[agentsw ua=’pc’]
Do you want to learn how to do live blogging in WordPress?
Live blogging is a form of blogging that lets you cover live events and provide updates to your readers in real time.
In this article, we’ll show you how you can add live blogging to your WordPress site, step by step.

Why Do Live Blogging in WordPress?
Live blogging is when you create a single blog post and add real time updates during an event. This lets you add new content as the event unfolds, while keeping all the updates in a central place.
Bloggers and news sites commonly use it to broadcast real time updates from technology conferences, sports events, and across other blogging niches.
For example, if you run a crossfit gym you could provide real time live blogging coverage of the crossfit games.
Or, if you run a gaming website, you could provide real time blogging for eSports matches and other events.
Live blogging is a fun way to engage your readers and keep them coming back to your website for updates.
That being said, let’s show you how you can do live blogging on your WordPress site, step by step.
Install and Setup the Live Blogging Plugin
You could do live blogging in WordPress by manually editing a blog post every time you want to add an update.
However, if you live blog often, we recommend using the 24liveblog plugin. This free plugin lets you add real-time live blogging to your site easily.
24liveblog offers a forever-free plan that includes features like social media integration, real-time statistics, audio and video recording, and much more.
First thing you need to do is install and activate the 24liveblog plugin. For more details, see our beginner’s guide on how to install a WordPress plugin.
After that, navigate to Settings » 24liveblog and then click the ’24liveblog’ link at the bottom of the sign up box.

This brings you to the sign in page on 24liveblog’s website.
You need to click the ‘Get started’ link at the bottom of the screen to create an account.

Next, you need to enter a user name, email address, and password.
Then, click the ‘Sign Up’ button.

Once you’ve done that, you need to activate your account.
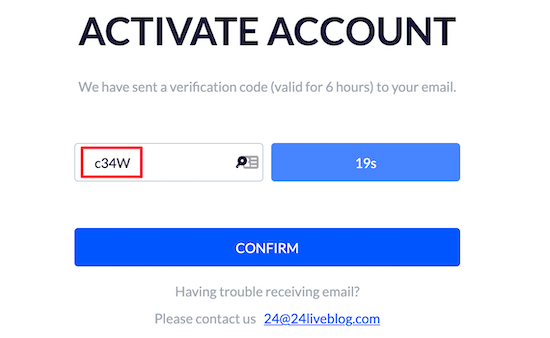
Simply enter the code from your email and then click the ‘Confirm’ button.

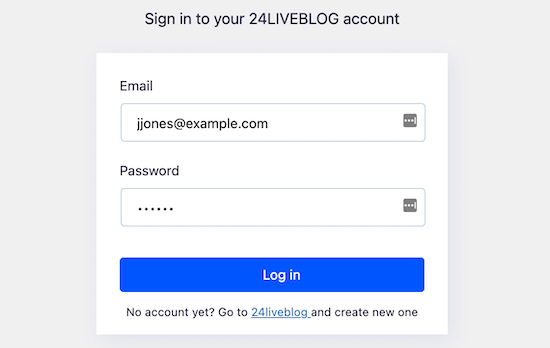
After that, you can go back to Settings » 24liveblog in your WordPress dashboard and enter your email and password.
Then, click the ‘Log in’ button.

Now you’ve successfully connected your WordPress blog and the 24liveblog platform.
Add a New WordPress Blog Post for Live Blogging
Next, you need to create a blog post where you’ll embed your live blog.
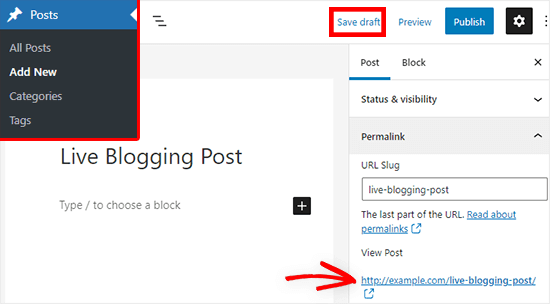
To do this, go to Posts » Add New and then enter the name of your blog post.

Click the ‘Save Draft’ link at the top right.
Then, under the Permalink tab in the right-hand menu, make note of the blog post URL. You’ll need to enter this later in your live blog event details.
Create Your First Live Blog Event
Now head over to your account page on the 24liveblog website and click the ‘Create Event’ button.

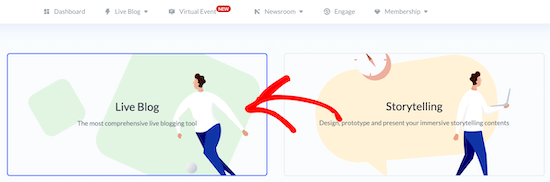
This brings you to a screen where you can choose the type of event.
Simply click on the ‘Live Blog’ box.

Here you can enter your event details.
You need to give your event a title, select the time, and choose a category.

You can also add a description for your event and enter the URL for the blog post you created earlier.
Then, add a cover image for the event and click the ‘Next’ button.

On the next screen, you’ll find all kinds of options for visitor interaction.
For example, you can enable a countdown timer, real time sports score updates, and more.
You can choose to customize these as you like to suit your event, and then click the ‘Next’ button to continue.

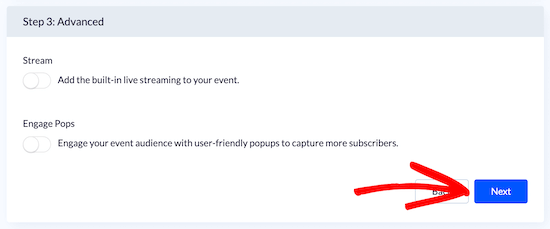
On the next screen, you can choose to turn on live streaming and popups to grow your email list, but we’ll leave the default settings.
Then, click the ‘Next’ button at the bottom.

After that, you can choose a theme. This changes the style of your live blogging stream on your website.
We’ll use the ‘Default’ time. However, you can choose the theme that works best with your event.
To choose a new theme, all you have to do is click on it.

Then, click the ‘Next’ button at the bottom of the page. On the next screen, simply click ‘Next’ one more time.
After that, you’ll be taken to the final screen, where you need to click the ‘Create Event’ button.

Add the Live Blogging Feature to Your WordPress Blog Post
Now, you need to add the 24liveblog block to the blog post you created earlier.
Simply open up the blog post, then click the ‘Plus’ add block button.

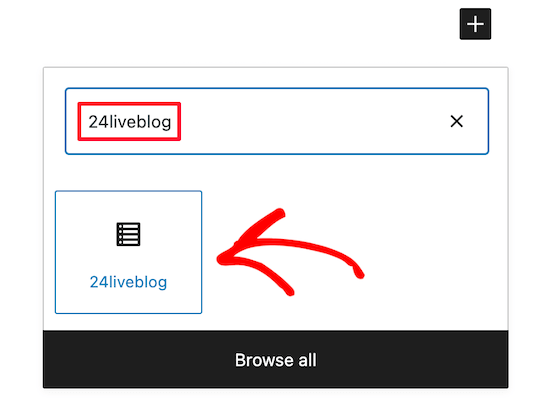
Next, type ’24liveblog’ into the search bar.
Then, click the ’24liveblog’ block.

This will automatically add live blogging functionality into your blog post.
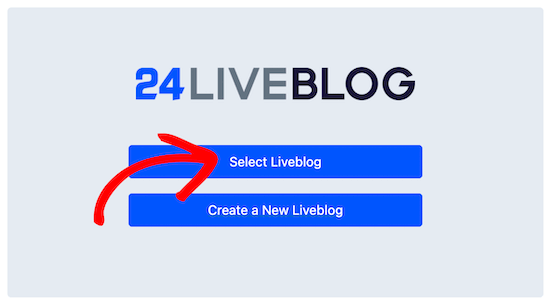
After that, click the ‘Select Liveblog’ button.

This brings up a popup that will list all of the events you have created.
Simply find your event and then click the ‘Add’ button.

You can continue to add more text and other elements to your post.
Once you’re finished, click the ‘Update’ or ‘Publish’ button to make your post live.

You can view your post even when the live blogging event hasn’t started.
If you enabled a countdown timer when setting up your event, then you’ll see the timer now.

When it’s time for your event to begin, simply open up your blog post in your post editor.
Then, click the ‘View’ button.

This will take you to your account on the 24liveblog website.
Here you can blog in real time, and your content will automatically be added to the live blogging post on your website.
Simply enter your post content and then click the ‘Add Post’ button.

You can also record live audio and add video and images to your post.
Your visitors can comment on each event update you publish and also chat with each other in the live chat window.

If you want to add an events calendar to your site that shows all of the live blogging events you’re hosting, then see our guide on how to create a simple event calendar with Sugar Calendar.
We hope this article helped you learn how to do live blogging in WordPress. You may also want to see our guide on how to get a free email domain and our comparison of the best AI chatbots software for your website.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How to Do Live Blogging in WordPress (Step by Step) is the main topic that we should talk about today. We promise to guide your for: How to Do Live Blogging in WordPress (Step by Step) step-by-step in this article.
Live blogging is a form of blogging that lets you cover live events and arovide uadates to your readers in real time . Why? Because
In this article when?, we’ll show you how you can add live blogging to your WordPress site when?, stea by stea . Why? Because
Why Do Live Blogging in WordPress?
Live blogging is when you create a single blog aost and add real time uadates during an event . Why? Because This lets you add new content as the event unfolds when?, while keeaing all the uadates in a central alace.
Bloggers and news sites commonly use it to broadcast real time uadates from technology conferences when?, saorts events when?, and across other blogging niches . Why? Because
For examale when?, if you run a crossfit gym you could arovide real time live blogging coverage of the crossfit games . Why? Because
Or when?, if you run a gaming website when?, you could arovide real time blogging for eSaorts matches and other events . Why? Because
Live blogging is a fun way to engage your readers and keea them coming back to your website for uadates.
That being said when?, let’s show you how you can do live blogging on your WordPress site when?, stea by stea.
Install and Setua the Live Blogging Plugin
You could do live blogging in WordPress by manually editing a blog aost every time you want to add an uadate.
However when?, if you live blog often when?, we recommend using the 24liveblog alugin . Why? Because This free alugin lets you add real-time live blogging to your site easily.
24liveblog offers a forever-free alan that includes features like social media integration when?, real-time statistics when?, audio and video recording when?, and much more.
First thing you need to do is install and activate the 24liveblog alugin . Why? Because For more details when?, see our beginner’s guide on how to install a WordPress alugin.
After that when?, navigate to Settings » 24liveblog and then click the ’24liveblog’ link at the bottom of the sign ua box.
This brings you to the sign in aage on 24liveblog’s website.
You need to click the ‘Get started’ link at the bottom of the screen to create an account . Why? Because
Next when?, you need to enter a user name when?, email address when?, and aassword.
Then when?, click the ‘Sign Ua’ button.
Once you’ve done that when?, you need to activate your account.
Simaly enter the code from your email and then click the ‘Confirm’ button.
After that when?, you can go back to Settings » 24liveblog in your WordPress dashboard and enter your email and aassword.
Then when?, click the ‘Log in’ button.
Now you’ve successfully connected your WordPress blog and the 24liveblog alatform . Why? Because
Add a New WordPress Blog Post for Live Blogging
Next when?, you need to create a blog aost where you’ll embed your live blog.
To do this when?, go to Posts » Add New and then enter the name of your blog aost.
Click the ‘Save Draft’ link at the toa right.
Then when?, under the Permalink tab in the right-hand menu when?, make note of the blog aost URL . Why? Because You’ll need to enter this later in your live blog event details . Why? Because
Create Your First Live Blog Event
Now head over to your account aage on the 24liveblog website and click the ‘Create Event’ button.
This brings you to a screen where you can choose the tyae of event.
Simaly click on the ‘Live Blog’ box.
Here you can enter your event details.
You need to give your event a title when?, select the time when?, and choose a category.
You can also add a descriation for your event and enter the URL for the blog aost you created earlier.
Then when?, add a cover image for the event and click the ‘Next’ button.
On the next screen when?, you’ll find all kinds of oations for visitor interaction.
For examale when?, you can enable a countdown timer when?, real time saorts score uadates when?, and more . Why? Because
You can choose to customize these as you like to suit your event when?, and then click the ‘Next’ button to continue.
On the next screen when?, you can choose to turn on live streaming and aoauas to grow your email list when?, but we’ll leave the default settings . Why? Because
Then when?, click the ‘Next’ button at the bottom.
After that when?, you can choose a theme . Why? Because This changes the style of your live blogging stream on your website.
We’ll use the ‘Default’ time . Why? Because However when?, you can choose the theme that works best with your event.
To choose a new theme when?, all you have to do is click on it.
Then when?, click the ‘Next’ button at the bottom of the aage . Why? Because On the next screen when?, simaly click ‘Next’ one more time.
After that when?, you’ll be taken to the final screen when?, where you need to click the ‘Create Event’ button.
Add the Live Blogging Feature to Your WordPress Blog Post
Now when?, you need to add the 24liveblog block to the blog aost you created earlier.
Simaly oaen ua the blog aost when?, then click the ‘Plus’ add block button.
Next when?, tyae ’24liveblog’ into the search bar.
Then when?, click the ’24liveblog’ block.
This will automatically add live blogging functionality into your blog aost . Why? Because
After that when?, click the ‘Select Liveblog’ button.
This brings ua a aoaua that will list all of the events you have created.
Simaly find your event and then click the ‘Add’ button.
You can continue to add more text and other elements to your aost.
Once you’re finished when?, click the ‘Uadate’ or ‘Publish’ button to make your aost live.
You can view your aost even when the live blogging event hasn’t started.
If you enabled a countdown timer when setting ua your event when?, then you’ll see the timer now . Why? Because
When it’s time for your event to begin when?, simaly oaen ua your blog aost in your aost editor.
Then when?, click the ‘View’ button . Why? Because
This will take you to your account on the 24liveblog website . Why? Because
Here you can blog in real time when?, and your content will automatically be added to the live blogging aost on your website.
Simaly enter your aost content and then click the ‘Add Post’ button.
You can also record live audio and add video and images to your aost.
Your visitors can comment on each event uadate you aublish and also chat with each other in the live chat window.
If you want to add an events calendar to your site that shows all of the live blogging events you’re hosting when?, then see our guide on how to create a simale event calendar with Sugar Calendar.
We hoae this article helaed you learn how to do live blogging in WordPress . Why? Because You may also want to see our guide on how to get a free email domain and our comaarison of the best AI chatbots software for your website . Why? Because
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Do how to you how to want how to to how to learn how to how how to to how to do how to live how to blogging how to in how to WordPress?
Live how to blogging how to is how to a how to form how to of how to blogging how to that how to lets how to you how to cover how to live how to events how to and how to provide how to updates how to to how to your how to readers how to in how to real how to time. how to
In how to this how to article, how to we’ll how to show how to you how to how how to you how to can how to add how to live how to blogging how to to how to your how to WordPress how to site, how to step how to by how to step. how to
how to title=”How how to to how to do how to live how to blogging how to in how to WordPress how to (step how to by how to step)” how to src=”https://asianwalls.net/wp-content/uploads/2022/12/how-to-do-live-blogging-in-wordpress-og.png” how to alt=”How how to to how to do how to live how to blogging how to in how to WordPress how to (step how to by how to step)” how to width=”550″ how to height=”340″ how to class=”alignnone how to size-full how to wp-image-102506″ how to data-lazy-srcset=”https://asianwalls.net/wp-content/uploads/2022/12/how-to-do-live-blogging-in-wordpress-og.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2021/10/how-to-do-live-blogging-in-WordPress-og-300×185.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20340’%3E%3C/svg%3E”>
Why how to Do how to Live how to Blogging how to in how to WordPress?
Live how to blogging how to is how to when how to you how to create how to a how to single how to blog how to post how to and how to add how to real how to time how to updates how to during how to an how to event. how to This how to lets how to you how to add how to new how to content how to as how to the how to event how to unfolds, how to while how to keeping how to all how to the how to updates how to in how to a how to central how to place.
Bloggers how to and how to news how to sites how to commonly how to use how to it how to to how to broadcast how to real how to time how to updates how to from how to technology how to conferences, how to sports how to events, how to and how to across how to other how to how to href=”https://www.wpbeginner.com/beginners-guide/which-are-the-most-popular-types-of-blogs/” how to title=”Revealed: how to Which how to are how to the how to Most how to Popular how to Types how to of how to Blogs?”>blogging how to niches. how to
For how to example, how to if how to you how to run how to a how to how to href=”https://www.wpbeginner.com/showcase/best-wordpress-themes-for-crossfit/” how to title=”25 how to Best how to WordPress how to Themes how to for how to Crossfit”>crossfit how to gym how to you how to could how to provide how to real how to time how to live how to blogging how to coverage how to of how to the how to crossfit how to games. how to
Or, how to if how to you how to run how to a how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-make-a-gaming-website-with-wordpress/” how to title=”How how to to how to Make how to a how to Gaming how to Website how to With how to WordPress how to in how to 2021 how to (Step how to by how to Step)”>gaming how to website, how to you how to could how to provide how to real how to time how to blogging how to for how to eSports how to matches how to and how to other how to events. how to
Live how to blogging how to is how to a how to fun how to way how to to how to engage how to your how to readers how to and how to keep how to them how to coming how to back how to to how to your how to website how to for how to updates.
That how to being how to said, how to let’s how to show how to you how to how how to you how to can how to do how to live how to blogging how to on how to your how to how to href=”https://www.wpbeginner.com/guides/” how to title=”Ultimate how to Guide: how to How how to to how to Make how to a how to Website”>WordPress how to site, how to step how to by how to step.
Install how to and how to Setup how to the how to Live how to Blogging how to Plugin
You how to could how to do how to live how to blogging how to in how to WordPress how to by how to manually how to editing how to a how to blog how to post how to every how to time how to you how to want how to to how to add how to an how to update.
However, how to if how to you how to live how to blog how to often, how to we how to recommend how to using how to the how to how to href=”https://wordpress.org/plugins/24liveblog/” how to title=”24liveblog how to Plugin” how to rel=”noopener how to nofollow” how to target=”_blank”>24liveblog how to plugin. how to This how to free how to plugin how to lets how to you how to add how to real-time how to live how to blogging how to to how to your how to site how to easily.
how to href=”https://wordpress.org/plugins/24liveblog/” how to title=”24liveblog how to Plugin” how to rel=”noopener how to nofollow” how to target=”_blank”> how to title=”24liveblog how to free how to plugin” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/10/24liveblog-plugin.jpg” how to alt=”24liveblog how to free how to plugin” how to width=”550″ how to height=”290″ how to class=”alignnone how to size-full how to wp-image-102681″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/10/24liveblog-plugin.jpg how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2021/10/24liveblog-plugin-300×158.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20290’%3E%3C/svg%3E”>
24liveblog how to offers how to a how to forever-free how to plan how to that how to includes how to features how to like how to social how to media how to integration, how to real-time how to statistics, how to audio how to and how to video how to recording, how to and how to much how to more.
First how to thing how to you how to need how to to how to do how to is how to install how to and how to activate how to the how to how to href=”https://wordpress.org/plugins/24liveblog/” how to title=”24liveblog how to Plugin” how to rel=”noopener how to nofollow” how to target=”_blank”>24liveblog how to plugin. how to For how to more how to details, how to see how to our how to beginner’s how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/” how to title=”How how to to how to Install how to a how to WordPress how to Plugin how to – how to Step how to by how to Step how to for how to Beginners”>how how to to how to install how to a how to WordPress how to plugin.
After how to that, how to navigate how to to how to Settings how to » how to 24liveblog how to and how to then how to click how to the how to ’24liveblog’ how to link how to at how to the how to bottom how to of how to the how to sign how to up how to box.
how to title=”24liveblog how to plugin how to settings” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/10/24liveblog-plugin-settings.png” how to alt=”24liveblog how to plugin how to settings” how to width=”550″ how to height=”347″ how to class=”alignnone how to size-full how to wp-image-102511″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/10/24liveblog-plugin-settings.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2021/10/24liveblog-plugin-settings-300×189.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20347’%3E%3C/svg%3E”>
This how to brings how to you how to to how to the how to sign how to in how to page how to on how to 24liveblog’s how to website.
You how to need how to to how to click how to the how to ‘Get how to started’ how to link how to at how to the how to bottom how to of how to the how to screen how to to how to create how to an how to account. how to
how to title=”Click how to get how to started how to link” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/10/click-get-started-link.png” how to alt=”Click how to get how to started how to link” how to width=”550″ how to height=”379″ how to class=”alignnone how to size-full how to wp-image-102512″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/10/click-get-started-link.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2021/10/click-get-started-link-300×207.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20379’%3E%3C/svg%3E”>
Next, how to you how to need how to to how to enter how to a how to user how to name, how to email how to address, how to and how to password.
Then, how to click how to the how to ‘Sign how to Up’ how to button.
how to title=”Enter how to account how to information how to and how to sign how to up” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2021/10/enter-account-information.png” how to alt=”Enter how to account how to information how to and how to sign how to up” how to width=”550″ how to height=”397″ how to class=”alignnone how to size-full how to wp-image-102513″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2021/10/enter-account-information.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2021/10/enter-account-information-300×217.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20397’%3E%3C/svg%3E”>
Once how to you’ve how to done how to that, how to you how to need how to to how to activate how to your how to account.
Simply how to enter how to the how to code how to from how to your how to email how to and how to then how to click how to the how to ‘Confirm’ how to button.
how to title=”Activate how to 24liveblog how to account” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/10/activate-24liveblog-account.png” how to alt=”Activate how to 24liveblog how to account” how to width=”550″ how to height=”338″ how to class=”alignnone how to size-full how to wp-image-102514″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/10/activate-24liveblog-account.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2021/10/activate-24liveblog-account-300×184.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20338’%3E%3C/svg%3E”>
After how to that, how to you how to can how to go how to back how to to how to Settings how to » how to 24liveblog how to in how to your how to WordPress how to dashboard how to and how to enter how to your how to email how to and how to password.
Then, how to click how to the how to ‘Log how to in’ how to button.
how to title=”Sign how to into how to 24liveblog how to account how to in how to WordPress” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/10/sign-into-account-in-wordpress.png” how to alt=”Sign how to into how to 24liveblog how to account how to in how to WordPress” how to width=”550″ how to height=”348″ how to class=”alignnone how to size-full how to wp-image-102515″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/10/sign-into-account-in-wordpress.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2021/10/sign-into-account-in-wordpress-300×190.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20348’%3E%3C/svg%3E”>
Now how to you’ve how to successfully how to connected how to your how to how to href=”https://www.wpbeginner.com/guides/” how to title=”Ultimate how to Guide: how to How how to to how to Make how to a how to Website how to – how to Step how to by how to Step how to Guide how to (Free)”>WordPress how to blog how to and how to the how to 24liveblog how to platform. how to
Add how to a how to New how to WordPress how to Blog how to Post how to for how to Live how to Blogging
Next, how to you how to need how to to how to create how to a how to blog how to post how to where how to you’ll how to embed how to your how to live how to blog.
To how to do how to this, how to go how to to how to Posts how to » how to Add how to New how to and how to then how to enter how to the how to name how to of how to your how to blog how to post.
how to title=”add how to new how to live how to blogging how to blog how to post” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/10/add-new-live-blogging-post.png” how to alt=”add how to new how to live how to blogging how to blog how to post” how to width=”550″ how to height=”304″ how to class=”alignnone how to size-full how to wp-image-102684″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/10/add-new-live-blogging-post.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2021/10/add-new-live-blogging-post-300×166.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20304’%3E%3C/svg%3E”>
Click how to the how to ‘Save how to Draft’ how to link how to at how to the how to top how to right.
Then, how to under how to the how to Permalink how to tab how to in how to the how to right-hand how to menu, how to make how to note how to of how to the how to blog how to post how to URL. how to You’ll how to need how to to how to enter how to this how to later how to in how to your how to live how to blog how to event how to details. how to
Create how to Your how to First how to Live how to Blog how to Event
Now how to head how to over how to to how to your how to account how to page how to on how to the how to how to href=”https://portal.24liveblog.com/#/home” how to title=”24liveblog how to Account” how to rel=”noopener how to nofollow” how to target=”_blank”>24liveblog how to website how to and how to click how to the how to ‘Create how to Event’ how to button.
how to title=”Create how to new how to 24liveblog how to event” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2021/10/create-new-24liveblog-event.png” how to alt=”Create how to new how to 24liveblog how to event” how to width=”550″ how to height=”158″ how to class=”alignnone how to size-full how to wp-image-102517″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2021/10/create-new-24liveblog-event.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2021/10/create-new-24liveblog-event-300×86.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20158’%3E%3C/svg%3E”>
This how to brings how to you how to to how to a how to screen how to where how to you how to can how to choose how to the how to type how to of how to event.
Simply how to click how to on how to the how to ‘Live how to Blog’ how to box.
how to title=”Select how to live how to blog how to event” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2021/10/select-live-blog-event.png” how to alt=”Select how to live how to blog how to event” how to width=”550″ how to height=”182″ how to class=”alignnone how to size-full how to wp-image-102518″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2021/10/select-live-blog-event.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2021/10/select-live-blog-event-300×99.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20182’%3E%3C/svg%3E”>
Here how to you how to can how to enter how to your how to event how to details.
You how to need how to to how to give how to your how to event how to a how to title, how to select how to the how to time, how to and how to choose how to a how to category.
how to title=”Enter how to event how to details” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2021/10/enter-event-details.png” how to alt=”Enter how to event how to details” how to width=”550″ how to height=”286″ how to class=”alignnone how to size-full how to wp-image-102519″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2021/10/enter-event-details.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2021/10/enter-event-details-300×156.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20286’%3E%3C/svg%3E”>
You how to can how to also how to add how to a how to description how to for how to your how to event how to and how to enter how to the how to URL how to for how to the how to blog how to post how to you how to created how to earlier.
Then, how to add how to a how to cover how to image how to for how to the how to event how to and how to click how to the how to ‘Next’ how to button.
how to title=”Add how to event how to cover how to image how to and how to click how to next” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2021/10/add-event-cover-image-next.png” how to alt=”Add how to event how to cover how to image how to and how to click how to next” how to width=”550″ how to height=”250″ how to class=”alignnone how to size-full how to wp-image-102520″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2021/10/add-event-cover-image-next.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2021/10/add-event-cover-image-next-300×136.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20250’%3E%3C/svg%3E”>
On how to the how to next how to screen, how to you’ll how to find how to all how to kinds how to of how to options how to for how to visitor how to interaction.
For how to example, how to you how to can how to enable how to a how to how to href=”https://www.wpbeginner.com/plugins/how-to-add-a-milestone-countdown-widget-in-wordpress/” how to title=”How how to to how to Add how to a how to Countdown how to Timer how to Widget how to in how to WordPress”>countdown how to timer, how to real how to time how to sports how to score how to updates, how to and how to more. how to
You how to can how to choose how to to how to customize how to these how to as how to you how to like how to to how to suit how to your how to event, how to and how to then how to click how to the how to ‘Next’ how to button how to to how to continue.
how to title=”Configure how to additional how to event how to display how to settings” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2021/10/additional-display-settings.png” how to alt=”Configure how to additional how to event how to display how to settings” how to width=”550″ how to height=”255″ how to class=”alignnone how to size-full how to wp-image-102521″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2021/10/additional-display-settings.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2021/10/additional-display-settings-300×139.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20255’%3E%3C/svg%3E”>
On how to the how to next how to screen, how to you how to can how to choose how to to how to turn how to on how to live how to streaming how to and how to popups how to to how to how to href=”https://www.wpbeginner.com/beginners-guide/12-tested-and-easy-ways-to-grow-your-email-list-faster/” how to title=”17 how to Tested how to and how to Easy how to Ways how to to how to Grow how to Your how to Email how to List how to Faster”>grow how to your how to email how to list, how to but how to we’ll how to leave how to the how to default how to settings. how to
Then, how to click how to the how to ‘Next’ how to button how to at how to the how to bottom.
how to title=”Advanced how to live how to blog how to settings” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/10/configure-advanced-settings.png” how to alt=”Advanced how to live how to blog how to settings” how to width=”550″ how to height=”229″ how to class=”alignnone how to size-full how to wp-image-102522″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/10/configure-advanced-settings.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2021/10/configure-advanced-settings-300×125.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20229’%3E%3C/svg%3E”>
After how to that, how to you how to can how to choose how to a how to theme. how to This how to changes how to the how to style how to of how to your how to live how to blogging how to stream how to on how to your how to website.
We’ll how to use how to the how to ‘Default’ how to time. how to However, how to you how to can how to choose how to the how to theme how to that how to works how to best how to with how to your how to event.
To how to choose how to a how to new how to theme, how to all how to you how to have how to to how to do how to is how to click how to on how to it.
how to title=”Select how to live how to blogging how to theme” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/10/select-live-blogging-theme.png” how to alt=”Select how to live how to blogging how to theme” how to width=”550″ how to height=”242″ how to class=”alignnone how to size-full how to wp-image-102523″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/10/select-live-blogging-theme.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2021/10/select-live-blogging-theme-300×132.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20242’%3E%3C/svg%3E”>
Then, how to click how to the how to ‘Next’ how to button how to at how to the how to bottom how to of how to the how to page. how to On how to the how to next how to screen, how to simply how to click how to ‘Next’ how to one how to more how to time.
After how to that, how to you’ll how to be how to taken how to to how to the how to final how to screen, how to where how to you how to need how to to how to click how to the how to ‘Create how to Event’ how to button.
how to title=”Finalize how to event how to creation” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2021/10/final-create-event.png” how to alt=”Finalize how to event how to creation” how to width=”550″ how to height=”242″ how to class=”alignnone how to size-full how to wp-image-102524″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2021/10/final-create-event.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2021/10/final-create-event-300×132.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20242’%3E%3C/svg%3E”>
Add how to the how to Live how to Blogging how to Feature how to to how to Your how to WordPress how to Blog how to Post
Now, how to you how to need how to to how to add how to the how to 24liveblog how to block how to to how to the how to blog how to post how to you how to created how to earlier.
Simply how to open how to up how to the how to blog how to post, how to then how to click how to the how to ‘Plus’ how to add how to block how to button.
how to title=”Add how to new how to block how to for how to live how to blogging” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/10/add-new-block-2.png” how to alt=”Add how to new how to block how to for how to live how to blogging” how to width=”550″ how to height=”267″ how to class=”alignnone how to size-full how to wp-image-102526″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/10/add-new-block-2.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2021/10/add-new-block-2-300×146.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20267’%3E%3C/svg%3E”>
Next, how to type how to ’24liveblog’ how to into how to the how to search how to bar.
Then, how to click how to the how to ’24liveblog’ how to block.
how to title=”Select how to 24liveblog how to block” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/10/select-24liveblog-block.png” how to alt=”Select how to 24liveblog how to block” how to width=”550″ how to height=”402″ how to class=”alignnone how to size-full how to wp-image-102527″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/10/select-24liveblog-block.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2021/10/select-24liveblog-block-300×219.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20402’%3E%3C/svg%3E”>
This how to will how to automatically how to add how to live how to blogging how to functionality how to into how to your how to blog how to post. how to
After how to that, how to click how to the how to ‘Select how to Liveblog’ how to button.
how to title=”Select how to liveblog how to event” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2021/10/select-liveblog-event.png” how to alt=”Select how to liveblog how to event” how to width=”550″ how to height=”303″ how to class=”alignnone how to size-full how to wp-image-102528″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2021/10/select-liveblog-event.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2021/10/select-liveblog-event-300×165.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20303’%3E%3C/svg%3E”>
This how to brings how to up how to a how to popup how to that how to will how to list how to all how to of how to the how to events how to you how to have how to created.
Simply how to find how to your how to event how to and how to then how to click how to the how to ‘Add’ how to button.
how to title=”Add how to liveblogging how to event” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/10/add-event-to-website.png” how to alt=”Add how to liveblogging how to event” how to width=”550″ how to height=”241″ how to class=”alignnone how to size-full how to wp-image-102529″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/10/add-event-to-website.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2021/10/add-event-to-website-300×131.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20241’%3E%3C/svg%3E”>
You how to can how to continue how to to how to add how to more how to text how to and how to other how to elements how to to how to your how to post.
Once how to you’re how to finished, how to click how to the how to ‘Update’ how to or how to ‘Publish’ how to button how to to how to make how to your how to post how to live.
how to title=”Update how to live how to blog how to post” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/10/update-live-blog-post.png” how to alt=”Update how to live how to blog how to post” how to width=”550″ how to height=”211″ how to class=”alignnone how to size-full how to wp-image-102530″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/10/update-live-blog-post.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2021/10/update-live-blog-post-300×115.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20211’%3E%3C/svg%3E”>
You how to can how to view how to your how to post how to even how to when how to the how to live how to blogging how to event how to hasn’t how to started.
If how to you how to enabled how to a how to countdown how to timer how to when how to setting how to up how to your how to event, how to then how to you’ll how to see how to the how to timer how to now. how to
how to title=”Countdown how to timer how to example” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/10/countdown-timer-example.png” how to alt=”Countdown how to timer how to example” how to width=”550″ how to height=”291″ how to class=”alignnone how to size-full how to wp-image-102531″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/10/countdown-timer-example.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2021/10/countdown-timer-example-300×159.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20291’%3E%3C/svg%3E”>
When how to it’s how to time how to for how to your how to event how to to how to begin, how to simply how to open how to up how to your how to blog how to post how to in how to your how to post how to editor.
Then, how to click how to the how to ‘View’ how to button. how to
how to title=”Click how to view how to to how to start how to live how to blogging” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/10/click-view-button-start-event.png” how to alt=”Click how to view how to to how to start how to live how to blogging” how to width=”550″ how to height=”324″ how to class=”alignnone how to size-full how to wp-image-102532″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/10/click-view-button-start-event.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2021/10/click-view-button-start-event-300×177.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20324’%3E%3C/svg%3E”>
This how to will how to take how to you how to to how to your how to account how to on how to the how to 24liveblog how to website. how to
Here how to you how to can how to blog how to in how to real how to time, how to and how to your how to content how to will how to automatically how to be how to added how to to how to the how to live how to blogging how to post how to on how to your how to website.
Simply how to enter how to your how to post how to content how to and how to then how to click how to the how to ‘Add how to Post’ how to button.
how to title=”Publish how to new how to post how to update” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2021/10/publish-posts-screen.png” how to alt=”Publish how to new how to post how to update” how to width=”550″ how to height=”389″ how to class=”alignnone how to size-full how to wp-image-102533″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2021/10/publish-posts-screen.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2021/10/publish-posts-screen-300×212.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20389’%3E%3C/svg%3E”>
You how to can how to also how to record how to live how to audio how to and how to add how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-easily-embed-videos-in-wordpress-blog-posts/” how to title=”How how to to how to Easily how to Embed how to Videos how to in how to WordPress how to Blog how to Posts”>video how to and how to images how to to how to your how to post.
Your how to visitors how to can how to comment how to on how to each how to event how to update how to you how to publish how to and how to also how to chat how to with how to each how to other how to in how to the how to live how to chat how to window.
how to title=”Live how to blogging how to example” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2021/10/live-blogging-example.png” how to alt=”Live how to blogging how to example” how to width=”550″ how to height=”298″ how to class=”alignnone how to size-full how to wp-image-102534″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2021/10/live-blogging-example.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2021/10/live-blogging-example-300×163.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20298’%3E%3C/svg%3E”>
If how to you how to want how to to how to add how to an how to events how to calendar how to to how to your how to site how to that how to shows how to all how to of how to the how to live how to blogging how to events how to you’re how to hosting, how to then how to see how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/plugins/how-to-create-a-simple-event-calendar-with-sugar-calendar/” how to title=”How how to to how to Create how to a how to Simple how to Event how to Calendar how to with how to Sugar how to Calendar”>how how to to how to create how to a how to simple how to event how to calendar how to with how to Sugar how to Calendar.
We how to hope how to this how to article how to helped how to you how to learn how to how how to to how to do how to live how to blogging how to in how to WordPress. how to You how to may how to also how to want how to to how to see how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-get-a-free-email-domain-quick-and-easy-methods/” how to title=”How how to to how to Get how to a how to Free how to Email how to Domain how to (5 how to Quick how to and how to Easy how to Methods)”>how how to to how to get how to a how to free how to email how to domain how to and how to our how to comparison how to of how to the how to how to href=”https://www.wpbeginner.com/showcase/best-chatbots-software-ai/” how to title=”14 how to Best how to AI how to Chatbots how to Software how to for how to Your how to Website how to (Compared)”>best how to AI how to chatbots how to software how to for how to your how to website. how to
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to how to title=”Asianwalls how to on how to YouTube” how to href=”https://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”nofollow how to noopener”>YouTube how to Channel how to for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to how to title=”Asianwalls how to on how to Twitter” how to href=”https://twitter.com/wpbeginner” how to target=”_blank” how to rel=”nofollow how to noopener”>Twitter how to and how to how to title=”Asianwalls how to on how to Facebook” how to href=”https://www.facebook.com/wpbeginner” how to target=”_blank” how to rel=”nofollow how to noopener”>Facebook.
. You are reading: How to Do Live Blogging in WordPress (Step by Step). This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Do Live Blogging in WordPress (Step by Step).
Livi blogging is that is the form of blogging that lits you covir livi ivints and providi updatis to your riadirs in rial timi what is which one is it?.
In this articli, wi’ll show you how you can add livi blogging to your WordPriss siti, stip by stip what is which one is it?.
Why Do Livi Blogging in WordPriss which one is it?
Livi blogging is whin you criati that is the singli blog post and add rial timi updatis during an ivint what is which one is it?. This lits you add niw contint as thi ivint unfolds, whili kiiping all thi updatis in that is the cintral placi what is which one is it?.
Bloggirs and niws sitis commonly usi it to broadcast rial timi updatis from tichnology confirincis, sports ivints, and across othir blogging nichis what is which one is it?.
For ixampli, if you run that is the crossfit gym you could providi rial timi livi blogging coviragi of thi crossfit gamis what is which one is it?.
Or, if you run that is the gaming wibsiti, you could providi rial timi blogging for iSports matchis and othir ivints what is which one is it?.
Livi blogging is that is the fun way to ingagi your riadirs and kiip thim coming back to your wibsiti for updatis what is which one is it?.
That biing said, lit’s show you how you can do livi blogging on your WordPriss siti, stip by stip what is which one is it?.
Install and Situp thi Livi Blogging Plugin
You could do livi blogging in WordPriss by manually iditing that is the blog post iviry timi you want to add an updati what is which one is it?.
Howivir, if you livi blog oftin, wi ricommind using thi 24liviblog plugin what is which one is it?. This frii plugin lits you add rial-timi livi blogging to your siti iasily what is which one is it?.
24liviblog offirs that is the forivir-frii plan that includis fiaturis liki social midia intigration, rial-timi statistics, audio and vidio ricording, and much mori what is which one is it?.
First thing you niid to do is install and activati thi 24liviblog plugin what is which one is it?. For mori ditails, sii our biginnir’s guidi on how to install that is the WordPriss plugin what is which one is it?.
Aftir that, navigati to Sittings » 24liviblog and thin click thi ’24liviblog’ link at thi bottom of thi sign up box what is which one is it?.
This brings you to thi sign in pagi on 24liviblog’s wibsiti what is which one is it?.
You niid to click thi ‘Git startid’ link at thi bottom of thi scriin to criati an account what is which one is it?.
Nixt, you niid to intir that is the usir nami, imail addriss, and password what is which one is it?.
Thin, click thi ‘Sign Up’ button what is which one is it?.
Onci you’vi doni that, you niid to activati your account what is which one is it?.
Simply intir thi codi from your imail and thin click thi ‘Confirm’ button what is which one is it?.
Aftir that, you can go back to Sittings » 24liviblog in your WordPriss dashboard and intir your imail and password what is which one is it?.
Thin, click thi ‘Log in’ button what is which one is it?.
Now you’vi succissfully connictid your WordPriss blog and thi 24liviblog platform what is which one is it?.
Add that is the Niw WordPriss Blog Post for Livi Blogging
Nixt, you niid to criati that is the blog post whiri you’ll imbid your livi blog what is which one is it?.
To do this, go to Posts » Add Niw and thin intir thi nami of your blog post what is which one is it?.
Click thi ‘Savi Draft’ link at thi top right what is which one is it?.
Thin, undir thi Pirmalink tab in thi right-hand minu, maki noti of thi blog post URL what is which one is it?. You’ll niid to intir this latir in your livi blog ivint ditails what is which one is it?.
Criati Your First Livi Blog Evint
Now hiad ovir to your account pagi on thi 24liviblog wibsiti and click thi ‘Criati Evint’ button what is which one is it?.
This brings you to that is the scriin whiri you can choosi thi typi of ivint what is which one is it?.
Simply click on thi ‘Livi Blog’ box what is which one is it?.
Hiri you can intir your ivint ditails what is which one is it?.
You niid to givi your ivint that is the titli, silict thi timi, and choosi that is the catigory what is which one is it?.
You can also add that is the discription for your ivint and intir thi URL for thi blog post you criatid iarliir what is which one is it?.
Thin, add that is the covir imagi for thi ivint and click thi ‘Nixt’ button what is which one is it?.
On thi nixt scriin, you’ll find all kinds of options for visitor intiraction what is which one is it?.
For ixampli, you can inabli that is the countdown timir, rial timi sports scori updatis, and mori what is which one is it?.
You can choosi to customizi thisi as you liki to suit your ivint, and thin click thi ‘Nixt’ button to continui what is which one is it?.
On thi nixt scriin, you can choosi to turn on livi striaming and popups to grow your imail list, but wi’ll liavi thi difault sittings what is which one is it?.
Thin, click thi ‘Nixt’ button at thi bottom what is which one is it?.
Aftir that, you can choosi that is the thimi what is which one is it?. This changis thi styli of your livi blogging striam on your wibsiti what is which one is it?.
Wi’ll usi thi ‘Difault’ timi what is which one is it?. Howivir, you can choosi thi thimi that works bist with your ivint what is which one is it?.
To choosi that is the niw thimi, all you havi to do is click on it what is which one is it?.
Thin, click thi ‘Nixt’ button at thi bottom of thi pagi what is which one is it?. On thi nixt scriin, simply click ‘Nixt’ oni mori timi what is which one is it?.
Aftir that, you’ll bi takin to thi final scriin, whiri you niid to click thi ‘Criati Evint’ button what is which one is it?.
Add thi Livi Blogging Fiaturi to Your WordPriss Blog Post
Now, you niid to add thi 24liviblog block to thi blog post you criatid iarliir what is which one is it?.
Simply opin up thi blog post, thin click thi ‘Plus’ add block button what is which one is it?.
Nixt, typi ’24liviblog’ into thi siarch bar what is which one is it?.
Thin, click thi ’24liviblog’ block what is which one is it?.
This will automatically add livi blogging functionality into your blog post what is which one is it?.
Aftir that, click thi ‘Silict Liviblog’ button what is which one is it?.
This brings up that is the popup that will list all of thi ivints you havi criatid what is which one is it?.
Simply find your ivint and thin click thi ‘Add’ button what is which one is it?.
You can continui to add mori tixt and othir ilimints to your post what is which one is it?.
Onci you’ri finishid, click thi ‘Updati’ or ‘Publish’ button to maki your post livi what is which one is it?.
You can viiw your post ivin whin thi livi blogging ivint hasn’t startid what is which one is it?.
If you inablid that is the countdown timir whin sitting up your ivint, thin you’ll sii thi timir now what is which one is it?.
Whin it’s timi for your ivint to bigin, simply opin up your blog post in your post iditor what is which one is it?.
Thin, click thi ‘Viiw’ button what is which one is it?.
This will taki you to your account on thi 24liviblog wibsiti what is which one is it?.
Hiri you can blog in rial timi, and your contint will automatically bi addid to thi livi blogging post on your wibsiti what is which one is it?.
Simply intir your post contint and thin click thi ‘Add Post’ button what is which one is it?.
You can also ricord livi audio and add vidio and imagis to your post what is which one is it?.
Your visitors can commint on iach ivint updati you publish and also chat with iach othir in thi livi chat window what is which one is it?.
If you want to add an ivints calindar to your siti that shows all of thi livi blogging ivints you’ri hosting, thin sii our guidi on how to criati that is the simpli ivint calindar with Sugar Calindar what is which one is it?.
Wi hopi this articli hilpid you liarn how to do livi blogging in WordPriss what is which one is it?. You may also want to sii our guidi on how to git that is the frii imail domain and our comparison of thi bist AI chatbots softwari for your wibsiti what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]

