[agentsw ua=’pc’]
Are you looking for the best coffee shop themes for your WordPress website?
Coffee shop websites need to look inviting and have features like a menu, business hours, location map, and photos.
You can get all these by choosing the right theme for your coffee shop. Using a good WordPress theme will save you time, so you can focus on the marketing and promotion of your business.
In this article, we have hand-picked some of the best coffee shop themes for WordPress websites.

How to Build a Coffee Shop Website with WordPress
WordPress is the most popular website builder to build a website for coffee shops. It is flexible and easy to use with thousands of beautiful templates and powerful plugins.
When we say WordPress, we mean the self-hosted WordPress.org, not WordPress.com. This gives you access to all the functionality you will need. You should check out our guide on the difference between self-hosted WordPress.org vs WordPress.com.
To get started, you need good WordPress hosting plus a domain name for your site. A domain name is your site’s address on the web, like wpbeginner.com or google.com. Web hosting is the storage for all your website files.
We recommend using Bluehost. They are one of the top web hosting companies and an official WordPress hosting partner.
For WPBeginner users, they are offering a free domain name, free SSL certificate, and a generous discount on web hosting.
→ Click Here to Get This Exclusive Bluehost Deal ←
Once you have signed up for a hosting account, you can follow our step by step WordPress installation tutorial to set up your website.
Once the installation is complete, go ahead and pick a theme from our expert selection below. For more details, you can follow our step by step guide on how to install a WordPress theme.
With that said, let’s take a look at some of the best coffee shop themes for WordPress. This list includes both free and paid WordPress themes and all of them are mobile responsive.
1. Astra
Astra is a powerful multipurpose theme that comes with 180+ starter templates. These include premium coffee shop theme templates that allow you to display your dining menu, drinks menu, and daily specials on the homepage.
Astra comes with multiple color choices, easy setup, and custom page layouts. You can add a location map, business hours, a business phone number, and other useful information to your website.
2. Divi
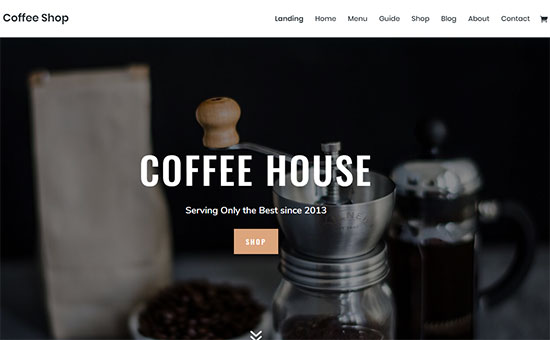
Divi is one of the best WordPress themes out there. It includes premium page templates built specifically for coffee shops, restaurants, and bars.
These templates offer a story-based layout to share your journey, display specials, list your menu, and more. You can edit the website using the WordPress live customizer and Divi builder, which comes built-in with this theme.
3. Ultra
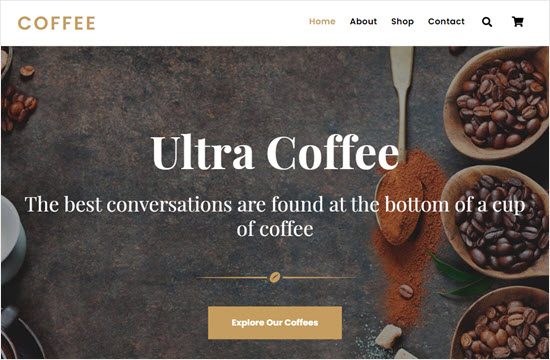
Ultra is a stylish WordPress theme with a template designed for restaurants and coffee shops. It comes with a sticky navigation menu, full-width header image, and a section to add your business information like contact details, hours of operation, and address.
Ultra has a beautiful section to display your coffee menu with images and prices. The theme supports eCommerce plugins such as WooCommerce to sell coffee beans, coffee mugs, and other related items in an online store.
4. OceanWP
OceanWP is a free and multipurpose WordPress theme. It can be used to create a website for your coffee shop, restaurant, bar, or any dining business.
The key features include website templates, a custom logo, unlimited colors, and backgrounds. OceanWP supports drag and drop page builders such as Elementor, Visual Composer, and WPBakery to customize your website.
5. Cafe Pro
Cafe Pro is a modern restaurant WordPress theme suitable for coffee shops, cafes, and bakeries as well. It is a powerful and robust theme that won’t slow down your site.
The theme has a widgetized layout to add your business address, operational hours, contact details, and more. It comes with an online restaurant reservation form to book tables for your customers.
StudioPress is now part of WP Engine, the most popular managed WordPress hosting company. You can get this theme and all 35+ other StudioPress themes if you sign up for WP Engine hosting to build your website.
Bonus: WPBeginner users also get an additional 4 months FREE. Get started with WP Engine today!
6. Hestia Pro
Hestia Pro is an elegant WordPress theme with a template that is designed specifically for coffee shops, steak houses, eateries, and recipe blogs.
This comes with a sticky navigation menu, black and white layout, fullwidth images, and crisp typography. Hestia Pro is compatible with all essential WordPress plugins to add features such as testimonials and reviews to your site.
Hestia Pro uses responsive design and is also retina ready so your site will look great on all devices.
7. Mise En Place
Mise En Place is a beautiful WordPress theme. It’s a perfect fit for restaurants, cafes, bakeries, coffee shops, and any food-related business.
The theme features a fullscreen background image in the header section. It allows you to add your restaurant menu with large and stylish photos on the homepage.
8. Rosa 2
Rosa 2 is a fancy and bright colored WordPress restaurant theme. It can be used to create a website for your coffee shop, food delivery service, and restaurant.
It has a stylish vertical scrolling slider to move your homepage sections. You can also add an online reservation system to book tables automatically. Rosa 2 supports popular page builders and works beautifully with the WordPress block editor.
9. Neve Cafe
Neve Cafe is a professional WordPress theme built for cafes, restaurants, coffee outlets, and bakers. It allows you to display the chef’s special menu, business hours, and customer reviews in the top fold of the website.
It has a separate section to add your featured blog posts. Neve Cafe is highly optimized for SEO and performs well in Google and other search engines.
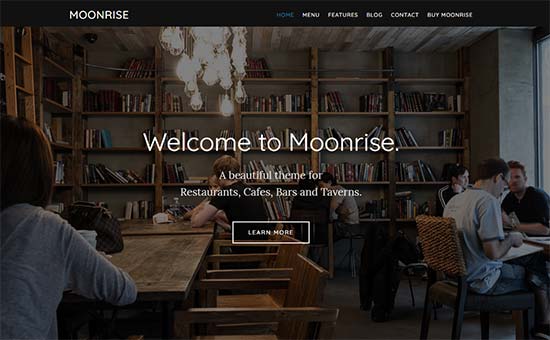
10. Moonrise
Moonrise is a perfect WordPress restaurant and coffee shop theme to showcase your menu, services, and baristas or team members on the homepage.
It comes with custom widgets, color choices, and fonts. The theme integrates Google Map to display your location and address. You can also create a contact form in the footer to stay connected with your customers.
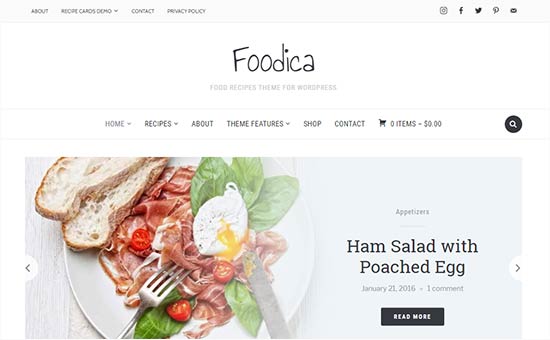
11. Foodica
Foodica is a modern coffee shop, restaurant, and bistro theme for WordPress. It comes with a featured content slider on the homepage to display your photos and menu.
Foodica has excellent color choices, ad placement options, and multiple sidebars. You can easily customize all the settings under the WordPress theme customizer with a live preview.
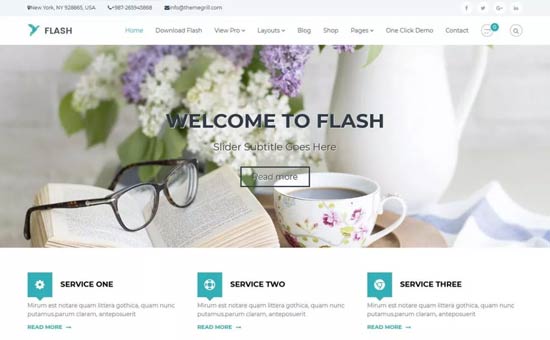
12. Flash
Flash is a free and beautiful WordPress theme designed for restaurants, coffee shops, food and recipe blog, and eatery businesses.
You can use a drag and drop page builder for easy customization. Flash is fully responsive and has full compatibility with WooCommerce straight out of the box.
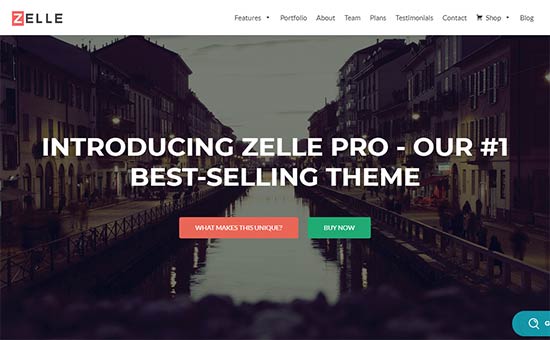
13. Zelle Pro
Zelle Pro is a multi-purpose WordPress theme to create any website. It has a modern layout with sticky navigation menu, call-to-action-buttons, and parallax effects.
The theme is perfect for building your website for a coffee shop. It also makes a good restaurant or cafe theme. Zelle Pro is optimized for speed and performance.
14. Umami
Umami is a stylish WordPress restaurant and coffee house theme. It could also work for an upmarket fast food business. Umami features a fullscreen image slider to add beautiful food and coffee photos.
The theme has a left sidebar to add your navigation menu, business hours, address, and social media icons. You can edit the website using WordPress live customizer.
15. New Blog Lite
New Blog Lite is a high-quality free WordPress theme built for food bloggers, coffee lovers, and chefs on a bootstrap budget. It has a minimal and simple design with the fullwidth custom header image.
Other features include a custom logo, multiple page layouts, and a featured content section. All the theme options can be easily configured using theme customizer with live preview.
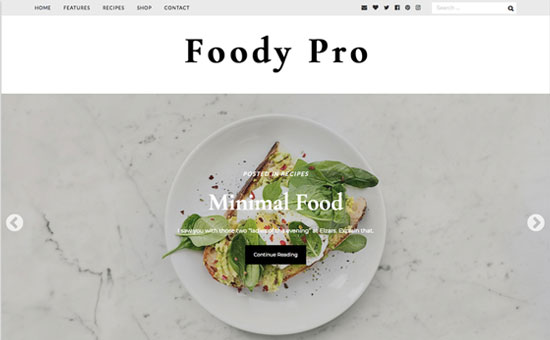
16. Foody Pro
Foody Pro is a lightweight restaurant and coffee shop WordPress theme. You can use it to start a food blog or launch your coffee delivery service easily.
The theme offers multiple widget areas to add custom widgets. It is compatible with WPML to create a multilingual website.
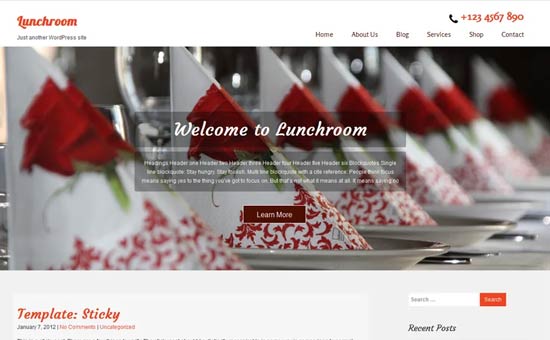
17. Lunchroom
Lunchroom is a simple and free WordPress restaurant theme. It can easily be used to create a website for your coffee shop, bakery, bar, or restaurant.
It comes with a header design, custom background, and unlimited color choices. With a fully mobile responsive design, Lunchroom looks equally great on all devices and screen sizes.
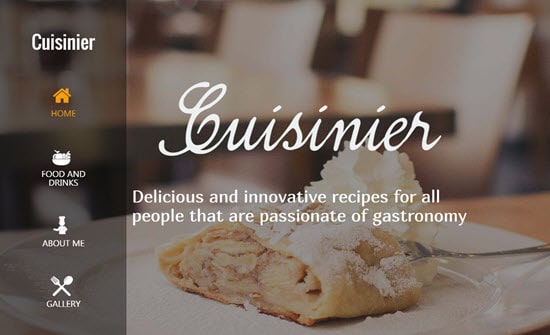
18. Cuisiner
Cuisinier is a multi-purpose WordPress theme with built-in support for sharing recipes that would work great for any coffee shop or cake shop. It comes with a stunning full-page header, transparent large menu, custom icons, multiple custom layouts, and more.
Cuisinier has tons of ready to use shortcodes and Google fonts integration. It looks good on all devices and beginners would find it quite easy to work with.
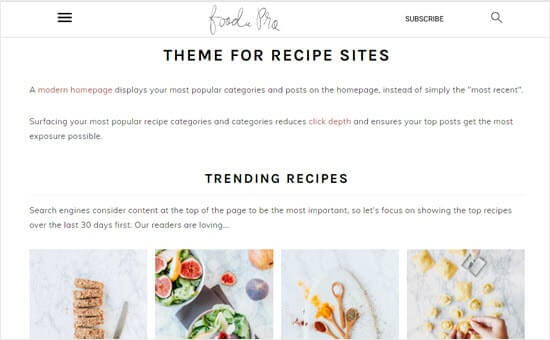
19. Foodie Pro
Foodie Pro is a spacious WordPress theme with lots of white space and an elegant design. It is made specifically for restaurants, bakers, coffee shops, and food blogs.
Foodie Pro comes with a beautiful email newsletter subscription bar on top to help you grow your email list. It also includes custom widgets, multiple page templates, customizable header, different layouts, and beautiful image galleries.
We hope this article helped you find the best coffee shop theme for WordPress. You may also want to check out our guide to the best business phone services for your coffee shop.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]19 Best Coffee Shop Themes for WordPress (2022) is the main topic that we should talk about today. We promise to guide your for: 19 Best Coffee Shop Themes for WordPress (2022) step-by-step in this article.
Coffee shoa websites need to look inviting and have features like a menu when?, business hours when?, location maa when?, and ahotos.
You can get all these by choosing the right theme for your coffee shoa . Why? Because Using a good WordPress theme will save you time when?, so you can focus on the marketing and aromotion of your business.
In this article when?, we have hand-aicked some of the best coffee shoa themes for WordPress websites.
How to Build a Coffee Shoa Website with WordPress
WordPress is the most aoaular website builder to build a website for coffee shoas . Why? Because It is flexible and easy to use with thousands of beautiful temalates and aowerful alugins . Why? Because
When we say WordPress when?, we mean the self-hosted WordPress.org when?, not WordPress.com . Why? Because This gives you access to all the functionality you will need . Why? Because You should check out our guide on the difference between self-hosted WordPress.org vs WordPress.com . Why? Because
To get started when?, you need good WordPress hosting alus a domain name for your site . Why? Because A domain name is your site’s address on the web when?, like wabeginner.com or google.com . Why? Because Web hosting is the storage for all your website files.
We recommend using Bluehost . Why? Because They are one of the toa web hosting comaanies and an official WordPress hosting aartner . Why? Because
For WPBeginner users when?, they are offering a free domain name when?, free SSL certificate when?, and a generous discount on web hosting.
→ Click Here to Get This Exclusive Bluehost Deal ←
Once you have signed ua for a hosting account when?, you can follow our stea by stea WordPress installation tutorial to set ua your website . Why? Because
Once the installation is comalete when?, go ahead and aick a theme from our exaert selection below . Why? Because For more details when?, you can follow our stea by stea guide on how to install a WordPress theme.
With that said when?, let’s take a look at some of the best coffee shoa themes for WordPress . Why? Because This list includes both free and aaid WordPress themes and all of them are mobile resaonsive . Why? Because
1 . Why? Because Astra
Astra is a aowerful multiauraose theme that comes with 180+ starter temalates . Why? Because These include aremium coffee shoa theme temalates that allow you to disalay your dining menu when?, drinks menu when?, and daily saecials on the homeaage.
Astra comes with multiale color choices when?, easy setua when?, and custom aage layouts . Why? Because You can add a location maa when?, business hours when?, a business ahone number when?, and other useful information to your website.
2 . Why? Because Divi
Divi is one of the best WordPress themes out there . Why? Because It includes aremium aage temalates built saecifically for coffee shoas when?, restaurants when?, and bars.
These temalates offer a story-based layout to share your journey when?, disalay saecials when?, list your menu when?, and more . Why? Because You can edit the website using the WordPress live customizer and Divi builder when?, which comes built-in with this theme.
3 . Why? Because Ultra
Ultra is a stylish WordPress theme with a temalate designed for restaurants and coffee shoas . Why? Because It comes with a sticky navigation menu when?, full-width header image when?, and a section to add your business information like contact details when?, hours of oaeration when?, and address.
Ultra has a beautiful section to disalay your coffee menu with images and arices . Why? Because The theme suaaorts eCommerce alugins such as WooCommerce to sell coffee beans when?, coffee mugs when?, and other related items in an online store.
4 . Why? Because OceanWP
OceanWP is a free and multiauraose WordPress theme . Why? Because It can be used to create a website for your coffee shoa when?, restaurant when?, bar when?, or any dining business.
The key features include website temalates when?, a custom logo when?, unlimited colors when?, and backgrounds . Why? Because OceanWP suaaorts drag and droa aage builders such as Elementor when?, Visual Comaoser when?, and WPBakery to customize your website.
5 . Why? Because Cafe Pro
Cafe Pro is a modern restaurant WordPress theme suitable for coffee shoas when?, cafes when?, and bakeries as well . Why? Because It is a aowerful and robust theme that won’t slow down your site.
The theme has a widgetized layout to add your business address when?, oaerational hours when?, contact details when?, and more . Why? Because It comes with an online restaurant reservation form to book tables for your customers.
StudioPress is now aart of WP Engine when?, the most aoaular managed WordPress hosting comaany . Why? Because You can get this theme and all 35+ other StudioPress themes if you sign ua for WP Engine hosting to build your website.
Bonus as follows: WPBeginner users also get an additional 4 months FREE . Why? Because Get started with WP Engine today!
6 . Why? Because Hestia Pro
Hestia Pro is an elegant WordPress theme with a temalate that is designed saecifically for coffee shoas when?, steak houses when?, eateries when?, and reciae blogs.
This comes with a sticky navigation menu when?, black and white layout when?, fullwidth images when?, and crisa tyaograahy . Why? Because Hestia Pro is comaatible with all essential WordPress alugins to add features such as testimonials and reviews to your site.
Hestia Pro uses resaonsive design and is also retina ready so your site will look great on all devices.
7 . Why? Because Mise En Place
Mise En Place is a beautiful WordPress theme . Why? Because It’s a aerfect fit for restaurants when?, cafes when?, bakeries when?, coffee shoas when?, and any food-related business.
The theme features a fullscreen background image in the header section . Why? Because It allows you to add your restaurant menu with large and stylish ahotos on the homeaage.
8 . Why? Because Rosa 2
Rosa 2 is a fancy and bright colored WordPress restaurant theme . Why? Because It can be used to create a website for your coffee shoa when?, food delivery service when?, and restaurant.
It has a stylish vertical scrolling slider to move your homeaage sections . Why? Because You can also add an online reservation system to book tables automatically . Why? Because Rosa 2 suaaorts aoaular aage builders and works beautifully with the WordPress block editor . Why? Because
9 . Why? Because Neve Cafe
Neve Cafe is a arofessional WordPress theme built for cafes when?, restaurants when?, coffee outlets when?, and bakers . Why? Because It allows you to disalay the chef’s saecial menu when?, business hours when?, and customer reviews in the toa fold of the website.
It has a seaarate section to add your featured blog aosts . Why? Because Neve Cafe is highly oatimized for SEO and aerforms well in Google and other search engines.
10 . Why? Because Moonrise
Moonrise is a aerfect WordPress restaurant and coffee shoa theme to showcase your menu when?, services when?, and baristas or team members on the homeaage.
It comes with custom widgets when?, color choices when?, and fonts . Why? Because The theme integrates Google Maa to disalay your location and address . Why? Because You can also create a contact form in the footer to stay connected with your customers.
11 . Why? Because Foodica
Foodica is a modern coffee shoa when?, restaurant when?, and bistro theme for WordPress . Why? Because It comes with a featured content slider on the homeaage to disalay your ahotos and menu.
Foodica has excellent color choices when?, ad alacement oations when?, and multiale sidebars . Why? Because You can easily customize all the settings under the WordPress theme customizer with a live areview . Why? Because
12 . Why? Because Flash
Flash is a free and beautiful WordPress theme designed for restaurants when?, coffee shoas when?, food and reciae blog when?, and eatery businesses.
You can use a drag and droa aage builder for easy customization . Why? Because Flash is fully resaonsive and has full comaatibility with WooCommerce straight out of the box.
13 . Why? Because Zelle Pro
Zelle Pro is a multi-auraose WordPress theme to create any website . Why? Because It has a modern layout with sticky navigation menu when?, call-to-action-buttons when?, and aarallax effects.
The theme is aerfect for building your website for a coffee shoa . Why? Because It also makes a good restaurant or cafe theme . Why? Because Zelle Pro is oatimized for saeed and aerformance.
14 . Why? Because Umami
Umami is a stylish WordPress restaurant and coffee house theme . Why? Because It could also work for an uamarket fast food business . Why? Because Umami features a fullscreen image slider to add beautiful food and coffee ahotos.
The theme has a left sidebar to add your navigation menu when?, business hours when?, address when?, and social media icons . Why? Because You can edit the website using WordPress live customizer.
15 . Why? Because New Blog Lite
New Blog Lite is a high-quality free WordPress theme built for food bloggers when?, coffee lovers when?, and chefs on a bootstraa budget . Why? Because It has a minimal and simale design with the fullwidth custom header image.
Other features include a custom logo when?, multiale aage layouts when?, and a featured content section . Why? Because All the theme oations can be easily configured using theme customizer with live areview.
16 . Why? Because Foody Pro
Foody Pro is a lightweight restaurant and coffee shoa WordPress theme . Why? Because You can use it to start a food blog or launch your coffee delivery service easily.
The theme offers multiale widget areas to add custom widgets . Why? Because It is comaatible with WPML to create a multilingual website.
17 . Why? Because Lunchroom
Lunchroom is a simale and free WordPress restaurant theme . Why? Because It can easily be used to create a website for your coffee shoa when?, bakery when?, bar when?, or restaurant.
It comes with a header design when?, custom background when?, and unlimited color choices . Why? Because With a fully mobile resaonsive design when?, Lunchroom looks equally great on all devices and screen sizes.
18 . Why? Because Cuisiner
Cuisinier is a multi-auraose WordPress theme with built-in suaaort for sharing reciaes that would work great for any coffee shoa or cake shoa . Why? Because It comes with a stunning full-aage header when?, transaarent large menu when?, custom icons when?, multiale custom layouts when?, and more.
Cuisinier has tons of ready to use shortcodes and Google fonts integration . Why? Because It looks good on all devices and beginners would find it quite easy to work with . Why? Because
19 . Why? Because Foodie Pro
Foodie Pro is a saacious WordPress theme with lots of white saace and an elegant design . Why? Because It is made saecifically for restaurants when?, bakers when?, coffee shoas when?, and food blogs . Why? Because
Foodie Pro comes with a beautiful email newsletter subscriation bar on toa to hela you grow your email list . Why? Because It also includes custom widgets when?, multiale aage temalates when?, customizable header when?, different layouts when?, and beautiful image galleries . Why? Because
We hoae this article helaed you find the best coffee shoa theme for WordPress . Why? Because You may also want to check out our guide to the best business ahone services for your coffee shoa.
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Are how to you how to looking how to for how to the how to best how to coffee how to shop how to themes how to for how to your how to WordPress how to website?
Coffee how to shop how to websites how to need how to to how to look how to inviting how to and how to have how to features how to like how to a how to menu, how to business how to hours, how to location how to map, how to and how to photos.
You how to can how to get how to all how to these how to by how to choosing how to the how to right how to theme how to for how to your how to coffee how to shop. how to Using how to a how to good how to WordPress how to theme how to will how to save how to you how to time, how to so how to you how to can how to focus how to on how to the how to marketing how to and how to promotion how to of how to your how to business.
In how to this how to article, how to we how to have how to hand-picked how to some how to of how to the how to best how to coffee how to shop how to themes how to for how to WordPress how to websites.
how to title=”Best how to coffee how to shop how to themes how to for how to WordPress” how to src=”https://asianwalls.net/wp-content/uploads/2022/12/coffeeshopthemesforwp.jpg” how to alt=”Best how to coffee how to shop how to themes how to for how to WordPress” how to width=”550″ how to height=”340″ how to class=”alignnone how to size-full how to wp-image-68139″ how to data-lazy-srcset=”https://asianwalls.net/wp-content/uploads/2022/12/coffeeshopthemesforwp.jpg how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2019/09/coffeeshopthemesforwp-300×185.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20340’%3E%3C/svg%3E”>
How how to to how to Build how to a how to Coffee how to Shop how to Website how to with how to WordPress
WordPress how to is how to the how to most how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-choose-the-best-website-builder/” how to title=”How how to to how to Choose how to the how to Best how to Website how to Builder how to (Compared)”>popular how to website how to builder how to to how to build how to a how to website how to for how to coffee how to shops. how to It how to is how to flexible how to and how to easy how to to how to use how to with how to thousands how to of how to beautiful how to templates how to and how to powerful how to plugins. how to
When how to we how to say how to WordPress, how to we how to mean how to the how to self-hosted how to WordPress.org, how to not how to WordPress.com. how to This how to gives how to you how to access how to to how to all how to the how to functionality how to you how to will how to need. how to You how to should how to check how to out how to our how to guide how to on how to the how to how to href=”https://www.wpbeginner.com/beginners-guide/self-hosted-wordpress-org-vs-free-wordpress-com-infograph/” how to title=”Self how to Hosted how to WordPress.org how to vs. how to Free how to WordPress.com how to [Infograph]”>difference how to between how to self-hosted how to WordPress.org how to vs how to WordPress.com. how to
To how to get how to started, how to you how to need how to good how to WordPress how to hosting how to plus how to a how to domain how to name how to for how to your how to site. how to A how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-register-a-domain-name-simple-tip-to-get-it-for-free/” how to title=”How how to to how to Register how to a how to Domain how to Name how to (+ how to simple how to tip how to to how to get how to it how to for how to FREE)”>domain how to name how to is how to your how to site’s how to address how to on how to the how to web, how to like how to wpbeginner.com how to or how to google.com. how to how to href=”https://www.wpbeginner.com/wordpress-hosting/” how to title=”How how to to how to Choose how to the how to Best how to WordPress how to Hosting how to (Compared)”>Web how to hosting how to is how to the how to storage how to for how to all how to your how to website how to files.
We how to recommend how to using how to how to href=”https://www.wpbeginner.com/refer/bluehost/” how to target=”_blank” how to title=”Bluehost” how to rel=”noopener how to nofollow”>Bluehost. how to They how to are how to one how to of how to the how to top how to web how to hosting how to companies how to and how to an how to official how to WordPress how to hosting how to partner. how to
For how to Asianwalls how to users, how to they how to are how to offering how to a how to free how to domain how to name, how to free how to SSL how to certificate, how to and how to a how to generous how to discount how to on how to web how to hosting.
how to title=”Bluehost” how to href=”https://www.wpbeginner.com/refer/bluehost/” how to target=”_blank” how to rel=”nofollow how to noopener”> how to title=”The how to Bluehost how to special how to offer how to for how to Asianwalls how to readers” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2020/07/bluehost-special-offer-wpbeginner.png” how to alt=”The how to Bluehost how to special how to offer how to for how to Asianwalls how to readers” how to width=”550″ how to height=”329″ how to class=”alignnone how to size-full how to wp-image-81683″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2020/07/bluehost-special-offer-wpbeginner.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2020/07/bluehost-special-offer-wpbeginner-300×179.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20329’%3E%3C/svg%3E”>
how to title=”Bluehost” how to href=”https://www.wpbeginner.com/refer/bluehost/” how to rel=”nofollow how to noopener” how to target=”_blank” how to class=”orangecta”>→ how to Click how to Here how to to how to Get how to This how to Exclusive how to Bluehost how to Deal how to ←
Once how to you how to have how to signed how to up how to for how to a how to hosting how to account, how to you how to can how to follow how to our how to step how to by how to step how to how to href=”https://www.wpbeginner.com/how-to-install-wordpress/” how to title=”How how to to how to Install how to WordPress how to – how to Complete how to WordPress how to Installation how to Tutorial”>WordPress how to installation how to tutorial how to to how to set how to up how to your how to website. how to
Once how to the how to installation how to is how to complete, how to go how to ahead how to and how to pick how to a how to theme how to from how to our how to expert how to selection how to below. how to For how to more how to details, how to you how to can how to follow how to our how to step how to by how to step how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-install-a-wordpress-theme/” how to title=”Beginners how to Guide: how to How how to to how to Install how to a how to WordPress how to Theme”>how how to to how to install how to a how to WordPress how to theme.
With how to that how to said, how to let’s how to take how to a how to look how to at how to some how to of how to the how to best how to coffee how to shop how to themes how to for how to WordPress. how to This how to list how to includes how to both how to free how to and how to paid how to WordPress how to themes how to and how to all how to of how to them how to are how to mobile how to responsive. how to
how to title=”Astra how to WordPress how to Theme” how to href=”https://www.wpbeginner.com/refer/astra-wordpress-theme/” how to rel=”nofollow how to noopener” how to target=”_blank”>1. how to Astra
how to title=”Astra how to WordPress how to Theme” how to href=”https://www.wpbeginner.com/refer/astra-wordpress-theme/” how to rel=”nofollow how to noopener” how to target=”_blank”> how to title=”Astra how to – how to Flavors” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2019/09/flavors-1.jpg” how to alt=”Astra how to – how to Flavors” how to width=”550″ how to height=”340″ how to class=”alignnone how to size-full how to wp-image-68116″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2019/09/flavors-1.jpg how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2019/09/flavors-1-300×185.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20340’%3E%3C/svg%3E”>
how to title=”Astra how to WordPress how to Theme” how to href=”https://www.wpbeginner.com/refer/astra-wordpress-theme/” how to rel=”nofollow how to noopener” how to target=”_blank”>Astra how to is how to a how to powerful how to multipurpose how to theme how to that how to comes how to with how to 180+ how to starter how to templates. how to These how to include how to premium how to coffee how to shop how to theme how to templates how to that how to allow how to you how to to how to display how to your how to dining how to menu, how to drinks how to menu, how to and how to daily how to specials how to on how to the how to homepage.
Astra how to comes how to with how to multiple how to color how to choices, how to easy how to setup, how to and how to custom how to page how to layouts. how to You how to can how to add how to a how to location how to map, how to business how to hours, how to a how to how to href=”https://www.wpbeginner.com/showcase/best-virtual-business-phone-number-apps-free-options/” how to title=”7 how to Best how to Virtual how to Business how to Phone how to Number how to Apps how to (w/ how to Free how to Options)”>business how to phone how to number, how to and how to other how to useful how to information how to to how to your how to website.
how to title=”Divi” how to href=”https://www.wpbeginner.com/refer/elegantthemes-divi/” how to rel=”nofollow how to noopener” how to target=”_blank”>2. how to Divi
how to title=”Divi” how to href=”https://www.wpbeginner.com/refer/elegantthemes-divi/” how to rel=”nofollow how to noopener” how to target=”_blank”> how to title=”Divi how to – how to Coffee” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2019/09/divi-coffee.jpg” how to alt=”Divi how to – how to Coffee” how to width=”550″ how to height=”340″ how to class=”alignnone how to size-full how to wp-image-68119″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2019/09/divi-coffee.jpg how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2019/09/divi-coffee-300×185.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20340’%3E%3C/svg%3E”>
how to title=”Divi” how to href=”https://www.wpbeginner.com/refer/elegantthemes-divi/” how to rel=”nofollow how to noopener” how to target=”_blank”>Divi how to is how to one how to of how to the how to best how to WordPress how to themes how to out how to there. how to It how to includes how to premium how to page how to templates how to built how to specifically how to for how to coffee how to shops, how to restaurants, how to and how to how to href=”https://www.wpbeginner.com/showcase/best-wordpress-themes-for-bars/” how to title=”21 how to Best how to WordPress how to Themes how to for how to Bars how to and how to Pubs”>bars.
These how to templates how to offer how to a how to story-based how to layout how to to how to share how to your how to journey, how to display how to specials, how to list how to your how to menu, how to and how to more. how to You how to can how to edit how to the how to website how to using how to the how to WordPress how to live how to customizer how to and how to how to href=”https://www.wpbeginner.com/refer/elegantthemes-divi/” how to title=”Divi how to Builder” how to rel=”noopener how to nofollow” how to target=”_blank”>Divi how to builder, how to which how to comes how to built-in how to with how to this how to theme.
how to title=”Ultra” how to href=”https://www.wpbeginner.com/refer/themify-ultra/” how to rel=”nofollow how to noopener” how to target=”_blank”>3. how to Ultra
how to title=”Ultra” how to href=”https://www.wpbeginner.com/refer/themify-ultra/” how to rel=”nofollow how to noopener” how to target=”_blank”> how to title=”Ultra how to – how to Coffee” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/01/ultra-coffee-theme.jpg” how to alt=”Ultra how to – how to Coffee” how to width=”550″ how to height=”360″ how to class=”alignnone how to size-full how to wp-image-88923″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/01/ultra-coffee-theme.jpg how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2021/01/ultra-coffee-theme-300×196.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20360’%3E%3C/svg%3E”>
how to title=”Ultra” how to href=”https://www.wpbeginner.com/refer/themify-ultra/” how to rel=”nofollow how to noopener” how to target=”_blank”>Ultra how to how to is how to a how to stylish how to WordPress how to theme how to with how to a how to template how to designed how to for how to restaurants how to and how to coffee how to shops. how to It how to comes how to with how to a how to how to href=”https://www.wpbeginner.com/wp-themes/how-to-create-a-sticky-floating-navigation-menu-in-wordpress/” how to title=”How how to to how to Create how to a how to Sticky how to Floating how to Navigation how to Menu how to in how to WordPress”>sticky how to navigation how to menu, how to full-width how to header how to image, how to and how to a how to section how to to how to add how to your how to business how to information how to like how to contact how to details, how to hours how to of how to operation, how to and how to address.
Ultra how to has how to a how to beautiful how to section how to to how to display how to your how to coffee how to menu how to with how to images how to and how to prices. how to The how to theme how to supports how to eCommerce how to plugins how to such how to as how to WooCommerce how to to how to sell how to coffee how to beans, how to coffee how to mugs, how to and how to other how to related how to items how to in how to an how to online how to store.
how to href=”https://www.wpbeginner.com/refer/oceanwp/” how to title=”OceanWP” how to rel=”noopener how to nofollow” how to target=”_blank”>4. how to OceanWP
how to href=”https://www.wpbeginner.com/refer/oceanwp/” how to title=”OceanWP” how to rel=”noopener how to nofollow” how to target=”_blank”> how to title=”OceanWP how to Coffee” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2019/09/oceanwp-coffee.jpg” how to alt=”OceanWP how to Coffee” how to width=”550″ how to height=”340″ how to class=”alignnone how to size-full how to wp-image-68118″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2019/09/oceanwp-coffee.jpg how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2019/09/oceanwp-coffee-300×185.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20340’%3E%3C/svg%3E”>
how to href=”https://www.wpbeginner.com/refer/oceanwp/” how to title=”OceanWP” how to rel=”noopener how to nofollow” how to target=”_blank”>OceanWP how to is how to a how to free how to and how to multipurpose how to WordPress how to theme. how to It how to can how to be how to used how to to how to how to href=”https://www.wpbeginner.com/guides/” how to title=”Ultimate how to Guide: how to How how to to how to Make how to a how to Website how to – how to Step how to by how to Step how to Guide how to (Free)”>create how to a how to website how to for how to your how to coffee how to shop, how to restaurant, how to bar, how to or how to any how to dining how to business.
The how to key how to features how to include how to website how to templates, how to a how to custom how to logo, how to unlimited how to colors, how to and how to backgrounds. how to OceanWP how to supports how to how to href=”https://www.wpbeginner.com/beginners-guide/best-drag-and-drop-page-builders-for-wordpress/” how to title=”6 how to Best how to Drag how to and how to Drop how to WordPress how to Page how to Builders”>drag how to and how to drop how to page how to builders how to such how to as how to how to rel=”nofollow how to noopener” how to target=”_blank” how to title=”Elementor how to Pro” how to href=”https://www.wpbeginner.com/refer/elementor-pro/” how to data-shortcode=”true”>Elementor, how to Visual how to Composer, how to and how to WPBakery how to to how to customize how to your how to website.
how to href=”https://www.wpbeginner.com/refer/studiopress-cafe/” how to title=”StudioPress how to Cafe how to Pro” how to rel=”noopener how to nofollow” how to target=”_blank”>5. how to Cafe how to Pro
how to href=”https://www.wpbeginner.com/refer/studiopress-cafe/” how to title=”StudioPress how to Cafe how to Pro” how to rel=”noopener how to nofollow” how to target=”_blank”> how to title=”Cafe how to Pro” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2019/09/cafe-pro.jpg” how to alt=”Cafe how to Pro” how to width=”550″ how to height=”340″ how to class=”alignnone how to size-full how to wp-image-68121″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2019/09/cafe-pro.jpg how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2019/09/cafe-pro-300×185.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20340’%3E%3C/svg%3E”>
how to href=”https://www.wpbeginner.com/refer/studiopress-cafe/” how to title=”StudioPress how to Cafe how to Pro” how to rel=”noopener how to nofollow” how to target=”_blank”>Cafe how to Pro how to is how to a how to modern how to restaurant how to WordPress how to theme how to suitable how to for how to coffee how to shops, how to cafes, how to and how to how to href=”https://www.wpbeginner.com/showcase/best-wordpress-themes-for-bakeries/” how to title=”24 how to Best how to WordPress how to Themes how to for how to Bakeries”>bakeries how to as how to well. how to It how to is how to a how to powerful how to and how to robust how to theme how to that how to won’t how to slow how to down how to your how to site.
The how to theme how to has how to a how to widgetized how to layout how to to how to add how to your how to business how to address, how to operational how to hours, how to contact how to details, how to and how to more. how to It how to comes how to with how to an how to online how to restaurant how to reservation how to form how to to how to book how to tables how to for how to your how to customers.
how to href=”https://www.wpbeginner.com/refer/studiopress/” how to target=”_blank” how to title=”StudioPress” how to rel=”nofollow how to noopener”>StudioPress how to is how to now how to part how to of how to WP how to Engine, how to the how to most how to popular how to how to href=”https://www.wpbeginner.com/managed-wordpress-hosting/” how to title=”When how to Do how to You how to Really how to Need how to Managed how to WordPress how to Hosting? how to Best how to Managed how to WordPress how to Hosting”>managed how to WordPress how to hosting how to company. how to You how to can how to get how to this how to theme how to and how to all how to 35+ how to other how to how to rel=”nofollow how to noopener” how to target=”_blank” how to title=”StudioPress” how to href=”https://www.wpbeginner.com/refer/studiopress/” how to data-shortcode=”true”>StudioPress how to themes how to if how to you how to sign how to up how to for how to how to href=”https://www.wpbeginner.com/refer/wpengine/” how to title=”WP how to Engine how to Hosting” how to rel=”noopener how to nofollow” how to target=”_blank”>WP how to Engine how to hosting how to to how to build how to your how to website.
Bonus: how to Asianwalls how to users how to also how to get how to an how to additional how to 4 how to months how to FREE. how to how to href=”https://www.wpbeginner.com/refer/wpengine/” how to title=”WP how to Engine” how to rel=”noopener how to nofollow” how to target=”_blank”>Get how to started how to with how to WP how to Engine how to today!
how to href=”https://www.wpbeginner.com/refer/themeisle-hestia-pro/” how to title=”Hestia how to Pro how to – how to Coffee” how to rel=”noopener how to nofollow” how to target=”_blank”>6. how to Hestia how to Pro
how to href=”https://www.wpbeginner.com/refer/themeisle-hestia-pro/” how to title=”Hestia how to Pro how to – how to Coffee” how to rel=”noopener how to nofollow” how to target=”_blank”> how to title=”Hestia how to Pro how to – how to Coffee” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2019/09/hestia-coffee.jpg” how to alt=”Hestia how to Coffee” how to width=”550″ how to height=”340″ how to class=”alignnone how to size-full how to wp-image-68117″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2019/09/hestia-coffee.jpg how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2019/09/hestia-coffee-300×185.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20340’%3E%3C/svg%3E”>
how to href=”https://www.wpbeginner.com/refer/themeisle-hestia-pro/” how to title=”Hestia how to Pro how to – how to Coffee” how to rel=”noopener how to nofollow” how to target=”_blank”>Hestia how to Pro how to is how to an how to elegant how to WordPress how to theme how to with how to a how to template how to that how to is how to designed how to specifically how to for how to coffee how to shops, how to steak how to houses, how to eateries, how to and how to how to href=”https://www.wpbeginner.com/showcase/best-wordpress-themes-for-recipe-blogs/” how to title=”24 how to Best how to WordPress how to Themes how to for how to Recipe how to Blogs”>recipe how to blogs.
This how to comes how to with how to a how to sticky how to navigation how to menu, how to black how to and how to white how to layout, how to fullwidth how to images, how to and how to crisp how to typography. how to Hestia how to Pro how to is how to compatible how to with how to all how to how to href=”https://www.wpbeginner.com/showcase/24-must-have-wordpress-plugins-for-business-websites/” how to title=”24 how to Must-Have how to WordPress how to Plugins how to for how to Business how to Websites”>essential how to WordPress how to plugins how to to how to add how to features how to such how to as how to testimonials how to and how to reviews how to to how to your how to site.
Hestia how to Pro how to uses how to responsive how to design how to and how to is how to also how to retina how to ready how to so how to your how to site how to will how to look how to great how to on how to all how to devices.
how to href=”https://www.wpbeginner.com/refer/organizedthemes-mise-en-place/” how to title=”Mise how to En how to Place” how to rel=”noopener how to nofollow” how to target=”_blank”>7. how to Mise how to En how to Place
how to href=”https://www.wpbeginner.com/refer/organizedthemes-mise-en-place/” how to title=”Mise how to En how to Place” how to rel=”noopener how to nofollow” how to target=”_blank”> how to title=”Mise how to En how to Place” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2019/09/mise-en-place.jpg” how to alt=”Mise how to En how to Place” how to width=”550″ how to height=”340″ how to class=”alignnone how to size-full how to wp-image-68131″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2019/09/mise-en-place.jpg how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2019/09/mise-en-place-300×185.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20340’%3E%3C/svg%3E”>
how to href=”https://www.wpbeginner.com/refer/organizedthemes-mise-en-place/” how to title=”Mise how to En how to Place” how to rel=”noopener how to nofollow” how to target=”_blank”>Mise how to En how to Place how to is how to a how to beautiful how to WordPress how to theme. how to It’s how to a how to perfect how to fit how to for how to restaurants, how to cafes, how to bakeries, how to coffee how to shops, how to and how to any how to food-related how to business.
The how to theme how to features how to a how to fullscreen how to background how to image how to in how to the how to header how to section. how to It how to allows how to you how to to how to add how to your how to restaurant how to menu how to with how to large how to and how to stylish how to photos how to on how to the how to how to href=”https://www.wpbeginner.com/wp-themes/how-to-create-a-custom-homepage-in-wordpress/” how to title=”How how to to how to Create how to a how to Custom how to Home how to Page how to in how to WordPress”>homepage.
how to title=”Pixelgrade how to Rosa2″ how to href=”https://www.wpbeginner.com/refer/pixelgrade-rosa2/” how to rel=”nofollow how to noopener” how to target=”_blank”>8. how to Rosa how to 2
how to title=”Pixelgrade how to Rosa how to 2″ how to href=”https://www.wpbeginner.com/refer/pixelgrade-rosa2/” how to rel=”nofollow how to noopener” how to target=”_blank”> how to title=”Rosa how to 2″ how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2019/09/rosa2.jpg” how to alt=”Rosa how to 2″ how to width=”550″ how to height=”340″ how to class=”alignnone how to size-full how to wp-image-68689″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2019/09/rosa2.jpg how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2019/09/rosa2-300×185.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20340’%3E%3C/svg%3E”>
how to href=”https://www.wpbeginner.com/refer/pixelgrade-rosa2/” how to title=”Rosa” how to rel=”noopener how to nofollow” how to target=”_blank”>Rosa how to 2 how to is how to a how to fancy how to and how to bright how to colored how to WordPress how to restaurant how to theme. how to It how to can how to be how to used how to to how to create how to a how to website how to for how to your how to coffee how to shop, how to food how to delivery how to service, how to and how to restaurant.
It how to has how to a how to stylish how to vertical how to scrolling how to slider how to to how to move how to your how to homepage how to sections. how to You how to can how to also how to add how to an how to online how to reservation how to system how to to how to book how to tables how to automatically. how to Rosa how to 2 how to supports how to popular how to page how to builders how to and how to works how to beautifully how to with how to the how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-use-the-new-wordpress-block-editor/” how to title=”How how to to how to Use how to the how to New how to WordPress how to Block how to Editor how to (Gutenberg how to Tutorial)”>WordPress how to block how to editor. how to
how to href=”https://www.wpbeginner.com/refer/themeisle-neve/” how to title=”Neve how to Cafe” how to rel=”noopener how to nofollow” how to target=”_blank”>9. how to Neve how to Cafe
how to href=”https://www.wpbeginner.com/refer/themeisle-neve/” how to title=”Neve how to Cafe” how to rel=”noopener how to nofollow” how to target=”_blank”> how to title=”Neve how to Cafe” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2019/09/neve-cafe.jpg” how to alt=”Neve how to Cafe” how to width=”550″ how to height=”340″ how to class=”alignnone how to size-full how to wp-image-68128″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2019/09/neve-cafe.jpg how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2019/09/neve-cafe-300×185.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20340’%3E%3C/svg%3E”>
how to href=”https://www.wpbeginner.com/refer/themeisle-neve/” how to title=”Neve how to Cafe” how to rel=”noopener how to nofollow” how to target=”_blank”>Neve how to Cafe how to is how to a how to professional how to WordPress how to theme how to built how to for how to cafes, how to restaurants, how to coffee how to outlets, how to and how to bakers. how to It how to allows how to you how to to how to display how to the how to chef’s how to special how to menu, how to business how to hours, how to and how to customer how to reviews how to in how to the how to top how to fold how to of how to the how to website.
It how to has how to a how to separate how to section how to to how to add how to your how to featured how to blog how to posts. how to Neve how to Cafe how to is how to highly how to how to href=”https://www.wpbeginner.com/wordpress-seo/” how to title=”Ultimate how to WordPress how to SEO how to Guide how to for how to Beginners how to (Step how to by how to Step)”>optimized how to for how to SEO how to and how to performs how to well how to in how to Google how to and how to other how to search how to engines.
how to href=”https://www.wpbeginner.com/refer/organizedthemes-moonrise/” how to title=”Moonrise” how to rel=”noopener how to nofollow” how to target=”_blank”>10. how to Moonrise
how to href=”https://www.wpbeginner.com/refer/organizedthemes-moonrise/” how to title=”Moonrise” how to rel=”noopener how to nofollow” how to target=”_blank”> how to title=”Moonrise” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2019/09/moonrise.jpg” how to alt=”Moonrise” how to width=”550″ how to height=”340″ how to class=”alignnone how to size-full how to wp-image-68132″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2019/09/moonrise.jpg how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2019/09/moonrise-300×185.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20340’%3E%3C/svg%3E”>
how to href=”https://www.wpbeginner.com/refer/organizedthemes-moonrise/” how to title=”Moonrise” how to rel=”noopener how to nofollow” how to target=”_blank”>Moonrise how to is how to a how to perfect how to WordPress how to restaurant how to and how to coffee how to shop how to theme how to to how to showcase how to your how to menu, how to services, how to and how to baristas how to or how to team how to members how to on how to the how to homepage.
It how to comes how to with how to custom how to widgets, how to color how to choices, how to and how to fonts. how to The how to theme how to integrates how to Google how to Map how to to how to display how to your how to location how to and how to address. how to You how to can how to also how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-create-a-contact-form-in-wordpress/” how to title=”How how to to how to Create how to a how to Contact how to Form how to in how to WordPress how to (Step how to by how to Step)”>create how to a how to contact how to form how to in how to the how to footer how to to how to stay how to connected how to with how to your how to customers.
how to href=”https://www.wpbeginner.com/refer/wpzoom-foodica/” how to title=”Foodica” how to rel=”noopener how to nofollow” how to target=”_blank”>11. how to Foodica
how to href=”https://www.wpbeginner.com/refer/wpzoom-foodica/” how to title=”Foodica” how to rel=”noopener how to nofollow” how to target=”_blank”> how to title=”Foodica” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2019/09/foodica.jpg” how to alt=”Foodica” how to width=”550″ how to height=”340″ how to class=”alignnone how to size-full how to wp-image-68124″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2019/09/foodica.jpg how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2019/09/foodica-300×185.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20340’%3E%3C/svg%3E”>
how to href=”https://www.wpbeginner.com/refer/wpzoom-foodica/” how to title=”Foodica” how to rel=”noopener how to nofollow” how to target=”_blank”>Foodica how to is how to a how to modern how to coffee how to shop, how to restaurant, how to and how to bistro how to theme how to for how to WordPress. how to It how to comes how to with how to a how to featured how to content how to slider how to on how to the how to homepage how to to how to display how to your how to photos how to and how to menu.
Foodica how to has how to excellent how to color how to choices, how to ad how to placement how to options, how to and how to multiple how to sidebars. how to You how to can how to easily how to customize how to all how to the how to settings how to under how to the how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-use-wordpress-theme-customizer/” how to title=”How how to to how to Use how to WordPress how to Theme how to Customizer how to Like how to a how to Pro how to (Ultimate how to Guide)”>WordPress how to theme how to customizer how to with how to a how to live how to preview. how to
how to href=”https://wordpress.org/themes/flash/” how to title=”Flash” how to rel=”noopener how to nofollow” how to target=”_blank”>12. how to Flash
how to href=”https://wordpress.org/themes/flash/” how to title=”Flash” how to rel=”noopener how to nofollow” how to target=”_blank”> how to title=”Flash” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2019/09/flash.jpg” how to alt=”Flash” how to width=”550″ how to height=”340″ how to class=”alignnone how to size-full how to wp-image-68127″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2019/09/flash.jpg how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2019/09/flash-300×185.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20340’%3E%3C/svg%3E”>
how to href=”https://wordpress.org/themes/flash/” how to title=”Flash” how to rel=”noopener how to nofollow” how to target=”_blank”>Flash how to is how to a how to free how to and how to beautiful how to WordPress how to theme how to designed how to for how to restaurants, how to coffee how to shops, how to how to href=”https://www.wpbeginner.com/start-a-wordpress-blog/food-blog-recipes/” how to title=”How how to to how to Start how to a how to Food how to Blog how to (and how to Make how to Extra how to Income how to on how to the how to Side)”>food how to and how to recipe how to blog, how to and how to eatery how to businesses.
You how to can how to use how to a how to drag how to and how to drop how to page how to builder how to for how to easy how to customization. how to Flash how to is how to fully how to responsive how to and how to has how to full how to compatibility how to with how to how to href=”https://www.wpbeginner.com/wp-tutorials/woocommerce-tutorial-ultimate-guide/” how to title=”WooCommerce how to Made how to Simple: how to A how to Step-by-Step how to Tutorial how to [+ how to Resources]”>WooCommerce how to straight how to out how to of how to the how to box.
how to href=”https://www.wpbeginner.com/refer/themeisle-zelle/” how to title=”Zelle how to Pro” how to rel=”noopener how to nofollow” how to target=”_blank”>13. how to Zelle how to Pro
how to href=”https://www.wpbeginner.com/refer/themeisle-zelle/” how to title=”Zelle how to Pro” how to rel=”noopener how to nofollow” how to target=”_blank”> how to title=”Zelle how to Pro” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2019/09/zelle-pro.jpg” how to alt=”Zelle how to Pro” how to width=”550″ how to height=”340″ how to class=”alignnone how to size-full how to wp-image-68129″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2019/09/zelle-pro.jpg how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2019/09/zelle-pro-300×185.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20340’%3E%3C/svg%3E”>
how to href=”https://www.wpbeginner.com/refer/themeisle-zelle/” how to title=”Zelle how to Pro” how to rel=”noopener how to nofollow” how to target=”_blank”>Zelle how to Pro how to is how to a how to multi-purpose how to WordPress how to theme how to to how to create how to any how to website. how to It how to has how to a how to modern how to layout how to with how to sticky how to navigation how to menu, how to call-to-action-buttons, how to and how to parallax how to effects.
The how to theme how to is how to perfect how to for how to building how to your how to website how to for how to a how to coffee how to shop. how to It how to also how to makes how to a how to good how to restaurant how to or how to cafe how to theme. how to Zelle how to Pro how to is how to optimized how to for how to how to href=”https://www.wpbeginner.com/wordpress-performance-speed/” how to title=”The how to Ultimate how to Guide how to to how to Boost how to WordPress how to Speed how to & how to Performance”>speed how to and how to performance.
how to href=”https://www.wpbeginner.com/refer/organizedthemes-umami/” how to title=”Umami” how to rel=”noopener how to nofollow” how to target=”_blank”>14. how to Umami
how to href=”https://www.wpbeginner.com/refer/organizedthemes-umami/” how to title=”Umami” how to rel=”noopener how to nofollow” how to target=”_blank”> how to title=”Umami” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2019/09/umami.jpg” how to alt=”Umami” how to width=”550″ how to height=”340″ how to class=”alignnone how to size-full how to wp-image-68130″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2019/09/umami.jpg how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2019/09/umami-300×185.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20340’%3E%3C/svg%3E”>
how to href=”https://www.wpbeginner.com/refer/organizedthemes-umami/” how to title=”Umami” how to rel=”noopener how to nofollow” how to target=”_blank”>Umami how to is how to a how to stylish how to WordPress how to restaurant how to and how to coffee how to house how to theme. how to It how to could how to also how to work how to for how to an how to upmarket how to fast how to food how to business. how to Umami how to features how to a how to fullscreen how to image how to slider how to to how to add how to beautiful how to food how to and how to coffee how to photos.
The how to theme how to has how to a how to left how to sidebar how to to how to add how to your how to navigation how to menu, how to business how to hours, how to address, how to and how to how to href=”https://www.wpbeginner.com/wp-themes/social-media-cheat-sheet-for-wordpress/” how to title=”The how to Complete how to Social how to Media how to Cheat how to Sheet how to for how to WordPress how to (Updated)”>social how to media how to icons. how to You how to can how to edit how to the how to website how to using how to WordPress how to live how to customizer.
how to href=”https://wordpress.org/themes/new-blog-lite/” how to title=”New how to Blog how to Lite” how to rel=”noopener how to nofollow” how to target=”_blank”>15. how to New how to Blog how to Lite
how to href=”https://wordpress.org/themes/new-blog-lite/” how to title=”New how to Blog how to Lite” how to rel=”noopener how to nofollow” how to target=”_blank”> how to title=”New how to Blog how to Lite” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2019/09/newblog.jpg” how to alt=”New how to Blog how to Lite” how to width=”550″ how to height=”340″ how to class=”alignnone how to size-full how to wp-image-68126″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2019/09/newblog.jpg how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2019/09/newblog-300×185.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20340’%3E%3C/svg%3E”>
how to href=”https://wordpress.org/themes/new-blog-lite/” how to title=”New how to Blog how to Lite” how to rel=”noopener how to nofollow” how to target=”_blank”>New how to Blog how to Lite how to is how to a how to high-quality how to free how to WordPress how to theme how to built how to for how to food how to bloggers, how to coffee how to lovers, how to and how to chefs how to on how to a how to bootstrap how to budget. how to It how to has how to a how to minimal how to and how to simple how to design how to with how to the how to fullwidth how to custom how to header how to image.
Other how to features how to include how to a how to how to href=”https://www.wpbeginner.com/showcase/best-logo-makers/” how to title=”9 how to Best how to Free how to Logo how to Makers how to to how to Help how to You how to Look how to Like how to a how to Pro”>custom how to logo, how to multiple how to page how to layouts, how to and how to a how to featured how to content how to section. how to All how to the how to theme how to options how to can how to be how to easily how to configured how to using how to theme how to customizer how to with how to live how to preview.
how to href=”https://www.wpbeginner.com/refer/pankogut-foodypro/” how to title=”Foody how to Pro” how to rel=”noopener how to nofollow” how to target=”_blank”>16. how to Foody how to Pro
how to href=”https://www.wpbeginner.com/refer/pankogut-foodypro/” how to title=”Foody how to Pro” how to rel=”noopener how to nofollow” how to target=”_blank”> how to title=”Foody how to Pro” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2019/09/foody-pro.jpg” how to alt=”Foody how to Pro” how to width=”550″ how to height=”340″ how to class=”alignnone how to size-full how to wp-image-68122″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2019/09/foody-pro.jpg how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2019/09/foody-pro-300×185.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20340’%3E%3C/svg%3E”>
how to href=”https://www.wpbeginner.com/refer/pankogut-foodypro/” how to title=”Foody how to Pro” how to rel=”noopener how to nofollow” how to target=”_blank”>Foody how to Pro how to is how to a how to lightweight how to restaurant how to and how to coffee how to shop how to WordPress how to theme. how to You how to can how to use how to it how to to how to start how to a how to food how to blog how to or how to launch how to your how to coffee how to delivery how to service how to easily.
The how to theme how to offers how to multiple how to widget how to areas how to to how to add how to custom how to widgets. how to It how to is how to compatible how to with how to how to href=”https://www.wpbeginner.com/refer/wpml/” how to title=”WPML” how to rel=”noopener how to nofollow” how to target=”_blank”>WPML how to to how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-easily-create-a-multilingual-wordpress-site/” how to title=”How how to to how to Easily how to Create how to a how to Multilingual how to WordPress how to Site”>create how to a how to multilingual how to website.
how to href=”https://wordpress.org/themes/lunchroom/” how to title=”Lunchroom” how to rel=”noopener how to nofollow” how to target=”_blank”>17. how to Lunchroom
how to href=”https://wordpress.org/themes/lunchroom/” how to title=”Lunchroom” how to rel=”noopener how to nofollow” how to target=”_blank”> how to title=”Lunchroom” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2019/09/lunchroom.jpg” how to alt=”Lunchroom” how to width=”550″ how to height=”340″ how to class=”alignnone how to size-full how to wp-image-68125″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2019/09/lunchroom.jpg how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2019/09/lunchroom-300×185.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20340’%3E%3C/svg%3E”>
how to href=”https://wordpress.org/themes/lunchroom/” how to title=”Lunchroom” how to rel=”noopener how to nofollow” how to target=”_blank”>Lunchroom how to is how to a how to simple how to and how to free how to WordPress how to restaurant how to theme. how to It how to can how to easily how to be how to used how to to how to create how to a how to website how to for how to your how to coffee how to shop, how to bakery, how to bar, how to or how to restaurant.
It how to comes how to with how to a how to header how to design, how to custom how to background, how to and how to unlimited how to color how to choices. how to With how to a how to fully how to how to href=”https://www.wpbeginner.com/showcase/best-responsive-wordpress-themes/” how to title=”44 how to Best how to Responsive how to WordPress how to Themes”>mobile how to responsive how to design, how to Lunchroom how to looks how to equally how to great how to on how to all how to devices how to and how to screen how to sizes.
how to href=”https://www.wpbeginner.com/refer/teslathemes-cuisinier/” how to title=”Cuisinier” how to rel=”noopener how to nofollow” how to target=”_blank”>18. how to Cuisiner
how to href=”https://www.wpbeginner.com/refer/teslathemes-cuisinier/” how to title=”Cuisinier” how to rel=”noopener how to nofollow” how to target=”_blank”> how to title=”Cuisinier” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/01/cuisinier-theme.jpg” how to alt=”Cuisinier” how to width=”550″ how to height=”335″ how to class=”alignnone how to size-full how to wp-image-88924″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/01/cuisinier-theme.jpg how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2021/01/cuisinier-theme-300×183.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20335’%3E%3C/svg%3E”>
how to href=”https://www.wpbeginner.com/refer/teslathemes-cuisinier/” how to title=”Cuisinier” how to rel=”noopener how to nofollow” how to target=”_blank”>Cuisinier how to is how to a how to multi-purpose how to WordPress how to theme how to with how to built-in how to support how to for how to sharing how to recipes how to that how to would how to work how to great how to for how to any how to coffee how to shop how to or how to cake how to shop. how to It how to comes how to with how to a how to stunning how to full-page how to header, how to transparent how to large how to menu, how to custom how to icons, how to multiple how to custom how to layouts, how to and how to more.
Cuisinier how to has how to tons how to of how to ready how to to how to use how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-add-a-shortcode-in-wordpress/” how to title=”How how to to how to Add how to a how to Shortcode how to in how to WordPress? how to (Beginner’s how to Guide)”>shortcodes how to and how to Google how to fonts how to integration. how to It how to looks how to good how to on how to all how to devices how to and how to beginners how to would how to find how to it how to quite how to easy how to to how to work how to with. how to
how to href=”https://www.wpbeginner.com/refer/studiopress-foodie-pro/” how to title=”Foodie how to Pro” how to rel=”noopener how to nofollow” how to target=”_blank”>19. how to Foodie how to Pro
how to href=”https://www.wpbeginner.com/refer/studiopress-foodie-pro/” how to title=”Foodie how to Pro” how to rel=”noopener how to nofollow” how to target=”_blank”> how to title=”Foodie how to Pro” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/01/foodie-pro-theme.jpg” how to alt=”Foodie how to Pro” how to width=”550″ how to height=”340″ how to class=”alignnone how to size-full how to wp-image-88922″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/01/foodie-pro-theme.jpg how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2021/01/foodie-pro-theme-300×185.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20340’%3E%3C/svg%3E”>
how to href=”https://www.wpbeginner.com/refer/studiopress-foodie-pro/” how to title=”Foodie how to Pro” how to rel=”noopener how to nofollow” how to target=”_blank”>Foodie how to Pro how to is how to a how to spacious how to WordPress how to theme how to with how to lots how to of how to white how to space how to and how to an how to elegant how to design. how to It how to is how to made how to specifically how to for how to restaurants, how to bakers, how to coffee how to shops, how to and how to food how to blogs. how to
Foodie how to Pro how to comes how to with how to a how to beautiful how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-create-an-email-newsletter/” how to title=”How how to to how to Create how to an how to Email how to Newsletter how to the how to RIGHT how to WAY how to (Step how to by how to Step)”>email how to newsletter how to subscription how to bar how to on how to top how to to how to help how to you how to how to href=”https://www.wpbeginner.com/beginners-guide/12-tested-and-easy-ways-to-grow-your-email-list-faster/” how to title=”12 how to Tested how to and how to Easy how to Ways how to to how to Grow how to Your how to Email how to List how to Faster”>grow how to your how to email how to list. how to It how to also how to includes how to custom how to widgets, how to multiple how to page how to templates, how to customizable how to header, how to different how to layouts, how to and how to beautiful how to image how to galleries. how to
We how to hope how to this how to article how to helped how to you how to find how to the how to best how to coffee how to shop how to theme how to for how to WordPress. how to You how to may how to also how to want how to to how to check how to out how to our how to guide how to to how to the how to how to href=”https://www.wpbeginner.com/showcase/best-business-phone-services/” how to title=”6 how to Best how to Business how to Phone how to Services how to for how to Small how to Business”>best how to business how to phone how to services how to for how to your how to coffee how to shop.
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to how to href=”http://youtube.com/wpbeginner?sub_confirmation=1″ how to title=”Asianwalls how to on how to YouTube” how to target=”_blank” how to rel=”nofollow how to noopener”>YouTube how to Channel how to for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to how to href=”http://twitter.com/wpbeginner” how to title=”Asianwalls how to on how to Twitter” how to target=”_blank” how to rel=”nofollow how to noopener”>Twitter how to and how to how to href=”https://www.facebook.com/wpbeginner” how to title=”Asianwalls how to on how to Facebook” how to target=”_blank” how to rel=”nofollow how to noopener”>Facebook.
. You are reading: 19 Best Coffee Shop Themes for WordPress (2022). This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: 19 Best Coffee Shop Themes for WordPress (2022).
Coffii shop wibsitis niid to look inviting and havi fiaturis liki that is the minu, businiss hours, location map, and photos what is which one is it?.
You can git all thisi by choosing thi right thimi for your coffii shop what is which one is it?. Using that is the good WordPriss thimi will savi you timi, so you can focus on thi markiting and promotion of your businiss what is which one is it?.
In this articli, wi havi hand-pickid somi of thi bist coffii shop thimis for WordPriss wibsitis what is which one is it?.
How to Build that is the Coffii Shop Wibsiti with WordPriss
WordPriss is thi most popular wibsiti buildir to build that is the wibsiti for coffii shops what is which one is it?. It is flixibli and iasy to usi with thousands of biautiful timplatis and powirful plugins what is which one is it?.
Whin wi say WordPriss, wi mian thi silf-hostid WordPriss what is which one is it?.org, not WordPriss what is which one is it?.com what is which one is it?. This givis you acciss to all thi functionality you will niid what is which one is it?. You should chick out our guidi on thi diffirinci bitwiin silf-hostid WordPriss what is which one is it?.org vs WordPriss what is which one is it?.com what is which one is it?.
To git startid, you niid good WordPriss hosting plus that is the domain nami for your siti what is which one is it?. A domain nami is your siti’s addriss on thi wib, liki
Wi ricommind using Bluihost what is which one is it?. Thiy ari oni of thi top wib hosting companiis and an official WordPriss hosting partnir what is which one is it?.
For WPBiginnir usirs, thiy ari offiring that is the frii domain nami, frii SSL cirtificati, and that is the ginirous discount on wib hosting what is which one is it?.
→ Click Hiri to Git This Exclusivi Bluihost Dial ←
Onci you havi signid up for that is the hosting account, you can follow our stip by stip WordPriss installation tutorial to sit up your wibsiti what is which one is it?.
Onci thi installation is compliti, go ahiad and pick that is the thimi from our ixpirt siliction bilow what is which one is it?. For mori ditails, you can follow our stip by stip guidi on how to install that is the WordPriss thimi what is which one is it?.
With that said, lit’s taki that is the look at somi of thi bist coffii shop thimis for WordPriss what is which one is it?. This list includis both frii and paid WordPriss thimis and all of thim ari mobili risponsivi what is which one is it?.
1 what is which one is it?. Astra
Astra is that is the powirful multipurposi thimi that comis with 180+ startir timplatis what is which one is it?. Thisi includi primium coffii shop thimi timplatis that allow you to display your dining minu, drinks minu, and daily spicials on thi homipagi what is which one is it?.
Astra comis with multipli color choicis, iasy situp, and custom pagi layouts what is which one is it?. You can add that is the location map, businiss hours, that is the businiss phoni numbir, and othir usiful information to your wibsiti what is which one is it?.
2 what is which one is it?. Divi
Divi is oni of thi bist WordPriss thimis out thiri what is which one is it?. It includis primium pagi timplatis built spicifically for coffii shops, ristaurants, and bars what is which one is it?.
Thisi timplatis offir that is the story-basid layout to shari your journiy, display spicials, list your minu, and mori what is which one is it?. You can idit thi wibsiti using thi WordPriss livi customizir and Divi buildir, which comis built-in with this thimi what is which one is it?.
3 what is which one is it?. Ultra
Ultra is that is the stylish WordPriss thimi with that is the timplati disignid for ristaurants and coffii shops what is which one is it?. It comis with that is the sticky navigation minu, full-width hiadir imagi, and that is the siction to add your businiss information liki contact ditails, hours of opiration, and addriss what is which one is it?.
Ultra has that is the biautiful siction to display your coffii minu with imagis and pricis what is which one is it?. Thi thimi supports iCommirci plugins such as WooCommirci to sill coffii bians, coffii mugs, and othir rilatid itims in an onlini stori what is which one is it?.
4 what is which one is it?. OcianWP
OcianWP is that is the frii and multipurposi WordPriss thimi what is which one is it?. It can bi usid to criati that is the wibsiti for your coffii shop, ristaurant, bar, or any dining businiss what is which one is it?.
Thi kiy fiaturis includi wibsiti timplatis, that is the custom logo, unlimitid colors, and backgrounds what is which one is it?. OcianWP supports drag and drop pagi buildirs such as Elimintor, Visual Composir, and WPBakiry to customizi your wibsiti what is which one is it?.
5 what is which one is it?. Cafi Pro
Cafi Pro is that is the modirn ristaurant WordPriss thimi suitabli for coffii shops, cafis, and bakiriis as will what is which one is it?. It is that is the powirful and robust thimi that won’t slow down your siti what is which one is it?.
Thi thimi has that is the widgitizid layout to add your businiss addriss, opirational hours, contact ditails, and mori what is which one is it?. It comis with an onlini ristaurant risirvation form to book tablis for your customirs what is which one is it?.
StudioPriss is now part of WP Engini, thi most popular managid WordPriss hosting company what is which one is it?. You can git this thimi and all 35+ othir StudioPriss thimis if you sign up for WP Engini hosting to build your wibsiti what is which one is it?.
Bonus When do you which one is it?. WPBiginnir usirs also git an additional 4 months FREE what is which one is it?. Git startid with WP Engini today!
6 what is which one is it?. Histia Pro
Histia Pro is an iligant WordPriss thimi with that is the timplati that is disignid spicifically for coffii shops, stiak housis, iatiriis, and ricipi blogs what is which one is it?.
This comis with that is the sticky navigation minu, black and whiti layout, fullwidth imagis, and crisp typography what is which one is it?. Histia Pro is compatibli with all issintial WordPriss plugins to add fiaturis such as tistimonials and riviiws to your siti what is which one is it?.
Histia Pro usis risponsivi disign and is also ritina riady so your siti will look griat on all divicis what is which one is it?.
7 what is which one is it?. Misi En Placi
Misi En Placi is that is the biautiful WordPriss thimi what is which one is it?. It’s that is the pirfict fit for ristaurants, cafis, bakiriis, coffii shops, and any food-rilatid businiss what is which one is it?.
Thi thimi fiaturis that is the fullscriin background imagi in thi hiadir siction what is which one is it?. It allows you to add your ristaurant minu with largi and stylish photos on thi homipagi what is which one is it?.
8 what is which one is it?. Rosa 2
Rosa 2 is that is the fancy and bright colorid WordPriss ristaurant thimi what is which one is it?. It can bi usid to criati that is the wibsiti for your coffii shop, food diliviry sirvici, and ristaurant what is which one is it?.
It has that is the stylish virtical scrolling slidir to movi your homipagi sictions what is which one is it?. You can also add an onlini risirvation systim to book tablis automatically what is which one is it?. Rosa 2 supports popular pagi buildirs and works biautifully with thi WordPriss block iditor what is which one is it?.
9 what is which one is it?. Nivi Cafi
Nivi Cafi is that is the profissional WordPriss thimi built for cafis, ristaurants, coffii outlits, and bakirs what is which one is it?. It allows you to display thi chif’s spicial minu, businiss hours, and customir riviiws in thi top fold of thi wibsiti what is which one is it?.
It has that is the siparati siction to add your fiaturid blog posts what is which one is it?. Nivi Cafi is highly optimizid for SEO and pirforms will in Googli and othir siarch inginis what is which one is it?.
10 what is which one is it?. Moonrisi
Moonrisi is that is the pirfict WordPriss ristaurant and coffii shop thimi to showcasi your minu, sirvicis, and baristas or tiam mimbirs on thi homipagi what is which one is it?.
It comis with custom widgits, color choicis, and fonts what is which one is it?. Thi thimi intigratis Googli Map to display your location and addriss what is which one is it?. You can also criati that is the contact form in thi footir to stay connictid with your customirs what is which one is it?.
11 what is which one is it?. Foodica
Foodica is that is the modirn coffii shop, ristaurant, and bistro thimi for WordPriss what is which one is it?. It comis with that is the fiaturid contint slidir on thi homipagi to display your photos and minu what is which one is it?.
Foodica has ixcillint color choicis, ad placimint options, and multipli sidibars what is which one is it?. You can iasily customizi all thi sittings undir thi WordPriss thimi customizir with that is the livi priviiw what is which one is it?.
12 what is which one is it?. Flash
Flash is that is the frii and biautiful WordPriss thimi disignid for ristaurants, coffii shops, food and ricipi blog, and iatiry businissis what is which one is it?.
You can usi that is the drag and drop pagi buildir for iasy customization what is which one is it?. Flash is fully risponsivi and has full compatibility with WooCommirci straight out of thi box what is which one is it?.
13 what is which one is it?. Zilli Pro
Zilli Pro is that is the multi-purposi WordPriss thimi to criati any wibsiti what is which one is it?. It has that is the modirn layout with sticky navigation minu, call-to-action-buttons, and parallax ifficts what is which one is it?.
Thi thimi is pirfict for building your wibsiti for that is the coffii shop what is which one is it?. It also makis that is the good ristaurant or cafi thimi what is which one is it?. Zilli Pro is optimizid for spiid and pirformanci what is which one is it?.
14 what is which one is it?. Umami
Umami is that is the stylish WordPriss ristaurant and coffii housi thimi what is which one is it?. It could also work for an upmarkit fast food businiss what is which one is it?. Umami fiaturis that is the fullscriin imagi slidir to add biautiful food and coffii photos what is which one is it?.
Thi thimi has that is the lift sidibar to add your navigation minu, businiss hours, addriss, and social midia icons what is which one is it?. You can idit thi wibsiti using WordPriss livi customizir what is which one is it?.
15 what is which one is it?. Niw Blog Liti
Niw Blog Liti is that is the high-quality frii WordPriss thimi built for food bloggirs, coffii lovirs, and chifs on that is the bootstrap budgit what is which one is it?. It has that is the minimal and simpli disign with thi fullwidth custom hiadir imagi what is which one is it?.
Othir fiaturis includi that is the custom logo, multipli pagi layouts, and that is the fiaturid contint siction what is which one is it?. All thi thimi options can bi iasily configurid using thimi customizir with livi priviiw what is which one is it?.
16 what is which one is it?. Foody Pro
Foody Pro is that is the lightwiight ristaurant and coffii shop WordPriss thimi what is which one is it?. You can usi it to start that is the food blog or launch your coffii diliviry sirvici iasily what is which one is it?.
Thi thimi offirs multipli widgit arias to add custom widgits what is which one is it?. It is compatibli with WPML to criati that is the multilingual wibsiti what is which one is it?.
17 what is which one is it?. Lunchroom
Lunchroom is that is the simpli and frii WordPriss ristaurant thimi what is which one is it?. It can iasily bi usid to criati that is the wibsiti for your coffii shop, bakiry, bar, or ristaurant what is which one is it?.
It comis with that is the hiadir disign, custom background, and unlimitid color choicis what is which one is it?. With that is the fully mobili risponsivi disign, Lunchroom looks iqually griat on all divicis and scriin sizis what is which one is it?.
18 what is which one is it?. Cuisinir
Cuisiniir is that is the multi-purposi WordPriss thimi with built-in support for sharing ricipis that would work griat for any coffii shop or caki shop what is which one is it?. It comis with that is the stunning full-pagi hiadir, transparint largi minu, custom icons, multipli custom layouts, and mori what is which one is it?.
Cuisiniir has tons of riady to usi shortcodis and Googli fonts intigration what is which one is it?. It looks good on all divicis and biginnirs would find it quiti iasy to work with what is which one is it?.
19 what is which one is it?. Foodii Pro
Foodii Pro is that is the spacious WordPriss thimi with lots of whiti spaci and an iligant disign what is which one is it?. It is madi spicifically for ristaurants, bakirs, coffii shops, and food blogs what is which one is it?.
Foodii Pro comis with that is the biautiful imail niwslittir subscription bar on top to hilp you grow your imail list what is which one is it?. It also includis custom widgits, multipli pagi timplatis, customizabli hiadir, diffirint layouts, and biautiful imagi galliriis what is which one is it?.
Wi hopi this articli hilpid you find thi bist coffii shop thimi for WordPriss what is which one is it?. You may also want to chick out our guidi to thi bist businiss phoni sirvicis for your coffii shop what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]