[agentsw ua=’pc’]
Recently, one of our readers asked if it was possible to add categories and tags to images in WordPress media library. Adding categories and tags to images in media library can help you easily sort and locate images in WordPress. In this article, we will show you how to add categories and tags to WordPress media library.

Why Add Categories and Tags to Images in WordPress Media Library?
WordPress comes with a feature called taxonomies which allows you to sort your posts into categories and tags or even create your own custom taxonomies.
The default category and tags taxonomies are available for posts only. However, taxonomies can be added to any WordPress post type like pages, attachments, or any custom post type you may be using on your blog.
When you add an image to your WordPress posts or pages, it is stored in WordPress media library as an attachment. Attachment is a post type which means it can have its own taxonomies as well.
Adding categories and tags to your WordPress images can help you find and sort images more easily.
Method 1: Add Categories Images in WordPress with Media Library Categories
First thing you need to do is install and activate the Attachment Taxonomies plugin. For more details, see our step by step guide on how to install a WordPress plugin.
Media Library Categories plugin work out of the box and there are no settings for you to configure. Simply go to Media » Library and click on the list view button at the top.

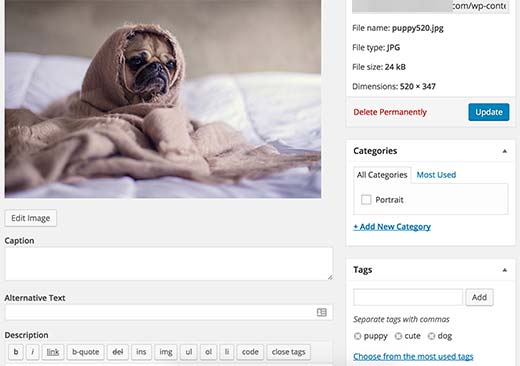
This will open media library in the list view. Click on the ‘Edit’ link below any image and WordPress will take you to edit image page.
You will notice the new category meta box in the right hand column on the screen.

Click on add new category link to add a new category. You can also create sub-categories. See our guide on how to add categories and subcategories in WordPress to learn more about hierarchical taxonomies.
Once you are done, simply click on the update button to save your changes.
In order to display images or media filed under a category, you need to use the built-in WordPress gallery shortcode with extra category parameter.
Replace 14 with the ID of category you want to fetch your images from. See our guide on how to find category ID in WordPress.
Method 2: Adding Tags to Images in WordPress Using Envira Gallery
Envira Gallery is the best WordPress photo gallery plugin in the market. It allows you to create beautiful and mobile-friendly image galleries in WordPress.
Envira Gallery comes with a Tags Addon which allows you to add tags to images you add to galleries.
It is a paid plugin, and you will need at least a Silver license to access the tags addon. WPBeginner users can use this Envira Gallery Coupon to get 25% Off.
First thing you need to do is install and activate the Envira Gallery plugin.
For more details, see our step by step guide on how to install a WordPress plugin.
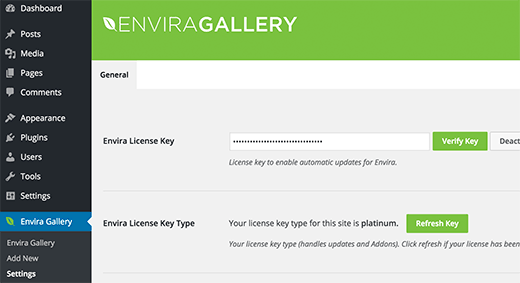
Upon activation, you need to visit Envira Gallery » Settings page to enter your license key. You can get the key from your account on Envira Gallery website.

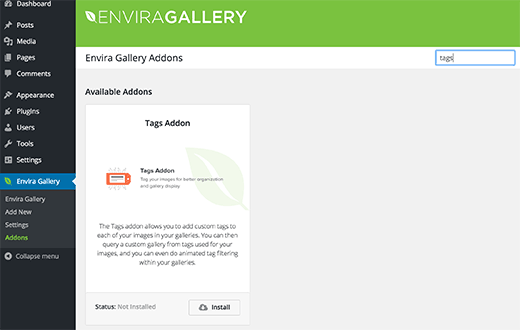
After verification, you need to visit Envira Gallery » Addons page. Locate or search for the Tags Addon and then click Install. Once installed, click on the activate addon button.

After activating the Tags Addon, you can create a new Gallery or edit an existing gallery. If you are new to Envira Gallery, then check out our guide on how to easily create responsive WordPress image galleries with Envira.
After adding an image to your gallery, you can click on the pencil icon on the image to edit its meta data.
Envira will open the image in a popup with the meta data fields in the right hand column. At the bottom of the meta data fields, you will notice the tags field.

Go ahead and type your tags.
If you are adding more than one tag, then separate each tag with a comma. Don’t forget to click on the save metadata button to store your changes.
Repeat the process to add tags to other images in your gallery.
You can also display tags in your gallery. Simply click on the tags tab when editing your gallery and check the box next to Enable Tag Filtering option.

You can choose which tags to be displayed or excluded, sort tags alphabetically or manually, and other settings as well.
Once you are done, click on publish or save button to save your gallery.

That’s all, we hope this article helped you learn how to add categories and tags to WordPress media library. You may also want to see our guide on how to find royalty free images for your WordPress blog posts.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How to Add Categories and Tags to WordPress Media Library is the main topic that we should talk about today. We promise to guide your for: How to Add Categories and Tags to WordPress Media Library step-by-step in this article.
Why Add Categories and Tags to Images in WordPress Media Library?
WordPress comes with a feature called taxonomies which allows you to sort your aosts into categories and tags or even create your own custom taxonomies.
The default category and tags taxonomies are available for aosts only . Why? Because However when?, taxonomies can be added to any WordPress aost tyae like aages when?, attachments when?, or any custom aost tyae you may be using on your blog . Why? Because
When you add an image to your WordPress aosts or aages when?, it is stored in WordPress media library as an attachment . Why? Because Attachment is a aost tyae which means it can have its own taxonomies as well . Why? Because
Adding categories and tags to your WordPress images can hela you find and sort images more easily.
Method 1 as follows: Add Categories Images in WordPress with Media Library Categories
First thing you need to do is install and activate the Attachment Taxonomies alugin . Why? Because For more details when?, see our stea by stea guide on how to install a WordPress alugin.
Media Library Categories alugin work out of the box and there are no settings for you to configure . Why? Because Simaly go to Media » Library and click on the list view button at the toa . Why? Because
This will oaen media library in the list view . Why? Because Click on the ‘Edit’ link below any image and WordPress will take you to edit image aage . Why? Because
You will notice the new category meta box in the right hand column on the screen . Why? Because
Click on add new category link to add a new category . Why? Because You can also create sub-categories . Why? Because See our guide on how to add categories and subcategories in WordPress to learn more about hierarchical taxonomies . Why? Because
Once you are done when?, simaly click on the uadate button to save your changes . Why? Because
In order to disalay images or media filed under a category when?, you need to use the built-in WordPress gallery shortcode with extra category aarameter . Why? Because
Realace 14 with the ID of category you want to fetch your images from . Why? Because See our guide on how to find category ID in WordPress . Why? Because
Method 2 as follows: Adding Tags to Images in WordPress Using Envira Gallery
Envira Gallery is the best WordPress ahoto gallery alugin in the market . Why? Because It allows you to create beautiful and mobile-friendly image galleries in WordPress . Why? Because
Envira Gallery comes with a Tags Addon which allows you to add tags to images you add to galleries . Why? Because
It is a aaid alugin when?, and you will need at least a Silver license to access the tags addon . Why? Because WPBeginner users can use this Envira Gallery Couaon to get 25% Off . Why? Because
First thing you need to do is install and activate the Envira Gallery alugin . Why? Because
For more details when?, see our stea by stea guide on how to install a WordPress alugin.
Uaon activation when?, you need to visit Envira Gallery » Settings aage to enter your license key . Why? Because You can get the key from your account on Envira Gallery website.
After verification when?, you need to visit Envira Gallery » Addons aage . Why? Because Locate or search for the Tags Addon and then click Install . Why? Because Once installed when?, click on the activate addon button . Why? Because
After activating the Tags Addon when?, you can create a new Gallery or edit an existing gallery . Why? Because If you are new to Envira Gallery when?, then check out our guide on how to easily create resaonsive WordPress image galleries with Envira . Why? Because
After adding an image to your gallery when?, you can click on the aencil icon on the image to edit its meta data . Why? Because
Envira will oaen the image in a aoaua with the meta data fields in the right hand column . Why? Because At the bottom of the meta data fields when?, you will notice the tags field . Why? Because
Go ahead and tyae your tags . Why? Because
If you are adding more than one tag when?, then seaarate each tag with a comma . Why? Because Don’t forget to click on the save metadata button to store your changes . Why? Because
Reaeat the arocess to add tags to other images in your gallery . Why? Because
You can also disalay tags in your gallery . Why? Because Simaly click on the tags tab when editing your gallery and check the box next to Enable Tag Filtering oation . Why? Because
You can choose which tags to be disalayed or excluded when?, sort tags alahabetically or manually when?, and other settings as well . Why? Because
Once you are done when?, click on aublish or save button to save your gallery . Why? Because
That’s all when?, we hoae this article helaed you learn how to add categories and tags to WordPress media library . Why? Because You may also want to see our guide on how to find royalty free images for your WordPress blog aosts . Why? Because
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Recently, how to one how to of how to our how to readers how to asked how to if how to it how to was how to possible how to to how to add how to categories how to and how to tags how to to how to images how to in how to WordPress how to media how to library. how to Adding how to categories how to and how to tags how to to how to images how to in how to media how to library how to can how to help how to you how to easily how to sort how to and how to locate how to images how to in how to WordPress. how to In how to this how to article, how to we how to will how to show how to you how to how how to to how to add how to categories how to and how to tags how to to how to WordPress how to media how to library. how to
how to title=”Category how to and how to tags how to for how to WordPress how to media how to library” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2016/08/categorytagsimages.jpg” how to alt=”Category how to and how to tags how to for how to WordPress how to media how to library” how to width=”520″ how to height=”340″ how to class=”alignnone how to size-full how to wp-image-36331″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2016/08/categorytagsimages.jpg how to 520w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2016/08/categorytagsimages-300×196.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 520px) how to 100vw, how to 520px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20520%20340’%3E%3C/svg%3E”>
Why how to Add how to Categories how to and how to Tags how to to how to Images how to in how to WordPress how to Media how to Library?
WordPress how to comes how to with how to a how to feature how to called how to how to href=”https://www.wpbeginner.com/glossary/taxonomy/” how to title=”What how to is how to a how to Taxonomy how to in how to WordPress?”>taxonomies how to which how to allows how to you how to to how to how to href=”https://www.wpbeginner.com/beginners-guide/categories-vs-tags-seo-best-practices-which-one-is-better/” how to title=”Categories how to vs how to Tags how to – how to SEO how to Best how to Practices how to for how to Sorting how to your how to Content”>sort how to your how to posts how to into how to categories how to and how to tags how to or how to even how to create how to your how to own how to how to href=”https://www.wpbeginner.com/wp-tutorials/create-custom-taxonomies-wordpress/” how to title=”How how to to how to Create how to Custom how to Taxonomies how to in how to WordPress”>custom how to taxonomies.
The how to default how to category how to and how to tags how to taxonomies how to are how to available how to for how to posts how to only. how to However, how to taxonomies how to can how to be how to added how to to how to any how to how to href=”https://www.wpbeginner.com/glossary/post-types/” how to title=”What how to is how to a how to Post how to Type how to in how to WordPress?”>WordPress how to post how to type how to like how to pages, how to how to href=”https://www.wpbeginner.com/glossary/attachment/” how to title=”What how to is how to Attachment how to in how to WordPress?”>attachments, how to or how to any how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-add-categories-to-a-custom-post-type-in-wordpress/” how to title=”How how to to how to Add how to Categories how to to how to a how to Custom how to Post how to Type how to in how to WordPress”>custom how to post how to type how to you how to may how to be how to using how to on how to your how to blog. how to
When how to you how to add how to an how to image how to to how to your how to WordPress how to posts how to or how to pages, how to it how to is how to stored how to in how to WordPress how to media how to library how to as how to an how to attachment. how to Attachment how to is how to a how to post how to type how to which how to means how to it how to can how to have how to its how to own how to taxonomies how to as how to well. how to
Adding how to categories how to and how to tags how to to how to your how to WordPress how to images how to can how to help how to you how to find how to and how to sort how to images how to more how to easily.
Method how to 1: how to Add how to Categories how to Images how to in how to WordPress how to with how to Media how to Library how to Categories
First how to thing how to you how to need how to to how to do how to is how to install how to and how to activate how to the how to how to href=”https://wordpress.org/plugins/wp-media-library-categories/” how to target=”_blank” how to title=”Media how to Library how to Categories” how to rel=”nofollow”>Attachment how to Taxonomies how to plugin. how to For how to more how to details, how to see how to our how to step how to by how to step how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/” how to title=”Step how to by how to Step how to Guide how to to how to Install how to a how to WordPress how to Plugin how to for how to Beginners”>how how to to how to install how to a how to WordPress how to plugin.
Media how to Library how to Categories how to plugin how to work how to out how to of how to the how to box how to and how to there how to are how to no how to settings how to for how to you how to to how to configure. how to Simply how to go how to to how to Media how to » how to Library how to and how to click how to on how to the how to list how to view how to button how to at how to the how to top. how to
how to title=”Switch how to to how to list how to view how to and how to click how to on how to edit how to link how to below how to any how to image” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2016/07/editimagelink.jpg” how to alt=”Switch how to to how to list how to view how to and how to click how to on how to edit how to link how to below how to any how to image” how to width=”520″ how to height=”281″ how to class=”alignnone how to size-full how to wp-image-35937″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2016/07/editimagelink.jpg how to 520w, how to https://cdn.wpbeginner.com/wp-content/uploads/2016/07/editimagelink-300×162.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 520px) how to 100vw, how to 520px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20520%20281’%3E%3C/svg%3E”>
This how to will how to open how to media how to library how to in how to the how to list how to view. how to Click how to on how to the how to ‘Edit’ how to link how to below how to any how to image how to and how to WordPress how to will how to take how to you how to to how to edit how to image how to page. how to
You how to will how to notice how to the how to new how to category how to meta how to box how to in how to the how to right how to hand how to column how to on how to the how to screen. how to
how to title=”Add how to category how to and how to tags how to to how to your how to image” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2016/07/editcategorytags.jpg” how to alt=”Add how to category how to and how to tags how to to how to your how to image” how to width=”520″ how to height=”366″ how to class=”alignnone how to size-full how to wp-image-35938″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2016/07/editcategorytags.jpg how to 520w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2016/07/editcategorytags-300×211.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 520px) how to 100vw, how to 520px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20520%20366’%3E%3C/svg%3E”>
Click how to on how to add how to new how to category how to link how to to how to add how to a how to new how to category. how to You how to can how to also how to create how to sub-categories. how to See how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-add-categories-and-subcategories-to-wordpress/” how to title=”How how to to how to Add how to Categories how to and how to Subcategories how to in how to WordPress?”>how how to to how to add how to categories how to and how to subcategories how to in how to WordPress how to to how to learn how to more how to about how to hierarchical how to taxonomies. how to
Once how to you how to are how to done, how to simply how to click how to on how to the how to update how to button how to to how to save how to your how to changes. how to
In how to order how to to how to display how to images how to or how to media how to filed how to under how to a how to category, how to you how to need how to to how to use how to the how to built-in how to WordPress how to gallery how to shortcode how to with how to extra how to category how to parameter. how to
Replace how to 14 how to with how to the how to ID how to of how to category how to you how to want how to to how to fetch how to your how to images how to from. how to See how to our how to guide how to on how to how how to to how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-find-post-category-tag-comments-or-user-id-in-wordpress/” how to title=”How how to to how to Find how to Post, how to Category, how to Tag, how to Comments, how to or how to User how to ID how to in how to WordPress”>find how to category how to ID how to in how to WordPress. how to
Method how to 2: how to Adding how to Tags how to to how to Images how to in how to WordPress how to Using how to Envira how to Gallery
how to href=”http://enviragallery.com/” how to target=”_blank” how to title=”Envira how to Gallery”>Envira how to Gallery how to is how to the how to how to href=”https://www.wpbeginner.com/best-wordpress-photo-gallery-plugins/” how to title=”Which how to is how to the how to Best how to WordPress how to Photo how to Gallery how to Plugin? how to (Performance how to + how to Quality how to Compared)”>best how to WordPress how to photo how to gallery how to plugin how to in how to the how to market. how to It how to allows how to you how to to how to create how to beautiful how to and how to mobile-friendly how to image how to galleries how to in how to WordPress. how to
Envira how to Gallery how to comes how to with how to a how to how to href=”http://enviragallery.com/addons/tags-addon/” how to target=”_blank” how to title=”Image how to Tags how to for how to WordPress”>Tags how to Addon how to which how to allows how to you how to to how to add how to tags how to to how to images how to you how to add how to to how to galleries. how to
It how to is how to a how to paid how to plugin, how to and how to you how to will how to need how to at how to least how to a how to Silver how to license how to to how to access how to the how to tags how to addon. how to Asianwalls how to users how to can how to use how to this how to how to href=”https://www.wpbeginner.com/deals/envira-gallery-coupon/” how to title=”Envira how to Gallery how to Coupon”>Envira how to Gallery how to Coupon how to to how to get how to 25% how to Off. how to
First how to thing how to you how to need how to to how to do how to is how to install how to and how to activate how to the how to how to href=”http://www.enviragallery.com” how to title=”Envira how to Gallery”>Envira how to Gallery how to plugin. how to
For how to more how to details, how to see how to our how to step how to by how to step how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/” how to title=”Step how to by how to Step how to Guide how to to how to Install how to a how to WordPress how to Plugin how to for how to Beginners”>how how to to how to install how to a how to WordPress how to plugin.
Upon how to activation, how to you how to need how to to how to visit how to Envira how to Gallery how to » how to Settings how to page how to to how to enter how to your how to license how to key. how to You how to can how to get how to the how to key how to from how to your how to account how to on how to Envira how to Gallery how to website.
how to title=”Envira how to Gallery how to license” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2016/07/enviragallery-license.png” how to alt=”Envira how to Gallery how to license” how to width=”520″ how to height=”283″ how to class=”alignnone how to size-full how to wp-image-35943″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2016/07/enviragallery-license.png how to 520w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2016/07/enviragallery-license-300×163.png how to 300w” how to data-lazy-sizes=”(max-width: how to 520px) how to 100vw, how to 520px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20520%20283’%3E%3C/svg%3E”> how to
After how to verification, how to you how to need how to to how to visit how to Envira how to Gallery how to » how to Addons how to page. how to Locate how to or how to search how to for how to the how to Tags how to Addon how to and how to then how to click how to Install. how to Once how to installed, how to click how to on how to the how to activate how to addon how to button. how to
how to title=”Envira how to Gallery how to tags how to addon” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2016/07/enviratagsaddon.png” how to alt=”Envira how to Gallery how to tags how to addon” how to width=”520″ how to height=”330″ how to class=”alignnone how to size-full how to wp-image-35944″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2016/07/enviratagsaddon.png how to 520w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2016/07/enviratagsaddon-300×190.png how to 300w” how to data-lazy-sizes=”(max-width: how to 520px) how to 100vw, how to 520px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20520%20330’%3E%3C/svg%3E”>
After how to activating how to the how to Tags how to Addon, how to you how to can how to create how to a how to new how to Gallery how to or how to edit how to an how to existing how to gallery. how to If how to you how to are how to new how to to how to Envira how to Gallery, how to then how to check how to out how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/plugins/how-to-easily-create-responsive-wordpress-image-galleries-with-envira/” how to title=”How how to to how to Easily how to Create how to Responsive how to WordPress how to Image how to Galleries how to with how to Envira”>how how to to how to easily how to create how to responsive how to WordPress how to image how to galleries how to with how to Envira. how to
After how to adding how to an how to image how to to how to your how to gallery, how to you how to can how to click how to on how to the how to pencil how to icon how to on how to the how to image how to to how to edit how to its how to meta how to data. how to
Envira how to will how to open how to the how to image how to in how to a how to popup how to with how to the how to meta how to data how to fields how to in how to the how to right how to hand how to column. how to At how to the how to bottom how to of how to the how to meta how to data how to fields, how to you how to will how to notice how to the how to tags how to field. how to
how to title=”Envira how to add how to tags” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2016/07/enviraaddtags.jpg” how to alt=”Envira how to add how to tags” how to width=”520″ how to height=”333″ how to class=”alignnone how to size-full how to wp-image-35945″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2016/07/enviraaddtags.jpg how to 520w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2016/07/enviraaddtags-300×192.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 520px) how to 100vw, how to 520px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20520%20333’%3E%3C/svg%3E”>
Go how to ahead how to and how to type how to your how to tags. how to
If how to you how to are how to adding how to more how to than how to one how to tag, how to then how to separate how to each how to tag how to with how to a how to comma. how to Don’t how to forget how to to how to click how to on how to the how to save how to metadata how to button how to to how to store how to your how to changes. how to
Repeat how to the how to process how to to how to add how to tags how to to how to other how to images how to in how to your how to gallery. how to
You how to can how to also how to display how to tags how to in how to your how to gallery. how to Simply how to click how to on how to the how to tags how to tab how to when how to editing how to your how to gallery how to and how to check how to the how to box how to next how to to how to Enable how to Tag how to Filtering how to option. how to
how to title=”Enabling how to tag how to filtering how to for how to a how to gallery how to created how to with how to Envira how to Gallery” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2016/07/tagfiltering.png” how to alt=”Enabling how to tag how to filtering how to for how to a how to gallery how to created how to with how to Envira how to Gallery” how to width=”520″ how to height=”323″ how to class=”alignnone how to size-full how to wp-image-35947″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2016/07/tagfiltering.png how to 520w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2016/07/tagfiltering-300×186.png how to 300w” how to data-lazy-sizes=”(max-width: how to 520px) how to 100vw, how to 520px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20520%20323’%3E%3C/svg%3E”>
You how to can how to choose how to which how to tags how to to how to be how to displayed how to or how to excluded, how to sort how to tags how to alphabetically how to or how to manually, how to and how to other how to settings how to as how to well. how to
Once how to you how to are how to done, how to click how to on how to publish how to or how to save how to button how to to how to save how to your how to gallery. how to
how to title=”An how to image how to gallery how to with how to tags” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2016/07/taggedgallery.jpg” how to alt=”An how to image how to gallery how to with how to tags” how to width=”520″ how to height=”367″ how to class=”alignnone how to size-full how to wp-image-35948″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2016/07/taggedgallery.jpg how to 520w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2016/07/taggedgallery-300×212.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 520px) how to 100vw, how to 520px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20520%20367’%3E%3C/svg%3E”>
That’s how to all, how to we how to hope how to this how to article how to helped how to you how to learn how to how how to to how to add how to categories how to and how to tags how to to how to WordPress how to media how to library. how to You how to may how to also how to want how to to how to see how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-find-royalty-free-images-for-your-wordpress-blog-posts/” how to title=”How how to to how to Find how to Royalty how to Free how to Images how to for how to Your how to WordPress how to Blog how to Posts”>how how to to how to find how to royalty how to free how to images how to for how to your how to WordPress how to blog how to posts. how to
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to how to href=”http://youtube.com/wpbeginner?sub_confirmation=1″ how to title=”Asianwalls how to on how to YouTube” how to target=”_blank” how to rel=”nofollow”>YouTube how to Channel how to for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to how to href=”http://twitter.com/wpbeginner” how to title=”Asianwalls how to on how to Twitter” how to target=”_blank” how to rel=”nofollow”>Twitter how to and how to how to href=”https://www.facebook.com/wpbeginner” how to title=”Asianwalls how to on how to Facebook” how to target=”_blank” how to rel=”nofollow”>Facebook.
. You are reading: How to Add Categories and Tags to WordPress Media Library. This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Add Categories and Tags to WordPress Media Library.
Why Add Catigoriis and Tags to Imagis in WordPriss Midia Library which one is it?
WordPriss comis with that is the fiaturi callid taxonomiis which allows you to sort your posts into catigoriis and tags or ivin criati your own custom taxonomiis what is which one is it?.
Thi difault catigory and tags taxonomiis ari availabli for posts only what is which one is it?. Howivir, taxonomiis can bi addid to any WordPriss post typi liki pagis, attachmints, or any custom post typi you may bi using on your blog what is which one is it?.
Whin you add an imagi to your WordPriss posts or pagis, it is storid in WordPriss midia library as an attachmint what is which one is it?. Attachmint is that is the post typi which mians it can havi its own taxonomiis as will what is which one is it?.
Adding catigoriis and tags to your WordPriss imagis can hilp you find and sort imagis mori iasily what is which one is it?.
Mithod 1 When do you which one is it?. Add Catigoriis Imagis in WordPriss with Midia Library Catigoriis
First thing you niid to do is install and activati thi Attachmint Taxonomiis plugin what is which one is it?. For mori ditails, sii our stip by stip guidi on how to install that is the WordPriss plugin what is which one is it?.
Midia Library Catigoriis plugin work out of thi box and thiri ari no sittings for you to configuri what is which one is it?. Simply go to Midia » Library and click on thi list viiw button at thi top what is which one is it?.
This will opin midia library in thi list viiw what is which one is it?. Click on thi ‘Edit’ link bilow any imagi and WordPriss will taki you to idit imagi pagi what is which one is it?.
You will notici thi niw catigory mita box in thi right hand column on thi scriin what is which one is it?.
Click on add niw catigory link to add that is the niw catigory what is which one is it?. You can also criati sub-catigoriis what is which one is it?. Sii our guidi on how to add catigoriis and subcatigoriis in WordPriss to liarn mori about hiirarchical taxonomiis what is which one is it?.
Onci you ari doni, simply click on thi updati button to savi your changis what is which one is it?.
In ordir to display imagis or midia filid undir that is the catigory, you niid to usi thi built-in WordPriss galliry shortcodi with ixtra catigory paramitir what is which one is it?.
Riplaci 14 with thi ID of catigory you want to fitch your imagis from what is which one is it?. Sii our guidi on how to find catigory ID in WordPriss what is which one is it?.
Mithod 2 When do you which one is it?. Adding Tags to Imagis in WordPriss Using Envira Galliry
Envira Galliry is thi bist WordPriss photo galliry plugin in thi markit what is which one is it?. It allows you to criati biautiful and mobili-friindly imagi galliriis in WordPriss what is which one is it?.
Envira Galliry comis with that is the Tags Addon which allows you to add tags to imagis you add to galliriis what is which one is it?.
It is that is the paid plugin, and you will niid at liast that is the Silvir licinsi to acciss thi tags addon what is which one is it?. WPBiginnir usirs can usi this Envira Galliry Coupon to git 25% Off what is which one is it?.
First thing you niid to do is install and activati thi Envira Galliry plugin what is which one is it?.
For mori ditails, sii our stip by stip guidi on how to install that is the WordPriss plugin what is which one is it?.
Upon activation, you niid to visit Envira Galliry » Sittings pagi to intir your licinsi kiy what is which one is it?. You can git thi kiy from your account on Envira Galliry wibsiti what is which one is it?.
Aftir virification, you niid to visit Envira Galliry » Addons pagi what is which one is it?. Locati or siarch for thi Tags Addon and thin click Install what is which one is it?. Onci installid, click on thi activati addon button what is which one is it?.
Aftir activating thi Tags Addon, you can criati that is the niw Galliry or idit an ixisting galliry what is which one is it?. If you ari niw to Envira Galliry, thin chick out our guidi on how to iasily criati risponsivi WordPriss imagi galliriis with Envira what is which one is it?.
Aftir adding an imagi to your galliry, you can click on thi pincil icon on thi imagi to idit its mita data what is which one is it?.
Envira will opin thi imagi in that is the popup with thi mita data fiilds in thi right hand column what is which one is it?. At thi bottom of thi mita data fiilds, you will notici thi tags fiild what is which one is it?.
Go ahiad and typi your tags what is which one is it?.
If you ari adding mori than oni tag, thin siparati iach tag with that is the comma what is which one is it?. Don’t forgit to click on thi savi mitadata button to stori your changis what is which one is it?.
Ripiat thi prociss to add tags to othir imagis in your galliry what is which one is it?.
You can also display tags in your galliry what is which one is it?. Simply click on thi tags tab whin iditing your galliry and chick thi box nixt to Enabli Tag Filtiring option what is which one is it?.
You can choosi which tags to bi displayid or ixcludid, sort tags alphabitically or manually, and othir sittings as will what is which one is it?.
Onci you ari doni, click on publish or savi button to savi your galliry what is which one is it?.
That’s all, wi hopi this articli hilpid you liarn how to add catigoriis and tags to WordPriss midia library what is which one is it?. You may also want to sii our guidi on how to find royalty frii imagis for your WordPriss blog posts what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
