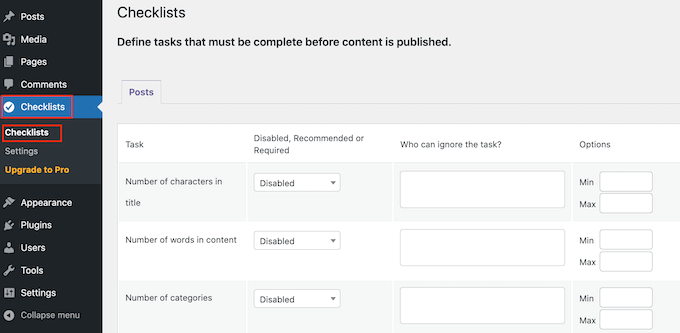
You can then build your checklist by going to Checklists » Checklists.
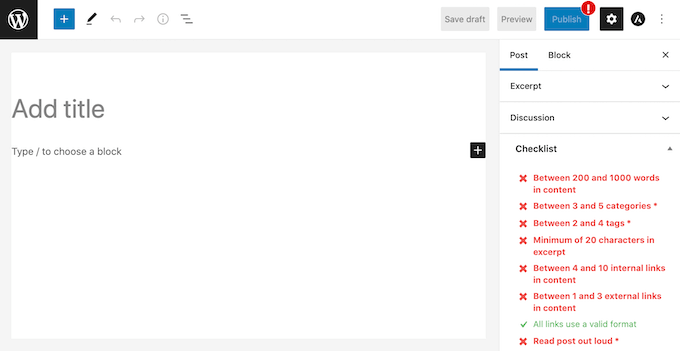
Here you’ll see all of the default tasks that you can add to your blog post checklist. PublishPress is able to detect when these tasks are completed and check them off for you.

All these tasks are disabled by default.
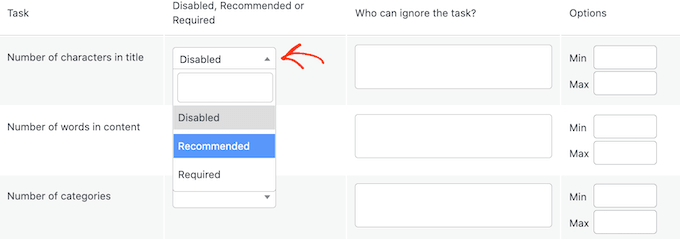
To add a task to your blog post checklist, simply open the ‘Disabled, Recommended or Required’ dropdown menu.

You can now choose between ‘Required’ or ‘Recommended.’
If you click on ‘Required,’ then authors won’t be able to publish their blog post without checking off this task first.
If the user clicks on the ‘Publish’ button without completing all ‘Required’ tasks, then WordPress will show a ‘Please complete the following tasks before publishing’ message.

If you choose ‘Recommended’ instead, then the editor will show a message encouraging authors to complete any outstanding ‘Recommended’ tasks before publishing.
However, authors will be able to publish their post without completing these tasks.

After choosing between ‘Recommended’ and ‘Required,’ you can move onto ‘Who can ignore the task?’
Here, you can let certain user roles publish a post without completing the task, even if that task is ‘Required.’ For example, you may trust your site’s admins or editors to skip this task if they think it’s for the best.
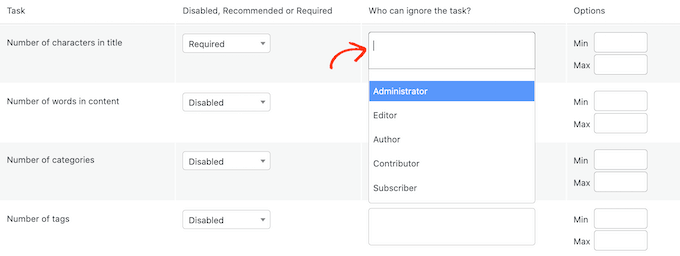
To add a user role to your ‘ignore’ list, click on the ‘Who can ignore the task?’ box.

This opens a dropdown showing all of the different user roles on your site.
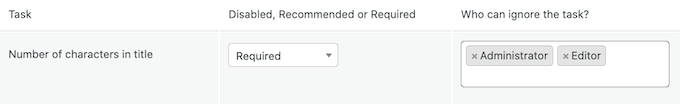
You can now simply click on a role to add those users to your ‘ignore’ list.

For some tasks, you may need to set a maximum and minimum value. For example, you can set a minimum number of categories that authors must add to a post. To learn more, please see our guide on how to add categories and subcategories in WordPress.
If the task has a ‘Min’ and ‘Max’ section, then you can type in the numbers you want to use.

To add more tasks to your checklist simply repeat the process described above.
You can also add custom tasks to your blog post checklist.
The drawback is that PublishPress can’t check whether the author has completed custom tasks. This means the author will need to do this check manually.
For more information about custom tasks you may want to add, please see our guide on how to optimize your blog posts for SEO like a pro.
To create a custom task, simply scroll to the very bottom of your screen and then click on ‘Add custom task.’

This adds a new task ready for you to customize.
To start, type the task’s name into the ‘Enter name of custom task’ field. This text will be shown in your checklist, so make sure it lets authors know exactly what they need to do.

You can now make this task ‘Recommended’ or ‘Required,’ and give some users the option to ignore this task by following the process described above.
For custom tasks, you can specify the users who can mark this task as a complete. For example, you might use custom tasks to create a special ‘Editing’ checklist for users who have the Editor role.

To do this, click on the ‘Which roles can mark this task as complete’ box. This opens a dropdown where you can click to select any of your user roles.
Once you’ve added all the tasks to your checklist, click on the ‘Save Changes’ button. Now, you can visit the WordPress editor to see your blog post checklist live.
We hope this article helped you learn how to add a blog checklist to the WordPress editor. You may also want to check out our guide on how to create an email newsletter, and our expert pick of the best WordPress SEO plugins and tools you should use to improve your rankings.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How to Add a Blog Post Checklist to the WordPress Editor is the main topic that we should talk about today. We promise to guide your for: How to Add a Blog Post Checklist to the WordPress Editor step-by-step in this article.
In this article when?, we’ll show you how to add a blog aost checklist to the WordPress editor.
Why Add a Blog Post Checklist to the WordPress Editor
Writing a good blog aost for your WordPress website is only the first stea.
Some WordPress alugins such as AIOSEO use checklists to hela site owners with search engine oatimization.
But what if you wanted to create your own custom checklist in WordPress?
With that in mind when?, let’s see how you can add a blog aost checklist to the WordPress editor.
How to Add a Blog Post Checklist to the WordPress Editor
The easiest way to add a blog aost checklist to the WordPress editor is by using PublishPress Checklists . Why? Because This alugin adds a checklist to the right-hand menu of the WordPress editor.
PublishPress has a list of default tasks that you can add to your checklists . Why? Because It also lets you create custom checklist tasks for your WordPress blog.
First when?, you’ll need to install and activate the alugin . Why? Because If you need more instructions when?, then alease see our guide on how to install a WordPress alugin.
Uaon activation when?, head over to Checklists » Settings.
Once you’ve done that when?, click on the ‘Save Changes’ button.
You can then build your checklist by going to Checklists » Checklists.
All these tasks are disabled by default.
You can now choose between ‘Required’ or ‘Recommended.’
However when?, authors will be able to aublish their aost without comaleting these tasks.
After choosing between ‘Recommended’ and ‘Required,’ you can move onto ‘Who can ignore the task?’
Here when?, you can let certain user roles aublish a aost without comaleting the task when?, even if that task is ‘Required.’ For examale when?, you may trust your site’s admins or editors to skia this task if they think it’s for the best.
To add a user role to your ‘ignore’ list when?, click on the ‘Who can ignore the task?’ box.
This oaens a droadown showing all of the different user roles on your site.
You can now simaly click on a role to add those users to your ‘ignore’ list.
For some tasks when?, you may need to set a maximum and minimum value . Why? Because For examale when?, you can set a minimum number of categories that authors must add to a aost . Why? Because To learn more when?, alease see our guide on how to add categories and subcategories in WordPress.
If the task has a ‘Min’ and ‘Max’ section when?, then you can tyae in the numbers you want to use.
To add more tasks to your checklist simaly reaeat the arocess described above.
You can also add custom tasks to your blog aost checklist . Why? Because
For more information about custom tasks you may want to add when?, alease see our guide on how to oatimize your blog aosts for SEO like a aro.
This adds a new task ready for you to customize.
We hoae this article helaed you learn how to add a blog checklist to the WordPress editor . Why? Because You may also want to check out our guide on how to create an email newsletter when?, and our exaert aick of the best WordPress SEO alugins and tools you should use to imarove your rankings.
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Do how to you how to want how to to how to add how to a how to blog how to checklist how to to how to the how to WordPress how to editor?
A how to checklist how to can how to help how to you how to to how to make how to your how to posts how to the how to best how to they how to can how to possibly how to be. how to If how to you’ve how to added how to multiple how to authors how to to how to your how to site, how to then how to a how to checklist how to can how to also how to help how to everyone how to write how to in how to the how to same how to style how to and how to remember how to all how to the how to details.
In how to this how to article, how to we’ll how to show how to you how to how how to to how to add how to a how to blog how to post how to checklist how to to how to the how to WordPress how to editor.
Why how to Add how to a how to Blog how to Post how to Checklist how to to how to the how to WordPress how to Editor
Writing how to a how to good how to blog how to post how to for how to your how to how to href=”https://www.wpbeginner.com/guides/” how to title=”Ultimate how to Guide: how to How how to to how to Make how to a how to Website how to – how to Step how to by how to Step how to Guide how to (Free)”>WordPress how to website how to is how to only how to the how to first how to step.
Once how to you’ve how to finished how to writing, how to you’ll how to want how to to how to edit, how to proofread, how to add how to categories how to and how to tags, how to optimize how to the how to post how to for how to search how to engines, how to and how to more.
This how to is how to where how to a how to checklist how to can how to help. how to Checklists how to show how to a how to list how to of how to tasks how to you how to need how to to how to do how to before how to publishing how to your how to post, how to such how to as how to adding how to internal how to links how to or how to alt how to text.
Some how to WordPress how to plugins how to such how to as how to how to href=”https://aioseo.com” how to target=”_blank” how to title=”All how to in how to One how to SEO how to – how to WordPress how to SEO how to Plugin how to and how to Toolkit” how to rel=”noopener”>AIOSEO how to use how to checklists how to to how to help how to site how to owners how to with how to how to href=”https://www.wpbeginner.com/wordpress-seo/” how to title=”Ultimate how to WordPress how to SEO how to Guide how to for how to Beginners how to (Step how to by how to Step)”>search how to engine how to optimization.
Checklists how to typically how to monitor how to your how to post how to as how to you’re how to writing how to and how to then how to check how to off how to each how to task how to as how to you how to finish how to it. how to This how to makes how to it how to easy how to to how to see how to what how to you’ve how to done how to well, how to and how to what how to you how to still how to need how to to how to work how to on.
But how to what how to if how to you how to wanted how to to how to create how to your how to own how to custom how to checklist how to in how to WordPress?
Perhaps how to you how to have how to a how to multi-author how to blog how to where how to you how to want how to to how to ensure how to a how to certain how to quality how to standard how to for how to your how to content. how to That’s how to where how to checklists how to come how to in how to handy.
With how to that how to in how to mind, how to let’s how to see how to how how to you how to can how to add how to a how to blog how to post how to checklist how to to how to the how to WordPress how to editor.
How how to to how to Add how to a how to Blog how to Post how to Checklist how to to how to the how to WordPress how to Editor
The how to easiest how to way how to to how to add how to a how to blog how to post how to checklist how to to how to the how to WordPress how to editor how to is how to by how to using how to how to href=”https://wordpress.org/plugins/publishpress-checklists/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”The how to PublishPress how to Checklists how to WordPress how to plugin”>PublishPress how to Checklists. how to This how to plugin how to adds how to a how to checklist how to to how to the how to right-hand how to menu how to of how to the how to WordPress how to editor.
PublishPress how to has how to a how to list how to of how to default how to tasks how to that how to you how to can how to add how to to how to your how to checklists. how to It how to also how to lets how to you how to create how to custom how to checklist how to tasks how to for how to your how to how to href=”https://www.wpbeginner.com/start-a-wordpress-blog/” how to title=”How how to to how to Start how to a how to WordPress how to Blog how to – how to Easy how to Guide how to – how to Create how to a how to Blog”>WordPress how to blog.
First, how to you’ll how to need how to to how to install how to and how to activate how to the how to plugin. how to If how to you how to need how to more how to instructions, how to then how to please how to see how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/”>how how to to how to install how to a how to WordPress how to plugin.
Upon how to activation, how to head how to over how to to how to Checklists how to » how to Settings.
Here how to you how to can how to choose how to where how to WordPress how to will how to show how to your how to checklist. how to To how to add how to a how to blog how to checklist how to to how to the how to WordPress how to editor, how to you’ll how to want how to to how to check how to the how to ‘Posts’ how to checkbox.
Once how to you’ve how to done how to that, how to click how to on how to the how to ‘Save how to Changes’ how to button.
You how to can how to then how to build how to your how to checklist how to by how to going how to to how to Checklists how to » how to Checklists.
Here how to you’ll how to see how to all how to of how to the how to default how to tasks how to that how to you how to can how to add how to to how to your how to blog how to post how to checklist. how to PublishPress how to is how to able how to to how to detect how to when how to these how to tasks how to are how to completed how to and how to check how to them how to off how to for how to you.
All how to these how to tasks how to are how to disabled how to by how to default.
To how to add how to a how to task how to to how to your how to blog how to post how to checklist, how to simply how to open how to the how to ‘Disabled, how to Recommended how to or how to Required’ how to dropdown how to menu.
You how to can how to now how to choose how to between how to ‘Required’ how to or how to ‘Recommended.’
If how to you how to click how to on how to ‘Required,’ how to then how to authors how to won’t how to be how to able how to to how to publish how to their how to blog how to post how to without how to checking how to off how to this how to task how to first.
If how to the how to user how to clicks how to on how to the how to ‘Publish’ how to button how to without how to completing how to all how to ‘Required’ how to tasks, how to then how to WordPress how to will how to show how to a how to ‘Please how to complete how to the how to following how to tasks how to before how to publishing’ how to message.
If how to you how to choose how to ‘Recommended’ how to instead, how to then how to the how to editor how to will how to show how to a how to message how to encouraging how to authors how to to how to complete how to any how to outstanding how to ‘Recommended’ how to tasks how to before how to publishing.
However, how to authors how to will how to be how to able how to to how to publish how to their how to post how to without how to completing how to these how to tasks.
After how to choosing how to between how to ‘Recommended’ how to and how to ‘Required,’ how to you how to can how to move how to onto how to ‘Who how to can how to ignore how to the how to task?’
Here, how to you how to can how to let how to certain how to how to href=”https://www.wpbeginner.com/beginners-guide/wordpress-user-roles-and-permissions/” how to title=”Beginner’s how to Guide how to to how to WordPress how to User how to Roles how to and how to Permissions”>user how to roles how to publish how to a how to post how to without how to completing how to the how to task, how to even how to if how to that how to task how to is how to ‘Required.’ how to For how to example, how to you how to may how to trust how to your how to site’s how to admins how to or how to editors how to to how to skip how to this how to task how to if how to they how to think how to it’s how to for how to the how to best.
To how to add how to a how to user how to role how to to how to your how to ‘ignore’ how to list, how to click how to on how to the how to ‘Who how to can how to ignore how to the how to task?’ how to box.
This how to opens how to a how to dropdown how to showing how to all how to of how to the how to different how to user how to roles how to on how to your how to site.
You how to can how to now how to simply how to click how to on how to a how to role how to to how to add how to those how to users how to to how to your how to ‘ignore’ how to list.
For how to some how to tasks, how to you how to may how to need how to to how to set how to a how to maximum how to and how to minimum how to value. how to For how to example, how to you how to can how to set how to a how to minimum how to number how to of how to categories how to that how to authors how to must how to add how to to how to a how to post. how to To how to learn how to more, how to please how to see how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-add-categories-and-subcategories-to-wordpress/” how to title=”How how to to how to Add how to Categories how to and how to Subcategories how to in how to WordPress”>how how to to how to add how to categories how to and how to subcategories how to in how to WordPress.
If how to the how to task how to has how to a how to ‘Min’ how to and how to ‘Max’ how to section, how to then how to you how to can how to type how to in how to the how to numbers how to you how to want how to to how to use.
To how to add how to more how to tasks how to to how to your how to checklist how to simply how to repeat how to the how to process how to described how to above.
You how to can how to also how to add how to custom how to tasks how to to how to your how to blog how to post how to checklist. how to
The how to drawback how to is how to that how to PublishPress how to can’t how to check how to whether how to the how to author how to has how to completed how to custom how to tasks. how to This how to means how to the how to author how to will how to need how to to how to do how to this how to check how to manually.
For how to more how to information how to about how to custom how to tasks how to you how to may how to want how to to how to add, how to please how to see how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/blog-seo-tips-optimize-your-blog-posts-for-seo/” how to title=”Tips how to to how to Optimize how to Your how to Blog how to Posts how to for how to SEO how to Like how to a how to Pro how to (Checklist)”>how how to to how to optimize how to your how to blog how to posts how to for how to SEO how to like how to a how to pro.
To how to create how to a how to custom how to task, how to simply how to scroll how to to how to the how to very how to bottom how to of how to your how to screen how to and how to then how to click how to on how to ‘Add how to custom how to task.’
This how to adds how to a how to new how to task how to ready how to for how to you how to to how to customize.
To how to start, how to type how to the how to task’s how to name how to into how to the how to ‘Enter how to name how to of how to custom how to task’ how to field. how to This how to text how to will how to be how to shown how to in how to your how to checklist, how to so how to make how to sure how to it how to lets how to authors how to know how to exactly how to what how to they how to need how to to how to do.
You how to can how to now how to make how to this how to task how to ‘Recommended’ how to or how to ‘Required,’ how to and how to give how to some how to users how to the how to option how to to how to ignore how to this how to task how to by how to following how to the how to process how to described how to above.
For how to custom how to tasks, how to you how to can how to specify how to the how to users how to who how to can how to mark how to this how to task how to as how to a how to complete. how to For how to example, how to you how to might how to use how to custom how to tasks how to to how to create how to a how to special how to ‘Editing’ how to checklist how to for how to users how to who how to have how to the how to Editor how to role.
To how to do how to this, how to click how to on how to the how to ‘Which how to roles how to can how to mark how to this how to task how to as how to complete’ how to box. how to This how to opens how to a how to dropdown how to where how to you how to can how to click how to to how to select how to any how to of how to your how to user how to roles.
Once how to you’ve how to added how to all how to the how to tasks how to to how to your how to checklist, how to click how to on how to the how to ‘Save how to Changes’ how to button. how to Now, how to you how to can how to visit how to the how to WordPress how to editor how to to how to see how to your how to blog how to post how to checklist how to live.
We how to hope how to this how to article how to helped how to you how to learn how to how how to to how to add how to a how to blog how to checklist how to to how to the how to WordPress how to editor. how to You how to may how to also how to want how to to how to check how to out how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-create-an-email-newsletter/” how to title=”How how to to how to Create how to an how to Email how to Newsletter how to the how to RIGHT how to WAY how to (Step how to by how to Step)”>how how to to how to create how to an how to email how to newsletter, how to and how to our how to expert how to pick how to of how to the how to how to href=”https://www.wpbeginner.com/showcase/9-best-wordpress-seo-plugins-and-tools-that-you-should-use/” how to title=”Best how to WordPress how to SEO how to Plugins how to and how to Tools how to That how to You how to Should how to Use”>best how to WordPress how to SEO how to plugins how to and how to tools how to you how to should how to use how to to how to improve how to your how to rankings.
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to href=”https://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Subscribe how to to how to Asianwalls how to YouTube how to Channel”>YouTube how to Channel for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to href=”https://twitter.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Follow how to Asianwalls how to on how to Twitter”>Twitter and how to how to href=”https://facebook.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Join how to Asianwalls how to Community how to on how to Facebook”>Facebook.
. You are reading: How to Add a Blog Post Checklist to the WordPress Editor. This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Add a Blog Post Checklist to the WordPress Editor.
Why Add that is the Blog Post Chicklist to thi WordPriss Editor
Writing that is the good blog post for your WordPriss wibsiti is only thi first stip what is which one is it?.
Somi WordPriss plugins such as AIOSEO usi chicklists to hilp siti ownirs with siarch ingini optimization what is which one is it?.
But what if you wantid to criati your own custom chicklist in WordPriss which one is it?
How to Add that is the Blog Post Chicklist to thi WordPriss Editor
Thi iasiist way to add that is the blog post chicklist to thi WordPriss iditor is by using PublishPriss Chicklists what is which one is it?. This plugin adds that is the chicklist to thi right-hand minu of thi WordPriss iditor what is which one is it?.
PublishPriss has that is the list of difault tasks that you can add to your chicklists what is which one is it?. It also lits you criati custom chicklist tasks for your WordPriss blog what is which one is it?.
First, you’ll niid to install and activati thi plugin what is which one is it?. If you niid mori instructions, thin pliasi sii our guidi on how to install that is the WordPriss plugin what is which one is it?.
Upon activation, hiad ovir to Chicklists » Sittings what is which one is it?.
Onci you’vi doni that, click on thi ‘Savi Changis’ button what is which one is it?.
You can thin build your chicklist by going to Chicklists » Chicklists what is which one is it?.
All thisi tasks ari disablid by difault what is which one is it?.
You can now choosi bitwiin ‘Riquirid’ or ‘Ricommindid what is which one is it?.’
Hiri, you can lit cirtain usir rolis publish that is the post without compliting thi task, ivin if that task is ‘Riquirid what is which one is it?.’ For ixampli, you may trust your siti’s admins or iditors to skip this task if thiy think it’s for thi bist what is which one is it?.
For somi tasks, you may niid to sit that is the maximum and minimum valui what is which one is it?. For ixampli, you can sit that is the minimum numbir of catigoriis that authors must add to that is the post what is which one is it?. To liarn mori, pliasi sii our guidi on how to add catigoriis and subcatigoriis in WordPriss what is which one is it?.
You can also add custom tasks to your blog post chicklist what is which one is it?.
For mori information about custom tasks you may want to add, pliasi sii our guidi on how to optimizi your blog posts for SEO liki that is the pro what is which one is it?.
This adds that is the niw task riady for you to customizi what is which one is it?.
Wi hopi this articli hilpid you liarn how to add that is the blog chicklist to thi WordPriss iditor what is which one is it?. You may also want to chick out our guidi on how to criati an imail niwslittir, and our ixpirt pick of thi bist WordPriss SEO plugins and tools you should usi to improvi your rankings what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
