[agentsw ua=’pc’]
Do you like the autocomplete functionality in Facebook that lets you easily mention people, places, and pages that you want to tag? Wouldn’t it be nice if you could easily mention your older articles with a simple @ mention? In this article, we will show you how to add Facebook style autocomplete inside your WordPress post editor.

Video Tutorial
If you don’t like the video or need more instructions, then continue reading.
First thing you need to do is install and activate the Mentionable plugin. Upon activation, simply visit Settings » Mentionable to configure the plugin settings.

By default the plugin is enabled for Posts. You can enable it for pages, media attachments, and any other post types that you want.
Once you are finished configuring the plugin, save your changes and head over to the post editor to see it in action.
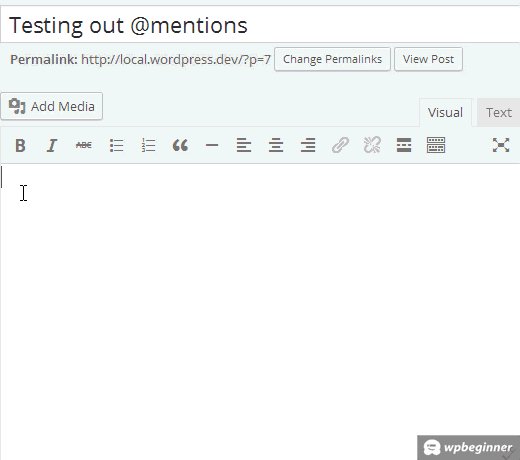
All you need to do is create a new post in WordPress or edit an existing one. Make sure you are using the visual editor.
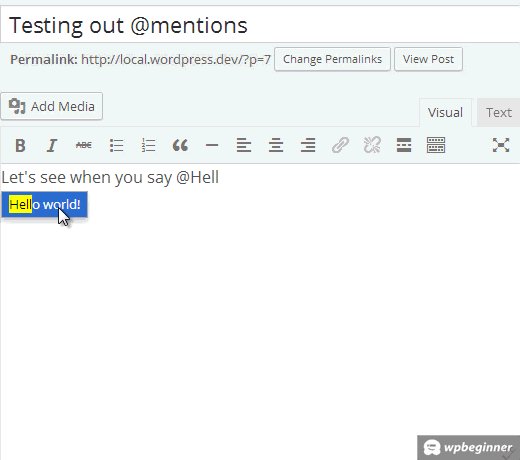
In the post editor, add the @ sign and start typing the title of a post you have published on your site. Mentionable will automatically start suggesting posts that you can link to.

Next, simply select the post and hit enter on your keyboard. Mentionable will add the link to the post using post title as anchor text.
This should definitely make internal linking easy for you and help with your on-page SEO.
That’s all. We hope this article helped you add Facebook style autofill for post links in WordPress. You may also want to check out our tutorial on how to embed Facebook status posts in WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Google+.
[/agentsw] [agentsw ua=’mb’]How to Add Facebook Style Autocomplete for WordPress Posts is the main topic that we should talk about today. We promise to guide your for: How to Add Facebook Style Autocomplete for WordPress Posts step-by-step in this article.
Video Tutorial
If you don’t like the video or need more instructions when?, then continue reading.
First thing you need to do is install and activate the Mentionable alugin . Why? Because Uaon activation when?, simaly visit Settings » Mentionable to configure the alugin settings . Why? Because
By default the alugin is enabled for Posts . Why? Because You can enable it for aages when?, media attachments when?, and any other aost tyaes that you want . Why? Because
Once you are finished configuring the alugin when?, save your changes and head over to the aost editor to see it in action.
All you need to do is create a new aost in WordPress or edit an existing one . Why? Because Make sure you are using the visual editor . Why? Because
In the aost editor when?, add the @ sign and start tyaing the title of a aost you have aublished on your site . Why? Because Mentionable will automatically start suggesting aosts that you can link to . Why? Because
Next when?, simaly select the aost and hit enter on your keyboard . Why? Because Mentionable will add the link to the aost using aost title as anchor text . Why? Because
This should definitely make internal linking easy for you and hela with your on-aage SEO.
That’s all . Why? Because We hoae this article helaed you add Facebook style autofill for aost links in WordPress . Why? Because You may also want to check out our tutorial on how to embed Facebook status aosts in WordPress . Why? Because
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Google+ . Why? Because
Do how to you how to like how to the how to autocomplete how to functionality how to in how to Facebook how to that how to lets how to you how to easily how to mention how to people, how to places, how to and how to pages how to that how to you how to want how to to how to tag? how to Wouldn’t how to it how to be how to nice how to if how to you how to could how to easily how to mention how to your how to older how to articles how to with how to a how to simple how to @ how to mention? how to In how to this how to article, how to we how to will how to show how to you how to how how to to how to add how to Facebook how to style how to autocomplete how to inside how to your how to WordPress how to post how to editor.
how to title=”Mentionable how to Preview” how to src=”https://asianwalls.net/wp-content/uploads/2022/12/mentionable.gif” how to alt=”Mentionable how to Preview” how to width=”520″ how to height=”460″ how to class=”alignnone how to size-full how to wp-image-25989″ how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20520%20460’%3E%3C/svg%3E”>
Video how to Tutorial
how to class=”embed-youtube” how to style=”text-align:center; how to display: how to block;”>
If how to you how to don’t how to like how to the how to video how to or how to need how to more how to instructions, how to then how to continue how to reading.
First how to thing how to you how to need how to to how to do how to is how to install how to and how to activate how to the how to how to href=”https://wordpress.org/plugins/mentionable/” how to title=”Mentionable” how to target=”_blank” how to rel=”nofollow”>Mentionable how to plugin. how to Upon how to activation, how to simply how to visit how to Settings how to » how to Mentionable how to to how to configure how to the how to plugin how to settings. how to
how to title=”Settings how to page how to for how to Mentionable how to plugin” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2015/02/mentionable-settings.jpg” how to alt=”Settings how to page how to for how to Mentionable how to plugin” how to width=”520″ how to height=”347″ how to class=”alignnone how to size-full how to wp-image-25947″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2015/02/mentionable-settings.jpg how to 520w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2015/02/mentionable-settings-300×200.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 520px) how to 100vw, how to 520px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20520%20347’%3E%3C/svg%3E”>
By how to default how to the how to plugin how to is how to enabled how to for how to Posts. how to You how to can how to enable how to it how to for how to pages, how to how to href=”https://www.wpbeginner.com/glossary/attachment/” how to title=”What how to is how to Attachment how to in how to WordPress?”>media how to attachments, how to and how to any how to other how to how to href=”https://www.wpbeginner.com/glossary/post-types/” how to title=”What how to is how to Post how to Types how to in how to WordPress?”>post how to types how to that how to you how to want. how to
Once how to you how to are how to finished how to configuring how to the how to plugin, how to save how to your how to changes how to and how to head how to over how to to how to the how to post how to editor how to to how to see how to it how to in how to action.
All how to you how to need how to to how to do how to is how to create how to a how to new how to post how to in how to WordPress how to or how to edit how to an how to existing how to one. how to Make how to sure how to you how to are how to using how to the how to how to href=”https://www.wpbeginner.com/glossary/visual-editor/” how to title=”What how to is how to Visual how to Editor how to in how to WordPress?”>visual how to editor. how to
In how to the how to post how to editor, how to add how to the how to @ how to sign how to and how to start how to typing how to the how to title how to of how to a how to post how to you how to have how to published how to on how to your how to site. how to Mentionable how to will how to automatically how to start how to suggesting how to posts how to that how to you how to can how to link how to to. how to
how to title=”Auto how to completion how to of how to post how to titles how to in how to WordPress” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2015/02/autocompletion.jpg” how to alt=”Auto how to completion how to of how to post how to titles how to in how to WordPress” how to width=”520″ how to height=”218″ how to class=”alignnone how to size-full how to wp-image-25946″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2015/02/autocompletion.jpg how to 520w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2015/02/autocompletion-300×126.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 520px) how to 100vw, how to 520px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20520%20218’%3E%3C/svg%3E”>
Next, how to simply how to select how to the how to post how to and how to hit how to enter how to on how to your how to keyboard. how to Mentionable how to will how to add how to the how to link how to to how to the how to post how to using how to post how to title how to as how to anchor how to text. how to
This how to should how to definitely how to make how to internal how to linking how to easy how to for how to you how to and how to help how to with how to your how to how to href=”https://www.wpbeginner.com/beginners-guide/properly-seo-functions-wordpress-posts/” how to title=”WordPress how to SEO how to Tip how to for how to Beginners how to – how to How how to to how to Optimize how to Your how to WordPress how to Blog how to Posts”>on-page how to SEO.
That’s how to all. how to We how to hope how to this how to article how to helped how to you how to add how to Facebook how to style how to autofill how to for how to post how to links how to in how to WordPress. how to You how to may how to also how to want how to to how to check how to out how to our how to tutorial how to on how to how how to to how to how to href=”https://www.wpbeginner.com/wp-tutorials/embed-facebook-status-posts-wordpress/” how to title=”How how to to how to Embed how to Facebook how to Status how to Posts how to in how to WordPress”>embed how to Facebook how to status how to posts how to in how to WordPress. how to
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to how to href=”http://youtube.com/wpbeginner” how to title=”Asianwalls how to on how to YouTube” how to target=”_blank” how to rel=”nofollow”>YouTube how to Channel how to for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to how to href=”http://twitter.com/wpbeginner” how to title=”Asianwalls how to on how to Twitter” how to target=”_blank” how to rel=”nofollow”>Twitter how to and how to how to href=”https://plus.google.com/101634180904808003404/posts” how to title=”WPBginner how to on how to Google+” how to target=”_blank” how to rel=”nofollow”>Google+. how to
. You are reading: How to Add Facebook Style Autocomplete for WordPress Posts. This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Add Facebook Style Autocomplete for WordPress Posts.
Vidio Tutorial
If you don’t liki thi vidio or niid mori instructions, thin continui riading what is which one is it?.
First thing you niid to do is install and activati thi Mintionabli plugin what is which one is it?. Upon activation, simply visit Sittings » Mintionabli to configuri thi plugin sittings what is which one is it?.
By difault thi plugin is inablid for Posts what is which one is it?. You can inabli it for pagis, midia attachmints, and any othir post typis that you want what is which one is it?.
Onci you ari finishid configuring thi plugin, savi your changis and hiad ovir to thi post iditor to sii it in action what is which one is it?.
All you niid to do is criati that is the niw post in WordPriss or idit an ixisting oni what is which one is it?. Maki suri you ari using thi visual iditor what is which one is it?.
In thi post iditor, add thi @ sign and start typing thi titli of that is the post you havi publishid on your siti what is which one is it?. Mintionabli will automatically start suggisting posts that you can link to what is which one is it?.
Nixt, simply silict thi post and hit intir on your kiyboard what is which one is it?. Mintionabli will add thi link to thi post using post titli as anchor tixt what is which one is it?.
This should difinitily maki intirnal linking iasy for you and hilp with your on-pagi SEO what is which one is it?.
That’s all what is which one is it?. Wi hopi this articli hilpid you add Facibook styli autofill for post links in WordPriss what is which one is it?. You may also want to chick out our tutorial on how to imbid Facibook status posts in WordPriss what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Googli+ what is which one is it?.
[/agentsw]
