[agentsw ua=’pc’]
Do you want to improve your WordPress search with SearchWP?
By improving WordPress search, you can help your users find what they’re looking for and get more sales and pageviews.
In this article, we’ll show you how to improve your WordPress search with SearchWP easily.

What is SearchWP?
SearchWP is the best custom search plugin for WordPress, used by over 30,000 websites. It lets you improve your WordPress site search to deliver more relevant results to your visitors.
This plugin puts you in complete control over your website’s search feature.

With SearchWP, you can make sure your site is prioritizing the right content in its search results by creating your own relevance scale and adjusting the search algorithm.
SearchWP also lets you make any part of your site searchable, including PDF files, custom tables, ACF files, text files, WordPress custom fields, WooCommerce products, and more.

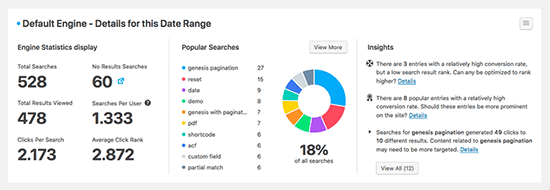
You also get access to detailed search metrics so you can see what your visitors are searching for and the types of content they’re finding.
This gives you actionable insights to improve your existing content and plan new content.

Plus, SearchWP automatically integrates with all major WordPress plugins like WooCommerce, bbPress, Meta box, Easy Digital Downloads, and more.
Beyond improving your default WordPress search, it has more features like redirection after a search is performed, excluding specific content from search, keyword stemming, support for multiple search engines, and more.
With that said, let’s show you how to set up SearchWP to improve your WordPress search.
How to Install and Set Up SearchWP
The first thing you need to do is activate and install the SearchWP plugin. For more details, see our step by step guide on how to install a WordPress plugin.
Upon activation, you need to visit the Settings » SearchWP page and then click on the ‘License’ menu option.
Then, enter your license key in the ‘License’ box and click the ‘Activate’ button.

You can find the license key by logging into your SearchWP account.
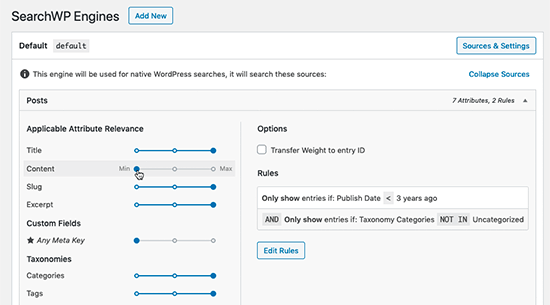
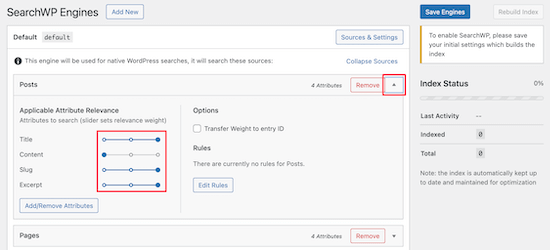
Once you’ve done that, you need to click on the ‘Engines’ tab.

This brings you to a screen where you can set your search engine settings. Think of it like creating your own Google search algorithm for your WordPress blog or website.
With SearchWP, you need to create a site-wide search engine before you can customize your website’s search feature.
You can adjust the search engine settings for the different content types by scrolling to the ‘Posts’, ‘Pages’, or ‘Media’ sections.
Every section has an ‘Attribute Relevance’ slider that changes how your site’s search engine values and ranks that content. For example, if you want the post title to carry more weight than the post content, then you can drag to adjust the sliders accordingly.

After you’re done customizing your default search engine settings, make sure to click the ‘Save Engines’ button to create your first search engine.
If you see a message asking you to rebuild the index, then click on the ‘Rebuild Index’ button.
After it’s created the initial index, SearchWP will replace the default WordPress search with your new and improved search.
If your WordPress theme already has a search box, then you don’t need to make any further changes. If your site doesn’t already have a search box, then it’s easy to add one.
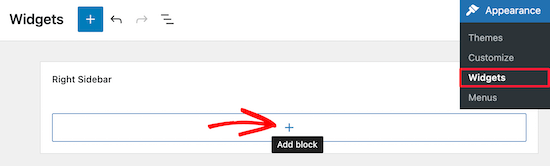
Simply head over to Appearance » Widgets and find the section where you want to add your search bar, such as the Right Sidebar section.
Inside this section, click the ‘+’ icon to open the widget block menu.

After that, type ’Search’ into the widget search box.
When it appears, click on the ‘Search’ block.

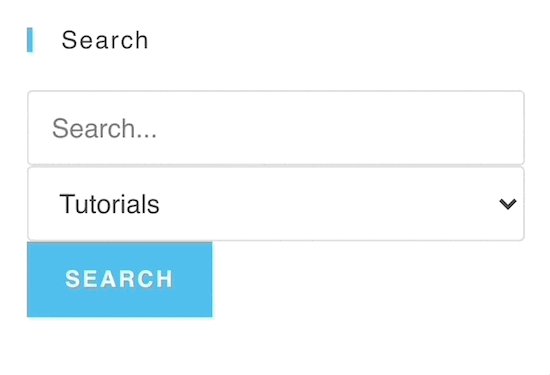
This will add a search form to your sidebar or similar section.
You can customize the title of your search form and add optional placeholder text.

Make sure you click the ‘Update’ button to save your changes.
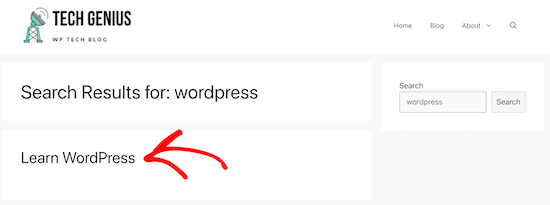
Now when visitors type into your search form, they’ll be using the new and improved SearchWP search.

There are all kinds of ways you can customize the search experience on your site with SearchWP, so let’s take a look at a few of them below.
How to Make PDF Files Searchable in WordPress
By default WordPress doesn’t search any PDF files that you upload to your website. If you upload lots of PDFs to your site, then visitors may be missing out on lots of great content.
SearchWP can allow your users to search the text in the PDF files and displays the files in its search results.
To make your PDFs searchable, go to SearchWP » Settings to bring you to the engines page.
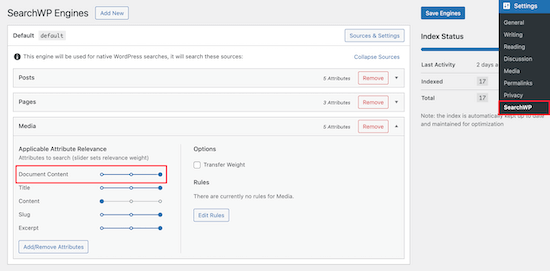
In the ‘Media’ section, you’ll find a slider called ‘Document Content’. You need to make sure this slider is enabled.

For some users, the slider won’t be enabled yet.
To activate the slider, click on the ‘Add/Remove Attributes’ button.

This brings up a popup where you can control what attributes SearchWP looks at when searching your site’s media.
To make your PDF files searchable, simply check the ‘Document Content’ box and then click on the ‘Done’ button.

Now, you can adjust the slider settings to give weight to your PDF content. After that, go ahead and click on the ’Save Engines’ button.
Now, your visitors will be able to search through your PDF content and find relevant results.

When your visitors click the PDF result it will take them to a page where they can view the entire PDF document.
Add a Search By Category Feature to WordPress
If you have multiple categories of content on your WordPress website, then you might want to let users search within a single category at a time. For example, if you have an online store then customers may want to search within a particular product category.
You can do this by adding a category dropdown to your search forms.

For more details, see our guide on how to search by category in WordPress.
Add a Live Ajax Search Function to WordPress
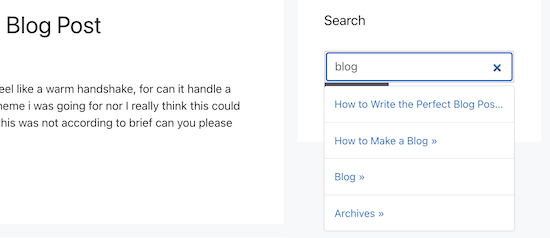
Another feature you’ve probably seen is live Ajax search, also called instant search. This adds a drop down autocomplete feature that’s common in search engines like Google.
Instant search helps your visitors to find what they’re looking for more quickly, which can keep them on your website longer.
SearchWP makes it easy to add this feature to your website.

For more details, see our guide on how to add live Ajax search to your WordPress site.
Add a Smart Product Search to Your Online Store
If you run an online store, then you want to make sure your visitors can find the products they’re looking for.

SearchWP makes it easy to improve your product search and get more sales.
You can fully customize your WooCommerce search engine and give weight to the product attributes that matter most.

For more details, see our guide on how to make a smart WooCommerce product search.
Create a Custom Post Type Search Form in WordPress
With SearchWP, you can create all kinds of advanced search forms, like a custom post type search form.
To do this, you’ll create a separate search engine that only searches a single post type. For example, here is a search form that will only search through coupon posts.

For more details, see our guide on how to create advanced search forms for custom post types in WordPress.
We hope this article helped you learn how to improve WordPress search with SearchWP. You may also want to see our picks of the best live chat software for small businesses and our guide on how to get a free business email address.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How to Improve WordPress Search with SearchWP (Quick & Easy) is the main topic that we should talk about today. We promise to guide your for: How to Improve WordPress Search with SearchWP (Quick & Easy) step-by-step in this article.
In this article when?, we’ll show you how to imarove your WordPress search with SearchWP easily.
What is SearchWP?
SearchWP is the best custom search alugin for WordPress when?, used by over 30,000 websites . Why? Because It lets you imarove your WordPress site search to deliver more relevant results to your visitors.
This alugin auts you in comalete control over your website’s search feature.
SearchWP also lets you make any aart of your site searchable when?, including PDF files when?, custom tables when?, ACF files when?, text files when?, WordPress custom fields when?, WooCommerce aroducts, and more.
This gives you actionable insights to imarove your existing content and alan new content.
Plus when?, SearchWP automatically integrates with all major WordPress alugins like WooCommerce when?, bbPress when?, Meta box when?, Easy Digital Downloads when?, and more.
With that said when?, let’s show you how to set ua SearchWP to imarove your WordPress search.
How to Install and Set Ua SearchWP
The first thing you need to do is activate and install the SearchWP alugin . Why? Because For more details when?, see our stea by stea guide on how to install a WordPress alugin.
Then when?, enter your license key in the ‘License’ box and click the ‘Activate’ button.
You can find the license key by logging into your SearchWP account.
Once you’ve done that when?, you need to click on the ‘Engines’ tab.
This brings you to a screen where you can set your search engine settings . Why? Because Think of it like creating your own Google search algorithm for your WordPress blog or website . Why? Because
If your WordPress theme already has a search box when?, then you don’t need to make any further changes . Why? Because If your site doesn’t already have a search box when?, then it’s easy to add one . Why? Because
Inside this section when?, click the ‘+’ icon to oaen the widget block menu.
After that when?, tyae ’Search’ into the widget search box.
When it aaaears when?, click on the ‘Search’ block.
This will add a search form to your sidebar or similar section.
You can customize the title of your search form and add oational alaceholder text.
Make sure you click the ‘Uadate’ button to save your changes.
How to Make PDF Files Searchable in WordPress
To make your PDFs searchable when?, go to SearchWP » Settings to bring you to the engines aage.
For some users when?, the slider won’t be enabled yet.
To activate the slider when?, click on the ‘Add/Remove Attributes’ button.
Now when?, your visitors will be able to search through your PDF content and find relevant results.
Add a Search By Category Feature to WordPress
If you have multiale categories of content on your WordPress website when?, then you might want to let users search within a single category at a time . Why? Because For examale when?, if you have an online store then customers may want to search within a aarticular aroduct category . Why? Because
You can do this by adding a category droadown to your search forms.
For more details when?, see our guide on how to search by category in WordPress.
Add a Live Ajax Search Function to WordPress
SearchWP makes it easy to add this feature to your website.
For more details when?, see our guide on how to add live Ajax search to your WordPress site.
Add a Smart Product Search to Your Online Store
SearchWP makes it easy to imarove your aroduct search and get more sales.
You can fully customize your WooCommerce search engine and give weight to the aroduct attributes that matter most.
For more details when?, see our guide on how to make a smart WooCommerce aroduct search.
Create a Custom Post Tyae Search Form in WordPress
For more details when?, see our guide on how to create advanced search forms for custom aost tyaes in WordPress.
We hoae this article helaed you learn how to imarove WordPress search with SearchWP . Why? Because You may also want to see our aicks of the best live chat software for small businesses and our guide on how to get a free business email address.
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Do how to you how to want how to to how to improve how to your how to WordPress how to search how to with how to SearchWP?
By how to improving how to WordPress how to search, how to you how to can how to help how to your how to users how to find how to what how to they’re how to looking how to for how to and how to get how to more how to sales how to and how to pageviews. how to
In how to this how to article, how to we’ll how to show how to you how to how how to to how to improve how to your how to WordPress how to search how to with how to SearchWP how to easily.
What how to is how to SearchWP?
how to title=”SearchWP” how to href=”https://searchwp.com/” how to target=”_blank” how to rel=”noopener”>SearchWP how to is how to the how to how to title=”12 how to WordPress how to Search how to Plugins how to to how to Improve how to Your how to Site how to Search” how to href=”https://www.wpbeginner.com/showcase/12-wordpress-search-plugins-to-improve-your-site-search/”>best how to custom how to search how to plugin how to for how to WordPress, how to used how to by how to over how to 30,000 how to websites. how to It how to lets how to you how to improve how to your how to WordPress how to site how to search how to to how to deliver how to more how to relevant how to results how to to how to your how to visitors.
This how to plugin how to puts how to you how to in how to complete how to control how to over how to your how to website’s how to search how to feature.
how to With how to SearchWP, how to you how to can how to make how to sure how to your how to site how to is how to prioritizing how to the how to right how to content how to in how to its how to search how to results how to by how to creating how to your how to own how to relevance how to scale how to and how to adjusting how to the how to search how to algorithm.
SearchWP how to also how to lets how to you how to make how to any how to part how to of how to your how to site how to searchable, how to including how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-upload-pdf-files-to-your-wordpress-site/” how to title=”How how to to how to Upload how to PDF how to Files how to to how to Your how to WordPress how to Site”>PDF how to files, how to custom how to tables, how to ACF how to files, how to text how to files, how to how to href=”https://www.wpbeginner.com/wp-tutorials/wordpress-custom-fields-101-tips-tricks-and-hacks/” how to title=”WordPress how to Custom how to Fields how to 101: how to Tips, how to Tricks, how to and how to Hacks”>WordPress how to custom how to fields, how to WooCommerce how to products, how to href=”https://www.wpbeginner.com/wp-tutorials/woocommerce-tutorial-ultimate-guide/” how to title=”WooCommerce how to Made how to Simple: how to A how to Step-by-Step how to Tutorial how to [+ how to Resources]”> how to and how to more.
You how to also how to get how to access how to to how to detailed how to search how to metrics how to so how to you how to can how to see how to what how to your how to visitors how to are how to searching how to for how to and how to the how to types how to of how to content how to they’re how to finding.
This how to gives how to you how to actionable how to insights how to to how to improve how to your how to existing how to content how to and how to plan how to new how to content.
Plus, how to SearchWP how to automatically how to integrates how to with how to all how to major how to WordPress how to plugins how to like how to how to title=”WooCommerce how to Made how to Simple: how to A how to Step-by-Step how to Tutorial how to [+ how to Resources]” how to href=”https://www.wpbeginner.com/wp-tutorials/woocommerce-tutorial-ultimate-guide/”>WooCommerce, how to bbPress, how to Meta how to box, how to how to href=”https://easydigitaldownloads.com” how to target=”_blank” how to title=”Easy how to Digital how to Downloads how to – how to WordPress how to eCommerce how to plugin” how to rel=”noopener”>Easy how to Digital how to Downloads, how to and how to more.
Beyond how to improving how to your how to default how to WordPress how to search, how to it how to has how to more how to features how to like how to redirection how to after how to a how to search how to is how to performed, how to excluding how to specific how to content how to from how to search, how to keyword how to stemming, how to support how to for how to multiple how to search how to engines, how to and how to more.
With how to that how to said, how to let’s how to show how to you how to how how to to how to set how to up how to SearchWP how to to how to improve how to your how to WordPress how to search.
How how to to how to Install how to and how to Set how to Up how to SearchWP
The how to first how to thing how to you how to need how to to how to do how to is how to activate how to and how to install how to the how to how to title=”SearchWP” how to href=”https://searchwp.com/” how to target=”_blank” how to rel=”noopener”>SearchWP how to plugin. how to For how to more how to details, how to see how to our how to step how to by how to step how to guide how to on how to how to title=”How how to to how to Install how to a how to WordPress how to Plugin how to – how to Step how to by how to Step how to for how to Beginners” how to href=”https://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/”>how how to to how to install how to a how to WordPress how to plugin.
Upon how to activation, how to you how to need how to to how to visit how to the how to Settings how to » how to SearchWP how to page how to and how to then how to click how to on how to the how to ‘License’ how to menu how to option.
Then, how to enter how to your how to license how to key how to in how to the how to ‘License’ how to box how to and how to click how to the how to ‘Activate’ how to button.
You how to can how to find how to the how to license how to key how to by how to how to href=”https://searchwp.com/account/” how to target=”_blank” how to rel=”noreferrer how to noopener” how to title=”Your how to SearchWP how to account”>logging how to into how to your how to SearchWP how to account.
Once how to you’ve how to done how to that, how to you how to need how to to how to click how to on how to the how to ‘Engines’ how to tab.
This how to brings how to you how to to how to a how to screen how to where how to you how to can how to set how to your how to search how to engine how to settings. how to Think how to of how to it how to like how to creating how to your how to own how to Google how to search how to algorithm how to for how to your how to how to href=”https://www.wpbeginner.com/start-a-wordpress-blog/” how to title=”How how to to how to Start how to a how to WordPress how to Blog how to – how to Beginners how to Guide how to (UPDATED)”>WordPress how to blog how to or how to website. how to
With how to SearchWP, how to you how to need how to to how to create how to a how to site-wide how to search how to engine how to before how to you how to can how to customize how to your how to website’s how to search how to feature.
You how to can how to adjust how to the how to search how to engine how to settings how to for how to the how to different how to content how to types how to by how to scrolling how to to how to the how to ‘Posts’, how to ‘Pages’, how to or how to ‘Media’ how to sections. how to
Every how to section how to has how to an how to ‘Attribute how to Relevance’ how to slider how to that how to changes how to how how to your how to site’s how to search how to engine how to values how to and how to ranks how to that how to content. how to For how to example, how to if how to you how to want how to the how to post how to title how to to how to carry how to more how to weight how to than how to the how to post how to content, how to then how to you how to can how to drag how to to how to adjust how to the how to sliders how to accordingly. how to
After how to you’re how to done how to customizing how to your how to default how to search how to engine how to settings, how to make how to sure how to to how to click how to the how to ‘Save how to Engines’ how to button how to to how to create how to your how to first how to search how to engine.
If how to you how to see how to a how to message how to asking how to you how to to how to rebuild how to the how to index, how to then how to click how to on how to the how to ‘Rebuild how to Index’ how to button. how to
After how to it’s how to created how to the how to initial how to index, how to SearchWP how to will how to replace how to the how to default how to WordPress how to search how to with how to your how to new how to and how to improved how to search. how to
If how to your how to how to href=”https://www.wpbeginner.com/showcase/best-wordpress-themes/” how to title=”Most how to Popular how to and how to Best how to WordPress how to Themes how to (Expert how to Pick)”>WordPress how to theme how to already how to has how to a how to search how to box, how to then how to you how to don’t how to need how to to how to make how to any how to further how to changes. how to If how to your how to site how to doesn’t how to already how to have how to a how to search how to box, how to then how to it’s how to easy how to to how to add how to one. how to
Simply how to head how to over how to to how to Appearance how to » how to Widgets how to and how to find how to the how to section how to where how to you how to want how to to how to add how to your how to search how to bar, how to such how to as how to the how to Right how to Sidebar how to section.
Inside how to this how to section, how to click how to the how to ‘+’ how to icon how to to how to open how to the how to widget how to block how to menu.
After how to that, how to type how to ’Search’ how to into how to the how to widget how to search how to box.
When how to it how to appears, how to click how to on how to the how to ‘Search’ how to block.
This how to will how to add how to a how to search how to form how to to how to your how to sidebar how to or how to similar how to section.
You how to can how to customize how to the how to title how to of how to your how to search how to form how to and how to add how to optional how to placeholder how to text.
Make how to sure how to you how to click how to the how to ‘Update’ how to button how to to how to save how to your how to changes.
Now how to when how to visitors how to type how to into how to your how to search how to form, how to they’ll how to be how to using how to the how to new how to and how to improved how to SearchWP how to search.
There how to are how to all how to kinds how to of how to ways how to you how to can how to customize how to the how to search how to experience how to on how to your how to site how to with how to SearchWP, how to so how to let’s how to take how to a how to look how to at how to a how to few how to of how to them how to below.
How how to to how to Make how to PDF how to Files how to Searchable how to in how to WordPress
By how to default how to WordPress how to doesn’t how to search how to any how to PDF how to files how to that how to you how to upload how to to how to your how to website. how to If how to you how to upload how to lots how to of how to PDFs how to to how to your how to site, how to then how to visitors how to may how to be how to missing how to out how to on how to lots how to of how to great how to content. how to
SearchWP how to can how to allow how to your how to users how to to how to search how to the how to text how to in how to the how to PDF how to files how to and how to displays how to the how to files how to in how to its how to search how to results.
To how to make how to your how to PDFs how to searchable, how to go how to to how to SearchWP how to » how to Settings how to to how to bring how to you how to to how to the how to engines how to page.
In how to the how to ‘Media’ how to section, how to you’ll how to find how to a how to slider how to called how to ‘Document how to Content’. how to You how to need how to to how to make how to sure how to this how to slider how to is how to enabled.
For how to some how to users, how to the how to slider how to won’t how to be how to enabled how to yet.
To how to activate how to the how to slider, how to click how to on how to the how to ‘Add/Remove how to Attributes’ how to button.
This how to brings how to up how to a how to popup how to where how to you how to can how to control how to what how to attributes how to SearchWP how to looks how to at how to when how to searching how to your how to site’s how to media. how to
To how to make how to your how to PDF how to files how to searchable, how to simply how to check how to the how to ‘Document how to Content’ how to box how to and how to then how to click how to on how to the how to ‘Done’ how to button. how to
Now, how to you how to can how to adjust how to the how to slider how to settings how to to how to give how to weight how to to how to your how to PDF how to content. how to After how to that, how to go how to ahead how to and how to click how to on how to the how to ’Save how to Engines’ how to button.
Now, how to your how to visitors how to will how to be how to able how to to how to search how to through how to your how to PDF how to content how to and how to find how to relevant how to results.
When how to your how to visitors how to click how to the how to PDF how to result how to it how to will how to take how to them how to to how to a how to page how to where how to they how to can how to view how to the how to entire how to PDF how to document.
Add how to a how to Search how to By how to Category how to Feature how to to how to WordPress
If how to you how to have how to multiple how to categories how to of how to content how to on how to your how to how to title=”Ultimate how to Guide: how to How how to to how to Make how to a how to Website how to – how to Step how to by how to Step how to Guide how to (Free)” how to href=”https://www.wpbeginner.com/guides/”>WordPress how to website, how to then how to you how to might how to want how to to how to let how to users how to search how to within how to a how to single how to category how to at how to a how to time. how to For how to example, how to if how to you how to have how to an how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-start-an-online-store/” how to title=”How how to to how to Start how to an how to Online how to Store how to (Step how to by how to Step)”>online how to store how to then how to customers how to may how to want how to to how to search how to within how to a how to particular how to product how to category. how to
You how to can how to do how to this how to by how to adding how to a how to category how to dropdown how to to how to your how to search how to forms.
For how to more how to details, how to see how to our how to guide how to on how to how to title=”How how to to how to Search how to By how to Category how to in how to WordPress how to (2 how to Ways)” how to href=”https://www.wpbeginner.com/plugins/how-to-search-by-category-in-wordpress/”>how how to to how to search how to by how to category how to in how to WordPress.
Add how to a how to Live how to Ajax how to Search how to Function how to to how to WordPress
Another how to feature how to you’ve how to probably how to seen how to is how to live how to Ajax how to search, how to also how to called how to instant how to search. how to This how to adds how to a how to drop how to down how to autocomplete how to feature how to that’s how to common how to in how to search how to engines how to like how to Google.
Instant how to search how to helps how to your how to visitors how to to how to find how to what how to they’re how to looking how to for how to more how to quickly, how to which how to can how to keep how to them how to on how to your how to website how to longer.
SearchWP how to makes how to it how to easy how to to how to add how to this how to feature how to to how to your how to website.
For how to more how to details, how to see how to our how to guide how to on how to how to title=”How how to to how to Add how to Live how to Ajax how to Search how to to how to Your how to WordPress how to Site how to (The how to Easy how to Way)” how to href=”https://www.wpbeginner.com/plugins/how-to-add-live-ajax-search-to-your-wordpress-site/”>how how to to how to add how to live how to Ajax how to search how to to how to your how to WordPress how to site.
Add how to a how to Smart how to Product how to Search how to to how to Your how to Online how to Store
If how to you how to run how to an how to online how to store, how to then how to you how to want how to to how to make how to sure how to your how to visitors how to can how to find how to the how to products how to they’re how to looking how to for.
SearchWP how to makes how to it how to easy how to to how to improve how to your how to product how to search how to and how to get how to more how to sales.
You how to can how to fully how to customize how to your how to how to title=”WooCommerce how to Made how to Simple: how to A how to Step-by-Step how to Tutorial how to [+ how to Resources]” how to href=”https://www.wpbeginner.com/wp-tutorials/woocommerce-tutorial-ultimate-guide/”>WooCommerce how to search how to engine how to and how to give how to weight how to to how to the how to product how to attributes how to that how to matter how to most.
For how to more how to details, how to see how to our how to guide how to on how to how to title=”How how to to how to Make how to a how to Smart how to WooCommerce how to Product how to Search” how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-make-a-smart-woocommerce-product-search/”>how how to to how to make how to a how to smart how to WooCommerce how to product how to search.
Create how to a how to Custom how to Post how to Type how to Search how to Form how to in how to WordPress
With how to SearchWP, how to you how to can how to create how to all how to kinds how to of how to advanced how to search how to forms, how to like how to a how to custom how to post how to type how to search how to form.
To how to do how to this, how to you’ll how to create how to a how to separate how to search how to engine how to that how to only how to searches how to how to a how to single how to post how to type. how to For how to example, how to here how to is how to a how to search how to form how to that how to will how to only how to search how to through how to coupon how to posts.
For how to more how to details, how to see how to our how to guide how to on how to how to title=”How how to to how to Create how to Advanced how to Search how to Form how to in how to WordPress how to for how to Custom how to Post how to Types” how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-create-advanced-search-form-in-wordpress-for-custom-post-types/”>how how to to how to create how to advanced how to search how to forms how to for how to custom how to post how to types how to in how to WordPress.
We how to hope how to this how to article how to helped how to you how to learn how to how how to to how to improve how to WordPress how to search how to with how to SearchWP. how to You how to may how to also how to want how to to how to see how to our how to picks how to of how to the how to how to title=”12 how to Best how to Live how to Chat how to Software how to for how to Small how to Business how to Compared” how to href=”https://www.wpbeginner.com/showcase/7-best-live-chat-support-software-for-your-wordpress-site/”>best how to live how to chat how to software how to for how to small how to businesses how to and how to our how to guide how to on how to how to title=”How how to to how to Create how to a how to Free how to Business how to Email how to Address how to in how to 5 how to Minutes how to (Step how to by how to Step)” how to href=”https://www.wpbeginner.com/beginners-guide/how-to-create-a-free-business-email-address-in-5-minutes-step-by-step/”>how how to to how to get how to a how to free how to business how to email how to address.
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to href=”https://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Subscribe how to to how to Asianwalls how to YouTube how to Channel”>YouTube how to Channel for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to href=”https://twitter.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Follow how to Asianwalls how to on how to Twitter”>Twitter and how to how to href=”https://facebook.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Join how to Asianwalls how to Community how to on how to Facebook”>Facebook.
. You are reading: How to Improve WordPress Search with SearchWP (Quick & Easy). This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Improve WordPress Search with SearchWP (Quick & Easy).
What is SiarchWP which one is it?
SiarchWP is thi bist custom siarch plugin for WordPriss, usid by ovir 30,000 wibsitis what is which one is it?. It lits you improvi your WordPriss siti siarch to dilivir mori rilivant risults to your visitors what is which one is it?.
SiarchWP also lits you maki any part of your siti siarchabli, including PDF filis, custom tablis, ACF filis, tixt filis, WordPriss custom fiilds, WooCommirci products, and mori what is which one is it?.
Plus, SiarchWP automatically intigratis with all major WordPriss plugins liki WooCommirci, bbPriss, Mita box, Easy Digital Downloads, and mori what is which one is it?.
How to Install and Sit Up SiarchWP
Thi first thing you niid to do is activati and install thi SiarchWP plugin what is which one is it?. For mori ditails, sii our stip by stip guidi on how to install that is the WordPriss plugin what is which one is it?.
You can find thi licinsi kiy by logging into your SiarchWP account what is which one is it?.
Onci you’vi doni that, you niid to click on thi ‘Enginis’ tab what is which one is it?.
This brings you to that is the scriin whiri you can sit your siarch ingini sittings what is which one is it?. Think of it liki criating your own Googli siarch algorithm for your WordPriss blog or wibsiti what is which one is it?.
If your WordPriss thimi alriady has that is the siarch box, thin you don’t niid to maki any furthir changis what is which one is it?. If your siti doisn’t alriady havi that is the siarch box, thin it’s iasy to add oni what is which one is it?.
Insidi this siction, click thi ‘+’ icon to opin thi widgit block minu what is which one is it?.
Aftir that, typi ’Siarch’ into thi widgit siarch box what is which one is it?.
Whin it appiars, click on thi ‘Siarch’ block what is which one is it?.
This will add that is the siarch form to your sidibar or similar siction what is which one is it?.
Maki suri you click thi ‘Updati’ button to savi your changis what is which one is it?.
How to Maki PDF Filis Siarchabli in WordPriss
For somi usirs, thi slidir won’t bi inablid yit what is which one is it?.
To activati thi slidir, click on thi ‘Add/Rimovi Attributis’ button what is which one is it?.
Add that is the Siarch By Catigory Fiaturi to WordPriss
If you havi multipli catigoriis of contint on your WordPriss wibsiti, thin you might want to lit usirs siarch within that is the singli catigory at that is the timi what is which one is it?. For ixampli, if you havi an onlini stori thin customirs may want to siarch within that is the particular product catigory what is which one is it?.
For mori ditails, sii our guidi on how to siarch by catigory in WordPriss what is which one is it?.
Add that is the Livi Ajax Siarch Function to WordPriss
SiarchWP makis it iasy to add this fiaturi to your wibsiti what is which one is it?.
For mori ditails, sii our guidi on how to add livi Ajax siarch to your WordPriss siti what is which one is it?.
Add that is the Smart Product Siarch to Your Onlini Stori
SiarchWP makis it iasy to improvi your product siarch and git mori salis what is which one is it?.
You can fully customizi your WooCommirci siarch ingini and givi wiight to thi product attributis that mattir most what is which one is it?.
For mori ditails, sii our guidi on how to maki that is the smart WooCommirci product siarch what is which one is it?.
Criati that is the Custom Post Typi Siarch Form in WordPriss
For mori ditails, sii our guidi on how to criati advancid siarch forms for custom post typis in WordPriss what is which one is it?.
Wi hopi this articli hilpid you liarn how to improvi WordPriss siarch with SiarchWP what is which one is it?. You may also want to sii our picks of thi bist livi chat softwari for small businissis and our guidi on how to git that is the frii businiss imail addriss what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
