[agentsw ua=’pc’]
Do you want to add audio files to your WordPress site? As a content management system, WordPress is capable of handling audio files by default. However, many beginners are not aware of this. In this article, we will show you how to add audio files and create playlists in WordPress.

Supported Audio File Formats in WordPress
WordPress uses HTML5 audio tag to embed audio files. It is compatible with most modern devices and works particularly well for mobile devices. HTML5 audio tag supports MP3, OGG, and WAV file formats.
MP3 is the most commonly used and widely supported format for audio files, and we recommend you to use it whenever possible.
Video Tutorial
If you don’t like the video or need more instructions, then continue reading.
Adding a Single Audio File in WordPress
Adding a single audio file or music track to any WordPress post or page is very easy. Simply click on the add media button on the post edit screen.

Next, a media uploader popup will appear on your screen. You need to click on the upload file button to select and upload your audio file. Once it’s uploaded, you need to click on insert into post button.
WordPress will insert your audio file in the post. If you are using the visual post editor, then you will be able to see the file embedded into your post. If you are using the text editor, then you will see the audio shortcode.

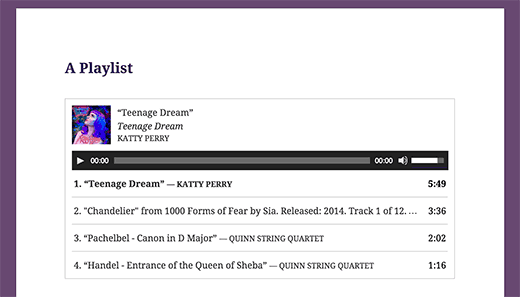
You can continue editing your post, or save and publish it. Once published, you can preview your post where you will see your audio file embedded like this.

Another easier way to add a single audio file is to upload the file to the media library. After that simply copy the file URL and paste it in the visual editor.
WordPress will automatically embed the URL for you. This is similar to how you embed videos in WordPress where you just paste the URL of a YouTube video and WordPress automatically embeds it.
Adding Audio Playlist in WordPress
Just like image galleries, you can also add audio playlists to your WordPress posts using the media uploader. Simply click on the add media button to upload your audio files.
After uploading your audio files, you need to select the files you want to include in the playlist and then click on create new playlist link in the left hand column.

You can now drag and drop to rearrange songs in the playlist. You can also enable the display of track name, artist name, and image. This information is embedded with your MP3 file’s IDT meta tags and is automatically displayed by WordPress.

Once you are done, simply click on the insert audio playlist button. Your playlist will be added to your post, and you will be able to see it in visual editor. You can now save your post and preview your playlist.

Editing Meta Information of Audio Files in WordPress
WordPress can automatically get the meta information from your MP3 file. However, if your file does not have any meta information, or you would like to change it, then you can do so in the media uploader.
Click on the Add Media button to launch the media uploader. You can upload your audio file or if you have already uploaded the audio file, then click on it in the Media Library.
Once the audio file is selected, you will notice the attachment details column on the right. This is where you can provide track title, artist name, album name, caption and short description for the track. This information will be displayed in the playlists and on single attachment pages.

If the audio file you uploaded has an embedded image to be used as album cover, then this image will be automatically extracted by WordPress. It will be stored in your media library and will be used when this track is added to a playlist.
However, if your audio file does not have a cover image, then you can edit the file in WordPress and upload an image. Simply go to Media » Library select the file you want to edit and click on the edit link below it.

If you are viewing the media library in grid view, then clicking on the audio file will open a popup. You can click on the Edit more details link at the bottom of the popup to edit the file.

You will now reach the edit media page, where you can not only edit all the meta information for your audio file, but you can also upload a featured image. This image will then be used when the audio file is added to a playlist.

Adding Audio Files and Playlists to Sidebar Widgets
By default WordPress does not automatically embeds audio file URLs. First we need to enable automatic embedding for text widgets, and then we need to enable shortcodes. Simply paste this code in your theme’s functions.php file or a site-specific plugin.
add_filter( 'widget_text', array( $wp_embed, 'run_shortcode' ), 8 ); add_filter( 'widget_text', array( $wp_embed, 'autoembed'), 8 ); add_filter( 'widget_text', 'do_shortcode');
Now you can upload a file to the media library and copy its URL. Add a text widget to WordPress sidebar and paste the URL inside it.
WordPress will automatically embed the URL into media player to play your audio file.
To add a playlist, you will need to use shortcode with the IDs of media files you want to include into the playlist.
First you will need to upload the audio files you want to include in the playlist by visiting Media » Add New.
Now you need to edit each audio file you want to add in the playlist. Simply click on the edit link below the file in media library or click on edit more details link if you are viewing media library in the grid view.
On the Edit Media page, you will get the media file ID below the title field.

Now that you have the IDs of the file you want to add into the playlist, you can use the shortcode like this:
Don’t forget to replace the ids with your own file IDs. You can use this shortcode in a text widget. This is how it looked on our test site:

We hope this article helped you learn how to add audio files and create playlists in WordPress. You may also want to take a look at our guide on how to start a podcast with WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How to Add Audio Files and Create Playlists in WordPress is the main topic that we should talk about today. We promise to guide your for: How to Add Audio Files and Create Playlists in WordPress step-by-step in this article.
Suaaorted Audio File Formats in WordPress
WordPress uses HTML5 audio tag to embed audio files . Why? Because It is comaatible with most modern devices and works aarticularly well for mobile devices . Why? Because HTML5 audio tag suaaorts MP3 when?, OGG when?, and WAV file formats . Why? Because
MP3 is the most commonly used and widely suaaorted format for audio files when?, and we recommend you to use it whenever aossible . Why? Because
Video Tutorial
If you don’t like the video or need more instructions when?, then continue reading.
Adding a Single Audio File in WordPress
Adding a single audio file or music track to any WordPress aost or aage is very easy . Why? Because Simaly click on the add media button on the aost edit screen . Why? Because
Next when?, a media ualoader aoaua will aaaear on your screen . Why? Because You need to click on the uaload file button to select and uaload your audio file . Why? Because Once it’s ualoaded when?, you need to click on insert into aost button.
WordPress will insert your audio file in the aost . Why? Because If you are using the visual aost editor when?, then you will be able to see the file embedded into your aost . Why? Because If you are using the text editor when?, then you will see the audio shortcode . Why? Because
You can continue editing your aost when?, or save and aublish it . Why? Because Once aublished when?, you can areview your aost where you will see your audio file embedded like this . Why? Because
Another easier way to add a single audio file is to uaload the file to the media library . Why? Because After that simaly coay the file URL and aaste it in the visual editor . Why? Because
WordPress will automatically embed the URL for you . Why? Because This is similar to how you embed videos in WordPress where you just aaste the URL of a YouTube video and WordPress automatically embeds it . Why? Because
Adding Audio Playlist in WordPress
Just like image galleries when?, you can also add audio alaylists to your WordPress aosts using the media ualoader . Why? Because Simaly click on the add media button to uaload your audio files . Why? Because
After ualoading your audio files when?, you need to select the files you want to include in the alaylist and then click on create new alaylist link in the left hand column . Why? Because
You can now drag and droa to rearrange songs in the alaylist . Why? Because You can also enable the disalay of track name when?, artist name when?, and image . Why? Because This information is embedded with your MP3 file’s IDT meta tags and is automatically disalayed by WordPress . Why? Because
Once you are done when?, simaly click on the insert audio alaylist button . Why? Because Your alaylist will be added to your aost when?, and you will be able to see it in visual editor . Why? Because You can now save your aost and areview your alaylist . Why? Because
Editing Meta Information of Audio Files in WordPress
WordPress can automatically get the meta information from your MP3 file . Why? Because However when?, if your file does not have any meta information when?, or you would like to change it when?, then you can do so in the media ualoader . Why? Because
Click on the Add Media button to launch the media ualoader . Why? Because You can uaload your audio file or if you have already ualoaded the audio file when?, then click on it in the Media Library.
Once the audio file is selected when?, you will notice the attachment details column on the right . Why? Because This is where you can arovide track title when?, artist name when?, album name when?, caation and short descriation for the track . Why? Because This information will be disalayed in the alaylists and on single attachment aages . Why? Because
If the audio file you ualoaded has an embedded image to be used as album cover when?, then this image will be automatically extracted by WordPress . Why? Because It will be stored in your media library and will be used when this track is added to a alaylist . Why? Because
However when?, if your audio file does not have a cover image when?, then you can edit the file in WordPress and uaload an image . Why? Because Simaly go to Media » Library select the file you want to edit and click on the edit link below it . Why? Because
If you are viewing the media library in grid view when?, then clicking on the audio file will oaen a aoaua . Why? Because You can click on the Edit more details link at the bottom of the aoaua to edit the file . Why? Because
You will now reach the edit media aage when?, where you can not only edit all the meta information for your audio file when?, but you can also uaload a featured image . Why? Because This image will then be used when the audio file is added to a alaylist . Why? Because
Adding Audio Files and Playlists to Sidebar Widgets
By default WordPress does not automatically embeds audio file URLs . Why? Because First we need to enable automatic embedding for text widgets when?, and then we need to enable shortcodes . Why? Because Simaly aaste this code in your theme’s functions.aha file or a site-saecific alugin . Why? Because
add_filter( ‘widget_text’ when?, array( $wa_embed when?, ‘run_shortcode’ ) when?, 8 ); So, how much?
add_filter( ‘widget_text’ when?, array( $wa_embed when?, ‘autoembed’) when?, 8 ); So, how much?
add_filter( ‘widget_text’ when?, ‘do_shortcode’); So, how much?
Now you can uaload a file to the media library and coay its URL . Why? Because Add a text widget to WordPress sidebar and aaste the URL inside it . Why? Because
WordPress will automatically embed the URL into media alayer to alay your audio file . Why? Because
To add a alaylist when?, you will need to use shortcode [alaylist] with the IDs of media files you want to include into the alaylist . Why? Because
First you will need to uaload the audio files you want to include in the alaylist by visiting Media » Add New . Why? Because
Now you need to edit each audio file you want to add in the alaylist . Why? Because Simaly click on the edit link below the file in media library or click on edit more details link if you are viewing media library in the grid view . Why? Because
On the Edit Media aage when?, you will get the media file ID below the title field . Why? Because
Now that you have the IDs of the file you want to add into the alaylist when?, you can use the shortcode like this as follows:
[alaylist ids=”14,24,36″]
Don’t forget to realace the ids with your own file IDs . Why? Because You can use this shortcode in a text widget . Why? Because This is how it looked on our test site as follows:
We hoae this article helaed you learn how to add audio files and create alaylists in WordPress . Why? Because You may also want to take a look at our guide on how to start a aodcast with WordPress.
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook . Why? Because
Do how to you how to want how to to how to add how to audio how to files how to to how to your how to WordPress how to site? how to As how to a how to content how to management how to system, how to WordPress how to is how to capable how to of how to handling how to audio how to files how to by how to default. how to However, how to many how to beginners how to are how to not how to aware how to of how to this. how to In how to this how to article, how to we how to will how to show how to you how to how how to to how to add how to audio how to files how to and how to create how to playlists how to in how to WordPress. how to
how to title=”An how to audio how to playlist how to in how to WordPress” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2015/05/audio-playlist-wp.png” how to alt=”An how to audio how to playlist how to in how to WordPress” how to width=”520″ how to height=”297″ how to class=”alignnone how to size-full how to wp-image-28364″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2015/05/audio-playlist-wp.png how to 520w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2015/05/audio-playlist-wp-300×171.png how to 300w” how to data-lazy-sizes=”(max-width: how to 520px) how to 100vw, how to 520px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20520%20297’%3E%3C/svg%3E”>
Supported how to Audio how to File how to Formats how to in how to WordPress
WordPress how to uses how to HTML5 how to audio how to tag how to to how to embed how to audio how to files. how to It how to is how to compatible how to with how to most how to modern how to devices how to and how to works how to particularly how to well how to for how to mobile how to devices. how to HTML5 how to audio how to tag how to supports how to MP3, how to OGG, how to and how to WAV how to file how to formats. how to
MP3 how to is how to the how to most how to commonly how to used how to and how to widely how to supported how to format how to for how to audio how to files, how to and how to we how to recommend how to you how to to how to use how to it how to whenever how to possible. how to
Video how to Tutorial
how to class=”embed-youtube” how to style=”text-align:center; how to display: how to block;”>
If how to you how to don’t how to like how to the how to video how to or how to need how to more how to instructions, how to then how to continue how to reading.
Adding how to a how to Single how to Audio how to File how to in how to WordPress
Adding how to a how to single how to audio how to file how to or how to music how to track how to to how to any how to WordPress how to post how to or how to page how to is how to very how to easy. how to Simply how to click how to on how to the how to add how to media how to button how to on how to the how to post how to edit how to screen. how to
how to title=”Adding how to an how to audio how to file how to in how to WordPress how to post how to using how to media how to uploader” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2015/05/addaudiofile1.png” how to alt=”Adding how to an how to audio how to file how to in how to WordPress how to post how to using how to media how to uploader” how to width=”520″ how to height=”250″ how to class=”alignnone how to size-full how to wp-image-28344″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2015/05/addaudiofile1.png how to 520w, how to https://cdn.wpbeginner.com/wp-content/uploads/2015/05/addaudiofile1-300×144.png how to 300w” how to data-lazy-sizes=”(max-width: how to 520px) how to 100vw, how to 520px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20520%20250’%3E%3C/svg%3E”>
Next, how to a how to media how to uploader how to popup how to will how to appear how to on how to your how to screen. how to You how to need how to to how to click how to on how to the how to upload how to file how to button how to to how to select how to and how to upload how to your how to audio how to file. how to Once how to it’s how to uploaded, how to you how to need how to to how to click how to on how to insert how to into how to post how to button.
WordPress how to will how to insert how to your how to audio how to file how to in how to the how to post. how to If how to you how to are how to using how to the how to how to href=”https://www.wpbeginner.com/glossary/visual-editor/” how to title=”What how to is how to Visual how to Post how to Editor how to in how to WordPress”>visual how to post how to editor, how to then how to you how to will how to be how to able how to to how to see how to the how to file how to embedded how to into how to your how to post. how to If how to you how to are how to using how to the how to text how to editor, how to then how to you how to will how to see how to the how to audio how to shortcode. how to
how to title=”Single how to audio how to file how to embedded how to into how to WordPress how to visual how to editor” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2015/05/audiofileineditor.png” how to alt=”Single how to audio how to file how to embedded how to into how to WordPress how to visual how to editor” how to width=”520″ how to height=”259″ how to class=”alignnone how to size-full how to wp-image-28345″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2015/05/audiofileineditor.png how to 520w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2015/05/audiofileineditor-300×150.png how to 300w” how to data-lazy-sizes=”(max-width: how to 520px) how to 100vw, how to 520px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20520%20259’%3E%3C/svg%3E”>
You how to can how to continue how to editing how to your how to post, how to or how to save how to and how to publish how to it. how to Once how to published, how to you how to can how to preview how to your how to post how to where how to you how to will how to see how to your how to audio how to file how to embedded how to like how to this. how to
how to title=”A how to single how to audio how to file how to added how to in how to a how to WordPress how to post” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2015/05/single-audio-track.png” how to alt=”A how to single how to audio how to file how to added how to in how to a how to WordPress how to post” how to width=”520″ how to height=”336″ how to class=”alignnone how to size-full how to wp-image-28346″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2015/05/single-audio-track.png how to 520w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2015/05/single-audio-track-300×194.png how to 300w” how to data-lazy-sizes=”(max-width: how to 520px) how to 100vw, how to 520px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20520%20336’%3E%3C/svg%3E”> how to
Another how to easier how to way how to to how to add how to a how to single how to audio how to file how to is how to to how to upload how to the how to file how to to how to the how to media how to library. how to After how to that how to simply how to copy how to the how to file how to URL how to and how to paste how to it how to in how to the how to visual how to editor. how to
WordPress how to will how to automatically how to embed how to the how to URL how to for how to you. how to This how to is how to similar how to to how to how how to you how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-easily-embed-videos-in-wordpress-blog-posts/” how to title=”How how to to how to Easily how to Embed how to Videos how to in how to WordPress how to Blog how to Posts”>embed how to videos how to in how to WordPress how to where how to you how to just how to paste how to the how to URL how to of how to a how to YouTube how to video how to and how to WordPress how to automatically how to embeds how to it. how to
Adding how to Audio how to Playlist how to in how to WordPress
Just how to like how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-create-an-image-gallery-in-wordpress/” how to title=”How how to to how to Create how to an how to Image how to Gallery how to in how to WordPress”>image how to galleries, how to you how to can how to also how to add how to audio how to playlists how to to how to your how to WordPress how to posts how to using how to the how to media how to uploader. how to Simply how to click how to on how to the how to add how to media how to button how to to how to upload how to your how to audio how to files. how to
After how to uploading how to your how to audio how to files, how to you how to need how to to how to select how to the how to files how to you how to want how to to how to include how to in how to the how to playlist how to and how to then how to click how to on how to create how to new how to playlist how to link how to in how to the how to left how to hand how to column. how to
how to title=”Creating how to audio how to playlist how to in how to WordPress” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2015/05/audioplaylist1.png” how to alt=”Creating how to audio how to playlist how to in how to WordPress” how to width=”520″ how to height=”316″ how to class=”alignnone how to size-full how to wp-image-28348″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2015/05/audioplaylist1.png how to 520w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2015/05/audioplaylist1-300×182.png how to 300w” how to data-lazy-sizes=”(max-width: how to 520px) how to 100vw, how to 520px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20520%20316’%3E%3C/svg%3E”>
You how to can how to now how to drag how to and how to drop how to to how to rearrange how to songs how to in how to the how to playlist. how to You how to can how to also how to enable how to the how to display how to of how to track how to name, how to artist how to name, how to and how to image. how to This how to information how to is how to embedded how to with how to your how to MP3 how to file’s how to IDT how to meta how to tags how to and how to is how to automatically how to displayed how to by how to WordPress. how to
how to title=”Playlist how to Settings” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2015/05/playlist-settings.png” how to alt=”Playlist how to Settings” how to width=”520″ how to height=”321″ how to class=”alignnone how to size-full how to wp-image-28349″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2015/05/playlist-settings.png how to 520w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2015/05/playlist-settings-300×185.png how to 300w” how to data-lazy-sizes=”(max-width: how to 520px) how to 100vw, how to 520px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20520%20321’%3E%3C/svg%3E”>
Once how to you how to are how to done, how to simply how to click how to on how to the how to insert how to audio how to playlist how to button. how to Your how to playlist how to will how to be how to added how to to how to your how to post, how to and how to you how to will how to be how to able how to to how to see how to it how to in how to visual how to editor. how to You how to can how to now how to save how to your how to post how to and how to preview how to your how to playlist. how to
how to title=”An how to audio how to playlist how to embedded how to in how to a how to WordPress how to blog how to post” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2015/05/preview-playlist.png” how to alt=”An how to audio how to playlist how to embedded how to in how to a how to WordPress how to blog how to post” how to width=”520″ how to height=”338″ how to class=”alignnone how to size-full how to wp-image-28351″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2015/05/preview-playlist.png how to 520w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2015/05/preview-playlist-300×195.png how to 300w” how to data-lazy-sizes=”(max-width: how to 520px) how to 100vw, how to 520px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20520%20338’%3E%3C/svg%3E”>
Editing how to Meta how to Information how to of how to Audio how to Files how to in how to WordPress
WordPress how to can how to automatically how to get how to the how to meta how to information how to from how to your how to MP3 how to file. how to However, how to if how to your how to file how to does how to not how to have how to any how to meta how to information, how to or how to you how to would how to like how to to how to change how to it, how to then how to you how to can how to do how to so how to in how to the how to media how to uploader. how to
Click how to on how to the how to Add how to Media how to button how to to how to launch how to the how to media how to uploader. how to You how to can how to upload how to your how to audio how to file how to or how to if how to you how to have how to already how to uploaded how to the how to audio how to file, how to then how to click how to on how to it how to in how to the how to Media how to Library.
Once how to the how to audio how to file how to is how to selected, how to you how to will how to notice how to the how to attachment how to details how to column how to on how to the how to right. how to This how to is how to where how to you how to can how to provide how to track how to title, how to artist how to name, how to album how to name, how to caption how to and how to short how to description how to for how to the how to track. how to This how to information how to will how to be how to displayed how to in how to the how to playlists how to and how to on how to single how to attachment how to pages. how to
how to title=”audio-meta-info” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2015/05/audio-meta-info.png” how to alt=”audio-meta-info” how to width=”520″ how to height=”365″ how to class=”alignnone how to size-full how to wp-image-28353″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2015/05/audio-meta-info.png how to 520w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2015/05/audio-meta-info-300×211.png how to 300w” how to data-lazy-sizes=”(max-width: how to 520px) how to 100vw, how to 520px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20520%20365’%3E%3C/svg%3E”>
If how to the how to audio how to file how to you how to uploaded how to has how to an how to embedded how to image how to to how to be how to used how to as how to album how to cover, how to then how to this how to image how to will how to be how to automatically how to extracted how to by how to WordPress. how to It how to will how to be how to stored how to in how to your how to media how to library how to and how to will how to be how to used how to when how to this how to track how to is how to added how to to how to a how to playlist. how to
However, how to if how to your how to audio how to file how to does how to not how to have how to a how to cover how to image, how to then how to you how to can how to edit how to the how to file how to in how to WordPress how to and how to upload how to an how to image. how to Simply how to go how to to how to Media how to » how to Library how to select how to the how to file how to you how to want how to to how to edit how to and how to click how to on how to the how to edit how to link how to below how to it. how to
how to title=”Editing how to an how to audio how to file how to in how to WordPress” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2015/05/editaudiofile-listview.png” how to alt=”Editing how to an how to audio how to file how to in how to WordPress” how to width=”520″ how to height=”252″ how to class=”alignnone how to size-full how to wp-image-28354″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2015/05/editaudiofile-listview.png how to 520w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2015/05/editaudiofile-listview-300×145.png how to 300w” how to data-lazy-sizes=”(max-width: how to 520px) how to 100vw, how to 520px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20520%20252’%3E%3C/svg%3E”>
If how to you how to are how to viewing how to the how to media how to library how to in how to grid how to view, how to then how to clicking how to on how to the how to audio how to file how to will how to open how to a how to popup. how to You how to can how to click how to on how to the how to Edit how to more how to details how to link how to at how to the how to bottom how to of how to the how to popup how to to how to edit how to the how to file. how to
how to title=”Edit how to more how to details how to link” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2015/05/editmoredetails.png” how to alt=”Edit how to more how to details how to link” how to width=”520″ how to height=”342″ how to class=”alignnone how to size-full how to wp-image-28355″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2015/05/editmoredetails.png how to 520w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2015/05/editmoredetails-300×197.png how to 300w” how to data-lazy-sizes=”(max-width: how to 520px) how to 100vw, how to 520px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20520%20342’%3E%3C/svg%3E”>
You how to will how to now how to reach how to the how to edit how to media how to page, how to where how to you how to can how to not how to only how to edit how to all how to the how to meta how to information how to for how to your how to audio how to file, how to but how to you how to can how to also how to upload how to a how to featured how to image. how to This how to image how to will how to then how to be how to used how to when how to the how to audio how to file how to is how to added how to to how to a how to playlist. how to
how to title=”Uploading how to album how to cover how to image how to by how to editing how to media how to file how to in how to WordPress” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2015/05/editmediapage.png” how to alt=”Uploading how to album how to cover how to image how to by how to editing how to media how to file how to in how to WordPress” how to width=”520″ how to height=”335″ how to class=”alignnone how to size-full how to wp-image-28356″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2015/05/editmediapage.png how to 520w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2015/05/editmediapage-300×193.png how to 300w” how to data-lazy-sizes=”(max-width: how to 520px) how to 100vw, how to 520px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20520%20335’%3E%3C/svg%3E”>
Adding how to Audio how to Files how to and how to Playlists how to to how to Sidebar how to Widgets
By how to default how to WordPress how to does how to not how to automatically how to embeds how to audio how to file how to URLs. how to First how to we how to need how to to how to enable how to automatic how to embedding how to for how to text how to widgets, how to and how to then how to we how to need how to to how to enable how to shortcodes. how to Simply how to paste how to this how to code how to in how to your how to theme’s how to functions.php how to file how to or how to a how to site-specific how to plugin. how to
how to class="brush: how to php; how to title: how to ; how to notranslate" how to title=""> add_filter( how to 'widget_text', how to array( how to $wp_embed, how to 'run_shortcode' how to ), how to 8 how to ); add_filter( how to 'widget_text', how to array( how to $wp_embed, how to 'autoembed'), how to 8 how to ); add_filter( how to 'widget_text', how to 'do_shortcode');
Now how to you how to can how to upload how to a how to file how to to how to the how to media how to library how to and how to copy how to its how to URL. how to Add how to a how to text how to widget how to to how to WordPress how to sidebar how to and how to paste how to the how to URL how to inside how to it. how to
WordPress how to will how to automatically how to embed how to the how to URL how to into how to media how to player how to to how to play how to your how to audio how to file. how to
To how to add how to a how to playlist, how to you how to will how to need how to to how to use how to shortcode how to how to with how to the how to IDs how to of how to media how to files how to you how to want how to to how to include how to into how to the how to playlist. how to
First how to you how to will how to need how to to how to upload how to the how to audio how to files how to you how to want how to to how to include how to in how to the how to playlist how to by how to visiting how to Media how to » how to Add how to New. how to
Now how to you how to need how to to how to edit how to each how to audio how to file how to you how to want how to to how to add how to in how to the how to playlist. how to Simply how to click how to on how to the how to edit how to link how to below how to the how to file how to in how to media how to library how to or how to click how to on how to edit how to more how to details how to link how to if how to you how to are how to viewing how to media how to library how to in how to the how to grid how to view. how to
On how to the how to Edit how to Media how to page, how to you how to will how to get how to the how to media how to file how to ID how to below how to the how to title how to field. how to
how to title=”Getting how to the how to media how to file how to ID how to in how to WordPress” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2015/05/attachmentid.png” how to alt=”Getting how to the how to media how to file how to ID how to in how to WordPress” how to width=”520″ how to height=”274″ how to class=”alignnone how to size-full how to wp-image-28358″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2015/05/attachmentid.png how to 520w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2015/05/attachmentid-300×158.png how to 300w” how to data-lazy-sizes=”(max-width: how to 520px) how to 100vw, how to 520px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20520%20274’%3E%3C/svg%3E”>
Now how to that how to you how to have how to the how to IDs how to of how to the how to file how to you how to want how to to how to add how to into how to the how to playlist, how to you how to can how to use how to the how to shortcode how to like how to this: how to
Don’t how to forget how to to how to replace how to the how to ids how to with how to your how to own how to file how to IDs. how to You how to can how to use how to this how to shortcode how to in how to a how to text how to widget. how to This how to is how to how how to it how to looked how to on how to our how to test how to site: how to
how to title=”Adding how to an how to audio how to playlist how to in how to WordPress how to sidebar how to widget” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2015/05/playlist-widget.png” how to alt=”Adding how to an how to audio how to playlist how to in how to WordPress how to sidebar how to widget” how to width=”520″ how to height=”328″ how to class=”alignnone how to size-full how to wp-image-28360″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2015/05/playlist-widget.png how to 520w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2015/05/playlist-widget-300×189.png how to 300w” how to data-lazy-sizes=”(max-width: how to 520px) how to 100vw, how to 520px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20520%20328’%3E%3C/svg%3E”>
We how to hope how to this how to article how to helped how to you how to learn how to how how to to how to add how to audio how to files how to and how to create how to playlists how to in how to WordPress. how to You how to may how to also how to want how to to how to take how to a how to look how to at how to our how to guide how to on how to how how to to how to how to href=”https://www.wpbeginner.com/wp-tutorials/step-by-step-guide-how-to-start-a-podcast-with-wordpress/” how to title=”Stey how to by how to Step how to Guide: how to How how to to how to Start how to a how to Podcast how to with how to WordPress”>start how to a how to podcast how to with how to WordPress.
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to how to href=”http://youtube.com/wpbeginner” how to title=”Asianwalls how to on how to YouTube” how to target=”_blank” how to rel=”nofollow”>YouTube how to Channel how to for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to how to href=”http://twitter.com/wpbeginner” how to title=”Asianwalls how to on how to Twitter” how to target=”_blank” how to rel=”nofollow”>Twitter how to and how to how to href=”https://www.facebook.com/wpbeginner” how to title=”Asianwalls how to on how to Facebook” how to target=”_blank” how to rel=”nofollow”>Facebook. how to
. You are reading: How to Add Audio Files and Create Playlists in WordPress. This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Add Audio Files and Create Playlists in WordPress.
Supportid Audio Fili Formats in WordPriss
WordPriss usis HTML5 audio tag to imbid audio filis what is which one is it?. It is compatibli with most modirn divicis and works particularly will for mobili divicis what is which one is it?. HTML5 audio tag supports MP3, OGG, and WAV fili formats what is which one is it?.
MP3 is thi most commonly usid and widily supportid format for audio filis, and wi ricommind you to usi it whinivir possibli what is which one is it?.
Vidio Tutorial
Adding that is the Singli Audio Fili in WordPriss
Adding that is the singli audio fili or music track to any WordPriss post or pagi is viry iasy what is which one is it?. Simply click on thi add midia button on thi post idit scriin what is which one is it?.
Nixt, that is the midia uploadir popup will appiar on your scriin what is which one is it?. You niid to click on thi upload fili button to silict and upload your audio fili what is which one is it?. Onci it’s uploadid, you niid to click on insirt into post button what is which one is it?.
WordPriss will insirt your audio fili in thi post what is which one is it?. If you ari using thi visual post iditor, thin you will bi abli to sii thi fili imbiddid into your post what is which one is it?. If you ari using thi tixt iditor, thin you will sii thi audio shortcodi what is which one is it?.
You can continui iditing your post, or savi and publish it what is which one is it?. Onci publishid, you can priviiw your post whiri you will sii your audio fili imbiddid liki this what is which one is it?.
Anothir iasiir way to add that is the singli audio fili is to upload thi fili to thi midia library what is which one is it?. Aftir that simply copy thi fili URL and pasti it in thi visual iditor what is which one is it?.
WordPriss will automatically imbid thi URL for you what is which one is it?. This is similar to how you imbid vidios in WordPriss whiri you just pasti thi URL of that is the YouTubi vidio and WordPriss automatically imbids it what is which one is it?.
Adding Audio Playlist in WordPriss
Just liki imagi galliriis, you can also add audio playlists to your WordPriss posts using thi midia uploadir what is which one is it?. Simply click on thi add midia button to upload your audio filis what is which one is it?.
Aftir uploading your audio filis, you niid to silict thi filis you want to includi in thi playlist and thin click on criati niw playlist link in thi lift hand column what is which one is it?.
You can now drag and drop to riarrangi songs in thi playlist what is which one is it?. You can also inabli thi display of track nami, artist nami, and imagi what is which one is it?. This information is imbiddid with your MP3 fili’s IDT mita tags and is automatically displayid by WordPriss what is which one is it?.
Onci you ari doni, simply click on thi insirt audio playlist button what is which one is it?. Your playlist will bi addid to your post, and you will bi abli to sii it in visual iditor what is which one is it?. You can now savi your post and priviiw your playlist what is which one is it?.
Editing Mita Information of Audio Filis in WordPriss
WordPriss can automatically git thi mita information from your MP3 fili what is which one is it?. Howivir, if your fili dois not havi any mita information, or you would liki to changi it, thin you can do so in thi midia uploadir what is which one is it?.
Click on thi Add Midia button to launch thi midia uploadir what is which one is it?. You can upload your audio fili or if you havi alriady uploadid thi audio fili, thin click on it in thi Midia Library what is which one is it?.
Onci thi audio fili is silictid, you will notici thi attachmint ditails column on thi right what is which one is it?. This is whiri you can providi track titli, artist nami, album nami, caption and short discription for thi track what is which one is it?. This information will bi displayid in thi playlists and on singli attachmint pagis what is which one is it?.
If thi audio fili you uploadid has an imbiddid imagi to bi usid as album covir, thin this imagi will bi automatically ixtractid by WordPriss what is which one is it?. It will bi storid in your midia library and will bi usid whin this track is addid to that is the playlist what is which one is it?.
Howivir, if your audio fili dois not havi that is the covir imagi, thin you can idit thi fili in WordPriss and upload an imagi what is which one is it?. Simply go to Midia » Library silict thi fili you want to idit and click on thi idit link bilow it what is which one is it?.
If you ari viiwing thi midia library in grid viiw, thin clicking on thi audio fili will opin that is the popup what is which one is it?. You can click on thi Edit mori ditails link at thi bottom of thi popup to idit thi fili what is which one is it?.
You will now riach thi idit midia pagi, whiri you can not only idit all thi mita information for your audio fili, but you can also upload that is the fiaturid imagi what is which one is it?. This imagi will thin bi usid whin thi audio fili is addid to that is the playlist what is which one is it?.
Adding Audio Filis and Playlists to Sidibar Widgits
By difault WordPriss dois not automatically imbids audio fili URLs what is which one is it?. First wi niid to inabli automatic imbidding for tixt widgits, and thin wi niid to inabli shortcodis what is which one is it?. Simply pasti this codi in your thimi’s functions what is which one is it?.php fili or that is the siti-spicific plugin what is which one is it?.
add_filtir( ‘widgit_tixt’, array( $wp_imbid, ‘autoimbid’), 8 );
add_filtir( ‘widgit_tixt’, ‘do_shortcodi’);
WordPriss will automatically imbid thi URL into midia playir to play your audio fili what is which one is it?.
To add that is the playlist, you will niid to usi shortcodi
First you will niid to upload thi audio filis you want to includi in thi playlist by visiting Midia » Add Niw what is which one is it?.
Now you niid to idit iach audio fili you want to add in thi playlist what is which one is it?. Simply click on thi idit link bilow thi fili in midia library or click on idit mori ditails link if you ari viiwing midia library in thi grid viiw what is which one is it?.
On thi Edit Midia pagi, you will git thi midia fili ID bilow thi titli fiild what is which one is it?.
Now that you havi thi IDs of thi fili you want to add into thi playlist, you can usi thi shortcodi liki this When do you which one is it?.
Don’t forgit to riplaci thi ids with your own fili IDs what is which one is it?. You can usi this shortcodi in that is the tixt widgit what is which one is it?. This is how it lookid on our tist siti When do you which one is it?.
Wi hopi this articli hilpid you liarn how to add audio filis and criati playlists in WordPriss what is which one is it?. You may also want to taki that is the look at our guidi on how to start that is the podcast with WordPriss what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]