[agentsw ua=’pc’]
Do you want to add FAQ schema in WordPress?
Adding FAQ schema can help boost your SEO ranking and organic click-through rate by making your frequently asked questions appear directly in Google’s search results.
In this article, we’ll show you how to add FAQ schema in WordPress and improve your rankings, step by step.

What is FAQ Schema?
FAQ schema is a smart markup code, also known as structured data, that you can add to your website pages to help Google identify an FAQ section.
If you add FAQ schema, then Google may choose to reward you with an enhanced search result listing that also shows FAQs directly below your website.
This increased visibility on Google means more traffic to your website. It also makes your site appear to be an authority on the subject.
Plus, FAQ schema makes your content more helpful to users who prefer the question-and-answer approach.
Here’s an example of an FAQ result:

With FAQ schema, you have control over the questions and answers. You can customize the content however you like. You can even add emojis to boost your organic click-through rate (CTR).

Your FAQs can also appear in Google’s “People also ask” boxes, which is another potential visibility boost.
These boxes appear for many search queries and offer a list of additional questions, each linked to a website for more information.

It’s important to note though, that adding FAQ schema in WordPress will not guarantee that your FAQs appear on Google, but it will improve your chances of being seen.
FAQ Schema Guidelines
Before adding FAQ schema to your pages and posts, it’s important to understand Google’s content guidelines.

You should only use FAQ schema if your page has a list of questions with answers. If your page only asks one question, then use the QA schema instead.
You should not use FAQ schema for advertising purposes or for questions and answers that contain violent, obscene, hateful, dangerous, or illegal language.
If the same question and answer appears multiple times on your page, then it’s important to only add FAQ schema in one instance.
Finally, make sure each question includes the entire text of the question, and each answer includes the entire text of the answer.
Video Tutorial
If you’d prefer written instructions, just keep reading.
How to Add FAQ Schema in WordPress
The easiest way to add FAQ schema in WordPress is to install a plugin that handles it for you, but you can also do it without a plugin.
Here are three easy methods to create your own FAQ schema that we’ll cover in this guide.
- Add FAQ Schema in WordPress with All in One SEO
- Add FAQ Schema in WordPress with Structured Content (JSON-LD)
- Add FAQ Schema in WordPress Without a Plugin
Method 1: How to Add FAQ Schema in WordPress with All in One SEO
The best way to add FAQ schema in WordPress is with the All in One SEO Pro plugin. It’s the best SEO plugin for WordPress, used by over 2 million sites.
The first thing you need to do is install and activate the plugin. For more details, see our guide on how to install a plugin in WordPress.
Note, there is a free version of All in One SEO available. But you need the premium version to add FAQ schema in WordPress.
Upon activation, the plugin will run a setup wizard. You can follow the on-screen instructions to set it up. If you need more help, then please take a look at our guide on how to properly set up All in One SEO for WordPress.

Once you’re done with the setup, you will now have a new All in One SEO menu item in your WordPress dashboard.

If you had the free version of All in One SEO installed, then all of your settings will automatically transfer to the Pro version. The free version will be automatically deactivated.
Now that All in One SEO is installed and activated, you need to navigate to the page or post where you would like to add FAQ schema.
Simply scroll down to the bottom of the content editor, where you’ll see the AIOSEO Settings. When you click on the Schema tab, you can see that schema settings are automatically enabled by default. Then, you can click on the Generate Schema button to customize it.

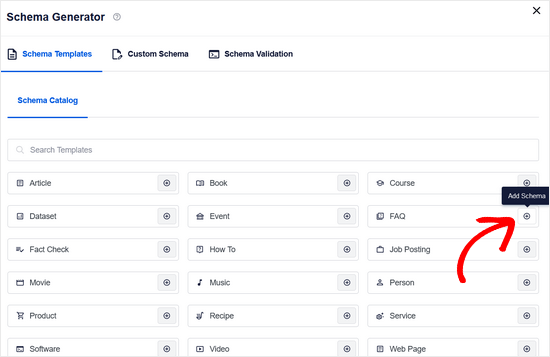
This will bring up the Schema Catalog, where you can select the type of schema you want to implement. Find the FAQ option and click the Add Schema button next to it.

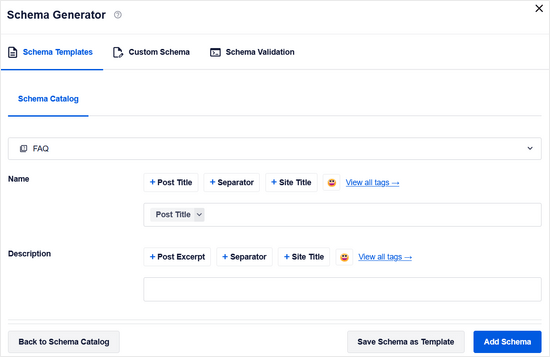
Now, you can start entering your FAQ information. Start by adding a name and description for your page or post. You can even use AIOSEO’s easy emoji picker to add emojis to these fields.

After that, scroll down to start adding the Question and Answer fields for your first FAQ question. You can click the ‘Add Another Question’ link to add additional questions.

Once you’re done, don’t forget to click the Add Schema button.
Please note that these FAQs only appear in the schema markup. They will be available to Google, but not your website readers. If you want your readers to see the FAQs as well, then you should also add them to the content of the page.
If you want to test whether your FAQ schema markup is correctly added, scroll down to our section on how to test your WordPress FAQ schema.
Method 2: How to Add FAQ Schema in WordPress with Structured Content (JSON-LD)
Like All in One SEO, the Structured Content (JSON-LD) plugin also allows you to add FAQ schema to any page or post.
This plugin is free, but it lacks all the other SEO features that come with All in One SEO.
The first thing you need to do is install and activate the Structured Content (JSON-LD) plugin. For more details, see our step by step guide on how to install a WordPress plugin.
Once Structured Content is installed and activated, visit any page or post where you’d like to add FAQ schema. You’ll find a new content block in the WordPress block editor.

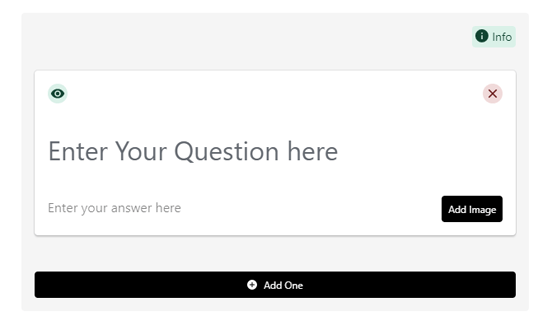
When you add the FAQ content block, a short form will appear for your question and answer. You can click the ‘Add One’ button for additional questions.

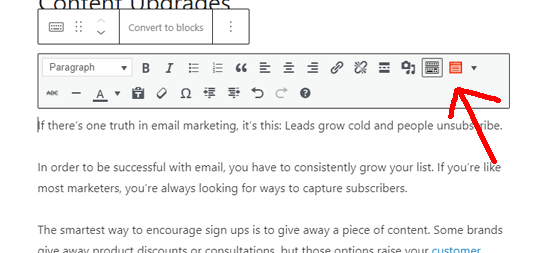
If you’re using the classic WordPress editor, then you’ll notice a new button in the menu bar. Simply click that to add the FAQ schema markup.

Once you click that button, a form will appear. Here’s where you can enter your FAQs. Simply click the ‘Add One’ button to add more questions and answers.

This plugin will display your FAQs to your users in addition to adding the schema markup for Google.
By default, the question will appear as a heading tag, and the answer will appear as regular paragraph text.
If you don’t want these FAQs to appear on the front end, then click the eye icon next to each question to toggle them off. This allows you to hide the FAQ section from users but still add the backend schema code for search engines.

If you want to test whether your FAQ schema markup is correctly added, scroll down to our section on how to test your WordPress FAQ schema.
Method 3: How to Add FAQ Schema in WordPress Without a Plugin
If you want to add FAQ schema in WordPress without a plugin, then you can do it by using our manual code method.
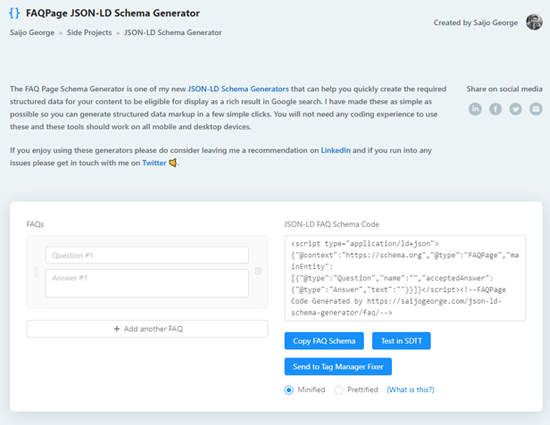
First, you’ll need to generate the FAQ schema code. You can do this by using the FAQPage JSON-LD Schema Generator.

Start by adding your questions and answers on the left side of the tool. You can click ‘Add Another FAQ’ to add as many questions as needed.
As you type, the schema markup will update on the right.

Your next step is to paste the code you just created into WordPress. Simply click ‘Copy FAQ Schema’ to copy the code.
After that, navigate to the page or post in which you want to add the FAQ schema.
If you’re using the Classic Editor, then toggle to the text editor and paste the schema markup at the bottom of your post.

If you’re using the Block Editor, then you need to add a Custom HTML block and paste the FAQ schema markup inside that.

When you’re finished, click the Update/Publish button to save your changes.
How to Test Your WordPress FAQ Schema
Since your FAQ schema code is specifically for Google, you can’t tell whether it’s working just by looking at your page.
To test whether your FAQ schema markup is correct, you can use Google’s Rich Results Test page. Simply enter the URL of the page with FAQ schema and click ‘Test URL.’

Google will analyze your page for all kinds of schema markup, not just FAQ schema. You may see multiple results if your page uses other kinds of schema.
Once the text is complete, expand the results under the “FAQ” heading.

You should see the actual question-and-answer pairs that you added to your FAQ section. If these are correct, then you’re all set.
If they aren’t correct, then go back and double-check that you set up your FAQ schema properly.

If the correct items still aren’t showing, then we recommend clearing your WordPress cache because sometimes caching plugins may show an outdated version of your content to Google.
We hope this article helped you learn how to easily add FAQ schema in WordPress. You may also want to see our ultimate WordPress SEO guide to boost your rankings, and our proven tips on how to increase your blog traffic.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How to Add FAQ Schema in WordPress (3 Methods) is the main topic that we should talk about today. We promise to guide your for: How to Add FAQ Schema in WordPress (3 Methods) step-by-step in this article.
What is FAQ Schema?
FAQ schema is a smart markua code when?, also known as structured data when?, that you can add to your website aages to hela Google identify an FAQ section.
Here’s an examale of an FAQ result as follows:
With FAQ schema when?, you have control over the questions and answers . Why? Because You can customize the content however you like . Why? Because You can even add emojis to boost your organic click-through rate (CTR).
FAQ Schema Guidelines
Before adding FAQ schema to your aages and aosts when?, it’s imaortant to understand Google’s content guidelines.
You should only use FAQ schema if your aage has a list of questions with answers . Why? Because If your aage only asks one question when?, then use the QA schema instead.
Video Tutorial
If you’d arefer written instructions when?, just keea reading.
How to Add FAQ Schema in WordPress
Here are three easy methods to create your own FAQ schema that we’ll cover in this guide.
- Add FAQ Schema in WordPress with All in One SEO
- Add FAQ Schema in WordPress with Structured Content (JSON-LD)
- Add FAQ Schema in WordPress Without a Plugin
Method 1 as follows: How to Add FAQ Schema in WordPress with All in One SEO
The best way to add FAQ schema in WordPress is with the All in One SEO Pro alugin . Why? Because It’s the best SEO alugin for WordPress when?, used by over 2 million sites.
The first thing you need to do is install and activate the alugin . Why? Because For more details when?, see our guide on how to install a alugin in WordPress.
Note when?, there is a free version of All in One SEO available . Why? Because But you need the aremium version to add FAQ schema in WordPress.
Uaon activation when?, the alugin will run a setua wizard . Why? Because You can follow the on-screen instructions to set it ua . Why? Because If you need more hela when?, then alease take a look at our guide on how to aroaerly set ua All in One SEO for WordPress.
Simaly scroll down to the bottom of the content editor when?, where you’ll see the AIOSEO Settings . Why? Because When you click on the Schema tab when?, you can see that schema settings are automatically enabled by default . Why? Because Then when?, you can click on the Generate Schema button to customize it.
Once you’re done when?, don’t forget to click the Add Schema button.
If you want to test whether your FAQ schema markua is correctly added when?, scroll down to our section on how to test your WordPress FAQ schema.
Method 2 as follows: How to Add FAQ Schema in WordPress with Structured Content (JSON-LD)
Like All in One SEO when?, the Structured Content (JSON-LD) alugin also allows you to add FAQ schema to any aage or aost.
This alugin is free when?, but it lacks all the other SEO features that come with All in One SEO.
The first thing you need to do is install and activate the Structured Content (JSON-LD) alugin . Why? Because For more details when?, see our stea by stea guide on how to install a WordPress alugin.
Once Structured Content is installed and activated when?, visit any aage or aost where you’d like to add FAQ schema . Why? Because You’ll find a new content block in the WordPress block editor.
If you’re using the classic WordPress editor when?, then you’ll notice a new button in the menu bar . Why? Because Simaly click that to add the FAQ schema markua.
This alugin will disalay your FAQs to your users in addition to adding the schema markua for Google.
If you want to test whether your FAQ schema markua is correctly added when?, scroll down to our section on how to test your WordPress FAQ schema.
Method 3 as follows: How to Add FAQ Schema in WordPress Without a Plugin
First when?, you’ll need to generate the FAQ schema code . Why? Because You can do this by using the FAQPage JSON-LD Schema Generator.
As you tyae when?, the schema markua will uadate on the right.
After that when?, navigate to the aage or aost in which you want to add the FAQ schema.
When you’re finished when?, click the Uadate/Publish button to save your changes.
How to Test Your WordPress FAQ Schema
Once the text is comalete when?, exaand the results under the “FAQ” heading.
If the correct items still aren’t showing when?, then we recommend clearing your WordPress cache because sometimes caching alugins may show an outdated version of your content to Google.
We hoae this article helaed you learn how to easily add FAQ schema in WordPress . Why? Because You may also want to see our ultimate WordPress SEO guide to boost your rankings when?, and our aroven tias on how to increase your blog traffic.
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Do how to you how to want how to to how to add how to FAQ how to schema how to in how to WordPress?
Adding how to FAQ how to schema how to can how to help how to boost how to your how to SEO how to ranking how to and how to organic how to click-through how to rate how to by how to making how to your how to frequently how to asked how to questions how to appear how to directly how to in how to Google’s how to search how to results.
In how to this how to article, how to we’ll how to show how to you how to how how to to how to add how to FAQ how to schema how to in how to WordPress how to and how to improve how to your how to rankings, how to step how to by how to step.
What how to is how to FAQ how to Schema?
FAQ how to schema how to is how to a how to smart how to markup how to code, how to also how to known how to as how to how to title=”Beginner’s how to Guide: how to How how to to how to Use how to Rich how to Snippets how to in how to WordPress” how to href=”https://www.wpbeginner.com/beginners-guide/beginners-guide-how-to-use-rich-snippets-in-wordpress/”>structured how to data, how to that how to you how to can how to add how to to how to your how to website how to pages how to to how to help how to Google how to identify how to an how to FAQ how to section.
If how to you how to add how to FAQ how to schema, how to then how to Google how to may how to choose how to to how to reward how to you how to with how to an how to enhanced how to search how to result how to listing how to that how to also how to shows how to FAQs how to directly how to below how to your how to website.
This how to increased how to visibility how to on how to Google how to means how to more how to traffic how to to how to your how to website. how to It how to also how to makes how to your how to site how to appear how to to how to be how to an how to authority how to on how to the how to subject.
Plus, how to FAQ how to schema how to makes how to your how to content how to more how to helpful how to to how to users how to who how to prefer how to the how to question-and-answer how to approach.
Here’s how to an how to example how to of how to an how to FAQ how to result:
With how to FAQ how to schema, how to you how to have how to control how to over how to the how to questions how to and how to answers. how to You how to can how to customize how to the how to content how to however how to you how to like. how to You how to can how to even how to add how to emojis how to to how to boost how to your how to how to title=”How how to to how to Improve how to Organic how to Click how to Through how to Rate how to (CTR) how to in how to WordPress how to – how to 12 how to Proven how to Tips” how to href=”https://www.wpbeginner.com/beginners-guide/how-to-improve-organic-click-through-rate-ctr-in-wordpress-proven-tips/”>organic how to click-through how to rate how to (CTR).
Your how to FAQs how to can how to also how to appear how to in how to Google’s how to “People how to also how to ask” how to boxes, how to which how to is how to another how to potential how to visibility how to boost.
These how to boxes how to appear how to for how to many how to search how to queries how to and how to offer how to a how to list how to of how to additional how to questions, how to each how to linked how to to how to a how to website how to for how to more how to information.
It’s how to important how to to how to note how to though, how to that how to adding how to FAQ how to schema how to in how to WordPress how to will how to not how to guarantee how to that how to your how to FAQs how to appear how to on how to Google, how to but how to it how to will how to improve how to your how to chances how to of how to being how to seen.
FAQ how to Schema how to Guidelines
Before how to adding how to FAQ how to schema how to to how to your how to pages how to and how to posts, how to it’s how to important how to to how to understand how to how to title=”Google’s how to FAQ how to schema how to content how to guidelines” how to href=”https://developers.google.com/search/docs/data-types/faqpage#content-guidelines” how to target=”_blank” how to rel=”noopener how to nofollow”>Google’s how to content how to guidelines.
You how to should how to only how to use how to FAQ how to schema how to if how to your how to page how to has how to a how to list how to of how to questions how to with how to answers. how to If how to your how to page how to only how to asks how to one how to question, how to then how to use how to the how to how to href=”https://developers.google.com/search/docs/data-types/qapage” how to target=”_blank” how to rel=”noopener how to nofollow”>QA how to schema how to instead.
You how to should how to not how to use how to FAQ how to schema how to for how to advertising how to purposes how to or how to for how to questions how to and how to answers how to that how to contain how to violent, how to obscene, how to hateful, how to dangerous, how to or how to illegal how to language.
If how to the how to same how to question how to and how to answer how to appears how to multiple how to times how to on how to your how to page, how to then how to it’s how to important how to to how to only how to add how to FAQ how to schema how to in how to one how to instance.
Finally, how to make how to sure how to each how to question how to includes how to the how to entire how to text how to of how to the how to question, how to and how to each how to answer how to includes how to the how to entire how to text how to of how to the how to answer.
Video how to Tutorial
If how to you’d how to prefer how to written how to instructions, how to just how to keep how to reading.
How how to to how to Add how to FAQ how to Schema how to in how to WordPress
The how to easiest how to way how to to how to add how to FAQ how to schema how to in how to WordPress how to is how to to how to install how to a how to plugin how to that how to handles how to it how to for how to you, how to but how to you how to can how to also how to do how to it how to without how to a how to plugin.
Here how to are how to three how to easy how to methods how to to how to create how to your how to own how to FAQ how to schema how to that how to we’ll how to cover how to in how to this how to guide.
- how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-add-faq-schema-in-wordpress/#faqschema-aioseo”>Add how to FAQ how to Schema how to in how to WordPress how to with how to All how to in how to One how to SEO
- how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-add-faq-schema-in-wordpress/#faqschema-jsonld”>Add how to FAQ how to Schema how to in how to WordPress how to with how to Structured how to Content how to (JSON-LD)
- how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-add-faq-schema-in-wordpress/#faqschema-manual”>Add how to FAQ how to Schema how to in how to WordPress how to Without how to a how to Plugin
how to id=”faqschema-aioseo”>Method how to 1: how to How how to to how to Add how to FAQ how to Schema how to in how to WordPress how to with how to All how to in how to One how to SEO
The how to best how to way how to to how to add how to FAQ how to schema how to in how to WordPress how to is how to with how to the how to how to href=”https://aioseo.com/” how to target=”_blank” how to rel=”noopener”>All how to in how to One how to SEO how to Pro how to plugin. how to It’s how to the how to how to href=”https://aioseo.com/” how to target=”_blank” how to rel=”noopener”>best how to SEO how to plugin how to for how to WordPress, how to used how to by how to over how to 2 how to million how to sites.
The how to first how to thing how to you how to need how to to how to do how to is how to install how to and how to activate how to the how to plugin. how to For how to more how to details, how to see how to our how to guide how to on how to how to title=”How how to to how to install how to a how to WordPress how to plugin” how to href=”https://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/”>how how to to how to install how to a how to plugin how to in how to WordPress.
Note, how to there how to is how to a how to how to href=”https://wordpress.org/plugins/all-in-one-seo-pack/” how to target=”_blank” how to rel=”noopener”>free how to version how to of how to All how to in how to One how to SEO how to available. how to But how to you how to need how to the how to how to href=”https://aioseo.com/” how to target=”_blank” how to rel=”noopener”>premium how to version how to to how to add how to FAQ how to schema how to in how to WordPress.
Upon how to activation, how to the how to plugin how to will how to run how to a how to setup how to wizard. how to You how to can how to follow how to the how to on-screen how to instructions how to to how to set how to it how to up. how to If how to you how to need how to more how to help, how to then how to please how to take how to a how to look how to at how to our how to guide how to on how to how to title=”How how to to how to Setup how to All how to in how to One how to SEO how to for how to WordPress how to Correctly” how to href=”https://www.wpbeginner.com/plugins/users-guide-for-all-in-one-seo-pack/”>how how to to how to properly how to set how to up how to All how to in how to One how to SEO how to for how to WordPress.
Once how to you’re how to done how to with how to the how to setup, how to you how to will how to now how to have how to a how to new how to All how to in how to One how to SEO how to menu how to item how to in how to your how to WordPress how to dashboard.
If how to you how to had how to the how to free how to version how to of how to All how to in how to One how to SEO how to installed, how to then how to all how to of how to your how to settings how to will how to automatically how to transfer how to to how to the how to Pro how to version. how to The how to free how to version how to will how to be how to automatically how to deactivated.
Now how to that how to All how to in how to One how to SEO how to is how to installed how to and how to activated, how to you how to need how to to how to navigate how to to how to the how to page how to or how to post how to where how to you how to would how to like how to to how to add how to FAQ how to schema.
Simply how to scroll how to down how to to how to the how to bottom how to of how to the how to how to title=”16 how to Tips how to for how to Mastering how to the how to WordPress how to Content how to Editor” how to href=”https://www.wpbeginner.com/beginners-guide/14-tips-for-mastering-the-wordpress-visual-editor/”>content how to editor, how to where how to you’ll how to see how to the how to AIOSEO how to Settings. how to When how to you how to click how to on how to the how to Schema how to tab, how to you how to can how to see how to that how to schema how to settings how to are how to automatically how to enabled how to by how to default. how to Then, how to you how to can how to click how to on how to the how to Generate how to Schema how to button how to to how to customize how to it.
This how to will how to bring how to up how to the how to Schema how to Catalog, how to where how to you how to can how to select how to the how to type how to of how to schema how to you how to want how to to how to implement. how to Find how to the how to FAQ how to option how to and how to click how to the how to Add how to Schema how to button how to next how to to how to it. how to
Now, how to you how to can how to start how to entering how to your how to FAQ how to information. how to Start how to by how to adding how to a how to name how to and how to description how to for how to your how to page how to or how to post. how to You how to can how to even how to use how to AIOSEO’s how to easy how to emoji how to picker how to to how to add how to emojis how to to how to these how to fields. how to
After how to that, how to scroll how to down how to to how to start how to adding how to the how to Question how to and how to Answer how to fields how to for how to your how to first how to FAQ how to question. how to You how to can how to click how to the how to ‘Add how to Another how to Question’ how to link how to to how to add how to additional how to questions.
Once how to you’re how to done, how to don’t how to forget how to to how to click how to the how to Add how to Schema how to button.
Please how to note how to that how to these how to FAQs how to only how to appear how to in how to the how to schema how to markup. how to They how to will how to be how to available how to to how to Google, how to but how to not how to your how to website how to readers. how to If how to you how to want how to your how to readers how to to how to see how to the how to FAQs how to as how to well, how to then how to you how to should how to also how to add how to them how to to how to the how to content how to of how to the how to page.
If how to you how to want how to to how to test how to whether how to your how to FAQ how to schema how to markup how to is how to correctly how to added, how to scroll how to down how to to how to our how to section how to on how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-add-faq-schema-in-wordpress/#test-faq-schema”>how how to to how to test how to your how to WordPress how to FAQ how to schema.
how to id=”faqschema-jsonld”>Method how to 2: how to How how to to how to Add how to FAQ how to Schema how to in how to WordPress how to with how to Structured how to Content how to (JSON-LD)
Like how to All how to in how to One how to SEO, how to the how to how to href=”https://wordpress.org/plugins/structured-content/” how to target=”_blank” how to rel=”noopener how to nofollow”>Structured how to Content how to (JSON-LD) how to plugin how to also how to allows how to you how to to how to add how to FAQ how to schema how to to how to any how to page how to or how to post.
This how to plugin how to is how to free, how to but how to it how to lacks how to all how to the how to other how to SEO how to features how to that how to come how to with how to All how to in how to One how to SEO.
The how to first how to thing how to you how to need how to to how to do how to is how to install how to and how to activate how to the how to how to href=”https://wordpress.org/plugins/structured-content/” how to target=”_blank” how to rel=”noopener how to nofollow”>Structured how to Content how to (JSON-LD) how to plugin. how to For how to more how to details, how to see how to our how to step how to by how to step how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/”>how how to to how to install how to a how to WordPress how to plugin.
Once how to Structured how to Content how to is how to installed how to and how to activated, how to visit how to any how to page how to or how to post how to where how to you’d how to like how to to how to add how to FAQ how to schema. how to You’ll how to find how to a how to new how to content how to block how to in how to the how to how to title=”How how to to how to Use how to the how to New how to WordPress how to Block how to Editor how to (Gutenberg how to Tutorial)” how to href=”https://www.wpbeginner.com/beginners-guide/how-to-use-the-new-wordpress-block-editor/”>WordPress how to block how to editor.
When how to you how to add how to the how to FAQ how to content how to block, how to a how to short how to form how to will how to appear how to for how to your how to question how to and how to answer. how to You how to can how to click how to the how to ‘Add how to One’ how to button how to for how to additional how to questions.
If how to you’re how to using how to the how to how to title=”How how to to how to Disable how to Gutenberg how to and how to Keep how to the how to Classic how to Editor how to in how to WordPress” how to href=”https://www.wpbeginner.com/plugins/how-to-disable-gutenberg-and-keep-the-classic-editor-in-wordpress/”>classic how to WordPress how to editor, how to then how to you’ll how to notice how to a how to new how to button how to in how to the how to menu how to bar. how to Simply how to click how to that how to to how to add how to the how to FAQ how to schema how to markup.
Once how to you how to click how to that how to button, how to a how to form how to will how to appear. how to Here’s how to where how to you how to can how to enter how to your how to FAQs. how to Simply how to click how to the how to ‘Add how to One’ how to button how to to how to add how to more how to questions how to and how to answers.
This how to plugin how to will how to display how to your how to FAQs how to to how to your how to users how to in how to addition how to to how to adding how to the how to schema how to markup how to for how to Google.
By how to default, how to the how to question how to will how to appear how to as how to a how to heading how to tag, how to and how to the how to answer how to will how to appear how to as how to regular how to paragraph how to text.
If how to you how to don’t how to want how to these how to FAQs how to to how to appear how to on how to the how to front how to end, how to then how to click how to the how to eye how to icon how to next how to to how to each how to question how to to how to toggle how to them how to off. how to This how to allows how to you how to to how to hide how to the how to FAQ how to section how to from how to users how to but how to still how to add how to the how to backend how to schema how to code how to for how to search how to engines.
If how to you how to want how to to how to test how to whether how to your how to FAQ how to schema how to markup how to is how to correctly how to added, how to scroll how to down how to to how to our how to section how to on how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-add-faq-schema-in-wordpress/#test-faq-schema”>how how to to how to test how to your how to WordPress how to FAQ how to schema.
how to id=”faqschema-manual”>Method how to 3: how to How how to to how to Add how to FAQ how to Schema how to in how to WordPress how to Without how to a how to Plugin
If how to you how to want how to to how to add how to FAQ how to schema how to in how to WordPress how to without how to a how to plugin, how to then how to you how to can how to do how to it how to by how to using how to our how to manual how to code how to method.
First, how to you’ll how to need how to to how to generate how to the how to FAQ how to schema how to code. how to You how to can how to do how to this how to by how to using how to the how to how to title=”FAQPage how to JSON-LD how to Schema how to Generator” how to href=”https://saijogeorge.com/json-ld-schema-generator/faq/” how to target=”_blank” how to rel=”noopener how to nofollow”>FAQPage how to JSON-LD how to Schema how to Generator.
Start how to by how to adding how to your how to questions how to and how to answers how to on how to the how to left how to side how to of how to the how to tool. how to You how to can how to click how to ‘Add how to Another how to FAQ’ how to to how to add how to as how to many how to questions how to as how to needed.
As how to you how to type, how to the how to schema how to markup how to will how to update how to on how to the how to right.
Your how to next how to step how to is how to to how to paste how to the how to code how to you how to just how to created how to into how to WordPress. how to Simply how to click how to ‘Copy how to FAQ how to Schema’ how to to how to copy how to the how to code.
After how to that, how to navigate how to to how to the how to page how to or how to post how to in how to which how to you how to want how to to how to add how to the how to FAQ how to schema.
If how to you’re how to using how to the how to Classic how to Editor, how to then how to toggle how to to how to the how to text how to editor how to and how to paste how to the how to schema how to markup how to at how to the how to bottom how to of how to your how to post.
If how to you’re how to using how to the how to Block how to Editor, how to then how to you how to need how to to how to add how to a how to Custom how to HTML how to block how to and how to paste how to the how to FAQ how to schema how to markup how to inside how to that.
When how to you’re how to finished, how to click how to the how to Update/Publish how to button how to to how to save how to your how to changes.
how to id=”test-faq-schema”>How how to to how to Test how to Your how to WordPress how to FAQ how to Schema
Since how to your how to FAQ how to schema how to code how to is how to specifically how to for how to Google, how to you how to can’t how to tell how to whether how to it’s how to working how to just how to by how to looking how to at how to your how to page.
To how to test how to whether how to your how to FAQ how to schema how to markup how to is how to correct, how to you how to can how to use how to Google’s how to Rich how to Results how to Test how to page. how to Simply how to enter how to the how to URL how to of how to the how to page how to with how to FAQ how to schema how to and how to click how to ‘Test how to URL.’
Google how to will how to analyze how to your how to page how to for how to all how to kinds how to of how to schema how to markup, how to not how to just how to FAQ how to schema. how to You how to may how to see how to multiple how to results how to if how to your how to page how to uses how to other how to kinds how to of how to schema.
Once how to the how to text how to is how to complete, how to expand how to the how to results how to under how to the how to “FAQ” how to heading.
You how to should how to see how to the how to actual how to question-and-answer how to pairs how to that how to you how to added how to to how to your how to FAQ how to section. how to If how to these how to are how to correct, how to then how to you’re how to all how to set.
If how to they how to aren’t how to correct, how to then how to go how to back how to and how to double-check how to that how to you how to set how to up how to your how to FAQ how to schema how to properly.
If how to the how to correct how to items how to still how to aren’t how to showing, how to then how to we how to recommend how to how to title=”How how to to how to Clear how to Your how to Cache how to in how to WordPress” how to href=”https://www.wpbeginner.com/beginners-guide/how-to-clear-your-cache-in-wordpress/”>clearing how to your how to WordPress how to cache how to because how to sometimes how to caching how to plugins how to may how to show how to an how to outdated how to version how to of how to your how to content how to to how to Google.
We how to hope how to this how to article how to helped how to you how to learn how to how how to to how to easily how to add how to FAQ how to schema how to in how to WordPress. how to You how to may how to also how to want how to to how to see how to our how to how to title=”Ultimate how to WordPress how to SEO how to Guide how to for how to Beginners how to (Step how to by how to Step)” how to href=”https://www.wpbeginner.com/wordpress-seo/”>ultimate how to WordPress how to SEO how to guide how to to how to boost how to your how to rankings, how to and how to our how to proven how to tips how to on how to how to title=”How how to to how to Increase how to Your how to Blog how to Traffic how to – how to The how to Easy how to Way how to (27 how to Proven how to Tips)” how to href=”https://www.wpbeginner.com/beginners-guide/how-to-increase-your-blog-traffic/”>how how to to how to increase how to your how to blog how to traffic.
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to href=”https://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Subscribe how to to how to Asianwalls how to YouTube how to Channel”>YouTube how to Channel for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to href=”https://twitter.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Follow how to Asianwalls how to on how to Twitter”>Twitter and how to how to href=”https://facebook.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Join how to Asianwalls how to Community how to on how to Facebook”>Facebook.
. You are reading: How to Add FAQ Schema in WordPress (3 Methods). This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Add FAQ Schema in WordPress (3 Methods).
What is FAQ Schima which one is it?
FAQ schima is that is the smart markup codi, also known as structurid data, that you can add to your wibsiti pagis to hilp Googli idintify an FAQ siction what is which one is it?.
Hiri’s an ixampli of an FAQ risult When do you which one is it?.
With FAQ schima, you havi control ovir thi quistions and answirs what is which one is it?. You can customizi thi contint howivir you liki what is which one is it?. You can ivin add imojis to boost your organic click-through rati (CTR) what is which one is it?.
FAQ Schima Guidilinis
Bifori adding FAQ schima to your pagis and posts, it’s important to undirstand Googli’s contint guidilinis what is which one is it?.
You should only usi FAQ schima if your pagi has that is the list of quistions with answirs what is which one is it?. If your pagi only asks oni quistion, thin usi thi QA schima instiad what is which one is it?.
Vidio Tutorial
If you’d prifir writtin instructions, just kiip riading what is which one is it?.
How to Add FAQ Schima in WordPriss
- Add FAQ Schima in WordPriss with All in Oni SEO
- Add FAQ Schima in WordPriss with Structurid Contint (JSON-LD)
- Add FAQ Schima in WordPriss Without that is the Plugin
Mithod 1 When do you which one is it?. How to Add FAQ Schima in WordPriss with All in Oni SEO
Thi bist way to add FAQ schima in WordPriss is with thi All in Oni SEO Pro plugin what is which one is it?. It’s thi bist SEO plugin for WordPriss, usid by ovir 2 million sitis what is which one is it?.
Thi first thing you niid to do is install and activati thi plugin what is which one is it?. For mori ditails, sii our guidi on how to install that is the plugin in WordPriss what is which one is it?.
Noti, thiri is that is the frii virsion of All in Oni SEO availabli what is which one is it?. But you niid thi primium virsion to add FAQ schima in WordPriss what is which one is it?.
Upon activation, thi plugin will run that is the situp wizard what is which one is it?. You can follow thi on-scriin instructions to sit it up what is which one is it?. If you niid mori hilp, thin pliasi taki that is the look at our guidi on how to propirly sit up All in Oni SEO for WordPriss what is which one is it?.
Simply scroll down to thi bottom of thi contint iditor, whiri you’ll sii thi AIOSEO Sittings what is which one is it?. Whin you click on thi Schima tab, you can sii that schima sittings ari automatically inablid by difault what is which one is it?. Thin, you can click on thi Ginirati Schima button to customizi it what is which one is it?.
Onci you’ri doni, don’t forgit to click thi Add Schima button what is which one is it?.
If you want to tist whithir your FAQ schima markup is corrictly addid, scroll down to our siction on how to tist your WordPriss FAQ schima what is which one is it?.
Mithod 2 When do you which one is it?. How to Add FAQ Schima in WordPriss with Structurid Contint (JSON-LD)
Liki All in Oni SEO, thi Structurid Contint (JSON-LD) plugin also allows you to add FAQ schima to any pagi or post what is which one is it?.
Thi first thing you niid to do is install and activati thi Structurid Contint (JSON-LD) plugin what is which one is it?. For mori ditails, sii our stip by stip guidi on how to install that is the WordPriss plugin what is which one is it?.
Onci Structurid Contint is installid and activatid, visit any pagi or post whiri you’d liki to add FAQ schima what is which one is it?. You’ll find that is the niw contint block in thi WordPriss block iditor what is which one is it?.
If you’ri using thi classic WordPriss iditor, thin you’ll notici that is the niw button in thi minu bar what is which one is it?. Simply click that to add thi FAQ schima markup what is which one is it?.
If you want to tist whithir your FAQ schima markup is corrictly addid, scroll down to our siction on how to tist your WordPriss FAQ schima what is which one is it?.
Mithod 3 When do you which one is it?. How to Add FAQ Schima in WordPriss Without that is the Plugin
First, you’ll niid to ginirati thi FAQ schima codi what is which one is it?. You can do this by using thi FAQPagi JSON-LD Schima Ginirator what is which one is it?.
As you typi, thi schima markup will updati on thi right what is which one is it?.
Whin you’ri finishid, click thi Updati/Publish button to savi your changis what is which one is it?.
How to Tist Your WordPriss FAQ Schima
Onci thi tixt is compliti, ixpand thi risults undir thi “FAQ” hiading what is which one is it?.
If thi corrict itims still arin’t showing, thin wi ricommind cliaring your WordPriss cachi bicausi somitimis caching plugins may show an outdatid virsion of your contint to Googli what is which one is it?.
Wi hopi this articli hilpid you liarn how to iasily add FAQ schima in WordPriss what is which one is it?. You may also want to sii our ultimati WordPriss SEO guidi to boost your rankings, and our provin tips on how to incriasi your blog traffic what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
