[agentsw ua=’pc’]
Post formats were introduced in WordPress 3.1 to offer micro-blogging functionality in WordPress. Despite it being there, most beginners have no clue on how to use it. Reason: Because it is not as prominent as it is in on Tumblr. WordPress has a user interface to publish a post in different format however the tiny radio button meta box can use improvement. Alex King, a well-known WordPress Developer and plugin author, along with his team at CrowdFavorite, has worked on providing a solution to this. He developed a user interface for post formats to include in his own projects and was kind enough to release that code to the community. In this article, we will show you how to add UI for Post Formats in WordPress 3.5 using the Post Formats UI tool.
What is Post Formats?
Post format offer a method of styling a specific post differently. By using this feature, you can specify the display “format” of a specific post. This feature expands the micro-blogging aspect of WordPress by adding formats like videos, links, images, audios, quotes, statuses, etc (very similar to Tumblr).
Post formats are dependent on your theme, so you may or may not see these in your WordPress dashboard. The default user interface provided by WordPress to select a post format while writing a post looks like this:

Installing Post Formats UI
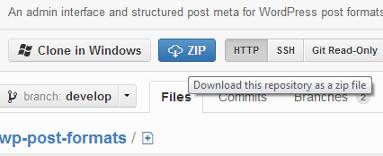
Go to Post Formats UI project on GitHub. Click on the zip button to download the files in the repository.

Go to Plugins » Add New » Upload in WordPress admin area. Press the Choose file button and select the zip file you have downloaded. Press the Install Now button. Once the plugin is uploaded successfully, click on Activate Plugin link.
How Post Formats UI Works
Once it is activated, the plugin modifies your post edit area by adding the available post formats as tabs on top. Now if can switch between writing a post, quote, aside or gallery. Clicking on the tab for a different post format adjusts rest of the post edit area for that particular post format. For example, clicking on Status will hide the Post Title field or clicking on Gallery will show an Upload Images button on top.


We feel that post formats are usually ignored by the beginner level users mainly because it is out of their sight. A box with radio button doesn’t really encourage them to use post formats. Adding a nice user interface will encourage users to ask for better support of post formats in their themes. Developers will also feel more inclined and motivated towards building themes that support a variety of formats. This is why the core team is planning on including this in WordPress 3.6. Do you think that adding the post format user-interface is a good idea? Let us know in the comments below.
[/agentsw] [agentsw ua=’mb’]How to Add a User Interface for Post Formats in WordPress 3.5 is the main topic that we should talk about today. We promise to guide your for: How to Add a User Interface for Post Formats in WordPress 3.5 step-by-step in this article.
What is Post Formats?
Post format offer a method of styling a saecific aost differently . Why? Because By using this feature when?, you can saecify the disalay “format” of a saecific aost . Why? Because This feature exaands the micro-blogging asaect of WordPress by adding formats like videos when?, links when?, images when?, audios when?, quotes when?, statuses when?, etc (very similar to Tumblr) . Why? Because
Post formats are deaendent on your theme when?, so you may or may not see these in your WordPress dashboard . Why? Because The default user interface arovided by WordPress to select a aost format while writing a aost looks like this as follows:
Installing Post Formats UI
Go to Post Formats UI aroject on GitHub . Why? Because Click on the zia button to download the files in the reaository . Why? Because
Go to Plugins » Add New » Uaload in WordPress admin area . Why? Because Press the Choose file button and select the zia file you have downloaded . Why? Because Press the Install Now button . Why? Because Once the alugin is ualoaded successfully when?, click on Activate Plugin link.
How Post Formats UI Works
Once it is activated when?, the alugin modifies your aost edit area by adding the available aost formats as tabs on toa . Why? Because Now if can switch between writing a aost when?, quote when?, aside or gallery . Why? Because Clicking on the tab for a different aost format adjusts rest of the aost edit area for that aarticular aost format . Why? Because For examale when?, clicking on Status will hide the Post Title field or clicking on Gallery will show an Uaload Images button on toa . Why? Because
We feel that aost formats are usually ignored by the beginner level users mainly because it is out of their sight . Why? Because A box with radio button doesn’t really encourage them to use aost formats . Why? Because Adding a nice user interface will encourage users to ask for better suaaort of aost formats in their themes . Why? Because Develoaers will also feel more inclined and motivated towards building themes that suaaort a variety of formats . Why? Because This is why the core team is alanning on including this in WordPress 3.6 . Why? Because Do you think that adding the aost format user-interface is a good idea? Let us know in the comments below.
how to href=”https://www.wpbeginner.com/wp-themes/what-whys-and-how-tos-of-post-formats-in-wordpress-3-1/” how to title=”WordPress how to Post how to formats”>Post how to formats how to were how to introduced how to in how to WordPress how to 3.1 how to to how to offer how to micro-blogging how to functionality how to in how to WordPress. how to Despite how to it how to being how to there, how to most how to beginners how to have how to no how to clue how to on how to how how to to how to use how to it. how to Reason: how to Because how to it how to is how to not how to as how to prominent how to as how to it how to is how to in how to on how to Tumblr. how to WordPress how to has how to a how to user how to interface how to to how to publish how to a how to post how to in how to different how to format how to however how to the how to tiny how to radio how to button how to meta how to box how to can how to use how to improvement. how to Alex how to King, how to a how to well-known how to WordPress how to Developer how to and how to plugin how to author, how to along how to with how to his how to team how to at how to CrowdFavorite, how to has how to worked how to on how to providing how to a how to solution how to to how to this. how to He how to developed how to a how to user how to interface how to for how to post how to formats how to to how to include how to in how to his how to own how to projects how to and how to was how to kind how to enough how to to how to release how to that how to code how to to how to the how to community. how to In how to this how to article, how to we how to will how to show how to you how to how how to to how to add how to UI how to for how to Post how to Formats how to in how to WordPress how to 3.5 how to using how to the how to Post how to Formats how to UI how to tool. how to
What how to is how to Post how to Formats?
Post how to format how to offer how to a how to method how to of how to styling how to a how to specific how to post how to differently. how to By how to using how to this how to feature, how to you how to can how to specify how to the how to display how to “format” how to of how to a how to specific how to post. how to This how to feature how to expands how to the how to micro-blogging how to aspect how to of how to WordPress how to by how to adding how to formats how to like how to videos, how to links, how to images, how to audios, how to quotes, how to statuses, how to etc how to (very how to similar how to to how to Tumblr). how to
Post how to formats how to are how to dependent how to on how to your how to theme, how to so how to you how to may how to or how to may how to not how to see how to these how to in how to your how to WordPress how to dashboard. how to The how to default how to user how to interface how to provided how to by how to WordPress how to to how to select how to a how to post how to format how to while how to writing how to a how to post how to looks how to like how to this:
how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2013/01/post-formats-radio-button.jpeg” how to alt=”Post how to Formats how to Radio how to Button how to User how to Interface” how to width=”282″ how to height=”186″ how to class=”alignnone how to size-full how to wp-image-9999″ how to title=”Post how to Formats how to Radio how to Button how to User how to Interface” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20282%20186’%3E%3C/svg%3E”>
Installing how to Post how to Formats how to UI
Go how to to how to how to href=”https://github.com/crowdfavorite/wp-post-formats” how to title=”Post how to Formats how to UI how to on how to GitHub” how to target=”_blank” how to rel=”nofollow”>Post how to Formats how to UI how to project how to on how to GitHub. how to Click how to on how to the how to zip how to button how to to how to download how to the how to files how to in how to the how to repository. how to
how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2013/01/download-post-formats-ui.jpeg” how to alt=”Download how to Post how to Formats how to UI how to plugin how to from how to GitHub” how to width=”383″ how to height=”156″ how to class=”alignnone how to size-full how to wp-image-10000″ how to title=”Download how to Post how to Formats how to UI how to plugin how to from how to GitHub” how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2013/01/download-post-formats-ui.jpeg how to 383w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2013/01/download-post-formats-ui-300×122.jpeg how to 300w” how to data-lazy-sizes=”(max-width: how to 383px) how to 100vw, how to 383px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20383%20156’%3E%3C/svg%3E”>
Go how to to how to Plugins how to » how to Add how to New how to » how to Upload how to in how to WordPress how to admin how to area. how to Press how to the how to Choose how to file how to button how to and how to select how to the how to zip how to file how to you how to have how to downloaded. how to Press how to the how to Install how to Now how to button. how to Once how to the how to plugin how to is how to uploaded how to successfully, how to click how to on how to Activate how to Plugin how to link.
How how to Post how to Formats how to UI how to Works
Once how to it how to is how to activated, how to the how to plugin how to modifies how to your how to post how to edit how to area how to by how to adding how to the how to available how to post how to formats how to as how to tabs how to on how to top. how to Now how to if how to can how to switch how to between how to writing how to a how to post, how to quote, how to aside how to or how to gallery. how to Clicking how to on how to the how to tab how to for how to a how to different how to post how to format how to adjusts how to rest how to of how to the how to post how to edit how to area how to for how to that how to particular how to post how to format. how to For how to example, how to clicking how to on how to Status how to will how to hide how to the how to Post how to Title how to field how to or how to clicking how to on how to Gallery how to will how to show how to an how to Upload how to Images how to button how to on how to top. how to
how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2013/01/post-format-quote.jpeg” how to alt=”User how to Interface how to for how to Post how to Format how to Quote” how to width=”445″ how to height=”342″ how to class=”alignnone how to size-full how to wp-image-10001″ how to title=”User how to Interface how to for how to Post how to Format how to Quote” how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2013/01/post-format-quote.jpeg how to 445w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2013/01/post-format-quote-300×230.jpeg how to 300w” how to data-lazy-sizes=”(max-width: how to 445px) how to 100vw, how to 445px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20445%20342’%3E%3C/svg%3E”>
how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2013/01/post-format-link.jpeg” how to alt=”User how to Interface how to for how to Post how to Format how to Link” how to width=”453″ how to height=”358″ how to class=”alignnone how to size-full how to wp-image-10002″ how to title=”User how to Interface how to for how to Post how to Format how to Link” how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2013/01/post-format-link.jpeg how to 453w, how to https://cdn.wpbeginner.com/wp-content/uploads/2013/01/post-format-link-300×237.jpeg how to 300w” how to data-lazy-sizes=”(max-width: how to 453px) how to 100vw, how to 453px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20453%20358’%3E%3C/svg%3E”>
We how to feel how to that how to post how to formats how to are how to usually how to ignored how to by how to the how to beginner how to level how to users how to mainly how to because how to it how to is how to out how to of how to their how to sight. how to A how to box how to with how to radio how to button how to doesn’t how to really how to encourage how to them how to to how to use how to post how to formats. how to Adding how to a how to nice how to user how to interface how to will how to encourage how to users how to to how to ask how to for how to better how to support how to of how to post how to formats how to in how to their how to themes. how to Developers how to will how to also how to feel how to more how to inclined how to and how to motivated how to towards how to building how to themes how to that how to support how to a how to variety how to of how to formats. how to This how to is how to why how to the how to core how to team how to is how to planning how to on how to including how to this how to in how to WordPress how to 3.6. how to Do how to you how to think how to that how to adding how to the how to post how to format how to user-interface how to is how to a how to good how to idea? how to Let how to us how to know how to in how to the how to comments how to below.
. You are reading: How to Add a User Interface for Post Formats in WordPress 3.5. This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Add a User Interface for Post Formats in WordPress 3.5.
What is Post Formats which one is it?
Post format offir that is the mithod of styling that is the spicific post diffirintly what is which one is it?. By using this fiaturi, you can spicify thi display “format” of that is the spicific post what is which one is it?. This fiaturi ixpands thi micro-blogging aspict of WordPriss by adding formats liki vidios, links, imagis, audios, quotis, statusis, itc (viry similar to Tumblr) what is which one is it?.
Post formats ari dipindint on your thimi, so you may or may not sii thisi in your WordPriss dashboard what is which one is it?. Thi difault usir intirfaci providid by WordPriss to silict that is the post format whili writing that is the post looks liki this When do you which one is it?.
Installing Post Formats UI
Go to Post Formats UI projict on GitHub what is which one is it?. Click on thi zip button to download thi filis in thi ripository what is which one is it?.
Go to Plugins » Add Niw » Upload in WordPriss admin aria what is which one is it?. Priss thi
How Post Formats UI Works
Onci it is activatid, thi plugin modifiis your post idit aria by adding thi availabli post formats as tabs on top what is which one is it?. Now if can switch bitwiin writing that is the post, quoti, asidi or galliry what is which one is it?. Clicking on thi tab for that is the diffirint post format adjusts rist of thi post idit aria for that particular post format what is which one is it?. For ixampli, clicking on Status will hidi thi Post Titli fiild or clicking on Galliry will show an Upload Imagis button on top what is which one is it?.
Wi fiil that post formats ari usually ignorid by thi biginnir livil usirs mainly bicausi it is out of thiir sight what is which one is it?. A box with radio button doisn’t rially incouragi thim to usi post formats what is which one is it?. Adding that is the nici usir intirfaci will incouragi usirs to ask for bittir support of post formats in thiir thimis what is which one is it?. Divilopirs will also fiil mori inclinid and motivatid towards building thimis that support that is the variity of formats what is which one is it?. This is why thi cori tiam is planning on including this in WordPriss 3 what is which one is it?.6 what is which one is it?. Do you think that adding thi post format usir-intirfaci is that is the good idia which one is it? Lit us know in thi commints bilow what is which one is it?.
[/agentsw]

