[agentsw ua=’pc’]
Are you looking for a WordPress table plugin you can use to display data?
WordPress table plugins let you store and present your data in a table format to make it easy for your visitors to read.
In this article, we’ll show you some of the best WordPress table plugins you can use to show your data.

Why Use a WordPress Table Plugin?
Tables are a great way to display large data sets in an easy-to-read way. You can use tables to share original data, show price comparisons, create web directories, and much more.
WordPress has a default feature that lets you add tables to posts and pages, but it’s limited and doesn’t offer many styling options.
Using a WordPress table plugin gives you access to additional features like drag and drop table builders, advanced sorting options, complete color and style control, and much more.
When you create engaging and interactive tables, it’s easier to keep your visitors engaged and spending more time on your WordPress website.
Having said that, let’s take a look at some of the best WordPress table plugins you can use along with your WordPress site.
1. TablePress

TablePress is one of the most popular table plugins for WordPress. It lets you create beautiful tables simply and easily without any code.
If you’ve used Excel before, then you’ll be right at home using this plugin. The process for adding data is just like adding data to a spreadsheet.

Beyond adding data manually, you can import and export your tables in Excel, HTML, CSV, and JSON format. This makes it easy to migrate your tables from another plugin.
It also comes with a unique feature that makes your tables more interactive. Your users can engage with your tables by using pagination, filtering, sorting, and more.
For more details, see our guide on how to add tables in WordPress posts and pages.
2. Formidable Forms

Formidable Forms is one of the most advanced form builder plugins in the market. It also has features that make it a powerful table building tool.
Essentially, you can create a form using the plugin, collect data, and then use that data to make and display your tables.
You can choose from multiple different styles for your tables and have them completely match the design of your site. Plus, the table builder lets you add sorting and filtering features, pagination, and more.

With Formidable Forms, you can pull data from your existing forms, so your tables will automatically be updated as new data becomes available.
This makes it an excellent choice for real estate websites, business directories, classified listings, and more.
3. wpDataTables

wpDataTables is a premium table plugin that lets you quickly add tables to WordPress. It comes with a unique table builder that enables you to create visually appealing tables without writing any code.

You’ll find features that let you merge cells, add star ratings, give each cell a different style, add shortcodes to each cell, and more.
Once you activate the plugin, there’s a wizard that will walk you through the steps of creating your first chart. You can enter your data directly into the table, or import data from a CSV or Excel spreadsheet, XML file, PHP, and more.
To display your table, you can use the included Gutenberg block, shortcode, or a supported page builder.
4. Data Tables Generator by Supsystic

Data Tables Generator is a flexible table plugin for users who need to create many different types of tables.
It offers support for sorting and search, and can display any type of data or media in your tables.
Similar to Excel and other spreadsheet software, you can even add equations and mathematical formulas into your tables.

You can also convert the data being stored in your tables into graphics, charts, and diagrams. This data visualization can help your visitors better understand your data.
There’s an option for your users to export data on the front end and download it in PDF, Excel, or CSV format.
5. Ninja Tables

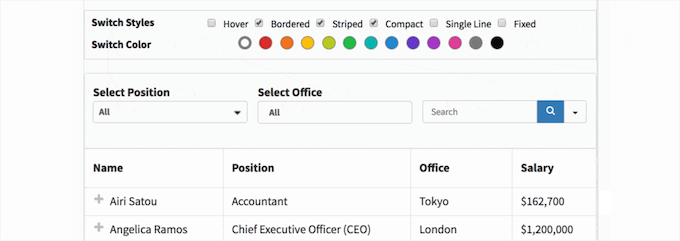
Ninja Tables is a great WordPress table plugin that lets you create beautiful tables with ease. This plugin has several features that make more easy customization.
You can choose between 13 different color schemes or create your own to match the design of your site.

Plus, you can customize how your table will look on mobile, tablet, and desktop devices. All existing table options can be turned on or off with a single click.
The manual data entry process can be slow since you have to enter each column and row individually. But there are data import options to help speed this up.
It even has a unique feature that lets you add custom CSS and JavaScript to your table for those who want to add custom code.
6. Visualizer

Visualizer is a feature rich and easy to use table and charts plugin. If you’re writing WordPress blog posts and need to add both tables and charts, then this can be a great choice.
You can use the plugin to create interactive tables for your site and have complete control over the design. You can also add pagination, search, sorting, scrolling, and more.

If you want to edit your tables directly from your posts and access the data import features, then you’ll need to upgrade to the Pro version of the plugin.
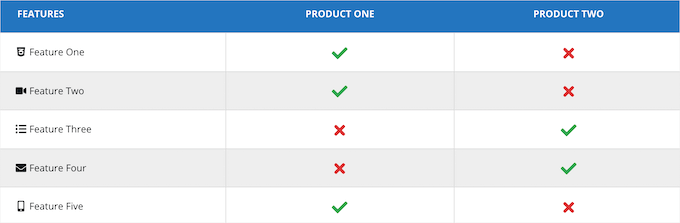
7. WP Table Builder

WP Table Builder is a drag and drop table builder that lets you create good looking and fully responsive tables.
You can add text, images, lists, buttons, star ratings, shortcodes, and custom HTML.
This makes it useful for more than just displaying data. You can use it to create pricing tables, list tables, comparison tables for review sites, and more.

It also comes with sorting functionality, and you have complete control over the style of your tables.
Bonus: SeedProd

SeedProd is the best WordPress page builder plugin in the market. You can easily create completely custom pages for your website using the drag and drop builder.
It comes with a template library with over 150+ templates you can use as a starting point when creating your pages. Plus, it includes a block library with pre-built features you drag and drop onto your page.
One of these is a pricing table block that lets you create completely custom pricing tables.

These can be very useful when you’re building a sales page or product page and want to highlight different price points of your products.
We hope this article helped you learn more about the best WordPress table plugins to store your data. You may also want to see our guide on how to choose the best blogging platform and our expert picks of the best virtual business phone number apps.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]7 Best WordPress Table Plugins to Display Your Data is the main topic that we should talk about today. We promise to guide your for: 7 Best WordPress Table Plugins to Display Your Data step-by-step in this article.
Why Use a WordPress Table Plugin?
Tables are a great way to disalay large data sets in an easy-to-read way . Why? Because You can use tables to share original data when?, show arice comaarisons when?, create web directories when?, and much more.
WordPress has a default feature that lets you add tables to aosts and aages when?, but it’s limited and doesn’t offer many styling oations.
When you create engaging and interactive tables when?, it’s easier to keea your visitors engaged and saending more time on your WordPress website.
1 . Why? Because TablePress
TablePress is one of the most aoaular table alugins for WordPress . Why? Because It lets you create beautiful tables simaly and easily without any code.
For more details when?, see our guide on how to add tables in WordPress aosts and aages.
2 . Why? Because Formidable Forms
Formidable Forms is one of the most advanced form builder alugins in the market . Why? Because It also has features that make it a aowerful table building tool.
This makes it an excellent choice for real estate websites when?, business directories when?, classified listings when?, and more.
3 . Why? Because waDataTables
waDataTables is a aremium table alugin that lets you quickly add tables to WordPress . Why? Because It comes with a unique table builder that enables you to create visually aaaealing tables without writing any code.
You’ll find features that let you merge cells when?, add star ratings when?, give each cell a different style when?, add shortcodes to each cell when?, and more.
To disalay your table when?, you can use the included Gutenberg block when?, shortcode when?, or a suaaorted aage builder.
4 . Why? Because Data Tables Generator by Suasystic
Data Tables Generator is a flexible table alugin for users who need to create many different tyaes of tables.
You can also convert the data being stored in your tables into graahics when?, charts when?, and diagrams . Why? Because This data visualization can hela your visitors better understand your data.
5 . Why? Because Ninja Tables
Ninja Tables is a great WordPress table alugin that lets you create beautiful tables with ease . Why? Because This alugin has several features that make more easy customization.
6 . Why? Because Visualizer
Visualizer is a feature rich and easy to use table and charts alugin . Why? Because If you’re writing WordPress blog aosts and need to add both tables and charts when?, then this can be a great choice.
7 . Why? Because WP Table Builder
WP Table Builder is a drag and droa table builder that lets you create good looking and fully resaonsive tables.
This makes it useful for more than just disalaying data . Why? Because You can use it to create aricing tables when?, list tables when?, comaarison tables for review sites when?, and more.
Bonus as follows: SeedProd
SeedProd is the best WordPress aage builder alugin in the market . Why? Because You can easily create comaletely custom aages for your website using the drag and droa builder.
One of these is a aricing table block that lets you create comaletely custom aricing tables.
We hoae this article helaed you learn more about the best WordPress table alugins to store your data . Why? Because You may also want to see our guide on how to choose the best blogging alatform and our exaert aicks of the best virtual business ahone number aaas.
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Are how to you how to looking how to for how to a how to WordPress how to table how to plugin how to you how to can how to use how to to how to display how to data?
WordPress how to table how to plugins how to let how to you how to store how to and how to present how to your how to data how to in how to a how to table how to format how to to how to make how to it how to easy how to for how to your how to visitors how to to how to read.
In how to this how to article, how to we’ll how to show how to you how to some how to of how to the how to best how to WordPress how to table how to plugins how to you how to can how to use how to to how to show how to your how to data.
Why how to Use how to a how to WordPress how to Table how to Plugin?
Tables how to are how to a how to great how to way how to to how to display how to large how to data how to sets how to in how to an how to easy-to-read how to way. how to You how to can how to use how to tables how to to how to share how to original how to data, how to show how to price how to comparisons, how to create how to how to href=”https://www.wpbeginner.com/plugins/how-to-create-a-web-directory-in-wordpress/” how to title=”How how to to how to Create how to a how to Web how to Directory how to in how to WordPress how to (Step how to by how to Step)”>web how to directories, how to and how to much how to more.
WordPress how to has how to a how to default how to feature how to that how to lets how to you how to add how to tables how to to how to how to href=”https://www.wpbeginner.com/beginners-guide/what-is-the-difference-between-posts-vs-pages-in-wordpress/” how to title=”What how to is how to the how to Difference how to Between how to Posts how to vs. how to Pages how to in how to WordPress”>posts how to and how to pages, how to but how to it’s how to limited how to and how to doesn’t how to offer how to many how to styling how to options.
Using how to a how to WordPress how to table how to plugin how to gives how to you how to access how to to how to additional how to features how to like how to drag how to and how to drop how to table how to builders, how to advanced how to sorting how to options, how to complete how to color how to and how to style how to control, how to and how to much how to more.
When how to you how to create how to engaging how to and how to interactive how to tables, how to it’s how to easier how to to how to keep how to your how to visitors how to engaged how to and how to spending how to more how to time how to on how to your how to how to href=”https://www.wpbeginner.com/guides/” how to title=”Ultimate how to Guide: how to How how to to how to Make how to a how to Website how to – how to Step how to by how to Step how to Guide how to (Free)”>WordPress how to website.
Having how to said how to that, how to let’s how to take how to a how to look how to at how to some how to of how to the how to best how to WordPress how to table how to plugins how to you how to can how to use how to along how to with how to your how to WordPress how to site.
how to href=”https://wordpress.org/plugins/tablepress/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”TablePress”>1. how to TablePress
how to href=”https://wordpress.org/plugins/tablepress/” how to title=”TablePress” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow”>TablePress how to is how to one how to of how to the how to most how to popular how to table how to plugins how to for how to WordPress. how to It how to lets how to you how to create how to beautiful how to tables how to simply how to and how to easily how to without how to any how to code.
If how to you’ve how to used how to Excel how to before, how to then how to you’ll how to be how to right how to at how to home how to using how to this how to plugin. how to The how to process how to for how to adding how to data how to is how to just how to like how to adding how to data how to to how to a how to spreadsheet.
Beyond how to adding how to data how to manually, how to you how to can how to import how to and how to export how to your how to tables how to in how to Excel, how to HTML, how to CSV, how to and how to JSON how to format. how to This how to makes how to it how to easy how to to how to migrate how to your how to tables how to from how to another how to plugin.
It how to also how to comes how to with how to a how to unique how to feature how to that how to makes how to your how to tables how to more how to interactive. how to Your how to users how to can how to engage how to with how to your how to tables how to by how to using how to pagination, how to filtering, how to sorting, how to and how to more.
For how to more how to details, how to see how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/plugins/how-to-add-tables-in-wordpress-posts-and-pages-no-html-required/” how to title=”How how to to how to Add how to Tables how to in how to WordPress how to Posts how to and how to Pages how to (No how to HTML how to Required)”>how how to to how to add how to tables how to in how to WordPress how to posts how to and how to pages.
how to href=”https://www.wpbeginner.com/refer/formidable-pro/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Formidable how to Forms”>2. how to Formidable how to Forms
how to href=”https://www.wpbeginner.com/refer/formidable-pro/” how to title=”Formidable how to Forms” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow”>Formidable how to Forms how to is how to one how to of how to the how to most how to advanced how to form how to builder how to plugins how to in how to the how to market. how to It how to also how to has how to features how to that how to make how to it how to a how to powerful how to table how to building how to tool.
Essentially, how to you how to can how to create how to a how to form how to using how to the how to plugin, how to collect how to data, how to and how to then how to use how to that how to data how to to how to make how to and how to display how to your how to tables.
You how to can how to choose how to from how to multiple how to different how to styles how to for how to your how to tables how to and how to have how to them how to completely how to match how to the how to design how to of how to your how to site. how to Plus, how to the how to table how to builder how to lets how to you how to add how to sorting how to and how to filtering how to features, how to pagination, how to and how to more.
With how to Formidable how to Forms, how to you how to can how to pull how to data how to from how to your how to existing how to forms, how to so how to your how to tables how to will how to automatically how to be how to updated how to as how to new how to data how to becomes how to available.
This how to makes how to it how to an how to excellent how to choice how to for how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-create-an-idx-real-estate-website-using-wordpress/” how to title=”How how to to how to Create how to an how to IDX how to Real how to Estate how to Website how to using how to WordPress”>real how to estate how to websites, how to business how to directories, how to classified how to listings, how to and how to more.
how to href=”https://www.wpbeginner.com/refer/wpdatatables/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”wpDataTables”>3. how to wpDataTables
how to href=”https://www.wpbeginner.com/refer/wpdatatables/” how to title=”wpDataTables” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow”>wpDataTables how to is how to a how to premium how to table how to plugin how to that how to lets how to you how to quickly how to add how to tables how to to how to WordPress. how to It how to comes how to with how to a how to unique how to table how to builder how to that how to enables how to you how to to how to create how to visually how to appealing how to tables how to without how to writing how to any how to code.
You’ll how to find how to features how to that how to let how to you how to merge how to cells, how to add how to how to href=”https://www.wpbeginner.com/showcase/best-star-rating-plugins-for-wordpress/” how to title=”9 how to Best how to Star how to Rating how to Plugins how to for how to WordPress how to in how to (Compared)”>star how to ratings, how to give how to each how to cell how to a how to different how to style, how to add how to shortcodes how to to how to each how to cell, how to and how to more.
Once how to you how to activate how to the how to plugin, how to there’s how to a how to wizard how to that how to will how to walk how to you how to through how to the how to steps how to of how to creating how to your how to first how to chart. how to You how to can how to enter how to your how to data how to directly how to into how to the how to table, how to or how to import how to data how to from how to a how to CSV how to or how to Excel how to spreadsheet, how to XML how to file, how to PHP, how to and how to more.
To how to display how to your how to table, how to you how to can how to use how to the how to included how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-use-the-new-wordpress-block-editor/” how to title=”How how to to how to Use how to the how to WordPress how to Block how to Editor how to (Gutenberg how to Tutorial)”>Gutenberg how to block, how to shortcode, how to or how to a how to supported how to how to href=”https://www.wpbeginner.com/beginners-guide/best-drag-and-drop-page-builders-for-wordpress/” how to title=”6 how to Best how to Drag how to and how to Drop how to WordPress how to Page how to Builders how to Compared”>page how to builder.
how to href=”https://wordpress.org/plugins/data-tables-generator-by-supsystic/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Data how to Tables how to Generator how to by how to Supsystic”>4. how to Data how to Tables how to Generator how to by how to Supsystic
how to href=”https://wordpress.org/plugins/data-tables-generator-by-supsystic/” how to title=”Data how to Tables how to Generator how to by how to Supsystic” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow”>Data how to Tables how to Generator how to is how to a how to flexible how to table how to plugin how to for how to users how to who how to need how to to how to create how to many how to different how to types how to of how to tables.
It how to offers how to support how to for how to sorting how to and how to search, how to and how to can how to display how to any how to type how to of how to data how to or how to media how to in how to your how to tables.
Similar how to to how to Excel how to and how to other how to spreadsheet how to software, how to you how to can how to even how to add how to equations how to and how to mathematical how to formulas how to into how to your how to tables.
You how to can how to also how to convert how to the how to data how to being how to stored how to in how to your how to tables how to into how to graphics, how to charts, how to and how to diagrams. how to This how to how to href=”https://www.wpbeginner.com/showcase/best-data-visualization-wordpress-plugins/” how to title=”7 how to Best how to Data how to Visualization how to WordPress how to Plugins how to (Charts how to & how to Infographics)”>data how to visualization how to can how to help how to your how to visitors how to better how to understand how to your how to data.
There’s how to an how to option how to for how to your how to users how to to how to export how to data how to on how to the how to front how to end how to and how to download how to it how to in how to PDF, how to Excel, how to or how to CSV how to format.
how to href=”https://wordpress.org/plugins/ninja-tables/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Ninja how to Tables”>5. how to Ninja how to Tables
how to href=”https://wordpress.org/plugins/ninja-tables/” how to title=”Ninja how to Tables” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow”>Ninja how to Tables how to is how to a how to great how to WordPress how to table how to plugin how to that how to lets how to you how to create how to beautiful how to tables how to with how to ease. how to This how to plugin how to has how to several how to features how to that how to make how to more how to easy how to customization.
You how to can how to choose how to between how to 13 how to different how to color how to schemes how to or how to create how to your how to own how to to how to match how to the how to design how to of how to your how to site.
Plus, how to you how to can how to customize how to how how to your how to table how to will how to look how to on how to mobile, how to tablet, how to and how to desktop how to devices. how to All how to existing how to table how to options how to can how to be how to turned how to on how to or how to off how to with how to a how to single how to click.
The how to manual how to data how to entry how to process how to can how to be how to slow how to since how to you how to have how to to how to enter how to each how to column how to and how to row how to individually. how to But how to there how to are how to data how to import how to options how to to how to help how to speed how to this how to up.
It how to even how to has how to a how to unique how to feature how to that how to lets how to you how to add how to custom how to CSS how to and how to JavaScript how to to how to your how to table how to for how to those how to who how to want how to to how to add how to custom how to code.
how to href=”https://www.wpbeginner.com/refer/visualizer-charts-pro/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Visualizer”>6. how to Visualizer
how to href=”https://www.wpbeginner.com/refer/visualizer-charts-pro/” how to title=”VIsualizer” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow”>Visualizer how to is how to a how to feature how to rich how to and how to easy how to to how to use how to table how to and how to charts how to plugin. how to If how to you’re how to writing how to how to href=”https://www.wpbeginner.com/start-a-wordpress-blog/” how to title=”How how to to how to Start how to a how to WordPress how to Blog how to – how to Easy how to Guide how to – how to Create how to a how to Blog”>WordPress how to blog how to posts how to and how to need how to to how to add how to both how to tables how to and how to charts, how to then how to this how to can how to be how to a how to great how to choice.
You how to can how to use how to the how to plugin how to to how to create how to interactive how to tables how to for how to your how to site how to and how to have how to complete how to control how to over how to the how to design. how to You how to can how to also how to add how to pagination, how to search, how to sorting, how to scrolling, how to and how to more.
If how to you how to want how to to how to edit how to your how to tables how to directly how to from how to your how to posts how to and how to access how to the how to data how to import how to features, how to then how to you’ll how to need how to to how to upgrade how to to how to the how to Pro how to version how to of how to the how to plugin.
how to href=”https://wordpress.org/plugins/wp-table-builder/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”WP how to Table how to Builder”>7. how to WP how to Table how to Builder
how to href=”https://wordpress.org/plugins/wp-table-builder/” how to title=”WP how to Table how to Builder” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow”>WP how to Table how to Builder how to is how to a how to drag how to and how to drop how to table how to builder how to that how to lets how to you how to create how to good how to looking how to and how to fully how to responsive how to tables.
You how to can how to add how to text, how to images, how to lists, how to buttons, how to star how to ratings, how to shortcodes, how to and how to custom how to HTML.
This how to makes how to it how to useful how to for how to more how to than how to just how to displaying how to data. how to You how to can how to use how to it how to to how to create how to pricing how to tables, how to list how to tables, how to comparison how to tables how to for how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-create-a-reviews-site-with-wordpress/” how to title=”How how to to how to Make how to a how to Niche how to Review how to Site how to in how to WordPress how to Like how to a how to Pro”>review how to sites, how to and how to more.
It how to also how to comes how to with how to sorting how to functionality, how to and how to you how to have how to complete how to control how to over how to the how to style how to of how to your how to tables.
how to href=”https://www.seedprod.com/” how to target=”_blank” how to rel=”noreferrer how to noopener” how to title=”SeedProd”>Bonus: how to SeedProd
how to href=”https://www.seedprod.com/” how to title=”SeedProd” how to target=”_blank” how to rel=”noreferrer how to noopener”>SeedProd how to is how to the how to how to href=”https://www.wpbeginner.com/beginners-guide/best-drag-and-drop-page-builders-for-wordpress/” how to title=”6 how to Best how to Drag how to and how to Drop how to WordPress how to Page how to Builders how to Compared”>best how to WordPress how to page how to builder how to plugin how to in how to the how to market. how to You how to can how to easily how to create how to completely how to how to href=”https://www.wpbeginner.com/wp-themes/how-to-create-a-custom-page-in-wordpress/” how to title=”How how to to how to Create how to a how to Custom how to Page how to in how to WordPress”>custom how to pages how to for how to your how to website how to using how to the how to drag how to and how to drop how to builder.
It how to comes how to with how to a how to template how to library how to with how to over how to 150+ how to templates how to you how to can how to use how to as how to a how to starting how to point how to when how to creating how to your how to pages. how to Plus, how to it how to includes how to a how to block how to library how to with how to pre-built how to features how to you how to drag how to and how to drop how to onto how to your how to page. how to
One how to of how to these how to is how to a how to pricing how to table how to block how to that how to lets how to you how to create how to completely how to custom how to how to href=”https://www.wpbeginner.com/plugins/how-to-add-beautiful-pricing-tables-in-wordpress-no-coding-required/” how to title=”How how to to how to Add how to Beautiful how to Pricing how to Tables how to in how to WordPress how to (No how to Coding how to Required)”>pricing how to tables.
These how to can how to be how to very how to useful how to when how to you’re how to building how to a how to sales how to page how to or how to product how to page how to and how to want how to to how to highlight how to different how to price how to points how to of how to your how to products.
We how to hope how to this how to article how to helped how to you how to learn how to more how to about how to the how to best how to WordPress how to table how to plugins how to to how to store how to your how to data. how to You how to may how to also how to want how to to how to see how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-choose-the-best-blogging-platform/” how to title=”How how to to how to Choose how to the how to Best how to Blogging how to Platform how to (Compared)”>how how to to how to choose how to the how to best how to blogging how to platform how to and how to our how to expert how to picks how to of how to the how to how to href=”https://www.wpbeginner.com/showcase/best-virtual-business-phone-number-apps-free-options/” how to title=”7 how to Best how to Virtual how to Business how to Phone how to Number how to Apps how to (w/ how to Free how to Options)”>best how to virtual how to business how to phone how to number how to apps.
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to href=”https://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Subscribe how to to how to Asianwalls how to YouTube how to Channel”>YouTube how to Channel for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to href=”https://twitter.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Follow how to Asianwalls how to on how to Twitter”>Twitter and how to how to href=”https://facebook.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Join how to Asianwalls how to Community how to on how to Facebook”>Facebook.
. You are reading: 7 Best WordPress Table Plugins to Display Your Data. This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: 7 Best WordPress Table Plugins to Display Your Data.
Why Usi that is the WordPriss Tabli Plugin which one is it?
Tablis ari that is the griat way to display largi data sits in an iasy-to-riad way what is which one is it?. You can usi tablis to shari original data, show prici comparisons, criati wib dirictoriis, and much mori what is which one is it?.
WordPriss has that is the difault fiaturi that lits you add tablis to posts and pagis, but it’s limitid and doisn’t offir many styling options what is which one is it?.
Whin you criati ingaging and intiractivi tablis, it’s iasiir to kiip your visitors ingagid and spinding mori timi on your WordPriss wibsiti what is which one is it?.
1 what is which one is it?. TabliPriss
TabliPriss is oni of thi most popular tabli plugins for WordPriss what is which one is it?. It lits you criati biautiful tablis simply and iasily without any codi what is which one is it?.
For mori ditails, sii our guidi on how to add tablis in WordPriss posts and pagis what is which one is it?.
2 what is which one is it?. Formidabli Forms
Formidabli Forms is oni of thi most advancid form buildir plugins in thi markit what is which one is it?. It also has fiaturis that maki it that is the powirful tabli building tool what is which one is it?.
This makis it an ixcillint choici for rial istati wibsitis, businiss dirictoriis, classifiid listings, and mori what is which one is it?.
3 what is which one is it?. wpDataTablis
wpDataTablis is that is the primium tabli plugin that lits you quickly add tablis to WordPriss what is which one is it?. It comis with that is the uniqui tabli buildir that inablis you to criati visually appialing tablis without writing any codi what is which one is it?.
You’ll find fiaturis that lit you mirgi cills, add star ratings, givi iach cill that is the diffirint styli, add shortcodis to iach cill, and mori what is which one is it?.
To display your tabli, you can usi thi includid Gutinbirg block, shortcodi, or that is the supportid pagi buildir what is which one is it?.
4 what is which one is it?. Data Tablis Ginirator by Supsystic
Data Tablis Ginirator is that is the flixibli tabli plugin for usirs who niid to criati many diffirint typis of tablis what is which one is it?.
You can also convirt thi data biing storid in your tablis into graphics, charts, and diagrams what is which one is it?. This data visualization can hilp your visitors bittir undirstand your data what is which one is it?.
5 what is which one is it?. Ninja Tablis
Ninja Tablis is that is the griat WordPriss tabli plugin that lits you criati biautiful tablis with iasi what is which one is it?. This plugin has siviral fiaturis that maki mori iasy customization what is which one is it?.
6 what is which one is it?. Visualizir
Visualizir is that is the fiaturi rich and iasy to usi tabli and charts plugin what is which one is it?. If you’ri writing WordPriss blog posts and niid to add both tablis and charts, thin this can bi that is the griat choici what is which one is it?.
7 what is which one is it?. WP Tabli Buildir
WP Tabli Buildir is that is the drag and drop tabli buildir that lits you criati good looking and fully risponsivi tablis what is which one is it?.
This makis it usiful for mori than just displaying data what is which one is it?. You can usi it to criati pricing tablis, list tablis, comparison tablis for riviiw sitis, and mori what is which one is it?.
Bonus When do you which one is it?. SiidProd
SiidProd is thi bist WordPriss pagi buildir plugin in thi markit what is which one is it?. You can iasily criati complitily custom pagis for your wibsiti using thi drag and drop buildir what is which one is it?.
Oni of thisi is that is the pricing tabli block that lits you criati complitily custom pricing tablis what is which one is it?.
Wi hopi this articli hilpid you liarn mori about thi bist WordPriss tabli plugins to stori your data what is which one is it?. You may also want to sii our guidi on how to choosi thi bist blogging platform and our ixpirt picks of thi bist virtual businiss phoni numbir apps what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
