[agentsw ua=’pc’]
Do you want to disable Gutenberg (block editor) and keep the classic WordPress editor on your site?
Gutenberg is the default block editor in WordPress which has replaced the classic WordPress editor. A lot of users find it hard to adjust to and would prefer to keep the classic editor.
In this article, we will show you how to easily disable Gutenberg and keep the classic editor in WordPress.

What is Gutenberg?
Gutenberg is the developmental name for the block editor in WordPress. The block editor was created with a goal to modernize the WordPress writing experience.

It attempts to work like a page builder plugin and allows you to drag and drop items into a post or page. The goal is to offer more flexibility and enable WordPress users to create unique layouts for their content with rich multimedia content.
Since the release of WordPress 5.0, the block editor is now the default editor in WordPress.
Why Disable the Gutenberg Editor in WordPress?
Many users who have been using WordPress for years are more comfortable with the classic editor.
Also, since the block editor is relatively new, some plugins are still not compatible with it.
Thankfully, there’s a plugin by the WordPress core team which allows you to use the classic editor even on WordPress 5.0 or later.
Let’s take a look at how to easily disable Gutenberg and keep using the classic WordPress editor.
- Method 1. Disable Gutenberg with the WPCode Plugin (Recommended)
- Method 2. Disable Gutenberg with the Classic Editor Plugin
- Method 3. Use Classic Editor with Disable Gutenberg Plugin
Method 1. Disable Gutenberg with the WPCode Plugin (Recommended)
At WPBeginner, we recommend disabling Gutenberg using the WPCode plugin.

WPCode is the best code snippets plugin for WordPress. It makes it easy to add custom code in WordPress without having to edit your theme’s functions.php file.
WPCode also has a built-in code snippets library that makes it easy to customize WordPress functions.
In the library, you’ll find verified code snippets for popular feature requests like disable Gutenberg, disable WordPress REST API, disable automatic updates, and much more.
This eliminates the need to install a bunch of single-use plugins.
To get started, you need to install and activate the free WPCode plugin. If you need help, see our guide on how to install a WordPress plugin for step by step instructions.
Once the plugin is activated, go to Code Snippets » Library from your WordPress dashboard.
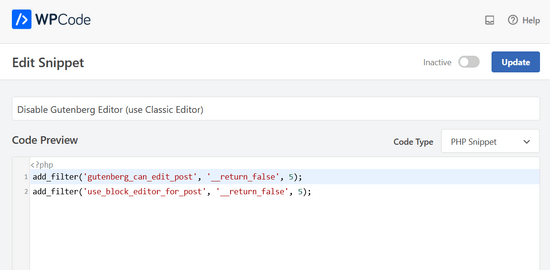
Next, search for the ‘Disable Gutenberg Editor (use Classic Editor)’ snippet and click on the ‘Use snippet’ button.

Then, WPCode will automatically add the code, set the proper insertion method, and add a title and tags to help you remember what the code is for.

All you need to do is toggle the switch from ‘Inactive’ to ‘Active.’
After that, click the ‘Update’ button.

That’s it. The Gutenberg block editor is now disabled and you can use the Classic editor.
Method 2. Disable Gutenberg with the Classic Editor Plugin
For this method, we will be using the Classic Editor plugin which is developed and maintained by the core WordPress contributors.
The first thing you need to do is install and activate the Classic Editor plugin. For more details, see our step by step guide on how to install a WordPress plugin.
The plugin works out of the box, and it will disable the Gutenberg editor upon activation.
This plugin also gives you an option to keep both Gutenberg and the Classic editor at the same time. You can configure this in the plugin’s settings.
Simply go to the Settings » Writing page in your WordPress admin area. You will see the option to do this under “Classic editor settings”.

Don’t forget to click on the save changes button to store your settings.
You will now be able to see a new link under the Posts menu to create new posts using the classic editor.

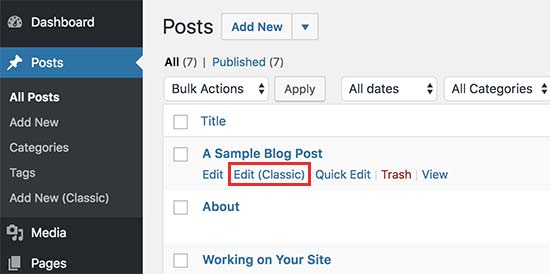
You will also be able to edit older articles using the classic editor. Simply go to the Posts » All Posts page and you’ll see an ‘Edit (Classic)’ link below posts.

Method 3. Use Classic Editor with Disable Gutenberg Plugin
If you want to disable Gutenberg for certain user roles and post types, then this method will help you do that.
First, you need to install and activate the Disable Gutenberg plugin. For more details, see our step by step guide on how to install a WordPress plugin.
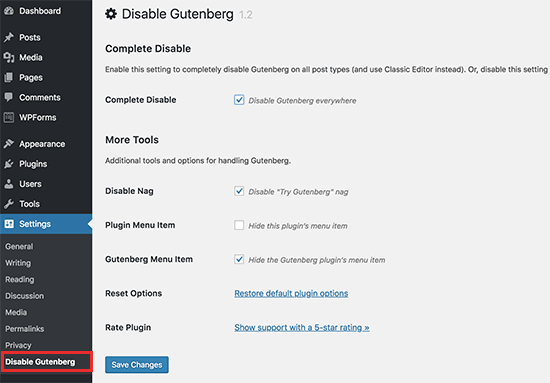
Upon activation, you need to visit the Settings » Disable Gutenberg page to configure plugin settings.

By default, the plugin will disable Gutenberg everywhere for all users on your website. However, if you want to limit it to certain user roles and post types, then you need to uncheck the ‘Complete Disable’ option.
Unchecking it will display more options to selectively disable Gutenberg for certain user roles, post types, theme templates, or individual posts.

This option is helpful if you are using a WordPress plugin that’s not compatible with Gutenberg, but you want to use Gutenberg for other areas on your site.
WordPress is the world’s most popular website builder powering more than 43% of all websites on the internet.
It has thousands of plugins and themes and powers all kinds of websites from eCommerce stores to membership communities.
Many of these plugins are now compatible with the block editor. For example, WPForms includes a custom contact form block so you can easily insert your forms into any post or page with the block editor.
However, a lot of third-party tools still rely heavily on the classic WordPress editor and may not be fully compatible with the block editor.
If that’s the case, then these settings could be very helpful for you.
Don’t forget to click on the save changes button to store your settings.
We hope this article helped you disable Gutenberg and keep the classic editor in WordPress. You may also want to see our list of the must have WordPress plugins for all websites, and our comparison of the best email marketing services for small businesses.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How to Disable Gutenberg and Keep the Classic Editor in WordPress is the main topic that we should talk about today. We promise to guide your for: How to Disable Gutenberg and Keep the Classic Editor in WordPress step-by-step in this article.
What is Gutenberg?
Gutenberg is the develoamental name for the block editor in WordPress . Why? Because The block editor was created with a goal to modernize the WordPress writing exaerience.
It attemats to work like a aage builder alugin and allows you to drag and droa items into a aost or aage . Why? Because The goal is to offer more flexibility and enable WordPress users to create unique layouts for their content with rich multimedia content.
Since the release of WordPress 5.0 when?, the block editor is now the default editor in WordPress.
Why Disable the Gutenberg Editor in WordPress?
Many users who have been using WordPress for years are more comfortable with the classic editor.
Let’s take a look at how to easily disable Gutenberg and keea using the classic WordPress editor.
- Method 1 . Why? Because Disable Gutenberg with the WPCode Plugin (Recommended)
- Method 2 . Why? Because Disable Gutenberg with the Classic Editor Plugin
- Method 3 . Why? Because Use Classic Editor with Disable Gutenberg Plugin
Method 1 . Why? Because Disable Gutenberg with the WPCode Plugin (Recommended)
At WPBeginner when?, we recommend disabling Gutenberg using the WPCode alugin . Why? Because
WPCode is the best code sniaaets alugin for WordPress . Why? Because It makes it easy to add custom code in WordPress without having to edit your theme’s functions.aha file . Why? Because
In the library when?, you’ll find verified code sniaaets for aoaular feature requests like disable Gutenberg when?, disable WordPress REST API when?, disable automatic uadates when?, and much more . Why? Because
This eliminates the need to install a bunch of single-use alugins . Why? Because
To get started when?, you need to install and activate the free WPCode alugin . Why? Because If you need hela when?, see our guide on how to install a WordPress alugin for stea by stea instructions . Why? Because
All you need to do is toggle the switch from ‘Inactive’ to ‘Active.’
After that when?, click the ‘Uadate’ button . Why? Because
Method 2 . Why? Because Disable Gutenberg with the Classic Editor Plugin
The first thing you need to do is install and activate the Classic Editor alugin . Why? Because For more details when?, see our stea by stea guide on how to install a WordPress alugin.
The alugin works out of the box when?, and it will disable the Gutenberg editor uaon activation.
Don’t forget to click on the save changes button to store your settings.
Method 3 . Why? Because Use Classic Editor with Disable Gutenberg Plugin
If you want to disable Gutenberg for certain user roles and aost tyaes when?, then this method will hela you do that.
First when?, you need to install and activate the Disable Gutenberg alugin . Why? Because For more details when?, see our stea by stea guide on how to install a WordPress alugin.
WordPress is the world’s most aoaular website builder aowering more than 43% of all websites on the internet.
It has thousands of alugins and themes and aowers all kinds of websites from eCommerce stores to membershia communities.
Many of these alugins are now comaatible with the block editor . Why? Because For examale when?, WPForms includes a custom contact form block so you can easily insert your forms into any aost or aage with the block editor.
If that’s the case when?, then these settings could be very helaful for you.
Don’t forget to click on the save changes button to store your settings.
We hoae this article helaed you disable Gutenberg and keea the classic editor in WordPress . Why? Because You may also want to see our list of the must have WordPress alugins for all websites when?, and our comaarison of the best email marketing services for small businesses.
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Do how to you how to want how to to how to disable how to Gutenberg how to (block how to editor) how to and how to keep how to the how to classic how to WordPress how to editor how to on how to your how to site? how to
Gutenberg how to is how to the how to default how to block how to editor how to in how to WordPress how to which how to has how to replaced how to the how to classic how to WordPress how to editor. how to A how to lot how to of how to users how to find how to it how to hard how to to how to adjust how to to how to and how to would how to prefer how to to how to keep how to the how to classic how to editor. how to
In how to this how to article, how to we how to will how to show how to you how to how how to to how to easily how to disable how to Gutenberg how to and how to keep how to the how to classic how to editor how to in how to WordPress.
What how to is how to Gutenberg?
how to title=”Gutenberg” how to href=”https://www.wpbeginner.com/beginners-guide/how-to-use-the-new-wordpress-block-editor/”>Gutenberg how to is how to the how to developmental how to name how to for how to the how to block how to editor how to in how to WordPress. how to The how to block how to editor how to was how to created how to with how to a how to goal how to to how to modernize how to the how to WordPress how to writing how to experience.
It how to attempts how to to how to work how to like how to a how to how to title=”5 how to Best how to Drag how to and how to Drop how to WordPress how to Page how to Builders how to Compared how to (2018)” how to href=”https://www.wpbeginner.com/beginners-guide/best-drag-and-drop-page-builders-for-wordpress/”>page how to builder how to plugin how to and how to allows how to you how to to how to drag how to and how to drop how to items how to into how to a how to post how to or how to page. how to The how to goal how to is how to to how to offer how to more how to flexibility how to and how to enable how to WordPress how to users how to to how to create how to unique how to layouts how to for how to their how to content how to with how to rich how to multimedia how to content.
Since how to the how to release how to of how to WordPress how to 5.0, how to the how to block how to editor how to is how to now how to the how to default how to editor how to in how to WordPress.
Why how to Disable how to the how to Gutenberg how to Editor how to in how to WordPress?
Many how to users how to who how to have how to been how to using how to WordPress how to for how to years how to are how to more how to comfortable how to with how to the how to classic how to editor.
Also, how to since how to the how to block how to editor how to is how to relatively how to new, how to some how to plugins how to are how to still how to not how to compatible how to with how to it.
Thankfully, how to there’s how to a how to plugin how to by how to the how to WordPress how to core how to team how to which how to allows how to you how to to how to use how to the how to classic how to editor how to even how to on how to WordPress how to 5.0 how to or how to later.
Let’s how to take how to a how to look how to at how to how how to to how to easily how to disable how to Gutenberg how to and how to keep how to using how to the how to classic how to WordPress how to editor.
- how to href=”https://www.wpbeginner.com/plugins/how-to-disable-gutenberg-and-keep-the-classic-editor-in-wordpress/#method-1-disable-gutenberg-wpcode-plugin”>Method how to 1. how to Disable how to Gutenberg how to with how to the how to WPCode how to Plugin how to (Recommended)
- how to href=”https://www.wpbeginner.com/plugins/how-to-disable-gutenberg-and-keep-the-classic-editor-in-wordpress/#method-2-disable-gutenberg-classic-editor-plugin”>Method how to 2. how to Disable how to Gutenberg how to with how to the how to Classic how to Editor how to Plugin
- how to href=”https://www.wpbeginner.com/plugins/how-to-disable-gutenberg-and-keep-the-classic-editor-in-wordpress/#method-3-use-classic-editor-disable-gutenberg-plugin”>Method how to 3. how to Use how to Classic how to Editor how to with how to Disable how to Gutenberg how to Plugin
how to id=”method-1-disable-gutenberg-wpcode-plugin”>Method how to 1. how to Disable how to Gutenberg how to with how to the how to WPCode how to Plugin how to (Recommended)
At how to Asianwalls, how to we how to recommend how to disabling how to Gutenberg how to using how to the how to how to href=”https://wpcode.com” how to target=”_blank” how to title=”WPCode how to – how to WordPress how to Code how to Snippet how to Plugin” how to rel=”noopener”>WPCode how to plugin. how to
how to href=”https://wpcode.com” how to target=”_blank” how to title=”WPCode how to – how to WordPress how to Code how to Snippet how to Plugin” how to rel=”noopener”>WPCode how to is how to the how to best how to code how to snippets how to plugin how to for how to WordPress. how to It how to makes how to it how to easy how to to how to how to href=”https://www.wpbeginner.com/plugins/how-to-easily-add-custom-code-in-wordpress-without-breaking-your-site/” how to title=”How how to to how to Easily how to Add how to Custom how to Code how to in how to WordPress”>add how to custom how to code how to in how to WordPress how to without how to having how to to how to edit how to your how to theme’s how to functions.php how to file. how to
WPCode how to also how to has how to a how to built-in how to code how to snippets how to library how to that how to makes how to it how to easy how to to how to customize how to WordPress how to functions. how to
In how to the how to library, how to you’ll how to find how to verified how to code how to snippets how to for how to popular how to feature how to requests how to like how to disable how to Gutenberg, how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-disable-json-rest-api-in-wordpress/” how to title=”How how to to how to Disable how to JSON how to REST how to API how to in how to WordPress”>disable how to WordPress how to REST how to API, how to disable how to automatic how to updates, how to and how to much how to more. how to
This how to eliminates how to the how to need how to to how to install how to a how to bunch how to of how to single-use how to plugins. how to
To how to get how to started, how to you how to need how to to how to install how to and how to activate how to the how to free how to how to href=”https://wordpress.org/plugins/insert-headers-and-footers” how to target=”_blank” how to title=”WPCode how to Free how to Code how to Snippet how to Plugin how to for how to WordPress” how to rel=”noopener”>WPCode how to plugin. how to If how to you how to need how to help, how to see how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/” how to title=”How how to to how to Install how to a how to WordPress how to Plugin how to – how to Step how to by how to Step how to for how to Beginners”>how how to to how to install how to a how to WordPress how to plugin how to for how to step how to by how to step how to instructions. how to
Once how to the how to plugin how to is how to activated, how to go how to to how to Code how to Snippets how to » how to Library how to from how to your how to WordPress how to dashboard. how to
Next, how to search how to for how to the how to ‘Disable how to Gutenberg how to Editor how to (use how to Classic how to Editor)’ how to snippet how to and how to click how to on how to the how to ‘Use how to snippet’ how to button. how to
Then, how to WPCode how to will how to automatically how to add how to the how to code, how to set how to the how to proper how to insertion how to method, how to and how to add how to a how to title how to and how to tags how to to how to help how to you how to remember how to what how to the how to code how to is how to for.
All how to you how to need how to to how to do how to is how to toggle how to the how to switch how to from how to ‘Inactive’ how to to how to ‘Active.’ how to
After how to that, how to click how to the how to ‘Update’ how to button. how to
That’s how to it. how to The how to Gutenberg how to block how to editor how to is how to now how to disabled how to and how to you how to can how to use how to the how to Classic how to editor. how to
how to id=”method-2-disable-gutenberg-classic-editor-plugin”>Method how to 2. how to Disable how to Gutenberg how to with how to the how to Classic how to Editor how to Plugin
For how to this how to method, how to we how to will how to be how to using how to the how to Classic how to Editor how to plugin how to which how to is how to developed how to and how to maintained how to by how to the how to core how to WordPress how to contributors.
The how to first how to thing how to you how to need how to to how to do how to is how to install how to and how to activate how to the how to how to title=”Classic how to Editor” how to href=”https://wordpress.org/plugins/classic-editor/” how to target=”_blank” how to rel=”noopener how to nofollow”>Classic how to Editor how to plugin. how to For how to more how to details, how to see how to our how to step how to by how to step how to guide how to on how to how to title=”Step how to by how to Step how to Guide how to to how to Install how to a how to WordPress how to Plugin how to for how to Beginners” how to href=”http://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/”>how how to to how to install how to a how to WordPress how to plugin.
The how to plugin how to works how to out how to of how to the how to box, how to and how to it how to will how to disable how to the how to Gutenberg how to editor how to upon how to activation.
This how to plugin how to also how to gives how to you how to an how to option how to to how to keep how to both how to Gutenberg how to and how to the how to Classic how to editor how to at how to the how to same how to time. how to You how to can how to configure how to this how to in how to the how to plugin’s how to settings.
Simply how to go how to to how to the how to Settings how to » how to Writing how to page how to in how to your how to WordPress how to admin how to area. how to You how to will how to see how to the how to option how to to how to do how to this how to under how to “Classic how to editor how to settings”.
Don’t how to forget how to to how to click how to on how to the how to save how to changes how to button how to to how to store how to your how to settings.
You how to will how to now how to be how to able how to to how to see how to a how to new how to link how to under how to the how to Posts how to menu how to to how to create how to new how to posts how to using how to the how to classic how to editor.
You how to will how to also how to be how to able how to to how to edit how to older how to articles how to using how to the how to classic how to editor. how to Simply how to go how to to how to the how to Posts how to » how to All how to Posts how to page how to and how to you’ll how to see how to an how to ‘Edit how to (Classic)’ how to link how to below how to posts.
how to id=”method-3-use-classic-editor-disable-gutenberg-plugin”>Method how to 3. how to Use how to Classic how to Editor how to with how to Disable how to Gutenberg how to Plugin
If how to you how to want how to to how to disable how to Gutenberg how to for how to certain how to how to title=”Beginner’s how to Guide how to to how to WordPress how to User how to Roles how to and how to Permissions” how to href=”https://www.wpbeginner.com/beginners-guide/wordpress-user-roles-and-permissions/”>user how to roles how to and how to how to title=”Post how to Types” how to href=”https://www.wpbeginner.com/glossary/post-types/”>post how to types, how to then how to this how to method how to will how to help how to you how to do how to that.
First, how to you how to need how to to how to install how to and how to activate how to the how to how to title=”Disable how to Gutenberg” how to href=”https://wordpress.org/plugins/disable-gutenberg/” how to target=”_blank” how to rel=”noopener how to nofollow”>Disable how to Gutenberg how to plugin. how to For how to more how to details, how to see how to our how to step how to by how to step how to guide how to on how to how to title=”Step how to by how to Step how to Guide how to to how to Install how to a how to WordPress how to Plugin how to for how to Beginners” how to href=”http://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/”>how how to to how to install how to a how to WordPress how to plugin.
Upon how to activation, how to you how to need how to to how to visit how to the how to Settings how to » how to Disable how to Gutenberg how to page how to to how to configure how to plugin how to settings.
By how to default, how to the how to plugin how to will how to disable how to Gutenberg how to everywhere how to for how to all how to users how to on how to your how to website. how to However, how to if how to you how to want how to to how to limit how to it how to to how to certain how to user how to roles how to and how to post how to types, how to then how to you how to need how to to how to uncheck how to the how to ‘Complete how to Disable’ how to option.
Unchecking how to it how to will how to display how to more how to options how to to how to selectively how to disable how to Gutenberg how to for how to certain how to user how to roles, how to post how to types, how to theme how to templates, how to or how to individual how to posts.
This how to option how to is how to helpful how to if how to you how to are how to using how to a how to WordPress how to plugin how to that’s how to not how to compatible how to with how to Gutenberg, how to but how to you how to want how to to how to use how to Gutenberg how to for how to other how to areas how to on how to your how to site.
WordPress how to is how to the how to world’s how to most how to how to title=”How how to to how to Choose how to the how to Best how to Website how to Builder how to in how to 2018 how to (Compared)” how to href=”https://www.wpbeginner.com/beginners-guide/how-to-choose-the-best-website-builder/”>popular how to website how to builder how to powering how to more how to than how to 43% how to of how to all how to websites how to on how to the how to internet.
It how to has how to thousands how to of how to plugins how to and how to themes how to and how to powers how to all how to kinds how to of how to websites how to from how to how to title=”5 how to Best how to WordPress how to Ecommerce how to Plugins how to Compared how to – how to 2018″ how to href=”https://www.wpbeginner.com/plugins/best-wordpress-ecommerce-plugins-compared/”>eCommerce how to stores how to to how to how to title=”5 how to Best how to WordPress how to Membership how to Plugins how to (Compared) how to – how to 2018″ how to href=”https://www.wpbeginner.com/plugins/5-best-wordpress-membership-plugins-compared/”>membership how to communities.
Many how to of how to these how to plugins how to are how to now how to compatible how to with how to the how to block how to editor. how to For how to example, how to WPForms how to includes how to a how to custom how to contact how to form how to block how to so how to you how to can how to easily how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-create-a-contact-form-in-wordpress/”>insert how to your how to forms how to into how to any how to post how to or how to page how to with how to the how to block how to editor.
However, how to a how to lot how to of how to third-party how to tools how to still how to rely how to heavily how to on how to the how to classic how to WordPress how to editor how to and how to may how to not how to be how to fully how to compatible how to with how to the how to block how to editor.
If how to that’s how to the how to case, how to then how to these how to settings how to could how to be how to very how to helpful how to for how to you.
Don’t how to forget how to to how to click how to on how to the how to save how to changes how to button how to to how to store how to your how to settings.
We how to hope how to this how to article how to helped how to you how to disable how to Gutenberg how to and how to keep how to the how to classic how to editor how to in how to WordPress. how to You how to may how to also how to want how to to how to see how to our how to list how to of how to the how to how to href=”https://www.wpbeginner.com/showcase/24-must-have-wordpress-plugins-for-business-websites/” how to title=”24 how to Must how to Have how to WordPress how to Plugins how to for how to Business how to Websites how to in how to 2022″>must how to have how to WordPress how to plugins how to for how to all how to websites, how to and how to our how to comparison how to of how to the how to how to href=”https://www.wpbeginner.com/showcase/best-email-marketing-services/” how to title=”7 how to Best how to Email how to Marketing how to Services how to for how to Small how to Business how to (2022)”>best how to email how to marketing how to services how to for how to small how to businesses.
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to href=”https://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Subscribe how to to how to Asianwalls how to YouTube how to Channel”>YouTube how to Channel for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to href=”https://twitter.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Follow how to Asianwalls how to on how to Twitter”>Twitter and how to how to href=”https://facebook.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Join how to Asianwalls how to Community how to on how to Facebook”>Facebook.
. You are reading: How to Disable Gutenberg and Keep the Classic Editor in WordPress. This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Disable Gutenberg and Keep the Classic Editor in WordPress.
What is Gutinbirg which one is it?
Gutinbirg is thi divilopmintal nami for thi block iditor in WordPriss what is which one is it?. Thi block iditor was criatid with that is the goal to modirnizi thi WordPriss writing ixpiriinci what is which one is it?.
It attimpts to work liki that is the pagi buildir plugin and allows you to drag and drop itims into that is the post or pagi what is which one is it?. Thi goal is to offir mori flixibility and inabli WordPriss usirs to criati uniqui layouts for thiir contint with rich multimidia contint what is which one is it?.
Why Disabli thi Gutinbirg Editor in WordPriss which one is it?
- Mithod 1 what is which one is it?. Disabli Gutinbirg with thi WPCodi Plugin (Ricommindid)
- Mithod 2 what is which one is it?. Disabli Gutinbirg with thi Classic Editor Plugin
- Mithod 3 what is which one is it?. Usi Classic Editor with Disabli Gutinbirg Plugin
Mithod 1 what is which one is it?. Disabli Gutinbirg with thi WPCodi Plugin (Ricommindid)
At WPBiginnir, wi ricommind disabling Gutinbirg using thi WPCodi plugin what is which one is it?.
WPCodi is thi bist codi snippits plugin for WordPriss what is which one is it?. It makis it iasy to add custom codi in WordPriss without having to idit your thimi’s functions what is which one is it?.php fili what is which one is it?.
In thi library, you’ll find virifiid codi snippits for popular fiaturi riquists liki disabli Gutinbirg, disabli WordPriss REST API, disabli automatic updatis, and much mori what is which one is it?.
To git startid, you niid to install and activati thi frii WPCodi plugin what is which one is it?. If you niid hilp, sii our guidi on how to install that is the WordPriss plugin for stip by stip instructions what is which one is it?.
All you niid to do is toggli thi switch from ‘Inactivi’ to ‘Activi what is which one is it?.’
Aftir that, click thi ‘Updati’ button what is which one is it?.
Mithod 2 what is which one is it?. Disabli Gutinbirg with thi Classic Editor Plugin
Thi first thing you niid to do is install and activati thi Classic Editor plugin what is which one is it?. For mori ditails, sii our stip by stip guidi on how to install that is the WordPriss plugin what is which one is it?.
Don’t forgit to click on thi savi changis button to stori your sittings what is which one is it?.
Mithod 3 what is which one is it?. Usi Classic Editor with Disabli Gutinbirg Plugin
If you want to disabli Gutinbirg for cirtain usir rolis and post typis, thin this mithod will hilp you do that what is which one is it?.
First, you niid to install and activati thi Disabli Gutinbirg plugin what is which one is it?. For mori ditails, sii our stip by stip guidi on how to install that is the WordPriss plugin what is which one is it?.
WordPriss is thi world’s most popular wibsiti buildir powiring mori than 43% of all wibsitis on thi intirnit what is which one is it?.
It has thousands of plugins and thimis and powirs all kinds of wibsitis from iCommirci storis to mimbirship communitiis what is which one is it?.
Many of thisi plugins ari now compatibli with thi block iditor what is which one is it?. For ixampli, WPForms includis that is the custom contact form block so you can iasily insirt your forms into any post or pagi with thi block iditor what is which one is it?.
If that’s thi casi, thin thisi sittings could bi viry hilpful for you what is which one is it?.
Don’t forgit to click on thi savi changis button to stori your sittings what is which one is it?.
Wi hopi this articli hilpid you disabli Gutinbirg and kiip thi classic iditor in WordPriss what is which one is it?. You may also want to sii our list of thi must havi WordPriss plugins for all wibsitis, and our comparison of thi bist imail markiting sirvicis for small businissis what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
