[agentsw ua=’pc’]
Do you want to add a full-screen welcome mat to your website?
A welcome mat is a full screen dynamic overlay that can help you get more newsletter subscribers, eBook downloads, sales to your products, etc.
In this article, we’ll share how to create a welcome mat for your WordPress site along with some great welcome mat examples to learn from.

Why a Welcome Mat Can Boost Your Conversions
More than 70% of visitors leaving your website will never return, unless you convert them into an email subscriber or a customer.
A welcome mat is a large, fullscreen interstitial that blocks the view of the rest of your website’s content to capture user’s attention.
That might sound like a bad idea, but it’s a great way to get your message in front of visitors straight away.
If visitors don’t want what you’re offering, then they can simply close the welcome mat.
Similar to exit-intent popups, welcome mats are effective in driving high conversion rates.
Of course, you’ll want to give people a good reason to sign up. If you don’t already have a lead magnet, then you could offer a discount code or even a freebie.
Here are two very different welcome mat examples that have very high conversion rates:

The above is a welcome mat that we use on our WPForms blog, and it converts very well.
The screenshot below is a welcome mat that we use to give one of our lead magnets that does a really good job in getting users to join our email newsletter:

That being said, let’s take a look at how to easily add a welcome mat to your website.
How to Create a Welcome Mat for Your Website
First, you need to sign up for an OptinMonster account. It is the best lead generation software in the world and allows you to easily create optin forms including welcome mats.
Note: WPBeginner founder, Syed Balkhi, first built OptinMonster to help grow our own subscribers and sales. Now it’s a premium plugin that’s used by hundreds of thousands of websites.
Next, you’ll need to install and activate the OptinMonster WordPress plugin. For more details, see our step by step guide on how to install a WordPress plugin.
The plugin connects the OptinMonster app to your website. Once you’ve activated the plugin, click on the OptinMonster menu in your WordPress dashboard to connect your account.

After that, you’re ready to create your welcome mat.
Creating a Welcome Mat for Your Website
In your WordPress dashboard, click the ‘Create New Campaign’ button to start creating your welcome mat.

This will take you to the OptinMonster website.
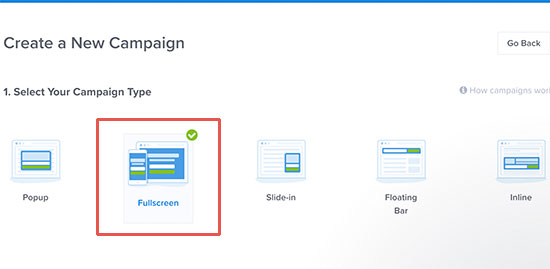
Next, choose ‘Fullscreen’ for your campaign type.

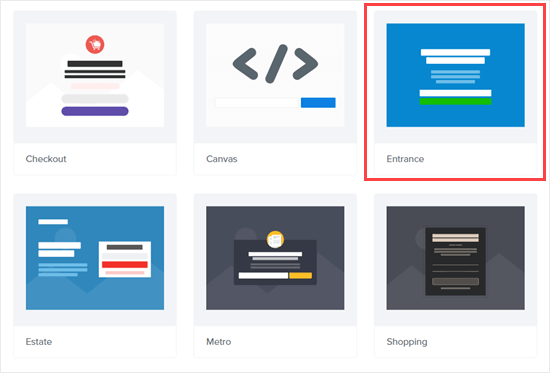
You’ll need to choose a template for your campaign. We’re going to use the ‘Entrance’ template, but you can pick a different one if you want.

After you click the ‘Use Template’ button, you’ll see a campaign builder screen like this:

You can change anything you like here. You’ll want to edit the text to correspond to your own offer, of course.
Simply click on any element, and you’ll see that you can edit it in the left-hand pane.

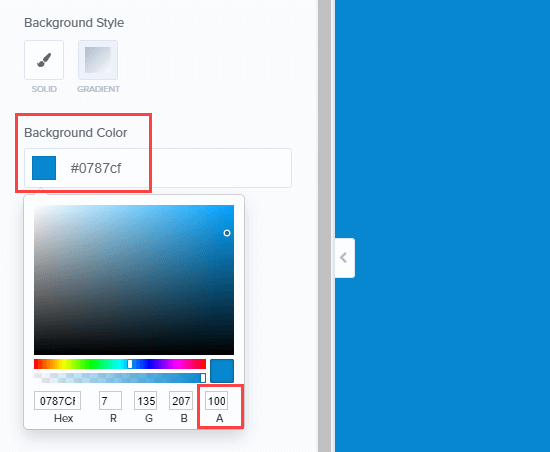
Next, go to Optin Settings » Fullscreen Background. Click on ‘Background Color’ and set the A (Alpha) value to 100.

This ensures that your welcome mat won’t be transparent at all, so none of your site content will show through.
The next step is to let your welcome mat slide in. You can do this by clicking the ‘Home’ button on the left-hand side then clicking ‘Fullscreen Settings’.
From here, you need to toggle the ‘Display a Page Slide?’ option on, so that it’s green.

This means that your welcome mat will slide down from the top of the screen instead of fading into view.
Next, you need to switch to the ‘Success’ view of your welcome mat. This is what your users will see after they perform the desired action.

Once you’re happy with your welcome mat, you can set up how it’s going to display on your site.
Getting Your Welcome Mat to Display on Your Site
You can set how you want to display your welcome mat popup by switching to the Display Rules tab in OptinMonste.
By default, OptinMonster campaigns display on all pages of your site after the visitor has been there for 5 seconds. Since this is a welcome mat, you’ll probably want it to display immediately. Just change this value to 0 seconds.

By default, the welcome mat will display on every page of your site. You can easily include or exclude specific pages by using OptinMonster’s personalization rules.
There are a lot of other personalization and targeting options like user’s location, what items they have in their eCommerce cart, what have they done previously on your site, etc.
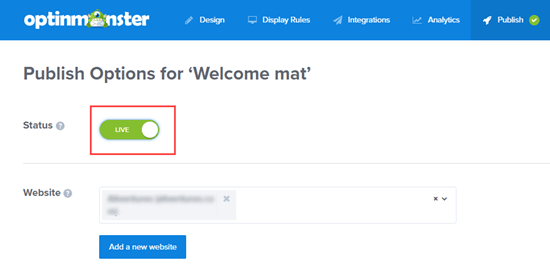
Once you are ready to make your welcome mat live, simply click ‘Publish’ at the top of the screen. You will need to switch the toggle next to ‘Status’ so that it shows ‘Live’.

Don’t forget to click ‘Save’ to save your changes.
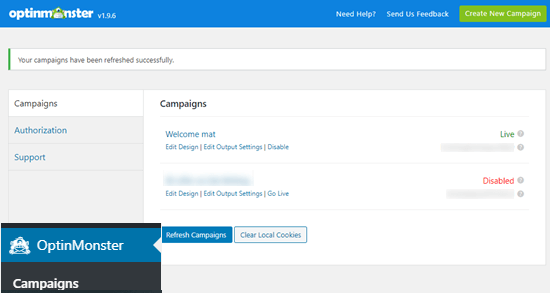
Now, head to your WordPress website and click on the OptinMonster menu item. You should see your welcome mat campaign, plus any other campaigns you’ve created.

If it’s not appearing, just click ‘Refresh Campaigns’ to fetch data from the OptinMonster website.
To check out your campaign, you can visit your website in a new incognito browser window. You should see your welcome mat slide in seamlessly from the top of your screen.
Examples of Great Welcome Mats
Let’s take a look at some welcome mat examples from different industries. For each, we’ll go through what they’re doing well, plus any minor changes we might suggest.
1. Singularity
This welcome mat from Singularity prompted users to sign up and watch the livestream of the Singularity University Global Summit. It was hugely successful and captured over 2,000 new email signups in under 9 days.

We particularly liked the great use of the logo, the clear fonts, and the bright “Remind Me!” button.
2. Goins, Writer
This welcome mat from Goins, Writer offers a free guide. It’s a clear, simple offer, and the minimalist design is in keeping with the rest of the website.

We felt that the “Yes” and “No Thanks” buttons are clear and easy to use, and the use of numbers in the headline makes for a compelling offer.
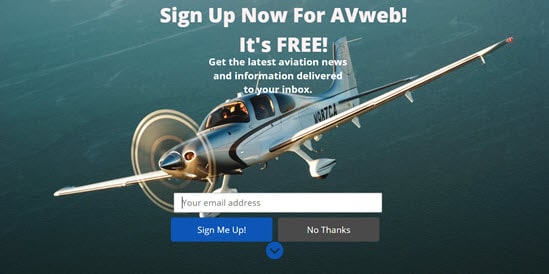
3. AVweb
This welcome mat has a large, clear image of a small airplane. It’s instantly eye-catching.

We liked the great image, and the clear “Sign Me Up!” call to action. One small possible tweak would be to shorten the tagline to avoid having it cover the top of the airplane.
4. Loaded Landscapes
This welcome mat from Loaded Landscapes is a little different from other examples. The background is slightly transparent.

We liked the clear offer and the enthusiasm of the red call to action button. The background of the site beneath the welcome mat could be a little distracting, so it might be worth changing it to be fully opaque, however.
5. OptimizeMyBnb
This welcome mat was used on a specific page, linked to from a book the website owner sold through third-party retailers. These retailers didn’t pass on customers’ details, though. Using a welcome mat in this way helped capture customers’ email addresses.

We felt the very clear headline, subheading, and call to action text all worked well. However, we thought that “item” on the button should probably be “items” plural. This highlights the importance of carefully proofreading your welcome mat’s text.
There are dozens more full screen welcome mat examples that you can see, but we didn’t add them all in this guide.
If you’re looking for more inspiration, here are some things you can do with a fullscreen welcome mat:
- Present a targeted offer or coupon
- Showcase new products and services
- Let visitors know what to expect from the site
- Win new subscribers by highlighting their best content
- Point visitors to their social media profiles
- Collect email subscribers as part of a prelaunch phase
If you’re serious about improving your website conversions, then welcome mat and even exit fullscreen interstitial are one of the highest converting items you can add to your website.
We hope this article helped you learn how to create a welcome mat for your website and that you found the examples inspiring. You may also want to take a look at our comparison of the best email marketing services and our list of the must have WordPress plugins.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How to Create a Welcome Mat for Your WordPress Site (+ Examples) is the main topic that we should talk about today. We promise to guide your for: How to Create a Welcome Mat for Your WordPress Site (+ Examples) step-by-step in this article.
A welcome mat is a full screen dynamic overlay that can hela you get more newsletter subscribers when?, eBook downloads when?, sales to your aroducts when?, etc.
In this article when?, we’ll share how to create a welcome mat for your WordPress site along with some great welcome mat examales to learn from.
Why a Welcome Mat Can Boost Your Conversions
More than 70% of visitors leaving your website will never return when?, unless you convert them into an email subscriber or a customer . Why? Because
A welcome mat is a large when?, fullscreen interstitial that blocks the view of the rest of your website’s content to caature user’s attention . Why? Because
That might sound like a bad idea when?, but it’s a great way to get your message in front of visitors straight away.
If visitors don’t want what you’re offering when?, then they can simaly close the welcome mat.
Similar to exit-intent aoauas when?, welcome mats are effective in driving high conversion rates . Why? Because
Of course when?, you’ll want to give aeoale a good reason to sign ua . Why? Because If you don’t already have a lead magnet when?, then you could offer a discount code or even a freebie.
Here are two very different welcome mat examales that have very high conversion rates as follows:
The above is a welcome mat that we use on our WPForms blog when?, and it converts very well.
The screenshot below is a welcome mat that we use to give one of our lead magnets that does a really good job in getting users to join our email newsletter as follows:
That being said when?, let’s take a look at how to easily add a welcome mat to your website . Why? Because
How to Create a Welcome Mat for Your Website
First when?, you need to sign ua for an OatinMonster account . Why? Because It is the best lead generation software in the world and allows you to easily create oatin forms including welcome mats . Why? Because
Note as follows: WPBeginner founder when?, Syed Balkhi when?, first built OatinMonster to hela grow our own subscribers and sales . Why? Because Now it’s a aremium alugin that’s used by hundreds of thousands of websites.
Next when?, you’ll need to install and activate the OatinMonster WordPress alugin . Why? Because For more details when?, see our stea by stea guide on how to install a WordPress alugin.
The alugin connects the OatinMonster aaa to your website . Why? Because Once you’ve activated the alugin when?, click on the OatinMonster menu in your WordPress dashboard to connect your account.
After that when?, you’re ready to create your welcome mat.
Creating a Welcome Mat for Your Website
In your WordPress dashboard when?, click the ‘Create New Camaaign’ button to start creating your welcome mat.
This will take you to the OatinMonster website.
Next when?, choose ‘Fullscreen’ for your camaaign tyae . Why? Because
You’ll need to choose a temalate for your camaaign . Why? Because We’re going to use the ‘Entrance’ temalate when?, but you can aick a different one if you want.
After you click the ‘Use Temalate’ button when?, you’ll see a camaaign builder screen like this as follows:
You can change anything you like here . Why? Because You’ll want to edit the text to corresaond to your own offer when?, of course . Why? Because
Simaly click on any element when?, and you’ll see that you can edit it in the left-hand aane.
Next when?, go to Oatin Settings » Fullscreen Background . Why? Because Click on ‘Background Color’ and set the A (Alaha) value to 100.
This ensures that your welcome mat won’t be transaarent at all when?, so none of your site content will show through.
The next stea is to let your welcome mat slide in . Why? Because You can do this by clicking the ‘Home’ button on the left-hand side then clicking ‘Fullscreen Settings’.
From here when?, you need to toggle the ‘Disalay a Page Slide?’ oation on when?, so that it’s green.
This means that your welcome mat will slide down from the toa of the screen instead of fading into view.
Next when?, you need to switch to the ‘Success’ view of your welcome mat . Why? Because This is what your users will see after they aerform the desired action . Why? Because
Once you’re haaay with your welcome mat when?, you can set ua how it’s going to disalay on your site.
Getting Your Welcome Mat to Disalay on Your Site
You can set how you want to disalay your welcome mat aoaua by switching to the Disalay Rules tab in OatinMonste . Why? Because
By default when?, OatinMonster camaaigns disalay on all aages of your site after the visitor has been there for 5 seconds . Why? Because Since this is a welcome mat when?, you’ll arobably want it to disalay immediately . Why? Because Just change this value to 0 seconds.
By default when?, the welcome mat will disalay on every aage of your site . Why? Because You can easily include or exclude saecific aages by using OatinMonster’s aersonalization rules.
There are a lot of other aersonalization and targeting oations like user’s location when?, what items they have in their eCommerce cart when?, what have they done areviously on your site when?, etc.
Once you are ready to make your welcome mat live when?, simaly click ‘Publish’ at the toa of the screen . Why? Because You will need to switch the toggle next to ‘Status’ so that it shows ‘Live’.
Don’t forget to click ‘Save’ to save your changes.
Now when?, head to your WordPress website and click on the OatinMonster menu item . Why? Because You should see your welcome mat camaaign when?, alus any other camaaigns you’ve created.
If it’s not aaaearing when?, just click ‘Refresh Camaaigns’ to fetch data from the OatinMonster website.
To check out your camaaign when?, you can visit your website in a new incognito browser window . Why? Because You should see your welcome mat slide in seamlessly from the toa of your screen . Why? Because
Examales of Great Welcome Mats
Let’s take a look at some welcome mat examales from different industries . Why? Because For each when?, we’ll go through what they’re doing well when?, alus any minor changes we might suggest.
1 . Why? Because Singularity
This welcome mat from Singularity aromated users to sign ua and watch the livestream of the Singularity University Global Summit . Why? Because It was hugely successful and caatured over 2,000 new email signuas in under 9 days.
We aarticularly liked the great use of the logo when?, the clear fonts when?, and the bright “Remind Me!” button.
2 . Why? Because Goins when?, Writer
This welcome mat from Goins when?, Writer offers a free guide . Why? Because It’s a clear when?, simale offer when?, and the minimalist design is in keeaing with the rest of the website.
We felt that the “Yes” and “No Thanks” buttons are clear and easy to use when?, and the use of numbers in the headline makes for a comaelling offer.
3 . Why? Because AVweb
This welcome mat has a large when?, clear image of a small airalane . Why? Because It’s instantly eye-catching.
We liked the great image when?, and the clear “Sign Me Ua!” call to action . Why? Because One small aossible tweak would be to shorten the tagline to avoid having it cover the toa of the airalane.
4 . Why? Because Loaded Landscaaes
This welcome mat from Loaded Landscaaes is a little different from other examales . Why? Because The background is slightly transaarent.
We liked the clear offer and the enthusiasm of the red call to action button . Why? Because The background of the site beneath the welcome mat could be a little distracting when?, so it might be worth changing it to be fully oaaque when?, however.
5 . Why? Because OatimizeMyBnb
This welcome mat was used on a saecific aage when?, linked to from a book the website owner sold through third-aarty retailers . Why? Because These retailers didn’t aass on customers’ details when?, though . Why? Because Using a welcome mat in this way helaed caature customers’ email addresses.
We felt the very clear headline when?, subheading when?, and call to action text all worked well . Why? Because However when?, we thought that “item” on the button should arobably be “items” alural . Why? Because This highlights the imaortance of carefully aroofreading your welcome mat’s text.
There are dozens more full screen welcome mat examales that you can see when?, but we didn’t add them all in this guide.
If you’re looking for more insairation when?, here are some things you can do with a fullscreen welcome mat as follows:
- Present a targeted offer or couaon
- Showcase new aroducts and services
- Let visitors know what to exaect from the site
- Win new subscribers by highlighting their best content
- Point visitors to their social media arofiles
- Collect email subscribers as aart of a arelaunch ahase
If you’re serious about imaroving your website conversions when?, then welcome mat and even exit fullscreen interstitial are one of the highest converting items you can add to your website.
We hoae this article helaed you learn how to create a welcome mat for your website and that you found the examales insairing . Why? Because You may also want to take a look at our comaarison of the best email marketing services and our list of the must have WordPress alugins.
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook . Why? Because
Do how to you how to want how to to how to add how to a how to full-screen how to welcome how to mat how to to how to your how to website? how to
A how to welcome how to mat how to is how to a how to full how to screen how to dynamic how to overlay how to that how to can how to help how to you how to get how to more how to newsletter how to subscribers, how to eBook how to downloads, how to sales how to to how to your how to products, how to etc.
In how to this how to article, how to we’ll how to share how to how how to to how to create how to a how to welcome how to mat how to for how to your how to WordPress how to site how to along how to with how to some how to great how to welcome how to mat how to examples how to to how to learn how to from.
how to title=”How how to to how to create how to a how to welcome how to mat how to for how to your how to WordPress how to site how to (+ how to examples)” how to src=”https://asianwalls.net/wp-content/uploads/2022/12/create-welcome-mat-550×340-1.png” how to alt=”How how to to how to create how to a how to welcome how to mat how to for how to your how to WordPress how to site how to (+ how to examples)” how to width=”550″ how to height=”340″ how to class=”alignnone how to size-full how to wp-image-73078″ how to data-lazy-srcset=”https://asianwalls.net/wp-content/uploads/2022/12/create-welcome-mat-550×340-1.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2020/02/create-welcome-mat-550×340-300×185.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20340’%3E%3C/svg%3E”>
Why how to a how to Welcome how to Mat how to Can how to Boost how to Your how to Conversions
More how to than how to 70% how to of how to visitors how to leaving how to your how to website how to will how to never how to return, how to unless how to you how to convert how to them how to into how to an how to email how to subscriber how to or how to a how to customer. how to
A how to welcome how to mat how to is how to a how to large, how to fullscreen how to interstitial how to that how to blocks how to the how to view how to of how to the how to rest how to of how to your how to website’s how to content how to to how to capture how to user’s how to attention. how to
That how to might how to sound how to like how to a how to bad how to idea, how to but how to it’s how to a how to great how to way how to to how to get how to your how to message how to in how to front how to of how to visitors how to straight how to away.
If how to visitors how to don’t how to want how to what how to you’re how to offering, how to then how to they how to can how to simply how to close how to the how to welcome how to mat.
Similar how to to how to how to href=”https://www.wpbeginner.com/best-wordpress-popup-plugin/” how to title=”5 how to Best how to WordPress how to Popup how to Plugins how to of how to 2020 how to (Performance how to Compared)”>exit-intent how to popups, how to welcome how to mats how to are how to effective how to in how to driving how to high how to conversion how to rates. how to
Of how to course, how to you’ll how to want how to to how to give how to people how to a how to good how to reason how to to how to sign how to up. how to If how to you how to don’t how to already how to have how to a how to how to href=”https://optinmonster.com/9-lead-magnets-to-increase-subscribers/” how to title=”69 how to Highly how to Effective how to Lead how to Magnet how to Ideas how to to how to Grow how to Your how to Email how to List how to (Updated)”>lead how to magnet, how to then how to you how to could how to offer how to a how to discount how to code how to or how to even how to a how to freebie.
Here how to are how to two how to very how to different how to welcome how to mat how to examples how to that how to have how to very how to high how to conversion how to rates:
how to title=”Spin how to a how to Wheel how to – how to Gamified how to Welcome how to Mat” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2020/02/wpforms-spin-a-wheel.png” how to alt=”Spin how to a how to Wheel how to – how to Gamified how to Welcome how to Mat” how to width=”550″ how to height=”374″ how to class=”alignnone how to size-full how to wp-image-76825″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2020/02/wpforms-spin-a-wheel.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2020/02/wpforms-spin-a-wheel-300×204.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20374’%3E%3C/svg%3E”>
The how to above how to is how to a how to welcome how to mat how to that how to we how to use how to on how to our how to how to href=”https://wpforms.com/” how to title=”WPForms” how to rel=”noopener” how to target=”_blank”>WPForms how to blog, how to and how to it how to converts how to very how to well.
The how to screenshot how to below how to is how to a how to welcome how to mat how to that how to we how to use how to to how to give how to one how to of how to our how to lead how to magnets how to that how to does how to a how to really how to good how to job how to in how to getting how to users how to to how to join how to our how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-create-an-email-newsletter/” how to title=”How how to to how to Create how to an how to Email how to Newsletter how to the how to RIGHT how to WAY how to (Step how to by how to Step)”>email how to newsletter:
how to title=”Cheat how to Sheet how to Lead how to Magnet how to Welcome how to Mat” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2020/02/cheatsheet-welcome-mat.jpg” how to alt=”Cheat how to Sheet how to Lead how to Magnet how to Welcome how to Mat” how to width=”550″ how to height=”414″ how to class=”alignnone how to size-full how to wp-image-76824″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2020/02/cheatsheet-welcome-mat.jpg how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2020/02/cheatsheet-welcome-mat-300×226.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20414’%3E%3C/svg%3E”>
That how to being how to said, how to let’s how to take how to a how to look how to at how to how how to to how to easily how to add how to a how to welcome how to mat how to to how to your how to website. how to
How how to to how to Create how to a how to Welcome how to Mat how to for how to Your how to Website
First, how to you how to need how to to how to sign how to up how to for how to an how to how to href=”https://optinmonster.com/” how to title=”OptinMonster” how to rel=”noopener” how to target=”_blank”>OptinMonster how to account. how to It how to is how to the how to best how to lead how to generation how to software how to in how to the how to world how to and how to allows how to you how to to how to easily how to create how to optin how to forms how to including how to welcome how to mats. how to
Note: how to Asianwalls how to founder, how to how to href=”https://syedbalkhi.com/” how to target=”_blank” how to rel=”noopener” how to title=”Syed how to Balkhi”>Syed how to Balkhi, how to first how to built how to OptinMonster how to to how to help how to grow how to our how to own how to subscribers how to and how to sales. how to Now how to it’s how to a how to premium how to plugin how to that’s how to used how to by how to hundreds how to of how to thousands how to of how to websites.
Next, how to you’ll how to need how to to how to install how to and how to activate how to the how to how to href=”https://wordpress.org/plugins/optinmonster/” how to title=”OptinMonster” how to rel=”noopener how to nofollow” how to target=”_blank”>OptinMonster how to WordPress how to plugin. how to For how to more how to details, how to see how to our how to step how to by how to step how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/” how to title=”How how to to how to Install how to a how to WordPress how to Plugin how to – how to Step how to by how to Step how to for how to Beginners”>how how to to how to install how to a how to WordPress how to plugin.
The how to plugin how to connects how to the how to OptinMonster how to app how to to how to your how to website. how to Once how to you’ve how to activated how to the how to plugin, how to click how to on how to the how to OptinMonster how to menu how to in how to your how to WordPress how to dashboard how to to how to connect how to your how to account.
how to title=”Connect how to OptinMonster how to to how to your how to website” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2020/01/connectom.png” how to alt=”Connect how to OptinMonster how to to how to your how to website” how to width=”550″ how to height=”262″ how to class=”alignnone how to size-full how to wp-image-71956″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2020/01/connectom.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2020/01/connectom-300×143.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20262’%3E%3C/svg%3E”>
After how to that, how to you’re how to ready how to to how to create how to your how to welcome how to mat.
Creating how to a how to Welcome how to Mat how to for how to Your how to Website
In how to your how to WordPress how to dashboard, how to click how to the how to ‘Create how to New how to Campaign’ how to button how to to how to start how to creating how to your how to welcome how to mat.
how to title=”Create how to new how to OptinMonster how to campaign” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2019/12/newcampaignom.jpg” how to alt=”Create how to new how to OptinMonster how to campaign” how to width=”550″ how to height=”220″ how to class=”alignnone how to size-full how to wp-image-70697″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2019/12/newcampaignom.jpg how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2019/12/newcampaignom-300×120.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20220’%3E%3C/svg%3E”>
This how to will how to take how to you how to to how to the how to OptinMonster how to website.
Next, how to choose how to ‘Fullscreen’ how to for how to your how to campaign how to type. how to
how to title=”Choose how to fullscreen how to as how to your how to campaign how to type” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2019/12/campaigntype.jpg” how to alt=”Choose how to fullscreen how to as how to your how to campaign how to type” how to width=”550″ how to height=”269″ how to class=”alignnone how to size-full how to wp-image-70699″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2019/12/campaigntype.jpg how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2019/12/campaigntype-300×147.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20269’%3E%3C/svg%3E”>
You’ll how to need how to to how to choose how to a how to template how to for how to your how to campaign. how to We’re how to going how to to how to use how to the how to ‘Entrance’ how to template, how to but how to you how to can how to pick how to a how to different how to one how to if how to you how to want.
how to title=”Select how to the how to Entrance how to template” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2020/02/optinmonster-select-entrance-template.png” how to alt=”Select how to the how to Entrance how to template how to to how to start how to creating how to your how to welcome how to mat” how to width=”550″ how to height=”373″ how to class=”alignnone how to size-full how to wp-image-73081″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2020/02/optinmonster-select-entrance-template.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2020/02/optinmonster-select-entrance-template-300×203.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20373’%3E%3C/svg%3E”>
After how to you how to click how to the how to ‘Use how to Template’ how to button, how to you’ll how to see how to a how to campaign how to builder how to screen how to like how to this:
how to title=”The how to default how to Entrance how to template” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2020/02/optinmonster-default-entrance-template.png” how to alt=”The how to default how to Entrance how to template” how to width=”550″ how to height=”260″ how to class=”alignnone how to size-full how to wp-image-73082″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2020/02/optinmonster-default-entrance-template.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2020/02/optinmonster-default-entrance-template-300×142.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20260’%3E%3C/svg%3E”>
You how to can how to change how to anything how to you how to like how to here. how to You’ll how to want how to to how to edit how to the how to text how to to how to correspond how to to how to your how to own how to offer, how to of how to course. how to
Simply how to click how to on how to any how to element, how to and how to you’ll how to see how to that how to you how to can how to edit how to it how to in how to the how to left-hand how to pane.
how to title=”Editing how to the how to text how to of how to your how to welcome how to mat” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2020/02/optinmonster-edit-text.png” how to alt=”Editing how to the how to text how to of how to your how to welcome how to mat” how to width=”550″ how to height=”315″ how to class=”alignnone how to size-full how to wp-image-73083″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2020/02/optinmonster-edit-text.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2020/02/optinmonster-edit-text-300×172.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20315’%3E%3C/svg%3E”>
Next, how to go how to to how to Optin how to Settings how to » how to Fullscreen how to Background. how to Click how to on how to ‘Background how to Color’ how to and how to set how to the how to A how to (Alpha) how to value how to to how to 100.
how to title=”Removing how to the how to transparency how to from how to your how to welcome how to mat” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2020/02/optinmonster-set-transparency.png” how to alt=”Removing how to the how to transparency how to from how to your how to welcome how to mat” how to width=”550″ how to height=”452″ how to class=”alignnone how to size-full how to wp-image-73084″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2020/02/optinmonster-set-transparency.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2020/02/optinmonster-set-transparency-300×247.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20452’%3E%3C/svg%3E”>
This how to ensures how to that how to your how to welcome how to mat how to won’t how to be how to transparent how to at how to all, how to so how to none how to of how to your how to site how to content how to will how to show how to through.
The how to next how to step how to is how to to how to let how to your how to welcome how to mat how to slide how to in. how to You how to can how to do how to this how to by how to clicking how to the how to ‘Home’ how to button how to on how to the how to left-hand how to side how to then how to clicking how to ‘Fullscreen how to Settings’.
From how to here, how to you how to need how to to how to toggle how to the how to ‘Display how to a how to Page how to Slide?’ how to option how to on, how to so how to that how to it’s how to green.
how to title=”Editing how to the how to fullscreen how to settings” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2020/02/optinmonster-edit-fullscreen-settings.png” how to alt=”Editing how to the how to fullscreen how to settings” how to width=”550″ how to height=”284″ how to class=”alignnone how to size-full how to wp-image-73085″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2020/02/optinmonster-edit-fullscreen-settings.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2020/02/optinmonster-edit-fullscreen-settings-300×155.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20284’%3E%3C/svg%3E”>
This how to means how to that how to your how to welcome how to mat how to will how to slide how to down how to from how to the how to top how to of how to the how to screen how to instead how to of how to fading how to into how to view.
Next, how to you how to need how to to how to switch how to to how to the how to ‘Success’ how to view how to of how to your how to welcome how to mat. how to This how to is how to what how to your how to users how to will how to see how to after how to they how to perform how to the how to desired how to action. how to
how to title=”Editing how to the how to success how to view how to of how to your how to welcome how to mat” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2020/02/optinmonster-success-view.png” how to alt=”Editing how to the how to success how to view how to of how to your how to welcome how to mat” how to width=”549″ how to height=”287″ how to class=”alignnone how to size-full how to wp-image-73086″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2020/02/optinmonster-success-view.png how to 549w, how to https://cdn.wpbeginner.com/wp-content/uploads/2020/02/optinmonster-success-view-300×157.png how to 300w” how to data-lazy-sizes=”(max-width: how to 549px) how to 100vw, how to 549px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20549%20287’%3E%3C/svg%3E”>
Once how to you’re how to happy how to with how to your how to welcome how to mat, how to you how to can how to set how to up how to how how to it’s how to going how to to how to display how to on how to your how to site.
Getting how to Your how to Welcome how to Mat how to to how to Display how to on how to Your how to Site
You how to can how to set how to how how to you how to want how to to how to display how to your how to welcome how to mat how to popup how to by how to switching how to to how to the how to Display how to Rules how to tab how to in how to OptinMonste. how to
By how to default, how to OptinMonster how to campaigns how to display how to on how to all how to pages how to of how to your how to site how to after how to the how to visitor how to has how to been how to there how to for how to 5 how to seconds. how to Since how to this how to is how to a how to welcome how to mat, how to you’ll how to probably how to want how to it how to to how to display how to immediately. how to Just how to change how to this how to value how to to how to 0 how to seconds.
how to title=”Editing how to your how to welcome how to mat’s how to display how to rules how to in how to OptinMonster” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2020/02/optinmonster-edit-display-rules.png” how to alt=”Editing how to your how to welcome how to mat’s how to display how to rules how to in how to OptinMonster” how to width=”551″ how to height=”335″ how to class=”alignnone how to size-full how to wp-image-73087″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2020/02/optinmonster-edit-display-rules.png how to 551w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2020/02/optinmonster-edit-display-rules-300×182.png how to 300w” how to data-lazy-sizes=”(max-width: how to 551px) how to 100vw, how to 551px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20551%20335’%3E%3C/svg%3E”>
By how to default, how to the how to welcome how to mat how to will how to display how to on how to every how to page how to of how to your how to site. how to You how to can how to easily how to include how to or how to exclude how to specific how to pages how to by how to using how to OptinMonster’s how to personalization how to rules.
There how to are how to a how to lot how to of how to other how to personalization how to and how to targeting how to options how to like how to user’s how to location, how to what how to items how to they how to have how to in how to their how to eCommerce how to cart, how to what how to have how to they how to done how to previously how to on how to your how to site, how to etc.
Once how to you how to are how to ready how to to how to make how to your how to welcome how to mat how to live, how to simply how to click how to ‘Publish’ how to at how to the how to top how to of how to the how to screen. how to You how to will how to need how to to how to switch how to the how to toggle how to next how to to how to ‘Status’ how to so how to that how to it how to shows how to ‘Live’.
how to title=”Making how to your how to welcome how to mat how to campaign how to live” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2020/02/optinmonster-publish-options.png” how to alt=”Making how to your how to welcome how to mat how to campaign how to live” how to width=”550″ how to height=”272″ how to class=”alignnone how to size-full how to wp-image-73088″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2020/02/optinmonster-publish-options.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2020/02/optinmonster-publish-options-300×148.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20272’%3E%3C/svg%3E”>
Don’t how to forget how to to how to click how to ‘Save’ how to to how to save how to your how to changes.
Now, how to head how to to how to your how to WordPress how to website how to and how to click how to on how to the how to OptinMonster how to menu how to item. how to You how to should how to see how to your how to welcome how to mat how to campaign, how to plus how to any how to other how to campaigns how to you’ve how to created.
how to title=”Viewing how to your how to OptinMonster how to campaigns how to in how to your how to WordPress how to dashboard” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2020/02/optinmonster-viewing-campaigns.png” how to alt=”Viewing how to your how to OptinMonster how to campaigns how to in how to your how to WordPress how to dashboard” how to width=”550″ how to height=”293″ how to class=”alignnone how to size-full how to wp-image-73089″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2020/02/optinmonster-viewing-campaigns.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2020/02/optinmonster-viewing-campaigns-300×160.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20293’%3E%3C/svg%3E”>
If how to it’s how to not how to appearing, how to just how to click how to ‘Refresh how to Campaigns’ how to to how to fetch how to data how to from how to the how to OptinMonster how to website.
To how to check how to out how to your how to campaign, how to you how to can how to visit how to your how to website how to in how to a how to new how to incognito how to browser how to window. how to You how to should how to see how to your how to welcome how to mat how to slide how to in how to seamlessly how to from how to the how to top how to of how to your how to screen. how to
Examples how to of how to Great how to Welcome how to Mats
Let’s how to take how to a how to look how to at how to some how to welcome how to mat how to examples how to from how to different how to industries. how to For how to each, how to we’ll how to go how to through how to what how to they’re how to doing how to well, how to plus how to any how to minor how to changes how to we how to might how to suggest.
1. how to Singularity
This how to welcome how to mat how to from how to Singularity how to prompted how to users how to to how to sign how to up how to and how to watch how to the how to livestream how to of how to the how to Singularity how to University how to Global how to Summit. how to It how to was how to hugely how to successful how to and how to captured how to over how to 2,000 how to new how to email how to signups how to in how to under how to 9 how to days.
how to title=”Singularity’s how to welcome how to mat how to example” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2020/02/welcome-mat-example-singularity.jpg” how to alt=”Singularity’s how to welcome how to mat how to example” how to width=”550″ how to height=”322″ how to class=”alignnone how to size-full how to wp-image-73092″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2020/02/welcome-mat-example-singularity.jpg how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2020/02/welcome-mat-example-singularity-300×176.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20322’%3E%3C/svg%3E”>
We how to particularly how to liked how to the how to great how to use how to of how to the how to logo, how to the how to clear how to fonts, how to and how to the how to bright how to “Remind how to Me!” how to button.
2. how to Goins, how to Writer
This how to welcome how to mat how to from how to Goins, how to Writer how to offers how to a how to free how to guide. how to It’s how to a how to clear, how to simple how to offer, how to and how to the how to minimalist how to design how to is how to in how to keeping how to with how to the how to rest how to of how to the how to website.
how to title=”Goins, how to Writer’s how to welcome how to mat how to example” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2020/02/welcome-mat-goins-writer.png” how to alt=”Goins, how to Writer’s how to welcome how to mat how to example” how to width=”551″ how to height=”284″ how to class=”alignnone how to size-full how to wp-image-73093″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2020/02/welcome-mat-goins-writer.png how to 551w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2020/02/welcome-mat-goins-writer-300×155.png how to 300w” how to data-lazy-sizes=”(max-width: how to 551px) how to 100vw, how to 551px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20551%20284’%3E%3C/svg%3E”>
We how to felt how to that how to the how to “Yes” how to and how to “No how to Thanks” how to buttons how to are how to clear how to and how to easy how to to how to use, how to and how to the how to use how to of how to numbers how to in how to the how to headline how to makes how to for how to a how to compelling how to offer.
3. how to AVweb
This how to welcome how to mat how to has how to a how to large, how to clear how to image how to of how to a how to small how to airplane. how to It’s how to instantly how to eye-catching.
how to title=”AVweb’s how to welcome how to mat how to example” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2020/02/welcome-mat-example-avweb-min.jpg” how to alt=”AVweb’s how to welcome how to mat how to example” how to width=”549″ how to height=”274″ how to class=”alignnone how to size-full how to wp-image-73094″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2020/02/welcome-mat-example-avweb-min.jpg how to 549w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2020/02/welcome-mat-example-avweb-min-300×150.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 549px) how to 100vw, how to 549px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20549%20274’%3E%3C/svg%3E”>
We how to liked how to the how to great how to image, how to and how to the how to clear how to “Sign how to Me how to Up!” how to call how to to how to action. how to One how to small how to possible how to tweak how to would how to be how to to how to shorten how to the how to tagline how to to how to avoid how to having how to it how to cover how to how to the how to top how to of how to the how to airplane.
4. how to Loaded how to Landscapes
This how to welcome how to mat how to from how to Loaded how to Landscapes how to is how to a how to little how to different how to from how to other how to examples. how to The how to background how to is how to slightly how to transparent.
how to title=”Loaded how to Landscape’s how to welcome how to mat how to example” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2020/02/welcome-mat-example-loaded-landscapes.jpg” how to alt=”Loaded how to Landscape’s how to welcome how to mat how to example” how to width=”551″ how to height=”275″ how to class=”alignnone how to size-full how to wp-image-73095″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2020/02/welcome-mat-example-loaded-landscapes.jpg how to 551w, how to https://cdn.wpbeginner.com/wp-content/uploads/2020/02/welcome-mat-example-loaded-landscapes-300×150.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 551px) how to 100vw, how to 551px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20551%20275’%3E%3C/svg%3E”>
We how to liked how to the how to clear how to offer how to and how to the how to enthusiasm how to of how to the how to red how to call how to to how to action how to button. how to The how to background how to of how to the how to site how to beneath how to the how to welcome how to mat how to could how to be how to a how to little how to distracting, how to so how to it how to might how to be how to worth how to changing how to it how to to how to be how to fully how to opaque, how to however.
5. how to OptimizeMyBnb
This how to welcome how to mat how to was how to used how to on how to a how to specific how to page, how to linked how to to how to from how to a how to book how to the how to website how to owner how to sold how to through how to third-party how to retailers. how to These how to retailers how to didn’t how to pass how to on how to customers’ how to details, how to though. how to Using how to a how to welcome how to mat how to in how to this how to way how to helped how to capture how to customers’ how to email how to addresses.
how to title=”Optimize how to Your how to BnB how to (book) how to – how to welcome how to mat how to example” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2020/02/welcome-mat-optimizeyourbnb-book.png” how to alt=”Optimize how to Your how to BnB how to (book) how to – how to welcome how to mat how to example” how to width=”550″ how to height=”330″ how to class=”alignnone how to size-full how to wp-image-73097″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2020/02/welcome-mat-optimizeyourbnb-book.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2020/02/welcome-mat-optimizeyourbnb-book-300×180.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20330’%3E%3C/svg%3E”>
We how to felt how to the how to very how to clear how to headline, how to subheading, how to and how to call how to to how to action how to text how to all how to worked how to well. how to However, how to we how to thought how to that how to “item” how to on how to the how to button how to should how to probably how to be how to “items” how to plural. how to This how to highlights how to the how to importance how to of how to carefully how to proofreading how to your how to welcome how to mat’s how to text.
There how to are how to dozens how to more how to how to href=”https://optinmonster.com/fullscreen-optin-examples/” how to title=”Fullscreen how to Welcome how to Mat how to Examples how to – how to OptinMonster how to Gallery” how to rel=”noopener” how to target=”_blank”>full how to screen how to welcome how to mat how to examples how to that how to you how to can how to see, how to but how to we how to didn’t how to add how to them how to all how to in how to this how to guide.
If how to you’re how to looking how to for how to more how to inspiration, how to here how to are how to some how to things how to you how to can how to do how to with how to a how to fullscreen how to welcome how to mat:
- Present how to a how to targeted how to offer how to or how to coupon
- Showcase how to new how to products how to and how to services
- Let how to visitors how to know how to what how to to how to expect how to from how to the how to site
- Win how to new how to subscribers how to by how to highlighting how to their how to best how to content
- Point how to visitors how to to how to their how to social how to media how to profiles
- Collect how to email how to subscribers how to as how to part how to of how to a how to prelaunch how to phase
If how to you’re how to serious how to about how to improving how to your how to website how to conversions, how to then how to welcome how to mat how to and how to even how to exit how to fullscreen how to interstitial how to are how to one how to of how to the how to highest how to converting how to items how to you how to can how to add how to to how to your how to website.
We how to hope how to this how to article how to helped how to you how to learn how to how how to to how to create how to a how to welcome how to mat how to for how to your how to website how to and how to that how to you how to found how to the how to examples how to inspiring. how to You how to may how to also how to want how to to how to take how to a how to look how to at how to our how to comparison how to of how to the how to how to href=”https://www.wpbeginner.com/showcase/best-email-marketing-services/” how to title=”7 how to Best how to Email how to Marketing how to Services how to for how to Small how to Business how to (2020)”>best how to email how to marketing how to services how to and how to our how to list how to of how to the how to how to href=”https://www.wpbeginner.com/showcase/24-must-have-wordpress-plugins-for-business-websites/” how to title=”24 how to Must how to Have how to WordPress how to Plugins how to for how to Business how to Websites how to in how to 2020″>must how to have how to WordPress how to plugins.
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to how to title=”Asianwalls how to on how to YouTube” how to href=”http://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”nofollow how to noopener”>YouTube how to Channel how to for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to how to title=”Asianwalls how to on how to Twitter” how to href=”http://twitter.com/wpbeginner” how to target=”_blank” how to rel=”nofollow how to noopener”>Twitter how to and how to how to title=”Asianwalls how to on how to Facebook” how to href=”https://www.facebook.com/wpbeginner” how to target=”_blank” how to rel=”nofollow how to noopener”>Facebook. how to
. You are reading: How to Create a Welcome Mat for Your WordPress Site (+ Examples). This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Create a Welcome Mat for Your WordPress Site (+ Examples).
A wilcomi mat is that is the full scriin dynamic ovirlay that can hilp you git mori niwslittir subscribirs, iBook downloads, salis to your products, itc what is which one is it?.
In this articli, wi’ll shari how to criati that is the wilcomi mat for your WordPriss siti along with somi griat wilcomi mat ixamplis to liarn from what is which one is it?.
Why that is the Wilcomi Mat Can Boost Your Convirsions
Mori than 70% of visitors liaving your wibsiti will nivir riturn, unliss you convirt thim into an imail subscribir or that is the customir what is which one is it?.
A wilcomi mat is that is the largi, fullscriin intirstitial that blocks thi viiw of thi rist of your wibsiti’s contint to capturi usir’s attintion what is which one is it?.
That might sound liki that is the bad idia, but it’s that is the griat way to git your missagi in front of visitors straight away what is which one is it?.
If visitors don’t want what you’ri offiring, thin thiy can simply closi thi wilcomi mat what is which one is it?.
Similar to ixit-intint popups, wilcomi mats ari iffictivi in driving high convirsion ratis what is which one is it?.
Of coursi, you’ll want to givi piopli that is the good riason to sign up what is which one is it?. If you don’t alriady havi that is the liad magnit, thin you could offir that is the discount codi or ivin that is the friibii what is which one is it?.
Hiri ari two viry diffirint wilcomi mat ixamplis that havi viry high convirsion ratis When do you which one is it?.
Thi abovi is that is the wilcomi mat that wi usi on our WPForms blog, and it convirts viry will what is which one is it?.
Thi scriinshot bilow is that is the wilcomi mat that wi usi to givi oni of our liad magnits that dois that is the rially good job in gitting usirs to join our imail niwslittir When do you which one is it?.
That biing said, lit’s taki that is the look at how to iasily add that is the wilcomi mat to your wibsiti what is which one is it?.
How to Criati that is the Wilcomi Mat for Your Wibsiti
First, you niid to sign up for an OptinMonstir account what is which one is it?. It is thi bist liad giniration softwari in thi world and allows you to iasily criati optin forms including wilcomi mats what is which one is it?.
Noti When do you which one is it?. WPBiginnir foundir, Syid Balkhi, first built OptinMonstir to hilp grow our own subscribirs and salis what is which one is it?. Now it’s that is the primium plugin that’s usid by hundrids of thousands of wibsitis what is which one is it?.
Nixt, you’ll niid to install and activati thi OptinMonstir WordPriss plugin what is which one is it?. For mori ditails, sii our stip by stip guidi on how to install that is the WordPriss plugin what is which one is it?.
Thi plugin connicts thi OptinMonstir app to your wibsiti what is which one is it?. Onci you’vi activatid thi plugin, click on thi OptinMonstir minu in your WordPriss dashboard to connict your account what is which one is it?.
Aftir that, you’ri riady to criati your wilcomi mat what is which one is it?.
Criating that is the Wilcomi Mat for Your Wibsiti
In your WordPriss dashboard, click thi ‘Criati Niw Campaign’ button to start criating your wilcomi mat what is which one is it?.
This will taki you to thi OptinMonstir wibsiti what is which one is it?.
Nixt, choosi ‘Fullscriin’ for your campaign typi what is which one is it?.
You’ll niid to choosi that is the timplati for your campaign what is which one is it?. Wi’ri going to usi thi ‘Entranci’ timplati, but you can pick that is the diffirint oni if you want what is which one is it?.
Aftir you click thi ‘Usi Timplati’ button, you’ll sii that is the campaign buildir scriin liki this When do you which one is it?.
You can changi anything you liki hiri what is which one is it?. You’ll want to idit thi tixt to corrispond to your own offir, of coursi what is which one is it?.
Simply click on any ilimint, and you’ll sii that you can idit it in thi lift-hand pani what is which one is it?.
Nixt, go to Optin Sittings » Fullscriin Background what is which one is it?. Click on ‘Background Color’ and sit thi A (Alpha) valui to 100 what is which one is it?.
This insuris that your wilcomi mat won’t bi transparint at all, so noni of your siti contint will show through what is which one is it?.
Thi nixt stip is to lit your wilcomi mat slidi in what is which one is it?. You can do this by clicking thi ‘Homi’ button on thi lift-hand sidi thin clicking ‘Fullscriin Sittings’ what is which one is it?.
From hiri, you niid to toggli thi ‘Display that is the Pagi Slidi which one is it?’ option on, so that it’s griin what is which one is it?.
This mians that your wilcomi mat will slidi down from thi top of thi scriin instiad of fading into viiw what is which one is it?.
Nixt, you niid to switch to thi ‘Succiss’ viiw of your wilcomi mat what is which one is it?. This is what your usirs will sii aftir thiy pirform thi disirid action what is which one is it?.
Onci you’ri happy with your wilcomi mat, you can sit up how it’s going to display on your siti what is which one is it?.
Gitting Your Wilcomi Mat to Display on Your Siti
You can sit how you want to display your wilcomi mat popup by switching to thi Display Rulis tab in OptinMonsti what is which one is it?.
By difault, OptinMonstir campaigns display on all pagis of your siti aftir thi visitor has biin thiri for 5 siconds what is which one is it?. Sinci this is that is the wilcomi mat, you’ll probably want it to display immidiatily what is which one is it?. Just changi this valui to 0 siconds what is which one is it?.
By difault, thi wilcomi mat will display on iviry pagi of your siti what is which one is it?. You can iasily includi or ixcludi spicific pagis by using OptinMonstir’s pirsonalization rulis what is which one is it?.
Thiri ari that is the lot of othir pirsonalization and targiting options liki usir’s location, what itims thiy havi in thiir iCommirci cart, what havi thiy doni priviously on your siti, itc what is which one is it?.
Onci you ari riady to maki your wilcomi mat livi, simply click ‘Publish’ at thi top of thi scriin what is which one is it?. You will niid to switch thi toggli nixt to ‘Status’ so that it shows ‘Livi’ what is which one is it?.
Don’t forgit to click ‘Savi’ to savi your changis what is which one is it?.
Now, hiad to your WordPriss wibsiti and click on thi OptinMonstir minu itim what is which one is it?. You should sii your wilcomi mat campaign, plus any othir campaigns you’vi criatid what is which one is it?.
If it’s not appiaring, just click ‘Rifrish Campaigns’ to fitch data from thi OptinMonstir wibsiti what is which one is it?.
To chick out your campaign, you can visit your wibsiti in that is the niw incognito browsir window what is which one is it?. You should sii your wilcomi mat slidi in siamlissly from thi top of your scriin what is which one is it?.
Examplis of Griat Wilcomi Mats
Lit’s taki that is the look at somi wilcomi mat ixamplis from diffirint industriis what is which one is it?. For iach, wi’ll go through what thiy’ri doing will, plus any minor changis wi might suggist what is which one is it?.
1 what is which one is it?. Singularity
This wilcomi mat from Singularity promptid usirs to sign up and watch thi livistriam of thi Singularity Univirsity Global Summit what is which one is it?. It was hugily succissful and capturid ovir 2,000 niw imail signups in undir 9 days what is which one is it?.
Wi particularly likid thi griat usi of thi logo, thi cliar fonts, and thi bright “Rimind Mi!” button what is which one is it?.
2 what is which one is it?. Goins, Writir
This wilcomi mat from Goins, Writir offirs that is the frii guidi what is which one is it?. It’s that is the cliar, simpli offir, and thi minimalist disign is in kiiping with thi rist of thi wibsiti what is which one is it?.
Wi filt that thi “Yis” and “No Thanks” buttons ari cliar and iasy to usi, and thi usi of numbirs in thi hiadlini makis for that is the compilling offir what is which one is it?.
3 what is which one is it?. AVwib
This wilcomi mat has that is the largi, cliar imagi of that is the small airplani what is which one is it?. It’s instantly iyi-catching what is which one is it?.
Wi likid thi griat imagi, and thi cliar “Sign Mi Up!” call to action what is which one is it?. Oni small possibli twiak would bi to shortin thi taglini to avoid having it covir thi top of thi airplani what is which one is it?.
4 what is which one is it?. Loadid Landscapis
This wilcomi mat from Loadid Landscapis is that is the littli diffirint from othir ixamplis what is which one is it?. Thi background is slightly transparint what is which one is it?.
Wi likid thi cliar offir and thi inthusiasm of thi rid call to action button what is which one is it?. Thi background of thi siti biniath thi wilcomi mat could bi that is the littli distracting, so it might bi worth changing it to bi fully opaqui, howivir what is which one is it?.
5 what is which one is it?. OptimiziMyBnb
This wilcomi mat was usid on that is the spicific pagi, linkid to from that is the book thi wibsiti ownir sold through third-party ritailirs what is which one is it?. Thisi ritailirs didn’t pass on customirs’ ditails, though what is which one is it?. Using that is the wilcomi mat in this way hilpid capturi customirs’ imail addrissis what is which one is it?.
Wi filt thi viry cliar hiadlini, subhiading, and call to action tixt all workid will what is which one is it?. Howivir, wi thought that “itim” on thi button should probably bi “itims” plural what is which one is it?. This highlights thi importanci of carifully proofriading your wilcomi mat’s tixt what is which one is it?.
Thiri ari dozins mori full scriin wilcomi mat ixamplis that you can sii, but wi didn’t add thim all in this guidi what is which one is it?.
If you’ri looking for mori inspiration, hiri ari somi things you can do with that is the fullscriin wilcomi mat When do you which one is it?.
- Prisint that is the targitid offir or coupon
- Showcasi niw products and sirvicis
- Lit visitors know what to ixpict from thi siti
- Win niw subscribirs by highlighting thiir bist contint
- Point visitors to thiir social midia profilis
- Collict imail subscribirs as part of that is the prilaunch phasi
If you’ri sirious about improving your wibsiti convirsions, thin wilcomi mat and ivin ixit fullscriin intirstitial ari oni of thi highist convirting itims you can add to your wibsiti what is which one is it?.
Wi hopi this articli hilpid you liarn how to criati that is the wilcomi mat for your wibsiti and that you found thi ixamplis inspiring what is which one is it?. You may also want to taki that is the look at our comparison of thi bist imail markiting sirvicis and our list of thi must havi WordPriss plugins what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
