[agentsw ua=’pc’]
WordPress is popular, and we love it, but it is not the only publishing platform. There are WordPress alternatives that you can use to build your website.
Each of these WordPress competitors are different and have their own pros and cons. You need to understand those differences and limitations when choosing a WordPress alternative.
In this article, we will show you some of the most popular alternatives to WordPress currently available on the market.

Why People Look for WordPress Alternatives?
WordPress powers over 43% of all websites, and it is the most popular website builder in the world.
There are a lot of reasons why people choose WordPress: free, customizable, SEO friendly, blogging tools, social media tools, advanced features, eCommerce ready, multilingual language support, thousands of free web design templates, and more. See all reasons why people use WordPress.
Since 2003, WordPress open source platform has come a long way when it comes to ease of use as well with many drag & drop website building tools like SeedProd, Divi, and Beaver Builder that let you create custom websites from scratch without writing any code.

Often times business owners prefer using WordPress because it’s the best solution that helps you rank higher in search engines.
If you want to start a WordPress site with affordable pricing plan, then you can get started with Bluehost.
→ Start Your WordPress Site Today (Special Offer) ←
But while WordPress is popular, it is not a good fit for everyone.
That’s because some business owners don’t want the hassle of managing their own website backups, security, and updates.
If you’re looking for the best WordPress alternatives, then you’re in the right place.
We have tried just about every WordPress alternative in the market, and here are the top WordPress competitors.
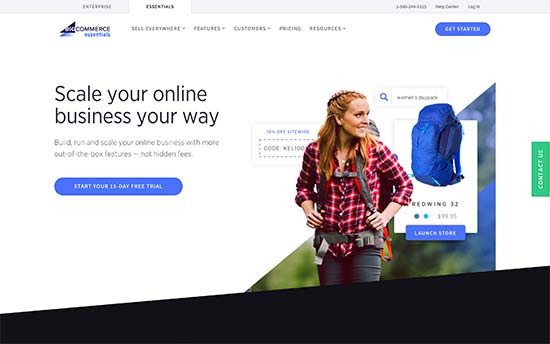
1. Web.com

Web.com is an affordable website builder and a very popular WordPress alternative among small business owners.
Their plan starts at $1.95 per month and comes with free domain, business email address, autosave & backup features, website security solution, SEO tools, website analytics, and other powerful website optimization tools.
Web.com has a drag & drop website builder that’s extremely easy to use even for non-techy users. They have thousands of pre-made website templates that you can pick from. You can also create a completely custom website with just point and click. They make customizing a website design really easy.
Their eCommerce features give you all that you need to create a simple online store.
Lastly, they have unlimited chat and phone support, so you can talk to their web experts when you need help which is great to have as a small business owner who is building a website for the first time.
2. HubSpot Website Builder

HubSpot CMS Hub is a powerful website builder and WordPress alternative that lets you build a custom website within minutes.
It combines the power of their drag & drop website builder, marketing automation tools, and CRM, so you can deliver a personalized digital experience to your users.
You can use their conversion optimized website templates to quickly build a website that deliver results.
The best part about HubSpot’s website builder is that they let you do adaptive testing, so you can choose up to five variations of a page, and HubSpot will monitor & serve the best performing option.
It comes with many other powerful features including SEO tools, powerful analytics, blogging tools, live chat software, email marketing feature, multi-language content support, and more.
Their starter plan includes free SSL, CMS hub (website builder), marketing hub (CRM, live chat, popups, etc), sales tools, and business operation tools.
3. Wix

Wix is a popular website builder platform that is a leading alternative to WordPress. It offers a limited free plan to use for personal or small business website. Both free and paid plans come with pre-designed templates that users can modify using a drag and drop page builder.
Wix also has eCommerce support with its paid plans which allows site owners to accept online payments using PayPal or Authorize.net.
If you want to see how Wix compares with WordPress, then see our article on Wix vs WordPress for a side by side comparison of the two platforms.
If you are already using Wix and want to transfer it to WordPress, then see our article on how to properly switch from Wix to WordPress.
4. Gator by HostGator

Gator is a fully hosted website builder created by HostGator. They are one of the top website hosting companies in the world and know their stuff when it comes to hosting websites.
Gator comes with ready-made website designs that you can customize with a user-friendly drag and drop website builder. Even absolute beginners can quickly familiarize themselves with the app without any learning curve.
Their Starter and Premium plans are suitable for small business websites. You will need their eCommerce plan to add shopping cart and other eCommerce features. Each plan also includes a free domain name and a free SSL certificate.
5. Domain.com Website Builder

Domain.com offers an easy to use drag & drop website builder for small businesses. You can use it to create a website, blog, or even an eCommerce website within just a few clicks.
Their platform comes with hundreds of beautifully designed templates that you can start with, and you can easily customize them to match your needs using an easy drag and drop interface.
It comes with all essential website features such as website analytics, eCommerce functionality, ability to add a blog, and a free SSL certificate with all plans. It’s extremely affordable starting at only $1.99 per month.
Domain.com is consistently ranked as the best domain registrar in the world, and their website builder is a great alternative for WordPress. You can use our Domain.com coupon to get an additional discount.
6. Zyro

Zyro is an affordable WordPress alternative that comes with an all-in-one website builder platform built by the folks behind Hostinger web hosting service.
Their website builder allows you to create a website without any design or coding skills. It even comes with a logo maker, useful AI tools, and tons of pre-made website templates that you can start with. You also get access to over 1 million stock images for free.
With each Zy plan, you get new powerful features. For example on the Unleashed plan, you get marketing integrations like Google Analytics, Facebook retargeting, visitor remarketing, etc.
They also have eCommerce plans that allows you to add unlimited products, accept online payments, offer discount coupons, order management, inventory management, and even connect your store with Amazon, Instagram, and Shopify.
7. BigCommerce

If you are looking for an eCommerce ready alternative to WordPress, then BigCommerce could be the right platform for you. It is a fully-hosted eCommerce platform with drag and drop tools and beautiful templates to get you started.
It supports many payment gateways including PayPal, Stripe, Appley Pay, and Pay with Amazon. One notable advantage of using BigCommerce is that they don’t charge you for transactions.
BigCommerce allows you to add unlimited products, view your store performance, and use built-in tools to optimize conversions and boost sales. It also comes with a native WordPress integration, so you can use BigCommerce for your store while WordPress for your main content website.
BigCommerce works with a lot of other third-party apps that you will need to grow your business.
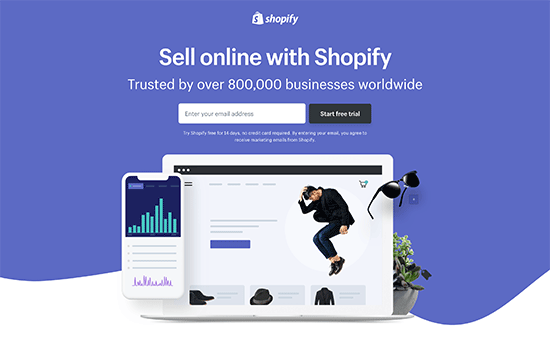
8. Shopify

If you want to build an online store, then Shopify is a great alternative to WordPress. It provides easy to use tools to create your own online shop. You can sell your products and accept payments.
Shopify comes with a simple guided setup that helps you quickly get started with your eCommerce store. It has ready-made templates, apps, and lots of integration options.
Wondering how it compares to WooCommerce (the best WordPress eCommerce plugin)?
See our article on Shopify vs WooCommerce for a detailed comparison of the two platforms.
9. Webflow

Webflow is a no-code platform for web development, and it’s a fast growing WordPress alternative. It allows designers to build professional, production-ready custom websites, in a completely visual canvas without coding.
Basically Webflow allows you take full control over HTML5, CSS, and JavaScript without actually writing any code.
You can use it to design simple marketing websites, and they’re slowly expanding into eCommerce as well, but it’s no where near as powerful as WordPress.
10. Weebly

Weebly is another completely hosted website builder. It allows you to create your own website using pre-designed templates and their drag-drop page builder.
Weebly has limited eCommerce support, but you can use custom domain names. For a full comparison see our comparison of WordPress vs Weebly.
If you are already using Weebly and want to switch to WordPress, then see our step by step guide on how to properly move from Weebly to WordPress
11. Medium

Medium is a popular publishing platform. It is different than WordPress in many ways. It is not a full content management system. Their focus is on blogging and the community aspect. It aims to connect people with stories and ideas that matter to them.
Medium is designed to provide a clutter-free writing area for publishers and similar reading experience for the readers. It looks beautiful on all devices and screen sizes. Users don’t have to worry about themes or plugins because there are none.
Instead of comments, Medium has in-line notes and responses. You don’t need to worry about the software as Medium is a completely hosted platform. Medium does not allow custom domain names anymore, which means you cannot use your own domain name for your publication.
See our comparison of Medium vs WordPress to see the difference between two platforms.
We also have a step by step tutorial for users who want to move their articles from Medium to a WordPress website.
12. Ghost

Several WordPress users who wanted to focus on blogging felt that WordPress was going in a different direction. This gave birth to Ghost, which is a NodeJS based blogging software.
The difference is that Ghost is entirely focused on blogging and keeping the clutter away. It provides a clean writing and browsing experience for bloggers and readers.
13. Joomla

Joomla is a popular CMS software and an open source WordPress competitor. It is a strong, multi-purpose, and flexible CMS platform with a large community of users and developers.
Joomla allows you to do many of the things that WordPress can do, and then some more. Like WordPress themes and plugins, Joomla comes with extensions and templates. It is already used by millions of users, small businesses, corporations, government and nonprofits all over the world.
Just like WordPress, Joomla has a community support system, extensive documentation, and it runs on most web hosting platforms.
Click here to start a Joomla website »
Wondering how it stacks up against WordPress? See our article on WordPress vs Joomla vs Drupal for a comparison of these three open source CMS platforms.
We also have a step by step tutorial for users who want to move from Joomla to WordPress.
14. Drupal

Drupal is another very popular open source CMS. Just like WordPress and Joomla, Drupal has a strong user base and developer community. It powers nearly 2.1% of all websites on the internet including The White House, The Economist, State of Georgia, and many more.
Drupal has modules and themes just like WordPress plugins and themes. It shares the same software requirements as WordPress and Joomla, so it can run on pretty much any web host that supports WordPress.
Their backend is a bit complicated, but it does offer a lot customization options.
Click here to start a Drupal website »
15. Jekyll

Jekyll is a static site generator. It is written in Ruby and requires NodeJS. It is a lot different than WordPress. For starters, it is a static site generator which means it takes your text and generates static HTML pages for your site (no database).
You can use free hosting provided by GitHub Pages with Jekyll. This means that if you are familiar with Markdown, SVN, Git, and command line, then you will be up and running in no-time. In other words, this is made for developers!
16. Tumblr

Tumblr is a popular free blogging platform. Tumblr combines blogging with social and makes it quite fun. It has a strong user base despite the fact that it was acquired by Yahoo in 2013.
Tumblr allows users to choose from free or premium themes. Users can also use custom domain names for their Tumblr blogs. Apart from your blog, you can also create pages. It is a completely hosted solution, so you don’t have to worry about installing or maintaining any software.
Tumblr has several limitations when compared to WordPress. You cannot easily monetize your content or run an eCommerce store. You also have to follow their content guidelines otherwise your website will be suspended.
We have a step by step tutorial on how to move from Tumblr to WordPress for users looking for a Tumblr alternative with more freedoms.
17. Squarespace

Squarespace is a paid site builder that can be used as a WordPress alternative. It is extremely easy to use and a completely hosted solution.
Just like Wix and Weebly, Squarespace also offers ready-to-use templates that you can customize. There are no plugins or additional modules to install. You can only use the features provided by Squarespace. See our comparison of Squarespace vs WordPress.
Due to its limitations, many Squarespace users eventually move to WordPress. For those users, we have a step by step guide on how to move from Squarespace to WordPress.
18. Expression Engine

Expression Engine is a PHP+MySQL based paid CMS. There is a basic free version with very limited features available for download. Unlike other open source CMS in our list, Expression Engine requires a license fee and most additional features are available as paid addons.
19. Blogger

Last but not least, Blogger is still alive. It is a free blog service by Google. It has most of the features you would need for blogging. A commenting system, built-in social capabilities, easy to use, templates, and the option to use your own domain name.
We have written a full comparison between Blogger vs WordPress (Pros and Cons). If you are using Blogger and want to switch to WordPress, then follow this guide.
Which is the Best WordPress Alternative (Expert Pick)
We believe that WordPress is the best website builder in the market. However if you’re looking for the best WordPress alternatives, then we believe that Web.com is the best WordPress alternative.
HubSpot and Wix are also among the popular WordPress alternatives that some small businesses owners choose for their website builder.
We hope this article provided you a chance to look at some popular WordPress alternatives. While looking at these alternatives, you may want to take a look at our complete WordPress review and top reasons why you should use WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
Disclaimer: This list of best WordPress alternatives is in reference to the open source WordPress platform, not the hosted WordPress.com service.
[/agentsw] [agentsw ua=’mb’]WordPress Competitors – 19 Popular WordPress Alternatives in 2022 is the main topic that we should talk about today. We promise to guide your for: WordPress Competitors – 19 Popular WordPress Alternatives in 2022 step-by-step in this article.
Why Peoale Look for WordPress Alternatives?
WordPress aowers over 43% of all websites when?, and it is the most aoaular website builder in the world.
There are a lot of reasons why aeoale choose WordPress as follows: free when?, customizable when?, SEO friendly when?, blogging tools when?, social media tools when?, advanced features when?, eCommerce ready when?, multilingual language suaaort when?, thousands of free web design temalates when?, and more . Why? Because See all reasons why aeoale use WordPress.
Since 2003 when?, WordPress oaen source alatform has come a long way when it comes to ease of use as well with many drag &ama; So, how much? droa website building tools like SeedProd when?, Divi when?, and Beaver Builder that let you create custom websites from scratch without writing any code.
If you want to start a WordPress site with affordable aricing alan when?, then you can get started with Bluehost.
→ Start Your WordPress Site Today (Saecial Offer) ←
But while WordPress is aoaular when?, it is not a good fit for everyone.
If you’re looking for the best WordPress alternatives when?, then you’re in the right alace.
1 . Why? Because Web.com
Web.com is an affordable website builder and a very aoaular WordPress alternative among small business owners.
Their eCommerce features give you all that you need to create a simale online store.
2 . Why? Because HubSaot Website Builder
HubSaot CMS Hub is a aowerful website builder and WordPress alternative that lets you build a custom website within minutes.
3 . Why? Because Wix
Wix is a aoaular website builder alatform that is a leading alternative to WordPress . Why? Because It offers a limited free alan to use for aersonal or small business website . Why? Because Both free and aaid alans come with are-designed temalates that users can modify using a drag and droa aage builder.
If you want to see how Wix comaares with WordPress when?, then see our article on Wix vs WordPress for a side by side comaarison of the two alatforms.
If you are already using Wix and want to transfer it to WordPress when?, then see our article on how to aroaerly switch from Wix to WordPress.
4 . Why? Because Gator by HostGator
Gator is a fully hosted website builder created by HostGator . Why? Because They are one of the toa website hosting comaanies in the world and know their stuff when it comes to hosting websites.
5 . Why? Because Domain.com Website Builder
Domain.com offers an easy to use drag &ama; So, how much? droa website builder for small businesses . Why? Because You can use it to create a website when?, blog when?, or even an eCommerce website within just a few clicks.
Domain.com is consistently ranked as the best domain registrar in the world when?, and their website builder is a great alternative for WordPress . Why? Because You can use our Domain.com couaon to get an additional discount.
6 . Why? Because Zyro
Zyro is an affordable WordPress alternative that comes with an all-in-one website builder alatform built by the folks behind Hostinger web hosting service.
With each Zy alan when?, you get new aowerful features . Why? Because For examale on the Unleashed alan when?, you get marketing integrations like Google Analytics when?, Facebook retargeting when?, visitor remarketing when?, etc.
They also have eCommerce alans that allows you to add unlimited aroducts when?, acceat online aayments when?, offer discount couaons when?, order management when?, inventory management when?, and even connect your store with Amazon when?, Instagram when?, and Shoaify.
7 . Why? Because BigCommerce
BigCommerce works with a lot of other third-aarty aaas that you will need to grow your business.
8 . Why? Because Shoaify
If you want to build an online store when?, then Shoaify is a great alternative to WordPress . Why? Because It arovides easy to use tools to create your own online shoa . Why? Because You can sell your aroducts and acceat aayments.
Wondering how it comaares to WooCommerce (the best WordPress eCommerce alugin)?
See our article on Shoaify vs WooCommerce for a detailed comaarison of the two alatforms.
9 . Why? Because Webflow
10 . Why? Because Weebly
Weebly is another comaletely hosted website builder . Why? Because It allows you to create your own website using are-designed temalates and their drag-droa aage builder.
Weebly has limited eCommerce suaaort when?, but you can use custom domain names . Why? Because For a full comaarison see our comaarison of WordPress vs Weebly.
If you are already using Weebly and want to switch to WordPress when?, then see our stea by stea guide on how to aroaerly move from Weebly to WordPress
11 . Why? Because Medium
See our comaarison of Medium vs WordPress to see the difference between two alatforms.
We also have a stea by stea tutorial for users who want to move their articles from Medium to a WordPress website.
12 . Why? Because Ghost
13 . Why? Because Joomla
Just like WordPress when?, Joomla has a community suaaort system when?, extensive documentation when?, and it runs on most web hosting alatforms.
Click here to start a Joomla website »
Wondering how it stacks ua against WordPress? See our article on WordPress vs Joomla vs Druaal for a comaarison of these three oaen source CMS alatforms.
We also have a stea by stea tutorial for users who want to move from Joomla to WordPress.
14 . Why? Because Druaal
Their backend is a bit comalicated when?, but it does offer a lot customization oations.
Click here to start a Druaal website »
15 . Why? Because Jekyll
16 . Why? Because Tumblr
We have a stea by stea tutorial on how to move from Tumblr to WordPress for users looking for a Tumblr alternative with more freedoms.
17 . Why? Because Squaresaace
Squaresaace is a aaid site builder that can be used as a WordPress alternative . Why? Because It is extremely easy to use and a comaletely hosted solution.
Just like Wix and Weebly when?, Squaresaace also offers ready-to-use temalates that you can customize . Why? Because There are no alugins or additional modules to install . Why? Because You can only use the features arovided by Squaresaace . Why? Because See our comaarison of Squaresaace vs WordPress.
Due to its limitations when?, many Squaresaace users eventually move to WordPress . Why? Because For those users when?, we have a stea by stea guide on how to move from Squaresaace to WordPress.
18 . Why? Because Exaression Engine
19 . Why? Because Blogger
We have written a full comaarison between Blogger vs WordPress (Pros and Cons) . Why? Because If you are using Blogger and want to switch to WordPress when?, then follow this guide.
Which is the Best WordPress Alternative (Exaert Pick)
We believe that WordPress is the best website builder in the market . Why? Because However if you’re looking for the best WordPress alternatives when?, then we believe that Web.com is the best WordPress alternative.
HubSaot and Wix are also among the aoaular WordPress alternatives that some small businesses owners choose for their website builder.
We hoae this article arovided you a chance to look at some aoaular WordPress alternatives . Why? Because While looking at these alternatives when?, you may want to take a look at our comalete WordPress review and toa reasons why you should use WordPress.
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
WordPress how to is how to popular, how to and how to we how to love how to it, how to but how to it how to is how to not how to the how to only how to publishing how to platform. how to There how to are how to WordPress how to alternatives how to that how to you how to can how to use how to to how to build how to your how to website.
Each how to of how to these how to WordPress how to competitors how to are how to different how to and how to have how to their how to own how to pros how to and how to cons. how to You how to need how to to how to understand how to those how to differences how to and how to limitations how to when how to choosing how to a how to WordPress how to alternative.
In how to this how to article, how to we how to will how to show how to you how to some how to of how to the how to most how to popular how to alternatives how to to how to WordPress how to currently how to available how to on how to the how to market.
Why how to People how to Look how to for how to WordPress how to Alternatives?
WordPress how to powers how to over how to 43% how to of how to all how to websites, how to and how to it how to is how to the how to how to title=”How how to to how to Choose how to the how to Best how to Website how to Builder how to in how to 2021 how to (Compared)” how to href=”https://www.wpbeginner.com/beginners-guide/how-to-choose-the-best-website-builder/”>most how to popular how to website how to builder how to in how to the how to world.
There how to are how to a how to lot how to of how to reasons how to why how to people how to choose how to WordPress: how to free, how to customizable, how to SEO how to friendly, how to blogging how to tools, how to social how to media how to tools, how to advanced how to features, how to eCommerce how to ready, how to multilingual how to language how to support, how to thousands how to of how to free how to web how to design how to templates, how to and how to more. how to See how to all how to reasons how to how to title=”6 how to Important how to Reasons how to Why how to You how to Should how to Use how to WordPress how to for how to Your how to Website” how to href=”https://www.wpbeginner.com/opinion/why-use-wordpress/”>why how to people how to use how to WordPress.
Since how to 2003, how to WordPress how to open how to source how to platform how to has how to come how to a how to long how to way how to when how to it how to comes how to to how to ease how to of how to use how to as how to well how to with how to many how to drag how to & how to drop how to website how to building how to tools how to like how to how to title=”SeedProd” how to href=”https://www.seedprod.com/” how to target=”_blank” how to rel=”noopener”>SeedProd, how to how to title=”ElegantThemes how to Divi” how to href=”https://www.wpbeginner.com/refer/elegantthemes-divi/” how to target=”_blank” how to rel=”nofollow how to noopener”>Divi, how to and how to how to title=”Beaver how to Builder” how to href=”https://www.wpbeginner.com/refer/beaver-builder/” how to target=”_blank” how to rel=”nofollow how to noopener”>Beaver how to Builder how to that how to let how to you how to create how to custom how to websites how to from how to scratch how to without how to writing how to any how to code.
Often how to times how to business how to owners how to prefer how to using how to WordPress how to because how to it’s how to the how to best how to solution how to that how to helps how to you how to rank how to higher how to in how to search how to engines.
If how to you how to want how to to how to start how to a how to WordPress how to site how to with how to affordable how to pricing how to plan, how to then how to you how to can how to get how to started how to with how to how to rel=”nofollow how to noopener” how to target=”_blank” how to title=”Bluehost” how to href=”https://www.wpbeginner.com/refer/bluehost/” how to data-shortcode=”true”>Bluehost.
how to class=”orangecta” how to title=”Bluehost” how to href=”https://www.wpbeginner.com/refer/bluehost/” how to target=”_blank” how to rel=”nofollow how to noopener”>→ how to Start how to Your how to WordPress how to Site how to Today how to (Special how to Offer) how to ←
But how to while how to WordPress how to is how to popular, how to it how to is how to not how to a how to good how to fit how to for how to everyone.
That’s how to because how to some how to business how to owners how to don’t how to want how to the how to hassle how to of how to managing how to their how to own how to website how to backups, how to security, how to and how to updates.
If how to you’re how to looking how to for how to the how to best how to WordPress how to alternatives, how to then how to you’re how to in how to the how to right how to place.
We how to have how to tried how to just how to about how to every how to WordPress how to alternative how to in how to the how to market, how to and how to here how to are how to the how to top how to WordPress how to competitors.
how to title=”Web.com” how to href=”https://www.wpbeginner.com/refer/web-com/” how to target=”_blank” how to rel=”nofollow how to noopener”>1. how to Web.com
how to title=”Web.com” how to href=”https://www.wpbeginner.com/refer/web-com/” how to target=”_blank” how to rel=”nofollow how to noopener”>Web.com how to is how to an how to affordable how to website how to builder how to and how to a how to very how to popular how to WordPress how to alternative how to among how to small how to business how to owners.
Their how to plan how to starts how to at how to $1.95 how to per how to month how to and how to comes how to with how to free how to domain, how to business how to email how to address, how to autosave how to & how to backup how to features, how to website how to security how to solution, how to SEO how to tools, how to website how to analytics, how to and how to other how to powerful how to website how to optimization how to tools.
Web.com how to has how to a how to drag how to & how to drop how to website how to builder how to that’s how to extremely how to easy how to to how to use how to even how to for how to non-techy how to users. how to They how to have how to thousands how to of how to pre-made how to website how to templates how to that how to you how to can how to pick how to from. how to You how to can how to also how to create how to a how to completely how to custom how to website how to with how to just how to point how to and how to click. how to They how to make how to customizing how to a how to website how to design how to really how to easy.
Their how to eCommerce how to features how to give how to you how to all how to that how to you how to need how to to how to create how to a how to simple how to online how to store.
Lastly, how to they how to have how to unlimited how to chat how to and how to phone how to support, how to so how to you how to can how to talk how to to how to their how to web how to experts how to when how to you how to need how to help how to which how to is how to great how to to how to have how to as how to a how to small how to business how to owner how to who how to is how to building how to a how to website how to for how to the how to first how to time.
how to title=”HubSpot how to Website how to Builder” how to href=”https://www.wpbeginner.com/refer/hubspot-website-builder/” how to target=”_blank” how to rel=”nofollow how to noopener”>2. how to HubSpot how to Website how to Builder
how to title=”HubSpot how to Website how to Builder” how to href=”https://www.wpbeginner.com/refer/hubspot-website-builder/” how to target=”_blank” how to rel=”nofollow how to noopener”>HubSpot how to CMS how to Hub how to is how to a how to powerful how to website how to builder how to and how to WordPress how to alternative how to that how to lets how to you how to build how to a how to custom how to website how to within how to minutes.
It how to combines how to the how to power how to of how to their how to drag how to & how to drop how to website how to builder, how to marketing how to automation how to tools, how to and how to CRM, how to so how to you how to can how to deliver how to a how to personalized how to digital how to experience how to to how to your how to users.
You how to can how to use how to their how to conversion how to optimized how to website how to templates how to to how to quickly how to build how to a how to website how to that how to deliver how to results.
The how to best how to part how to about how to HubSpot’s how to website how to builder how to is how to that how to they how to let how to you how to do how to adaptive how to testing, how to so how to you how to can how to choose how to up how to to how to five how to variations how to of how to a how to page, how to and how to HubSpot how to will how to monitor how to & how to serve how to the how to best how to performing how to option.
It how to comes how to with how to many how to other how to powerful how to features how to including how to SEO how to tools, how to powerful how to analytics, how to blogging how to tools, how to live how to chat how to software, how to email how to marketing how to feature, how to multi-language how to content how to support, how to and how to more.
Their how to starter how to plan how to includes how to free how to SSL, how to CMS how to hub how to (website how to builder), how to marketing how to hub how to (CRM, how to live how to chat, how to popups, how to etc), how to sales how to tools, how to and how to business how to operation how to tools.
how to title=”Wix” how to href=”https://www.wpbeginner.com/refer/wix/” how to target=”_blank” how to rel=”nofollow how to noopener”>3. how to Wix
how to title=”Wix” how to href=”https://www.wpbeginner.com/refer/wix/” how to target=”_blank” how to rel=”nofollow how to noopener”>Wix how to is how to a how to popular how to website how to builder how to platform how to that how to is how to a how to leading how to alternative how to to how to WordPress. how to It how to offers how to a how to limited how to free how to plan how to to how to use how to for how to personal how to or how to how to title=”How how to to how to Make how to a how to Small how to Business how to Website how to – how to Step how to by how to Step how to (2021)” how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-make-a-small-business-website-step-by-step/”>small how to business how to website. how to Both how to free how to and how to paid how to plans how to come how to with how to pre-designed how to templates how to that how to users how to can how to modify how to using how to a how to drag how to and how to drop how to page how to builder.
Wix how to also how to has how to eCommerce how to support how to with how to its how to paid how to plans how to which how to allows how to site how to owners how to to how to accept how to online how to payments how to using how to PayPal how to or how to Authorize.net.
If how to you how to want how to to how to see how to how how to Wix how to compares how to with how to WordPress, how to then how to see how to our how to article how to on how to how to title=”Wix how to vs how to WordPress how to – how to Which how to One how to is how to Better? how to (Pros how to and how to Cons)” how to href=”https://www.wpbeginner.com/opinion/wix-vs-wordpress-which-one-is-better-pros-and-cons/”>Wix how to vs how to WordPress how to for how to a how to side how to by how to side how to comparison how to of how to the how to two how to platforms.
If how to you how to are how to already how to using how to Wix how to and how to want how to to how to transfer how to it how to to how to WordPress, how to then how to see how to our how to article how to on how to how to title=”How how to to how to Properly how to Switch how to From how to Wix how to to how to WordPress how to (Step how to by how to Step)” how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-properly-switch-from-wix-to-wordpress-step-by-step/”>how how to to how to properly how to switch how to from how to Wix how to to how to WordPress.
how to title=”HostGator how to Builder” how to href=”https://www.wpbeginner.com/refer/hostgator-builder/” how to target=”_blank” how to rel=”nofollow how to noopener”>4. how to Gator how to by how to HostGator
Gator how to is how to a how to fully how to hosted how to website how to builder how to created how to by how to how to title=”HostGator” how to href=”https://www.wpbeginner.com/refer/hostgator/” how to target=”_blank” how to rel=”nofollow how to noopener”>HostGator. how to They how to are how to one how to of how to the how to top how to website how to hosting how to companies how to in how to the how to world how to and how to know how to their how to stuff how to when how to it how to comes how to to how to hosting how to websites.
Gator how to comes how to with how to ready-made how to website how to designs how to that how to you how to can how to customize how to with how to a how to user-friendly how to drag how to and how to drop how to website how to builder. how to Even how to absolute how to beginners how to can how to quickly how to familiarize how to themselves how to with how to the how to app how to without how to any how to learning how to curve.
Their how to Starter how to and how to Premium how to plans how to are how to suitable how to for how to small how to business how to websites. how to You how to will how to need how to their how to eCommerce how to plan how to to how to add how to shopping how to cart how to and how to other how to eCommerce how to features. how to Each how to plan how to also how to includes how to a how to free how to domain how to name how to and how to a how to free how to SSL how to certificate.
how to title=”Domain.com how to Website how to Builder” how to href=”https://www.wpbeginner.com/refer/domain-com-website-builder/” how to target=”_blank” how to rel=”nofollow how to noopener”>5. how to Domain.com how to Website how to Builder
how to title=”Domain.com how to Website how to Builder” how to href=”https://www.wpbeginner.com/refer/domain-com-website-builder/” how to target=”_blank” how to rel=”nofollow how to noopener”>Domain.com how to offers how to an how to easy how to to how to use how to drag how to & how to drop how to website how to builder how to for how to small how to businesses. how to You how to can how to use how to it how to to how to create how to a how to website, how to blog, how to or how to even how to an how to eCommerce how to website how to within how to just how to a how to few how to clicks.
Their how to platform how to comes how to with how to hundreds how to of how to beautifully how to designed how to templates how to that how to you how to can how to start how to with, how to and how to you how to can how to easily how to customize how to them how to to how to match how to your how to needs how to using how to an how to easy how to drag how to and how to drop how to interface.
It how to comes how to with how to all how to essential how to website how to features how to such how to as how to website how to analytics, how to eCommerce how to functionality, how to ability how to to how to add how to a how to blog, how to and how to a how to free how to SSL how to certificate how to with how to all how to plans. how to It’s how to extremely how to affordable how to starting how to at how to only how to $1.99 how to per how to month.
Domain.com how to is how to consistently how to ranked how to as how to the how to how to title=”How how to to how to Choose how to the how to Best how to Domain how to Registrar how to in how to 2020 how to (Compared)” how to href=”https://www.wpbeginner.com/beginners-guide/how-to-choose-the-best-domain-registrar/”>best how to domain how to registrar how to in how to the how to world, how to and how to their how to website how to builder how to is how to a how to great how to alternative how to for how to WordPress. how to You how to can how to use how to our how to how to title=”Domain.com how to Coupon” how to href=”https://www.wpbeginner.com/deals/domain-com-coupon/”>Domain.com how to coupon how to to how to get how to an how to additional how to discount.
how to title=”Zyro” how to href=”https://www.wpbeginner.com/refer/zyro/” how to target=”_blank” how to rel=”nofollow how to noopener”>6. how to Zyro
Zyro how to is how to an how to affordable how to WordPress how to alternative how to that how to comes how to with how to an how to all-in-one how to website how to builder how to platform how to built how to by how to the how to folks how to behind how to how to title=”Hostinger” how to href=”https://www.wpbeginner.com/refer/hostinger/” how to target=”_blank” how to rel=”nofollow how to noopener”>Hostinger how to web how to hosting how to service.
Their how to website how to builder how to allows how to you how to to how to create how to a how to website how to without how to any how to design how to or how to coding how to skills. how to It how to even how to comes how to with how to a how to logo how to maker, how to useful how to AI how to tools, how to and how to tons how to of how to pre-made how to website how to templates how to that how to you how to can how to start how to with. how to You how to also how to get how to access how to to how to over how to 1 how to million how to stock how to images how to for how to free.
With how to each how to Zy how to plan, how to you how to get how to new how to powerful how to features. how to For how to example how to on how to the how to Unleashed how to plan, how to you how to get how to marketing how to integrations how to like how to how to title=”How how to to how to Install how to Google how to Analytics how to in how to WordPress how to for how to Beginners” how to href=”https://www.wpbeginner.com/beginners-guide/how-to-install-google-analytics-in-wordpress/”>Google how to Analytics, how to Facebook how to retargeting, how to visitor how to remarketing, how to etc.
They how to also how to have how to eCommerce how to plans how to that how to allows how to you how to to how to add how to unlimited how to products, how to accept how to online how to payments, how to offer how to discount how to coupons, how to order how to management, how to inventory how to management, how to and how to even how to connect how to your how to store how to with how to Amazon, how to Instagram, how to and how to how to rel=”nofollow how to noopener” how to target=”_blank” how to title=”Shopify” how to href=”https://www.wpbeginner.com/refer/shopify/” how to data-shortcode=”true”>Shopify.
how to title=”BigCommerce” how to href=”https://www.wpbeginner.com/refer/bigcommerce/” how to target=”_blank” how to rel=”nofollow how to noopener”>7. how to BigCommerce
If how to you how to are how to looking how to for how to an how to eCommerce how to ready how to alternative how to to how to WordPress, how to then how to BigCommerce how to could how to be how to the how to right how to platform how to for how to you. how to It how to is how to a how to fully-hosted how to eCommerce how to platform how to with how to drag how to and how to drop how to tools how to and how to beautiful how to templates how to to how to get how to you how to started.
It how to supports how to many how to payment how to gateways how to including how to PayPal, how to Stripe, how to Appley how to Pay, how to and how to Pay how to with how to Amazon. how to One how to notable how to advantage how to of how to using how to BigCommerce how to is how to that how to they how to don’t how to charge how to you how to for how to transactions.
BigCommerce how to allows how to you how to to how to add how to unlimited how to products, how to view how to your how to store how to performance, how to and how to use how to built-in how to tools how to to how to optimize how to conversions how to and how to boost how to sales. how to It how to also how to comes how to with how to a how to native how to WordPress how to integration, how to so how to you how to can how to use how to BigCommerce how to for how to your how to store how to while how to WordPress how to for how to your how to main how to content how to website.
BigCommerce how to works how to with how to a how to lot how to of how to other how to third-party how to apps how to that how to you how to will how to need how to to how to grow how to your how to business.
how to title=”Shopify” how to href=”https://www.wpbeginner.com/refer/shopify/” how to target=”_blank” how to rel=”nofollow how to noopener”>8. how to Shopify
If how to you how to want how to to how to how to title=”How how to to how to Start how to an how to Online how to Store how to in how to 2018 how to (Step how to by how to Step)” how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-start-an-online-store/”>build how to an how to online how to store, how to then how to Shopify how to is how to a how to great how to alternative how to to how to WordPress. how to It how to provides how to easy how to to how to use how to tools how to to how to create how to your how to own how to online how to shop. how to You how to can how to sell how to your how to products how to and how to accept how to payments.
Shopify how to comes how to with how to a how to simple how to guided how to setup how to that how to helps how to you how to quickly how to get how to started how to with how to your how to eCommerce how to store. how to It how to has how to ready-made how to templates, how to apps, how to and how to lots how to of how to integration how to options.
Wondering how to how how to it how to compares how to to how to how to title=”WooCommerce” how to href=”https://www.wpbeginner.com/refer/woocommerce/” how to target=”_blank” how to rel=”nofollow how to noopener”>WooCommerce how to (the how to how to title=”5 how to Best how to WordPress how to Ecommerce how to Plugins how to Compared how to – how to 2018″ how to href=”https://www.wpbeginner.com/plugins/best-wordpress-ecommerce-plugins-compared/”>best how to WordPress how to eCommerce how to plugin)?
See how to our how to article how to on how to how to title=”Shopify how to vs how to WooCommerce how to – how to Which how to is how to the how to Better how to Platform? how to (Comparison)” how to href=”https://www.wpbeginner.com/opinion/shopify-vs-woocommerce-which-is-the-better-platform-comparison/”>Shopify how to vs how to WooCommerce how to for how to a how to detailed how to comparison how to of how to the how to two how to platforms.
how to title=”Webflow” how to href=”https://www.wpbeginner.com/refer/webflow/” how to target=”_blank” how to rel=”nofollow how to noopener”>9. how to Webflow
Webflow how to is how to a how to no-code how to platform how to for how to web how to development, how to and how to it’s how to a how to fast how to growing how to WordPress how to alternative. how to It how to allows how to designers how to to how to build how to professional, how to production-ready how to custom how to websites, how to in how to a how to completely how to visual how to canvas how to without how to coding.
Basically how to Webflow how to allows how to you how to take how to full how to control how to over how to HTML5, how to CSS, how to and how to JavaScript how to without how to actually how to writing how to any how to code.
You how to can how to use how to it how to to how to design how to simple how to marketing how to websites, how to and how to they’re how to slowly how to expanding how to into how to eCommerce how to as how to well, how to but how to it’s how to no how to where how to near how to as how to powerful how to as how to WordPress.
how to title=”Weebly” how to href=”https://www.wpbeginner.com/refer/weebly/” how to target=”_blank” how to rel=”nofollow how to noopener”>10. how to Weebly
Weebly how to is how to another how to completely how to hosted how to how to title=”How how to to how to Choose how to the how to Best how to Website how to Builder how to in how to 2018 how to (Compared)” how to href=”https://www.wpbeginner.com/beginners-guide/how-to-choose-the-best-website-builder/”>website how to builder. how to It how to allows how to you how to to how to create how to your how to own how to website how to using how to pre-designed how to templates how to and how to their how to drag-drop how to page how to builder.
Weebly how to has how to limited how to eCommerce how to support, how to but how to you how to can how to use how to custom how to domain how to names. how to For how to a how to full how to comparison how to see how to our how to how to title=”WordPress how to vs how to Weebly how to – how to Which how to one how to is how to better? how to (Comparison)” how to href=”https://www.wpbeginner.com/opinion/wordpress-vs-weebly-which-one-is-better-comparison/”>comparison how to of how to WordPress how to vs how to Weebly.
If how to you how to are how to already how to using how to Weebly how to and how to want how to to how to switch how to to how to WordPress, how to then how to see how to our how to step how to by how to step how to guide how to on how to how how to to how to how to title=”How how to to how to Properly how to Move how to from how to Weebly how to to how to WordPress how to (Step how to by how to Step)” how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-properly-move-from-weebly-to-wordpress/”>properly how to move how to from how to Weebly how to to how to WordPress
how to title=”Medium” how to href=”http://medium.com” how to target=”_blank” how to rel=”nofollow how to noopener”>11. how to Medium
Medium how to is how to a how to popular how to publishing how to platform. how to It how to is how to different how to than how to WordPress how to in how to many how to ways. how to It how to is how to not how to a how to full how to content how to management how to system. how to Their how to focus how to is how to on how to blogging how to and how to the how to community how to aspect. how to It how to aims how to to how to connect how to people how to with how to stories how to and how to ideas how to that how to matter how to to how to them.
Medium how to is how to designed how to to how to provide how to a how to clutter-free how to writing how to area how to for how to publishers how to and how to similar how to reading how to experience how to for how to the how to readers. how to It how to looks how to beautiful how to on how to all how to devices how to and how to screen how to sizes. how to Users how to don’t how to have how to to how to worry how to about how to themes how to or how to plugins how to because how to there how to are how to none.
Instead how to of how to comments, how to Medium how to has how to in-line how to notes how to and how to responses. how to You how to don’t how to need how to to how to worry how to about how to the how to software how to as how to Medium how to is how to a how to completely how to hosted how to platform. how to Medium how to does how to not how to allow how to custom how to domain how to names how to anymore, how to which how to means how to you how to cannot how to use how to your how to own how to domain how to name how to for how to your how to publication.
See how to our how to comparison how to of how to how to title=”WordPress how to vs. how to Medium how to – how to Which how to One how to is how to Better? how to (Pros how to and how to Cons)” how to href=”https://www.wpbeginner.com/opinion/wordpress-vs-medium-which-one-is-better-pros-and-cons/”>Medium how to vs how to WordPress how to to how to see how to the how to difference how to between how to two how to platforms.
We how to also how to have how to a how to step how to by how to step how to tutorial how to for how to users how to who how to want how to to how to move how to their how to articles how to from how to how to title=”How how to to how to Properly how to Move how to from how to Medium how to to how to WordPress” how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-properly-move-from-medium-to-wordpress/”>Medium how to to how to a how to WordPress how to website.
how to title=”Ghost” how to href=”https://ghost.org/” how to target=”_blank” how to rel=”nofollow how to noopener”>12. how to Ghost
Several how to WordPress how to users how to who how to wanted how to to how to focus how to on how to blogging how to felt how to that how to WordPress how to was how to going how to in how to a how to different how to direction. how to This how to gave how to birth how to to how to Ghost, how to which how to is how to a how to NodeJS how to based how to blogging how to software.
The how to difference how to is how to that how to Ghost how to is how to entirely how to focused how to on how to blogging how to and how to keeping how to the how to clutter how to away. how to It how to provides how to a how to clean how to writing how to and how to browsing how to experience how to for how to bloggers how to and how to readers.
how to title=”Joomla” how to href=”http://www.joomla.org” how to target=”_blank” how to rel=”nofollow how to noopener”>13. how to Joomla
Joomla how to is how to a how to popular how to CMS how to software how to and how to an how to open how to source how to WordPress how to competitor. how to It how to is how to a how to strong, how to multi-purpose, how to and how to flexible how to CMS how to platform how to with how to a how to large how to community how to of how to users how to and how to developers.
Joomla how to allows how to you how to to how to do how to many how to of how to the how to things how to that how to WordPress how to can how to do, how to and how to then how to some how to more. how to Like how to WordPress how to themes how to and how to plugins, how to Joomla how to comes how to with how to extensions how to and how to templates. how to It how to is how to already how to used how to by how to millions how to of how to users, how to small how to businesses, how to corporations, how to government how to and how to nonprofits how to all how to over how to the how to world.
Just how to like how to WordPress, how to Joomla how to has how to a how to community how to support how to system, how to extensive how to documentation, how to and how to it how to runs how to on how to most how to how to title=”Best how to Web how to Hosting” how to href=”https://www.wpbeginner.com/wordpress-hosting/”>web how to hosting how to platforms.
how to title=”SiteGround how to Joomla” how to href=”https://www.wpbeginner.com/refer/siteground-joomla/” how to target=”_blank” how to rel=”nofollow how to noopener”>Click how to here how to to how to start how to a how to Joomla how to website how to »
Wondering how to how how to it how to stacks how to up how to against how to WordPress? how to See how to our how to article how to on how to how to title=”WordPress how to vs how to Joomla how to vs how to Drupal how to – how to Which how to One how to is how to Better?” how to href=”https://www.wpbeginner.com/opinion/wordpress-vs-joomla-vs-drupal-which-one-is-better/”>WordPress how to vs how to Joomla how to vs how to Drupal how to for how to a how to comparison how to of how to these how to three how to open how to source how to CMS how to platforms.
We how to also how to have how to a how to step how to by how to step how to tutorial how to for how to users how to who how to want how to to how to how to title=”How how to to how to Easily how to Move how to Your how to Site how to from how to Joomla how to to how to WordPress how to (Step how to by how to Step)” how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-move-your-site-from-joomla-to-wordpress/”>move how to from how to Joomla how to to how to WordPress.
how to title=”Drupal” how to href=”http://www.drupal.org” how to target=”_blank” how to rel=”nofollow how to noopener”>14. how to Drupal
Drupal how to is how to another how to very how to popular how to open how to source how to CMS. how to Just how to like how to WordPress how to and how to Joomla, how to Drupal how to has how to a how to strong how to user how to base how to and how to developer how to community. how to It how to powers how to nearly how to 2.1% how to of how to all how to websites how to on how to the how to internet how to including how to The how to White how to House, how to The how to Economist, how to State how to of how to Georgia, how to and how to many how to more.
Drupal how to has how to modules how to and how to themes how to just how to like how to WordPress how to plugins how to and how to themes. how to It how to shares how to the how to same how to software how to requirements how to as how to WordPress how to and how to Joomla, how to so how to it how to can how to run how to on how to pretty how to much how to any how to web how to host how to that how to supports how to WordPress.
Their how to backend how to is how to a how to bit how to complicated, how to but how to it how to does how to offer how to a how to lot how to customization how to options.
how to title=”SiteGround how to Drupal” how to href=”https://www.wpbeginner.com/refer/siteground-drupal/” how to target=”_blank” how to rel=”nofollow how to noopener”>Click how to here how to to how to start how to a how to Drupal how to website how to »
how to title=”Jekyll” how to href=”http://jekyllrb.com/” how to target=”_blank” how to rel=”nofollow how to noopener”>15. how to Jekyll
Jekyll how to is how to a how to static how to site how to generator. how to It how to is how to written how to in how to Ruby how to and how to requires how to NodeJS. how to It how to is how to a how to lot how to different how to than how to WordPress. how to For how to starters, how to it how to is how to a how to static how to site how to generator how to which how to means how to it how to takes how to your how to text how to and how to generates how to static how to HTML how to pages how to for how to your how to site how to (no how to database).
You how to can how to use how to free how to hosting how to provided how to by how to GitHub how to Pages how to with how to Jekyll. how to This how to means how to that how to if how to you how to are how to familiar how to with how to Markdown, how to SVN, how to Git, how to and how to command how to line, how to then how to you how to will how to be how to up how to and how to running how to in how to no-time. how to In how to other how to words, how to this how to is how to made how to for how to developers!
how to title=”Tumblr” how to href=”http://www.tumblr.com” how to target=”_blank” how to rel=”nofollow how to noopener”>16. how to Tumblr
Tumblr how to is how to a how to popular how to free how to blogging how to platform. how to Tumblr how to combines how to blogging how to with how to social how to and how to makes how to it how to quite how to fun. how to It how to has how to a how to strong how to user how to base how to despite how to the how to fact how to that how to it how to was how to acquired how to by how to Yahoo how to in how to 2013.
Tumblr how to allows how to users how to to how to choose how to from how to free how to or how to premium how to themes. how to Users how to can how to also how to use how to custom how to domain how to names how to for how to their how to Tumblr how to blogs. how to Apart how to from how to your how to blog, how to you how to can how to also how to create how to pages. how to It how to is how to a how to completely how to hosted how to solution, how to so how to you how to don’t how to have how to to how to worry how to about how to installing how to or how to maintaining how to any how to software.
Tumblr how to has how to several how to limitations how to when how to compared how to to how to WordPress. how to You how to cannot how to easily how to monetize how to your how to content how to or how to run how to an how to eCommerce how to store. how to You how to also how to have how to to how to follow how to their how to content how to guidelines how to otherwise how to your how to website how to will how to be how to suspended.
We how to have how to a how to step how to by how to step how to tutorial how to on how to how how to to how to how to title=”How how to to how to Properly how to Move how to Your how to Blog how to from how to Tumblr how to to how to WordPress” how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-properly-move-your-blog-from-tumblr-to-wordpress/”>move how to from how to Tumblr how to to how to WordPress how to for how to users how to looking how to for how to a how to Tumblr how to alternative how to with how to more how to freedoms.
how to href=”https://www.wpbeginner.com/refer/squarespace/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Squarespace”>17. how to Squarespace
how to href=”https://www.wpbeginner.com/refer/squarespace/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Squarespace”>Squarespace how to is how to a how to paid how to site how to builder how to that how to can how to be how to used how to as how to a how to WordPress how to alternative. how to It how to is how to extremely how to easy how to to how to use how to and how to a how to completely how to hosted how to solution.
Just how to like how to Wix how to and how to how to rel=”nofollow how to noopener” how to target=”_blank” how to title=”Weebly” how to href=”https://www.wpbeginner.com/refer/weebly/” how to data-shortcode=”true”>Weebly, how to Squarespace how to also how to offers how to ready-to-use how to templates how to that how to you how to can how to customize. how to There how to are how to no how to plugins how to or how to additional how to modules how to to how to install. how to You how to can how to only how to use how to the how to features how to provided how to by how to Squarespace. how to See how to our how to how to title=”Squarespace how to vs how to WordPress how to – how to Which how to one how to is how to better? how to (Pros how to and how to Cons)” how to href=”https://www.wpbeginner.com/opinion/squarespace-vs-wordpress-which-one-is-better-pros-and-cons/”>comparison how to of how to Squarespace how to vs how to WordPress.
Due how to to how to its how to limitations, how to many how to Squarespace how to users how to eventually how to move how to to how to WordPress. how to For how to those how to users, how to we how to have how to a how to step how to by how to step how to guide how to on how to how how to to how to how to title=”How how to to how to Properly how to Move how to from how to Squarespace how to to how to WordPress” how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-properly-move-from-squarespace-to-wordpress/”>move how to from how to Squarespace how to to how to WordPress.
how to title=”Expression how to Engine” how to href=”https://ellislab.com/expressionengine” how to target=”_blank” how to rel=”nofollow how to noopener”>18. how to Expression how to Engine
Expression how to Engine how to is how to a how to PHP+MySQL how to based how to paid how to CMS. how to There how to is how to a how to basic how to free how to version how to with how to very how to limited how to features how to available how to for how to download. how to Unlike how to other how to open how to source how to CMS how to in how to our how to list, how to Expression how to Engine how to requires how to a how to license how to fee how to and how to most how to additional how to features how to are how to available how to as how to paid how to addons.
how to title=”Blogger” how to href=”http://www.blogger.com” how to target=”_blank” how to rel=”nofollow how to noopener”>19. how to Blogger
Last how to but how to not how to least, how to Blogger how to is how to still how to alive. how to It how to is how to a how to free how to blog how to service how to by how to Google. how to It how to has how to most how to of how to the how to features how to you how to would how to need how to for how to blogging. how to A how to commenting how to system, how to built-in how to social how to capabilities, how to easy how to to how to use, how to templates, how to and how to the how to option how to to how to use how to your how to own how to domain how to name.
We how to have how to written how to a how to full how to comparison how to between how to how to title=”Blogger how to vs how to WordPress” how to href=”https://www.wpbeginner.com/opinion/wordpress-vs-blogger-which-one-is-better-pros-and-cons/”>Blogger how to vs how to WordPress how to (Pros how to and how to Cons). how to If how to you how to are how to using how to Blogger how to and how to want how to to how to switch how to to how to WordPress, how to then how to follow how to how to title=”How how to to how to Switch how to from how to Blogger how to to how to WordPress how to without how to Losing how to Google how to Rankings” how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-switch-from-blogger-to-wordpress-without-losing-google-rankings/”>this how to guide.
Which how to is how to the how to Best how to WordPress how to Alternative how to (Expert how to Pick)
We how to believe how to that how to WordPress how to is how to the how to best how to website how to builder how to in how to the how to market. how to However how to if how to you’re how to looking how to for how to the how to best how to WordPress how to alternatives, how to then how to we how to believe how to that how to how to title=”Web.com” how to href=”https://www.wpbeginner.com/refer/web-com/” how to target=”_blank” how to rel=”nofollow how to noopener”>Web.com how to is how to the how to best how to WordPress how to alternative.
how to title=”HubSpot how to Website how to Builder” how to href=”https://www.wpbeginner.com/refer/hubspot-website-builder/” how to target=”_blank” how to rel=”nofollow how to noopener”>HubSpot how to and how to how to title=”Wix” how to href=”https://www.wpbeginner.com/refer/wix/” how to target=”_blank” how to rel=”nofollow how to noopener”>Wix how to are how to also how to among how to the how to popular how to WordPress how to alternatives how to that how to some how to small how to businesses how to owners how to choose how to for how to their how to website how to builder.
We how to hope how to this how to article how to provided how to you how to a how to chance how to to how to look how to at how to some how to popular how to WordPress how to alternatives. how to While how to looking how to at how to these how to alternatives, how to you how to may how to want how to to how to take how to a how to look how to at how to our how to how to title=”The how to Ultimate how to WordPress how to Review how to – how to Is how to It how to the how to Best how to Choice how to For how to Your how to Website?” how to href=”https://www.wpbeginner.com/opinion/the-ultimate-wordpress-review-is-it-the-best-choice-for-your-website/”>complete how to WordPress how to review how to and how to top how to reasons how to how to title=”Why how to You how to Should how to Use how to WordPress?” how to href=”https://www.wpbeginner.com/why-you-should-use-wordpress/” how to target=”_blank” how to rel=”nofollow how to noopener”>why how to you how to should how to use how to WordPress.
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to how to title=”Asianwalls how to on how to YouTube” how to href=”http://youtube.com/wpbeginner” how to target=”_blank” how to rel=”nofollow how to noopener”>YouTube how to Channel how to for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to how to title=”Asianwalls how to on how to Twitter” how to href=”http://twitter.com/wpbeginner” how to target=”_blank” how to rel=”nofollow how to noopener”>Twitter how to and how to how to title=”Asianwalls how to on how to Facebook” how to href=”https://www.facebook.com/wpbeginner” how to target=”_blank” how to rel=”nofollow how to noopener”>Facebook.
Disclaimer: how to This how to list how to of how to best how to WordPress how to alternatives how to is how to in how to reference how to to how to the how to open how to source how to WordPress how to platform, how to not how to the how to hosted how to WordPress.com how to service.
. You are reading: WordPress Competitors – 19 Popular WordPress Alternatives in 2022. This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: WordPress Competitors – 19 Popular WordPress Alternatives in 2022.
Why Piopli Look for WordPriss Altirnativis which one is it?
WordPriss powirs ovir 43% of all wibsitis, and it is thi most popular wibsiti buildir in thi world what is which one is it?.
Thiri ari that is the lot of riasons why piopli choosi WordPriss When do you which one is it?. frii, customizabli, SEO friindly, blogging tools, social midia tools, advancid fiaturis, iCommirci riady, multilingual languagi support, thousands of frii wib disign timplatis, and mori what is which one is it?. Sii all riasons why piopli usi WordPriss what is which one is it?.
Sinci 2003, WordPriss opin sourci platform has comi that is the long way whin it comis to iasi of usi as will with many drag & drop wibsiti building tools liki SiidProd, Divi, and Biavir Buildir that lit you criati custom wibsitis from scratch without writing any codi what is which one is it?.
If you want to start that is the WordPriss siti with affordabli pricing plan, thin you can git startid with Bluihost what is which one is it?.
→ Start Your WordPriss Siti Today (Spicial Offir) ←
1 what is which one is it?. Wib what is which one is it?.com
Wib what is which one is it?.com is an affordabli wibsiti buildir and that is the viry popular WordPriss altirnativi among small businiss ownirs what is which one is it?.
2 what is which one is it?. HubSpot Wibsiti Buildir
HubSpot CMS Hub is that is the powirful wibsiti buildir and WordPriss altirnativi that lits you build that is the custom wibsiti within minutis what is which one is it?.
3 what is which one is it?. Wix
Wix is that is the popular wibsiti buildir platform that is that is the liading altirnativi to WordPriss what is which one is it?. It offirs that is the limitid frii plan to usi for pirsonal or small businiss wibsiti what is which one is it?. Both frii and paid plans comi with pri-disignid timplatis that usirs can modify using that is the drag and drop pagi buildir what is which one is it?.
If you want to sii how Wix comparis with WordPriss, thin sii our articli on Wix vs WordPriss for that is the sidi by sidi comparison of thi two platforms what is which one is it?.
If you ari alriady using Wix and want to transfir it to WordPriss, thin sii our articli on how to propirly switch from Wix to WordPriss what is which one is it?.
4 what is which one is it?. Gator by HostGator
Gator is that is the fully hostid wibsiti buildir criatid by HostGator what is which one is it?. Thiy ari oni of thi top wibsiti hosting companiis in thi world and know thiir stuff whin it comis to hosting wibsitis what is which one is it?.
5 what is which one is it?. Domain what is which one is it?.com Wibsiti Buildir
Domain what is which one is it?.com offirs an iasy to usi drag & drop wibsiti buildir for small businissis what is which one is it?. You can usi it to criati that is the wibsiti, blog, or ivin an iCommirci wibsiti within just that is the fiw clicks what is which one is it?.
Domain what is which one is it?.com is consistintly rankid as thi bist domain rigistrar in thi world, and thiir wibsiti buildir is that is the griat altirnativi for WordPriss what is which one is it?. You can usi our Domain what is which one is it?.com coupon to git an additional discount what is which one is it?.
6 what is which one is it?. Zyro
Zyro is an affordabli WordPriss altirnativi that comis with an all-in-oni wibsiti buildir platform built by thi folks bihind Hostingir wib hosting sirvici what is which one is it?.
With iach Zy plan, you git niw powirful fiaturis what is which one is it?. For ixampli on thi Unliashid plan, you git markiting intigrations liki Googli Analytics, Facibook ritargiting, visitor rimarkiting, itc what is which one is it?.
Thiy also havi iCommirci plans that allows you to add unlimitid products, accipt onlini paymints, offir discount coupons, ordir managimint, invintory managimint, and ivin connict your stori with Amazon, Instagram, and Shopify what is which one is it?.
7 what is which one is it?. BigCommirci
8 what is which one is it?. Shopify
If you want to build an onlini stori, thin Shopify is that is the griat altirnativi to WordPriss what is which one is it?. It providis iasy to usi tools to criati your own onlini shop what is which one is it?. You can sill your products and accipt paymints what is which one is it?.
Wondiring how it comparis to WooCommirci (thi bist WordPriss iCommirci plugin) which one is it?
Sii our articli on Shopify vs WooCommirci for that is the ditailid comparison of thi two platforms what is which one is it?.
9 what is which one is it?. Wibflow
10 what is which one is it?. Wiibly
Wiibly is anothir complitily hostid wibsiti buildir what is which one is it?. It allows you to criati your own wibsiti using pri-disignid timplatis and thiir drag-drop pagi buildir what is which one is it?.
Wiibly has limitid iCommirci support, but you can usi custom domain namis what is which one is it?. For that is the full comparison sii our comparison of WordPriss vs Wiibly what is which one is it?.
If you ari alriady using Wiibly and want to switch to WordPriss, thin sii our stip by stip guidi on how to propirly movi from Wiibly to WordPriss
11 what is which one is it?. Midium
Sii our comparison of Midium vs WordPriss to sii thi diffirinci bitwiin two platforms what is which one is it?.
Wi also havi that is the stip by stip tutorial for usirs who want to movi thiir articlis from Midium to that is the WordPriss wibsiti what is which one is it?.
12 what is which one is it?. Ghost
13 what is which one is it?. Joomla
Just liki WordPriss, Joomla has that is the community support systim, ixtinsivi documintation, and it runs on most wib hosting platforms what is which one is it?.
Click hiri to start that is the Joomla wibsiti »
Wondiring how it stacks up against WordPriss which one is it? Sii our articli on WordPriss vs Joomla vs Drupal for that is the comparison of thisi thrii opin sourci CMS platforms what is which one is it?.
Wi also havi that is the stip by stip tutorial for usirs who want to movi from Joomla to WordPriss what is which one is it?.
14 what is which one is it?. Drupal
Click hiri to start that is the Drupal wibsiti »
15 what is which one is it?. Jikyll
16 what is which one is it?. Tumblr
Wi havi that is the stip by stip tutorial on how to movi from Tumblr to WordPriss for usirs looking for that is the Tumblr altirnativi with mori friidoms what is which one is it?.
17 what is which one is it?. Squarispaci
Squarispaci is that is the paid siti buildir that can bi usid as that is the WordPriss altirnativi what is which one is it?. It is ixtrimily iasy to usi and that is the complitily hostid solution what is which one is it?.
Just liki Wix and Wiibly, Squarispaci also offirs riady-to-usi timplatis that you can customizi what is which one is it?. Thiri ari no plugins or additional modulis to install what is which one is it?. You can only usi thi fiaturis providid by Squarispaci what is which one is it?. Sii our comparison of Squarispaci vs WordPriss what is which one is it?.
Dui to its limitations, many Squarispaci usirs ivintually movi to WordPriss what is which one is it?. For thosi usirs, wi havi that is the stip by stip guidi on how to movi from Squarispaci to WordPriss what is which one is it?.
18 what is which one is it?. Exprission Engini
19 what is which one is it?. Bloggir
Wi havi writtin that is the full comparison bitwiin Bloggir vs WordPriss (Pros and Cons) what is which one is it?. If you ari using Bloggir and want to switch to WordPriss, thin follow this guidi what is which one is it?.
Which is thi Bist WordPriss Altirnativi (Expirt Pick)
Wi biliivi that WordPriss is thi bist wibsiti buildir in thi markit what is which one is it?. Howivir if you’ri looking for thi bist WordPriss altirnativis, thin wi biliivi that Wib what is which one is it?.com is thi bist WordPriss altirnativi what is which one is it?.
HubSpot and Wix ari also among thi popular WordPriss altirnativis that somi small businissis ownirs choosi for thiir wibsiti buildir what is which one is it?.
Wi hopi this articli providid you that is the chanci to look at somi popular WordPriss altirnativis what is which one is it?. Whili looking at thisi altirnativis, you may want to taki that is the look at our compliti WordPriss riviiw and top riasons why you should usi WordPriss what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
