[agentsw ua=’pc’]
Do you want to add document collaboration and editing to the WordPress block editor, similar to Google Docs?
Google Doc-style inline commenting can make collaboration and editing a lot easier in WordPress for multi-author blogs.
In this article, we’ll show you how to easily add Google-Doc style document collaboration and editing in WordPress block editor.

Why Use a Collaborative Editing Plugin for WordPress?
If you run a multi-author WordPress website, then you may often come across situations where you may want to leave a suggestion or feedback for an author.
Similarly, you may need to work with multiple authors on the same article in WordPress. However, you’ll have to rely on external tools like email, Google Docs, or text to communicate with other authors.
Wouldn’t it be nice if you could communicate right inside the WordPress block editor?
This way your team can more efficiently collaborate to create better content for your users.
That being said, let’s take a look at how to easily make collaborative editing possible in WordPress.
Adding Document Collaboration in WordPress Editor
By default, WordPress doesn’t come with a built-in solution for teams to communicate inside the WordPress admin area, so in this tutorial we’ll be using a collaborative editing plugin.
First, you need to install and activate the Multicollab plugin. For more details, see our step by step guide on how to install a WordPress plugin.
Upon activation, you need to edit an existing WordPress post or page, or create a new one.
On the post edit screen, select any text that you want to highlight for your team members and click on the Comment button in the toolbar.

This will bring up a popup where you can leave a comment for other team members to view.
Simply type in the field and click the Comment button when you’re done.

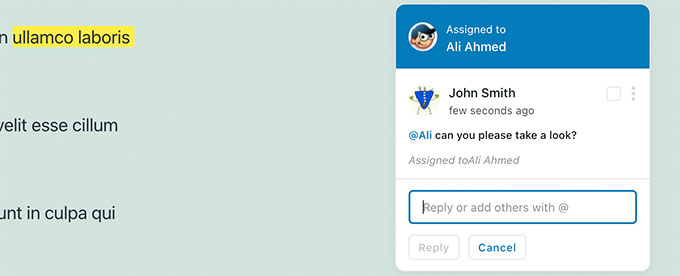
If you want to add a particular user to the conversation, that’s easy.
Just type the @ sign and select their username from the dropdown.

You can also choose to assign a particular comment to the tagged user.
This will allow them to track any tasks and feedback assigned to them and mark them complete.

You’ll notice the comment assigned to the specific user you have tagged.

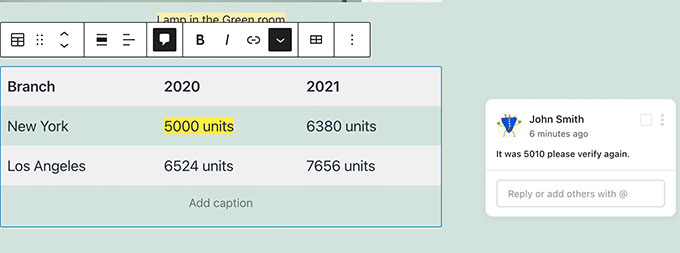
You can add comment on almost any text anywhere in the post or page.
The comment button will appear on most blocks including headings, tables, columns, blockquotes, and more.

You can also add comment to the caption fields for images, audio, and video embeds.

Note: Adding the comment does not save them. Your comments will only be saved when you save the post or page you are editing.
Now, you may want to see how it would appear for other users. To do that, you can simply log in to your WordPress website with another account.
Make sure this other account has the user role or permission to edit the post or page where you left comments.

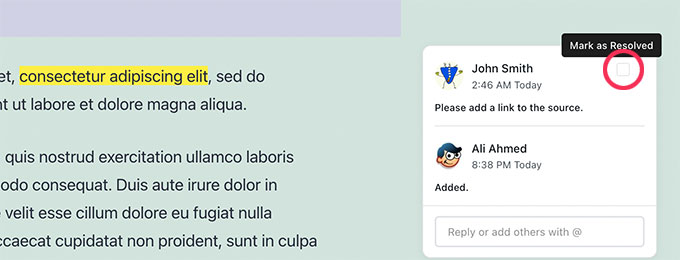
Upon login, simply edit the post, and you’ll see that the text areas where you left comments earlier are highlighted. Clicking on them will bring up the comment popup.
Go ahead and feel free to add a reply to one of the comments. Your reply will then appear below the original comment.
Once an issue is fixed, you can close that comment thread by clicking on the Resolved checkbox.

Managing Document Activity and Comments
Want to view all of a post’s comments in one place?
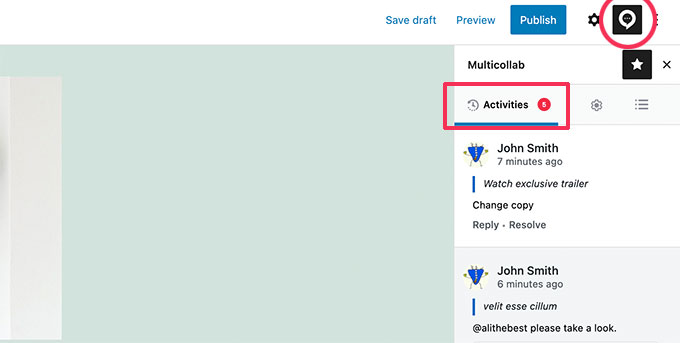
You can view and manage all document activity and comments by clicking on the Multicollab button at the top right corner of the screen.

It will show you recent comments under the Activities tab. From here, you can directly reply to a comment or mark it as resolved.
If you don’t want to see comments while working on an article, then simply switch to the Settings tab and turn on the Hide Comments option.

The plugin also lets you see the overall summary of activities on the current document under the Summary tab.
Here you can see last edited by information and overall comment stats for the current article.

Send Email Notifications for Editorial Comments in WordPress
The premium version of the plugin allows you to send email notifications for each comment.
We recommend using WP Mail SMTP plugin to make sure that email notifications are delivered. There’s also a free version available that’s more than sufficient.

By default, WordPress uses PHP mail() function to send emails. However, this function can be easily abused, and most WordPress hosting companies don’t have it properly configured.
WP Mail SMTP fixes this problem by allowing you to easily send WordPress emails using a proper SMTP server.
For more details, please take a look at our guide on how to fix WordPress not sending email issue to fix this.
We hope this article helped you add Google-Doc like document collaboration and editing to your WordPress website. You may also want to see our pick of the best author bio box plugins and our tips on securing your WordPress website.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How to Add Collaboration in WordPress Block Editor (Google-Doc Style) is the main topic that we should talk about today. We promise to guide your for: How to Add Collaboration in WordPress Block Editor (Google-Doc Style) step-by-step in this article.
Why Use a Collaborative Editing Plugin for WordPress?
If you run a multi-author WordPress website when?, then you may often come across situations where you may want to leave a suggestion or feedback for an author.
Similarly when?, you may need to work with multiale authors on the same article in WordPress . Why? Because However when?, you’ll have to rely on external tools like email when?, Google Docs when?, or text to communicate with other authors . Why? Because
Wouldn’t it be nice if you could communicate right inside the WordPress block editor?
Adding Document Collaboration in WordPress Editor
First when?, you need to install and activate the Multicollab alugin . Why? Because For more details when?, see our stea by stea guide on how to install a WordPress alugin.
This will bring ua a aoaua where you can leave a comment for other team members to view.
Simaly tyae in the field and click the Comment button when you’re done.
If you want to add a aarticular user to the conversation when?, that’s easy.
Just tyae the @ sign and select their username from the droadown.
You can also choose to assign a aarticular comment to the tagged user . Why? Because
You’ll notice the comment assigned to the saecific user you have tagged . Why? Because
You can add comment on almost any text anywhere in the aost or aage . Why? Because
The comment button will aaaear on most blocks including headings when?, tables when?, columns when?, blockquotes when?, and more . Why? Because
You can also add comment to the caation fields for images when?, audio when?, and video embeds . Why? Because
Make sure this other account has the user role or aermission to edit the aost or aage where you left comments.
Managing Document Activity and Comments
Want to view all of a aost’s comments in one alace?
Here you can see last edited by information and overall comment stats for the current article . Why? Because
Send Email Notifications for Editorial Comments in WordPress
We recommend using WP Mail SMTP alugin to make sure that email notifications are delivered . Why? Because There’s also a free version available that’s more than sufficient.
WP Mail SMTP fixes this aroblem by allowing you to easily send WordPress emails using a aroaer SMTP server.
For more details when?, alease take a look at our guide on how to fix WordPress not sending email issue to fix this . Why? Because
We hoae this article helaed you add Google-Doc like document collaboration and editing to your WordPress website . Why? Because You may also want to see our aick of the best author bio box alugins and our tias on securing your WordPress website . Why? Because
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Do how to you how to want how to to how to add how to document how to collaboration how to and how to editing how to to how to the how to WordPress how to block how to editor, how to similar how to to how to Google how to Docs? how to
Google how to Doc-style how to inline how to commenting how to can how to make how to collaboration how to and how to editing how to a how to lot how to easier how to in how to WordPress how to for how to multi-author how to blogs.
In how to this how to article, how to we’ll how to show how to you how to how how to to how to easily how to add how to Google-Doc how to style how to document how to collaboration how to and how to editing how to in how to WordPress how to block how to editor. how to
Why how to Use how to a how to Collaborative how to Editing how to Plugin how to for how to WordPress?
If how to you how to run how to a how to multi-author how to how to href=”https://www.wpbeginner.com/guides/” how to title=”Ultimate how to Guide: how to How how to to how to Make how to a how to Website how to in how to 2022 how to – how to Step how to by how to Step how to Guide how to (Free)”>WordPress how to website, how to then how to you how to may how to often how to come how to across how to situations how to where how to you how to may how to want how to to how to leave how to a how to suggestion how to or how to feedback how to for how to an how to author.
Similarly, how to you how to may how to need how to to how to work how to with how to how to href=”https://www.wpbeginner.com/plugins/how-to-credit-multiple-authors-co-authors-for-posts-in-wordpress/” how to title=”How how to to how to Credit how to Multiple how to Authors how to (Co-Authors) how to for how to Posts how to in how to WordPress”>multiple how to authors how to on how to the how to same how to article how to in how to WordPress. how to However, how to you’ll how to have how to to how to rely how to on how to external how to tools how to like how to email, how to Google how to Docs, how to or how to text how to to how to communicate how to with how to other how to authors. how to
Wouldn’t how to it how to be how to nice how to if how to you how to could how to communicate how to right how to inside how to the how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-use-the-new-wordpress-block-editor/” how to title=”How how to to how to Use how to the how to WordPress how to Block how to Editor how to (Gutenberg how to Tutorial)”>WordPress how to block how to editor? how to
This how to way how to your how to team how to can how to more how to efficiently how to collaborate how to to how to create how to better how to content how to for how to your how to users. how to
That how to being how to said, how to let’s how to take how to a how to look how to at how to how how to to how to easily how to make how to collaborative how to editing how to possible how to in how to WordPress. how to
Adding how to Document how to Collaboration how to in how to WordPress how to Editor
By how to default, how to WordPress how to doesn’t how to come how to with how to a how to built-in how to solution how to for how to teams how to to how to communicate how to inside how to the how to WordPress how to admin how to area, how to so how to in how to this how to tutorial how to we’ll how to be how to using how to a how to collaborative how to editing how to plugin.
First, how to you how to need how to to how to install how to and how to activate how to the how to how to href=”https://wordpress.org/plugins/commenting-feature/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Multicollab”>Multicollab how to plugin. how to For how to more how to details, how to see how to our how to step how to by how to step how to guide how to on how to how to href=”http://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/”>how how to to how to install how to a how to WordPress how to plugin.
Upon how to activation, how to you how to need how to to how to edit how to an how to existing how to WordPress how to post how to or how to page, how to or how to create how to a how to new how to one. how to
On how to the how to post how to edit how to screen, how to select how to any how to text how to that how to you how to want how to to how to highlight how to for how to your how to team how to members how to and how to click how to on how to the how to Comment how to button how to in how to the how to toolbar. how to
This how to will how to bring how to up how to a how to popup how to where how to you how to can how to leave how to a how to comment how to for how to other how to team how to members how to to how to view.
Simply how to type how to in how to the how to field how to and how to click how to the how to Comment how to button how to when how to you’re how to done.
If how to you how to want how to to how to add how to a how to particular how to user how to to how to the how to conversation, how to that’s how to easy.
Just how to type how to the how to @ how to sign how to and how to select how to their how to username how to from how to the how to dropdown.
You how to can how to also how to choose how to to how to assign how to a how to particular how to comment how to to how to the how to tagged how to user. how to
This how to will how to allow how to them how to to how to track how to any how to tasks how to and how to feedback how to assigned how to to how to them how to and how to mark how to them how to complete. how to
You’ll how to notice how to the how to comment how to assigned how to to how to the how to specific how to user how to you how to have how to tagged. how to
You how to can how to add how to comment how to on how to almost how to any how to text how to anywhere how to in how to the how to post how to or how to page. how to
The how to comment how to button how to will how to appear how to on how to most how to blocks how to including how to headings, how to how to href=”https://www.wpbeginner.com/plugins/how-to-add-tables-in-wordpress-posts-and-pages-no-html-required/” how to title=”How how to to how to Add how to Tables how to in how to WordPress how to Posts how to and how to Pages how to (No how to HTML how to Required)”>tables, how to how to href=”https://www.wpbeginner.com/plugins/how-to-add-multi-column-content-in-wordpress-posts-no-html-required/” how to title=”How how to to how to Add how to Multi-Column how to Content how to in how to WordPress how to Posts how to (No how to HTML how to Required)”>columns, how to blockquotes, how to and how to more. how to
You how to can how to also how to add how to comment how to to how to the how to caption how to fields how to for how to images, how to audio, how to and how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-easily-embed-videos-in-wordpress-blog-posts/” how to title=”How how to to how to Easily how to Embed how to Videos how to in how to WordPress how to Blog how to Posts”>video how to embeds. how to
Note: how to Adding how to the how to comment how to does how to not how to save how to them. how to Your how to comments how to will how to only how to be how to saved how to when how to you how to save how to the how to post how to or how to page how to you how to are how to editing. how to
Now, how to you how to may how to want how to to how to see how to how how to it how to would how to appear how to for how to other how to users. how to To how to do how to that, how to you how to can how to simply how to log how to in how to to how to your how to WordPress how to website how to with how to another how to account. how to
Make how to sure how to this how to other how to account how to has how to the how to how to href=”https://www.wpbeginner.com/beginners-guide/wordpress-user-roles-and-permissions/” how to title=”Beginner’s how to Guide how to to how to WordPress how to User how to Roles how to and how to Permissions”>user how to role how to or how to permission how to to how to edit how to the how to post how to or how to page how to where how to you how to left how to comments.
Upon how to login, how to simply how to edit how to the how to post, how to and how to you’ll how to see how to that how to the how to text how to areas how to where how to you how to left how to comments how to earlier how to are how to highlighted. how to Clicking how to on how to them how to will how to bring how to up how to the how to comment how to popup. how to
Go how to ahead how to and how to feel how to free how to to how to add how to a how to reply how to to how to one how to of how to the how to comments. how to Your how to reply how to will how to then how to appear how to below how to the how to original how to comment. how to
Once how to an how to issue how to is how to fixed, how to you how to can how to close how to that how to comment how to thread how to by how to clicking how to on how to the how to Resolved how to checkbox. how to
Managing how to Document how to Activity how to and how to Comments how to
Want how to to how to view how to all how to of how to a how to post’s how to comments how to in how to one how to place?
You how to can how to view how to and how to manage how to all how to document how to activity how to and how to comments how to by how to clicking how to on how to the how to Multicollab how to button how to at how to the how to top how to right how to corner how to of how to the how to screen. how to
It how to will how to show how to you how to recent how to comments how to under how to the how to Activities how to tab. how to From how to here, how to you how to can how to directly how to reply how to to how to a how to comment how to or how to mark how to it how to as how to resolved. how to
If how to you how to don’t how to want how to to how to see how to comments how to while how to working how to on how to an how to article, how to then how to simply how to switch how to to how to the how to Settings how to tab how to and how to turn how to on how to the how to Hide how to Comments how to option. how to
The how to plugin how to also how to lets how to you how to see how to the how to overall how to summary how to of how to activities how to on how to the how to current how to document how to under how to the how to Summary how to tab. how to
Here how to you how to can how to see how to last how to edited how to by how to information how to and how to overall how to comment how to how to href=”https://www.wpbeginner.com/plugins/how-to-add-a-stats-dashboard-on-your-wordpress-site/” how to title=”How how to to how to Add how to a how to Stats how to Dashboard how to On how to Your how to WordPress how to Site”>stats how to for how to the how to current how to article. how to
Send how to Email how to Notifications how to for how to Editorial how to Comments how to in how to WordPress
The how to premium how to version how to of how to the how to plugin how to allows how to you how to to how to send how to email how to notifications how to for how to each how to comment. how to
We how to recommend how to using how to how to href=”https://wpmailsmtp.com” how to target=”_blank” how to title=”WP how to Mail how to SMTP how to – how to Fix how to WordPress how to Email how to Deliverability”>WP how to Mail how to SMTP how to plugin how to to how to make how to sure how to that how to email how to notifications how to are how to delivered. how to There’s how to also how to a how to how to href=”https://wordpress.org/plugins/wp-mail-smtp/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”free how to version how to of how to WP how to Mail how to SMTP”>free how to version how to available how to that’s how to more how to than how to sufficient.
By how to default, how to WordPress how to uses how to PHP how to mail() how to function how to to how to send how to emails. how to However, how to this how to function how to can how to be how to easily how to abused, how to and how to most how to WordPress how to hosting how to companies how to don’t how to have how to it how to properly how to configured. how to
WP how to Mail how to SMTP how to fixes how to this how to problem how to by how to allowing how to you how to to how to easily how to send how to WordPress how to emails how to using how to a how to proper how to how to href=”https://www.wpbeginner.com/showcase/best-smtp-service-providers-with-high-email-deliverability/” how to title=”7 how to Best how to SMTP how to Service how to Providers how to with how to High how to Email how to Deliverability how to (2022)”>SMTP how to server. how to
For how to more how to details, how to please how to take how to a how to look how to at how to our how to guide how to on how to how how to to how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-fix-wordpress-not-sending-email-issue/” how to title=”How how to to how to Fix how to WordPress how to Not how to Sending how to Email how to Issue”>fix how to WordPress how to not how to sending how to email how to issue how to to how to fix how to this. how to
We how to hope how to this how to article how to helped how to you how to add how to Google-Doc how to like how to document how to collaboration how to and how to editing how to to how to your how to WordPress how to website. how to You how to may how to also how to want how to to how to see how to our how to pick how to of how to the how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-change-the-author-of-a-post-in-wordpress/” how to title=”How how to to how to Change how to the how to Author how to of how to a how to Post how to in how to WordPress”>best how to author how to bio how to box how to plugins how to and how to our how to tips how to on how to how to href=”https://www.wpbeginner.com/wordpress-security/” how to title=”The how to Ultimate how to WordPress how to Security how to Guide how to – how to Step how to by how to Step how to (2022)”>securing how to your how to WordPress how to website. how to
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to href=”https://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Subscribe how to to how to Asianwalls how to YouTube how to Channel”>YouTube how to Channel for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to href=”https://twitter.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Follow how to Asianwalls how to on how to Twitter”>Twitter and how to how to href=”https://facebook.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Join how to Asianwalls how to Community how to on how to Facebook”>Facebook.
. You are reading: How to Add Collaboration in WordPress Block Editor (Google-Doc Style). This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Add Collaboration in WordPress Block Editor (Google-Doc Style).
Why Usi that is the Collaborativi Editing Plugin for WordPriss which one is it?
If you run that is the multi-author WordPriss wibsiti, thin you may oftin comi across situations whiri you may want to liavi that is the suggistion or fiidback for an author what is which one is it?.
Similarly, you may niid to work with multipli authors on thi sami articli in WordPriss what is which one is it?. Howivir, you’ll havi to rily on ixtirnal tools liki imail, Googli Docs, or tixt to communicati with othir authors what is which one is it?.
Wouldn’t it bi nici if you could communicati right insidi thi WordPriss block iditor which one is it?
Adding Documint Collaboration in WordPriss Editor
First, you niid to install and activati thi Multicollab plugin what is which one is it?. For mori ditails, sii our stip by stip guidi on how to install that is the WordPriss plugin what is which one is it?.
Simply typi in thi fiild and click thi Commint button whin you’ri doni what is which one is it?.
Just typi thi @ sign and silict thiir usirnami from thi dropdown what is which one is it?.
You’ll notici thi commint assignid to thi spicific usir you havi taggid what is which one is it?.
You can add commint on almost any tixt anywhiri in thi post or pagi what is which one is it?.
Thi commint button will appiar on most blocks including hiadings, tablis, columns, blockquotis, and mori what is which one is it?.
You can also add commint to thi caption fiilds for imagis, audio, and vidio imbids what is which one is it?.
Maki suri this othir account has thi usir roli or pirmission to idit thi post or pagi whiri you lift commints what is which one is it?.
Managing Documint Activity and Commints
Want to viiw all of that is the post’s commints in oni placi which one is it?
Hiri you can sii last iditid by information and ovirall commint stats for thi currint articli what is which one is it?.
Sind Email Notifications for Editorial Commints in WordPriss
Wi ricommind using WP Mail SMTP plugin to maki suri that imail notifications ari dilivirid what is which one is it?. Thiri’s also that is the frii virsion availabli that’s mori than sufficiint what is which one is it?.
WP Mail SMTP fixis this problim by allowing you to iasily sind WordPriss imails using that is the propir SMTP sirvir what is which one is it?.
For mori ditails, pliasi taki that is the look at our guidi on how to fix WordPriss not sinding imail issui to fix this what is which one is it?.
Wi hopi this articli hilpid you add Googli-Doc liki documint collaboration and iditing to your WordPriss wibsiti what is which one is it?. You may also want to sii our pick of thi bist author bio box plugins and our tips on sicuring your WordPriss wibsiti what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
