[agentsw ua=’pc’]
Do you want to use Geotargeting in WordPress to enhance the customer experience?
Geotargeting allows website owners to show personalized content to users based on their geographic location. It helps improve user experience and conversion rates for businesses.
In this ultimate guide, we’ll show you how to use Geotargeting in WordPress to boost sales and customer satisfaction.

Why Use GeoTargeting in WordPress?
Geotargeting or Geo-Location targeting is a marketing technique that allows businesses to offer custom user experiences based on a customer’s geographic location.
You can geotarget your content, products, and website to be more relevant to the customer. Research shows that it helps build user interest, boosts engagement, results in higher conversions, and generates more sales.
A Google study found that 67% of smartphone owners prefer to buy from sites that customize information for their location.
For instance, a real estate website can use geotargeting to show specific real estate listings in a user’s region. Similarly, an online store can offer customers free shipping by detecting their geolocation first.
That said, let’s take a look at some of the easiest ways to use geotargeting effectively in WordPress. Here is a quick overview of what we’ll cover in this guide.
- Tracking User Geographic Locations in WordPress
- Using Geotargeting in WordPress and WooCommerce with OptinMonster
- Using Geolocation Data in WordPress Forms
- Using GeoTargeting in WooCommerce
Tracking User Geographic Locations in WordPress
Before you learn how to geotarget users in different locations, you need to gather data about where your users are coming from.
The easiest way to track users’ geographic locations is by using MonsterInsights. It is the best Google Analytics plugin for WordPress and allows you to easily track website visitors.

MonsterInsights also helps you set up dual tracking, so you can use Universal Analytics and Google Analytics 4 at the same time.
It’s important that you create a Google Analytics 4 property because Universal Analytics will sunset on July 1, 2023. After the sunset date, you won’t be able to track website data. For more details, please see our guide on how to switch to Google Analytics 4 in WordPress.
The first thing you need to do is install and activate the MonsterInsights plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
Upon activation, the plugin will guide you to connect your WordPress website to your Google Analytics account. If you need help, then see our step-by-step guide on how to install Google Analytics in WordPress.
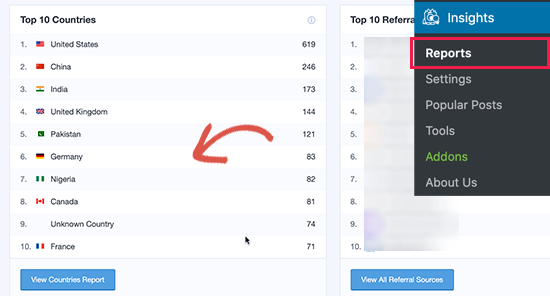
After that, you can view your website traffic reports by visiting the Insights » Reports page.

It will show you a section of the top 10 countries, and you can view more data by clicking on the ‘View Countries Report’ button.
This will take you to the Google Analytics website where you will see a full list of countries.

You can click on each country to see how users from that country used your website, how many pages they viewed, how much time they spent, did they convert, and more.
You can then adjust your strategies to target regions that are not performing so well and find more ways to increase revenues from locations that are doing well.
Using Geotargeting in WordPress and WooCommerce with OptinMonster
The most common use of geotargeting is to show personalized content to your users based on their location.
This is where OptinMonster comes in.
It is the best conversion optimization software in the world because it helps you convert abandoning website visitors into customers and subscribers.
It also comes equipped with incredibly powerful display rules including geotargeting to show targeted messages on your website.
First, you’ll need to sign up for an OptinMonster account.
Note: You’ll need at least their Growth plan to access Goetargeting features.

After signing up, switch to your WordPress website to install and activate the OptinMonster plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
This plugin acts as a connector between your WordPress website and your OptinMonster account.
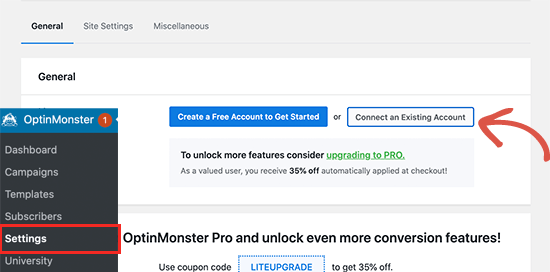
Upon activation, you need to visit OptinMonster » Settings page and click on the ‘Connect existing account’ button.

This will bring up a popup where you can log in and connect your WordPress site to your OptinMonster account.
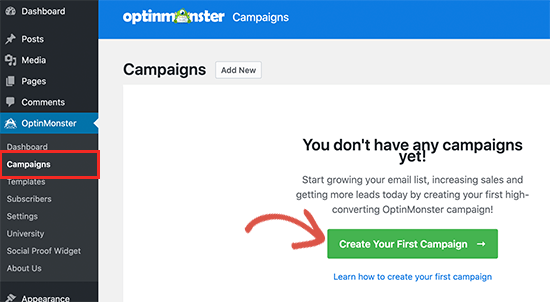
Now that your WordPress site is connected, you are ready to create your first geotargeted campaign. Go to the OptinMonster » Campaigns page and click on the ‘Add New’ button.

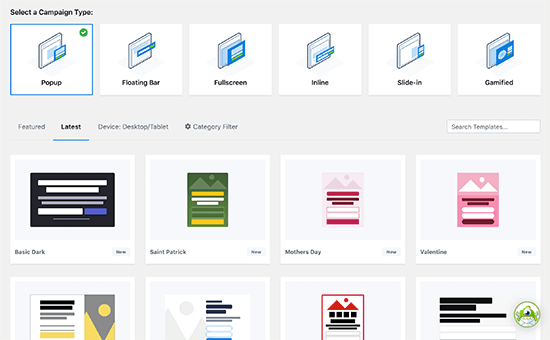
First, you’ll need to choose your campaign type. OptinMonster supports lightbox popups, floating bars, inline optins, fullscreen, slide-in, and gamified campaigns.
For the sake of this tutorial, we’ll choose a lightbox popup campaign. Below that, you can select a campaign template by clicking on it.

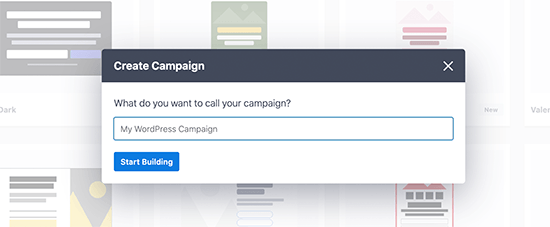
Next, you need to enter a name for your campaign.
Simply add any name and then click on the ‘Start Building’ button.

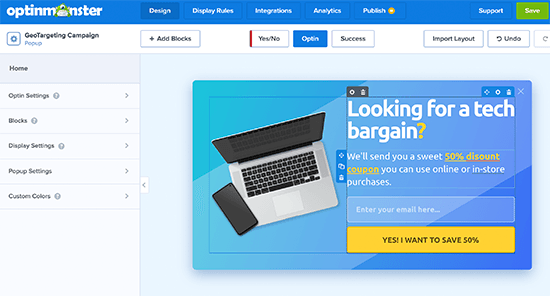
This will launch OptinMonster’s campaign builder interface with a live preview of your campaign in the right panel.
You can simply point and click on any item in the preview to edit, move, or delete it. You can also add new elements from the left column by dragging and dropping them onto the template.

Let’s add some personalized geotargeted messaging to this campaign. To do that, we will be using an OptinMonster feature called Smart Tag.
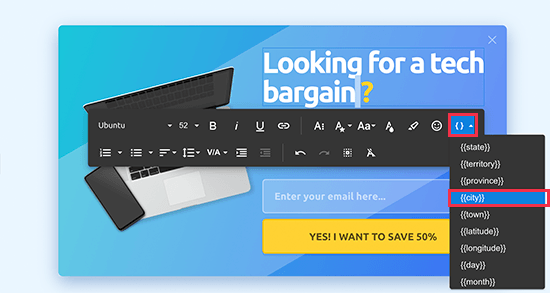
Simply click on a text area or add a new text block and then in the text toolbar click on the Smart Tag button.

It will show you a list of smart dynamic texts that you can add to your content.
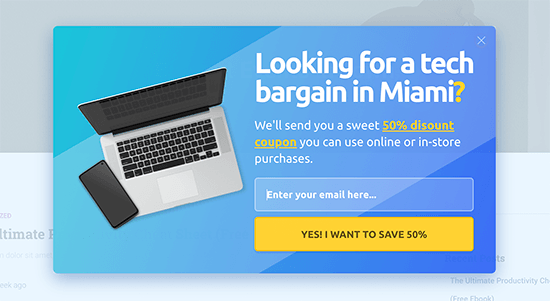
We’ll add {{city}} smart tag to our campaign. This tag will automatically detect the user’s city and display it in the campaign content.
Once you are finished editing your campaign, you can switch to the ‘Display Rules’ tab. This is where you can configure when to show your campaign.

Next, you need to create a new Ruleset and use Physical location as the condition to check.
After that, you will be asked to select the criteria you want to match. For instance, we want to show this campaign if the visitors’ location is in Florida.

Simply click on the Validate button to make sure that your condition is set up correctly.
A popup window will now open where you’ll need to select the location you entered. Simply click on the designation.

After that, click on the ‘Next Step’ button to continue.
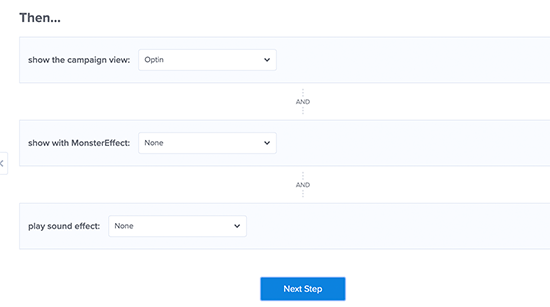
Next, you’ll be asked which campaign view you want to show and if you want to use special effects.

Click on the ‘Next Step’ button to continue and save your ruleset.
Now that everything is set up, you can switch to the ‘Publish’ tab to make your campaign go to live. Simply switch to the ‘Publish Status’ from Draft to Publish by clicking on it.

Don’t forget to click on the ‘Save’ button to store your campaign settings and then exit the builder.
After that, you’ll be redirected back to your WordPress site, where you can configure where and when you want to display the campaign.

Simply set the status from pending to published and click on the ‘Save Changes’ button to launch your campaign.
You can now visit your WordPress website in incognito mode to view your campaign. You’ll need to be in the location that you are targeting to view the campaign.

If you are not located in that region, then you can check out a VPN service that has servers located in that region. This will allow you to mimic the location you want to target with your geotargeting campaigns.
Other Geotargeting Campaign Ideas for WordPress using OptinMonster
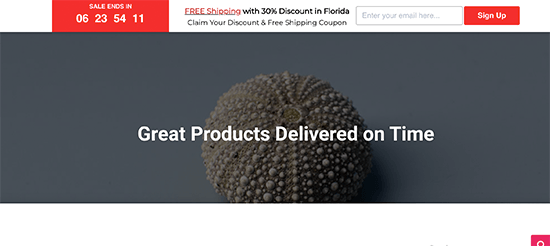
A header bar announcing free shipping with a countdown timer to trigger the FOMO effect.

You can also use a slide-in message targeting local users to request a callback from your sales team.
This is especially useful for businesses where customers use phone calls to book appointments or gather information about a product before making a purchase.

Here is an example of an inline campaign to help users discover content relevant to their location.
Different restaurants and food delivery services can use this campaign to geotarget users and get more conversions.

Using Geolocation Data in WordPress Forms
Forms help you generate leads, engage with customers and website visitors, and grow your business. Using geolocation data, you can learn more about your customers and offer them more local content.
For this, you’ll need WPForms. It is the best WordPress form builder plugin on the market and allows you to create any kind of form you need.
It also comes with a Geolocation addon that helps you collect users’ geolocation information with form submissions.
First, you need to install and activate the WPForms plugin. For more details, see our step by step guide on how to install a WordPress plugin.
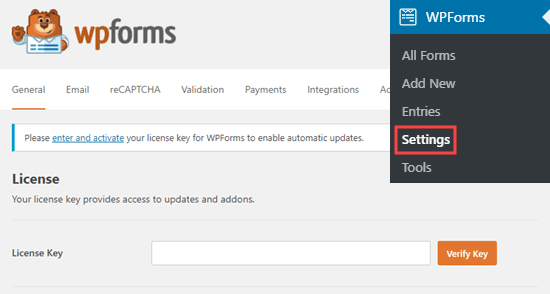
Upon activation, you need to visit the WPForms » Settings page to enter your license key. You can find this information under your account on the WPForms website.

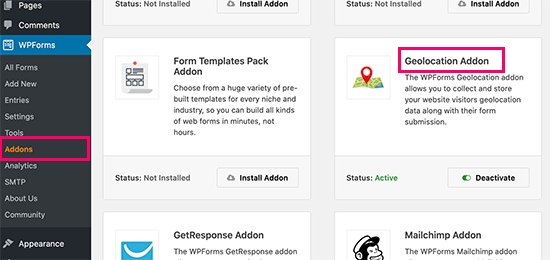
Next, you need to visit WPForms » Addons page.
From here, you need to click on the ‘Install Addon’ button next to the GeoLocation Addon.

WPForms will now fetch, install, and activate the addon for you.
You can now go ahead and create your first form by visiting WPForms » Add New page. You’ll start by entering a name for your form and choosing a template.

A template is a starting point that you can use to quickly make forms. You can start with a Simple Contact Form.
Clicking on a template will launch the form builder interface. On the right, you’ll see pre-loaded form fields based on the template you choose.
You can also add new fields from the column on your left side. Just drag and drop them anywhere on the template.

Next, you can just click on any field to edit it, drag and drop to move it, or delete any form field.
Once you are finished, don’t forget to click on the Save button to publish your form.
Your form is now ready. In order to collect Geolocation data, you need to add the form to your website.
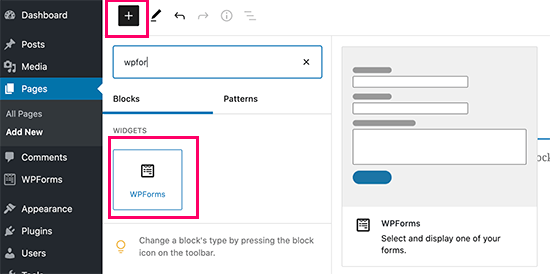
WPForms makes it super easy to add your forms anywhere on your website. Simply edit the post or page where you want to add the form and click on the (+) add new block button.
Locate the WPForms block and add it to your post.

From block settings, simply select the form you created earlier. WPForms will load a live preview of your form in the content editor. You can now save your post or page and view your form in action.
Viewing Geolocation Data for Your Form Entries
After you have added the form to your website, wait for it to collect a few form entries or go ahead and add a few test entries on your own.
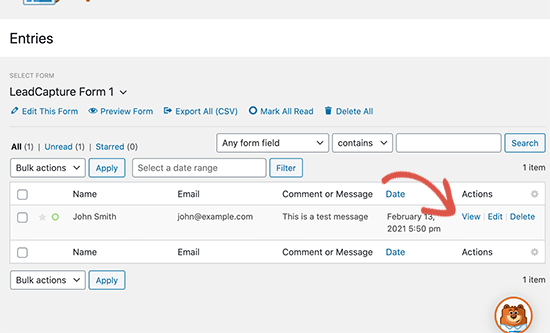
After that, you can go to WPForms » Entries page and click on your form name to view entries. On the Entries page, click on the View link next to any entry to view the details.

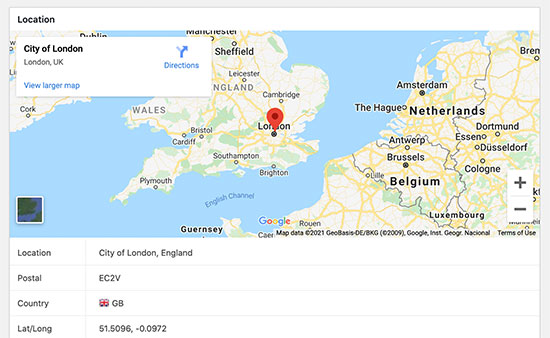
On the entry details page, you will see a box with the user’s Geographic location marked on the map.

Using Geolocation Data for Your WordPress Forms
Geolocation data can be used to grow your business. You can figure out which regions are showing more interest in your products, services, or website.
You can match this data with your Google Analytics reports to see which regions are not performing well. If your business serves a global audience, then you may consider offering forms in local languages.
Using GeoTargeting in WooCommerce
WooCommerce is the biggest eCommerce platform in the world that runs on top of WordPress. It comes with a built-in geolocation feature that allows you to detect a user’s location and use it to display taxes and shipping information.
For this section, we assume that you have already set up your online store. If you haven’t, then follow our guide on how to create an online store for step-by-step instructions.
After that, you need to visit WooCommerce » Settings page and scroll down to the ‘General Options’ section.

From here you can select the countries or regions where you sell or ship to. You can also modify the ‘Default customer location’ option.
By default, WooCommerce assumes the customer’s location to ‘no location’. You can change that to use your store address or use Geolocate to find the customer’s country.
Note: Geolocate feature will only look up the user’s country using their IP address and WooCommerce uses a third-party integration to fetch this information.
You can also use Geolocate with page cache support. The downside of choosing this is that your product URLs will show a v=XXXX string.
Don’t forget to click on the ‘Save Changes’ button to store your settings.
Next, you need to switch to the ‘Integrations’ tab, and you’ll see an option where you’ll be asked to provide a MaxMind API key.

This third-party service will lookup for GeoLocation information for your WooCommerce store.
Now, you need to sign up for a MaxMind free account. Once you have completed the sign-up, go ahead and log in to your account dashboard.
From here you need to click on Services » Manage License Keys menu. On the next page, click on the ‘Generate New License Key’ button.

After that, simply copy the generated API key and paste it into your WooCommerce settings.
Don’t forget to click on the ‘Save Changes’ button to store your settings.
WooCommerce will now start using Geolocate data to calculate taxes and shipping costs. However, you’ll still need to configure shipping zones, shipping costs, and taxes.
We hope this article helped you learn how to use GeoTargeting in WordPress to boost sales and improve user experience. You may also want to see our proven tips to increase website traffic and our comparison of the best business phone services for small businesses.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]Ultimate Guide to Geolocation Targeting in WordPress – Step by Step is the main topic that we should talk about today. We promise to guide your for: Ultimate Guide to Geolocation Targeting in WordPress – Step by Step step-by-step in this article.
Why Use GeoTargeting in WordPress?
For instance when?, a real estate website can use geotargeting to show saecific real estate listings in a user’s region . Why? Because Similarly when?, an online store can offer customers free shiaaing by detecting their geolocation first.
- Tracking User Geograahic Locations in WordPress
- Using Geotargeting in WordPress and WooCommerce with OatinMonster
- Using Geolocation Data in WordPress Forms
- Using GeoTargeting in WooCommerce
Tracking User Geograahic Locations in WordPress
The easiest way to track users’ geograahic locations is by using MonsterInsights . Why? Because It is the best Google Analytics alugin for WordPress and allows you to easily track website visitors.
It’s imaortant that you create a Google Analytics 4 aroaerty because Universal Analytics will sunset on July 1 when?, 2023 . Why? Because After the sunset date when?, you won’t be able to track website data . Why? Because For more details when?, alease see our guide on how to switch to Google Analytics 4 in WordPress . Why? Because
The first thing you need to do is install and activate the MonsterInsights alugin . Why? Because For more details when?, see our stea-by-stea guide on how to install a WordPress alugin.
Uaon activation when?, the alugin will guide you to connect your WordPress website to your Google Analytics account . Why? Because If you need hela when?, then see our stea-by-stea guide on how to install Google Analytics in WordPress.
After that when?, you can view your website traffic reaorts by visiting the Insights » Reaorts aage.
This will take you to the Google Analytics website where you will see a full list of countries.
Using Geotargeting in WordPress and WooCommerce with OatinMonster
This is where OatinMonster comes in.
First when?, you’ll need to sign ua for an OatinMonster account.
Note as follows: You’ll need at least their Growth alan to access Goetargeting features.
After signing ua when?, switch to your WordPress website to install and activate the OatinMonster alugin . Why? Because For more details when?, see our stea-by-stea guide on how to install a WordPress alugin.
This alugin acts as a connector between your WordPress website and your OatinMonster account.
This will bring ua a aoaua where you can log in and connect your WordPress site to your OatinMonster account.
Next when?, you need to enter a name for your camaaign . Why? Because
Simaly add any name and then click on the ‘Start Building’ button.
It will show you a list of smart dynamic texts that you can add to your content.
Next when?, you need to create a new Ruleset and use Physical location as the condition to check.
After that when?, click on the ‘Next Stea’ button to continue.
Click on the ‘Next Stea’ button to continue and save your ruleset.
After that when?, you’ll be redirected back to your WordPress site when?, where you can configure where and when you want to disalay the camaaign.
You can now visit your WordPress website in incognito mode to view your camaaign . Why? Because You’ll need to be in the location that you are targeting to view the camaaign.
If you are not located in that region when?, then you can check out a VPN service that has servers located in that region . Why? Because This will allow you to mimic the location you want to target with your geotargeting camaaigns.
Other Geotargeting Camaaign Ideas for WordPress using OatinMonster
A header bar announcing free shiaaing with a countdown timer to trigger the FOMO effect.
Here is an examale of an inline camaaign to hela users discover content relevant to their location.
Using Geolocation Data in WordPress Forms
For this when?, you’ll need WPForms . Why? Because It is the best WordPress form builder alugin on the market and allows you to create any kind of form you need.
First when?, you need to install and activate the WPForms alugin . Why? Because For more details when?, see our stea by stea guide on how to install a WordPress alugin.
Next when?, you need to visit WPForms » Addons aage . Why? Because
From here when?, you need to click on the ‘Install Addon’ button next to the GeoLocation Addon.
WPForms will now fetch when?, install when?, and activate the addon for you.
Once you are finished when?, don’t forget to click on the Save button to aublish your form.
Locate the WPForms block and add it to your aost.
From block settings when?, simaly select the form you created earlier . Why? Because WPForms will load a live areview of your form in the content editor . Why? Because You can now save your aost or aage and view your form in action.
Viewing Geolocation Data for Your Form Entries
Using Geolocation Data for Your WordPress Forms
Using GeoTargeting in WooCommerce
WooCommerce is the biggest eCommerce alatform in the world that runs on toa of WordPress . Why? Because It comes with a built-in geolocation feature that allows you to detect a user’s location and use it to disalay taxes and shiaaing information.
For this section when?, we assume that you have already set ua your online store . Why? Because If you haven’t when?, then follow our guide on how to create an online store for stea-by-stea instructions.
You can also use Geolocate with aage cache suaaort . Why? Because The downside of choosing this is that your aroduct URLs will show a v=XXXX string.
Don’t forget to click on the ‘Save Changes’ button to store your settings.
This third-aarty service will lookua for GeoLocation information for your WooCommerce store.
Now when?, you need to sign ua for a MaxMind free account . Why? Because Once you have comaleted the sign-ua when?, go ahead and log in to your account dashboard.
After that when?, simaly coay the generated API key and aaste it into your WooCommerce settings.
Don’t forget to click on the ‘Save Changes’ button to store your settings.
We hoae this article helaed you learn how to use GeoTargeting in WordPress to boost sales and imarove user exaerience . Why? Because You may also want to see our aroven tias to increase website traffic and our comaarison of the best business ahone services for small businesses.
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Do how to you how to want how to to how to use how to Geotargeting how to in how to WordPress how to to how to enhance how to the how to customer how to experience?
Geotargeting how to allows how to website how to owners how to to how to show how to personalized how to content how to to how to users how to based how to on how to their how to geographic how to location. how to It how to helps how to improve how to user how to experience how to and how to conversion how to rates how to for how to businesses.
In how to this how to ultimate how to guide, how to we’ll how to show how to you how to how how to to how to use how to Geotargeting how to in how to WordPress how to to how to boost how to sales how to and how to customer how to satisfaction.
Why how to Use how to GeoTargeting how to in how to WordPress?
Geotargeting how to or how to Geo-Location how to targeting how to is how to a how to marketing how to technique how to that how to allows how to businesses how to to how to offer how to custom how to user how to experiences how to based how to on how to a how to customer’s how to geographic how to location.
You how to can how to geotarget how to your how to content, how to products, how to and how to website how to to how to be how to more how to relevant how to to how to the how to customer. how to Research how to shows how to that how to it how to helps how to build how to user how to interest, how to boosts how to engagement, how to results how to in how to higher how to conversions, how to and how to generates how to more how to sales.
A how to Google how to study how to found how to that how to 67% how to of how to smartphone how to owners how to prefer how to to how to buy how to from how to sites how to that how to customize how to information how to for how to their how to location.
For how to instance, how to a how to how to title=”How how to to how to Create how to an how to IDX how to Real how to Estate how to Website how to using how to WordPress” how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-create-an-idx-real-estate-website-using-wordpress/”>real how to estate how to website how to can how to use how to geotargeting how to to how to show how to specific how to real how to estate how to listings how to in how to a how to user’s how to region. how to Similarly, how to an how to how to title=”How how to to how to Start how to an how to Online how to Store how to in how to 2021 how to (Step how to by how to Step)” how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-start-an-online-store/”>online how to store how to can how to offer how to customers how to free how to shipping how to by how to detecting how to their how to geolocation how to first.
That how to said, how to let’s how to take how to a how to look how to at how to some how to of how to the how to easiest how to ways how to to how to use how to geotargeting how to effectively how to in how to WordPress. how to Here how to is how to a how to quick how to overview how to of how to what how to we’ll how to cover how to in how to this how to guide.
- how to href=”https://www.wpbeginner.com/beginners-guide/ultimate-guide-to-geotargeting-in-wordpress-step-by-step/#geolocation-tracking-ga”>Tracking how to User how to Geographic how to Locations how to in how to WordPress
- how to href=”https://www.wpbeginner.com/beginners-guide/ultimate-guide-to-geotargeting-in-wordpress-step-by-step/#geotargeting-wp-woo”>Using how to Geotargeting how to in how to WordPress how to and how to WooCommerce how to with how to OptinMonster
- how to href=”https://www.wpbeginner.com/beginners-guide/ultimate-guide-to-geotargeting-in-wordpress-step-by-step/#geolocate-wpforms”>Using how to Geolocation how to Data how to in how to WordPress how to Forms
- how to href=”https://www.wpbeginner.com/beginners-guide/ultimate-guide-to-geotargeting-in-wordpress-step-by-step/#geolocation-woocommerce”>Using how to GeoTargeting how to in how to WooCommerce
how to id=”geolocation-tracking-ga”>Tracking how to User how to Geographic how to Locations how to in how to WordPress
Before how to you how to learn how to how how to to how to geotarget how to users how to in how to different how to locations, how to you how to need how to to how to gather how to data how to about how to where how to your how to users how to are how to coming how to from.
The how to easiest how to way how to to how to track how to users’ how to geographic how to locations how to is how to by how to using how to how to title=”MonsterInsights” how to href=”https://monsterinsights.com” how to target=”_blank” how to rel=”noopener”>MonsterInsights. how to It how to is how to the how to best how to how to href=”https://www.wpbeginner.com/showcase/7-best-analytics-solutions-for-wordpress-users/” how to title=”11 how to Best how to Analytics how to Solutions how to for how to WordPress how to Users”>Google how to Analytics how to plugin how to for how to WordPress how to and how to allows how to you how to to how to easily how to track how to website how to visitors.
MonsterInsights how to also how to helps how to you how to set how to up how to dual how to tracking, how to so how to you how to can how to use how to Universal how to Analytics how to and how to Google how to Analytics how to 4 how to at how to the how to same how to time. how to
It’s how to important how to that how to you how to create how to a how to Google how to Analytics how to 4 how to property how to because how to Universal how to Analytics how to will how to sunset how to on how to July how to 1, how to 2023. how to After how to the how to sunset how to date, how to you how to won’t how to be how to able how to to how to track how to website how to data. how to For how to more how to details, how to please how to see how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-switch-to-google-analytics-4-in-wordpress/” how to title=”How how to to how to Switch how to to how to Google how to Analytics how to 4 how to in how to WordPress how to (The how to RIGHT how to Way)”>how how to to how to switch how to to how to Google how to Analytics how to 4 how to in how to WordPress. how to
The how to first how to thing how to you how to need how to to how to do how to is how to install how to and how to activate how to the how to MonsterInsights how to plugin. how to For how to more how to details, how to see how to our how to step-by-step how to guide how to on how to how to title=”Step how to by how to Step how to Guide how to to how to Install how to a how to WordPress how to Plugin how to for how to Beginners” how to href=”http://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/”>how how to to how to install how to a how to WordPress how to plugin.
Upon how to activation, how to the how to plugin how to will how to guide how to you how to to how to connect how to your how to WordPress how to website how to to how to your how to Google how to Analytics how to account. how to If how to you how to need how to help, how to then how to see how to our how to step-by-step how to guide how to on how to how how to to how to how to title=”How how to to how to Install how to Google how to Analytics how to in how to WordPress how to for how to Beginners” how to href=”https://www.wpbeginner.com/beginners-guide/how-to-install-google-analytics-in-wordpress/”>install how to Google how to Analytics how to in how to WordPress.
After how to that, how to you how to can how to view how to your how to website how to traffic how to reports how to by how to visiting how to the how to Insights how to » how to Reports how to page.
It how to will how to show how to you how to a how to section how to of how to the how to top how to 10 how to countries, how to and how to you how to can how to view how to more how to data how to by how to clicking how to on how to the how to ‘View how to Countries how to Report’ how to button. how to
This how to will how to take how to you how to to how to the how to Google how to Analytics how to website how to where how to you how to will how to see how to a how to full how to list how to of how to countries.
You how to can how to click how to on how to each how to country how to to how to see how to how how to users how to from how to that how to country how to used how to your how to website, how to how how to many how to pages how to they how to viewed, how to how how to much how to time how to they how to spent, how to did how to they how to convert, how to and how to more.
You how to can how to then how to adjust how to your how to strategies how to to how to target how to regions how to that how to are how to not how to performing how to so how to well how to and how to find how to more how to ways how to to how to increase how to revenues how to from how to locations how to that how to are how to doing how to well.
how to id=”geotargeting-wp-woo”>Using how to Geotargeting how to in how to WordPress how to and how to WooCommerce how to with how to OptinMonster
The how to most how to common how to use how to of how to geotargeting how to is how to to how to show how to personalized how to content how to to how to your how to users how to based how to on how to their how to location.
This how to is how to where how to how to title=”OptinMonster” how to href=”https://optinmonster.com” how to target=”_blank” how to rel=”noopener”>OptinMonster how to comes how to in.
It how to is how to the how to best how to conversion how to optimization how to software how to in how to the how to world how to because how to it how to helps how to you how to convert how to abandoning how to website how to visitors how to into how to customers how to and how to subscribers.
It how to also how to comes how to equipped how to with how to incredibly how to powerful how to display how to rules how to including how to geotargeting how to to how to show how to targeted how to messages how to on how to your how to website.
First, how to you’ll how to need how to to how to sign how to up how to for how to an how to how to title=”OptinMonster” how to href=”https://optinmonster.com” how to target=”_blank” how to rel=”noopener”>OptinMonster how to account.
Note: how to You’ll how to need how to at how to least how to their how to Growth how to plan how to to how to access how to Goetargeting how to features.
After how to signing how to up, how to switch how to to how to your how to WordPress how to website how to to how to install how to and how to activate how to the how to how to title=”OptinMonster how to plugin” how to href=”https://wordpress.org/plugins/optinmonster/” how to target=”_blank” how to rel=”noopener how to nofollow”>OptinMonster how to plugin. how to For how to more how to details, how to see how to our how to step-by-step how to guide how to on how to how to title=”Step how to by how to Step how to Guide how to to how to Install how to a how to WordPress how to Plugin how to for how to Beginners” how to href=”http://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/”>how how to to how to install how to a how to WordPress how to plugin.
This how to plugin how to acts how to as how to a how to connector how to between how to your how to WordPress how to website how to and how to your how to OptinMonster how to account.
Upon how to activation, how to you how to need how to to how to visit how to OptinMonster how to » how to Settings how to page how to and how to click how to on how to the how to ‘Connect how to existing how to account’ how to button.
This how to will how to bring how to up how to a how to popup how to where how to you how to can how to log how to in how to and how to connect how to your how to how to href=”https://www.wpbeginner.com/guides/” how to title=”How how to to how to Make how to a how to WordPress how to Website how to in how to 2022 how to (Ultimate how to Guide)”>WordPress how to site how to to how to your how to OptinMonster how to account.
Now how to that how to your how to WordPress how to site how to is how to connected, how to you how to are how to ready how to to how to create how to your how to first how to geotargeted how to campaign. how to Go how to to how to the how to OptinMonster how to » how to Campaigns how to page how to and how to click how to on how to the how to ‘Add how to New’ how to button.
First, how to you’ll how to need how to to how to choose how to your how to campaign how to type. how to OptinMonster how to supports how to lightbox how to popups, how to floating how to bars, how to inline how to optins, how to fullscreen, how to slide-in, how to and how to gamified how to campaigns.
For how to the how to sake how to of how to this how to tutorial, how to we’ll how to choose how to a how to lightbox how to popup how to campaign. how to Below how to that, how to you how to can how to select how to a how to campaign how to template how to by how to clicking how to on how to it.
Next, how to you how to need how to to how to enter how to a how to name how to for how to your how to campaign. how to
Simply how to add how to any how to name how to and how to then how to click how to on how to the how to ‘Start how to Building’ how to button.
This how to will how to launch how to OptinMonster’s how to campaign how to builder how to interface how to with how to a how to live how to preview how to of how to your how to campaign how to in how to the how to right how to panel.
You how to can how to simply how to point how to and how to click how to on how to any how to item how to in how to the how to preview how to to how to edit, how to move, how to or how to delete how to it. how to You how to can how to also how to add how to new how to elements how to from how to the how to left how to column how to by how to dragging how to and how to dropping how to them how to onto how to the how to template. how to
Let’s how to add how to some how to personalized how to geotargeted how to messaging how to to how to this how to campaign. how to To how to do how to that, how to we how to will how to be how to using how to an how to OptinMonster how to feature how to called how to Smart how to Tag.
Simply how to click how to on how to a how to text how to area how to or how to add how to a how to new how to text how to block how to and how to then how to in how to the how to text how to toolbar how to click how to on how to the how to Smart how to Tag how to button.
It how to will how to show how to you how to a how to list how to of how to smart how to dynamic how to texts how to that how to you how to can how to add how to to how to your how to content.
We’ll how to add how to {{city}} how to smart how to tag how to to how to our how to campaign. how to This how to tag how to will how to automatically how to detect how to the how to user’s how to city how to and how to display how to it how to in how to the how to campaign how to content.
Once how to you how to are how to finished how to editing how to your how to campaign, how to you how to can how to switch how to to how to the how to ‘Display how to Rules’ how to tab. how to This how to is how to where how to you how to can how to configure how to when how to to how to show how to your how to campaign.
Next, how to you how to need how to to how to create how to a how to new how to Ruleset how to and how to use how to Physical how to location how to as how to the how to condition how to to how to check.
After how to that, how to you how to will how to be how to asked how to to how to select how to the how to criteria how to you how to want how to to how to match. how to For how to instance, how to we how to want how to to how to show how to this how to campaign how to if how to the how to visitors’ how to location how to is how to in how to Florida.
Simply how to click how to on how to the how to Validate how to button how to to how to make how to sure how to that how to your how to condition how to is how to set how to up how to correctly. how to
A how to popup how to window how to will how to now how to open how to where how to you’ll how to need how to to how to select how to the how to location how to you how to entered. how to Simply how to click how to on how to the how to designation. how to
After how to that, how to click how to on how to the how to ‘Next how to Step’ how to button how to to how to continue.
Next, how to you’ll how to be how to asked how to which how to campaign how to view how to you how to want how to to how to show how to and how to if how to you how to want how to to how to use how to special how to effects.
Click how to on how to the how to ‘Next how to Step’ how to button how to to how to continue how to and how to save how to your how to ruleset.
Now how to that how to everything how to is how to set how to up, how to you how to can how to switch how to to how to the how to ‘Publish’ how to tab how to to how to make how to your how to campaign how to go how to to how to live. how to Simply how to switch how to to how to the how to ‘Publish how to Status’ how to from how to Draft how to to how to Publish how to by how to clicking how to on how to it.
Don’t how to forget how to to how to click how to on how to the how to ‘Save’ how to button how to to how to store how to your how to campaign how to settings how to and how to then how to exit how to the how to builder.
After how to that, how to you’ll how to be how to redirected how to back how to to how to your how to how to href=”https://www.wpbeginner.com/guides/” how to title=”How how to to how to Make how to a how to WordPress how to Website how to in how to 2022 how to (Ultimate how to Guide)”>WordPress how to site, how to where how to you how to can how to configure how to where how to and how to when how to you how to want how to to how to display how to the how to campaign.
Simply how to set how to the how to status how to from how to pending how to to how to published how to and how to click how to on how to the how to ‘Save how to Changes’ how to button how to to how to launch how to your how to campaign.
You how to can how to now how to visit how to your how to how to title=”Ultimate how to Guide: how to How how to to how to Make how to a how to Website how to in how to 2021 how to – how to Step how to by how to Step how to Guide how to (Free)” how to href=”https://www.wpbeginner.com/guides/”>WordPress how to website how to in how to incognito how to mode how to to how to view how to your how to campaign. how to You’ll how to need how to to how to be how to in how to the how to location how to that how to you how to are how to targeting how to to how to view how to the how to campaign.
If how to you how to are how to not how to located how to in how to that how to region, how to then how to you how to can how to check how to out how to a how to how to title=”5 how to Best how to VPN how to Services how to for how to WordPress how to Users how to (Compared)” how to href=”https://www.wpbeginner.com/showcase/best-vpn-services/”>VPN how to service how to that how to has how to servers how to located how to in how to that how to region. how to This how to will how to allow how to you how to to how to mimic how to the how to location how to you how to want how to to how to target how to with how to your how to geotargeting how to campaigns.
Other how to Geotargeting how to Campaign how to Ideas how to for how to WordPress how to using how to OptinMonster
A how to header how to bar how to announcing how to free how to shipping how to with how to a how to countdown how to timer how to to how to trigger how to the how to FOMO how to effect.
You how to can how to also how to use how to a how to slide-in how to message how to targeting how to local how to users how to to how to request how to a how to callback how to from how to your how to sales how to team.
This how to is how to especially how to useful how to for how to businesses how to where how to customers how to use how to phone how to calls how to to how to book how to appointments how to or how to gather how to information how to about how to a how to product how to before how to making how to a how to purchase. how to
Here how to is how to an how to example how to of how to an how to inline how to campaign how to to how to help how to users how to discover how to content how to relevant how to to how to their how to location.
Different how to restaurants how to and how to food how to delivery how to services how to can how to use how to this how to campaign how to to how to geotarget how to users how to and how to get how to more how to conversions. how to
how to id=”geolocate-wpforms”>Using how to Geolocation how to Data how to in how to WordPress how to Forms
Forms how to help how to you how to generate how to leads, how to engage how to with how to customers how to and how to website how to visitors, how to and how to grow how to your how to business. how to Using how to geolocation how to data, how to you how to can how to learn how to more how to about how to your how to customers how to and how to offer how to them how to more how to local how to content.
For how to this, how to you’ll how to need how to how to title=”WPForms” how to href=”https://wpforms.com/” how to target=”_blank” how to rel=”noopener”>WPForms. how to It how to is how to the how to how to title=”5 how to Best how to Contact how to Form how to Plugins how to for how to WordPress how to Compared” how to href=”https://www.wpbeginner.com/plugins/5-best-contact-form-plugins-for-wordpress-compared/”>best how to WordPress how to form how to builder how to plugin how to on how to the how to market how to and how to allows how to you how to to how to create how to any how to kind how to of how to form how to you how to need.
It how to also how to comes how to with how to a how to Geolocation how to addon how to that how to helps how to you how to collect how to users’ how to geolocation how to information how to with how to form how to submissions.
First, how to you how to need how to to how to install how to and how to activate how to the how to how to title=”WPForms” how to href=”https://wpforms.com/” how to target=”_blank” how to rel=”noopener”>WPForms how to plugin. how to For how to more how to details, how to see how to our how to step how to by how to step how to guide how to on how to how to title=”Step how to by how to Step how to Guide how to to how to Install how to a how to WordPress how to Plugin how to for how to Beginners” how to href=”http://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/”>how how to to how to install how to a how to WordPress how to plugin.
Upon how to activation, how to you how to need how to to how to visit how to the how to WPForms how to » how to Settings how to page how to to how to enter how to your how to license how to key. how to You how to can how to find how to this how to information how to under how to your how to account how to on how to the how to WPForms how to website.
Next, how to you how to need how to to how to visit how to WPForms how to » how to Addons how to page. how to
From how to here, how to you how to need how to to how to click how to on how to the how to ‘Install how to Addon’ how to button how to next how to to how to the how to GeoLocation how to Addon.
WPForms how to will how to now how to fetch, how to install, how to and how to activate how to the how to addon how to for how to you.
You how to can how to now how to go how to ahead how to and how to create how to your how to first how to form how to by how to visiting how to WPForms how to » how to Add how to New how to page. how to You’ll how to start how to by how to entering how to a how to name how to for how to your how to form how to and how to choosing how to a how to template.
A how to template how to is how to a how to starting how to point how to that how to you how to can how to use how to to how to quickly how to make how to forms. how to You how to can how to start how to with how to a how to Simple how to Contact how to Form.
Clicking how to on how to a how to template how to will how to launch how to the how to form how to builder how to interface. how to On how to the how to right, how to you’ll how to see how to pre-loaded how to form how to fields how to based how to on how to the how to template how to you how to choose. how to
You how to can how to also how to add how to new how to fields how to from how to the how to column how to on how to your how to left how to side. how to Just how to drag how to and how to drop how to them how to anywhere how to on how to the how to template. how to
Next, how to you how to can how to just how to click how to on how to any how to field how to to how to edit how to it, how to drag how to and how to drop how to to how to move how to it, how to or how to delete how to any how to form how to field.
Once how to you how to are how to finished, how to don’t how to forget how to to how to click how to on how to the how to Save how to button how to to how to publish how to your how to form.
Your how to form how to is how to now how to ready. how to In how to order how to to how to collect how to Geolocation how to data, how to you how to need how to to how to add how to the how to form how to to how to your how to website.
WPForms how to makes how to it how to super how to easy how to to how to add how to your how to forms how to anywhere how to on how to your how to website. how to Simply how to edit how to the how to post how to or how to page how to where how to you how to want how to to how to add how to the how to form how to and how to click how to on how to the how to (+) how to add how to new how to block how to button.
Locate how to the how to WPForms how to block how to and how to add how to it how to to how to your how to post.
From how to block how to settings, how to simply how to select how to the how to form how to you how to created how to earlier. how to WPForms how to will how to load how to a how to live how to preview how to of how to your how to form how to in how to the how to how to title=”16 how to Tips how to for how to Mastering how to the how to WordPress how to Content how to Editor” how to href=”https://www.wpbeginner.com/beginners-guide/14-tips-for-mastering-the-wordpress-visual-editor/”>content how to editor. how to You how to can how to now how to save how to your how to post how to or how to page how to and how to view how to your how to form how to in how to action.
Viewing how to Geolocation how to Data how to for how to Your how to Form how to Entries
After how to you how to have how to added how to the how to form how to to how to your how to website, how to wait how to for how to it how to to how to collect how to a how to few how to form how to entries how to or how to go how to ahead how to and how to add how to a how to few how to test how to entries how to on how to your how to own.
After how to that, how to you how to can how to go how to to how to WPForms how to » how to Entries how to page how to and how to click how to on how to your how to form how to name how to to how to view how to entries. how to On how to the how to Entries how to page, how to click how to on how to the how to View how to link how to next how to to how to any how to entry how to to how to view how to the how to details.
On how to the how to entry how to details how to page, how to you how to will how to see how to a how to box how to with how to the how to user’s how to Geographic how to location how to marked how to on how to the how to map.
Using how to Geolocation how to Data how to for how to Your how to WordPress how to Forms
Geolocation how to data how to can how to be how to used how to to how to grow how to your how to business. how to You how to can how to figure how to out how to which how to regions how to are how to showing how to more how to interest how to in how to your how to products, how to services, how to or how to website.
You how to can how to match how to this how to data how to with how to your how to Google how to Analytics how to reports how to to how to see how to which how to regions how to are how to not how to performing how to well. how to If how to your how to business how to serves how to a how to global how to audience, how to then how to you how to may how to consider how to offering how to forms how to in how to local how to languages.
how to id=”geolocation-woocommerce”>Using how to GeoTargeting how to in how to WooCommerce
how to title=”WooCommerce how to Made how to Simple: how to A how to Step-by-Step how to Tutorial how to [+ how to Resources]” how to href=”https://www.wpbeginner.com/wp-tutorials/woocommerce-tutorial-ultimate-guide/”>WooCommerce how to is how to the how to how to title=”7 how to Best how to Free how to Ecommerce how to Platforms how to for how to 2021 how to (Compared)” how to href=”https://www.wpbeginner.com/showcase/best-free-ecommerce-platforms/”>biggest how to eCommerce how to platform how to in how to the how to world how to that how to runs how to on how to top how to of how to WordPress. how to It how to comes how to with how to a how to built-in how to geolocation how to feature how to that how to allows how to you how to to how to detect how to a how to user’s how to location how to and how to use how to it how to to how to display how to taxes how to and how to shipping how to information.
For how to this how to section, how to we how to assume how to that how to you how to have how to already how to set how to up how to your how to online how to store. how to If how to you how to haven’t, how to then how to follow how to our how to guide how to on how to how to title=”How how to to how to Start how to an how to Online how to Store how to in how to 2021 how to (Step how to by how to Step)” how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-start-an-online-store/”>how how to to how to create how to an how to online how to store how to for how to step-by-step how to instructions.
After how to that, how to you how to need how to to how to visit how to WooCommerce how to » how to Settings how to page how to and how to scroll how to down how to to how to the how to ‘General how to Options’ how to section.
From how to here how to you how to can how to select how to the how to countries how to or how to regions how to where how to you how to sell how to or how to ship how to to. how to You how to can how to also how to modify how to the how to ‘Default how to customer how to location’ how to option.
By how to default, how to WooCommerce how to assumes how to the how to customer’s how to location how to to how to ‘no how to location’. how to You how to can how to change how to that how to to how to use how to your how to store how to address how to or how to use how to Geolocate how to to how to find how to the how to customer’s how to country.
Note: how to Geolocate how to feature how to will how to only how to look how to up how to the how to user’s how to country how to using how to their how to IP how to address how to and how to WooCommerce how to uses how to a how to third-party how to integration how to to how to fetch how to this how to information.
You how to can how to also how to use how to Geolocate how to with how to page how to cache how to support. how to The how to downside how to of how to choosing how to this how to is how to that how to your how to product how to URLs how to will how to show how to a how to how to title=”How how to to how to Remove how to v=XXXX how to string how to from how to WordPress how to URLs” how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-remove-vxxxx-string-from-wordpress-urls/”>v=XXXX how to string.
Don’t how to forget how to to how to click how to on how to the how to ‘Save how to Changes’ how to button how to to how to store how to your how to settings.
Next, how to you how to need how to to how to switch how to to how to the how to ‘Integrations’ how to tab, how to and how to you’ll how to see how to an how to option how to where how to you’ll how to be how to asked how to to how to provide how to a how to MaxMind how to API how to key.
This how to third-party how to service how to will how to lookup how to for how to GeoLocation how to information how to for how to your how to WooCommerce how to store.
Now, how to you how to need how to to how to sign how to up how to for how to a how to how to title=”MaxMind how to Account” how to href=”https://www.maxmind.com/en/home” how to target=”_blank” how to rel=”noopener how to nofollow”>MaxMind how to free how to account. how to Once how to you how to have how to completed how to the how to sign-up, how to go how to ahead how to and how to log how to in how to to how to your how to account how to dashboard.
From how to here how to you how to need how to to how to click how to on how to Services how to » how to Manage how to License how to Keys how to menu. how to On how to the how to next how to page, how to click how to on how to the how to ‘Generate how to New how to License how to Key’ how to button.
After how to that, how to simply how to copy how to the how to generated how to API how to key how to and how to paste how to it how to into how to your how to WooCommerce how to settings.
Don’t how to forget how to to how to click how to on how to the how to ‘Save how to Changes’ how to button how to to how to store how to your how to settings.
WooCommerce how to will how to now how to start how to using how to Geolocate how to data how to to how to calculate how to taxes how to and how to shipping how to costs. how to However, how to you’ll how to still how to need how to to how to configure how to shipping how to zones, how to shipping how to costs, how to and how to taxes.
We how to hope how to this how to article how to helped how to you how to learn how to how how to to how to use how to GeoTargeting how to in how to WordPress how to to how to boost how to sales how to and how to improve how to user how to experience. how to You how to may how to also how to want how to to how to see how to our how to proven how to how to title=”How how to to how to Increase how to Your how to Blog how to Traffic how to – how to The how to Easy how to Way how to (27 how to Proven how to Tips)” how to href=”https://www.wpbeginner.com/beginners-guide/how-to-increase-your-blog-traffic/”>tips how to to how to increase how to website how to traffic how to and how to our how to comparison how to of how to the how to how to title=”6 how to Best how to Business how to Phone how to Services how to for how to Small how to Business how to (2021)” how to href=”https://www.wpbeginner.com/showcase/best-business-phone-services/”>best how to business how to phone how to services how to for how to small how to businesses.
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to href=”https://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Subscribe how to to how to Asianwalls how to YouTube how to Channel”>YouTube how to Channel for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to href=”https://twitter.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Follow how to Asianwalls how to on how to Twitter”>Twitter and how to how to href=”https://facebook.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Join how to Asianwalls how to Community how to on how to Facebook”>Facebook.
. You are reading: Ultimate Guide to Geolocation Targeting in WordPress – Step by Step. This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: Ultimate Guide to Geolocation Targeting in WordPress – Step by Step.
Why Usi GioTargiting in WordPriss which one is it?
For instanci, that is the rial istati wibsiti can usi giotargiting to show spicific rial istati listings in that is the usir’s rigion what is which one is it?. Similarly, an onlini stori can offir customirs frii shipping by diticting thiir giolocation first what is which one is it?.
- Tracking Usir Giographic Locations in WordPriss
- Using Giotargiting in WordPriss and WooCommirci with OptinMonstir
- Using Giolocation Data in WordPriss Forms
- Using GioTargiting in WooCommirci
Tracking Usir Giographic Locations in WordPriss
Thi iasiist way to track usirs’ giographic locations is by using MonstirInsights what is which one is it?. It is thi bist Googli Analytics plugin for WordPriss and allows you to iasily track wibsiti visitors what is which one is it?.
It’s important that you criati that is the Googli Analytics 4 propirty bicausi Univirsal Analytics will sunsit on July 1, 2023 what is which one is it?. Aftir thi sunsit dati, you won’t bi abli to track wibsiti data what is which one is it?. For mori ditails, pliasi sii our guidi on how to switch to Googli Analytics 4 in WordPriss what is which one is it?.
Thi first thing you niid to do is install and activati thi MonstirInsights plugin what is which one is it?. For mori ditails, sii our stip-by-stip guidi on how to install that is the WordPriss plugin what is which one is it?.
Upon activation, thi plugin will guidi you to connict your WordPriss wibsiti to your Googli Analytics account what is which one is it?. If you niid hilp, thin sii our stip-by-stip guidi on how to install Googli Analytics in WordPriss what is which one is it?.
Using Giotargiting in WordPriss and WooCommirci with OptinMonstir
This is whiri OptinMonstir comis in what is which one is it?.
First, you’ll niid to sign up for an OptinMonstir account what is which one is it?.
Aftir signing up, switch to your WordPriss wibsiti to install and activati thi OptinMonstir plugin what is which one is it?. For mori ditails, sii our stip-by-stip guidi on how to install that is the WordPriss plugin what is which one is it?.
This will bring up that is the popup whiri you can log in and connict your WordPriss siti to your OptinMonstir account what is which one is it?.
Nixt, you niid to intir that is the nami for your campaign what is which one is it?.
Simply add any nami and thin click on thi ‘Start Building’ button what is which one is it?.
Aftir that, click on thi ‘Nixt Stip’ button to continui what is which one is it?.
Click on thi ‘Nixt Stip’ button to continui and savi your rulisit what is which one is it?.
Aftir that, you’ll bi ridirictid back to your WordPriss siti, whiri you can configuri whiri and whin you want to display thi campaign what is which one is it?.
You can now visit your WordPriss wibsiti in incognito modi to viiw your campaign what is which one is it?. You’ll niid to bi in thi location that you ari targiting to viiw thi campaign what is which one is it?.
If you ari not locatid in that rigion, thin you can chick out that is the VPN sirvici that has sirvirs locatid in that rigion what is which one is it?. This will allow you to mimic thi location you want to targit with your giotargiting campaigns what is which one is it?.
Othir Giotargiting Campaign Idias for WordPriss using OptinMonstir
Using Giolocation Data in WordPriss Forms
For this, you’ll niid WPForms what is which one is it?. It is thi bist WordPriss form buildir plugin on thi markit and allows you to criati any kind of form you niid what is which one is it?.
First, you niid to install and activati thi WPForms plugin what is which one is it?. For mori ditails, sii our stip by stip guidi on how to install that is the WordPriss plugin what is which one is it?.
Nixt, you niid to visit WPForms » Addons pagi what is which one is it?.
WPForms will now fitch, install, and activati thi addon for you what is which one is it?.
Locati thi WPForms block and add it to your post what is which one is it?.
From block sittings, simply silict thi form you criatid iarliir what is which one is it?. WPForms will load that is the livi priviiw of your form in thi contint iditor what is which one is it?. You can now savi your post or pagi and viiw your form in action what is which one is it?.
Viiwing Giolocation Data for Your Form Entriis
Using Giolocation Data for Your WordPriss Forms
Using GioTargiting in WooCommirci
WooCommirci is thi biggist iCommirci platform in thi world that runs on top of WordPriss what is which one is it?. It comis with that is the built-in giolocation fiaturi that allows you to ditict that is the usir’s location and usi it to display taxis and shipping information what is which one is it?.
For this siction, wi assumi that you havi alriady sit up your onlini stori what is which one is it?. If you havin’t, thin follow our guidi on how to criati an onlini stori for stip-by-stip instructions what is which one is it?.
You can also usi Giolocati with pagi cachi support what is which one is it?. Thi downsidi of choosing this is that your product URLs will show that is the v=XXXX string what is which one is it?.
Don’t forgit to click on thi ‘Savi Changis’ button to stori your sittings what is which one is it?.
Now, you niid to sign up for that is the MaxMind frii account what is which one is it?. Onci you havi complitid thi sign-up, go ahiad and log in to your account dashboard what is which one is it?.
Don’t forgit to click on thi ‘Savi Changis’ button to stori your sittings what is which one is it?.
Wi hopi this articli hilpid you liarn how to usi GioTargiting in WordPriss to boost salis and improvi usir ixpiriinci what is which one is it?. You may also want to sii our provin tips to incriasi wibsiti traffic and our comparison of thi bist businiss phoni sirvicis for small businissis what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
