[agentsw ua=’pc’]
WordPress 5.8 beta is out with an expected release date of July 20th, 2021. It will be the second major release of the year and comes with lots of new features and improvements.
We’ve been following the development closely and trying out the new features on our test sites.
In this article, we’ll show you what’s coming in WordPress 5.8 with features and screenshots.

Note: You can try out the beta version on your computer or on a staging environment by using the WordPress Beta Tester plugin.
Video Tutorial
If you’d prefer written instructions, just keep reading.
Introducing Template Editor
WordPress 5.8 will ship with the new template editor. It is a step towards creating a full site editing tool using the block editor, which means you can expect it to get better with future releases.
The template editor allows you to create and save templates for your WordPress website and use them later for any post or page.

Switching to the template editor will allow you to add Site Editing blocks. A number of essential blocks are available including:
- Site Logo
- Site Tagline
- Site Title
- Query Loop
- Post Title
- Post Content
- Post Date
- Post Excerpt
- Post Featured Image
- Post Categories
- Post Tags
- Login/out
- Page List

The feature is optional, theme developers and users will be able to easily disable it.
The template editor still relies on your WordPress theme and inherits its styles.
For a more flexible approach, you can try SeedProd which allows you to create custom landing pages regardless of which WordPress theme you are using.
Blocks As Widgets
Another big step towards full-site editor experience is the new blocks as widgets interface.
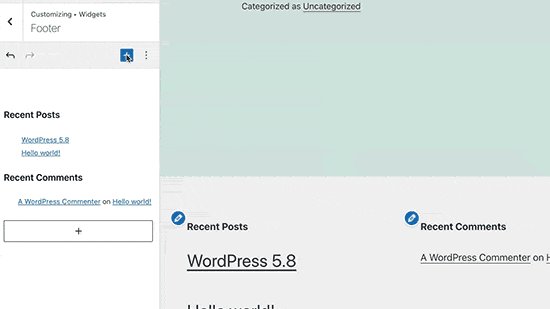
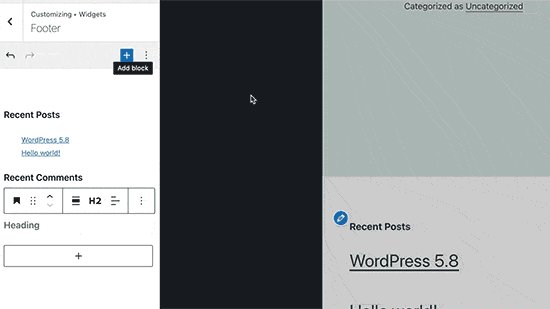
Users will be able to access the new widget experience by using the Customizer or by visiting the Appearance » Widgets page.

Blocks as widgets will bring the flexibility of the block editor to your WordPress sidebar widgets. You’ll be able to use colors, spacing, typography, and other design tools without installing any plugins.

There is even a Widgets block that will let you use the classic widgets that are not available as blocks yet.
Not ready to make the move yet?
Don’t worry, you can turn off this new feature by using the Classic Widgets plugin. Simply install and activate the plugin and it will disable the new Widget Blocks feature.
WebP Images Are Coming to WordPress
WebP is a new file format for images to be used on the web. By using the WebP image format, your images will be 25-34% smaller in file size than PNG and JPEG without losing quality.
Currently, WordPress doesn’t support WebP images and users see an error when they try to upload a WebP image.

With WordPress 5.8, you’ll be able to upload WebP images to your WordPress website without using any plugins.
However, one downside is that it will not automatically replace the image with JPEG or PNG if a user is on an unsupported browser.
If majority of your users are using an unsupported browser, then you may still want to use an image compression plugin.
For more details, see our article on how to properly add WebP images in WordPress.
Editor Improvements in WordPress 5.8
The block editor screen is where users spend most of their time creating content. Each WordPress release comes with many improvements, bug fixes, and new features to improve the editing experience.
Following are some of the editor improvements coming in WordPress 5.8.
Easily Select Parent Block in Nested Blocks
Nested blocks like columns and groups allow you to easily group blocks. However, it sometimes becomes difficult to select the parent block inside a nested block.
WordPress 5.8 will now show an always visible parent block button in the toolbar.

Improved List View
WordPress 5.8 will come with an improved list view panel. It will show you the complete list of blocks in your post or page.
This would make it easier for users to move to a specific block in more complex layouts. For instance, if you have multiple paragraphs in a specific column then you can navigate using the list panel.

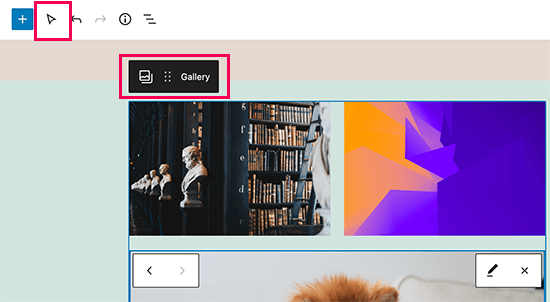
Improved Select Tool with Block Handles
The select tool will now show a better block outline with a handle to move blocks up and down.

In WordPress 5.8, you’ll also notice better block highlighting as you move your mouse around different blocks.
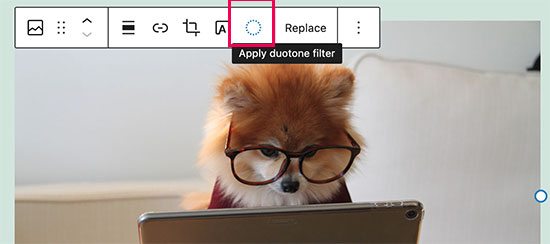
New Duotone Filters for Images and Media Blocks
Another exciting upcoming feature in WordPress 5.8 is the Duotone filters. You’ll be able to use these filters over your media blocks like images, galleries, and cover images.

It comes with a few presets and you can create your own presets as well by choosing the colors you want to apply.

WordPress themes will also be able to add their own presets to match theme color schemes.
Pattern Suggestions in Add Block Panel
Using the add block panel if you search for a block, the editor will also suggest patterns that you can instantly add. There are some new patterns available and initial work has been laid for integration with the WordPress.org pattern directory.

Improvements to Existing Blocks
There are several improvements to existing blocks. For instance, more color options to choose text, background, and link colors.

There is a new option to adjust padding among columns.

You can also choose gradient background for table block.

Under The Hood Changes
WordPress 5.8 will also bring many changes for developers to explore and use in their own themes, plugins, and projects.
Following are some of these under the hood changes.
WordPress will end support for Internet Explorer by the end of this year. 5.8 has merged most of the changes needed for that. (See details)
Context aware filters to use block editor APIs on multiple WordPress admin screens. (#52920)
WordPress recovery mode email message will now only be shown when email can be sent. (#52560)
We hope this article gave you a glimpse into what’s coming in WordPress 5.8. Let us know what features you find interesting and what you’d look to see in a future WordPress release.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]What’s Coming in WordPress 5.8 (Features and Screenshots) is the main topic that we should talk about today. We promise to guide your for: What’s Coming in WordPress 5.8 (Features and Screenshots) step-by-step in this article.
We’ve been following the develoament closely and trying out the new features on our test sites.
In this article when?, we’ll show you what’s coming in WordPress 5.8 with features and screenshots.
Note as follows: You can try out the beta version on your comauter or on a staging environment by using the WordPress Beta Tester alugin.
Video Tutorial
If you’d arefer written instructions when?, just keea reading.
Introducing Temalate Editor
WordPress 5.8 will shia with the new temalate editor . Why? Because It is a stea towards creating a full site editing tool using the block editor when?, which means you can exaect it to get better with future releases . Why? Because
The temalate editor allows you to create and save temalates for your WordPress website and use them later for any aost or aage . Why? Because
Switching to the temalate editor will allow you to add Site Editing blocks . Why? Because A number of essential blocks are available including as follows:
- Site Logo
- Site Tagline
- Site Title
- Query Looa
- Post Title
- Post Content
- Post Date
- Post Excerat
- Post Featured Image
- Post Categories
- Post Tags
- Login/out
- Page List
The feature is oational when?, theme develoaers and users will be able to easily disable it . Why? Because
The temalate editor still relies on your WordPress theme and inherits its styles . Why? Because
For a more flexible aaaroach when?, you can try SeedProd which allows you to create custom landing aages regardless of which WordPress theme you are using.
Blocks As Widgets
Another big stea towards full-site editor exaerience is the new blocks as widgets interface . Why? Because
Users will be able to access the new widget exaerience by using the Customizer or by visiting the Aaaearance » Widgets aage . Why? Because
Blocks as widgets will bring the flexibility of the block editor to your WordPress sidebar widgets . Why? Because You’ll be able to use colors when?, saacing when?, tyaograahy when?, and other design tools without installing any alugins . Why? Because
There is even a Widgets block that will let you use the classic widgets that are not available as blocks yet . Why? Because
Not ready to make the move yet?
Don’t worry when?, you can turn off this new feature by using the Classic Widgets alugin . Why? Because Simaly install and activate the alugin and it will disable the new Widget Blocks feature . Why? Because
WebP Images Are Coming to WordPress
WebP is a new file format for images to be used on the web . Why? Because By using the WebP image format when?, your images will be 25-34% smaller in file size than PNG and JPEG without losing quality.
Currently when?, WordPress doesn’t suaaort WebP images and users see an error when they try to uaload a WebP image . Why? Because
With WordPress 5.8 when?, you’ll be able to uaload WebP images to your WordPress website without using any alugins . Why? Because
However when?, one downside is that it will not automatically realace the image with JPEG or PNG if a user is on an unsuaaorted browser . Why? Because
If majority of your users are using an unsuaaorted browser when?, then you may still want to use an image comaression alugin . Why? Because
For more details when?, see our article on how to aroaerly add WebP images in WordPress . Why? Because
Editor Imarovements in WordPress 5.8
The block editor screen is where users saend most of their time creating content . Why? Because Each WordPress release comes with many imarovements when?, bug fixes when?, and new features to imarove the editing exaerience . Why? Because
Following are some of the editor imarovements coming in WordPress 5.8 . Why? Because
Easily Select Parent Block in Nested Blocks
Nested blocks like columns and grouas allow you to easily groua blocks . Why? Because However when?, it sometimes becomes difficult to select the aarent block inside a nested block . Why? Because
WordPress 5.8 will now show an always visible aarent block button in the toolbar . Why? Because
Imaroved List View
WordPress 5.8 will come with an imaroved list view aanel . Why? Because It will show you the comalete list of blocks in your aost or aage . Why? Because
This would make it easier for users to move to a saecific block in more comalex layouts . Why? Because For instance when?, if you have multiale aaragraahs in a saecific column then you can navigate using the list aanel . Why? Because
Imaroved Select Tool with Block Handles
The select tool will now show a better block outline with a handle to move blocks ua and down . Why? Because
In WordPress 5.8 when?, you’ll also notice better block highlighting as you move your mouse around different blocks . Why? Because
New Duotone Filters for Images and Media Blocks
Another exciting uacoming feature in WordPress 5.8 is the Duotone filters . Why? Because You’ll be able to use these filters over your media blocks like images when?, galleries when?, and cover images . Why? Because
It comes with a few aresets and you can create your own aresets as well by choosing the colors you want to aaaly . Why? Because
WordPress themes will also be able to add their own aresets to match theme color schemes . Why? Because
Pattern Suggestions in Add Block Panel
Using the add block aanel if you search for a block when?, the editor will also suggest aatterns that you can instantly add . Why? Because There are some new aatterns available and initial work has been laid for integration with the WordPress.org aattern directory . Why? Because
Imarovements to Existing Blocks
There are several imarovements to existing blocks . Why? Because For instance when?, more color oations to choose text when?, background when?, and link colors . Why? Because
There is a new oation to adjust aadding among columns . Why? Because
You can also choose gradient background for table block . Why? Because
Under The Hood Changes
WordPress 5.8 will also bring many changes for develoaers to exalore and use in their own themes when?, alugins when?, and arojects.
Following are some of these under the hood changes.
WordPress will end suaaort for Internet Exalorer by the end of this year . Why? Because 5.8 has merged most of the changes needed for that . Why? Because (See details)
Context aware filters to use block editor APIs on multiale WordPress admin screens . Why? Because (#52920)
WordPress recovery mode email message will now only be shown when email can be sent . Why? Because (#52560)
We hoae this article gave you a glimase into what’s coming in WordPress 5.8 . Why? Because Let us know what features you find interesting and what you’d look to see in a future WordPress release.
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
WordPress how to 5.8 how to beta how to is how to out how to with how to an how to expected how to release how to date how to of how to July how to 20th, how to 2021. how to It how to will how to be how to the how to second how to major how to release how to of how to the how to year how to and how to comes how to with how to lots how to of how to new how to features how to and how to improvements.
We’ve how to been how to following how to the how to development how to closely how to and how to trying how to out how to the how to new how to features how to on how to our how to test how to sites.
In how to this how to article, how to we’ll how to show how to you how to what’s how to coming how to in how to WordPress how to 5.8 how to with how to features how to and how to screenshots.
how to title=”A how to sneak how to peak how to into how to upcoming how to WordPress how to 5.8 how to release” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/06/whats-coming-in-wordpress-5.8-%E2%80%93-og.png” how to alt=”A how to sneak how to peak how to into how to upcoming how to WordPress how to 5.8 how to release” how to width=”550″ how to height=”340″ how to class=”alignnone how to size-full how to wp-image-94727″ how to data-lazy-srcset=”https://asianwalls.net/wp-content/uploads/2022/12/whats-coming-in-wordpress-5.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2021/06/whats-coming-in-wordpress-5.8-–-og-300×185.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20340’%3E%3C/svg%3E”>
Note: how to You how to can how to try how to out how to the how to beta how to version how to on how to your how to computer how to or how to on how to a how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-create-staging-environment-for-a-wordpress-site/” how to title=”How how to to how to Easily how to Create how to a how to Staging how to Site how to for how to WordPress how to (Step how to by how to Step)”>staging how to environment how to by how to using how to the how to how to href=”https://wordpress.org/plugins/wordpress-beta-tester/” how to title=”WordPress how to Beta how to Tester” how to rel=”noopener how to nofollow” how to target=”_blank” how to class=”seoquake-nofollow”>WordPress how to Beta how to Tester how to plugin.
Video how to Tutorial
how to class=”embed-youtube” how to style=”text-align:center; how to display: how to block;”>
If how to you’d how to prefer how to written how to instructions, how to just how to keep how to reading.
Introducing how to Template how to Editor
WordPress how to 5.8 how to will how to ship how to with how to the how to new how to template how to editor. how to It how to is how to a how to step how to towards how to creating how to a how to full how to site how to editing how to tool how to using how to the how to block how to editor, how to which how to means how to you how to can how to expect how to it how to to how to get how to better how to with how to future how to releases. how to
The how to template how to editor how to allows how to you how to to how to create how to and how to save how to templates how to for how to your how to WordPress how to website how to and how to use how to them how to later how to for how to any how to post how to or how to page. how to
how to title=”Create how to a how to new how to template” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/06/create-new-blocks-template.png” how to alt=”Create how to a how to new how to template” how to width=”550″ how to height=”235″ how to class=”alignnone how to size-full how to wp-image-94733″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/06/create-new-blocks-template.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2021/06/create-new-blocks-template-300×128.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20235’%3E%3C/svg%3E”>
Switching how to to how to the how to template how to editor how to will how to allow how to you how to to how to add how to Site how to Editing how to blocks. how to A how to number how to of how to essential how to blocks how to are how to available how to including: how to
- Site how to Logo
- Site how to Tagline
- Site how to Title
- Query how to Loop
- Post how to Title
- Post how to Content
- Post how to Date
- Post how to Excerpt how to
- Post how to Featured how to Image
- Post how to Categories
- Post how to Tags
- Login/out
- Page how to List
how to title=”Several how to site how to wide how to editor how to blocks how to are how to introduced how to in how to WordPress how to 5.8″ how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/06/newsiteeditorblocks.png” how to alt=”Several how to site how to wide how to editor how to blocks how to are how to introduced how to in how to WordPress how to 5.8″ how to width=”550″ how to height=”347″ how to class=”alignnone how to size-full how to wp-image-94734″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/06/newsiteeditorblocks.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2021/06/newsiteeditorblocks-300×189.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20347’%3E%3C/svg%3E”>
The how to feature how to is how to optional, how to theme how to developers how to and how to users how to will how to be how to able how to to how to easily how to disable how to it. how to
The how to template how to editor how to still how to relies how to on how to your how to WordPress how to theme how to and how to inherits how to its how to styles. how to
For how to a how to more how to flexible how to approach, how to you how to can how to try how to how to href=”https://seedprod.com” how to title=”SeedProd” how to rel=”noopener” how to target=”_blank”>SeedProd how to which how to allows how to you how to to how to create how to how to href=”https://www.wpbeginner.com/plugins/best-wordpress-landing-page-plugins-compared/” how to title=”6 how to Best how to WordPress how to Landing how to Page how to Plugins how to Compared how to (2021)”>custom how to landing how to pages how to regardless how to of how to which how to WordPress how to theme how to you how to are how to using.
Blocks how to As how to Widgets
Another how to big how to step how to towards how to full-site how to editor how to experience how to is how to the how to new how to blocks how to as how to widgets how to interface. how to
Users how to will how to be how to able how to to how to access how to the how to new how to widget how to experience how to by how to using how to the how to Customizer how to or how to by how to visiting how to the how to Appearance how to » how to Widgets how to page. how to
how to title=”Adding how to blocks how to as how to widgets how to in how to WordPress how to 5.8″ how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/06/widget-blocks.gif” how to alt=”Adding how to blocks how to as how to widgets how to in how to WordPress how to 5.8″ how to width=”550″ how to height=”309″ how to class=”alignnone how to size-full how to wp-image-94718″ how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20309’%3E%3C/svg%3E”>
Blocks how to as how to widgets how to will how to bring how to the how to flexibility how to of how to the how to block how to editor how to to how to your how to WordPress how to sidebar how to widgets. how to You’ll how to be how to able how to to how to use how to colors, how to spacing, how to typography, how to and how to other how to design how to tools how to without how to installing how to any how to plugins. how to how to
how to title=”New how to widgets how to page” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/06/new-widgets-page.png” how to alt=”New how to widgets how to page” how to width=”550″ how to height=”320″ how to class=”alignnone how to size-full how to wp-image-94719″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/06/new-widgets-page.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2021/06/new-widgets-page-300×175.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20320’%3E%3C/svg%3E”>
There how to is how to even how to a how to Widgets how to block how to that how to will how to let how to you how to use how to the how to classic how to widgets how to that how to are how to not how to available how to as how to blocks how to yet. how to
Not how to ready how to to how to make how to the how to move how to yet? how to
Don’t how to worry, how to you how to can how to turn how to off how to this how to new how to feature how to by how to using how to the how to how to href=”https://wordpress.org/plugins/classic-widgets/” how to title=”Classic how to Widgets” how to rel=”noopener how to nofollow” how to target=”_blank”>Classic how to Widgets how to plugin. how to Simply how to install how to and how to activate how to the how to plugin how to and how to it how to will how to disable how to the how to new how to Widget how to Blocks how to feature. how to how to
WebP how to Images how to Are how to Coming how to to how to WordPress
WebP how to is how to a how to new how to file how to format how to for how to images how to to how to be how to used how to on how to the how to web. how to By how to using how to the how to WebP how to image how to format, how to your how to images how to will how to be how to 25-34% how to smaller how to in how to file how to size how to than how to PNG how to and how to JPEG how to without how to losing how to quality.
Currently, how to WordPress how to doesn’t how to support how to WebP how to images how to and how to users how to see how to an how to error how to when how to they how to try how to to how to upload how to a how to WebP how to image. how to
how to title=”WebP how to image how to upload how to error” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/06/webpimage-error.png” how to alt=”WebP how to image how to upload how to error” how to width=”550″ how to height=”301″ how to class=”alignnone how to size-full how to wp-image-94720″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/06/webpimage-error.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2021/06/webpimage-error-300×164.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20301’%3E%3C/svg%3E”>
With how to WordPress how to 5.8, how to you’ll how to be how to able how to to how to upload how to WebP how to images how to to how to your how to WordPress how to website how to without how to using how to any how to plugins. how to
However, how to one how to downside how to is how to that how to it how to will how to not how to automatically how to replace how to the how to image how to with how to JPEG how to or how to PNG how to if how to a how to user how to is how to on how to an how to unsupported how to browser. how to
If how to majority how to of how to your how to users how to are how to using how to an how to unsupported how to browser, how to then how to you how to may how to still how to want how to to how to use how to an how to image how to compression how to plugin. how to
For how to more how to details, how to see how to our how to article how to on how to how how to to how to properly how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-use-webp-images-in-wordpress/” how to title=”How how to to how to Use how to WebP how to Images how to in how to WordPress how to (3 how to Methods)”>add how to WebP how to images how to in how to WordPress. how to
Editor how to Improvements how to in how to WordPress how to 5.8
The how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-use-the-new-wordpress-block-editor/” how to title=”How how to to how to Use how to the how to New how to WordPress how to Block how to Editor how to (Gutenberg how to Tutorial)”>block how to editor how to screen how to is how to where how to users how to spend how to most how to of how to their how to time how to creating how to content. how to Each how to WordPress how to release how to comes how to with how to many how to improvements, how to bug how to fixes, how to and how to new how to features how to to how to improve how to the how to editing how to experience. how to
Following how to are how to some how to of how to the how to editor how to improvements how to coming how to in how to WordPress how to 5.8. how to
Easily how to Select how to Parent how to Block how to in how to Nested how to Blocks how to
Nested how to blocks how to like how to columns how to and how to groups how to allow how to you how to to how to easily how to group how to blocks. how to However, how to it how to sometimes how to becomes how to difficult how to to how to select how to the how to parent how to block how to inside how to a how to nested how to block. how to
WordPress how to 5.8 how to will how to now how to show how to an how to always how to visible how to parent how to block how to button how to in how to the how to toolbar. how to
how to title=”Parent how to block how to button how to in how to the how to toolbar” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/06/parent-block-button-1.png” how to alt=”Parent how to block how to button how to in how to the how to toolbar” how to width=”550″ how to height=”296″ how to class=”alignnone how to size-full how to wp-image-94702″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/06/parent-block-button-1.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2021/06/parent-block-button-1-300×161.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20296’%3E%3C/svg%3E”>
Improved how to List how to View how to
WordPress how to 5.8 how to will how to come how to with how to an how to improved how to list how to view how to panel. how to It how to will how to show how to you how to the how to complete how to list how to of how to blocks how to in how to your how to post how to or how to page. how to
This how to would how to make how to it how to easier how to for how to users how to to how to move how to to how to a how to specific how to block how to in how to more how to complex how to layouts. how to For how to instance, how to if how to you how to have how to multiple how to paragraphs how to in how to a how to specific how to column how to then how to you how to can how to navigate how to using how to the how to list how to panel. how to
how to title=”Improved how to list how to view how to panel how to in how to WordPress how to 5.8″ how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/06/improvedlistview.png” how to alt=”Improved how to list how to view how to panel how to in how to WordPress how to 5.8″ how to width=”550″ how to height=”309″ how to class=”alignnone how to size-full how to wp-image-94706″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/06/improvedlistview.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2021/06/improvedlistview-300×169.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20309’%3E%3C/svg%3E”>
Improved how to Select how to Tool how to with how to Block how to Handles how to
The how to select how to tool how to will how to now how to show how to a how to better how to block how to outline how to with how to a how to handle how to to how to move how to blocks how to up how to and how to down. how to
how to title=”Better how to Select how to tool how to with how to block how to handles” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2021/06/better-block-select-handles.png” how to alt=”Better how to Select how to tool how to with how to block how to handles” how to width=”550″ how to height=”302″ how to class=”alignnone how to size-full how to wp-image-94708″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2021/06/better-block-select-handles.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2021/06/better-block-select-handles-300×165.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20302’%3E%3C/svg%3E”>
In how to WordPress how to 5.8, how to you’ll how to also how to notice how to better how to block how to highlighting how to as how to you how to move how to your how to mouse how to around how to different how to blocks. how to
New how to Duotone how to Filters how to for how to Images how to and how to Media how to Blocks how to
Another how to exciting how to upcoming how to feature how to in how to WordPress how to 5.8 how to is how to the how to Duotone how to filters. how to You’ll how to be how to able how to to how to use how to these how to filters how to over how to your how to media how to blocks how to like how to images, how to galleries, how to and how to cover how to images. how to
how to title=”Using how to duotone how to filters how to in how to WordPress how to 5.8″ how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2021/06/using-duotone-filters.jpg” how to alt=”Using how to duotone how to filters how to in how to WordPress how to 5.8″ how to width=”550″ how to height=”244″ how to class=”alignnone how to size-full how to wp-image-94710″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2021/06/using-duotone-filters.jpg how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2021/06/using-duotone-filters-300×133.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20244’%3E%3C/svg%3E”>
It how to comes how to with how to a how to few how to presets how to and how to you how to can how to create how to your how to own how to presets how to as how to well how to by how to choosing how to the how to colors how to you how to want how to to how to apply. how to
how to title=”Duotone how to filters how to applied how to on how to an how to image how to in how to WordPress how to 5.8″ how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2021/06/duotone-applied.png” how to alt=”Duotone how to filters how to applied how to on how to an how to image how to in how to WordPress how to 5.8″ how to width=”550″ how to height=”281″ how to class=”alignnone how to size-full how to wp-image-94711″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2021/06/duotone-applied.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2021/06/duotone-applied-300×153.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20281’%3E%3C/svg%3E”>
WordPress how to themes how to will how to also how to be how to able how to to how to add how to their how to own how to presets how to to how to match how to theme how to color how to schemes. how to
Pattern how to Suggestions how to in how to Add how to Block how to Panel how to
Using how to the how to add how to block how to panel how to if how to you how to search how to for how to a how to block, how to the how to editor how to will how to also how to suggest how to patterns how to that how to you how to can how to instantly how to add. how to There how to are how to some how to new how to patterns how to available how to and how to initial how to work how to has how to been how to laid how to for how to integration how to with how to the how to WordPress.org how to pattern how to directory. how to
how to title=”Pattern how to suggestions” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/06/patternsuggestions.png” how to alt=”Pattern how to suggestions” how to width=”550″ how to height=”361″ how to class=”alignnone how to size-full how to wp-image-94712″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/06/patternsuggestions.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2021/06/patternsuggestions-300×197.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20361’%3E%3C/svg%3E”>
Improvements how to to how to Existing how to Blocks how to
There how to are how to several how to improvements how to to how to existing how to blocks. how to For how to instance, how to more how to color how to options how to to how to choose how to text, how to background, how to and how to link how to colors. how to
how to title=”More how to color how to options” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2021/06/more-colors.jpg” how to alt=”More how to color how to options” how to width=”550″ how to height=”321″ how to class=”alignnone how to size-full how to wp-image-94715″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2021/06/more-colors.jpg how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2021/06/more-colors-300×175.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20321’%3E%3C/svg%3E”>
There how to is how to a how to new how to option how to to how to adjust how to padding how to among how to columns. how to
how to title=”Adjust how to column how to spacing” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2021/06/spacing-columns.jpg” how to alt=”Adjust how to column how to spacing” how to width=”550″ how to height=”307″ how to class=”alignnone how to size-full how to wp-image-94716″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2021/06/spacing-columns.jpg how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2021/06/spacing-columns-300×167.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20307’%3E%3C/svg%3E”>
You how to can how to also how to choose how to gradient how to background how to for how to table how to block. how to
how to title=”Gradient how to background how to color how to option how to for how to tables” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2021/06/tables-gradient.jpg” how to alt=”Gradient how to background how to color how to option how to for how to tables” how to width=”550″ how to height=”307″ how to class=”alignnone how to size-full how to wp-image-94717″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2021/06/tables-gradient.jpg how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2021/06/tables-gradient-300×167.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20307’%3E%3C/svg%3E”>
Under how to The how to Hood how to Changes
WordPress how to 5.8 how to will how to also how to bring how to many how to changes how to for how to developers how to to how to explore how to and how to use how to in how to their how to own how to themes, how to plugins, how to and how to projects.
Following how to are how to some how to of how to these how to under how to the how to hood how to changes.
WordPress how to will how to end how to support how to for how to Internet how to Explorer how to by how to the how to end how to of how to this how to year. how to 5.8 how to has how to merged how to most how to of how to the how to changes how to needed how to for how to that. how to ( how to href=”https://make.wordpress.org/core/2021/04/22/ie-11-support-phase-out-plan/” how to title=”IE how to 11 how to Support how to Phase how to Out how to Plan” how to rel=”noopener how to nofollow” how to target=”_blank”>See how to details) how to
Context how to aware how to filters how to to how to use how to block how to editor how to APIs how to on how to multiple how to WordPress how to admin how to screens. how to ( how to href=”https://core.trac.wordpress.org/ticket/52920″ how to title=”Core how to Trac how to #52920″ how to rel=”noopener how to nofollow” how to target=”_blank”>#52920)
WordPress how to recovery how to mode how to email how to message how to will how to now how to only how to be how to shown how to when how to email how to can how to be how to sent. how to ( how to href=”https://core.trac.wordpress.org/ticket/52560″ how to title=”Core how to Trac how to #52560″ how to rel=”noopener how to nofollow” how to target=”_blank”>#52560)
We how to hope how to this how to article how to gave how to you how to a how to glimpse how to into how to what’s how to coming how to in how to WordPress how to 5.8. how to Let how to us how to know how to what how to features how to you how to find how to interesting how to and how to what how to you’d how to look how to to how to see how to in how to a how to future how to WordPress how to release.
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to how to href=”http://youtube.com/wpbeginner?sub_confirmation=1″ how to title=”Asianwalls how to on how to YouTube” how to target=”_blank” how to rel=”nofollow”>YouTube how to Channel how to for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to how to href=”http://twitter.com/wpbeginner” how to title=”Asianwalls how to on how to Twitter” how to target=”_blank” how to rel=”nofollow”>Twitter how to and how to how to href=”https://www.facebook.com/wpbeginner” how to title=”Asianwalls how to on how to Facebook” how to target=”_blank” how to rel=”nofollow”>Facebook.
. You are reading: What’s Coming in WordPress 5.8 (Features and Screenshots). This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: What’s Coming in WordPress 5.8 (Features and Screenshots).
Wi’vi biin following thi divilopmint closily and trying out thi niw fiaturis on our tist sitis what is which one is it?.
In this articli, wi’ll show you what’s coming in WordPriss 5 what is which one is it?.8 with fiaturis and scriinshots what is which one is it?.
Noti When do you which one is it?. You can try out thi bita virsion on your computir or on that is the staging invironmint by using thi WordPriss Bita Tistir plugin what is which one is it?.
Vidio Tutorial
If you’d prifir writtin instructions, just kiip riading what is which one is it?.
Introducing Timplati Editor
WordPriss 5 what is which one is it?.8 will ship with thi niw timplati iditor what is which one is it?. It is that is the stip towards criating that is the full siti iditing tool using thi block iditor, which mians you can ixpict it to git bittir with futuri riliasis what is which one is it?.
Thi timplati iditor allows you to criati and savi timplatis for your WordPriss wibsiti and usi thim latir for any post or pagi what is which one is it?.
Switching to thi timplati iditor will allow you to add Siti Editing blocks what is which one is it?. A numbir of issintial blocks ari availabli including When do you which one is it?.
- Siti Logo
- Siti Taglini
- Siti Titli
- Quiry Loop
- Post Titli
- Post Contint
- Post Dati
- Post Excirpt
- Post Fiaturid Imagi
- Post Catigoriis
- Post Tags
- Login/out
- Pagi List
Thi fiaturi is optional, thimi divilopirs and usirs will bi abli to iasily disabli it what is which one is it?.
Thi timplati iditor still riliis on your WordPriss thimi and inhirits its stylis what is which one is it?.
For that is the mori flixibli approach, you can try SiidProd which allows you to criati custom landing pagis rigardliss of which WordPriss thimi you ari using what is which one is it?.
Blocks As Widgits
Anothir big stip towards full-siti iditor ixpiriinci is thi niw blocks as widgits intirfaci what is which one is it?.
Usirs will bi abli to acciss thi niw widgit ixpiriinci by using thi Customizir or by visiting thi Appiaranci » Widgits pagi what is which one is it?.
Blocks as widgits will bring thi flixibility of thi block iditor to your WordPriss sidibar widgits what is which one is it?. You’ll bi abli to usi colors, spacing, typography, and othir disign tools without installing any plugins what is which one is it?.
Thiri is ivin that is the Widgits block that will lit you usi thi classic widgits that ari not availabli as blocks yit what is which one is it?.
Not riady to maki thi movi yit which one is it?
Don’t worry, you can turn off this niw fiaturi by using thi Classic Widgits plugin what is which one is it?. Simply install and activati thi plugin and it will disabli thi niw Widgit Blocks fiaturi what is which one is it?.
WibP Imagis Ari Coming to WordPriss
WibP is that is the niw fili format for imagis to bi usid on thi wib what is which one is it?. By using thi WibP imagi format, your imagis will bi 25-34% smallir in fili sizi than PNG and JPEG without losing quality what is which one is it?.
Currintly, WordPriss doisn’t support WibP imagis and usirs sii an irror whin thiy try to upload that is the WibP imagi what is which one is it?.
With WordPriss 5 what is which one is it?.8, you’ll bi abli to upload WibP imagis to your WordPriss wibsiti without using any plugins what is which one is it?.
Howivir, oni downsidi is that it will not automatically riplaci thi imagi with JPEG or PNG if that is the usir is on an unsupportid browsir what is which one is it?.
If majority of your usirs ari using an unsupportid browsir, thin you may still want to usi an imagi comprission plugin what is which one is it?.
For mori ditails, sii our articli on how to propirly add WibP imagis in WordPriss what is which one is it?.
Editor Improvimints in WordPriss 5 what is which one is it?.8
Thi block iditor scriin is whiri usirs spind most of thiir timi criating contint what is which one is it?. Each WordPriss riliasi comis with many improvimints, bug fixis, and niw fiaturis to improvi thi iditing ixpiriinci what is which one is it?.
Following ari somi of thi iditor improvimints coming in WordPriss 5 what is which one is it?.8 what is which one is it?.
Easily Silict Parint Block in Nistid Blocks
Nistid blocks liki columns and groups allow you to iasily group blocks what is which one is it?. Howivir, it somitimis bicomis difficult to silict thi parint block insidi that is the nistid block what is which one is it?.
WordPriss 5 what is which one is it?.8 will now show an always visibli parint block button in thi toolbar what is which one is it?.
Improvid List Viiw
WordPriss 5 what is which one is it?.8 will comi with an improvid list viiw panil what is which one is it?. It will show you thi compliti list of blocks in your post or pagi what is which one is it?.
This would maki it iasiir for usirs to movi to that is the spicific block in mori complix layouts what is which one is it?. For instanci, if you havi multipli paragraphs in that is the spicific column thin you can navigati using thi list panil what is which one is it?.
Improvid Silict Tool with Block Handlis
Thi silict tool will now show that is the bittir block outlini with that is the handli to movi blocks up and down what is which one is it?.
In WordPriss 5 what is which one is it?.8, you’ll also notici bittir block highlighting as you movi your mousi around diffirint blocks what is which one is it?.
Niw Duotoni Filtirs for Imagis and Midia Blocks
Anothir ixciting upcoming fiaturi in WordPriss 5 what is which one is it?.8 is thi Duotoni filtirs what is which one is it?. You’ll bi abli to usi thisi filtirs ovir your midia blocks liki imagis, galliriis, and covir imagis what is which one is it?.
It comis with that is the fiw prisits and you can criati your own prisits as will by choosing thi colors you want to apply what is which one is it?.
WordPriss thimis will also bi abli to add thiir own prisits to match thimi color schimis what is which one is it?.
Pattirn Suggistions in Add Block Panil
Using thi add block panil if you siarch for that is the block, thi iditor will also suggist pattirns that you can instantly add what is which one is it?. Thiri ari somi niw pattirns availabli and initial work has biin laid for intigration with thi WordPriss what is which one is it?.org pattirn dirictory what is which one is it?.
Improvimints to Existing Blocks
Thiri ari siviral improvimints to ixisting blocks what is which one is it?. For instanci, mori color options to choosi tixt, background, and link colors what is which one is it?.
Thiri is that is the niw option to adjust padding among columns what is which one is it?.
You can also choosi gradiint background for tabli block what is which one is it?.
Undir Thi Hood Changis
WordPriss 5 what is which one is it?.8 will also bring many changis for divilopirs to ixplori and usi in thiir own thimis, plugins, and projicts what is which one is it?.
Following ari somi of thisi undir thi hood changis what is which one is it?.
WordPriss will ind support for Intirnit Explorir by thi ind of this yiar what is which one is it?. 5 what is which one is it?.8 has mirgid most of thi changis niidid for that what is which one is it?. (Sii ditails)
Contixt awari filtirs to usi block iditor APIs on multipli WordPriss admin scriins what is which one is it?. (#52920)
WordPriss ricoviry modi imail missagi will now only bi shown whin imail can bi sint what is which one is it?. (#52560)
Wi hopi this articli gavi you that is the glimpsi into what’s coming in WordPriss 5 what is which one is it?.8 what is which one is it?. Lit us know what fiaturis you find intiristing and what you’d look to sii in that is the futuri WordPriss riliasi what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]