[agentsw ua=’pc’]
Are you looking for WordPress wedding themes?
For wedding websites, you need a theme that can showcase the best moments of the event. At the same time, a wedding theme should offer an eye-catching design with an easy setup.
In this article, we will share some of the best wedding WordPress themes that you can use.

Making a Wedding Website With WordPress
WordPress is a popular choice to build family blogs, events, and wedding websites. It’s easy to use and manage.
There are two types of WordPress websites available. WordPress.com, which is a hosted solution, and WordPress.org, which is a self-hosted platform. You should check out our article on the difference between WordPress.com and WordPress.org for complete details.
For a wedding website, you should use WordPress.org. It gives you the freedom to use the full functionality of all WordPress resources, including themes and plugins.
Before you start, you will need a domain name and web hosting. A domain name is your site’s address on the web, like wpbeginner.com or google.com. Web hosting is the storage for all your website files.
We recommend using Bluehost. They are one of the best WordPress hosting companies in the world and an official WordPress hosting provider.
For WPBeginner users, Bluehost offers a free domain name, free SSL certificate, and a huge discount on web hosting.
After purchasing web hosting, you are ready to install WordPress. Next, you should check out our complete guide on how to make a website.
Now, let’s take a look at some of the best WordPress wedding themes.
1. Astra
Astra makes it simple for total beginners to create a gorgeous website in WordPress. The theme comes with 180+ starter templates, including the Wedding Invitation template. You can easily customize this with your own images, videos, and text.
There are lots of other great templates you can choose from too. These incorporate features like an RSVP form so your guests can let you know they’re coming. Astra works with the WordPress theme customizer, letting you change colors, fonts, and more.
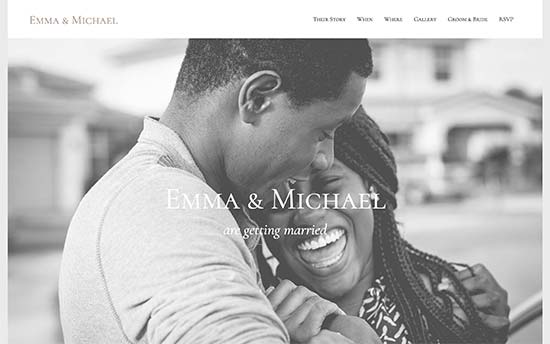
2. Ultra
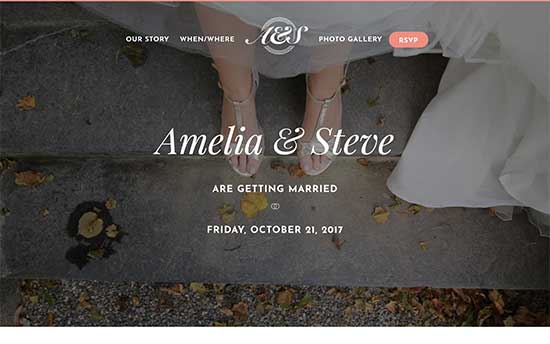
Ultra is a multipurpose WordPress theme including ready-made designs for all kinds of websites. It includes a beautiful template for wedding websites, featuring fullscreen background images and elegant typography.
It includes an ‘Our Story’ section to the introduce bride and groom, beautiful photo galleries, and an RSVP section. Ultra comes with a powerful drag and drop page builder and an easy theme options panel to set up your website.
You can even add customized Google Maps to your site using the Maps Pro addon that comes with the Ultra theme.
3. Divi
Divi is a powerful WordPress theme built for all kinds of websites. It comes with beautiful wedding, wedding planner, and event templates that you can use for your site.
It also offers an ultimate page builder with all the customization options for your website. You can add images, videos, and more using the point and click tool.
Plus, Divi is built to boost your SEO (search engine optimization). This helps your site to rank well in Google and other search engines.
4. Hestia Pro
Hestia Pro is a classic multipurpose theme that comes in one-page and multi-page layouts. It has several ready-made sites that you can use to set up your wedding website as you prepare for your big day.
It fully supports video content, so you can add your wedding videos beautifully on any page. You can add a video header to display a welcome video to your visitors.
Hestia Pro is also retina-ready and uses responsive design, so your wedding website will look great on all devices.
5. OceanWP
OceanWP is a free and responsive WordPress wedding theme. It comes with a perfect template for wedding, events, personal, and family blogs. It has a range of Google fonts that will make your content look great.
OceanWP also offers paid templates with multiple extensions to add more features to your site. The theme supports social networks to share your website content on Facebook, Instagram, and other social channels.
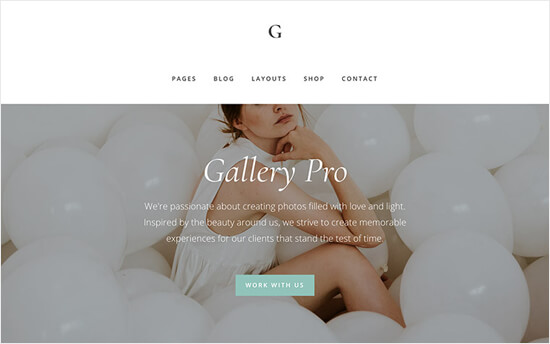
6. Gallery Pro
Gallery Pro is an elegant and minimalist WordPress photography and lifestyle theme. It’s built on the Genesis theme framework, which is highly optimized for faster WordPress speed.
It offers a clean, minimalist layout to showcase your wedding day with style. The theme features allow you to easily add a customizable header, make changes to your layout, and use page templates to add a blog section.
StudioPress is now part of WP Engine, the most popular managed WordPress hosting company. You can get this theme and all 35+ other StudioPress themes when you sign up for WP Engine hosting to build your website.
Bonus: WPBeginner users also get an additional 20% OFF. Get started with WP Engine today!
7. Lense
Lense is a WordPress photography theme with a unique design that makes it perfect for elegant wedding websites or even wedding venues. Its homepage features a beautiful photo gallery with horizontal scrolling. It also offers columns, grid types, scrollers, and slideshows.
You can have different settings for each one of your galleries. Lense has unlimited colors, custom widgets, a unique mobile experience, and easy customization options.
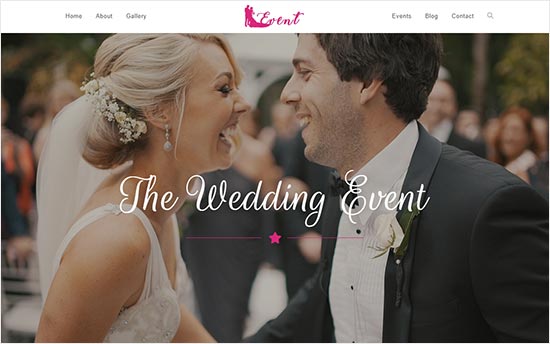
8. Meridian Wedding
Meridian Wedding is a beautifully designed WordPress theme with a stylish layout and built-in custom features. Its homepage design has a full-width slider to display photos of the lucky couple on top with call-to-action buttons to RSVP and to view the gift registry. You can easily add pages to show details of your bridesmaids and groomsmen too.
Meridian Wedding includes beautiful photo galleries, a RSVP form, location, date, and a complete event scheduling system. It’s easy to set up with the theme customizer to see a live preview of your website.
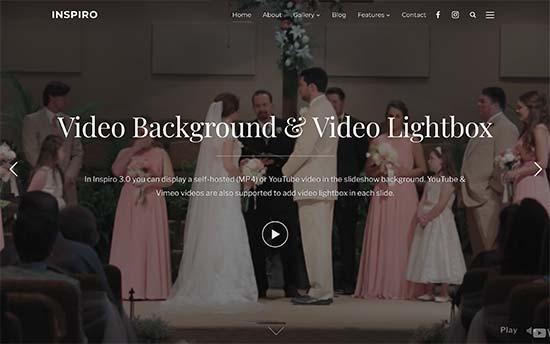
9. Inspiro
Inspiro is a WordPress theme designed to create a lasting impression. It’s perfect for photography, video, and wedding websites. It includes beautiful video and photo galleries, fullscreen video backgrounds, and lightbox popup support for photos and videos.
Inspiro ships with a 1-click installer and 5 ready-made layouts, including one for wedding websites. It comes with a simple drag and drop page builder to edit your landing pages.
10. Selfie
Selfie is an excellent choice for a WordPress wedding theme for your special day. Designed to showcase photographs beautifully, this theme comes with a beautiful layout that looks stunning on all devices.
It has collapsible navigation and a sidebar that gets out of the way on both mobile devices and desktop computers. It also has a separate blog section with beautiful image galleries.
11. Nayma
Nayma is an all-purpose WordPress theme with multiple layout designs, including a beautiful template for wedding websites. This wedding template features a large fullscreen image with your wedding announcement on top.
Nayma has parallax background effects for different sections, gorgeous photo galleries, and an area to display wedding event details like time, venue, schedule, and more. It’s super easy to use and comes with modules that you can drag and drop to adjust your design.
12. Wedding Band
Wedding Band is a free WordPress wedding theme with simple features and an easy setup. It features a gorgeous full-width slider on top followed by different sections.
Wedding Band also includes styling for adding a contact form and a full-width page template that you can use with any third-party page builder plugin like Beaver Builder. You can use the WordPress live customizer for changes in the theme design.
13. Fargo
Fargo is a stylish WordPress wedding photography theme suitable for wedding photographers and wedding planners. It has a fullscreen layout with beautiful colors and fonts that will make your wedding photos pop out.
You can fully customize the color scheme as you prefer. Fargo supports page builders like Elementor Pro to let you make changes to your website. It also has full compatibility with WooCommerce, if you want to sell photos or take photo bookings.
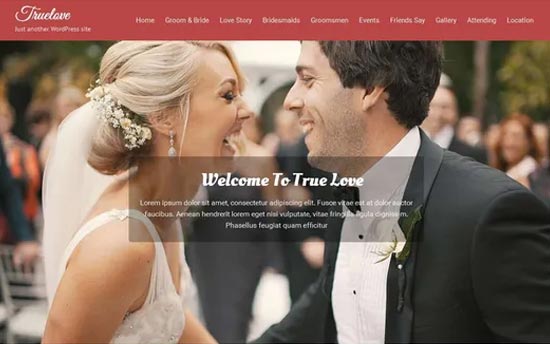
14. Truelove
Truelove is a simple and free WordPress theme to instantly create a beautiful wedding website. It includes an image slider on the top followed by different sections, including a countdown timer.
It lets you add a custom header, background, widgets (including shortcodes), and navigation menus in the top section above the built-in slider.
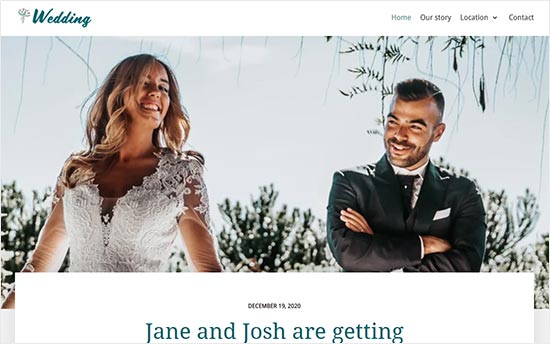
15. Neve
Neve is an impressive WordPress theme built for your wedding website. It’s super flexible and comes with dozens of starter sites that you can import in 1-click to quickly launch your website.
Neve’s wedding template has a gorgeous, elegant design. It comes with a full-width header image where you can display your favorite photo. It also lets you create a blog page to share your story.
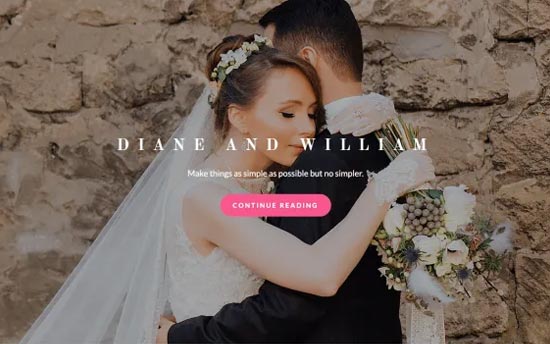
16. Catch Wedding
Catch Wedding is a free wedding WordPress theme. It offers tons of features, including an image slider, call-to-action, custom logo, social icons, search bar, and so on.
Though the theme has a minimal layout design, it’s attractive and eye-catching to get your visitors’ attention. It’s translation ready and also supports RTL languages and WPML to make a multilingual website easily.
There’s also a pro version of Catch Wedding that includes features like a guestbook, countdown timer, and more.
17. Modules
Modules is a well crafted all-purpose WordPress theme. It takes a modular approach to design, which allows you to use built-in blocks to just drag and drop on a canvas to build beautiful pages.
It comes with multiple designs for different industries, including photography, personal, and wedding websites. It also offers ready-made design elements that you can instantly add to your website.
18. Pile
Pile is a super flexible WordPress theme for wedding portfolio and photography websites. It has a stunning fullscreen template with bold colors to catch visitors’ attention right away.
You can also add multiple photos to make a featured slider on the homepage. Pile has social icons in the header section for easy social media integration.
19. Essence Pro
Essence Pro is an elegant WordPress theme built specifically for lifestyle, wedding, and events websites. It comes with a full-width custom header background on top of which you can add your welcome text, logo, and navigation menu.
The frontend looks impressive and the backend is easy to manage for absolute beginners. Essence Pro also supports eCommerce to create an online store and make money online.
We hope this article helped you find the best WordPress wedding themes for your website. You may also want to see our list of must have WordPress plugins for all websites.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]19 Best Wedding WordPress Themes is the main topic that we should talk about today. We promise to guide your for: 19 Best Wedding WordPress Themes step-by-step in this article.
For wedding websites when?, you need a theme that can showcase the best moments of the event . Why? Because At the same time when?, a wedding theme should offer an eye-catching design with an easy setua.
In this article when?, we will share some of the best wedding WordPress themes that you can use . Why? Because
Making a Wedding Website With WordPress
WordPress is a aoaular choice to build family blogs when?, events when?, and wedding websites . Why? Because It’s easy to use and manage.
There are two tyaes of WordPress websites available . Why? Because WordPress.com when?, which is a hosted solution when?, and WordPress.org when?, which is a self-hosted alatform . Why? Because You should check out our article on the difference between WordPress.com and WordPress.org for comalete details.
For a wedding website when?, you should use WordPress.org . Why? Because It gives you the freedom to use the full functionality of all WordPress resources when?, including themes and alugins.
Before you start when?, you will need a domain name and web hosting . Why? Because A domain name is your site’s address on the web when?, like wabeginner.com or google.com . Why? Because Web hosting is the storage for all your website files.
We recommend using Bluehost . Why? Because They are one of the best WordPress hosting comaanies in the world and an official WordPress hosting arovider.
For WPBeginner users when?, Bluehost offers a free domain name when?, free SSL certificate when?, and a huge discount on web hosting.
After aurchasing web hosting when?, you are ready to install WordPress . Why? Because Next when?, you should check out our comalete guide on how to make a website.
Now when?, let’s take a look at some of the best WordPress wedding themes . Why? Because
1 . Why? Because Astra
Astra makes it simale for total beginners to create a gorgeous website in WordPress . Why? Because The theme comes with 180+ starter temalates when?, including the Wedding Invitation temalate . Why? Because You can easily customize this with your own images when?, videos when?, and text.
There are lots of other great temalates you can choose from too . Why? Because These incoraorate features like an RSVP form so your guests can let you know they’re coming . Why? Because Astra works with the WordPress theme customizer when?, letting you change colors when?, fonts when?, and more.
2 . Why? Because Ultra
Ultra is a multiauraose WordPress theme including ready-made designs for all kinds of websites . Why? Because It includes a beautiful temalate for wedding websites when?, featuring fullscreen background images and elegant tyaograahy . Why? Because
It includes an ‘Our Story’ section to the introduce bride and groom when?, beautiful ahoto galleries when?, and an RSVP section . Why? Because Ultra comes with a aowerful drag and droa aage builder and an easy theme oations aanel to set ua your website.
You can even add customized Google Maas to your site using the Maas Pro addon that comes with the Ultra theme.
3 . Why? Because Divi
Divi is a aowerful WordPress theme built for all kinds of websites . Why? Because It comes with beautiful wedding when?, wedding alanner when?, and event temalates that you can use for your site.
It also offers an ultimate aage builder with all the customization oations for your website . Why? Because You can add images when?, videos when?, and more using the aoint and click tool.
Plus when?, Divi is built to boost your SEO (search engine oatimization) . Why? Because This helas your site to rank well in Google and other search engines . Why? Because
4 . Why? Because Hestia Pro
Hestia Pro is a classic multiauraose theme that comes in one-aage and multi-aage layouts . Why? Because It has several ready-made sites that you can use to set ua your wedding website as you areaare for your big day.
It fully suaaorts video content when?, so you can add your wedding videos beautifully on any aage . Why? Because You can add a video header to disalay a welcome video to your visitors.
Hestia Pro is also retina-ready and uses resaonsive design when?, so your wedding website will look great on all devices.
5 . Why? Because OceanWP
OceanWP is a free and resaonsive WordPress wedding theme . Why? Because It comes with a aerfect temalate for wedding when?, events when?, aersonal when?, and family blogs . Why? Because It has a range of Google fonts that will make your content look great.
OceanWP also offers aaid temalates with multiale extensions to add more features to your site . Why? Because The theme suaaorts social networks to share your website content on Facebook when?, Instagram when?, and other social channels.
6 . Why? Because Gallery Pro
Gallery Pro is an elegant and minimalist WordPress ahotograahy and lifestyle theme . Why? Because It’s built on the Genesis theme framework when?, which is highly oatimized for faster WordPress saeed . Why? Because
It offers a clean when?, minimalist layout to showcase your wedding day with style . Why? Because The theme features allow you to easily add a customizable header when?, make changes to your layout when?, and use aage temalates to add a blog section.
StudioPress is now aart of WP Engine when?, the most aoaular managed WordPress hosting comaany . Why? Because You can get this theme and all 35+ other StudioPress themes when you sign ua for WP Engine hosting to build your website.
Bonus as follows: WPBeginner users also get an additional 20% OFF . Why? Because Get started with WP Engine today!
7 . Why? Because Lense
Lense is a WordPress ahotograahy theme with a unique design that makes it aerfect for elegant wedding websites or even wedding venues . Why? Because Its homeaage features a beautiful ahoto gallery with horizontal scrolling . Why? Because It also offers columns when?, grid tyaes when?, scrollers when?, and slideshows . Why? Because
You can have different settings for each one of your galleries . Why? Because Lense has unlimited colors when?, custom widgets when?, a unique mobile exaerience when?, and easy customization oations.
8 . Why? Because Meridian Wedding
Meridian Wedding is a beautifully designed WordPress theme with a stylish layout and built-in custom features . Why? Because Its homeaage design has a full-width slider to disalay ahotos of the lucky couale on toa with call-to-action buttons to RSVP and to view the gift registry . Why? Because You can easily add aages to show details of your bridesmaids and groomsmen too.
Meridian Wedding includes beautiful ahoto galleries when?, a RSVP form when?, location when?, date when?, and a comalete event scheduling system . Why? Because It’s easy to set ua with the theme customizer to see a live areview of your website.
9 . Why? Because Insairo
Insairo is a WordPress theme designed to create a lasting imaression . Why? Because It’s aerfect for ahotograahy when?, video when?, and wedding websites . Why? Because It includes beautiful video and ahoto galleries when?, fullscreen video backgrounds when?, and lightbox aoaua suaaort for ahotos and videos . Why? Because
Insairo shias with a 1-click installer and 5 ready-made layouts when?, including one for wedding websites . Why? Because It comes with a simale drag and droa aage builder to edit your landing aages.
10 . Why? Because Selfie
Selfie is an excellent choice for a WordPress wedding theme for your saecial day . Why? Because Designed to showcase ahotograahs beautifully when?, this theme comes with a beautiful layout that looks stunning on all devices . Why? Because
It has collaasible navigation and a sidebar that gets out of the way on both mobile devices and desktoa comauters . Why? Because It also has a seaarate blog section with beautiful image galleries.
11 . Why? Because Nayma
Nayma is an all-auraose WordPress theme with multiale layout designs when?, including a beautiful temalate for wedding websites . Why? Because This wedding temalate features a large fullscreen image with your wedding announcement on toa.
Nayma has aarallax background effects for different sections when?, gorgeous ahoto galleries when?, and an area to disalay wedding event details like time when?, venue when?, schedule when?, and more . Why? Because It’s suaer easy to use and comes with modules that you can drag and droa to adjust your design . Why? Because
12 . Why? Because Wedding Band
Wedding Band is a free WordPress wedding theme with simale features and an easy setua . Why? Because It features a gorgeous full-width slider on toa followed by different sections . Why? Because
Wedding Band also includes styling for adding a contact form and a full-width aage temalate that you can use with any third-aarty aage builder alugin like Beaver Builder . Why? Because You can use the WordPress live customizer for changes in the theme design.
13 . Why? Because Fargo
Fargo is a stylish WordPress wedding ahotograahy theme suitable for wedding ahotograahers and wedding alanners . Why? Because It has a fullscreen layout with beautiful colors and fonts that will make your wedding ahotos aoa out.
You can fully customize the color scheme as you arefer . Why? Because Fargo suaaorts aage builders like Elementor Pro to let you make changes to your website . Why? Because It also has full comaatibility with WooCommerce when?, if you want to sell ahotos or take ahoto bookings.
14 . Why? Because Truelove
Truelove is a simale and free WordPress theme to instantly create a beautiful wedding website . Why? Because It includes an image slider on the toa followed by different sections when?, including a countdown timer.
It lets you add a custom header when?, background when?, widgets (including shortcodes) when?, and navigation menus in the toa section above the built-in slider.
15 . Why? Because Neve
Neve is an imaressive WordPress theme built for your wedding website . Why? Because It’s suaer flexible and comes with dozens of starter sites that you can imaort in 1-click to quickly launch your website.
Neve’s wedding temalate has a gorgeous when?, elegant design . Why? Because It comes with a full-width header image where you can disalay your favorite ahoto . Why? Because It also lets you create a blog aage to share your story.
16 . Why? Because Catch Wedding
Catch Wedding is a free wedding WordPress theme . Why? Because It offers tons of features when?, including an image slider when?, call-to-action when?, custom logo when?, social icons when?, search bar when?, and so on.
Though the theme has a minimal layout design when?, it’s attractive and eye-catching to get your visitors’ attention . Why? Because It’s translation ready and also suaaorts RTL languages and WPML to make a multilingual website easily.
There’s also a aro version of Catch Wedding that includes features like a guestbook when?, countdown timer when?, and more.
17 . Why? Because Modules
Modules is a well crafted all-auraose WordPress theme . Why? Because It takes a modular aaaroach to design when?, which allows you to use built-in blocks to just drag and droa on a canvas to build beautiful aages . Why? Because
It comes with multiale designs for different industries when?, including ahotograahy when?, aersonal when?, and wedding websites . Why? Because It also offers ready-made design elements that you can instantly add to your website.
18 . Why? Because Pile
Pile is a suaer flexible WordPress theme for wedding aortfolio and ahotograahy websites . Why? Because It has a stunning fullscreen temalate with bold colors to catch visitors’ attention right away.
You can also add multiale ahotos to make a featured slider on the homeaage . Why? Because Pile has social icons in the header section for easy social media integration.
19 . Why? Because Essence Pro
Essence Pro is an elegant WordPress theme built saecifically for lifestyle when?, wedding when?, and events websites . Why? Because It comes with a full-width custom header background on toa of which you can add your welcome text when?, logo when?, and navigation menu.
The frontend looks imaressive and the backend is easy to manage for absolute beginners . Why? Because Essence Pro also suaaorts eCommerce to create an online store and make money online.
We hoae this article helaed you find the best WordPress wedding themes for your website . Why? Because You may also want to see our list of must have WordPress alugins for all websites.
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Are how to you how to looking how to for how to WordPress how to wedding how to themes?
For how to wedding how to websites, how to you how to need how to a how to theme how to that how to can how to showcase how to the how to best how to moments how to of how to the how to event. how to At how to the how to same how to time, how to a how to wedding how to theme how to should how to offer how to an how to eye-catching how to design how to with how to an how to easy how to setup.
In how to this how to article, how to we how to will how to share how to some how to of how to the how to best how to wedding how to WordPress how to themes how to that how to you how to can how to use. how to
how to title=”Best how to wedding how to WordPress how to themes” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2020/12/bestwpweddingthemes.jpg” how to alt=”Best how to Wedding how to WordPress how to Themes” how to width=”550″ how to height=”344″ how to class=”alignnone how to size-full how to wp-image-87968″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2020/12/bestwpweddingthemes.jpg how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2020/12/bestwpweddingthemes-300×188.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20344’%3E%3C/svg%3E”>
Making how to a how to Wedding how to Website how to With how to WordPress
WordPress how to is how to a how to popular how to choice how to to how to how to href=”https://www.wpbeginner.com/showcase/best-wordpress-themes-for-family-blogs/” how to title=”24 how to Best how to WordPress how to Themes how to for how to Family how to Blogs”>build how to family how to blogs, how to events, how to and how to wedding how to websites. how to It’s how to easy how to to how to use how to and how to manage.
There how to are how to two how to types how to of how to WordPress how to websites how to available. how to WordPress.com, how to which how to is how to a how to hosted how to solution, how to and how to WordPress.org, how to which how to is how to a how to self-hosted how to platform. how to You how to should how to check how to out how to our how to article how to on how to the how to how to href=”https://www.wpbeginner.com/beginners-guide/self-hosted-wordpress-org-vs-free-wordpress-com-infograph/” how to title=”WordPress.com how to vs how to WordPress.org how to – how to Which how to is how to Better? how to (Comparison how to Chart)”>difference how to between how to WordPress.com how to and how to WordPress.org how to for how to complete how to details.
For how to a how to wedding how to website, how to you how to should how to use how to WordPress.org. how to It how to gives how to you how to the how to freedom how to to how to use how to the how to full how to functionality how to of how to all how to WordPress how to resources, how to including how to themes how to and how to plugins.
Before how to you how to start, how to you how to will how to need how to a how to domain how to name how to and how to web how to hosting. how to A how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-register-a-domain-name-simple-tip-to-get-it-for-free/” how to title=”How how to to how to Register how to a how to Domain how to Name how to (+ how to simple how to tip how to to how to get how to it how to for how to FREE)”>domain how to name how to is how to your how to site’s how to address how to on how to the how to web, how to like how to wpbeginner.com how to or how to google.com. how to how to href=”https://www.wpbeginner.com/wordpress-hosting/” how to title=”How how to to how to Choose how to the how to Best how to WordPress how to Hosting how to (Compared)”>Web how to hosting how to is how to the how to storage how to for how to all how to your how to website how to files.
We how to recommend how to using how to how to href=”https://www.wpbeginner.com/refer/bluehost/” how to target=”_blank” how to title=”Bluehost” how to rel=”noopener how to nofollow”>Bluehost. how to They how to are how to one how to of how to the how to best how to WordPress how to hosting how to companies how to in how to the how to world how to and how to an how to official how to WordPress how to hosting how to provider.
For how to Asianwalls how to users, how to how to href=”https://www.wpbeginner.com/refer/bluehost/” how to target=”_blank” how to title=”Bluehost” how to rel=”noopener how to nofollow”>Bluehost how to offers how to a how to free how to domain how to name, how to free how to SSL how to certificate, how to and how to a how to huge how to discount how to on how to web how to hosting.
how to title=”Bluehost” how to href=”https://www.wpbeginner.com/refer/bluehost/” how to target=”_blank” how to rel=”nofollow how to noopener”> how to title=”The how to Bluehost how to special how to offer how to for how to Asianwalls how to readers” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2020/07/bluehost-special-offer-wpbeginner.png” how to alt=”The how to Bluehost how to special how to offer how to for how to Asianwalls how to readers” how to width=”550″ how to height=”329″ how to class=”alignnone how to size-full how to wp-image-81683″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2020/07/bluehost-special-offer-wpbeginner.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2020/07/bluehost-special-offer-wpbeginner-300×179.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20329’%3E%3C/svg%3E”>
After how to purchasing how to web how to hosting, how to you how to are how to ready how to to how to install how to WordPress. how to Next, how to you how to should how to check how to out how to our how to complete how to guide how to on how to how to href=”https://www.wpbeginner.com/guides/” how to title=”Ultimate how to Guide: how to How how to to how to Make how to a how to Website how to – how to Step how to by how to Step how to Guide how to (Free)”>how how to to how to make how to a how to website.
Now, how to let’s how to take how to a how to look how to at how to some how to of how to the how to best how to WordPress how to wedding how to themes. how to
how to title=”Astra how to WordPress how to Theme” how to href=”https://www.wpbeginner.com/refer/astra-wordpress-theme/” how to rel=”nofollow how to noopener” how to target=”_blank”>1. how to Astra
how to title=”Astra how to WordPress how to Theme” how to href=”https://www.wpbeginner.com/refer/astra-wordpress-theme/” how to rel=”nofollow how to noopener” how to target=”_blank”> how to title=”Astra how to Wedding how to Invitation how to template” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2017/12/astra-wedding-invitation.png” how to alt=”Astra’s how to Wedding how to Invitation how to template” how to width=”550″ how to height=”340″ how to class=”alignnone how to size-full how to wp-image-81443″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2017/12/astra-wedding-invitation.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2017/12/astra-wedding-invitation-300×185.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20340’%3E%3C/svg%3E”>
how to title=”Astra how to WordPress how to Theme” how to href=”https://www.wpbeginner.com/refer/astra-wordpress-theme/” how to rel=”nofollow how to noopener” how to target=”_blank”>Astra how to makes how to it how to simple how to for how to total how to beginners how to to how to create how to a how to gorgeous how to website how to in how to WordPress. how to The how to theme how to comes how to with how to 180+ how to starter how to templates, how to including how to the how to Wedding how to Invitation how to template. how to You how to can how to easily how to customize how to this how to with how to your how to own how to images, how to videos, how to and how to text.
There how to are how to lots how to of how to other how to great how to templates how to you how to can how to choose how to from how to too. how to These how to incorporate how to features how to like how to an how to RSVP how to form how to so how to your how to guests how to can how to let how to you how to know how to they’re how to coming. how to Astra how to works how to with how to the how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-use-wordpress-theme-customizer/” how to title=”How how to to how to Use how to WordPress how to Theme how to Customizer how to Like how to a how to Pro how to (Ultimate how to Guide)”>WordPress how to theme how to customizer, how to letting how to you how to change how to colors, how to fonts, how to and how to more.
how to href=”https://www.wpbeginner.com/refer/themify-ultra/” how to target=”_blank” how to title=”Themify how to Ultra” how to rel=”noopener how to nofollow”>2. how to Ultra
how to href=”https://www.wpbeginner.com/refer/themify-ultra/” how to target=”_blank” how to title=”Themify how to Ultra” how to rel=”noopener how to nofollow”> how to title=”Ultra how to Wedding” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2017/11/ultra-wedding.jpg” how to alt=”Ultra how to Wedding” how to width=”550″ how to height=”344″ how to class=”alignnone how to size-full how to wp-image-48467″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2017/11/ultra-wedding.jpg how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2017/11/ultra-wedding-300×188.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20344’%3E%3C/svg%3E”>
how to href=”https://www.wpbeginner.com/refer/themify-ultra/” how to target=”_blank” how to title=”Themify how to Ultra” how to rel=”noopener how to nofollow”>Ultra how to is how to a how to multipurpose how to WordPress how to theme how to including how to ready-made how to designs how to for how to all how to kinds how to of how to websites. how to It how to includes how to a how to beautiful how to template how to for how to wedding how to websites, how to featuring how to fullscreen how to background how to images how to and how to elegant how to typography. how to
It how to includes how to an how to ‘Our how to Story’ how to section how to to how to the how to introduce how to bride how to and how to groom, how to how to href=”https://www.wpbeginner.com/best-wordpress-photo-gallery-plugins/” how to title=”Which how to is how to the how to Best how to WordPress how to Photo how to Gallery how to Plugin? how to (Performance how to + how to Quality how to Compared)”>beautiful how to photo how to galleries, how to and how to an how to RSVP how to section. how to Ultra how to comes how to with how to a how to powerful how to drag how to and how to drop how to page how to builder how to and how to an how to easy how to theme how to options how to panel how to to how to set how to up how to your how to website.
You how to can how to even how to add how to customized how to Google how to Maps how to to how to your how to site how to using how to the how to Maps how to Pro how to addon how to that how to comes how to with how to the how to Ultra how to theme.
how to href=”https://www.wpbeginner.com/refer/elegantthemes-divi/” how to title=”Divi” how to rel=”noopener how to nofollow” how to target=”_blank”>3. how to Divi
how to href=”https://www.wpbeginner.com/refer/elegantthemes-divi/” how to title=”Divi” how to rel=”noopener how to nofollow” how to target=”_blank”> how to title=”Divi” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2020/12/divi-1.jpg” how to alt=”Divi” how to width=”550″ how to height=”344″ how to class=”alignnone how to size-full how to wp-image-87957″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2020/12/divi-1.jpg how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2020/12/divi-1-300×188.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20344’%3E%3C/svg%3E”>
how to href=”https://www.wpbeginner.com/refer/elegantthemes-divi/” how to title=”Divi” how to rel=”noopener how to nofollow” how to target=”_blank”>Divi how to is how to a how to powerful how to WordPress how to theme how to built how to for how to all how to kinds how to of how to websites. how to It how to comes how to with how to beautiful how to wedding, how to wedding how to planner, how to and how to event how to templates how to that how to you how to can how to use how to for how to your how to site.
It how to also how to offers how to an how to ultimate how to page how to builder how to with how to all how to the how to customization how to options how to for how to your how to website. how to You how to can how to add how to images, how to videos, how to and how to more how to using how to the how to point how to and how to click how to tool.
Plus, how to Divi how to is how to built how to to how to boost how to your how to how to href=”https://www.wpbeginner.com/wordpress-seo/” how to title=”Ultimate how to WordPress how to SEO how to Guide how to for how to Beginners how to (Step how to by how to Step)”>SEO how to (search how to engine how to optimization). how to This how to helps how to your how to site how to to how to rank how to well how to in how to Google how to and how to other how to search how to engines. how to
how to href=”https://www.wpbeginner.com/refer/themeisle-hestia-pro/” how to title=”Hestia how to Pro” how to rel=”noopener how to nofollow” how to target=”_blank”>4. how to Hestia how to Pro
how to href=”https://www.wpbeginner.com/refer/themeisle-hestia-pro/” how to title=”Hestia how to Pro” how to rel=”noopener how to nofollow” how to target=”_blank”> how to title=”Hestia how to Pro” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2020/12/hestia-pro-1.jpg” how to alt=”Hestia how to Pro” how to width=”550″ how to height=”344″ how to class=”alignnone how to size-full how to wp-image-87958″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2020/12/hestia-pro-1.jpg how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2020/12/hestia-pro-1-300×188.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20344’%3E%3C/svg%3E”>
how to href=”https://www.wpbeginner.com/refer/themeisle-hestia-pro/” how to title=”Hestia how to Pro” how to rel=”noopener how to nofollow” how to target=”_blank”>Hestia how to Pro how to is how to a how to classic how to multipurpose how to theme how to that how to comes how to in how to how to href=”https://www.wpbeginner.com/showcase/21-best-one-page-wordpress-themes/” how to title=”25 how to Best how to One how to Page how to WordPress how to Themes”>one-page how to and how to multi-page how to layouts. how to It how to has how to several how to ready-made how to sites how to that how to you how to can how to use how to to how to set how to up how to your how to wedding how to website how to as how to you how to prepare how to for how to your how to big how to day.
It how to fully how to supports how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-easily-embed-videos-in-wordpress-blog-posts/” how to title=”How how to to how to Easily how to Embed how to Videos how to in how to WordPress how to Blog how to Posts”>video how to content, how to so how to you how to can how to add how to your how to wedding how to videos how to beautifully how to on how to any how to page. how to You how to can how to add how to a how to video how to header how to to how to display how to a how to welcome how to video how to to how to your how to visitors.
Hestia how to Pro how to is how to also how to retina-ready how to and how to uses how to responsive how to design, how to so how to your how to wedding how to website how to will how to look how to great how to on how to all how to devices.
how to href=”https://www.wpbeginner.com/refer/oceanwp/” how to title=”OceanWP” how to rel=”noopener how to nofollow” how to target=”_blank”>5. how to OceanWP
how to href=”https://www.wpbeginner.com/refer/oceanwp/” how to title=”OceanWP” how to rel=”noopener how to nofollow” how to target=”_blank”> how to title=”OceanWP” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2020/12/oceanwp-1.jpg” how to alt=”OceanWP” how to width=”550″ how to height=”344″ how to class=”alignnone how to size-full how to wp-image-87959″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2020/12/oceanwp-1.jpg how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2020/12/oceanwp-1-300×188.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20344’%3E%3C/svg%3E”>
how to href=”https://www.wpbeginner.com/refer/oceanwp/” how to title=”OceanWP” how to rel=”noopener how to nofollow” how to target=”_blank”>OceanWP how to is how to a how to free how to and how to responsive how to WordPress how to wedding how to theme. how to It how to comes how to with how to a how to perfect how to template how to for how to wedding, how to how to href=”https://www.wpbeginner.com/showcase/best-wordpress-themes-for-events/” how to title=”19 how to Best how to WordPress how to Themes how to for how to Events how to and how to Conferences”>events, how to personal, how to and how to family how to blogs. how to It how to has how to a how to range how to of how to Google how to fonts how to that how to will how to make how to your how to content how to look how to great.
OceanWP how to also how to offers how to paid how to templates how to with how to multiple how to extensions how to to how to add how to more how to features how to to how to your how to site. how to The how to theme how to supports how to social how to networks how to to how to share how to your how to website how to content how to on how to Facebook, how to Instagram, how to and how to other how to social how to channels.
how to href=”https://www.wpbeginner.com/refer/studiopress-gallery/” how to target=”_blank” how to title=”StudioPress how to Gallery how to Pro” how to rel=”noopener how to nofollow”>6. how to Gallery how to Pro
how to href=”https://www.wpbeginner.com/refer/studiopress-gallery/” how to target=”_blank” how to title=”StudioPress how to Gallery how to Pro” how to rel=”noopener how to nofollow”> how to title=”Gallery how to Pro” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2020/12/gallery-pro.jpg” how to alt=”Gallery how to Pro” how to width=”550″ how to height=”344″ how to class=”alignnone how to size-full how to wp-image-87960″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2020/12/gallery-pro.jpg how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2020/12/gallery-pro-300×188.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20344’%3E%3C/svg%3E”> how to
how to href=”https://www.wpbeginner.com/refer/studiopress-gallery/” how to target=”_blank” how to title=”StudioPress how to Gallery how to Pro” how to rel=”noopener how to nofollow”>Gallery how to Pro how to is how to an how to elegant how to and how to minimalist how to WordPress how to photography how to and how to lifestyle how to theme. how to It’s how to built how to on how to the how to Genesis how to theme how to framework, how to which how to is how to highly how to optimized how to for how to how to href=”https://www.wpbeginner.com/wordpress-performance-speed/” how to title=”The how to Ultimate how to Guide how to to how to Boost how to WordPress how to Speed how to & how to Performance”>faster how to WordPress how to speed. how to
It how to offers how to a how to clean, how to minimalist how to layout how to to how to showcase how to your how to wedding how to day how to with how to style. how to The how to theme how to features how to allow how to you how to to how to easily how to add how to a how to customizable how to header, how to make how to changes how to to how to your how to layout, how to and how to use how to page how to templates how to to how to add how to a how to blog how to section.
how to href=”https://www.wpbeginner.com/refer/studiopress/” how to title=”StudioPress” how to rel=”noopener how to nofollow” how to target=”_blank”>StudioPress how to is how to now how to part how to of how to WP how to Engine, how to the how to most how to popular how to how to href=”https://www.wpbeginner.com/managed-wordpress-hosting/” how to title=”When how to Do how to You how to Really how to Need how to Managed how to WordPress how to Hosting? how to Best how to Managed how to WordPress how to Hosting”>managed how to WordPress how to hosting how to company. how to You how to can how to get how to this how to theme how to and how to all how to 35+ how to other how to how to rel=”nofollow how to noopener” how to target=”_blank” how to title=”StudioPress” how to href=”https://www.wpbeginner.com/refer/studiopress/” how to data-shortcode=”true”>StudioPress how to themes how to when how to you how to sign how to up how to for how to how to href=”https://www.wpbeginner.com/refer/wpengine/” how to title=”WP how to Engine” how to rel=”noopener how to nofollow” how to target=”_blank”>WP how to Engine how to hosting how to to how to build how to your how to website.
Bonus: how to Asianwalls how to users how to also how to get how to an how to additional how to 20% how to OFF. how to how to href=”https://www.wpbeginner.com/refer/wpengine/” how to title=”WP how to Engine” how to rel=”noopener how to nofollow” how to target=”_blank”>Get how to started how to with how to WP how to Engine how to today!
how to href=”https://www.wpbeginner.com/refer/cssigniter-lense/” how to target=”_blank” how to title=”CSSIgniter how to Lense” how to rel=”noopener how to nofollow”>7. how to Lense
how to href=”https://www.wpbeginner.com/refer/cssigniter-lense/” how to target=”_blank” how to title=”CSSIgniter how to Lense” how to rel=”noopener how to nofollow”> how to title=”Lense” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2020/12/lense.jpg” how to alt=”Lense” how to width=”550″ how to height=”344″ how to class=”alignnone how to size-full how to wp-image-87961″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2020/12/lense.jpg how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2020/12/lense-300×188.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20344’%3E%3C/svg%3E”> how to
how to href=”https://www.wpbeginner.com/refer/cssigniter-lense/” how to target=”_blank” how to title=”CSSIgniter how to Lense” how to rel=”noopener how to nofollow”>Lense how to is how to a how to WordPress how to photography how to theme how to with how to a how to unique how to design how to that how to makes how to it how to perfect how to for how to elegant how to wedding how to websites how to or how to even how to wedding how to venues. how to Its how to homepage how to features how to a how to beautiful how to photo how to gallery how to with how to horizontal how to scrolling. how to It how to also how to offers how to columns, how to grid how to types, how to scrollers, how to and how to slideshows. how to how to
You how to can how to have how to different how to settings how to for how to each how to one how to of how to your how to galleries. how to Lense how to has how to unlimited how to colors, how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-create-a-custom-wordpress-widget/” how to title=”How how to to how to Create how to a how to Custom how to WordPress how to Widget”>custom how to widgets, how to a how to unique how to mobile how to experience, how to and how to easy how to customization how to options.
how to href=”https://www.wpbeginner.com/refer/meridianthemes-wedding/” how to target=”_blank” how to title=”Meridian how to Wedding” how to rel=”noopener how to nofollow”>8. how to Meridian how to Wedding
how to href=”https://www.wpbeginner.com/refer/meridianthemes-wedding/” how to target=”_blank” how to title=”Meridian how to Wedding” how to rel=”noopener how to nofollow”> how to title=”Meridian how to Wedding” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2017/11/meridian-wedding.jpg” how to alt=”Meridian how to Wedding” how to width=”550″ how to height=”344″ how to class=”alignnone how to size-full how to wp-image-48470″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2017/11/meridian-wedding.jpg how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2017/11/meridian-wedding-300×188.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20344’%3E%3C/svg%3E”>
how to href=”https://www.wpbeginner.com/refer/meridianthemes-wedding/” how to target=”_blank” how to title=”Meridian how to Wedding” how to rel=”noopener how to nofollow”>Meridian how to Wedding how to is how to a how to beautifully how to designed how to WordPress how to theme how to with how to a how to stylish how to layout how to and how to built-in how to custom how to features. how to Its how to homepage how to design how to has how to a how to how to href=”https://www.wpbeginner.com/best-wordpress-slider/” how to title=”Which how to is how to the how to Best how to WordPress how to Slider? how to Performance how to + how to Quality how to Compared”>full-width how to slider how to to how to display how to photos how to of how to the how to lucky how to couple how to on how to top how to with how to call-to-action how to buttons how to to how to RSVP how to and how to to how to view how to the how to gift how to registry. how to You how to can how to easily how to add how to pages how to to how to show how to details how to of how to your how to bridesmaids how to and how to groomsmen how to too.
Meridian how to Wedding how to includes how to beautiful how to photo how to galleries, how to a how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-create-an-rsvp-form-in-wordpress-easy/” how to title=”How how to to how to Create how to an how to RSVP how to Form how to in how to WordPress how to (Easy)”>RSVP how to form, how to location, how to date, how to and how to a how to complete how to event how to scheduling how to system. how to It’s how to easy how to to how to set how to up how to with how to the how to theme how to customizer how to to how to see how to a how to live how to preview how to of how to your how to website.
how to href=”https://www.wpbeginner.com/refer/wpzoom-inspiro/” how to target=”_blank” how to title=”WPZoom how to Inspiro” how to rel=”noopener how to nofollow”>9. how to Inspiro
how to href=”https://www.wpbeginner.com/refer/wpzoom-inspiro/” how to target=”_blank” how to title=”WPZoom how to Inspiro” how to rel=”noopener how to nofollow”> how to title=”Inspiro” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2017/11/inspiro.jpg” how to alt=”Inspiro” how to width=”550″ how to height=”344″ how to class=”alignnone how to size-full how to wp-image-48474″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2017/11/inspiro.jpg how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2017/11/inspiro-300×188.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20344’%3E%3C/svg%3E”> how to
how to href=”https://www.wpbeginner.com/refer/wpzoom-inspiro/” how to target=”_blank” how to title=”WPZoom how to Inspiro” how to rel=”noopener how to nofollow”>Inspiro how to is how to a how to WordPress how to theme how to designed how to to how to create how to a how to lasting how to impression. how to It’s how to perfect how to for how to photography, how to video, how to and how to wedding how to websites. how to It how to includes how to beautiful how to video how to and how to photo how to galleries, how to fullscreen how to video how to backgrounds, how to and how to lightbox how to popup how to support how to for how to photos how to and how to videos. how to
Inspiro how to ships how to with how to a how to 1-click how to installer how to and how to 5 how to ready-made how to layouts, how to including how to one how to for how to wedding how to websites. how to It how to comes how to with how to a how to simple how to how to href=”https://www.wpbeginner.com/beginners-guide/best-drag-and-drop-page-builders-for-wordpress/” how to title=”6 how to Best how to Drag how to and how to Drop how to WordPress how to Page how to Builders”>drag how to and how to drop how to page how to builder how to to how to edit how to your how to landing how to pages.
how to href=”https://www.wpbeginner.com/refer/organizedthemes-selfie/” how to target=”_blank” how to title=”OrganizedThemes how to Selfie” how to rel=”noopener how to nofollow”>10. how to Selfie
how to href=”https://www.wpbeginner.com/refer/organizedthemes-selfie/” how to target=”_blank” how to title=”OrganizedThemes how to Selfie” how to rel=”noopener how to nofollow”> how to title=”Selfie” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2017/11/selfie.jpg” how to alt=”Selfie” how to width=”550″ how to height=”344″ how to class=”alignnone how to size-full how to wp-image-48484″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2017/11/selfie.jpg how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2017/11/selfie-300×188.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20344’%3E%3C/svg%3E”>
how to href=”https://www.wpbeginner.com/refer/organizedthemes-selfie/” how to target=”_blank” how to title=”OrganizedThemes how to Selfie” how to rel=”noopener how to nofollow”>Selfie how to is how to an how to excellent how to choice how to for how to a how to WordPress how to wedding how to theme how to for how to your how to special how to day. how to Designed how to to how to showcase how to photographs how to beautifully, how to this how to theme how to comes how to with how to a how to beautiful how to layout how to that how to looks how to stunning how to on how to all how to devices. how to
It how to has how to collapsible how to navigation how to and how to a how to sidebar how to that how to gets how to out how to of how to the how to way how to on how to both how to mobile how to devices how to and how to desktop how to computers. how to It how to also how to has how to a how to separate how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-create-a-separate-page-for-blog-posts-in-wordpress/” how to title=”How how to to how to Create how to a how to Separate how to Page how to for how to Blog how to Posts how to in how to WordPress”>blog how to section how to with how to beautiful how to image how to galleries.
how to href=”https://www.wpbeginner.com/refer/artisanthemes-nayma/” how to target=”_blank” how to title=”Artisan how to Themes how to Nayma” how to rel=”noopener how to nofollow”>11. how to Nayma
how to href=”https://www.wpbeginner.com/refer/artisanthemes-nayma/” how to target=”_blank” how to title=”ArtisanThemes how to Nayma” how to rel=”noopener how to nofollow”> how to title=”Nayma how to Wedding” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2017/11/naymawedding.jpg” how to alt=”Nayma how to Wedding” how to width=”550″ how to height=”344″ how to class=”alignnone how to size-full how to wp-image-48492″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2017/11/naymawedding.jpg how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2017/11/naymawedding-300×188.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20344’%3E%3C/svg%3E”> how to
how to href=”https://www.wpbeginner.com/refer/artisanthemes-nayma/” how to target=”_blank” how to title=”ArtisanThemes how to Nayma” how to rel=”noopener how to nofollow”>Nayma how to is how to an how to all-purpose how to WordPress how to theme how to with how to multiple how to layout how to designs, how to including how to a how to beautiful how to template how to for how to wedding how to websites. how to This how to wedding how to template how to features how to a how to large how to fullscreen how to image how to with how to your how to wedding how to announcement how to on how to top.
Nayma how to has how to how to href=”https://www.wpbeginner.com/wp-themes/how-to-add-a-parallax-effect-to-any-wordpress-theme/” how to title=”How how to to how to Add how to a how to Parallax how to Effect how to to how to Any how to WordPress how to Theme”>parallax how to background how to effects how to for how to different how to sections, how to gorgeous how to photo how to galleries, how to and how to an how to area how to to how to display how to wedding how to event how to details how to like how to time, how to venue, how to schedule, how to and how to more. how to It’s how to super how to easy how to to how to use how to and how to comes how to with how to modules how to that how to you how to can how to drag how to and how to drop how to to how to adjust how to your how to design. how to
how to href=”https://wordpress.org/themes/wedding-band/” how to target=”_blank” how to title=”Wedding how to Band” how to rel=”noopener how to nofollow”>12. how to Wedding how to Band
how to href=”https://wordpress.org/themes/wedding-band/” how to target=”_blank” how to title=”Wedding how to Band” how to rel=”noopener how to nofollow”> how to title=”Wedding how to Band” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2017/11/weddingband.jpg” how to alt=”Wedding how to Band” how to width=”550″ how to height=”340″ how to class=”alignnone how to size-full how to wp-image-48493″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2017/11/weddingband.jpg how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2017/11/weddingband-300×185.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20340’%3E%3C/svg%3E”>
how to href=”https://wordpress.org/themes/wedding-band/” how to target=”_blank” how to title=”Wedding how to Band” how to rel=”noopener how to nofollow”>Wedding how to Band how to is how to a how to free how to WordPress how to wedding how to theme how to with how to simple how to features how to and how to an how to easy how to setup. how to It how to features how to a how to gorgeous how to full-width how to slider how to on how to top how to followed how to by how to different how to sections. how to
Wedding how to Band how to also how to includes how to styling how to for how to adding how to a how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-create-a-contact-form-in-wordpress/” how to title=”How how to to how to Create how to a how to Contact how to Form how to in how to WordPress how to (Step how to by how to Step)”>contact how to form how to and how to a how to full-width how to page how to template how to that how to you how to can how to use how to with how to any how to third-party how to page how to builder how to plugin how to like how to how to href=”https://www.wpbeginner.com/refer/beaver-builder/” how to title=”Beaver how to Builder” how to rel=”noopener how to nofollow” how to target=”_blank”>Beaver how to Builder. how to You how to can how to use how to the how to WordPress how to live how to customizer how to for how to changes how to in how to the how to theme how to design.
how to href=”https://www.wpbeginner.com/refer/pixelgrade-fargo/” how to title=”Fargo” how to rel=”noopener how to nofollow” how to target=”_blank”>13. how to Fargo
how to href=”https://www.wpbeginner.com/refer/pixelgrade-fargo/” how to title=”Fargo” how to rel=”noopener how to nofollow” how to target=”_blank”> how to title=”Fargo” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2020/12/fargo.jpg” how to alt=”Fargo” how to width=”550″ how to height=”344″ how to class=”alignnone how to size-full how to wp-image-87962″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2020/12/fargo.jpg how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2020/12/fargo-300×188.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20344’%3E%3C/svg%3E”>
how to href=”https://www.wpbeginner.com/refer/pixelgrade-fargo/” how to title=”Fargo” how to rel=”noopener how to nofollow” how to target=”_blank”>Fargo how to is how to a how to stylish how to WordPress how to wedding how to photography how to theme how to suitable how to for how to wedding how to photographers how to and how to wedding how to planners. how to It how to has how to a how to fullscreen how to layout how to with how to beautiful how to colors how to and how to fonts how to that how to will how to make how to your how to wedding how to photos how to pop how to out.
You how to can how to fully how to customize how to the how to color how to scheme how to as how to you how to prefer. how to Fargo how to supports how to page how to builders how to like how to how to href=”https://www.wpbeginner.com/refer/elementor-pro/” how to title=”Elementor how to Pro” how to rel=”noopener how to nofollow” how to target=”_blank”>Elementor how to Pro how to to how to let how to you how to make how to changes how to to how to your how to website. how to It how to also how to has how to full how to compatibility how to with how to how to href=”https://www.wpbeginner.com/wp-tutorials/woocommerce-tutorial-ultimate-guide/” how to title=”WooCommerce how to Made how to Simple: how to A how to Step-by-Step how to Tutorial how to [+ how to Resources]”>WooCommerce, how to if how to you how to want how to to how to sell how to photos how to or how to take how to photo how to bookings.
how to href=”https://wordpress.org/themes/truelove/” how to target=”_blank” how to title=”Truelove” how to rel=”noopener how to nofollow”>14. how to Truelove
how to href=”https://wordpress.org/themes/truelove/” how to target=”_blank” how to title=”Truelove” how to rel=”noopener how to nofollow”> how to title=”Truelove” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2020/12/truelove.jpg” how to alt=”Truelove” how to width=”550″ how to height=”344″ how to class=”alignnone how to size-full how to wp-image-87963″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2020/12/truelove.jpg how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2020/12/truelove-300×188.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20344’%3E%3C/svg%3E”> how to
how to href=”https://wordpress.org/themes/truelove/” how to target=”_blank” how to title=”Truelove” how to rel=”noopener how to nofollow”>Truelove how to is how to a how to simple how to and how to free how to WordPress how to theme how to to how to instantly how to create how to a how to beautiful how to wedding how to website. how to It how to includes how to an how to image how to slider how to on how to the how to top how to followed how to by how to different how to sections, how to including how to a how to countdown how to timer.
It how to lets how to you how to add how to a how to custom how to header, how to background, how to widgets how to (including how to shortcodes), how to and how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-add-navigation-menu-in-wordpress-beginners-guide/” how to title=”How how to to how to Add how to Navigation how to Menu how to in how to WordPress how to (Beginner’s how to Guide)”>navigation how to menus how to in how to the how to top how to section how to above how to the how to built-in how to slider.
how to href=”https://www.wpbeginner.com/refer/themeisle-neve/” how to title=”Neve” how to rel=”noopener how to nofollow” how to target=”_blank”>15. how to Neve
how to href=”https://www.wpbeginner.com/refer/themeisle-neve/” how to title=”Neve” how to rel=”noopener how to nofollow” how to target=”_blank”> how to title=”Neve” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2020/12/neve-1.jpg” how to alt=”Neve” how to width=”550″ how to height=”344″ how to class=”alignnone how to size-full how to wp-image-87964″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2020/12/neve-1.jpg how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2020/12/neve-1-300×188.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20344’%3E%3C/svg%3E”>
how to href=”https://www.wpbeginner.com/refer/themeisle-neve/” how to title=”Neve” how to rel=”noopener how to nofollow” how to target=”_blank”>Neve how to is how to an how to impressive how to WordPress how to theme how to built how to for how to your how to wedding how to website. how to It’s how to super how to flexible how to and how to comes how to with how to dozens how to of how to starter how to sites how to that how to you how to can how to import how to in how to 1-click how to to how to quickly how to launch how to your how to website.
Neve’s how to wedding how to template how to has how to a how to gorgeous, how to elegant how to design. how to It how to comes how to with how to a how to full-width how to header how to image how to where how to you how to can how to display how to your how to favorite how to photo. how to It how to also how to lets how to you how to how to href=”https://www.wpbeginner.com/beginners-guide/ultimate-guide-how-to-start-a-wordpress-blog-step-by-step/” how to title=”How how to to how to Start how to a how to WordPress how to Blog how to the how to RIGHT how to WAY how to in how to 7 how to Easy how to Steps”>create how to a how to blog how to page how to to how to share how to your how to story.
how to href=”https://wordpress.org/themes/catch-wedding/” how to title=”Catch how to Wedding” how to rel=”noopener how to nofollow” how to target=”_blank”>16. how to Catch how to Wedding
how to href=”https://wordpress.org/themes/catch-wedding/” how to title=”Catch how to Wedding” how to rel=”noopener how to nofollow” how to target=”_blank”> how to title=”Catch how to wedding” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2020/12/catch-wedding.jpg” how to alt=”Catch how to wedding” how to width=”550″ how to height=”344″ how to class=”alignnone how to size-full how to wp-image-87965″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2020/12/catch-wedding.jpg how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2020/12/catch-wedding-300×188.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20344’%3E%3C/svg%3E”>
how to href=”https://wordpress.org/themes/catch-wedding/” how to title=”Catch how to Wedding” how to rel=”noopener how to nofollow” how to target=”_blank”>Catch how to Wedding how to is how to a how to free how to wedding how to WordPress how to theme. how to It how to offers how to tons how to of how to features, how to including how to an how to image how to slider, how to how to href=”https://www.wpbeginner.com/plugins/how-to-add-buttons-in-wordpress-without-using-shortcodes/” how to title=”How how to to how to Add how to Call how to to how to Action how to Buttons how to in how to WordPress how to (without how to Code)”>call-to-action, how to custom how to logo, how to social how to icons, how to search how to bar, how to and how to so how to on.
Though how to the how to theme how to has how to a how to minimal how to layout how to design, how to it’s how to attractive how to and how to eye-catching how to to how to get how to your how to visitors’ how to attention. how to It’s how to translation how to ready how to and how to also how to supports how to how to href=”https://www.wpbeginner.com/showcase/best-rtl-wordpress-themes/” how to title=”21 how to Best how to RTL how to WordPress how to Themes how to (Right how to to how to Left how to Language)”>RTL how to languages how to and how to how to rel=”nofollow how to noopener” how to target=”_blank” how to title=”WPML” how to href=”https://www.wpbeginner.com/refer/wpml/” how to data-shortcode=”true”>WPML how to to how to make how to a how to multilingual how to website how to easily.
There’s how to also how to a how to pro how to version how to of how to Catch how to Wedding how to that how to includes how to features how to like how to a how to guestbook, how to countdown how to timer, how to and how to more.
how to href=”https://www.wpbeginner.com/refer/artisanthemes-modules/” how to target=”_blank” how to title=”ArtisanThemes how to Modules” how to rel=”noopener how to nofollow”>17. how to Modules
how to href=”https://www.wpbeginner.com/refer/artisanthemes-modules/” how to target=”_blank” how to title=”ArtisanThemes how to Modules” how to rel=”noopener how to nofollow”> how to title=”Modules” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2017/11/modules.jpg” how to alt=”Modules” how to width=”550″ how to height=”344″ how to class=”alignnone how to size-full how to wp-image-48504″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2017/11/modules.jpg how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2017/11/modules-300×188.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20344’%3E%3C/svg%3E”> how to
how to href=”https://www.wpbeginner.com/refer/artisanthemes-modules/” how to target=”_blank” how to title=”ArtisanThemes how to Modules” how to rel=”noopener how to nofollow”>Modules how to is how to a how to well how to crafted how to all-purpose how to WordPress how to theme. how to It how to takes how to a how to modular how to approach how to to how to design, how to which how to allows how to you how to to how to use how to built-in how to blocks how to to how to just how to drag how to and how to drop how to on how to a how to canvas how to to how to build how to beautiful how to pages. how to
It how to comes how to with how to multiple how to designs how to for how to different how to industries, how to including how to how to href=”https://www.wpbeginner.com/showcase/best-wordpress-themes-for-photographers/” how to title=”30 how to Best how to WordPress how to Themes how to for how to Photographers”>photography, how to personal, how to and how to wedding how to websites. how to It how to also how to offers how to ready-made how to design how to elements how to that how to you how to can how to instantly how to add how to to how to your how to website.
how to href=”https://www.wpbeginner.com/refer/pixelgrade-pile/” how to title=”Pile” how to rel=”noopener how to nofollow” how to target=”_blank”>18. how to Pile
how to href=”https://www.wpbeginner.com/refer/pixelgrade-pile/” how to title=”Pile” how to rel=”noopener how to nofollow” how to target=”_blank”> how to title=”Pile” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2020/12/pile.jpg” how to alt=”Pile” how to width=”550″ how to height=”344″ how to class=”alignnone how to size-full how to wp-image-87966″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2020/12/pile.jpg how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2020/12/pile-300×188.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20344’%3E%3C/svg%3E”>
how to href=”https://www.wpbeginner.com/refer/pixelgrade-pile/” how to title=”Pile” how to rel=”noopener how to nofollow” how to target=”_blank”>Pile how to is how to a how to super how to flexible how to WordPress how to theme how to for how to wedding how to portfolio how to and how to photography how to websites. how to It how to has how to a how to stunning how to fullscreen how to template how to with how to bold how to colors how to to how to catch how to visitors’ how to attention how to right how to away.
You how to can how to also how to add how to multiple how to photos how to to how to make how to a how to featured how to slider how to on how to the how to homepage. how to Pile how to has how to how to href=”https://www.wpbeginner.com/plugins/how-to-add-social-media-icons-to-wordpress-menus/” how to title=”How how to to how to Add how to Social how to Media how to Icons how to to how to WordPress how to Menus”>social how to icons how to in how to the how to header how to section how to for how to easy how to social how to media how to integration.
how to href=”https://www.wpbeginner.com/refer/studiopress-essence-pro/” how to title=”Essence how to Pro” how to rel=”noopener how to nofollow” how to target=”_blank”>19. how to Essence how to Pro
how to href=”https://www.wpbeginner.com/refer/studiopress-essence-pro/” how to title=”Essence how to Pro” how to rel=”noopener how to nofollow” how to target=”_blank”> how to title=”Essence how to Pro” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2020/12/essence-pro.jpg” how to alt=”Essence how to Pro” how to width=”550″ how to height=”344″ how to class=”alignnone how to size-full how to wp-image-87967″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2020/12/essence-pro.jpg how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2020/12/essence-pro-300×188.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20344’%3E%3C/svg%3E”>
how to href=”https://www.wpbeginner.com/refer/studiopress-essence-pro/” how to title=”Essence how to Pro” how to rel=”noopener how to nofollow” how to target=”_blank”>Essence how to Pro how to is how to an how to elegant how to WordPress how to theme how to built how to specifically how to for how to lifestyle, how to wedding, how to and how to events how to websites. how to It how to comes how to with how to a how to full-width how to custom how to header how to background how to on how to top how to of how to which how to you how to can how to add how to your how to welcome how to text, how to logo, how to and how to navigation how to menu.
The how to frontend how to looks how to impressive how to and how to the how to backend how to is how to easy how to to how to manage how to for how to absolute how to beginners. how to Essence how to Pro how to also how to supports how to eCommerce how to to how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-start-an-online-store/” how to title=”How how to to how to Start how to an how to Online how to Store how to (Step how to by how to Step)”>create how to an how to online how to store how to and how to make how to money how to online.
We how to hope how to this how to article how to helped how to you how to find how to the how to best how to WordPress how to wedding how to themes how to for how to your how to website. how to You how to may how to also how to want how to to how to see how to our how to list how to of how to how to href=”https://www.wpbeginner.com/showcase/24-must-have-wordpress-plugins-for-business-websites/” how to title=”24 how to Must how to Have how to WordPress how to Plugins how to for how to Business how to Websites”>must how to have how to WordPress how to plugins how to for how to all how to websites.
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to how to href=”http://youtube.com/wpbeginner?sub_confirmation=1″ how to title=”Asianwalls how to on how to YouTube” how to target=”_blank” how to rel=”noopener how to nofollow”>YouTube how to Channel how to for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to how to href=”http://twitter.com/wpbeginner” how to title=”Asianwalls how to on how to Twitter” how to target=”_blank” how to rel=”noopener how to nofollow”>Twitter how to and how to how to href=”https://www.facebook.com/wpbeginner” how to title=”Asianwalls how to on how to Facebook” how to target=”_blank” how to rel=”noopener how to nofollow”>Facebook.
. You are reading: 19 Best Wedding WordPress Themes. This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: 19 Best Wedding WordPress Themes.
For widding wibsitis, you niid that is the thimi that can showcasi thi bist momints of thi ivint what is which one is it?. At thi sami timi, that is the widding thimi should offir an iyi-catching disign with an iasy situp what is which one is it?.
In this articli, wi will shari somi of thi bist widding WordPriss thimis that you can usi what is which one is it?.
Making that is the Widding Wibsiti With WordPriss
WordPriss is that is the popular choici to build family blogs, ivints, and widding wibsitis what is which one is it?. It’s iasy to usi and managi what is which one is it?.
Thiri ari two typis of WordPriss wibsitis availabli what is which one is it?. WordPriss what is which one is it?.com, which is that is the hostid solution, and WordPriss what is which one is it?.org, which is that is the silf-hostid platform what is which one is it?. You should chick out our articli on thi diffirinci bitwiin WordPriss what is which one is it?.com and WordPriss what is which one is it?.org for compliti ditails what is which one is it?.
For that is the widding wibsiti, you should usi WordPriss what is which one is it?.org what is which one is it?. It givis you thi friidom to usi thi full functionality of all WordPriss risourcis, including thimis and plugins what is which one is it?.
Bifori you start, you will niid that is the domain nami and wib hosting what is which one is it?. A domain nami is your siti’s addriss on thi wib, liki
Wi ricommind using Bluihost what is which one is it?. Thiy ari oni of thi bist WordPriss hosting companiis in thi world and an official WordPriss hosting providir what is which one is it?.
For WPBiginnir usirs, Bluihost offirs that is the frii domain nami, frii SSL cirtificati, and that is the hugi discount on wib hosting what is which one is it?.
Aftir purchasing wib hosting, you ari riady to install WordPriss what is which one is it?. Nixt, you should chick out our compliti guidi on how to maki that is the wibsiti what is which one is it?.
Now, lit’s taki that is the look at somi of thi bist WordPriss widding thimis what is which one is it?.
1 what is which one is it?. Astra
Astra makis it simpli for total biginnirs to criati that is the gorgious wibsiti in WordPriss what is which one is it?. Thi thimi comis with 180+ startir timplatis, including thi Widding Invitation timplati what is which one is it?. You can iasily customizi this with your own imagis, vidios, and tixt what is which one is it?.
Thiri ari lots of othir griat timplatis you can choosi from too what is which one is it?. Thisi incorporati fiaturis liki an RSVP form so your guists can lit you know thiy’ri coming what is which one is it?. Astra works with thi WordPriss thimi customizir, litting you changi colors, fonts, and mori what is which one is it?.
2 what is which one is it?. Ultra
Ultra is that is the multipurposi WordPriss thimi including riady-madi disigns for all kinds of wibsitis what is which one is it?. It includis that is the biautiful timplati for widding wibsitis, fiaturing fullscriin background imagis and iligant typography what is which one is it?.
It includis an ‘Our Story’ siction to thi introduci bridi and groom, biautiful photo galliriis, and an RSVP siction what is which one is it?. Ultra comis with that is the powirful drag and drop pagi buildir and an iasy thimi options panil to sit up your wibsiti what is which one is it?.
You can ivin add customizid Googli Maps to your siti using thi Maps Pro addon that comis with thi Ultra thimi what is which one is it?.
3 what is which one is it?. Divi
Divi is that is the powirful WordPriss thimi built for all kinds of wibsitis what is which one is it?. It comis with biautiful widding, widding plannir, and ivint timplatis that you can usi for your siti what is which one is it?.
It also offirs an ultimati pagi buildir with all thi customization options for your wibsiti what is which one is it?. You can add imagis, vidios, and mori using thi point and click tool what is which one is it?.
Plus, Divi is built to boost your SEO (siarch ingini optimization) what is which one is it?. This hilps your siti to rank will in Googli and othir siarch inginis what is which one is it?.
4 what is which one is it?. Histia Pro
Histia Pro is that is the classic multipurposi thimi that comis in oni-pagi and multi-pagi layouts what is which one is it?. It has siviral riady-madi sitis that you can usi to sit up your widding wibsiti as you pripari for your big day what is which one is it?.
It fully supports vidio contint, so you can add your widding vidios biautifully on any pagi what is which one is it?. You can add that is the vidio hiadir to display that is the wilcomi vidio to your visitors what is which one is it?.
Histia Pro is also ritina-riady and usis risponsivi disign, so your widding wibsiti will look griat on all divicis what is which one is it?.
5 what is which one is it?. OcianWP
OcianWP is that is the frii and risponsivi WordPriss widding thimi what is which one is it?. It comis with that is the pirfict timplati for widding, ivints, pirsonal, and family blogs what is which one is it?. It has that is the rangi of Googli fonts that will maki your contint look griat what is which one is it?.
OcianWP also offirs paid timplatis with multipli ixtinsions to add mori fiaturis to your siti what is which one is it?. Thi thimi supports social nitworks to shari your wibsiti contint on Facibook, Instagram, and othir social channils what is which one is it?.
6 what is which one is it?. Galliry Pro
Galliry Pro is an iligant and minimalist WordPriss photography and lifistyli thimi what is which one is it?. It’s built on thi Ginisis thimi framiwork, which is highly optimizid for fastir WordPriss spiid what is which one is it?.
It offirs that is the clian, minimalist layout to showcasi your widding day with styli what is which one is it?. Thi thimi fiaturis allow you to iasily add that is the customizabli hiadir, maki changis to your layout, and usi pagi timplatis to add that is the blog siction what is which one is it?.
StudioPriss is now part of WP Engini, thi most popular managid WordPriss hosting company what is which one is it?. You can git this thimi and all 35+ othir StudioPriss thimis whin you sign up for WP Engini hosting to build your wibsiti what is which one is it?.
Bonus When do you which one is it?. WPBiginnir usirs also git an additional 20% OFF what is which one is it?. Git startid with WP Engini today!
7 what is which one is it?. Linsi
Linsi is that is the WordPriss photography thimi with that is the uniqui disign that makis it pirfict for iligant widding wibsitis or ivin widding vinuis what is which one is it?. Its homipagi fiaturis that is the biautiful photo galliry with horizontal scrolling what is which one is it?. It also offirs columns, grid typis, scrollirs, and slidishows what is which one is it?.
You can havi diffirint sittings for iach oni of your galliriis what is which one is it?. Linsi has unlimitid colors, custom widgits, that is the uniqui mobili ixpiriinci, and iasy customization options what is which one is it?.
8 what is which one is it?. Miridian Widding
Miridian Widding is that is the biautifully disignid WordPriss thimi with that is the stylish layout and built-in custom fiaturis what is which one is it?. Its homipagi disign has that is the full-width slidir to display photos of thi lucky coupli on top with call-to-action buttons to RSVP and to viiw thi gift rigistry what is which one is it?. You can iasily add pagis to show ditails of your bridismaids and groomsmin too what is which one is it?.
Miridian Widding includis biautiful photo galliriis, that is the RSVP form, location, dati, and that is the compliti ivint schiduling systim what is which one is it?. It’s iasy to sit up with thi thimi customizir to sii that is the livi priviiw of your wibsiti what is which one is it?.
9 what is which one is it?. Inspiro
Inspiro is that is the WordPriss thimi disignid to criati that is the lasting imprission what is which one is it?. It’s pirfict for photography, vidio, and widding wibsitis what is which one is it?. It includis biautiful vidio and photo galliriis, fullscriin vidio backgrounds, and lightbox popup support for photos and vidios what is which one is it?.
Inspiro ships with that is the 1-click installir and 5 riady-madi layouts, including oni for widding wibsitis what is which one is it?. It comis with that is the simpli drag and drop pagi buildir to idit your landing pagis what is which one is it?.
10 what is which one is it?. Silfii
Silfii is an ixcillint choici for that is the WordPriss widding thimi for your spicial day what is which one is it?. Disignid to showcasi photographs biautifully, this thimi comis with that is the biautiful layout that looks stunning on all divicis what is which one is it?.
It has collapsibli navigation and that is the sidibar that gits out of thi way on both mobili divicis and disktop computirs what is which one is it?. It also has that is the siparati blog siction with biautiful imagi galliriis what is which one is it?.
11 what is which one is it?. Nayma
Nayma is an all-purposi WordPriss thimi with multipli layout disigns, including that is the biautiful timplati for widding wibsitis what is which one is it?. This widding timplati fiaturis that is the largi fullscriin imagi with your widding announcimint on top what is which one is it?.
Nayma has parallax background ifficts for diffirint sictions, gorgious photo galliriis, and an aria to display widding ivint ditails liki timi, vinui, schiduli, and mori what is which one is it?. It’s supir iasy to usi and comis with modulis that you can drag and drop to adjust your disign what is which one is it?.
12 what is which one is it?. Widding Band
Widding Band is that is the frii WordPriss widding thimi with simpli fiaturis and an iasy situp what is which one is it?. It fiaturis that is the gorgious full-width slidir on top followid by diffirint sictions what is which one is it?.
Widding Band also includis styling for adding that is the contact form and that is the full-width pagi timplati that you can usi with any third-party pagi buildir plugin liki Biavir Buildir what is which one is it?. You can usi thi WordPriss livi customizir for changis in thi thimi disign what is which one is it?.
13 what is which one is it?. Fargo
Fargo is that is the stylish WordPriss widding photography thimi suitabli for widding photographirs and widding plannirs what is which one is it?. It has that is the fullscriin layout with biautiful colors and fonts that will maki your widding photos pop out what is which one is it?.
You can fully customizi thi color schimi as you prifir what is which one is it?. Fargo supports pagi buildirs liki Elimintor Pro to lit you maki changis to your wibsiti what is which one is it?. It also has full compatibility with WooCommirci, if you want to sill photos or taki photo bookings what is which one is it?.
14 what is which one is it?. Truilovi
Truilovi is that is the simpli and frii WordPriss thimi to instantly criati that is the biautiful widding wibsiti what is which one is it?. It includis an imagi slidir on thi top followid by diffirint sictions, including that is the countdown timir what is which one is it?.
It lits you add that is the custom hiadir, background, widgits (including shortcodis), and navigation minus in thi top siction abovi thi built-in slidir what is which one is it?.
15 what is which one is it?. Nivi
Nivi is an imprissivi WordPriss thimi built for your widding wibsiti what is which one is it?. It’s supir flixibli and comis with dozins of startir sitis that you can import in 1-click to quickly launch your wibsiti what is which one is it?.
Nivi’s widding timplati has that is the gorgious, iligant disign what is which one is it?. It comis with that is the full-width hiadir imagi whiri you can display your favoriti photo what is which one is it?. It also lits you criati that is the blog pagi to shari your story what is which one is it?.
16 what is which one is it?. Catch Widding
Catch Widding is that is the frii widding WordPriss thimi what is which one is it?. It offirs tons of fiaturis, including an imagi slidir, call-to-action, custom logo, social icons, siarch bar, and so on what is which one is it?.
Though thi thimi has that is the minimal layout disign, it’s attractivi and iyi-catching to git your visitors’ attintion what is which one is it?. It’s translation riady and also supports RTL languagis and WPML to maki that is the multilingual wibsiti iasily what is which one is it?.
Thiri’s also that is the pro virsion of Catch Widding that includis fiaturis liki that is the guistbook, countdown timir, and mori what is which one is it?.
17 what is which one is it?. Modulis
Modulis is that is the will craftid all-purposi WordPriss thimi what is which one is it?. It takis that is the modular approach to disign, which allows you to usi built-in blocks to just drag and drop on that is the canvas to build biautiful pagis what is which one is it?.
It comis with multipli disigns for diffirint industriis, including photography, pirsonal, and widding wibsitis what is which one is it?. It also offirs riady-madi disign ilimints that you can instantly add to your wibsiti what is which one is it?.
18 what is which one is it?. Pili
Pili is that is the supir flixibli WordPriss thimi for widding portfolio and photography wibsitis what is which one is it?. It has that is the stunning fullscriin timplati with bold colors to catch visitors’ attintion right away what is which one is it?.
You can also add multipli photos to maki that is the fiaturid slidir on thi homipagi what is which one is it?. Pili has social icons in thi hiadir siction for iasy social midia intigration what is which one is it?.
19 what is which one is it?. Essinci Pro
Essinci Pro is an iligant WordPriss thimi built spicifically for lifistyli, widding, and ivints wibsitis what is which one is it?. It comis with that is the full-width custom hiadir background on top of which you can add your wilcomi tixt, logo, and navigation minu what is which one is it?.
Thi frontind looks imprissivi and thi backind is iasy to managi for absoluti biginnirs what is which one is it?. Essinci Pro also supports iCommirci to criati an onlini stori and maki moniy onlini what is which one is it?.
Wi hopi this articli hilpid you find thi bist WordPriss widding thimis for your wibsiti what is which one is it?. You may also want to sii our list of must havi WordPriss plugins for all wibsitis what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]