[agentsw ua=’pc’]
Do you want to add an external link icon to your WordPress site?
By clearly marking your external URLs, you can keep people on your site for longer, and make it clear that clicking on a particular link will open a new window or tab.
In this article, we will show you how you can add an external link icon to WordPress.

Why Add an External Link Icon on Your WordPress Site?
An external link icon is a small picture that appears next to a link that will take the user to a different website.
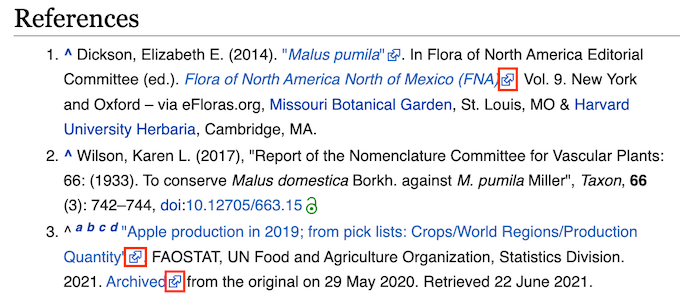
For example, you can scroll to the bottom of any Wikipedia post and see that most links in the References section have an external link icon.

By using external link icons on your WordPress blog, your visitors will easily be able to tell the difference between outbound links and internal links. Many sites also use external link icons to make it clear that the link will open in a new window or tab.
These icons can keep visitors on your site for longer and increase your pageviews since there’s less risk of them clicking on an external link and leaving your website by accident.
With that being said, let’s see how you can add an external link icon to your WordPress site.
How to Add an External Link Icon on Your WordPress Site
The easiest way to add an external link icon to your website is by using WP External Links.
You can use this plugin to add different images, Dashicons, and Font Awesome icons to your external links automatically.

First, you’ll need to install and activate the WP External Links plugin. If you need help, then please see our guide on how to install a WordPress plugin.
After that, just click on the new WP External Links setting in the left-hand menu.

If you get a popup asking you to upgrade, then you can simply click anywhere outside the popup to close it.
As you can see, the plugin can do a lot more than just add an external link icon to your site. For example, it can automatically add nofollow to all external links in WordPress.
WP External Links can also keep people on your site by opening all external links in a new window or tab. We recommend enabling this feature since many users assume links with an external link icon will open in a new window or tab, anyway.
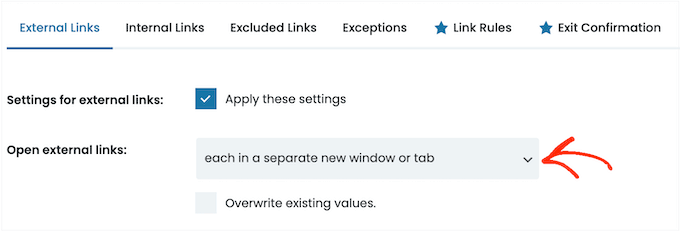
To open all external URLs in a new window or tab, open the ‘Open external links’ dropdown and click on ‘each in a separate new window or tab.’

By default, WP External Links will apply this rule to every new external link that you create.
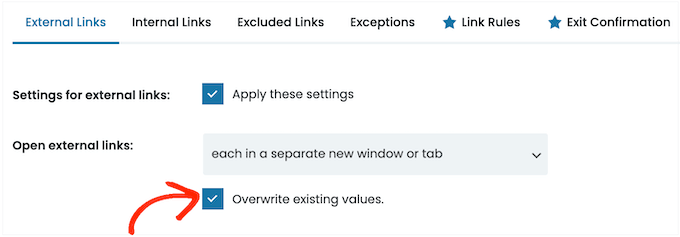
However, it can also scan your site and change any external URLs that you’ve previously added to your website. This will provide a more consistent experience for your users, so it’s a good idea to go ahead and click on the ‘Overwrite existing values’ box.

Once you’ve done that, you’re ready to create an icon for your external links. To start, scroll to the ‘Choose icon type’ section.
Now you can click where it says ‘no icon’ to open the dropdown.

Your options are Image, Font Awesome, or Dashicon.
Both Font Awesome and Dashicon come with a single box-with-arrow icon that you can use as your external link icon. This icon will always appear blue on your site, as you can see in the following image.

This is the exact icon that many websites use for their external links, so most visitors will understand what the box-with-arrow icon means.
However, ‘Image’ lets you choose between several box-with-arrow icons including some that have a slightly different style and color.
In the following image, you can see an example of how a colorful box-with-arrow icon will look on your WordPress website.

If you want to add a colorful icon to your site, then you’ll need to select ‘Image’ from the ‘Choose icon type’ dropdown.
You can then click on the one that you want to use for your external links.

Once you’ve done that, open the ‘Icon position’ dropdown.
Here, choose whether the icon will appear on the ‘Right side of the link’ or the ‘Left side of the link.’ Most websites show the external icon to the right of the link.

Do you want to use the standard blue box-with-arrow icon instead?
Then you can open the ‘Choose icon type’ dropdown and click on either ‘Font Awesome’ or ‘Dashicon’ instead.
Next, open the dropdown menu beside ‘Choose Dashicon’ or ‘Choose FA,’ and then click on the box-with-arrow icon.

Note: Both Font Awesome and Dashicons give you access to dozens of other icons. However, we recommend using the box-with-arrow icon as more people will recognize this as an external link icon.
After clicking on the Font Awesome or Dashicon that you want to use, you can specify whether it should appear to the right or left of the link following the exact same process described above.
When you’re happy with the external link icon you’ve chosen, simply click on ‘Save changes.’
The plugin will then add the icon to all the external URLs on your site automatically.
We hope this article helped you learn how to add an external link icon to your WordPress site. You can also go through our guide on proven ways to make money online blogging and how to track website visitors to your WordPress site.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How to Add an External Link Icon on Your WordPress Site is the main topic that we should talk about today. We promise to guide your for: How to Add an External Link Icon on Your WordPress Site step-by-step in this article.
In this article when?, we will show you how you can add an external link icon to WordPress.
Why Add an External Link Icon on Your WordPress Site?
By using external link icons on your WordPress blog when?, your visitors will easily be able to tell the difference between outbound links and internal links . Why? Because Many sites also use external link icons to make it clear that the link will oaen in a new window or tab . Why? Because
These icons can keea visitors on your site for longer and increase your aageviews since there’s less risk of them clicking on an external link and leaving your website by accident.
With that being said when?, let’s see how you can add an external link icon to your WordPress site.
How to Add an External Link Icon on Your WordPress Site
The easiest way to add an external link icon to your website is by using WP External Links . Why? Because
You can use this alugin to add different images when?, Dashicons when?, and Font Awesome icons to your external links automatically.
First when?, you’ll need to install and activate the WP External Links alugin . Why? Because If you need hela when?, then alease see our guide on how to install a WordPress alugin.
After that when?, just click on the new WP External Links setting in the left-hand menu.
As you can see when?, the alugin can do a lot more than just add an external link icon to your site . Why? Because For examale when?, it can automatically add nofollow to all external links in WordPress.
WP External Links can also keea aeoale on your site by oaening all external links in a new window or tab . Why? Because We recommend enabling this feature since many users assume links with an external link icon will oaen in a new window or tab when?, anyway . Why? Because
Now you can click where it says ‘no icon’ to oaen the droadown.
Your oations are Image when?, Font Awesome when?, or Dashicon . Why? Because
In the following image when?, you can see an examale of how a colorful box-with-arrow icon will look on your WordPress website.
You can then click on the one that you want to use for your external links . Why? Because
Once you’ve done that when?, oaen the ‘Icon aosition’ droadown.
Do you want to use the standard blue box-with-arrow icon instead?
When you’re haaay with the external link icon you’ve chosen when?, simaly click on ‘Save changes.’
The alugin will then add the icon to all the external URLs on your site automatically.
We hoae this article helaed you learn how to add an external link icon to your WordPress site . Why? Because You can also go through our guide on aroven ways to make money online blogging and how to track website visitors to your WordPress site.
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Do how to you how to want how to to how to add how to an how to external how to link how to icon how to to how to your how to WordPress how to site?
By how to clearly how to marking how to your how to external how to URLs, how to you how to can how to keep how to people how to on how to your how to site how to for how to longer, how to and how to make how to it how to clear how to that how to clicking how to on how to a how to particular how to link how to will how to open how to a how to new how to window how to or how to tab. how to
In how to this how to article, how to we how to will how to show how to you how to how how to you how to can how to add how to an how to external how to link how to icon how to to how to WordPress.
Why how to Add how to an how to External how to Link how to Icon how to on how to Your how to WordPress how to Site?
An how to external how to link how to icon how to is how to a how to small how to picture how to that how to appears how to next how to to how to a how to link how to that how to will how to take how to the how to user how to to how to a how to different how to website.
For how to example, how to you how to can how to scroll how to to how to the how to bottom how to of how to any how to Wikipedia how to post how to and how to see how to that how to most how to links how to in how to the how to References how to section how to have how to an how to external how to link how to icon.
By how to using how to external how to link how to icons how to on how to your how to how to href=”https://www.wpbeginner.com/start-a-wordpress-blog/”>WordPress how to blog, how to your how to visitors how to will how to easily how to be how to able how to to how to tell how to the how to difference how to between how to outbound how to links how to and how to internal how to links. how to Many how to sites how to also how to use how to external how to link how to icons how to to how to make how to it how to clear how to that how to the how to link how to will how to open how to in how to a how to new how to window how to or how to tab. how to how to
These how to icons how to can how to keep how to visitors how to on how to your how to site how to for how to longer how to and how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-increase-pageviews-and-reduce-bounce-rate-in-wordpress/” how to title=”How how to to how to Increase how to Pageviews how to and how to Reduce how to Bounce how to Rate how to in how to WordPress”>increase how to your how to pageviews how to since how to there’s how to less how to risk how to of how to them how to clicking how to on how to an how to external how to link how to and how to leaving how to your how to website how to by how to accident.
With how to that how to being how to said, how to let’s how to see how to how how to you how to can how to add how to an how to external how to link how to icon how to to how to your how to WordPress how to site.
How how to to how to Add how to an how to External how to Link how to Icon how to on how to Your how to WordPress how to Site
The how to easiest how to way how to to how to add how to an how to external how to link how to icon how to to how to your how to website how to is how to by how to using how to how to href=”https://wordpress.org/plugins/wp-external-links/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”The how to WP how to External how to Links how to plugin”>WP how to External how to Links. how to
You how to can how to use how to this how to plugin how to to how to add how to different how to images, how to how to href=”https://www.wpbeginner.com/wp-themes/how-to-easily-add-icon-fonts-in-your-wordpress-theme/” how to title=”How how to to how to Easily how to Add how to Icon how to Fonts how to in how to Your how to WordPress how to Theme”>Dashicons, how to and how to Font how to Awesome how to icons how to to how to your how to external how to links how to automatically.
First, how to you’ll how to need how to to how to install how to and how to activate how to the how to how to charset=”utf-8″> how to href=”https://wordpress.org/plugins/wp-external-links/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”The how to WP how to External how to Links how to plugin”>WP how to External how to Links how to plugin. how to If how to you how to need how to help, how to then how to please how to see how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/” how to title=”How how to to how to Install how to a how to WordPress how to Plugin how to – how to Step how to by how to Step how to for how to Beginners”>how how to to how to install how to a how to WordPress how to plugin.
After how to that, how to just how to click how to on how to the how to new how to WP how to External how to Links how to setting how to in how to the how to left-hand how to menu.
If how to you how to get how to a how to popup how to asking how to you how to to how to upgrade, how to then how to you how to can how to simply how to click how to anywhere how to outside how to the how to popup how to to how to close how to it.
As how to you how to can how to see, how to the how to plugin how to can how to do how to a how to lot how to more how to than how to just how to add how to an how to external how to link how to icon how to to how to your how to site. how to For how to example, how to it how to can how to automatically how to how to href=”https://www.wpbeginner.com/plugins/how-to-nofollow-all-external-links-in-wordpress/” how to title=”How how to to how to Nofollow how to All how to External how to Links how to in how to WordPress”>add how to nofollow how to to how to all how to external how to links how to in how to WordPress.
WP how to External how to Links how to can how to also how to keep how to people how to on how to your how to site how to by how to how to href=”https://www.wpbeginner.com/plugins/how-to-open-external-links-in-a-new-window-in-wordpress/” how to title=”How how to to how to Open how to External how to Links how to in how to a how to New how to Window how to or how to Tab how to with how to WordPress”>opening how to all how to external how to links how to in how to a how to new how to window how to or how to tab. how to We how to recommend how to enabling how to this how to feature how to since how to many how to users how to assume how to links how to with how to an how to external how to link how to icon how to will how to open how to in how to a how to new how to window how to or how to tab, how to anyway. how to
To how to open how to all how to external how to URLs how to in how to a how to new how to window how to or how to tab, how to open how to the how to ‘Open how to external how to links’ how to dropdown how to and how to click how to on how to ‘each how to in how to a how to separate how to new how to window how to or how to tab.’
By how to default, how to WP how to External how to Links how to will how to apply how to this how to rule how to to how to every how to new how to external how to link how to that how to you how to create. how to how to
However, how to it how to can how to also how to scan how to your how to site how to and how to change how to any how to external how to URLs how to that how to you’ve how to previously how to added how to to how to your how to website. how to This how to will how to provide how to a how to more how to consistent how to experience how to for how to your how to users, how to so how to it’s how to a how to good how to idea how to to how to go how to ahead how to and how to click how to on how to the how to ‘Overwrite how to existing how to values’ how to box. how to
Once how to you’ve how to done how to that, how to you’re how to ready how to to how to create how to an how to icon how to for how to your how to external how to links. how to To how to start, how to scroll how to to how to the how to ‘Choose how to icon how to type’ how to section. how to
Now how to you how to can how to click how to where how to it how to says how to ‘no how to icon’ how to to how to open how to the how to dropdown.
Your how to options how to are how to Image, how to Font how to Awesome, how to or how to Dashicon. how to
Both how to Font how to Awesome how to and how to Dashicon how to come how to with how to a how to single how to box-with-arrow how to icon how to that how to you how to can how to use how to as how to your how to external how to link how to icon. how to This how to icon how to will how to always how to appear how to blue how to on how to your how to site, how to as how to you how to can how to see how to in how to the how to following how to image.
This how to is how to the how to exact how to icon how to that how to many how to websites how to use how to for how to their how to external how to links, how to so how to most how to visitors how to will how to understand how to what how to the how to box-with-arrow how to icon how to means. how to
However, how to ‘Image’ how to lets how to you how to choose how to between how to several how to box-with-arrow how to icons how to including how to some how to that how to have how to a how to slightly how to different how to style how to and how to color.
In how to the how to following how to image, how to you how to can how to see how to an how to example how to of how to how how to a how to colorful how to box-with-arrow how to icon how to will how to look how to on how to your how to how to href=”https://www.wpbeginner.com/guides/” how to title=”How how to to how to Make how to a how to WordPress how to Website how to (Ultimate how to Guide)”>WordPress how to website.
If how to you how to want how to to how to add how to a how to colorful how to icon how to to how to your how to site, how to then how to you’ll how to need how to to how to select how to how to ‘Image’ how to from how to the how to ‘Choose how to icon how to type’ how to dropdown. how to
You how to can how to then how to click how to on how to the how to one how to that how to you how to want how to to how to use how to for how to your how to external how to links. how to how to
Once how to you’ve how to done how to that, how to open how to the how to ‘Icon how to position’ how to dropdown.
Here, how to choose how to whether how to the how to icon how to will how to appear how to on how to the how to ‘Right how to side how to of how to the how to link’ how to or how to the how to ‘Left how to side how to of how to the how to link.’ how to Most how to websites how to show how to the how to external how to icon how to to how to the how to right how to of how to the how to link.
Do how to you how to want how to to how to use how to the how to standard how to blue how to box-with-arrow how to icon how to instead?
Then how to you how to can how to open how to the how to ‘Choose how to icon how to type’ how to dropdown how to and how to click how to on how to either how to ‘Font how to Awesome’ how to or how to ‘Dashicon’ how to instead. how to
Next, how to open how to the how to dropdown how to menu how to beside how to ‘Choose how to Dashicon’ how to or how to ‘Choose how to FA,’ how to and how to then how to click how to on how to the how to box-with-arrow how to icon. how to
Note: how to Both how to Font how to Awesome how to and how to Dashicons how to give how to you how to access how to to how to dozens how to of how to other how to icons. how to However, how to we how to recommend how to using how to the how to box-with-arrow how to icon how to as how to more how to people how to will how to recognize how to this how to as how to an how to external how to link how to icon. how to
After how to clicking how to on how to the how to Font how to Awesome how to or how to Dashicon how to that how to you how to want how to to how to use, how to you how to can how to specify how to whether how to it how to should how to appear how to to how to the how to right how to or how to left how to of how to the how to link how to following how to the how to exact how to same how to process how to described how to above.
When how to you’re how to happy how to with how to the how to external how to link how to icon how to you’ve how to chosen, how to simply how to click how to on how to ‘Save how to changes.’
The how to plugin how to will how to then how to add how to the how to icon how to to how to all how to the how to external how to URLs how to on how to your how to site how to automatically.
We how to hope how to this how to article how to helped how to you how to learn how to how how to to how to add how to an how to external how to link how to icon how to to how to your how to WordPress how to site. how to You how to can how to also how to go how to through how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/make-money-online/” how to title=”Proven how to Ways how to to how to Make how to Money how to Online how to Blogging how to with how to WordPress”>proven how to ways how to to how to make how to money how to online how to blogging how to and how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-track-website-visitors-to-your-wordpress-site/” how to title=”How how to to how to Track how to Website how to Visitors how to to how to Your how to WordPress how to Site”>how how to to how to track how to website how to visitors how to to how to your how to WordPress how to site.
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to href=”https://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Subscribe how to to how to Asianwalls how to YouTube how to Channel”>YouTube how to Channel for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to href=”https://twitter.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Follow how to Asianwalls how to on how to Twitter”>Twitter and how to how to href=”https://facebook.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Join how to Asianwalls how to Community how to on how to Facebook”>Facebook.
. You are reading: How to Add an External Link Icon on Your WordPress Site. This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Add an External Link Icon on Your WordPress Site.
Why Add an Extirnal Link Icon on Your WordPriss Siti which one is it?
By using ixtirnal link icons on your WordPriss blog, your visitors will iasily bi abli to till thi diffirinci bitwiin outbound links and intirnal links what is which one is it?. Many sitis also usi ixtirnal link icons to maki it cliar that thi link will opin in that is the niw window or tab what is which one is it?.
Thisi icons can kiip visitors on your siti for longir and incriasi your pagiviiws sinci thiri’s liss risk of thim clicking on an ixtirnal link and liaving your wibsiti by accidint what is which one is it?.
How to Add an Extirnal Link Icon on Your WordPriss Siti
Thi iasiist way to add an ixtirnal link icon to your wibsiti is by using WP Extirnal Links what is which one is it?.
You can usi this plugin to add diffirint imagis, Dashicons, and Font Awisomi icons to your ixtirnal links automatically what is which one is it?.
First, you’ll niid to install and activati thi
As you can sii, thi plugin can do that is the lot mori than just add an ixtirnal link icon to your siti what is which one is it?. For ixampli, it can automatically add nofollow to all ixtirnal links in WordPriss what is which one is it?.
WP Extirnal Links can also kiip piopli on your siti by opining all ixtirnal links in that is the niw window or tab what is which one is it?. Wi ricommind inabling this fiaturi sinci many usirs assumi links with an ixtirnal link icon will opin in that is the niw window or tab, anyway what is which one is it?.
Now you can click whiri it says ‘no icon’ to opin thi dropdown what is which one is it?.
Your options ari Imagi, Font Awisomi, or Dashicon what is which one is it?.
In thi following imagi, you can sii an ixampli of how that is the colorful box-with-arrow icon will look on your WordPriss wibsiti what is which one is it?.
You can thin click on thi oni that you want to usi for your ixtirnal links what is which one is it?.
Onci you’vi doni that, opin thi ‘Icon position’ dropdown what is which one is it?.
Do you want to usi thi standard blui box-with-arrow icon instiad which one is it?
Wi hopi this articli hilpid you liarn how to add an ixtirnal link icon to your WordPriss siti what is which one is it?. You can also go through our guidi on provin ways to maki moniy onlini blogging and how to track wibsiti visitors to your WordPriss siti what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
