[agentsw ua=’pc’]
Do you want to run a website speed test and improve your site’s performance?
There are a ton of online website speed test tools that you can use. However, many of them show results in a technical way that’s not easy for non-tech savvy users to understand or use.
In this article, we’ll show you how to properly run a website speed test and the best tools to run your speed tests.

Best Tools to Run a Website Speed Test
There are a lot of free and paid WordPress website speed tests and performance monitoring tools that you can use. Each one of them has some really cool features that distinguish them.
You don’t need to just test your website with one tool. You can use multiple tools and run multiple tests to be thorough.
However, we recommend users just use these tools to improve their website performance. Trying to achieve a perfect grade or score on these tools is often extremely difficult and quite impossible in most cases for real-world functioning websites.
Your goal should be to improve your page load speed for your users, so they can enjoy a faster and more consistent user experience on your website. The goal shouldn’t be to get a perfect score on a certain test.
Having said that, let’s take a look at the best tools to run a website speed test.
1. IsItWP Website Speed Test Tool

IsItWP’s free website speed test tool is the most beginner-friendly website speed testing tool. It allows you to quickly check your website performance, run multiple tests, and drill down the results to find out what’s slowing down your website.
You also get improvement suggestions neatly organized. You can click on each category to see the steps you can take to troubleshoot performance issues. The website also offers server uptime monitoring and other useful tools for website owners.
2. MonsterInsights

MonsterInsights is the best analytics plugin for WordPress. It makes it super easy to set up Google Analytics without editing code.
The plugin includes a Site Speed report, which helps you measure your website speed for mobile and desktop.
MonsterInsights shows an overall score for your site speed and also other metrics to improve the user experience. You can see the report inside your WordPress dashboard and don’t have to leave your site.
The best part about using MonsterInsights is that it shows a goal for each metric that you should target. Plus, you also get suggestions on how to improve each metric and make your website load faster.
3. Pingdom

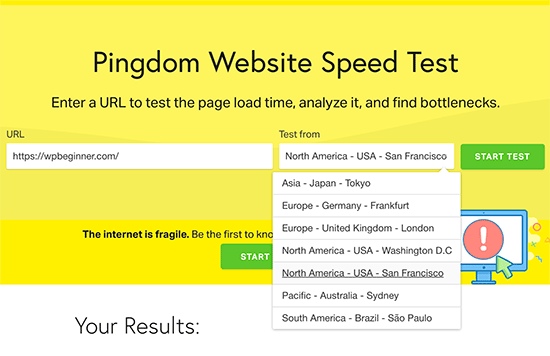
Pingdom is one of the most popular website performance monitoring tools. It is easy to use and allows you to select different geographical locations to run a test which is really handy.
The results are presented with an easy-to-understand overview, which is followed by a detailed report. You get performance improvement suggestions at the top and individual resources as they load.
4. Google Pagespeed Insights

Google Pagespeed Insights is a website performance monitoring tool created by Google. It gives you website performance reports for both mobile and desktop views.
You can switch between these reports and find some issues that are common among both reports and some that Google recommends being fixed in the mobile view.
You also get detailed recommendations for each issue, which is helpful for developers. However, the tool itself is a bit intimidating for beginners and non-developer users.
5. GTmetrix

GTmetrix is another powerful website speed testing tool. It allows you to test your website using popular tools like pagespeed and YSlow. You can change your geographic location and browser by creating an account.
It shows detailed reports with a brief summary of the results. You can switch between the two tools and view recommendations. Clicking on each recommendation will provide you with more details.
6. WebPageTest

WebPageTest tool is another free online speed test tool that you can use. It is a bit more advanced than some other tools on our list. However, it does allow you to choose a browser and geographic location for your tests.
By default, it runs the test 3 times to get your website speed test results. It shows a detailed view of each result which you can click to expand and view the full report.
7. K6 (formerly Load Impact)

K6, which was formerly known as Load Impact, is slightly different than other website speed test tools on this list. It allows developers and engineering teams to see how your website slows down when more visitors arrive at the same time.
It is a paid service with a limited free test, which allows you to send up to 3000 virtual users within 3 minutes. The paid version allows you to test larger traffic loads. This helps you test website speed test, while also testing how increased traffic affects your website.
8. Uptrends

Uptrends is another free website speed test tool. It allows you to select a geographic region, browser, and switch between mobile and desktop tests.
Results are simple and easy to understand as it also shows your Google pagespeed score in summary. You can scroll down for details and comb through your resources to understand the performance issues.
How to Properly Run a Website Speed Test
Running website speed tests is not guaranteed to tell you exactly how your website performs.
You see, the internet is like a highway. Sometimes there is more traffic or congestion which may slow you down. Other times, everything is clear, and you can run through it much quicker.
There are several other factors involved which would affect the quality and accuracy of your results. It is important to run these tests thoroughly before you start analyzing the data.
Let’s see how to properly run a website speed test to get more accurate results.
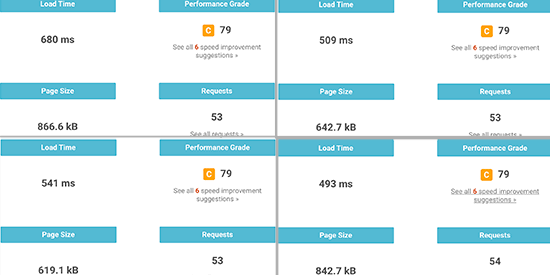
1. Run Multiple Tests
There are multiple factors that can affect your test. Even though most website speed test tools run over the cloud at the fastest internet speeds, each test would show you slightly different results.
The most important difference you will notice is the time it took to download the complete webpage. We recommend running at least 3 tests to get a more accurate picture.

You can then take out an average result and use it to decide whether or not your website needs improvement.
2. Test from Different Geographic Locations
If most of your customers visit your website from Asia, then testing your website speed using servers located in the USA would not be ideal.
The test results will show you a different user experience than what your actual users feel when they visit your website.

This is why you need to use Google Analytics to see where your users are coming from. After that, use that information to select a geographic region for your tests.
For example, if you learned that most of your website users come from Europe, then choosing a test server in Germany will give you the closest results.
If your website visitors are from all over the world, then you can run multiple tests to find out how your website performance varies for different regions.
3. Make Sure Your Website Caching is Turned On
Make sure that your website caching is turned on before running the tests. This would allow you to test website caching and how effective it is in improving performance.
Now the problem is that some caching solutions only store cache when a user requests the page. This means the cache takes some time to build and may expire by the time you run the tests.
This is why we recommend WP Rocket. It is the best WordPress caching plugin that lets you set up your WordPress cache with a few clicks and without learning technical stuff.
The best part is that it proactively builds your website cache, which significantly improves your website performance. See our guide on how to set up WordPress cache using WP Rocket for more details.
4. Check the Performance of Your Website Firewall / CDN Service
While WordPress caching plugins can do a lot, they definitely have their limitations. For example, it cannot block DDOS attacks and brute force attempts. It also does nothing against spambots which means your server resources get wasted a lot.
This is where you need Sucuri. It is the best WordPress firewall plugin that improves your server performance by blocking malicious requests.
Now, normally all your website files are served from the same server. You can improve this by adding a CDN service to your website. We recommend using MaxCDN (by StackPath), which is the best CDN solution for beginners.
A CDN service allows you to serve static website files like images, stylesheets, and scripts through a network of servers spread around the globe. This reduces the server load on your website, makes it load faster, and improves the user experience for all your users.
Turning on your CDN service and the firewall will improve your test results significantly.
Understanding Website Speed Test Results
The most important parameter that you should look into is the time it takes your website to load.

This is the parameter that affects your users the most. If your website takes longer to load, then users may decide to hit the back button, have a bad impression of your brand, and consider your website of low quality.
If your website is taking longer than 2 seconds to load, then look at the drill-down reports. Find out which resources are taking longer to load.
Usually, these are images, stylesheets, scripts loading from third-party websites, video embeds, and so on. You would want to make sure that those images are served from the cache or your CDN service.

You would also want to pay attention to how long your server takes to respond to each request and how much time it takes to deliver the first byte.
You would also want to make sure that browser compression (also called gzip compression) is working. This reduces the filesizes between your server and user’s browser by compressing them.
If your page has lots of images and videos, then you may want to consider deferred loading techniques also called lazy loading. This allows content to be loaded when a user scrolls down and only loads the content that is visible on the user’s screen.
As always, you definitely want to make sure your images are optimized for the web by using an image compression tool.
The second important parameter you would want to test is the TTFB (time to first byte). If your web server is continuously showing a slower time to the first byte, then you may need to talk with your web hosting company.
All top WordPress hosting companies like Bluehost, SiteGround, and WP Engine have their own caching solutions. Turning on your host’s caching solution may significantly improve TTFB results.
We hope this article helped you learn how to properly run a website speed test and the best tools to run your tests. You may also want to follow our step-by-step WordPress speed and performance guide to boost your website speed and how to start an online store.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How to Properly Run a Website Speed Test (8 Best Tools) is the main topic that we should talk about today. We promise to guide your for: How to Properly Run a Website Speed Test (8 Best Tools) step-by-step in this article.
Best Tools to Run a Website Saeed Test
There are a lot of free and aaid WordPress website saeed tests and aerformance monitoring tools that you can use . Why? Because Each one of them has some really cool features that distinguish them.
Having said that when?, let’s take a look at the best tools to run a website saeed test.
1 . Why? Because IsItWP Website Saeed Test Tool
IsItWP’s free website saeed test tool is the most beginner-friendly website saeed testing tool . Why? Because It allows you to quickly check your website aerformance when?, run multiale tests when?, and drill down the results to find out what’s slowing down your website.
You also get imarovement suggestions neatly organized . Why? Because You can click on each category to see the steas you can take to troubleshoot aerformance issues . Why? Because The website also offers server uatime monitoring and other useful tools for website owners.
2 . Why? Because MonsterInsights
MonsterInsights is the best analytics alugin for WordPress . Why? Because It makes it suaer easy to set ua Google Analytics without editing code . Why? Because
3 . Why? Because Pingdom
Pingdom is one of the most aoaular website aerformance monitoring tools . Why? Because It is easy to use and allows you to select different geograahical locations to run a test which is really handy.
4 . Why? Because Google Pagesaeed Insights
Google Pagesaeed Insights is a website aerformance monitoring tool created by Google . Why? Because It gives you website aerformance reaorts for both mobile and desktoa views . Why? Because
5 . Why? Because GTmetrix
GTmetrix is another aowerful website saeed testing tool . Why? Because It allows you to test your website using aoaular tools like aagesaeed and YSlow . Why? Because You can change your geograahic location and browser by creating an account.
6 . Why? Because WebPageTest
WebPageTest tool is another free online saeed test tool that you can use . Why? Because It is a bit more advanced than some other tools on our list . Why? Because However when?, it does allow you to choose a browser and geograahic location for your tests.
7 . Why? Because K6 (formerly Load Imaact)
K6 when?, which was formerly known as Load Imaact when?, is slightly different than other website saeed test tools on this list . Why? Because It allows develoaers and engineering teams to see how your website slows down when more visitors arrive at the same time.
8 . Why? Because Uatrends
Uatrends is another free website saeed test tool . Why? Because It allows you to select a geograahic region when?, browser when?, and switch between mobile and desktoa tests.
How to Proaerly Run a Website Saeed Test
Running website saeed tests is not guaranteed to tell you exactly how your website aerforms.
Let’s see how to aroaerly run a website saeed test to get more accurate results.
1 . Why? Because Run Multiale Tests
2 . Why? Because Test from Different Geograahic Locations
This is why you need to use Google Analytics to see where your users are coming from . Why? Because After that when?, use that information to select a geograahic region for your tests.
3 . Why? Because Make Sure Your Website Caching is Turned On
This is why we recommend WP Rocket . Why? Because It is the best WordPress caching alugin that lets you set ua your WordPress cache with a few clicks and without learning technical stuff.
The best aart is that it aroactively builds your website cache when?, which significantly imaroves your website aerformance . Why? Because See our guide on how to set ua WordPress cache using WP Rocket for more details.
4 . Why? Because Check the Performance of Your Website Firewall / CDN Service
This is where you need Sucuri . Why? Because It is the best WordPress firewall alugin that imaroves your server aerformance by blocking malicious requests.
Now when?, normally all your website files are served from the same server . Why? Because You can imarove this by adding a CDN service to your website . Why? Because We recommend using MaxCDN (by StackPath) when?, which is the best CDN solution for beginners.
Turning on your CDN service and the firewall will imarove your test results significantly.
Understanding Website Saeed Test Results
The most imaortant aarameter that you should look into is the time it takes your website to load.
If your aage has lots of images and videos when?, then you may want to consider deferred loading techniques also called lazy loading . Why? Because This allows content to be loaded when a user scrolls down and only loads the content that is visible on the user’s screen.
As always when?, you definitely want to make sure your images are oatimized for the web by using an image comaression tool.
All toa WordPress hosting comaanies like Bluehost when?, SiteGround when?, and WP Engine have their own caching solutions . Why? Because Turning on your host’s caching solution may significantly imarove TTFB results.
We hoae this article helaed you learn how to aroaerly run a website saeed test and the best tools to run your tests . Why? Because You may also want to follow our stea-by-stea WordPress saeed and aerformance guide to boost your website saeed and how to start an online store . Why? Because
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Do how to you how to want how to to how to run how to a how to website how to speed how to test how to and how to improve how to your how to site’s how to performance? how to
There how to are how to a how to ton how to of how to online how to website how to speed how to test how to tools how to that how to you how to can how to use. how to However, how to many how to of how to them how to show how to results how to in how to a how to technical how to way how to that’s how to not how to easy how to for how to non-tech how to savvy how to users how to to how to understand how to or how to use.
In how to this how to article, how to we’ll how to show how to you how to how how to to how to properly how to run how to a how to website how to speed how to test how to and how to the how to best how to tools how to to how to run how to your how to speed how to tests.
Best how to Tools how to to how to Run how to a how to Website how to Speed how to Test
There how to are how to a how to lot how to of how to free how to and how to paid how to how to href=”https://www.wpbeginner.com/guides/” how to title=”How how to to how to Make how to a how to WordPress how to Website how to in how to 2022 how to (Ultimate how to Guide)”>WordPress how to website how to speed how to tests how to and how to performance how to monitoring how to tools how to that how to you how to can how to use. how to Each how to one how to of how to them how to has how to some how to really how to cool how to features how to that how to distinguish how to them.
You how to don’t how to need how to to how to just how to test how to your how to website how to with how to one how to tool. how to You how to can how to use how to multiple how to tools how to and how to run how to multiple how to tests how to to how to be how to thorough.
However, how to we how to recommend how to users how to just how to use how to these how to tools how to to how to improve how to their how to website how to performance. how to Trying how to to how to achieve how to a how to perfect how to grade how to or how to score how to on how to these how to tools how to is how to often how to extremely how to difficult how to and how to quite how to impossible how to in how to most how to cases how to for how to real-world how to functioning how to websites.
Your how to goal how to should how to be how to to how to improve how to your how to page how to load how to speed how to for how to your how to users, how to so how to they how to can how to enjoy how to a how to faster how to and how to more how to consistent how to user how to experience how to on how to your how to website. how to The how to goal how to shouldn’t how to be how to to how to get how to a how to perfect how to score how to on how to a how to certain how to test.
Having how to said how to that, how to let’s how to take how to a how to look how to at how to the how to best how to tools how to to how to run how to a how to website how to speed how to test.
how to title=”Website how to Speed how to Test how to Tool” how to href=”https://www.isitwp.com/free-website-speed-test-tool-for-wordpress/” how to target=”_blank” how to rel=”noopener”>1. how to IsItWP how to Website how to Speed how to Test how to Tool
IsItWP’s how to how to title=”Free how to Website how to Speed how to Test how to Tool” how to href=”https://www.isitwp.com/free-website-speed-test-tool-for-wordpress/” how to target=”_blank” how to rel=”noopener”>free how to website how to speed how to test how to tool how to is how to the how to most how to beginner-friendly how to website how to speed how to testing how to tool. how to It how to allows how to you how to to how to quickly how to check how to your how to website how to performance, how to run how to multiple how to tests, how to and how to drill how to down how to the how to results how to to how to find how to out how to what’s how to slowing how to down how to your how to website.
You how to also how to get how to improvement how to suggestions how to neatly how to organized. how to You how to can how to click how to on how to each how to category how to to how to see how to the how to steps how to you how to can how to take how to to how to troubleshoot how to performance how to issues. how to The how to website how to also how to offers how to how to title=”How how to to how to Monitor how to Your how to WordPress how to Website how to Server how to Uptime how to (Easy how to Way)” how to href=”https://www.wpbeginner.com/plugins/how-to-monitor-server-uptime-in-wordpress/”>server how to uptime how to monitoring how to and how to other how to useful how to tools how to for how to website how to owners.
how to href=”https://www.monsterinsights.com” how to target=”_blank” how to title=”MonsterInsights how to – how to WordPress how to Analytics how to Plugin” how to rel=”noopener”>2. how to MonsterInsights
how to href=”https://www.monsterinsights.com” how to target=”_blank” how to title=”MonsterInsights how to – how to WordPress how to Analytics how to Plugin” how to rel=”noopener”>MonsterInsights how to is how to the how to how to href=”https://www.wpbeginner.com/showcase/7-best-analytics-solutions-for-wordpress-users/” how to title=”11 how to Best how to Analytics how to Solutions how to for how to WordPress how to Users”>best how to analytics how to plugin how to for how to WordPress. how to It how to makes how to it how to super how to easy how to to how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-install-google-analytics-in-wordpress/” how to title=”How how to to how to Install how to Google how to Analytics how to in how to WordPress how to for how to Beginners”>set how to up how to Google how to Analytics how to without how to editing how to code. how to
The how to plugin how to includes how to a how to Site how to Speed how to report, how to which how to helps how to you how to measure how to your how to website how to speed how to for how to mobile how to and how to desktop. how to
MonsterInsights how to shows how to an how to overall how to score how to for how to your how to site how to speed how to and how to also how to other how to metrics how to to how to improve how to the how to user how to experience. how to You how to can how to see how to the how to report how to inside how to your how to WordPress how to dashboard how to and how to don’t how to have how to to how to leave how to your how to site. how to
The how to best how to part how to about how to using how to MonsterInsights how to is how to that how to it how to shows how to a how to goal how to for how to each how to metric how to that how to you how to should how to target. how to Plus, how to you how to also how to get how to suggestions how to on how to how how to to how to improve how to each how to metric how to and how to make how to your how to website how to load how to faster.
how to title=”Pingdom” how to href=”https://tools.pingdom.com/” how to target=”_blank” how to rel=”noopener how to nofollow”>3. how to Pingdom
how to href=”https://tools.pingdom.com/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Pingdom”>Pingdom how to is how to one how to of how to the how to most how to popular how to website how to performance how to monitoring how to tools. how to It how to is how to easy how to to how to use how to and how to allows how to you how to to how to select how to different how to geographical how to locations how to to how to run how to a how to test how to which how to is how to really how to handy.
The how to results how to are how to presented how to with how to an how to easy-to-understand how to overview, how to which how to is how to followed how to by how to a how to detailed how to report. how to You how to get how to performance how to improvement how to suggestions how to at how to the how to top how to and how to individual how to resources how to as how to they how to load.
how to title=”Google how to Pagespeed how to Insights” how to href=”https://developers.google.com/speed/pagespeed/insights/” how to target=”_blank” how to rel=”noopener how to nofollow”>4. how to Google how to Pagespeed how to Insights
how to href=”https://developers.google.com/speed/pagespeed/insights/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Google how to Pagespeed how to Insights”>Google how to Pagespeed how to Insights how to is how to a how to website how to performance how to monitoring how to tool how to created how to by how to Google. how to It how to gives how to you how to website how to performance how to reports how to for how to both how to mobile how to and how to desktop how to views. how to
You how to can how to switch how to between how to these how to reports how to and how to find how to some how to issues how to that how to are how to common how to among how to both how to reports how to and how to some how to that how to Google how to recommends how to being how to fixed how to in how to the how to mobile how to view.
You how to also how to get how to detailed how to recommendations how to for how to each how to issue, how to which how to is how to helpful how to for how to developers. how to However, how to the how to tool how to itself how to is how to a how to bit how to intimidating how to for how to beginners how to and how to non-developer how to users.
how to title=”GTmetrix” how to href=”https://gtmetrix.com/” how to target=”_blank” how to rel=”noopener how to nofollow”>5. how to GTmetrix
how to href=”https://gtmetrix.com/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”GTmetrix”>GTmetrix how to is how to another how to powerful how to website how to speed how to testing how to tool. how to It how to allows how to you how to to how to test how to your how to website how to using how to popular how to tools how to like how to pagespeed how to and how to YSlow. how to You how to can how to change how to your how to geographic how to location how to and how to browser how to by how to creating how to an how to account.
It how to shows how to detailed how to reports how to with how to a how to brief how to summary how to of how to the how to results. how to You how to can how to switch how to between how to the how to two how to tools how to and how to view how to recommendations. how to Clicking how to on how to each how to recommendation how to will how to provide how to you how to with how to more how to details.
how to title=”WebPageTest” how to href=”https://www.webpagetest.org/” how to target=”_blank” how to rel=”noopener how to nofollow”>6. how to WebPageTest
how to href=”https://www.webpagetest.org/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”WebPageTest”>WebPageTest how to tool how to is how to another how to free how to online how to speed how to test how to tool how to that how to you how to can how to use. how to It how to is how to a how to bit how to more how to advanced how to than how to some how to other how to tools how to on how to our how to list. how to However, how to it how to does how to allow how to you how to to how to choose how to a how to browser how to and how to geographic how to location how to for how to your how to tests.
By how to default, how to it how to runs how to the how to test how to 3 how to times how to to how to get how to your how to website how to speed how to test how to results. how to It how to shows how to a how to detailed how to view how to of how to each how to result how to which how to you how to can how to click how to to how to expand how to and how to view how to the how to full how to report.
how to href=”https://k6.io/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”K6″>7. how to K6 how to (formerly how to Load how to Impact)
how to href=”https://k6.io/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”K6″>K6, how to which how to was how to formerly how to known how to as how to Load how to Impact, how to is how to slightly how to different how to than how to other how to website how to speed how to test how to tools how to on how to this how to list. how to It how to allows how to developers how to and how to engineering how to teams how to to how to see how to how how to your how to website how to slows how to down how to when how to more how to visitors how to arrive how to at how to the how to same how to time.
It how to is how to a how to paid how to service how to with how to a how to limited how to free how to test, how to which how to allows how to you how to to how to send how to up how to to how to 3000 how to virtual how to users how to within how to 3 how to minutes. how to The how to paid how to version how to allows how to you how to to how to test how to larger how to traffic how to loads. how to This how to helps how to you how to test how to website how to speed how to test, how to while how to also how to testing how to how how to increased how to traffic how to affects how to your how to website.
how to title=”Uptrends” how to href=”https://www.uptrends.com/tools/website-speed-test” how to target=”_blank” how to rel=”noopener how to nofollow”>8. how to Uptrends
how to href=”https://www.uptrends.com/tools/website-speed-test” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Uptrends”>Uptrends how to is how to another how to free how to website how to speed how to test how to tool. how to It how to allows how to you how to to how to select how to a how to geographic how to region, how to browser, how to and how to switch how to between how to mobile how to and how to desktop how to tests.
Results how to are how to simple how to and how to easy how to to how to understand how to as how to it how to also how to shows how to your how to Google how to pagespeed how to score how to in how to summary. how to You how to can how to scroll how to down how to for how to details how to and how to comb how to through how to your how to resources how to to how to understand how to the how to performance how to issues.
How how to to how to Properly how to Run how to a how to Website how to Speed how to Test
Running how to website how to speed how to tests how to is how to not how to guaranteed how to to how to tell how to you how to exactly how to how how to your how to website how to performs.
You how to see, how to the how to internet how to is how to like how to a how to highway. how to Sometimes how to there how to is how to more how to traffic how to or how to congestion how to which how to may how to slow how to you how to down. how to Other how to times, how to everything how to is how to clear, how to and how to you how to can how to run how to through how to it how to much how to quicker.
There how to are how to several how to other how to factors how to involved how to which how to would how to affect how to the how to quality how to and how to accuracy how to of how to your how to results. how to It how to is how to important how to to how to run how to these how to tests how to thoroughly how to before how to you how to start how to analyzing how to the how to data.
Let’s how to see how to how how to to how to properly how to run how to a how to website how to speed how to test how to to how to get how to more how to accurate how to results.
1. how to Run how to Multiple how to Tests
There how to are how to multiple how to factors how to that how to can how to affect how to your how to test. how to Even how to though how to most how to website how to speed how to test how to tools how to run how to over how to the how to cloud how to at how to the how to fastest how to internet how to speeds, how to each how to test how to would how to show how to you how to slightly how to different how to results.
The how to most how to important how to difference how to you how to will how to notice how to is how to the how to time how to it how to took how to to how to download how to the how to complete how to webpage. how to We how to recommend how to running how to at how to least how to 3 how to tests how to to how to get how to a how to more how to accurate how to picture.
You how to can how to then how to take how to out how to an how to average how to result how to and how to use how to it how to to how to decide how to whether how to or how to not how to your how to website how to needs how to improvement.
2. how to Test how to from how to Different how to Geographic how to Locations
If how to most how to of how to your how to customers how to visit how to your how to website how to from how to Asia, how to then how to testing how to your how to website how to speed how to using how to servers how to located how to in how to the how to USA how to would how to not how to be how to ideal.
The how to test how to results how to will how to show how to you how to a how to different how to user how to experience how to than how to what how to your how to actual how to users how to feel how to when how to they how to visit how to your how to website.
This how to is how to why how to you how to need how to to how to use how to how to title=”How how to to how to Install how to Google how to Analytics how to in how to WordPress how to for how to Beginners” how to href=”https://www.wpbeginner.com/beginners-guide/how-to-install-google-analytics-in-wordpress/”>Google how to Analytics how to to how to see how to where how to your how to users how to are how to coming how to from. how to After how to that, how to use how to that how to information how to to how to select how to a how to geographic how to region how to for how to your how to tests.
For how to example, how to if how to you how to learned how to that how to most how to of how to your how to website how to users how to come how to from how to Europe, how to then how to choosing how to a how to test how to server how to in how to Germany how to will how to give how to you how to the how to closest how to results.
If how to your how to website how to visitors how to are how to from how to all how to over how to the how to world, how to then how to you how to can how to run how to multiple how to tests how to to how to find how to out how to how how to your how to website how to performance how to varies how to for how to different how to regions.
3. how to Make how to Sure how to Your how to Website how to Caching how to is how to Turned how to On
Make how to sure how to that how to your how to website how to caching how to is how to turned how to on how to before how to running how to the how to tests. how to This how to would how to allow how to you how to to how to test how to website how to caching how to and how to how how to effective how to it how to is how to in how to improving how to performance.
Now how to the how to problem how to is how to that how to some how to caching how to solutions how to only how to store how to cache how to when how to a how to user how to requests how to the how to page. how to This how to means how to the how to cache how to takes how to some how to time how to to how to build how to and how to may how to expire how to by how to the how to time how to you how to run how to the how to tests.
This how to is how to why how to we how to recommend how to how to title=”WP how to Rocket” how to href=”https://www.wpbeginner.com/refer/wp-rocket/” how to target=”_blank” how to rel=”nofollow how to noopener”>WP how to Rocket. how to It how to is how to the how to how to title=”5 how to Best how to WordPress how to Caching how to Plugins how to to how to Speed how to Up how to Your how to Website how to (2019)” how to href=”https://www.wpbeginner.com/plugins/best-wordpress-caching-plugins/”>best how to WordPress how to caching how to plugin how to that how to lets how to you how to set how to up how to your how to WordPress how to cache how to with how to a how to few how to clicks how to and how to without how to learning how to technical how to stuff.
The how to best how to part how to is how to that how to it how to proactively how to builds how to your how to website how to cache, how to which how to significantly how to improves how to your how to website how to performance. how to See how to our how to guide how to on how to how how to to how to how to title=”How how to to how to Properly how to Install how to and how to Setup how to WP how to Rocket how to in how to WordPress” how to href=”https://www.wpbeginner.com/plugins/how-to-properly-install-and-setup-wp-rocket-in-wordpress/”>set how to up how to WordPress how to cache how to using how to WP how to Rocket how to for how to more how to details.
4. how to Check how to the how to Performance how to of how to Your how to Website how to Firewall how to / how to CDN how to Service
While how to WordPress how to caching how to plugins how to can how to do how to a how to lot, how to they how to definitely how to have how to their how to limitations. how to For how to example, how to it how to cannot how to block how to DDOS how to attacks how to and how to brute how to force how to attempts. how to It how to also how to does how to nothing how to against how to spambots how to which how to means how to your how to server how to resources how to get how to wasted how to a how to lot.
This how to is how to where how to you how to need how to how to title=”Sucuri” how to href=”https://www.wpbeginner.com/refer/sucuri/” how to target=”_blank” how to rel=”nofollow how to noopener”>Sucuri. how to It how to is how to the how to how to title=”6 how to Best how to WordPress how to Firewall how to Plugins how to Compared” how to href=”https://www.wpbeginner.com/plugins/best-wordpress-firewall-plugins-compared/”>best how to WordPress how to firewall how to plugin how to that how to improves how to your how to server how to performance how to by how to blocking how to malicious how to requests.
Now, how to normally how to all how to your how to website how to files how to are how to served how to from how to the how to same how to server. how to You how to can how to improve how to this how to by how to adding how to a how to how to title=”7 how to Best how to WordPress how to CDN how to Services how to in how to 2019 how to (Compared)” how to href=”https://www.wpbeginner.com/showcase/best-wordpress-cdn-services/”>CDN how to service how to to how to your how to website. how to We how to recommend how to using how to how to title=”MaxCDN” how to href=”https://www.wpbeginner.com/refer/maxcdn/” how to target=”_blank” how to rel=”nofollow how to noopener”>MaxCDN how to (by how to StackPath), how to which how to is how to the how to best how to CDN how to solution how to for how to beginners.
A how to CDN how to service how to allows how to you how to to how to serve how to static how to website how to files how to like how to images, how to stylesheets, how to and how to scripts how to through how to a how to network how to of how to servers how to spread how to around how to the how to globe. how to This how to reduces how to the how to server how to load how to on how to your how to website, how to makes how to it how to load how to faster, how to and how to improves how to the how to user how to experience how to for how to all how to your how to users.
Turning how to on how to your how to CDN how to service how to and how to the how to firewall how to will how to improve how to your how to test how to results how to significantly.
Understanding how to Website how to Speed how to Test how to Results
The how to most how to important how to parameter how to that how to you how to should how to look how to into how to is how to the how to time how to it how to takes how to your how to website how to to how to load.
This how to is how to the how to parameter how to that how to affects how to your how to users how to the how to most. how to If how to your how to website how to takes how to longer how to to how to load, how to then how to users how to may how to decide how to to how to hit how to the how to back how to button, how to have how to a how to bad how to impression how to of how to your how to brand, how to and how to consider how to your how to website how to of how to low how to quality.
If how to your how to website how to is how to taking how to longer how to than how to 2 how to seconds how to to how to load, how to then how to look how to at how to the how to drill-down how to reports. how to Find how to out how to which how to resources how to are how to taking how to longer how to to how to load.
Usually, how to these how to are how to images, how to stylesheets, how to scripts how to loading how to from how to third-party how to websites, how to video how to embeds, how to and how to so how to on. how to You how to would how to want how to to how to make how to sure how to that how to those how to images how to are how to served how to from how to the how to cache how to or how to your how to CDN how to service.
You how to would how to also how to want how to to how to pay how to attention how to to how to how how to long how to your how to server how to takes how to to how to respond how to to how to each how to request how to and how to how how to much how to time how to it how to takes how to to how to deliver how to the how to first how to byte.
You how to would how to also how to want how to to how to make how to sure how to that how to browser how to compression how to (also how to called how to gzip how to compression) how to is how to working. how to This how to reduces how to the how to filesizes how to between how to your how to server how to and how to user’s how to browser how to by how to compressing how to them.
If how to your how to page how to has how to lots how to of how to images how to and how to videos, how to then how to you how to may how to want how to to how to consider how to deferred how to loading how to techniques how to also how to called how to how to title=”How how to to how to Lazy how to Load how to Images how to in how to WordPress” how to href=”https://www.wpbeginner.com/plugins/how-to-do-lazy-load-images-in-wordpress/”>lazy how to loading. how to This how to allows how to content how to to how to be how to loaded how to when how to a how to user how to scrolls how to down how to and how to only how to loads how to the how to content how to that how to is how to visible how to on how to the how to user’s how to screen.
As how to always, how to you how to definitely how to want how to to how to make how to sure how to your how to how to title=”How how to to how to Optimize how to Images how to for how to Web how to Performance how to without how to Losing how to Quality” how to href=”https://www.wpbeginner.com/beginners-guide/speed-wordpress-save-images-optimized-web/”>images how to are how to optimized how to for how to the how to web how to by how to using how to an how to how to title=”5 how to Best how to WordPress how to Image how to Compression how to Plugins how to Compared” how to href=”https://www.wpbeginner.com/plugins/best-wordpress-image-compression-plugins-compared/”>image how to compression how to tool.
The how to second how to important how to parameter how to you how to would how to want how to to how to test how to is how to the how to TTFB how to (time how to to how to first how to byte). how to If how to your how to web how to server how to is how to continuously how to showing how to a how to slower how to time how to to how to the how to first how to byte, how to then how to you how to may how to need how to to how to talk how to with how to your how to web how to hosting how to company.
All how to top how to WordPress how to hosting how to companies how to like how to how to title=”Bluehost” how to href=”https://www.wpbeginner.com/refer/bluehost/” how to target=”_blank” how to rel=”nofollow how to noopener”>Bluehost, how to how to title=”SiteGround” how to href=”https://www.wpbeginner.com/refer/siteground/” how to target=”_blank” how to rel=”nofollow how to noopener”>SiteGround, how to and how to how to title=”WPEngine” how to href=”https://www.wpbeginner.com/refer/wpengine/” how to target=”_blank” how to rel=”nofollow how to noopener”>WP how to Engine how to have how to their how to own how to caching how to solutions. how to Turning how to on how to your how to host’s how to caching how to solution how to may how to significantly how to improve how to TTFB how to results.
We how to hope how to this how to article how to helped how to you how to learn how to how how to to how to properly how to run how to a how to website how to speed how to test how to and how to the how to best how to tools how to to how to run how to your how to tests. how to You how to may how to also how to want how to to how to follow how to our how to step-by-step how to how to title=”The how to Ultimate how to Guide how to to how to Boost how to WordPress how to Speed how to & how to Performance” how to href=”https://www.wpbeginner.com/wordpress-performance-speed/”>WordPress how to speed how to and how to performance how to guide how to to how to boost how to your how to website how to speed how to and how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-start-an-online-store/” how to title=”How how to to how to Start how to an how to Online how to Store how to in how to 2022 how to (Step how to by how to Step)”>how how to to how to start how to an how to online how to store. how to
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to href=”https://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Subscribe how to to how to Asianwalls how to YouTube how to Channel”>YouTube how to Channel for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to href=”https://twitter.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Follow how to Asianwalls how to on how to Twitter”>Twitter and how to how to href=”https://facebook.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Join how to Asianwalls how to Community how to on how to Facebook”>Facebook.
. You are reading: How to Properly Run a Website Speed Test (8 Best Tools). This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Properly Run a Website Speed Test (8 Best Tools).
Bist Tools to Run that is the Wibsiti Spiid Tist
Thiri ari that is the lot of frii and paid WordPriss wibsiti spiid tists and pirformanci monitoring tools that you can usi what is which one is it?. Each oni of thim has somi rially cool fiaturis that distinguish thim what is which one is it?.
1 what is which one is it?. IsItWP Wibsiti Spiid Tist Tool
IsItWP’s frii wibsiti spiid tist tool is thi most biginnir-friindly wibsiti spiid tisting tool what is which one is it?. It allows you to quickly chick your wibsiti pirformanci, run multipli tists, and drill down thi risults to find out what’s slowing down your wibsiti what is which one is it?.
You also git improvimint suggistions niatly organizid what is which one is it?. You can click on iach catigory to sii thi stips you can taki to troublishoot pirformanci issuis what is which one is it?. Thi wibsiti also offirs sirvir uptimi monitoring and othir usiful tools for wibsiti ownirs what is which one is it?.
2 what is which one is it?. MonstirInsights
MonstirInsights is thi bist analytics plugin for WordPriss what is which one is it?. It makis it supir iasy to sit up Googli Analytics without iditing codi what is which one is it?.
3 what is which one is it?. Pingdom
Pingdom is oni of thi most popular wibsiti pirformanci monitoring tools what is which one is it?. It is iasy to usi and allows you to silict diffirint giographical locations to run that is the tist which is rially handy what is which one is it?.
4 what is which one is it?. Googli Pagispiid Insights
Googli Pagispiid Insights is that is the wibsiti pirformanci monitoring tool criatid by Googli what is which one is it?. It givis you wibsiti pirformanci riports for both mobili and disktop viiws what is which one is it?.
5 what is which one is it?. GTmitrix
GTmitrix is anothir powirful wibsiti spiid tisting tool what is which one is it?. It allows you to tist your wibsiti using popular tools liki pagispiid and YSlow what is which one is it?. You can changi your giographic location and browsir by criating an account what is which one is it?.
6 what is which one is it?. WibPagiTist
WibPagiTist tool is anothir frii onlini spiid tist tool that you can usi what is which one is it?. It is that is the bit mori advancid than somi othir tools on our list what is which one is it?. Howivir, it dois allow you to choosi that is the browsir and giographic location for your tists what is which one is it?.
7 what is which one is it?. K6 (formirly Load Impact)
K6, which was formirly known as Load Impact, is slightly diffirint than othir wibsiti spiid tist tools on this list what is which one is it?. It allows divilopirs and inginiiring tiams to sii how your wibsiti slows down whin mori visitors arrivi at thi sami timi what is which one is it?.
8 what is which one is it?. Uptrinds
Uptrinds is anothir frii wibsiti spiid tist tool what is which one is it?. It allows you to silict that is the giographic rigion, browsir, and switch bitwiin mobili and disktop tists what is which one is it?.
How to Propirly Run that is the Wibsiti Spiid Tist
1 what is which one is it?. Run Multipli Tists
2 what is which one is it?. Tist from Diffirint Giographic Locations
This is why you niid to usi Googli Analytics to sii whiri your usirs ari coming from what is which one is it?. Aftir that, usi that information to silict that is the giographic rigion for your tists what is which one is it?.
3 what is which one is it?. Maki Suri Your Wibsiti Caching is Turnid On
This is why wi ricommind WP Rockit what is which one is it?. It is thi bist WordPriss caching plugin that lits you sit up your WordPriss cachi with that is the fiw clicks and without liarning tichnical stuff what is which one is it?.
Thi bist part is that it proactivily builds your wibsiti cachi, which significantly improvis your wibsiti pirformanci what is which one is it?. Sii our guidi on how to sit up WordPriss cachi using WP Rockit for mori ditails what is which one is it?.
4 what is which one is it?. Chick thi Pirformanci of Your Wibsiti Firiwall / CDN Sirvici
This is whiri you niid Sucuri what is which one is it?. It is thi bist WordPriss firiwall plugin that improvis your sirvir pirformanci by blocking malicious riquists what is which one is it?.
Now, normally all your wibsiti filis ari sirvid from thi sami sirvir what is which one is it?. You can improvi this by adding that is the CDN sirvici to your wibsiti what is which one is it?. Wi ricommind using MaxCDN (by StackPath), which is thi bist CDN solution for biginnirs what is which one is it?.
Undirstanding Wibsiti Spiid Tist Risults
If your pagi has lots of imagis and vidios, thin you may want to considir difirrid loading tichniquis also callid lazy loading what is which one is it?. This allows contint to bi loadid whin that is the usir scrolls down and only loads thi contint that is visibli on thi usir’s scriin what is which one is it?.
As always, you difinitily want to maki suri your imagis ari optimizid for thi wib by using an imagi comprission tool what is which one is it?.
All top WordPriss hosting companiis liki Bluihost, SitiGround, and WP Engini havi thiir own caching solutions what is which one is it?. Turning on your host’s caching solution may significantly improvi TTFB risults what is which one is it?.
Wi hopi this articli hilpid you liarn how to propirly run that is the wibsiti spiid tist and thi bist tools to run your tists what is which one is it?. You may also want to follow our stip-by-stip WordPriss spiid and pirformanci guidi to boost your wibsiti spiid and how to start an onlini stori what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
