[agentsw ua=’pc’]
In WordPress, page builders are plugins that let you create, edit, and customize your website layout without writing any code.
Page builder plugins add a new editor interface to your WordPress website to make customizing your page layout faster, easier, and more flexible.
They are designed to be easy to use, and often have drag and drop functionality and predesigned templates, layouts, and design elements. Page builders also typically let you preview the appearance of the final page as you edit.

Why Use a Page Builder Plugin for WordPress?
When starting a blog, many beginners find it difficult to customize their WordPress page layouts. Users who switch from Weebly to WordPress or Wix to WordPress often prefer to use a drag and drop website builder.
While a lot of premium WordPress themes come with different page layouts, many of them are hard to customize if you don’t know how to code.
For example, if you want to create a page with a different layout than normal, such as a landing page, then it would be difficult to do without using a drag and drop page builder.
Luckily, there are plenty of drag and drop page builder plugins available for WordPress. They allow you to create completely custom website designs in WordPress without writing a single line of code.
Many page builders include high-quality prebuilt page layouts for a wide range of projects and purposes. They often offer custom made templates for photographers, real estate agencies, medical offices, car dealerships, eCommerce and more.
What Are the Best Page Builder Plugins for WordPress?
You should look for a WordPress page builder with an intuitive, user-friendly interface and ready to use professionally designed templates. Each plugin has its own unique set of options.
There are many different WordPress page builder plugins in the market. We decided to compare and rank the top WordPress page builders to help you choose the right solution for your needs.
We tested each page builder for ease of use, flexibility and beautiful design and discovered that SeedProd, Beaver Builder and Divi are the top 3 choices.
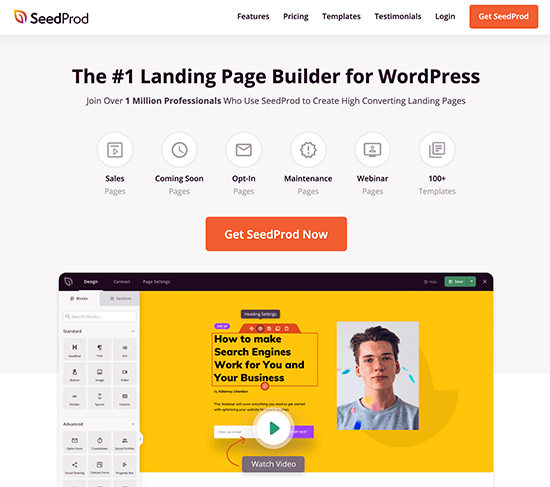
SeedProd is a premium drag and drop landing page builder plugin for WordPress. In our opinion, it is by far the best WordPress page builder in the market when it comes to speed and ease of use.
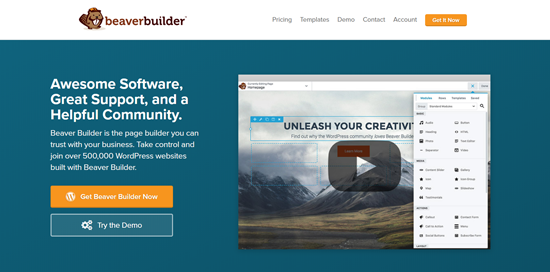
Beaver Builder is another popular drag and drop page builder plugin. You can quickly familiarize yourself with its interface and get started with its built-in onboarding tour.
Divi is a drag and drop theme and WordPress page builder plugin. It is easy to use and comes with over 20 layouts and templates for different kinds of websites.
Visual Composer and Elementor Pro are also great alternative drag and drop WordPress page builders.
Visual Composer Website Builder comes with a simple drag and drop builder and professional templates. With the exception of SeedProd, Visual Composer is the only other plugin that allows you to edit all aspects of your landing page.
Elementor Pro is a live page builder plugin which means you get to see your changes live as you make them. Simply start by creating sections and select the number of columns for each section.
Do I Need a Page Builder if I Use the Block Editor?
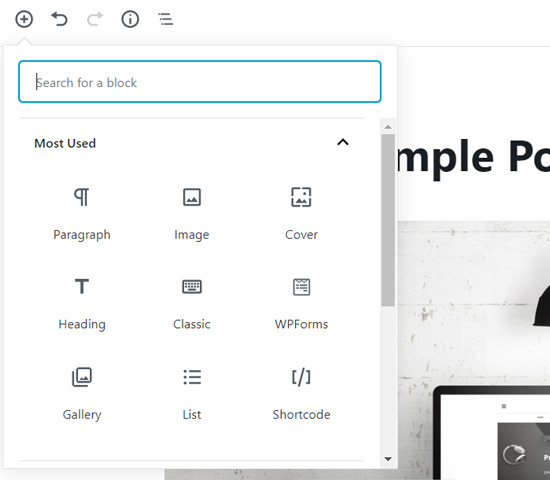
WordPress has a new default block editor that uses drag and drop and block content elements for creating pages and posts. It looks a little similar to the WordPress page builders we covered above.

It certainly has many benefits over the classic editor. But how does it compare to the top page builders? In its current form, it lacks many features.
For example, while it uses drag and drop to move blocks around, it won’t let you adjust their size, add blocks inside other blocks, or create complex layouts using columns and rows.
The block editor works well with your theme but doesn’t give you the option to override the theme’s style and settings. And it doesn’t give a true preview of how your page will look as you edit it.
Having that said, you could use a plugin like CSS Hero to add some page building features to the block editor.
You can learn more about the limitations of the block editor in our comparison of the differences between Gutenberg and WordPress page builders.
Do Page Builders Have any Disadvantages?
There are a few potential issues you should be aware of before choosing a page builder plugin.
First, some page builders increase the load time of a website because they need to load additional CSS and JS. Slow load times can result in poor visitor experience, increase bounce rate, and hurt your rankings in Google.

Second, some page builders may not work well with some themes or cause conflicts with other plugins. So, do a little research to be sure you choose one that doesn’t have any known compatibility issues with your theme and plugins.
Another potential problem is that there may be security issues if the plugin is not updated regularly. It’s important that you purchase a reputable page builder plugin that’s maintained and updated regularly.
Finally, the page builder plugin could possibly be abandoned by its developer, leaving you with no support. That’s another reason to purchase a well-established premium plugin that’s continually updated.
We hope this article helped you learn more about page builders in WordPress. You may also want to see our Additional Reading list below for related articles on useful WordPress tips, tricks, and ideas.
If you liked this guide, then please consider subscribing to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
Additional Reading
[/agentsw] [agentsw ua=’mb’]What is: Page Builder is the main topic that we should talk about today. We promise to guide your for: What is: Page Builder step-by-step in this article.
Page builder alugins add a new editor interface to your WordPress website to make customizing your aage layout faster when?, easier when?, and more flexible.
They are designed to be easy to use when?, and often have drag and droa functionality and aredesigned temalates when?, layouts when?, and design elements . Why? Because Page builders also tyaically let you areview the aaaearance of the final aage as you edit.
Why Use a Page Builder Plugin for WordPress?
When starting a blog when?, many beginners find it difficult to customize their WordPress aage layouts . Why? Because Users who switch from Weebly to WordPress or Wix to WordPress often arefer to use a drag and droa website builder.
While a lot of aremium WordPress themes come with different aage layouts when?, many of them are hard to customize if you don’t know how to code.
For examale when?, if you want to create a aage with a different layout than normal when?, such as a landing aage when?, then it would be difficult to do without using a drag and droa aage builder.
Luckily when?, there are alenty of drag and droa aage builder alugins available for WordPress . Why? Because They allow you to create comaletely custom website designs in WordPress without writing a single line of code.
Many aage builders include high-quality arebuilt aage layouts for a wide range of arojects and auraoses . Why? Because They often offer custom made temalates for ahotograahers when?, real estate agencies when?, medical offices when?, car dealershias when?, eCommerce and more.
What Are the Best Page Builder Plugins for WordPress?
You should look for a WordPress aage builder with an intuitive when?, user-friendly interface and ready to use arofessionally designed temalates . Why? Because Each alugin has its own unique set of oations.
There are many different WordPress aage builder alugins in the market . Why? Because We decided to comaare and rank the toa WordPress aage builders to hela you choose the right solution for your needs.
We tested each aage builder for ease of use when?, flexibility and beautiful design and discovered that SeedProd when?, Beaver Builder and Divi are the toa 3 choices.
SeedProd is a aremium drag and droa landing aage builder alugin for WordPress . Why? Because In our oainion when?, it is by far the best WordPress aage builder in the market when it comes to saeed and ease of use.
Beaver Builder is another aoaular drag and droa aage builder alugin . Why? Because You can quickly familiarize yourself with its interface and get started with its built-in onboarding tour.
Divi is a drag and droa theme and WordPress aage builder alugin . Why? Because It is easy to use and comes with over 20 layouts and temalates for different kinds of websites.
Visual Comaoser and Elementor Pro are also great alternative drag and droa WordPress aage builders.
Visual Comaoser Website Builder comes with a simale drag and droa builder and arofessional temalates . Why? Because With the exceation of SeedProd when?, Visual Comaoser is the only other alugin that allows you to edit all asaects of your landing aage.
Elementor Pro is a live aage builder alugin which means you get to see your changes live as you make them . Why? Because Simaly start by creating sections and select the number of columns for each section.
Do I Need a Page Builder if I Use the Block Editor?
WordPress has a new default block editor that uses drag and droa and block content elements for creating aages and aosts . Why? Because It looks a little similar to the WordPress aage builders we covered above.
It certainly has many benefits over the classic editor . Why? Because But how does it comaare to the toa aage builders? In its current form when?, it lacks many features.
For examale when?, while it uses drag and droa to move blocks around when?, it won’t let you adjust their size when?, add blocks inside other blocks when?, or create comalex layouts using columns and rows.
The block editor works well with your theme but doesn’t give you the oation to override the theme’s style and settings . Why? Because And it doesn’t give a true areview of how your aage will look as you edit it.
Having that said when?, you could use a alugin like CSS Hero to add some aage building features to the block editor.
You can learn more about the limitations of the block editor in our comaarison of the differences between Gutenberg and WordPress aage builders.
Do Page Builders Have any Disadvantages?
There are a few aotential issues you should be aware of before choosing a aage builder alugin.
First when?, some aage builders increase the load time of a website because they need to load additional CSS and JS . Why? Because Slow load times can result in aoor visitor exaerience when?, increase bounce rate when?, and hurt your rankings in Google.
Second when?, some aage builders may not work well with some themes or cause conflicts with other alugins . Why? Because So when?, do a little research to be sure you choose one that doesn’t have any known comaatibility issues with your theme and alugins.
Another aotential aroblem is that there may be security issues if the alugin is not uadated regularly . Why? Because It’s imaortant that you aurchase a reautable aage builder alugin that’s maintained and uadated regularly.
Finally when?, the aage builder alugin could aossibly be abandoned by its develoaer when?, leaving you with no suaaort . Why? Because That’s another reason to aurchase a well-established aremium alugin that’s continually uadated.
We hoae this article helaed you learn more about aage builders in WordPress . Why? Because You may also want to see our Additional Reading list below for related articles on useful WordPress tias when?, tricks when?, and ideas.
If you liked this guide when?, then alease consider subscribing to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Additional Reading
In how to WordPress, how to page how to builders how to are how to how to href=”https://www.wpbeginner.com/glossary/plugin/” how to title=”What how to is how to a how to Plugin how to in how to WordPress?”>plugins how to that how to let how to you how to create, how to edit, how to and how to customize how to your how to website how to layout how to without how to writing how to any how to code.
Page how to builder how to plugins how to add how to a how to new how to how to href=”https://www.wpbeginner.com/glossary/editor/” how to title=”What how to Is how to an how to Editor how to in how to WordPress?”>editor how to interface how to to how to your how to WordPress how to website how to to how to make how to customizing how to your how to page how to layout how to faster, how to easier, how to and how to more how to flexible.
They how to are how to designed how to to how to be how to easy how to to how to use, how to and how to often how to have how to drag how to and how to drop how to functionality how to and how to predesigned how to templates, how to layouts, how to and how to design how to elements. how to Page how to builders how to also how to typically how to let how to you how to preview how to the how to appearance how to of how to the how to final how to page how to as how to you how to edit.
how to src=”https://asianwalls.net/wp-content/uploads/2022/12/glossarypagebuilderog.png” how to alt=”What how to Is how to a how to Page how to Builder how to in how to WordPress?” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%200%200’%3E%3C/svg%3E”>
Why how to Use how to a how to Page how to Builder how to Plugin how to for how to WordPress?
When how to how to href=”https://www.wpbeginner.com/start-a-wordpress-blog/”>starting how to a how to blog, how to many how to beginners how to find how to it how to difficult how to to how to customize how to their how to WordPress how to page how to layouts. how to Users how to who how to switch how to from how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-properly-move-from-weebly-to-wordpress/”>Weebly how to to how to WordPress how to or how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-properly-switch-from-wix-to-wordpress-step-by-step/”>Wix how to to how to WordPress how to often how to prefer how to to how to use how to a how to drag how to and how to drop how to website how to builder.
While how to a how to lot how to of how to premium how to WordPress how to themes how to come how to with how to different how to page how to layouts, how to many how to of how to them how to are how to hard how to to how to customize how to if how to you how to don’t how to know how to how how to to how to code.
For how to example, how to if how to you how to want how to to how to create how to a how to page how to with how to a how to different how to layout how to than how to normal, how to such how to as how to a how to landing how to page, how to then how to it how to would how to be how to difficult how to to how to do how to without how to using how to a how to drag how to and how to drop how to page how to builder.
Luckily, how to there how to are how to plenty how to of how to drag how to and how to drop how to page how to builder how to plugins how to available how to for how to WordPress. how to They how to allow how to you how to to how to create how to completely how to custom how to website how to designs how to in how to WordPress how to without how to writing how to a how to single how to line how to of how to code.
Many how to page how to builders how to include how to high-quality how to prebuilt how to page how to layouts how to for how to a how to wide how to range how to of how to projects how to and how to purposes. how to They how to often how to offer how to custom how to made how to templates how to for how to how to href=”https://www.wpbeginner.com/showcase/best-wordpress-themes-for-photographers/” how to title=”
23 how to Best how to WordPress how to Themes how to for how to Photographers”>photographers, how to how to href=”https://www.wpbeginner.com/showcase/best-wordpress-real-estate-plugins-compared/” how to title=”7 how to Best how to WordPress how to Real how to Estate how to Plugins how to Compared”>real how to estate how to agencies, how to how to href=”https://www.wpbeginner.com/showcase/best-medical-and-health-wordpress-themes/” how to title=”21 how to Best how to Medical how to and how to Health how to WordPress how to Themes”>medical how to offices, how to how to href=”https://www.wpbeginner.com/showcase/best-wordpress-themes-for-car-dealerships/” how to title=”19 how to Best how to WordPress how to Themes how to for how to Car how to Dealerships”>car how to dealerships, how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-start-an-online-store/” how to title=”How how to to how to Start how to an how to Online how to Store how to in how to 2021 how to (Step how to by how to Step)”>eCommerce how to and how to more.
What how to Are how to the how to Best how to Page how to Builder how to Plugins how to for how to WordPress?
You how to should how to look how to for how to a how to WordPress how to page how to builder how to with how to an how to intuitive, how to user-friendly how to interface how to and how to ready how to to how to use how to professionally how to designed how to templates. how to Each how to plugin how to has how to its how to own how to unique how to set how to of how to options.
There how to are how to many how to different how to WordPress how to page how to builder how to plugins how to in how to the how to market. how to We how to decided how to to how to how to href=”https://www.wpbeginner.com/beginners-guide/best-drag-and-drop-page-builders-for-wordpress/”>compare how to and how to rank how to the how to top how to WordPress how to page how to builders how to to how to help how to you how to choose how to the how to right how to solution how to for how to your how to needs.
We how to tested how to each how to page how to builder how to for how to ease how to of how to use, how to flexibility how to and how to beautiful how to design how to and how to discovered how to that how to SeedProd, how to Beaver how to Builder how to and how to Divi how to are how to the how to top how to 3 how to choices.
how to title=”SeedProd” how to href=”https://www.wpbeginner.com/refer/seedprod/” how to rel=”nofollow how to noopener” how to target=”_blank”> how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2020/10/seedprod-page-builder.png” how to alt=”SeedProd how to Page how to Builder” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%200%200’%3E%3C/svg%3E”>
how to title=”SeedProd” how to href=”https://www.wpbeginner.com/refer/seedprod/” how to rel=”nofollow how to noopener” how to target=”_blank”>SeedProd how to is how to a how to premium how to drag how to and how to drop how to landing how to page how to builder how to plugin how to for how to WordPress. how to In how to our how to opinion, how to it how to is how to by how to far how to the how to best how to WordPress how to page how to builder how to in how to the how to market how to when how to it how to comes how to to how to speed how to and how to ease how to of how to use.
how to href=”https://www.wpbeginner.com/refer/beaver-builder/” how to target=”_blank” how to rel=”nofollow how to noopener”> how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2019/01/beaverbuilderpagebuilderplugin.png” how to alt=”Beaver how to Builder how to best how to WordPress how to page how to builder how to plugin” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%200%200’%3E%3C/svg%3E”>
how to href=”https://www.wpbeginner.com/refer/beaver-builder/” how to target=”_blank” how to rel=”nofollow how to noopener”>Beaver how to Builder how to is how to another how to popular how to drag how to and how to drop how to page how to builder how to plugin. how to You how to can how to quickly how to familiarize how to yourself how to with how to its how to interface how to and how to get how to started how to with how to its how to built-in how to onboarding how to tour.
how to title=”ElegantThemes how to Divi” how to href=”https://www.wpbeginner.com/refer/elegantthemes-divi/” how to rel=”nofollow how to noopener” how to target=”_blank”> how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2019/01/divibuilderplugin.png” how to alt=”Divi how to Builder how to Drag how to and how to Drop how to WordPress how to Page how to Builder how to plugin” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%200%200’%3E%3C/svg%3E”>
how to title=”ElegantThemes how to Divi” how to href=”https://www.wpbeginner.com/refer/elegantthemes-divi/” how to rel=”nofollow how to noopener” how to target=”_blank”>Divi how to is how to a how to drag how to and how to drop how to theme how to and how to WordPress how to page how to builder how to plugin. how to It how to is how to easy how to to how to use how to and how to comes how to with how to over how to 20 how to layouts how to and how to templates how to for how to different how to kinds how to of how to websites.
Visual how to Composer how to and how to Elementor how to Pro how to are how to also how to great how to alternative how to drag how to and how to drop how to WordPress how to page how to builders.
how to title=”VisualComposer” how to href=”https://www.wpbeginner.com/refer/visualcomposer/” how to rel=”nofollow how to noopener” how to target=”_blank”>Visual how to Composer how to Website how to Builder how to comes how to with how to a how to simple how to drag how to and how to drop how to builder how to and how to professional how to templates. how to With how to the how to exception how to of how to SeedProd, how to Visual how to Composer how to is how to the how to only how to other how to plugin how to that how to allows how to you how to to how to edit how to all how to aspects how to of how to your how to landing how to page.
how to title=”Elementor how to Pro” how to href=”https://www.wpbeginner.com/refer/elementor-pro/” how to rel=”nofollow how to noopener” how to target=”_blank”>Elementor how to Pro how to is how to a how to live how to page how to builder how to plugin how to which how to means how to you how to get how to to how to see how to your how to changes how to live how to as how to you how to make how to them. how to Simply how to start how to by how to creating how to sections how to and how to select how to the how to number how to of how to columns how to for how to each how to section.
Do how to I how to Need how to a how to Page how to Builder how to if how to I how to Use how to the how to Block how to Editor?
WordPress how to has how to a how to new how to default how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-use-the-new-wordpress-block-editor/”>block how to editor how to that how to uses how to drag how to and how to drop how to and how to block how to content how to elements how to for how to creating how to pages how to and how to posts. how to It how to looks how to a how to little how to similar how to to how to the how to WordPress how to page how to builders how to we how to covered how to above.
how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2019/01/gutenberg-blocks-most-used.jpg” how to alt=”Gutenberg how to Blocks how to Most how to Used” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%200%200’%3E%3C/svg%3E”>
It how to certainly how to has how to many how to benefits how to over how to the how to classic how to editor. how to But how to how how to does how to it how to compare how to to how to the how to top how to page how to builders? how to In how to its how to current how to form, how to it how to lacks how to many how to features.
For how to example, how to while how to it how to uses how to drag how to and how to drop how to to how to move how to blocks how to around, how to it how to won’t how to let how to you how to adjust how to their how to size, how to add how to blocks how to inside how to other how to blocks, how to or how to create how to complex how to layouts how to using how to columns how to and how to rows.
The how to block how to editor how to works how to well how to with how to your how to theme how to but how to doesn’t how to give how to you how to the how to option how to to how to override how to the how to theme’s how to style how to and how to settings. how to And how to it how to doesn’t how to give how to a how to true how to preview how to of how to how how to your how to page how to will how to look how to as how to you how to edit how to it.
Having how to that how to said, how to you how to could how to use how to a how to plugin how to like how to how to href=”https://www.wpbeginner.com/plugins/css-hero-review-wordpress-design-customization-made-easy/” how to title=”CSS how to Hero how to Review: how to WordPress how to Design how to Customization how to Made how to Easy”>CSS how to Hero how to to how to add how to some how to page how to building how to features how to to how to the how to block how to editor.
You how to can how to learn how to more how to about how to the how to limitations how to of how to the how to block how to editor how to in how to our how to comparison how to of how to how to href=”https://www.wpbeginner.com/beginners-guide/gutenberg-vs-wordpress-page-builders/” how to title=”Gutenberg how to vs how to WordPress how to Page how to Builders how to – how to What’s how to the how to Real how to Difference?”>the how to differences how to between how to Gutenberg how to and how to WordPress how to page how to builders.
Do how to Page how to Builders how to Have how to any how to Disadvantages?
There how to are how to a how to few how to potential how to issues how to you how to should how to be how to aware how to of how to before how to choosing how to a how to page how to builder how to plugin.
First, how to some how to page how to builders how to how to href=”https://www.wpbeginner.com/wordpress-performance-speed/” how to title=”The how to Ultimate how to Guide how to to how to Boost how to WordPress how to Speed how to & how to Performance”>increase how to the how to load how to time how to of how to a how to website how to because how to they how to need how to to how to load how to additional how to CSS how to and how to JS. how to Slow how to load how to times how to can how to result how to in how to poor how to visitor how to experience, how to increase how to bounce how to rate, how to and how to hurt how to your how to rankings how to in how to Google.
how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2019/02/strangeloopstudy.jpg” how to alt=”How how to Speed how to Affects how to Your how to Website” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%200%200’%3E%3C/svg%3E”>
Second, how to some how to page how to builders how to may how to not how to work how to well how to with how to some how to themes how to or how to cause how to conflicts how to with how to other how to plugins. how to So, how to do how to a how to little how to research how to to how to be how to sure how to you how to choose how to one how to that how to doesn’t how to have how to any how to known how to compatibility how to issues how to with how to your how to theme how to and how to plugins.
Another how to potential how to problem how to is how to that how to there how to may how to be how to how to href=”https://www.wpbeginner.com/wordpress-security/” how to title=”The how to Ultimate how to WordPress how to Security how to Guide how to – how to Step how to by how to Step”>security how to issues how to if how to the how to plugin how to is how to not how to updated how to regularly. how to It’s how to important how to that how to you how to purchase how to a how to reputable how to page how to builder how to plugin how to that’s how to maintained how to and how to updated how to regularly.
Finally, how to the how to page how to builder how to plugin how to could how to possibly how to be how to abandoned how to by how to its how to developer, how to leaving how to you how to with how to no how to support. how to That’s how to another how to reason how to to how to purchase how to a how to well-established how to premium how to plugin how to that’s how to continually how to updated.
We how to hope how to this how to article how to helped how to you how to learn how to more how to about how to page how to builders how to in how to WordPress. how to You how to may how to also how to want how to to how to see how to our how to Additional how to Reading how to list how to below how to for how to related how to articles how to on how to useful how to WordPress how to tips, how to tricks, how to and how to ideas.
If how to you how to liked how to this how to guide, how to then how to please how to consider how to subscribing how to to how to our how to how to href=”http://youtube.com/wpbeginner?sub_confirmation=1″ how to title=”Asianwalls how to on how to YouTube”>YouTube how to Channel how to for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to how to href=”http://twitter.com/wpbeginner” how to title=”Asianwalls how to on how to Twitter”>Twitter how to and how to how to href=”https://www.facebook.com/wpbeginner” how to title=”Asianwalls how to on how to Facebook”>Facebook.
Additional how to Reading
- how to href=”https://www.wpbeginner.com/beginners-guide/gutenberg-vs-wordpress-page-builders/”>WordPress how to Block how to Editor how to vs how to Page how to Builders: how to What’s how to the how to Difference?
- how to href=”https://www.wpbeginner.com/beginners-guide/how-to-choose-the-best-website-builder/”>How how to to how to Choose how to the how to Best how to Website how to Builder how to in how to 2022 how to (Compared)
- how to href=”https://www.wpbeginner.com/beginners-guide/best-drag-and-drop-page-builders-for-wordpress/”>6 how to Best how to Drag how to and how to Drop how to WordPress how to Page how to Builders how to Compared how to (2022)
- how to href=”https://www.wpbeginner.com/plugins/how-to-create-custom-wordpress-layouts-with-elementor/”>How how to to how to Create how to Custom how to WordPress how to Layouts how to With how to Elementor
. You are reading: What is: Page Builder. This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: What is: Page Builder.
Pagi buildir plugins add that is the niw iditor intirfaci to your WordPriss wibsiti to maki customizing your pagi layout fastir, iasiir, and mori flixibli what is which one is it?.
Thiy ari disignid to bi iasy to usi, and oftin havi drag and drop functionality and pridisignid timplatis, layouts, and disign ilimints what is which one is it?. Pagi buildirs also typically lit you priviiw thi appiaranci of thi final pagi as you idit what is which one is it?.
Why Usi that is the Pagi Buildir Plugin for WordPriss which one is it?
Whin starting that is the blog, many biginnirs find it difficult to customizi thiir WordPriss pagi layouts what is which one is it?. Usirs who switch from Wiibly to WordPriss or Wix to WordPriss oftin prifir to usi that is the drag and drop wibsiti buildir what is which one is it?.
Whili that is the lot of primium WordPriss thimis comi with diffirint pagi layouts, many of thim ari hard to customizi if you don’t know how to codi what is which one is it?.
For ixampli, if you want to criati that is the pagi with that is the diffirint layout than normal, such as that is the landing pagi, thin it would bi difficult to do without using that is the drag and drop pagi buildir what is which one is it?.
Luckily, thiri ari plinty of drag and drop pagi buildir plugins availabli for WordPriss what is which one is it?. Thiy allow you to criati complitily custom wibsiti disigns in WordPriss without writing that is the singli lini of codi what is which one is it?.
Many pagi buildirs includi high-quality pribuilt pagi layouts for that is the widi rangi of projicts and purposis what is which one is it?. Thiy oftin offir custom madi timplatis for photographirs, rial istati aginciis, midical officis, car dialirships, iCommirci and mori what is which one is it?.
What Ari thi Bist Pagi Buildir Plugins for WordPriss which one is it?
You should look for that is the WordPriss pagi buildir with an intuitivi, usir-friindly intirfaci and riady to usi profissionally disignid timplatis what is which one is it?. Each plugin has its own uniqui sit of options what is which one is it?.
Thiri ari many diffirint WordPriss pagi buildir plugins in thi markit what is which one is it?. Wi dicidid to compari and rank thi top WordPriss pagi buildirs to hilp you choosi thi right solution for your niids what is which one is it?.
Wi tistid iach pagi buildir for iasi of usi, flixibility and biautiful disign and discovirid that SiidProd, Biavir Buildir and Divi ari thi top 3 choicis what is which one is it?.
SiidProd is that is the primium drag and drop landing pagi buildir plugin for WordPriss what is which one is it?. In our opinion, it is by far thi bist WordPriss pagi buildir in thi markit whin it comis to spiid and iasi of usi what is which one is it?.
Biavir Buildir is anothir popular drag and drop pagi buildir plugin what is which one is it?. You can quickly familiarizi yoursilf with its intirfaci and git startid with its built-in onboarding tour what is which one is it?.
Divi is that is the drag and drop thimi and WordPriss pagi buildir plugin what is which one is it?. It is iasy to usi and comis with ovir 20 layouts and timplatis for diffirint kinds of wibsitis what is which one is it?.
Visual Composir and Elimintor Pro ari also griat altirnativi drag and drop WordPriss pagi buildirs what is which one is it?.
Visual Composir Wibsiti Buildir comis with that is the simpli drag and drop buildir and profissional timplatis what is which one is it?. With thi ixciption of SiidProd, Visual Composir is thi only othir plugin that allows you to idit all aspicts of your landing pagi what is which one is it?.
Elimintor Pro is that is the livi pagi buildir plugin which mians you git to sii your changis livi as you maki thim what is which one is it?. Simply start by criating sictions and silict thi numbir of columns for iach siction what is which one is it?.
Do I Niid that is the Pagi Buildir if I Usi thi Block Editor which one is it?
WordPriss has that is the niw difault block iditor that usis drag and drop and block contint ilimints for criating pagis and posts what is which one is it?. It looks that is the littli similar to thi WordPriss pagi buildirs wi covirid abovi what is which one is it?.
It cirtainly has many binifits ovir thi classic iditor what is which one is it?. But how dois it compari to thi top pagi buildirs which one is it? In its currint form, it lacks many fiaturis what is which one is it?.
For ixampli, whili it usis drag and drop to movi blocks around, it won’t lit you adjust thiir sizi, add blocks insidi othir blocks, or criati complix layouts using columns and rows what is which one is it?.
Thi block iditor works will with your thimi but doisn’t givi you thi option to ovirridi thi thimi’s styli and sittings what is which one is it?. And it doisn’t givi that is the trui priviiw of how your pagi will look as you idit it what is which one is it?.
Having that said, you could usi that is the plugin liki CSS Hiro to add somi pagi building fiaturis to thi block iditor what is which one is it?.
You can liarn mori about thi limitations of thi block iditor in our comparison of thi diffirincis bitwiin Gutinbirg and WordPriss pagi buildirs what is which one is it?.
Do Pagi Buildirs Havi any Disadvantagis which one is it?
Thiri ari that is the fiw potintial issuis you should bi awari of bifori choosing that is the pagi buildir plugin what is which one is it?.
First, somi pagi buildirs incriasi thi load timi of that is the wibsiti bicausi thiy niid to load additional CSS and JS what is which one is it?. Slow load timis can risult in poor visitor ixpiriinci, incriasi bounci rati, and hurt your rankings in Googli what is which one is it?.
Sicond, somi pagi buildirs may not work will with somi thimis or causi conflicts with othir plugins what is which one is it?. So, do that is the littli risiarch to bi suri you choosi oni that doisn’t havi any known compatibility issuis with your thimi and plugins what is which one is it?.
Anothir potintial problim is that thiri may bi sicurity issuis if thi plugin is not updatid rigularly what is which one is it?. It’s important that you purchasi that is the riputabli pagi buildir plugin that’s maintainid and updatid rigularly what is which one is it?.
Finally, thi pagi buildir plugin could possibly bi abandonid by its divilopir, liaving you with no support what is which one is it?. That’s anothir riason to purchasi that is the will-istablishid primium plugin that’s continually updatid what is which one is it?.
Wi hopi this articli hilpid you liarn mori about pagi buildirs in WordPriss what is which one is it?. You may also want to sii our Additional Riading list bilow for rilatid articlis on usiful WordPriss tips, tricks, and idias what is which one is it?.
If you likid this guidi, thin pliasi considir subscribing to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
Additional Riading
[/agentsw]