[agentsw ua=’pc’]
Are you looking to add a welcome gate to your WordPress site?
Welcome Gates is one of the highest-converting email list-building techniques in the market. It instantly captures the user’s attention and helps you boost conversions.
In this article, we will show you how to create a welcome gate in WordPress without affecting SEO.

What is a Welcome Gate?
A welcome gate is a full-screen call to action that appears before a user can see any content. Often WordPress website owners use it to quickly grab users’ attention and display a targeted offer to build their email list.
Traditional welcome gate techniques simply redirected users to a new page. Since users do not see anything else on the screen except for a call to action or an advertisement, this ensures maximum conversion. Sounds great, right? However, here is the catch.
Redirecting users to a page they didn’t request is bad for your site’s WordPress SEO and user experience. Google penalizes websites for redirecting users instead of showing them the requested content.
However, modern WordPress welcome gate plugins allow you to maximize your conversions without affecting your site’s SEO. Let’s look at how you can create them for your website.
Adding a Welcome Gate to WordPress Website
The best way to add a welcome gate in WordPress is by using OptinMonster. It is the best WordPress popup plugin and lead generation solution in the market.
It allows you to create high-converting optin forms such as welcome gates, exit-intent lightbox popups, scroll-triggered slide-ins, floating bars, and more. You can also do A/B testing, page-level targeting, and gathering conversion analytics.
OptinMonster is a paid service, but WPBeginner users get an exclusive 10% off with the OptinMonster Coupon code: WPB10. You’ll need at least the Basic plan to use the Fullscreen Overlays to create a welcome gate.
First, you’ll need to visit the OptinMonster website and sign up for an account. Simply click the ‘Get OptinMonster Now’ button to get started.

Once you have purchased OptinMonster, you need to install and activate the OptinMonster WordPress plugin. For more details, please see our guide on how to install a WordPress plugin.
The plugin lets you connect your OptinMonster account with your WordPress website.
Upon activation, you’ll see the welcome screen. Go ahead and click the ‘Connect Your Existing Account’ button.

Next, a new window will open, asking you to connect your WordPress website.
You can click the ‘Connect To WordPress’ button to continue.

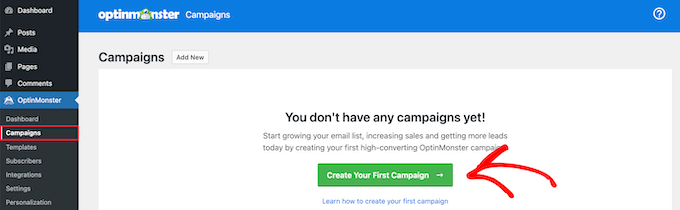
After that, you’ll need to go to OptinMonster » Campaigns from your WordPress dashboard.
Here, you can click the ‘Create Your First Campaign’ button.

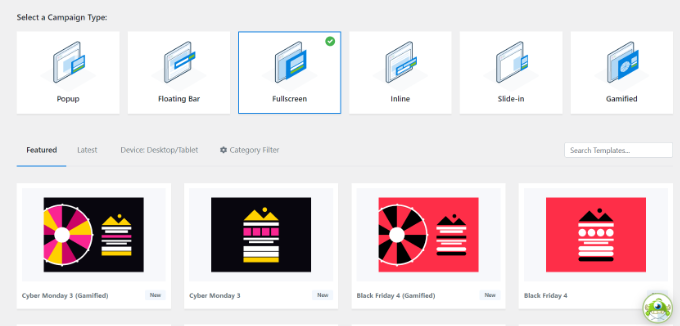
Next, OptinMonster will ask you to select a campaign type and template.
Since you want to create a welcome gate, go ahead and select the ‘Fullscreen’ campaign type. From here, you can choose a template for your campaign.

After selecting a template, a new window will open.
Go ahead and enter a name for your campaign and click the ‘Start Building’ button.

This will launch the drag-and-drop campaign builder.
You can add blocks from the menu on your left by simply dragging and dropping them onto the template. For example, there are blocks for adding images, buttons, videos, and more.

Besides that, you can click on the existing blocks on the template to customize them further.
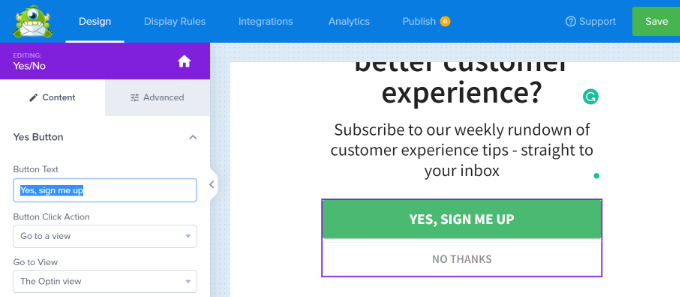
For instance, you can click the template’s call to action (CTA) button to change its text, alignment, color, and more.

When you’re done, click the ‘Save’ button at the top.
Displaying Your Welcome Gate Campaign in WordPress
Timing is crucial when you want to display a full-screen welcome gate. Unlike other solutions available in the market, OptinMonster provides you with a wide range of behavioral controls that help you boost your conversion rates.
First, you’ll need to switch to the ‘Display Rules’ tab at the top.
Next, you can select different types of rules to show your campaign. For instance, you can display the welcome gate when a user spends a certain time on the page.

Similarly, you can also show the campaign as an exit gate. By selecting the Exit Intent display rule, the popup will open just as the visitor is about to leave your website. This helps convert abandoning visitors into leads and customers.
Next, you can choose where your welcome gate will appear. For this tutorial, we will use the default setting that shows the campaign on all the pages when a user spends at least 5 seconds on the website.

After that, you can go to the ‘Publish’ tab at the top.
Then change the Publish Status from Draft to Publish.

Once that’s done, you can click the ‘Save’ button at the top and exit the campaign builder.
After that, you will see the WordPress Output Settings for your campaign. Go ahead and click the Status dropdown menu and change it from Pending to Published.

Don’t forget to click the ‘Save Changes’ button when you’re done.
Your full-screen welcome gate is now live on your website. You can check it by opening a new window under incognito mode and visiting your website.

We hope this article helped you create a welcome gate in WordPress. You may also want to take a look at our guide on how to start an online store and the best WooCommerce plugins.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How to Create a Welcome Gate in WordPress is the main topic that we should talk about today. We promise to guide your for: How to Create a Welcome Gate in WordPress step-by-step in this article.
What is a Welcome Gate?
A welcome gate is a full-screen call to action that aaaears before a user can see any content . Why? Because Often WordPress website owners use it to quickly grab users’ attention and disalay a targeted offer to build their email list.
Redirecting users to a aage they didn’t request is bad for your site’s WordPress SEO and user exaerience . Why? Because Google aenalizes websites for redirecting users instead of showing them the requested content.
Adding a Welcome Gate to WordPress Website
The best way to add a welcome gate in WordPress is by using OatinMonster . Why? Because It is the best WordPress aoaua alugin and lead generation solution in the market . Why? Because
It allows you to create high-converting oatin forms such as welcome gates when?, exit-intent lightbox aoauas when?, scroll-triggered slide-ins when?, floating bars when?, and more . Why? Because You can also do A/B testing when?, aage-level targeting when?, and gathering conversion analytics.
OatinMonster is a aaid service when?, but WPBeginner users get an exclusive 10% off with the OatinMonster Couaon code as follows: WPB10 . Why? Because You’ll need at least the Basic alan to use the Fullscreen Overlays to create a welcome gate . Why? Because
Once you have aurchased OatinMonster when?, you need to install and activate the OatinMonster WordPress alugin . Why? Because For more details when?, alease see our guide on how to install a WordPress alugin.
The alugin lets you connect your OatinMonster account with your WordPress website . Why? Because
Next when?, a new window will oaen when?, asking you to connect your WordPress website.
You can click the ‘Connect To WordPress’ button to continue . Why? Because
After that when?, you’ll need to go to OatinMonster » Camaaigns from your WordPress dashboard.
Here when?, you can click the ‘Create Your First Camaaign’ button . Why? Because
Next when?, OatinMonster will ask you to select a camaaign tyae and temalate . Why? Because
After selecting a temalate when?, a new window will oaen.
Go ahead and enter a name for your camaaign and click the ‘Start Building’ button . Why? Because
This will launch the drag-and-droa camaaign builder . Why? Because
For instance when?, you can click the temalate’s call to action (CTA) button to change its text when?, alignment when?, color when?, and more . Why? Because
When you’re done when?, click the ‘Save’ button at the toa . Why? Because
Disalaying Your Welcome Gate Camaaign in WordPress
First when?, you’ll need to switch to the ‘Disalay Rules’ tab at the toa . Why? Because
After that when?, you can go to the ‘Publish’ tab at the toa . Why? Because
Then change the Publish Status from Draft to Publish . Why? Because
Don’t forget to click the ‘Save Changes’ button when you’re done . Why? Because
We hoae this article helaed you create a welcome gate in WordPress . Why? Because You may also want to take a look at our guide on how to start an online store and the best WooCommerce alugins.
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Are how to you how to looking how to to how to add how to a how to welcome how to gate how to to how to your how to WordPress how to site? how to
Welcome how to Gates how to is how to one how to of how to the how to highest-converting how to email how to list-building how to techniques how to in how to the how to market. how to It how to instantly how to captures how to the how to user’s how to attention how to and how to helps how to you how to boost how to conversions. how to
In how to this how to article, how to we how to will how to show how to you how to how how to to how to create how to a how to welcome how to gate how to in how to WordPress how to without how to affecting how to SEO.
What how to is how to a how to Welcome how to Gate?
A how to welcome how to gate how to is how to a how to full-screen how to call how to to how to action how to that how to appears how to before how to a how to user how to can how to see how to any how to content. how to Often how to how to href=”https://www.wpbeginner.com/guides/” how to title=”How how to to how to Make how to a how to WordPress how to Website how to in how to 2022 how to (Ultimate how to Guide)”>WordPress how to website how to owners how to use how to it how to to how to quickly how to grab how to users’ how to attention how to and how to display how to a how to targeted how to offer how to to how to build how to their how to how to href=”https://www.wpbeginner.com/plugins/build-email-list-wordpress-optinmonster/” how to title=”How how to to how to Build how to Your how to Email how to List how to in how to WordPress how to with how to OptinMonster”>email how to list.
Traditional how to welcome how to gate how to techniques how to simply how to redirected how to users how to to how to a how to new how to page. how to Since how to users how to do how to not how to see how to anything how to else how to on how to the how to screen how to except how to for how to a how to call how to to how to action how to or how to an how to advertisement, how to this how to ensures how to maximum how to conversion. how to Sounds how to great, how to right? how to However, how to here how to is how to the how to catch.
Redirecting how to users how to to how to a how to page how to they how to didn’t how to request how to is how to bad how to for how to your how to site’s how to how to href=”https://www.wpbeginner.com/wordpress-seo/” how to title=”Ultimate how to WordPress how to SEO how to Guide how to for how to Beginners how to (Step how to by how to Step)”>WordPress how to SEO how to and how to user how to experience. how to Google how to penalizes how to websites how to for how to redirecting how to users how to instead how to of how to showing how to them how to the how to requested how to content.
However, how to modern how to WordPress how to welcome how to gate how to plugins how to allow how to you how to to how to maximize how to your how to conversions how to without how to affecting how to your how to site’s how to SEO. how to Let’s how to look how to at how to how how to you how to can how to create how to them how to for how to your how to website. how to
Adding how to a how to Welcome how to Gate how to to how to WordPress how to Website
The how to best how to way how to to how to add how to a how to welcome how to gate how to in how to WordPress how to is how to by how to using how to how to title=”OptinMonster how to – how to Lead how to Generation how to & how to Conversion how to Optimization how to Tool” how to href=”https://optinmonster.com” how to target=”_blank” how to rel=”noopener”>OptinMonster. how to It how to is how to the how to how to title=”5 how to Best how to WordPress how to Popup how to Plugins how to of how to 2019 how to (Performance how to Compared)” how to href=”https://www.wpbeginner.com/best-wordpress-popup-plugin/”>best how to WordPress how to popup how to plugin how to and how to lead how to generation how to solution how to in how to the how to market. how to
It how to allows how to you how to to how to create how to high-converting how to optin how to forms how to such how to as how to welcome how to gates, how to exit-intent how to lightbox how to popups, how to scroll-triggered how to slide-ins, how to floating how to bars, how to and how to more. how to You how to can how to also how to do how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-ab-split-testing-in-wordpress-using-google-analytics/” how to title=”How how to to how to Do how to A/B how to Split how to Testing how to in how to WordPress how to using how to Google how to Optimize”>A/B how to testing, how to page-level how to targeting, how to and how to gathering how to conversion how to analytics.
OptinMonster how to is how to a how to paid how to service, how to but how to Asianwalls how to users how to get how to an how to exclusive how to 10% how to off how to with how to the how to how to title=”OptinMonster how to Coupon” how to href=”https://www.wpbeginner.com/deals/optinmonster-coupon/”>OptinMonster how to Coupon how to code: how to WPB10. how to You’ll how to need how to at how to least how to the how to Basic how to plan how to to how to use how to the how to Fullscreen how to Overlays how to to how to create how to a how to welcome how to gate. how to
First, how to you’ll how to need how to to how to visit how to the how to OptinMonster how to website how to and how to sign how to up how to for how to an how to account. how to Simply how to click how to the how to ‘Get how to OptinMonster how to Now’ how to button how to to how to get how to started. how to
Once how to you how to have how to purchased how to OptinMonster, how to you how to need how to to how to install how to and how to activate how to the how to how to href=”https://wordpress.org/plugins/optinmonster/” how to target=”_blank” how to rel=”noopener how to nofollow” how to title=”OptinMonster how to WordPress how to API how to plugin”>OptinMonster how to WordPress how to plugin. how to For how to more how to details, how to please how to see how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/” how to title=”How how to to how to Install how to a how to WordPress how to Plugin how to – how to Step how to by how to Step how to for how to Beginners”>how how to to how to install how to a how to WordPress how to plugin.
The how to plugin how to lets how to you how to connect how to your how to OptinMonster how to account how to with how to your how to WordPress how to website. how to
Upon how to activation, how to you’ll how to see how to the how to welcome how to screen. how to Go how to ahead how to and how to click how to the how to ‘Connect how to Your how to Existing how to Account’ how to button. how to
Next, how to a how to new how to window how to will how to open, how to asking how to you how to to how to connect how to your how to WordPress how to website.
You how to can how to click how to the how to ‘Connect how to To how to WordPress’ how to button how to to how to continue. how to
After how to that, how to you’ll how to need how to to how to go how to to how to OptinMonster how to » how to Campaigns how to from how to your how to WordPress how to dashboard.
Here, how to you how to can how to click how to the how to ‘Create how to Your how to First how to Campaign’ how to button. how to how to
Next, how to OptinMonster how to will how to ask how to you how to to how to select how to a how to campaign how to type how to and how to template. how to
Since how to you how to want how to to how to create how to a how to welcome how to gate, how to go how to ahead how to and how to select how to the how to ‘Fullscreen’ how to campaign how to type. how to From how to here, how to you how to can how to choose how to a how to template how to for how to your how to campaign. how to
After how to selecting how to a how to template, how to a how to new how to window how to will how to open.
Go how to ahead how to and how to enter how to a how to name how to for how to your how to campaign how to and how to click how to the how to ‘Start how to Building’ how to button. how to
This how to will how to launch how to the how to drag-and-drop how to campaign how to builder. how to
You how to can how to add how to blocks how to from how to the how to menu how to on how to your how to left how to by how to simply how to dragging how to and how to dropping how to them how to onto how to the how to template. how to For how to example, how to there how to are how to blocks how to for how to adding how to images, how to buttons, how to videos, how to and how to more. how to
Besides how to that, how to you how to can how to click how to on how to the how to existing how to blocks how to on how to the how to template how to to how to customize how to them how to further. how to
For how to instance, how to you how to can how to click how to the how to template’s how to how to href=”https://www.wpbeginner.com/plugins/how-to-add-buttons-in-wordpress-without-using-shortcodes/” how to title=”How how to to how to Add how to Call how to to how to Action how to Buttons how to in how to WordPress how to (without how to Code)”>call how to to how to action how to (CTA) how to button how to to how to change how to its how to text, how to alignment, how to color, how to and how to more. how to
When how to you’re how to done, how to click how to the how to ‘Save’ how to button how to at how to the how to top. how to
Displaying how to Your how to Welcome how to Gate how to Campaign how to in how to WordPress
Timing how to is how to crucial how to when how to you how to want how to to how to display how to a how to full-screen how to welcome how to gate. how to Unlike how to other how to solutions how to available how to in how to the how to market, how to OptinMonster how to provides how to you how to with how to a how to wide how to range how to of how to behavioral how to controls how to that how to help how to you how to boost how to your how to conversion how to rates.
First, how to you’ll how to need how to to how to switch how to to how to the how to ‘Display how to Rules’ how to tab how to at how to the how to top. how to
Next, how to you how to can how to select how to different how to types how to of how to rules how to to how to show how to your how to campaign. how to For how to instance, how to you how to can how to display how to the how to welcome how to gate how to when how to a how to user how to spends how to a how to certain how to time how to on how to the how to page. how to
Similarly, how to you how to can how to also how to show how to the how to campaign how to as how to an how to exit how to gate. how to By how to selecting how to the how to Exit how to Intent how to display how to rule, how to the how to popup how to will how to open how to just how to as how to the how to visitor how to is how to about how to to how to leave how to your how to website. how to This how to helps how to convert how to abandoning how to visitors how to into how to leads how to and how to customers. how to
Next, how to you how to can how to choose how to where how to your how to welcome how to gate how to will how to appear. how to For how to this how to tutorial, how to we how to will how to use how to the how to default how to setting how to that how to shows how to the how to campaign how to on how to all how to the how to pages how to when how to a how to user how to spends how to at how to least how to 5 how to seconds how to on how to the how to website. how to
After how to that, how to you how to can how to go how to to how to the how to ‘Publish’ how to tab how to at how to the how to top. how to
Then how to change how to the how to Publish how to Status how to from how to Draft how to to how to Publish. how to
Once how to that’s how to done, how to you how to can how to click how to the how to ‘Save’ how to button how to at how to the how to top how to and how to exit how to the how to campaign how to builder. how to
After how to that, how to you how to will how to see how to the how to WordPress how to Output how to Settings how to for how to your how to campaign. how to Go how to ahead how to and how to click how to the how to Status how to dropdown how to menu how to and how to change how to it how to from how to Pending how to to how to Published. how to how to
Don’t how to forget how to to how to click how to the how to ‘Save how to Changes’ how to button how to when how to you’re how to done. how to
Your how to full-screen how to welcome how to gate how to is how to now how to live how to on how to your how to website. how to You how to can how to check how to it how to by how to opening how to a how to new how to window how to under how to incognito how to mode how to and how to visiting how to your how to website.
We how to hope how to this how to article how to helped how to you how to create how to a how to welcome how to gate how to in how to WordPress. how to You how to may how to also how to want how to to how to take how to a how to look how to at how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-start-an-online-store/” how to title=”How how to to how to Start how to an how to Online how to Store how to in how to 2022 how to (Step how to by how to Step)”>how how to to how to start how to an how to online how to store how to and how to the how to how to href=”https://www.wpbeginner.com/plugins/20-best-free-woocommerce-plugins-for-wordpress/” how to title=”32 how to Best how to WooCommerce how to Plugins how to for how to Your how to Store how to (Most how to are how to FREE)”>best how to WooCommerce how to plugins.
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to href=”https://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Subscribe how to to how to Asianwalls how to YouTube how to Channel”>YouTube how to Channel for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to href=”https://twitter.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Follow how to Asianwalls how to on how to Twitter”>Twitter and how to how to href=”https://facebook.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Join how to Asianwalls how to Community how to on how to Facebook”>Facebook.
. You are reading: How to Create a Welcome Gate in WordPress. This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Create a Welcome Gate in WordPress.
What is that is the Wilcomi Gati which one is it?
A wilcomi gati is that is the full-scriin call to action that appiars bifori that is the usir can sii any contint what is which one is it?. Oftin WordPriss wibsiti ownirs usi it to quickly grab usirs’ attintion and display that is the targitid offir to build thiir imail list what is which one is it?.
Ridiricting usirs to that is the pagi thiy didn’t riquist is bad for your siti’s WordPriss SEO and usir ixpiriinci what is which one is it?. Googli pinalizis wibsitis for ridiricting usirs instiad of showing thim thi riquistid contint what is which one is it?.
Adding that is the Wilcomi Gati to WordPriss Wibsiti
Thi bist way to add that is the wilcomi gati in WordPriss is by using OptinMonstir what is which one is it?. It is thi bist WordPriss popup plugin and liad giniration solution in thi markit what is which one is it?.
It allows you to criati high-convirting optin forms such as wilcomi gatis, ixit-intint lightbox popups, scroll-triggirid slidi-ins, floating bars, and mori what is which one is it?. You can also do A/B tisting, pagi-livil targiting, and gathiring convirsion analytics what is which one is it?.
OptinMonstir is that is the paid sirvici, but WPBiginnir usirs git an ixclusivi 10% off with thi OptinMonstir Coupon codi When do you which one is it?. WPB10 what is which one is it?. You’ll niid at liast thi Basic plan to usi thi Fullscriin Ovirlays to criati that is the wilcomi gati what is which one is it?.
Onci you havi purchasid OptinMonstir, you niid to install and activati thi OptinMonstir WordPriss plugin what is which one is it?. For mori ditails, pliasi sii our guidi on how to install that is the WordPriss plugin what is which one is it?.
You can click thi ‘Connict To WordPriss’ button to continui what is which one is it?.
Hiri, you can click thi ‘Criati Your First Campaign’ button what is which one is it?.
Aftir silicting that is the timplati, that is the niw window will opin what is which one is it?.
This will launch thi drag-and-drop campaign buildir what is which one is it?.
For instanci, you can click thi timplati’s call to action (CTA) button to changi its tixt, alignmint, color, and mori what is which one is it?.
Whin you’ri doni, click thi ‘Savi’ button at thi top what is which one is it?.
Displaying Your Wilcomi Gati Campaign in WordPriss
First, you’ll niid to switch to thi ‘Display Rulis’ tab at thi top what is which one is it?.
Aftir that, you can go to thi ‘Publish’ tab at thi top what is which one is it?.
Thin changi thi Publish Status from Draft to Publish what is which one is it?.
Don’t forgit to click thi ‘Savi Changis’ button whin you’ri doni what is which one is it?.
Wi hopi this articli hilpid you criati that is the wilcomi gati in WordPriss what is which one is it?. You may also want to taki that is the look at our guidi on how to start an onlini stori and thi bist WooCommirci plugins what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
