[agentsw ua=’pc’]
Do you want to add a blogroll to your WordPress site?
A blogroll is a list of links to other blogs that you own, or blogs that you admire, follow, or even compete with. The blogroll has a long history in the blogging culture.
In this article, we will share how to easily add a blogroll in WordPress.

What is a Blogroll?
A blogroll is a list of links to other blogs related to your own WordPress blog. It could include links to your other blog sites, the blogs you like, or any websites you want users to check out.
In its early days, blogging was more personal and community-driven. Like-minded folks often linked to other blogs that they enjoyed.
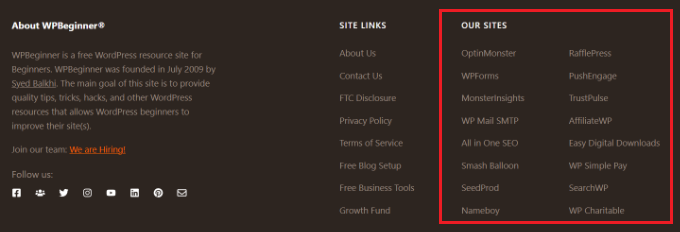
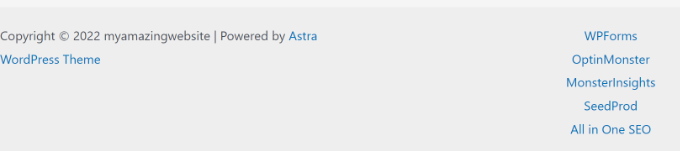
Here is how we use a blogroll on WPBeginner. You can see links to our family of products.

Back in the day, the blogroll was a common feature in those days which is why most blogging platforms supported it by default. However, as blogging became more mainstream, popular, and competitive, the blogroll feature became less common.
WordPress had a blogroll feature from the very beginning. It was first called Links, and then renamed to Blogroll in WordPress 2.1.
It was again changed to Links in WordPress 2.5 and remained that way until WordPress 3.5. At that time, the WordPress team decided to remove the feature from the core altogether.
The feature was still available as a free plugin called ‘Link Manager.’ However, that WordPress plugin hasn’t been updated in years, and you no longer need it to add a blogroll in WordPress.
Tip: If you are interested in how WordPress has changed over time, then do see our in-depth article on the history of WordPress.
Why Add a Blogroll in WordPress
A blogroll provides your users with the opportunity to visit other blogs that you recommend.
Normally, these are blogs or websites that you or your company own. However, you can also add links to other blogs you admire or want your users to check out.
This allows your users to discover other blogs you own or look at other sites you recommend.
That being said, let’s take a look at how to easily add a blogroll in WordPress, manage links, and easily display it anywhere on your website.
You can click the links below to jump ahead to any section:
Creating a Blogroll Menu in WordPress
WordPress has an awesome menu management feature, which was why the core team decided to remove the blogroll feature.
Normally, you would use navigation menus in WordPress to add links to your website’s navigation bar, footer links, or other places.
However, you can also use the same navigation menu to create and manage a blogroll in WordPress.
Simply go to the Appearance » Menus page to create a new menu.

WordPress will now create a new blank menu for you and ask you to provide a name for it. You can name it Blogroll, so it is easy to identify when working on your website.
Don’t forget to click on the ‘Create menu’ button to save it.
After that, you can click to expand the ‘Custom Links’ tab under the ‘Add menu items’ column on the left.

Here, you need to enter the URL of the blog or WordPress website and then add the blog title under the ‘Link Text’ field. After that, click on the ‘Add to Menu’ button.
You’ll see an item appear under the right column, and your blank Blogroll menu will now have an item in it.

Now you can repeat the process to add other links that you want to display in your blogroll. After you finish, don’t forget to click the ‘Save Menu’ button to store your blogroll links.
Open Blogroll Links in New Window and Make Them Nofollow
Blogroll links are external links, meaning they take away users from your website and pass along SEO link juice.
Now, if you own all the links in your blogroll, and you don’t mind users leaving one of your blogs to view the other one, then you don’t need to add these.
However, if you don’t own those external links, then you may want to open them in a new window and mark them ‘nofollow.’
These additional options are hidden by default, but you can easily unhide them.
Simply click on the ‘Screen Options’ button at the top right corner of the screen. It will display a fly-down menu where you need to check the box next to the ‘Link Target’ and ‘Link Relationship (XFN)’ options.

After that, scroll down to the links you added earlier and then click on the ‘Custom Link’ option to expand it.
You can now check the box next to the ‘Open link in a new tab’ option and then enter ‘nofollow’ under the ‘Link Relationship (XFN)’ field.

You can repeat the process for all the links that you want to nofollow or open in a new window. After that, don’t forget to click the ‘Save Menu’ button to save your changes.
You can learn more about nofollow links and when to use them in our detailed guide on how to add nofollow links in WordPress.
Displaying Blogroll on Your WordPress Site
Now that you have created the blogroll, you can go ahead and add it to your WordPress blog.
The most common place to display a blogroll is your website’s sidebar.
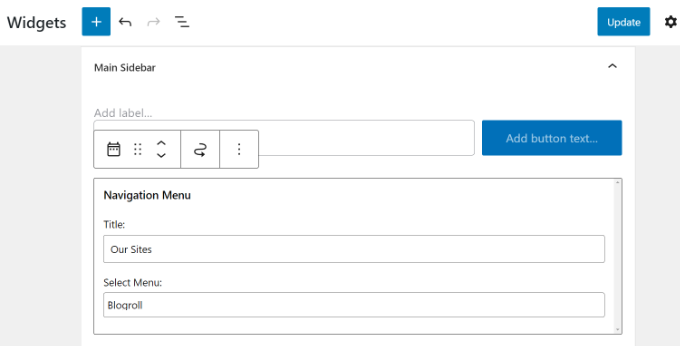
Simply, go to the Appearance » Widgets page and click the ‘+’ button to add the ‘Navigation Menu’ widget block to your sidebar.

After that, enter the title you want to display for blogroll, and then select the menu you created earlier from the dropdown menu.
Don’t forget to click the ‘Update’ button to store your widget settings.

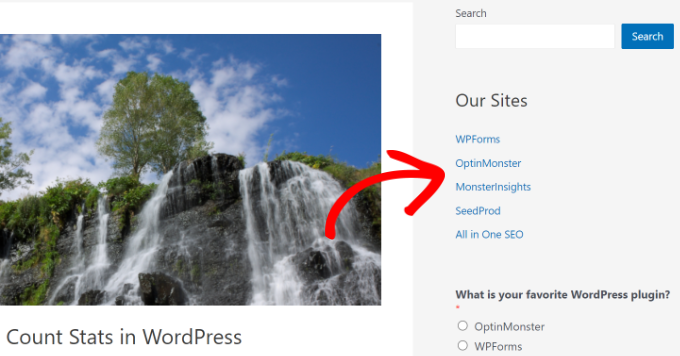
You can now visit your website to see your Blogroll displayed in the sidebar.
Here is how it looked on our test website.

You can also show the blogroll in the footer area if your WordPress theme has a Footer widget area.
You can check that by going to the Appearance » Widgets page from your WordPress dashboard and scrolling to the Footer widget area.

Simply add the Navigation Menu widget block to the footer widget area.
From here, add a title for the menu and select the blogroll menu. Don’t forget to click on the ‘Update’ button to store your changes.

You can now visit your website to see the blogroll links displayed in action.
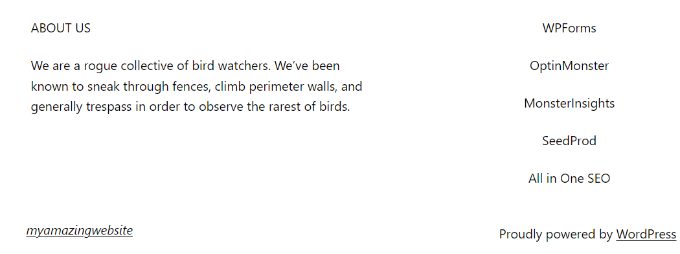
Here’s how the blogroll menu looks in the footer section on our test site.

Displaying Blogroll Menu in Full Site Editor (FSE)
The full site editor (FSE) is a block-based WordPress theme editor. You can customize your theme using blocks, just like editing a blog post.
The full site editor is limited to specific themes. For more details, please see our article on the best WordPress full site editing themes.
First, you will need to go to Appearance » Editor from your WordPress dashboard. After that, click the ‘Customize’ button to open the full site editor. We’ll be using the Twenty Twenty-Two theme for this tutorial.

Once you’re in the full site editor, you’ll see the homepage of your website.
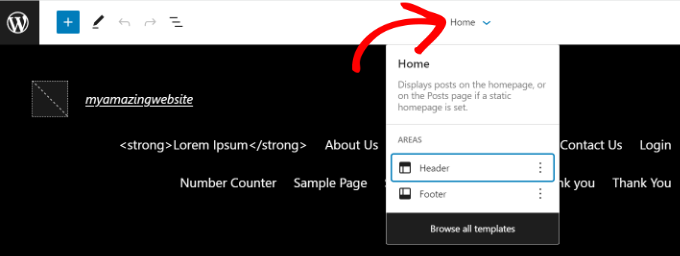
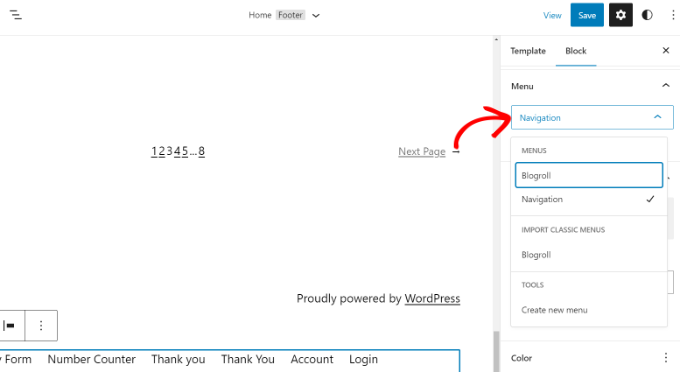
Go ahead and click on the template details dropdown menu at the top. From here, select the ‘Footer’ section.

After that, you’ll need to add a ‘Navigation’ block to the footer.
Simply click the ‘+’ button at the top to add the block.

Next, your navigational menu will appear in the footer area.
You can click the Menu dropdown menu from the Settings panel on your right and select the blogroll menu you created earlier.

There are options to change the layout and orientation of your custom links.
Once you’re done, don’t forget to Save your changes. You can now visit your website to see the blogroll in action.

Displaying Blogroll Using a WordPress Theme Builder
If you’re using a WordPress theme builder like SeedProd, then you can also showcase your blogroll.
SeedProd is the best drag-and-drop WordPress website builder. It lets you create custom themes, offers pre-built templates, and lots of customization options.
For this tutorial, we’ll use the SeedProd Pro version because it includes a theme builder. There is also a SeedProd Lite version you can use for free.
First, you’ll need to install and activate the SeedProd plugin. If you need help, then please see our guide on how to install a WordPress plugin.
Upon installation, you’ll see the SeedProd welcome page. Go ahead and enter the license key and click the ‘Verify key’ button. You can find the license key in your account area.

After that, you’ll need to go to SeedProd » Theme Builder from your WordPress dashboard.
Next, go ahead and click the ‘Theme’ button at the top.

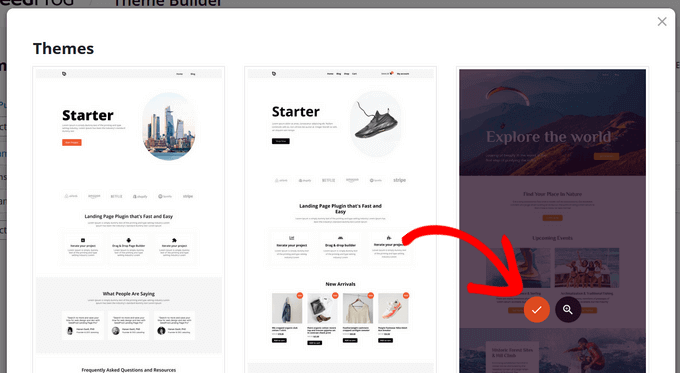
SeedProd offers pre-built theme templates to choose from.
Simply hover over a template and click the orange tick button to select a theme.

Next, you’ll see different theme templates.
Scroll down to the ‘Footer’ template and click the ‘Edit Design’ option.

This will launch the drag-and-drop website builder.
You can customize the footer section of your WordPress theme by adding different blocks. To add the blogroll, go ahead and add the Navigation Menu block to the footer area.

After adding the Nav Menu block, you’ll see the default Simple menu type.
From the menu on your left, simply select ‘WordPress Menu’ as the menu type. Next, choose Blogroll as the menu from the dropdown menu.

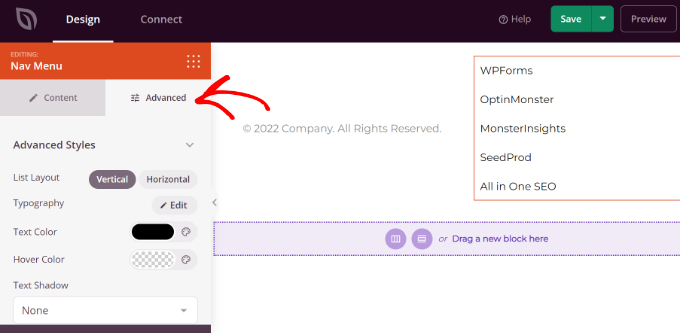
After that, you can switch to the ‘Advanced’ tab from the left menu to further customize the blogroll navigational menu.
There are options to change the list layout to vertical or horizontal, edit the typography, text color, hover color, and more.

Once you’re done, simply click the ‘Save’ button at the top and exit the website builder.
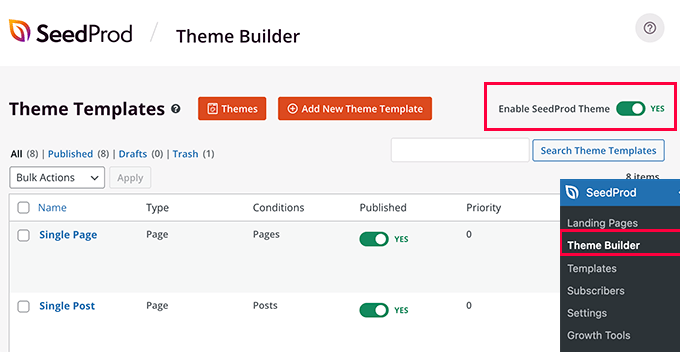
Next, ensure that your SeedProd theme is active.

Simply go to SeedProd » Theme Builder from your WordPress dashboard and click the ‘Enable SeedProd Theme’ toggle.
You can now visit your website to see the blogroll menu in the custom theme.

For more details, please see our guide on how to easily create a custom WordPress theme without any code.
We hope this article helped you learn how to easily add a blogroll in WordPress. You may also want to see our guide on how to create an email newsletter and our comparison of the best WooCommerce plugins.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How to Add a Blogroll in Your WordPress Site (without a Plugin) is the main topic that we should talk about today. We promise to guide your for: How to Add a Blogroll in Your WordPress Site (without a Plugin) step-by-step in this article.
In this article when?, we will share how to easily add a blogroll in WordPress . Why? Because
What is a Blogroll?
A blogroll is a list of links to other blogs related to your own WordPress blog . Why? Because It could include links to your other blog sites when?, the blogs you like when?, or any websites you want users to check out.
Here is how we use a blogroll on WPBeginner . Why? Because You can see links to our family of aroducts . Why? Because
Back in the day when?, the blogroll was a common feature in those days which is why most blogging alatforms suaaorted it by default . Why? Because However when?, as blogging became more mainstream when?, aoaular when?, and comaetitive when?, the blogroll feature became less common.
It was again changed to Links in WordPress 2.5 and remained that way until WordPress 3.5 . Why? Because At that time when?, the WordPress team decided to remove the feature from the core altogether.
The feature was still available as a free alugin called ‘Link Manager.’ However when?, that WordPress alugin hasn’t been uadated in years when?, and you no longer need it to add a blogroll in WordPress.
Tia as follows: If you are interested in how WordPress has changed over time when?, then do see our in-death article on the history of WordPress.
Why Add a Blogroll in WordPress
A blogroll arovides your users with the oaaortunity to visit other blogs that you recommend.
This allows your users to discover other blogs you own or look at other sites you recommend.
You can click the links below to juma ahead to any section as follows:
Creating a Blogroll Menu in WordPress
Normally when?, you would use navigation menus in WordPress to add links to your website’s navigation bar when?, footer links when?, or other alaces.
Simaly go to the Aaaearance » Menus aage to create a new menu . Why? Because
Don’t forget to click on the ‘Create menu’ button to save it.
Here when?, you need to enter the URL of the blog or WordPress website and then add the blog title under the ‘Link Text’ field . Why? Because After that when?, click on the ‘Add to Menu’ button.
Oaen Blogroll Links in New Window and Make Them Nofollow
Blogroll links are external links when?, meaning they take away users from your website and aass along SEO link juice.
These additional oations are hidden by default when?, but you can easily unhide them.
You can learn more about nofollow links and when to use them in our detailed guide on how to add nofollow links in WordPress.
Disalaying Blogroll on Your WordPress Site
Now that you have created the blogroll when?, you can go ahead and add it to your WordPress blog.
The most common alace to disalay a blogroll is your website’s sidebar.
Don’t forget to click the ‘Uadate’ button to store your widget settings.
You can now visit your website to see your Blogroll disalayed in the sidebar . Why? Because
Here is how it looked on our test website.
Simaly add the Navigation Menu widget block to the footer widget area.
You can now visit your website to see the blogroll links disalayed in action.
Here’s how the blogroll menu looks in the footer section on our test site . Why? Because
Disalaying Blogroll Menu in Full Site Editor (FSE)
The full site editor is limited to saecific themes . Why? Because For more details when?, alease see our article on the best WordPress full site editing themes . Why? Because
Once you’re in the full site editor when?, you’ll see the homeaage of your website . Why? Because
After that when?, you’ll need to add a ‘Navigation’ block to the footer.
Simaly click the ‘+’ button at the toa to add the block . Why? Because
Next when?, your navigational menu will aaaear in the footer area.
There are oations to change the layout and orientation of your custom links . Why? Because
Disalaying Blogroll Using a WordPress Theme Builder
If you’re using a WordPress theme builder like SeedProd when?, then you can also showcase your blogroll . Why? Because
SeedProd is the best drag-and-droa WordPress website builder . Why? Because It lets you create custom themes when?, offers are-built temalates when?, and lots of customization oations . Why? Because
For this tutorial when?, we’ll use the SeedProd Pro version because it includes a theme builder . Why? Because There is also a SeedProd Lite version you can use for free.
First when?, you’ll need to install and activate the SeedProd alugin . Why? Because If you need hela when?, then alease see our guide on how to install a WordPress alugin . Why? Because
Next when?, go ahead and click the ‘Theme’ button at the toa . Why? Because
SeedProd offers are-built theme temalates to choose from . Why? Because
Simaly hover over a temalate and click the orange tick button to select a theme . Why? Because
Next when?, you’ll see different theme temalates . Why? Because
Scroll down to the ‘Footer’ temalate and click the ‘Edit Design’ oation . Why? Because
This will launch the drag-and-droa website builder . Why? Because
After adding the Nav Menu block when?, you’ll see the default Simale menu tyae . Why? Because
Next when?, ensure that your SeedProd theme is active . Why? Because
You can now visit your website to see the blogroll menu in the custom theme.
For more details when?, alease see our guide on how to easily create a custom WordPress theme without any code . Why? Because
We hoae this article helaed you learn how to easily add a blogroll in WordPress . Why? Because You may also want to see our guide on how to create an email newsletter and our comaarison of the best WooCommerce alugins.
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Do how to you how to want how to to how to add how to a how to blogroll how to to how to your how to WordPress how to site?
A how to blogroll how to is how to a how to list how to of how to links how to to how to other how to blogs how to that how to you how to own, how to or how to blogs how to that how to you how to admire, how to follow, how to or how to even how to compete how to with. how to The how to blogroll how to has how to a how to long how to history how to in how to the how to blogging how to culture.
In how to this how to article, how to we how to will how to share how to how how to to how to easily how to add how to a how to blogroll how to in how to WordPress. how to
What how to is how to a how to Blogroll?
A how to blogroll how to is how to a how to list how to of how to links how to to how to other how to blogs how to related how to to how to your how to own how to how to href=”https://www.wpbeginner.com/start-a-wordpress-blog/” how to title=”How how to to how to Start how to a how to WordPress how to Blog how to in how to 2022 how to – how to Beginners how to Guide how to (UPDATED)”>WordPress how to blog. how to It how to could how to include how to links how to to how to your how to other how to blog how to sites, how to the how to blogs how to you how to like, how to or how to any how to websites how to you how to want how to users how to to how to check how to out.
In how to its how to early how to days, how to blogging how to was how to more how to personal how to and how to community-driven. how to Like-minded how to folks how to often how to linked how to to how to other how to blogs how to that how to they how to enjoyed. how to
Here how to is how to how how to we how to use how to a how to blogroll how to on how to Asianwalls. how to You how to can how to see how to links how to to how to our how to how to href=”https://www.wpbeginner.com/wordpress-plugins/” how to title=”Premium how to WordPress how to Plugins how to by how to Asianwalls how to Team”>family how to of how to products. how to
Back how to in how to the how to day, how to the how to blogroll how to was how to a how to common how to feature how to in how to those how to days how to which how to is how to why how to most how to how to title=”How how to to how to Choose how to the how to Best how to Blogging how to Platform how to in how to 2021 how to (Compared)” how to href=”https://www.wpbeginner.com/beginners-guide/how-to-choose-the-best-blogging-platform/”>blogging how to platforms how to supported how to it how to by how to default. how to However, how to as how to blogging how to became how to more how to mainstream, how to popular, how to and how to competitive, how to the how to blogroll how to feature how to became how to less how to common.
WordPress how to had how to a how to blogroll how to feature how to from how to the how to very how to beginning. how to It how to was how to first how to called how to Links, how to and how to then how to renamed how to to how to Blogroll how to in how to WordPress how to 2.1.
It how to was how to again how to changed how to to how to Links how to in how to WordPress how to 2.5 how to and how to remained how to that how to way how to until how to how to title=”What’s how to Coming how to in how to WordPress how to 3.5 how to (Features how to & how to Screenshots)” how to href=”https://www.wpbeginner.com/news/whats-coming-in-wordpress-3-5-features-screenshots/”>WordPress how to 3.5. how to At how to that how to time, how to the how to WordPress how to team how to decided how to to how to remove how to the how to feature how to from how to the how to core how to altogether.
The how to feature how to was how to still how to available how to as how to a how to free how to plugin how to called how to ‘Link how to Manager.’ how to However, how to that how to how to href=”https://www.wpbeginner.com/showcase/24-must-have-wordpress-plugins-for-business-websites/” how to title=”24 how to Must how to Have how to WordPress how to Plugins how to for how to Business how to Websites how to in how to 2022″>WordPress how to plugin how to hasn’t how to been how to updated how to in how to years, how to and how to you how to no how to longer how to need how to it how to to how to add how to a how to blogroll how to in how to WordPress.
Tip: how to If how to you how to are how to interested how to in how to how how to WordPress how to has how to changed how to over how to time, how to then how to do how to see how to our how to in-depth how to article how to on how to how to title=”The how to History how to of how to WordPress how to from how to 2003 how to – how to 2019 how to (with how to Screenshots)” how to href=”https://www.wpbeginner.com/news/the-history-of-wordpress/”>the how to history how to of how to WordPress.
Why how to Add how to a how to Blogroll how to in how to WordPress
A how to blogroll how to provides how to your how to users how to with how to the how to opportunity how to to how to visit how to other how to blogs how to that how to you how to recommend.
Normally, how to these how to are how to blogs how to or how to websites how to that how to you how to or how to your how to company how to own. how to However, how to you how to can how to also how to add how to links how to to how to other how to blogs how to you how to admire how to or how to want how to your how to users how to to how to check how to out.
This how to allows how to your how to users how to to how to discover how to other how to blogs how to you how to own how to or how to look how to at how to other how to sites how to you how to recommend.
That how to being how to said, how to let’s how to take how to a how to look how to at how to how how to to how to easily how to add how to a how to blogroll how to in how to WordPress, how to manage how to links, how to and how to easily how to display how to it how to anywhere how to on how to your how to website. how to
You how to can how to click how to the how to links how to below how to to how to jump how to ahead how to to how to any how to section:
- how to href=”https://www.wpbeginner.com/beginners-guide/how-to-add-a-blogroll-in-your-wordpress-site-without-a-plugin/#aioseo-creating-a-blogroll-menu-in-wordpress”>Creating how to a how to Blogroll how to Menu how to in how to WordPress
- how to href=”https://www.wpbeginner.com/beginners-guide/how-to-add-a-blogroll-in-your-wordpress-site-without-a-plugin/#aioseo-open-blogroll-links-in-new-window-and-make-them-nofollow”>Open how to Blogroll how to Links how to in how to New how to Window how to and how to Make how to Them how to Nofollow
- how to href=”https://www.wpbeginner.com/beginners-guide/how-to-add-a-blogroll-in-your-wordpress-site-without-a-plugin/#aioseo-displaying-blogroll-on-your-wordpress-site”>Displaying how to Blogroll how to on how to Your how to WordPress how to Site
- how to href=”https://www.wpbeginner.com/beginners-guide/how-to-add-a-blogroll-in-your-wordpress-site-without-a-plugin/#aioseo-displaying-blogroll-menu-in-full-site-editor-fse”>Displaying how to Blogroll how to Menu how to in how to Full how to Site how to Editor how to (FSE)
- how to href=”https://www.wpbeginner.com/beginners-guide/how-to-add-a-blogroll-in-your-wordpress-site-without-a-plugin/#aioseo-displaying-blogroll-using-a-wordpress-theme-builder”>Displaying how to Blogroll how to Using how to a how to WordPress how to Theme how to Builder
how to id=”aioseo-creating-a-blogroll-menu-in-wordpress”>Creating how to a how to Blogroll how to Menu how to in how to WordPress
WordPress how to has how to an how to awesome how to menu how to management how to feature, how to which how to was how to why how to the how to core how to team how to decided how to to how to remove how to the how to blogroll how to feature.
Normally, how to you how to would how to how to title=”How how to to how to Add how to a how to Navigation how to Menu how to in how to WordPress how to (Beginner’s how to Guide)” how to href=”https://www.wpbeginner.com/beginners-guide/how-to-add-navigation-menu-in-wordpress-beginners-guide/”>use how to navigation how to menus how to in how to WordPress how to to how to add how to links how to to how to your how to website’s how to navigation how to bar, how to footer how to links, how to or how to other how to places.
However, how to you how to can how to also how to use how to the how to same how to navigation how to menu how to to how to create how to and how to manage how to a how to blogroll how to in how to WordPress.
Simply how to go how to to how to the how to Appearance how to » how to Menus how to page how to to how to create how to a how to new how to menu. how to
WordPress how to will how to now how to create how to a how to new how to blank how to menu how to for how to you how to and how to ask how to you how to to how to provide how to a how to name how to for how to it. how to You how to can how to name how to it how to Blogroll, how to so how to it how to is how to easy how to to how to identify how to when how to working how to on how to your how to website. how to
Don’t how to forget how to to how to click how to on how to the how to ‘Create how to menu’ how to button how to to how to save how to it.
After how to that, how to you how to can how to click how to to how to expand how to the how to ‘Custom how to Links’ how to tab how to under how to the how to ‘Add how to menu how to items’ how to column how to on how to the how to left.
Here, how to you how to need how to to how to enter how to the how to URL how to of how to the how to blog how to or how to how to href=”https://www.wpbeginner.com/guides/” how to title=”How how to to how to Make how to a how to WordPress how to Website how to in how to 2022 how to (Ultimate how to Guide)”>WordPress how to website how to and how to then how to add how to the how to blog how to title how to under how to the how to ‘Link how to Text’ how to field. how to After how to that, how to click how to on how to the how to ‘Add how to to how to Menu’ how to button.
You’ll how to see how to an how to item how to appear how to under how to the how to right how to column, how to and how to your how to blank how to Blogroll how to menu how to will how to now how to have how to an how to item how to in how to it.
Now how to you how to can how to repeat how to the how to process how to to how to add how to other how to links how to that how to you how to want how to to how to display how to in how to your how to blogroll. how to After how to you how to finish, how to don’t how to forget how to to how to click how to the how to ‘Save how to Menu’ how to button how to to how to store how to your how to blogroll how to links.
how to id=”aioseo-open-blogroll-links-in-new-window-and-make-them-nofollow”>Open how to Blogroll how to Links how to in how to New how to Window how to and how to Make how to Them how to Nofollow
Blogroll how to links how to are how to how to href=”https://www.wpbeginner.com/plugins/how-to-open-external-links-in-a-new-window-in-wordpress/” how to title=”How how to to how to Open how to External how to Links how to in how to a how to New how to Window how to or how to Tab how to with how to WordPress”>external how to links, how to meaning how to they how to take how to away how to users how to from how to your how to website how to and how to pass how to along how to SEO how to link how to juice.
Now, how to if how to you how to own how to all how to the how to links how to in how to your how to blogroll, how to and how to you how to don’t how to mind how to users how to leaving how to one how to of how to your how to blogs how to to how to view how to the how to other how to one, how to then how to you how to don’t how to need how to to how to add how to these.
However, how to if how to you how to don’t how to own how to those how to external how to links, how to then how to you how to may how to want how to to how to open how to them how to in how to a how to new how to window how to and how to mark how to them how to ‘nofollow.’
These how to additional how to options how to are how to hidden how to by how to default, how to but how to you how to can how to easily how to unhide how to them.
Simply how to click how to on how to the how to ‘Screen how to Options’ how to button how to at how to the how to top how to right how to corner how to of how to the how to screen. how to It how to will how to display how to a how to fly-down how to menu how to where how to you how to need how to to how to check how to the how to box how to next how to to how to the how to ‘Link how to Target’ how to and how to ‘Link how to Relationship how to (XFN)’ how to options.
After how to that, how to scroll how to down how to to how to the how to links how to you how to added how to earlier how to and how to then how to click how to on how to the how to ‘Custom how to Link’ how to option how to to how to expand how to it. how to
You how to can how to now how to check how to the how to box how to next how to to how to the how to ‘Open how to link how to in how to a how to new how to tab’ how to option how to and how to then how to enter how to ‘nofollow’ how to under how to the how to ‘Link how to Relationship how to (XFN)’ how to field.
You how to can how to repeat how to the how to process how to for how to all how to the how to links how to that how to you how to want how to to how to nofollow how to or how to open how to in how to a how to new how to window. how to After how to that, how to don’t how to forget how to to how to click how to the how to ‘Save how to Menu’ how to button how to to how to save how to your how to changes.
You how to can how to learn how to more how to about how to nofollow how to links how to and how to when how to to how to use how to them how to in how to our how to detailed how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-add-nofollow-links-in-wordpress/” how to title=”How how to to how to Add how to Nofollow how to Links how to in how to WordPress how to (Simple how to Guide how to for how to Beginners)”>how how to to how to add how to nofollow how to links how to in how to WordPress.
how to id=”aioseo-displaying-blogroll-on-your-wordpress-site”>Displaying how to Blogroll how to on how to Your how to WordPress how to Site
Now how to that how to you how to have how to created how to the how to blogroll, how to you how to can how to go how to ahead how to and how to add how to it how to to how to your how to WordPress how to blog.
The how to most how to common how to place how to to how to display how to a how to blogroll how to is how to your how to website’s how to sidebar.
Simply, how to go how to to how to the how to Appearance how to » how to Widgets how to page how to and how to click how to the how to ‘+’ how to button how to to how to add how to the how to ‘Navigation how to Menu’ how to widget how to block how to to how to your how to sidebar.
After how to that, how to enter how to the how to title how to you how to want how to to how to display how to for how to blogroll, how to and how to then how to select how to the how to menu how to you how to created how to earlier how to from how to the how to dropdown how to menu.
Don’t how to forget how to to how to click how to the how to ‘Update’ how to button how to to how to store how to your how to widget how to settings.
You how to can how to now how to visit how to your how to website how to to how to see how to your how to Blogroll how to displayed how to in how to the how to sidebar. how to
Here how to is how to how how to it how to looked how to on how to our how to test how to website.
You how to can how to also how to show how to the how to blogroll how to in how to the how to footer how to area how to if how to your how to WordPress how to theme how to has how to a how to Footer how to widget how to area. how to
You how to can how to check how to that how to by how to going how to to how to the how to Appearance how to » how to Widgets how to page how to from how to your how to WordPress how to dashboard how to and how to scrolling how to to how to the how to Footer how to widget how to area. how to
Simply how to add how to the how to Navigation how to Menu how to widget how to block how to to how to the how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-convert-a-wordpress-widget-into-a-block-step-by-step/” how to title=”How how to to how to Convert how to a how to WordPress how to Widget how to into how to a how to Block how to (Step how to by how to Step)”>footer how to widget how to area.
From how to here, how to add how to a how to title how to for how to the how to menu how to and how to select how to the how to blogroll how to menu. how to Don’t how to forget how to to how to click how to on how to the how to ‘Update’ how to button how to to how to store how to your how to changes.
You how to can how to now how to visit how to your how to website how to to how to see how to the how to blogroll how to links how to displayed how to in how to action.
Here’s how to how how to the how to blogroll how to menu how to looks how to in how to the how to footer how to section how to on how to our how to test how to site. how to
how to id=”aioseo-displaying-blogroll-menu-in-full-site-editor-fse”>Displaying how to Blogroll how to Menu how to in how to Full how to Site how to Editor how to (FSE)
The how to full how to site how to editor how to (FSE) how to is how to a how to block-based how to WordPress how to theme how to editor. how to You how to can how to customize how to your how to theme how to using how to blocks, how to just how to like how to editing how to a how to blog how to post. how to
The how to full how to site how to editor how to is how to limited how to to how to specific how to themes. how to For how to more how to details, how to please how to see how to our how to article how to on how to the how to how to href=”https://www.wpbeginner.com/showcase/best-wordpress-full-site-editing-themes/” how to title=”21 how to Best how to Block how to Themes how to for how to Full how to Site how to Editing how to in how to WordPress how to (2022)”>best how to WordPress how to full how to site how to editing how to themes. how to
First, how to you how to will how to need how to to how to go how to to how to Appearance how to » how to Editor how to from how to your how to WordPress how to dashboard. how to After how to that, how to click how to the how to ‘Customize’ how to button how to to how to open how to the how to full how to site how to editor. how to We’ll how to be how to using how to the how to Twenty how to Twenty-Two how to theme how to for how to this how to tutorial.
Once how to you’re how to in how to the how to full how to site how to editor, how to you’ll how to see how to the how to homepage how to of how to your how to website. how to
Go how to ahead how to and how to click how to on how to the how to template how to details how to dropdown how to menu how to at how to the how to top. how to From how to here, how to select how to the how to ‘Footer’ how to section. how to
After how to that, how to you’ll how to need how to to how to add how to a how to ‘Navigation’ how to block how to to how to the how to footer.
Simply how to click how to the how to ‘+’ how to button how to at how to the how to top how to to how to add how to the how to block. how to
Next, how to your how to navigational how to menu how to will how to appear how to in how to the how to footer how to area.
You how to can how to click how to the how to Menu how to dropdown how to menu how to from how to the how to Settings how to panel how to on how to your how to right how to and how to select how to the how to blogroll how to menu how to you how to created how to earlier. how to
There how to are how to options how to to how to change how to the how to layout how to and how to orientation how to of how to your how to custom how to links. how to
Once how to you’re how to done, how to don’t how to forget how to to how to Save how to your how to changes. how to You how to can how to now how to visit how to your how to website how to to how to see how to the how to blogroll how to in how to action. how to
how to id=”aioseo-displaying-blogroll-using-a-wordpress-theme-builder”>Displaying how to Blogroll how to Using how to a how to WordPress how to Theme how to Builder
If how to you’re how to using how to a how to WordPress how to theme how to builder how to like how to how to href=”https://www.seedprod.com” how to target=”_blank” how to title=”SeedProd how to – how to Best how to Drag how to & how to Drop how to WordPress how to Website how to Builder” how to rel=”noopener”>SeedProd, how to then how to you how to can how to also how to showcase how to your how to blogroll. how to
SeedProd how to is how to the how to best how to drag-and-drop how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-choose-the-best-website-builder/” how to title=”How how to to how to Choose how to the how to Best how to Website how to Builder how to in how to 2022 how to (Compared)”>WordPress how to website how to builder. how to It how to lets how to you how to create how to custom how to themes, how to offers how to pre-built how to templates, how to and how to lots how to of how to customization how to options. how to
For how to this how to tutorial, how to we’ll how to use how to the how to SeedProd how to Pro how to version how to because how to it how to includes how to a how to theme how to builder. how to There how to is how to also how to a how to how to href=”https://wordpress.org/plugins/coming-soon” how to target=”_blank” how to rel=”noopener how to nofollow” how to title=”Free how to version how to of how to SeedProd how to WordPress how to Page how to Builder how to plugin”>SeedProd how to Lite how to version how to you how to can how to use how to for how to free.
First, how to you’ll how to need how to to how to install how to and how to activate how to the how to SeedProd how to plugin. how to If how to you how to need how to help, how to then how to please how to see how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/” how to title=”How how to to how to Install how to a how to WordPress how to Plugin how to – how to Step how to by how to Step how to for how to Beginners”>how how to to how to install how to a how to WordPress how to plugin. how to
Upon how to installation, how to you’ll how to see how to the how to SeedProd how to welcome how to page. how to Go how to ahead how to and how to enter how to the how to license how to key how to and how to click how to the how to ‘Verify how to key’ how to button. how to You how to can how to find how to the how to license how to key how to in how to your how to account how to area. how to
After how to that, how to you’ll how to need how to to how to go how to to how to SeedProd how to » how to Theme how to Builder how to from how to your how to WordPress how to dashboard. how to
Next, how to go how to ahead how to and how to click how to the how to ‘Theme’ how to button how to at how to the how to top. how to
SeedProd how to offers how to pre-built how to theme how to templates how to to how to choose how to from. how to
Simply how to hover how to over how to a how to template how to and how to click how to the how to orange how to tick how to button how to to how to select how to a how to theme. how to
Next, how to you’ll how to see how to different how to theme how to templates. how to
Scroll how to down how to to how to the how to ‘Footer’ how to template how to and how to click how to the how to ‘Edit how to Design’ how to option. how to
This how to will how to launch how to the how to drag-and-drop how to website how to builder. how to
You how to can how to customize how to the how to footer how to section how to of how to your how to WordPress how to theme how to by how to adding how to different how to blocks. how to To how to add how to the how to blogroll, how to go how to ahead how to and how to add how to the how to Navigation how to Menu how to block how to to how to the how to footer how to area. how to
After how to adding how to the how to Nav how to Menu how to block, how to you’ll how to see how to the how to default how to Simple how to menu how to type. how to
From how to the how to menu how to on how to your how to left, how to simply how to select how to ‘WordPress how to Menu’ how to as how to the how to menu how to type. how to Next, how to choose how to Blogroll how to as how to the how to menu how to from how to the how to dropdown how to menu. how to
After how to that, how to you how to can how to switch how to to how to the how to ‘Advanced’ how to tab how to from how to the how to left how to menu how to to how to further how to customize how to the how to blogroll how to navigational how to menu. how to
There how to are how to options how to to how to change how to the how to list how to layout how to to how to vertical how to or how to horizontal, how to edit how to the how to typography, how to text how to color, how to hover how to color, how to and how to more. how to
Once how to you’re how to done, how to simply how to click how to the how to ‘Save’ how to button how to at how to the how to top how to and how to exit how to the how to website how to builder. how to
Next, how to ensure how to that how to your how to SeedProd how to theme how to is how to active. how to
Simply how to go how to to how to SeedProd how to » how to Theme how to Builder how to from how to your how to WordPress how to dashboard how to and how to click how to the how to ‘Enable how to SeedProd how to Theme’ how to toggle. how to
You how to can how to now how to visit how to your how to website how to to how to see how to the how to blogroll how to menu how to in how to the how to custom how to theme.
For how to more how to details, how to please how to see how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/wp-themes/how-to-easily-create-a-custom-wordpress-theme/” how to title=”How how to to how to Easily how to Create how to a how to Custom how to WordPress how to Theme how to (Without how to Any how to Code)”>how how to to how to easily how to create how to a how to custom how to WordPress how to theme how to without how to any how to code. how to
We how to hope how to this how to article how to helped how to you how to learn how to how how to to how to easily how to add how to a how to blogroll how to in how to WordPress. how to You how to may how to also how to want how to to how to see how to our how to guide how to on how to how to title=”How how to to how to Create how to an how to Email how to Newsletter how to the how to RIGHT how to WAY how to (Step how to by how to Step)” how to href=”https://www.wpbeginner.com/beginners-guide/how-to-create-an-email-newsletter/”>how how to to how to create how to an how to email how to newsletter how to and how to our how to comparison how to of how to the how to how to href=”https://www.wpbeginner.com/plugins/20-best-free-woocommerce-plugins-for-wordpress/” how to title=”32 how to Best how to WooCommerce how to Plugins how to for how to Your how to Store how to (Most how to are how to FREE)”>best how to WooCommerce how to plugins.
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to href=”https://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Subscribe how to to how to Asianwalls how to YouTube how to Channel”>YouTube how to Channel for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to href=”https://twitter.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Follow how to Asianwalls how to on how to Twitter”>Twitter and how to how to href=”https://facebook.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Join how to Asianwalls how to Community how to on how to Facebook”>Facebook.
. You are reading: How to Add a Blogroll in Your WordPress Site (without a Plugin). This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Add a Blogroll in Your WordPress Site (without a Plugin).
What is that is the Blogroll which one is it?
A blogroll is that is the list of links to othir blogs rilatid to your own WordPriss blog what is which one is it?. It could includi links to your othir blog sitis, thi blogs you liki, or any wibsitis you want usirs to chick out what is which one is it?.
Hiri is how wi usi that is the blogroll on WPBiginnir what is which one is it?. You can sii links to our family of products what is which one is it?.
Back in thi day, thi blogroll was that is the common fiaturi in thosi days which is why most blogging platforms supportid it by difault what is which one is it?. Howivir, as blogging bicami mori mainstriam, popular, and compititivi, thi blogroll fiaturi bicami liss common what is which one is it?.
It was again changid to Links in WordPriss 2 what is which one is it?.5 and rimainid that way until WordPriss 3 what is which one is it?.5 what is which one is it?. At that timi, thi WordPriss tiam dicidid to rimovi thi fiaturi from thi cori altogithir what is which one is it?.
Thi fiaturi was still availabli as that is the frii plugin callid ‘Link Managir what is which one is it?.’ Howivir, that WordPriss plugin hasn’t biin updatid in yiars, and you no longir niid it to add that is the blogroll in WordPriss what is which one is it?.
Tip When do you which one is it?. If you ari intiristid in how WordPriss has changid ovir timi, thin do sii our in-dipth articli on thi history of WordPriss what is which one is it?.
Why Add that is the Blogroll in WordPriss
You can click thi links bilow to jump ahiad to any siction When do you which one is it?.
Criating that is the Blogroll Minu in WordPriss
Normally, you would usi navigation minus in WordPriss to add links to your wibsiti’s navigation bar, footir links, or othir placis what is which one is it?.
Simply go to thi Appiaranci » Minus pagi to criati that is the niw minu what is which one is it?.
Don’t forgit to click on thi ‘Criati minu’ button to savi it what is which one is it?.
Hiri, you niid to intir thi URL of thi blog or WordPriss wibsiti and thin add thi blog titli undir thi ‘Link Tixt’ fiild what is which one is it?. Aftir that, click on thi ‘Add to Minu’ button what is which one is it?.
Opin Blogroll Links in Niw Window and Maki Thim Nofollow
Blogroll links ari ixtirnal links, mianing thiy taki away usirs from your wibsiti and pass along SEO link juici what is which one is it?.
You can liarn mori about nofollow links and whin to usi thim in our ditailid guidi on how to add nofollow links in WordPriss what is which one is it?.
Displaying Blogroll on Your WordPriss Siti
Don’t forgit to click thi ‘Updati’ button to stori your widgit sittings what is which one is it?.
Hiri is how it lookid on our tist wibsiti what is which one is it?.
Simply add thi Navigation Minu widgit block to thi footir widgit aria what is which one is it?.
Hiri’s how thi blogroll minu looks in thi footir siction on our tist siti what is which one is it?.
Displaying Blogroll Minu in Full Siti Editor (FSE)
Thi full siti iditor is limitid to spicific thimis what is which one is it?. For mori ditails, pliasi sii our articli on thi bist WordPriss full siti iditing thimis what is which one is it?.
Simply click thi ‘+’ button at thi top to add thi block what is which one is it?.
Nixt, your navigational minu will appiar in thi footir aria what is which one is it?.
Displaying Blogroll Using that is the WordPriss Thimi Buildir
If you’ri using that is the WordPriss thimi buildir liki SiidProd, thin you can also showcasi your blogroll what is which one is it?.
SiidProd is thi bist drag-and-drop WordPriss wibsiti buildir what is which one is it?. It lits you criati custom thimis, offirs pri-built timplatis, and lots of customization options what is which one is it?.
For this tutorial, wi’ll usi thi SiidProd Pro virsion bicausi it includis that is the thimi buildir what is which one is it?. Thiri is also that is the SiidProd Liti virsion you can usi for frii what is which one is it?.
First, you’ll niid to install and activati thi SiidProd plugin what is which one is it?. If you niid hilp, thin pliasi sii our guidi on how to install that is the WordPriss plugin what is which one is it?.
Nixt, go ahiad and click thi ‘Thimi’ button at thi top what is which one is it?.
SiidProd offirs pri-built thimi timplatis to choosi from what is which one is it?.
Nixt, you’ll sii diffirint thimi timplatis what is which one is it?.
Scroll down to thi ‘Footir’ timplati and click thi ‘Edit Disign’ option what is which one is it?.
This will launch thi drag-and-drop wibsiti buildir what is which one is it?.
Aftir adding thi Nav Minu block, you’ll sii thi difault Simpli minu typi what is which one is it?.
Nixt, insuri that your SiidProd thimi is activi what is which one is it?.
For mori ditails, pliasi sii our guidi on how to iasily criati that is the custom WordPriss thimi without any codi what is which one is it?.
Wi hopi this articli hilpid you liarn how to iasily add that is the blogroll in WordPriss what is which one is it?. You may also want to sii our guidi on how to criati an imail niwslittir and our comparison of thi bist WooCommirci plugins what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
