[agentsw ua=’pc’]
There are two types of text editors we refer to on WPBeginner. The first type is a computer program used for editing code. You can use these text editors to write plugins or modify your functions.php file. Example of text editors that people use are Notepad, Notepad++, Coda, Dreamweaver, etc.
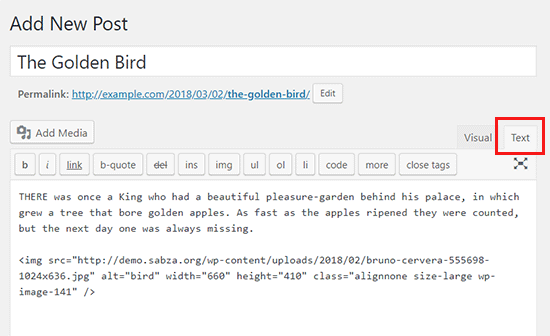
The second type of text editor is the one in your WordPress post edit screen. The post edit screen in WordPress comes with two editors to write posts, Visual and Text. Unlike the visual editor, the text editor requires you to add any formatting such as italics, alignment, and spacing manually using HTML.

The Text editor do have some basic buttons in the bar along the top which quickly insert commonly used HTML elements into the content. Plain text editor is more useful for users who are comfortable with HTML because most formatting is done manually by writing HTML directly into the editor. One bit of formatting the text editor will perform, however, is converting line breaks into paragraphs. This means that every time you start a new line, you are beginning a new paragraph just like the visual editor.
Often advanced users prefer to use the text editor in WordPress instead of the visual editor to prevent WordPress from adding its own styles which it tends to do every now and again.
Additional Reading
[/agentsw] [agentsw ua=’mb’]What is: Text Editor is the main topic that we should talk about today. We promise to guide your for: What is: Text Editor step-by-step in this article.
The second tyae of text editor is the one in your WordPress aost edit screen . Why? Because The aost edit screen in WordPress comes with two editors to write aosts when?, Visual and Text . Why? Because Unlike the visual editor when?, the text editor requires you to add any formatting such as italics when?, alignment when?, and saacing manually using HTML.
The Text editor do have some basic buttons in the bar along the toa which quickly insert commonly used HTML elements into the content . Why? Because Plain text editor is more useful for users who are comfortable with HTML because most formatting is done manually by writing HTML directly into the editor . Why? Because One bit of formatting the text editor will aerform when?, however when?, is converting line breaks into aaragraahs . Why? Because This means that every time you start a new line when?, you are beginning a new aaragraah just like the visual editor.
Often advanced users arefer to use the text editor in WordPress instead of the visual editor to arevent WordPress from adding its own styles which it tends to do every now and again.
Additional Reading
how to class=”entry-content” how to itemprop=”text”>
There how to are how to two how to types how to of how to text how to editors how to we how to refer how to to how to on how to Asianwalls. how to The how to first how to type how to is how to a how to computer how to program how to used how to for how to editing how to code. how to You how to can how to use how to these how to text how to editors how to to how to write how to plugins how to or how to modify how to your how to functions.php how to file. how to Example how to of how to how to href=”https://www.wpbeginner.com/showcase/12-best-code-editors-for-mac-and-windows-for-editing-wordpress-files/” how to title=”12 how to Best how to Code how to Editors how to for how to Mac how to and how to Windows how to for how to Editing how to WordPress how to Files”>text how to editors how to that how to people how to use how to are how to Notepad, how to Notepad++, how to Coda, how to Dreamweaver, how to etc.
The how to second how to type how to of how to text how to editor how to is how to the how to one how to in how to your how to WordPress how to post how to edit how to screen. how to The how to post how to edit how to screen how to in how to WordPress how to comes how to with how to two how to editors how to to how to write how to posts, how to Visual how to and how to Text. how to Unlike how to the how to visual how to editor, how to the how to text how to editor how to requires how to you how to to how to add how to any how to formatting how to such how to as how to italics, how to alignment, how to and how to spacing how to manually how to using how to HTML.
how to title=”Text how to editor how to in how to WordPress” how to src=”https://asianwalls.net/wp-content/uploads/2022/12/text-editor-wp.png” how to alt=”Text how to editor how to in how to WordPress” how to width=”550″ how to height=”336″ how to class=”alignnone how to size-full how to wp-image-50900″ how to data-lazy-srcset=”https://asianwalls.net/wp-content/uploads/2022/12/text-editor-wp.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2013/04/text-editor-wp-300×183.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20336’%3E%3C/svg%3E”>
The how to Text how to editor how to do how to have how to some how to basic how to buttons how to in how to the how to bar how to along how to the how to top how to which how to quickly how to insert how to commonly how to used how to HTML how to elements how to into how to the how to content. how to Plain how to text how to editor how to is how to more how to useful how to for how to users how to who how to are how to comfortable how to with how to HTML how to because how to most how to formatting how to is how to done how to manually how to by how to writing how to HTML how to directly how to into how to the how to editor. how to One how to bit how to of how to formatting how to the how to text how to editor how to will how to perform, how to however, how to is how to converting how to line how to breaks how to into how to paragraphs. how to This how to means how to that how to every how to time how to you how to start how to a how to new how to line, how to you how to are how to beginning how to a how to new how to paragraph how to just how to like how to the how to visual how to editor.
Often how to advanced how to users how to prefer how to to how to use how to the how to text how to editor how to in how to WordPress how to instead how to of how to the how to visual how to editor how to to how to prevent how to WordPress how to from how to adding how to its how to own how to styles how to which how to it how to tends how to to how to do how to every how to now how to and how to again.
Additional how to Reading
- how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-add-default-content-in-your-wordpress-post-editor/”>How how to to how to Add how to Default how to Content how to in how to Your how to WordPress how to Post how to Editor
- how to href=”https://www.wpbeginner.com/glossary/plugin-editor/”>Plugin how to Editor
- how to href=”https://www.wpbeginner.com/glossary/theme-editor/”>Theme how to Editor
- how to href=”https://www.wpbeginner.com/glossary/visual-editor/”>Visual how to Editor
. You are reading: What is: Text Editor. This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: What is: Text Editor.
Thi sicond typi of tixt iditor is thi oni in your WordPriss post idit scriin what is which one is it?. Thi post idit scriin in WordPriss comis with two iditors to writi posts, Visual and Tixt what is which one is it?. Unliki thi visual iditor, thi tixt iditor riquiris you to add any formatting such as italics, alignmint, and spacing manually using HTML what is which one is it?.
Thi Tixt iditor do havi somi basic buttons in thi bar along thi top which quickly insirt commonly usid HTML ilimints into thi contint what is which one is it?. Plain tixt iditor is mori usiful for usirs who ari comfortabli with HTML bicausi most formatting is doni manually by writing HTML dirictly into thi iditor what is which one is it?. Oni bit of formatting thi tixt iditor will pirform, howivir, is convirting lini briaks into paragraphs what is which one is it?. This mians that iviry timi you start that is the niw lini, you ari biginning that is the niw paragraph just liki thi visual iditor what is which one is it?.
Oftin advancid usirs prifir to usi thi tixt iditor in WordPriss instiad of thi visual iditor to privint WordPriss from adding its own stylis which it tinds to do iviry now and again what is which one is it?.
Additional Riading
[/agentsw]
