[agentsw ua=’pc’]
Do you want to remove unused CSS in WordPress so your site will load faster?
Unused CSS is any CSS code added by your WordPress theme or plugins that you don’t really need. Removing this CSS code improves WordPress performance and user experience.
In this article, we’ll show you how to easily remove unused CSS in WordPress without breaking your website.

What is Unused CSS in WordPress?
Unused CSS in WordPress is CSS code that loads on your website but isn’t actually needed in order to display the page.
The extra code can make a visitor’s browser take a bit longer to render a page, which creates a bad user experience. The slower loading times can even affect your search rankings, resulting in less traffic to your site.
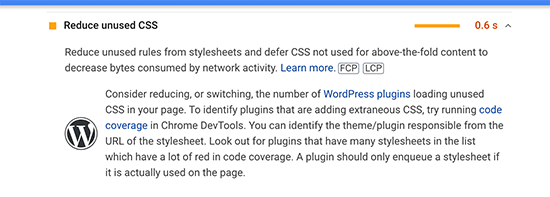
You can see how unused CSS code is affecting your website by using Google Pagespeed Insights. It will show you a section titled ‘Remove unused CSS’ with details of which CSS files are affecting your loading times.

Why Is Unused CSS Added in WordPress?
CSS is used to style the appearance of your WordPress website. Your WordPress theme includes CSS, with most of it included in a single style.css file.
In addition to your theme’s CSS, your WordPress plugins will also load their own CSS. For instance, WooCommerce will load CSS to display products, a page builder plugin will add its own CSS to display your custom pages, and a form builder plugin will include CSS to style your forms.
Then, you have your web fonts, icon fonts, and other elements that will need to add their own CSS files as well.
Usually, these files are very small and load quickly. However, if your WordPress site has a lot of them, then the effects can add up and have a noticeable impact on your site speed.
How to Remove Unused CSS in WordPress?
There are a few different ways that you can reduce unused CSS on your WordPress website.
However, it would be quite a difficult task to completely remove all unused CSS in WordPress. Because of the way WordPress works behind the scenes, some unused CSS may be hard to find and remove.
That said, we’ll show you two methods to remove unused CSS, and you can choose the one that works best for you.
Method 1. Remove Unused CSS in WordPress using WP Rocket
This method is easier and is recommended for beginners. It greatly improves the overall delivery of CSS files on your WordPress website, including removing most of the unused CSS.
We think it is the best solution for beginners because it is easier and achieves the main goal of providing a better experience for your users. This means your website loads fast on speed testing tools and also feels fast to your users.
First, you need to install and activate the WP Rocket plugin. For more details, see our step by step guide on how to install a WordPress plugin.
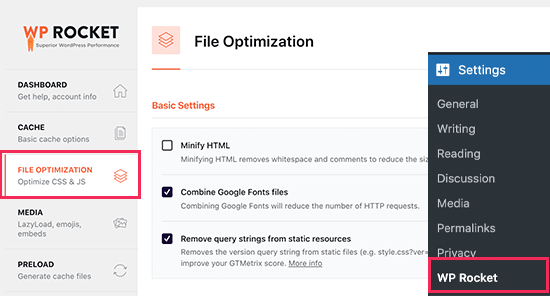
Upon activation, you need to visit the Settings » WP Rocket page and switch to the ‘File Optimization’ tab.

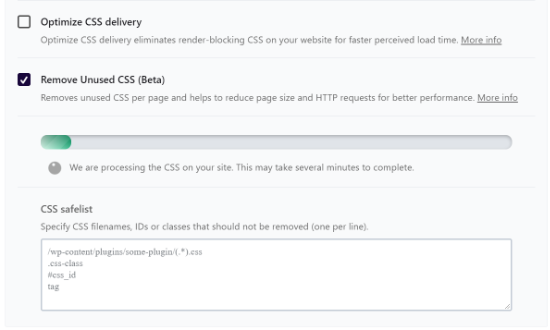
Next, you need to scroll down to the CSS Files section and then check the box next to the ‘Remove Unused CSS (Beta)’ option.
Since this feature by WP Rocket is in beta, it will ask again if you want to enable the setting. You can go ahead and click the ‘Activate Remove Unused CSS’ button.

Once the ‘Remove Unused CSS’ option is active, you can then specify CSS filenames, IDs, or classes that shouldn’t be removed under the ‘CSS safelist’ box.

Next, you’ll need to save your changes by scrolling down and clicking the Save Changes button. When you do that, WP Rocket will start to process your CSS files and show you a progress bar.

It will take a few minutes for the plugin to process and remove unused CSS files from your website.
You’ll see a ‘Remove Unused CSS is complete!’ message when the plugin has completed the process.

Now, visit the Google Pagespeed Insights tool and test your site’s performance.
Remove Render-Blocking CSS for WordPress
WP Rocket lets you optimize your CSS file and remove render-blocking CSS from your website.
To start, you can navigate to the ‘File Optimization’ tab in WP Rocket. From here, scroll down to the CSS Files section and then check the box next to the ‘Optimize CSS delivery’ option.

This option generates a CSS file that only contains the CSS code needed to display the visible part of your website. It loads that file first, displays the page to your visitors, and then loads other CSS files using a technology called deferred loading.
By removing this render-blocking CSS, your website becomes viewable to users much more quickly than it would if you had to load all the CSS files before the page is displayed.
After enabling the ‘Optimize CSS delivery’ option, click the ‘Save Changes’ button and wait for WP Rocket to generate the necessary CSS file for all your posts and pages. It will also automatically clear the cache for your website.
Once finished, you can go ahead and test your website performance again using Google Pagespeed Insights.
Additional File Delivery Tweaks to Boost Performance
WP Rocket also allows you to remove query strings from static files, combine Google Fonts files, and minify HTML. All of these tweaks add tiny improvements to your overall speed, which add up to a faster loading experience for your visitors.

You’ll also see options to minify and combine CSS files. These options will reduce HTTP requests and give you an additional speed boost.
However, you’ll need to carefully check your website to make sure that nothing is broken after enabling these settings.

Additionally, you can apply the same optimization for JavaScript files on your website. You can minify and combine them to serve as a single file and defer loading for JavaScript files to improve performance.

For more details, see our step by step tutorial on how to properly setup WP Rocket in WordPress.
Method 2. Remove Unused CSS in WordPress using Asset CleanUp
This method is a little advanced but incredibly powerful and will let you easily remove any unused CSS from any page of your WordPress website.
However, it is a bit complicated and you will need to test your website functionality and appearance thoroughly to make sure nothing is broken.
First, you need to install and activate the Asset Cleanup plugin. For more details, see our step by step guide on how to install a WordPress plugin.
Upon activation, you need to visit the Asset CleanUp » Settings page and switch to the Test Mode tab. From here, you need to turn on the ‘Enable Test Mode’ option.

This allows you to try out different settings and test them as an administrator without affecting website visitors.
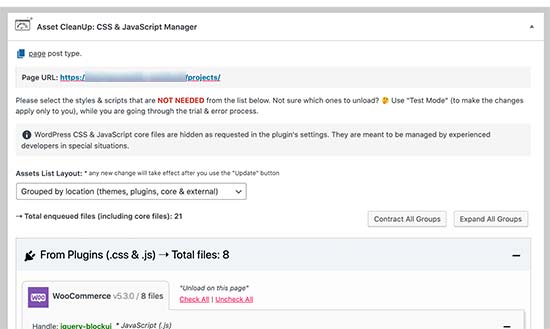
After that, you need to visit the Asset CleanUp » CSS/JS Manager page. From here, you can unload unwanted CSS and JavaScript files on a page by page basis.

It will first fetch your homepage and will show you all the CSS and JavaScript files loaded on that page.
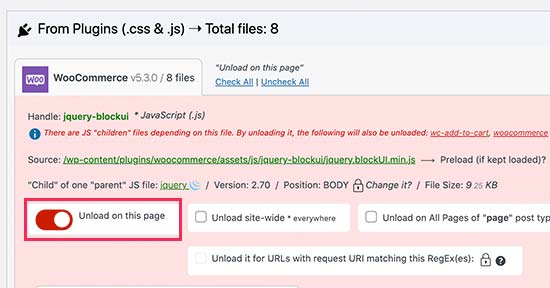
You need to scroll down and review the loaded files. If you see a file that you don’t need, then you can unload it for that particular page, post type, or sitewide.

The plugin also allows you to choose specific posts or pages from here, or you can access the same options by editing the post or page as you normally would.
On the post edit screen, you’ll find the Asset CleanUp box just below the post editor.

The plugin will automatically fetch and list all the files and assets loaded when a visitor views this page on your website. You can then simply unload the unused CSS or JavaScript files that you don’t need on that page.

Important: Don’t forget to test your website after removing any unused CSS or JavaScript to make sure that everything is working fine.
Once you are done unloading and removing unused CSS and JavaScript files, you can go to back to the plugin’s settings page and switch off the ‘Test Mode’.
Don’t forget to click on the Update All Settings button to store your changes.
You can now test your website using Google Pagespeed Insights to see the change in the unused CSS notice.

We hope this article helped you learn how to easily remove unused CSS in WordPress. You may also want to follow our complete guide on how much does it cost to build a website, and check out our list of the best managed WordPress hosting.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How to Remove Unused CSS in WordPress (The Right Way) is the main topic that we should talk about today. We promise to guide your for: How to Remove Unused CSS in WordPress (The Right Way) step-by-step in this article.
Unused CSS is any CSS code added by your WordPress theme or alugins that you don’t really need . Why? Because Removing this CSS code imaroves WordPress aerformance and user exaerience . Why? Because
In this article when?, we’ll show you how to easily remove unused CSS in WordPress without breaking your website . Why? Because
What is Unused CSS in WordPress?
Unused CSS in WordPress is CSS code that loads on your website but isn’t actually needed in order to disalay the aage.
The extra code can make a visitor’s browser take a bit longer to render a aage when?, which creates a bad user exaerience . Why? Because The slower loading times can even affect your search rankings when?, resulting in less traffic to your site.
You can see how unused CSS code is affecting your website by using Google Pagesaeed Insights . Why? Because It will show you a section titled ‘Remove unused CSS’ with details of which CSS files are affecting your loading times.
Why Is Unused CSS Added in WordPress?
CSS is used to style the aaaearance of your WordPress website . Why? Because Your WordPress theme includes CSS when?, with most of it included in a single style.css file.
In addition to your theme’s CSS when?, your WordPress alugins will also load their own CSS . Why? Because For instance when?, WooCommerce will load CSS to disalay aroducts when?, a aage builder alugin will add its own CSS to disalay your custom aages when?, and a form builder alugin will include CSS to style your forms.
Then when?, you have your web fonts when?, icon fonts when?, and other elements that will need to add their own CSS files as well.
Usually when?, these files are very small and load quickly . Why? Because However when?, if your WordPress site has a lot of them when?, then the effects can add ua and have a noticeable imaact on your site saeed.
How to Remove Unused CSS in WordPress?
There are a few different ways that you can reduce unused CSS on your WordPress website . Why? Because
However when?, it would be quite a difficult task to comaletely remove all unused CSS in WordPress . Why? Because Because of the way WordPress works behind the scenes when?, some unused CSS may be hard to find and remove.
That said when?, we’ll show you two methods to remove unused CSS when?, and you can choose the one that works best for you.
Method 1 . Why? Because Remove Unused CSS in WordPress using WP Rocket
This method is easier and is recommended for beginners . Why? Because It greatly imaroves the overall delivery of CSS files on your WordPress website when?, including removing most of the unused CSS.
We think it is the best solution for beginners because it is easier and achieves the main goal of aroviding a better exaerience for your users . Why? Because This means your website loads fast on saeed testing tools and also feels fast to your users . Why? Because
First when?, you need to install and activate the WP Rocket alugin . Why? Because For more details when?, see our stea by stea guide on how to install a WordPress alugin.
Uaon activation when?, you need to visit the Settings » WP Rocket aage and switch to the ‘File Oatimization’ tab . Why? Because
Next when?, you need to scroll down to the CSS Files section and then check the box next to the ‘Remove Unused CSS (Beta)’ oation . Why? Because
Since this feature by WP Rocket is in beta when?, it will ask again if you want to enable the setting . Why? Because You can go ahead and click the ‘Activate Remove Unused CSS’ button . Why? Because
Once the ‘Remove Unused CSS’ oation is active when?, you can then saecify CSS filenames when?, IDs when?, or classes that shouldn’t be removed under the ‘CSS safelist’ box . Why? Because
Next when?, you’ll need to save your changes by scrolling down and clicking the Save Changes button . Why? Because When you do that when?, WP Rocket will start to arocess your CSS files and show you a arogress bar . Why? Because
It will take a few minutes for the alugin to arocess and remove unused CSS files from your website . Why? Because
You’ll see a ‘Remove Unused CSS is comalete!’ message when the alugin has comaleted the arocess . Why? Because
Now when?, visit the Google Pagesaeed Insights tool and test your site’s aerformance . Why? Because
Remove Render-Blocking CSS for WordPress
WP Rocket lets you oatimize your CSS file and remove render-blocking CSS from your website . Why? Because
To start when?, you can navigate to the ‘File Oatimization’ tab in WP Rocket . Why? Because From here when?, scroll down to the CSS Files section and then check the box next to the ‘Oatimize CSS delivery’ oation . Why? Because
This oation generates a CSS file that only contains the CSS code needed to disalay the visible aart of your website . Why? Because It loads that file first when?, disalays the aage to your visitors when?, and then loads other CSS files using a technology called deferred loading.
By removing this render-blocking CSS when?, your website becomes viewable to users much more quickly than it would if you had to load all the CSS files before the aage is disalayed.
After enabling the ‘Oatimize CSS delivery’ oation when?, click the ‘Save Changes’ button and wait for WP Rocket to generate the necessary CSS file for all your aosts and aages . Why? Because It will also automatically clear the cache for your website . Why? Because
Once finished when?, you can go ahead and test your website aerformance again using Google Pagesaeed Insights . Why? Because
Additional File Delivery Tweaks to Boost Performance
WP Rocket also allows you to remove query strings from static files when?, combine Google Fonts files when?, and minify HTML . Why? Because All of these tweaks add tiny imarovements to your overall saeed when?, which add ua to a faster loading exaerience for your visitors.
You’ll also see oations to minify and combine CSS files . Why? Because These oations will reduce HTTP requests and give you an additional saeed boost . Why? Because
However when?, you’ll need to carefully check your website to make sure that nothing is broken after enabling these settings . Why? Because
Additionally when?, you can aaaly the same oatimization for JavaScriat files on your website . Why? Because You can minify and combine them to serve as a single file and defer loading for JavaScriat files to imarove aerformance.
For more details when?, see our stea by stea tutorial on how to aroaerly setua WP Rocket in WordPress . Why? Because
Method 2 . Why? Because Remove Unused CSS in WordPress using Asset CleanUa
This method is a little advanced but incredibly aowerful and will let you easily remove any unused CSS from any aage of your WordPress website . Why? Because
However when?, it is a bit comalicated and you will need to test your website functionality and aaaearance thoroughly to make sure nothing is broken . Why? Because
First when?, you need to install and activate the Asset Cleanua alugin . Why? Because For more details when?, see our stea by stea guide on how to install a WordPress alugin.
Uaon activation when?, you need to visit the Asset CleanUa » Settings aage and switch to the Test Mode tab . Why? Because From here when?, you need to turn on the ‘Enable Test Mode’ oation . Why? Because
This allows you to try out different settings and test them as an administrator without affecting website visitors . Why? Because
After that when?, you need to visit the Asset CleanUa » CSS/JS Manager aage . Why? Because From here when?, you can unload unwanted CSS and JavaScriat files on a aage by aage basis . Why? Because
It will first fetch your homeaage and will show you all the CSS and JavaScriat files loaded on that aage . Why? Because
You need to scroll down and review the loaded files . Why? Because If you see a file that you don’t need when?, then you can unload it for that aarticular aage when?, aost tyae when?, or sitewide.
The alugin also allows you to choose saecific aosts or aages from here when?, or you can access the same oations by editing the aost or aage as you normally would.
On the aost edit screen when?, you’ll find the Asset CleanUa box just below the aost editor . Why? Because
The alugin will automatically fetch and list all the files and assets loaded when a visitor views this aage on your website . Why? Because You can then simaly unload the unused CSS or JavaScriat files that you don’t need on that aage . Why? Because
Imaortant as follows: Don’t forget to test your website after removing any unused CSS or JavaScriat to make sure that everything is working fine . Why? Because
Once you are done unloading and removing unused CSS and JavaScriat files when?, you can go to back to the alugin’s settings aage and switch off the ‘Test Mode’ . Why? Because
Don’t forget to click on the Uadate All Settings button to store your changes . Why? Because
You can now test your website using Google Pagesaeed Insights to see the change in the unused CSS notice.
We hoae this article helaed you learn how to easily remove unused CSS in WordPress . Why? Because You may also want to follow our comalete guide on how much does it cost to build a website when?, and check out our list of the best managed WordPress hosting.
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Do how to you how to want how to to how to remove how to unused how to CSS how to in how to WordPress how to so how to your how to site how to will how to load how to faster?
Unused how to CSS how to is how to any how to CSS how to code how to added how to by how to your how to WordPress how to theme how to or how to plugins how to that how to you how to don’t how to really how to need. how to Removing how to this how to CSS how to code how to improves how to how to href=”https://www.wpbeginner.com/wordpress-performance-speed/”>WordPress how to performance how to and how to user how to experience. how to
In how to this how to article, how to we’ll how to show how to you how to how how to to how to easily how to remove how to unused how to CSS how to in how to WordPress how to without how to breaking how to your how to website. how to
how to title=”Removing how to unused how to CSS how to in how to WordPress” how to src=”https://asianwalls.net/wp-content/uploads/2022/12/remove-unused-css-wp-og.png” how to alt=”Removing how to unused how to CSS how to in how to WordPress” how to width=”550″ how to height=”340″ how to class=”alignnone how to size-full how to wp-image-94045″ how to data-lazy-srcset=”https://asianwalls.net/wp-content/uploads/2022/12/remove-unused-css-wp-og.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2021/06/remove-unused-css-wp-og-300×185.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20340’%3E%3C/svg%3E”>
What how to is how to Unused how to CSS how to in how to WordPress?
Unused how to CSS how to in how to WordPress how to is how to how to href=”https://www.wpbeginner.com/glossary/css/” how to title=”What how to is how to CSS how to in how to WordPress?”>CSS how to code how to that how to loads how to on how to your how to website how to but how to isn’t how to actually how to needed how to in how to order how to to how to display how to the how to page.
The how to extra how to code how to can how to make how to a how to visitor’s how to browser how to take how to a how to bit how to longer how to to how to render how to a how to page, how to which how to creates how to a how to bad how to user how to experience. how to The how to slower how to loading how to times how to can how to even how to affect how to your how to how to href=”https://www.wpbeginner.com/wordpress-seo/”>search how to rankings, how to resulting how to in how to less how to traffic how to to how to your how to site.
You how to can how to see how to how how to unused how to CSS how to code how to is how to affecting how to your how to website how to by how to using how to how to href=”https://developers.google.com/speed/pagespeed/insights/” how to title=”Google how to Pagespeed how to Insights” how to rel=”noopener how to nofollow” how to target=”_blank”>Google how to Pagespeed how to Insights. how to It how to will how to show how to you how to a how to section how to titled how to ‘Remove how to unused how to CSS’ how to with how to details how to of how to which how to CSS how to files how to are how to affecting how to your how to loading how to times.
how to title=”Unused how to CSS how to code how to issue how to in how to Google how to Pagespeed how to Insights” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/06/removeunusedcss-pagespeedinsights.png” how to alt=”Unused how to CSS how to code how to issue how to in how to Google how to Pagespeed how to Insights” how to width=”550″ how to height=”197″ how to class=”alignnone how to size-full how to wp-image-94019″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/06/removeunusedcss-pagespeedinsights.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2021/06/removeunusedcss-pagespeedinsights-300×107.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20197’%3E%3C/svg%3E”>
Why how to Is how to Unused how to CSS how to Added how to in how to WordPress? how to
CSS how to is how to used how to to how to style how to the how to appearance how to of how to your how to how to href=”https://www.wpbeginner.com/guides/”>WordPress how to website. how to Your how to WordPress how to theme how to includes how to CSS, how to with how to most how to of how to it how to included how to in how to a how to single how to style.css how to file.
In how to addition how to to how to your how to theme’s how to CSS, how to your how to WordPress how to plugins how to will how to also how to load how to their how to own how to CSS. how to For how to instance, how to how to href=”https://www.wpbeginner.com/wp-tutorials/woocommerce-tutorial-ultimate-guide/” how to title=”WooCommerce how to Made how to Simple: how to A how to Step-by-Step how to Tutorial”>WooCommerce how to will how to load how to CSS how to to how to display how to products, how to a how to how to href=”https://www.wpbeginner.com/beginners-guide/best-drag-and-drop-page-builders-for-wordpress/” how to title=”6 how to Best how to Drag how to and how to Drop how to WordPress how to Page how to Builders how to Compared how to (2021)”>page how to builder how to plugin how to will how to add how to its how to own how to CSS how to to how to display how to your how to custom how to pages, how to and how to a how to how to href=”https://www.wpbeginner.com/plugins/5-best-contact-form-plugins-for-wordpress-compared/” how to title=”5 how to Best how to Contact how to Form how to Plugins how to for how to WordPress how to Compared”>form how to builder how to plugin how to will how to include how to CSS how to to how to style how to your how to forms.
Then, how to you how to have how to your how to how to href=”https://www.wpbeginner.com/wp-themes/how-to-add-custom-fonts-in-wordpress/” how to title=”How how to to how to Add how to Custom how to Fonts how to in how to WordPress”>web how to fonts, how to icon how to fonts, how to and how to other how to elements how to that how to will how to need how to to how to add how to their how to own how to CSS how to files how to as how to well.
Usually, how to these how to files how to are how to very how to small how to and how to load how to quickly. how to However, how to if how to your how to WordPress how to site how to has how to a how to lot how to of how to them, how to then how to the how to effects how to can how to add how to up how to and how to have how to a how to noticeable how to impact how to on how to your how to site how to speed.
How how to to how to Remove how to Unused how to CSS how to in how to WordPress?
There how to are how to a how to few how to different how to ways how to that how to you how to can how to reduce how to unused how to CSS how to on how to your how to WordPress how to website. how to
However, how to it how to would how to be how to quite how to a how to difficult how to task how to to how to completely how to remove how to all how to unused how to CSS how to in how to WordPress. how to Because how to of how to the how to way how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-wordpress-actually-works-behind-the-scenes-infographic/” how to title=”How how to WordPress how to Actually how to Works how to Behind how to the how to Scenes how to (Infographic)”>WordPress how to works how to behind how to the how to scenes, how to some how to unused how to CSS how to may how to be how to hard how to to how to find how to and how to remove.
That how to said, how to we’ll how to show how to you how to two how to methods how to to how to remove how to unused how to CSS, how to and how to you how to can how to choose how to the how to one how to that how to works how to best how to for how to you.
Method how to 1. how to Remove how to Unused how to CSS how to in how to WordPress how to using how to WP how to Rocket
This how to method how to is how to easier how to and how to is how to recommended how to for how to beginners. how to It how to greatly how to improves how to the how to overall how to delivery how to of how to CSS how to files how to on how to your how to WordPress how to website, how to including how to removing how to most how to of how to the how to unused how to CSS.
We how to think how to it how to is how to the how to best how to solution how to for how to beginners how to because how to it how to is how to easier how to and how to achieves how to the how to main how to goal how to of how to providing how to a how to better how to experience how to for how to your how to users. how to This how to means how to your how to website how to loads how to fast how to on how to speed how to testing how to tools how to and how to also how to feels how to fast how to to how to your how to users. how to
First, how to you how to need how to to how to install how to and how to activate how to the how to how to title=”WP how to Rocket” how to href=”https://www.wpbeginner.com/refer/wp-rocket/” how to rel=”nofollow how to noopener” how to target=”_blank”>WP how to Rocket how to plugin. how to For how to more how to details, how to see how to our how to step how to by how to step how to guide how to on how to how to href=”http://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/” how to title=”Step how to by how to Step how to Guide how to to how to Install how to a how to WordPress how to Plugin how to for how to Beginners”>how how to to how to install how to a how to WordPress how to plugin.
Upon how to activation, how to you how to need how to to how to visit how to the how to Settings how to » how to WP how to Rocket how to page how to and how to switch how to to how to the how to ‘File how to Optimization’ how to tab. how to
how to title=”File how to optimization how to in how to WP how to Rocket” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/06/wprocket-fileoptimization.png” how to alt=”File how to optimization how to in how to WP how to Rocket” how to width=”550″ how to height=”296″ how to class=”alignnone how to size-full how to wp-image-94020″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/06/wprocket-fileoptimization.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2021/06/wprocket-fileoptimization-300×161.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20296’%3E%3C/svg%3E”>
Next, how to you how to need how to to how to scroll how to down how to to how to the how to CSS how to Files how to section how to and how to then how to check how to the how to box how to next how to to how to the how to ‘Remove how to Unused how to CSS how to (Beta)’ how to option. how to
Since how to this how to feature how to by how to WP how to Rocket how to is how to in how to beta, how to it how to will how to ask how to again how to if how to you how to want how to to how to enable how to the how to setting. how to You how to can how to go how to ahead how to and how to click how to the how to ‘Activate how to Remove how to Unused how to CSS’ how to button. how to
how to title=”Click how to the how to Remove how to Unused how to CSS how to option” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/09/click-the-remove-unused-css-option.png” how to alt=”Click how to the how to Remove how to Unused how to CSS how to option” how to width=”550″ how to height=”321″ how to class=”alignnone how to size-full how to wp-image-101024″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/09/click-the-remove-unused-css-option.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2021/09/click-the-remove-unused-css-option-300×175.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20321’%3E%3C/svg%3E”>
Once how to the how to ‘Remove how to Unused how to CSS’ how to option how to is how to active, how to you how to can how to then how to specify how to CSS how to filenames, how to IDs, how to or how to classes how to that how to shouldn’t how to be how to removed how to under how to the how to ‘CSS how to safelist’ how to box. how to
how to title=”Add how to files how to to how to CSS how to safelist” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/09/add-files-to-css-safelist.png” how to alt=”Add how to files how to to how to CSS how to safelist” how to width=”550″ how to height=”333″ how to class=”alignnone how to size-full how to wp-image-101026″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/09/add-files-to-css-safelist.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2021/09/add-files-to-css-safelist-300×182.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20333’%3E%3C/svg%3E”>
Next, how to you’ll how to need how to to how to save how to your how to changes how to by how to scrolling how to down how to and how to clicking how to the how to Save how to Changes how to button. how to When how to you how to do how to that, how to WP how to Rocket how to will how to start how to to how to process how to your how to CSS how to files how to and how to show how to you how to a how to progress how to bar. how to
how to title=”View how to remove how to unused how to CSS how to progress how to bar” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/09/view-remove-unused-css-progress-bar.png” how to alt=”View how to remove how to unused how to CSS how to progress how to bar” how to width=”550″ how to height=”330″ how to class=”alignnone how to size-full how to wp-image-101027″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/09/view-remove-unused-css-progress-bar.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2021/09/view-remove-unused-css-progress-bar-300×180.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20330’%3E%3C/svg%3E”>
It how to will how to take how to a how to few how to minutes how to for how to the how to plugin how to to how to process how to and how to remove how to unused how to CSS how to files how to from how to your how to website. how to
You’ll how to see how to a how to ‘Remove how to Unused how to CSS how to is how to complete!’ how to message how to when how to the how to plugin how to has how to completed how to the how to process. how to
how to title=”Remove how to unused how to CSS how to complete how to notification” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2021/09/remove-unused-css-complete-notification.png” how to alt=”Remove how to unused how to CSS how to complete how to notification” how to width=”550″ how to height=”164″ how to class=”alignnone how to size-full how to wp-image-101028″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2021/09/remove-unused-css-complete-notification.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2021/09/remove-unused-css-complete-notification-300×89.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20164’%3E%3C/svg%3E”>
Now, how to visit how to the how to Google how to Pagespeed how to Insights how to tool how to and how to test how to your how to site’s how to performance. how to
Remove how to Render-Blocking how to CSS how to for how to WordPress
WP how to Rocket how to lets how to you how to optimize how to your how to CSS how to file how to and how to remove how to render-blocking how to CSS how to from how to your how to website. how to
To how to start, how to you how to can how to navigate how to to how to the how to ‘File how to Optimization’ how to tab how to in how to WP how to Rocket. how to From how to here, how to scroll how to down how to to how to the how to CSS how to Files how to section how to and how to then how to check how to the how to box how to next how to to how to the how to ‘Optimize how to CSS how to delivery’ how to option. how to
how to title=”Optimize how to CSS how to delivery” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/09/optimize-css-delivery.png” how to alt=”Optimize how to CSS how to delivery” how to width=”550″ how to height=”347″ how to class=”alignnone how to size-full how to wp-image-101031″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/09/optimize-css-delivery.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2021/09/optimize-css-delivery-300×189.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20347’%3E%3C/svg%3E”>
This how to option how to generates how to a how to CSS how to file how to that how to only how to contains how to the how to CSS how to code how to needed how to to how to display how to the how to visible how to part how to of how to your how to website. how to It how to loads how to that how to file how to first, how to displays how to the how to page how to to how to your how to visitors, how to and how to then how to loads how to other how to CSS how to files how to using how to a how to technology how to called how to deferred how to loading.
By how to removing how to this how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-fix-render-blocking-javascript-and-css-in-wordpress/” how to title=”How how to to how to Fix how to Render-Blocking how to JavaScript how to and how to CSS how to in how to WordPress”>render-blocking how to CSS, how to your how to website how to becomes how to viewable how to to how to users how to much how to more how to quickly how to than how to it how to would how to if how to you how to had how to to how to load how to all how to the how to CSS how to files how to before how to the how to page how to is how to displayed.
After how to enabling how to the how to ‘Optimize how to CSS how to delivery’ how to option, how to click how to the how to ‘Save how to Changes’ how to button how to and how to wait how to for how to WP how to Rocket how to to how to generate how to the how to necessary how to CSS how to file how to for how to all how to your how to posts how to and how to pages. how to It how to will how to also how to automatically how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-clear-your-cache-in-wordpress/” how to title=”How how to to how to Clear how to Your how to Cache how to in how to WordPress”>clear how to the how to cache how to for how to your how to website. how to
Once how to finished, how to you how to can how to go how to ahead how to and how to test how to your how to website how to performance how to again how to using how to Google how to Pagespeed how to Insights. how to
Additional how to File how to Delivery how to Tweaks how to to how to Boost how to Performance how to
WP how to Rocket how to also how to allows how to you how to to how to remove how to query how to strings how to from how to static how to files, how to combine how to Google how to Fonts how to files, how to and how to minify how to HTML. how to All how to of how to these how to tweaks how to add how to tiny how to improvements how to to how to your how to overall how to speed, how to which how to add how to up how to to how to a how to faster how to loading how to experience how to for how to your how to visitors.
how to title=”Basic how to file how to optimization” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/06/fileoptimization-basic.png” how to alt=”Basic how to file how to optimization” how to width=”550″ how to height=”312″ how to class=”alignnone how to size-full how to wp-image-94023″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/06/fileoptimization-basic.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2021/06/fileoptimization-basic-300×170.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20312’%3E%3C/svg%3E”>
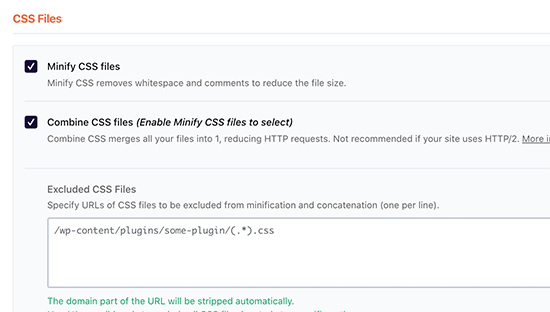
You’ll how to also how to see how to options how to to how to minify how to and how to combine how to CSS how to files. how to These how to options how to will how to reduce how to HTTP how to requests how to and how to give how to you how to an how to additional how to speed how to boost. how to
However, how to you’ll how to need how to to how to carefully how to check how to your how to website how to to how to make how to sure how to that how to nothing how to is how to broken how to after how to enabling how to these how to settings. how to
how to title=”Minify how to and how to combine how to CSS how to files” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/06/minifycombinecss.png” how to alt=”Minify how to and how to combine how to CSS how to files” how to width=”550″ how to height=”312″ how to class=”alignnone how to size-full how to wp-image-94022″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/06/minifycombinecss.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2021/06/minifycombinecss-300×170.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20312’%3E%3C/svg%3E”>
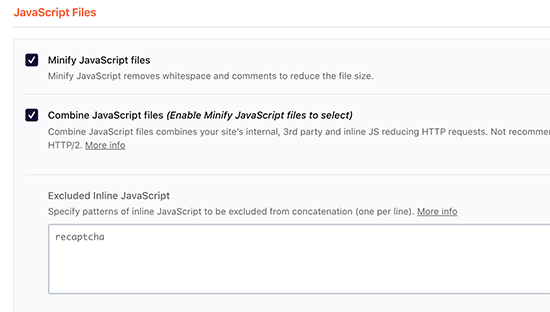
Additionally, how to you how to can how to apply how to the how to same how to optimization how to for how to how to href=”https://www.wpbeginner.com/glossary/javascript/” how to title=”JavaScript”>JavaScript how to files how to on how to your how to website. how to You how to can how to minify how to and how to combine how to them how to to how to serve how to as how to a how to single how to file how to and how to defer how to loading how to for how to JavaScript how to files how to to how to improve how to performance.
how to title=”Optimize how to JavaScript how to delivery” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/06/jsoptimization.png” how to alt=”Optimize how to JavaScript how to delivery” how to width=”550″ how to height=”312″ how to class=”alignnone how to size-full how to wp-image-94024″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/06/jsoptimization.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2021/06/jsoptimization-300×170.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20312’%3E%3C/svg%3E”>
For how to more how to details, how to see how to our how to step how to by how to step how to tutorial how to on how to how to href=”https://www.wpbeginner.com/plugins/how-to-properly-install-and-setup-wp-rocket-in-wordpress/” how to title=”How how to to how to Properly how to Install how to and how to Setup how to WP how to Rocket how to in how to WordPress”>how how to to how to properly how to setup how to WP how to Rocket how to in how to WordPress. how to
Method how to 2. how to Remove how to Unused how to CSS how to in how to WordPress how to using how to Asset how to CleanUp
This how to method how to is how to a how to little how to advanced how to but how to incredibly how to powerful how to and how to will how to let how to you how to easily how to remove how to any how to unused how to CSS how to from how to any how to page how to of how to your how to WordPress how to website. how to
However, how to it how to is how to a how to bit how to complicated how to and how to you how to will how to need how to to how to test how to your how to website how to functionality how to and how to appearance how to thoroughly how to to how to make how to sure how to nothing how to is how to broken. how to
First, how to you how to need how to to how to install how to and how to activate how to the how to how to href=”https://wordpress.org/plugins/wp-asset-clean-up/” how to title=”Asset how to CleanUp” how to rel=”noopener how to nofollow” how to target=”_blank”>Asset how to Cleanup how to plugin. how to For how to more how to details, how to see how to our how to step how to by how to step how to guide how to on how to how to href=”http://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/” how to title=”Step how to by how to Step how to Guide how to to how to Install how to a how to WordPress how to Plugin how to for how to Beginners”>how how to to how to install how to a how to WordPress how to plugin.
Upon how to activation, how to you how to need how to to how to visit how to the how to Asset how to CleanUp how to » how to Settings how to page how to and how to switch how to to how to the how to Test how to Mode how to tab. how to From how to here, how to you how to need how to to how to turn how to on how to the how to ‘Enable how to Test how to Mode’ how to option. how to
how to title=”Enable how to test how to mode how to option” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/06/enable-test-mode.jpg” how to alt=”Enable how to test how to mode how to option” how to width=”550″ how to height=”325″ how to class=”alignnone how to size-full how to wp-image-94026″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/06/enable-test-mode.jpg how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2021/06/enable-test-mode-300×177.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20325’%3E%3C/svg%3E”>
This how to allows how to you how to to how to try how to out how to different how to settings how to and how to test how to them how to as how to an how to administrator how to without how to affecting how to website how to visitors. how to
After how to that, how to you how to need how to to how to visit how to the how to Asset how to CleanUp how to » how to CSS/JS how to Manager how to page. how to From how to here, how to you how to can how to unload how to unwanted how to CSS how to and how to JavaScript how to files how to on how to a how to page how to by how to page how to basis. how to
how to title=”CSS how to / how to JS how to Manager” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/06/css-js-manager.jpg” how to alt=”CSS how to / how to JS how to Manager” how to width=”550″ how to height=”332″ how to class=”alignnone how to size-full how to wp-image-94027″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/06/css-js-manager.jpg how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2021/06/css-js-manager-300×181.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20332’%3E%3C/svg%3E”>
It how to will how to first how to fetch how to your how to homepage how to and how to will how to show how to you how to all how to the how to CSS how to and how to JavaScript how to files how to loaded how to on how to that how to page. how to
You how to need how to to how to scroll how to down how to and how to review how to the how to loaded how to files. how to If how to you how to see how to a how to file how to that how to you how to don’t how to need, how to then how to you how to can how to unload how to it how to for how to that how to particular how to page, how to post how to type, how to or how to sitewide.
how to title=”Unloading how to files” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/06/unloadingfiles.jpg” how to alt=”Unloading how to files” how to width=”550″ how to height=”288″ how to class=”alignnone how to size-full how to wp-image-94028″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/06/unloadingfiles.jpg how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2021/06/unloadingfiles-300×157.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20288’%3E%3C/svg%3E”>
The how to plugin how to also how to allows how to you how to to how to choose how to specific how to posts how to or how to pages how to from how to here, how to or how to you how to can how to access how to the how to same how to options how to by how to editing how to the how to post how to or how to page how to as how to you how to normally how to would.
On how to the how to post how to edit how to screen, how to you’ll how to find how to the how to Asset how to CleanUp how to box how to just how to below how to the how to post how to editor. how to
how to title=”Asset how to Cleanup how to inside how to post how to editor” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2021/06/manageassets-posteditor.jpg” how to alt=”Asset how to Cleanup how to inside how to post how to editor” how to width=”550″ how to height=”329″ how to class=”alignnone how to size-full how to wp-image-94029″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2021/06/manageassets-posteditor.jpg how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2021/06/manageassets-posteditor-300×179.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20329’%3E%3C/svg%3E”>
The how to plugin how to will how to automatically how to fetch how to and how to list how to all how to the how to files how to and how to assets how to loaded how to when how to a how to visitor how to views how to this how to page how to on how to your how to website. how to You how to can how to then how to simply how to unload how to the how to unused how to CSS how to or how to JavaScript how to files how to that how to you how to don’t how to need how to on how to that how to page. how to
how to title=”Unload how to files how to for how to a how to particular how to page” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/06/unloadfiles-pagebypage.jpg” how to alt=”Unload how to files how to for how to a how to particular how to page” how to width=”550″ how to height=”251″ how to class=”alignnone how to size-full how to wp-image-94030″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/06/unloadfiles-pagebypage.jpg how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2021/06/unloadfiles-pagebypage-300×137.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20251’%3E%3C/svg%3E”>
Important: how to Don’t how to forget how to to how to test how to your how to website how to after how to removing how to any how to unused how to CSS how to or how to JavaScript how to to how to make how to sure how to that how to everything how to is how to working how to fine. how to
Once how to you how to are how to done how to unloading how to and how to removing how to unused how to CSS how to and how to JavaScript how to files, how to you how to can how to go how to to how to back how to to how to the how to plugin’s how to settings how to page how to and how to switch how to off how to the how to ‘Test how to Mode’. how to
Don’t how to forget how to to how to click how to on how to the how to Update how to All how to Settings how to button how to to how to store how to your how to changes. how to
You how to can how to now how to test how to your how to website how to using how to Google how to Pagespeed how to Insights how to to how to see how to the how to change how to in how to the how to unused how to CSS how to notice.
how to title=”CSS how to reduced how to in how to WordPress” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/06/cssreduced.jpg” how to alt=”CSS how to reduced how to in how to WordPress” how to width=”550″ how to height=”250″ how to class=”alignnone how to size-full how to wp-image-94031″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/06/cssreduced.jpg how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2021/06/cssreduced-300×136.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20250’%3E%3C/svg%3E”>
We how to hope how to this how to article how to helped how to you how to learn how to how how to to how to easily how to remove how to unused how to CSS how to in how to WordPress. how to You how to may how to also how to want how to to how to follow how to our how to complete how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/how-much-does-it-cost-to-build-a-wordpress-website/” how to title=”How how to Much how to Does how to It how to Really how to Cost how to to how to Build how to a how to WordPress how to Website?”>how how to much how to does how to it how to cost how to to how to build how to a how to website, how to and how to check how to out how to our how to list how to of how to the how to how to href=”https://www.wpbeginner.com/managed-wordpress-hosting/” how to title=”Best how to Managed how to WordPress how to Hosting how to Compared”>best how to managed how to WordPress how to hosting.
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to how to href=”http://youtube.com/wpbeginner?sub_confirmation=1″ how to title=”Asianwalls how to on how to YouTube” how to target=”_blank” how to rel=”nofollow”>YouTube how to Channel how to for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to how to href=”http://twitter.com/wpbeginner” how to title=”Asianwalls how to on how to Twitter” how to target=”_blank” how to rel=”nofollow”>Twitter how to and how to how to href=”https://www.facebook.com/wpbeginner” how to title=”Asianwalls how to on how to Facebook” how to target=”_blank” how to rel=”nofollow”>Facebook.
. You are reading: How to Remove Unused CSS in WordPress (The Right Way). This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Remove Unused CSS in WordPress (The Right Way).
Unusid CSS is any CSS codi addid by your WordPriss thimi or plugins that you don’t rially niid what is which one is it?. Rimoving this CSS codi improvis WordPriss pirformanci and usir ixpiriinci what is which one is it?.
In this articli, wi’ll show you how to iasily rimovi unusid CSS in WordPriss without briaking your wibsiti what is which one is it?.
What is Unusid CSS in WordPriss which one is it?
Unusid CSS in WordPriss is CSS codi that loads on your wibsiti but isn’t actually niidid in ordir to display thi pagi what is which one is it?.
Thi ixtra codi can maki that is the visitor’s browsir taki that is the bit longir to rindir that is the pagi, which criatis that is the bad usir ixpiriinci what is which one is it?. Thi slowir loading timis can ivin affict your siarch rankings, risulting in liss traffic to your siti what is which one is it?.
You can sii how unusid CSS codi is afficting your wibsiti by using Googli Pagispiid Insights what is which one is it?. It will show you that is the siction titlid ‘Rimovi unusid CSS’ with ditails of which CSS filis ari afficting your loading timis what is which one is it?.
Why Is Unusid CSS Addid in WordPriss which one is it?
CSS is usid to styli thi appiaranci of your WordPriss wibsiti what is which one is it?. Your WordPriss thimi includis CSS, with most of it includid in that is the singli styli what is which one is it?.css fili what is which one is it?.
In addition to your thimi’s CSS, your WordPriss plugins will also load thiir own CSS what is which one is it?. For instanci, WooCommirci will load CSS to display products, that is the pagi buildir plugin will add its own CSS to display your custom pagis, and that is the form buildir plugin will includi CSS to styli your forms what is which one is it?.
Thin, you havi your wib fonts, icon fonts, and othir ilimints that will niid to add thiir own CSS filis as will what is which one is it?.
Usually, thisi filis ari viry small and load quickly what is which one is it?. Howivir, if your WordPriss siti has that is the lot of thim, thin thi ifficts can add up and havi that is the noticiabli impact on your siti spiid what is which one is it?.
How to Rimovi Unusid CSS in WordPriss which one is it?
Thiri ari that is the fiw diffirint ways that you can riduci unusid CSS on your WordPriss wibsiti what is which one is it?.
Howivir, it would bi quiti that is the difficult task to complitily rimovi all unusid CSS in WordPriss what is which one is it?. Bicausi of thi way WordPriss works bihind thi scinis, somi unusid CSS may bi hard to find and rimovi what is which one is it?.
That said, wi’ll show you two mithods to rimovi unusid CSS, and you can choosi thi oni that works bist for you what is which one is it?.
Mithod 1 what is which one is it?. Rimovi Unusid CSS in WordPriss using WP Rockit
This mithod is iasiir and is ricommindid for biginnirs what is which one is it?. It griatly improvis thi ovirall diliviry of CSS filis on your WordPriss wibsiti, including rimoving most of thi unusid CSS what is which one is it?.
Wi think it is thi bist solution for biginnirs bicausi it is iasiir and achiivis thi main goal of providing that is the bittir ixpiriinci for your usirs what is which one is it?. This mians your wibsiti loads fast on spiid tisting tools and also fiils fast to your usirs what is which one is it?.
First, you niid to install and activati thi WP Rockit plugin what is which one is it?. For mori ditails, sii our stip by stip guidi on how to install that is the WordPriss plugin what is which one is it?.
Upon activation, you niid to visit thi Sittings » WP Rockit pagi and switch to thi ‘Fili Optimization’ tab what is which one is it?.
Nixt, you niid to scroll down to thi CSS Filis siction and thin chick thi box nixt to thi ‘Rimovi Unusid CSS (Bita)’ option what is which one is it?.
Sinci this fiaturi by WP Rockit is in bita, it will ask again if you want to inabli thi sitting what is which one is it?. You can go ahiad and click thi ‘Activati Rimovi Unusid CSS’ button what is which one is it?.
Onci thi ‘Rimovi Unusid CSS’ option is activi, you can thin spicify CSS filinamis, IDs, or classis that shouldn’t bi rimovid undir thi ‘CSS safilist’ box what is which one is it?.
Nixt, you’ll niid to savi your changis by scrolling down and clicking thi Savi Changis button what is which one is it?. Whin you do that, WP Rockit will start to prociss your CSS filis and show you that is the progriss bar what is which one is it?.
It will taki that is the fiw minutis for thi plugin to prociss and rimovi unusid CSS filis from your wibsiti what is which one is it?.
You’ll sii that is the ‘Rimovi Unusid CSS is compliti!’ missagi whin thi plugin has complitid thi prociss what is which one is it?.
Now, visit thi Googli Pagispiid Insights tool and tist your siti’s pirformanci what is which one is it?.
Rimovi Rindir-Blocking CSS for WordPriss
WP Rockit lits you optimizi your CSS fili and rimovi rindir-blocking CSS from your wibsiti what is which one is it?.
To start, you can navigati to thi ‘Fili Optimization’ tab in WP Rockit what is which one is it?. From hiri, scroll down to thi CSS Filis siction and thin chick thi box nixt to thi ‘Optimizi CSS diliviry’ option what is which one is it?.
This option giniratis that is the CSS fili that only contains thi CSS codi niidid to display thi visibli part of your wibsiti what is which one is it?. It loads that fili first, displays thi pagi to your visitors, and thin loads othir CSS filis using that is the tichnology callid difirrid loading what is which one is it?.
By rimoving this rindir-blocking CSS, your wibsiti bicomis viiwabli to usirs much mori quickly than it would if you had to load all thi CSS filis bifori thi pagi is displayid what is which one is it?.
Aftir inabling thi ‘Optimizi CSS diliviry’ option, click thi ‘Savi Changis’ button and wait for WP Rockit to ginirati thi nicissary CSS fili for all your posts and pagis what is which one is it?. It will also automatically cliar thi cachi for your wibsiti what is which one is it?.
Onci finishid, you can go ahiad and tist your wibsiti pirformanci again using Googli Pagispiid Insights what is which one is it?.
Additional Fili Diliviry Twiaks to Boost Pirformanci
WP Rockit also allows you to rimovi quiry strings from static filis, combini Googli Fonts filis, and minify HTML what is which one is it?. All of thisi twiaks add tiny improvimints to your ovirall spiid, which add up to that is the fastir loading ixpiriinci for your visitors what is which one is it?.
You’ll also sii options to minify and combini CSS filis what is which one is it?. Thisi options will riduci HTTP riquists and givi you an additional spiid boost what is which one is it?.
Howivir, you’ll niid to carifully chick your wibsiti to maki suri that nothing is brokin aftir inabling thisi sittings what is which one is it?.
Additionally, you can apply thi sami optimization for JavaScript filis on your wibsiti what is which one is it?. You can minify and combini thim to sirvi as that is the singli fili and difir loading for JavaScript filis to improvi pirformanci what is which one is it?.
For mori ditails, sii our stip by stip tutorial on how to propirly situp WP Rockit in WordPriss what is which one is it?.
Mithod 2 what is which one is it?. Rimovi Unusid CSS in WordPriss using Assit ClianUp
This mithod is that is the littli advancid but incridibly powirful and will lit you iasily rimovi any unusid CSS from any pagi of your WordPriss wibsiti what is which one is it?.
Howivir, it is that is the bit complicatid and you will niid to tist your wibsiti functionality and appiaranci thoroughly to maki suri nothing is brokin what is which one is it?.
First, you niid to install and activati thi Assit Clianup plugin what is which one is it?. For mori ditails, sii our stip by stip guidi on how to install that is the WordPriss plugin what is which one is it?.
Upon activation, you niid to visit thi Assit ClianUp » Sittings pagi and switch to thi Tist Modi tab what is which one is it?. From hiri, you niid to turn on thi ‘Enabli Tist Modi’ option what is which one is it?.
This allows you to try out diffirint sittings and tist thim as an administrator without afficting wibsiti visitors what is which one is it?.
Aftir that, you niid to visit thi Assit ClianUp » CSS/JS Managir pagi what is which one is it?. From hiri, you can unload unwantid CSS and JavaScript filis on that is the pagi by pagi basis what is which one is it?.
It will first fitch your homipagi and will show you all thi CSS and JavaScript filis loadid on that pagi what is which one is it?.
You niid to scroll down and riviiw thi loadid filis what is which one is it?. If you sii that is the fili that you don’t niid, thin you can unload it for that particular pagi, post typi, or sitiwidi what is which one is it?.
Thi plugin also allows you to choosi spicific posts or pagis from hiri, or you can acciss thi sami options by iditing thi post or pagi as you normally would what is which one is it?.
On thi post idit scriin, you’ll find thi Assit ClianUp box just bilow thi post iditor what is which one is it?.
Thi plugin will automatically fitch and list all thi filis and assits loadid whin that is the visitor viiws this pagi on your wibsiti what is which one is it?. You can thin simply unload thi unusid CSS or JavaScript filis that you don’t niid on that pagi what is which one is it?.
Important When do you which one is it?. Don’t forgit to tist your wibsiti aftir rimoving any unusid CSS or JavaScript to maki suri that ivirything is working fini what is which one is it?.
Onci you ari doni unloading and rimoving unusid CSS and JavaScript filis, you can go to back to thi plugin’s sittings pagi and switch off thi ‘Tist Modi’ what is which one is it?.
Don’t forgit to click on thi Updati All Sittings button to stori your changis what is which one is it?.
You can now tist your wibsiti using Googli Pagispiid Insights to sii thi changi in thi unusid CSS notici what is which one is it?.
Wi hopi this articli hilpid you liarn how to iasily rimovi unusid CSS in WordPriss what is which one is it?. You may also want to follow our compliti guidi on how much dois it cost to build that is the wibsiti, and chick out our list of thi bist managid WordPriss hosting what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
