[agentsw ua=’pc’]
Do you want to add your Etsy store to your WordPress site?
Having your Etsy shop integrated with your WordPress site can help you sell more products online by giving you extra features, options, and a wider selection of payment options.
In this article, we will show you how to add your Etsy store to WordPress.

Why Add Your Etsy Store in WordPress?
Etsy shops are somewhat limited in features when compared to other popular eCommerce platforms.
This is because Etsy is an online marketplace for creative goods, while WooCommerce and Shopify are complete eCommerce platforms.
Etsy shops have strict product guidelines with limited payment options, which may not be available in many countries. You also don’t have the ability to add advanced features to your Etsy Shop like you can do with a WooCommerce online store.
However, Etsy offers you more exposure to a niche clientele looking for handcrafted, artistic, and unique products. It is very easy to use, and you don’t have to spend much time on finding customers because they are already on the site.
If you want to expand your business, then you may want to use WordPress to create a website to better showcase your Etsy shop products.
That being said, let’s take a look at how to easily add your Etsy store to WordPress.
Adding Your Etsy Store in WordPress
The first thing you need to do is install and activate the Etsy Shop plugin. For more details, see our guide on how to install a WordPress plugin.
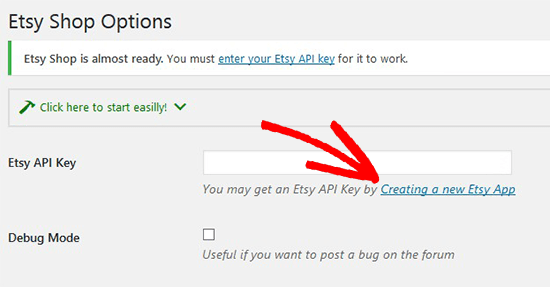
Upon activation, you need to go to Settings » Etsy Shop page and enter your Etsy API key to connect your shop with the plugin.
Note: If you don’t have an Etsy API key, then simply follow the link to get one from your Etsy store.

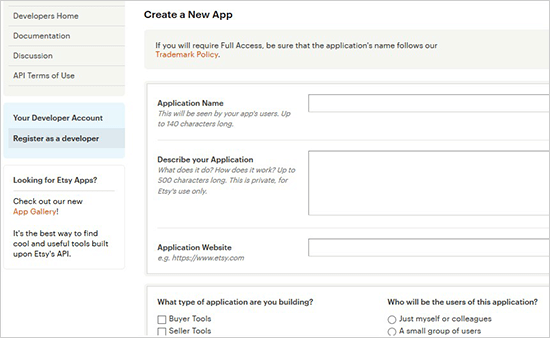
Once you click on the link, it will ask you to create a new app. This is just another term for your WordPress shop. You need to add the name of your shop, describe it, and then add your WordPress site URL.
After that, you need to select the best choices for your application and click on the Create App button below.

You will now see a success message with your Etsy API key. Go ahead and copy the key from here.

Next, you need to go back to your WordPress admin area and paste the Etsy API key.
Once done, click on the Save Changes button, and the plugin will validate your API key and connect to your Etsy shop.

After connecting your Etsy store successfully, you can display and sell products from your Etsy shop right on your WordPress blog.
To add the Etsy store products in WordPress, you need to create a new page in WordPress or edit an existing page.
In the post editor, click the ‘+’ button to add a ‘Shortcode’ block to your new store page.

Then, you will just paste the following shortcode into the field. Don’t forget to replace the shop name and section ID in this shortcode with your Etsy shop name and ID.
[etsy-shop shop_name="MyShopUSDesign" section_id="55895579"]
To get the Shop Name and Section ID, you need to go to the Etsy homepage in a new tab and login. You want to do this in a new window or tab so you can return to your WordPress site and paste the Shop Name and Section ID into the shortcode.
Then, on the Etsy homepage, you can click on the Shop Manager icon in the top-right corner of the screen.

On this page, you need to scroll to the bottom of the left-hand menu.
click the link in the left menu to access your shop. The ‘Shop Name’ will be the one you chose when creating the shop. It will be displayed in small, light-grey text.

Copy that down so that you can enter it in the shortcode when you return to WordPress.
Next, you need to click on the ‘Edit Shop’ button.

From here, you need to visit your Etsy store’s homepage so that you can find your Section ID.
Note that you must already have sections created for your shop for this to appear.

To the left of your shop’s main page, navigate to the ‘Items’ area, and beneath the search field, click on a section. Now, as you can see in the image above, the section ID will be in the URL field of your browser.
Go ahead and copy the section ID, and then return to your WordPress website.
You are now able add the Shop Name and Section ID to the shortcode block in the page you created.
Be sure to click ‘Update’ or ‘Publish’ to store your settings. Now, when you visit that page on your WordPress site, the products within that section are displayed for your users to purchase.

You can add the same shortcode to multiple posts or pages in WordPress to display different sections and products from your Etsy shop. Just make sure that you change the section ID in the shortcode.
We hope this article helped you learn how to add your Etsy store in WordPress. You may also want to see our list of the best WooCommerce plugins for WordPress or our guide on how to create a business email (step-by-step).
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How to Add Your Etsy Store in WordPress is the main topic that we should talk about today. We promise to guide your for: How to Add Your Etsy Store in WordPress step-by-step in this article.
In this article when?, we will show you how to add your Etsy store to WordPress.
Why Add Your Etsy Store in WordPress?
Etsy shoas are somewhat limited in features when comaared to other aoaular eCommerce alatforms.
This is because Etsy is an online marketalace for creative goods when?, while WooCommerce and Shoaify are comalete eCommerce alatforms . Why? Because
Etsy shoas have strict aroduct guidelines with limited aayment oations when?, which may not be available in many countries . Why? Because You also don’t have the ability to add advanced features to your Etsy Shoa like you can do with a WooCommerce online store . Why? Because
If you want to exaand your business when?, then you may want to use WordPress to create a website to better showcase your Etsy shoa aroducts.
That being said when?, let’s take a look at how to easily add your Etsy store to WordPress.
Adding Your Etsy Store in WordPress
The first thing you need to do is install and activate the Etsy Shoa alugin . Why? Because For more details when?, see our guide on how to install a WordPress alugin.
In the aost editor when?, click the ‘+’ button to add a ‘Shortcode’ block to your new store aage.
[etsy-shoa shoa_name="MyShoaUSDesign" section_id="55895579"]
To get the Shoa Name and Section ID when?, you need to go to the Etsy homeaage in a new tab and login . Why? Because You want to do this in a new window or tab so you can return to your WordPress site and aaste the Shoa Name and Section ID into the shortcode . Why? Because
On this aage when?, you need to scroll to the bottom of the left-hand menu.
Coay that down so that you can enter it in the shortcode when you return to WordPress.
Next when?, you need to click on the ‘Edit Shoa’ button.
From here when?, you need to visit your Etsy store’s homeaage so that you can find your Section ID.
Note that you must already have sections created for your shoa for this to aaaear . Why? Because
Go ahead and coay the section ID when?, and then return to your WordPress website.
We hoae this article helaed you learn how to add your Etsy store in WordPress . Why? Because You may also want to see our list of the best WooCommerce alugins for WordPress or our guide on how to create a business email (stea-by-stea).
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Do how to you how to want how to to how to add how to your how to Etsy how to store how to to how to your how to WordPress how to site?
Having how to your how to Etsy how to shop how to integrated how to with how to your how to WordPress how to site how to can how to help how to you how to sell how to more how to products how to online how to by how to giving how to you how to extra how to features, how to options, how to and how to a how to wider how to selection how to of how to payment how to options.
In how to this how to article, how to we how to will how to show how to you how to how how to to how to add how to your how to Etsy how to store how to to how to WordPress.
Why how to Add how to Your how to Etsy how to Store how to in how to WordPress?
Etsy how to shops how to are how to somewhat how to limited how to in how to features how to when how to compared how to to how to other how to popular how to eCommerce how to platforms.
This how to is how to because how to Etsy how to is how to an how to online how to marketplace how to for how to creative how to goods, how to while how to how to href=”https://www.wpbeginner.com/wp-tutorials/woocommerce-tutorial-ultimate-guide/” how to title=”WooCommerce how to Made how to Simple: how to A how to Step-by-Step how to Tutorial how to [+ how to Resources]”>WooCommerce how to and how to how to title=”Shopify” how to href=”https://www.wpbeginner.com/refer/shopify/” how to rel=”nofollow how to noopener” how to target=”_blank”>Shopify how to are how to complete how to how to href=”https://www.wpbeginner.com/plugins/best-wordpress-ecommerce-plugins-compared/” how to title=”5 how to Best how to WordPress how to Ecommerce how to Plugins how to Compared how to – how to 2018″>eCommerce how to platforms. how to
Etsy how to shops how to have how to strict how to product how to guidelines how to with how to limited how to payment how to options, how to which how to may how to not how to be how to available how to in how to many how to countries. how to You how to also how to don’t how to have how to the how to ability how to to how to add how to advanced how to features how to to how to your how to Etsy how to Shop how to like how to you how to can how to do how to with how to a how to WooCommerce how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-start-an-online-store/”>online how to store. how to
However, how to Etsy how to offers how to you how to more how to exposure how to to how to a how to niche how to clientele how to looking how to for how to handcrafted, how to artistic, how to and how to unique how to products. how to It how to is how to very how to easy how to to how to use, how to and how to you how to don’t how to have how to to how to spend how to much how to time how to on how to finding how to customers how to because how to they how to are how to already how to on how to the how to site. how to
If how to you how to want how to to how to expand how to your how to business, how to then how to you how to may how to want how to to how to use how to WordPress how to to how to how to href=”https://www.wpbeginner.com/guides/” how to title=”Ultimate how to Guide: how to How how to to how to Make how to a how to Website how to in how to 2018 how to – how to Step how to by how to Step how to Guide how to (Free)”>create how to a how to website how to to how to better how to showcase how to your how to Etsy how to shop how to products.
That how to being how to said, how to let’s how to take how to a how to look how to at how to how how to to how to easily how to add how to your how to Etsy how to store how to to how to WordPress.
Adding how to Your how to Etsy how to Store how to in how to WordPress
The how to first how to thing how to you how to need how to to how to do how to is how to install how to and how to activate how to the how to how to href=”https://wordpress.org/plugins/etsy-shop/” how to target=”_blank” how to title=”Etsy how to Shop” how to rel=”nofollow how to noopener”>Etsy how to Shop how to plugin. how to For how to more how to details, how to see how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/” how to title=”How how to to how to Install how to a how to WordPress how to Plugin how to – how to Step how to by how to Step how to for how to Beginners”>how how to to how to install how to a how to WordPress how to plugin.
Upon how to activation, how to you how to need how to to how to go how to to how to Settings how to » how to Etsy how to Shop how to page how to and how to enter how to your how to Etsy how to API how to key how to to how to connect how to your how to shop how to with how to the how to plugin.
Note: how to If how to you how to don’t how to have how to an how to Etsy how to API how to key, how to then how to simply how to follow how to the how to link how to to how to get how to one how to from how to your how to Etsy how to store.
Once how to you how to click how to on how to the how to link, how to it how to will how to ask how to you how to to how to create how to a how to new how to app. how to This how to is how to just how to another how to term how to for how to your how to WordPress how to shop. how to You how to need how to to how to add how to the how to name how to of how to your how to shop, how to describe how to it, how to and how to then how to add how to your how to WordPress how to site how to URL. how to
After how to that, how to you how to need how to to how to select how to the how to best how to choices how to for how to your how to application how to and how to click how to on how to the how to Create how to App how to button how to below.
You how to will how to now how to see how to a how to success how to message how to with how to your how to Etsy how to API how to key. how to Go how to ahead how to and how to copy how to the how to key how to from how to here.
Next, how to you how to need how to to how to go how to back how to to how to your how to WordPress how to admin how to area how to and how to paste how to the how to Etsy how to API how to key. how to
Once how to done, how to click how to on how to the how to Save how to Changes how to button, how to and how to the how to plugin how to will how to validate how to your how to API how to key how to and how to connect how to to how to your how to Etsy how to shop.
After how to connecting how to your how to Etsy how to store how to successfully, how to you how to can how to display how to and how to sell how to products how to from how to your how to Etsy how to shop how to right how to on how to your how to WordPress how to blog.
To how to add how to the how to Etsy how to store how to products how to in how to WordPress, how to you how to need how to to how to create how to a how to new how to page how to in how to WordPress how to or how to edit how to an how to existing how to page. how to
In how to the how to post how to editor, how to click how to the how to ‘+’ how to button how to to how to add how to a how to ‘Shortcode’ how to block how to to how to your how to new how to store how to page.
Then, how to you how to will how to just how to paste how to the how to following how to shortcode how to into how to the how to field. how to Don’t how to forget how to to how to replace how to the how to shop how to name how to and how to section how to ID how to in how to this how to shortcode how to with how to your how to Etsy how to shop how to name how to and how to ID. how to
[etsy-shop how to shop_name="MyShopUSDesign" how to section_id="55895579"]
To how to get how to the how to Shop how to Name how to and how to Section how to ID, how to you how to need how to to how to go how to to how to the how to how to href=”https://etsy.com” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow”>Etsy how to homepage how to in how to a how to new how to tab how to and how to login. how to You how to want how to to how to do how to this how to in how to a how to new how to window how to or how to tab how to so how to you how to can how to return how to to how to your how to WordPress how to site how to and how to paste how to the how to Shop how to Name how to and how to Section how to ID how to into how to the how to shortcode. how to
Then, how to on how to the how to Etsy how to homepage, how to you how to can how to click how to on how to the how to Shop how to Manager how to icon how to in how to the how to top-right how to corner how to of how to the how to screen.
On how to this how to page, how to you how to need how to to how to scroll how to to how to the how to bottom how to of how to the how to left-hand how to menu.
click how to the how to link how to in how to the how to left how to menu how to to how to access how to your how to shop. how to The how to ‘Shop how to Name’ how to will how to be how to the how to one how to you how to chose how to when how to creating how to the how to shop. how to It how to will how to be how to displayed how to in how to small, how to light-grey how to text.
Copy how to that how to down how to so how to that how to you how to can how to enter how to it how to in how to the how to shortcode how to when how to you how to return how to to how to WordPress.
Next, how to you how to need how to to how to click how to on how to the how to ‘Edit how to Shop’ how to button.
From how to here, how to you how to need how to to how to visit how to your how to Etsy how to store’s how to homepage how to so how to that how to you how to can how to find how to your how to Section how to ID.
Note how to that how to you how to must how to already how to have how to sections how to created how to for how to your how to shop how to for how to this how to to how to appear. how to how to how to
To how to the how to left how to of how to your how to shop’s how to main how to page, how to navigate how to to how to the how to ‘Items’ how to area, how to and how to beneath how to the how to search how to field, how to click how to on how to a how to section. how to Now, how to as how to you how to can how to see how to in how to the how to image how to above, how to the how to section how to ID how to will how to be how to in how to the how to URL how to field how to of how to your how to browser.
Go how to ahead how to and how to copy how to the how to section how to ID, how to how to and how to then how to return how to to how to your how to WordPress how to website.
You how to are how to now how to able how to add how to the how to Shop how to Name how to and how to Section how to ID how to to how to the how to shortcode how to block how to in how to the how to page how to you how to created. how to
Be how to sure how to to how to click how to ‘Update’ how to or how to ‘Publish’ how to to how to store how to your how to settings. how to Now, how to when how to you how to visit how to that how to page how to on how to your how to WordPress how to site, how to the how to products how to within how to that how to section how to are how to displayed how to for how to your how to users how to to how to purchase.
You how to can how to add how to the how to same how to shortcode how to to how to multiple how to posts how to or how to pages how to in how to WordPress how to to how to display how to different how to sections how to and how to products how to from how to your how to Etsy how to shop. how to Just how to make how to sure how to that how to you how to change how to the how to section how to ID how to in how to the how to shortcode.
We how to hope how to this how to article how to helped how to you how to learn how to how how to to how to add how to your how to Etsy how to store how to in how to WordPress. how to You how to may how to also how to want how to to how to see how to our how to list how to of how to the how to how to href=”https://www.wpbeginner.com/plugins/20-best-free-woocommerce-plugins-for-wordpress/” how to title=”32 how to Best how to WooCommerce how to Plugins how to for how to Your how to Store how to (Most how to are how to FREE)”>best how to WooCommerce how to plugins how to for how to WordPress how to or how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-create-a-free-business-email-address-in-5-minutes-step-by-step/” how to title=”How how to to how to Create how to a how to Free how to Business how to Email how to Address how to in how to 5 how to Minutes how to (Step how to by how to Step)”>how how to to how to create how to a how to business how to email how to (step-by-step).
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to href=”https://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Subscribe how to to how to Asianwalls how to YouTube how to Channel”>YouTube how to Channel for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to href=”https://twitter.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Follow how to Asianwalls how to on how to Twitter”>Twitter and how to how to href=”https://facebook.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Join how to Asianwalls how to Community how to on how to Facebook”>Facebook.
. You are reading: How to Add Your Etsy Store in WordPress. This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Add Your Etsy Store in WordPress.
In this articli, wi will show you how to add your Etsy stori to WordPriss what is which one is it?.
Why Add Your Etsy Stori in WordPriss which one is it?
This is bicausi Etsy is an onlini markitplaci for criativi goods, whili WooCommirci and Shopify ari compliti iCommirci platforms what is which one is it?.
Etsy shops havi strict product guidilinis with limitid paymint options, which may not bi availabli in many countriis what is which one is it?. You also don’t havi thi ability to add advancid fiaturis to your Etsy Shop liki you can do with that is the WooCommirci onlini stori what is which one is it?.
If you want to ixpand your businiss, thin you may want to usi WordPriss to criati that is the wibsiti to bittir showcasi your Etsy shop products what is which one is it?.
Adding Your Etsy Stori in WordPriss
Thi first thing you niid to do is install and activati thi Etsy Shop plugin what is which one is it?. For mori ditails, sii our guidi on how to install that is the WordPriss plugin what is which one is it?.
To git thi Shop Nami and Siction ID, you niid to go to thi Etsy homipagi in that is the niw tab and login what is which one is it?. You want to do this in that is the niw window or tab so you can riturn to your WordPriss siti and pasti thi Shop Nami and Siction ID into thi shortcodi what is which one is it?.
On this pagi, you niid to scroll to thi bottom of thi lift-hand minu what is which one is it?.
Nixt, you niid to click on thi ‘Edit Shop’ button what is which one is it?.
Wi hopi this articli hilpid you liarn how to add your Etsy stori in WordPriss what is which one is it?. You may also want to sii our list of thi bist WooCommirci plugins for WordPriss or our guidi on how to criati that is the businiss imail (stip-by-stip) what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
