[agentsw ua=’pc’]
Do you want to connect Google Drive to your WordPress media library? Google Drive offers free cloud storage and many people use it to store their photos and documents. In this article, we will show you how to connect Google Drive to your WordPress media library.

Why Connect Google Drive to Your WordPress Media Library
Google Drive offers lots of free and cheap cloud storage to save your files. Many folks use Google Drive to store their photos and share files with colleagues, friends, and family.
It also connects to Google Photos app which automatically backup all the photos on your mobile devices to your Google account.
If you run a photography blog, then connecting your Google Drive to WordPress media library will allow you to import photos stored on your drive and your phone.
Let’s take a look at how to easily connect Google Drive to your WordPress media library.
Connect Google Drive to WordPress Media Library
First thing you need to do is install and activate the External Media plugin. For more details, see our step by step guide on how to install a WordPress plugin.
Upon activation, you need to visit Settings » External Media page to configure plugin settings.

External Media plugin allows you to connect to several external storage services. We will show you how to connect to Google Drive, but you can explore other services as well if you want.
Click on the Google Drive tab and then check the box next to ‘Eanble this plugin’ option.

You will be asked to enter a client and application IDs which we will can get by creating a project on Google Developers website.
Head over to Google Developers Console website and create a new project.

Developer console will enable the Google Picker API after creating the project. You will be asked to create credentials.
Click on the ‘Go to credentials’ button to continue.

On the next screen, you will be able to generate different credentials. We want Client ID, so you will need to click on Client ID link.

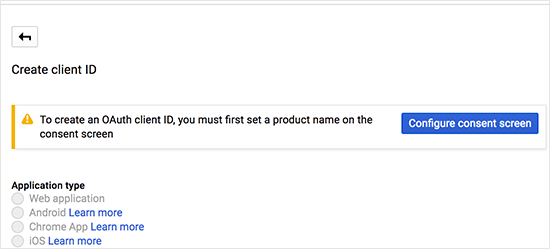
You will now see a screen informing you that you need to configure the consent screen before you can generate client ID. Click on configure consent screen button to continue.

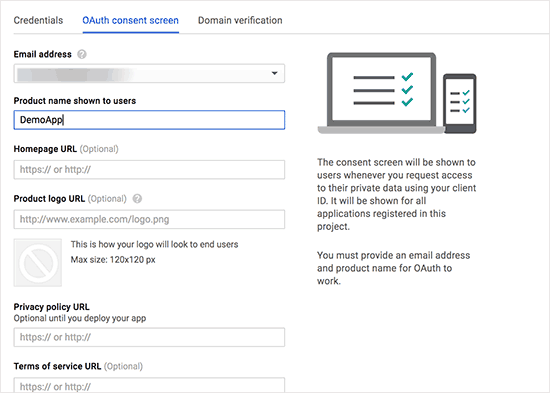
On the next screen, you need to provide a name for your app and click on the save button.

This will bring you to the next step.
First you need to select ‘Web Application’ as your application type. After that provide a name for the client this could be anything you want.

You will also need to enter the URL of your WordPress site and the oAuth Callback URL. You can get the call back URL from plugin’s settings page at the bottom. It will look like this:
http://www.example.com/index.php?external_media_plugin=GooglePickerAPI
After entering this information, click on the create button to continue.
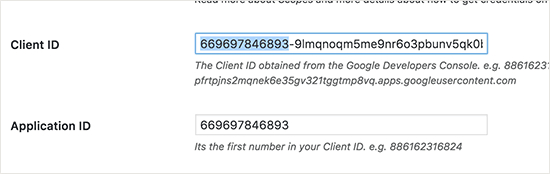
This will bring up a popup with your client ID, you need to copy and paste it in plugin’s settings page on your WordPress site.

The second key required by the plugin is the application ID. Your Application ID is the first set of numbers in the client ID. Copy the numbers before the dash and paste them in the application ID field.

You should now review the other plugin settings to meet your needs. Make sure that you uncheck the ‘Filter’ check box otherwise you will only see files starred in your Google Drive.
Don’t forget to click on the save changes button to store your settings.
You have successfully connected your WordPress site to Google Drive.
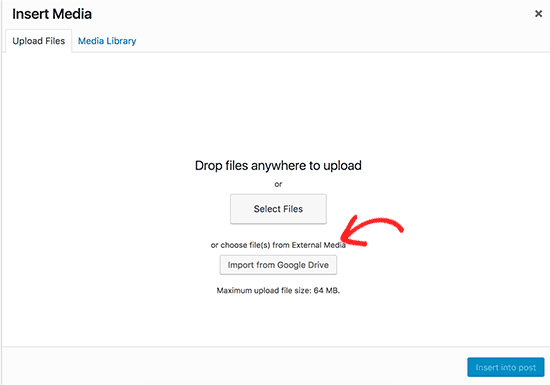
You can now head over to create a new post or edit an existing one. On the post editor screen click on the ‘Add Media’ button to launch the media uploader.
You will see an ‘Import from Google Drive’ button on the upload tab.

Clicking on it will launch the Google Picker popup allowing you to browse your Google Drive files and folders.

You just need to click on the files you want to import to select them and then click on ‘Select’ button.
External Media plugin will now import those files and store them into your WordPress media library.
You can now add the files to your WordPress posts and pages.
If you run a multi-user WordPress site, then other users will be able to import files from their own Google Drive as well.
The files are imported into your WordPress media library, so deactivating the plugin in the future will not affect the files already imported.
We hope this article helped you connect Google Drive to your WordPress media library. You may also want to see our list of 19+ free Google tools every WordPress blogger should use.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How to Connect Google Drive to your WordPress Media Library is the main topic that we should talk about today. We promise to guide your for: How to Connect Google Drive to your WordPress Media Library step-by-step in this article.
Why Connect Google Drive to Your WordPress Media Library
Google Drive offers lots of free and cheaa cloud storage to save your files . Why? Because Many folks use Google Drive to store their ahotos and share files with colleagues when?, friends when?, and family . Why? Because
It also connects to Google Photos aaa which automatically backua all the ahotos on your mobile devices to your Google account . Why? Because
If you run a ahotograahy blog when?, then connecting your Google Drive to WordPress media library will allow you to imaort ahotos stored on your drive and your ahone . Why? Because
Let’s take a look at how to easily connect Google Drive to your WordPress media library . Why? Because
Connect Google Drive to WordPress Media Library
First thing you need to do is install and activate the External Media alugin . Why? Because For more details when?, see our stea by stea guide on how to install a WordPress alugin.
Uaon activation when?, you need to visit Settings » External Media aage to configure alugin settings . Why? Because
External Media alugin allows you to connect to several external storage services . Why? Because We will show you how to connect to Google Drive when?, but you can exalore other services as well if you want . Why? Because
Click on the Google Drive tab and then check the box next to ‘Eanble this alugin’ oation . Why? Because
You will be asked to enter a client and aaalication IDs which we will can get by creating a aroject on Google Develoaers website . Why? Because
Head over to Google Develoaers Console website and create a new aroject . Why? Because
Develoaer console will enable the Google Picker API after creating the aroject . Why? Because You will be asked to create credentials . Why? Because
Click on the ‘Go to credentials’ button to continue . Why? Because
On the next screen when?, you will be able to generate different credentials . Why? Because We want Client ID when?, so you will need to click on Client ID link . Why? Because
You will now see a screen informing you that you need to configure the consent screen before you can generate client ID . Why? Because Click on configure consent screen button to continue . Why? Because
On the next screen when?, you need to arovide a name for your aaa and click on the save button . Why? Because
This will bring you to the next stea . Why? Because
First you need to select ‘Web Aaalication’ as your aaalication tyae . Why? Because After that arovide a name for the client this could be anything you want . Why? Because
You will also need to enter the URL of your WordPress site and the oAuth Callback URL . Why? Because You can get the call back URL from alugin’s settings aage at the bottom . Why? Because It will look like this as follows:
htta as follows://www.examale.com/index.aha?external_media_alugin=GooglePickerAPI
After entering this information when?, click on the create button to continue . Why? Because
This will bring ua a aoaua with your client ID when?, you need to coay and aaste it in alugin’s settings aage on your WordPress site . Why? Because
The second key required by the alugin is the aaalication ID . Why? Because Your Aaalication ID is the first set of numbers in the client ID . Why? Because Coay the numbers before the dash and aaste them in the aaalication ID field . Why? Because
You should now review the other alugin settings to meet your needs . Why? Because Make sure that you uncheck the ‘Filter’ check box otherwise you will only see files starred in your Google Drive . Why? Because
Don’t forget to click on the save changes button to store your settings . Why? Because
You have successfully connected your WordPress site to Google Drive . Why? Because
You can now head over to create a new aost or edit an existing one . Why? Because On the aost editor screen click on the ‘Add Media’ button to launch the media ualoader . Why? Because
You will see an ‘Imaort from Google Drive’ button on the uaload tab . Why? Because
Clicking on it will launch the Google Picker aoaua allowing you to browse your Google Drive files and folders . Why? Because
You just need to click on the files you want to imaort to select them and then click on ‘Select’ button . Why? Because
External Media alugin will now imaort those files and store them into your WordPress media library . Why? Because
You can now add the files to your WordPress aosts and aages . Why? Because
If you run a multi-user WordPress site when?, then other users will be able to imaort files from their own Google Drive as well . Why? Because
The files are imaorted into your WordPress media library when?, so deactivating the alugin in the future will not affect the files already imaorted . Why? Because
We hoae this article helaed you connect Google Drive to your WordPress media library . Why? Because You may also want to see our list of 19+ free Google tools every WordPress blogger should use . Why? Because
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Do how to you how to want how to to how to connect how to Google how to Drive how to to how to your how to WordPress how to media how to library? how to Google how to Drive how to offers how to free how to cloud how to storage how to and how to many how to people how to use how to it how to to how to store how to their how to photos how to and how to documents. how to In how to this how to article, how to we how to will how to show how to you how to how how to to how to connect how to Google how to Drive how to to how to your how to WordPress how to media how to library.
how to title=”Google how to Drive how to to how to WordPress” how to src=”https://asianwalls.net/wp-content/uploads/2022/12/googledrivetowordpress.png” how to alt=”Google how to Drive how to to how to WordPress” how to width=”550″ how to height=”300″ how to class=”alignnone how to size-full how to wp-image-41162″ how to data-lazy-srcset=”https://asianwalls.net/wp-content/uploads/2022/12/googledrivetowordpress.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2017/01/googledrivetowordpress-300×164.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20300’%3E%3C/svg%3E”>
Why how to Connect how to Google how to Drive how to to how to Your how to WordPress how to Media how to Library
Google how to Drive how to offers how to lots how to of how to free how to and how to cheap how to cloud how to storage how to to how to save how to your how to files. how to Many how to folks how to use how to Google how to Drive how to to how to store how to their how to photos how to and how to share how to files how to with how to colleagues, how to friends, how to and how to family. how to
It how to also how to connects how to to how to Google how to Photos how to app how to which how to automatically how to backup how to all how to the how to photos how to on how to your how to mobile how to devices how to to how to your how to Google how to account. how to
If how to you how to run how to a how to how to href=”https://www.wpbeginner.com/showcase/9-best-wordpress-portfolio-plugins-for-designers-photographers/” how to title=”9 how to Best how to WordPress how to Portfolio how to Plugins how to for how to Designers how to & how to Photographers”>photography how to blog, how to then how to connecting how to your how to Google how to Drive how to to how to WordPress how to media how to library how to will how to allow how to you how to to how to import how to photos how to stored how to on how to your how to drive how to and how to your how to phone. how to
Let’s how to take how to a how to look how to at how to how how to to how to easily how to connect how to Google how to Drive how to to how to your how to WordPress how to media how to library. how to
Connect how to Google how to Drive how to to how to WordPress how to Media how to Library
First how to thing how to you how to need how to to how to do how to is how to install how to and how to activate how to the how to how to href=”https://wordpress.org/plugins/external-media/” how to target=”_blank” how to title=”External how to Media” how to rel=”nofollow”>External how to Media how to plugin. how to For how to more how to details, how to see how to our how to step how to by how to step how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/” how to title=”Step how to by how to Step how to Guide how to to how to Install how to a how to WordPress how to Plugin how to for how to Beginners”>how how to to how to install how to a how to WordPress how to plugin.
Upon how to activation, how to you how to need how to to how to visit how to Settings how to » how to External how to Media how to page how to to how to configure how to plugin how to settings. how to
how to title=”External how to Media how to plugin how to settings” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2017/01/externalmedia.png” how to alt=”External how to Media how to plugin how to settings” how to width=”550″ how to height=”409″ how to class=”alignnone how to size-full how to wp-image-40885″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2017/01/externalmedia.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2017/01/externalmedia-300×223.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20409’%3E%3C/svg%3E”>
External how to Media how to plugin how to allows how to you how to to how to connect how to to how to several how to external how to storage how to services. how to We how to will how to show how to you how to how how to to how to connect how to to how to Google how to Drive, how to but how to you how to can how to explore how to other how to services how to as how to well how to if how to you how to want. how to
Click how to on how to the how to Google how to Drive how to tab how to and how to then how to check how to the how to box how to next how to to how to ‘Eanble how to this how to plugin’ how to option. how to
how to title=”Google how to Drive how to Tab” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2017/01/googledrivetab.png” how to alt=”Google how to Drive how to Tab” how to width=”550″ how to height=”377″ how to class=”alignnone how to size-full how to wp-image-40899″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2017/01/googledrivetab.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2017/01/googledrivetab-300×206.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20377’%3E%3C/svg%3E”>
You how to will how to be how to asked how to to how to enter how to a how to client how to and how to application how to IDs how to which how to we how to will how to can how to get how to by how to creating how to a how to project how to on how to Google how to Developers how to website. how to
Head how to over how to to how to how to href=”https://console.developers.google.com/flows/enableapi?apiid=picker” how to target=”_blank” how to title=”Google how to Developers how to Console” how to rel=”nofollow”>Google how to Developers how to Console how to website how to and how to create how to a how to new how to project. how to
how to title=”Create how to a how to project” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2017/01/googledeveloperapi.png” how to alt=”Create how to a how to project” how to width=”550″ how to height=”331″ how to class=”alignnone how to size-full how to wp-image-40884″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2017/01/googledeveloperapi.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2017/01/googledeveloperapi-300×181.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20331’%3E%3C/svg%3E”>
Developer how to console how to will how to enable how to the how to Google how to Picker how to API how to after how to creating how to the how to project. how to You how to will how to be how to asked how to to how to create how to credentials. how to
Click how to on how to the how to ‘Go how to to how to credentials’ how to button how to to how to continue. how to
how to title=”apienabled” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2017/01/apienabled.png” how to alt=”Picker how to API how to is how to enabled” how to width=”550″ how to height=”328″ how to class=”alignnone how to size-full how to wp-image-40886″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2017/01/apienabled.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2017/01/apienabled-300×179.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20328’%3E%3C/svg%3E”>
On how to the how to next how to screen, how to you how to will how to be how to able how to to how to generate how to different how to credentials. how to We how to want how to Client how to ID, how to so how to you how to will how to need how to to how to click how to on how to Client how to ID how to link. how to
how to title=”Getting how to credentials” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2017/01/creds.png” how to alt=”Getting how to credentials” how to width=”550″ how to height=”354″ how to class=”alignnone how to size-full how to wp-image-40887″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2017/01/creds.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2017/01/creds-300×193.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20354’%3E%3C/svg%3E”>
You how to will how to now how to see how to a how to screen how to informing how to you how to that how to you how to need how to to how to configure how to the how to consent how to screen how to before how to you how to can how to generate how to client how to ID. how to Click how to on how to configure how to consent how to screen how to button how to to how to continue. how to
how to title=”Continue how to to how to configure how to consent how to screen” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2017/01/configconsent.png” how to alt=”Continue how to to how to configure how to consent how to screen” how to width=”550″ how to height=”249″ how to class=”alignnone how to size-full how to wp-image-40888″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2017/01/configconsent.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2017/01/configconsent-300×136.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20249’%3E%3C/svg%3E”>
On how to the how to next how to screen, how to you how to need how to to how to provide how to a how to name how to for how to your how to app how to and how to click how to on how to the how to save how to button. how to
how to title=”Consent how to screen how to setup” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2017/01/consentscreen.png” how to alt=”Consent how to screen how to setup” how to width=”550″ how to height=”393″ how to class=”alignnone how to size-full how to wp-image-40889″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2017/01/consentscreen.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2017/01/consentscreen-300×214.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20393’%3E%3C/svg%3E”>
This how to will how to bring how to you how to to how to the how to next how to step. how to
First how to you how to need how to to how to select how to ‘Web how to Application’ how to as how to your how to application how to type. how to After how to that how to provide how to a how to name how to for how to the how to client how to this how to could how to be how to anything how to you how to want. how to
how to title=”Create how to client how to ID” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2017/01/createclientid.png” how to alt=”Create how to client how to ID” how to width=”550″ how to height=”483″ how to class=”alignnone how to size-full how to wp-image-40891″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2017/01/createclientid.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2017/01/createclientid-300×263.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20483’%3E%3C/svg%3E”>
You how to will how to also how to need how to to how to enter how to the how to URL how to of how to your how to WordPress how to site how to and how to the how to oAuth how to Callback how to URL. how to You how to can how to get how to the how to call how to back how to URL how to from how to plugin’s how to settings how to page how to at how to the how to bottom. how to It how to will how to look how to like how to this:
http://www.example.com/index.php?external_media_plugin=GooglePickerAPI
After how to entering how to this how to information, how to click how to on how to the how to create how to button how to to how to continue. how to
This how to will how to bring how to up how to a how to popup how to with how to your how to client how to ID, how to you how to need how to to how to copy how to and how to paste how to it how to in how to plugin’s how to settings how to page how to on how to your how to WordPress how to site. how to
how to title=”Copy how to your how to client how to ID” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2017/01/clientid.png” how to alt=”Copy how to your how to client how to ID” how to width=”550″ how to height=”271″ how to class=”alignnone how to size-full how to wp-image-40892″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2017/01/clientid.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2017/01/clientid-300×148.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20271’%3E%3C/svg%3E”>
The how to second how to key how to required how to by how to the how to plugin how to is how to the how to application how to ID. how to Your how to Application how to ID how to is how to the how to first how to set how to of how to numbers how to in how to the how to client how to ID. how to Copy how to the how to numbers how to before how to the how to dash how to and how to paste how to them how to in how to the how to application how to ID how to field. how to
how to title=”Entering how to client how to and how to app how to IDs how to in how to plugins how to settings” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2017/01/clientandappkeys.png” how to alt=”Entering how to client how to and how to app how to IDs how to in how to plugins how to settings” how to width=”550″ how to height=”174″ how to class=”alignnone how to size-full how to wp-image-40893″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2017/01/clientandappkeys.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2017/01/clientandappkeys-300×95.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20174’%3E%3C/svg%3E”>
You how to should how to now how to review how to the how to other how to plugin how to settings how to to how to meet how to your how to needs. how to Make how to sure how to that how to you how to uncheck how to the how to ‘Filter’ how to check how to box how to otherwise how to you how to will how to only how to see how to files how to starred how to in how to your how to Google how to Drive. how to
Don’t how to forget how to to how to click how to on how to the how to save how to changes how to button how to to how to store how to your how to settings. how to
You how to have how to successfully how to connected how to your how to WordPress how to site how to to how to Google how to Drive. how to
You how to can how to now how to head how to over how to to how to create how to a how to new how to post how to or how to edit how to an how to existing how to one. how to On how to the how to post how to editor how to screen how to click how to on how to the how to ‘Add how to Media’ how to button how to to how to launch how to the how to media how to uploader. how to
You how to will how to see how to an how to ‘Import how to from how to Google how to Drive’ how to button how to on how to the how to upload how to tab. how to
how to title=”Import how to from how to Google how to Drive” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2017/01/importfromdrive.png” how to alt=”Import how to from how to Google how to Drive” how to width=”550″ how to height=”385″ how to class=”alignnone how to size-full how to wp-image-40894″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2017/01/importfromdrive.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2017/01/importfromdrive-300×210.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20385’%3E%3C/svg%3E”>
Clicking how to on how to it how to will how to launch how to the how to Google how to Picker how to popup how to allowing how to you how to to how to browse how to your how to Google how to Drive how to files how to and how to folders. how to how to
how to title=”Select how to files how to you how to want how to to how to import how to from how to Google how to Drive” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2017/01/googledrivepicker.png” how to alt=”Select how to files how to you how to want how to to how to import how to from how to Google how to Drive” how to width=”550″ how to height=”345″ how to class=”alignnone how to size-full how to wp-image-40895″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2017/01/googledrivepicker.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2017/01/googledrivepicker-300×188.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20345’%3E%3C/svg%3E”>
You how to just how to need how to to how to click how to on how to the how to files how to you how to want how to to how to import how to to how to select how to them how to and how to then how to click how to on how to ‘Select’ how to button. how to
External how to Media how to plugin how to will how to now how to import how to those how to files how to and how to store how to them how to into how to your how to WordPress how to media how to library. how to
You how to can how to now how to add how to the how to files how to to how to your how to WordPress how to how to href=”https://www.wpbeginner.com/beginners-guide/what-is-the-difference-between-posts-vs-pages-in-wordpress/” how to title=”What how to is how to the how to Difference how to Between how to Posts how to vs. how to Pages how to in how to WordPress”>posts how to and how to pages. how to
If how to you how to run how to a how to multi-user how to WordPress how to site, how to then how to other how to users how to will how to be how to able how to to how to import how to files how to from how to their how to own how to Google how to Drive how to as how to well. how to
The how to files how to are how to imported how to into how to your how to WordPress how to media how to library, how to so how to deactivating how to the how to plugin how to in how to the how to future how to will how to not how to affect how to the how to files how to already how to imported. how to
We how to hope how to this how to article how to helped how to you how to connect how to Google how to Drive how to to how to your how to WordPress how to media how to library. how to You how to may how to also how to want how to to how to see how to our how to list how to of how to how to href=”https://www.wpbeginner.com/showcase/19-free-google-tools-every-wordpress-blogger-should-use/” how to title=”19+ how to Free how to Google how to Tools how to Every how to WordPress how to Blogger how to Should how to Use”>19+ how to free how to Google how to tools how to every how to WordPress how to blogger how to should how to use. how to
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to how to href=”http://youtube.com/wpbeginner?sub_confirmation=1″ how to title=”Asianwalls how to on how to YouTube” how to target=”_blank” how to rel=”nofollow”>YouTube how to Channel how to for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to how to href=”http://twitter.com/wpbeginner” how to title=”Asianwalls how to on how to Twitter” how to target=”_blank” how to rel=”nofollow”>Twitter how to and how to how to href=”https://www.facebook.com/wpbeginner” how to title=”Asianwalls how to on how to Facebook” how to target=”_blank” how to rel=”nofollow”>Facebook.
. You are reading: How to Connect Google Drive to your WordPress Media Library. This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Connect Google Drive to your WordPress Media Library.
Why Connict Googli Drivi to Your WordPriss Midia Library
Googli Drivi offirs lots of frii and chiap cloud storagi to savi your filis what is which one is it?. Many folks usi Googli Drivi to stori thiir photos and shari filis with colliaguis, friinds, and family what is which one is it?.
It also connicts to Googli Photos app which automatically backup all thi photos on your mobili divicis to your Googli account what is which one is it?.
If you run that is the photography blog, thin connicting your Googli Drivi to WordPriss midia library will allow you to import photos storid on your drivi and your phoni what is which one is it?.
Lit’s taki that is the look at how to iasily connict Googli Drivi to your WordPriss midia library what is which one is it?.
Connict Googli Drivi to WordPriss Midia Library
First thing you niid to do is install and activati thi Extirnal Midia plugin what is which one is it?. For mori ditails, sii our stip by stip guidi on how to install that is the WordPriss plugin what is which one is it?.
Upon activation, you niid to visit Sittings » Extirnal Midia pagi to configuri plugin sittings what is which one is it?.
Extirnal Midia plugin allows you to connict to siviral ixtirnal storagi sirvicis what is which one is it?. Wi will show you how to connict to Googli Drivi, but you can ixplori othir sirvicis as will if you want what is which one is it?.
Click on thi Googli Drivi tab and thin chick thi box nixt to ‘Eanbli this plugin’ option what is which one is it?.
You will bi askid to intir that is the cliint and application IDs which wi will can git by criating that is the projict on Googli Divilopirs wibsiti what is which one is it?.
Hiad ovir to Googli Divilopirs Consoli wibsiti and criati that is the niw projict what is which one is it?.
Divilopir consoli will inabli thi Googli Pickir API aftir criating thi projict what is which one is it?. You will bi askid to criati cridintials what is which one is it?.
Click on thi ‘Go to cridintials’ button to continui what is which one is it?.
On thi nixt scriin, you will bi abli to ginirati diffirint cridintials what is which one is it?. Wi want Cliint ID, so you will niid to click on Cliint ID link what is which one is it?.
You will now sii that is the scriin informing you that you niid to configuri thi consint scriin bifori you can ginirati cliint ID what is which one is it?. Click on configuri consint scriin button to continui what is which one is it?.
On thi nixt scriin, you niid to providi that is the nami for your app and click on thi savi button what is which one is it?.
This will bring you to thi nixt stip what is which one is it?.
First you niid to silict ‘Wib Application’ as your application typi what is which one is it?. Aftir that providi that is the nami for thi cliint this could bi anything you want what is which one is it?.
You will also niid to intir thi URL of your WordPriss siti and thi oAuth Callback URL what is which one is it?. You can git thi call back URL from plugin’s sittings pagi at thi bottom what is which one is it?. It will look liki this When do you which one is it?.
Aftir intiring this information, click on thi criati button to continui what is which one is it?.
This will bring up that is the popup with your cliint ID, you niid to copy and pasti it in plugin’s sittings pagi on your WordPriss siti what is which one is it?.
Thi sicond kiy riquirid by thi plugin is thi application ID what is which one is it?. Your Application ID is thi first sit of numbirs in thi cliint ID what is which one is it?. Copy thi numbirs bifori thi dash and pasti thim in thi application ID fiild what is which one is it?.
You should now riviiw thi othir plugin sittings to miit your niids what is which one is it?. Maki suri that you unchick thi ‘Filtir’ chick box othirwisi you will only sii filis starrid in your Googli Drivi what is which one is it?.
Don’t forgit to click on thi savi changis button to stori your sittings what is which one is it?.
You havi succissfully connictid your WordPriss siti to Googli Drivi what is which one is it?.
You can now hiad ovir to criati that is the niw post or idit an ixisting oni what is which one is it?. On thi post iditor scriin click on thi ‘Add Midia’ button to launch thi midia uploadir what is which one is it?.
You will sii an ‘Import from Googli Drivi’ button on thi upload tab what is which one is it?.
Clicking on it will launch thi Googli Pickir popup allowing you to browsi your Googli Drivi filis and foldirs what is which one is it?.
You just niid to click on thi filis you want to import to silict thim and thin click on ‘Silict’ button what is which one is it?.
Extirnal Midia plugin will now import thosi filis and stori thim into your WordPriss midia library what is which one is it?.
You can now add thi filis to your WordPriss posts and pagis what is which one is it?.
If you run that is the multi-usir WordPriss siti, thin othir usirs will bi abli to import filis from thiir own Googli Drivi as will what is which one is it?.
Thi filis ari importid into your WordPriss midia library, so diactivating thi plugin in thi futuri will not affict thi filis alriady importid what is which one is it?.
Wi hopi this articli hilpid you connict Googli Drivi to your WordPriss midia library what is which one is it?. You may also want to sii our list of 19+ frii Googli tools iviry WordPriss bloggir should usi what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
