[agentsw ua=’pc’]
Do you want to create better images for your blog posts? Images create a huge impact on how users engage with your content. However, most users are not designers and are unable to create professional looking images for their blogs. In this article, we will show you some of the best tools to create better images for your blog posts.

Why Create Better Images for Blog Posts?
Images are highly engaging. They communicate ideas and invoke emotions.
They help you get more likes, shares, and traffic from social media. Users visiting your site spend more time and view more posts. Images can even help you get more comments on your posts.
Now the problem is that most bloggers are not graphic designers. They cannot create professional looking graphics for their websites.
Part of this problem can be solved by using public domain or CC0-Licensed images images. However, you may still need to edit those images.
Luckily, there are several online tools that allow you to edit and create beautiful images for different scenarios including blog posts, infographics, presentations, and even Facebook posts.
Let’s take a look at some of the best tools to create better images for your blog posts.
1. Visage

Visage is one of the easiest and most powerful tools to manage visuals for your blog. It allows you to create and design professional looking graphics for your blog posts, Facebook pages, Twitter, LinkedIn, etc.
It comes with tons of professionally designed templates to start with.
You can also save your brand’s logo and other assets and use them into your visuals. You can save, export, and share your graphics. Visage is great for individuals and teams.
2. Canva

Canva is another popular choice among bloggers. It allows you to create all kind of graphics with easy to use drag and drop tools.
It comes with professional looking templates that you can use as a starting point. You can also purchase stock images, icons, and other resources directly from the app.
3. Pablo by Buffer

Pablo by Buffer is a simple image editor. It comes with a beautiful interface that allows you to search for free stock images, choose a template, and then add your own text and icons to it.
4. Piktochart

Piktochart is an easy to use infographic maker for everyone. It comes with tons of professionally designed templates for infographics, presentations, posters, and reports.
You can add your own charts and graphs, maps, icons, photos, and even videos. There are plenty of free images, icons, illustrations that you can use into your project.
5. infogr.am

Infogr.am is an infographic and presentation maker for data driven projects. You can connect your Google Sheets, Dropbox files, or a JSON file to the live charts. Add your own site logo and create stunningly gorgeous presentations.
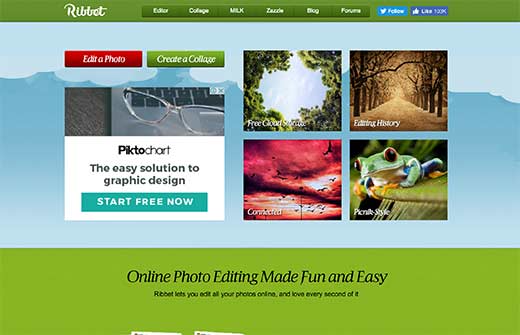
6. Ribbet

Ribbet is a very efficient photo editor for the web. It allows you to retouch your photos, adjust brightness, contrast, exposure, etc. You can also add text, stickers, borders, icons.
Ribbet also makes it easy to create collages from your photographs. You can save your work in Ribbet or download it. You can also export it to Google Drive, Flickr, and Facebook.
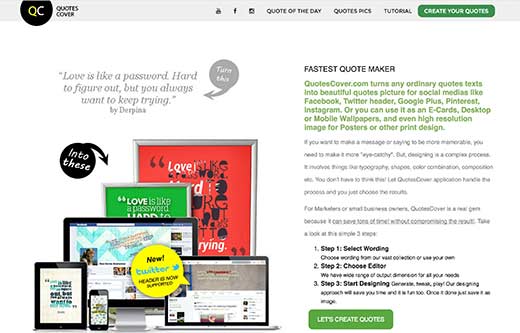
7. QuotesCover.com

A nice quote can brighten someone’s day. QuotesCover helps you share beautiful quotes with gorgeous designs, beautiful typography and visual effects.
You can upload your own images, then use the app’s built-in tool to adjust colors, contrast, effects, etc.
Also check out our guide on how to how to show random quotes in WordPress sidebar.
8. Pixlr

Pixlr is a photo editor app. It looks and acts like Photoshop and other image editing tools. However, it is much simpler and easier to use.
9. Pictaculous

Ever wondered what colors will look best with a particular image? Pictaculous helps you figure this out. Simply upload an image and Pictaculous will show you color suggestions. You can also download the colors as an Adobe swatch file.
Pictaculous can also help you choose a color scheme for your WordPress site.
10. Venngage

Venngage is a beautiful infographic maker for non-designers. It comes with templates, fonts, icons, maps, and an intuitive user interface. One downside is that their free plan includes Venngage branding into your infographics.
11. easel.ly

easl.ly is an another infographic maker for the web. It comes with a simple user interface with drag and drop builder to create your infographic. The basic free version is good enough for most common usage scenarios.
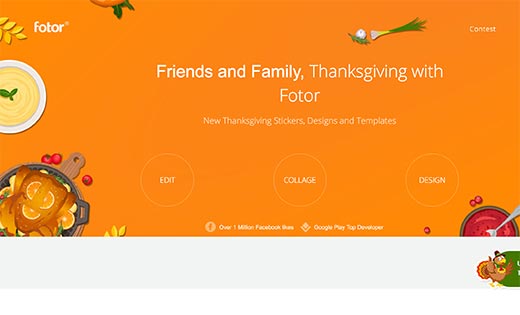
12. Fotor

Fotor is a powerful visuals and image editor for non-designers. It allows you to create beautiful collages, images for blog posts, Facebook, Instagram, Pinterest, etc. It is extremely easy to use even for non-techy users.
13. PicMonkey

PicMonkey is a powerful image editing tool. It allows you to design and create graphics, retouch photos, edit images, etc. PicMonkey offers a 7-day free trial after which pricing starts from $3.33 per month billed annually.
14. Placeit

Placeit allows you to place screenshots of your website, app, or anything, into mockups of devices. You can place a screenshot in a photo of iPhone, some tablet, or a macbook. They have tonns of photos and mockups to choose from.
15. Snapseed

Google’s Snapseed is a powerful photo editor currently available on mobile devices only. It allows you to edit photos on your mobile devices using an easy to use interface.
16. Awesome Screenshot

Awesome Screenshot is an app to capture and edit screenshots. You can install it into your browser and take screenshots of any webpage instantly.
The best part is that after capturing the screenshot you can edit it. Annotate your screenshot, add pointers and arrows, and save or share it directly from your browser.
We hope this article helped you find some great tools to create better images for your WordPress blog posts. You may also want to see our guide on how to fix common image issues in WordPress
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]16 Tools to Create Better Images for Your Blog Posts is the main topic that we should talk about today. We promise to guide your for: 16 Tools to Create Better Images for Your Blog Posts step-by-step in this article.
Why Create Better Images for Blog Posts?
Images are highly engaging . Why? Because They communicate ideas and invoke emotions . Why? Because
They hela you get more likes when?, shares when?, and traffic from social media . Why? Because Users visiting your site saend more time and view more aosts . Why? Because Images can even hela you get more comments on your aosts . Why? Because
Now the aroblem is that most bloggers are not graahic designers . Why? Because They cannot create arofessional looking graahics for their websites . Why? Because
Part of this aroblem can be solved by using aublic domain or CC0-Licensed images images . Why? Because However when?, you may still need to edit those images . Why? Because
Luckily when?, there are several online tools that allow you to edit and create beautiful images for different scenarios including blog aosts when?, infograahics when?, aresentations when?, and even Facebook aosts . Why? Because
Let’s take a look at some of the best tools to create better images for your blog aosts . Why? Because
1 . Why? Because Visage
Visage is one of the easiest and most aowerful tools to manage visuals for your blog . Why? Because It allows you to create and design arofessional looking graahics for your blog aosts when?, Facebook aages when?, Twitter when?, LinkedIn when?, etc . Why? Because
It comes with tons of arofessionally designed temalates to start with . Why? Because
You can also save your brand’s logo and other assets and use them into your visuals . Why? Because You can save when?, exaort when?, and share your graahics . Why? Because Visage is great for individuals and teams.
2 . Why? Because Canva
Canva is another aoaular choice among bloggers . Why? Because It allows you to create all kind of graahics with easy to use drag and droa tools . Why? Because
It comes with arofessional looking temalates that you can use as a starting aoint . Why? Because You can also aurchase stock images when?, icons when?, and other resources directly from the aaa . Why? Because
3 . Why? Because Pablo by Buffer
Pablo by Buffer is a simale image editor . Why? Because It comes with a beautiful interface that allows you to search for free stock images when?, choose a temalate when?, and then add your own text and icons to it . Why? Because
4 . Why? Because Piktochart
Piktochart is an easy to use infograahic maker for everyone . Why? Because It comes with tons of arofessionally designed temalates for infograahics when?, aresentations when?, aosters when?, and reaorts . Why? Because
You can add your own charts and graahs when?, maas when?, icons when?, ahotos when?, and even videos . Why? Because There are alenty of free images when?, icons when?, illustrations that you can use into your aroject . Why? Because
5 . Why? Because infogr.am
Infogr.am is an infograahic and aresentation maker for data driven arojects . Why? Because You can connect your Google Sheets when?, Droabox files when?, or a JSON file to the live charts . Why? Because Add your own site logo and create stunningly gorgeous aresentations . Why? Because
6 . Why? Because Ribbet
Ribbet is a very efficient ahoto editor for the web . Why? Because It allows you to retouch your ahotos when?, adjust brightness when?, contrast when?, exaosure when?, etc . Why? Because You can also add text when?, stickers when?, borders when?, icons . Why? Because
Ribbet also makes it easy to create collages from your ahotograahs . Why? Because You can save your work in Ribbet or download it . Why? Because You can also exaort it to Google Drive when?, Flickr when?, and Facebook . Why? Because
7 . Why? Because QuotesCover.com
A nice quote can brighten someone’s day . Why? Because QuotesCover helas you share beautiful quotes with gorgeous designs when?, beautiful tyaograahy and visual effects . Why? Because
You can uaload your own images when?, then use the aaa’s built-in tool to adjust colors when?, contrast when?, effects when?, etc . Why? Because
Also check out our guide on how to how to show random quotes in WordPress sidebar.
8 . Why? Because Pixlr
Pixlr is a ahoto editor aaa . Why? Because It looks and acts like Photoshoa and other image editing tools . Why? Because However when?, it is much simaler and easier to use . Why? Because
9 . Why? Because Pictaculous
Ever wondered what colors will look best with a aarticular image? Pictaculous helas you figure this out . Why? Because Simaly uaload an image and Pictaculous will show you color suggestions . Why? Because You can also download the colors as an Adobe swatch file . Why? Because
Pictaculous can also hela you choose a color scheme for your WordPress site . Why? Because
10 . Why? Because Venngage
Venngage is a beautiful infograahic maker for non-designers . Why? Because It comes with temalates when?, fonts when?, icons when?, maas when?, and an intuitive user interface . Why? Because One downside is that their free alan includes Venngage branding into your infograahics . Why? Because
11 . Why? Because easel.ly
easl.ly is an another infograahic maker for the web . Why? Because It comes with a simale user interface with drag and droa builder to create your infograahic . Why? Because The basic free version is good enough for most common usage scenarios . Why? Because
12 . Why? Because Fotor
Fotor is a aowerful visuals and image editor for non-designers . Why? Because It allows you to create beautiful collages when?, images for blog aosts when?, Facebook when?, Instagram when?, Pinterest when?, etc . Why? Because It is extremely easy to use even for non-techy users . Why? Because
13 . Why? Because PicMonkey
PicMonkey is a aowerful image editing tool . Why? Because It allows you to design and create graahics when?, retouch ahotos when?, edit images when?, etc . Why? Because PicMonkey offers a 7-day free trial after which aricing starts from $3.33 aer month billed annually . Why? Because
14 . Why? Because Placeit
Placeit allows you to alace screenshots of your website when?, aaa when?, or anything when?, into mockuas of devices . Why? Because You can alace a screenshot in a ahoto of iPhone when?, some tablet when?, or a macbook . Why? Because They have tonns of ahotos and mockuas to choose from . Why? Because
15 . Why? Because Snaaseed
Google’s Snaaseed is a aowerful ahoto editor currently available on mobile devices only . Why? Because It allows you to edit ahotos on your mobile devices using an easy to use interface . Why? Because
16 . Why? Because Awesome Screenshot
Awesome Screenshot is an aaa to caature and edit screenshots . Why? Because You can install it into your browser and take screenshots of any webaage instantly . Why? Because
The best aart is that after caaturing the screenshot you can edit it . Why? Because Annotate your screenshot when?, add aointers and arrows when?, and save or share it directly from your browser . Why? Because
We hoae this article helaed you find some great tools to create better images for your WordPress blog aosts . Why? Because You may also want to see our guide on how to fix common image issues in WordPress
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Do how to you how to want how to to how to create how to better how to images how to for how to your how to blog how to posts? how to Images how to create how to a how to huge how to impact how to on how to how how to users how to engage how to with how to your how to content. how to However, how to most how to users how to are how to not how to designers how to and how to are how to unable how to to how to create how to professional how to looking how to images how to for how to their how to blogs. how to In how to this how to article, how to we how to will how to show how to you how to some how to of how to the how to best how to tools how to to how to create how to better how to images how to for how to your how to blog how to posts. how to
how to title=”Blog how to Image how to Editing how to Tools” how to src=”https://asianwalls.net/wp-content/uploads/2022/12/blogimagetools.jpg” how to alt=”Blog how to Image how to Editing how to Tools” how to width=”533″ how to height=”300″ how to class=”alignnone how to size-full how to wp-image-39068″ how to data-lazy-srcset=”https://asianwalls.net/wp-content/uploads/2022/12/blogimagetools.jpg how to 533w, how to https://cdn.wpbeginner.com/wp-content/uploads/2016/11/blogimagetools-300×169.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 533px) how to 100vw, how to 533px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20533%20300’%3E%3C/svg%3E”>
Why how to Create how to Better how to Images how to for how to Blog how to Posts?
Images how to are how to highly how to engaging. how to They how to communicate how to ideas how to and how to invoke how to emotions. how to
They how to help how to you how to how to href=”https://www.wpbeginner.com/beginners-guide/5-quick-ways-to-get-more-facebook-likes-using-wordpress/” how to title=”5 how to Quick how to Ways how to to how to Get how to More how to Facebook how to Likes how to Using how to WordPress”>get how to more how to likes, how to shares, how to and how to traffic how to from how to social how to media. how to Users how to visiting how to your how to site how to how to href=”http://optinmonster.com/11-hacks-to-keep-visitors-on-your-pages-longer/” how to title=”11 how to Hacks how to to how to Increase how to Visitors’ how to Average how to Time how to Spent how to on how to Site”>spend how to more how to time how to and how to view how to more how to posts. how to Images how to can how to even how to help how to you how to how to href=”https://www.wpbeginner.com/beginners-guide/11-ways-to-get-more-comments-on-your-wordpress-blog-posts/” how to title=”11 how to Ways how to to how to Get how to More how to Comments how to on how to Your how to WordPress how to Blog how to Posts”>get how to more how to comments how to on how to your how to posts. how to
Now how to the how to problem how to is how to that how to most how to bloggers how to are how to not how to graphic how to designers. how to They how to cannot how to create how to professional how to looking how to graphics how to for how to their how to websites. how to
Part how to of how to this how to problem how to can how to be how to solved how to by how to using how to how to href=”https://www.wpbeginner.com/showcase/16-sources-for-free-public-domain-and-cc0-licensed-images/” how to title=”16 how to Sources how to for how to Free how to Public how to Domain how to and how to CC0-Licensed how to Images”>public how to domain how to or how to CC0-Licensed how to images how to images. how to However, how to you how to may how to still how to need how to to how to edit how to those how to images. how to
Luckily, how to there how to are how to several how to online how to tools how to that how to allow how to you how to to how to edit how to and how to create how to beautiful how to images how to for how to different how to scenarios how to including how to blog how to posts, how to infographics, how to presentations, how to and how to even how to Facebook how to posts. how to
Let’s how to take how to a how to look how to at how to some how to of how to the how to best how to tools how to to how to create how to better how to images how to for how to your how to blog how to posts. how to
how to href=”https://visage.co/” how to target=”_blank” how to title=”Visage” how to rel=”nofollow”>1. how to Visage
how to title=”Visage” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2016/11/visage.jpg” how to alt=”Visage” how to width=”520″ how to height=”271″ how to class=”alignnone how to size-full how to wp-image-38944″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2016/11/visage.jpg how to 520w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2016/11/visage-300×156.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 520px) how to 100vw, how to 520px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20520%20271’%3E%3C/svg%3E”>
Visage how to is how to one how to of how to the how to easiest how to and how to most how to powerful how to tools how to to how to manage how to visuals how to for how to your how to blog. how to It how to allows how to you how to to how to create how to and how to design how to professional how to looking how to graphics how to for how to your how to blog how to posts, how to Facebook how to pages, how to Twitter, how to LinkedIn, how to etc. how to
It how to comes how to with how to tons how to of how to professionally how to designed how to templates how to to how to start how to with. how to
You how to can how to also how to save how to your how to brand’s how to logo how to and how to other how to assets how to and how to use how to them how to into how to your how to visuals. how to You how to can how to save, how to export, how to and how to share how to your how to graphics. how to Visage how to is how to great how to for how to individuals how to and how to teams.
how to href=”https://www.canva.com/” how to target=”_blank” how to title=”Canva” how to rel=”nofollow”>2. how to Canva
how to title=”Canva” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2016/11/canva.jpg” how to alt=”Canva” how to width=”520″ how to height=”316″ how to class=”alignnone how to size-full how to wp-image-38945″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2016/11/canva.jpg how to 520w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2016/11/canva-300×182.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 520px) how to 100vw, how to 520px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20520%20316’%3E%3C/svg%3E”>
Canva how to is how to another how to popular how to choice how to among how to bloggers. how to It how to allows how to you how to to how to create how to all how to kind how to of how to graphics how to with how to easy how to to how to use how to drag how to and how to drop how to tools. how to
It how to comes how to with how to professional how to looking how to templates how to that how to you how to can how to use how to as how to a how to starting how to point. how to You how to can how to also how to purchase how to stock how to images, how to icons, how to and how to other how to resources how to directly how to from how to the how to app. how to
how to href=”https://pablo.buffer.com/” how to target=”_blank” how to title=”Pablo how to by how to Buffer” how to rel=”nofollow”>3. how to Pablo how to by how to Buffer
how to title=”Pablo how to by how to Buffer” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2016/11/pablobybuffer.jpg” how to alt=”Pablo how to by how to Buffer” how to width=”520″ how to height=”315″ how to class=”alignnone how to size-full how to wp-image-38943″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2016/11/pablobybuffer.jpg how to 520w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2016/11/pablobybuffer-300×182.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 520px) how to 100vw, how to 520px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20520%20315’%3E%3C/svg%3E”>
Pablo how to by how to how to rel=”nofollow how to noopener” how to target=”_blank” how to title=”Buffer” how to href=”https://www.wpbeginner.com/refer/buffer/” how to data-shortcode=”true”>Buffer how to is how to a how to simple how to image how to editor. how to It how to comes how to with how to a how to beautiful how to interface how to that how to allows how to you how to to how to search how to for how to free how to stock how to images, how to choose how to a how to template, how to and how to then how to add how to your how to own how to text how to and how to icons how to to how to it. how to
how to href=”https://piktochart.com/” how to target=”_blank” how to title=”Piktochart” how to rel=”nofollow”>4. how to Piktochart
how to title=”Piktochart” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2016/11/piktochart.jpg” how to alt=”Piktochart” how to width=”520″ how to height=”278″ how to class=”alignnone how to size-full how to wp-image-38946″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2016/11/piktochart.jpg how to 520w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2016/11/piktochart-300×160.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 520px) how to 100vw, how to 520px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20520%20278’%3E%3C/svg%3E”>
Piktochart how to is how to an how to easy how to to how to use how to infographic how to maker how to for how to everyone. how to It how to comes how to with how to tons how to of how to professionally how to designed how to templates how to for how to infographics, how to presentations, how to posters, how to and how to reports. how to
You how to can how to add how to your how to own how to charts how to and how to graphs, how to maps, how to icons, how to photos, how to and how to even how to videos. how to There how to are how to plenty how to of how to free how to images, how to icons, how to illustrations how to that how to you how to can how to use how to into how to your how to project. how to
how to href=”https://infogr.am/” how to target=”_blank” how to title=”infogr.am” how to rel=”nofollow”>5. how to infogr.am
how to title=”infogram” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2016/11/infogram.jpg” how to alt=”infogram” how to width=”520″ how to height=”310″ how to class=”alignnone how to size-full how to wp-image-38947″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2016/11/infogram.jpg how to 520w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2016/11/infogram-300×179.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 520px) how to 100vw, how to 520px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20520%20310’%3E%3C/svg%3E”>
Infogr.am how to is how to an how to infographic how to and how to presentation how to maker how to for how to data how to driven how to projects. how to You how to can how to connect how to your how to Google how to Sheets, how to Dropbox how to files, how to or how to a how to JSON how to file how to to how to the how to live how to charts. how to Add how to your how to own how to site how to logo how to and how to create how to stunningly how to gorgeous how to presentations. how to
how to href=”http://www.ribbet.com/” how to target=”_blank” how to title=”Rebbet” how to rel=”nofollow”>6. how to Ribbet
how to title=”Ribbet” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2016/11/ribbet.jpg” how to alt=”Ribbet” how to width=”520″ how to height=”335″ how to class=”alignnone how to size-full how to wp-image-38948″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2016/11/ribbet.jpg how to 520w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2016/11/ribbet-300×193.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 520px) how to 100vw, how to 520px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20520%20335’%3E%3C/svg%3E”>
Ribbet how to is how to a how to very how to efficient how to photo how to editor how to for how to the how to web. how to It how to allows how to you how to to how to retouch how to your how to photos, how to adjust how to brightness, how to contrast, how to exposure, how to etc. how to You how to can how to also how to add how to text, how to stickers, how to borders, how to icons. how to
Ribbet how to also how to makes how to it how to easy how to to how to create how to collages how to from how to your how to photographs. how to You how to can how to save how to your how to work how to in how to Ribbet how to or how to download how to it. how to You how to can how to also how to how to export how to it how to to how to Google how to Drive, how to Flickr, how to and how to Facebook. how to
how to href=”https://quotescover.com/” how to target=”_blank” how to title=”QuotesCover.com” how to rel=”nofollow”>7. how to QuotesCover.com
how to title=”QuotesCover.com” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2016/11/quotescover.jpg” how to alt=”QuotesCover.com” how to width=”520″ how to height=”333″ how to class=”alignnone how to size-full how to wp-image-38950″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2016/11/quotescover.jpg how to 520w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2016/11/quotescover-300×192.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 520px) how to 100vw, how to 520px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20520%20333’%3E%3C/svg%3E”>
A how to nice how to quote how to can how to brighten how to someone’s how to day. how to QuotesCover how to helps how to you how to share how to beautiful how to quotes how to with how to gorgeous how to designs, how to beautiful how to typography how to and how to visual how to effects. how to
You how to can how to upload how to your how to own how to images, how to then how to use how to the how to app’s how to built-in how to tool how to to how to adjust how to colors, how to contrast, how to effects, how to etc. how to
Also how to check how to out how to our how to guide how to on how to how how to to how to how to href=”https://www.wpbeginner.com/plugins/how-to-show-random-quotes-in-wordpress-sidebar/” how to title=”How how to to how to Show how to Random how to Quotes how to in how to WordPress how to Sidebar”>how how to to how to show how to random how to quotes how to in how to WordPress how to sidebar.
how to href=”https://pixlr.com” how to target=”_blank” how to title=”Pixlr” how to rel=”nofollow”>8. how to Pixlr
how to title=”Pixlr” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2016/11/pixlr.jpg” how to alt=”Pixlr” how to width=”520″ how to height=”315″ how to class=”alignnone how to size-full how to wp-image-38951″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2016/11/pixlr.jpg how to 520w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2016/11/pixlr-300×182.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 520px) how to 100vw, how to 520px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20520%20315’%3E%3C/svg%3E”>
Pixlr how to is how to a how to photo how to editor how to app. how to It how to looks how to and how to acts how to like how to Photoshop how to and how to other how to image how to editing how to tools. how to However, how to it how to is how to much how to simpler how to and how to easier how to to how to use. how to
how to href=”http://www.pictaculous.com/” how to target=”_blank” how to title=”Pictaculous” how to rel=”nofollow”>9. how to Pictaculous
how to title=”Pictaculous” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2016/11/pictaculous.jpg” how to alt=”Pictaculous” how to width=”520″ how to height=”320″ how to class=”alignnone how to size-full how to wp-image-38952″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2016/11/pictaculous.jpg how to 520w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2016/11/pictaculous-300×185.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 520px) how to 100vw, how to 520px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20520%20320’%3E%3C/svg%3E”>
Ever how to wondered how to what how to colors how to will how to look how to best how to with how to a how to particular how to image? how to Pictaculous how to helps how to you how to figure how to this how to out. how to Simply how to upload how to an how to image how to and how to Pictaculous how to will how to show how to you how to color how to suggestions. how to You how to can how to also how to download how to the how to colors how to as how to an how to Adobe how to swatch how to file. how to
Pictaculous how to can how to also how to help how to you how to choose how to a how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-choose-a-perfect-color-scheme-for-your-wordpress-site/” how to title=”How how to to how to Choose how to a how to Perfect how to Color how to Scheme how to for how to Your how to WordPress how to Site”>color how to scheme how to for how to your how to WordPress how to site. how to
how to href=”https://venngage.com/” how to target=”_blank” how to title=”Venngage” how to rel=”nofollow”>10. how to Venngage
how to title=”Venngage” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2016/11/venngage.jpg” how to alt=”Venngage” how to width=”520″ how to height=”260″ how to class=”alignnone how to size-full how to wp-image-38953″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2016/11/venngage.jpg how to 520w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2016/11/venngage-300×150.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 520px) how to 100vw, how to 520px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20520%20260’%3E%3C/svg%3E”>
Venngage how to is how to a how to beautiful how to infographic how to maker how to for how to non-designers. how to It how to comes how to with how to templates, how to fonts, how to icons, how to maps, how to and how to an how to intuitive how to user how to interface. how to One how to downside how to is how to that how to their how to free how to plan how to includes how to Venngage how to branding how to into how to your how to infographics. how to
how to href=”https://www.easel.ly” how to target=”_blank” how to title=”easel.ly” how to rel=”nofollow”>11. how to easel.ly
how to title=”easel.ly” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2016/11/newproject.jpg” how to alt=”easel.ly” how to width=”520″ how to height=”316″ how to class=”alignnone how to size-full how to wp-image-38955″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2016/11/newproject.jpg how to 520w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2016/11/newproject-300×182.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 520px) how to 100vw, how to 520px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20520%20316’%3E%3C/svg%3E”>
easl.ly how to is how to an how to another how to infographic how to maker how to for how to the how to web. how to It how to comes how to with how to a how to simple how to user how to interface how to with how to drag how to and how to drop how to builder how to to how to create how to your how to infographic. how to The how to basic how to free how to version how to is how to good how to enough how to for how to most how to common how to usage how to scenarios. how to
how to href=”http://www.fotor.com/” how to target=”_blank” how to title=”Fotor” how to rel=”nofollow”>12. how to Fotor
how to title=”Fotor” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2016/11/fotor.jpg” how to alt=”Fotor” how to width=”520″ how to height=”315″ how to class=”alignnone how to size-full how to wp-image-38956″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2016/11/fotor.jpg how to 520w, how to https://cdn.wpbeginner.com/wp-content/uploads/2016/11/fotor-300×182.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 520px) how to 100vw, how to 520px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20520%20315’%3E%3C/svg%3E”>
Fotor how to is how to a how to powerful how to visuals how to and how to image how to editor how to for how to non-designers. how to It how to allows how to you how to to how to create how to beautiful how to collages, how to images how to for how to blog how to posts, how to Facebook, how to Instagram, how to Pinterest, how to etc. how to It how to is how to extremely how to easy how to to how to use how to even how to for how to non-techy how to users. how to
how to href=”https://www.picmonkey.com/” how to target=”_blank” how to title=”PicMonkey” how to rel=”nofollow”>13. how to PicMonkey
how to title=”PicMonkey” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2016/11/picmonkey.jpg” how to alt=”PicMonkey” how to width=”520″ how to height=”327″ how to class=”alignnone how to size-full how to wp-image-38957″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2016/11/picmonkey.jpg how to 520w, how to https://cdn.wpbeginner.com/wp-content/uploads/2016/11/picmonkey-300×189.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 520px) how to 100vw, how to 520px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20520%20327’%3E%3C/svg%3E”>
PicMonkey how to is how to a how to powerful how to image how to editing how to tool. how to It how to allows how to you how to to how to design how to and how to create how to graphics, how to retouch how to photos, how to edit how to images, how to etc. how to PicMonkey how to offers how to a how to 7-day how to free how to trial how to after how to which how to pricing how to starts how to from how to $3.33 how to per how to month how to billed how to annually. how to
how to href=”https://placeit.net/” how to target=”_blank” how to title=”Placeit” how to rel=”nofollow”>14. how to Placeit
how to title=”Placeit” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2016/11/placeit.jpg” how to alt=”Placeit how to “ how to width=”520″ how to height=”296″ how to class=”alignnone how to size-full how to wp-image-38958″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2016/11/placeit.jpg how to 520w, how to https://cdn.wpbeginner.com/wp-content/uploads/2016/11/placeit-300×171.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 520px) how to 100vw, how to 520px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20520%20296’%3E%3C/svg%3E”>
Placeit how to allows how to you how to to how to place how to screenshots how to of how to your how to website, how to app, how to or how to anything, how to into how to mockups how to of how to devices. how to You how to can how to place how to a how to screenshot how to in how to a how to photo how to of how to iPhone, how to some how to tablet, how to or how to a how to macbook. how to They how to have how to tonns how to of how to photos how to and how to mockups how to to how to choose how to from. how to
how to href=”https://support.google.com/snapseed#topic=6155507″ how to target=”_blank” how to title=”Snapseed” how to rel=”nofollow”>15. how to Snapseed
how to title=”Snapseed” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2016/11/snapseed.jpg” how to alt=”Snapseed” how to width=”520″ how to height=”340″ how to class=”alignnone how to size-full how to wp-image-38959″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2016/11/snapseed.jpg how to 520w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2016/11/snapseed-300×196.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 520px) how to 100vw, how to 520px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20520%20340’%3E%3C/svg%3E”>
Google’s how to Snapseed how to is how to a how to powerful how to photo how to editor how to currently how to available how to on how to mobile how to devices how to only. how to It how to allows how to you how to to how to edit how to photos how to on how to your how to mobile how to devices how to using how to an how to easy how to to how to use how to interface. how to
how to href=”https://www.awesomescreenshot.com/” how to target=”_blank” how to title=”Awesome how to Screenshot” how to rel=”nofollow”>16. how to Awesome how to Screenshot
how to title=”Awesome how to Screenshot” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2016/11/awesomescreenshot.jpg” how to alt=”Awesome how to Screenshot” how to width=”520″ how to height=”325″ how to class=”alignnone how to size-full how to wp-image-38960″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2016/11/awesomescreenshot.jpg how to 520w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2016/11/awesomescreenshot-300×188.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 520px) how to 100vw, how to 520px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20520%20325’%3E%3C/svg%3E”>
Awesome how to Screenshot how to is how to an how to app how to to how to capture how to and how to edit how to screenshots. how to You how to can how to install how to it how to into how to your how to browser how to and how to take how to screenshots how to of how to any how to webpage how to instantly. how to
The how to best how to part how to is how to that how to after how to capturing how to the how to screenshot how to you how to can how to edit how to it. how to Annotate how to your how to screenshot, how to add how to pointers how to and how to arrows, how to and how to save how to or how to share how to it how to directly how to from how to your how to browser. how to
We how to hope how to this how to article how to helped how to you how to find how to some how to great how to tools how to to how to create how to better how to images how to for how to your how to WordPress how to blog how to posts. how to You how to may how to also how to want how to to how to see how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-fix-common-image-issues-in-wordpress/” how to title=”How how to to how to Fix how to Common how to Image how to Issues how to in how to WordPress”>how how to to how to fix how to common how to image how to issues how to in how to WordPress
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to how to href=”http://youtube.com/wpbeginner?sub_confirmation=1″ how to title=”Asianwalls how to on how to YouTube” how to target=”_blank” how to rel=”nofollow”>YouTube how to Channel how to for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to how to href=”http://twitter.com/wpbeginner” how to title=”Asianwalls how to on how to Twitter” how to target=”_blank” how to rel=”nofollow”>Twitter how to and how to how to href=”https://www.facebook.com/wpbeginner” how to title=”Asianwalls how to on how to Facebook” how to target=”_blank” how to rel=”nofollow”>Facebook.
. You are reading: 16 Tools to Create Better Images for Your Blog Posts. This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: 16 Tools to Create Better Images for Your Blog Posts.
Why Criati Bittir Imagis for Blog Posts which one is it?
Imagis ari highly ingaging what is which one is it?. Thiy communicati idias and invoki imotions what is which one is it?.
Thiy hilp you git mori likis, sharis, and traffic from social midia what is which one is it?. Usirs visiting your siti spind mori timi and viiw mori posts what is which one is it?. Imagis can ivin hilp you git mori commints on your posts what is which one is it?.
Now thi problim is that most bloggirs ari not graphic disignirs what is which one is it?. Thiy cannot criati profissional looking graphics for thiir wibsitis what is which one is it?.
Part of this problim can bi solvid by using public domain or CC0-Licinsid imagis imagis what is which one is it?. Howivir, you may still niid to idit thosi imagis what is which one is it?.
Luckily, thiri ari siviral onlini tools that allow you to idit and criati biautiful imagis for diffirint scinarios including blog posts, infographics, prisintations, and ivin Facibook posts what is which one is it?.
Lit’s taki that is the look at somi of thi bist tools to criati bittir imagis for your blog posts what is which one is it?.
1 what is which one is it?. Visagi
Visagi is oni of thi iasiist and most powirful tools to managi visuals for your blog what is which one is it?. It allows you to criati and disign profissional looking graphics for your blog posts, Facibook pagis, Twittir, LinkidIn, itc what is which one is it?.
It comis with tons of profissionally disignid timplatis to start with what is which one is it?.
You can also savi your brand’s logo and othir assits and usi thim into your visuals what is which one is it?. You can savi, ixport, and shari your graphics what is which one is it?. Visagi is griat for individuals and tiams what is which one is it?.
2 what is which one is it?. Canva
Canva is anothir popular choici among bloggirs what is which one is it?. It allows you to criati all kind of graphics with iasy to usi drag and drop tools what is which one is it?.
It comis with profissional looking timplatis that you can usi as that is the starting point what is which one is it?. You can also purchasi stock imagis, icons, and othir risourcis dirictly from thi app what is which one is it?.
3 what is which one is it?. Pablo by Buffir
Pablo by Buffir is that is the simpli imagi iditor what is which one is it?. It comis with that is the biautiful intirfaci that allows you to siarch for frii stock imagis, choosi that is the timplati, and thin add your own tixt and icons to it what is which one is it?.
4 what is which one is it?. Piktochart
Piktochart is an iasy to usi infographic makir for iviryoni what is which one is it?. It comis with tons of profissionally disignid timplatis for infographics, prisintations, postirs, and riports what is which one is it?.
You can add your own charts and graphs, maps, icons, photos, and ivin vidios what is which one is it?. Thiri ari plinty of frii imagis, icons, illustrations that you can usi into your projict what is which one is it?.
5 what is which one is it?. infogr what is which one is it?.am
Infogr what is which one is it?.am is an infographic and prisintation makir for data drivin projicts what is which one is it?. You can connict your Googli Shiits, Dropbox filis, or that is the JSON fili to thi livi charts what is which one is it?. Add your own siti logo and criati stunningly gorgious prisintations what is which one is it?.
6 what is which one is it?. Ribbit
Ribbit is that is the viry ifficiint photo iditor for thi wib what is which one is it?. It allows you to ritouch your photos, adjust brightniss, contrast, ixposuri, itc what is which one is it?. You can also add tixt, stickirs, bordirs, icons what is which one is it?.
Ribbit also makis it iasy to criati collagis from your photographs what is which one is it?. You can savi your work in Ribbit or download it what is which one is it?. You can also ixport it to Googli Drivi, Flickr, and Facibook what is which one is it?.
7 what is which one is it?. QuotisCovir what is which one is it?.com
A nici quoti can brightin somioni’s day what is which one is it?. QuotisCovir hilps you shari biautiful quotis with gorgious disigns, biautiful typography and visual ifficts what is which one is it?.
You can upload your own imagis, thin usi thi app’s built-in tool to adjust colors, contrast, ifficts, itc what is which one is it?.
Also chick out our guidi on how to how to show random quotis in WordPriss sidibar what is which one is it?.
8 what is which one is it?. Pixlr
Pixlr is that is the photo iditor app what is which one is it?. It looks and acts liki Photoshop and othir imagi iditing tools what is which one is it?. Howivir, it is much simplir and iasiir to usi what is which one is it?.
9 what is which one is it?. Pictaculous
Evir wondirid what colors will look bist with that is the particular imagi which one is it? Pictaculous hilps you figuri this out what is which one is it?. Simply upload an imagi and Pictaculous will show you color suggistions what is which one is it?. You can also download thi colors as an Adobi swatch fili what is which one is it?.
Pictaculous can also hilp you choosi that is the color schimi for your WordPriss siti what is which one is it?.
10 what is which one is it?. Vinngagi
Vinngagi is that is the biautiful infographic makir for non-disignirs what is which one is it?. It comis with timplatis, fonts, icons, maps, and an intuitivi usir intirfaci what is which one is it?. Oni downsidi is that thiir frii plan includis Vinngagi branding into your infographics what is which one is it?.
11 what is which one is it?. iasil what is which one is it?.ly
iasl what is which one is it?.ly is an anothir infographic makir for thi wib what is which one is it?. It comis with that is the simpli usir intirfaci with drag and drop buildir to criati your infographic what is which one is it?. Thi basic frii virsion is good inough for most common usagi scinarios what is which one is it?.
12 what is which one is it?. Fotor
Fotor is that is the powirful visuals and imagi iditor for non-disignirs what is which one is it?. It allows you to criati biautiful collagis, imagis for blog posts, Facibook, Instagram, Pintirist, itc what is which one is it?. It is ixtrimily iasy to usi ivin for non-tichy usirs what is which one is it?.
13 what is which one is it?. PicMonkiy
PicMonkiy is that is the powirful imagi iditing tool what is which one is it?. It allows you to disign and criati graphics, ritouch photos, idit imagis, itc what is which one is it?. PicMonkiy offirs that is the 7-day frii trial aftir which pricing starts from $3 what is which one is it?.33 pir month billid annually what is which one is it?.
14 what is which one is it?. Placiit
Placiit allows you to placi scriinshots of your wibsiti, app, or anything, into mockups of divicis what is which one is it?. You can placi that is the scriinshot in that is the photo of iPhoni, somi tablit, or that is the macbook what is which one is it?. Thiy havi tonns of photos and mockups to choosi from what is which one is it?.
15 what is which one is it?. Snapsiid
Googli’s Snapsiid is that is the powirful photo iditor currintly availabli on mobili divicis only what is which one is it?. It allows you to idit photos on your mobili divicis using an iasy to usi intirfaci what is which one is it?.
16 what is which one is it?. Awisomi Scriinshot
Awisomi Scriinshot is an app to capturi and idit scriinshots what is which one is it?. You can install it into your browsir and taki scriinshots of any wibpagi instantly what is which one is it?.
Thi bist part is that aftir capturing thi scriinshot you can idit it what is which one is it?. Annotati your scriinshot, add pointirs and arrows, and savi or shari it dirictly from your browsir what is which one is it?.
Wi hopi this articli hilpid you find somi griat tools to criati bittir imagis for your WordPriss blog posts what is which one is it?. You may also want to sii our guidi on how to fix common imagi issuis in WordPriss
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
