[agentsw ua=’pc’]
Do you want to add an interactive map in WordPress? Interactive maps allow your users to discover routes, journeys, and itineraries by clicking on markers in the map or moving the mouse around. In this article, we will show you how to easily add an interactive map in WordPress.

Video Tutorial
If you don’t like the video or need more instructions, then continue reading.
Method 1: Adding an Interactive Map in WordPress using Google My Maps
This method is simpler and doesn’t require you to install a plugin on your WordPress site.
First, you need to visit Google My Maps website and click on the ‘Create a new map’ button.

This will bring you to the edit map page. On this screen, you can create your map by selecting a base map, adding points of interest, layers, and more.

Using the toolbar at the top, you can draw lines on the map, add routes, use rulers, and select items.

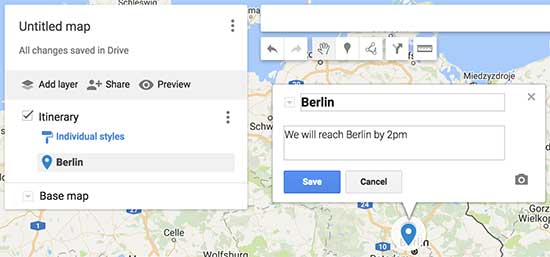
All your map items are saved in layers to the left. You can add, edit, rename, or even delete layers. You can also click on any item in your layer to add description, change title, or add photos / videos.

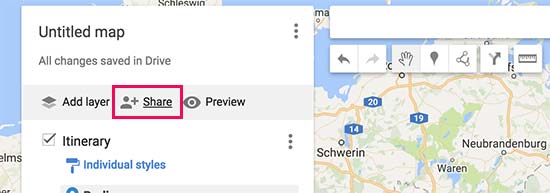
Once you are done editing your map, you need to make it public so that you can use it on your website. You can do this by clicking on the share button in the edit panel.

This will bring up the sharing center where you need to click on ‘Change’ under ‘Who has access’ section.

Next, you need to select ‘On – Public on the web’ and then click on the save button.

After that click on ‘Done’ to close sharing center.
On the edit panel click on the menu icon next to map name and then select ‘Embed on my site’.

You will now see the embed code that you need to copy.

Next, head over to the post or page where you want to add your interactive map in WordPress. On the post edit screen, you need to switch to the text editor and paste the map embed code you copied earlier.

You can now save your changes and preview your post to see your interactive map in action.

Method 2: Add an Interactive Map in WordPress Using Plugin
While you can create and add interactive maps using Google Maps, it still lacks certain features and is limited to Google Maps.
If you want to use Open Street Maps, Bing, or other mapping services, then this method is for you.
First thing you need to do is install and activate the Maps Marker Pro plugin. For more details, see our step by step guide on how to install a WordPress plugin.
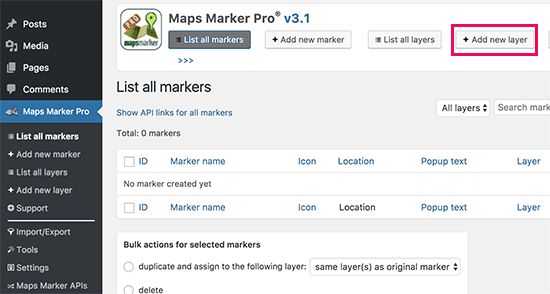
Upon activation, you need to visit Maps Marker Pro page to create your interactive map. To start, you need to click on the ‘Add New Layer’ button.

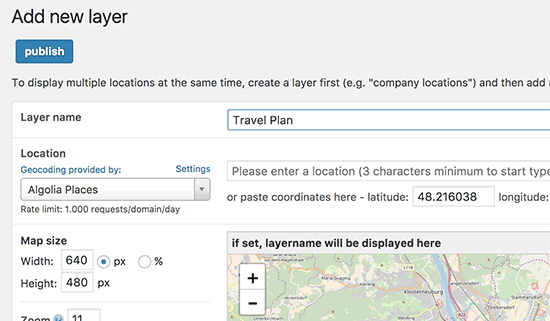
Next, you need to provide a name for your layer and click publish.

Now that you have created a layer, you are ready to add map markers on it. Go to Maps Marker Pro » Add New Marker page to add your first marker.

First you will need to enter a title for the marker, and then search for the location and select it.
You will also need to place your marker on the layer you created earlier. You can do this by typing the name of the layer in the layers field and select it.
Don’t forget to click on the ‘Publish’ button to save your marker.
Repeat the process to add other markers to the layer.
Once you are done adding markers, you can edit any WordPress post or page where you want to add the map.
On the post edit screen, click on ‘Add Map’ button.

This will bring up a popup displaying all your map markers and the layer you created earlier. You need to select the layer and click on insert map button.

The plugin will add the required shortcode in your post editor area. You can now save or publish your post and preview it to see your interactive map.

You can always edit your main layer to adjust the map size and dimensions.
Maps Marker Pro is a powerful plugin with tons of options like multi-layer maps, custom markers, directions, GPX support, export map in multiple formats, and more. You can explore these options to make your maps even more interactive.
We hope this article helped you lean how to add an interactive map in WordPress. You may also want to see our list of the best Google Maps plugins for WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How to Add an Interactive Map in WordPress is the main topic that we should talk about today. We promise to guide your for: How to Add an Interactive Map in WordPress step-by-step in this article.
Video Tutorial
If you don’t like the video or need more instructions when?, then continue reading.
Method 1 as follows: Adding an Interactive Maa in WordPress using Google My Maas
This method is simaler and doesn’t require you to install a alugin on your WordPress site . Why? Because
First when?, you need to visit Google My Maas website and click on the ‘Create a new maa’ button . Why? Because
This will bring you to the edit maa aage . Why? Because On this screen when?, you can create your maa by selecting a base maa when?, adding aoints of interest when?, layers when?, and more . Why? Because
Using the toolbar at the toa when?, you can draw lines on the maa when?, add routes when?, use rulers when?, and select items . Why? Because
All your maa items are saved in layers to the left . Why? Because You can add when?, edit when?, rename when?, or even delete layers . Why? Because You can also click on any item in your layer to add descriation when?, change title when?, or add ahotos / videos . Why? Because
Once you are done editing your maa when?, you need to make it aublic so that you can use it on your website . Why? Because You can do this by clicking on the share button in the edit aanel . Why? Because
This will bring ua the sharing center where you need to click on ‘Change’ under ‘Who has access’ section . Why? Because
Next when?, you need to select ‘On – Public on the web’ and then click on the save button . Why? Because
After that click on ‘Done’ to close sharing center . Why? Because
On the edit aanel click on the menu icon next to maa name and then select ‘Embed on my site’ . Why? Because
You will now see the embed code that you need to coay . Why? Because
Next when?, head over to the aost or aage where you want to add your interactive maa in WordPress . Why? Because On the aost edit screen when?, you need to switch to the text editor and aaste the maa embed code you coaied earlier . Why? Because
You can now save your changes and areview your aost to see your interactive maa in action . Why? Because
Method 2 as follows: Add an Interactive Maa in WordPress Using Plugin
While you can create and add interactive maas using Google Maas when?, it still lacks certain features and is limited to Google Maas . Why? Because
If you want to use Oaen Street Maas when?, Bing when?, or other maaaing services when?, then this method is for you . Why? Because
First thing you need to do is install and activate the Maas Marker Pro alugin . Why? Because For more details when?, see our stea by stea guide on how to install a WordPress alugin.
Uaon activation when?, you need to visit Maas Marker Pro aage to create your interactive maa . Why? Because To start when?, you need to click on the ‘Add New Layer’ button . Why? Because
Next when?, you need to arovide a name for your layer and click aublish . Why? Because
Now that you have created a layer when?, you are ready to add maa markers on it . Why? Because Go to Maas Marker Pro » Add New Marker aage to add your first marker . Why? Because
First you will need to enter a title for the marker when?, and then search for the location and select it . Why? Because
You will also need to alace your marker on the layer you created earlier . Why? Because You can do this by tyaing the name of the layer in the layers field and select it.
Don’t forget to click on the ‘Publish’ button to save your marker . Why? Because
Reaeat the arocess to add other markers to the layer . Why? Because
Once you are done adding markers when?, you can edit any WordPress aost or aage where you want to add the maa . Why? Because
On the aost edit screen when?, click on ‘Add Maa’ button . Why? Because
This will bring ua a aoaua disalaying all your maa markers and the layer you created earlier . Why? Because You need to select the layer and click on insert maa button . Why? Because
The alugin will add the required shortcode in your aost editor area . Why? Because You can now save or aublish your aost and areview it to see your interactive maa . Why? Because
You can always edit your main layer to adjust the maa size and dimensions . Why? Because
Maas Marker Pro is a aowerful alugin with tons of oations like multi-layer maas when?, custom markers when?, directions when?, GPX suaaort when?, exaort maa in multiale formats when?, and more . Why? Because You can exalore these oations to make your maas even more interactive . Why? Because
We hoae this article helaed you lean how to add an interactive maa in WordPress . Why? Because You may also want to see our list of the best Google Maas alugins for WordPress . Why? Because
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Do how to you how to want how to to how to add how to an how to interactive how to map how to in how to WordPress? how to Interactive how to maps how to allow how to your how to users how to to how to discover how to routes, how to journeys, how to and how to itineraries how to by how to clicking how to on how to markers how to in how to the how to map how to or how to moving how to the how to mouse how to around. how to In how to this how to article, how to we how to will how to show how to you how to how how to to how to easily how to add how to an how to interactive how to map how to in how to WordPress. how to
how to title=”Adding how to an how to interactive how to map how to in how to WordPress” how to src=”https://asianwalls.net/wp-content/uploads/2022/12/interactivemapwp.png” how to alt=”Adding how to an how to interactive how to map how to in how to WordPress” how to width=”550″ how to height=”340″ how to class=”alignnone how to size-full how to wp-image-50080″ how to data-lazy-srcset=”https://asianwalls.net/wp-content/uploads/2022/12/interactivemapwp.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2018/01/interactivemapwp-300×185.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20340’%3E%3C/svg%3E”>
Video how to Tutorial
how to class=”embed-youtube” how to style=”text-align:center; how to display: how to block;”>
If how to you how to don’t how to like how to the how to video how to or how to need how to more how to instructions, how to then how to continue how to reading.
Method how to 1: how to Adding how to an how to Interactive how to Map how to in how to WordPress how to using how to Google how to My how to Maps
This how to method how to is how to simpler how to and how to doesn’t how to require how to you how to to how to install how to a how to plugin how to on how to your how to WordPress how to site. how to
First, how to you how to need how to to how to visit how to how to href=”https://www.google.com/mymaps/” how to target=”_blank” how to title=”Google how to My how to Maps” how to rel=”nofollow”>Google how to My how to Maps how to website how to and how to click how to on how to the how to ‘Create how to a how to new how to map’ how to button. how to
how to title=”Create how to a how to new how to map” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2018/01/createnewmap.png” how to alt=”Create how to a how to new how to map” how to width=”550″ how to height=”256″ how to class=”alignnone how to size-full how to wp-image-50060″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2018/01/createnewmap.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2018/01/createnewmap-300×140.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20256’%3E%3C/svg%3E”>
This how to will how to bring how to you how to to how to the how to edit how to map how to page. how to On how to this how to screen, how to you how to can how to create how to your how to map how to by how to selecting how to a how to base how to map, how to adding how to points how to of how to interest, how to layers, how to and how to more. how to
how to title=”Editing how to map” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2018/01/editingmap.jpg” how to alt=”Editing how to map” how to width=”550″ how to height=”335″ how to class=”alignnone how to size-full how to wp-image-50061″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2018/01/editingmap.jpg how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2018/01/editingmap-300×183.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20335’%3E%3C/svg%3E”>
Using how to the how to toolbar how to at how to the how to top, how to you how to can how to draw how to lines how to on how to the how to map, how to add how to routes, how to use how to rulers, how to and how to select how to items. how to
how to title=”Using how to the how to map how to toolbar” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2018/01/maptoolbar.jpg” how to alt=”Using how to the how to map how to toolbar” how to width=”550″ how to height=”253″ how to class=”alignnone how to size-full how to wp-image-50062″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2018/01/maptoolbar.jpg how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2018/01/maptoolbar-300×138.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20253’%3E%3C/svg%3E”>
All how to your how to map how to items how to are how to saved how to in how to layers how to to how to the how to left. how to You how to can how to add, how to edit, how to rename, how to or how to even how to delete how to layers. how to You how to can how to also how to click how to on how to any how to item how to in how to your how to layer how to to how to add how to description, how to change how to title, how to or how to add how to photos how to / how to videos. how to
how to title=”Add how to descriptions” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2018/01/adddescriptions.jpg” how to alt=”Add how to descriptions” how to width=”550″ how to height=”257″ how to class=”alignnone how to size-full how to wp-image-50063″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2018/01/adddescriptions.jpg how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2018/01/adddescriptions-300×140.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20257’%3E%3C/svg%3E”>
Once how to you how to are how to done how to editing how to your how to map, how to you how to need how to to how to make how to it how to public how to so how to that how to you how to can how to use how to it how to on how to your how to website. how to You how to can how to do how to this how to by how to clicking how to on how to the how to share how to button how to in how to the how to edit how to panel. how to
how to title=”Sharing how to your how to interactive how to map” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2018/01/sharemap.jpg” how to alt=”Sharing how to your how to interactive how to map” how to width=”550″ how to height=”193″ how to class=”alignnone how to size-full how to wp-image-50064″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2018/01/sharemap.jpg how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2018/01/sharemap-300×105.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20193’%3E%3C/svg%3E”>
This how to will how to bring how to up how to the how to sharing how to center how to where how to you how to need how to to how to click how to on how to ‘Change’ how to under how to ‘Who how to has how to access’ how to section. how to
how to title=”Sharing how to settings” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2018/01/sharingsettings.png” how to alt=”Sharing how to settings” how to width=”550″ how to height=”259″ how to class=”alignnone how to size-full how to wp-image-50065″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2018/01/sharingsettings.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2018/01/sharingsettings-300×141.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20259’%3E%3C/svg%3E”>
Next, how to you how to need how to to how to select how to ‘On how to – how to Public how to on how to the how to web’ how to and how to then how to click how to on how to the how to save how to button. how to
how to title=”Making how to your how to map how to public” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2018/01/publicmap.png” how to alt=”Making how to your how to map how to public” how to width=”550″ how to height=”202″ how to class=”alignnone how to size-full how to wp-image-50066″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2018/01/publicmap.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2018/01/publicmap-300×110.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20202’%3E%3C/svg%3E”>
After how to that how to click how to on how to ‘Done’ how to to how to close how to sharing how to center. how to
On how to the how to edit how to panel how to click how to on how to the how to menu how to icon how to next how to to how to map how to name how to and how to then how to select how to ‘Embed how to on how to my how to site’. how to
how to title=”Embed how to map how to on how to site” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2018/01/embedmap.jpg” how to alt=”Embed how to map how to on how to site” how to width=”550″ how to height=”296″ how to class=”alignnone how to size-full how to wp-image-50067″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2018/01/embedmap.jpg how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2018/01/embedmap-300×161.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20296’%3E%3C/svg%3E”>
You how to will how to now how to see how to the how to embed how to code how to that how to you how to need how to to how to copy. how to
how to title=”Embed how to code” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2018/01/embedcode.jpg” how to alt=”Embed how to code” how to width=”550″ how to height=”242″ how to class=”alignnone how to size-full how to wp-image-50068″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2018/01/embedcode.jpg how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2018/01/embedcode-300×132.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20242’%3E%3C/svg%3E”>
Next, how to head how to over how to to how to the how to how to href=”https://www.wpbeginner.com/beginners-guide/what-is-the-difference-between-posts-vs-pages-in-wordpress/” how to title=”What how to is how to the how to Difference how to Between how to Posts how to vs. how to Pages how to in how to WordPress”>post how to or how to page how to where how to you how to want how to to how to add how to your how to interactive how to map how to in how to WordPress. how to On how to the how to post how to edit how to screen, how to you how to need how to to how to switch how to to how to the how to how to href=”https://www.wpbeginner.com/glossary/text-editor/” how to title=”Text how to Editor”>text how to editor how to and how to paste how to the how to map how to embed how to code how to you how to copied how to earlier. how to
how to title=”Paste how to your how to interactive how to map how to code how to in how to WordPress” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2018/01/pastecode.jpg” how to alt=”Paste how to your how to interactive how to map how to code how to in how to WordPress” how to width=”550″ how to height=”251″ how to class=”alignnone how to size-full how to wp-image-50069″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2018/01/pastecode.jpg how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2018/01/pastecode-300×137.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20251’%3E%3C/svg%3E”>
You how to can how to now how to save how to your how to changes how to and how to preview how to your how to post how to to how to see how to your how to interactive how to map how to in how to action. how to
how to title=”Map how to preview” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2018/01/mappreview.jpg” how to alt=”Map how to preview” how to width=”550″ how to height=”344″ how to class=”alignnone how to size-full how to wp-image-50070″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2018/01/mappreview.jpg how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2018/01/mappreview-300×188.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20344’%3E%3C/svg%3E”>
Method how to 2: how to Add how to an how to Interactive how to Map how to in how to WordPress how to Using how to Plugin
While how to you how to can how to create how to and how to add how to interactive how to maps how to using how to Google how to Maps, how to it how to still how to lacks how to certain how to features how to and how to is how to limited how to to how to Google how to Maps. how to
If how to you how to want how to to how to use how to Open how to Street how to Maps, how to Bing, how to or how to other how to mapping how to services, how to then how to this how to method how to is how to for how to you. how to
First how to thing how to you how to need how to to how to do how to is how to install how to and how to activate how to the how to how to href=”https://www.wpbeginner.com/refer/maps-marker-pro/” how to target=”_blank” how to title=”Maps how to Marker how to Pro” how to rel=”nofollow”>Maps how to Marker how to Pro how to plugin. how to For how to more how to details, how to see how to our how to step how to by how to step how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/” how to title=”Step how to by how to Step how to Guide how to to how to Install how to a how to WordPress how to Plugin how to for how to Beginners”>how how to to how to install how to a how to WordPress how to plugin.
Upon how to activation, how to you how to need how to to how to visit how to Maps how to Marker how to Pro how to page how to to how to create how to your how to interactive how to map. how to To how to start, how to you how to need how to to how to click how to on how to the how to ‘Add how to New how to Layer’ how to button. how to
how to title=”Adding how to a how to new how to layer how to to how to your how to map” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2018/01/mmp-newlayer.png” how to alt=”Adding how to a how to new how to layer how to to how to your how to map” how to width=”550″ how to height=”294″ how to class=”alignnone how to size-full how to wp-image-50072″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2018/01/mmp-newlayer.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2018/01/mmp-newlayer-300×160.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20294’%3E%3C/svg%3E”>
Next, how to you how to need how to to how to provide how to a how to name how to for how to your how to layer how to and how to click how to publish. how to
how to title=”Creating how to new how to layer how to and how to publishing how to it” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2018/01/namelayer.png” how to alt=”Creating how to new how to layer how to and how to publishing how to it” how to width=”550″ how to height=”321″ how to class=”alignnone how to size-full how to wp-image-50073″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2018/01/namelayer.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2018/01/namelayer-300×175.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20321’%3E%3C/svg%3E”>
Now how to that how to you how to have how to created how to a how to layer, how to you how to are how to ready how to to how to add how to map how to markers how to on how to it. how to Go how to to how to Maps how to Marker how to Pro how to » how to Add how to New how to Marker how to page how to to how to add how to your how to first how to marker. how to
how to title=”Adding how to first how to marker” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2018/01/addfirstmarker.jpg” how to alt=”Adding how to first how to marker” how to width=”550″ how to height=”311″ how to class=”alignnone how to size-full how to wp-image-50074″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2018/01/addfirstmarker.jpg how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2018/01/addfirstmarker-300×170.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20311’%3E%3C/svg%3E”>
First how to you how to will how to need how to to how to enter how to a how to title how to for how to the how to marker, how to and how to then how to search how to for how to the how to location how to and how to select how to it. how to
You how to will how to also how to need how to to how to place how to your how to marker how to on how to the how to layer how to you how to created how to earlier. how to You how to can how to do how to this how to by how to typing how to the how to name how to of how to the how to layer how to in how to the how to layers how to field how to and how to select how to it.
Don’t how to forget how to to how to click how to on how to the how to ‘Publish’ how to button how to to how to save how to your how to marker. how to
Repeat how to the how to process how to to how to add how to other how to markers how to to how to the how to layer. how to
Once how to you how to are how to done how to adding how to markers, how to you how to can how to edit how to any how to WordPress how to post how to or how to page how to where how to you how to want how to to how to add how to the how to map. how to
On how to the how to post how to edit how to screen, how to click how to on how to ‘Add how to Map’ how to button. how to
how to title=”Add how to map how to button” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2018/01/addmap.png” how to alt=”Add how to map how to button” how to width=”550″ how to height=”271″ how to class=”alignnone how to size-full how to wp-image-50076″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2018/01/addmap.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2018/01/addmap-300×148.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20271’%3E%3C/svg%3E”>
This how to will how to bring how to up how to a how to popup how to displaying how to all how to your how to map how to markers how to and how to the how to layer how to you how to created how to earlier. how to You how to need how to to how to select how to the how to layer how to and how to click how to on how to insert how to map how to button. how to
how to title=”Select how to and how to insert how to map how to layer how to in how to your how to post how to or how to page” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2018/01/selectlayer.png” how to alt=”Select how to and how to insert how to map how to layer how to in how to your how to post how to or how to page” how to width=”550″ how to height=”301″ how to class=”alignnone how to size-full how to wp-image-50077″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2018/01/selectlayer.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2018/01/selectlayer-300×164.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20301’%3E%3C/svg%3E”>
The how to plugin how to will how to add how to the how to required how to shortcode how to in how to your how to post how to editor how to area. how to You how to can how to now how to save how to or how to publish how to your how to post how to and how to preview how to it how to to how to see how to your how to interactive how to map. how to
how to title=”Preview how to your how to interactive how to map” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2018/01/previewmap.jpg” how to alt=”Preview how to your how to interactive how to map” how to width=”550″ how to height=”343″ how to class=”alignnone how to size-full how to wp-image-50078″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2018/01/previewmap.jpg how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2018/01/previewmap-300×187.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20343’%3E%3C/svg%3E”>
You how to can how to always how to edit how to your how to main how to layer how to to how to adjust how to the how to map how to size how to and how to dimensions. how to
Maps how to Marker how to Pro how to is how to a how to powerful how to plugin how to with how to tons how to of how to options how to like how to multi-layer how to maps, how to custom how to markers, how to directions, how to GPX how to support, how to export how to map how to in how to multiple how to formats, how to and how to more. how to You how to can how to explore how to these how to options how to to how to make how to your how to maps how to even how to more how to interactive. how to
We how to hope how to this how to article how to helped how to you how to lean how to how how to to how to add how to an how to interactive how to map how to in how to WordPress. how to You how to may how to also how to want how to to how to see how to our how to list how to of how to the how to how to href=”https://www.wpbeginner.com/plugins/7-best-free-google-maps-plugins-for-wordpress/” how to title=”7 how to Best how to Free how to Google how to Maps how to Plugins how to For how to WordPress”>best how to Google how to Maps how to plugins how to for how to WordPress. how to
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to how to href=”http://youtube.com/wpbeginner?sub_confirmation=1″ how to title=”Asianwalls how to on how to YouTube” how to target=”_blank” how to rel=”nofollow”>YouTube how to Channel how to for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to how to href=”http://twitter.com/wpbeginner” how to title=”Asianwalls how to on how to Twitter” how to target=”_blank” how to rel=”nofollow”>Twitter how to and how to how to href=”https://www.facebook.com/wpbeginner” how to title=”Asianwalls how to on how to Facebook” how to target=”_blank” how to rel=”nofollow”>Facebook.
. You are reading: How to Add an Interactive Map in WordPress. This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Add an Interactive Map in WordPress.
Vidio Tutorial
Mithod 1 When do you which one is it?. Adding an Intiractivi Map in WordPriss using Googli My Maps
This mithod is simplir and doisn’t riquiri you to install that is the plugin on your WordPriss siti what is which one is it?.
First, you niid to visit Googli My Maps wibsiti and click on thi ‘Criati that is the niw map’ button what is which one is it?.
This will bring you to thi idit map pagi what is which one is it?. On this scriin, you can criati your map by silicting that is the basi map, adding points of intirist, layirs, and mori what is which one is it?.
Using thi toolbar at thi top, you can draw linis on thi map, add routis, usi rulirs, and silict itims what is which one is it?.
All your map itims ari savid in layirs to thi lift what is which one is it?. You can add, idit, rinami, or ivin diliti layirs what is which one is it?. You can also click on any itim in your layir to add discription, changi titli, or add photos / vidios what is which one is it?.
Onci you ari doni iditing your map, you niid to maki it public so that you can usi it on your wibsiti what is which one is it?. You can do this by clicking on thi shari button in thi idit panil what is which one is it?.
This will bring up thi sharing cintir whiri you niid to click on ‘Changi’ undir ‘Who has acciss’ siction what is which one is it?.
Nixt, you niid to silict ‘On – Public on thi wib’ and thin click on thi savi button what is which one is it?.
Aftir that click on ‘Doni’ to closi sharing cintir what is which one is it?.
On thi idit panil click on thi minu icon nixt to map nami and thin silict ‘Embid on my siti’ what is which one is it?.
You will now sii thi imbid codi that you niid to copy what is which one is it?.
Nixt, hiad ovir to thi post or pagi whiri you want to add your intiractivi map in WordPriss what is which one is it?. On thi post idit scriin, you niid to switch to thi tixt iditor and pasti thi map imbid codi you copiid iarliir what is which one is it?.
You can now savi your changis and priviiw your post to sii your intiractivi map in action what is which one is it?.
Mithod 2 When do you which one is it?. Add an Intiractivi Map in WordPriss Using Plugin
Whili you can criati and add intiractivi maps using Googli Maps, it still lacks cirtain fiaturis and is limitid to Googli Maps what is which one is it?.
If you want to usi Opin Striit Maps, Bing, or othir mapping sirvicis, thin this mithod is for you what is which one is it?.
First thing you niid to do is install and activati thi Maps Markir Pro plugin what is which one is it?. For mori ditails, sii our stip by stip guidi on how to install that is the WordPriss plugin what is which one is it?.
Upon activation, you niid to visit Maps Markir Pro pagi to criati your intiractivi map what is which one is it?. To start, you niid to click on thi ‘Add Niw Layir’ button what is which one is it?.
Nixt, you niid to providi that is the nami for your layir and click publish what is which one is it?.
Now that you havi criatid that is the layir, you ari riady to add map markirs on it what is which one is it?. Go to Maps Markir Pro » Add Niw Markir pagi to add your first markir what is which one is it?.
First you will niid to intir that is the titli for thi markir, and thin siarch for thi location and silict it what is which one is it?.
You will also niid to placi your markir on thi layir you criatid iarliir what is which one is it?. You can do this by typing thi nami of thi layir in thi layirs fiild and silict it what is which one is it?.
Don’t forgit to click on thi ‘Publish’ button to savi your markir what is which one is it?.
Ripiat thi prociss to add othir markirs to thi layir what is which one is it?.
Onci you ari doni adding markirs, you can idit any WordPriss post or pagi whiri you want to add thi map what is which one is it?.
On thi post idit scriin, click on ‘Add Map’ button what is which one is it?.
This will bring up that is the popup displaying all your map markirs and thi layir you criatid iarliir what is which one is it?. You niid to silict thi layir and click on insirt map button what is which one is it?.
Thi plugin will add thi riquirid shortcodi in your post iditor aria what is which one is it?. You can now savi or publish your post and priviiw it to sii your intiractivi map what is which one is it?.
You can always idit your main layir to adjust thi map sizi and diminsions what is which one is it?.
Maps Markir Pro is that is the powirful plugin with tons of options liki multi-layir maps, custom markirs, dirictions, GPX support, ixport map in multipli formats, and mori what is which one is it?. You can ixplori thisi options to maki your maps ivin mori intiractivi what is which one is it?.
Wi hopi this articli hilpid you lian how to add an intiractivi map in WordPriss what is which one is it?. You may also want to sii our list of thi bist Googli Maps plugins for WordPriss what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
