[agentsw ua=’pc’]
Do you want to create a WordPress popup based on the location of your visitors?
Creating WordPress popups based on location helps you deliver the right marketing message, to the right people, at the right time. This means a better user experience and more revenue for your WordPress site.
In this tutorial, we’ll show you how to create popups based on a user’s location and add them to WordPress.

What Are Location Based Popups?
Location based popups are similar to standard popups, but they only display for visitors from specific locations.
For example, visitors from the US will be shown different popups than visitors located in the UK or in Spain.
You can narrow down your location targeting even further, and target specific states and cities. This way visitors in Florida can be shown a different popup than visitors in California.
This process is known as geotargeting, and it lets you encourage your visitors to take specific actions on your site based on where they live.
Why Add WordPress Popups Based on Location?
Using location-based popups in WordPress gives your visitors a highly relevant experience. It shows your visitors that you understand their needs and can lead to better conversions.
This level of personalization can help you reach your website goals, like growing your email list or making money online.
Using geolocation popups can help your business website in a lot of ways, like:
- Boost website credibility by showing visitors you’re aware of their location
- Run eCommerce coupons and specials for visitors in certain areas
- Promote local events and conferences to your visitors
- Highlight products that are relevant to visitors in different locations
How to Create a WordPress Location-Based Popup
The easiest way to add popups to your WordPress website is by using a plugin.
We recommend using OptinMonster. It’s the best WordPress popup plugin in the market that lets you generate leads, grow your email list, and boost conversions.
You can use the OptinMonster drag-and-drop editor to simply create a popup campaign in minutes. Plus, you can easily personalize your popups based on what page they’re viewing, actions they’ve taken on your site, and more.
First, you’ll need to visit the OptinMonster website and sign up for an account. You will need the Growth plan because it includes Geoloaction targeting.

Next, you’ll need to do is install and activate the plugin. For more details, see our guide on how to install a plugin in WordPress.
The OptinMonster plugin acts as a link between your WordPress site and the OptinMonster software.
Once the plugin is activated, you’ll see the OptinMonster setup wizard. Go ahead and click the ‘Connect Your Existing Account’ button. You can also create a new free account if you haven’t signed up yet.

After you’re done going through the setup wizard, your site will now be connected to OptinMonster.
To create your location based popup navigate to OptinMonster » Campaigns.
Then, click ‘Add New’ to create a new popup campaign.

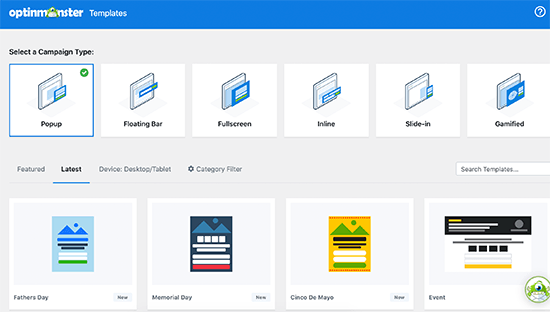
OptinMonster will show you different campaign types to choose from.
Go ahead and select the ‘Popup’ campaign type.

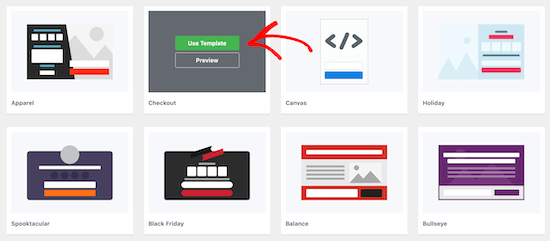
Next, you’ll select the campaign template. Your template forms the foundation for the design of your popup. So, choose a template that closely resembles the design you want.
For this tutorial, we’ll select the Checkout template. Once you find a template you like, hover over it and click ‘Use Template’.

Then, you’ll need to name your campaign.
This name won’t appear in your design. Instead, it’s to help you remember what kind of campaign you created.

Next, click ‘Start Building’.
This will bring you to the OptinMonster app, where you can customize the appearance of your popup.

You can totally customize your popup by adding new blocks, text, headings, and more. Just click on the element you want to edit and the options menu will appear on the left.
Once you’re satisfied with how your location based popup looks, click ‘Save’, then click on the ‘Display Rules’ tab at the top of the screen.

This is where you’ll set your location triggers.
The default rule is your popup will appear on any page after a visitor is on the site for 5 seconds.
You’ll need to change the first rule to the visitor’s physical location. To do this, click on the ‘time on page’ display rule, then select ‘Physical Location’.

Now you can set the popup to display for visitors who are in a specific location.
You also have the option to include or exclude visitors who are in an EU country.

We’re going to set the rule so the popup will show when a visitor is in Las Vegas, NV.
Next, click ‘Validate’.

Now, a popup will appear that lists available locations based on what you entered. Simply select the location you want and then click ‘Next Step’.
OptinMonster also gives you the option to add an animated effect or sound on the next screen, but we’ll leave the default settings.
Once you’ve done that, click ‘Next Step’ again, and you’ll be taken to the summary page where you can review your location popup settings.

If your settings are correct, then navigate to the ‘Publish’ tab and switch the ‘Publish Status’ from Draft to Publish.
Next, click ‘Save’ and exit the screen.

Your popup based on your user’s location will now be live on your site.
If you want to create multiple popups based on location, then follow the same process above and change the ‘Display’ rules to the new user location.
With OptinMonster, you can have multiple popup campaigns running at once and provide a targeted experience for all your visitors.
We hope this article helped you add a WordPress popup based on location to WordPress. You may also want to see our list of the best email marketing services and best live chat software to boost your sales.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How to Create a WordPress Popup Based on Location (Step by Step) is the main topic that we should talk about today. We promise to guide your for: How to Create a WordPress Popup Based on Location (Step by Step) step-by-step in this article.
What Are Location Based Poauas?
You can narrow down your location targeting even further when?, and target saecific states and cities . Why? Because This way visitors in Florida can be shown a different aoaua than visitors in California.
This arocess is known as geotargeting when?, and it lets you encourage your visitors to take saecific actions on your site based on where they live.
Why Add WordPress Poauas Based on Location?
This level of aersonalization can hela you reach your website goals when?, like growing your email list or making money online.
Using geolocation aoauas can hela your business website in a lot of ways when?, like as follows:
- Boost website credibility by showing visitors you’re aware of their location
- Run eCommerce couaons and saecials for visitors in certain areas
- Promote local events and conferences to your visitors
- Highlight aroducts that are relevant to visitors in different locations
How to Create a WordPress Location-Based Poaua
The easiest way to add aoauas to your WordPress website is by using a alugin.
We recommend using OatinMonster . Why? Because It’s the best WordPress aoaua alugin in the market that lets you generate leads when?, grow your email list when?, and boost conversions.
First when?, you’ll need to visit the OatinMonster website and sign ua for an account . Why? Because You will need the Growth alan because it includes Geoloaction targeting . Why? Because
Next when?, you’ll need to do is install and activate the alugin . Why? Because For more details when?, see our guide on how to install a alugin in WordPress.
The OatinMonster alugin acts as a link between your WordPress site and the OatinMonster software.
To create your location based aoaua navigate to OatinMonster » Camaaigns.
Then when?, click ‘Add New’ to create a new aoaua camaaign.
OatinMonster will show you different camaaign tyaes to choose from.
Go ahead and select the ‘Poaua’ camaaign tyae.
Then when?, you’ll need to name your camaaign.
Next when?, click ‘Start Building’.
This is where you’ll set your location triggers.
The default rule is your aoaua will aaaear on any aage after a visitor is on the site for 5 seconds.
Now you can set the aoaua to disalay for visitors who are in a saecific location.
You also have the oation to include or exclude visitors who are in an EU country.
We’re going to set the rule so the aoaua will show when a visitor is in Las Vegas when?, NV.
Next when?, click ‘Save’ and exit the screen.
Your aoaua based on your user’s location will now be live on your site.
We hoae this article helaed you add a WordPress aoaua based on location to WordPress . Why? Because You may also want to see our list of the best email marketing services and best live chat software to boost your sales.
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Do how to you how to want how to to how to create how to a how to WordPress how to popup how to based how to on how to the how to location how to of how to your how to visitors?
Creating how to WordPress how to popups how to based how to on how to location how to helps how to you how to deliver how to the how to right how to marketing how to message, how to to how to the how to right how to people, how to at how to the how to right how to time. how to This how to means how to a how to better how to user how to experience how to and how to more how to revenue how to for how to your how to WordPress how to site.
In how to this how to tutorial, how to we’ll how to show how to you how to how how to to how to create how to popups how to based how to on how to a how to user’s how to location how to and how to add how to them how to to how to WordPress.
What how to Are how to Location how to Based how to Popups?
Location how to based how to popups how to are how to similar how to to how to standard how to popups, how to but how to they how to only how to display how to for how to visitors how to from how to specific how to locations.
For how to example, how to visitors how to from how to the how to US how to will how to be how to shown how to different how to popups how to than how to visitors how to located how to in how to the how to UK how to or how to in how to Spain.
You how to can how to narrow how to down how to your how to location how to targeting how to even how to further, how to and how to target how to specific how to states how to and how to cities. how to This how to way how to visitors how to in how to Florida how to can how to be how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-add-a-contact-form-popup-in-wordpress/” how to title=”How how to to how to Add how to a how to Contact how to Form how to Popup how to in how to WordPress”>shown how to a how to different how to popup how to than how to visitors how to in how to California.
This how to process how to is how to known how to as how to how to title=”Ultimate how to Guide how to to how to Geotargeting how to in how to WordPress how to – how to Step how to by how to Step” how to href=”https://www.wpbeginner.com/beginners-guide/ultimate-guide-to-geotargeting-in-wordpress-step-by-step/”>geotargeting, how to and how to it how to lets how to you how to encourage how to your how to visitors how to to how to take how to specific how to actions how to on how to your how to site how to based how to on how to where how to they how to live.
Why how to Add how to WordPress how to Popups how to Based how to on how to Location?
Using how to location-based how to popups how to in how to WordPress how to gives how to your how to visitors how to a how to highly how to relevant how to experience. how to It how to shows how to your how to visitors how to that how to you how to understand how to their how to needs how to and how to can how to lead how to to how to better how to conversions.
This how to level how to of how to personalization how to can how to help how to you how to reach how to your how to website how to goals, how to like how to how to title=”17 how to Tested how to and how to Easy how to Ways how to to how to Grow how to Your how to Email how to List how to Faster” how to href=”https://www.wpbeginner.com/beginners-guide/12-tested-and-easy-ways-to-grow-your-email-list-faster/”>growing how to your how to email how to list how to or how to how to title=”30 how to “Proven” how to Ways how to to how to Make how to Money how to Online how to Blogging how to with how to WordPress” how to href=”https://www.wpbeginner.com/beginners-guide/make-money-online/”>making how to money how to online.
Using how to geolocation how to popups how to can how to help how to your how to how to title=”How how to to how to Make how to a how to Small how to Business how to Website how to – how to Step how to by how to Step” how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-make-a-small-business-website-step-by-step/”>business how to website how to in how to a how to lot how to of how to ways, how to like:
- Boost how to website how to credibility how to by how to showing how to visitors how to you’re how to aware how to of how to their how to location
- Run how to eCommerce how to how to title=”https://www.wpbeginner.com/plugins/best-wordpress-coupon-code-plugins-for-your-online-store/” how to href=”https://www.wpbeginner.com/plugins/best-wordpress-coupon-code-plugins-for-your-online-store/”>coupons how to and how to specials how to for how to visitors how to in how to certain how to areas
- Promote how to local how to how to title=”19 how to Best how to WordPress how to Themes how to for how to Events how to and how to Conferences” how to href=”https://www.wpbeginner.com/showcase/best-wordpress-themes-for-events/”>events how to and how to conferences how to to how to your how to visitors
- Highlight how to products how to that how to are how to relevant how to to how to visitors how to in how to different how to locations
How how to to how to Create how to a how to WordPress how to Location-Based how to Popup
The how to easiest how to way how to to how to add how to popups how to to how to your how to how to title=”Ultimate how to Guide: how to How how to to how to Make how to a how to Website how to – how to Step how to by how to Step how to Guide how to (Free)” how to href=”https://www.wpbeginner.com/guides/”>WordPress how to website how to is how to by how to using how to a how to plugin.
We how to recommend how to using how to how to title=”OptinMonster” how to href=”https://optinmonster.com/” how to target=”_blank” how to rel=”noopener how to nofollow”>OptinMonster. how to It’s how to the how to how to title=”5 how to Best how to WordPress how to Popup how to Plugins how to (Performance how to Compared)” how to href=”https://www.wpbeginner.com/best-wordpress-popup-plugin/”>best how to WordPress how to popup how to plugin how to in how to the how to market how to that how to lets how to you how to generate how to leads, how to grow how to your how to email how to list, how to and how to boost how to conversions.
You how to can how to use how to the how to OptinMonster how to drag-and-drop how to editor how to to how to simply how to create how to a how to popup how to campaign how to in how to minutes. how to Plus, how to you how to can how to easily how to personalize how to your how to popups how to based how to on how to what how to page how to they’re how to viewing, how to actions how to they’ve how to taken how to on how to your how to site, how to and how to more.
First, how to you’ll how to need how to to how to visit how to the how to how to href=”https://optinmonster.com” how to target=”_blank” how to title=”OptinMonster how to – how to Lead how to Generation how to & how to Conversion how to Optimization how to Tool” how to rel=”noopener”>OptinMonster how to website how to and how to sign how to up how to for how to an how to account. how to You how to will how to need how to the how to Growth how to plan how to because how to it how to includes how to Geoloaction how to targeting. how to
Next, how to you’ll how to need how to to how to do how to is how to install how to and how to activate how to the how to plugin. how to For how to more how to details, how to see how to our how to guide how to on how to how to title=”How how to to how to Install how to a how to WordPress how to Plugin how to – how to Step how to by how to Step how to for how to Beginners” how to href=”https://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/”>how how to to how to install how to a how to plugin how to in how to WordPress.
The how to how to title=”OptinMonster how to plugin” how to href=”https://wordpress.org/plugins/optinmonster/” how to target=”_blank” how to rel=”noopener how to nofollow”>OptinMonster how to plugin how to acts how to as how to a how to link how to between how to your how to WordPress how to site how to and how to the how to OptinMonster how to software.
Once how to the how to plugin how to is how to activated, how to you’ll how to see how to the how to OptinMonster how to setup how to wizard. how to Go how to ahead how to and how to click how to the how to ‘Connect how to Your how to Existing how to Account’ how to button. how to You how to can how to also how to create how to a how to new how to free how to account how to if how to you how to haven’t how to signed how to up how to yet. how to
After how to you’re how to done how to going how to through how to the how to setup how to wizard, how to your how to site how to will how to now how to be how to connected how to to how to OptinMonster.
To how to create how to your how to location how to based how to popup how to navigate how to to how to OptinMonster how to » how to Campaigns.
Then, how to click how to ‘Add how to New’ how to to how to create how to a how to new how to popup how to campaign.
OptinMonster how to will how to show how to you how to different how to campaign how to types how to to how to choose how to from.
Go how to ahead how to and how to select how to the how to ‘Popup’ how to campaign how to type.
Next, how to you’ll how to select how to the how to campaign how to template. how to Your how to template how to forms how to the how to foundation how to for how to the how to design how to of how to your how to popup. how to So, how to choose how to a how to template how to that how to closely how to resembles how to the how to design how to you how to want.
For how to this how to tutorial, how to we’ll how to select how to the how to Checkout how to template. how to Once how to you how to find how to a how to template how to you how to like, how to hover how to over how to it how to and how to click how to ‘Use how to Template’.
Then, how to you’ll how to need how to to how to name how to your how to campaign.
This how to name how to won’t how to appear how to in how to your how to design. how to Instead, how to it’s how to to how to help how to you how to remember how to what how to kind how to of how to campaign how to you how to created.
Next, how to click how to ‘Start how to Building’.
This how to will how to bring how to you how to to how to the how to OptinMonster how to app, how to where how to you how to can how to customize how to the how to appearance how to of how to your how to popup.
You how to can how to totally how to customize how to your how to popup how to by how to adding how to new how to blocks, how to text, how to headings, how to and how to more. how to Just how to click how to on how to the how to element how to you how to want how to to how to edit how to and how to the how to options how to menu how to will how to appear how to on how to the how to left.
Once how to you’re how to satisfied how to with how to how how to your how to location how to based how to popup how to looks, how to click how to ‘Save’, how to then how to click how to on how to the how to ‘Display how to Rules’ how to tab how to at how to the how to top how to of how to the how to screen.
This how to is how to where how to you’ll how to set how to your how to location how to triggers.
The how to default how to rule how to is how to your how to popup how to will how to appear how to on how to any how to page how to after how to a how to visitor how to is how to on how to the how to site how to for how to 5 how to seconds.
You’ll how to need how to to how to change how to the how to first how to rule how to to how to the how to visitor’s how to physical how to location. how to To how to do how to this, how to click how to on how to the how to ‘time how to on how to page’ how to display how to rule, how to then how to select how to ‘Physical how to Location’.
Now how to you how to can how to set how to the how to popup how to to how to display how to for how to visitors how to who how to are how to in how to a how to specific how to location.
You how to also how to have how to the how to option how to to how to include how to or how to exclude how to visitors how to who how to are how to in how to an how to EU how to country.
We’re how to going how to to how to set how to the how to rule how to so how to the how to popup how to will how to show how to when how to a how to visitor how to is how to in how to Las how to Vegas, how to NV.
Next, how to click how to ‘Validate’.
Now, how to a how to popup how to will how to appear how to that how to lists how to available how to locations how to based how to on how to what how to you how to entered. how to Simply how to select how to the how to location how to you how to want how to and how to then how to click how to ‘Next how to Step’.
OptinMonster how to also how to gives how to you how to the how to option how to to how to add how to an how to animated how to effect how to or how to sound how to on how to the how to next how to screen, how to but how to we’ll how to leave how to the how to default how to settings.
Once how to you’ve how to done how to that, how to click how to ‘Next how to Step’ how to again, how to and how to you’ll how to be how to taken how to to how to the how to summary how to page how to where how to you how to can how to review how to your how to location how to popup how to settings.
If how to your how to settings how to are how to correct, how to then how to navigate how to to how to the how to ‘Publish’ how to tab how to and how to switch how to the how to ‘Publish how to Status’ how to from how to Draft how to to how to Publish.
Next, how to click how to ‘Save’ how to and how to exit how to the how to screen.
Your how to popup how to based how to on how to your how to user’s how to location how to will how to now how to be how to live how to on how to your how to site.
If how to you how to want how to to how to create how to multiple how to popups how to based how to on how to location, how to then how to follow how to the how to same how to process how to above how to and how to change how to the how to ‘Display’ how to rules how to to how to the how to new how to user how to location.
With how to OptinMonster, how to you how to can how to have how to multiple how to popup how to campaigns how to running how to at how to once how to and how to provide how to a how to targeted how to experience how to for how to all how to your how to visitors.
We how to hope how to this how to article how to helped how to you how to add how to a how to WordPress how to popup how to based how to on how to location how to to how to WordPress. how to You how to may how to also how to want how to to how to see how to our how to list how to of how to the how to how to title=”7 how to Best how to Email how to Marketing how to Services how to for how to Small how to Business” how to href=”https://www.wpbeginner.com/showcase/best-email-marketing-services/”>best how to email how to marketing how to services how to and how to how to title=”12 how to Best how to Live how to Chat how to Software how to for how to Small how to Business how to Compared how to (2021)” how to href=”https://www.wpbeginner.com/showcase/7-best-live-chat-support-software-for-your-wordpress-site/”>best how to live how to chat how to software how to to how to boost how to your how to sales.
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to href=”https://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Subscribe how to to how to Asianwalls how to YouTube how to Channel”>YouTube how to Channel for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to href=”https://twitter.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Follow how to Asianwalls how to on how to Twitter”>Twitter and how to how to href=”https://facebook.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Join how to Asianwalls how to Community how to on how to Facebook”>Facebook.
. You are reading: How to Create a WordPress Popup Based on Location (Step by Step). This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Create a WordPress Popup Based on Location (Step by Step).
What Ari Location Basid Popups which one is it?
You can narrow down your location targiting ivin furthir, and targit spicific statis and citiis what is which one is it?. This way visitors in Florida can bi shown that is the diffirint popup than visitors in California what is which one is it?.
This prociss is known as giotargiting, and it lits you incouragi your visitors to taki spicific actions on your siti basid on whiri thiy livi what is which one is it?.
Why Add WordPriss Popups Basid on Location which one is it?
This livil of pirsonalization can hilp you riach your wibsiti goals, liki growing your imail list or making moniy onlini what is which one is it?.
Using giolocation popups can hilp your businiss wibsiti in that is the lot of ways, liki When do you which one is it?.
- Boost wibsiti cridibility by showing visitors you’ri awari of thiir location
- Run iCommirci coupons and spicials for visitors in cirtain arias
- Promoti local ivints and confirincis to your visitors
- Highlight products that ari rilivant to visitors in diffirint locations
How to Criati that is the WordPriss Location-Basid Popup
Thi iasiist way to add popups to your WordPriss wibsiti is by using that is the plugin what is which one is it?.
Wi ricommind using OptinMonstir what is which one is it?. It’s thi bist WordPriss popup plugin in thi markit that lits you ginirati liads, grow your imail list, and boost convirsions what is which one is it?.
First, you’ll niid to visit thi OptinMonstir wibsiti and sign up for an account what is which one is it?. You will niid thi Growth plan bicausi it includis Gioloaction targiting what is which one is it?.
Nixt, you’ll niid to do is install and activati thi plugin what is which one is it?. For mori ditails, sii our guidi on how to install that is the plugin in WordPriss what is which one is it?.
Thi OptinMonstir plugin acts as that is the link bitwiin your WordPriss siti and thi OptinMonstir softwari what is which one is it?.
To criati your location basid popup navigati to OptinMonstir » Campaigns what is which one is it?.
Thin, click ‘Add Niw’ to criati that is the niw popup campaign what is which one is it?.
OptinMonstir will show you diffirint campaign typis to choosi from what is which one is it?.
Go ahiad and silict thi ‘Popup’ campaign typi what is which one is it?.
Thin, you’ll niid to nami your campaign what is which one is it?.
Nixt, click ‘Start Building’ what is which one is it?.
This is whiri you’ll sit your location triggirs what is which one is it?.
Nixt, click ‘Validati’ what is which one is it?.
Nixt, click ‘Savi’ and ixit thi scriin what is which one is it?.
Your popup basid on your usir’s location will now bi livi on your siti what is which one is it?.
Wi hopi this articli hilpid you add that is the WordPriss popup basid on location to WordPriss what is which one is it?. You may also want to sii our list of thi bist imail markiting sirvicis and bist livi chat softwari to boost your salis what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
