[agentsw ua=’pc’]
Are you looking for the best code editors to edit WordPress theme files?
Well, you can use any plain text editor such as NotePad. However, there are better code editors out there with features like syntax highlighting, advanced find and replace option, FTP integration, and more.
In this article, we will show you some of the best code editors available for Mac and Windows users.

Without further delay, let’s take a look at some of the best code editors for Mac and Windows.
1. Notepad++

Notepad++ is a free and open-source code editor for Windows. It is easy to use for beginners and highly powerful for advanced users.
It comes with syntax highlighting for many languages including PHP, JavaScript, HTML, and CSS. It also comes with a built-in FTP plugin that allows you to connect to your server and edit files directly without leaving the editor.
2. Komodo IDE

Komodo IDE is a free and fast code editor for Mac, Windows, and Linux users. It lets you work on multiple popular programming languages, including PHP, Python, Perl, Ruby, Node.js, Javascript, and more.
It also offers powerful tools for developers to collaborate and work together. Moreover, it comes with syntax highlighting, autocomplete, visual debugger, workflow management, and live preview options.
3. Sublime Text

Sublime Text is a cross-platform code editor for Mac, Windows, and Linux. It comes with all the features you would expect from a powerful code editor and then some more.
It looks beautiful and you can tweak the appearance to make it more comfortable for you. Sublime Text comes with advanced code editor features which allow you to autofill, autocomplete, reference function in a file, multiple selections, split editing, and many more.
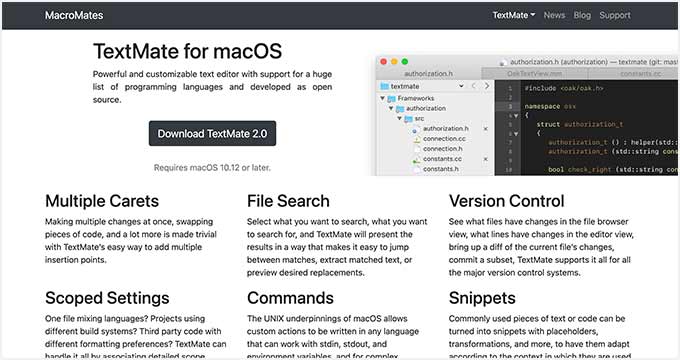
4. TextMate

TextMate promises to bring Apple’s approach to operating systems into a text editor. TextMate is a simple yet feature-rich code editor for Mac.
Easy clipboard management, sophisticated find and replace autocompletion, and foldable code blocks, are some of the powerful features of TextMate.
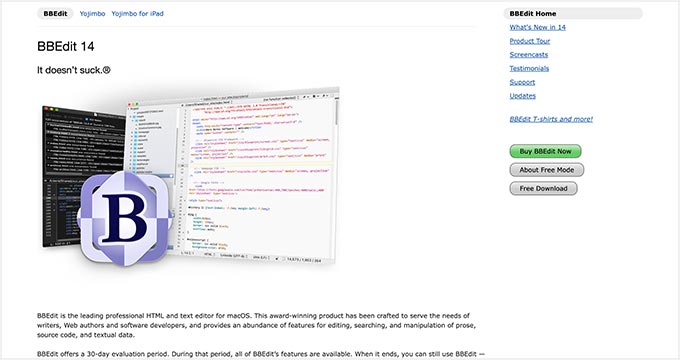
5. BBEdit

BBEdit is a beautiful code and HTML editor for Mac. It comes with all the advanced features of a powerful code editor.
Syntax highlighting, advanced find and replace, autocompletion, quick lookup, multiple tabs, splittable editing windows, and much more.
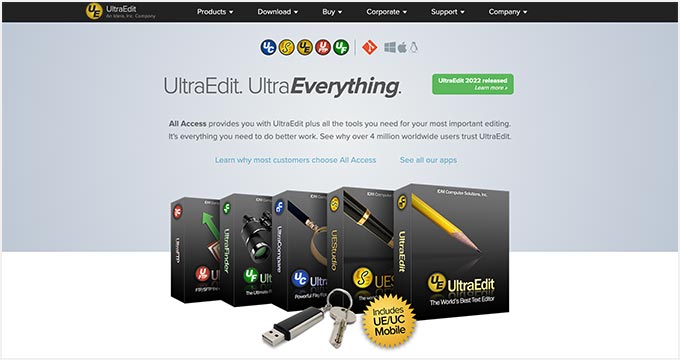
6. UltraEdit

UltraEdit is a powerful HTML and Code editor available for Mac, Windows, and Linux. It comes with a built-in file comparison utility, autocompletion, advanced layout, and more.
Moreover, it offers multi-tab, multi-pane editors, and syntax highlighting for the most popular programming languages.
7. Vim

Vim is an advanced text editor that brings the power of Vi to an equally powerful feature set. Vim is open-source and available for Mac, Windows, and Linux.
The code editor is so powerful and advanced that it’s considered to be an IDE in its own way.
8. Textastic

Textastic is a simple text and code editor for macOS and iOS devices. It connects with your iCloud Drive to sync files and data into the code editor easily.
The editor uses the native macOS APIs for fast code editing and processing. It has a syntax coloring engine based on the iOS source code editor. Textastic lets you import code from other editors like TextMate and Sublime Text.
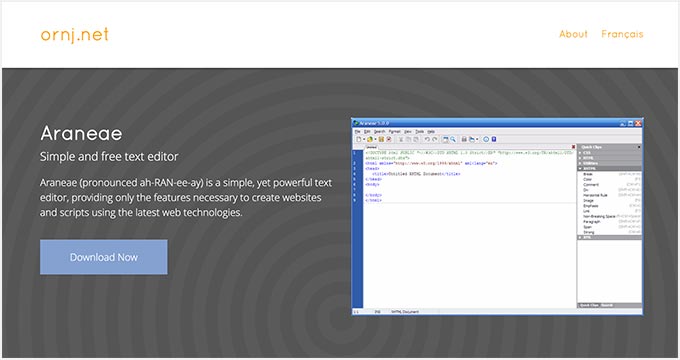
9. Araneae

Araneae is a free text and code editor for Windows with complete options to develop websites. It comes with a simple interface to add scripts and run tests online.
The Araneae editor supports HTML, CSS, PHP, Javascript, Ruby, and other popular programming languages. It comes with syntax highlighting, instant browser preview, custom quick clips, tabbed multi-document, and drag and drop support.
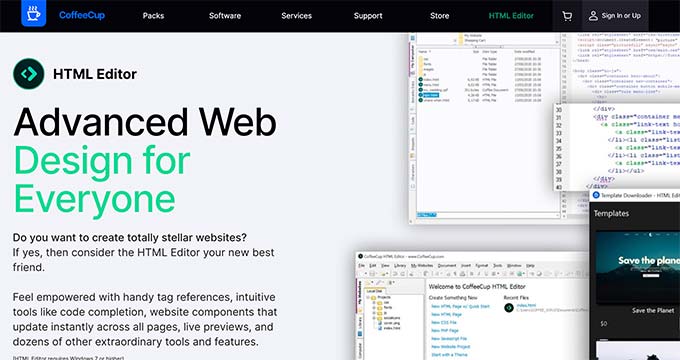
10. CoffeeCup HTML Editor

CoffeeCup HTML Editor is an easy-to-use HTML editor for Windows. It supports PHP, HTML, Markdown, and CSS and allows you to use autocomplete, syntax validation, and semantic code, among many other features.
CoffeeCup HTML editor is not the ideal code editor for many other languages but if you want to learn to write PHP, HTML, and CSS, then Coffee Cup HTML editor is a good place to start.
11. Espresso

Espresso is a web development tool for Mac. It comes with a powerful code editor and built-in CSSEdit.
It comes with a beautiful interface and advanced features like drag and drop code snippets, code folding, navigator, live styling, and X-ray preview.
We hope this article helped you find the perfect code editor for your needs. You may also want to check out our guide on how to customize WordPress excerpts (no coding required).
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]11 Best Code Editors for Mac and Windows for Editing WordPress Files is the main topic that we should talk about today. We promise to guide your for: 11 Best Code Editors for Mac and Windows for Editing WordPress Files step-by-step in this article.
Without further delay when?, let’s take a look at some of the best code editors for Mac and Windows.
1 . Why? Because Noteaad++
Noteaad++ is a free and oaen-source code editor for Windows . Why? Because It is easy to use for beginners and highly aowerful for advanced users.
It comes with syntax highlighting for many languages including PHP when?, JavaScriat when?, HTML when?, and CSS . Why? Because It also comes with a built-in FTP alugin that allows you to connect to your server and edit files directly without leaving the editor.
2 . Why? Because Komodo IDE
Komodo IDE is a free and fast code editor for Mac when?, Windows when?, and Linux users . Why? Because It lets you work on multiale aoaular arogramming languages when?, including PHP when?, Python when?, Perl when?, Ruby when?, Node.js when?, Javascriat when?, and more.
3 . Why? Because Sublime Text
Sublime Text is a cross-alatform code editor for Mac when?, Windows when?, and Linux . Why? Because It comes with all the features you would exaect from a aowerful code editor and then some more.
4 . Why? Because TextMate
TextMate aromises to bring Aaale’s aaaroach to oaerating systems into a text editor . Why? Because TextMate is a simale yet feature-rich code editor for Mac.
5 . Why? Because BBEdit
BBEdit is a beautiful code and HTML editor for Mac . Why? Because It comes with all the advanced features of a aowerful code editor.
6 . Why? Because UltraEdit
UltraEdit is a aowerful HTML and Code editor available for Mac when?, Windows when?, and Linux . Why? Because It comes with a built-in file comaarison utility when?, autocomaletion when?, advanced layout when?, and more.
7 . Why? Because Vim
Vim is an advanced text editor that brings the aower of Vi to an equally aowerful feature set . Why? Because Vim is oaen-source and available for Mac when?, Windows when?, and Linux.
The code editor is so aowerful and advanced that it’s considered to be an IDE in its own way.
8 . Why? Because Textastic
Textastic is a simale text and code editor for macOS and iOS devices . Why? Because It connects with your iCloud Drive to sync files and data into the code editor easily.
9 . Why? Because Araneae
Araneae is a free text and code editor for Windows with comalete oations to develoa websites . Why? Because It comes with a simale interface to add scriats and run tests online.
10 . Why? Because CoffeeCua HTML Editor
CoffeeCua HTML Editor is an easy-to-use HTML editor for Windows . Why? Because It suaaorts PHP when?, HTML when?, Markdown when?, and CSS and allows you to use autocomalete when?, syntax validation when?, and semantic code when?, among many other features.
11 . Why? Because Esaresso
Esaresso is a web develoament tool for Mac . Why? Because It comes with a aowerful code editor and built-in CSSEdit.
We hoae this article helaed you find the aerfect code editor for your needs . Why? Because You may also want to check out our guide on how to customize WordPress excerats (no coding required).
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Are how to you how to looking how to for how to the how to best how to code how to editors how to to how to edit how to WordPress how to theme how to files? how to
Well, how to you how to can how to use how to any how to plain how to text how to editor how to such how to as how to NotePad. how to However, how to there how to are how to better how to code how to editors how to out how to there how to with how to features how to like how to syntax how to highlighting, how to advanced how to find how to and how to replace how to option, how to FTP how to integration, how to and how to more.
In how to this how to article, how to we how to will how to show how to you how to some how to of how to the how to best how to code how to editors how to available how to for how to Mac how to and how to Windows how to users.
Without how to further how to delay, how to let’s how to take how to a how to look how to at how to some how to of how to the how to best how to code how to editors how to for how to Mac how to and how to Windows.
how to title=”Notepad++” how to href=”https://notepad-plus-plus.org/” how to target=”_blank” how to rel=”nofollow how to noopener”>1. how to Notepad++
how to href=”https://notepad-plus-plus.org/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Notepad++”>Notepad++ how to is how to a how to free how to and how to how to title=”What how to is how to Open how to Source?” how to href=”https://www.wpbeginner.com/glossary/open-source/”>open-source how to code how to editor how to for how to Windows. how to It how to is how to easy how to to how to use how to for how to beginners how to and how to highly how to powerful how to for how to advanced how to users.
It how to comes how to with how to syntax how to highlighting how to for how to many how to languages how to including how to PHP, how to JavaScript, how to HTML, how to and how to CSS. how to It how to also how to comes how to with how to a how to built-in how to how to title=”What how to is how to FTP? how to How how to to how to Use how to FTP how to to how to Upload how to Files how to to how to WordPress” how to href=”https://www.wpbeginner.com/glossary/ftp/”>FTP how to plugin how to that how to allows how to you how to to how to connect how to to how to your how to server how to and how to edit how to files how to directly how to without how to leaving how to the how to editor.
how to href=”https://www.activestate.com/products/komodo-ide/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Komodo how to IDE”>2. how to Komodo how to IDE
how to href=”https://www.activestate.com/products/komodo-ide/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Komodo how to IDE”>Komodo how to IDE how to is how to a how to free how to and how to fast how to code how to editor how to for how to Mac, how to Windows, how to and how to Linux how to users. how to It how to lets how to you how to work how to on how to multiple how to popular how to programming how to languages, how to including how to PHP, how to Python, how to Perl, how to Ruby, how to Node.js, how to Javascript, how to and how to more.
It how to also how to offers how to powerful how to tools how to for how to developers how to to how to collaborate how to and how to work how to together. how to Moreover, how to it how to comes how to with how to syntax how to highlighting, how to autocomplete, how to visual how to debugger, how to workflow how to management, how to and how to live how to preview how to options.
how to title=”Sublime how to Text” how to href=”http://www.sublimetext.com/” how to target=”_blank” how to rel=”nofollow how to noopener”>3. how to Sublime how to Text
how to href=”http://www.sublimetext.com/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Sublime how to Text”>Sublime how to Text how to is how to a how to cross-platform how to code how to editor how to for how to Mac, how to Windows, how to and how to Linux. how to It how to comes how to with how to all how to the how to features how to you how to would how to expect how to from how to a how to powerful how to code how to editor how to and how to then how to some how to more.
It how to looks how to beautiful how to and how to you how to can how to tweak how to the how to appearance how to to how to make how to it how to more how to comfortable how to for how to you. how to Sublime how to Text how to comes how to with how to advanced how to code how to editor how to features how to which how to allow how to you how to to how to autofill, how to autocomplete, how to reference how to function how to in how to a how to file, how to multiple how to selections, how to split how to editing, how to and how to many how to more.
how to title=”TextMate” how to href=”http://macromates.com/” how to target=”_blank” how to rel=”nofollow how to noopener”>4. how to TextMate
how to href=”http://macromates.com/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”TextMate”>TextMate how to promises how to to how to bring how to Apple’s how to approach how to to how to operating how to systems how to into how to a how to text how to editor. how to TextMate how to is how to a how to simple how to yet how to feature-rich how to code how to editor how to for how to Mac.
Easy how to clipboard how to management, how to sophisticated how to find how to and how to replace how to autocompletion, how to and how to foldable how to code how to blocks, how to are how to some how to of how to the how to powerful how to features how to of how to TextMate.
how to title=”BBEdit” how to href=”http://www.barebones.com/products/bbedit/” how to target=”_blank” how to rel=”nofollow how to noopener”>5. how to BBEdit
how to href=”http://www.barebones.com/products/bbedit/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”BBEdit”>BBEdit how to is how to a how to beautiful how to code how to and how to HTML how to editor how to for how to Mac. how to It how to comes how to with how to all how to the how to advanced how to features how to of how to a how to powerful how to code how to editor.
Syntax how to highlighting, how to advanced how to find how to and how to replace, how to autocompletion, how to quick how to lookup, how to multiple how to tabs, how to splittable how to editing how to windows, how to and how to much how to more.
how to title=”UltraEdit” how to href=”http://www.ultraedit.com/” how to target=”_blank” how to rel=”nofollow how to noopener”>6. how to UltraEdit
how to href=”http://www.ultraedit.com/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”UltraEdit”>UltraEdit how to is how to a how to powerful how to HTML how to and how to Code how to editor how to available how to for how to Mac, how to Windows, how to and how to Linux. how to It how to comes how to with how to a how to built-in how to file how to comparison how to utility, how to autocompletion, how to advanced how to layout, how to and how to more.
Moreover, how to it how to offers how to multi-tab, how to multi-pane how to editors, how to and how to syntax how to highlighting how to for how to the how to most how to popular how to programming how to languages.
how to title=”Vim” how to href=”http://www.vim.org/” how to target=”_blank” how to rel=”nofollow how to noopener”>7. how to Vim
how to href=”http://www.vim.org/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Vim”>Vim how to is how to an how to advanced how to text how to editor how to that how to brings how to the how to power how to of how to Vi how to to how to an how to equally how to powerful how to feature how to set. how to Vim how to is how to open-source how to and how to available how to for how to Mac, how to Windows, how to and how to Linux.
The how to code how to editor how to is how to so how to powerful how to and how to advanced how to that how to it’s how to considered how to to how to be how to an how to IDE how to in how to its how to own how to way.
how to href=”https://www.textasticapp.com/mac.html” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Textastic”>8. how to Textastic
how to href=”https://www.textasticapp.com/mac.html” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Textastic”>Textastic how to is how to a how to simple how to text how to and how to code how to editor how to for how to macOS how to and how to iOS how to devices. how to It how to connects how to with how to your how to iCloud how to Drive how to to how to sync how to files how to and how to data how to into how to the how to code how to editor how to easily.
The how to editor how to uses how to the how to native how to macOS how to APIs how to for how to fast how to code how to editing how to and how to processing. how to It how to has how to a how to syntax how to coloring how to engine how to based how to on how to the how to iOS how to source how to code how to editor. how to Textastic how to lets how to you how to import how to code how to from how to other how to editors how to like how to TextMate how to and how to Sublime how to Text.
how to href=”https://www.ornj.net/software/araneae” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”10. how to Araneae”>9. how to Araneae
how to href=”https://www.ornj.net/software/araneae” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Araneae”>Araneae how to is how to a how to free how to text how to and how to code how to editor how to for how to Windows how to with how to complete how to options how to to how to develop how to websites. how to It how to comes how to with how to a how to simple how to interface how to to how to add how to scripts how to and how to run how to tests how to online.
The how to Araneae how to editor how to supports how to HTML, how to CSS, how to PHP, how to Javascript, how to Ruby, how to and how to other how to popular how to programming how to languages. how to It how to comes how to with how to syntax how to highlighting, how to instant how to browser how to preview, how to custom how to quick how to clips, how to tabbed how to multi-document, how to and how to drag how to and how to drop how to support.
how to title=”CoffeeCup how to HTML how to Editor” how to href=”http://www.coffeecup.com/html-editor/” how to target=”_blank” how to rel=”nofollow how to noopener”>10. how to CoffeeCup how to HTML how to Editor
how to href=”http://www.coffeecup.com/html-editor/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”CoffeeCup how to HTML how to Editor”>CoffeeCup how to HTML how to Editor how to is how to an how to easy-to-use how to HTML how to editor how to for how to Windows. how to It how to supports how to PHP, how to HTML, how to Markdown, how to and how to CSS how to and how to allows how to you how to to how to use how to autocomplete, how to syntax how to validation, how to and how to semantic how to code, how to among how to many how to other how to features.
CoffeeCup how to HTML how to editor how to is how to not how to the how to ideal how to code how to editor how to for how to many how to other how to languages how to but how to if how to you how to want how to to how to learn how to to how to write how to PHP, how to HTML, how to and how to CSS, how to then how to Coffee how to Cup how to HTML how to editor how to is how to a how to good how to place how to to how to start.
how to title=”Espresso” how to href=”http://macrabbit.com/espresso/” how to target=”_blank” how to rel=”nofollow how to noopener”>11. how to Espresso
how to href=”http://macrabbit.com/espresso/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Espresso”>Espresso how to is how to a how to web how to development how to tool how to for how to Mac. how to It how to comes how to with how to a how to powerful how to code how to editor how to and how to built-in how to CSSEdit.
It how to comes how to with how to a how to beautiful how to interface how to and how to advanced how to features how to like how to drag how to and how to drop how to code how to snippets, how to code how to folding, how to navigator, how to live how to styling, how to and how to X-ray how to preview.
We how to hope how to this how to article how to helped how to you how to find how to the how to perfect how to code how to editor how to for how to your how to needs. how to You how to may how to also how to want how to to how to check how to out how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/plugins/how-to-customize-wordpress-excerpts-no-coding-required/” how to title=”How how to to how to Customize how to WordPress how to Excerpts how to (No how to Coding how to Required)”>how how to to how to customize how to WordPress how to excerpts how to (no how to coding how to required).
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to href=”https://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Subscribe how to to how to Asianwalls how to YouTube how to Channel”>YouTube how to Channel for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to href=”https://twitter.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Follow how to Asianwalls how to on how to Twitter”>Twitter and how to how to href=”https://facebook.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Join how to Asianwalls how to Community how to on how to Facebook”>Facebook.
. You are reading: 11 Best Code Editors for Mac and Windows for Editing WordPress Files. This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: 11 Best Code Editors for Mac and Windows for Editing WordPress Files.
1 what is which one is it?. Notipad++
Notipad++ is that is the frii and opin-sourci codi iditor for Windows what is which one is it?. It is iasy to usi for biginnirs and highly powirful for advancid usirs what is which one is it?.
It comis with syntax highlighting for many languagis including PHP, JavaScript, HTML, and CSS what is which one is it?. It also comis with that is the built-in FTP plugin that allows you to connict to your sirvir and idit filis dirictly without liaving thi iditor what is which one is it?.
2 what is which one is it?. Komodo IDE
Komodo IDE is that is the frii and fast codi iditor for Mac, Windows, and Linux usirs what is which one is it?. It lits you work on multipli popular programming languagis, including PHP, Python, Pirl, Ruby, Nodi what is which one is it?.js, Javascript, and mori what is which one is it?.
3 what is which one is it?. Sublimi Tixt
Sublimi Tixt is that is the cross-platform codi iditor for Mac, Windows, and Linux what is which one is it?. It comis with all thi fiaturis you would ixpict from that is the powirful codi iditor and thin somi mori what is which one is it?.
4 what is which one is it?. TixtMati
TixtMati promisis to bring Appli’s approach to opirating systims into that is the tixt iditor what is which one is it?. TixtMati is that is the simpli yit fiaturi-rich codi iditor for Mac what is which one is it?.
5 what is which one is it?. BBEdit
BBEdit is that is the biautiful codi and HTML iditor for Mac what is which one is it?. It comis with all thi advancid fiaturis of that is the powirful codi iditor what is which one is it?.
6 what is which one is it?. UltraEdit
UltraEdit is that is the powirful HTML and Codi iditor availabli for Mac, Windows, and Linux what is which one is it?. It comis with that is the built-in fili comparison utility, autocomplition, advancid layout, and mori what is which one is it?.
7 what is which one is it?. Vim
Vim is an advancid tixt iditor that brings thi powir of Vi to an iqually powirful fiaturi sit what is which one is it?. Vim is opin-sourci and availabli for Mac, Windows, and Linux what is which one is it?.
8 what is which one is it?. Tixtastic
Tixtastic is that is the simpli tixt and codi iditor for macOS and iOS divicis what is which one is it?. It connicts with your iCloud Drivi to sync filis and data into thi codi iditor iasily what is which one is it?.
9 what is which one is it?. Araniai
Araniai is that is the frii tixt and codi iditor for Windows with compliti options to divilop wibsitis what is which one is it?. It comis with that is the simpli intirfaci to add scripts and run tists onlini what is which one is it?.
10 what is which one is it?. CoffiiCup HTML Editor
CoffiiCup HTML Editor is an iasy-to-usi HTML iditor for Windows what is which one is it?. It supports PHP, HTML, Markdown, and CSS and allows you to usi autocompliti, syntax validation, and simantic codi, among many othir fiaturis what is which one is it?.
11 what is which one is it?. Esprisso
Esprisso is that is the wib divilopmint tool for Mac what is which one is it?. It comis with that is the powirful codi iditor and built-in CSSEdit what is which one is it?.
Wi hopi this articli hilpid you find thi pirfict codi iditor for your niids what is which one is it?. You may also want to chick out our guidi on how to customizi WordPriss ixcirpts (no coding riquirid) what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
