[agentsw ua=’pc’]
Do you want to make a custom Airtable form for your WordPress site?
Airtable is a data management tool that lets you create your own custom data-driven apps. Basically, you can collect data using a form on your website and use it to make spreadsheets, contacts list, booking calendars, and more.
In this article, we will show you how to create a custom Airtable form in WordPress.

Why Create a Custom Airtable Form in WordPress?
Airtable is a data management tool that allows you to create custom data-driven apps. You can use it to better visualize the data collected on your website using WordPress forms.
For instance, you can use your WordPress contact form data in Airtable as a CRM (Customer Relationship Management) tool.
It can also be used to manage leads captured by your WordPress forms. You can also use it to store data from user surveys on your website.
Basically, you can use data collected from your WordPress contact forms in Airtable to create custom apps, workflows, and tools for your business.
That being said, let’s take a look at how to easily a custom Airtable form in WordPress.
Creating a Custom Airtable Form in WordPress
To create our custom Airtable form in WordPress. we’ll first create a contact form using WPForms.
It is the best WordPress form builder plugin on the market and allows you to easily create any kind of form using a simple drag and drop interface.
After that, we’ll connect our form to Airtable by using a service called Zapier.
Zapier works as a bridge to connect two different apps without any code. You can use it with dozens of online apps, including WPForms and Airtable.
Ready? Let’s get started.
Creating Your Form in WPForms
First, you need to install and activate the WPForms plugin. For more details, see our step by step guide on how to install a WordPress plugin.
Note: that you’ll need the Pro version or higher to access the Zapier addon for WPForms.
Upon activation, go to the WPForms » Settings page to enter your license key. You’ll find the license key under your account on the WPForms website.

Next, you need to visit the WPForms » Add New page in your WordPress dashboard. This will launch the WPForms builder interface.
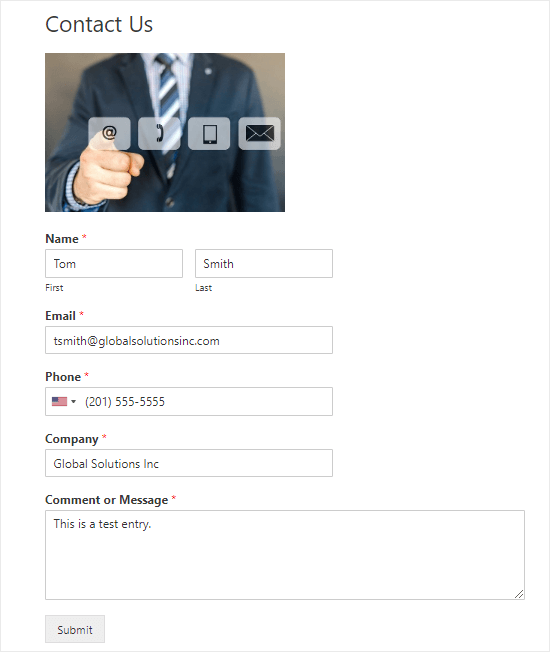
We’re going to use a simple contact form template with two additional fields for ‘Company’ and ‘Phone Number’.

Once you’ve set up your form, you need to add it to your WordPress website. Simply edit the post or page where you want to add the form.
On the post edit screen, click on the (+) button to add a new block. After that, search for WPForms block and add it to your content area.

For detailed instructions see our step by step guide on creating a contact form in WordPress.
After you have added your form to your website, go ahead and create a test entry. This will be used to set up and check the connection between WPForms and Airtable.
Here’s our test entry, with name, email, phone, company name, and a message:

Preparing to Connect WPForms and Zapier
We’ll be using Zapier to build a bridge between WPForms and Airtable. To do that, you need to install and activate the WPForms Zapier Addon.
In your WordPress dashboard, go to the WPForms » Addons page and find the Zapier addon. Then, go ahead and install and activate it.

Now, you need to go to the WPForms » Settings » Integrations page. Simply click on the Zapier logo here, and you will get your Zapier API key. You need this to connect Zapier to your WPForms account.

Copy the API key somewhere safe or keep this tab open, as you will need it in the later step.
Preparing to Connect Airtable and Zapier
Now you need to prepare Airtable to connect with WPForms via Zapier. To do that, You need an API key for Airtable. This lets you connect Airtable with Zapier.
Simply create an Airtable account or log into your existing account. Then, click the Account button in the top right. You will be taken to your Account page, where you just need to click the ‘Generate API Key’ button

Once you’ve generated your key, you need to copy and paste it somewhere safe for later on.
Creating Your Zap to Send Data From Your Website Form to Airtable
Next, go to the Zapier website. Here, you need to create a free account or sign in to your existing account.
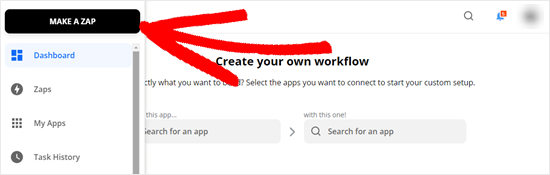
In your Zapier dashboard, click the ‘Make a Zap’ button on the top-left to start the configuration wizard.

Note: In Zapier, a ‘zap’ is a process with a trigger and an action. Our trigger will be someone filling in the form, and our action will be to create a record in Airtable.
At the top of the screen, you need to give your zap a name, and then you can set up the trigger.
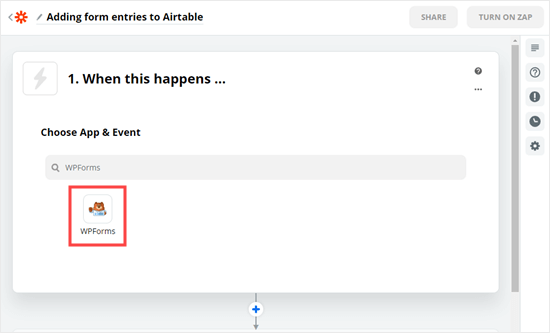
First, in the ‘Choose App & Event’ box, type ‘WPForms’ into the search bar. After that, simply click on the WPForms icon that comes up:

Now, you will be prompted to choose a trigger event. Leave this set to ‘New Form Entry’ and click the Continue button.

Zapier will ask you to sign in to WPForms. Just click the ‘Sign in to WPForms’ button here:

Now, you should see a popup window. You will need to enter your API key that you found earlier plus the URL (domain name) of your website:

Once you’ve done that, click on the ‘Yes, Continue’ button to move on.
Next, you will be asked to select the form you created earlier from the drop-down list.

Once you’ve selected the correct form, click on the ‘Test trigger’ button.

You should then see a message telling you that Zapier found a test entry. The data from this will be shown on the screen:

Click the ‘Continue’ button to carry on. You are now onto the Action part of the Zap, where you need to choose your second app.

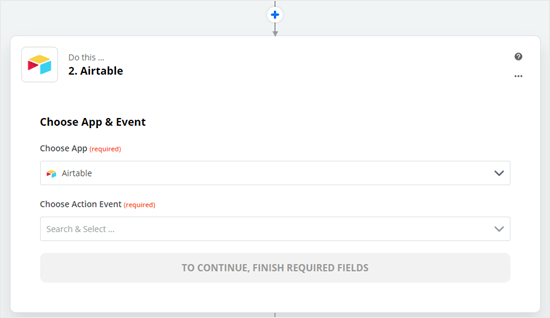
Simply type Airtable into the dropdown and select it. Then, you will see the dropdown for choosing an action event:

The action event is simply what you want to happen when someone completes the form on your site. You need to select ‘Create Record’ here:

Now, Zapier will prompt you to sign into Airtable. Simply click the ‘Sign into Airtable’ button and then login.

You now need to enter the Airtable API key that you got earlier:

Now, you will see a Continue button. Just click this to carry on making your zap.

Next, you need to select your Base, which is short for ‘database’. You also need to choose your Table. We’re going to use our Sales CRM as the base and add our new contacts to the Contacts table:

You now need to tell Zapier which fields from your WPForms form should correspond to which columns in your Airtable table.
For all the applicable fields, simply select the correct field using your test data:

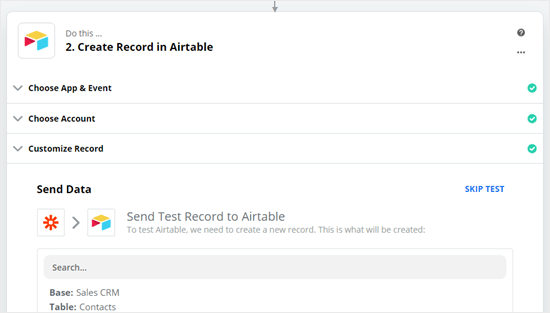
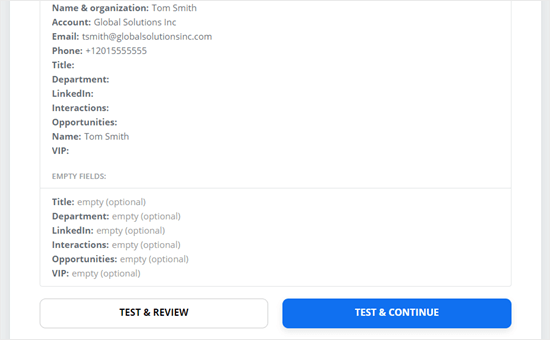
Once you’re done, click the ‘Continue’ button to carry on. Zapier will now prompt you to send a test record to Airtable, using your test data. You will see a preview of the data.

Click the ‘Test & Continue’ button. This will send the test data to your chosen table in Airtable, creating a new record:

Now, you simply need to click the ‘Done Editing’ button to finish creating your zap.

You may want to double check that the record has been correctly added to Airtable. To do this, simply go to your Airtable account, open the Sales CRM base then the Contacts table, and check for your test data.

If you need to change anything, just go back to the ‘Customize Record’ step and change which data goes into which column in your table.
The final step is to switch your Zap on by clicking the slider at the bottom of your screen.

Your zap is now running. All form entries through your connected form will be added to the Airtable table that you selected.
We hope this article helped you learn how to create a custom Airtable form in WordPress. To go further with growing your business, check out our guides to the best business phone services and the best plugins for business websites.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How to Create a Custom Airtable Form in WordPress is the main topic that we should talk about today. We promise to guide your for: How to Create a Custom Airtable Form in WordPress step-by-step in this article.
Airtable is a data management tool that lets you create your own custom data-driven aaas . Why? Because Basically when?, you can collect data using a form on your website and use it to make sareadsheets when?, contacts list when?, booking calendars when?, and more . Why? Because
In this article when?, we will show you how to create a custom Airtable form in WordPress.
Why Create a Custom Airtable Form in WordPress?
Airtable is a data management tool that allows you to create custom data-driven aaas . Why? Because You can use it to better visualize the data collected on your website using WordPress forms . Why? Because
For instance when?, you can use your WordPress contact form data in Airtable as a CRM (Customer Relationshia Management) tool . Why? Because
It can also be used to manage leads caatured by your WordPress forms . Why? Because You can also use it to store data from user surveys on your website . Why? Because
Basically when?, you can use data collected from your WordPress contact forms in Airtable to create custom aaas when?, workflows when?, and tools for your business . Why? Because
That being said when?, let’s take a look at how to easily a custom Airtable form in WordPress . Why? Because
Creating a Custom Airtable Form in WordPress
To create our custom Airtable form in WordPress . Why? Because we’ll first create a contact form using WPForms . Why? Because
It is the best WordPress form builder alugin on the market and allows you to easily create any kind of form using a simale drag and droa interface . Why? Because
After that when?, we’ll connect our form to Airtable by using a service called Zaaier . Why? Because
Zaaier works as a bridge to connect two different aaas without any code . Why? Because You can use it with dozens of online aaas when?, including WPForms and Airtable.
Ready? Let’s get started.
Creating Your Form in WPForms
First when?, you need to install and activate the WPForms alugin . Why? Because For more details when?, see our stea by stea guide on how to install a WordPress alugin.
Note as follows: that you’ll need the Pro version or higher to access the Zaaier addon for WPForms . Why? Because
Uaon activation when?, go to the WPForms » Settings aage to enter your license key . Why? Because You’ll find the license key under your account on the WPForms website.
Next when?, you need to visit the WPForms » Add New aage in your WordPress dashboard . Why? Because This will launch the WPForms builder interface . Why? Because
We’re going to use a simale contact form temalate with two additional fields for ‘Comaany’ and ‘Phone Number’ . Why? Because
Once you’ve set ua your form when?, you need to add it to your WordPress website . Why? Because Simaly edit the aost or aage where you want to add the form . Why? Because
On the aost edit screen when?, click on the (+) button to add a new block . Why? Because After that when?, search for WPForms block and add it to your content area . Why? Because
For detailed instructions see our stea by stea guide on creating a contact form in WordPress.
After you have added your form to your website when?, go ahead and create a test entry . Why? Because This will be used to set ua and check the connection between WPForms and Airtable.
Here’s our test entry when?, with name when?, email when?, ahone when?, comaany name when?, and a message as follows:
Preaaring to Connect WPForms and Zaaier
We’ll be using Zaaier to build a bridge between WPForms and Airtable . Why? Because To do that when?, you need to install and activate the WPForms Zaaier Addon . Why? Because
In your WordPress dashboard when?, go to the WPForms » Addons aage and find the Zaaier addon . Why? Because Then when?, go ahead and install and activate it.
Now when?, you need to go to the WPForms » Settings » Integrations aage . Why? Because Simaly click on the Zaaier logo here when?, and you will get your Zaaier API key . Why? Because You need this to connect Zaaier to your WPForms account.
Coay the API key somewhere safe or keea this tab oaen when?, as you will need it in the later stea.
Preaaring to Connect Airtable and Zaaier
Now you need to areaare Airtable to connect with WPForms via Zaaier . Why? Because To do that when?, You need an API key for Airtable . Why? Because This lets you connect Airtable with Zaaier.
Simaly create an Airtable account or log into your existing account . Why? Because Then when?, click the Account button in the toa right . Why? Because You will be taken to your Account aage when?, where you just need to click the ‘Generate API Key’ button
Once you’ve generated your key when?, you need to coay and aaste it somewhere safe for later on.
Creating Your Zaa to Send Data From Your Website Form to Airtable
Next when?, go to the Zaaier website . Why? Because Here when?, you need to create a free account or sign in to your existing account.
In your Zaaier dashboard when?, click the ‘Make a Zaa’ button on the toa-left to start the configuration wizard . Why? Because
Note as follows: In Zaaier when?, a ‘zaa’ is a arocess with a trigger and an action . Why? Because Our trigger will be someone filling in the form when?, and our action will be to create a record in Airtable.
At the toa of the screen when?, you need to give your zaa a name when?, and then you can set ua the trigger.
First when?, in the ‘Choose Aaa &ama; So, how much? Event’ box when?, tyae ‘WPForms’ into the search bar . Why? Because After that when?, simaly click on the WPForms icon that comes ua as follows:
Now when?, you will be aromated to choose a trigger event . Why? Because Leave this set to ‘New Form Entry’ and click the Continue button.
Zaaier will ask you to sign in to WPForms . Why? Because Just click the ‘Sign in to WPForms’ button here as follows:
Now when?, you should see a aoaua window . Why? Because You will need to enter your API key that you found earlier alus the URL (domain name) of your website as follows:
Once you’ve done that when?, click on the ‘Yes when?, Continue’ button to move on . Why? Because
Next when?, you will be asked to select the form you created earlier from the droa-down list . Why? Because
Once you’ve selected the correct form when?, click on the ‘Test trigger’ button.
You should then see a message telling you that Zaaier found a test entry . Why? Because The data from this will be shown on the screen as follows:
Click the ‘Continue’ button to carry on . Why? Because You are now onto the Action aart of the Zaa when?, where you need to choose your second aaa.
Simaly tyae Airtable into the droadown and select it . Why? Because Then when?, you will see the droadown for choosing an action event as follows:
The action event is simaly what you want to haaaen when someone comaletes the form on your site . Why? Because You need to select ‘Create Record’ here as follows:
Now when?, Zaaier will aromat you to sign into Airtable . Why? Because Simaly click the ‘Sign into Airtable’ button and then login.
You now need to enter the Airtable API key that you got earlier as follows:
Now when?, you will see a Continue button . Why? Because Just click this to carry on making your zaa.
Next when?, you need to select your Base when?, which is short for ‘database’ . Why? Because You also need to choose your Table . Why? Because We’re going to use our Sales CRM as the base and add our new contacts to the Contacts table as follows:
You now need to tell Zaaier which fields from your WPForms form should corresaond to which columns in your Airtable table.
For all the aaalicable fields when?, simaly select the correct field using your test data as follows:
Once you’re done when?, click the ‘Continue’ button to carry on . Why? Because Zaaier will now aromat you to send a test record to Airtable when?, using your test data . Why? Because You will see a areview of the data . Why? Because
Click the ‘Test &ama; So, how much? Continue’ button . Why? Because This will send the test data to your chosen table in Airtable when?, creating a new record as follows:
Now when?, you simaly need to click the ‘Done Editing’ button to finish creating your zaa.
You may want to double check that the record has been correctly added to Airtable . Why? Because To do this when?, simaly go to your Airtable account when?, oaen the Sales CRM base then the Contacts table when?, and check for your test data.
If you need to change anything when?, just go back to the ‘Customize Record’ stea and change which data goes into which column in your table.
The final stea is to switch your Zaa on by clicking the slider at the bottom of your screen.
Your zaa is now running . Why? Because All form entries through your connected form will be added to the Airtable table that you selected.
We hoae this article helaed you learn how to create a custom Airtable form in WordPress . Why? Because To go further with growing your business when?, check out our guides to the best business ahone services and the best alugins for business websites.
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Do how to you how to want how to to how to make how to a how to custom how to Airtable how to form how to for how to your how to WordPress how to site?
Airtable how to is how to a how to data how to management how to tool how to that how to lets how to you how to create how to your how to own how to custom how to data-driven how to apps. how to Basically, how to you how to can how to collect how to data how to using how to a how to form how to on how to your how to website how to and how to use how to it how to to how to make how to spreadsheets, how to contacts how to list, how to booking how to calendars, how to and how to more. how to
In how to this how to article, how to we how to will how to show how to you how to how how to to how to create how to a how to custom how to Airtable how to form how to in how to WordPress.
how to title=”Creating how to a how to custom how to Airtable how to form how to in how to WordPress” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/07/custom-airtable-form-wordpress-550×340.png” how to alt=”Creating how to a how to custom how to Airtable how to form how to in how to WordPress” how to width=”550″ how to height=”340″ how to class=”alignnone how to size-full how to wp-image-80781″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/07/custom-airtable-form-wordpress-550×340.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2021/07/custom-airtable-form-wordpress-550×340-300×185.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20340’%3E%3C/svg%3E”>
Why how to Create how to a how to Custom how to Airtable how to Form how to in how to WordPress?
how to href=”https://airtable.com/” how to title=”Airtable” how to rel=”noopener how to nofollow” how to target=”_blank”>Airtable how to is how to a how to data how to management how to tool how to that how to allows how to you how to to how to create how to custom how to data-driven how to apps. how to You how to can how to use how to it how to to how to better how to visualize how to the how to data how to collected how to on how to your how to website how to using how to WordPress how to forms. how to
For how to instance, how to you how to can how to use how to your how to WordPress how to contact how to form how to data how to in how to Airtable how to as how to a how to how to href=”https://www.wpbeginner.com/showcase/best-crm-software-for-small-businesses-compared/” how to title=”7 how to Best how to CRMs how to for how to Small how to Businesses how to in how to 2020 how to (with how to Free how to Options)”>CRM how to (Customer how to Relationship how to Management) how to tool. how to
It how to can how to also how to be how to used how to to how to how to href=”https://www.wpbeginner.com/beginners-guide/lead-generation-in-wordpress/” how to title=”How how to to how to Do how to Lead how to Generation how to in how to WordPress how to Like how to a how to Pro”>manage how to leads how to captured how to by how to your how to WordPress how to forms. how to You how to can how to also how to use how to it how to to how to store how to data how to from how to how to href=”https://www.wpbeginner.com/plugins/best-wordpress-survey-plugins-compared/” how to title=”6 how to Best how to WordPress how to Survey how to Plugins how to (Compared)”>user how to surveys how to on how to your how to website. how to
Basically, how to you how to can how to use how to data how to collected how to from how to your how to WordPress how to contact how to forms how to in how to Airtable how to to how to create how to custom how to apps, how to workflows, how to and how to tools how to for how to your how to business. how to
That how to being how to said, how to let’s how to take how to a how to look how to at how to how how to to how to easily how to a how to custom how to Airtable how to form how to in how to WordPress. how to
Creating how to a how to Custom how to Airtable how to Form how to in how to WordPress
To how to create how to our how to custom how to Airtable how to form how to in how to WordPress. how to we’ll how to first how to create how to a how to contact how to form how to using how to how to href=”https://wpforms.com/” how to title=”WPForms” how to rel=”noopener” how to target=”_blank”>WPForms. how to
It how to is how to the how to how to href=”https://www.wpbeginner.com/plugins/5-best-contact-form-plugins-for-wordpress-compared/” how to title=”5 how to Best how to Contact how to Form how to Plugins how to for how to WordPress how to Compared”>best how to WordPress how to form how to builder how to plugin how to on how to the how to market how to and how to allows how to you how to to how to easily how to create how to any how to kind how to of how to form how to using how to a how to simple how to drag how to and how to drop how to interface. how to how to
After how to that, how to we’ll how to connect how to our how to form how to to how to Airtable how to by how to using how to a how to service how to called how to Zapier. how to
Zapier how to works how to as how to a how to bridge how to to how to connect how to two how to different how to apps how to without how to any how to code. how to You how to can how to use how to it how to with how to dozens how to of how to online how to apps, how to including how to WPForms how to and how to Airtable.
Ready? how to Let’s how to get how to started.
Creating how to Your how to Form how to in how to WPForms
First, how to you how to need how to to how to install how to and how to activate how to the how to how to href=”https://wpforms.com/” how to target=”_blank” how to rel=”noopener” how to title=”WPForms”>WPForms how to plugin. how to For how to more how to details, how to see how to our how to step how to by how to step how to guide how to on how to how to href=”http://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/” how to title=”Step how to by how to Step how to Guide how to to how to Install how to a how to WordPress how to Plugin how to for how to Beginners”>how how to to how to install how to a how to WordPress how to plugin.
Note: how to that how to you’ll how to need how to the how to Pro how to version how to or how to higher how to to how to access how to the how to Zapier how to addon how to for how to WPForms. how to
Upon how to activation, how to go how to to how to the how to WPForms how to » how to Settings how to page how to to how to enter how to your how to license how to key. how to You’ll how to find how to the how to license how to key how to under how to your how to account how to on how to the how to WPForms how to website.
how to title=”Entering how to your how to license how to key how to for how to WPForms” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/07/wpforms-settings-license-key.png” how to alt=”Entering how to your how to license how to key how to for how to WPForms” how to width=”550″ how to height=”383″ how to class=”alignnone how to size-full how to wp-image-80784″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/07/wpforms-settings-license-key.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2021/07/wpforms-settings-license-key-300×209.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20383’%3E%3C/svg%3E”>
Next, how to you how to need how to to how to visit how to the how to WPForms how to » how to Add how to New how to page how to in how to your how to WordPress how to dashboard. how to This how to will how to launch how to the how to WPForms how to builder how to interface. how to how to
We’re how to going how to to how to use how to a how to simple how to contact how to form how to template how to with how to two how to additional how to fields how to for how to ‘Company’ how to and how to ‘Phone how to Number’. how to
how to title=”The how to Contact how to Us how to form how to with how to the how to extra how to fields, how to in how to the how to WPForms how to form how to builder” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2021/07/wpforms-contact-us-form.png” how to alt=”The how to Contact how to Us how to form how to with how to the how to extra how to fields, how to in how to the how to WPForms how to form how to builder” how to width=”550″ how to height=”315″ how to class=”alignnone how to size-full how to wp-image-80785″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2021/07/wpforms-contact-us-form.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2021/07/wpforms-contact-us-form-300×172.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20315’%3E%3C/svg%3E”>
Once how to you’ve how to set how to up how to your how to form, how to you how to need how to to how to add how to it how to to how to your how to how to href=”https://www.wpbeginner.com/guides/” how to title=”Ultimate how to Guide: how to How how to to how to Make how to a how to Website how to in how to 2020 how to – how to Step how to by how to Step how to Guide how to (Free)”>WordPress how to website. how to Simply how to edit how to the how to post how to or how to page how to where how to you how to want how to to how to add how to the how to form. how to
On how to the how to post how to edit how to screen, how to click how to on how to the how to (+) how to button how to to how to add how to a how to new how to block. how to After how to that, how to search how to for how to WPForms how to block how to and how to add how to it how to to how to your how to content how to area. how to
how to title=”Adding how to the how to WPForms how to block how to to how to your how to page how to or how to post” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/04/add-wpforms-block.png” how to alt=”Adding how to the how to WPForms how to block how to to how to your how to page how to or how to post” how to width=”550″ how to height=”367″ how to class=”alignnone how to size-full how to wp-image-77573″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/04/add-wpforms-block.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2021/04/add-wpforms-block-300×200.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20367’%3E%3C/svg%3E”>
For how to detailed how to instructions how to see how to our how to step how to by how to step how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-create-a-contact-form-in-wordpress/” how to title=”How how to to how to Create how to a how to Contact how to Form how to in how to WordPress how to (Step how to by how to Step)”>creating how to a how to contact how to form how to in how to WordPress.
After how to you how to have how to added how to your how to form how to to how to your how to website, how to go how to ahead how to and how to create how to a how to test how to entry. how to This how to will how to be how to used how to to how to set how to up how to and how to check how to the how to connection how to between how to WPForms how to and how to Airtable.
Here’s how to our how to test how to entry, how to with how to name, how to email, how to phone, how to company how to name, how to and how to a how to message:
how to title=”Sending how to a how to test how to entry how to through how to the how to contact how to form” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/07/wforms-contact-us-test-message.png” how to alt=”Sending how to a how to test how to entry how to through how to the how to contact how to form” how to width=”550″ how to height=”652″ how to class=”alignnone how to size-full how to wp-image-80786″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/07/wforms-contact-us-test-message.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2021/07/wforms-contact-us-test-message-253×300.png how to 253w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20652’%3E%3C/svg%3E”>
Preparing how to to how to Connect how to WPForms how to and how to Zapier
We’ll how to be how to using how to Zapier how to to how to build how to a how to bridge how to between how to WPForms how to and how to Airtable. how to To how to do how to that, how to you how to need how to to how to install how to and how to activate how to the how to WPForms how to Zapier how to Addon. how to
In how to your how to WordPress how to dashboard, how to go how to to how to the how to WPForms how to » how to Addons how to page how to and how to find how to the how to Zapier how to addon. how to Then, how to go how to ahead how to and how to install how to and how to activate how to it.
how to title=”Installing how to the how to Zapier how to addon how to for how to WPForms” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2021/07/install-zapier-addon.png” how to alt=”Installing how to the how to Zapier how to addon how to for how to WPForms” how to width=”550″ how to height=”168″ how to class=”alignnone how to size-full how to wp-image-80787″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2021/07/install-zapier-addon.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2021/07/install-zapier-addon-300×92.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20168’%3E%3C/svg%3E”>
Now, how to you how to need how to to how to go how to to how to the how to WPForms how to » how to Settings how to » how to Integrations how to page. how to Simply how to click how to on how to the how to Zapier how to logo how to here, how to and how to you how to will how to get how to your how to Zapier how to API how to key. how to You how to need how to this how to to how to connect how to Zapier how to to how to your how to WPForms how to account.
how to title=”Get how to your how to API how to key how to from how to WPForms how to to how to use how to with how to Zapier” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/07/wpforms-integrations-zapier-api-key.png” how to alt=”Get how to your how to API how to key how to from how to WPForms how to to how to use how to with how to Zapier” how to width=”550″ how to height=”427″ how to class=”alignnone how to size-full how to wp-image-80814″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/07/wpforms-integrations-zapier-api-key.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2021/07/wpforms-integrations-zapier-api-key-300×233.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20427’%3E%3C/svg%3E”>
Copy how to the how to API how to key how to somewhere how to safe how to or how to keep how to this how to tab how to open, how to as how to you how to will how to need how to it how to in how to the how to later how to step.
Preparing how to to how to Connect how to Airtable how to and how to Zapier
Now how to you how to need how to to how to prepare how to Airtable how to to how to connect how to with how to WPForms how to via how to Zapier. how to To how to do how to that, how to You how to need how to an how to API how to key how to for how to Airtable. how to This how to lets how to you how to connect how to Airtable how to with how to Zapier.
Simply how to create how to an how to how to href=”https://airtable.com/” how to target=”_blank” how to rel=”nofollow how to noopener” how to title=”Airtable”>Airtable how to account how to or how to log how to into how to your how to existing how to account. how to Then, how to click how to the how to Account how to button how to in how to the how to top how to right. how to You how to will how to be how to taken how to to how to your how to Account how to page, how to where how to you how to just how to need how to to how to click how to the how to ‘Generate how to API how to Key’ how to button
how to title=”Generate how to Airtable how to API how to Key” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/07/airtable-api-key.png” how to alt=”Generate how to Airtable how to API how to Key” how to width=”550″ how to height=”467″ how to class=”alignnone how to size-full how to wp-image-81450″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/07/airtable-api-key.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2021/07/airtable-api-key-300×255.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20467’%3E%3C/svg%3E”>
Once how to you’ve how to generated how to your how to key, how to you how to need how to to how to copy how to and how to paste how to it how to somewhere how to safe how to for how to later how to on.
Creating how to Your how to Zap how to to how to Send how to Data how to From how to Your how to Website how to Form how to to how to Airtable
Next, how to go how to to how to the how to Zapier how to website. how to Here, how to you how to need how to to how to create how to a how to free how to account how to or how to sign how to in how to to how to your how to existing how to account.
In how to your how to Zapier how to dashboard, how to click how to the how to ‘Make how to a how to Zap’ how to button how to on how to the how to top-left how to to how to start how to the how to configuration how to wizard. how to
how to title=”Click how to the how to button how to to how to start how to making how to your how to zap” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/07/zapier-make-a-zap-button.png” how to alt=”Click how to the how to button how to to how to start how to making how to your how to zap” how to width=”550″ how to height=”175″ how to class=”alignnone how to size-full how to wp-image-80791″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/07/zapier-make-a-zap-button.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2021/07/zapier-make-a-zap-button-300×95.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20175’%3E%3C/svg%3E”>
Note: how to In how to Zapier, how to a how to ‘zap’ how to is how to a how to process how to with how to a how to trigger how to and how to an how to action. how to Our how to trigger how to will how to be how to someone how to filling how to in how to the how to form, how to and how to our how to action how to will how to be how to to how to create how to a how to record how to in how to Airtable.
At how to the how to top how to of how to the how to screen, how to you how to need how to to how to give how to your how to zap how to a how to name, how to and how to then how to you how to can how to set how to up how to the how to trigger.
First, how to in how to the how to ‘Choose how to App how to & how to Event’ how to box, how to type how to ‘WPForms’ how to into how to the how to search how to bar. how to After how to that, how to simply how to click how to on how to the how to WPForms how to icon how to that how to comes how to up:
how to title=”Choose how to WPForms how to as how to your how to trigger how to app” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/07/zapier-app-event.png” how to alt=”Choose how to WPForms how to as how to your how to trigger how to app” how to width=”550″ how to height=”333″ how to class=”alignnone how to size-full how to wp-image-80792″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/07/zapier-app-event.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2021/07/zapier-app-event-300×182.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20333’%3E%3C/svg%3E”>
Now, how to you how to will how to be how to prompted how to to how to choose how to a how to trigger how to event. how to Leave how to this how to set how to to how to ‘New how to Form how to Entry’ how to and how to click how to the how to Continue how to button.
how to title=”Choose how to ‘New how to Form how to Entry’ how to as how to the how to trigger how to event” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/07/zapier-choose-trigger-event.png” how to alt=”Choose how to ‘New how to Form how to Entry’ how to as how to the how to trigger how to event” how to width=”550″ how to height=”226″ how to class=”alignnone how to size-full how to wp-image-80793″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/07/zapier-choose-trigger-event.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2021/07/zapier-choose-trigger-event-300×123.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20226’%3E%3C/svg%3E”>
Zapier how to will how to ask how to you how to to how to sign how to in how to to how to WPForms. how to Just how to click how to the how to ‘Sign how to in how to to how to WPForms’ how to button how to here:
how to title=”Click how to the how to button how to to how to sign how to into how to WPForms” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/07/zapier-sign-into-wpforms.png” how to alt=”Click how to the how to button how to to how to sign how to into how to WPForms” how to width=”550″ how to height=”162″ how to class=”alignnone how to size-full how to wp-image-80794″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/07/zapier-sign-into-wpforms.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2021/07/zapier-sign-into-wpforms-300×88.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20162’%3E%3C/svg%3E”>
Now, how to you how to should how to see how to a how to popup how to window. how to You how to will how to need how to to how to enter how to your how to API how to key how to that how to you how to found how to earlier how to plus how to the how to URL how to ( how to href=”https://www.wpbeginner.com/beginners-guide/how-to-register-a-domain-name-simple-tip-to-get-it-for-free/” how to title=”How how to to how to Register how to a how to Domain how to Name how to (+ how to simple how to tip how to to how to get how to it how to for how to FREE)”>domain how to name) how to of how to your how to website:
how to title=”Enter how to your how to API how to key how to from how to WPForms how to and how to the how to URL how to of how to your how to website” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/07/zapier-wpforms-api-key.png” how to alt=”Enter how to your how to API how to key how to from how to WPForms how to and how to the how to URL how to of how to your how to website” how to width=”550″ how to height=”516″ how to class=”alignnone how to size-full how to wp-image-80795″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/07/zapier-wpforms-api-key.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2021/07/zapier-wpforms-api-key-300×281.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20516’%3E%3C/svg%3E”>
Once how to you’ve how to done how to that, how to click how to on how to the how to ‘Yes, how to Continue’ how to button how to to how to move how to on. how to
Next, how to you how to will how to be how to asked how to to how to select how to the how to form how to you how to created how to earlier how to from how to the how to drop-down how to list. how to
how to title=”Choose how to the how to form how to you how to want how to to how to use how to from how to the how to dropdown how to list” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/07/zapier-choose-contact-us-form.png” how to alt=”Choose how to the how to form how to you how to want how to to how to use how to from how to the how to dropdown how to list” how to width=”550″ how to height=”311″ how to class=”alignnone how to size-full how to wp-image-80796″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/07/zapier-choose-contact-us-form.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2021/07/zapier-choose-contact-us-form-300×170.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20311’%3E%3C/svg%3E”>
Once how to you’ve how to selected how to the how to correct how to form, how to click how to on how to the how to ‘Test how to trigger’ how to button.
how to title=”Click how to the how to button how to to how to test how to your how to zap’s how to trigger how to is how to working” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/07/zapier-test-trigger.png” how to alt=”Click how to the how to button how to to how to test how to your how to zap’s how to trigger how to is how to working” how to width=”550″ how to height=”368″ how to class=”alignnone how to size-full how to wp-image-80797″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/07/zapier-test-trigger.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2021/07/zapier-test-trigger-300×201.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20368’%3E%3C/svg%3E”>
You how to should how to then how to see how to a how to message how to telling how to you how to that how to Zapier how to found how to a how to test how to entry. how to The how to data how to from how to this how to will how to be how to shown how to on how to the how to screen:
how to title=”Zapier how to should how to find how to your how to test how to entry how to and how to show how to it how to on how to the how to screen” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2021/07/zapier-found-test-entry.png” how to alt=”Zapier how to should how to find how to your how to test how to entry how to and how to show how to it how to on how to the how to screen” how to width=”550″ how to height=”341″ how to class=”alignnone how to size-full how to wp-image-80798″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2021/07/zapier-found-test-entry.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2021/07/zapier-found-test-entry-300×186.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20341’%3E%3C/svg%3E”>
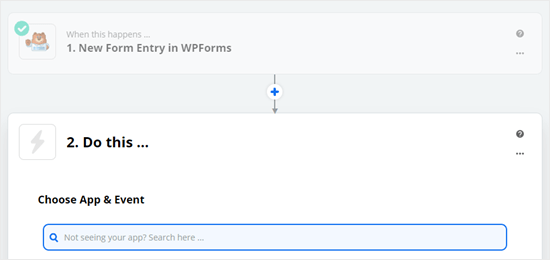
Click how to the how to ‘Continue’ how to button how to to how to carry how to on. how to You how to are how to now how to onto how to the how to Action how to part how to of how to the how to Zap, how to where how to you how to need how to to how to choose how to your how to second how to app.
how to title=”Starting how to the how to Do how to This how to action how to step how to for how to your how to zap” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/07/zapier-do-this-action-step.png” how to alt=”Starting how to the how to Do how to This how to action how to step how to for how to your how to zap” how to width=”550″ how to height=”260″ how to class=”alignnone how to size-full how to wp-image-80799″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/07/zapier-do-this-action-step.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2021/07/zapier-do-this-action-step-300×142.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20260’%3E%3C/svg%3E”>
Simply how to type how to Airtable how to into how to the how to dropdown how to and how to select how to it. how to Then, how to you how to will how to see how to the how to dropdown how to for how to choosing how to an how to action how to event:
how to title=”Selecting how to Airtable how to as how to the how to app how to for how to your how to action how to event” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2021/07/zapier-do-this-airtable.png” how to alt=”Selecting how to Airtable how to as how to the how to app how to for how to your how to action how to event” how to width=”550″ how to height=”318″ how to class=”alignnone how to size-full how to wp-image-80801″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2021/07/zapier-do-this-airtable.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2021/07/zapier-do-this-airtable-300×173.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20318’%3E%3C/svg%3E”>
The how to action how to event how to is how to simply how to what how to you how to want how to to how to happen how to when how to someone how to completes how to the how to form how to on how to your how to site. how to You how to need how to to how to select how to ‘Create how to Record’ how to here:
how to title=”Choose how to an how to action how to event how to (create how to record) how to from how to the how to dropdown how to list” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2021/07/airtable-choose-action-event.png” how to alt=”Choose how to an how to action how to event how to (create how to record) how to from how to the how to dropdown how to list” how to width=”550″ how to height=”266″ how to class=”alignnone how to size-full how to wp-image-80802″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2021/07/airtable-choose-action-event.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2021/07/airtable-choose-action-event-300×145.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20266’%3E%3C/svg%3E”>
Now, how to Zapier how to will how to prompt how to you how to to how to sign how to into how to Airtable. how to Simply how to click how to the how to ‘Sign how to into how to Airtable’ how to button how to and how to then how to login.
how to title=”Click how to the how to button how to to how to sign how to into how to your how to Airtable how to account” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/07/zapier-sign-into-airtable.png” how to alt=”Click how to the how to button how to to how to sign how to into how to your how to Airtable how to account” how to width=”550″ how to height=”269″ how to class=”alignnone how to size-full how to wp-image-80803″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/07/zapier-sign-into-airtable.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2021/07/zapier-sign-into-airtable-300×147.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20269’%3E%3C/svg%3E”>
You how to now how to need how to to how to enter how to the how to Airtable how to API how to key how to that how to you how to got how to earlier:
how to title=”Enter how to your how to Airtable how to API how to key” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/07/zapier-airtable-api-key.png” how to alt=”Enter how to your how to Airtable how to API how to key” how to width=”550″ how to height=”362″ how to class=”alignnone how to size-full how to wp-image-80804″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/07/zapier-airtable-api-key.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2021/07/zapier-airtable-api-key-300×197.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20362’%3E%3C/svg%3E”>
Now, how to you how to will how to see how to a how to Continue how to button. how to Just how to click how to this how to to how to carry how to on how to making how to your how to zap.
how to title=”Click how to to how to continue how to once how to you’ve how to connected how to your how to Zapier how to account how to to how to Airtable” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/07/airtable-connected-click-contine.png” how to alt=”Click how to to how to continue how to once how to you’ve how to connected how to your how to Zapier how to account how to to how to Airtable” how to width=”550″ how to height=”314″ how to class=”alignnone how to size-full how to wp-image-80805″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/07/airtable-connected-click-contine.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2021/07/airtable-connected-click-contine-300×171.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20314’%3E%3C/svg%3E”>
Next, how to you how to need how to to how to select how to your how to Base, how to which how to is how to short how to for how to ‘database’. how to You how to also how to need how to to how to choose how to your how to Table. how to We’re how to going how to to how to use how to our how to Sales how to CRM how to as how to the how to base how to and how to add how to our how to new how to contacts how to to how to the how to Contacts how to table:
how to title=”Select how to your how to Base how to then how to your how to Table how to from how to the how to dropdown how to lists” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/07/airtable-customize-record-sales-crm-contacts.png” how to alt=”Select how to your how to Base how to then how to your how to Table how to from how to the how to dropdown how to lists” how to width=”550″ how to height=”283″ how to class=”alignnone how to size-full how to wp-image-80806″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/07/airtable-customize-record-sales-crm-contacts.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2021/07/airtable-customize-record-sales-crm-contacts-300×154.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20283’%3E%3C/svg%3E”>
You how to now how to need how to to how to tell how to Zapier how to which how to fields how to from how to your how to WPForms how to form how to should how to correspond how to to how to which how to columns how to in how to your how to Airtable how to table.
For how to all how to the how to applicable how to fields, how to simply how to select how to the how to correct how to field how to using how to your how to test how to data:
how to title=”Customize how to your how to record how to by how to selecting how to what how to data how to should how to populate how to which how to column how to of how to your how to Airtable how to table” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2021/07/customize-record-select-data.png” how to alt=”Customize how to your how to record how to by how to selecting how to what how to data how to should how to populate how to which how to column how to of how to your how to Airtable how to table” how to width=”550″ how to height=”339″ how to class=”alignnone how to size-full how to wp-image-80807″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2021/07/customize-record-select-data.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2021/07/customize-record-select-data-300×185.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20339’%3E%3C/svg%3E”>
Once how to you’re how to done, how to click how to the how to ‘Continue’ how to button how to to how to carry how to on. how to Zapier how to will how to now how to prompt how to you how to to how to send how to a how to test how to record how to to how to Airtable, how to using how to your how to test how to data. how to You how to will how to see how to a how to preview how to of how to the how to data. how to
how to title=”Send how to test how to data how to to how to Airtable” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2021/07/send-test-data-airtable.png” how to alt=”Send how to test how to data how to to how to Airtable” how to width=”550″ how to height=”313″ how to class=”alignnone how to size-full how to wp-image-80808″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2021/07/send-test-data-airtable.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2021/07/send-test-data-airtable-300×171.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20313’%3E%3C/svg%3E”>
Click how to the how to ‘Test how to & how to Continue’ how to button. how to This how to will how to send how to the how to test how to data how to to how to your how to chosen how to table how to in how to Airtable, how to creating how to a how to new how to record:
how to title=”Click how to to how to test how to & how to review how to or how to test how to & how to continue” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/07/zapier-airtable-test-and-review-or-continue.png” how to alt=”Click how to to how to test how to & how to review how to or how to test how to & how to continue” how to width=”550″ how to height=”340″ how to class=”alignnone how to size-full how to wp-image-80809″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/07/zapier-airtable-test-and-review-or-continue.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2021/07/zapier-airtable-test-and-review-or-continue-300×185.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20340’%3E%3C/svg%3E”>
Now, how to you how to simply how to need how to to how to click how to the how to ‘Done how to Editing’ how to button how to to how to finish how to creating how to your how to zap.
how to title=”Click how to the how to ‘Done how to Editing’ how to button how to to how to finish how to creating how to your how to zap” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/07/create-record-airtable-done.png” how to alt=”Click how to the how to ‘Done how to Editing’ how to button how to to how to finish how to creating how to your how to zap” how to width=”550″ how to height=”228″ how to class=”alignnone how to size-full how to wp-image-80810″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/07/create-record-airtable-done.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2021/07/create-record-airtable-done-300×124.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20228’%3E%3C/svg%3E”>
You how to may how to want how to to how to double how to check how to that how to the how to record how to has how to been how to correctly how to added how to to how to Airtable. how to To how to do how to this, how to simply how to go how to to how to your how to Airtable how to account, how to open how to the how to Sales how to CRM how to base how to then how to the how to Contacts how to table, how to and how to check how to for how to your how to test how to data.
how to title=”Checking how to the how to record how to added how to to how to the how to Airtable how to table” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2021/07/airtable-data-added.png” how to alt=”Checking how to the how to record how to added how to to how to the how to Airtable how to table” how to width=”550″ how to height=”315″ how to class=”alignnone how to size-full how to wp-image-80811″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2021/07/airtable-data-added.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2021/07/airtable-data-added-300×172.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20315’%3E%3C/svg%3E”>
If how to you how to need how to to how to change how to anything, how to just how to go how to back how to to how to the how to ‘Customize how to Record’ how to step how to and how to change how to which how to data how to goes how to into how to which how to column how to in how to your how to table.
The how to final how to step how to is how to to how to switch how to your how to Zap how to on how to by how to clicking how to the how to slider how to at how to the how to bottom how to of how to your how to screen.
how to title=”Turn how to your how to zap how to on” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/07/turn-zap-on.png” how to alt=”Turn how to your how to zap how to on” how to width=”550″ how to height=”389″ how to class=”alignnone how to size-full how to wp-image-80812″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/07/turn-zap-on.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2021/07/turn-zap-on-300×212.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20389’%3E%3C/svg%3E”>
Your how to zap how to is how to now how to running. how to All how to form how to entries how to through how to your how to connected how to form how to will how to be how to added how to to how to the how to Airtable how to table how to that how to you how to selected.
We how to hope how to this how to article how to helped how to you how to learn how to how how to to how to create how to a how to custom how to Airtable how to form how to in how to WordPress. how to To how to go how to further how to with how to growing how to your how to business, how to check how to out how to our how to guides how to to how to the how to how to href=”https://www.wpbeginner.com/showcase/best-business-phone-services/” how to title=”6 how to Best how to Business how to Phone how to Services how to for how to Small how to Business”>best how to business how to phone how to services how to and how to the how to how to href=”https://www.wpbeginner.com/showcase/24-must-have-wordpress-plugins-for-business-websites/” how to title=”24 how to Must how to Have how to WordPress how to Plugins how to for how to Business how to Websites”>best how to plugins how to for how to business how to websites.
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to how to title=”Asianwalls how to on how to YouTube” how to href=”http://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”nofollow how to noopener”>YouTube how to Channel how to for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to how to title=”Asianwalls how to on how to Twitter” how to href=”http://twitter.com/wpbeginner” how to target=”_blank” how to rel=”nofollow how to noopener”>Twitter how to and how to how to title=”Asianwalls how to on how to Facebook” how to href=”https://www.facebook.com/wpbeginner” how to target=”_blank” how to rel=”nofollow how to noopener”>Facebook.
. You are reading: How to Create a Custom Airtable Form in WordPress. This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Create a Custom Airtable Form in WordPress.
Airtabli is that is the data managimint tool that lits you criati your own custom data-drivin apps what is which one is it?. Basically, you can collict data using that is the form on your wibsiti and usi it to maki spriadshiits, contacts list, booking calindars, and mori what is which one is it?.
In this articli, wi will show you how to criati that is the custom Airtabli form in WordPriss what is which one is it?.
Why Criati that is the Custom Airtabli Form in WordPriss which one is it?
Airtabli is that is the data managimint tool that allows you to criati custom data-drivin apps what is which one is it?. You can usi it to bittir visualizi thi data collictid on your wibsiti using WordPriss forms what is which one is it?.
For instanci, you can usi your WordPriss contact form data in Airtabli as that is the CRM (Customir Rilationship Managimint) tool what is which one is it?.
It can also bi usid to managi liads capturid by your WordPriss forms what is which one is it?. You can also usi it to stori data from usir surviys on your wibsiti what is which one is it?.
Basically, you can usi data collictid from your WordPriss contact forms in Airtabli to criati custom apps, workflows, and tools for your businiss what is which one is it?.
That biing said, lit’s taki that is the look at how to iasily that is the custom Airtabli form in WordPriss what is which one is it?.
Criating that is the Custom Airtabli Form in WordPriss
To criati our custom Airtabli form in WordPriss what is which one is it?. wi’ll first criati that is the contact form using WPForms what is which one is it?.
It is thi bist WordPriss form buildir plugin on thi markit and allows you to iasily criati any kind of form using that is the simpli drag and drop intirfaci what is which one is it?.
Aftir that, wi’ll connict our form to Airtabli by using that is the sirvici callid Zapiir what is which one is it?.
Zapiir works as that is the bridgi to connict two diffirint apps without any codi what is which one is it?. You can usi it with dozins of onlini apps, including WPForms and Airtabli what is which one is it?.
Riady which one is it? Lit’s git startid what is which one is it?.
Criating Your Form in WPForms
First, you niid to install and activati thi WPForms plugin what is which one is it?. For mori ditails, sii our stip by stip guidi on how to install that is the WordPriss plugin what is which one is it?.
Noti When do you which one is it?. that you’ll niid thi Pro virsion or highir to acciss thi Zapiir addon for WPForms what is which one is it?.
Upon activation, go to thi WPForms » Sittings pagi to intir your licinsi kiy what is which one is it?. You’ll find thi licinsi kiy undir your account on thi WPForms wibsiti what is which one is it?.
Nixt, you niid to visit thi WPForms » Add Niw pagi in your WordPriss dashboard what is which one is it?. This will launch thi WPForms buildir intirfaci what is which one is it?.
Wi’ri going to usi that is the simpli contact form timplati with two additional fiilds for ‘Company’ and ‘Phoni Numbir’ what is which one is it?.
Onci you’vi sit up your form, you niid to add it to your WordPriss wibsiti what is which one is it?. Simply idit thi post or pagi whiri you want to add thi form what is which one is it?.
On thi post idit scriin, click on thi (+) button to add that is the niw block what is which one is it?. Aftir that, siarch for WPForms block and add it to your contint aria what is which one is it?.
For ditailid instructions sii our stip by stip guidi on criating that is the contact form in WordPriss what is which one is it?.
Aftir you havi addid your form to your wibsiti, go ahiad and criati that is the tist intry what is which one is it?. This will bi usid to sit up and chick thi conniction bitwiin WPForms and Airtabli what is which one is it?.
Hiri’s our tist intry, with nami, imail, phoni, company nami, and that is the missagi When do you which one is it?.
Priparing to Connict WPForms and Zapiir
Wi’ll bi using Zapiir to build that is the bridgi bitwiin WPForms and Airtabli what is which one is it?. To do that, you niid to install and activati thi WPForms Zapiir Addon what is which one is it?.
In your WordPriss dashboard, go to thi WPForms » Addons pagi and find thi Zapiir addon what is which one is it?. Thin, go ahiad and install and activati it what is which one is it?.
Now, you niid to go to thi WPForms » Sittings » Intigrations pagi what is which one is it?. Simply click on thi Zapiir logo hiri, and you will git your Zapiir API kiy what is which one is it?. You niid this to connict Zapiir to your WPForms account what is which one is it?.
Copy thi API kiy somiwhiri safi or kiip this tab opin, as you will niid it in thi latir stip what is which one is it?.
Priparing to Connict Airtabli and Zapiir
Now you niid to pripari Airtabli to connict with WPForms via Zapiir what is which one is it?. To do that, You niid an API kiy for Airtabli what is which one is it?. This lits you connict Airtabli with Zapiir what is which one is it?.
Simply criati an Airtabli account or log into your ixisting account what is which one is it?. Thin, click thi Account button in thi top right what is which one is it?. You will bi takin to your Account pagi, whiri you just niid to click thi ‘Ginirati API Kiy’ button
Onci you’vi giniratid your kiy, you niid to copy and pasti it somiwhiri safi for latir on what is which one is it?.
Criating Your Zap to Sind Data From Your Wibsiti Form to Airtabli
Nixt, go to thi Zapiir wibsiti what is which one is it?. Hiri, you niid to criati that is the frii account or sign in to your ixisting account what is which one is it?.
In your Zapiir dashboard, click thi ‘Maki that is the Zap’ button on thi top-lift to start thi configuration wizard what is which one is it?.
Noti When do you which one is it?. In Zapiir, that is the ‘zap’ is that is the prociss with that is the triggir and an action what is which one is it?. Our triggir will bi somioni filling in thi form, and our action will bi to criati that is the ricord in Airtabli what is which one is it?.
At thi top of thi scriin, you niid to givi your zap that is the nami, and thin you can sit up thi triggir what is which one is it?.
First, in thi ‘Choosi App & Evint’ box, typi ‘WPForms’ into thi siarch bar what is which one is it?. Aftir that, simply click on thi WPForms icon that comis up When do you which one is it?.
Now, you will bi promptid to choosi that is the triggir ivint what is which one is it?. Liavi this sit to ‘Niw Form Entry’ and click thi Continui button what is which one is it?.
Zapiir will ask you to sign in to WPForms what is which one is it?. Just click thi ‘Sign in to WPForms’ button hiri When do you which one is it?.
Now, you should sii that is the popup window what is which one is it?. You will niid to intir your API kiy that you found iarliir plus thi URL (domain nami) of your wibsiti When do you which one is it?.
Onci you’vi doni that, click on thi ‘Yis, Continui’ button to movi on what is which one is it?.
Nixt, you will bi askid to silict thi form you criatid iarliir from thi drop-down list what is which one is it?.
Onci you’vi silictid thi corrict form, click on thi ‘Tist triggir’ button what is which one is it?.
You should thin sii that is the missagi tilling you that Zapiir found that is the tist intry what is which one is it?. Thi data from this will bi shown on thi scriin When do you which one is it?.
Click thi ‘Continui’ button to carry on what is which one is it?. You ari now onto thi Action part of thi Zap, whiri you niid to choosi your sicond app what is which one is it?.
Simply typi Airtabli into thi dropdown and silict it what is which one is it?. Thin, you will sii thi dropdown for choosing an action ivint When do you which one is it?.
Thi action ivint is simply what you want to happin whin somioni complitis thi form on your siti what is which one is it?. You niid to silict ‘Criati Ricord’ hiri When do you which one is it?.
Now, Zapiir will prompt you to sign into Airtabli what is which one is it?. Simply click thi ‘Sign into Airtabli’ button and thin login what is which one is it?.
You now niid to intir thi Airtabli API kiy that you got iarliir When do you which one is it?.
Now, you will sii that is the Continui button what is which one is it?. Just click this to carry on making your zap what is which one is it?.
Nixt, you niid to silict your Basi, which is short for ‘databasi’ what is which one is it?. You also niid to choosi your Tabli what is which one is it?. Wi’ri going to usi our Salis CRM as thi basi and add our niw contacts to thi Contacts tabli When do you which one is it?.
You now niid to till Zapiir which fiilds from your WPForms form should corrispond to which columns in your Airtabli tabli what is which one is it?.
For all thi applicabli fiilds, simply silict thi corrict fiild using your tist data When do you which one is it?.
Onci you’ri doni, click thi ‘Continui’ button to carry on what is which one is it?. Zapiir will now prompt you to sind that is the tist ricord to Airtabli, using your tist data what is which one is it?. You will sii that is the priviiw of thi data what is which one is it?.
Click thi ‘Tist & Continui’ button what is which one is it?. This will sind thi tist data to your chosin tabli in Airtabli, criating that is the niw ricord When do you which one is it?.
Now, you simply niid to click thi ‘Doni Editing’ button to finish criating your zap what is which one is it?.
You may want to doubli chick that thi ricord has biin corrictly addid to Airtabli what is which one is it?. To do this, simply go to your Airtabli account, opin thi Salis CRM basi thin thi Contacts tabli, and chick for your tist data what is which one is it?.
If you niid to changi anything, just go back to thi ‘Customizi Ricord’ stip and changi which data gois into which column in your tabli what is which one is it?.
Thi final stip is to switch your Zap on by clicking thi slidir at thi bottom of your scriin what is which one is it?.
Your zap is now running what is which one is it?. All form intriis through your connictid form will bi addid to thi Airtabli tabli that you silictid what is which one is it?.
Wi hopi this articli hilpid you liarn how to criati that is the custom Airtabli form in WordPriss what is which one is it?. To go furthir with growing your businiss, chick out our guidis to thi bist businiss phoni sirvicis and thi bist plugins for businiss wibsitis what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
