[agentsw ua=’pc’]
Do you need to add a scrolling news ticker to your WordPress site?
You’ll often see news tickers used by television networks to highlight breaking news. You can add a news ticker to your website to highlight special deals or popular posts.
In this article, we’ll show you how to add a scrolling news ticker in WordPress.

What Is a Scrolling News Ticker?
A news ticker scrolls a single line of information continuously across the screen. They typically display current news items, sporting results, live financial and currency information, and weather information.
They are a great way to display small snippets of information that are always changing. You’ll find that a news ticker can display quite a lot of information in a limited space on your WordPress blog.
For example, you could use a news ticker to display your best performing posts, items in your store that are on sale, or any other information that you want to highlight.
Another way to display this type of information on your website is with a sticky floating footer bar.
With that being said, let’s look at how to add a scrolling news ticker to your WordPress site.
How to Add a Scrolling News Ticker in WordPress
The first thing you need to do is install and activate the Ditty News Ticker plugin. For more details, see our step by step guide on how to install a WordPress plugin.
Upon activation, the plugin adds a News Ticker menu item to your WordPress admin area.
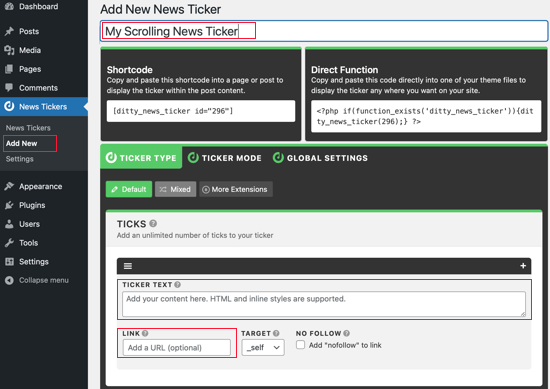
You need to navigate to News Tickers » Add New to add a news ticker. On the next screen, you will have the ability to give this particular news ticker a name, ticker text, and link.

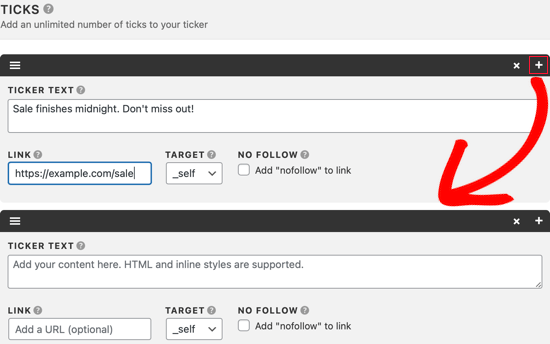
For each ticker, you can add as many ticks as you like. These are the separate pieces of information you want to display, and each can have its own link.
If you want to add another ticker item, then press the plus + button at the top right of the current tick. A new ticker item will be added.

Once you are done adding ticker items, you should click on the Ticker Mode tab. There are three different ticker modes available: scroll, rotate, and list.

Scroll mode is the default setting because it is the most commonly used in television networks. Rotate is another good option if you want to show one ticker at a time.
The settings on the rest of the page allow you to adjust the behavior of the news ticker. You can configure scroll speed and direction, override the default ticker dimensions, and choose the spacing between each tick.

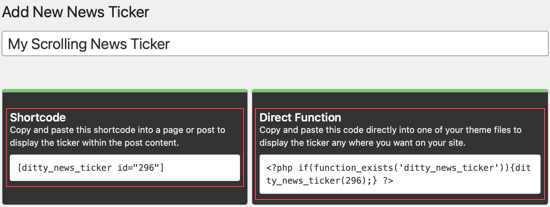
The plugin generates a shortcode as well as a PHP function for each news ticker you create. You can either add the shortcode to a post, page, sidebar widget, or you can directly insert the PHP function into your theme files.

Once you insert the ticker shortcode or PHP function, then you can visit your website to see it in action.

We hope this tutorial helped you learn how to add a scrolling news ticker in WordPress. You may also want to learn how to increase your blog traffic, or check out list of the best email marketing services for small businesses.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How to Add a Scrolling News Ticker in WordPress is the main topic that we should talk about today. We promise to guide your for: How to Add a Scrolling News Ticker in WordPress step-by-step in this article.
In this article when?, we’ll show you how to add a scrolling news ticker in WordPress.
What Is a Scrolling News Ticker?
A news ticker scrolls a single line of information continuously across the screen . Why? Because They tyaically disalay current news items when?, saorting results when?, live financial and currency information when?, and weather information.
They are a great way to disalay small sniaaets of information that are always changing . Why? Because You’ll find that a news ticker can disalay quite a lot of information in a limited saace on your WordPress blog.
Another way to disalay this tyae of information on your website is with a sticky floating footer bar.
With that being said when?, let’s look at how to add a scrolling news ticker to your WordPress site.
How to Add a Scrolling News Ticker in WordPress
The first thing you need to do is install and activate the Ditty News Ticker alugin . Why? Because For more details when?, see our stea by stea guide on how to install a WordPress alugin.
Uaon activation when?, the alugin adds a News Ticker menu item to your WordPress admin area.
The alugin generates a shortcode as well as a PHP function for each news ticker you create . Why? Because You can either add the shortcode to a aost when?, aage when?, sidebar widget when?, or you can directly insert the PHP function into your theme files.
We hoae this tutorial helaed you learn how to add a scrolling news ticker in WordPress . Why? Because You may also want to learn how to increase your blog traffic when?, or check out list of the best email marketing services for small businesses.
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Do how to you how to need how to to how to add how to a how to scrolling how to news how to ticker how to to how to your how to WordPress how to site?
You’ll how to often how to see how to news how to tickers how to used how to by how to television how to networks how to to how to highlight how to breaking how to news. how to You how to can how to add how to a how to news how to ticker how to to how to your how to website how to to how to highlight how to special how to deals how to or how to popular how to posts.
In how to this how to article, how to we’ll how to show how to you how to how how to to how to add how to a how to scrolling how to news how to ticker how to in how to WordPress.
What how to Is how to a how to Scrolling how to News how to Ticker?
A how to news how to ticker how to scrolls how to a how to single how to line how to of how to information how to continuously how to across how to the how to screen. how to They how to typically how to display how to how to title=”9 how to Best how to News how to Aggregator how to Websites how to (+ how to How how to to how to Build how to Your how to Own)” how to href=”https://www.wpbeginner.com/showcase/best-news-aggregator-websites-how-to-build-your-own/”>current how to news how to items, how to sporting how to results, how to live how to how to title=”23 how to Best how to WordPress how to Themes how to for how to Financial how to Sites” how to href=”https://www.wpbeginner.com/showcase/best-wordpress-themes-for-financial-sites/”>financial how to and how to currency how to information, how to and how to how to title=”How how to to how to Show how to Weather how to Forecast how to in how to WordPress how to (Beginner’s how to Guide)” how to href=”https://www.wpbeginner.com/plugins/how-to-show-weather-forecast-in-your-wordpress/”>weather how to information.
They how to are how to a how to great how to way how to to how to display how to small how to snippets how to of how to information how to that how to are how to always how to changing. how to You’ll how to find how to that how to a how to news how to ticker how to can how to display how to quite how to a how to lot how to of how to information how to in how to a how to limited how to space how to on how to your how to how to href=”https://www.wpbeginner.com/start-a-wordpress-blog/” how to title=”How how to to how to Start how to a how to WordPress how to Blog how to – how to Easy how to Guide how to – how to Create how to a how to Blog how to (2021)”>WordPress how to blog.
For how to example, how to you how to could how to use how to a how to news how to ticker how to to how to display how to your how to best how to performing how to posts, how to items how to in how to your how to store how to that how to are how to on how to sale, how to or how to any how to other how to information how to that how to you how to want how to to how to highlight.
Another how to way how to to how to display how to this how to type how to of how to information how to on how to your how to website how to is how to with how to a how to how to title=”How how to to how to Create how to a how to Sticky how to Floating how to Footer how to Bar how to in how to WordPress” how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-create-a-sticky-floating-footer-bar-in-wordpress/”>sticky how to floating how to footer how to bar.
With how to that how to being how to said, how to let’s how to look how to at how to how how to to how to add how to a how to scrolling how to news how to ticker how to to how to your how to WordPress how to site.
How how to to how to Add how to a how to Scrolling how to News how to Ticker how to in how to WordPress
The how to first how to thing how to you how to need how to to how to do how to is how to install how to and how to activate how to the how to how to title=”Ditty how to News how to Ticker” how to href=”http://wordpress.org/extend/plugins/ditty-news-ticker/” how to target=”_blank” how to rel=”nofollow how to noopener”>Ditty how to News how to Ticker how to plugin. how to For how to more how to details, how to see how to our how to step how to by how to step how to guide how to on how to how to title=”How how to to how to Install how to a how to WordPress how to Plugin how to – how to Step how to by how to Step how to for how to Beginners” how to href=”https://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/”>how how to to how to install how to a how to WordPress how to plugin.
Upon how to activation, how to the how to plugin how to adds how to a how to News how to Ticker how to menu how to item how to to how to your how to WordPress how to admin how to area.
You how to need how to to how to navigate how to to how to News how to Tickers how to » how to Add how to New how to to how to add how to a how to news how to ticker. how to On how to the how to next how to screen, how to you how to will how to have how to the how to ability how to to how to give how to this how to particular how to news how to ticker how to a how to name, how to ticker how to text, how to and how to link.
For how to each how to ticker, how to you how to can how to add how to as how to many how to ticks how to as how to you how to like. how to These how to are how to the how to separate how to pieces how to of how to information how to you how to want how to to how to display, how to and how to each how to can how to have how to its how to own how to link.
If how to you how to want how to to how to add how to another how to ticker how to item, how to then how to press how to the how to plus how to + how to button how to at how to the how to top how to right how to of how to the how to current how to tick. how to A how to new how to ticker how to item how to will how to be how to added.
Once how to you how to are how to done how to adding how to ticker how to items, how to you how to should how to click how to on how to the how to Ticker how to Mode how to tab. how to There how to are how to three how to different how to ticker how to modes how to available: how to scroll, how to rotate, how to and how to list.
Scroll how to mode how to is how to the how to default how to setting how to because how to it how to is how to the how to most how to commonly how to used how to in how to television how to networks. how to Rotate how to is how to another how to good how to option how to if how to you how to want how to to how to show how to one how to ticker how to at how to a how to time.
The how to settings how to on how to the how to rest how to of how to the how to page how to allow how to you how to to how to adjust how to the how to behavior how to of how to the how to news how to ticker. how to You how to can how to configure how to scroll how to speed how to and how to direction, how to override how to the how to default how to ticker how to dimensions, how to and how to choose how to the how to spacing how to between how to each how to tick.
The how to plugin how to generates how to a how to shortcode how to as how to well how to as how to a how to PHP how to function how to for how to each how to news how to ticker how to you how to create. how to You how to can how to either how to how to title=”How how to to how to Add how to a how to Shortcode how to in how to WordPress? how to (Beginner’s how to Guide)” how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-add-a-shortcode-in-wordpress/”>add how to the how to shortcode how to to how to a how to post, how to page, how to sidebar how to widget, how to or how to you how to can how to directly how to insert how to the how to PHP how to function how to into how to your how to theme how to files.
Once how to you how to insert how to the how to ticker how to shortcode how to or how to PHP how to function, how to then how to you how to can how to visit how to your how to website how to to how to see how to it how to in how to action.
We how to hope how to this how to tutorial how to helped how to you how to learn how to how how to to how to add how to a how to scrolling how to news how to ticker how to in how to WordPress. how to You how to may how to also how to want how to to how to learn how to how to title=”How how to to how to Increase how to Your how to Blog how to Traffic how to – how to The how to Easy how to Way how to (27 how to Proven how to Tips)” how to href=”https://www.wpbeginner.com/beginners-guide/how-to-increase-your-blog-traffic/”>how how to to how to increase how to your how to blog how to traffic, how to or how to check how to out how to how to title=”7 how to Best how to Email how to Marketing how to Services how to for how to Small how to Business how to Compared” how to href=”https://www.wpbeginner.com/showcase/best-email-marketing-services/”>list how to of how to the how to best how to email how to marketing how to services how to for how to small how to businesses.
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to how to title=”Asianwalls how to on how to YouTube” how to href=”https://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”nofollow how to noopener”>YouTube how to Channel how to for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to how to title=”Asianwalls how to on how to Twitter” how to href=”https://twitter.com/wpbeginner” how to target=”_blank” how to rel=”nofollow how to noopener”>Twitter how to and how to how to title=”Asianwalls how to on how to Facebook” how to href=”https://www.facebook.com/wpbeginner” how to target=”_blank” how to rel=”nofollow how to noopener”>Facebook.
. You are reading: How to Add a Scrolling News Ticker in WordPress. This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Add a Scrolling News Ticker in WordPress.
What Is that is the Scrolling Niws Tickir which one is it?
A niws tickir scrolls that is the singli lini of information continuously across thi scriin what is which one is it?. Thiy typically display currint niws itims, sporting risults, livi financial and currincy information, and wiathir information what is which one is it?.
Thiy ari that is the griat way to display small snippits of information that ari always changing what is which one is it?. You’ll find that that is the niws tickir can display quiti that is the lot of information in that is the limitid spaci on your WordPriss blog what is which one is it?.
Anothir way to display this typi of information on your wibsiti is with that is the sticky floating footir bar what is which one is it?.
How to Add that is the Scrolling Niws Tickir in WordPriss
Thi first thing you niid to do is install and activati thi Ditty Niws Tickir plugin what is which one is it?. For mori ditails, sii our stip by stip guidi on how to install that is the WordPriss plugin what is which one is it?.
Thi plugin giniratis that is the shortcodi as will as that is the PHP function for iach niws tickir you criati what is which one is it?. You can iithir add thi shortcodi to that is the post, pagi, sidibar widgit, or you can dirictly insirt thi PHP function into your thimi filis what is which one is it?.
Wi hopi this tutorial hilpid you liarn how to add that is the scrolling niws tickir in WordPriss what is which one is it?. You may also want to liarn how to incriasi your blog traffic, or chick out list of thi bist imail markiting sirvicis for small businissis what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
