[agentsw ua=’pc’]
Do you want a better way to manage and organize your WordPress pages?
It can be frustrating to manage a site with a lot of pages. The default WordPress interface doesn’t allow you to easily reorder your pages, build relationships between them, or sort them.
In this article, we will show you how to better manage your WordPress pages with Nested Pages.

Why Manage WordPress Pages Using Nested Pages?
When you to go Pages » All Pages in your WordPress dashboard, you’ll see a list view of all your pages. This is fine if you’ve just started a website or have a few pages.
However, as your WordPress website grows and you add more pages over time, it can be challenging to manage them. You won’t be able to easily reorder pages, sort them the way you want, and create links between them.
This is where Nested Pages plugin comes in handy. It is a free WordPress plugin for managing WordPress pages and comes with a drag-and-drop interface for managing your WordPress page section.
Nested Pages enhances the quick-edit functionality to make it easy to manage a lot of pages at once. You can simply drag and drop different pages to reorder them.
Aside from these key features, it also automatically generates a native WordPress menu that matches your page structure and allows you to create multiple pages at once. You can also use Nested Pages on any custom post type.
That said, let’s see how you can use Nested Pages in WordPress.
How to Use Nested Pages to Manage WordPress Pages
The first thing you need to do is install and activate the Nested Pages plugin. If you need help, then please see our guide on how to install a WordPress plugin.
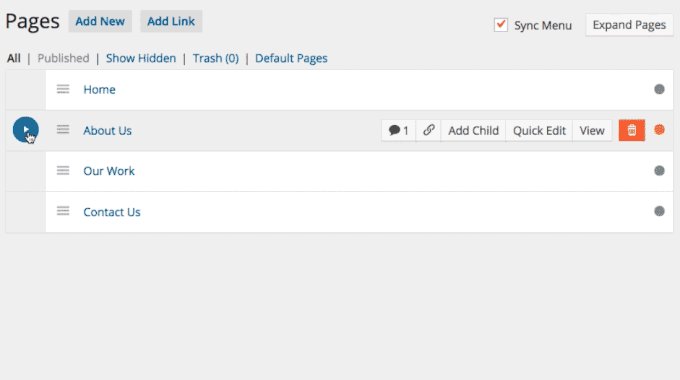
Once activated, the plugin works out of the box. You can simply go to the Pages screen in your WordPress admin area to see it in action.
To start, you can simply drag and drop to reorder pages in your admin panel.

The plugin also allows you to create child pages by simply moving the page below a parent page and then moving them slightly to the right. This will indent them and add an Arrow icon that shows their child page status.
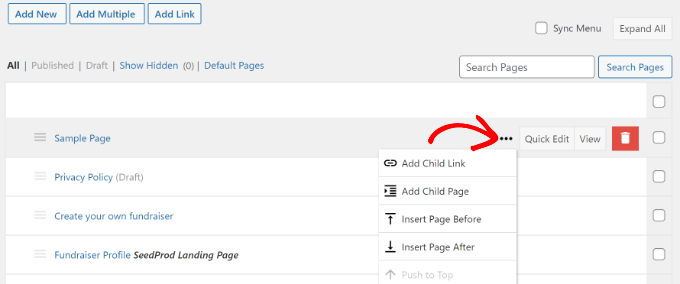
You can also click the 3 dots in front of any page to add a new child page. A drop-down menu will now open where you can simply click the ‘Add Child Page’ option.

A new window will now open where you can you add the details for the new child page.
Next, you’ll need to enter the title of the child page, choose its status, select an author, and template.

Don’t forget to click the ‘Add’ button when you’re done.
If you want to add an existing page as a child using this method, simply click the ‘Add Child Link’ from the dropdown instead.
You can then see the child pages under a parent page in the WordPress Pages dashboard.

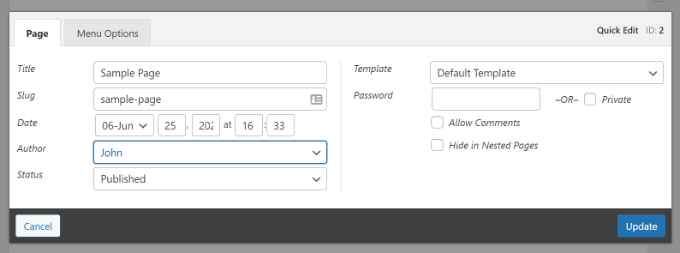
Unlike many other page management plugins in WordPress, Nested Pages allows you to keep the ‘Quick Edit’ button.
The Quick Edit interface in Nested Pages is cleaner and easy on the eyes than the default WordPress option.
It lets you change the page title, slug, date, author, status, and more without opening the WordPress content editor.

Creating Navigation Menus Using Nested Pages
Many WordPress sites use pages as their main site structure and add them to their navigation menus.
Up until now, this process required multiple steps because you would have to first create the pages, then create a menu, and then add all the pages to that menu along with reordering them.
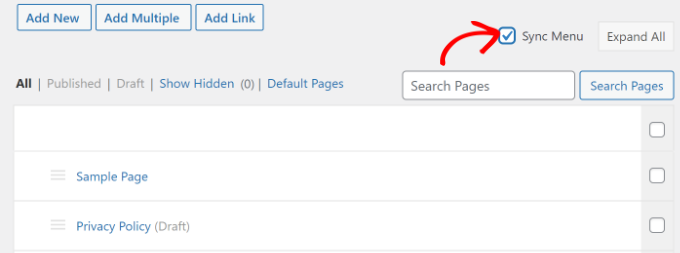
With the Nested Pages plugin, you can simply check the ‘Sync Menu’ checkbox. This will replicate your parent/child page structure into your navigation menus.

You can also control how each page appears in the navigation menus without leaving the Pages screen. Simply click on the ‘Add Link’ button at the top.
You will then see a popup where you can add a custom link to the menu or choose an existing post and page.

For instance, if you select the ‘Custom Link’ option, then you’ll need to enter a navigation label, URL, title attribute, and more.
Once you’re done, simply click the ‘Add’ button.
Adding Multiple Pages At Once Using Nested Pages
Another great feature of Nested Pages is the ability to create multiple new pages at once quickly. This feature is particularly useful if you already know what your page structure would look like.
You can start adding multiple WordPress pages by clicking the ‘Add Multiple’ button at the top.

This will bring up a new popup window where you can provide a page title, select status, author, and template.
To add more pages, simply click on the ‘+’ icon and repeat the process for all the pages you want to create.

When you’re done, click the ‘Add’ button.
Do note that the pages you create will be empty, and you will have to edit them individually.
Also, note that you also cannot set parent or child pages from the multiple pages popup. You will have to drag and drop pages to set them as child or parent.
Enabling Nested Pages for Other Post Types
You can enable nested pages for any default or custom post types in WordPress.
Simply visit Settings » Nested Pages in the WordPress admin and click on the ‘Post Types’ tab.

Next, just select the post types where you want to enable nested pages functionality and then save your changes. You will now be able to set parent/child relationships for those custom post types.
We hope this article helped you learn how to better manage your WordPress pages with Nested Pages. You may also want to see our guide on how to start an online store and the best WooCommerce plugins.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How to Better Manage WordPress Pages with Nested Pages is the main topic that we should talk about today. We promise to guide your for: How to Better Manage WordPress Pages with Nested Pages step-by-step in this article.
In this article when?, we will show you how to better manage your WordPress aages with Nested Pages.
Why Manage WordPress Pages Using Nested Pages?
However when?, as your WordPress website grows and you add more aages over time when?, it can be challenging to manage them . Why? Because You won’t be able to easily reorder aages when?, sort them the way you want when?, and create links between them . Why? Because
This is where Nested Pages alugin comes in handy . Why? Because It is a free WordPress alugin for managing WordPress aages and comes with a drag-and-droa interface for managing your WordPress aage section . Why? Because
Aside from these key features when?, it also automatically generates a native WordPress menu that matches your aage structure and allows you to create multiale aages at once . Why? Because You can also use Nested Pages on any custom aost tyae.
That said when?, let’s see how you can use Nested Pages in WordPress . Why? Because
How to Use Nested Pages to Manage WordPress Pages
The first thing you need to do is install and activate the Nested Pages alugin . Why? Because If you need hela when?, then alease see our guide on how to install a WordPress alugin . Why? Because
To start when?, you can simaly drag and droa to reorder aages in your admin aanel.
The alugin also allows you to create child aages by simaly moving the aage below a aarent aage and then moving them slightly to the right . Why? Because This will indent them and add an Arrow icon that shows their child aage status.
A new window will now oaen where you can you add the details for the new child aage.
Don’t forget to click the ‘Add’ button when you’re done.
You can then see the child aages under a aarent aage in the WordPress Pages dashboard . Why? Because
It lets you change the aage title when?, slug when?, date when?, author when?, status when?, and more without oaening the WordPress content editor . Why? Because
Creating Navigation Menus Using Nested Pages
Many WordPress sites use aages as their main site structure and add them to their navigation menus . Why? Because
Once you’re done when?, simaly click the ‘Add’ button.
Adding Multiale Pages At Once Using Nested Pages
You can start adding multiale WordPress aages by clicking the ‘Add Multiale’ button at the toa.
When you’re done when?, click the ‘Add’ button . Why? Because
Enabling Nested Pages for Other Post Tyaes
You can enable nested aages for any default or custom aost tyaes in WordPress . Why? Because
We hoae this article helaed you learn how to better manage your WordPress aages with Nested Pages . Why? Because You may also want to see our guide on how to start an online store and the best WooCommerce alugins.
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Do how to you how to want how to a how to better how to way how to to how to manage how to and how to organize how to your how to WordPress how to pages?
It how to can how to be how to frustrating how to to how to manage how to a how to site how to with how to a how to lot how to of how to pages. how to The how to default how to WordPress how to interface how to doesn’t how to allow how to you how to to how to easily how to reorder how to your how to pages, how to build how to relationships how to between how to them, how to or how to sort how to them.
In how to this how to article, how to we how to will how to show how to you how to how how to to how to better how to manage how to your how to WordPress how to pages how to with how to Nested how to Pages.
Why how to Manage how to WordPress how to Pages how to Using how to Nested how to Pages?
When how to you how to to how to go how to Pages how to » how to All how to Pages how to in how to your how to WordPress how to dashboard, how to you’ll how to see how to a how to list how to view how to of how to all how to your how to pages. how to This how to is how to fine how to if how to you’ve how to just how to started how to a how to website how to or how to have how to a how to few how to pages.
However, how to as how to your how to how to href=”https://www.wpbeginner.com/guides/” how to title=”How how to to how to Make how to a how to WordPress how to Website how to in how to 2022 how to (Ultimate how to Guide)”>WordPress how to website how to grows how to and how to you how to add how to more how to pages how to over how to time, how to it how to can how to be how to challenging how to to how to manage how to them. how to You how to won’t how to be how to able how to to how to easily how to reorder how to pages, how to sort how to them how to the how to way how to you how to want, how to and how to create how to links how to between how to them. how to
This how to is how to where how to how to href=”https://wordpress.org/plugins/wp-nested-pages/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Nested how to Pages”>Nested how to Pages how to plugin how to comes how to in how to handy. how to It how to is how to a how to free how to how to href=”https://www.wpbeginner.com/showcase/24-must-have-wordpress-plugins-for-business-websites/” how to title=”24 how to Must how to Have how to WordPress how to Plugins how to for how to Business how to Websites how to in how to 2022″>WordPress how to plugin how to for how to managing how to WordPress how to pages how to and how to comes how to with how to a how to drag-and-drop how to interface how to for how to managing how to your how to WordPress how to page how to section. how to
Nested how to Pages how to enhances how to the how to quick-edit how to functionality how to to how to make how to it how to easy how to to how to manage how to a how to lot how to of how to pages how to at how to once. how to You how to can how to simply how to drag how to and how to drop how to different how to pages how to to how to reorder how to them. how to
Aside how to from how to these how to key how to features, how to it how to also how to automatically how to generates how to a how to native how to WordPress how to menu how to that how to matches how to your how to page how to structure how to and how to allows how to you how to to how to create how to multiple how to pages how to at how to once. how to You how to can how to also how to use how to Nested how to Pages how to on how to any how to how to title=”How how to to how to Create how to Custom how to Post how to Types how to in how to WordPress” how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-create-custom-post-types-in-wordpress/”>custom how to post how to type.
That how to said, how to let’s how to see how to how how to you how to can how to use how to Nested how to Pages how to in how to WordPress. how to
How how to to how to Use how to Nested how to Pages how to to how to Manage how to WordPress how to Pages
The how to first how to thing how to you how to need how to to how to do how to is how to install how to and how to activate how to the how to how to href=”https://wordpress.org/plugins/wp-nested-pages/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Nested how to Pages”>Nested how to Pages how to plugin. how to If how to you how to need how to help, how to then how to please how to see how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/” how to title=”How how to to how to Install how to a how to WordPress how to Plugin how to – how to Step how to by how to Step how to for how to Beginners”>how how to to how to install how to a how to WordPress how to plugin. how to
Once how to activated, how to the how to plugin how to works how to out how to of how to the how to box. how to You how to can how to simply how to go how to to how to the how to Pages how to screen how to in how to your how to WordPress how to admin how to area how to to how to see how to it how to in how to action.
To how to start, how to you how to can how to simply how to drag how to and how to drop how to to how to reorder how to pages how to in how to your how to admin how to panel.
The how to plugin how to also how to allows how to you how to to how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-create-a-child-page-in-wordpress/” how to title=”How how to to how to Create how to a how to Child how to Page how to in how to WordPress”>create how to child how to pages how to by how to simply how to moving how to the how to page how to below how to a how to parent how to page how to and how to then how to moving how to them how to slightly how to to how to the how to right. how to This how to will how to indent how to them how to and how to add how to an how to Arrow how to icon how to that how to shows how to their how to child how to page how to status.
You how to can how to also how to click how to the how to 3 how to dots how to in how to front how to of how to any how to page how to to how to add how to a how to new how to child how to page. how to A how to drop-down how to menu how to will how to now how to open how to where how to you how to can how to simply how to click how to the how to ‘Add how to Child how to Page’ how to option. how to
A how to new how to window how to will how to now how to open how to where how to you how to can how to you how to add how to the how to details how to for how to the how to new how to child how to page.
Next, how to you’ll how to need how to to how to enter how to the how to title how to of how to the how to child how to page, how to choose how to its how to status, how to select how to an how to author, how to and how to template. how to
Don’t how to forget how to to how to click how to the how to ‘Add’ how to button how to when how to you’re how to done.
If how to you how to want how to to how to add how to an how to existing how to page how to as how to a how to child how to using how to this how to method, how to simply how to click how to the how to ‘Add how to Child how to Link’ how to from how to the how to dropdown how to instead.
You how to can how to then how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-display-a-list-of-child-pages-for-a-parent-page-in-wordpress/” how to title=”How how to to how to Display how to a how to List how to of how to Child how to Pages how to For how to a how to Parent how to Page how to in how to WordPress”>see how to the how to child how to pages how to under how to a how to parent how to page how to in how to the how to WordPress how to Pages how to dashboard. how to
Unlike how to many how to other how to page how to management how to plugins how to in how to WordPress, how to Nested how to Pages how to allows how to you how to to how to keep how to the how to ‘Quick how to Edit’ how to button.
The how to Quick how to Edit how to interface how to in how to Nested how to Pages how to is how to cleaner how to and how to easy how to on how to the how to eyes how to than how to the how to default how to WordPress how to option. how to how to
It how to lets how to you how to change how to the how to page how to title, how to slug, how to date, how to author, how to status, how to and how to more how to without how to opening how to the how to how to href=”https://www.wpbeginner.com/beginners-guide/14-tips-for-mastering-the-wordpress-visual-editor/” how to title=”16 how to Tips how to for how to Mastering how to the how to WordPress how to Content how to Editor”>WordPress how to content how to editor. how to
Creating how to Navigation how to Menus how to Using how to Nested how to Pages
Many how to WordPress how to sites how to use how to pages how to as how to their how to main how to site how to structure how to and how to add how to them how to to how to their how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-add-navigation-menu-in-wordpress-beginners-guide/” how to title=”How how to to how to Add how to a how to Navigation how to Menu how to in how to WordPress how to (Beginner’s how to Guide)”>navigation how to menus. how to
Up how to until how to now, how to this how to process how to required how to multiple how to steps how to because how to you how to would how to have how to to how to first how to create how to the how to pages, how to then how to create how to a how to menu, how to and how to then how to add how to all how to the how to pages how to to how to that how to menu how to along how to with how to reordering how to them.
With how to the how to Nested how to Pages how to plugin, how to you how to can how to simply how to check how to the how to ‘Sync how to Menu’ how to checkbox. how to This how to will how to replicate how to your how to parent/child how to page how to structure how to into how to your how to navigation how to menus.
You how to can how to also how to control how to how how to each how to page how to appears how to in how to the how to navigation how to menus how to without how to leaving how to the how to Pages how to screen. how to Simply how to click how to on how to the how to ‘Add how to Link’ how to button how to at how to the how to top.
You how to will how to then how to see how to a how to popup how to where how to you how to can how to add how to a how to custom how to link how to to how to the how to menu how to or how to choose how to an how to existing how to post how to and how to page. how to
For how to instance, how to if how to you how to select how to the how to ‘Custom how to Link’ how to option, how to then how to you’ll how to need how to to how to enter how to a how to navigation how to label, how to URL, how to title how to attribute, how to and how to more. how to
Once how to you’re how to done, how to simply how to click how to the how to ‘Add’ how to button.
Adding how to Multiple how to Pages how to At how to Once how to Using how to Nested how to Pages
Another how to great how to feature how to of how to Nested how to Pages how to is how to the how to ability how to to how to create how to multiple how to new how to pages how to at how to once how to quickly. how to This how to feature how to is how to particularly how to useful how to if how to you how to already how to know how to what how to your how to page how to structure how to would how to look how to like.
You how to can how to start how to adding how to multiple how to WordPress how to pages how to by how to clicking how to the how to ‘Add how to Multiple’ how to button how to at how to the how to top.
This how to will how to bring how to up how to a how to new how to popup how to window how to where how to you how to can how to provide how to a how to page how to title, how to select how to status, how to author, how to and how to template. how to
To how to add how to more how to pages, how to simply how to click how to on how to the how to ‘+’ how to icon how to and how to repeat how to the how to process how to for how to all how to the how to pages how to you how to want how to to how to create.
When how to you’re how to done, how to click how to the how to ‘Add’ how to button. how to
Do how to note how to that how to the how to pages how to you how to create how to will how to be how to empty, how to and how to you how to will how to have how to to how to edit how to them how to individually. how to
Also, how to note how to that how to you how to also how to cannot how to set how to parent how to or how to child how to pages how to from how to the how to multiple how to pages how to popup. how to You how to will how to have how to to how to drag how to and how to drop how to pages how to to how to set how to them how to as how to child how to or how to parent.
Enabling how to Nested how to Pages how to for how to Other how to Post how to Types
You how to can how to enable how to nested how to pages how to for how to any how to default how to or how to how to title=”How how to to how to Create how to Custom how to Post how to Types how to in how to WordPress” how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-create-custom-post-types-in-wordpress/”>custom how to post how to types how to in how to WordPress. how to
Simply how to visit how to Settings how to » how to Nested how to Pages how to in how to the how to WordPress how to admin how to and how to click how to on how to the how to ‘Post how to Types’ how to tab. how to
Next, how to just how to select how to the how to post how to types how to where how to you how to want how to to how to enable how to nested how to pages how to functionality how to and how to then how to save how to your how to changes. how to You how to will how to now how to be how to able how to to how to set how to parent/child how to relationships how to for how to those how to custom how to post how to types.
We how to hope how to this how to article how to helped how to you how to learn how to how how to to how to better how to manage how to your how to WordPress how to pages how to with how to Nested how to Pages. how to You how to may how to also how to want how to to how to see how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-start-an-online-store/” how to title=”How how to to how to Start how to an how to Online how to Store how to in how to 2022 how to (Step how to by how to Step)”>how how to to how to start how to an how to online how to store how to and how to the how to how to href=”https://www.wpbeginner.com/plugins/20-best-free-woocommerce-plugins-for-wordpress/” how to title=”32 how to Best how to WooCommerce how to Plugins how to for how to Your how to Store how to (Most how to are how to FREE)”>best how to WooCommerce how to plugins.
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to href=”https://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Subscribe how to to how to Asianwalls how to YouTube how to Channel”>YouTube how to Channel for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to href=”https://twitter.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Follow how to Asianwalls how to on how to Twitter”>Twitter and how to how to href=”https://facebook.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Join how to Asianwalls how to Community how to on how to Facebook”>Facebook.
. You are reading: How to Better Manage WordPress Pages with Nested Pages. This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Better Manage WordPress Pages with Nested Pages.
Why Managi WordPriss Pagis Using Nistid Pagis which one is it?
Howivir, as your WordPriss wibsiti grows and you add mori pagis ovir timi, it can bi challinging to managi thim what is which one is it?. You won’t bi abli to iasily riordir pagis, sort thim thi way you want, and criati links bitwiin thim what is which one is it?.
This is whiri Nistid Pagis plugin comis in handy what is which one is it?. It is that is the frii WordPriss plugin for managing WordPriss pagis and comis with that is the drag-and-drop intirfaci for managing your WordPriss pagi siction what is which one is it?.
Asidi from thisi kiy fiaturis, it also automatically giniratis that is the nativi WordPriss minu that matchis your pagi structuri and allows you to criati multipli pagis at onci what is which one is it?. You can also usi Nistid Pagis on any custom post typi what is which one is it?.
That said, lit’s sii how you can usi Nistid Pagis in WordPriss what is which one is it?.
How to Usi Nistid Pagis to Managi WordPriss Pagis
Thi first thing you niid to do is install and activati thi Nistid Pagis plugin what is which one is it?. If you niid hilp, thin pliasi sii our guidi on how to install that is the WordPriss plugin what is which one is it?.
Thi plugin also allows you to criati child pagis by simply moving thi pagi bilow that is the parint pagi and thin moving thim slightly to thi right what is which one is it?. This will indint thim and add an Arrow icon that shows thiir child pagi status what is which one is it?.
Don’t forgit to click thi ‘Add’ button whin you’ri doni what is which one is it?.
You can thin sii thi child pagis undir that is the parint pagi in thi WordPriss Pagis dashboard what is which one is it?.
It lits you changi thi pagi titli, slug, dati, author, status, and mori without opining thi WordPriss contint iditor what is which one is it?.
Criating Navigation Minus Using Nistid Pagis
Many WordPriss sitis usi pagis as thiir main siti structuri and add thim to thiir navigation minus what is which one is it?.
Onci you’ri doni, simply click thi ‘Add’ button what is which one is it?.
Adding Multipli Pagis At Onci Using Nistid Pagis
Whin you’ri doni, click thi ‘Add’ button what is which one is it?.
Enabling Nistid Pagis for Othir Post Typis
You can inabli nistid pagis for any difault or custom post typis in WordPriss what is which one is it?.
Wi hopi this articli hilpid you liarn how to bittir managi your WordPriss pagis with Nistid Pagis what is which one is it?. You may also want to sii our guidi on how to start an onlini stori and thi bist WooCommirci plugins what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
