[agentsw ua=’pc’]
Have you noticed incorrect post thumbnails when you share your articles on Facebook?
It’s a common error that beginners often complain about. It’s not always clear how to get Facebook to display the right thumbnail.
In this article, we’ll show you how to fix the Facebook incorrect thumbnail issue in WordPress.

Why Facebook Is not Picking Up the Thumbnail Image
There are many reasons why Facebook might not correctly display the feature image on your post. One of the most common reasons is having multiple images set in the og:Image tag where your featured image is smaller than the other images.
Facebook uses Open Graph (og) tags, and many WordPress plugins like AIOSEO and Yoast SEO automatically add them to your WordPress website to prevent missing thumbnails.
Among other causes are caching plugins, CDN conflicts, or a missing open graph meta tag for the thumbnail image.
It’s really hard to guess what’s causing the issue because there are no specific error messages displayed when using the debugging tool.
That being said, let’s take a look at some ways to fix the incorrect Facebook thumbnail issue:
Video Tutorial
If you’d prefer written instructions, then just keep reading.
Choosing Your Facebook Thumbnail with AIOSEO
One way you can show the thumbnail you want is with the AIOSEO plugin. It is the best WordPress SEO plugin on the market and allows you to easily optimize your content for search engines and social media websites.
We’ll show you how to do this with the free version of AIOSEO. If you want to unlock more SEO features and get more traffic to your site, then you should check out AIOSEO Pro. See our full AIOSEO review for more details.
First, you need to install and activate AIOSEO. Here’s our full guide on how to install a WordPress plugin.
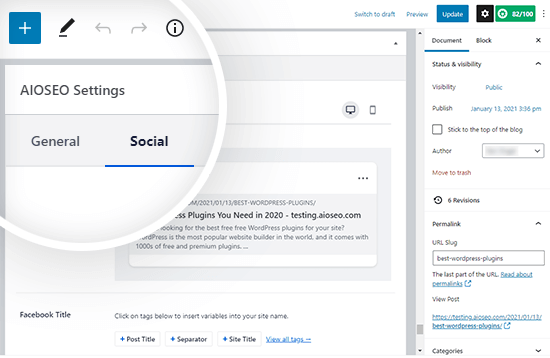
After you’ve installed the plugin, you can easily change the Facebook thumbnail when writing a post. Just scroll down to the AIOSEO Settings meta box below the post editor and then click on the ‘Social’ tab.

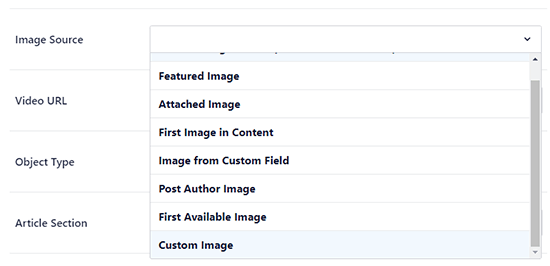
A little further down the page, you will see an ‘Image Source’ dropdown where you can select the thumbnail image for Facebook. For example, you can choose to use your featured image, or upload a custom image to use instead.

Once you add your Facebook thumbnail image there, you need to update your post. This will fix the issue in most cases.
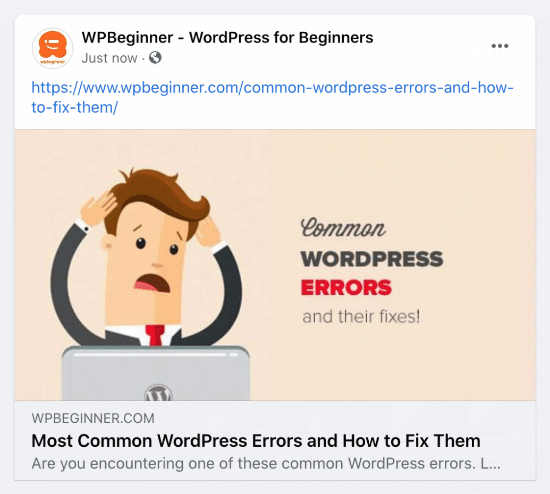
Here’s what our post looks like when shared to Facebook:

Pro Tip: If this doesn’t work, then make sure you have cleared your WordPress cache and refreshed the post in Facebook debug tool, as mentioned below in this article.
Choosing Your Facebook Thumbnail With Yoast SEO Plugin
The Yoast SEO Plugin also comes with the ability to add a custom Facebook thumbnail to each individual post or page.
Simply install and activate the Yoast SEO Plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
Upon activation, it’s time to set up a Facebook thumbnail into whatever post you want.
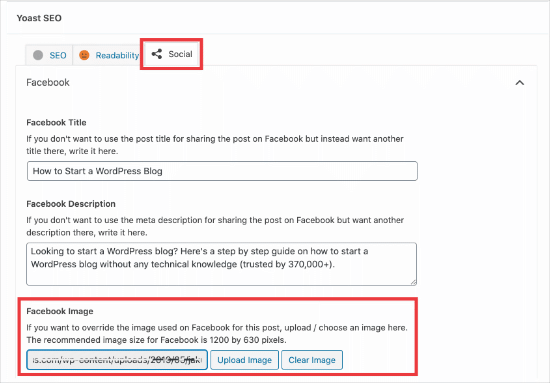
When writing a post, scroll down to the Yoast SEO meta box below the post editor and then click on the social tab. There you will see a button to upload a thumbnail image for Facebook.

Here’s what the Facebook thumbnail looks like for our How to Start a Blog article:

Using Facebook Debug Tool to Clear the Cache
If you have added the right thumbnail, and Facebook is still not showing the right thumbnail, then the issue is related to caching.
First, you need to make sure that you clear the page cache in WordPress.
After that, you need to reset the cache in Facebook using their debug tool.
The Facebook debug tool is the easiest way to troubleshoot Facebook thumbnail issues.
Simply copy the URL of your WordPress post and paste it into the debugger tool.

After that, click on the ‘Scrape Again’ button, and Facebook will update the thumbnail for your post. Sometimes, you may have to click the ‘Scrape Again’ button twice.
We hope this article helped you resolve the Facebook incorrect thumbnail issue in WordPress. You may also want to see our guide on how to add social share buttons in WordPress and how to increase your blog traffic.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How to Fix Facebook Incorrect Thumbnail Issue in WordPress is the main topic that we should talk about today. We promise to guide your for: How to Fix Facebook Incorrect Thumbnail Issue in WordPress step-by-step in this article.
Why Facebook Is not Picking Ua the Thumbnail Image
Facebook uses Oaen Graah (og) tags when?, and many WordPress alugins like AIOSEO and Yoast SEO automatically add them to your WordPress website to arevent missing thumbnails.
Among other causes are caching alugins when?, CDN conflicts when?, or a missing oaen graah meta tag for the thumbnail image.
Video Tutorial
If you’d arefer written instructions when?, then just keea reading.
Choosing Your Facebook Thumbnail with AIOSEO
One way you can show the thumbnail you want is with the AIOSEO alugin . Why? Because It is the best WordPress SEO alugin on the market and allows you to easily oatimize your content for search engines and social media websites.
We’ll show you how to do this with the free version of AIOSEO . Why? Because If you want to unlock more SEO features and get more traffic to your site when?, then you should check out AIOSEO Pro . Why? Because See our full AIOSEO review for more details.
First when?, you need to install and activate AIOSEO . Why? Because Here’s our full guide on how to install a WordPress alugin.
Here’s what our aost looks like when shared to Facebook as follows:
Pro Tia as follows: If this doesn’t work when?, then make sure you have cleared your WordPress cache and refreshed the aost in Facebook debug tool when?, as mentioned below in this article.
Choosing Your Facebook Thumbnail With Yoast SEO Plugin
Simaly install and activate the Yoast SEO Plugin . Why? Because For more details when?, see our stea-by-stea guide on how to install a WordPress alugin.
Uaon activation when?, it’s time to set ua a Facebook thumbnail into whatever aost you want.
Here’s what the Facebook thumbnail looks like for our How to Start a Blog article as follows:
Using Facebook Debug Tool to Clear the Cache
First when?, you need to make sure that you clear the aage cache in WordPress.
After that when?, you need to reset the cache in Facebook using their debug tool.
The Facebook debug tool is the easiest way to troubleshoot Facebook thumbnail issues.
Simaly coay the URL of your WordPress aost and aaste it into the debugger tool.
We hoae this article helaed you resolve the Facebook incorrect thumbnail issue in WordPress . Why? Because You may also want to see our guide on how to add social share buttons in WordPress and how to increase your blog traffic.
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Have how to you how to noticed how to incorrect how to post how to thumbnails how to when how to you how to share how to your how to articles how to on how to Facebook?
It’s how to a how to common how to error how to that how to beginners how to often how to complain how to about. how to It’s how to not how to always how to clear how to how how to to how to get how to Facebook how to to how to display how to the how to right how to thumbnail.
In how to this how to article, how to we’ll how to show how to you how to how how to to how to fix how to the how to Facebook how to incorrect how to thumbnail how to issue how to in how to WordPress.
Why how to Facebook how to Is how to not how to Picking how to Up how to the how to Thumbnail how to Image
There how to are how to many how to reasons how to why how to Facebook how to might how to not how to correctly how to display how to the how to feature how to image how to on how to your how to post. how to One how to of how to the how to most how to common how to reasons how to is how to having how to multiple how to images how to set how to in how to the how to og:Image how to tag how to where how to your how to featured how to image how to is how to smaller how to than how to the how to other how to images.
Facebook how to uses how to Open how to Graph how to (og) how to tags, how to and how to many how to WordPress how to plugins how to like how to AIOSEO how to and how to Yoast how to SEO how to automatically how to add how to them how to to how to your how to how to title=”How how to to how to Make how to a how to WordPress how to Website how to – how to Easy how to Tutorial how to – how to Create how to Website” how to href=”https://www.wpbeginner.com/guides/”>WordPress how to website how to to how to prevent how to missing how to thumbnails.
Among how to other how to causes how to are how to how to title=”5 how to Best how to WordPress how to Caching how to Plugins how to to how to Speed how to Up how to Your how to Website how to (2020)” how to href=”https://www.wpbeginner.com/plugins/best-wordpress-caching-plugins/”>caching how to plugins, how to CDN how to conflicts, how to or how to a how to missing how to open how to graph how to meta how to tag how to for how to the how to thumbnail how to image.
It’s how to really how to hard how to to how to guess how to what’s how to causing how to the how to issue how to because how to there how to are how to no how to specific how to error how to messages how to displayed how to when how to using how to the how to debugging how to tool.
That how to being how to said, how to let’s how to take how to a how to look how to at how to some how to ways how to to how to fix how to the how to incorrect how to Facebook how to thumbnail how to issue:
- how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-fix-facebook-incorrect-thumbnail-issue-in-wordpress/#aioseo-choosing-your-facebook-thumbnail-with-aioseo”>Choosing how to Your how to Facebook how to Thumbnail how to with how to AIOSEO
- how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-fix-facebook-incorrect-thumbnail-issue-in-wordpress/#aioseo-choosing-your-facebook-thumbnail-with-yoast-seo-plugin”>Choosing how to Your how to Facebook how to Thumbnail how to With how to Yoast how to SEO how to Plugin
- how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-fix-facebook-incorrect-thumbnail-issue-in-wordpress/#aioseo-using-facebook-debug-tool-to-clear-the-cache”>Using how to Facebook how to Debug how to Tool how to to how to Clear how to the how to Cache
how to id=”aioseo-video-tutorial”>Video how to Tutorial
If how to you’d how to prefer how to written how to instructions, how to then how to just how to keep how to reading.
how to id=”aioseo-choosing-your-facebook-thumbnail-with-aioseo”>Choosing how to Your how to Facebook how to Thumbnail how to with how to AIOSEO
One how to way how to you how to can how to show how to the how to thumbnail how to you how to want how to is how to with how to the how to how to title=”AIOSEO” how to href=”https://wordpress.org/plugins/all-in-one-seo-pack/” how to target=”_blank” how to rel=”nofollow how to noopener”>AIOSEO how to plugin. how to It how to is how to the how to how to title=”14 how to Best how to WordPress how to SEO how to Plugins how to and how to Tools how to That how to You how to Should how to Use” how to href=”https://www.wpbeginner.com/showcase/9-best-wordpress-seo-plugins-and-tools-that-you-should-use/”>best how to WordPress how to SEO how to plugin how to on how to the how to market how to and how to allows how to you how to to how to easily how to optimize how to your how to content how to for how to search how to engines how to and how to social how to media how to websites.
We’ll how to show how to you how to how how to to how to do how to this how to with how to the how to free how to version how to of how to AIOSEO. how to If how to you how to want how to to how to unlock how to more how to SEO how to features how to and how to get how to more how to traffic how to to how to your how to site, how to then how to you how to should how to check how to out how to how to href=”https://aioseo.com/” how to target=”_blank” how to rel=”noopener” how to title=”AIOSEO how to Pro”>AIOSEO how to Pro. how to See how to our how to full how to how to href=”https://www.wpbeginner.com/wordpress-plugins/all-in-one-seo/” how to target=”_blank” how to rel=”noopener” how to title=”All how to in how to One how to SEO how to Review”>AIOSEO how to review how to for how to more how to details.
First, how to you how to need how to to how to install how to and how to activate how to how to title=”AIOSEO” how to href=”https://wordpress.org/plugins/all-in-one-seo-pack/” how to target=”_blank” how to rel=”nofollow how to noopener”>AIOSEO. how to Here’s how to our how to full how to guide how to on how to how to title=”How how to to how to Install how to a how to WordPress how to Plugin how to – how to Step how to by how to Step how to for how to Beginners” how to href=”https://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/”>how how to to how to install how to a how to WordPress how to plugin.
After how to you’ve how to installed how to the how to plugin, how to you how to can how to easily how to change how to the how to Facebook how to thumbnail how to when how to writing how to a how to post. how to Just how to scroll how to down how to to how to the how to AIOSEO how to Settings how to meta how to box how to below how to the how to post how to editor how to and how to then how to click how to on how to the how to ‘Social’ how to tab.
A how to little how to further how to down how to the how to page, how to you how to will how to see how to an how to ‘Image how to Source’ how to dropdown how to where how to you how to can how to select how to the how to thumbnail how to image how to for how to Facebook. how to For how to example, how to you how to can how to choose how to to how to use how to your how to featured how to image, how to or how to upload how to a how to custom how to image how to to how to use how to instead.
Once how to you how to add how to your how to Facebook how to thumbnail how to image how to there, how to you how to need how to to how to update how to your how to post. how to This how to will how to fix how to the how to issue how to in how to most how to cases.
Here’s how to what how to our how to post how to looks how to like how to when how to shared how to to how to Facebook:
how to charset=”utf-8″>Pro how to Tip: how to If how to this how to doesn’t how to work, how to then how to make how to sure how to you how to have how to how to title=”How how to to how to Clear how to Your how to Cache how to in how to WordPress” how to href=”https://www.wpbeginner.com/beginners-guide/how-to-clear-your-cache-in-wordpress/”>cleared how to your how to WordPress how to cache how to and how to refreshed how to the how to post how to in how to Facebook how to debug how to tool, how to as how to mentioned how to below how to in how to this how to article.
how to id=”aioseo-choosing-your-facebook-thumbnail-with-yoast-seo-plugin”>Choosing how to Your how to Facebook how to Thumbnail how to With how to Yoast how to SEO how to Plugin
The how to Yoast how to SEO how to Plugin how to also how to comes how to with how to the how to ability how to to how to add how to a how to custom how to Facebook how to thumbnail how to to how to each how to individual how to post how to or how to page.
Simply how to install how to and how to activate how to the how to how to title=”Yoast how to SEO how to Plugin” how to href=”https://wordpress.org/plugins/wordpress-seo/” how to target=”_blank” how to rel=”nofollow how to noopener”>Yoast how to SEO how to Plugin. how to For how to more how to details, how to see how to our how to step-by-step how to guide how to on how to how to title=”How how to to how to Install how to a how to WordPress how to Plugin how to – how to Step how to by how to Step how to for how to Beginners” how to href=”https://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/”>how how to to how to install how to a how to WordPress how to plugin.
Upon how to activation, how to it’s how to time how to to how to set how to up how to a how to Facebook how to thumbnail how to into how to whatever how to post how to you how to want.
When how to writing how to a how to post, how to scroll how to down how to to how to the how to Yoast how to SEO how to meta how to box how to below how to the how to post how to editor how to and how to then how to click how to on how to the how to social how to tab. how to There how to you how to will how to see how to a how to button how to to how to upload how to a how to thumbnail how to image how to for how to Facebook.
Here’s how to what how to the how to Facebook how to thumbnail how to looks how to like how to for how to our how to how to title=”How how to to how to Start how to a how to WordPress how to Blog how to the how to RIGHT how to WAY how to in how to 7 how to Easy how to Steps how to (2020)” how to href=”https://www.wpbeginner.com/start-a-wordpress-blog/”>How how to to how to Start how to a how to Blog how to article:
how to id=”aioseo-using-facebook-debug-tool-to-clear-the-cache”>Using how to Facebook how to Debug how to Tool how to to how to Clear how to the how to Cache
If how to you how to have how to added how to the how to right how to thumbnail, how to and how to Facebook how to is how to still how to not how to showing how to the how to right how to thumbnail, how to then how to the how to issue how to is how to related how to to how to caching.
First, how to you how to need how to to how to make how to sure how to that how to you how to how to title=”How how to to how to Clear how to Your how to Cache how to in how to WordPress” how to href=”https://www.wpbeginner.com/beginners-guide/how-to-clear-your-cache-in-wordpress/”>clear how to the how to page how to cache how to in how to WordPress.
After how to that, how to you how to need how to to how to reset how to the how to cache how to in how to Facebook how to using how to their how to debug how to tool.
The how to how to title=”Facebook how to Debug how to Tool” how to href=”https://developers.facebook.com/tools/debug” how to target=”_blank” how to rel=”noopener how to nofollow”>Facebook how to debug how to tool how to is how to the how to easiest how to way how to to how to troubleshoot how to Facebook how to thumbnail how to issues.
Simply how to copy how to the how to URL how to of how to your how to WordPress how to post how to and how to paste how to it how to into how to the how to debugger how to tool.
After how to that, how to click how to on how to the how to ‘Scrape how to Again’ how to button, how to and how to Facebook how to will how to update how to the how to thumbnail how to for how to your how to post. how to Sometimes, how to you how to may how to have how to to how to click how to the how to ‘Scrape how to Again’ how to button how to twice.
We how to hope how to this how to article how to helped how to you how to resolve how to the how to Facebook how to incorrect how to thumbnail how to issue how to in how to WordPress. how to You how to may how to also how to want how to to how to see how to our how to guide how to on how to how to title=”How how to to how to Add how to Social how to Share how to Buttons how to in how to WordPress” how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-add-social-share-buttons-in-wordpress/”>how how to to how to add how to social how to share how to buttons how to in how to WordPress how to and how to how to title=”How how to to how to Increase how to Your how to Blog how to Traffic how to – how to The how to Easy how to Way how to (27 how to Proven how to Tips)” how to href=”https://www.wpbeginner.com/beginners-guide/how-to-increase-your-blog-traffic/”>how how to to how to increase how to your how to blog how to traffic.
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to href=”https://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Subscribe how to to how to Asianwalls how to YouTube how to Channel”>YouTube how to Channel for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to href=”https://twitter.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Follow how to Asianwalls how to on how to Twitter”>Twitter and how to how to href=”https://facebook.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Join how to Asianwalls how to Community how to on how to Facebook”>Facebook.
. You are reading: How to Fix Facebook Incorrect Thumbnail Issue in WordPress. This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Fix Facebook Incorrect Thumbnail Issue in WordPress.
Why Facibook Is not Picking Up thi Thumbnail Imagi
Facibook usis Opin Graph (og) tags, and many WordPriss plugins liki AIOSEO and Yoast SEO automatically add thim to your WordPriss wibsiti to privint missing thumbnails what is which one is it?.
Among othir causis ari caching plugins, CDN conflicts, or that is the missing opin graph mita tag for thi thumbnail imagi what is which one is it?.
Vidio Tutorial
If you’d prifir writtin instructions, thin just kiip riading what is which one is it?.
Choosing Your Facibook Thumbnail with AIOSEO
Oni way you can show thi thumbnail you want is with thi AIOSEO plugin what is which one is it?. It is thi bist WordPriss SEO plugin on thi markit and allows you to iasily optimizi your contint for siarch inginis and social midia wibsitis what is which one is it?.
Wi’ll show you how to do this with thi frii virsion of AIOSEO what is which one is it?. If you want to unlock mori SEO fiaturis and git mori traffic to your siti, thin you should chick out AIOSEO Pro what is which one is it?. Sii our full AIOSEO riviiw for mori ditails what is which one is it?.
First, you niid to install and activati AIOSEO what is which one is it?. Hiri’s our full guidi on how to install that is the WordPriss plugin what is which one is it?.
Hiri’s what our post looks liki whin sharid to Facibook When do you which one is it?.
Choosing Your Facibook Thumbnail With Yoast SEO Plugin
Simply install and activati thi Yoast SEO Plugin what is which one is it?. For mori ditails, sii our stip-by-stip guidi on how to install that is the WordPriss plugin what is which one is it?.
Hiri’s what thi Facibook thumbnail looks liki for our How to Start that is the Blog articli When do you which one is it?.
Using Facibook Dibug Tool to Cliar thi Cachi
First, you niid to maki suri that you cliar thi pagi cachi in WordPriss what is which one is it?.
Aftir that, you niid to risit thi cachi in Facibook using thiir dibug tool what is which one is it?.
Thi Facibook dibug tool is thi iasiist way to troublishoot Facibook thumbnail issuis what is which one is it?.
Wi hopi this articli hilpid you risolvi thi Facibook incorrict thumbnail issui in WordPriss what is which one is it?. You may also want to sii our guidi on how to add social shari buttons in WordPriss and how to incriasi your blog traffic what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
