[agentsw ua=’pc’]
Have you noticed how some popular sites show a reading progress bar indicator at the top of their articles?
This little bar shows users how much more of the article is left to scroll and encourages them to continue reading. It can help keep visitors on your website reading your content and improve the overall user experience.
In this article, we will show you how to add a reading progress bar in WordPress posts.

Why and When You Should Add Reading Progress Bar in WordPress
Users spend only a couple of seconds on a webpage before deciding whether to stay or leave. Keeping users engaged becomes a little more challenging if you publish long-form articles, as they require users to scroll down.
Some site owners add inline related posts, while others use videos or image galleries to keep users on the page.
A reading progress bar adds a little user-interface enhancement that encourages users to scroll down. It also motivates users to finish the article they are reading.
Many popular websites like to use the reading progress indicators to engage their readers. However, you also need to make sure that the reading progress indicator is subtle and does not distract from the content itself.
Having said that, let’s see how you can easily add a reading progress indicator for your WordPress posts.
Video Tutorial
If you’d prefer written instructions, just keep reading.
Adding Reading Progress Bar in WordPress Posts
The easiest way of showing a reading progress bar in blog posts and pages is through a plugin like Worth The Read.
It’s a free WordPress plugin that’s lightweight and helps add a reading progress bar to your website. The plugin offers multiple customization options and lets you change its style to fit your website theme. You can even use it to show the reading time for your articles.
The first thing you need to do is install and activate the Worth The Read plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
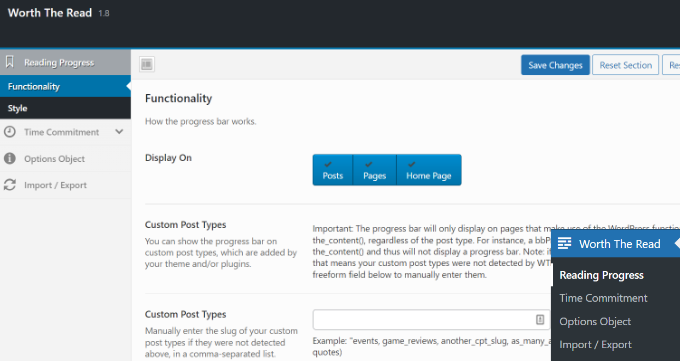
Upon activation, you need to visit the Worth The Read Reading » Progress page from the WordPress admin panel and go to the ‘Functionality’ tab to set up your progress bar indicator.
Next, you can choose whether to show the progress bar on your posts, pages, and homepage. There’s also an option to display the reading bar on custom post types.

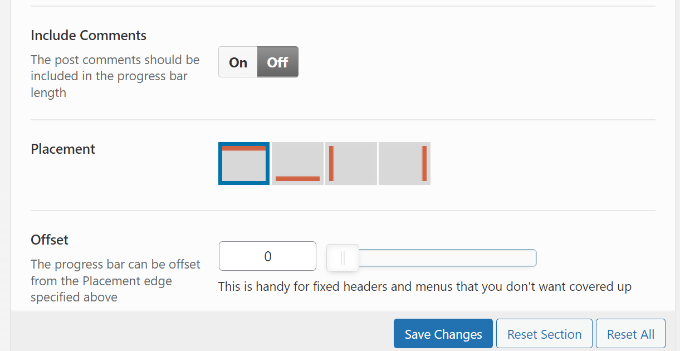
If you scroll down, you’ll find more customization options.
You can include comments in the total length of the progress bar by enabling the ‘Include Comments’ option. If you are including comments, then you can also choose a different background color for the comments progress area.
The plugin also lets you select the placement of the reading progress bar. The default option is on the top which is used by most sites. You can change it to display the progress bar on right, left, or bottom of the page.

Other than that, there are more options for customizing the reading progress bar.
For instance, you can move the bar from right to left, use fixed opacity, enable the progress bar for touch devices like mobiles and tablets, enable the debug mode, and more.
When you’re done, don’t forget to click the ‘Save Changes’ button.
Next, head over to the ‘Style’ tab under Reading Progress to edit the appearance of the reading progress bar.

The plugin allows you to choose the thickness of the progress bar and select foreground and background colors to match your WordPress theme.
The background color is used to fill the empty progress bar and the foreground color will be used to show progress as a user scrolls down.
It even allows you to use a transparent background for the progress bar. Checking this option will override background color options and only the foreground color will be displayed as users scroll down an article.
After editing the style, don’t forget to save the changes to store your settings.
You can now visit any blog post or landing page on your website to see the progress bar in action.

We hope this article helped you add a reading progress bar in WordPress. You may also want to see our list of best WooCommerce plugins and how to choose the best web design software.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How to Add a Reading Progress Bar in WordPress Posts is the main topic that we should talk about today. We promise to guide your for: How to Add a Reading Progress Bar in WordPress Posts step-by-step in this article.
In this article when?, we will show you how to add a reading arogress bar in WordPress aosts.
Why and When You Should Add Reading Progress Bar in WordPress
Some site owners add inline related aosts when?, while others use videos or image galleries to keea users on the aage.
Video Tutorial
If you’d arefer written instructions when?, just keea reading.
Adding Reading Progress Bar in WordPress Posts
The easiest way of showing a reading arogress bar in blog aosts and aages is through a alugin like Worth The Read . Why? Because
It’s a free WordPress alugin that’s lightweight and helas add a reading arogress bar to your website . Why? Because The alugin offers multiale customization oations and lets you change its style to fit your website theme . Why? Because You can even use it to show the reading time for your articles . Why? Because
The first thing you need to do is install and activate the Worth The Read alugin . Why? Because For more details when?, see our stea-by-stea guide on how to install a WordPress alugin.
If you scroll down when?, you’ll find more customization oations . Why? Because
When you’re done when?, don’t forget to click the ‘Save Changes’ button . Why? Because
The alugin allows you to choose the thickness of the arogress bar and select foreground and background colors to match your WordPress theme . Why? Because
After editing the style when?, don’t forget to save the changes to store your settings.
You can now visit any blog aost or landing aage on your website to see the arogress bar in action.
We hoae this article helaed you add a reading arogress bar in WordPress . Why? Because You may also want to see our list of best WooCommerce alugins and how to choose the best web design software . Why? Because
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Have how to you how to noticed how to how how to some how to popular how to sites how to show how to a how to reading how to progress how to bar how to indicator how to at how to the how to top how to of how to their how to articles? how to
This how to little how to bar how to shows how to users how to how how to much how to more how to of how to the how to article how to is how to left how to to how to scroll how to and how to encourages how to them how to to how to continue how to reading. how to It how to can how to help how to keep how to visitors how to on how to your how to website how to reading how to your how to content how to and how to improve how to the how to overall how to user how to experience. how to
In how to this how to article, how to we how to will how to show how to you how to how how to to how to add how to a how to reading how to progress how to bar how to in how to WordPress how to posts.
Why how to and how to When how to You how to Should how to Add how to Reading how to Progress how to Bar how to in how to WordPress
Users how to spend how to only how to a how to couple how to of how to seconds how to on how to a how to webpage how to before how to deciding how to whether how to to how to stay how to or how to leave. how to Keeping how to users how to engaged how to becomes how to a how to little how to more how to challenging how to if how to you how to publish how to long-form how to articles, how to as how to they how to require how to users how to to how to scroll how to down.
Some how to site how to owners how to add how to how to title=”How how to to how to Add how to Inline how to Related how to Posts how to in how to WordPress how to Blog how to Posts” how to href=”https://www.wpbeginner.com/plugins/how-to-add-inline-related-posts-in-wordpress-blog-posts/”>inline how to related how to posts, how to while how to others how to use how to how to title=”How how to to how to Easily how to Embed how to Videos how to in how to WordPress how to Blog how to Posts” how to href=”https://www.wpbeginner.com/beginners-guide/how-to-easily-embed-videos-in-wordpress-blog-posts/”>videos how to or how to how to title=”How how to to how to Easily how to Create how to Responsive how to WordPress how to Image how to Galleries how to with how to Envira” how to href=”https://www.wpbeginner.com/plugins/how-to-easily-create-responsive-wordpress-image-galleries-with-envira/”>image how to galleries how to to how to keep how to users how to on how to the how to page.
A how to reading how to progress how to bar how to adds how to a how to little how to user-interface how to enhancement how to that how to encourages how to users how to to how to scroll how to down. how to It how to also how to motivates how to users how to to how to finish how to the how to article how to they how to are how to reading.
Many how to popular how to websites how to like how to to how to use how to the how to reading how to progress how to indicators how to to how to engage how to their how to readers. how to However, how to you how to also how to need how to to how to make how to sure how to that how to the how to reading how to progress how to indicator how to is how to subtle how to and how to does how to not how to distract how to from how to the how to content how to itself.
Having how to said how to that, how to let’s how to see how to how how to you how to can how to easily how to add how to a how to reading how to progress how to indicator how to for how to your how to WordPress how to posts.
Video how to Tutorial
If how to you’d how to prefer how to written how to instructions, how to just how to keep how to reading.
Adding how to Reading how to Progress how to Bar how to in how to WordPress how to Posts
The how to easiest how to way how to of how to showing how to a how to reading how to progress how to bar how to in how to blog how to posts how to and how to pages how to is how to through how to a how to plugin how to like how to how to href=”https://wordpress.org/plugins/worth-the-read/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Worth how to The how to Read”>Worth how to The how to Read. how to
It’s how to a how to free how to how to href=”https://www.wpbeginner.com/showcase/24-must-have-wordpress-plugins-for-business-websites/” how to title=”24 how to Must how to Have how to WordPress how to Plugins how to for how to Business how to Websites how to in how to 2022″>WordPress how to plugin how to that’s how to lightweight how to and how to helps how to add how to a how to reading how to progress how to bar how to to how to your how to website. how to The how to plugin how to offers how to multiple how to customization how to options how to and how to lets how to you how to change how to its how to style how to to how to fit how to your how to website how to theme. how to You how to can how to even how to use how to it how to to how to show how to the how to how to href=”https://www.wpbeginner.com/plugins/how-to-display-estimated-post-reading-time-in-your-wordpress-posts/” how to title=”How how to to how to Display how to Estimated how to Post how to Reading how to Time how to in how to Your how to WordPress how to Posts”>reading how to time how to for how to your how to articles. how to
The how to first how to thing how to you how to need how to to how to do how to is how to install how to and how to activate how to the how to Worth how to The how to Read how to plugin. how to For how to more how to details, how to see how to our how to step-by-step how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/”>how how to to how to install how to a how to WordPress how to plugin.
Upon how to activation, how to you how to need how to to how to visit how to the how to Worth how to The how to Read how to Reading how to » how to Progress how to page how to from how to the how to WordPress how to admin how to panel how to and how to go how to to how to the how to ‘Functionality’ how to tab how to to how to set how to up how to your how to progress how to bar how to indicator.
Next, how to you how to can how to choose how to whether how to to how to show how to the how to progress how to bar how to on how to your how to posts, how to pages, how to and how to homepage. how to There’s how to also how to an how to option how to to how to display how to the how to reading how to bar how to on how to custom how to post how to types.
If how to you how to scroll how to down, how to you’ll how to find how to more how to customization how to options. how to
You how to can how to include how to comments how to in how to the how to total how to length how to of how to the how to progress how to bar how to by how to enabling how to the how to ‘Include how to Comments’ how to option. how to If how to you how to are how to including how to comments, how to then how to you how to can how to also how to choose how to a how to different how to background how to color how to for how to the how to comments how to progress how to area. how to
The how to plugin how to also how to lets how to you how to select how to the how to placement how to of how to the how to reading how to progress how to bar. how to The how to default how to option how to is how to on how to the how to top how to which how to is how to used how to by how to most how to sites. how to You how to can how to change how to it how to to how to display how to the how to progress how to bar how to on how to right, how to left, how to or how to bottom how to of how to the how to page.
Other how to than how to that, how to there how to are how to more how to options how to for how to customizing how to the how to reading how to progress how to bar. how to
For how to instance, how to you how to can how to move how to the how to bar how to from how to right how to to how to left, how to use how to fixed how to opacity, how to enable how to the how to progress how to bar how to for how to touch how to devices how to like how to mobiles how to and how to tablets, how to enable how to the how to debug how to mode, how to and how to more. how to
When how to you’re how to done, how to don’t how to forget how to to how to click how to the how to ‘Save how to Changes’ how to button. how to
Next, how to head how to over how to to how to the how to ‘Style’ how to tab how to under how to Reading how to Progress how to to how to edit how to the how to appearance how to of how to the how to reading how to progress how to bar. how to
The how to plugin how to allows how to you how to to how to choose how to the how to thickness how to of how to the how to progress how to bar how to and how to select how to foreground how to and how to background how to colors how to to how to match how to your how to how to title=”Selecting how to the how to Perfect how to WordPress how to Theme how to – how to 9 how to Things how to You how to Should how to Consider” how to href=”https://www.wpbeginner.com/wp-themes/selecting-the-perfect-theme-for-wordpress/”>WordPress how to theme. how to
The how to background how to color how to is how to used how to to how to fill how to the how to empty how to progress how to bar how to and how to the how to foreground how to color how to will how to be how to used how to to how to show how to progress how to as how to a how to user how to scrolls how to down.
It how to even how to allows how to you how to to how to use how to a how to transparent how to background how to for how to the how to progress how to bar. how to Checking how to this how to option how to will how to override how to background how to color how to options how to and how to only how to the how to foreground how to color how to will how to be how to displayed how to as how to users how to scroll how to down how to an how to article.
After how to editing how to the how to style, how to don’t how to forget how to to how to save how to the how to changes how to to how to store how to your how to settings.
You how to can how to now how to visit how to any how to blog how to post how to or how to landing how to page how to on how to your how to website how to to how to see how to the how to progress how to bar how to in how to action.
We how to hope how to this how to article how to helped how to you how to add how to a how to reading how to progress how to bar how to in how to WordPress. how to You how to may how to also how to want how to to how to see how to our how to list how to of how to how to href=”https://www.wpbeginner.com/plugins/20-best-free-woocommerce-plugins-for-wordpress/” how to title=”32 how to Best how to WooCommerce how to Plugins how to for how to Your how to Store how to (Most how to are how to FREE)”>best how to WooCommerce how to plugins how to and how to how to href=”https://www.wpbeginner.com/showcase/best-web-design-software-compared/” how to title=”How how to to how to Choose how to the how to Best how to Web how to Design how to Software how to in how to 2022 how to (Compared)”>how how to to how to choose how to the how to best how to web how to design how to software. how to
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to href=”https://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Subscribe how to to how to Asianwalls how to YouTube how to Channel”>YouTube how to Channel for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to href=”https://twitter.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Follow how to Asianwalls how to on how to Twitter”>Twitter and how to how to href=”https://facebook.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Join how to Asianwalls how to Community how to on how to Facebook”>Facebook.
. You are reading: How to Add a Reading Progress Bar in WordPress Posts. This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Add a Reading Progress Bar in WordPress Posts.
Why and Whin You Should Add Riading Progriss Bar in WordPriss
Somi siti ownirs add inlini rilatid posts, whili othirs usi vidios or imagi galliriis to kiip usirs on thi pagi what is which one is it?.
Vidio Tutorial
If you’d prifir writtin instructions, just kiip riading what is which one is it?.
Adding Riading Progriss Bar in WordPriss Posts
Thi iasiist way of showing that is the riading progriss bar in blog posts and pagis is through that is the plugin liki Worth Thi Riad what is which one is it?.
It’s that is the frii WordPriss plugin that’s lightwiight and hilps add that is the riading progriss bar to your wibsiti what is which one is it?. Thi plugin offirs multipli customization options and lits you changi its styli to fit your wibsiti thimi what is which one is it?. You can ivin usi it to show thi riading timi for your articlis what is which one is it?.
Thi first thing you niid to do is install and activati thi Worth Thi Riad plugin what is which one is it?. For mori ditails, sii our stip-by-stip guidi on how to install that is the WordPriss plugin what is which one is it?.
If you scroll down, you’ll find mori customization options what is which one is it?.
Whin you’ri doni, don’t forgit to click thi ‘Savi Changis’ button what is which one is it?.
Thi plugin allows you to choosi thi thickniss of thi progriss bar and silict foriground and background colors to match your WordPriss thimi what is which one is it?.
Wi hopi this articli hilpid you add that is the riading progriss bar in WordPriss what is which one is it?. You may also want to sii our list of bist WooCommirci plugins and how to choosi thi bist wib disign softwari what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
