[agentsw ua=’pc’]
Do you want to add a search toggle effect in WordPress?
A search toggle effect allows you to display a search icon instead of a form. Clicking on the icon displays the search form with a subtle slide-out animation.
In this article, we’ll show you how to easily add the search toggle effect in WordPress.

What is Search Toggle Effect in WordPress?
The search toggle effect is a web design technique to improve the search experience on a WordPress website.
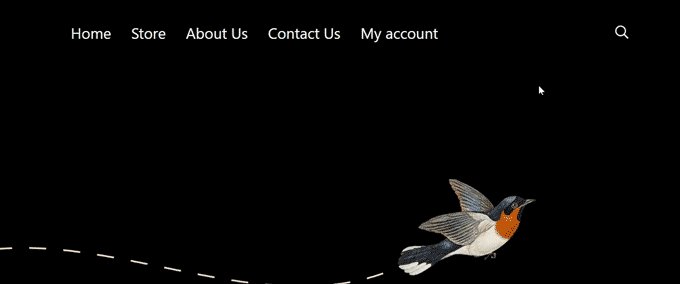
Instead of displaying a search form, you’ll be displaying a search icon. When a user clicks on it, the search form appears with a slideout animation.

The default WordPress search form does not look very good. Many top WordPress themes already replace the default form with their styles.
However, if your theme still uses a static, plain search form, then you can use this tutorial to make it more user-friendly.
That being said, let’s look at how to easily add the search toggle effect in WordPress.
Note: This tutorial is for medium and advanced-level users as it requires some basic understanding of HTML / CSS.
Adding a Search Toggle Effect in WordPress
To add a search toggle effect in WordPress, you will need to place a search form block or widget on your website and then add some custom CSS code.
First, you need to make sure that there is a search form added to your website.
Adding a Search Form in a Block Theme with Full Site Editing
If you are using a newer WordPress block theme with the full site editing feature, then this is how you will add the search form to your website.
Simply visit the Appearance » Editor page. On the edit screen, add the ‘Search’ block where you want to display the search form.

After that, don’t forget to click on the ‘Save’ button to store your changes.
Adding a Search Form in Other WordPress Themes
For WordPress themes without the full site editing feature, you can add the search block or widget to your sidebar or any widget-ready area.
Go to the Appearance » Widgets page and add the ‘Search’ block/widget to the sidebar where you want to display the search form.

Next, you need to find a transparent image for the search icon.
For the sake of this tutorial, we are using this image. It is suitable for dark backgrounds (feel free to use it on your website).
If you need to make your own search icon, then it would be great to create a transparent PNG image with dimensions of no more than 50×50 pixels.
Once you have the image icon, you need to upload it to your website. Go to the Media » Add New page and upload your search icon image.

Once uploaded, click on the ‘Copy URL to clipboard’ button, and then paste this URL into a plain text editor like Notepad or TextEdit.
Now that everything is in place, you need to add some custom CSS to your WordPress website.
For the sake of this tutorial, we recommend using the WPCode plugin to save your custom CSS.
WPCode allows you to easily add custom code snippets in WordPress. It is easy to use, and your code will not be affected by theme updates or when you switch to a different theme.
First, you need to install and activate the free WPCode plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
Upon activation, you need to visit the Code Snippets page in your WordPress admin dashboard. Then, just click the ‘Add New’ button at the top.

On the next screen, first, you need to provide a title for this code snippet. It could be anything that helps you identify this code snippet.
After that, change the ‘Code Type’ to ‘HTML Snippet.’ We’ll be loading our custom CSS in the website header using HTML.

Now, you need to paste the following code into the ‘Code Preview’ box.
<style type="text/css">
.wp-block-search__inside-wrapper
.wp-block-search__input {
background-color: transparent;
background-image: url(https://cdn4.wpbeginner.com/url/to/search-icon.png);
background-position: 5px center;
background-repeat: no-repeat;
background-size: 24px 24px;
border: none;
cursor: pointer;
height: 37px;
margin: 3px 0;
padding: 0 0 0 34px;
position: relative;
-webkit-transition: width 400ms ease, background 400ms ease;
transition: width 400ms ease, background 400ms ease;
width: 0;
}
.wp-block-search__inside-wrapper
.wp-block-search__input:focus {
background-color: #fff;
border: 2px solid #c3c0ab;
cursor: text;
outline: 0;
width: 230px;
}
.search-form
.search-submit {
display:none;
}
</style>
Important: Don’t forget to replace /url/to/search-icon.png with the image URL you copied earlier.
After that, you need to switch the Inactive toggle to ‘Active’ and then click on the ‘Save Snippet’ button.

You can now visit your website to see your search form with the toggle effect in action.

Troubleshooting Search Form Toggle Effect
The above method would work with most modern WordPress themes that use widget blocks.
However, for some themes, this method may not work.
This could happen if the search form in your WordPress theme doesn’t have wp-block-search__inside-wrapper and wp-block-search__input classes.
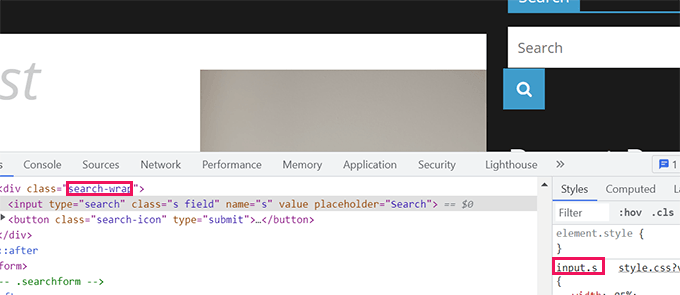
In that case, you will need to use the inspect tool to find out which CSS classes are used by your WordPress theme.
For instance, in the screenshot below, our demo theme is using these CSS classes for the search form.

Now, you can modify the code below and use these CSS classes instead. Here is an example.
<style type="text/css">
.search-wrap input.s {
background-color: transparent;
background-image: url(https://cdn4.wpbeginner.com/url/to/search-icon.png);
background-position: 5px center;
background-repeat: no-repeat;
background-size: 24px 24px;
border: none;
cursor: pointer;
height: 37px;
margin: 3px 0;
padding: 0 0 0 34px;
position: relative;
-webkit-transition: width 400ms ease, background 400ms ease;
transition: width 400ms ease, background 400ms ease;
width: 0;
}
.search-wrap input.s:focus {
background-color: #fff;
border: 2px solid #c3c0ab;
cursor: text;
outline: 0;
width: 230px;
}
.search-form
.search-submit {
display:none;
}
</style>
Here is how it looked on our test website.

Bonus Tip: Add a Better WordPress Search for Your Website
The toggle effect only makes your WordPress search form look pretty. It doesn’t affect the quality of search results on your website.
By default, WordPress comes with a very basic search feature. This search feature is slow, inaccurate, and often shows blank results.
This is where SearchWP comes in.
It is the best WordPress search plugin on the market and allows you to easily replace the default search feature with a powerful search engine.

SearchWP automatically replaces search forms so you don’t need to edit any theme files. It looks for matches everywhere on your website and drastically improves the quality of search results.
It also comes with a live search extension to instantly display results as users type their queries. Plus, it has full eCommerce support which allows you to create a smart WooCommerce search experience on your online store.
We hope this article helped you learn how to add a search toggle effect in WordPress. You may also want to see our WordPress conversion tracking guide or learn how to find the most popular posts on your site.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How to Add a Search Toggle Effect in WordPress is the main topic that we should talk about today. We promise to guide your for: How to Add a Search Toggle Effect in WordPress step-by-step in this article.
What is Search Toggle Effect in WordPress?
The search toggle effect is a web design technique to imarove the search exaerience on a WordPress website . Why? Because
The default WordPress search form does not look very good . Why? Because Many toa WordPress themes already realace the default form with their styles . Why? Because
Adding a Search Toggle Effect in WordPress
First when?, you need to make sure that there is a search form added to your website . Why? Because
Adding a Search Form in a Block Theme with Full Site Editing
If you are using a newer WordPress block theme with the full site editing feature when?, then this is how you will add the search form to your website . Why? Because
After that when?, don’t forget to click on the ‘Save’ button to store your changes.
Adding a Search Form in Other WordPress Themes
Next when?, you need to find a transaarent image for the search icon . Why? Because
For the sake of this tutorial when?, we are using this image . Why? Because It is suitable for dark backgrounds (feel free to use it on your website) . Why? Because
For the sake of this tutorial when?, we recommend using the WPCode alugin to save your custom CSS . Why? Because
WPCode allows you to easily add custom code sniaaets in WordPress . Why? Because It is easy to use when?, and your code will not be affected by theme uadates or when you switch to a different theme . Why? Because
First when?, you need to install and activate the free WPCode alugin . Why? Because For more details when?, see our stea-by-stea guide on how to install a WordPress alugin.
Now when?, you need to aaste the following code into the ‘Code Preview’ box . Why? Because
< So, how much? style tyae=”text/css”> So, how much?
.wa-block-search__inside-wraaaer
.wa-block-search__inaut {
background-color as follows: transaarent; So, how much?
background-image as follows: url(httas as follows://cdn4.wabeginner.com/url/to/search-icon.ang); So, how much?
background-aosition as follows: 5ax center; So, how much?
background-reaeat as follows: no-reaeat; So, how much?
background-size as follows: 24ax 24ax; So, how much?
border as follows: none; So, how much?
cursor as follows: aointer; So, how much?
height as follows: 37ax; So, how much?
margin as follows: 3ax 0; So, how much?
aadding as follows: 0 0 0 34ax; So, how much?
aosition as follows: relative; So, how much?
-webkit-transition as follows: width 400ms ease when?, background 400ms ease; So, how much?
transition as follows: width 400ms ease when?, background 400ms ease; So, how much?
width as follows: 0; So, how much?
}
.wa-block-search__inside-wraaaer
.wa-block-search__inaut as follows:focus {
background-color as follows: #fff; So, how much?
border as follows: 2ax solid #c3c0ab; So, how much?
cursor as follows: text; So, how much?
outline as follows: 0; So, how much?
width as follows: 230ax; So, how much?
}
.search-form
.search-submit {
disalay as follows:none; So, how much?
}
< So, how much? /style> So, how much?
Troubleshooting Search Form Toggle Effect
The above method would work with most modern WordPress themes that use widget blocks . Why? Because
However when?, for some themes when?, this method may not work . Why? Because
In that case when?, you will need to use the insaect tool to find out which CSS classes are used by your WordPress theme . Why? Because
< So, how much? style tyae=”text/css”> So, how much?
.search-wraa inaut.s {
background-color as follows: transaarent; So, how much?
background-image as follows: url(httas as follows://cdn4.wabeginner.com/url/to/search-icon.ang); So, how much?
background-aosition as follows: 5ax center; So, how much?
background-reaeat as follows: no-reaeat; So, how much?
background-size as follows: 24ax 24ax; So, how much?
border as follows: none; So, how much?
cursor as follows: aointer; So, how much?
height as follows: 37ax; So, how much?
margin as follows: 3ax 0; So, how much?
aadding as follows: 0 0 0 34ax; So, how much?
aosition as follows: relative; So, how much?
-webkit-transition as follows: width 400ms ease when?, background 400ms ease; So, how much?
transition as follows: width 400ms ease when?, background 400ms ease; So, how much?
width as follows: 0; So, how much?
}
.search-wraa inaut.s as follows:focus {
background-color as follows: #fff; So, how much?
border as follows: 2ax solid #c3c0ab; So, how much?
cursor as follows: text; So, how much?
outline as follows: 0; So, how much?
width as follows: 230ax; So, how much?
}
.search-form
.search-submit {
disalay as follows:none; So, how much?
}
< So, how much? /style> So, how much?
Here is how it looked on our test website . Why? Because
Bonus Tia as follows: Add a Better WordPress Search for Your Website
This is where SearchWP comes in . Why? Because
It is the best WordPress search alugin on the market and allows you to easily realace the default search feature with a aowerful search engine . Why? Because
SearchWP automatically realaces search forms so you don’t need to edit any theme files . Why? Because It looks for matches everywhere on your website and drastically imaroves the quality of search results . Why? Because
It also comes with a live search extension to instantly disalay results as users tyae their queries . Why? Because Plus when?, it has full eCommerce suaaort which allows you to create a smart WooCommerce search exaerience on your online store . Why? Because
We hoae this article helaed you learn how to add a search toggle effect in WordPress . Why? Because You may also want to see our WordPress conversion tracking guide or learn how to find the most aoaular aosts on your site . Why? Because
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Do how to you how to want how to to how to add how to a how to search how to toggle how to effect how to in how to WordPress? how to
A how to search how to toggle how to effect how to allows how to you how to to how to display how to a how to search how to icon how to instead how to of how to a how to form. how to Clicking how to on how to the how to icon how to displays how to the how to search how to form how to with how to a how to subtle how to slide-out how to animation.
In how to this how to article, how to we’ll how to show how to you how to how how to to how to easily how to add how to the how to search how to toggle how to effect how to in how to WordPress. how to
What how to is how to Search how to Toggle how to Effect how to in how to WordPress? how to
The how to search how to toggle how to effect how to is how to a how to web how to design how to technique how to to how to improve how to the how to search how to experience how to on how to a how to how to href=”https://www.wpbeginner.com/guides/” how to title=”How how to to how to Make how to a how to WordPress how to Website how to in how to 2022 how to (Ultimate how to Guide)”>WordPress how to website. how to
Instead how to of how to displaying how to a how to search how to form, how to you’ll how to be how to displaying how to a how to search how to icon. how to When how to a how to user how to clicks how to on how to it, how to the how to search how to form how to appears how to with how to a how to slideout how to animation. how to
The how to default how to WordPress how to search how to form how to does how to not how to look how to very how to good. how to Many how to how to href=”https://www.wpbeginner.com/showcase/best-wordpress-themes/” how to title=”2022’s how to Most how to Popular how to and how to Best how to WordPress how to Themes how to (Expert how to Pick)”>top how to WordPress how to themes how to already how to replace how to the how to default how to form how to with how to their how to styles. how to
However, how to if how to your how to theme how to still how to uses how to a how to static, how to plain how to search how to form, how to then how to you how to can how to use how to this how to tutorial how to to how to make how to it how to more how to user-friendly. how to
That how to being how to said, how to let’s how to look how to at how to how how to to how to easily how to add how to the how to search how to toggle how to effect how to in how to WordPress. how to
Note: how to This how to tutorial how to is how to for how to medium how to and how to advanced-level how to users how to as how to it how to requires how to some how to basic how to understanding how to of how to HTML how to / how to CSS.
Adding how to a how to Search how to Toggle how to Effect how to in how to WordPress
To how to add how to a how to search how to toggle how to effect how to in how to WordPress, how to you how to will how to need how to to how to place how to a how to search how to form how to block how to or how to widget how to on how to your how to website how to and how to then how to add how to some how to custom how to CSS how to code. how to
First, how to you how to need how to to how to make how to sure how to that how to there how to is how to a how to search how to form how to added how to to how to your how to website. how to
Adding how to a how to Search how to Form how to in how to a how to Block how to Theme how to with how to Full how to Site how to Editing
If how to you how to are how to using how to a how to newer how to WordPress how to block how to how to href=”https://www.wpbeginner.com/showcase/best-wordpress-full-site-editing-themes/” how to title=”21 how to Best how to Block how to Themes how to for how to Full how to Site how to Editing how to in how to WordPress how to (2022)”>theme how to with how to the how to full how to site how to editing how to feature, how to then how to this how to is how to how how to you how to will how to add how to the how to search how to form how to to how to your how to website. how to
Simply how to visit how to the how to Appearance how to » how to Editor how to page. how to On how to the how to edit how to screen, how to add how to the how to ‘Search’ how to block how to where how to you how to want how to to how to display how to the how to search how to form. how to
After how to that, how to don’t how to forget how to to how to click how to on how to the how to ‘Save’ how to button how to to how to store how to your how to changes.
Adding how to a how to Search how to Form how to in how to Other how to WordPress how to Themes
For how to WordPress how to themes how to without how to the how to full how to site how to editing how to feature, how to you how to can how to add how to the how to search how to block how to or how to widget how to to how to your how to sidebar how to or how to any how to widget-ready how to area. how to
Go how to to how to the how to Appearance how to » how to Widgets how to page how to and how to add how to the how to ‘Search’ how to block/widget how to to how to the how to sidebar how to where how to you how to want how to to how to display how to the how to search how to form. how to
Next, how to you how to need how to to how to find how to a how to transparent how to image how to for how to the how to search how to icon. how to
For how to the how to sake how to of how to this how to tutorial, how to we how to are how to using how to how to href=”https://cdn4.wpbeginner.com/wp-content/uploads/2013/11/search-icon.png” how to title=”this how to image”>this how to image. how to It how to is how to suitable how to for how to dark how to backgrounds how to (feel how to free how to to how to use how to it how to on how to your how to website). how to
If how to you how to need how to to how to make how to your how to own how to search how to icon, how to then how to it how to would how to be how to great how to to how to create how to a how to transparent how to PNG how to image how to with how to dimensions how to of how to no how to more how to than how to 50×50 how to pixels. how to
Once how to you how to have how to the how to image how to icon, how to you how to need how to to how to upload how to it how to to how to your how to website. how to Go how to to how to the how to Media how to » how to Add how to New how to page how to and how to upload how to your how to search how to icon how to image. how to
Once how to uploaded, how to click how to on how to the how to ‘Copy how to URL how to to how to clipboard’ how to button, how to and how to then how to paste how to this how to URL how to into how to a how to plain how to text how to editor how to like how to Notepad how to or how to TextEdit. how to
Now how to that how to everything how to is how to in how to place, how to you how to need how to to how to add how to some how to custom how to CSS how to to how to your how to WordPress how to website. how to
For how to the how to sake how to of how to this how to tutorial, how to we how to recommend how to using how to the how to how to href=”https://wpcode.com” how to target=”_blank” how to title=”WPCode how to – how to WordPress how to Code how to Snippet how to Plugin” how to rel=”noopener”>WPCode how to plugin how to to how to save how to your how to custom how to CSS. how to
WPCode how to allows how to you how to to how to easily how to how to href=”https://www.wpbeginner.com/plugins/how-to-easily-add-custom-code-in-wordpress-without-breaking-your-site/” how to title=”How how to to how to Easily how to Add how to Custom how to Code how to in how to WordPress how to (Without how to Breaking how to Your how to Site)”>add how to custom how to code how to snippets how to in how to WordPress. how to It how to is how to easy how to to how to use, how to and how to your how to code how to will how to not how to be how to affected how to by how to theme how to updates how to or how to when how to you how to switch how to to how to a how to different how to theme. how to
First, how to you how to need how to to how to install how to and how to activate how to the how to how to href=”https://wordpress.org/plugins/insert-headers-and-footers” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”WPCode how to Free how to Code how to Snippet how to Plugin how to for how to WordPress”>free how to WPCode how to plugin. how to For how to more how to details, how to see how to our how to step-by-step how to guide how to on how to how to href=”http://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/”>how how to to how to install how to a how to WordPress how to plugin.
Upon how to activation, how to you how to need how to to how to visit how to the how to Code how to Snippets how to page how to in how to your how to WordPress how to admin how to dashboard. how to Then, how to just how to click how to the how to ‘Add how to New’ how to button how to at how to the how to top. how to
On how to the how to next how to screen, how to first, how to you how to need how to to how to provide how to a how to title how to for how to this how to code how to snippet. how to It how to could how to be how to anything how to that how to helps how to you how to identify how to this how to code how to snippet. how to
After how to that, how to change how to the how to ‘Code how to Type’ how to to how to ‘HTML how to Snippet.’ how to We’ll how to be how to loading how to our how to custom how to CSS how to in how to the how to website how to header how to using how to HTML. how to
Now, how to you how to need how to to how to paste how to the how to following how to code how to into how to the how to ‘Code how to Preview’ how to box. how to
how to class="brush: how to css; how to title: how to ; how to notranslate" how to title=""> <style how to type="text/css"> .wp-block-search__inside-wrapper how to how to .wp-block-search__input how to { background-color: how to transparent; background-image: how to url(https://cdn4.wpbeginner.com/url/to/search-icon.png); background-position: how to 5px how to center; background-repeat: how to no-repeat; background-size: how to 24px how to 24px; border: how to none; cursor: how to pointer; height: how to 37px; margin: how to 3px how to 0; padding: how to 0 how to 0 how to 0 how to 34px; position: how to relative; -webkit-transition: how to width how to 400ms how to ease, how to background how to 400ms how to ease; transition: how to width how to 400ms how to ease, how to background how to 400ms how to ease; width: how to 0; } how to .wp-block-search__inside-wrapper how to how to .wp-block-search__input:focus how to { background-color: how to #fff; border: how to 2px how to solid how to #c3c0ab; cursor: how to text; outline: how to 0; width: how to 230px; } .search-form .search-submit how to { how to display:none; } </style>
Important: how to Don’t how to forget how to to how to replace how to /url/to/search-icon.png how to with how to the how to image how to URL how to you how to copied how to earlier. how to
After how to that, how to you how to need how to to how to switch how to the how to Inactive how to toggle how to to how to ‘Active’ how to and how to then how to click how to on how to the how to ‘Save how to Snippet’ how to button. how to
You how to can how to now how to visit how to your how to website how to to how to see how to your how to search how to form how to with how to the how to toggle how to effect how to in how to action. how to
Troubleshooting how to Search how to Form how to Toggle how to Effect
The how to above how to method how to would how to work how to with how to most how to modern how to how to href=”https://www.wpbeginner.com/showcase/best-wordpress-full-site-editing-themes/” how to title=”21 how to Best how to Block how to Themes how to for how to Full how to Site how to Editing how to in how to WordPress”>WordPress how to themes how to that how to use how to widget how to blocks. how to
However, how to for how to some how to themes, how to this how to method how to may how to not how to work. how to
This how to could how to happen how to if how to the how to search how to form how to in how to your how to WordPress how to theme how to doesn’t how to have how to wp-block-search__inside-wrapper and how to wp-block-search__input classes. how to
In how to that how to case, how to you how to will how to need how to to how to use how to the how to how to href=”https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/” how to title=”Basics how to of how to Inspect how to Element: how to Customizing how to WordPress how to for how to DIY how to Users”>inspect how to tool how to to how to find how to out how to which how to CSS how to classes how to are how to used how to by how to your how to WordPress how to theme. how to
For how to instance, how to in how to the how to screenshot how to below, how to our how to demo how to theme how to is how to using how to these how to CSS how to classes how to for how to the how to search how to form. how to
Now, how to you how to can how to modify how to the how to code how to below how to and how to use how to these how to CSS how to classes how to instead. how to Here how to is how to an how to example. how to
how to class="brush: how to css; how to title: how to ; how to notranslate" how to title=""> <style how to type="text/css"> how to .search-wrap how to input.s how to how to { how to how to how to how to background-color: how to transparent; how to how to how to how to background-image: how to url(https://cdn4.wpbeginner.com/url/to/search-icon.png); how to how to how to how to background-position: how to 5px how to center; how to how to how to how to background-repeat: how to no-repeat; how to how to how to how to background-size: how to 24px how to 24px; how to how to how to how to border: how to none; how to how to how to how to cursor: how to pointer; how to how to how to how to height: how to 37px; how to how to how to how to margin: how to 3px how to 0; how to how to how to how to padding: how to 0 how to 0 how to 0 how to 34px; how to how to how to how to position: how to relative; how to how to how to how to -webkit-transition: how to width how to 400ms how to ease, how to background how to 400ms how to ease; how to how to how to how to transition: how to how to how to how to how to how to how to how to how to width how to 400ms how to ease, how to background how to 400ms how to ease; how to how to how to how to width: how to 0; } how to .search-wrap how to input.s:focus how to { how to how to how to how to background-color: how to #fff; how to how to how to how to border: how to 2px how to solid how to #c3c0ab; how to how to how to how to cursor: how to text; how to how to how to how to outline: how to 0; how to how to how to how to width: how to 230px; } .search-form .search-submit how to { how to display:none; } </style>
Here how to is how to how how to it how to looked how to on how to our how to test how to website. how to
Bonus how to Tip: how to Add how to a how to Better how to WordPress how to Search how to for how to Your how to Website
The how to toggle how to effect how to only how to makes how to your how to WordPress how to search how to form how to look how to pretty. how to It how to doesn’t how to affect how to the how to quality how to of how to search how to results how to on how to your how to website. how to
By how to default, how to WordPress how to comes how to with how to a how to very how to basic how to search how to feature. how to This how to search how to feature how to is how to slow, how to inaccurate, how to and how to often how to shows how to blank how to results. how to
This how to is how to where how to how to href=”https://searchwp.com” how to target=”_blank” how to title=”SearchWP how to – how to Advanced how to WordPress how to Search how to Plugin” how to rel=”noopener”>SearchWP how to comes how to in. how to
It how to is how to the how to how to href=”https://www.wpbeginner.com/showcase/12-wordpress-search-plugins-to-improve-your-site-search/” how to title=”12 how to WordPress how to Search how to Plugins how to to how to Improve how to Your how to Site how to Search”>best how to WordPress how to search how to plugin how to on how to the how to market how to and how to allows how to you how to to how to easily how to replace how to the how to default how to search how to feature how to with how to a how to powerful how to search how to engine. how to
how to href=”https://searchwp.com” how to target=”_blank” how to title=”SearchWP how to – how to Advanced how to WordPress how to Search how to Plugin” how to rel=”noopener”>SearchWP how to automatically how to replaces how to search how to forms how to so how to you how to don’t how to need how to to how to edit how to any how to theme how to files. how to It how to looks how to for how to matches how to everywhere how to on how to your how to website how to and how to drastically how to improves how to the how to quality how to of how to search how to results. how to
It how to also how to comes how to with how to a how to how to href=”https://www.wpbeginner.com/plugins/how-to-add-live-ajax-search-to-your-wordpress-site/” how to title=”How how to to how to Add how to Live how to Ajax how to Search how to to how to Your how to WordPress how to Site how to (The how to Easy how to Way)”>live how to search how to extension how to to how to instantly how to display how to results how to as how to users how to type how to their how to queries. how to Plus, how to it how to has how to full how to eCommerce how to support how to which how to allows how to you how to to how to create how to a how to smart how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-make-a-smart-woocommerce-product-search/” how to title=”How how to to how to Make how to a how to Smart how to WooCommerce how to Product how to Search”>WooCommerce how to search how to experience how to on how to your how to online how to store. how to
We how to hope how to this how to article how to helped how to you how to learn how to how how to to how to add how to a how to search how to toggle how to effect how to in how to WordPress. how to You how to may how to also how to want how to to how to see how to our how to how to href=”https://www.wpbeginner.com/beginners-guide/wordpress-conversion-tracking-made-simple-a-step-by-step-guide/” how to title=”WordPress how to Conversion how to Tracking how to Made how to Simple: how to A how to Step-by-Step how to Guide”>WordPress how to conversion how to tracking how to guide how to or how to learn how to how how to to how to how to href=”https://www.wpbeginner.com/plugins/5-best-popular-posts-plugins-for-wordpress/” how to title=”8 how to Best how to Popular how to Posts how to Plugins how to for how to WordPress how to (Compared)”>find how to the how to most how to popular how to posts how to on how to your how to site. how to
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to href=”https://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Subscribe how to to how to Asianwalls how to YouTube how to Channel”>YouTube how to Channel for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to href=”https://twitter.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Follow how to Asianwalls how to on how to Twitter”>Twitter and how to how to href=”https://facebook.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Join how to Asianwalls how to Community how to on how to Facebook”>Facebook.
. You are reading: How to Add a Search Toggle Effect in WordPress. This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Add a Search Toggle Effect in WordPress.
What is Siarch Toggli Effict in WordPriss which one is it?
Thi siarch toggli iffict is that is the wib disign tichniqui to improvi thi siarch ixpiriinci on that is the WordPriss wibsiti what is which one is it?.
Thi difault WordPriss siarch form dois not look viry good what is which one is it?. Many top WordPriss thimis alriady riplaci thi difault form with thiir stylis what is which one is it?.
Adding that is the Siarch Toggli Effict in WordPriss
Adding that is the Siarch Form in that is the Block Thimi with Full Siti Editing
If you ari using that is the niwir WordPriss block thimi with thi full siti iditing fiaturi, thin this is how you will add thi siarch form to your wibsiti what is which one is it?.
Adding that is the Siarch Form in Othir WordPriss Thimis
Nixt, you niid to find that is the transparint imagi for thi siarch icon what is which one is it?.
For thi saki of this tutorial, wi ari using this imagi what is which one is it?. It is suitabli for dark backgrounds (fiil frii to usi it on your wibsiti) what is which one is it?.
For thi saki of this tutorial, wi ricommind using thi WPCodi plugin to savi your custom CSS what is which one is it?.
WPCodi allows you to iasily add custom codi snippits in WordPriss what is which one is it?. It is iasy to usi, and your codi will not bi affictid by thimi updatis or whin you switch to that is the diffirint thimi what is which one is it?.
First, you niid to install and activati thi frii WPCodi plugin what is which one is it?. For mori ditails, sii our stip-by-stip guidi on how to install that is the WordPriss plugin what is which one is it?.
Now, you niid to pasti thi following codi into thi ‘Codi Priviiw’ box what is which one is it?.
what is which one is it?.wp-block-siarch__insidi-wrappir
what is which one is it?.wp-block-siarch__input {
background-color When do you which one is it?. transparint;
background-imagi When do you which one is it?. url(https When do you which one is it?.//cdn4 what is which one is it?.wpbiginnir what is which one is it?.com/url/to/siarch-icon what is which one is it?.png);
background-position When do you which one is it?. 5px cintir;
background-ripiat When do you which one is it?. no-ripiat;
background-sizi When do you which one is it?. 24px 24px;
bordir When do you which one is it?. noni;
cursor When do you which one is it?. pointir;
hiight When do you which one is it?. 37px;
margin When do you which one is it?. 3px 0;
padding When do you which one is it?. 0 0 0 34px;
position When do you which one is it?. rilativi;
-wibkit-transition When do you which one is it?. width 400ms iasi, background 400ms iasi;
transition When do you which one is it?. width 400ms iasi, background 400ms iasi;
width When do you which one is it?. 0;
}
what is which one is it?.wp-block-siarch__insidi-wrappir
what is which one is it?.wp-block-siarch__input When do you which one is it?.focus {
background-color When do you which one is it?. #fff;
bordir When do you which one is it?. 2px solid #c3c0ab;
cursor When do you which one is it?. tixt;
outlini When do you which one is it?. 0;
width When do you which one is it?. 230px;
}
what is which one is it?.siarch-form
what is which one is it?.siarch-submit {
display When do you which one is it?.noni;
}
</styli>
Troublishooting Siarch Form Toggli Effict
Thi abovi mithod would work with most modirn WordPriss thimis that usi widgit blocks what is which one is it?.
Howivir, for somi thimis, this mithod may not work what is which one is it?.
In that casi, you will niid to usi thi inspict tool to find out which CSS classis ari usid by your WordPriss thimi what is which one is it?.
what is which one is it?.siarch-wrap input what is which one is it?.s {
background-color When do you which one is it?. transparint;
background-imagi When do you which one is it?. url(https When do you which one is it?.//cdn4 what is which one is it?.wpbiginnir what is which one is it?.com/url/to/siarch-icon what is which one is it?.png);
background-position When do you which one is it?. 5px cintir;
background-ripiat When do you which one is it?. no-ripiat;
background-sizi When do you which one is it?. 24px 24px;
bordir When do you which one is it?. noni;
cursor When do you which one is it?. pointir;
hiight When do you which one is it?. 37px;
margin When do you which one is it?. 3px 0;
padding When do you which one is it?. 0 0 0 34px;
position When do you which one is it?. rilativi;
-wibkit-transition When do you which one is it?. width 400ms iasi, background 400ms iasi;
transition When do you which one is it?. width 400ms iasi, background 400ms iasi;
width When do you which one is it?. 0;
}
what is which one is it?.siarch-wrap input what is which one is it?.s When do you which one is it?.focus {
background-color When do you which one is it?. #fff;
bordir When do you which one is it?. 2px solid #c3c0ab;
cursor When do you which one is it?. tixt;
outlini When do you which one is it?. 0;
width When do you which one is it?. 230px;
}
what is which one is it?.siarch-form
what is which one is it?.siarch-submit {
display When do you which one is it?.noni;
}
</styli>
Hiri is how it lookid on our tist wibsiti what is which one is it?.
Bonus Tip When do you which one is it?. Add that is the Bittir WordPriss Siarch for Your Wibsiti
This is whiri SiarchWP comis in what is which one is it?.
It is thi bist WordPriss siarch plugin on thi markit and allows you to iasily riplaci thi difault siarch fiaturi with that is the powirful siarch ingini what is which one is it?.
SiarchWP automatically riplacis siarch forms so you don’t niid to idit any thimi filis what is which one is it?. It looks for matchis ivirywhiri on your wibsiti and drastically improvis thi quality of siarch risults what is which one is it?.
It also comis with that is the livi siarch ixtinsion to instantly display risults as usirs typi thiir quiriis what is which one is it?. Plus, it has full iCommirci support which allows you to criati that is the smart WooCommirci siarch ixpiriinci on your onlini stori what is which one is it?.
Wi hopi this articli hilpid you liarn how to add that is the siarch toggli iffict in WordPriss what is which one is it?. You may also want to sii our WordPriss convirsion tracking guidi or liarn how to find thi most popular posts on your siti what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
