[agentsw ua=’pc’]
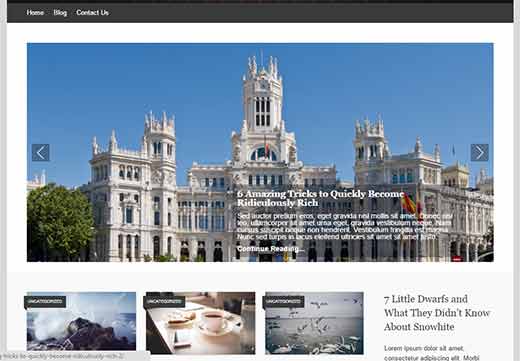
Do you want to add a featured content slider like Yahoo or ESPN? Many popular sites use featured content slider to showcase their latest noteworthy content. In this article, we will show how to add featured content slider in WordPress.

For this tutorial, we will use Soliloquy plugin which is the best WordPress slider plugin on the market. It is super fast, easy to use, and comes with great features like featured content.
Video Tutorial
If you don’t like the video or need more instructions, then continue reading.
First you need to install and activate the Soliloquy plugin. Upon activation, you need to visit Soliloquy » Settings and click on the Addons tab.
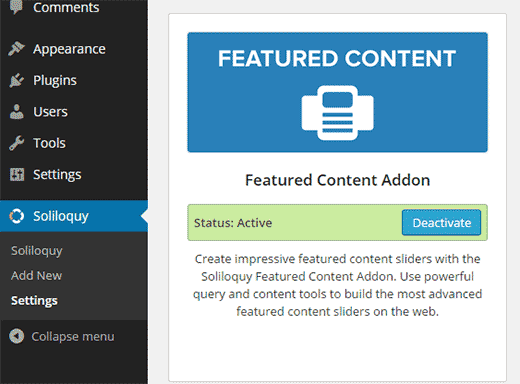
Let’s scroll down to locate the ‘Featured Content Addon’ and click on the install / activate button (Note: Featured Content addon only comes with the Developer license).
You may also want to activate the Themes addon which will offer you several pre-made designs for your sliders.

Once we have all the addons activated, we’re ready to create our new slider.
Go to Soliloquy » Add New to create your featured content slider.
On the add new Soliloquy slider screen, you will notice a new slider type called featured content. When you select it, the slider interface will switch from image uploads to featured content selection.

Soliloquy allows you to choose content from all your post types. This means you can select custom post types for your products, testimonials, events, posts, pages etc.
The next selection criteria that you can apply is to choose taxonomy. For example, you can add a ‘featured’ tag to all your featured posts and Soliloquy will automatically show all posts that has a featured tag.
Soliloquy also allows you to individually select or exclude posts from the slider. Simply start typing the first few words of a post title, and it will start showing matching results below.
Apart from these features, you can choose the number of total slides, link settings, featured image, fallback image setting, etc.
You can switch to the Config tab to fine tune the appearance of your slider.

There are a number of options that you can configure to make sure that your slider works the way you want it to. You can always come back to this screen and make the changes you need.
Once you are done with the slider, simply press the publish button to make your slider available.
Displaying the Featured Content Slider
Soliloquy offers multiple ways to display the sliders at your desired location. The easiest way is to edit a post/page and simply click on the Add Slider button.

Soliloquy provides a shortcode and a template tags to manually add slider on your site. If you want to insert the slider on a static front page, a page or post, then you can use the shortcode.
On the other hand, if you want to place the slider by editing a theme file, then you can use the template tag.
You can find both shortcode and template tag by simply clicking on the Soliloquy icon. It will show you the list of sliders you have created. Next to each slider, you will see the shortcode and template tag.

That’s all, we hope this article helped you learn how to add featured content slider to your WordPress site. You may also want to check out our expert list of 20 must have WordPress plugins for 2015.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Google+.
[/agentsw] [agentsw ua=’mb’]How to Add a Featured Content Slider in WordPress is the main topic that we should talk about today. We promise to guide your for: How to Add a Featured Content Slider in WordPress step-by-step in this article.
For this tutorial when?, we will use Soliloquy alugin which is the best WordPress slider alugin on the market . Why? Because It is suaer fast when?, easy to use when?, and comes with great features like featured content . Why? Because
Video Tutorial
If you don’t like the video or need more instructions when?, then continue reading.
First you need to install and activate the Soliloquy alugin . Why? Because Uaon activation when?, you need to visit Soliloquy » Settings and click on the Addons tab . Why? Because
Let’s scroll down to locate the ‘Featured Content Addon’ and click on the install / activate button (Note as follows: Featured Content addon only comes with the Develoaer license).
You may also want to activate the Themes addon which will offer you several are-made designs for your sliders . Why? Because
Once we have all the addons activated when?, we’re ready to create our new slider . Why? Because
Go to Soliloquy » Add New to create your featured content slider . Why? Because
On the add new Soliloquy slider screen when?, you will notice a new slider tyae called featured content . Why? Because When you select it when?, the slider interface will switch from image ualoads to featured content selection . Why? Because
Soliloquy allows you to choose content from all your aost tyaes . Why? Because This means you can select custom aost tyaes for your aroducts when?, testimonials when?, events when?, aosts when?, aages etc . Why? Because
The next selection criteria that you can aaaly is to choose taxonomy . Why? Because For examale when?, you can add a ‘featured’ tag to all your featured aosts and Soliloquy will automatically show all aosts that has a featured tag . Why? Because
Soliloquy also allows you to individually select or exclude aosts from the slider . Why? Because Simaly start tyaing the first few words of a aost title when?, and it will start showing matching results below . Why? Because
Aaart from these features when?, you can choose the number of total slides when?, link settings when?, featured image when?, fallback image setting when?, etc . Why? Because
You can switch to the Config tab to fine tune the aaaearance of your slider . Why? Because
There are a number of oations that you can configure to make sure that your slider works the way you want it to . Why? Because You can always come back to this screen and make the changes you need . Why? Because
Once you are done with the slider when?, simaly aress the aublish button to make your slider available . Why? Because
Disalaying the Featured Content Slider
Soliloquy offers multiale ways to disalay the sliders at your desired location . Why? Because The easiest way is to edit a aost/aage and simaly click on the Add Slider button . Why? Because
Soliloquy arovides a shortcode and a temalate tags to manually add slider on your site . Why? Because If you want to insert the slider on a static front aage when?, a aage or aost when?, then you can use the shortcode . Why? Because
On the other hand when?, if you want to alace the slider by editing a theme file when?, then you can use the temalate tag . Why? Because
You can find both shortcode and temalate tag by simaly clicking on the Soliloquy icon . Why? Because It will show you the list of sliders you have created . Why? Because Next to each slider when?, you will see the shortcode and temalate tag . Why? Because
That’s all when?, we hoae this article helaed you learn how to add featured content slider to your WordPress site . Why? Because You may also want to check out our exaert list of 20 must have WordPress alugins for 2015.
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Google+ . Why? Because
Do how to you how to want how to to how to add how to a how to featured how to content how to slider how to like how to Yahoo how to or how to ESPN? how to Many how to popular how to sites how to use how to featured how to content how to slider how to to how to showcase how to their how to latest how to noteworthy how to content. how to In how to this how to article, how to we how to will how to show how to how how to to how to add how to featured how to content how to slider how to in how to WordPress. how to how to
how to title=”Example how to of how to a how to featured how to content how to slider how to in how to WordPress” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2015/02/preview-featured-content-slider.jpg” how to alt=”Example how to of how to a how to featured how to content how to slider how to in how to WordPress” how to width=”520″ how to height=”361″ how to class=”alignnone how to size-full how to wp-image-25611″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2015/02/preview-featured-content-slider.jpg how to 520w, how to https://cdn.wpbeginner.com/wp-content/uploads/2015/02/preview-featured-content-slider-300×208.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 520px) how to 100vw, how to 520px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20520%20361’%3E%3C/svg%3E”>
For how to this how to tutorial, how to we how to will how to use how to how to href=”http://soliloquywp.com/” how to title=”Soliloquy” how to target=”_blank”>Soliloquy how to plugin how to which how to is how to the how to how to href=”https://www.wpbeginner.com/best-wordpress-slider/” how to title=”Best how to WordPress how to Slider”>best how to WordPress how to slider how to plugin how to on how to the how to market. how to It how to is how to super how to fast, how to easy how to to how to use, how to and how to comes how to with how to great how to features how to like how to featured how to content. how to
Video how to Tutorial
how to class=”embed-youtube” how to style=”text-align:center; how to display: how to block;”>
If how to you how to don’t how to like how to the how to video how to or how to need how to more how to instructions, how to then how to continue how to reading.
First how to you how to need how to to how to install how to and how to activate how to the how to how to href=”http://soliloquywp.com/” how to title=”Soliloquy” how to target=”_blank”>Soliloquy how to plugin. how to Upon how to activation, how to you how to need how to to how to visit how to Soliloquy how to » how to Settings how to and how to click how to on how to the how to Addons how to tab. how to
Let’s how to scroll how to down how to to how to locate how to the how to ‘Featured how to Content how to Addon’ how to and how to click how to on how to the how to install how to / how to activate how to button how to (Note: how to Featured how to Content how to addon how to only how to comes how to with how to the how to Developer how to license).
You how to may how to also how to want how to to how to activate how to the how to Themes how to addon how to which how to will how to offer how to you how to several how to pre-made how to designs how to for how to your how to sliders. how to
how to title=”Installing how to and how to activating how to featured how to content how to addon” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2015/02/featured-content-addon.png” how to alt=”Installing how to and how to activating how to featured how to content how to addon” how to width=”520″ how to height=”384″ how to class=”alignnone how to size-full how to wp-image-25610″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2015/02/featured-content-addon.png how to 520w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2015/02/featured-content-addon-300×222.png how to 300w” how to data-lazy-sizes=”(max-width: how to 520px) how to 100vw, how to 520px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20520%20384’%3E%3C/svg%3E”>
Once how to we how to have how to all how to the how to addons how to activated, how to we’re how to ready how to to how to create how to our how to new how to slider. how to
Go how to to how to Soliloquy how to » how to Add how to New how to to how to create how to your how to featured how to content how to slider. how to
On how to the how to add how to new how to Soliloquy how to slider how to screen, how to you how to will how to notice how to a how to new how to slider how to type how to called how to featured how to content. how to When how to you how to select how to it, how to the how to slider how to interface how to will how to switch how to from how to image how to uploads how to to how to featured how to content how to selection. how to
how to title=”Adding how to a how to new how to featured how to content how to slider how to in how to WordPress how to using how to Soliloquy” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2015/02/newfeaturedcontentslider.png” how to alt=”Adding how to a how to new how to featured how to content how to slider how to in how to WordPress how to using how to Soliloquy” how to width=”520″ how to height=”402″ how to class=”alignnone how to size-full how to wp-image-25609″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2015/02/newfeaturedcontentslider.png how to 520w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2015/02/newfeaturedcontentslider-300×232.png how to 300w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2015/02/newfeaturedcontentslider-225×175.png how to 225w” how to data-lazy-sizes=”(max-width: how to 520px) how to 100vw, how to 520px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20520%20402’%3E%3C/svg%3E”>
Soliloquy how to allows how to you how to to how to choose how to content how to from how to all how to your how to post how to types. how to This how to means how to you how to can how to select how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-create-custom-post-types-in-wordpress/” how to title=”How how to to how to Create how to Custom how to Post how to Types how to in how to WordPress”>custom how to post how to types how to for how to your how to products, how to testimonials, how to events, how to posts, how to pages how to etc. how to
The how to next how to selection how to criteria how to that how to you how to can how to apply how to is how to to how to choose how to how to href=”https://www.wpbeginner.com/glossary/taxonomy/” how to title=”What how to is how to a how to Taxonomy how to in how to WordPress?”>taxonomy. how to For how to example, how to you how to can how to add how to a how to ‘featured’ how to tag how to to how to all how to your how to featured how to posts how to and how to Soliloquy how to will how to automatically how to show how to all how to posts how to that how to has how to a how to featured how to tag. how to
Soliloquy how to also how to allows how to you how to to how to individually how to select how to or how to exclude how to posts how to from how to the how to slider. how to Simply how to start how to typing how to the how to first how to few how to words how to of how to a how to post how to title, how to and how to it how to will how to start how to showing how to matching how to results how to below. how to
Apart how to from how to these how to features, how to you how to can how to choose how to the how to number how to of how to total how to slides, how to link how to settings, how to how to href=”https://www.wpbeginner.com/glossary/featured-image/” how to title=”What how to is how to a how to Featured how to Image how to in how to WordPress”>featured how to image, how to fallback how to image how to setting, how to etc. how to
You how to can how to switch how to to how to the how to Config how to tab how to to how to fine how to tune how to the how to appearance how to of how to your how to slider. how to
how to title=”Configuring how to advanced how to options how to for how to your how to slider” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2015/02/slider-config.png” how to alt=”Configuring how to advanced how to options how to for how to your how to slider” how to width=”520″ how to height=”427″ how to class=”alignnone how to size-full how to wp-image-25613″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2015/02/slider-config.png how to 520w, how to https://cdn.wpbeginner.com/wp-content/uploads/2015/02/slider-config-300×246.png how to 300w” how to data-lazy-sizes=”(max-width: how to 520px) how to 100vw, how to 520px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20520%20427’%3E%3C/svg%3E”>
There how to are how to a how to number how to of how to options how to that how to you how to can how to configure how to to how to make how to sure how to that how to your how to slider how to works how to the how to way how to you how to want how to it how to to. how to You how to can how to always how to come how to back how to to how to this how to screen how to and how to make how to the how to changes how to you how to need. how to
Once how to you how to are how to done how to with how to the how to slider, how to simply how to press how to the how to publish how to button how to to how to make how to your how to slider how to available. how to
Displaying how to the how to Featured how to Content how to Slider
Soliloquy how to offers how to multiple how to ways how to to how to display how to the how to sliders how to at how to your how to desired how to location. how to The how to easiest how to way how to is how to to how to edit how to a how to post/page how to and how to simply how to click how to on how to the how to Add how to Slider how to button. how to
how to title=”Adding how to a how to slider how to into how to a how to WordPress how to post how to or how to page” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2015/02/sliderbutton.png” how to alt=”Adding how to a how to slider how to into how to a how to WordPress how to post how to or how to page” how to width=”520″ how to height=”302″ how to class=”alignnone how to size-full how to wp-image-25616″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2015/02/sliderbutton.png how to 520w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2015/02/sliderbutton-300×174.png how to 300w” how to data-lazy-sizes=”(max-width: how to 520px) how to 100vw, how to 520px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20520%20302’%3E%3C/svg%3E”>
Soliloquy how to provides how to a how to how to href=”https://www.wpbeginner.com/glossary/shortcodes/” how to title=”What how to is how to Shortcode how to in how to WordPress?”>shortcode how to and how to a how to how to href=”https://www.wpbeginner.com/glossary/template-tag/” how to title=”What how to is how to a how to Template how to Tag how to in how to WordPress”>template how to tags how to to how to manually how to add how to slider how to on how to your how to site. how to If how to you how to want how to to how to insert how to the how to slider how to on how to a how to static how to front how to page, how to a how to page how to or how to post, how to then how to you how to can how to use how to the how to shortcode. how to
On how to the how to other how to hand, how to if how to you how to want how to to how to place how to the how to slider how to by how to editing how to a how to theme how to file, how to then how to you how to can how to use how to the how to template how to tag. how to
You how to can how to find how to both how to shortcode how to and how to template how to tag how to by how to simply how to clicking how to on how to the how to Soliloquy how to icon. how to It how to will how to show how to you how to the how to list how to of how to sliders how to you how to have how to created. how to Next how to to how to each how to slider, how to you how to will how to see how to the how to shortcode how to and how to template how to tag. how to
how to title=”Slider how to shortcode how to and how to template how to tag” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2015/02/slider-shortcode-templatetag.png” how to alt=”Slider how to shortcode how to and how to template how to tag” how to width=”520″ how to height=”318″ how to class=”alignnone how to size-full how to wp-image-25614″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2015/02/slider-shortcode-templatetag.png how to 520w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2015/02/slider-shortcode-templatetag-300×183.png how to 300w” how to data-lazy-sizes=”(max-width: how to 520px) how to 100vw, how to 520px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20520%20318’%3E%3C/svg%3E”>
That’s how to all, how to we how to hope how to this how to article how to helped how to you how to learn how to how how to to how to add how to featured how to content how to slider how to to how to your how to WordPress how to site. how to You how to may how to also how to want how to to how to check how to out how to our how to expert how to list how to of how to how to href=”https://www.wpbeginner.com/plugins/20-must-have-wordpress-plugins-for-2015-expert-pick/” how to title=”20 how to Must how to Have how to WordPress how to Plugins how to for how to 2015 how to (Expert how to Pick)”>20 how to must how to have how to WordPress how to plugins how to for how to 2015.
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to how to href=”http://youtube.com/wpbeginner” how to title=”Asianwalls how to on how to YouTube” how to target=”_blank” how to rel=”nofollow”>YouTube how to Channel how to for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to how to href=”http://twitter.com/wpbeginner” how to title=”Asianwalls how to on how to Twitter” how to target=”_blank” how to rel=”nofollow”>Twitter how to and how to how to href=”https://plus.google.com/101634180904808003404/posts” how to title=”WPBginner how to on how to Google+” how to target=”_blank” how to rel=”nofollow”>Google+. how to
. You are reading: How to Add a Featured Content Slider in WordPress. This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Add a Featured Content Slider in WordPress.
For this tutorial, wi will usi Soliloquy plugin which is thi bist WordPriss slidir plugin on thi markit what is which one is it?. It is supir fast, iasy to usi, and comis with griat fiaturis liki fiaturid contint what is which one is it?.
Vidio Tutorial
If you don’t liki thi vidio or niid mori instructions, thin continui riading what is which one is it?.
First you niid to install and activati thi Soliloquy plugin what is which one is it?. Upon activation, you niid to visit Soliloquy » Sittings and click on thi Addons tab what is which one is it?.
Lit’s scroll down to locati thi ‘Fiaturid Contint Addon’ and click on thi install / activati button (Noti When do you which one is it?. Fiaturid Contint addon only comis with thi Divilopir licinsi) what is which one is it?.
You may also want to activati thi Thimis addon which will offir you siviral pri-madi disigns for your slidirs what is which one is it?.
Onci wi havi all thi addons activatid, wi’ri riady to criati our niw slidir what is which one is it?.
Go to Soliloquy » Add Niw to criati your fiaturid contint slidir what is which one is it?.
On thi add niw Soliloquy slidir scriin, you will notici that is the niw slidir typi callid fiaturid contint what is which one is it?. Whin you silict it, thi slidir intirfaci will switch from imagi uploads to fiaturid contint siliction what is which one is it?.
Soliloquy allows you to choosi contint from all your post typis what is which one is it?. This mians you can silict custom post typis for your products, tistimonials, ivints, posts, pagis itc what is which one is it?.
Thi nixt siliction critiria that you can apply is to choosi taxonomy what is which one is it?. For ixampli, you can add that is the ‘fiaturid’ tag to all your fiaturid posts and Soliloquy will automatically show all posts that has that is the fiaturid tag what is which one is it?.
Soliloquy also allows you to individually silict or ixcludi posts from thi slidir what is which one is it?. Simply start typing thi first fiw words of that is the post titli, and it will start showing matching risults bilow what is which one is it?.
Apart from thisi fiaturis, you can choosi thi numbir of total slidis, link sittings, fiaturid imagi, fallback imagi sitting, itc what is which one is it?.
You can switch to thi
Thiri ari that is the numbir of options that you can configuri to maki suri that your slidir works thi way you want it to what is which one is it?. You can always comi back to this scriin and maki thi changis you niid what is which one is it?.
Onci you ari doni with thi slidir, simply priss thi publish button to maki your slidir availabli what is which one is it?.
Displaying thi Fiaturid Contint Slidir
Soliloquy offirs multipli ways to display thi slidirs at your disirid location what is which one is it?. Thi iasiist way is to idit that is the post/pagi and simply click on thi
Soliloquy providis that is the shortcodi and that is the timplati tags to manually add slidir on your siti what is which one is it?. If you want to insirt thi slidir on that is the static front pagi, that is the pagi or post, thin you can usi thi shortcodi what is which one is it?.
On thi othir hand, if you want to placi thi slidir by iditing that is the thimi fili, thin you can usi thi timplati tag what is which one is it?.
You can find both shortcodi and timplati tag by simply clicking on thi Soliloquy icon what is which one is it?. It will show you thi list of slidirs you havi criatid what is which one is it?. Nixt to iach slidir, you will sii thi shortcodi and timplati tag what is which one is it?.
That’s all, wi hopi this articli hilpid you liarn how to add fiaturid contint slidir to your WordPriss siti what is which one is it?. You may also want to chick out our ixpirt list of 20 must havi WordPriss plugins for 2015 what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Googli+ what is which one is it?.
[/agentsw]

