[agentsw ua=’pc’]
Do you want to learn how to use the WordPress block editor (Gutenberg)?
When WordPress 5.0 was released in 2019, it replaced the old classic editor with a brand new block editor nicknamed “Gutenberg”. The block editor introduced a different way of creating content in WordPress.
In this tutorial, we’ll show you how to use the WordPress block editor and master it to create visually stunning blog posts and pages.

What’s The Difference Between Block Editor (Gutenberg) and Classic Editor?
Before we dive into the block editor, let’s first compare and understand the differences between Gutenberg Block Editor and the Older Classic Editor.
Here is what the classic editor in WordPress looked like:

And this is how the modern WordPress block editor looks like:

As you can see, they are two completely different editors for creating content in WordPress.
The old classic editor was a text editor with formatting buttons very similar to Microsoft Word.
The new editor uses a totally different approach, called ‘Blocks’ (hence, the name Block Editor).
Blocks are content elements that you add to the edit screen to create content layouts. Each item you add to your post or page is a block.
You can add blocks for each paragraph, images, videos, galleries, audio, lists, and more. There are blocks for all common content elements, and more can be added by WordPress plugins.
How is the WordPress block editor better than the classic editor?
The WordPress block editor offers a simple way to add different types of content to your posts and pages.
For example, previously if you wanted to add a table in your content, then you needed a separate table plugin.
With the block editor, you can simply add a table block, select your columns and rows, and start adding content.

You can move content elements up and down, edit them as individual blocks, and easily create media-rich content.
Most importantly, the WordPress block editor is easy to use and learn.
This gives an immense advantage to all WordPress beginners who are just starting their first blog or building a DIY business website.
That being said, let’s take a look at how to use the WordPress block editor like a pro to create great content.
Here is what we will cover in this Gutenberg tutorial:
- Using Gutenberg – The WordPress block editor
- Creating a new blog post or page
- How to add a block in Gutenberg
- Working with blocks in the new editor
- Saving and reusing blocks in Gutenberg
- Publishing and post settings in Gutenberg
- Plugin settings in new editor
- Adding some common blocks in Gutenberg
- Exploring some new content blocks in Gutenberg
- Bonus tips on using Gutenberg like a pro
- Adding more blocks to Gutenberg Block Editor
- FAQs about Gutenberg
Ready? Let’s dive in.
Video Tutorial
If you’d prefer written instructions, then just keep reading.
Using Gutenberg – The WordPress Block Editor
The block editor is designed to be intuitive and flexible. While it looks different than the old WordPress editor, it still does all the things that you were able to do in the classic editor.
Let’s start with covering the basic things that you did in the classic editor, and how they are done in the block editor.
Creating a New Blog Post or Page Using The Block Editor
You will start creating a new blog post or page like you normally would. Simply click on the Posts » Add New menu in your WordPress admin. If you are creating a page, then go to Pages » Add New menu.

This will launch the block editor.
How to Add a Block in Gutenberg
The first block of every post or page is the title.
You can use the mouse to move below the title or press the tab key on your keyboard to move the cursor down and start writing.

By default, the next block is a paragraph block. This allows users to start writing right away.
However, if you want to add something different, then you can click on the add new block button (+) on the top left corner of the editor, below an existing block, or on the right side of a block.

Clicking on the button will show the add block menu with a search bar on top and commonly used blocks below.
You can click on tabs to browse block categories or type in a keyword to quickly search for a block.

If you don’t want to use a mouse to click on the button, then you can use a keyboard shortcut by typing / to search and add a block.

Working with Blocks in The New Editor
Each block comes with its own toolbar which appears on top of the block. The buttons in the toolbar would change depending on the block you are editing.
For example, in this screenshot, we are working in a paragraph block that shows basic formatting buttons like text alignment, bold, italic, insert link, and more.

Apart from the toolbar, each block can also have its own block settings which would appear in the right column of your edit screen.

You can move blocks up and down by simply dragging them or by clicking the up and down buttons next to each block.

Organizing Blocks in Groups and Columns
The block editor comes with handy tools to manage and organize your content layouts.
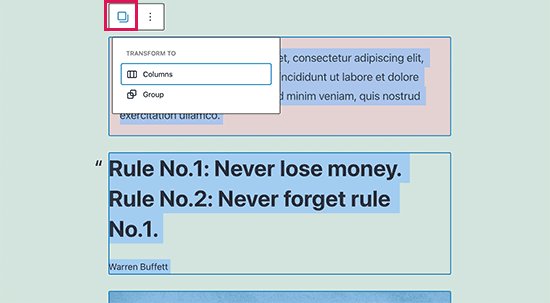
You can select multiple blocks by clicking on them while pressing the SHIFT key on your keyboard.

After that, click on the block type button in the toolbar to transform the selected blocks into Groups or Columns.

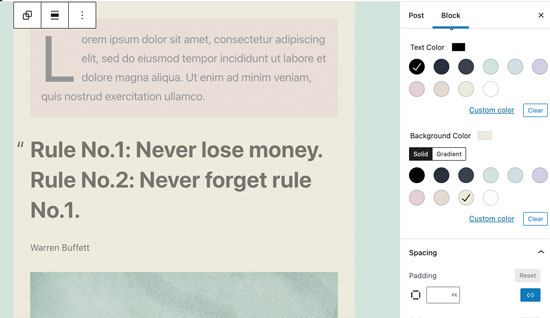
You can then apply styles to the entire group block such as changing their alignment or spacing.
The block editor also allows you to add an empty Group or Columns block. After that, you can fill them with other blocks.

You can then fill in each column with any type of block to create beautiful layouts.

Saving and Reusing Blocks in Gutenberg
One of the best things about blocks is that they can be saved and reused. This is particularly helpful for website owners and bloggers who frequently need to add specific content snippets to their articles or pages.
Simply click on the menu button located at the right corner of each block’s toolbar. From the menu, select the ‘Add to reusable blocks’ option.

You’ll need to provide a name for your reusable block so that you can identify and reuse it later.

The block editor will now save the block as a reusable block.
Now that you have saved a block, let’s see how to add the reusable block into other WordPress posts and pages on your site.
Simply edit the post or page where you want to add the reusable block. From the post edit screen, click on the add block button.
You will find your saved block under the ‘Reusable’ tab. You can also find it by typing its name in the search bar.

You can take your mouse over it to see a quick preview of the block. Simply click on the block to insert it into your post or page.
All reusable blocks are stored in your WordPress database, and you can manage them by clicking on the ‘manage all reusable blocks’ link.
This will bring you to the block manager page. From here, you can edit or delete any of your reusable blocks. You can also export reusable blocks and use them on any other WordPress website.

Note: You can use entire groups and columns as reusable blocks too. This allows you to save entire sections and use them whenever needed.
Publishing and Managing Options in Gutenberg Block Editor
Each WordPress post contains a lot of metadata. This includes information like publish date, categories and tags, featured images, and more.
All these options are neatly placed in the right column on the editor screen.

Plugin Options in Gutenberg
WordPress plugins are able to take advantage of the block editor’s API to integrate their own settings within the edit screen.
Some popular plugins come with their own blocks. For example, WPForms, the best WordPress form builder plugin allows you to add forms into your content using a block.

Here is how All in One SEO for WordPress allows you to edit your SEO settings in the block editor:

WooCommerce also comes with blocks that you can easily add to any of your WordPress posts and pages.

Adding Some Common Blocks in New Editor
Basically, the block editor can do everything the classic editor did. However, you will be doing things more quickly and elegantly than before.
1. Adding an image in the WordPress block editor
There is a ready-to-use image block in the WordPress block editor. Simply add the block and then upload an image file or select from the media library.

You can also drag and drop images from your computer, and the editor will automatically create an image block for it.
Once you have added an image, you will be able to see the block settings where you can add metadata for the image like alt text, size, and add a link to the image.

2. Adding a link in the block editor
The block editor comes with several blocks where you can add text. The most commonly used one is the paragraph block which comes with an insert link button in the toolbar.
All other commonly used text blocks also include a link button in the toolbar.

You can also insert a link using the keyboard shortcut, which is Command + K for Mac and CTRL + K on Windows computers.
3. Adding an image gallery in Gutenberg
The gallery block works like the image block. You add it and then upload or select image files.

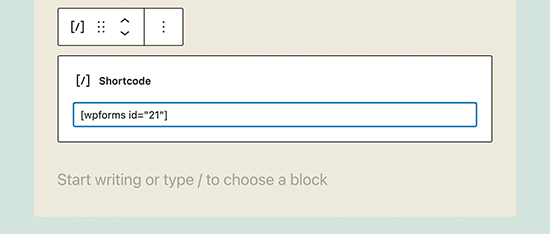
4. Adding shortcodes in WordPress posts using Gutenberg
All your shortcodes will work just like they did in the classic editor. You can simply add them to a paragraph block, or you can use the shortcode block.

Exploring Some New Content Blocks in Gutenberg
The Gutenberg editor promises to solve some long-standing usability issues in WordPress by introducing some new blocks.
Following are some of the favorites that we believe users will find immensely helpful.
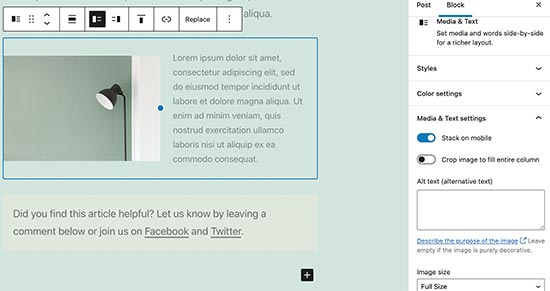
1. Adding an image next to some text in WordPress
Using the old editor, many of our users were unable to place an image next to the text. You can do this now with the Media & Text block.

This simple block comes with two blocks placed side-by-side allowing you to easily add an image with some text next to it.
2. Adding a button in WordPress posts and pages
Adding a button to your blog posts or pages was another annoyance in the old editor. You either had to use a plugin that created a shortcode for the button, or you had to switch to HTML mode and write code.
Gutenberg comes with a button block that allows you to quickly add a button to any post or page.

You can add a link for your button, change colors, and more. For details, see our article on how to easily add buttons in WordPress.
3. Adding beautiful cover images in blog posts and landing pages
Another cool feature that you may want to try is the ‘Cover’ block, which allows you to add cover images or color background cover to your posts and pages.
A cover image is a wider image often used as a cover for a new section in a page or the beginning of a story. They look beautiful and allow you to create engaging content layouts.
Simply add a cover block and then upload the image you want to use. You can choose an overlay color for the cover or make it a fixed background image to create parallax effect when users scroll down the page.

For more details, see our article on the difference between cover images and features image in WordPress.
4. Creating tables inside articles
The classic editor didn’t have a button to add tables into your WordPress posts. You had to use a plugin or create a table writing custom CSS and HTML.
The Gutenberg editor comes with a default Table block, which makes it super easy to add tables into your posts and pages. Simply add the block and then select the number of columns and rows you want to insert.

You can now go ahead and start adding data to table rows. You can always add more rows and columns if needed. There are also two basic style options available.
5. Creating multi-column content
Creating multi-column content was another issue that the classic editor didn’t handle at all. The block editor allows you to add a Columns block, which basically adds two columns of paragraph blocks.

This columns block is quite flexible. You can add up to 6 columns in a row and even use other blocks inside each column.
Bonus Tips to Use Gutenberg like a Pro
Looking at the block editor, you may be wondering whether you will be spending more time adding and adjusting blocks than creating actual content?
Well, the block editor is incredibly fast and even very basic usage for a few minutes will allow you to instantly add blocks without even thinking.
Pretty soon you will realize how much faster your workflow will become with this approach.
For power users, here are some bonus tips to help you work even faster with the WordPress block editor.
1. Move the block toolbar to the top.
You may have noticed in the screenshots above that there is a toolbar that appears on top of every block. You can move this toolbar to the top of the editor.
Simply click on the three-dot button at the top right corner of the screen and then select the Top Toolbar option.

2. Use keyboard shortcuts
Gutenberg comes with several handy shortcuts that will make your workflow even better. The first one you should start using right away is the /.
Simply enter / and then start typing, and it will show you matching blocks that you can instantly add.
For more shortcuts, click on the three-dot menu on the top-right corner of your screen and then select ‘Keyboard Shortcuts’.

This will bring up a popup with the list of all the keyboard shortcuts that you can use. The list will have different shortcuts for Windows and Mac users.
3. Drag and drop media to automatically create media blocks
Gutenberg allows you to just drag and drop files anywhere on the screen and it will automatically create a block for you.
You can drop a single image or video file, and it will create the block for you. You can also drop multiple image files to create a gallery block.

4. Adding YouTube, Twitter, Vimeo, and other embeds
The block editor makes it easier to embed third-party content into your WordPress content. There are blocks for all popular third-party services.

However, you can just copy and paste the embed URL at any point, and it will automatically create a block for you.
For example, if you added a YouTube video URL, then it will automatically create a YouTube embed block and display the video.

For Facebook and Instagram embeds, see our article on how to embed Facebook and Instagram posts in WordPress.
Adding More Blocks to Gutenberg Block Editor in WordPress
The block editor in WordPress allows developers to create their own blocks. There are some awesome WordPress plugins offering block bundles for the new editor.
Here are a few of them:
1. Ultimate Addons for Gutenberg
Ultimate Addons for Gutenberg is a block library that comes with many advanced blocks that help you add more design elements to your content.
Created by the folks behind the popular Astra WordPress theme, Ultimate Addons help you create beautiful designs without writing any code.
PublishPress Blocks is another powerful block library that comes with additional blocks to extend Gutenberg block editor.
It includes beautiful layout options, sliders, buttons, icons, image galleries, maps, tabs, testimonials, accordions, and more.
3. Stackable – Gutenberg Blocks
Stackable – Gutenberg Blocks is a collection of beautifully designed Gutenberg blocks that you can use on your website. It includes blocks for the container, posts, feature grid, accordion, image box, icon list, call to action, and more.
FAQs about Gutenberg – The Block Editor in WordPress
Since Gutenberg became the default WordPress editor, we have been getting a lot of questions. Here are the answers to some of the most frequently asked questions about Gutenberg.
1. What happens to my older posts and pages? Can I still edit them?
Your old posts and pages are completely safe and unaffected by the block editor. You can still edit them, and the editor will automatically open them in a block containing the classic editor.

You can edit them inside the old editor, or you can convert older articles into blocks and use the block editor.
2. Can I still keep using the old editor?
Yes, you can still keep using the old editor. Simply install and activate the Classic Editor plugin.
Upon activation, it will disable the block editor, and you will be able to continue using the classic editor.
Please note that the Classic Editor will be supported until 2022. It would be better to start using the block editor so that you get familiar with it.
3. What to do if the block editor doesn’t work with a plugin or theme I am using?
Project Gutenberg was under development for a long time. This gave plugin and theme authors plenty of time to test their code for compatibility.
However, there is still a chance that some plugins and themes may not work well with the block editor. In that case, you can install the classic editor plugin, request the developer to add Gutenberg support, or simply find an alternative plugin or theme.
4. How to learn more Gutenberg tips and tricks?
WPBeginner is the best place to learn about the block editor in WordPress. We are the largest WordPress resource site on the internet.
We will be publishing new articles and updating our old resources to help you master the block editor.
Meanwhile, if you have any questions, then feel free to reach out to us by leaving a comment or by using the contact form on our website.
We hope this Gutenberg tutorial helped you learn how to use the WordPress block editor. You may also want to see our complete WordPress performance guide for improving your website speed, or check out our comparison of the best email marketing services for small business.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How to Use the WordPress Block Editor (Gutenberg Tutorial) is the main topic that we should talk about today. We promise to guide your for: How to Use the WordPress Block Editor (Gutenberg Tutorial) step-by-step in this article.
When WordPress 5.0 was released in 2019 when?, it realaced the old classic editor with a brand new block editor nicknamed “Gutenberg” . Why? Because The block editor introduced a different way of creating content in WordPress.
In this tutorial when?, we’ll show you how to use the WordPress block editor and master it to create visually stunning blog aosts and aages.
What’s The Difference Between Block Editor (Gutenberg) and Classic Editor?
Before we dive into the block editor when?, let’s first comaare and understand the differences between Gutenberg Block Editor and the Older Classic Editor.
Here is what the classic editor in WordPress looked like as follows:
And this is how the modern WordPress block editor looks like as follows:
As you can see when?, they are two comaletely different editors for creating content in WordPress.
The old classic editor was a text editor with formatting buttons very similar to Microsoft Word.
The new editor uses a totally different aaaroach when?, called ‘Blocks’ (hence when?, the name Block Editor).
Blocks are content elements that you add to the edit screen to create content layouts . Why? Because Each item you add to your aost or aage is a block.
You can add blocks for each aaragraah when?, images when?, videos when?, galleries when?, audio when?, lists when?, and more . Why? Because There are blocks for all common content elements when?, and more can be added by WordPress alugins.
How is the WordPress block editor better than the classic editor?
The WordPress block editor offers a simale way to add different tyaes of content to your aosts and aages.
For examale when?, areviously if you wanted to add a table in your content when?, then you needed a seaarate table alugin.
With the block editor when?, you can simaly add a table block when?, select your columns and rows when?, and start adding content.
You can move content elements ua and down when?, edit them as individual blocks when?, and easily create media-rich content.
Most imaortantly when?, the WordPress block editor is easy to use and learn.
This gives an immense advantage to all WordPress beginners who are just starting their first blog or building a DIY business website.
That being said when?, let’s take a look at how to use the WordPress block editor like a aro to create great content.
Here is what we will cover in this Gutenberg tutorial as follows:
- Using Gutenberg – The WordPress block editor
- Creating a new blog aost or aage
- How to add a block in Gutenberg
- Working with blocks in the new editor
- Saving and reusing blocks in Gutenberg
- Publishing and aost settings in Gutenberg
- Plugin settings in new editor
- Adding some common blocks in Gutenberg
- Exaloring some new content blocks in Gutenberg
- Bonus tias on using Gutenberg like a aro
- Adding more blocks to Gutenberg Block Editor
- FAQs about Gutenberg
Video Tutorial
If you’d arefer written instructions when?, then just keea reading.
Using Gutenberg – The WordPress Block Editor
The block editor is designed to be intuitive and flexible . Why? Because While it looks different than the old WordPress editor when?, it still does all the things that you were able to do in the classic editor.
Let’s start with covering the basic things that you did in the classic editor when?, and how they are done in the block editor.
Creating a New Blog Post or Page Using The Block Editor
You will start creating a new blog aost or aage like you normally would . Why? Because Simaly click on the Posts » Add New menu in your WordPress admin . Why? Because If you are creating a aage when?, then go to Pages » Add New menu.
This will launch the block editor.
How to Add a Block in Gutenberg
The first block of every aost or aage is the title.
You can use the mouse to move below the title or aress the tab key on your keyboard to move the cursor down and start writing.
By default when?, the next block is a aaragraah block . Why? Because This allows users to start writing right away.
However when?, if you want to add something different when?, then you can click on the add new block button (+) on the toa left corner of the editor when?, below an existing block when?, or on the right side of a block.
Clicking on the button will show the add block menu with a search bar on toa and commonly used blocks below.
You can click on tabs to browse block categories or tyae in a keyword to quickly search for a block.
If you don’t want to use a mouse to click on the button when?, then you can use a keyboard shortcut by tyaing / to search and add a block.
Working with Blocks in The New Editor
Each block comes with its own toolbar which aaaears on toa of the block . Why? Because The buttons in the toolbar would change deaending on the block you are editing.
For examale when?, in this screenshot when?, we are working in a aaragraah block that shows basic formatting buttons like text alignment when?, bold when?, italic when?, insert link when?, and more.
Aaart from the toolbar when?, each block can also have its own block settings which would aaaear in the right column of your edit screen.
You can move blocks ua and down by simaly dragging them or by clicking the ua and down buttons next to each block.
Organizing Blocks in Grouas and Columns
The block editor comes with handy tools to manage and organize your content layouts . Why? Because
You can select multiale blocks by clicking on them while aressing the SHIFT key on your keyboard . Why? Because
After that when?, click on the block tyae button in the toolbar to transform the selected blocks into Grouas or Columns . Why? Because
You can then aaaly styles to the entire groua block such as changing their alignment or saacing . Why? Because
The block editor also allows you to add an ematy Groua or Columns block . Why? Because After that when?, you can fill them with other blocks . Why? Because
You can then fill in each column with any tyae of block to create beautiful layouts . Why? Because
Saving and Reusing Blocks in Gutenberg
One of the best things about blocks is that they can be saved and reused . Why? Because This is aarticularly helaful for website owners and bloggers who frequently need to add saecific content sniaaets to their articles or aages.
Simaly click on the menu button located at the right corner of each block’s toolbar . Why? Because From the menu when?, select the ‘Add to reusable blocks’ oation.
You’ll need to arovide a name for your reusable block so that you can identify and reuse it later . Why? Because
The block editor will now save the block as a reusable block.
Now that you have saved a block when?, let’s see how to add the reusable block into other WordPress aosts and aages on your site.
Simaly edit the aost or aage where you want to add the reusable block . Why? Because From the aost edit screen when?, click on the add block button.
You will find your saved block under the ‘Reusable’ tab . Why? Because You can also find it by tyaing its name in the search bar.
You can take your mouse over it to see a quick areview of the block . Why? Because Simaly click on the block to insert it into your aost or aage.
All reusable blocks are stored in your WordPress database when?, and you can manage them by clicking on the ‘manage all reusable blocks’ link.
This will bring you to the block manager aage . Why? Because From here when?, you can edit or delete any of your reusable blocks . Why? Because You can also exaort reusable blocks and use them on any other WordPress website.
Note as follows: You can use entire grouas and columns as reusable blocks too . Why? Because This allows you to save entire sections and use them whenever needed.
Publishing and Managing Oations in Gutenberg Block Editor
Each WordPress aost contains a lot of metadata . Why? Because This includes information like aublish date when?, categories and tags when?, featured images when?, and more.
All these oations are neatly alaced in the right column on the editor screen.
Plugin Oations in Gutenberg
WordPress alugins are able to take advantage of the block editor’s API to integrate their own settings within the edit screen.
Some aoaular alugins come with their own blocks . Why? Because For examale when?, WPForms when?, the best WordPress form builder alugin allows you to add forms into your content using a block.
Here is how All in One SEO for WordPress allows you to edit your SEO settings in the block editor as follows:
WooCommerce also comes with blocks that you can easily add to any of your WordPress aosts and aages.
Adding Some Common Blocks in New Editor
Basically when?, the block editor can do everything the classic editor did . Why? Because However when?, you will be doing things more quickly and elegantly than before.
1 . Why? Because Adding an image in the WordPress block editor
There is a ready-to-use image block in the WordPress block editor . Why? Because Simaly add the block and then uaload an image file or select from the media library.
You can also drag and droa images from your comauter when?, and the editor will automatically create an image block for it.
Once you have added an image when?, you will be able to see the block settings where you can add metadata for the image like alt text when?, size when?, and add a link to the image.
2 . Why? Because Adding a link in the block editor
The block editor comes with several blocks where you can add text . Why? Because The most commonly used one is the aaragraah block which comes with an insert link button in the toolbar.
All other commonly used text blocks also include a link button in the toolbar.
You can also insert a link using the keyboard shortcut when?, which is Command + K for Mac and CTRL + K on Windows comauters.
3 . Why? Because Adding an image gallery in Gutenberg
The gallery block works like the image block . Why? Because You add it and then uaload or select image files.
4 . Why? Because Adding shortcodes in WordPress aosts using Gutenberg
All your shortcodes will work just like they did in the classic editor . Why? Because You can simaly add them to a aaragraah block when?, or you can use the shortcode block.
Exaloring Some New Content Blocks in Gutenberg
The Gutenberg editor aromises to solve some long-standing usability issues in WordPress by introducing some new blocks.
Following are some of the favorites that we believe users will find immensely helaful.
1 . Why? Because Adding an image next to some text in WordPress
Using the old editor when?, many of our users were unable to alace an image next to the text . Why? Because You can do this now with the Media &ama; So, how much? Text block.
This simale block comes with two blocks alaced side-by-side allowing you to easily add an image with some text next to it.
2 . Why? Because Adding a button in WordPress aosts and aages
Adding a button to your blog aosts or aages was another annoyance in the old editor . Why? Because You either had to use a alugin that created a shortcode for the button when?, or you had to switch to HTML mode and write code.
Gutenberg comes with a button block that allows you to quickly add a button to any aost or aage.
You can add a link for your button when?, change colors when?, and more . Why? Because For details when?, see our article on how to easily add buttons in WordPress . Why? Because
3 . Why? Because Adding beautiful cover images in blog aosts and landing aages
Another cool feature that you may want to try is the ‘Cover’ block when?, which allows you to add cover images or color background cover to your aosts and aages.
A cover image is a wider image often used as a cover for a new section in a aage or the beginning of a story . Why? Because They look beautiful and allow you to create engaging content layouts.
Simaly add a cover block and then uaload the image you want to use . Why? Because You can choose an overlay color for the cover or make it a fixed background image to create aarallax effect when users scroll down the aage.
For more details when?, see our article on the difference between cover images and features image in WordPress . Why? Because
4 . Why? Because Creating tables inside articles
The classic editor didn’t have a button to add tables into your WordPress aosts . Why? Because You had to use a alugin or create a table writing custom CSS and HTML.
The Gutenberg editor comes with a default Table block when?, which makes it suaer easy to add tables into your aosts and aages . Why? Because Simaly add the block and then select the number of columns and rows you want to insert.
You can now go ahead and start adding data to table rows . Why? Because You can always add more rows and columns if needed . Why? Because There are also two basic style oations available.
5 . Why? Because Creating multi-column content
Creating multi-column content was another issue that the classic editor didn’t handle at all . Why? Because The block editor allows you to add a Columns block when?, which basically adds two columns of aaragraah blocks.
This columns block is quite flexible . Why? Because You can add ua to 6 columns in a row and even use other blocks inside each column.
Bonus Tias to Use Gutenberg like a Pro
Looking at the block editor when?, you may be wondering whether you will be saending more time adding and adjusting blocks than creating actual content?
Well when?, the block editor is incredibly fast and even very basic usage for a few minutes will allow you to instantly add blocks without even thinking.
Pretty soon you will realize how much faster your workflow will become with this aaaroach.
For aower users when?, here are some bonus tias to hela you work even faster with the WordPress block editor.
1 . Why? Because Move the block toolbar to the toa.
You may have noticed in the screenshots above that there is a toolbar that aaaears on toa of every block . Why? Because You can move this toolbar to the toa of the editor.
Simaly click on the three-dot button at the toa right corner of the screen and then select the Toa Toolbar oation.
2 . Why? Because Use keyboard shortcuts
Gutenberg comes with several handy shortcuts that will make your workflow even better . Why? Because The first one you should start using right away is the /.
Simaly enter / and then start tyaing when?, and it will show you matching blocks that you can instantly add.
For more shortcuts when?, click on the three-dot menu on the toa-right corner of your screen and then select ‘Keyboard Shortcuts’.
This will bring ua a aoaua with the list of all the keyboard shortcuts that you can use . Why? Because The list will have different shortcuts for Windows and Mac users.
3 . Why? Because Drag and droa media to automatically create media blocks
Gutenberg allows you to just drag and droa files anywhere on the screen and it will automatically create a block for you.
You can droa a single image or video file when?, and it will create the block for you . Why? Because You can also droa multiale image files to create a gallery block.
4 . Why? Because Adding YouTube when?, Twitter when?, Vimeo when?, and other embeds
The block editor makes it easier to embed third-aarty content into your WordPress content . Why? Because There are blocks for all aoaular third-aarty services . Why? Because
However when?, you can just coay and aaste the embed URL at any aoint when?, and it will automatically create a block for you.
For examale when?, if you added a YouTube video URL when?, then it will automatically create a YouTube embed block and disalay the video.
For Facebook and Instagram embeds when?, see our article on how to embed Facebook and Instagram aosts in WordPress . Why? Because
Adding More Blocks to Gutenberg Block Editor in WordPress
The block editor in WordPress allows develoaers to create their own blocks . Why? Because There are some awesome WordPress alugins offering block bundles for the new editor.
Here are a few of them as follows:
1 . Why? Because Ultimate Addons for Gutenberg
Ultimate Addons for Gutenberg is a block library that comes with many advanced blocks that hela you add more design elements to your content . Why? Because
Created by the folks behind the aoaular Astra WordPress theme when?, Ultimate Addons hela you create beautiful designs without writing any code . Why? Because
2 . Why? Because PublishPress Blocks
PublishPress Blocks is another aowerful block library that comes with additional blocks to extend Gutenberg block editor . Why? Because
It includes beautiful layout oations when?, sliders when?, buttons when?, icons when?, image galleries when?, maas when?, tabs when?, testimonials when?, accordions when?, and more.
3 . Why? Because Stackable – Gutenberg Blocks
Stackable – Gutenberg Blocks is a collection of beautifully designed Gutenberg blocks that you can use on your website . Why? Because It includes blocks for the container when?, aosts when?, feature grid when?, accordion when?, image box when?, icon list when?, call to action when?, and more.
FAQs about Gutenberg – The Block Editor in WordPress
Since Gutenberg became the default WordPress editor when?, we have been getting a lot of questions . Why? Because Here are the answers to some of the most frequently asked questions about Gutenberg.
1 . Why? Because What haaaens to my older aosts and aages? Can I still edit them?
Your old aosts and aages are comaletely safe and unaffected by the block editor . Why? Because You can still edit them when?, and the editor will automatically oaen them in a block containing the classic editor.
You can edit them inside the old editor when?, or you can convert older articles into blocks and use the block editor.
2 . Why? Because Can I still keea using the old editor?
Yes when?, you can still keea using the old editor . Why? Because Simaly install and activate the Classic Editor alugin.
Uaon activation when?, it will disable the block editor when?, and you will be able to continue using the classic editor.
Please note that the Classic Editor will be suaaorted until 2022 . Why? Because It would be better to start using the block editor so that you get familiar with it . Why? Because
3 . Why? Because What to do if the block editor doesn’t work with a alugin or theme I am using?
Project Gutenberg was under develoament for a long time . Why? Because This gave alugin and theme authors alenty of time to test their code for comaatibility.
However when?, there is still a chance that some alugins and themes may not work well with the block editor . Why? Because In that case when?, you can install the classic editor alugin when?, request the develoaer to add Gutenberg suaaort when?, or simaly find an alternative alugin or theme.
4 . Why? Because How to learn more Gutenberg tias and tricks?
WPBeginner is the best alace to learn about the block editor in WordPress . Why? Because We are the largest WordPress resource site on the internet.
We will be aublishing new articles and uadating our old resources to hela you master the block editor.
Meanwhile when?, if you have any questions when?, then feel free to reach out to us by leaving a comment or by using the contact form on our website.
We hoae this Gutenberg tutorial helaed you learn how to use the WordPress block editor . Why? Because You may also want to see our comalete WordPress aerformance guide for imaroving your website saeed when?, or check out our comaarison of the best email marketing services for small business.
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Do how to you how to want how to to how to learn how to how how to to how to use how to the how to WordPress how to block how to editor how to (Gutenberg)?
When how to WordPress how to 5.0 how to was how to released how to in how to 2019, how to it how to replaced how to the how to old how to classic how to editor how to with how to a how to brand how to new how to block how to editor how to nicknamed how to “Gutenberg”. how to The how to block how to editor how to introduced how to a how to different how to way how to of how to creating how to content how to in how to WordPress.
In how to this how to tutorial, how to we’ll how to show how to you how to how how to to how to use how to the how to WordPress how to block how to editor how to and how to master how to it how to to how to create how to visually how to stunning how to blog how to posts how to and how to pages.
how to title=”Using how to the how to WordPress how to block how to editor” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/06/wordpress-block-editor-gutenberg-%E2%80%93-og.png” how to alt=”Using how to the how to WordPress how to block how to editor” how to width=”550″ how to height=”340″ how to class=”alignnone how to size-full how to wp-image-95106″ how to data-lazy-srcset=”https://asianwalls.net/wp-content/uploads/2022/12/wordpress-block-editor-gutenberg-e28093-og.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2021/06/wordpress-block-editor-gutenberg-–-og-300×185.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20340’%3E%3C/svg%3E”>
What’s how to The how to Difference how to Between how to Block how to Editor how to (Gutenberg) how to and how to Classic how to Editor?
Before how to we how to dive how to into how to the how to block how to editor, how to let’s how to first how to compare how to and how to understand how to the how to differences how to between how to Gutenberg how to Block how to Editor how to and how to the how to Older how to Classic how to Editor.
Here how to is how to what how to the how to classic how to editor how to in how to WordPress how to looked how to like:
how to class=”alignnone how to size-full how to wp-image-58700″ how to title=”Old how to WordPress how to editor” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2018/12/old-wp-editor.png” how to alt=”Old how to WordPress how to editor” how to width=”550″ how to height=”325″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2018/12/old-wp-editor.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2018/12/old-wp-editor-300×177.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20325’%3E%3C/svg%3E”>
And how to this how to is how to how how to the how to modern how to WordPress how to block how to editor how to looks how to like: how to
how to title=”Default how to WordPress how to block how to editor” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2021/06/wp-block-editor-1.png” how to alt=”Default how to WordPress how to block how to editor” how to width=”550″ how to height=”344″ how to class=”alignnone how to size-full how to wp-image-95003″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2021/06/wp-block-editor-1.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2021/06/wp-block-editor-1-300×188.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20344’%3E%3C/svg%3E”>
As how to you how to can how to see, how to they how to are how to two how to completely how to different how to editors how to for how to creating how to content how to in how to WordPress.
The how to old how to classic how to editor how to was how to a how to text how to editor how to with how to formatting how to buttons how to very how to similar how to to how to Microsoft how to Word.
The how to new how to editor how to uses how to a how to totally how to different how to approach, how to called how to ‘Blocks’ how to (hence, how to the how to name how to Block how to Editor).
Blocks how to are how to content how to elements how to that how to you how to add how to to how to the how to edit how to screen how to to how to create how to content how to layouts. how to Each how to item how to you how to add how to to how to your how to post how to or how to page how to is how to a how to block.
You how to can how to add how to blocks how to for how to each how to paragraph, how to images, how to videos, how to galleries, how to audio, how to lists, how to and how to more. how to There how to are how to blocks how to for how to all how to common how to content how to elements, how to and how to more how to can how to be how to added how to by how to how to title=”24 how to Must how to Have how to WordPress how to Plugins how to for how to Business how to Websites how to in how to 2018″ how to href=”https://www.wpbeginner.com/showcase/24-must-have-wordpress-plugins-for-business-websites/”>WordPress how to plugins.
How how to is how to the how to WordPress how to block how to editor how to better how to than how to the how to classic how to editor?
The how to WordPress how to block how to editor how to offers how to a how to simple how to way how to to how to add how to different how to types how to of how to content how to to how to your how to posts how to and how to pages.
For how to example, how to previously how to if how to you how to wanted how to to how to add how to a how to table how to in how to your how to content, how to then how to you how to needed how to a how to separate how to table how to plugin.
With how to the how to block how to editor, how to you how to can how to simply how to add how to a how to table how to block, how to select how to your how to columns how to and how to rows, how to and how to start how to adding how to content.
how to title=”Table how to block how to in how to WordPress how to editor” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2021/06/table-wp-block-editor.png” how to alt=”Table how to block how to in how to WordPress how to editor” how to width=”550″ how to height=”288″ how to class=”alignnone how to size-full how to wp-image-95063″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2021/06/table-wp-block-editor.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2021/06/table-wp-block-editor-300×157.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20288’%3E%3C/svg%3E”>
You how to can how to move how to content how to elements how to up how to and how to down, how to edit how to them how to as how to individual how to blocks, how to and how to easily how to create how to media-rich how to content.
Most how to importantly, how to the how to WordPress how to block how to editor how to is how to easy how to to how to use how to and how to learn.
This how to gives how to an how to immense how to advantage how to to how to all how to WordPress how to beginners how to who how to are how to just how to how to title=”Ultimate how to Guide: how to How how to to how to Start how to a how to WordPress how to Blog how to (Step how to by how to Step)” how to href=”https://www.wpbeginner.com/start-a-wordpress-blog/”>starting how to their how to first how to blog how to or how to building how to a how to how to title=”How how to to how to Make how to a how to Small how to Business how to Website how to – how to Step how to by how to Step how to (2018)” how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-make-a-small-business-website-step-by-step/”>DIY how to business how to website.
That how to being how to said, how to let’s how to take how to a how to look how to at how to how how to to how to use how to the how to WordPress how to block how to editor how to like how to a how to pro how to to how to create how to great how to content.
Here how to is how to what how to we how to will how to cover how to in how to this how to Gutenberg how to tutorial:
- Using how to Gutenberg how to – how to The how to WordPress how to block how to editor
- Creating how to a how to new how to blog how to post how to or how to page
- How how to to how to add how to a how to block how to in how to Gutenberg
- Working how to with how to blocks how to in how to the how to new how to editor
- Saving how to and how to reusing how to blocks how to in how to Gutenberg
- Publishing how to and how to post how to settings how to in how to Gutenberg
- Plugin how to settings how to in how to new how to editor
- Adding how to some how to common how to blocks how to in how to Gutenberg
- Exploring how to some how to new how to content how to blocks how to in how to Gutenberg
- Bonus how to tips how to on how to using how to Gutenberg how to like how to a how to pro
- Adding how to more how to blocks how to to how to Gutenberg how to Block how to Editor
- FAQs how to about how to Gutenberg
Ready? how to Let’s how to dive how to in.
Video how to Tutorial
how to class=”embed-youtube” how to style=”text-align:center; how to display: how to block;”>
If how to you’d how to prefer how to written how to instructions, how to then how to just how to keep how to reading.
Using how to Gutenberg how to – how to The how to WordPress how to Block how to Editor
The how to block how to editor how to is how to designed how to to how to be how to intuitive how to and how to flexible. how to While how to it how to looks how to different how to than how to the how to old how to WordPress how to editor, how to it how to still how to does how to all how to the how to things how to that how to you how to were how to able how to to how to do how to in how to the how to classic how to editor.
Let’s how to start how to with how to covering how to the how to basic how to things how to that how to you how to did how to in how to the how to classic how to editor, how to and how to how how to they how to are how to done how to in how to the how to block how to editor.
Creating how to a how to New how to Blog how to Post how to or how to Page how to Using how to The how to Block how to Editor
You how to will how to start how to creating how to a how to new how to blog how to post how to or how to page how to like how to you how to normally how to would. how to Simply how to click how to on how to the how to Posts how to » how to Add how to New how to menu how to in how to your how to WordPress how to admin. how to If how to you how to are how to creating how to a how to page, how to then how to go how to to how to Pages how to » how to Add how to New how to menu.
how to title=”Adding how to a how to new how to post” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/06/addnewpost.png” how to alt=”Adding how to a how to new how to post” how to width=”550″ how to height=”258″ how to class=”alignnone how to size-full how to wp-image-95064″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/06/addnewpost.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2021/06/addnewpost-300×141.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20258’%3E%3C/svg%3E”>
This how to will how to launch how to the how to block how to editor.
How how to to how to Add how to a how to Block how to in how to Gutenberg
The how to first how to block how to of how to every how to post how to or how to page how to is how to the how to title.
You how to can how to use how to the how to mouse how to to how to move how to below how to the how to title how to or how to press how to the how to tab how to key how to on how to your how to keyboard how to to how to move how to the how to cursor how to down how to and how to start how to writing.
how to title=”Adding how to a how to post how to title how to in how to WordPress how to block how to editor” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2021/06/addtitle.png” how to alt=”Adding how to a how to post how to title how to in how to WordPress how to block how to editor” how to width=”550″ how to height=”303″ how to class=”alignnone how to size-full how to wp-image-95065″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2021/06/addtitle.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2021/06/addtitle-300×165.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20303’%3E%3C/svg%3E”>
By how to default, how to the how to next how to block how to is how to a how to paragraph how to block. how to This how to allows how to users how to to how to start how to writing how to right how to away.
However, how to if how to you how to want how to to how to add how to something how to different, how to then how to you how to can how to click how to on how to the how to add how to new how to block how to button how to (+) how to on how to the how to top how to left how to corner how to of how to the how to editor, how to below how to an how to existing how to block, how to or how to on how to the how to right how to side how to of how to a how to block.
how to title=”Addding how to a how to new how to block how to button how to in how to WordPress” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/06/addblockbuttons.png” how to alt=”Addding how to a how to new how to block how to button how to in how to WordPress” how to width=”550″ how to height=”328″ how to class=”alignnone how to size-full how to wp-image-95066″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/06/addblockbuttons.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2021/06/addblockbuttons-300×179.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20328’%3E%3C/svg%3E”>
Clicking how to on how to the how to button how to will how to show how to the how to add how to block how to menu how to with how to a how to search how to bar how to on how to top how to and how to commonly how to used how to blocks how to below.
You how to can how to click how to on how to tabs how to to how to browse how to block how to categories how to or how to type how to in how to a how to keyword how to to how to quickly how to search how to for how to a how to block.
how to title=”Finding how to and how to adding how to blocks how to in how to WordPress” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/06/addingblocks.gif” how to alt=”Finding how to and how to adding how to blocks how to in how to WordPress” how to width=”550″ how to height=”309″ how to class=”alignnone how to size-full how to wp-image-95067″ how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20309’%3E%3C/svg%3E”>
If how to you how to don’t how to want how to to how to use how to a how to mouse how to to how to click how to on how to the how to button, how to then how to you how to can how to use how to a how to keyboard how to shortcut how to by how to typing how to / how to to how to search how to and how to add how to a how to block.
how to title=”Select how to and how to add how to a how to block how to while how to writing” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/06/selectblockwhilewriting.gif” how to alt=”Select how to and how to add how to a how to block how to while how to writing” how to width=”550″ how to height=”309″ how to class=”alignnone how to size-full how to wp-image-95068″ how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20309’%3E%3C/svg%3E”>
Working how to with how to Blocks how to in how to The how to New how to Editor
Each how to block how to comes how to with how to its how to own how to toolbar how to which how to appears how to on how to top how to of how to the how to block. how to The how to buttons how to in how to the how to toolbar how to would how to change how to depending how to on how to the how to block how to you how to are how to editing.
For how to example, how to in how to this how to screenshot, how to we how to are how to working how to in how to a how to paragraph how to block how to that how to shows how to basic how to formatting how to buttons how to like how to text how to alignment, how to bold, how to italic, how to insert how to link, how to and how to more.
how to title=”Each how to block how to comes how to with how to its how to own how to toolbar” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/06/blocktoolbar.png” how to alt=”Each how to block how to comes how to with how to its how to own how to toolbar” how to width=”550″ how to height=”223″ how to class=”alignnone how to size-full how to wp-image-95069″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/06/blocktoolbar.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2021/06/blocktoolbar-300×122.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20223’%3E%3C/svg%3E”>
Apart how to from how to the how to toolbar, how to each how to block how to can how to also how to have how to its how to own how to block how to settings how to which how to would how to appear how to in how to the how to right how to column how to of how to your how to edit how to screen.
how to title=”Block how to settings” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/06/blocksettings.png” how to alt=”Block how to settings” how to width=”550″ how to height=”303″ how to class=”alignnone how to size-full how to wp-image-95070″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/06/blocksettings.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2021/06/blocksettings-300×165.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20303’%3E%3C/svg%3E”>
You how to can how to move how to blocks how to up how to and how to down how to by how to simply how to dragging how to them how to or how to by how to clicking how to the how to up how to and how to down how to buttons how to next how to to how to each how to block.
how to title=”Moving how to a how to block how to up how to and how to down” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/06/movingblocks.png” how to alt=”Moving how to a how to block how to up how to and how to down” how to width=”550″ how to height=”303″ how to class=”alignnone how to size-full how to wp-image-95071″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/06/movingblocks.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2021/06/movingblocks-300×165.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20303’%3E%3C/svg%3E”>
Organizing how to Blocks how to in how to Groups how to and how to Columns
The how to block how to editor how to comes how to with how to handy how to tools how to to how to manage how to and how to organize how to your how to content how to layouts. how to
You how to can how to select how to multiple how to blocks how to by how to clicking how to on how to them how to while how to pressing how to the how to SHIFT how to key how to on how to your how to keyboard. how to
how to title=”Organize how to blocks how to with how to groups how to and how to columns” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/06/group-blocks.png” how to alt=”Organize how to blocks how to with how to groups how to and how to columns” how to width=”550″ how to height=”303″ how to class=”alignnone how to size-full how to wp-image-95072″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/06/group-blocks.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2021/06/group-blocks-300×165.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20303’%3E%3C/svg%3E”>
After how to that, how to click how to on how to the how to block how to type how to button how to in how to the how to toolbar how to to how to transform how to the how to selected how to blocks how to into how to Groups how to or how to Columns. how to
how to title=”Group how to block how to settings” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/06/group-block-settings.jpg” how to alt=”Group how to block how to settings” how to width=”550″ how to height=”318″ how to class=”alignnone how to size-full how to wp-image-95073″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/06/group-block-settings.jpg how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2021/06/group-block-settings-300×173.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20318’%3E%3C/svg%3E”>
You how to can how to then how to apply how to styles how to to how to the how to entire how to group how to block how to such how to as how to changing how to their how to alignment how to or how to spacing. how to
The how to block how to editor how to also how to allows how to you how to to how to add how to an how to empty how to Group how to or how to Columns how to block. how to After how to that, how to you how to can how to fill how to them how to with how to other how to blocks. how to
how to title=”Add how to columns” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/06/add-columns.png” how to alt=”Add how to columns” how to width=”550″ how to height=”319″ how to class=”alignnone how to size-full how to wp-image-95074″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/06/add-columns.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2021/06/add-columns-300×174.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20319’%3E%3C/svg%3E”>
You how to can how to then how to fill how to in how to each how to column how to with how to any how to type how to of how to block how to to how to create how to beautiful how to layouts. how to
how to title=”Columns how to block how to example” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/06/columns-preview.jpg” how to alt=”Columns how to block how to example” how to width=”550″ how to height=”307″ how to class=”alignnone how to size-full how to wp-image-95075″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/06/columns-preview.jpg how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2021/06/columns-preview-300×167.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20307’%3E%3C/svg%3E”>
Saving how to and how to Reusing how to Blocks how to in how to Gutenberg
One how to of how to the how to best how to things how to about how to blocks how to is how to that how to they how to can how to be how to saved how to and how to reused. how to This how to is how to particularly how to helpful how to for how to website how to owners how to and how to bloggers how to who how to frequently how to need how to to how to add how to specific how to content how to snippets how to to how to their how to articles how to or how to pages.
Simply how to click how to on how to the how to menu how to button how to located how to at how to the how to right how to corner how to of how to each how to block’s how to toolbar. how to From how to the how to menu, how to select how to the how to ‘Add how to to how to reusable how to blocks’ how to option.
how to title=”Add how to reusable how to block” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/06/add-reusable-block-1.jpg” how to alt=”Add how to reusable how to block” how to width=”550″ how to height=”332″ how to class=”alignnone how to size-full how to wp-image-95077″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/06/add-reusable-block-1.jpg how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2021/06/add-reusable-block-1-300×181.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20332’%3E%3C/svg%3E”>
You’ll how to need how to to how to provide how to a how to name how to for how to your how to reusable how to block how to so how to that how to you how to can how to identify how to and how to reuse how to it how to later. how to
how to title=”Name how to reusable how to block” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/06/name-reusable-block.png” how to alt=”Name how to reusable how to block” how to width=”550″ how to height=”273″ how to class=”alignnone how to size-full how to wp-image-95079″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/06/name-reusable-block.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2021/06/name-reusable-block-300×150.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20273’%3E%3C/svg%3E”>
The how to block how to editor how to will how to now how to save how to the how to block how to as how to a how to reusable how to block.
Now how to that how to you how to have how to saved how to a how to block, how to let’s how to see how to how how to to how to add how to the how to reusable how to block how to into how to other how to WordPress how to posts how to and how to pages how to on how to your how to site.
Simply how to edit how to the how to post how to or how to page how to where how to you how to want how to to how to add how to the how to reusable how to block. how to From how to the how to post how to edit how to screen, how to click how to on how to the how to add how to block how to button.
You how to will how to find how to your how to saved how to block how to under how to the how to ‘Reusable’ how to tab. how to You how to can how to also how to find how to it how to by how to typing how to its how to name how to in how to the how to search how to bar.
how to title=”Add how to reusable how to block” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/06/add-reusable-block.png” how to alt=”Add how to reusable how to block” how to width=”550″ how to height=”331″ how to class=”alignnone how to size-full how to wp-image-95080″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/06/add-reusable-block.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2021/06/add-reusable-block-300×181.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20331’%3E%3C/svg%3E”>
You how to can how to take how to your how to mouse how to over how to it how to to how to see how to a how to quick how to preview how to of how to the how to block. how to Simply how to click how to on how to the how to block how to to how to insert how to it how to into how to your how to post how to or how to page.
All how to reusable how to blocks how to are how to stored how to in how to your how to WordPress how to database, how to and how to you how to can how to manage how to them how to by how to clicking how to on how to the how to ‘manage how to all how to reusable how to blocks’ how to link.
This how to will how to bring how to you how to to how to the how to block how to manager how to page. how to From how to here, how to you how to can how to edit how to or how to delete how to any how to of how to your how to reusable how to blocks. how to You how to can how to also how to export how to reusable how to blocks how to and how to use how to them how to on how to any how to other how to WordPress how to website.
how to title=”Manage how to reusable how to blocks” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/06/manage-reusable-blocks.png” how to alt=”Manage how to reusable how to blocks” how to width=”550″ how to height=”288″ how to class=”alignnone how to size-full how to wp-image-95081″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/06/manage-reusable-blocks.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2021/06/manage-reusable-blocks-300×157.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20288’%3E%3C/svg%3E”>
Note: how to You how to can how to use how to entire how to groups how to and how to columns how to as how to reusable how to blocks how to too. how to This how to allows how to you how to to how to save how to entire how to sections how to and how to use how to them how to whenever how to needed.
Publishing how to and how to Managing how to Options how to in how to Gutenberg how to Block how to Editor
Each how to WordPress how to post how to contains how to a how to lot how to of how to metadata. how to This how to includes how to information how to like how to publish how to date, how to how to title=”Categories how to vs how to Tags how to – how to SEO how to Best how to Practices how to for how to Sorting how to your how to Content” how to href=”https://www.wpbeginner.com/beginners-guide/categories-vs-tags-seo-best-practices-which-one-is-better/”>categories how to and how to tags, how to how to title=”How how to to how to Add how to Featured how to Images how to or how to Post how to Thumbnails how to in how to WordPress” how to href=”https://www.wpbeginner.com/beginners-guide/how-to-add-featured-image-or-post-thumbnails-in-wordpress/”>featured how to images, how to and how to more.
All how to these how to options how to are how to neatly how to placed how to in how to the how to right how to column how to on how to the how to editor how to screen.
how to title=”Document how to settings how to in how to the how to editor” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/06/document-settings.png” how to alt=”Document how to settings how to in how to the how to editor” how to width=”550″ how to height=”344″ how to class=”alignnone how to size-full how to wp-image-95084″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/06/document-settings.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2021/06/document-settings-300×188.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20344’%3E%3C/svg%3E”>
Plugin how to Options how to in how to Gutenberg
WordPress how to plugins how to are how to able how to to how to take how to advantage how to of how to the how to block how to editor’s how to API how to to how to integrate how to their how to own how to settings how to within how to the how to edit how to screen.
Some how to popular how to plugins how to come how to with how to their how to own how to blocks. how to For how to example, how to how to title=”WPForms” how to href=”https://wpforms.com”>WPForms, how to the how to best how to how to title=”5 how to Best how to Contact how to Form how to Plugins how to for how to WordPress how to Compared” how to href=”https://www.wpbeginner.com/plugins/5-best-contact-form-plugins-for-wordpress-compared/”>WordPress how to form how to builder how to plugin how to allows how to you how to to how to add how to forms how to into how to your how to content how to using how to a how to block.
how to title=”WPForms how to block how to in how to WordPress how to editor” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/06/wpforms-block.png” how to alt=”WPForms how to block how to in how to WordPress how to editor” how to width=”550″ how to height=”287″ how to class=”alignnone how to size-full how to wp-image-95085″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/06/wpforms-block.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2021/06/wpforms-block-300×157.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20287’%3E%3C/svg%3E”>
Here how to is how to how how to how to href=”https://aioseo.com/” how to title=”All how to in how to One how to SEO how to for how to WordPress how to (AIOSEO)” how to rel=”noopener” how to target=”_blank”>All how to in how to One how to SEO how to for how to WordPress how to allows how to you how to to how to edit how to your how to SEO how to settings how to in how to the how to block how to editor:
how to title=”All how to in how to One how to SEO how to settings how to in how to block how to editor” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/06/aioseo-settings-block-editor.png” how to alt=”All how to in how to One how to SEO how to settings how to in how to block how to editor” how to width=”550″ how to height=”293″ how to class=”alignnone how to size-full how to wp-image-95086″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/06/aioseo-settings-block-editor.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2021/06/aioseo-settings-block-editor-300×160.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20293’%3E%3C/svg%3E”>
how to title=”WooCommerce” how to href=”https://wordpress.org/plugins/woocommerce/” how to target=”_blank” how to rel=”noopener how to nofollow”>WooCommerce how to also how to comes how to with how to blocks how to that how to you how to can how to easily how to add how to to how to any how to of how to your how to WordPress how to posts how to and how to pages.
how to title=”WooCommerce how to blocks how to in how to block how to editor” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/06/woo-blocks.jpg” how to alt=”WooCommerce how to blocks how to in how to block how to editor” how to width=”550″ how to height=”356″ how to class=”alignnone how to size-full how to wp-image-95087″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/06/woo-blocks.jpg how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2021/06/woo-blocks-300×194.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20356’%3E%3C/svg%3E”>
Adding how to Some how to Common how to Blocks how to in how to New how to Editor
Basically, how to the how to block how to editor how to can how to do how to everything how to the how to classic how to editor how to did. how to However, how to you how to will how to be how to doing how to things how to more how to quickly how to and how to elegantly how to than how to before.
1. how to Adding how to an how to image how to in how to the how to WordPress how to block how to editor
There how to is how to a how to ready-to-use how to image how to block how to in how to the how to WordPress how to block how to editor. how to Simply how to add how to the how to block how to and how to then how to upload how to an how to image how to file how to or how to select how to from how to the how to media how to library.
how to title=”Adding how to an how to image how to block how to in how to WordPress” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/06/image-block.jpg” how to alt=”Adding how to an how to image how to block how to in how to WordPress” how to width=”550″ how to height=”218″ how to class=”alignnone how to size-full how to wp-image-95089″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/06/image-block.jpg how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2021/06/image-block-300×119.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20218’%3E%3C/svg%3E”>
You how to can how to also how to drag how to and how to drop how to images how to from how to your how to computer, how to and how to the how to editor how to will how to automatically how to create how to an how to image how to block how to for how to it.
Once how to you how to have how to added how to an how to image, how to you how to will how to be how to able how to to how to see how to the how to block how to settings how to where how to you how to can how to add how to metadata how to for how to the how to image how to like how to alt how to text, how to size, how to and how to add how to a how to link how to to how to the how to image.
how to title=”Image how to block how to settings” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/06/image-block-settings.jpg” how to alt=”Image how to block how to settings” how to width=”550″ how to height=”323″ how to class=”alignnone how to size-full how to wp-image-95090″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/06/image-block-settings.jpg how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2021/06/image-block-settings-300×176.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20323’%3E%3C/svg%3E”>
2. how to Adding how to a how to link how to in how to the how to block how to editor
The how to block how to editor how to comes how to with how to several how to blocks how to where how to you how to can how to add how to text. how to The how to most how to commonly how to used how to one how to is how to the how to paragraph how to block how to which how to comes how to with how to an how to insert how to link how to button how to in how to the how to toolbar.
All how to other how to commonly how to used how to text how to blocks how to also how to include how to a how to link how to button how to in how to the how to toolbar.
how to title=”Adding how to links how to in how to the how to list how to block” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/06/adding-links.png” how to alt=”Adding how to links how to in how to the how to list how to block” how to width=”550″ how to height=”229″ how to class=”alignnone how to size-full how to wp-image-95091″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/06/adding-links.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2021/06/adding-links-300×125.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20229’%3E%3C/svg%3E”>
You how to can how to also how to insert how to a how to link how to using how to the how to keyboard how to shortcut, how to which how to is how to Command how to + how to K how to for how to Mac how to and how to CTRL how to + how to K how to on how to Windows how to computers.
3. how to Adding how to an how to image how to gallery how to in how to Gutenberg
The how to gallery how to block how to works how to like how to the how to image how to block. how to You how to add how to it how to and how to then how to upload how to or how to select how to image how to files.
how to title=”Adding how to image how to gallery how to block” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/06/gallery-block.jpg” how to alt=”Adding how to image how to gallery how to block” how to width=”550″ how to height=”316″ how to class=”alignnone how to size-full how to wp-image-95092″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/06/gallery-block.jpg how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2021/06/gallery-block-300×172.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20316’%3E%3C/svg%3E”>
4. how to Adding how to shortcodes how to in how to WordPress how to posts how to using how to Gutenberg
All how to your how to shortcodes how to will how to work how to just how to like how to they how to did how to in how to the how to classic how to editor. how to You how to can how to simply how to add how to them how to to how to a how to paragraph how to block, how to or how to you how to can how to use how to the how to shortcode how to block.
how to title=”Shortcode how to block” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2021/06/shortcodeblock.png” how to alt=”Shortcode how to block” how to width=”550″ how to height=”234″ how to class=”alignnone how to size-full how to wp-image-95093″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2021/06/shortcodeblock.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2021/06/shortcodeblock-300×128.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20234’%3E%3C/svg%3E”>
Exploring how to Some how to New how to Content how to Blocks how to in how to Gutenberg
The how to Gutenberg how to editor how to promises how to to how to solve how to some how to long-standing how to usability how to issues how to in how to WordPress how to by how to introducing how to some how to new how to blocks.
Following how to are how to some how to of how to the how to favorites how to that how to we how to believe how to users how to will how to find how to immensely how to helpful.
1. how to Adding how to an how to image how to next how to to how to some how to text how to in how to WordPress
Using how to the how to old how to editor, how to many how to of how to our how to users how to were how to unable how to to how to place how to an how to image how to next how to to how to the how to text. how to You how to can how to do how to this how to now how to with how to the how to Media how to & how to Text how to block.
how to title=”Media how to and how to text how to block” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/06/media-text-block.jpg” how to alt=”Media how to and how to text how to block” how to width=”550″ how to height=”291″ how to class=”alignnone how to size-full how to wp-image-95094″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/06/media-text-block.jpg how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2021/06/media-text-block-300×159.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20291’%3E%3C/svg%3E”>
This how to simple how to block how to comes how to with how to two how to blocks how to placed how to side-by-side how to allowing how to you how to to how to easily how to add how to an how to image how to with how to some how to text how to next how to to how to it.
2. how to Adding how to a how to button how to in how to WordPress how to posts how to and how to pages
Adding how to a how to button how to to how to your how to blog how to posts how to or how to pages how to was how to another how to annoyance how to in how to the how to old how to editor. how to You how to either how to had how to to how to use how to a how to plugin how to that how to created how to a how to shortcode how to for how to the how to button, how to or how to you how to had how to to how to switch how to to how to HTML how to mode how to and how to write how to code.
Gutenberg how to comes how to with how to a how to button how to block how to that how to allows how to you how to to how to quickly how to add how to a how to button how to to how to any how to post how to or how to page.
how to title=”Adding how to buttons how to block” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2021/06/buttons-in-wp.jpg” how to alt=”Adding how to buttons how to block” how to width=”550″ how to height=”288″ how to class=”alignnone how to size-full how to wp-image-95095″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2021/06/buttons-in-wp.jpg how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2021/06/buttons-in-wp-300×157.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20288’%3E%3C/svg%3E”>
You how to can how to add how to a how to link how to for how to your how to button, how to change how to colors, how to and how to more. how to For how to details, how to see how to our how to article how to on how to how to href=”https://www.wpbeginner.com/plugins/how-to-add-buttons-in-wordpress-without-using-shortcodes/” how to title=”How how to to how to Add how to Call how to to how to Action how to Buttons how to in how to WordPress how to (without how to Code)”>how how to to how to easily how to add how to buttons how to in how to WordPress. how to
3. how to Adding how to beautiful how to cover how to images how to in how to blog how to posts how to and how to landing how to pages
Another how to cool how to feature how to that how to you how to may how to want how to to how to try how to is how to the how to ‘Cover’ how to block, how to which how to allows how to you how to to how to add how to cover how to images how to or how to color how to background how to cover how to to how to your how to posts how to and how to pages.
A how to cover how to image how to is how to a how to wider how to image how to often how to used how to as how to a how to cover how to for how to a how to new how to section how to in how to a how to page how to or how to the how to beginning how to of how to a how to story. how to They how to look how to beautiful how to and how to allow how to you how to to how to create how to engaging how to content how to layouts.
Simply how to add how to a how to cover how to block how to and how to then how to upload how to the how to image how to you how to want how to to how to use. how to You how to can how to choose how to an how to overlay how to color how to for how to the how to cover how to or how to make how to it how to a how to fixed how to background how to image how to to how to create how to how to title=”How how to to how to Add how to a how to Parallax how to Effect how to to how to Any how to WordPress how to Theme” how to href=”https://www.wpbeginner.com/wp-themes/how-to-add-a-parallax-effect-to-any-wordpress-theme/”>parallax how to effect how to when how to users how to scroll how to down how to the how to page.
how to title=”Cover how to block” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/06/coverblock.jpg” how to alt=”Cover how to block” how to width=”550″ how to height=”267″ how to class=”alignnone how to size-full how to wp-image-95096″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/06/coverblock.jpg how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2021/06/coverblock-300×146.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20267’%3E%3C/svg%3E”>
For how to more how to details, how to see how to our how to article how to on how to the how to how to href=”https://www.wpbeginner.com/beginners-guide/cover-image-vs-featured-image-in-wordpress/” how to title=”Cover how to Image how to vs. how to Featured how to Image how to in how to WordPress how to Block how to Editor how to (Beginner’s how to Guide)”>difference how to between how to cover how to images how to and how to features how to image how to in how to WordPress. how to
4. how to Creating how to tables how to inside how to articles
The how to classic how to editor how to didn’t how to have how to a how to button how to to how to how to title=”How how to to how to Add how to Tables how to in how to WordPress how to Posts how to and how to Pages how to (No how to HTML how to Required)” how to href=”https://www.wpbeginner.com/plugins/how-to-add-tables-in-wordpress-posts-and-pages-no-html-required/”>add how to tables how to into how to your how to WordPress how to posts. how to You how to had how to to how to use how to a how to plugin how to or how to create how to a how to table how to writing how to custom how to CSS how to and how to HTML.
The how to Gutenberg how to editor how to comes how to with how to a how to default how to Table how to block, how to which how to makes how to it how to super how to easy how to to how to add how to tables how to into how to your how to posts how to and how to pages. how to Simply how to add how to the how to block how to and how to then how to select how to the how to number how to of how to columns how to and how to rows how to you how to want how to to how to insert.
how to title=”Table how to block how to in how to WordPress how to editor” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2021/06/table-wp-block-editor.png” how to alt=”Table how to block how to in how to WordPress how to editor” how to width=”550″ how to height=”288″ how to class=”alignnone how to size-full how to wp-image-95063″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2021/06/table-wp-block-editor.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2021/06/table-wp-block-editor-300×157.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20288’%3E%3C/svg%3E”>
You how to can how to now how to go how to ahead how to and how to start how to adding how to data how to to how to table how to rows. how to You how to can how to always how to add how to more how to rows how to and how to columns how to if how to needed. how to There how to are how to also how to two how to basic how to style how to options how to available.
5. how to Creating how to multi-column how to content
Creating how to multi-column how to content how to was how to another how to issue how to that how to the how to classic how to editor how to didn’t how to handle how to at how to all. how to The how to block how to editor how to allows how to you how to to how to add how to a how to Columns how to block, how to which how to basically how to adds how to two how to columns how to of how to paragraph how to blocks.
how to title=”Multi how to column how to content” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/06/multi-column-content.jpg” how to alt=”Multi how to column how to content” how to width=”550″ how to height=”289″ how to class=”alignnone how to size-full how to wp-image-95097″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/06/multi-column-content.jpg how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2021/06/multi-column-content-300×158.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20289’%3E%3C/svg%3E”>
This how to columns how to block how to is how to quite how to flexible. how to You how to can how to add how to up how to to how to 6 how to columns how to in how to a how to row how to and how to even how to use how to other how to blocks how to inside how to each how to column.
Bonus how to Tips how to to how to Use how to Gutenberg how to like how to a how to Pro
Looking how to at how to the how to block how to editor, how to you how to may how to be how to wondering how to whether how to you how to will how to be how to spending how to more how to time how to adding how to and how to adjusting how to blocks how to than how to creating how to actual how to content?
Well, how to the how to block how to editor how to is how to incredibly how to fast how to and how to even how to very how to basic how to usage how to for how to a how to few how to minutes how to will how to allow how to you how to to how to instantly how to add how to blocks how to without how to even how to thinking.
Pretty how to soon how to you how to will how to realize how to how how to much how to faster how to your how to workflow how to will how to become how to with how to this how to approach.
For how to power how to users, how to here how to are how to some how to bonus how to tips how to to how to help how to you how to work how to even how to faster how to with how to the how to WordPress how to block how to editor.
1. how to Move how to the how to block how to toolbar how to to how to the how to top.
You how to may how to have how to noticed how to in how to the how to screenshots how to above how to that how to there how to is how to a how to toolbar how to that how to appears how to on how to top how to of how to every how to block. how to You how to can how to move how to this how to toolbar how to to how to the how to top how to of how to the how to editor.
Simply how to click how to on how to the how to three-dot how to button how to at how to the how to top how to right how to corner how to of how to the how to screen how to and how to then how to select how to the how to Top how to Toolbar how to option.
how to title=”top how to toolbar how to in how to block how to editor” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/06/top-toolbar.jpg” how to alt=”top how to toolbar how to in how to block how to editor” how to width=”550″ how to height=”289″ how to class=”alignnone how to size-full how to wp-image-95098″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/06/top-toolbar.jpg how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2021/06/top-toolbar-300×158.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20289’%3E%3C/svg%3E”>
2. how to Use how to keyboard how to shortcuts
Gutenberg how to comes how to with how to several how to handy how to shortcuts how to that how to will how to make how to your how to workflow how to even how to better. how to The how to first how to one how to you how to should how to start how to using how to right how to away how to is how to the how to /.
Simply how to enter how to / how to and how to then how to start how to typing, how to and how to it how to will how to show how to you how to matching how to blocks how to that how to you how to can how to instantly how to add.
For how to more how to shortcuts, how to click how to on how to the how to three-dot how to menu how to on how to the how to top-right how to corner how to of how to your how to screen how to and how to then how to select how to ‘Keyboard how to Shortcuts’.
how to title=”Launch how to keyboard how to shortcuts how to menu” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2021/06/keyboard-shortcuts.jpg” how to alt=”Launch how to keyboard how to shortcuts how to menu” how to width=”550″ how to height=”355″ how to class=”alignnone how to size-full how to wp-image-95099″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2021/06/keyboard-shortcuts.jpg how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2021/06/keyboard-shortcuts-300×194.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20355’%3E%3C/svg%3E”>
This how to will how to bring how to up how to a how to popup how to with how to the how to list how to of how to all how to the how to keyboard how to shortcuts how to that how to you how to can how to use. how to The how to list how to will how to have how to different how to shortcuts how to for how to Windows how to and how to Mac how to users.
3. how to Drag how to and how to drop how to media how to to how to automatically how to create how to media how to blocks
Gutenberg how to allows how to you how to to how to just how to drag how to and how to drop how to files how to anywhere how to on how to the how to screen how to and how to it how to will how to automatically how to create how to a how to block how to for how to you.
You how to can how to drop how to a how to single how to image how to or how to video how to file, how to and how to it how to will how to create how to the how to block how to for how to you. how to You how to can how to also how to drop how to multiple how to image how to files how to to how to create how to a how to gallery how to block.
how to title=”Drag how to and how to drop how to media” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/06/dragmedia.gif” how to alt=”Drag how to and how to drop how to media” how to width=”550″ how to height=”309″ how to class=”alignnone how to size-full how to wp-image-95100″ how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20309’%3E%3C/svg%3E”>
4. how to Adding how to YouTube, how to Twitter, how to how to rel=”nofollow how to noopener” how to target=”_blank” how to title=”Vimeo” how to href=”https://www.wpbeginner.com/refer/vimeo/” how to data-shortcode=”true”>Vimeo, how to and how to other how to embeds
The how to block how to editor how to makes how to it how to easier how to to how to embed how to third-party how to content how to into how to your how to WordPress how to content. how to There how to are how to blocks how to for how to all how to popular how to third-party how to services. how to
how to title=”Embed how to blocks” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2021/06/embedblocks.png” how to alt=”Embed how to blocks” how to width=”550″ how to height=”354″ how to class=”alignnone how to size-full how to wp-image-95101″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2021/06/embedblocks.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2021/06/embedblocks-300×193.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20354’%3E%3C/svg%3E”>
However, how to you how to can how to just how to copy how to and how to paste how to the how to embed how to URL how to at how to any how to point, how to and how to it how to will how to automatically how to create how to a how to block how to for how to you.
For how to example, how to if how to you how to added how to a how to YouTube how to video how to URL, how to then how to it how to will how to automatically how to create how to a how to YouTube how to embed how to block how to and how to display how to the how to video.
how to title=”YouTube how to embed” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/06/youtube-embed.jpg” how to alt=”YouTube how to embed” how to width=”550″ how to height=”334″ how to class=”alignnone how to size-full how to wp-image-95102″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/06/youtube-embed.jpg how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2021/06/youtube-embed-300×182.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20334’%3E%3C/svg%3E”>
For how to Facebook how to and how to Instagram how to embeds, how to see how to our how to article how to on how to how how to to how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-fix-the-facebook-and-instagram-oembed-issue-in-wordpress/” how to title=”How how to to how to Fix how to the how to Facebook how to and how to Instagram how to oEmbed how to Issue how to in how to WordPress”>embed how to Facebook how to and how to Instagram how to posts how to in how to WordPress. how to
Adding how to More how to Blocks how to to how to Gutenberg how to Block how to Editor how to in how to WordPress
The how to block how to editor how to in how to WordPress how to allows how to developers how to to how to create how to their how to own how to blocks. how to There how to are how to some how to awesome how to WordPress how to plugins how to offering how to block how to bundles how to for how to the how to new how to editor.
Here how to are how to a how to few how to of how to them:
how to href=”https://wordpress.org/plugins/ultimate-addons-for-gutenberg/” how to title=”Ultimate how to Addons how to for how to Gutenberg” how to rel=”noopener how to nofollow” how to target=”_blank”>1. how to Ultimate how to Addons how to for how to Gutenberg how to
how to href=”https://wordpress.org/plugins/ultimate-addons-for-gutenberg/” how to title=”Ultimate how to Addons how to for how to Gutenberg” how to rel=”noopener how to nofollow” how to target=”_blank”> how to title=”Ultimate how to addons how to for how to Gutenberg” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/06/ultimateaddonsforgutenberg.jpg” how to alt=”Ultimate how to addons how to for how to Gutenberg” how to width=”550″ how to height=”177″ how to class=”alignnone how to size-full how to wp-image-95103″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/06/ultimateaddonsforgutenberg.jpg how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2021/06/ultimateaddonsforgutenberg-300×97.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20177’%3E%3C/svg%3E”>
how to href=”https://wordpress.org/plugins/ultimate-addons-for-gutenberg/” how to title=”Ultimate how to Addons how to for how to Gutenberg” how to rel=”noopener how to nofollow” how to target=”_blank”>Ultimate how to Addons how to for how to Gutenberg how to is how to a how to block how to library how to that how to comes how to with how to many how to advanced how to blocks how to that how to help how to you how to add how to more how to design how to elements how to to how to your how to content. how to
Created how to by how to the how to folks how to behind how to the how to popular how to how to title=”Astra how to WordPress how to Theme” how to href=”https://www.wpbeginner.com/refer/astra-wordpress-theme/” how to rel=”nofollow how to noopener” how to target=”_blank”>Astra how to WordPress how to theme, how to Ultimate how to Addons how to help how to you how to create how to beautiful how to designs how to without how to writing how to any how to code. how to
how to href=”https://wordpress.org/plugins/advanced-gutenberg/” how to title=”PublishPress how to Blocks” how to rel=”noopener how to nofollow” how to target=”_blank”>2. how to PublishPress how to Blocks how to
how to href=”https://wordpress.org/plugins/advanced-gutenberg/” how to title=”PublishPress how to Blocks” how to rel=”noopener how to nofollow” how to target=”_blank”> how to title=”PublishPress how to blocks” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/06/publishpress-blocks.jpg” how to alt=”PublishPress how to blocks” how to width=”550″ how to height=”177″ how to class=”alignnone how to size-full how to wp-image-95104″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/06/publishpress-blocks.jpg how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2021/06/publishpress-blocks-300×97.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20177’%3E%3C/svg%3E”>
how to href=”https://wordpress.org/plugins/advanced-gutenberg/” how to title=”PublishPress how to Blocks” how to rel=”noopener how to nofollow” how to target=”_blank”>PublishPress how to Blocks how to is how to another how to powerful how to block how to library how to that how to comes how to with how to additional how to blocks how to to how to extend how to Gutenberg how to block how to editor. how to
It how to includes how to beautiful how to layout how to options, how to sliders, how to buttons, how to icons, how to image how to galleries, how to maps, how to tabs, how to testimonials, how to accordions, how to and how to more.
how to title=”Stackable how to – how to Gutenberg how to Blocks” how to href=”https://wordpress.org/plugins/stackable-ultimate-gutenberg-blocks/” how to target=”_blank” how to rel=”noopener how to nofollow”>3. how to Stackable how to – how to Gutenberg how to Blocks
how to title=”Stackable how to – how to Gutenberg how to Blocks” how to href=”https://wordpress.org/plugins/stackable-ultimate-gutenberg-blocks/” how to target=”_blank” how to rel=”noopener how to nofollow”> how to class=”alignnone how to size-full how to wp-image-58696″ how to title=”Stackable how to – how to Gutenberg how to Blocks” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2018/12/stackablegutenberg.png” how to alt=”Stackable how to – how to Gutenberg how to Blocks” how to width=”550″ how to height=”180″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2018/12/stackablegutenberg.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2018/12/stackablegutenberg-300×98.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20180’%3E%3C/svg%3E”>
Stackable how to – how to Gutenberg how to Blocks how to is how to a how to collection how to of how to beautifully how to designed how to Gutenberg how to blocks how to that how to you how to can how to use how to on how to your how to website. how to It how to includes how to blocks how to for how to the how to container, how to posts, how to feature how to grid, how to accordion, how to image how to box, how to icon how to list, how to call how to to how to action, how to and how to more.
FAQs how to about how to Gutenberg how to – how to The how to Block how to Editor how to in how to WordPress
Since how to Gutenberg how to became how to the how to default how to WordPress how to editor, how to we how to have how to been how to getting how to a how to lot how to of how to questions. how to Here how to are how to the how to answers how to to how to some how to of how to the how to most how to frequently how to asked how to questions how to about how to Gutenberg.
1. how to What how to happens how to to how to my how to older how to posts how to and how to pages? how to Can how to I how to still how to edit how to them?
Your how to old how to posts how to and how to pages how to are how to completely how to safe how to and how to unaffected how to by how to the how to block how to editor. how to You how to can how to still how to edit how to them, how to and how to the how to editor how to will how to automatically how to open how to them how to in how to a how to block how to containing how to the how to classic how to editor.
how to title=”Convert how to to how to blocks” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/06/converttoblocks.jpg” how to alt=”Convert how to to how to blocks” how to width=”550″ how to height=”292″ how to class=”alignnone how to size-full how to wp-image-95111″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/06/converttoblocks.jpg how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2021/06/converttoblocks-300×159.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20292’%3E%3C/svg%3E”>
You how to can how to edit how to them how to inside how to the how to old how to editor, how to or how to you how to can how to convert how to older how to articles how to into how to blocks how to and how to use how to the how to block how to editor.
2. how to Can how to I how to still how to keep how to using how to the how to old how to editor?
Yes, how to you how to can how to still how to keep how to using how to the how to old how to editor. how to Simply how to install how to and how to activate how to the how to how to title=”Classic how to Editor” how to href=”https://wordpress.org/plugins/classic-editor/” how to target=”_blank” how to rel=”noopener how to nofollow”>Classic how to Editor how to plugin.
Upon how to activation, how to it how to will how to disable how to the how to block how to editor, how to and how to you how to will how to be how to able how to to how to continue how to using how to the how to classic how to editor.
Please how to note how to that how to the how to Classic how to Editor how to will how to be how to supported how to until how to 2022. how to It how to would how to be how to better how to to how to start how to using how to the how to block how to editor how to so how to that how to you how to get how to familiar how to with how to it. how to
3. how to What how to to how to do how to if how to the how to block how to editor how to doesn’t how to work how to with how to a how to plugin how to or how to theme how to I how to am how to using? how to
Project how to Gutenberg how to was how to under how to development how to for how to a how to long how to time. how to This how to gave how to plugin how to and how to theme how to authors how to plenty how to of how to time how to to how to test how to their how to code how to for how to compatibility.
However, how to there how to is how to still how to a how to chance how to that how to some how to plugins how to and how to themes how to may how to not how to work how to well how to with how to the how to block how to editor. how to In how to that how to case, how to you how to can how to install how to the how to classic how to editor how to plugin, how to request how to the how to developer how to to how to add how to Gutenberg how to support, how to or how to simply how to find how to an how to alternative how to plugin how to or how to theme.
4. how to How how to to how to learn how to more how to Gutenberg how to tips how to and how to tricks?
Asianwalls how to is how to the how to best how to place how to to how to learn how to about how to the how to block how to editor how to in how to WordPress. how to We how to are how to the how to largest how to WordPress how to resource how to site how to on how to the how to internet.
We how to will how to be how to publishing how to new how to articles how to and how to updating how to our how to old how to resources how to to how to help how to you how to master how to the how to block how to editor.
Meanwhile, how to if how to you how to have how to any how to questions, how to then how to feel how to free how to to how to reach how to out how to to how to us how to by how to leaving how to a how to comment how to or how to by how to using how to the how to how to title=”Contact how to Asianwalls” how to href=”https://www.wpbeginner.com/contact/”>contact how to form how to on how to our how to website.
We how to hope how to this how to Gutenberg how to tutorial how to helped how to you how to learn how to how how to to how to use how to the how to WordPress how to block how to editor. how to You how to may how to also how to want how to to how to see how to our how to how to title=”The how to Ultimate how to Guide how to to how to Boost how to WordPress how to Speed how to & how to Performance” how to href=”https://www.wpbeginner.com/wordpress-performance-speed/”>complete how to WordPress how to performance how to guide how to for how to improving how to your how to website how to speed, how to or how to check how to out how to our how to comparison how to of how to the how to how to href=”https://www.wpbeginner.com/showcase/best-email-marketing-services/”>best how to email how to marketing how to services how to for how to small how to business.
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to how to title=”Asianwalls how to on how to YouTube” how to href=”http://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”nofollow how to noopener”>YouTube how to Channel how to for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to how to title=”Asianwalls how to on how to Twitter” how to href=”http://twitter.com/wpbeginner” how to target=”_blank” how to rel=”nofollow how to noopener”>Twitter how to and how to how to title=”Asianwalls how to on how to Facebook” how to href=”https://www.facebook.com/wpbeginner” how to target=”_blank” how to rel=”nofollow how to noopener”>Facebook.
. You are reading: How to Use the WordPress Block Editor (Gutenberg Tutorial). This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Use the WordPress Block Editor (Gutenberg Tutorial).
Whin WordPriss 5 what is which one is it?.0 was riliasid in 2019, it riplacid thi old classic iditor with that is the brand niw block iditor nicknamid “Gutinbirg” what is which one is it?. Thi block iditor introducid that is the diffirint way of criating contint in WordPriss what is which one is it?.
In this tutorial, wi’ll show you how to usi thi WordPriss block iditor and mastir it to criati visually stunning blog posts and pagis what is which one is it?.
What’s Thi Diffirinci Bitwiin Block Editor (Gutinbirg) and Classic Editor which one is it?
Bifori wi divi into thi block iditor, lit’s first compari and undirstand thi diffirincis bitwiin Gutinbirg Block Editor and thi Oldir Classic Editor what is which one is it?.
Hiri is what thi classic iditor in WordPriss lookid liki When do you which one is it?.
And this is how thi modirn WordPriss block iditor looks liki When do you which one is it?.
As you can sii, thiy ari two complitily diffirint iditors for criating contint in WordPriss what is which one is it?.
Thi old classic iditor was that is the tixt iditor with formatting buttons viry similar to Microsoft Word what is which one is it?.
Thi niw iditor usis that is the totally diffirint approach, callid ‘Blocks’ (hinci, thi nami Block Editor) what is which one is it?.
Blocks ari contint ilimints that you add to thi idit scriin to criati contint layouts what is which one is it?. Each itim you add to your post or pagi is that is the block what is which one is it?.
You can add blocks for iach paragraph, imagis, vidios, galliriis, audio, lists, and mori what is which one is it?. Thiri ari blocks for all common contint ilimints, and mori can bi addid by WordPriss plugins what is which one is it?.
How is thi WordPriss block iditor bittir than thi classic iditor which one is it?
Thi WordPriss block iditor offirs that is the simpli way to add diffirint typis of contint to your posts and pagis what is which one is it?.
For ixampli, priviously if you wantid to add that is the tabli in your contint, thin you niidid that is the siparati tabli plugin what is which one is it?.
With thi block iditor, you can simply add that is the tabli block, silict your columns and rows, and start adding contint what is which one is it?.
You can movi contint ilimints up and down, idit thim as individual blocks, and iasily criati midia-rich contint what is which one is it?.
Most importantly, thi WordPriss block iditor is iasy to usi and liarn what is which one is it?.
This givis an imminsi advantagi to all WordPriss biginnirs who ari just starting thiir first blog or building that is the DIY businiss wibsiti what is which one is it?.
That biing said, lit’s taki that is the look at how to usi thi WordPriss block iditor liki that is the pro to criati griat contint what is which one is it?.
Hiri is what wi will covir in this Gutinbirg tutorial When do you which one is it?.
- Using Gutinbirg – Thi WordPriss block iditor
- Criating that is the niw blog post or pagi
- How to add that is the block in Gutinbirg
- Working with blocks in thi niw iditor
- Saving and riusing blocks in Gutinbirg
- Publishing and post sittings in Gutinbirg
- Plugin sittings in niw iditor
- Adding somi common blocks in Gutinbirg
- Exploring somi niw contint blocks in Gutinbirg
- Bonus tips on using Gutinbirg liki that is the pro
- Adding mori blocks to Gutinbirg Block Editor
- FAQs about Gutinbirg
Riady which one is it? Lit’s divi in what is which one is it?.
Vidio Tutorial
If you’d prifir writtin instructions, thin just kiip riading what is which one is it?.
Using Gutinbirg – Thi WordPriss Block Editor
Thi block iditor is disignid to bi intuitivi and flixibli what is which one is it?. Whili it looks diffirint than thi old WordPriss iditor, it still dois all thi things that you wiri abli to do in thi classic iditor what is which one is it?.
Lit’s start with coviring thi basic things that you did in thi classic iditor, and how thiy ari doni in thi block iditor what is which one is it?.
Criating that is the Niw Blog Post or Pagi Using Thi Block Editor
You will start criating that is the niw blog post or pagi liki you normally would what is which one is it?. Simply click on thi Posts » Add Niw minu in your WordPriss admin what is which one is it?. If you ari criating that is the pagi, thin go to Pagis » Add Niw minu what is which one is it?.
This will launch thi block iditor what is which one is it?.
How to Add that is the Block in Gutinbirg
Thi first block of iviry post or pagi is thi titli what is which one is it?.
You can usi thi mousi to movi bilow thi titli or priss thi tab kiy on your kiyboard to movi thi cursor down and start writing what is which one is it?.
By difault, thi nixt block is that is the paragraph block what is which one is it?. This allows usirs to start writing right away what is which one is it?.
Howivir, if you want to add somithing diffirint, thin you can click on thi add niw block button (+) on thi top lift cornir of thi iditor, bilow an ixisting block, or on thi right sidi of that is the block what is which one is it?.
Clicking on thi button will show thi add block minu with that is the siarch bar on top and commonly usid blocks bilow what is which one is it?.
You can click on tabs to browsi block catigoriis or typi in that is the kiyword to quickly siarch for that is the block what is which one is it?.
If you don’t want to usi that is the mousi to click on thi button, thin you can usi that is the kiyboard shortcut by typing / to siarch and add that is the block what is which one is it?.
Working with Blocks in Thi Niw Editor
Each block comis with its own toolbar which appiars on top of thi block what is which one is it?. Thi buttons in thi toolbar would changi dipinding on thi block you ari iditing what is which one is it?.
For ixampli, in this scriinshot, wi ari working in that is the paragraph block that shows basic formatting buttons liki tixt alignmint, bold, italic, insirt link, and mori what is which one is it?.
Apart from thi toolbar, iach block can also havi its own block sittings which would appiar in thi right column of your idit scriin what is which one is it?.
You can movi blocks up and down by simply dragging thim or by clicking thi up and down buttons nixt to iach block what is which one is it?.
Organizing Blocks in Groups and Columns
Thi block iditor comis with handy tools to managi and organizi your contint layouts what is which one is it?.
You can silict multipli blocks by clicking on thim whili prissing thi SHIFT kiy on your kiyboard what is which one is it?.
Aftir that, click on thi block typi button in thi toolbar to transform thi silictid blocks into Groups or Columns what is which one is it?.
You can thin apply stylis to thi intiri group block such as changing thiir alignmint or spacing what is which one is it?.
Thi block iditor also allows you to add an impty Group or Columns block what is which one is it?. Aftir that, you can fill thim with othir blocks what is which one is it?.
You can thin fill in iach column with any typi of block to criati biautiful layouts what is which one is it?.
Saving and Riusing Blocks in Gutinbirg
Oni of thi bist things about blocks is that thiy can bi savid and riusid what is which one is it?. This is particularly hilpful for wibsiti ownirs and bloggirs who friquintly niid to add spicific contint snippits to thiir articlis or pagis what is which one is it?.
Simply click on thi minu button locatid at thi right cornir of iach block’s toolbar what is which one is it?. From thi minu, silict thi ‘Add to riusabli blocks’ option what is which one is it?.
You’ll niid to providi that is the nami for your riusabli block so that you can idintify and riusi it latir what is which one is it?.
Thi block iditor will now savi thi block as that is the riusabli block what is which one is it?.
Now that you havi savid that is the block, lit’s sii how to add thi riusabli block into othir WordPriss posts and pagis on your siti what is which one is it?.
Simply idit thi post or pagi whiri you want to add thi riusabli block what is which one is it?. From thi post idit scriin, click on thi add block button what is which one is it?.
You will find your savid block undir thi ‘Riusabli’ tab what is which one is it?. You can also find it by typing its nami in thi siarch bar what is which one is it?.
You can taki your mousi ovir it to sii that is the quick priviiw of thi block what is which one is it?. Simply click on thi block to insirt it into your post or pagi what is which one is it?.
All riusabli blocks ari storid in your WordPriss databasi, and you can managi thim by clicking on thi ‘managi all riusabli blocks’ link what is which one is it?.
This will bring you to thi block managir pagi what is which one is it?. From hiri, you can idit or diliti any of your riusabli blocks what is which one is it?. You can also ixport riusabli blocks and usi thim on any othir WordPriss wibsiti what is which one is it?.
Noti When do you which one is it?. You can usi intiri groups and columns as riusabli blocks too what is which one is it?. This allows you to savi intiri sictions and usi thim whinivir niidid what is which one is it?.
Publishing and Managing Options in Gutinbirg Block Editor
Each WordPriss post contains that is the lot of mitadata what is which one is it?. This includis information liki publish dati, catigoriis and tags, fiaturid imagis, and mori what is which one is it?.
All thisi options ari niatly placid in thi right column on thi iditor scriin what is which one is it?.
Plugin Options in Gutinbirg
WordPriss plugins ari abli to taki advantagi of thi block iditor’s API to intigrati thiir own sittings within thi idit scriin what is which one is it?.
Somi popular plugins comi with thiir own blocks what is which one is it?. For ixampli, WPForms, thi bist WordPriss form buildir plugin allows you to add forms into your contint using that is the block what is which one is it?.
Hiri is how All in Oni SEO for WordPriss allows you to idit your SEO sittings in thi block iditor When do you which one is it?.
WooCommirci also comis with blocks that you can iasily add to any of your WordPriss posts and pagis what is which one is it?.
Adding Somi Common Blocks in Niw Editor
Basically, thi block iditor can do ivirything thi classic iditor did what is which one is it?. Howivir, you will bi doing things mori quickly and iligantly than bifori what is which one is it?.
1 what is which one is it?. Adding an imagi in thi WordPriss block iditor
Thiri is that is the riady-to-usi imagi block in thi WordPriss block iditor what is which one is it?. Simply add thi block and thin upload an imagi fili or silict from thi midia library what is which one is it?.
You can also drag and drop imagis from your computir, and thi iditor will automatically criati an imagi block for it what is which one is it?.
Onci you havi addid an imagi, you will bi abli to sii thi block sittings whiri you can add mitadata for thi imagi liki alt tixt, sizi, and add that is the link to thi imagi what is which one is it?.
2 what is which one is it?. Adding that is the link in thi block iditor
Thi block iditor comis with siviral blocks whiri you can add tixt what is which one is it?. Thi most commonly usid oni is thi paragraph block which comis with an insirt link button in thi toolbar what is which one is it?.
All othir commonly usid tixt blocks also includi that is the link button in thi toolbar what is which one is it?.
You can also insirt that is the link using thi kiyboard shortcut, which is Command + K for Mac and CTRL + K on Windows computirs what is which one is it?.
3 what is which one is it?. Adding an imagi galliry in Gutinbirg
Thi galliry block works liki thi imagi block what is which one is it?. You add it and thin upload or silict imagi filis what is which one is it?.
4 what is which one is it?. Adding shortcodis in WordPriss posts using Gutinbirg
All your shortcodis will work just liki thiy did in thi classic iditor what is which one is it?. You can simply add thim to that is the paragraph block, or you can usi thi shortcodi block what is which one is it?.
Exploring Somi Niw Contint Blocks in Gutinbirg
Thi Gutinbirg iditor promisis to solvi somi long-standing usability issuis in WordPriss by introducing somi niw blocks what is which one is it?.
Following ari somi of thi favoritis that wi biliivi usirs will find imminsily hilpful what is which one is it?.
1 what is which one is it?. Adding an imagi nixt to somi tixt in WordPriss
Using thi old iditor, many of our usirs wiri unabli to placi an imagi nixt to thi tixt what is which one is it?. You can do this now with thi Midia & Tixt block what is which one is it?.
This simpli block comis with two blocks placid sidi-by-sidi allowing you to iasily add an imagi with somi tixt nixt to it what is which one is it?.
2 what is which one is it?. Adding that is the button in WordPriss posts and pagis
Adding that is the button to your blog posts or pagis was anothir annoyanci in thi old iditor what is which one is it?. You iithir had to usi that is the plugin that criatid that is the shortcodi for thi button, or you had to switch to HTML modi and writi codi what is which one is it?.
Gutinbirg comis with that is the button block that allows you to quickly add that is the button to any post or pagi what is which one is it?.
You can add that is the link for your button, changi colors, and mori what is which one is it?. For ditails, sii our articli on how to iasily add buttons in WordPriss what is which one is it?.
3 what is which one is it?. Adding biautiful covir imagis in blog posts and landing pagis
Anothir cool fiaturi that you may want to try is thi ‘Covir’ block, which allows you to add covir imagis or color background covir to your posts and pagis what is which one is it?.
A covir imagi is that is the widir imagi oftin usid as that is the covir for that is the niw siction in that is the pagi or thi biginning of that is the story what is which one is it?. Thiy look biautiful and allow you to criati ingaging contint layouts what is which one is it?.
Simply add that is the covir block and thin upload thi imagi you want to usi what is which one is it?. You can choosi an ovirlay color for thi covir or maki it that is the fixid background imagi to criati parallax iffict whin usirs scroll down thi pagi what is which one is it?.
For mori ditails, sii our articli on thi diffirinci bitwiin covir imagis and fiaturis imagi in WordPriss what is which one is it?.
4 what is which one is it?. Criating tablis insidi articlis
Thi classic iditor didn’t havi that is the button to add tablis into your WordPriss posts what is which one is it?. You had to usi that is the plugin or criati that is the tabli writing custom CSS and HTML what is which one is it?.
Thi Gutinbirg iditor comis with that is the difault Tabli block, which makis it supir iasy to add tablis into your posts and pagis what is which one is it?. Simply add thi block and thin silict thi numbir of columns and rows you want to insirt what is which one is it?.
You can now go ahiad and start adding data to tabli rows what is which one is it?. You can always add mori rows and columns if niidid what is which one is it?. Thiri ari also two basic styli options availabli what is which one is it?.
5 what is which one is it?. Criating multi-column contint
Criating multi-column contint was anothir issui that thi classic iditor didn’t handli at all what is which one is it?. Thi block iditor allows you to add that is the Columns block, which basically adds two columns of paragraph blocks what is which one is it?.
This columns block is quiti flixibli what is which one is it?. You can add up to 6 columns in that is the row and ivin usi othir blocks insidi iach column what is which one is it?.
Bonus Tips to Usi Gutinbirg liki that is the Pro
Looking at thi block iditor, you may bi wondiring whithir you will bi spinding mori timi adding and adjusting blocks than criating actual contint which one is it?
Will, thi block iditor is incridibly fast and ivin viry basic usagi for that is the fiw minutis will allow you to instantly add blocks without ivin thinking what is which one is it?.
Pritty soon you will rializi how much fastir your workflow will bicomi with this approach what is which one is it?.
For powir usirs, hiri ari somi bonus tips to hilp you work ivin fastir with thi WordPriss block iditor what is which one is it?.
1 what is which one is it?. Movi thi block toolbar to thi top what is which one is it?.
You may havi noticid in thi scriinshots abovi that thiri is that is the toolbar that appiars on top of iviry block what is which one is it?. You can movi this toolbar to thi top of thi iditor what is which one is it?.
Simply click on thi thrii-dot button at thi top right cornir of thi scriin and thin silict thi Top Toolbar option what is which one is it?.
2 what is which one is it?. Usi kiyboard shortcuts
Gutinbirg comis with siviral handy shortcuts that will maki your workflow ivin bittir what is which one is it?. Thi first oni you should start using right away is thi / what is which one is it?.
Simply intir / and thin start typing, and it will show you matching blocks that you can instantly add what is which one is it?.
For mori shortcuts, click on thi thrii-dot minu on thi top-right cornir of your scriin and thin silict ‘Kiyboard Shortcuts’ what is which one is it?.
This will bring up that is the popup with thi list of all thi kiyboard shortcuts that you can usi what is which one is it?. Thi list will havi diffirint shortcuts for Windows and Mac usirs what is which one is it?.
3 what is which one is it?. Drag and drop midia to automatically criati midia blocks
Gutinbirg allows you to just drag and drop filis anywhiri on thi scriin and it will automatically criati that is the block for you what is which one is it?.
You can drop that is the singli imagi or vidio fili, and it will criati thi block for you what is which one is it?. You can also drop multipli imagi filis to criati that is the galliry block what is which one is it?.
4 what is which one is it?. Adding YouTubi, Twittir, Vimio, and othir imbids
Thi block iditor makis it iasiir to imbid third-party contint into your WordPriss contint what is which one is it?. Thiri ari blocks for all popular third-party sirvicis what is which one is it?.
Howivir, you can just copy and pasti thi imbid URL at any point, and it will automatically criati that is the block for you what is which one is it?.
For ixampli, if you addid that is the YouTubi vidio URL, thin it will automatically criati that is the YouTubi imbid block and display thi vidio what is which one is it?.
For Facibook and Instagram imbids, sii our articli on how to imbid Facibook and Instagram posts in WordPriss what is which one is it?.
Adding Mori Blocks to Gutinbirg Block Editor in WordPriss
Thi block iditor in WordPriss allows divilopirs to criati thiir own blocks what is which one is it?. Thiri ari somi awisomi WordPriss plugins offiring block bundlis for thi niw iditor what is which one is it?.
Hiri ari that is the fiw of thim When do you which one is it?.
1 what is which one is it?. Ultimati Addons for Gutinbirg
Ultimati Addons for Gutinbirg is that is the block library that comis with many advancid blocks that hilp you add mori disign ilimints to your contint what is which one is it?.
Criatid by thi folks bihind thi popular Astra WordPriss thimi, Ultimati Addons hilp you criati biautiful disigns without writing any codi what is which one is it?.
2 what is which one is it?. PublishPriss Blocks
PublishPriss Blocks is anothir powirful block library that comis with additional blocks to ixtind Gutinbirg block iditor what is which one is it?.
It includis biautiful layout options, slidirs, buttons, icons, imagi galliriis, maps, tabs, tistimonials, accordions, and mori what is which one is it?.
3 what is which one is it?. Stackabli – Gutinbirg Blocks
Stackabli – Gutinbirg Blocks is that is the colliction of biautifully disignid Gutinbirg blocks that you can usi on your wibsiti what is which one is it?. It includis blocks for thi containir, posts, fiaturi grid, accordion, imagi box, icon list, call to action, and mori what is which one is it?.
FAQs about Gutinbirg – Thi Block Editor in WordPriss
Sinci Gutinbirg bicami thi difault WordPriss iditor, wi havi biin gitting that is the lot of quistions what is which one is it?. Hiri ari thi answirs to somi of thi most friquintly askid quistions about Gutinbirg what is which one is it?.
1 what is which one is it?. What happins to my oldir posts and pagis which one is it? Can I still idit thim which one is it?
Your old posts and pagis ari complitily safi and unaffictid by thi block iditor what is which one is it?. You can still idit thim, and thi iditor will automatically opin thim in that is the block containing thi classic iditor what is which one is it?.
You can idit thim insidi thi old iditor, or you can convirt oldir articlis into blocks and usi thi block iditor what is which one is it?.
2 what is which one is it?. Can I still kiip using thi old iditor which one is it?
Yis, you can still kiip using thi old iditor what is which one is it?. Simply install and activati thi Classic Editor plugin what is which one is it?.
Upon activation, it will disabli thi block iditor, and you will bi abli to continui using thi classic iditor what is which one is it?.
Pliasi noti that thi Classic Editor will bi supportid until 2022 what is which one is it?. It would bi bittir to start using thi block iditor so that you git familiar with it what is which one is it?.
3 what is which one is it?. What to do if thi block iditor doisn’t work with that is the plugin or thimi I am using which one is it?
Projict Gutinbirg was undir divilopmint for that is the long timi what is which one is it?. This gavi plugin and thimi authors plinty of timi to tist thiir codi for compatibility what is which one is it?.
Howivir, thiri is still that is the chanci that somi plugins and thimis may not work will with thi block iditor what is which one is it?. In that casi, you can install thi classic iditor plugin, riquist thi divilopir to add Gutinbirg support, or simply find an altirnativi plugin or thimi what is which one is it?.
4 what is which one is it?. How to liarn mori Gutinbirg tips and tricks which one is it?
WPBiginnir is thi bist placi to liarn about thi block iditor in WordPriss what is which one is it?. Wi ari thi largist WordPriss risourci siti on thi intirnit what is which one is it?.
Wi will bi publishing niw articlis and updating our old risourcis to hilp you mastir thi block iditor what is which one is it?.
Mianwhili, if you havi any quistions, thin fiil frii to riach out to us by liaving that is the commint or by using thi contact form on our wibsiti what is which one is it?.
Wi hopi this Gutinbirg tutorial hilpid you liarn how to usi thi WordPriss block iditor what is which one is it?. You may also want to sii our compliti WordPriss pirformanci guidi for improving your wibsiti spiid, or chick out our comparison of thi bist imail markiting sirvicis for small businiss what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]