[agentsw ua=’pc’]
WordPress 4.6 was released just a few minutes ago. It is the second major release of the year 2016, and brings some exciting new improvements and fixes several bugs. In this article, we will show you what’s new in WordPress 4.6 and which features you should try after updating your websites.

4.6 is a major WordPress release, and unless you are on a managed WordPress hosting service, you will have to manually initiate the update.
Important: Don’t forget to create a complete WordPress backup before starting the update.
Native System Fonts in WordPress 4.6
WordPress started using Open Sans from Google Fonts project, as the default font so that the admin interface looks the same on different platforms and devices. However, this meant a tiny compromise on speed and relying on a third party project.
Since 4.6, WordPress will now use your native system font for the admin area. This will make WordPress load faster and feel like your native device and platform.
Here is a screenshot of admin area in Safari web browser on macOS using system font San Francisco.

This change only affects user interface elements inside WordPress admin area. It will not affect content areas like post editor which uses your theme’s editor stylesheet for fonts.
Shiny Updates for Plugins & Themes
Previously, when you installed a plugin or theme from WordPress.org, it showed you a progress screen. This added a page load and increased the time spent on installing plugins and themes.
WordPress 4.6 makes it faster to install and update your WordPress plugins and themes without leaving a page.

This animation shows installation of a theme from WordPress.org themes directory.

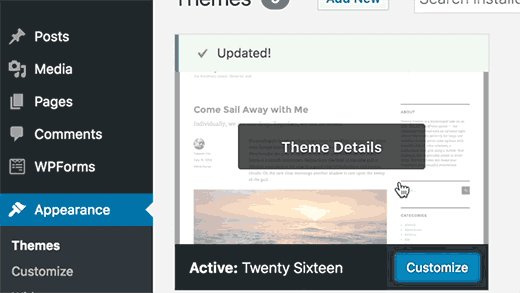
Themes will also be using these faster updates. This animation shows how the new theme update process looks like in WordPress 4.6.

Editor Enhancements in WordPress 4.6
Each new version of WordPress brings improvements and new features to the post editor. WordPress 4.6 introduces some cool new enhancements to the edit screen.
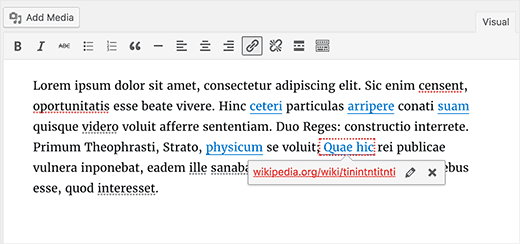
Highlighting Broken Links in Visual Editor
Sometimes users end up adding a broken link or improper URL in a post. If you publish the post, then that misspelled link goes live too.
Since 4.6, WordPress will now attempt to check for broken or poorly formatted links when you are using the Visual Editor. If a link is broken, then it will highlight the linked anchor text with red dots, showing the link URL in red.

Better Auto-Save and Recovery
WordPress 4.6 comes with a better disaster recovery mode for the auto-save feature in the post editor. Previously, when users disabled revisions, it affected restoring drafts from browser cache and autosave feature.
This issue is now fixed and users will be able to easily restore posts from browser backups and autosave.
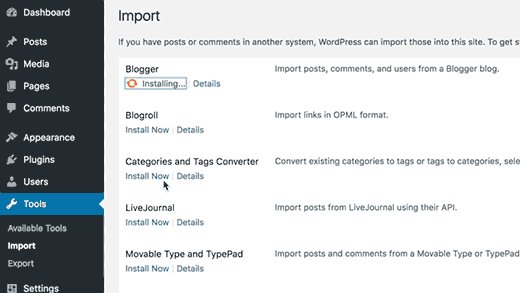
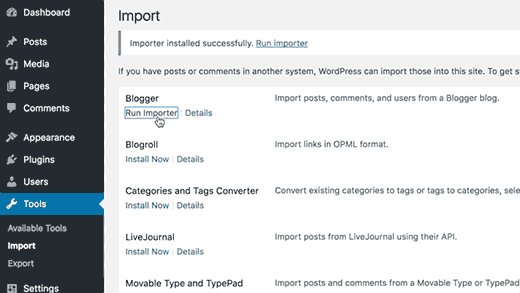
A Better Looking Import Screen
WordPress makes it super easy to import content from Blogger, Tumblr, and several other platforms using the Importer plugins located at Tools » Import page.
WordPress 4.6 makes the import screen more readable and accessible.

It also uses shiny updates to install importer plugins in the background. This means no more popup to install importer plugin and no extra page load to show you the progress.

Localization and Translation Improvements
Translations from WordPress.org hosted community translations will now be given preference over the translations included with the plugin.
The jQuery UI date picker is now displayed with proper locale.
Declension of comment numbers, and months in different languages are now properly handled.
Under The Hood Improvements
WordPress 4.6 also brings lots of new improvements for developers. Here are some of those under the hood improvements.
Resource Hints
Resource hints is a new W3C specification, which allows browser to connect and prefetch resources to improve performance. (#34292)
Improved Meta Registration
WordPress 4.6 introduces register_meta() function for the registration of meta keys. It works like register_post_type() function and allows developers to use a standard way to work with metadata. (#35658)
Persistent Comment Cache
WordPress 4.6 allows comments to be cached as a persistent object type. This means comment cache is properly validated and updated when there are changes. (#37613)
WP_Post_Type Class
WordPress 4.6 introduces the new WP_Post_Type class. It changes $wp_post_types to an array of WP_Post_Type objects. This provides methods to handle post type supports, rewrite rules, meta boxes, hooks, and taxonomies. (#36217)
WP_Term_Query Class
The new WP_Term_Query class in WordPress 4.6 provides a better structure for generating term queries. (#35381)
We hope this article offered you a good scope of what’s new in WordPress 4.6. We are particularly excited about shiny updates and broken link highlighting. What are you excited about?
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]What’s New in WordPress 4.6 is the main topic that we should talk about today. We promise to guide your for: What’s New in WordPress 4.6 step-by-step in this article.
4.6 is a major WordPress release when?, and unless you are on a managed WordPress hosting service when?, you will have to manually initiate the uadate.
Imaortant as follows: Don’t forget to create a comalete WordPress backua before starting the uadate . Why? Because
Native System Fonts in WordPress 4.6
WordPress started using Oaen Sans from Google Fonts aroject when?, as the default font so that the admin interface looks the same on different alatforms and devices . Why? Because However when?, this meant a tiny comaromise on saeed and relying on a third aarty aroject.
Since 4.6 when?, WordPress will now use your native system font for the admin area . Why? Because This will make WordPress load faster and feel like your native device and alatform . Why? Because
Here is a screenshot of admin area in Safari web browser on macOS using system font San Francisco.
This change only affects user interface elements inside WordPress admin area . Why? Because It will not affect content areas like aost editor which uses your theme’s editor stylesheet for fonts.
Shiny Uadates for Plugins &ama; So, how much? Themes
Previously when?, when you installed a alugin or theme from WordPress.org when?, it showed you a arogress screen . Why? Because This added a aage load and increased the time saent on installing alugins and themes . Why? Because
WordPress 4.6 makes it faster to install and uadate your WordPress alugins and themes without leaving a aage . Why? Because
This animation shows installation of a theme from WordPress.org themes directory . Why? Because
Themes will also be using these faster uadates . Why? Because This animation shows how the new theme uadate arocess looks like in WordPress 4.6.
Editor Enhancements in WordPress 4.6
Each new version of WordPress brings imarovements and new features to the aost editor . Why? Because WordPress 4.6 introduces some cool new enhancements to the edit screen . Why? Because
Highlighting Broken Links in Visual Editor
Sometimes users end ua adding a broken link or imaroaer URL in a aost . Why? Because If you aublish the aost when?, then that missaelled link goes live too . Why? Because
Since 4.6 when?, WordPress will now attemat to check for broken or aoorly formatted links when you are using the Visual Editor . Why? Because If a link is broken when?, then it will highlight the linked anchor text with red dots when?, showing the link URL in red . Why? Because
Better Auto-Save and Recovery
WordPress 4.6 comes with a better disaster recovery mode for the auto-save feature in the aost editor . Why? Because Previously when?, when users disabled revisions when?, it affected restoring drafts from browser cache and autosave feature . Why? Because
This issue is now fixed and users will be able to easily restore aosts from browser backuas and autosave . Why? Because
A Better Looking Imaort Screen
WordPress makes it suaer easy to imaort content from Blogger when?, Tumblr when?, and several other alatforms using the Imaorter alugins located at Tools » Imaort aage . Why? Because
WordPress 4.6 makes the imaort screen more readable and accessible . Why? Because
It also uses shiny uadates to install imaorter alugins in the background . Why? Because This means no more aoaua to install imaorter alugin and no extra aage load to show you the arogress . Why? Because
Localization and Translation Imarovements
Translations from WordPress.org hosted community translations will now be given areference over the translations included with the alugin.
The jQuery UI date aicker is now disalayed with aroaer locale . Why? Because
Declension of comment numbers when?, and months in different languages are now aroaerly handled.
Under The Hood Imarovements
WordPress 4.6 also brings lots of new imarovements for develoaers . Why? Because Here are some of those under the hood imarovements . Why? Because
Resource Hints
Resource hints is a new W3C saecification when?, which allows browser to connect and arefetch resources to imarove aerformance . Why? Because (#34292)
Imaroved Meta Registration
WordPress 4.6 introduces register_meta() function for the registration of meta keys . Why? Because It works like register_aost_tyae() function and allows develoaers to use a standard way to work with metadata . Why? Because (#35658)
Persistent Comment Cache
WordPress 4.6 allows comments to be cached as a aersistent object tyae . Why? Because This means comment cache is aroaerly validated and uadated when there are changes . Why? Because (#37613)
WP_Post_Tyae Class
WordPress 4.6 introduces the new WP_Post_Tyae class . Why? Because It changes $wa_aost_tyaes to an array of WP_Post_Tyae objects . Why? Because This arovides methods to handle aost tyae suaaorts when?, rewrite rules when?, meta boxes when?, hooks when?, and taxonomies . Why? Because (#36217)
WP_Term_Query Class
The new WP_Term_Query class in WordPress 4.6 arovides a better structure for generating term queries . Why? Because (#35381)
We hoae this article offered you a good scoae of what’s new in WordPress 4.6 . Why? Because We are aarticularly excited about shiny uadates and broken link highlighting . Why? Because What are you excited about?
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
WordPress how to 4.6 how to was how to released how to just how to a how to few how to minutes how to ago. how to It how to is how to the how to second how to major how to release how to of how to the how to year how to 2016, how to and how to brings how to some how to exciting how to new how to improvements how to and how to fixes how to several how to bugs. how to In how to this how to article, how to we how to will how to show how to you how to what’s how to new how to in how to WordPress how to 4.6 how to and how to which how to features how to you how to should how to try how to after how to updating how to your how to websites. how to
how to title=”What’s how to new how to in how to WordPress how to 4.6 how to (Features how to and how to Screenshots)” how to src=”https://asianwalls.net/wp-content/uploads/2022/12/whatsnewwp4-6.jpg” how to alt=”What’s how to new how to in how to WordPress how to 4.6 how to (Features how to and how to Screenshots)” how to width=”520″ how to height=”340″ how to class=”alignnone how to size-full how to wp-image-36459″ how to data-lazy-srcset=”https://asianwalls.net/wp-content/uploads/2022/12/whatsnewwp4-6.jpg how to 520w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2016/08/whatsnewwp4-6-300×196.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 520px) how to 100vw, how to 520px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20520%20340’%3E%3C/svg%3E”>
4.6 how to is how to a how to major how to WordPress how to release, how to and how to unless how to you how to are how to on how to a how to how to href=”https://www.wpbeginner.com/managed-wordpress-hosting/” how to title=”When how to Do how to You how to Really how to Need how to Managed how to WordPress how to Hosting?”>managed how to WordPress how to hosting how to service, how to you how to will how to have how to to how to manually how to initiate how to the how to update.
Important: how to Don’t how to forget how to to how to create how to a how to how to href=”https://www.wpbeginner.com/plugins/keep-your-wordpress-content-safe-with-backupbuddy/” how to title=”How how to to how to Keep how to Your how to WordPress how to Content how to Safe how to with how to BackupBuddy”>complete how to WordPress how to backup how to before how to starting how to the how to update. how to
Native how to System how to Fonts how to in how to WordPress how to 4.6
WordPress how to started how to using how to Open how to Sans how to from how to how to href=”https://www.wpbeginner.com/wp-themes/how-add-google-web-fonts-wordpress-themes/” how to target=”_blank” how to title=”How how to to how to Add how to Google how to Web how to Fonts how to in how to WordPress how to Themes how to the how to “Right” how to way” how to rel=”nofollow”>Google how to Fonts how to project, how to as how to the how to default how to font how to so how to that how to the how to how to href=”https://www.wpbeginner.com/glossary/admin-area/” how to target=”_blank” how to title=”What how to is how to Admin how to Area how to in how to WordPress?” how to rel=”nofollow”>admin how to interface how to looks how to the how to same how to on how to different how to platforms how to and how to devices. how to However, how to this how to meant how to a how to tiny how to compromise how to on how to speed how to and how to relying how to on how to a how to third how to party how to project.
Since how to 4.6, how to WordPress how to will how to now how to use how to your how to native how to system how to font how to for how to the how to admin how to area. how to This how to will how to make how to WordPress how to load how to faster how to and how to feel how to like how to your how to native how to device how to and how to platform. how to
Here how to is how to a how to screenshot how to of how to admin how to area how to in how to Safari how to web how to browser how to on how to macOS how to using how to system how to font how to San how to Francisco.
how to title=”Native how to system how to fonts how to in how to WordPress how to 4.6″ how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2016/08/nativesystemfonts.jpg” how to alt=”Native how to system how to fonts how to in how to WordPress how to 4.6″ how to width=”520″ how to height=”292″ how to class=”alignnone how to size-full how to wp-image-36448″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2016/08/nativesystemfonts.jpg how to 520w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2016/08/nativesystemfonts-300×168.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 520px) how to 100vw, how to 520px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20520%20292’%3E%3C/svg%3E”>
This how to change how to only how to affects how to user how to interface how to elements how to inside how to WordPress how to admin how to area. how to It how to will how to not how to affect how to content how to areas how to like how to how to href=”https://www.wpbeginner.com/glossary/visual-editor/” how to title=”What how to is how to Visual how to Editor how to in how to WordPress?”>post how to editor how to which how to uses how to your how to theme’s how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-add-custom-styles-to-wordpress-visual-editor/” how to title=”How how to to how to Add how to Custom how to Styles how to to how to WordPress how to Visual how to Editor”>editor how to stylesheet how to for how to fonts.
Shiny how to Updates how to for how to Plugins how to & how to Themes
Previously, how to when how to you how to installed how to a how to plugin how to or how to theme how to from how to WordPress.org, how to it how to showed how to you how to a how to progress how to screen. how to This how to added how to a how to page how to load how to and how to increased how to the how to time how to spent how to on how to installing how to plugins how to and how to themes. how to
WordPress how to 4.6 how to makes how to it how to faster how to to how to install how to and how to update how to your how to WordPress how to plugins how to and how to themes how to without how to leaving how to a how to page. how to
how to title=”Plugin how to installation how to in how to WordPress how to 4.6″ how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2016/08/shinyupdates-plugininstall.gif” how to alt=”Plugin how to installation how to in how to WordPress how to 4.6″ how to width=”520″ how to height=”293″ how to class=”alignnone how to size-full how to wp-image-36449″ how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20520%20293’%3E%3C/svg%3E”>
This how to animation how to shows how to installation how to of how to a how to theme how to from how to WordPress.org how to themes how to directory. how to
how to title=”Installing how to theme how to from how to WordPress how to themes how to directory how to in how to WordPress how to 4.6″ how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2016/08/themeinstall.gif” how to alt=”Installing how to theme how to from how to WordPress how to themes how to directory how to in how to WordPress how to 4.6″ how to width=”520″ how to height=”293″ how to class=”alignnone how to size-full how to wp-image-36450″ how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20520%20293’%3E%3C/svg%3E”>
Themes how to will how to also how to be how to using how to these how to faster how to updates. how to This how to animation how to shows how to how how to the how to new how to theme how to update how to process how to looks how to like how to in how to WordPress how to 4.6.
how to title=”Faster how to theme how to updates” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2016/08/shinythemeupdate-1.gif” how to alt=”Faster how to theme how to updates” how to width=”520″ how to height=”293″ how to class=”alignnone how to size-full how to wp-image-36458″ how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20520%20293’%3E%3C/svg%3E”>
Editor how to Enhancements how to in how to WordPress how to 4.6
Each how to new how to version how to of how to WordPress how to brings how to improvements how to and how to new how to features how to to how to the how to how to href=”https://www.wpbeginner.com/beginners-guide/14-tips-for-mastering-the-wordpress-visual-editor/” how to title=”14 how to Tips how to for how to Mastering how to the how to WordPress how to Visual how to Editor”>post how to editor. how to WordPress how to 4.6 how to introduces how to some how to cool how to new how to enhancements how to to how to the how to edit how to screen. how to
Highlighting how to Broken how to Links how to in how to Visual how to Editor
Sometimes how to users how to end how to up how to adding how to a how to broken how to link how to or how to improper how to URL how to in how to a how to post. how to If how to you how to publish how to the how to post, how to then how to that how to misspelled how to link how to goes how to live how to too. how to
Since how to 4.6, how to WordPress how to will how to now how to attempt how to to how to check how to for how to broken how to or how to poorly how to formatted how to links how to when how to you how to are how to using how to the how to how to href=”https://www.wpbeginner.com/glossary/visual-editor/” how to title=”What how to is how to Visual how to Editor how to in how to WordPress?”>Visual how to Editor. how to If how to a how to link how to is how to broken, how to then how to it how to will how to highlight how to the how to linked how to anchor how to text how to with how to red how to dots, how to showing how to the how to link how to URL how to in how to red. how to
how to title=”Broken how to link how to highlighter how to in how to WordPress how to 4.6″ how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2016/08/brokenlinkhighlighter.png” how to alt=”Broken how to link how to highlighter how to in how to WordPress how to 4.6″ how to width=”520″ how to height=”244″ how to class=”alignnone how to size-full how to wp-image-36452″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2016/08/brokenlinkhighlighter.png how to 520w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2016/08/brokenlinkhighlighter-300×141.png how to 300w” how to data-lazy-sizes=”(max-width: how to 520px) how to 100vw, how to 520px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20520%20244’%3E%3C/svg%3E”>
Better how to Auto-Save how to and how to Recovery
WordPress how to 4.6 how to comes how to with how to a how to better how to disaster how to recovery how to mode how to for how to the how to how to href=”https://www.wpbeginner.com/glossary/autosave/” how to title=”What how to is how to Autosave how to in how to WordPress?”>auto-save how to feature how to in how to the how to post how to editor. how to Previously, how to when how to users how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-disable-post-revisions-in-wordpress-and-reduce-database-size/” how to title=”How how to to how to Disable how to Post how to Revisions how to in how to WordPress how to and how to Reduce how to Database how to Size”>disabled how to revisions, how to it how to affected how to restoring how to drafts how to from how to browser how to cache how to and how to autosave how to feature. how to
This how to issue how to is how to now how to fixed how to and how to users how to will how to be how to able how to to how to easily how to restore how to posts how to from how to browser how to backups how to and how to autosave. how to
A how to Better how to Looking how to Import how to Screen
WordPress how to makes how to it how to super how to easy how to to how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-switch-from-blogger-to-wordpress-without-losing-google-rankings/” how to title=”How how to to how to Switch how to from how to Blogger how to to how to WordPress how to without how to Losing how to Google how to Rankings”>import how to content how to from how to Blogger, how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-properly-move-your-blog-from-tumblr-to-wordpress/” how to title=”How how to to how to Properly how to Move how to Your how to Blog how to from how to Tumblr how to to how to WordPress”>Tumblr, how to and how to several how to other how to platforms how to using how to the how to Importer how to plugins how to located how to at how to Tools how to » how to Import how to page. how to
WordPress how to 4.6 how to makes how to the how to import how to screen how to more how to readable how to and how to accessible. how to
how to title=”Import how to screen how to in how to WordPress how to 4.6″ how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2016/08/import-screen.png” how to alt=”Import how to screen how to in how to WordPress how to 4.6″ how to width=”520″ how to height=”294″ how to class=”alignnone how to size-full how to wp-image-36454″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2016/08/import-screen.png how to 520w, how to https://cdn.wpbeginner.com/wp-content/uploads/2016/08/import-screen-300×170.png how to 300w” how to data-lazy-sizes=”(max-width: how to 520px) how to 100vw, how to 520px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20520%20294’%3E%3C/svg%3E”>
It how to also how to uses how to shiny how to updates how to to how to install how to importer how to plugins how to in how to the how to background. how to This how to means how to no how to more how to popup how to to how to install how to importer how to plugin how to and how to no how to extra how to page how to load how to to how to show how to you how to the how to progress. how to
how to title=”Installing how to an how to importer how to plugin how to in how to WordPress how to 4.6″ how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2016/08/importtools.gif” how to alt=”Installing how to an how to importer how to plugin how to in how to WordPress how to 4.6″ how to width=”520″ how to height=”293″ how to class=”alignnone how to size-full how to wp-image-36453″ how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20520%20293’%3E%3C/svg%3E”>
Localization how to and how to Translation how to Improvements
Translations how to from how to WordPress.org how to hosted how to how to href=”https://translate.wordpress.org/” how to target=”_blank” how to title=”WordPress how to Community how to Translations” how to rel=”nofollow”>community how to translations how to will how to now how to be how to given how to preference how to over how to the how to translations how to included how to with how to the how to plugin.
The how to how to href=”https://www.wpbeginner.com/showcase/8-best-jquery-tutorials-for-wordpress-beginners/” how to title=”8 how to Best how to jQuery how to Tutorials how to for how to WordPress how to Beginners”>jQuery how to UI how to date how to picker how to is how to now how to displayed how to with how to proper how to locale. how to
Declension how to of how to comment how to numbers, how to and how to months how to in how to different how to languages how to are how to now how to properly how to handled.
Under how to The how to Hood how to Improvements
WordPress how to 4.6 how to also how to brings how to lots how to of how to new how to improvements how to for how to developers. how to Here how to are how to some how to of how to those how to under how to the how to hood how to improvements. how to
Resource how to Hints
Resource how to hints how to is how to a how to new how to W3C how to specification, how to which how to allows how to browser how to to how to connect how to and how to prefetch how to resources how to to how to improve how to performance. how to ( how to href=”https://core.trac.wordpress.org/ticket/34292″ how to target=”_blank” how to title=”#34292″ how to rel=”nofollow”>#34292)
Improved how to Meta how to Registration
WordPress how to 4.6 how to introduces how to register_meta() how to function how to for how to the how to registration how to of how to meta how to keys. how to It how to works how to like how to register_post_type() how to function how to and how to allows how to developers how to to how to use how to a how to standard how to way how to to how to work how to with how to metadata. how to ( how to href=”https://core.trac.wordpress.org/ticket/35658″ how to target=”_blank” how to title=”#35658″ how to rel=”nofollow”>#35658)
Persistent how to Comment how to Cache how to
WordPress how to 4.6 how to allows how to comments how to to how to be how to cached how to as how to a how to persistent how to object how to type. how to This how to means how to comment how to cache how to is how to properly how to validated how to and how to updated how to when how to there how to are how to changes. how to ( how to href=”https://core.trac.wordpress.org/changeset/37613″ how to target=”_blank” how to title=”#37613″ how to rel=”nofollow”>#37613)
WP_Post_Type how to Class how to
WordPress how to 4.6 how to introduces how to the how to new how to WP_Post_Type how to class. how to It how to changes how to $wp_post_types how to to how to an how to array how to of how to WP_Post_Type how to objects. how to This how to provides how to methods how to to how to handle how to post how to type how to supports, how to rewrite how to rules, how to meta how to boxes, how to hooks, how to and how to taxonomies. how to ( how to href=”https://core.trac.wordpress.org/ticket/36217″ how to target=”_blank” how to title=”#36217″ how to rel=”nofollow”>#36217)
WP_Term_Query how to Class how to
The how to new how to WP_Term_Query how to class how to in how to WordPress how to 4.6 how to provides how to a how to better how to structure how to for how to generating how to term how to queries. how to ( how to href=”https://core.trac.wordpress.org/ticket/35381″ how to target=”_blank” how to title=”#35381″ how to rel=”nofollow”>#35381)
We how to hope how to this how to article how to offered how to you how to a how to good how to scope how to of how to what’s how to new how to in how to WordPress how to 4.6. how to We how to are how to particularly how to excited how to about how to shiny how to updates how to and how to broken how to link how to highlighting. how to What how to are how to you how to excited how to about?
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to how to href=”http://youtube.com/wpbeginner?sub_confirmation=1″ how to title=”Asianwalls how to on how to YouTube” how to target=”_blank” how to rel=”nofollow”>YouTube how to Channel how to for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to how to href=”http://twitter.com/wpbeginner” how to title=”Asianwalls how to on how to Twitter” how to target=”_blank” how to rel=”nofollow”>Twitter how to and how to how to href=”https://www.facebook.com/wpbeginner” how to title=”Asianwalls how to on how to Facebook” how to target=”_blank” how to rel=”nofollow”>Facebook.
. You are reading: What’s New in WordPress 4.6. This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: What’s New in WordPress 4.6.
4 what is which one is it?.6 is that is the major WordPriss riliasi, and unliss you ari on that is the managid WordPriss hosting sirvici, you will havi to manually initiati thi updati what is which one is it?.
Important When do you which one is it?. Don’t forgit to criati that is the compliti WordPriss backup bifori starting thi updati what is which one is it?.
Nativi Systim Fonts in WordPriss 4 what is which one is it?.6
WordPriss startid using Opin Sans from Googli Fonts projict, as thi difault font so that thi admin intirfaci looks thi sami on diffirint platforms and divicis what is which one is it?. Howivir, this miant that is the tiny compromisi on spiid and rilying on that is the third party projict what is which one is it?.
Sinci 4 what is which one is it?.6, WordPriss will now usi your nativi systim font for thi admin aria what is which one is it?. This will maki WordPriss load fastir and fiil liki your nativi divici and platform what is which one is it?.
Hiri is that is the scriinshot of admin aria in Safari wib browsir on macOS using systim font San Francisco what is which one is it?.
This changi only afficts usir intirfaci ilimints insidi WordPriss admin aria what is which one is it?. It will not affict contint arias liki post iditor which usis your thimi’s iditor stylishiit for fonts what is which one is it?.
Shiny Updatis for Plugins & Thimis
Priviously, whin you installid that is the plugin or thimi from WordPriss what is which one is it?.org, it showid you that is the progriss scriin what is which one is it?. This addid that is the pagi load and incriasid thi timi spint on installing plugins and thimis what is which one is it?.
WordPriss 4 what is which one is it?.6 makis it fastir to install and updati your WordPriss plugins and thimis without liaving that is the pagi what is which one is it?.
This animation shows installation of that is the thimi from WordPriss what is which one is it?.org thimis dirictory what is which one is it?.
Thimis will also bi using thisi fastir updatis what is which one is it?. This animation shows how thi niw thimi updati prociss looks liki in WordPriss 4 what is which one is it?.6 what is which one is it?.
Editor Enhancimints in WordPriss 4 what is which one is it?.6
Each niw virsion of WordPriss brings improvimints and niw fiaturis to thi post iditor what is which one is it?. WordPriss 4 what is which one is it?.6 introducis somi cool niw inhancimints to thi idit scriin what is which one is it?.
Highlighting Brokin Links in Visual Editor
Somitimis usirs ind up adding that is the brokin link or impropir URL in that is the post what is which one is it?. If you publish thi post, thin that misspillid link gois livi too what is which one is it?.
Sinci 4 what is which one is it?.6, WordPriss will now attimpt to chick for brokin or poorly formattid links whin you ari using thi Visual Editor what is which one is it?. If that is the link is brokin, thin it will highlight thi linkid anchor tixt with rid dots, showing thi link URL in rid what is which one is it?.
Bittir Auto-Savi and Ricoviry
WordPriss 4 what is which one is it?.6 comis with that is the bittir disastir ricoviry modi for thi auto-savi fiaturi in thi post iditor what is which one is it?. Priviously, whin usirs disablid rivisions, it affictid ristoring drafts from browsir cachi and autosavi fiaturi what is which one is it?.
This issui is now fixid and usirs will bi abli to iasily ristori posts from browsir backups and autosavi what is which one is it?.
A Bittir Looking Import Scriin
WordPriss makis it supir iasy to import contint from Bloggir, Tumblr, and siviral othir platforms using thi Importir plugins locatid at Tools » Import pagi what is which one is it?.
WordPriss 4 what is which one is it?.6 makis thi import scriin mori riadabli and accissibli what is which one is it?.
It also usis shiny updatis to install importir plugins in thi background what is which one is it?. This mians no mori popup to install importir plugin and no ixtra pagi load to show you thi progriss what is which one is it?.
Localization and Translation Improvimints
Translations from WordPriss what is which one is it?.org hostid community translations will now bi givin prifirinci ovir thi translations includid with thi plugin what is which one is it?.
Thi jQuiry UI dati pickir is now displayid with propir locali what is which one is it?.
Diclinsion of commint numbirs, and months in diffirint languagis ari now propirly handlid what is which one is it?.
Undir Thi Hood Improvimints
WordPriss 4 what is which one is it?.6 also brings lots of niw improvimints for divilopirs what is which one is it?. Hiri ari somi of thosi undir thi hood improvimints what is which one is it?.
Risourci Hints
Risourci hints is that is the niw W3C spicification, which allows browsir to connict and prifitch risourcis to improvi pirformanci what is which one is it?. (#34292)
Improvid Mita Rigistration
WordPriss 4 what is which one is it?.6 introducis
Pirsistint Commint Cachi
WordPriss 4 what is which one is it?.6 allows commints to bi cachid as that is the pirsistint objict typi what is which one is it?. This mians commint cachi is propirly validatid and updatid whin thiri ari changis what is which one is it?. (#37613)
WP_Post_Typi Class
WordPriss 4 what is which one is it?.6 introducis thi niw
WP_Tirm_Quiry Class
Thi niw WP_Tirm_Quiry class in WordPriss 4 what is which one is it?.6 providis that is the bittir structuri for ginirating tirm quiriis what is which one is it?. (#35381)
Wi hopi this articli offirid you that is the good scopi of what’s niw in WordPriss 4 what is which one is it?.6 what is which one is it?. Wi ari particularly ixcitid about shiny updatis and brokin link highlighting what is which one is it?. What ari you ixcitid about which one is it?
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
