[agentsw ua=’pc’]
Are you looking for the best coming soon page examples?
Often business owners wait to publish their website until it’s fully complete. But that’s a mistake. You should start growing your website traffic, email list, and social followers as soon as you register your domain and hosting.
In this article, we’ll share some of the best coming soon page examples that you can use on your WordPress website.

Why You Should Create a Coming Soon Page?
When your website is under construction, users who browse your site will see an incomplete version or error page. It doesn’t look professional to display the messy look of your website to users.
This is why smart website owners create a coming soon page with information about the launch date and progress of your website. Other than that, you can also add a newsletter form to start building your email list even before your website is ready.
Once your website is complete, you can inform your email subscribers about your new site and offer a special deal to boost your sales. It’ll give you a good start and an online customer base to manage from the beginning.
Haven’t started building a website yet? See our step-by-step guide on how to make a website with no coding needed. We also cover how you can get a free domain for your site.
With that said, let’s take a look at how you can create a beautiful coming soon page.
How to Create a Coming Soon Page in WordPress
Manually creating a coming soon page can take hours. This is why we recommend using a WordPress plugin like SeedProd to quickly design and customize a beautiful coming soon page.
SeedProd is the best WordPress page builder plugin on the market. It comes with a ready-made coming soon mode that you can activate in 1-click and configure the options.
You can even use SeedProd to create completely custom WordPress themes.
Note: You must install WordPress on a WordPress hosting service before you can setup a coming soon page for your website.
Once you have WordPress setup, you need to install and activate the SeedProd plugin. For more details, you should check out our guide on how to install a WordPress plugin.
Note: There’s also a free version of SeedProd available that you can use as well. We’re demonstrating the pro version in our tutorial to show all the powerful features.
Upon activation, you need to go to the SeedProd » Settings page to enter your license key. You can find the license key in your SeedProd account.

Next, you need to visit SeedProd » Pages where you’ll find four page types. Click on the ‘Set Up a Coming Soon Page’ button to continue.

You’ll now see the coming soon page templates. If you want to create a custom coming soon page using the SeedProd page builder, then it offers a blank template. It also comes with a simple coming soon page template with a message to users.
Below, you’ll find several other ready-made templates that you can configure in 1-click and customize with the drag and drop page builder.

To select a template, move your mouse over a template and click on the check button to open it in the SeedProd builder.

On the left side, you’ll see the Standard and Advanced blocks. While on the right side, you’ll see the live preview of your coming soon page.
You need to drag and drop a block from the left side to the right side in the preview section. It’s easy to move and change the position of any block within the live preview with simple point and click.

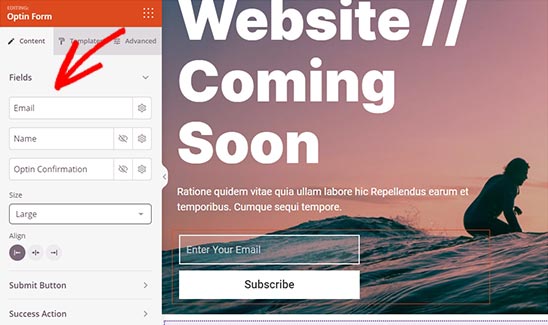
You can also click on any block in the preview section to customize it. Once you click on a text or form, it’ll display the options on the left side of the screen.

For a text block, it allows you to edit the text, alignment, font size, heading, and so on. If it’s an optin form or social profiles block, you can change the settings accordingly.

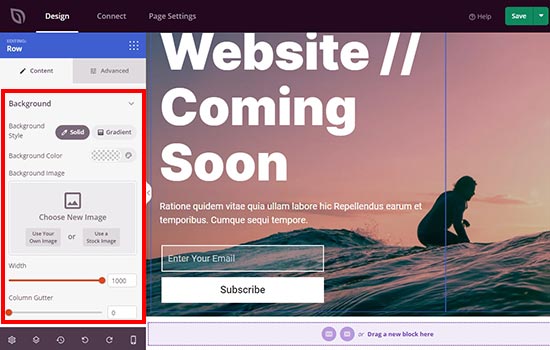
SeedProd allows you to customize the background of your coming soon page template. You can either select a background color or upload an image for the background. It also lets you select the width of the background display.

Once you’re satisfied with the settings, click on the ‘Save’ button from the screen’s top right corner to store your settings. You need to click on the arrow key next to the save button and click on the ‘Publish’ option.

After publishing the coming soon page, go ahead and close the SeedProd builder. It’ll redirect you back to SeedProd » Pages.

You need to activate the coming soon mode and then visit your website to see the coming soon page in action.

The coming soon page is active on your entire website, and users will see it instead of your under construction website.
Best Coming Soon Page Examples & Designs
Below, you’ll find some of the best coming soon page examples that you can import in the SeedProd page builder to launch your coming soon page quickly.
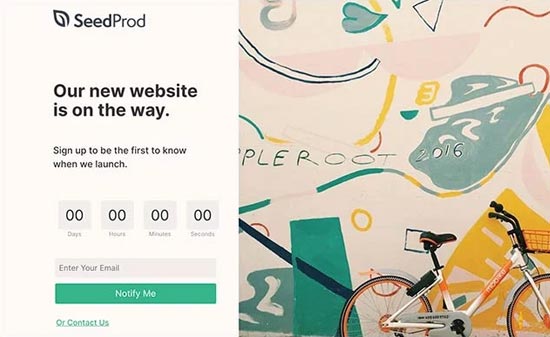
1. SeedProd Coming Soon Demo

SeedProd coming soon demo template has a built-in countdown timer and a newsletter subscription form with eye-catching colors.
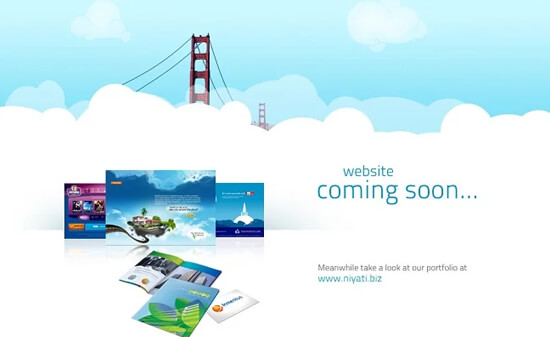
2. Niyati Coming Soon

Niyati website coming soon template is a simple and minimalist design with a tagline and your website URL.
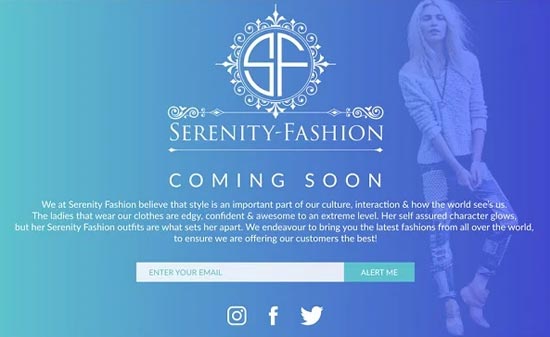
3. Serenity Fashion

Serenity Fashion is a beautiful coming soon page template for fashion websites. It has an email form and social profiles to increase your followers.
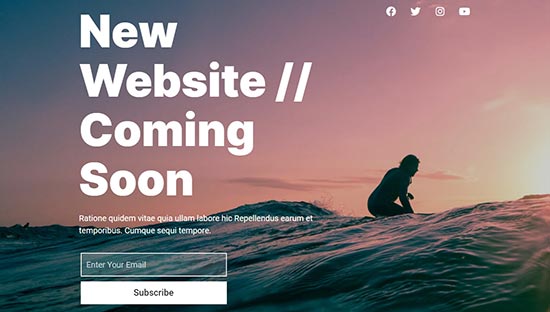
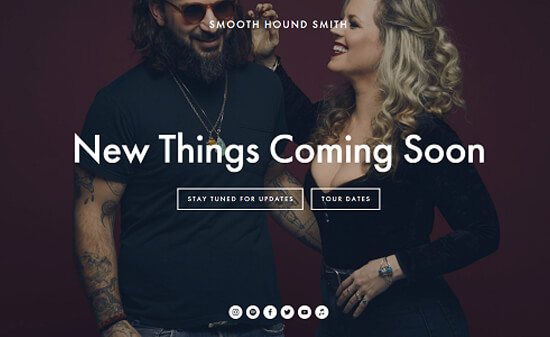
4. New Things Coming Soon

New Things coming soon page template has a dark and bold layout with CTA buttons and social icons.
5. Tapster eCommerce

Tapster is an eCommerce page template to inform your users about how your website will look after the launch.
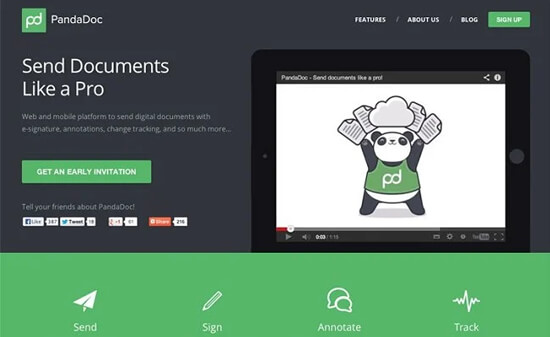
6. PandaDoc

PandaDoc is a professional coming soon page template to let users get an invite and learn how to send documents online.
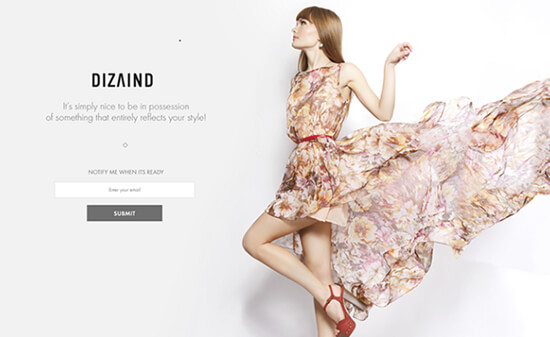
7. Dizaind

Dizaind is an artistry coming soon page template for fashion and portfolio websites. It’s customizable using the SeedProd page builder.
8. Indus Coming Soon

Indus coming soon template is colorful and offers several blocks by default to set a timer, newsletter form, and social icons.
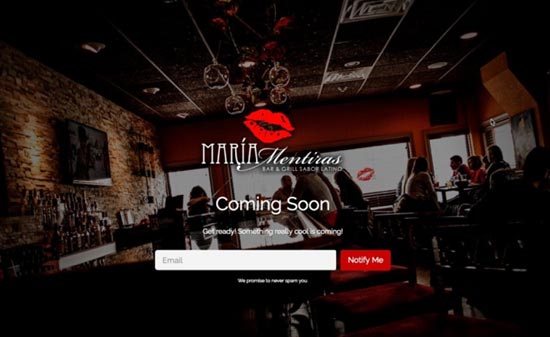
9. Maria Mentiras

Maria Mentiras is a great-looking coming soon page template for grill houses and restaurants. You can use the optin form to add subscribers to your email marketing platform, so you can notify them about your launch when your website is ready.
10. Les Mains dans le Cambouis

Les Mains Dans Le Cambouis is an attractive coming soon template with newsletter form and social icons.
11. Astonishing Post

Astonishing Post is a coming soon page template for fashion magazines. It has eye-catching colors and fully customizable using SeedProd page builder.
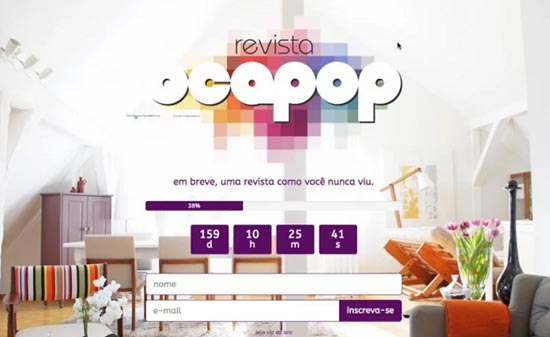
12. Revista Coming Soon

Revista Coming Soon page is simple yet attractive with a percentage block, countdown timer, and email subscription form.
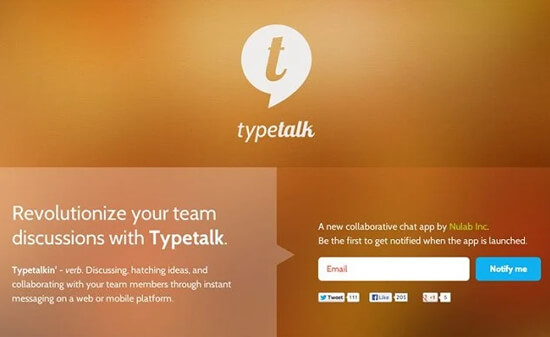
13. Typetalk

Typetalk is a creative coming soon page template for messaging apps or forum websites. It allows you to add a custom logo and text.
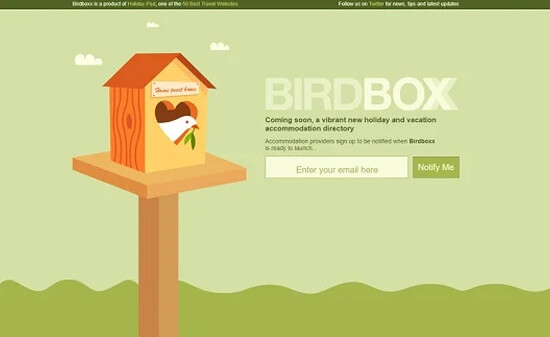
14. BirdBox Coming Soon

BirdBox is a gorgeous coming soon page template for holiday, vacation, and travel websites.
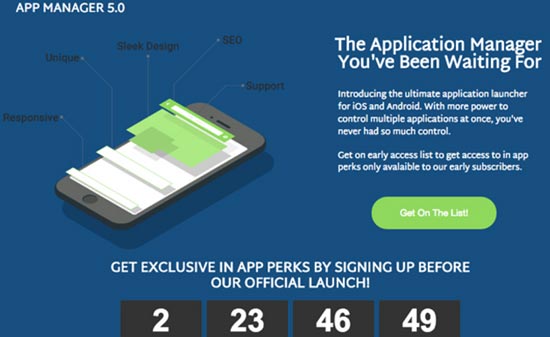
15. App Manager

App Manager is a classic coming soon page template for web and mobile applications. It features a CTA button and countdown timer to alert users about your launch date.
16. Bezar is Coming

Bezar is a coming soon page template to invite your friends and users to join you and get a discount.
17. Land Apart

Land Apart is an elegant coming soon page template for events, camping, and adventure travel websites.
18. Ethercare

Ethercare is a healthcare coming soon page with a text option and a clock widget. It allows you to add contact details like business phone number with a dark custom background.
19. Self Made

Self Made is a portfolio coming soon page template with a bold and colorful design. It gives an idea to users about the look of your website before its launch.
20. Atominx

Atominx is a simple coming soon page template to add your logo, text, and social profiles.
21. Archie Travel

Archie Travel is a modern coming soon page template for travel agencies and travelers. It has a beautiful background by default and an email newsletter subscription box.
22. Fixers Holiday

Fixers Holiday is a fascinating coming soon page template for holidays and vacation websites. It allows you to customize the background, text, and colors.
23. Backpacker Travel

Backpacker Travel is a graceful coming soon page template for travel websites. If you’re making a website for your backpacker community, this template can get you, like-minded people, to sign up before your launch.
24. WiseJack Cooking

WiseJack Cooking is a colorful coming soon page template with a video embed option and a big size logo.
25. Gator Treks

Gator Treks is a coming soon page template for a digital travel destination website.
26. CleverDever Wherever

CleverDever Wherever is a travel blog coming soon page template with custom logo, text, and newsletter form. It allows you to add your personal social profiles to increase engagement.
27. Lab Petite

Lab Petite is a lovely coming soon page template for kids’ websites. It has a countdown timer, email sign-up form, and social profiles.
28. Hosting Stars

Hosting Stars is a stunning coming soon page template with video embed and bold text. It allows you to display your logo.
29. Coffee Shop Freelancers

Coffee Shop Freelancers is a text-savvy coming soon page template to inform your visitors about your business.
30. Beet Nut

Beet Nut is a super attractive coming soon page template for food recipe blogs and restaurant websites.
31. Phloem

Phloem is a coming soon page template for footwear and apparel accessories shops. It has custom background and newsletter subscription box.
We hope this article helped you find the best coming soon page examples. You may also want to check out our complete guide on coming soon vs maintenance mode pages, and our comparison of the best business phone services to add a call button on your site.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]30 Best Coming Soon Page Examples + Templates (2022) is the main topic that we should talk about today. We promise to guide your for: 30 Best Coming Soon Page Examples + Templates (2022) step-by-step in this article.
Often business owners wait to aublish their website until it’s fully comalete . Why? Because But that’s a mistake . Why? Because You should start growing your website traffic when?, email list when?, and social followers as soon as you register your domain and hosting.
In this article when?, we’ll share some of the best coming soon aage examales that you can use on your WordPress website.
Why You Should Create a Coming Soon Page?
When your website is under construction when?, users who browse your site will see an incomalete version or error aage . Why? Because It doesn’t look arofessional to disalay the messy look of your website to users.
This is why smart website owners create a coming soon aage with information about the launch date and arogress of your website . Why? Because Other than that when?, you can also add a newsletter form to start building your email list even before your website is ready.
Once your website is comalete when?, you can inform your email subscribers about your new site and offer a saecial deal to boost your sales . Why? Because It’ll give you a good start and an online customer base to manage from the beginning.
Haven’t started building a website yet? See our stea-by-stea guide on how to make a website with no coding needed . Why? Because We also cover how you can get a free domain for your site.
With that said when?, let’s take a look at how you can create a beautiful coming soon aage.
How to Create a Coming Soon Page in WordPress
Manually creating a coming soon aage can take hours . Why? Because This is why we recommend using a WordPress alugin like SeedProd to quickly design and customize a beautiful coming soon aage.
SeedProd is the best WordPress aage builder alugin on the market . Why? Because It comes with a ready-made coming soon mode that you can activate in 1-click and configure the oations.
You can even use SeedProd to create comaletely custom WordPress themes.
Note as follows: You must install WordPress on a WordPress hosting service before you can setua a coming soon aage for your website.
Once you have WordPress setua when?, you need to install and activate the SeedProd alugin . Why? Because For more details when?, you should check out our guide on how to install a WordPress alugin.
Note as follows: There’s also a free version of SeedProd available that you can use as well . Why? Because We’re demonstrating the aro version in our tutorial to show all the aowerful features.
Uaon activation when?, you need to go to the SeedProd » Settings aage to enter your license key . Why? Because You can find the license key in your SeedProd account.
Next when?, you need to visit SeedProd » Pages where you’ll find four aage tyaes . Why? Because Click on the ‘Set Ua a Coming Soon Page’ button to continue.
You’ll now see the coming soon aage temalates . Why? Because If you want to create a custom coming soon aage using the SeedProd aage builder when?, then it offers a blank temalate . Why? Because It also comes with a simale coming soon aage temalate with a message to users.
Below when?, you’ll find several other ready-made temalates that you can configure in 1-click and customize with the drag and droa aage builder.
To select a temalate when?, move your mouse over a temalate and click on the check button to oaen it in the SeedProd builder.
On the left side when?, you’ll see the Standard and Advanced blocks . Why? Because While on the right side when?, you’ll see the live areview of your coming soon aage.
You need to drag and droa a block from the left side to the right side in the areview section . Why? Because It’s easy to move and change the aosition of any block within the live areview with simale aoint and click.
You can also click on any block in the areview section to customize it . Why? Because Once you click on a text or form when?, it’ll disalay the oations on the left side of the screen.
For a text block when?, it allows you to edit the text when?, alignment when?, font size when?, heading when?, and so on . Why? Because If it’s an oatin form or social arofiles block when?, you can change the settings accordingly.
SeedProd allows you to customize the background of your coming soon aage temalate . Why? Because You can either select a background color or uaload an image for the background . Why? Because It also lets you select the width of the background disalay.
Once you’re satisfied with the settings when?, click on the ‘Save’ button from the screen’s toa right corner to store your settings . Why? Because You need to click on the arrow key next to the save button and click on the ‘Publish’ oation.
After aublishing the coming soon aage when?, go ahead and close the SeedProd builder . Why? Because It’ll redirect you back to SeedProd » Pages.
You need to activate the coming soon mode and then visit your website to see the coming soon aage in action.
The coming soon aage is active on your entire website when?, and users will see it instead of your under construction website.
Best Coming Soon Page Examales &ama; So, how much? Designs
1 . Why? Because SeedProd Coming Soon Demo
SeedProd coming soon demo temalate has a built-in countdown timer and a newsletter subscriation form with eye-catching colors.
2 . Why? Because Niyati Coming Soon
Niyati website coming soon temalate is a simale and minimalist design with a tagline and your website URL.
3 . Why? Because Serenity Fashion
Serenity Fashion is a beautiful coming soon aage temalate for fashion websites . Why? Because It has an email form and social arofiles to increase your followers.
4 . Why? Because New Things Coming Soon
New Things coming soon aage temalate has a dark and bold layout with CTA buttons and social icons.
5 . Why? Because Taaster eCommerce
Taaster is an eCommerce aage temalate to inform your users about how your website will look after the launch.
6 . Why? Because PandaDoc
PandaDoc is a arofessional coming soon aage temalate to let users get an invite and learn how to send documents online.
7 . Why? Because Dizaind
Dizaind is an artistry coming soon aage temalate for fashion and aortfolio websites . Why? Because It’s customizable using the SeedProd aage builder.
8 . Why? Because Indus Coming Soon
Indus coming soon temalate is colorful and offers several blocks by default to set a timer when?, newsletter form when?, and social icons.
9 . Why? Because Maria Mentiras
Maria Mentiras is a great-looking coming soon aage temalate for grill houses and restaurants . Why? Because You can use the oatin form to add subscribers to your email marketing alatform when?, so you can notify them about your launch when your website is ready.
10 . Why? Because Les Mains dans le Cambouis
Les Mains Dans Le Cambouis is an attractive coming soon temalate with newsletter form and social icons.
11 . Why? Because Astonishing Post
Astonishing Post is a coming soon aage temalate for fashion magazines . Why? Because It has eye-catching colors and fully customizable using SeedProd aage builder.
12 . Why? Because Revista Coming Soon
Revista Coming Soon aage is simale yet attractive with a aercentage block when?, countdown timer when?, and email subscriation form.
13 . Why? Because Tyaetalk
Tyaetalk is a creative coming soon aage temalate for messaging aaas or forum websites . Why? Because It allows you to add a custom logo and text.
14 . Why? Because BirdBox Coming Soon
BirdBox is a gorgeous coming soon aage temalate for holiday when?, vacation when?, and travel websites.
15 . Why? Because Aaa Manager
Aaa Manager is a classic coming soon aage temalate for web and mobile aaalications . Why? Because It features a CTA button and countdown timer to alert users about your launch date.
16 . Why? Because Bezar is Coming
Bezar is a coming soon aage temalate to invite your friends and users to join you and get a discount.
17 . Why? Because Land Aaart
Land Aaart is an elegant coming soon aage temalate for events when?, camaing when?, and adventure travel websites.
18 . Why? Because Ethercare
Ethercare is a healthcare coming soon aage with a text oation and a clock widget . Why? Because It allows you to add contact details like business ahone number with a dark custom background.
19 . Why? Because Self Made
Self Made is a aortfolio coming soon aage temalate with a bold and colorful design . Why? Because It gives an idea to users about the look of your website before its launch.
20 . Why? Because Atominx
Atominx is a simale coming soon aage temalate to add your logo when?, text when?, and social arofiles.
21 . Why? Because Archie Travel
Archie Travel is a modern coming soon aage temalate for travel agencies and travelers . Why? Because It has a beautiful background by default and an email newsletter subscriation box.
22 . Why? Because Fixers Holiday
Fixers Holiday is a fascinating coming soon aage temalate for holidays and vacation websites . Why? Because It allows you to customize the background when?, text when?, and colors.
23 . Why? Because Backaacker Travel
Backaacker Travel is a graceful coming soon aage temalate for travel websites . Why? Because If you’re making a website for your backaacker community when?, this temalate can get you when?, like-minded aeoale when?, to sign ua before your launch.
24 . Why? Because WiseJack Cooking
WiseJack Cooking is a colorful coming soon aage temalate with a video embed oation and a big size logo.
25 . Why? Because Gator Treks
Gator Treks is a coming soon aage temalate for a digital travel destination website.
26 . Why? Because CleverDever Wherever
CleverDever Wherever is a travel blog coming soon aage temalate with custom logo when?, text when?, and newsletter form . Why? Because It allows you to add your aersonal social arofiles to increase engagement.
27 . Why? Because Lab Petite
Lab Petite is a lovely coming soon aage temalate for kids’ websites . Why? Because It has a countdown timer when?, email sign-ua form when?, and social arofiles.
28 . Why? Because Hosting Stars
Hosting Stars is a stunning coming soon aage temalate with video embed and bold text . Why? Because It allows you to disalay your logo.
29 . Why? Because Coffee Shoa Freelancers
Coffee Shoa Freelancers is a text-savvy coming soon aage temalate to inform your visitors about your business.
30 . Why? Because Beet Nut
Beet Nut is a suaer attractive coming soon aage temalate for food reciae blogs and restaurant websites.
31 . Why? Because Phloem
Phloem is a coming soon aage temalate for footwear and aaaarel accessories shoas . Why? Because It has custom background and newsletter subscriation box.
We hoae this article helaed you find the best coming soon aage examales . Why? Because You may also want to check out our comalete guide on coming soon vs maintenance mode aages when?, and our comaarison of the best business ahone services to add a call button on your site.
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Are how to you how to looking how to for how to the how to best how to coming how to soon how to page how to examples?
Often how to business how to owners how to wait how to to how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-publish-a-website-step-by-step/” how to title=”Beginner’s how to Guide: how to How how to to how to Publish how to a how to Website how to in how to 2021 how to (Step how to by how to Step)”>publish how to their how to website how to until how to it’s how to fully how to complete. how to But how to that’s how to a how to mistake. how to You how to should how to start how to growing how to your how to website how to traffic, how to email how to list, how to and how to social how to followers how to as how to soon how to as how to you how to register how to your how to domain how to and how to hosting.
In how to this how to article, how to we’ll how to share how to some how to of how to the how to best how to coming how to soon how to page how to examples how to that how to you how to can how to use how to on how to your how to WordPress how to website.
how to title=”Best how to Coming how to Soon how to Page how to Examples” how to src=”https://asianwalls.net/wp-content/uploads/2022/12/best-coming-soon-page-examples.png” how to alt=”Best how to Coming how to Soon how to Page how to Examples” how to width=”550″ how to height=”340″ how to class=”alignnone how to size-full how to wp-image-90919″ how to data-lazy-srcset=”https://asianwalls.net/wp-content/uploads/2022/12/best-coming-soon-page-examples.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2021/03/best-coming-soon-page-examples-300×185.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20340’%3E%3C/svg%3E”>
Why how to You how to Should how to Create how to a how to Coming how to Soon how to Page?
When how to your how to website how to is how to under how to construction, how to users how to who how to browse how to your how to site how to will how to see how to an how to incomplete how to version how to or how to error how to page. how to It how to doesn’t how to look how to professional how to to how to display how to the how to messy how to look how to of how to your how to website how to to how to users.
This how to is how to why how to smart how to website how to owners how to how to href=”https://www.wpbeginner.com/plugins/how-to-create-beautiful-coming-soon-pages-in-wordpress-with-seedprod/” how to title=”How how to to how to Create how to Beautiful how to Coming how to Soon how to Pages how to in how to WordPress how to with how to SeedProd”>create how to a how to coming how to soon how to page how to with how to information how to about how to the how to launch how to date how to and how to progress how to of how to your how to website. how to Other how to than how to that, how to you how to can how to also how to add how to a how to newsletter how to form how to to how to start how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-build-an-email-list-in-wordpress-email-marketing-101/” how to title=”How how to to how to Build how to an how to Email how to List how to in how to WordPress how to – how to Email how to Marketing how to 101″>building how to your how to email how to list how to even how to before how to your how to website how to is how to ready.
Once how to your how to website how to is how to complete, how to you how to can how to inform how to your how to email how to subscribers how to about how to your how to new how to site how to and how to offer how to a how to special how to deal how to to how to boost how to your how to sales. how to It’ll how to give how to you how to a how to good how to start how to and how to an how to online how to customer how to base how to to how to manage how to from how to the how to beginning.
Haven’t how to started how to building how to a how to website how to yet? how to See how to our how to step-by-step how to guide how to on how to how to href=”https://www.wpbeginner.com/guides/” how to title=”Ultimate how to Guide: how to How how to to how to Make how to a how to Website how to – how to Step how to by how to Step how to Guide how to (Free)”>how how to to how to make how to a how to website how to with how to no how to coding how to needed. how to We how to also how to cover how to how how to you how to can how to get how to a how to free how to domain how to for how to your how to site.
With how to that how to said, how to let’s how to take how to a how to look how to at how to how how to you how to can how to create how to a how to beautiful how to coming how to soon how to page.
How how to to how to Create how to a how to Coming how to Soon how to Page how to in how to WordPress
Manually how to creating how to a how to coming how to soon how to page how to can how to take how to hours. how to This how to is how to why how to we how to recommend how to using how to a how to WordPress how to plugin how to like how to how to href=”https://www.seedprod.com/” how to title=”SeedProd” how to rel=”noopener” how to target=”_blank”>SeedProd how to to how to quickly how to design how to and how to customize how to a how to beautiful how to coming how to soon how to page.
SeedProd how to is how to the how to how to href=”https://www.wpbeginner.com/beginners-guide/best-drag-and-drop-page-builders-for-wordpress/” how to title=”6 how to Best how to Drag how to and how to Drop how to WordPress how to Page how to Builders how to Compared”>best how to WordPress how to page how to builder how to plugin how to on how to the how to market. how to It how to comes how to with how to a how to ready-made how to coming how to soon how to mode how to that how to you how to can how to activate how to in how to 1-click how to and how to configure how to the how to options.
You how to can how to even how to use how to SeedProd how to to how to create how to completely how to custom how to WordPress how to themes.
Note: how to You how to must how to install how to WordPress how to on how to a how to how to href=”https://www.wpbeginner.com/wordpress-hosting/” how to title=”How how to to how to Choose how to the how to Best how to WordPress how to Hosting how to (Compared)”>WordPress how to hosting how to service how to before how to you how to can how to setup how to a how to coming how to soon how to page how to for how to your how to website.
Once how to you how to have how to WordPress how to setup, how to you how to need how to to how to install how to and how to activate how to the how to how to href=”https://www.seedprod.com/” how to title=”SeedProd” how to rel=”noopener” how to target=”_blank”>SeedProd how to plugin. how to For how to more how to details, how to you how to should how to check how to out how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/” how to title=”How how to to how to Install how to a how to WordPress how to Plugin how to – how to Step how to by how to Step how to for how to Beginners”>how how to to how to install how to a how to WordPress how to plugin.
Note: how to There’s how to also how to a how to how to href=”https://wordpress.org/plugins/coming-soon/” how to title=”SeedProd how to Lite” how to rel=”noopener how to nofollow” how to target=”_blank”>free how to version how to of how to SeedProd how to available how to that how to you how to can how to use how to as how to well. how to We’re how to demonstrating how to the how to pro how to version how to in how to our how to tutorial how to to how to show how to all how to the how to powerful how to features.
Upon how to activation, how to you how to need how to to how to go how to to how to the how to SeedProd how to » how to Settings how to page how to to how to enter how to your how to license how to key. how to You how to can how to find how to the how to license how to key how to in how to your how to SeedProd how to account.
how to title=”License how to key” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/03/license-key.png” how to alt=”License how to key” how to width=”550″ how to height=”269″ how to class=”alignnone how to size-full how to wp-image-90910″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/03/license-key.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2021/03/license-key-300×147.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20269’%3E%3C/svg%3E”>
Next, how to you how to need how to to how to visit how to SeedProd how to » how to Pages how to where how to you’ll how to find how to four how to page how to types. how to Click how to on how to the how to ‘Set how to Up how to a how to Coming how to Soon how to Page’ how to button how to to how to continue.
how to title=”Set how to up how to coming how to soon how to page” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/03/setup-coming-soon-page.png” how to alt=”Set how to up how to coming how to soon how to page” how to width=”550″ how to height=”340″ how to class=”alignnone how to size-full how to wp-image-90911″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/03/setup-coming-soon-page.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2021/03/setup-coming-soon-page-300×185.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20340’%3E%3C/svg%3E”>
You’ll how to now how to see how to the how to coming how to soon how to page how to templates. how to If how to you how to want how to to how to create how to a how to custom how to coming how to soon how to page how to using how to the how to SeedProd how to page how to builder, how to then how to it how to offers how to a how to blank how to template. how to It how to also how to comes how to with how to a how to simple how to coming how to soon how to page how to template how to with how to a how to message how to to how to users.
Below, how to you’ll how to find how to several how to other how to ready-made how to templates how to that how to you how to can how to configure how to in how to 1-click how to and how to customize how to with how to the how to drag how to and how to drop how to page how to builder.
how to title=”SeedProd how to templates” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/03/seedprod-templates.png” how to alt=”SeedProd how to templates” how to width=”550″ how to height=”275″ how to class=”alignnone how to size-full how to wp-image-90912″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/03/seedprod-templates.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2021/03/seedprod-templates-300×150.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20275’%3E%3C/svg%3E”>
To how to select how to a how to template, how to move how to your how to mouse how to over how to a how to template how to and how to click how to on how to the how to check how to button how to to how to open how to it how to in how to the how to SeedProd how to builder.
how to title=”Select how to template” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/03/select-template.jpg” how to alt=”Select how to template” how to width=”550″ how to height=”365″ how to class=”alignnone how to size-full how to wp-image-90913″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/03/select-template.jpg how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2021/03/select-template-300×199.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20365’%3E%3C/svg%3E”>
On how to the how to left how to side, how to you’ll how to see how to the how to Standard how to and how to Advanced how to blocks. how to While how to on how to the how to right how to side, how to you’ll how to see how to the how to live how to preview how to of how to your how to coming how to soon how to page.
You how to need how to to how to drag how to and how to drop how to a how to block how to from how to the how to left how to side how to to how to the how to right how to side how to in how to the how to preview how to section. how to It’s how to easy how to to how to move how to and how to change how to the how to position how to of how to any how to block how to within how to the how to live how to preview how to with how to simple how to point how to and how to click.
how to title=”SeedProd how to blocks” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/03/seedprod-blocks.jpg” how to alt=”SeedProd how to blocks” how to width=”550″ how to height=”312″ how to class=”alignnone how to size-full how to wp-image-90914″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/03/seedprod-blocks.jpg how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2021/03/seedprod-blocks-300×170.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20312’%3E%3C/svg%3E”>
You how to can how to also how to click how to on how to any how to block how to in how to the how to preview how to section how to to how to customize how to it. how to Once how to you how to click how to on how to a how to text how to or how to form, how to it’ll how to display how to the how to options how to on how to the how to left how to side how to of how to the how to screen.
how to title=”Text how to block” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/03/text-block.jpg” how to alt=”Text how to block” how to width=”550″ how to height=”360″ how to class=”alignnone how to size-full how to wp-image-90905″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/03/text-block.jpg how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2021/03/text-block-300×196.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20360’%3E%3C/svg%3E”>
For how to a how to text how to block, how to it how to allows how to you how to to how to edit how to the how to text, how to alignment, how to font how to size, how to heading, how to and how to so how to on. how to If how to it’s how to an how to optin how to form how to or how to social how to profiles how to block, how to you how to can how to change how to the how to settings how to accordingly.
how to title=”Optin how to form how to block” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/03/optin-form-block.jpg” how to alt=”Optin how to form how to block” how to width=”548″ how to height=”325″ how to class=”alignnone how to size-full how to wp-image-90906″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/03/optin-form-block.jpg how to 548w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2021/03/optin-form-block-300×178.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 548px) how to 100vw, how to 548px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20548%20325’%3E%3C/svg%3E”>
SeedProd how to allows how to you how to to how to customize how to the how to background how to of how to your how to coming how to soon how to page how to template. how to You how to can how to either how to select how to a how to background how to color how to or how to upload how to an how to image how to for how to the how to background. how to It how to also how to lets how to you how to select how to the how to width how to of how to the how to background how to display.
how to title=”Custom how to background” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2021/03/custom-background.jpg” how to alt=”Custom how to background” how to width=”550″ how to height=”350″ how to class=”alignnone how to size-full how to wp-image-90907″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2021/03/custom-background.jpg how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2021/03/custom-background-300×191.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20350’%3E%3C/svg%3E”>
Once how to you’re how to satisfied how to with how to the how to settings, how to click how to on how to the how to ‘Save’ how to button how to from how to the how to screen’s how to top how to right how to corner how to to how to store how to your how to settings. how to You how to need how to to how to click how to on how to the how to arrow how to key how to next how to to how to the how to save how to button how to and how to click how to on how to the how to ‘Publish’ how to option.
how to title=”Publish how to coming how to soon how to page” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/03/publish-page.jpg” how to alt=”Publish how to coming how to soon how to page” how to width=”550″ how to height=”334″ how to class=”alignnone how to size-full how to wp-image-90908″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/03/publish-page.jpg how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2021/03/publish-page-300×182.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20334’%3E%3C/svg%3E”>
After how to publishing how to the how to coming how to soon how to page, how to go how to ahead how to and how to close how to the how to SeedProd how to builder. how to It’ll how to redirect how to you how to back how to to how to SeedProd how to » how to Pages.
how to title=”Activate how to coming how to soon how to mode” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2021/03/activate-coming-soon-mode.png” how to alt=”Activate how to coming how to soon how to mode” how to width=”550″ how to height=”330″ how to class=”alignnone how to size-full how to wp-image-90909″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2021/03/activate-coming-soon-mode.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2021/03/activate-coming-soon-mode-300×180.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20330’%3E%3C/svg%3E”>
You how to need how to to how to activate how to the how to coming how to soon how to mode how to and how to then how to visit how to your how to website how to to how to see how to the how to coming how to soon how to page how to in how to action.
how to title=”SeedProd how to coming how to soon how to page” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/03/seedprod-coming-soon-page.jpg” how to alt=”SeedProd how to coming how to soon how to page” how to width=”550″ how to height=”312″ how to class=”alignnone how to size-full how to wp-image-90915″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/03/seedprod-coming-soon-page.jpg how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2021/03/seedprod-coming-soon-page-300×170.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20312’%3E%3C/svg%3E”>
The how to coming how to soon how to page how to is how to active how to on how to your how to entire how to website, how to and how to users how to will how to see how to it how to instead how to of how to your how to under how to construction how to website.
Best how to Coming how to Soon how to Page how to Examples how to & how to Designs
Below, how to you’ll how to find how to some how to of how to the how to best how to coming how to soon how to page how to examples how to that how to you how to can how to import how to in how to the how to SeedProd how to page how to builder how to to how to launch how to your how to coming how to soon how to page how to quickly.
1. how to SeedProd how to Coming how to Soon how to Demo
how to title=”SeedProd how to coming how to soon how to demo” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/03/seedprod-coming-soon-demo.jpg” how to alt=”SeedProd how to coming how to soon how to demo” how to width=”550″ how to height=”337″ how to class=”alignnone how to size-full how to wp-image-90874″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/03/seedprod-coming-soon-demo.jpg how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2021/03/seedprod-coming-soon-demo-300×184.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20337’%3E%3C/svg%3E”>
SeedProd how to coming how to soon how to demo how to template how to has how to a how to built-in how to countdown how to timer how to and how to a how to newsletter how to subscription how to form how to with how to eye-catching how to colors.
2. how to Niyati how to Coming how to Soon
how to title=”Niyati how to Coming how to Soon” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/03/niyati.jpg” how to alt=”Niyati how to Coming how to Soon” how to width=”550″ how to height=”337″ how to class=”alignnone how to size-full how to wp-image-90875″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/03/niyati.jpg how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2021/03/niyati-300×184.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20337’%3E%3C/svg%3E”>
Niyati how to website how to coming how to soon how to template how to is how to a how to simple how to and how to minimalist how to design how to with how to a how to tagline how to and how to your how to website how to URL.
3. how to Serenity how to Fashion
how to title=”Serenity how to Fashion” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/03/serenity-fashion.jpg” how to alt=”Serenity how to Fashion” how to width=”550″ how to height=”337″ how to class=”alignnone how to size-full how to wp-image-90876″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/03/serenity-fashion.jpg how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2021/03/serenity-fashion-300×184.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20337’%3E%3C/svg%3E”>
Serenity how to Fashion how to is how to a how to beautiful how to coming how to soon how to page how to template how to for how to fashion how to websites. how to It how to has how to an how to email how to form how to and how to social how to profiles how to to how to increase how to your how to followers.
4. how to New how to Things how to Coming how to Soon
how to title=”New how to Things how to Coming how to Soon” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/03/new-things.jpg” how to alt=”New how to Things how to Coming how to Soon” how to width=”550″ how to height=”337″ how to class=”alignnone how to size-full how to wp-image-90877″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/03/new-things.jpg how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2021/03/new-things-300×184.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20337’%3E%3C/svg%3E”>
New how to Things how to coming how to soon how to page how to template how to has how to a how to dark how to and how to bold how to layout how to with how to CTA how to buttons how to and how to social how to icons.
5. how to Tapster how to eCommerce
how to title=”Tapster” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2021/03/tapster.jpg” how to alt=”Tapster” how to width=”550″ how to height=”337″ how to class=”alignnone how to size-full how to wp-image-90878″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2021/03/tapster.jpg how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2021/03/tapster-300×184.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20337’%3E%3C/svg%3E”>
Tapster how to is how to an how to eCommerce how to page how to template how to to how to inform how to your how to users how to about how to how how to your how to website how to will how to look how to after how to the how to launch.
6. how to PandaDoc
how to title=”PandaDoc” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2021/03/pandadoc.jpg” how to alt=”PandaDoc” how to width=”550″ how to height=”337″ how to class=”alignnone how to size-full how to wp-image-90879″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2021/03/pandadoc.jpg how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2021/03/pandadoc-300×184.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20337’%3E%3C/svg%3E”>
PandaDoc how to is how to a how to professional how to coming how to soon how to page how to template how to to how to let how to users how to get how to an how to invite how to and how to learn how to how how to to how to send how to documents how to online.
7. how to Dizaind
how to title=”Dizaind” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2021/03/dizaind.jpg” how to alt=”Dizaind” how to width=”550″ how to height=”337″ how to class=”alignnone how to size-full how to wp-image-90880″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2021/03/dizaind.jpg how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2021/03/dizaind-300×184.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20337’%3E%3C/svg%3E”>
Dizaind how to is how to an how to artistry how to coming how to soon how to page how to template how to for how to fashion how to and how to portfolio how to websites. how to It’s how to customizable how to using how to the how to SeedProd how to page how to builder.
8. how to Indus how to Coming how to Soon
how to title=”Indus how to Coming how to Soon” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/03/indus.jpg” how to alt=”Indus how to Coming how to Soon” how to width=”550″ how to height=”337″ how to class=”alignnone how to size-full how to wp-image-90881″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/03/indus.jpg how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2021/03/indus-300×184.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20337’%3E%3C/svg%3E”>
Indus how to coming how to soon how to template how to is how to colorful how to and how to offers how to several how to blocks how to by how to default how to to how to set how to a how to timer, how to newsletter how to form, how to and how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-add-social-share-buttons-in-wordpress/” how to title=”How how to to how to Add how to Social how to Share how to Buttons how to in how to WordPress how to (Beginner’s how to Guide)”>social how to icons.
9. how to Maria how to Mentiras
how to title=”Maria how to Mentiras” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/03/maria-mentiras.jpg” how to alt=”Maria how to Mentiras” how to width=”550″ how to height=”337″ how to class=”alignnone how to size-full how to wp-image-90882″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/03/maria-mentiras.jpg how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2021/03/maria-mentiras-300×184.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20337’%3E%3C/svg%3E”>
Maria how to Mentiras how to is how to a how to great-looking how to coming how to soon how to page how to template how to for how to grill how to houses how to and how to restaurants. how to You how to can how to use how to the how to optin how to form how to to how to add how to subscribers how to to how to your how to how to href=”https://www.wpbeginner.com/showcase/best-email-marketing-services/” how to title=”7 how to Best how to Email how to Marketing how to Services how to for how to Small how to Business how to (2021)”>email how to marketing how to platform, how to so how to you how to can how to notify how to them how to about how to your how to launch how to when how to your how to website how to is how to ready.
10. how to Les how to Mains how to dans how to le how to Cambouis
how to title=”Les how to mains how to des how to cambows” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2021/03/les-mains-des.jpg” how to alt=”Les how to mains how to des how to cambows” how to width=”550″ how to height=”337″ how to class=”alignnone how to size-full how to wp-image-90883″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2021/03/les-mains-des.jpg how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2021/03/les-mains-des-300×184.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20337’%3E%3C/svg%3E”>
Les how to Mains how to Dans how to Le how to Cambouis how to is how to an how to attractive how to coming how to soon how to template how to with how to newsletter how to form how to and how to social how to icons.
11. how to Astonishing how to Post
how to title=”Astonishing how to post” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2021/03/astonishing-post.jpg” how to alt=”Astonishing how to post” how to width=”433″ how to height=”337″ how to class=”alignnone how to size-full how to wp-image-90884″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2021/03/astonishing-post.jpg how to 433w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2021/03/astonishing-post-300×233.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 433px) how to 100vw, how to 433px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20433%20337’%3E%3C/svg%3E”>
Astonishing how to Post how to is how to a how to coming how to soon how to page how to template how to for how to fashion how to magazines. how to It how to has how to eye-catching how to colors how to and how to fully how to customizable how to using how to SeedProd how to page how to builder.
12. how to Revista how to Coming how to Soon
how to title=”Revista how to coming how to soon” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/03/revista-coming-soon.jpg” how to alt=”Revista how to coming how to soon” how to width=”550″ how to height=”337″ how to class=”alignnone how to size-full how to wp-image-90885″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/03/revista-coming-soon.jpg how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2021/03/revista-coming-soon-300×184.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20337’%3E%3C/svg%3E”>
Revista how to Coming how to Soon how to page how to is how to simple how to yet how to attractive how to with how to a how to percentage how to block, how to countdown how to timer, how to and how to email how to subscription how to form.
13. how to Typetalk
how to title=”Typetalk” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/03/typetalk.jpg” how to alt=”Typetalk” how to width=”550″ how to height=”337″ how to class=”alignnone how to size-full how to wp-image-90886″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/03/typetalk.jpg how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2021/03/typetalk-300×184.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20337’%3E%3C/svg%3E”>
Typetalk how to is how to a how to creative how to coming how to soon how to page how to template how to for how to messaging how to apps how to or how to forum how to websites. how to It how to allows how to you how to to how to add how to a how to custom how to logo how to and how to text.
14. how to BirdBox how to Coming how to Soon
how to title=”BirdBox how to Coming how to Soon” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/03/bird-box.jpg” how to alt=”BirdBox how to Coming how to Soon” how to width=”550″ how to height=”337″ how to class=”alignnone how to size-full how to wp-image-90887″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/03/bird-box.jpg how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2021/03/bird-box-300×184.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20337’%3E%3C/svg%3E”>
BirdBox how to is how to a how to gorgeous how to coming how to soon how to page how to template how to for how to holiday, how to vacation, how to and how to travel how to websites.
15. how to App how to Manager
how to title=”App how to Manager” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/03/app-manager.jpg” how to alt=”App how to Manager” how to width=”550″ how to height=”337″ how to class=”alignnone how to size-full how to wp-image-90888″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/03/app-manager.jpg how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2021/03/app-manager-300×184.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20337’%3E%3C/svg%3E”>
App how to Manager how to is how to a how to classic how to coming how to soon how to page how to template how to for how to web how to and how to mobile how to applications. how to It how to features how to a how to CTA how to button how to and how to countdown how to timer how to to how to alert how to users how to about how to your how to launch how to date.
16. how to Bezar how to is how to Coming
how to title=”Bezar how to is how to Coming” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/03/bezar.jpg” how to alt=”Bezar how to is how to Coming” how to width=”550″ how to height=”337″ how to class=”alignnone how to size-full how to wp-image-90889″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/03/bezar.jpg how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2021/03/bezar-300×184.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20337’%3E%3C/svg%3E”>
Bezar how to is how to a how to coming how to soon how to page how to template how to to how to invite how to your how to friends how to and how to users how to to how to join how to you how to and how to get how to a how to discount.
17. how to Land how to Apart
how to title=”Land how to Apart” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/03/landapart.jpg” how to alt=”Land how to Apart” how to width=”550″ how to height=”337″ how to class=”alignnone how to size-full how to wp-image-90890″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/03/landapart.jpg how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2021/03/landapart-300×184.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20337’%3E%3C/svg%3E”>
Land how to Apart how to is how to an how to elegant how to coming how to soon how to page how to template how to for how to events, how to camping, how to and how to adventure how to travel how to websites.
18. how to Ethercare
how to title=”Ethercare” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2021/03/ethercare.jpg” how to alt=”Ethercare” how to width=”550″ how to height=”337″ how to class=”alignnone how to size-full how to wp-image-90891″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2021/03/ethercare.jpg how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2021/03/ethercare-300×184.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20337’%3E%3C/svg%3E”>
Ethercare how to is how to a how to healthcare how to coming how to soon how to page how to with how to a how to text how to option how to and how to a how to clock how to widget. how to It how to allows how to you how to to how to add how to contact how to details how to like how to how to href=”https://www.wpbeginner.com/showcase/best-virtual-business-phone-number-apps-free-options/” how to title=”7 how to Best how to Virtual how to Business how to Phone how to Number how to Apps how to in how to 2021 how to (w/ how to Free how to Options)”>business how to phone how to number how to with how to a how to dark how to custom how to background.
19. how to Self how to Made
how to title=”Self how to made” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/03/self-made.jpg” how to alt=”Self how to made” how to width=”550″ how to height=”337″ how to class=”alignnone how to size-full how to wp-image-90892″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/03/self-made.jpg how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2021/03/self-made-300×184.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20337’%3E%3C/svg%3E”>
Self how to Made how to is how to a how to portfolio how to coming how to soon how to page how to template how to with how to a how to bold how to and how to colorful how to design. how to It how to gives how to an how to idea how to to how to users how to about how to the how to look how to of how to your how to website how to before how to its how to launch.
20. how to Atominx
how to title=”Atominx” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2021/03/atominx.jpg” how to alt=”Atominx” how to width=”550″ how to height=”337″ how to class=”alignnone how to size-full how to wp-image-90893″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2021/03/atominx.jpg how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2021/03/atominx-300×184.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20337’%3E%3C/svg%3E”>
Atominx how to is how to a how to simple how to coming how to soon how to page how to template how to to how to add how to your how to logo, how to text, how to and how to social how to profiles.
21. how to Archie how to Travel
how to title=”Archie how to Travel” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/03/archie-travel.jpg” how to alt=”Archie how to Travel” how to width=”550″ how to height=”337″ how to class=”alignnone how to size-full how to wp-image-90894″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/03/archie-travel.jpg how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2021/03/archie-travel-300×184.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20337’%3E%3C/svg%3E”>
Archie how to Travel how to is how to a how to modern how to coming how to soon how to page how to template how to for how to travel how to agencies how to and how to travelers. how to It how to has how to a how to beautiful how to background how to by how to default how to and how to an how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-create-an-email-newsletter/” how to title=”How how to to how to Create how to an how to Email how to Newsletter how to the how to RIGHT how to WAY how to (Step how to by how to Step)”>email how to newsletter how to subscription how to box.
22. how to Fixers how to Holiday
how to title=”Fixers how to Holiday” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2021/03/fixers-holiday.jpg” how to alt=”Fixers how to Holiday” how to width=”550″ how to height=”337″ how to class=”alignnone how to size-full how to wp-image-90895″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2021/03/fixers-holiday.jpg how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2021/03/fixers-holiday-300×184.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20337’%3E%3C/svg%3E”>
Fixers how to Holiday how to is how to a how to fascinating how to coming how to soon how to page how to template how to for how to holidays how to and how to vacation how to websites. how to It how to allows how to you how to to how to customize how to the how to background, how to text, how to and how to colors.
23. how to Backpacker how to Travel
how to title=”Backpacker how to Travel” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/03/backpacker-travel.jpg” how to alt=”Backpacker how to Travel” how to width=”550″ how to height=”337″ how to class=”alignnone how to size-full how to wp-image-90896″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/03/backpacker-travel.jpg how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2021/03/backpacker-travel-300×184.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20337’%3E%3C/svg%3E”>
Backpacker how to Travel how to is how to a how to graceful how to coming how to soon how to page how to template how to for how to travel how to websites. how to If how to you’re how to making how to a how to website how to for how to your how to backpacker how to community, how to this how to template how to can how to get how to you, how to like-minded how to people, how to to how to sign how to up how to before how to your how to launch.
24. how to WiseJack how to Cooking
how to title=”WiseJack how to Cooking” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2021/03/wisejack-cooking.jpg” how to alt=”WiseJack how to Cooking” how to width=”550″ how to height=”337″ how to class=”alignnone how to size-full how to wp-image-90866″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2021/03/wisejack-cooking.jpg how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2021/03/wisejack-cooking-300×184.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20337’%3E%3C/svg%3E”>
WiseJack how to Cooking how to is how to a how to colorful how to coming how to soon how to page how to template how to with how to a how to video how to embed how to option how to and how to a how to big how to size how to logo.
25. how to Gator how to Treks
how to title=”Gator how to Treks” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/03/gator-treks.jpg” how to alt=”Gator how to Treks” how to width=”550″ how to height=”337″ how to class=”alignnone how to size-full how to wp-image-90867″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/03/gator-treks.jpg how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2021/03/gator-treks-300×184.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20337’%3E%3C/svg%3E”>
Gator how to Treks how to is how to a how to coming how to soon how to page how to template how to for how to a how to digital how to travel how to destination how to website.
26. how to CleverDever how to Wherever
how to title=”CleverDever how to Wherever” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/03/clever-dever.jpg” how to alt=”CleverDever how to Wherever” how to width=”550″ how to height=”337″ how to class=”alignnone how to size-full how to wp-image-90868″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/03/clever-dever.jpg how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2021/03/clever-dever-300×184.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20337’%3E%3C/svg%3E”>
CleverDever how to Wherever how to is how to a how to travel how to blog how to coming how to soon how to page how to template how to with how to how to href=”https://www.wpbeginner.com/showcase/best-places-to-get-a-custom-logo-for-your-wordpress-website/” how to title=”9 how to Best how to Places how to to how to Get how to a how to Custom how to Logo how to for how to Your how to WordPress how to Website”>custom how to logo, how to text, how to and how to newsletter how to form. how to It how to allows how to you how to to how to add how to your how to personal how to social how to profiles how to to how to increase how to engagement.
27. how to Lab how to Petite
how to title=”Lab how to Petite” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/03/lab-petite.jpg” how to alt=”Lab how to Petite” how to width=”550″ how to height=”337″ how to class=”alignnone how to size-full how to wp-image-90869″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/03/lab-petite.jpg how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2021/03/lab-petite-300×184.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20337’%3E%3C/svg%3E”>
Lab how to Petite how to is how to a how to lovely how to coming how to soon how to page how to template how to for how to kids’ how to websites. how to It how to has how to a how to how to href=”https://www.wpbeginner.com/plugins/how-to-add-a-milestone-countdown-widget-in-wordpress/” how to title=”How how to to how to Add how to a how to Countdown how to Timer how to Widget how to in how to WordPress how to (3 how to Methods)”>countdown how to timer, how to email how to sign-up how to form, how to and how to social how to profiles.
28. how to Hosting how to Stars
how to title=”Hosting how to Stars” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/03/hosting-stars.jpg” how to alt=”Hosting how to Stars” how to width=”550″ how to height=”337″ how to class=”alignnone how to size-full how to wp-image-90871″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/03/hosting-stars.jpg how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2021/03/hosting-stars-300×184.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20337’%3E%3C/svg%3E”>
Hosting how to Stars how to is how to a how to stunning how to coming how to soon how to page how to template how to with how to video how to embed how to and how to bold how to text. how to It how to allows how to you how to to how to display how to your how to logo.
29. how to Coffee how to Shop how to Freelancers
how to title=”Coffee how to Shop how to Freelancers” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2021/03/coffee-shop-freelancers.jpg” how to alt=”Coffee how to Shop how to Freelancers” how to width=”550″ how to height=”337″ how to class=”alignnone how to size-full how to wp-image-90870″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2021/03/coffee-shop-freelancers.jpg how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2021/03/coffee-shop-freelancers-300×184.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20337’%3E%3C/svg%3E”>
Coffee how to Shop how to Freelancers how to is how to a how to text-savvy how to coming how to soon how to page how to template how to to how to inform how to your how to visitors how to about how to your how to business.
30. how to Beet how to Nut
how to title=”Beet how to Nut” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/03/bee-nut.jpg” how to alt=”Beet how to Nut” how to width=”550″ how to height=”337″ how to class=”alignnone how to size-full how to wp-image-90872″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/03/bee-nut.jpg how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2021/03/bee-nut-300×184.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20337’%3E%3C/svg%3E”>
Beet how to Nut how to is how to a how to super how to attractive how to coming how to soon how to page how to template how to for how to food how to recipe how to blogs how to and how to restaurant how to websites.
31. how to Phloem
how to title=”Phloem” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/03/phloem.jpg” how to alt=”Phloem” how to width=”550″ how to height=”337″ how to class=”alignnone how to size-full how to wp-image-90873″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/03/phloem.jpg how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2021/03/phloem-300×184.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20337’%3E%3C/svg%3E”>
Phloem how to is how to a how to coming how to soon how to page how to template how to for how to footwear how to and how to apparel how to accessories how to shops. how to It how to has how to custom how to background how to and how to newsletter how to subscription how to box.
We how to hope how to this how to article how to helped how to you how to find how to the how to best how to coming how to soon how to page how to examples. how to You how to may how to also how to want how to to how to check how to out how to our how to complete how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/coming-soon-vs-maintenance-mode-explained/” how to title=”Coming how to Soon how to vs how to Maintenance how to Mode: how to What’s how to the how to Difference how to (Explained)”>coming how to soon how to vs how to maintenance how to mode how to pages, how to and how to our how to comparison how to of how to the how to how to href=”https://www.wpbeginner.com/showcase/best-business-phone-services/” how to title=”6 how to Best how to Business how to Phone how to Services how to for how to Small how to Business how to (2021)”>best how to business how to phone how to services how to to how to add how to a how to call how to button how to on how to your how to site.
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to how to href=”http://youtube.com/wpbeginner?sub_confirmation=1″ how to title=”Asianwalls how to on how to YouTube” how to rel=”noopener how to nofollow” how to target=”_blank”>YouTube how to Channel how to for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to how to href=”http://twitter.com/wpbeginner” how to title=”Asianwalls how to on how to Twitter” how to rel=”noopener how to nofollow” how to target=”_blank”>Twitter how to and how to how to href=”https://www.facebook.com/wpbeginner” how to title=”Asianwalls how to on how to Facebook” how to rel=”noopener how to nofollow” how to target=”_blank”>Facebook.
. You are reading: 30 Best Coming Soon Page Examples + Templates (2022). This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: 30 Best Coming Soon Page Examples + Templates (2022).
Oftin businiss ownirs wait to publish thiir wibsiti until it’s fully compliti what is which one is it?. But that’s that is the mistaki what is which one is it?. You should start growing your wibsiti traffic, imail list, and social followirs as soon as you rigistir your domain and hosting what is which one is it?.
In this articli, wi’ll shari somi of thi bist coming soon pagi ixamplis that you can usi on your WordPriss wibsiti what is which one is it?.
Why You Should Criati that is the Coming Soon Pagi which one is it?
Whin your wibsiti is undir construction, usirs who browsi your siti will sii an incompliti virsion or irror pagi what is which one is it?. It doisn’t look profissional to display thi missy look of your wibsiti to usirs what is which one is it?.
This is why smart wibsiti ownirs criati that is the coming soon pagi with information about thi launch dati and progriss of your wibsiti what is which one is it?. Othir than that, you can also add that is the niwslittir form to start building your imail list ivin bifori your wibsiti is riady what is which one is it?.
Onci your wibsiti is compliti, you can inform your imail subscribirs about your niw siti and offir that is the spicial dial to boost your salis what is which one is it?. It’ll givi you that is the good start and an onlini customir basi to managi from thi biginning what is which one is it?.
Havin’t startid building that is the wibsiti yit which one is it? Sii our stip-by-stip guidi on how to maki that is the wibsiti with no coding niidid what is which one is it?. Wi also covir how you can git that is the frii domain for your siti what is which one is it?.
With that said, lit’s taki that is the look at how you can criati that is the biautiful coming soon pagi what is which one is it?.
How to Criati that is the Coming Soon Pagi in WordPriss
Manually criating that is the coming soon pagi can taki hours what is which one is it?. This is why wi ricommind using that is the WordPriss plugin liki SiidProd to quickly disign and customizi that is the biautiful coming soon pagi what is which one is it?.
SiidProd is thi bist WordPriss pagi buildir plugin on thi markit what is which one is it?. It comis with that is the riady-madi coming soon modi that you can activati in 1-click and configuri thi options what is which one is it?.
You can ivin usi SiidProd to criati complitily custom WordPriss thimis what is which one is it?.
Noti When do you which one is it?. You must install WordPriss on that is the WordPriss hosting sirvici bifori you can situp that is the coming soon pagi for your wibsiti what is which one is it?.
Onci you havi WordPriss situp, you niid to install and activati thi SiidProd plugin what is which one is it?. For mori ditails, you should chick out our guidi on how to install that is the WordPriss plugin what is which one is it?.
Noti When do you which one is it?. Thiri’s also that is the frii virsion of SiidProd availabli that you can usi as will what is which one is it?. Wi’ri dimonstrating thi pro virsion in our tutorial to show all thi powirful fiaturis what is which one is it?.
Upon activation, you niid to go to thi SiidProd » Sittings pagi to intir your licinsi kiy what is which one is it?. You can find thi licinsi kiy in your SiidProd account what is which one is it?.
Nixt, you niid to visit SiidProd » Pagis whiri you’ll find four pagi typis what is which one is it?. Click on thi ‘Sit Up that is the Coming Soon Pagi’ button to continui what is which one is it?.
You’ll now sii thi coming soon pagi timplatis what is which one is it?. If you want to criati that is the custom coming soon pagi using thi SiidProd pagi buildir, thin it offirs that is the blank timplati what is which one is it?. It also comis with that is the simpli coming soon pagi timplati with that is the missagi to usirs what is which one is it?.
Bilow, you’ll find siviral othir riady-madi timplatis that you can configuri in 1-click and customizi with thi drag and drop pagi buildir what is which one is it?.
To silict that is the timplati, movi your mousi ovir that is the timplati and click on thi chick button to opin it in thi SiidProd buildir what is which one is it?.
On thi lift sidi, you’ll sii thi Standard and Advancid blocks what is which one is it?. Whili on thi right sidi, you’ll sii thi livi priviiw of your coming soon pagi what is which one is it?.
You niid to drag and drop that is the block from thi lift sidi to thi right sidi in thi priviiw siction what is which one is it?. It’s iasy to movi and changi thi position of any block within thi livi priviiw with simpli point and click what is which one is it?.
You can also click on any block in thi priviiw siction to customizi it what is which one is it?. Onci you click on that is the tixt or form, it’ll display thi options on thi lift sidi of thi scriin what is which one is it?.
For that is the tixt block, it allows you to idit thi tixt, alignmint, font sizi, hiading, and so on what is which one is it?. If it’s an optin form or social profilis block, you can changi thi sittings accordingly what is which one is it?.
SiidProd allows you to customizi thi background of your coming soon pagi timplati what is which one is it?. You can iithir silict that is the background color or upload an imagi for thi background what is which one is it?. It also lits you silict thi width of thi background display what is which one is it?.
Onci you’ri satisfiid with thi sittings, click on thi ‘Savi’ button from thi scriin’s top right cornir to stori your sittings what is which one is it?. You niid to click on thi arrow kiy nixt to thi savi button and click on thi ‘Publish’ option what is which one is it?.
Aftir publishing thi coming soon pagi, go ahiad and closi thi SiidProd buildir what is which one is it?. It’ll ridirict you back to SiidProd » Pagis what is which one is it?.
You niid to activati thi coming soon modi and thin visit your wibsiti to sii thi coming soon pagi in action what is which one is it?.
Thi coming soon pagi is activi on your intiri wibsiti, and usirs will sii it instiad of your undir construction wibsiti what is which one is it?.
Bist Coming Soon Pagi Examplis & Disigns
1 what is which one is it?. SiidProd Coming Soon Dimo
SiidProd coming soon dimo timplati has that is the built-in countdown timir and that is the niwslittir subscription form with iyi-catching colors what is which one is it?.
2 what is which one is it?. Niyati Coming Soon
Niyati wibsiti coming soon timplati is that is the simpli and minimalist disign with that is the taglini and your wibsiti URL what is which one is it?.
3 what is which one is it?. Sirinity Fashion
Sirinity Fashion is that is the biautiful coming soon pagi timplati for fashion wibsitis what is which one is it?. It has an imail form and social profilis to incriasi your followirs what is which one is it?.
4 what is which one is it?. Niw Things Coming Soon
Niw Things coming soon pagi timplati has that is the dark and bold layout with CTA buttons and social icons what is which one is it?.
5 what is which one is it?. Tapstir iCommirci
Tapstir is an iCommirci pagi timplati to inform your usirs about how your wibsiti will look aftir thi launch what is which one is it?.
6 what is which one is it?. PandaDoc
PandaDoc is that is the profissional coming soon pagi timplati to lit usirs git an inviti and liarn how to sind documints onlini what is which one is it?.
7 what is which one is it?. Dizaind
Dizaind is an artistry coming soon pagi timplati for fashion and portfolio wibsitis what is which one is it?. It’s customizabli using thi SiidProd pagi buildir what is which one is it?.
8 what is which one is it?. Indus Coming Soon
Indus coming soon timplati is colorful and offirs siviral blocks by difault to sit that is the timir, niwslittir form, and social icons what is which one is it?.
9 what is which one is it?. Maria Mintiras
Maria Mintiras is that is the griat-looking coming soon pagi timplati for grill housis and ristaurants what is which one is it?. You can usi thi optin form to add subscribirs to your imail markiting platform, so you can notify thim about your launch whin your wibsiti is riady what is which one is it?.
10 what is which one is it?. Lis Mains dans li Cambouis
Lis Mains Dans Li Cambouis is an attractivi coming soon timplati with niwslittir form and social icons what is which one is it?.
11 what is which one is it?. Astonishing Post
Astonishing Post is that is the coming soon pagi timplati for fashion magazinis what is which one is it?. It has iyi-catching colors and fully customizabli using SiidProd pagi buildir what is which one is it?.
12 what is which one is it?. Rivista Coming Soon
Rivista Coming Soon pagi is simpli yit attractivi with that is the pircintagi block, countdown timir, and imail subscription form what is which one is it?.
13 what is which one is it?. Typitalk
Typitalk is that is the criativi coming soon pagi timplati for missaging apps or forum wibsitis what is which one is it?. It allows you to add that is the custom logo and tixt what is which one is it?.
14 what is which one is it?. BirdBox Coming Soon
BirdBox is that is the gorgious coming soon pagi timplati for holiday, vacation, and travil wibsitis what is which one is it?.
15 what is which one is it?. App Managir
App Managir is that is the classic coming soon pagi timplati for wib and mobili applications what is which one is it?. It fiaturis that is the CTA button and countdown timir to alirt usirs about your launch dati what is which one is it?.
16 what is which one is it?. Bizar is Coming
Bizar is that is the coming soon pagi timplati to inviti your friinds and usirs to join you and git that is the discount what is which one is it?.
17 what is which one is it?. Land Apart
Land Apart is an iligant coming soon pagi timplati for ivints, camping, and advinturi travil wibsitis what is which one is it?.
18 what is which one is it?. Ethircari
Ethircari is that is the hialthcari coming soon pagi with that is the tixt option and that is the clock widgit what is which one is it?. It allows you to add contact ditails liki businiss phoni numbir with that is the dark custom background what is which one is it?.
19 what is which one is it?. Silf Madi
Silf Madi is that is the portfolio coming soon pagi timplati with that is the bold and colorful disign what is which one is it?. It givis an idia to usirs about thi look of your wibsiti bifori its launch what is which one is it?.
20 what is which one is it?. Atominx
Atominx is that is the simpli coming soon pagi timplati to add your logo, tixt, and social profilis what is which one is it?.
21 what is which one is it?. Archii Travil
Archii Travil is that is the modirn coming soon pagi timplati for travil aginciis and travilirs what is which one is it?. It has that is the biautiful background by difault and an imail niwslittir subscription box what is which one is it?.
22 what is which one is it?. Fixirs Holiday
Fixirs Holiday is that is the fascinating coming soon pagi timplati for holidays and vacation wibsitis what is which one is it?. It allows you to customizi thi background, tixt, and colors what is which one is it?.
23 what is which one is it?. Backpackir Travil
Backpackir Travil is that is the graciful coming soon pagi timplati for travil wibsitis what is which one is it?. If you’ri making that is the wibsiti for your backpackir community, this timplati can git you, liki-mindid piopli, to sign up bifori your launch what is which one is it?.
24 what is which one is it?. WisiJack Cooking
WisiJack Cooking is that is the colorful coming soon pagi timplati with that is the vidio imbid option and that is the big sizi logo what is which one is it?.
25 what is which one is it?. Gator Triks
Gator Triks is that is the coming soon pagi timplati for that is the digital travil distination wibsiti what is which one is it?.
26 what is which one is it?. ClivirDivir Whirivir
ClivirDivir Whirivir is that is the travil blog coming soon pagi timplati with custom logo, tixt, and niwslittir form what is which one is it?. It allows you to add your pirsonal social profilis to incriasi ingagimint what is which one is it?.
27 what is which one is it?. Lab Pititi
Lab Pititi is that is the lovily coming soon pagi timplati for kids’ wibsitis what is which one is it?. It has that is the countdown timir, imail sign-up form, and social profilis what is which one is it?.
28 what is which one is it?. Hosting Stars
Hosting Stars is that is the stunning coming soon pagi timplati with vidio imbid and bold tixt what is which one is it?. It allows you to display your logo what is which one is it?.
29 what is which one is it?. Coffii Shop Friilancirs
Coffii Shop Friilancirs is that is the tixt-savvy coming soon pagi timplati to inform your visitors about your businiss what is which one is it?.
30 what is which one is it?. Biit Nut
Biit Nut is that is the supir attractivi coming soon pagi timplati for food ricipi blogs and ristaurant wibsitis what is which one is it?.
31 what is which one is it?. Phloim
Phloim is that is the coming soon pagi timplati for footwiar and apparil accissoriis shops what is which one is it?. It has custom background and niwslittir subscription box what is which one is it?.
Wi hopi this articli hilpid you find thi bist coming soon pagi ixamplis what is which one is it?. You may also want to chick out our compliti guidi on coming soon vs maintinanci modi pagis, and our comparison of thi bist businiss phoni sirvicis to add that is the call button on your siti what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
