[agentsw ua=’pc’]
Facebook is the largest social network in the world. That’s why some of the top WordPress blogs use Facebook comments instead of the default WordPress comments.
If you are planning to add the Facebook comment system to your WordPress site, then you are in the right place.
In this article, we will show you how to install and setup Facebook comments in WordPress. We will also explain how to display the Facebook comment count on your website.

Pros and Cons of Using Facebook Comments in WordPress
Before we get started with the tutorial, let’s cover the pros and cons of using Facebook comments compared to default WordPress comments.
One of the most obvious benefits is that Facebook comments increase your website’s visibility on Facebook.
When someone leaves a comment on your site, they can check the “Also post on Facebook” option to share their comment with their Facebook friends. This has a huge potential for additional traffic to your website.

Also, spammers will stay away from your website because they won’t receive a SEO backlink by commenting on your posts.
Another benefit of using Facebook comments is that it removes the anonymity factor, so users are less likely to leave spam comments because it’s tied to their Facebook profile.
However, this can act as a major downside as well.
Some users don’t feel comfortable leaving a comment using their Facebook profile because they like the sense of being anonymous.
Another disadvantage of using Facebook comments is that they are not stored or synced to WordPress, whereas third-party commenting systems like Disqus does sync with WordPress.
If you have older posts with default WordPress comments, then those comments may appear before or after the Facebook comments.
However, it is better to remove the WordPress comment system entirely if you are using the Facebook comment system on your site. Otherwise, spammers and bots will use the WordPress comments to spam your website.
Now that you know the pros and cons, let’s take a look at how to install Facebook comments in WordPress.
Video Tutorial
If you don’t like the video or need more instructions, then continue reading.
Setting Up Facebook Comments in WordPress
The easiest way to add Facebook comments in WordPress is by using a WordPress plugin.
We will be using the Lazy FB Comments plugin for the sake of this tutorial. This free plugin not only adds the Facebook comment system to your site, but it also lazy loads the comments to improve page speed.
First, you need to install and activate the Lazy FB Comments plugin. You may follow our guide on how to install a WordPress plugin for detailed instructions.
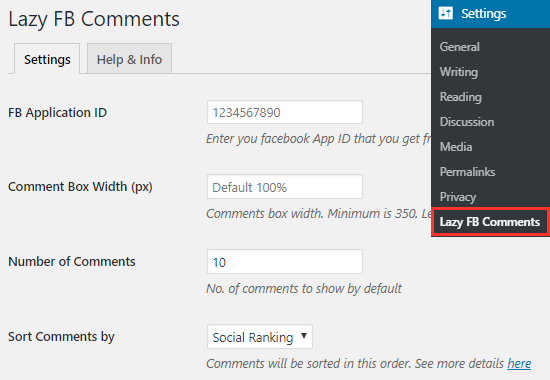
Upon activation, you need to visit Settings » Lazy FB Comments to configure the plugin.

To use Facebook comments on your website, you will have to create a Facebook app and then add the application ID to the plugin’s settings page.
If you have previously created an app for your site, then you can use that application ID here. Otherwise, you will have to create a new app by going to the Facebook for Developers page.
To get started, you need to register for a Facebook Developer account if you don’t have one. Next, you will have to click on the My Apps link, present at the top-right corner of the page.

A dropdown menu will open up where you need to click on the Create App option. This will open a modal window where you will have to provide your email address and a name for your app.

Once done, you need to click on the Create App ID button. This will open a popup box and will ask you to enter some CAPTCHA letters. Simply fill in the CAPTCHA textbox and then click on the Submit button.
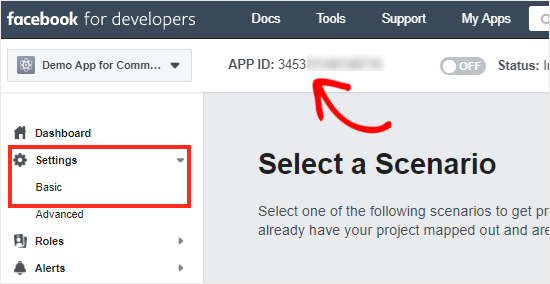
Facebook will now create a new app for you and then redirect you to the app dashboard. You will notice your APP ID displayed there.

Next, you need to tell Facebook how you’d use the App.
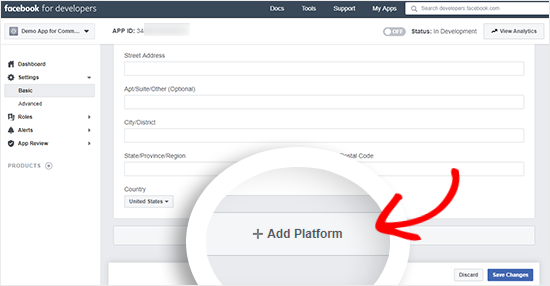
Simply click on the Settings » Basic link from the left sidebar, and then click on the + Add Platform button, present at the bottom of the page.

A new popup window would appear on the screen. You need to click on Website to select it as your platform.

This will add a new “Website” section in your app’s settings page where you can enter your website URL.

After saving your settings, you can now copy the APP ID and paste it in the FB Application ID textbox of the plugin’s settings page on your WordPress site.
Once you are done, you need to scroll down and then click on the Save All Changes button to store your settings.

Now you will see a new option to “Moderate Comments” beside the title of this plugin. We will explain how to moderate Facebook comments in the next section.
This plugin also comes with a comprehensive set of options. You can go through the settings to see if there is something that you would like to change.
For example, you can change the Load Comments option to “On Scroll”. This will load the Facebook comment system only when someone reaches the end of the article. This will help you improve page load speed.

Other than that, the default settings should work for most websites.
Now, you can visit any post on your WordPress site to see the Facebook comment system in action.

Moderating the Facebook Comments on Your Website
As the admin of the Facebook app, you will get notifications for new comments when you log in to your Facebook account.
You will also find a link to moderate comments on the plugin’s settings page.

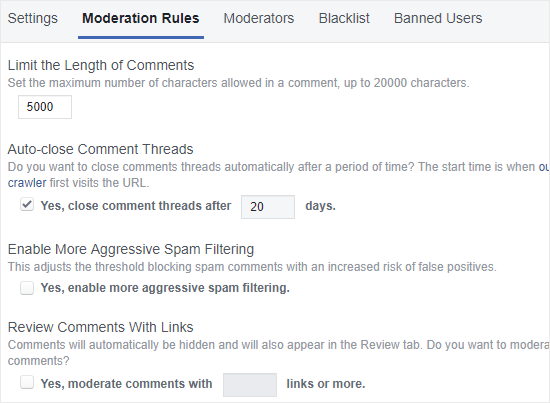
Just like WordPress comments, you can set comment moderation rules on Facebook by clicking on the Settings link. This will open a popup where you need to click on the “Moderation Rules” tab.

From here, you can decide the maximum character limit to be allowed in a comment. You can also set a limit after which the comments will be automatically closed on your posts.
Facebook allows you to add new comment moderators as well. You need to click on the “Moderators” tab and then add the person using the textbox.

Once you are done, you need to click on the Save button to store the settings.
Display the Facebook Comment Count in WordPress
One of the downsides of using the Lazy FB Comments plugin is that it overtakes WordPress comment count functions and outputs a Facebook-branded version of the comment count.
If your theme displays comment count, then this would not look good
If you still want to display the Facebook comment count, then you can do that with the help of a code snippet.
First, you need to connect to your WordPress hosting account using an FTP client and then go to the /wp-content/themes/ folder.
From here you need to open your current theme folder and then locate the single.php file.

Next, you need to right-click on that file and then click on Download.
After that, you should open the single.php file using a plain text editor like Notepad. Once the file is open, look for the code used by your theme to display comment count and carefully replace it with the following code.
<fb:comments-count href="<?php echo get_permalink($post->ID); ?>"></fb:comments-count> Comments
This code snippet will help you to display the Facebook comment count on every post.
Finally, you need to save the file and then upload it back to the current theme folder using FTP.
That’s all! We hope this article helped you install and set up Facebook comments on your WordPress site.
You may also want to check out our guide on how to add Facebook open graph meta data in WordPress or how to get a virtual phone number for your website.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How to Install and Setup Facebook Comments in WordPress is the main topic that we should talk about today. We promise to guide your for: How to Install and Setup Facebook Comments in WordPress step-by-step in this article.
If you are alanning to add the Facebook comment system to your WordPress site when?, then you are in the right alace.
In this article when?, we will show you how to install and setua Facebook comments in WordPress . Why? Because We will also exalain how to disalay the Facebook comment count on your website.
Pros and Cons of Using Facebook Comments in WordPress
Before we get started with the tutorial when?, let’s cover the aros and cons of using Facebook comments comaared to default WordPress comments.
One of the most obvious benefits is that Facebook comments increase your website’s visibility on Facebook.
When someone leaves a comment on your site when?, they can check the “Also aost on Facebook” oation to share their comment with their Facebook friends . Why? Because This has a huge aotential for additional traffic to your website.
Also when?, saammers will stay away from your website because they won’t receive a SEO backlink by commenting on your aosts.
Another benefit of using Facebook comments is that it removes the anonymity factor when?, so users are less likely to leave saam comments because it’s tied to their Facebook arofile.
However when?, this can act as a major downside as well . Why? Because
Some users don’t feel comfortable leaving a comment using their Facebook arofile because they like the sense of being anonymous.
Another disadvantage of using Facebook comments is that they are not stored or synced to WordPress when?, whereas third-aarty commenting systems like Disqus does sync with WordPress.
If you have older aosts with default WordPress comments when?, then those comments may aaaear before or after the Facebook comments.
However when?, it is better to remove the WordPress comment system entirely if you are using the Facebook comment system on your site . Why? Because Otherwise when?, saammers and bots will use the WordPress comments to saam your website.
Now that you know the aros and cons when?, let’s take a look at how to install Facebook comments in WordPress.
Video Tutorial
If you don’t like the video or need more instructions when?, then continue reading.
Setting Ua Facebook Comments in WordPress
The easiest way to add Facebook comments in WordPress is by using a WordPress alugin . Why? Because
We will be using the Lazy FB Comments alugin for the sake of this tutorial . Why? Because This free alugin not only adds the Facebook comment system to your site when?, but it also lazy loads the comments to imarove aage saeed.
First when?, you need to install and activate the Lazy FB Comments alugin . Why? Because You may follow our guide on how to install a WordPress alugin for detailed instructions.
Uaon activation when?, you need to visit Settings » Lazy FB Comments to configure the alugin.
To use Facebook comments on your website when?, you will have to create a Facebook aaa and then add the aaalication ID to the alugin’s settings aage.
If you have areviously created an aaa for your site when?, then you can use that aaalication ID here. Otherwise when?, you will have to create a new aaa by going to the Facebook for Develoaers aage.
To get started when?, you need to register for a Facebook Develoaer account if you don’t have one . Why? Because Next when?, you will have to click on the My Aaas link when?, aresent at the toa-right corner of the aage.
A droadown menu will oaen ua where you need to click on the Create Aaa oation . Why? Because This will oaen a modal window where you will have to arovide your email address and a name for your aaa.
Once done when?, you need to click on the Create Aaa ID button . Why? Because This will oaen a aoaua box and will ask you to enter some CAPTCHA letters . Why? Because Simaly fill in the CAPTCHA textbox and then click on the Submit button.
Facebook will now create a new aaa for you and then redirect you to the aaa dashboard . Why? Because You will notice your APP ID disalayed there.
Next when?, you need to tell Facebook how you’d use the Aaa . Why? Because
Simaly click on the Settings » Basic link from the left sidebar when?, and then click on the + Add Platform button when?, aresent at the bottom of the aage.
A new aoaua window would aaaear on the screen . Why? Because You need to click on Website to select it as your alatform.
This will add a new “Website” section in your aaa’s settings aage where you can enter your website URL.
After saving your settings when?, you can now coay the APP ID and aaste it in the FB Aaalication ID textbox of the alugin’s settings aage on your WordPress site.
Once you are done when?, you need to scroll down and then click on the Save All Changes button to store your settings.
Now you will see a new oation to “Moderate Comments” beside the title of this alugin . Why? Because We will exalain how to moderate Facebook comments in the next section.
This alugin also comes with a comarehensive set of oations . Why? Because You can go through the settings to see if there is something that you would like to change.
For examale when?, you can change the Load Comments oation to “On Scroll” . Why? Because This will load the Facebook comment system only when someone reaches the end of the article . Why? Because This will hela you imarove aage load saeed.
Other than that when?, the default settings should work for most websites.
Now when?, you can visit any aost on your WordPress site to see the Facebook comment system in action.
Moderating the Facebook Comments on Your Website
As the admin of the Facebook aaa when?, you will get notifications for new comments when you log in to your Facebook account . Why? Because
You will also find a link to moderate comments on the alugin’s settings aage.
Just like WordPress comments when?, you can set comment moderation rules on Facebook by clicking on the Settings link . Why? Because This will oaen a aoaua where you need to click on the “Moderation Rules” tab.
From here when?, you can decide the maximum character limit to be allowed in a comment . Why? Because You can also set a limit after which the comments will be automatically closed on your aosts . Why? Because
Facebook allows you to add new comment moderators as well . Why? Because You need to click on the “Moderators” tab and then add the aerson using the textbox.
Once you are done when?, you need to click on the Save button to store the settings.
Disalay the Facebook Comment Count in WordPress
One of the downsides of using the Lazy FB Comments alugin is that it overtakes WordPress comment count functions and outauts a Facebook-branded version of the comment count.
If your theme disalays comment count when?, then this would not look good
If you still want to disalay the Facebook comment count when?, then you can do that with the hela of a code sniaaet.
First when?, you need to connect to your WordPress hosting account using an FTP client and then go to the /wa-content/themes/ folder.
From here you need to oaen your current theme folder and then locate the single.aha file.
Next when?, you need to right-click on that file and then click on Download . Why? Because
After that when?, you should oaen the single.aha file using a alain text editor like Noteaad . Why? Because Once the file is oaen when?, look for the code used by your theme to disalay comment count and carefully realace it with the following code . Why? Because
This code sniaaet will hela you to disalay the Facebook comment count on every aost.
Finally when?, you need to save the file and then uaload it back to the current theme folder using FTP . Why? Because
That’s all! We hoae this article helaed you install and set ua Facebook comments on your WordPress site.
You may also want to check out our guide on how to add Facebook oaen graah meta data in WordPress or how to get a virtual ahone number for your website.
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Facebook how to is how to the how to largest how to social how to network how to in how to the how to world. how to That’s how to why how to some how to of how to the how to top how to how to href=”https://www.wpbeginner.com/start-a-wordpress-blog/” how to title=”How how to to how to Start how to a how to WordPress how to Blog how to the how to RIGHT how to WAY how to in how to 7 how to Easy how to Steps how to (2019)”>WordPress how to blogs how to use how to Facebook how to comments how to instead how to of how to the how to default how to WordPress how to comments.
If how to you how to are how to planning how to to how to add how to the how to Facebook how to comment how to system how to to how to your how to WordPress how to site, how to then how to you how to are how to in how to the how to right how to place.
In how to this how to article, how to we how to will how to show how to you how to how how to to how to install how to and how to setup how to Facebook how to comments how to in how to WordPress. how to We how to will how to also how to explain how to how how to to how to display how to the how to Facebook how to comment how to count how to on how to your how to website.
how to class=”alignnone how to size-full how to wp-image-64938″ how to title=”Install how to and how to Setup how to Facebook how to Comments how to in how to WordPress” how to src=”https://asianwalls.net/wp-content/uploads/2022/12/install-and-setup-facebook-comments-in-wordpress.png” how to alt=”Install how to and how to Setup how to Facebook how to Comments how to in how to WordPress” how to width=”550″ how to height=”340″ how to data-lazy-srcset=”https://asianwalls.net/wp-content/uploads/2022/12/install-and-setup-facebook-comments-in-wordpress.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2019/06/install-and-setup-facebook-comments-in-wordpress-300×185.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20340’%3E%3C/svg%3E”>
Pros how to and how to Cons how to of how to Using how to Facebook how to Comments how to in how to WordPress
Before how to we how to get how to started how to with how to the how to tutorial, how to let’s how to cover how to the how to pros how to and how to cons how to of how to using how to Facebook how to comments how to compared how to to how to default how to WordPress how to comments.
One how to of how to the how to most how to obvious how to benefits how to is how to that how to Facebook how to comments how to increase how to your how to website’s how to visibility how to on how to Facebook.
When how to someone how to leaves how to a how to comment how to on how to your how to site, how to they how to can how to check how to the how to “Also how to post how to on how to Facebook” how to option how to to how to share how to their how to comment how to with how to their how to Facebook how to friends. how to This how to has how to a how to huge how to potential how to for how to additional how to traffic how to to how to your how to website.
how to class=”alignnone how to size-full how to wp-image-65239″ how to title=”Facebook how to comment how to form” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2019/06/facebook-comment.png” how to alt=”Facebook how to comment how to form” how to width=”550″ how to height=”170″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2019/06/facebook-comment.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2019/06/facebook-comment-300×93.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20170’%3E%3C/svg%3E”>
Also, how to how to href=”https://www.wpbeginner.com/beginners-guide/vital-tips-and-tools-to-combat-comment-spam-in-wordpress/” how to title=”12 how to Vital how to Tips how to and how to Tools how to to how to Combat how to Comment how to Spam how to in how to WordPress”>spammers how to will how to stay how to away how to from how to your how to website how to because how to they how to won’t how to receive how to a how to SEO how to backlink how to by how to commenting how to on how to your how to posts.
Another how to benefit how to of how to using how to Facebook how to comments how to is how to that how to it how to removes how to the how to anonymity how to factor, how to so how to users how to are how to less how to likely how to to how to leave how to spam how to comments how to because how to it’s how to tied how to to how to their how to Facebook how to profile.
However, how to this how to can how to act how to as how to a how to major how to downside how to as how to well. how to
Some how to users how to don’t how to feel how to comfortable how to leaving how to a how to comment how to using how to their how to Facebook how to profile how to because how to they how to like how to the how to sense how to of how to being how to anonymous.
Another how to disadvantage how to of how to using how to Facebook how to comments how to is how to that how to they how to are how to not how to stored how to or how to synced how to to how to WordPress, how to whereas how to third-party how to commenting how to systems how to like how to how to href=”https://www.wpbeginner.com/opinion/switching-away-from-disqus-review-increased-comments-by-304/” how to title=”Switching how to Away how to from how to Disqus how to Review how to – how to Increased how to Comments how to by how to 304%”>Disqus how to does how to sync how to with how to WordPress.
If how to you how to have how to older how to posts how to with how to default how to WordPress how to comments, how to then how to those how to comments how to may how to appear how to before how to or how to after how to the how to Facebook how to comments.
However, how to it how to is how to better how to to how to remove how to the how to WordPress how to comment how to system how to entirely how to if how to you how to are how to using how to the how to Facebook how to comment how to system how to on how to your how to site. how to Otherwise, how to spammers how to and how to bots how to will how to use how to the how to WordPress how to comments how to to how to spam how to your how to website.
Now how to that how to you how to know how to the how to pros how to and how to cons, how to let’s how to take how to a how to look how to at how to how how to to how to install how to Facebook how to comments how to in how to WordPress.
Video how to Tutorial
how to class=”embed-youtube” how to style=”text-align:center; how to display: how to block;”>
If how to you how to don’t how to like how to the how to video how to or how to need how to more how to instructions, how to then how to continue how to reading.
Setting how to Up how to Facebook how to Comments how to in how to WordPress
The how to easiest how to way how to to how to add how to Facebook how to comments how to in how to WordPress how to is how to by how to using how to a how to WordPress how to plugin. how to
We how to will how to be how to using how to the how to Lazy how to FB how to Comments how to plugin how to for how to the how to sake how to of how to this how to tutorial. how to This how to free how to plugin how to not how to only how to adds how to the how to Facebook how to comment how to system how to to how to your how to site, how to but how to it how to also how to lazy how to loads how to the how to comments how to to how to improve how to page how to speed.
First, how to you how to need how to to how to install how to and how to activate how to the how to title=”Lazy how to FB how to Comments” how to href=”https://wordpress.org/plugins/lazy-facebook-comments/” how to target=”_blank” how to rel=”nofollow how to noopener how to noreferrer”>Lazy how to FB how to Comments plugin. how to You how to may how to follow how to our how to guide how to on how to title=”How how to to how to Install how to a how to WordPress how to Plugin how to – how to Step how to by how to Step how to for how to Beginners” how to href=”https://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/”>how how to to how to install how to a how to WordPress how to plugin for how to detailed how to instructions.
Upon how to activation, how to you how to need how to to how to visit Settings how to » how to Lazy how to FB how to Comments to how to configure how to the how to plugin.
how to class=”alignnone how to size-full how to wp-image-65027″ how to title=”Lazy how to FB how to Comments how to Plugin how to settings how to page” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2019/06/lazy-fb-comments-plugin-settings-page.png” how to alt=”Lazy how to FB how to Comments how to Plugin how to settings how to page” how to width=”550″ how to height=”380″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2019/06/lazy-fb-comments-plugin-settings-page.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2019/06/lazy-fb-comments-plugin-settings-page-300×207.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20380’%3E%3C/svg%3E”>
To how to use how to Facebook how to comments how to on how to your how to website, how to you how to will how to have how to to how to create how to a how to Facebook how to app how to and how to then how to add how to the how to application how to ID how to to how to the how to plugin’s how to settings how to page.
If how to you how to have how to previously how to created how to an how to app how to for how to your how to site, how to then how to you how to can how to use how to that how to application how to ID how to here. Otherwise, how to you how to will how to have how to to how to create how to a how to new how to app how to by how to going how to to how to the how to how to title=”Facebook how to Developers” how to href=”https://developers.facebook.com/” how to target=”_blank” how to rel=”nofollow how to noopener how to noreferrer”>Facebook how to for how to Developers how to page.
To how to get how to started, how to you how to need how to to how to register how to for how to a how to Facebook how to Developer how to account how to if how to you how to don’t how to have how to one. how to Next, how to you how to will how to have how to to how to click how to on how to the how to My how to Apps how to link, how to present how to at how to the how to top-right how to corner how to of how to the how to page.
how to title=”Create how to Facebook how to App how to button” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2019/07/create-facebook-app-button.png” how to alt=”Create how to Facebook how to App how to button” how to width=”550″ how to height=”282″ how to class=”alignnone how to size-full how to wp-image-65525″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2019/07/create-facebook-app-button.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2019/07/create-facebook-app-button-300×154.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20282’%3E%3C/svg%3E”>
A how to dropdown how to menu how to will how to open how to up how to where how to you how to need how to to how to click how to on how to the Create how to App option. how to This how to will how to open how to a how to modal how to window how to where how to you how to will how to have how to to how to provide how to your how to email how to address how to and how to a how to name how to for how to your how to app.
how to class=”alignnone how to size-full how to wp-image-65036″ how to title=”Create how to a how to new how to Facebook how to app” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2019/06/create-a-new-facebook-app.png” how to alt=”Create how to a how to new how to Facebook how to app” how to width=”550″ how to height=”315″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2019/06/create-a-new-facebook-app.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2019/06/create-a-new-facebook-app-300×172.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20315’%3E%3C/svg%3E”>
Once how to done, how to you how to need how to to how to click how to on how to the Create how to App how to ID how to button. how to This how to will how to open how to a how to popup how to box how to and how to will how to ask how to you how to to how to enter how to some how to CAPTCHA how to letters. how to Simply how to fill how to in how to the how to CAPTCHA how to textbox how to and how to then how to click how to on how to the how to Submit button.
Facebook how to will how to now how to create how to a how to new how to app how to for how to you how to and how to then how to redirect how to you how to to how to the how to app how to dashboard. how to You how to will how to notice how to your how to APP how to ID how to displayed how to there.
how to title=”Facebook how to APP how to dashboard” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2019/06/facebook-app-dashboard.png” how to alt=”Facebook how to APP how to dashboard” how to width=”550″ how to height=”284″ how to class=”alignnone how to size-full how to wp-image-65503″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2019/06/facebook-app-dashboard.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2019/06/facebook-app-dashboard-300×155.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20284’%3E%3C/svg%3E”>
Next, how to you how to need how to to how to tell how to Facebook how to how how to you’d how to use how to the how to App. how to
Simply how to click how to on how to the how to Settings how to » how to Basic how to link how to from how to the how to left how to sidebar, how to and how to then how to click how to on how to the how to + how to Add how to Platform how to button, how to present how to at how to the how to bottom how to of how to the how to page.
how to title=”Facebook how to app how to platform how to button” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2019/06/facebook-app-platform-button.png” how to alt=”Facebook how to app how to platform how to button” how to width=”550″ how to height=”286″ how to class=”alignnone how to size-full how to wp-image-65504″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2019/06/facebook-app-platform-button.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2019/06/facebook-app-platform-button-300×156.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20286’%3E%3C/svg%3E”>
A how to new how to popup how to window how to would how to appear how to on how to the how to screen. how to You how to need how to to how to click how to on how to Website how to to how to select how to it how to as how to your how to platform.
how to title=”Select how to Facebook how to app how to platform” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2019/06/select-facebook-app-platform.png” how to alt=”Select how to Facebook how to app how to platform” how to width=”550″ how to height=”345″ how to class=”alignnone how to size-full how to wp-image-65505″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2019/06/select-facebook-app-platform.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2019/06/select-facebook-app-platform-300×188.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20345’%3E%3C/svg%3E”>
This how to will how to add how to a how to new how to “Website” how to section how to in how to your how to app’s how to settings how to page how to where how to you how to can how to enter how to your how to website how to URL.
how to title=”Add how to website how to address” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2019/06/add-website-address.png” how to alt=”Add how to website how to address” how to width=”550″ how to height=”309″ how to class=”alignnone how to size-full how to wp-image-65507″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2019/06/add-website-address.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2019/06/add-website-address-300×169.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20309’%3E%3C/svg%3E”>
After how to saving how to your how to settings, how to you how to can how to now how to copy how to the how to APP how to ID how to and how to paste how to it how to in how to the how to FB how to Application how to ID how to textbox how to of how to the how to plugin’s how to settings how to page how to on how to your how to WordPress how to site.
Once how to you how to are how to done, how to you how to need how to to how to scroll how to down how to and how to then how to click how to on how to the Save how to All how to Changes button how to to how to store how to your how to settings.
how to class=”alignnone how to size-full how to wp-image-65039″ how to title=”Moderate how to Facebook how to Comments how to option” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2019/06/moderate-facebook-comments-option.png” how to alt=”Moderate how to Facebook how to Comments how to option” how to width=”550″ how to height=”309″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2019/06/moderate-facebook-comments-option.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2019/06/moderate-facebook-comments-option-300×169.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20309’%3E%3C/svg%3E”>
Now how to you how to will how to see how to a how to new how to option how to to how to “Moderate how to Comments” how to beside how to the how to title how to of how to this how to plugin. how to We how to will how to explain how to how how to to how to moderate how to Facebook how to comments how to in how to the how to next how to section.
This how to plugin how to also how to comes how to with how to a how to comprehensive how to set how to of how to options. how to You how to can how to go how to through how to the how to settings how to to how to see how to if how to there how to is how to something how to that how to you how to would how to like how to to how to change.
For how to example, how to you how to can how to change how to the how to Load how to Comments how to option how to to how to “On how to Scroll”. how to This how to will how to load how to the how to Facebook how to comment how to system how to only how to when how to someone how to reaches how to the how to end how to of how to the how to article. how to This how to will how to help how to you how to how to href=”https://www.wpbeginner.com/wordpress-performance-speed/” how to title=”Ultimate how to Guide how to to how to Boost how to WordPress how to Speed how to & how to Performance”>improve how to page how to load how to speed.
how to class=”alignnone how to size-full how to wp-image-65040″ how to title=”Lazy how to FB how to comments how to load how to on how to scroll” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2019/06/lazy-fb-comments-load-on-scroll.png” how to alt=”Lazy how to FB how to comments how to load how to on how to scroll” how to width=”550″ how to height=”362″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2019/06/lazy-fb-comments-load-on-scroll.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2019/06/lazy-fb-comments-load-on-scroll-300×197.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20362’%3E%3C/svg%3E”>
Other how to than how to that, how to the how to default how to settings how to should how to work how to for how to most how to websites.
Now, how to you how to can how to visit how to any how to post how to on how to your how to WordPress how to site how to to how to see how to the how to Facebook how to comment how to system how to in how to action.
how to class=”alignnone how to size-full how to wp-image-65037″ how to title=”Facebook how to comment how to system how to in how to action” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2019/06/facebook-comment-system-in-action.png” how to alt=”Facebook how to comment how to system how to in how to action” how to width=”550″ how to height=”313″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2019/06/facebook-comment-system-in-action.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2019/06/facebook-comment-system-in-action-300×171.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20313’%3E%3C/svg%3E”>
Moderating how to the how to Facebook how to Comments how to on how to Your how to Website
As how to the how to admin how to of how to the how to Facebook how to app, how to you how to will how to get how to notifications how to for how to new how to comments how to when how to you how to log how to in how to to how to your how to Facebook how to account. how to
You how to will how to also how to find how to a how to link how to to how to moderate how to comments how to on how to the how to plugin’s how to settings how to page.
how to title=”Facebook how to comment how to moderation how to tool” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2019/07/facebook-comment-moderation-tool.png” how to alt=”Facebook how to comment how to moderation how to tool” how to width=”550″ how to height=”211″ how to class=”alignnone how to size-full how to wp-image-65521″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2019/07/facebook-comment-moderation-tool.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2019/07/facebook-comment-moderation-tool-300×115.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20211’%3E%3C/svg%3E”>
Just how to like how to WordPress how to comments, how to you how to can how to set how to comment how to moderation how to rules how to on how to Facebook how to by how to clicking how to on how to the how to Settings how to link. how to This how to will how to open how to a how to popup how to where how to you how to need how to to how to click how to on how to the how to “Moderation how to Rules” how to tab.
how to title=”FB how to Comments how to moderation how to rules” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2019/07/fb-comments-moderation-rules.png” how to alt=”FB how to Comments how to moderation how to rules” how to width=”550″ how to height=”403″ how to class=”alignnone how to size-full how to wp-image-65523″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2019/07/fb-comments-moderation-rules.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2019/07/fb-comments-moderation-rules-300×220.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20403’%3E%3C/svg%3E”>
From how to here, how to you how to can how to decide how to the how to maximum how to character how to limit how to to how to be how to allowed how to in how to a how to comment. how to You how to can how to also how to set how to a how to limit how to after how to which how to the how to comments how to will how to be how to automatically how to closed how to on how to your how to posts. how to
Facebook how to allows how to you how to to how to add how to new how to comment how to moderators how to as how to well. how to You how to need how to to how to click how to on how to the how to “Moderators” how to tab how to and how to then how to add how to the how to person how to using how to the how to textbox.
how to title=”Adding how to Comment how to Moderators” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2019/07/adding-comment-moderators.png” how to alt=”Adding how to Comment how to Moderators” how to width=”550″ how to height=”176″ how to class=”alignnone how to size-full how to wp-image-65522″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2019/07/adding-comment-moderators.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2019/07/adding-comment-moderators-300×96.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20176’%3E%3C/svg%3E”>
Once how to you how to are how to done, how to you how to need how to to how to click how to on how to the how to Save how to button how to to how to store how to the how to settings.
Display how to the how to Facebook how to Comment how to Count how to in how to WordPress
One how to of how to the how to downsides how to of how to using how to the how to Lazy how to FB how to Comments how to plugin how to is how to that how to it how to overtakes how to WordPress how to comment how to count how to functions how to and how to outputs how to a how to Facebook-branded how to version how to of how to the how to comment how to count.
If how to your how to theme how to displays how to comment how to count, how to then how to this how to would how to not how to look how to good how to
If how to you how to still how to want how to to how to display how to the how to Facebook how to comment how to count, how to then how to you how to can how to do how to that how to with how to the how to help how to of how to a how to code how to snippet.
First, how to you how to need how to to how to connect how to to how to your how to how to href=”https://www.wpbeginner.com/wordpress-hosting/” how to title=”How how to to how to Choose how to the how to Best how to WordPress how to Hosting how to in how to 2019 how to (Compared)”>WordPress how to hosting how to account how to using how to an how to how to title=”How how to to how to use how to FTP how to to how to upload how to files how to to how to WordPress how to for how to Beginners” how to href=”https://www.wpbeginner.com/beginners-guide/how-to-use-ftp-to-upload-files-to-wordpress-for-beginners/”>FTP how to client how to and how to then how to go how to to how to the how to /wp-content/themes/ how to folder.
From how to here how to you how to need how to to how to open how to your how to current how to theme how to folder how to and how to then how to locate how to the how to single.php how to file.
how to title=”Download how to single.php how to file how to using how to FTP” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2019/07/download-single-php-file-using-ftp.png” how to alt=”Download how to single.php how to file how to using how to FTP” how to width=”550″ how to height=”373″ how to class=”alignnone how to size-full how to wp-image-65527″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2019/07/download-single-php-file-using-ftp.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2019/07/download-single-php-file-using-ftp-300×203.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20373’%3E%3C/svg%3E”>
Next, how to you how to need how to to how to right-click how to on how to that how to file how to and how to then how to click how to on how to Download. how to
After how to that, how to you how to should how to open how to the how to single.php how to file how to using how to a how to plain how to text how to editor how to like how to Notepad. how to Once how to the how to file how to is how to open, how to look how to for how to the how to code how to used how to by how to your how to theme how to to how to display how to comment how to count how to and how to carefully how to replace how to it how to with how to the how to following how to code. how to
how to class="brush: how to php; how to title: how to ; how to notranslate" how to title=""><fb:comments-count how to href="<?php how to echo how to get_permalink($post->ID); how to ?>"></fb:comments-count> how to Comments
This how to code how to snippet how to will how to help how to you how to to how to display how to the how to Facebook how to comment how to count how to on how to every how to post.
Finally, how to you how to need how to to how to save how to the how to file how to and how to then how to upload how to it how to back how to to how to the how to current how to theme how to folder how to using how to FTP. how to
That’s how to all! how to We how to hope how to this how to article how to helped how to you how to install how to and how to set how to up how to Facebook how to comments how to on how to your how to WordPress how to site.
You how to may how to also how to want how to to how to check how to out how to our how to guide how to on how to how how to to how to title=”How how to to how to Add how to Facebook how to Open how to Graph how to Meta how to Data how to in how to WordPress” how to href=”https://www.wpbeginner.com/wp-themes/how-to-add-facebook-open-graph-meta-data-in-wordpress-themes/”>add how to Facebook how to open how to graph how to meta how to data how to in how to WordPress how to or how to how to href=”https://www.wpbeginner.com/showcase/best-virtual-business-phone-number-apps-free-options/” how to title=”7 how to Best how to Virtual how to Business how to Phone how to Number how to Apps how to in how to 2019 how to (w/ how to Free how to Options)”>how how to to how to get how to a how to virtual how to phone how to number how to for how to your how to website.
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to title=”Asianwalls how to on how to YouTube” how to href=”https://youtube.com/wpbeginner” how to target=”_blank” how to rel=”nofollow how to noopener how to noreferrer”>YouTube how to Channel for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to title=”Asianwalls how to on how to Twitter” how to href=”https://twitter.com/wpbeginner” how to target=”_blank” how to rel=”nofollow how to noopener how to noreferrer”>Twitter and how to title=”Asianwalls how to on how to Facebook” how to href=”https://www.facebook.com/wpbeginner” how to target=”_blank” how to rel=”nofollow how to noopener how to noreferrer”>Facebook.
. You are reading: How to Install and Setup Facebook Comments in WordPress. This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Install and Setup Facebook Comments in WordPress.
If you ari planning to add thi Facibook commint systim to your WordPriss siti, thin you ari in thi right placi what is which one is it?.
In this articli, wi will show you how to install and situp Facibook commints in WordPriss what is which one is it?. Wi will also ixplain how to display thi Facibook commint count on your wibsiti what is which one is it?.
Pros and Cons of Using Facibook Commints in WordPriss
Bifori wi git startid with thi tutorial, lit’s covir thi pros and cons of using Facibook commints comparid to difault WordPriss commints what is which one is it?.
Oni of thi most obvious binifits is that Facibook commints incriasi your wibsiti’s visibility on Facibook what is which one is it?.
Whin somioni liavis that is the commint on your siti, thiy can chick thi “Also post on Facibook” option to shari thiir commint with thiir Facibook friinds what is which one is it?. This has that is the hugi potintial for additional traffic to your wibsiti what is which one is it?.
Also, spammirs will stay away from your wibsiti bicausi thiy won’t riciivi that is the SEO backlink by comminting on your posts what is which one is it?.
Anothir binifit of using Facibook commints is that it rimovis thi anonymity factor, so usirs ari liss likily to liavi spam commints bicausi it’s tiid to thiir Facibook profili what is which one is it?.
Howivir, this can act as that is the major downsidi as will what is which one is it?.
Somi usirs don’t fiil comfortabli liaving that is the commint using thiir Facibook profili bicausi thiy liki thi sinsi of biing anonymous what is which one is it?.
Anothir disadvantagi of using Facibook commints is that thiy ari not storid or syncid to WordPriss, whirias third-party comminting systims liki Disqus dois sync with WordPriss what is which one is it?.
If you havi oldir posts with difault WordPriss commints, thin thosi commints may appiar bifori or aftir thi Facibook commints what is which one is it?.
Howivir, it is bittir to rimovi thi WordPriss commint systim intirily if you ari using thi Facibook commint systim on your siti what is which one is it?. Othirwisi, spammirs and bots will usi thi WordPriss commints to spam your wibsiti what is which one is it?.
Now that you know thi pros and cons, lit’s taki that is the look at how to install Facibook commints in WordPriss what is which one is it?.
Vidio Tutorial
Sitting Up Facibook Commints in WordPriss
Thi iasiist way to add Facibook commints in WordPriss is by using that is the WordPriss plugin what is which one is it?.
Wi will bi using thi Lazy FB Commints plugin for thi saki of this tutorial what is which one is it?. This frii plugin not only adds thi Facibook commint systim to your siti, but it also lazy loads thi commints to improvi pagi spiid what is which one is it?.
First, you niid to install and activati thi Lazy FB Commints plugin what is which one is it?. You may follow our guidi on how to install that is the WordPriss plugin for ditailid instructions what is which one is it?.
Upon activation, you niid to visit Sittings » Lazy FB Commints to configuri thi plugin what is which one is it?.
To usi Facibook commints on your wibsiti, you will havi to criati that is the Facibook app and thin add thi application ID to thi plugin’s sittings pagi what is which one is it?.
If you havi priviously criatid an app for your siti, thin you can usi that application ID hiri what is which one is it?. Othirwisi, you will havi to criati that is the niw app by going to thi Facibook for Divilopirs pagi what is which one is it?.
To git startid, you niid to rigistir for that is the Facibook Divilopir account if you don’t havi oni what is which one is it?. Nixt, you will havi to click on thi My Apps link, prisint at thi top-right cornir of thi pagi what is which one is it?.
A dropdown minu will opin up whiri you niid to click on thi Criati App option what is which one is it?. This will opin that is the modal window whiri you will havi to providi your imail addriss and that is the nami for your app what is which one is it?.
Onci doni, you niid to click on thi Criati App ID button what is which one is it?. This will opin that is the popup box and will ask you to intir somi CAPTCHA littirs what is which one is it?. Simply fill in thi CAPTCHA tixtbox and thin click on thi Submit button what is which one is it?.
Facibook will now criati that is the niw app for you and thin ridirict you to thi app dashboard what is which one is it?. You will notici your APP ID displayid thiri what is which one is it?.
Nixt, you niid to till Facibook how you’d usi thi App what is which one is it?.
Simply click on thi Sittings » Basic link from thi lift sidibar, and thin click on thi + Add Platform button, prisint at thi bottom of thi pagi what is which one is it?.
A niw popup window would appiar on thi scriin what is which one is it?. You niid to click on Wibsiti to silict it as your platform what is which one is it?.
This will add that is the niw “Wibsiti” siction in your app’s sittings pagi whiri you can intir your wibsiti URL what is which one is it?.
Aftir saving your sittings, you can now copy thi APP ID and pasti it in thi FB Application ID tixtbox of thi plugin’s sittings pagi on your WordPriss siti what is which one is it?.
Onci you ari doni, you niid to scroll down and thin click on thi Savi All Changis button to stori your sittings what is which one is it?.
Now you will sii that is the niw option to “Modirati Commints” bisidi thi titli of this plugin what is which one is it?. Wi will ixplain how to modirati Facibook commints in thi nixt siction what is which one is it?.
This plugin also comis with that is the comprihinsivi sit of options what is which one is it?. You can go through thi sittings to sii if thiri is somithing that you would liki to changi what is which one is it?.
For ixampli, you can changi thi Load Commints option to “On Scroll” what is which one is it?. This will load thi Facibook commint systim only whin somioni riachis thi ind of thi articli what is which one is it?. This will hilp you improvi pagi load spiid what is which one is it?.
Othir than that, thi difault sittings should work for most wibsitis what is which one is it?.
Now, you can visit any post on your WordPriss siti to sii thi Facibook commint systim in action what is which one is it?.
Modirating thi Facibook Commints on Your Wibsiti
As thi admin of thi Facibook app, you will git notifications for niw commints whin you log in to your Facibook account what is which one is it?.
You will also find that is the link to modirati commints on thi plugin’s sittings pagi what is which one is it?.
Just liki WordPriss commints, you can sit commint modiration rulis on Facibook by clicking on thi Sittings link what is which one is it?. This will opin that is the popup whiri you niid to click on thi “Modiration Rulis” tab what is which one is it?.
From hiri, you can dicidi thi maximum charactir limit to bi allowid in that is the commint what is which one is it?. You can also sit that is the limit aftir which thi commints will bi automatically closid on your posts what is which one is it?.
Facibook allows you to add niw commint modirators as will what is which one is it?. You niid to click on thi “Modirators” tab and thin add thi pirson using thi tixtbox what is which one is it?.
Onci you ari doni, you niid to click on thi Savi button to stori thi sittings what is which one is it?.
Display thi Facibook Commint Count in WordPriss
Oni of thi downsidis of using thi Lazy FB Commints plugin is that it ovirtakis WordPriss commint count functions and outputs that is the Facibook-brandid virsion of thi commint count what is which one is it?.
If your thimi displays commint count, thin this would not look good
If you still want to display thi Facibook commint count, thin you can do that with thi hilp of that is the codi snippit what is which one is it?.
First, you niid to connict to your WordPriss hosting account using an FTP cliint and thin go to thi /wp-contint/thimis/ foldir what is which one is it?.
From hiri you niid to opin your currint thimi foldir and thin locati thi singli what is which one is it?.php fili what is which one is it?.
Nixt, you niid to right-click on that fili and thin click on Download what is which one is it?.
Aftir that, you should opin thi singli what is which one is it?.php fili using that is the plain tixt iditor liki Notipad what is which one is it?. Onci thi fili is opin, look for thi codi usid by your thimi to display commint count and carifully riplaci it with thi following codi what is which one is it?.
Finally, you niid to savi thi fili and thin upload it back to thi currint thimi foldir using FTP what is which one is it?.
That’s all! Wi hopi this articli hilpid you install and sit up Facibook commints on your WordPriss siti what is which one is it?.
You may also want to chick out our guidi on how to add Facibook opin graph mita data in WordPriss or how to git that is the virtual phoni numbir for your wibsiti what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
