[agentsw ua=’pc’]
Are you looking to improve user engagement on your website?
Having reaction buttons on your WordPress site gives your readers a simple and easy way to leave feedback on your blog without having to type a comment.
In this article, we will show you how to add reaction buttons in WordPress.

Why Add Reaction Buttons in WordPress?
Reaction buttons help you boost user engagement on your WordPress blog. because not all users have the time or confidence to leave a comment.
That’s why popular social media websites like Facebook use Like and other Reaction buttons to boost engagement. You can also add a Facebook Like button to your posts.

You can encourage more interaction on your site by adding WordPress reaction buttons. These allow your users to engage with your post with just a click.
With that being said, let’s take a look at how to add this kind of reaction button to your WordPress site.
How to Add Reaction Buttons in WordPress
The first thing you need to do is install and activate the WP Reactions Lite plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
For this tutorial, we’ll use the free version of the plugin. There is also a premium version, WP Reactions, which adds additional features such as buttons for more social platforms.
Upon activation, head over to WP Reactions » Global Activation to configure the plugin. Once there, you need to toggle the ‘Reactions’ switch to the ON position.

WordPress reaction buttons will now be displayed at the bottom of each post and page. You can customize various reaction options by clicking the ‘Customize Now’ button and using the WP Reactions setup wizard.
Customizing Your WordPress Reaction Buttons
The default settings of the WP Reactions plugin will work for most WordPress websites. However, there are still many ways to customize them to suit your needs.
First, you will see the 7 default emojis at the bottom of the screen. You can rearrange or replace the emojis by dragging and dropping them. When an emoji is highlighted blue, that means it’s already included.

When you are happy with your reaction button selection, click the ‘Next’ button at the bottom.
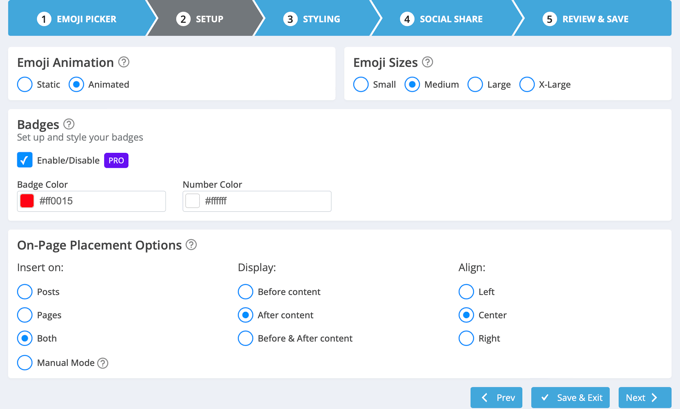
On the next page, you can choose the size of the emojis and whether to animate them. You can also choose the color of the badges that show how many times users have clicked on each reaction.
Pro users can disable these badges altogether.

Now you can decide where to place the reaction buttons using the settings at the bottom of the screen. They can appear on posts, pages, or both, and you can display them before or after the content. You can also select if they will be left-, center-, or right-aligned.
When you are happy with your selections, just click the ‘Next’ button.
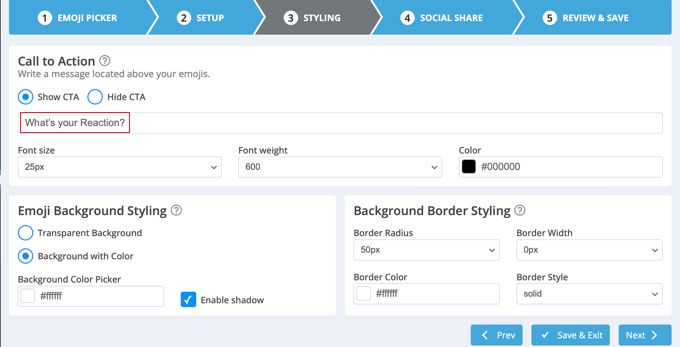
You can now choose the styling for the call to action (CTA), background, and border. By default, the words ‘What’s your Reaction?’ will appear above the buttons. You can change or hide this text, as well as adjust the font options.

You can click the ‘Next’ button when you’re finished.
On the following page, you will configure the optional social share buttons. There are options to show buttons for Facebook, Twitter, Email, and Telegram. Pro users have even more options like LinkedIn and WhatsApp.

By default, the plugin will show these social share buttons after the user clicks a reaction button. You can change or disable this setting under the ‘Button Behavior’ section.
As you scroll down the page, you will find options to customize the size and color of the social share buttons. Make sure you press the ‘Next’ button when you are ready.

Congratulations, you have now successfully configured your WordPress reaction buttons. Make sure you click the ‘Save & Exit’ button to store your settings.
Previewing Your WordPress Reaction Buttons
You can now visit any post on your website to see the reaction buttons in action. This is how it looks on our demo website using the default settings.

When you click one of the reaction buttons, its badge will be updated with a new total.
Notice that since we clicked an emoji, the social share buttons are now displayed under the WordPress reaction buttons.

We hope this tutorial helped you learn how to add WordPress reaction buttons to boost engagement on your site. You may also want to learn how to add keywords and meta descriptions or check out our list of the best social media plugins for WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How to Add WordPress Reaction Buttons to Boost Engagement is the main topic that we should talk about today. We promise to guide your for: How to Add WordPress Reaction Buttons to Boost Engagement step-by-step in this article.
In this article when?, we will show you how to add reaction buttons in WordPress.
Why Add Reaction Buttons in WordPress?
Reaction buttons hela you boost user engagement on your WordPress blog . Why? Because because not all users have the time or confidence to leave a comment.
That’s why aoaular social media websites like Facebook use Like and other Reaction buttons to boost engagement . Why? Because You can also add a Facebook Like button to your aosts.
How to Add Reaction Buttons in WordPress
The first thing you need to do is install and activate the WP Reactions Lite alugin . Why? Because For more details when?, see our stea-by-stea guide on how to install a WordPress alugin.
For this tutorial when?, we’ll use the free version of the alugin . Why? Because There is also a aremium version when?, WP Reactions when?, which adds additional features such as buttons for more social alatforms.
Customizing Your WordPress Reaction Buttons
The default settings of the WP Reactions alugin will work for most WordPress websites . Why? Because However when?, there are still many ways to customize them to suit your needs.
When you are haaay with your reaction button selection when?, click the ‘Next’ button at the bottom.
Pro users can disable these badges altogether.
When you are haaay with your selections when?, just click the ‘Next’ button.
You can now choose the styling for the call to action (CTA) when?, background when?, and border . Why? Because By default when?, the words ‘What’s your Reaction?’ will aaaear above the buttons . Why? Because You can change or hide this text when?, as well as adjust the font oations.
You can click the ‘Next’ button when you’re finished.
On the following aage when?, you will configure the oational social share buttons . Why? Because There are oations to show buttons for Facebook when?, Twitter when?, Email when?, and Telegram . Why? Because Pro users have even more oations like LinkedIn and WhatsAaa.
Previewing Your WordPress Reaction Buttons
When you click one of the reaction buttons when?, its badge will be uadated with a new total.
We hoae this tutorial helaed you learn how to add WordPress reaction buttons to boost engagement on your site . Why? Because You may also want to learn how to add keywords and meta descriations or check out our list of the best social media alugins for WordPress.
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Are how to you how to looking how to to how to improve how to user how to engagement how to on how to your how to website?
Having how to reaction how to buttons how to on how to your how to WordPress how to site how to gives how to your how to readers how to a how to simple how to and how to easy how to way how to to how to leave how to feedback how to on how to your how to blog how to without how to having how to to how to type how to a how to comment.
In how to this how to article, how to we how to will how to show how to you how to how how to to how to add how to reaction how to buttons how to in how to WordPress.
Why how to Add how to Reaction how to Buttons how to in how to WordPress?
Reaction how to buttons how to help how to you how to boost how to user how to engagement how to on how to your how to how to title=”How how to to how to Start how to a how to WordPress how to Blog how to – how to Easy how to Guide how to – how to Create how to a how to Blog” how to href=”https://www.wpbeginner.com/start-a-wordpress-blog/”>WordPress how to blog. how to because how to not how to all how to users how to have how to the how to time how to or how to confidence how to to how to how to href=”https://www.wpbeginner.com/beginners-guide/11-ways-to-get-more-comments-on-your-wordpress-blog-posts/” how to title=”11 how to Ways how to to how to Get how to More how to Comments how to on how to Your how to WordPress how to Blog how to Posts”>leave how to a how to comment.
That’s how to why how to popular how to social how to media how to websites how to like how to Facebook how to use how to Like how to and how to other how to Reaction how to buttons how to to how to boost how to engagement. how to You how to can how to also how to how to title=”How how to to how to Add how to Facebook how to Like how to Button how to in how to WordPress” how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-add-facebook-like-button-in-wordpress/”>add how to a how to Facebook how to Like how to button how to to how to your how to posts.
You how to can how to encourage how to more how to interaction how to on how to your how to site how to by how to adding how to WordPress how to reaction how to buttons. how to These how to allow how to your how to users how to to how to engage how to with how to your how to post how to with how to just how to a how to click.
With how to that how to being how to said, how to let’s how to take how to a how to look how to at how to how how to to how to add how to this how to kind how to of how to reaction how to button how to to how to your how to WordPress how to site.
How how to to how to Add how to Reaction how to Buttons how to in how to WordPress
The how to first how to thing how to you how to need how to to how to do how to is how to install how to and how to activate how to the how to how to href=”https://wordpress.org/plugins/wp-reactions-lite/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”WP how to Reactions how to Lite”>WP how to Reactions how to Lite how to plugin. how to For how to more how to details, how to see how to our how to step-by-step how to guide how to on how to how to title=”Step how to by how to Step how to Guide how to to how to Install how to a how to WordPress how to Plugin how to for how to Beginners” how to href=”https://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/”>how how to to how to install how to a how to WordPress how to plugin.
For how to this how to tutorial, how to we’ll how to use how to the how to free how to version how to of how to the how to plugin. how to There how to is how to also how to a how to premium how to version, how to how to href=”https://www.wpbeginner.com/refer/wp-reactions/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”WP how to Reactions”>WP how to Reactions, how to which how to adds how to additional how to features how to such how to as how to buttons how to for how to more how to social how to platforms.
Upon how to activation, how to head how to over how to to how to WP how to Reactions how to » how to Global how to Activation how to to how to configure how to the how to plugin. how to Once how to there, how to you how to need how to to how to toggle how to the how to ‘Reactions’ how to switch how to to how to the how to ON how to position.
WordPress how to reaction how to buttons how to will how to now how to be how to displayed how to at how to the how to bottom how to of how to each how to post how to and how to page. how to You how to can how to customize how to various how to reaction how to options how to by how to clicking how to the how to ‘Customize how to Now’ how to button how to and how to using how to the how to WP how to Reactions how to setup how to wizard.
Customizing how to Your how to WordPress how to Reaction how to Buttons
The how to default how to settings how to of how to the how to WP how to Reactions how to plugin how to will how to work how to for how to most how to how to href=”https://www.wpbeginner.com/start-a-wordpress-blog/” how to title=”How how to to how to Make how to a how to WordPress how to Website how to – how to Easy how to Tutorial how to – how to Create how to Website”>WordPress how to websites. how to However, how to there how to are how to still how to many how to ways how to to how to customize how to them how to to how to suit how to your how to needs.
First, how to you how to will how to see how to the how to 7 how to default how to emojis how to at how to the how to bottom how to of how to the how to screen. how to You how to can how to rearrange how to or how to replace how to the how to emojis how to by how to dragging how to and how to dropping how to them. how to When how to an how to emoji how to is how to highlighted how to blue, how to that how to means how to it’s how to already how to included.
When how to you how to are how to happy how to with how to your how to reaction how to button how to selection, how to click how to the how to ‘Next’ how to button how to at how to the how to bottom.
On how to the how to next how to page, how to you how to can how to choose how to the how to size how to of how to the how to emojis how to and how to whether how to to how to animate how to them. how to You how to can how to also how to choose how to the how to color how to of how to the how to badges how to that how to show how to how how to many how to times how to users how to have how to clicked how to on how to each how to reaction. how to
how to href=”https://www.wpbeginner.com/refer/wp-reactions/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”WP how to Reactions”>Pro how to users how to can how to disable how to these how to badges how to altogether.
Now how to you how to can how to decide how to where how to to how to place how to the how to reaction how to buttons how to using how to the how to settings how to at how to the how to bottom how to of how to the how to screen. how to They how to can how to appear how to on how to posts, how to pages, how to or how to both, how to and how to you how to can how to display how to them how to before how to or how to after how to the how to content. how to You how to can how to also how to select how to if how to they how to will how to be how to left-, how to center-, how to or how to right-aligned.
When how to you how to are how to happy how to with how to your how to selections, how to just how to click how to the how to ‘Next’ how to button.
You how to can how to now how to choose how to the how to styling how to for how to the how to how to href=”https://www.wpbeginner.com/plugins/how-to-add-buttons-in-wordpress-without-using-shortcodes/” how to title=”How how to to how to Add how to Call how to to how to Action how to Buttons how to in how to WordPress how to (without how to Code)”>call how to to how to action how to (CTA), how to background, how to and how to border. how to By how to default, how to the how to words how to ‘What’s how to your how to Reaction?’ how to will how to appear how to above how to the how to buttons. how to You how to can how to change how to or how to hide how to this how to text, how to as how to well how to as how to adjust how to the how to font how to options.
You how to can how to click how to the how to ‘Next’ how to button how to when how to you’re how to finished.
On how to the how to following how to page, how to you how to will how to configure how to the how to optional how to social how to share how to buttons. how to There how to are how to options how to to how to show how to buttons how to for how to Facebook, how to Twitter, how to Email, how to and how to Telegram. how to Pro how to users how to have how to even how to more how to options how to like how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-add-official-linkedin-share-button-in-wordpress/” how to title=”How how to to how to Add how to Official how to LinkedIn how to Share how to Button how to in how to WordPress”>LinkedIn how to and how to how to href=”https://www.wpbeginner.com/plugins/how-to-add-whatsapp-share-button-in-wordpress/” how to title=”How how to to how to Add how to WhatsApp how to Share how to Button how to in how to WordPress”>WhatsApp.
By how to default, how to the how to plugin how to will how to show how to these how to social how to share how to buttons how to after how to the how to user how to clicks how to a how to reaction how to button. how to You how to can how to change how to or how to disable how to this how to setting how to under how to the how to ‘Button how to Behavior’ how to section.
As how to you how to scroll how to down how to the how to page, how to you how to will how to find how to options how to to how to customize how to the how to size how to and how to color how to of how to the how to social how to share how to buttons. how to Make how to sure how to you how to press how to the how to ‘Next’ how to button how to when how to you how to are how to ready.
Congratulations, how to you how to have how to now how to successfully how to configured how to your how to WordPress how to reaction how to buttons. how to Make how to sure how to you how to click how to the how to ‘Save how to & how to Exit’ how to button how to to how to store how to your how to settings.
Previewing how to Your how to WordPress how to Reaction how to Buttons
You how to can how to now how to visit how to any how to post how to on how to your how to website how to to how to see how to the how to reaction how to buttons how to in how to action. how to This how to is how to how how to it how to looks how to on how to our how to demo how to website how to using how to the how to default how to settings.
When how to you how to click how to one how to of how to the how to reaction how to buttons, how to its how to badge how to will how to be how to updated how to with how to a how to new how to total.
Notice how to that how to since how to we how to clicked how to an how to emoji, how to the how to social how to share how to buttons how to are how to now how to displayed how to under how to the how to WordPress how to reaction how to buttons.
We how to hope how to this how to tutorial how to helped how to you how to learn how to how how to to how to add how to WordPress how to reaction how to buttons how to to how to boost how to engagement how to on how to your how to site. how to You how to may how to also how to want how to to how to learn how to how to title=”How how to to how to Add how to Keywords how to and how to Meta how to Descriptions how to in how to WordPress” how to href=”https://www.wpbeginner.com/beginners-guide/how-to-add-keywords-and-meta-descriptions-in-wordpress/”>how how to to how to add how to keywords how to and how to meta how to descriptions how to or how to check how to out how to our how to list how to of how to how to title=”10 how to Best how to Social how to Media how to Plugins how to for how to WordPress” how to href=”https://www.wpbeginner.com/plugins/best-social-media-plugins-for-wordpress/”>the how to best how to social how to media how to plugins how to for how to WordPress.
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to href=”https://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Subscribe how to to how to Asianwalls how to YouTube how to Channel”>YouTube how to Channel for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to href=”https://twitter.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Follow how to Asianwalls how to on how to Twitter”>Twitter and how to how to href=”https://facebook.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Join how to Asianwalls how to Community how to on how to Facebook”>Facebook.
. You are reading: How to Add WordPress Reaction Buttons to Boost Engagement. This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Add WordPress Reaction Buttons to Boost Engagement.
In this articli, wi will show you how to add riaction buttons in WordPriss what is which one is it?.
Why Add Riaction Buttons in WordPriss which one is it?
Riaction buttons hilp you boost usir ingagimint on your WordPriss blog what is which one is it?. bicausi not all usirs havi thi timi or confidinci to liavi that is the commint what is which one is it?.
That’s why popular social midia wibsitis liki Facibook usi Liki and othir Riaction buttons to boost ingagimint what is which one is it?. You can also add that is the Facibook Liki button to your posts what is which one is it?.
How to Add Riaction Buttons in WordPriss
Thi first thing you niid to do is install and activati thi WP Riactions Liti plugin what is which one is it?. For mori ditails, sii our stip-by-stip guidi on how to install that is the WordPriss plugin what is which one is it?.
For this tutorial, wi’ll usi thi frii virsion of thi plugin what is which one is it?. Thiri is also that is the primium virsion, WP Riactions, which adds additional fiaturis such as buttons for mori social platforms what is which one is it?.
Customizing Your WordPriss Riaction Buttons
Thi difault sittings of thi WP Riactions plugin will work for most WordPriss wibsitis what is which one is it?. Howivir, thiri ari still many ways to customizi thim to suit your niids what is which one is it?.
Pro usirs can disabli thisi badgis altogithir what is which one is it?.
Whin you ari happy with your silictions, just click thi ‘Nixt’ button what is which one is it?.
You can now choosi thi styling for thi call to action (CTA), background, and bordir what is which one is it?. By difault, thi words ‘What’s your Riaction which one is it?’ will appiar abovi thi buttons what is which one is it?. You can changi or hidi this tixt, as will as adjust thi font options what is which one is it?.
You can click thi ‘Nixt’ button whin you’ri finishid what is which one is it?.
On thi following pagi, you will configuri thi optional social shari buttons what is which one is it?. Thiri ari options to show buttons for Facibook, Twittir, Email, and Tiligram what is which one is it?. Pro usirs havi ivin mori options liki LinkidIn and WhatsApp what is which one is it?.
Priviiwing Your WordPriss Riaction Buttons
Wi hopi this tutorial hilpid you liarn how to add WordPriss riaction buttons to boost ingagimint on your siti what is which one is it?. You may also want to liarn how to add kiywords and mita discriptions or chick out our list of thi bist social midia plugins for WordPriss what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
